Адаптивная что это значит
адаптивный
Смотреть что такое «адаптивный» в других словарях:
адаптивный — адаптационный, самоприспосабливающийся, адаптирующийся Словарь русских синонимов. адаптивный прил., кол во синонимов: 3 • адаптационный (2) • … Словарь синонимов
адаптивный — ая, ое. adaptif, ve adj. 1911. Лексис. Являющийся признаком одаптации. Крысин 1998 … Исторический словарь галлицизмов русского языка
адаптивный — самонастраивающийся — [Е.С.Алексеев, А.А.Мячев. Англо русский толковый словарь по системотехнике ЭВМ. Москва 1993] Тематики информационные технологии в целом Синонимы самонастраивающийся EN self adapting … Справочник технического переводчика
Адаптивный — I прил. 1. соотн. с сущ. адаптация I, связанный с ним; адаптационный I 1.. 2. Свойственный адаптации [адаптация I], характерный для неё; адаптационный I 2.. II прил. 1. соотн. с сущ. адаптация II, связанный с ним; адаптационный II 1.. 2 … Современный толковый словарь русского языка Ефремовой
адаптивный — адаптивный, адаптивная, адаптивное, адаптивные, адаптивного, адаптивной, адаптивного, адаптивных, адаптивному, адаптивной, адаптивному, адаптивным, адаптивный, адаптивную, адаптивное, адаптивные, адаптивного, адаптивную, адаптивное, адаптивных,… … Формы слов
адаптивный — адапт ивный; кратк. форма вен, вна (к адапт ация) … Русский орфографический словарь
адаптивный — АДАПТИВНОСТЬ, АДАПТИВНЫЙ см. Адапция … Энциклопедический словарь
Адаптивный — 1. действующий способом, облегчающим адаптацию; 2. полезный, помогающий адаптации, способствующий адаптивному поведению. Последнее выражение обычно используется вместо таких оценочных терминов, как разумный, нормальный, полезный и т.п … Энциклопедический словарь по психологии и педагогике
АДАПТИВНЫЙ — 1. Действующий таким образом, чтобы облегчить адаптацию. 2. Соответствующий, полезный, помогающий приспособлению. Этот термин, особенно когда используется в сочетании адаптивное поведение, употребляется все чаще, и многие используют его вместо… … Толковый словарь по психологии
адаптивный — см. адапция; ая, ое. А ые реакции организма … Словарь многих выражений
Значение слова «адаптивный»
адапти́вный
1. связанный, соотносящийся по значению с существительным адаптация; свойственный адаптации, характерный для неё; приспосабливающийся, такой, что может приспособиться, примениться к тем или иным обстоятельствам, самонастраивающийся под что-либо ◆ Многолетний опыт показывал, что адаптивные возможности человека намного превышают таковые у животных. Людмила Улицкая, «Путешествие в седьмую сторону света», 2000 г. // «Новый Мир» (цитата из НКРЯ)
Фразеологизмы и устойчивые сочетания
Делаем Карту слов лучше вместе

Спасибо! Я стал чуточку лучше понимать мир эмоций.
Вопрос: судопроизводство — это что-то нейтральное, положительное или отрицательное?
Синонимы к слову «адаптивный»
Предложения со словом «адаптивный»
Сочетаемость слова «адаптивный»
Понятия со словом «адаптивный»
Сети адаптивного резонанса — разновидность искусственных нейронных сетей, основанная на теории адаптивного резонанса Стивена Гроссберга и Гейла Карпентера. Включает в себя модели обучения с учителем и без учителя, которые используются при решении задач распознавания образов и предсказания.
Отправить комментарий
Дополнительно
Предложения со словом «адаптивный»
Итак, представители приведённых типологических групп формируют принципиально разные по своей личностной, профессиональной и социальной функции стратегии адаптивного поведения на рынке труда.
Для этого нашим самым мощным институтам понадобится принять на вооружение более адаптивную систему управления – такую, которая способна высвободить творческий потенциал всех сотрудников.
Значит, не используя первые дни и первый год для развития адаптивных механизмов и способностей к обучению, мы теряем эти возможности почти безвозвратно.
Адаптивный дизайн, респонсив и мобильная версия: зачем это нужно и в чём различия
В мобильнике современного человека умещаются банк, супермаркет, почта и библиотека. Всё благодаря адаптивному дизайну.
Анастасия Телесницкая для Skillbox Media
Что такое адаптивный дизайн?
Это способ корректно отображать интерфейс сайта на любых устройствах. Дизайнер отрисовывает отдельные макеты веб-страниц для смартфонов, планшетов и компьютеров. Разработчик при вёрстке задаёт для каждого макета соответствующие размеры и разрешение экрана. Когда пользователь заходит на сайт, система распознаёт тип его устройства и показывает подходящий вид интерфейса.
Значит, в адаптивном дизайне каждую страницу отрисовывают трижды: для ПК, смартфона и планшета?
Нет, необязательно. Ведь, например, размеры экранов старых и новых смартфонов различаются. Планшет имеет вертикальную и горизонтальную ориентацию. А у экранов Apple разрешение больше, чем у других. Если нужно безупречное воспроизведение какого-нибудь сложного интерфейса на всех устройствах, макетов может быть гораздо больше трёх. Часто отрисовывают шесть макетов под самые популярные форматы.
А если веб-страницы простые, дизайнер может сделать всего два макета — с горизонтальной и вертикальной ориентацией. Но разработчик потом всё равно будет их незначительно изменять под все необходимые размеры.
Пишет о дизайне в Skillbox, а в перерывах и сама орудует графическим планшетом. Влюблена в советские шрифты, японскую рекламу и русский язык.
Чем различается дизайн для разных экранов?
На маленьких экранах многие элементы уменьшают. Но если бы весь десктопный сайт на смартфоне просто уменьшился, вряд ли пользователь смог бы что-то разглядеть. Поэтому размер элементов меняют не прямо пропорционально размеру экранов, а незначительно, чтобы было удобно читать и смотреть. А чтобы всё уместить, изменяют расположение блоков.
На экране ПК пользователь, не перелистывая, видит много информации: заголовки, тексты, картинки, иконки, кнопки. Со смартфона одновременно видно меньше элементов — всё рассчитано на скроллинг.
Блоки чаще всего располагают вертикально один за другим. А менее значимые элементы скрывают, например, в контекстное меню — чтобы не загромождать пространство. При необходимости пользователь может кликнуть на меню и добраться до нужного элемента.
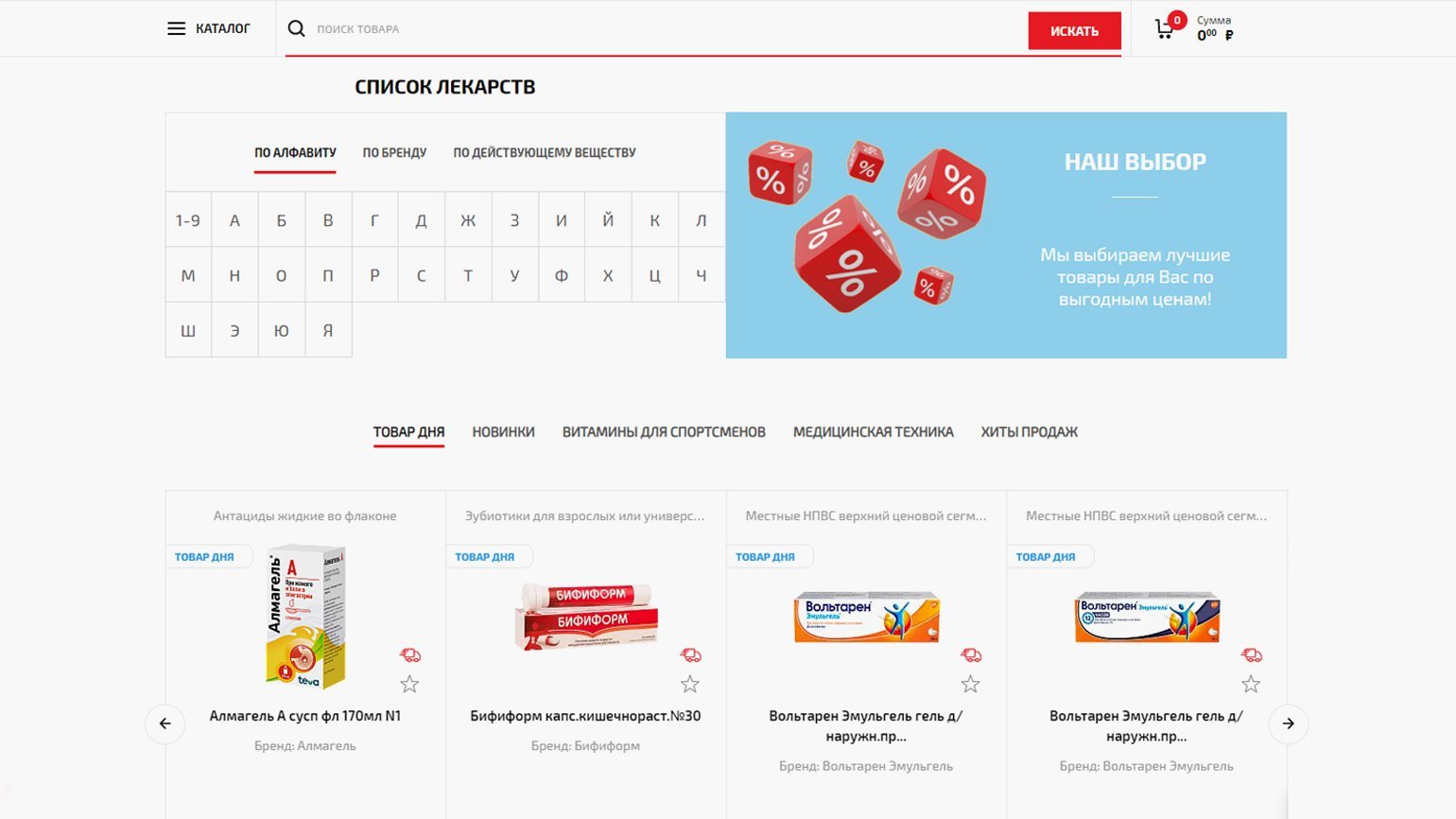
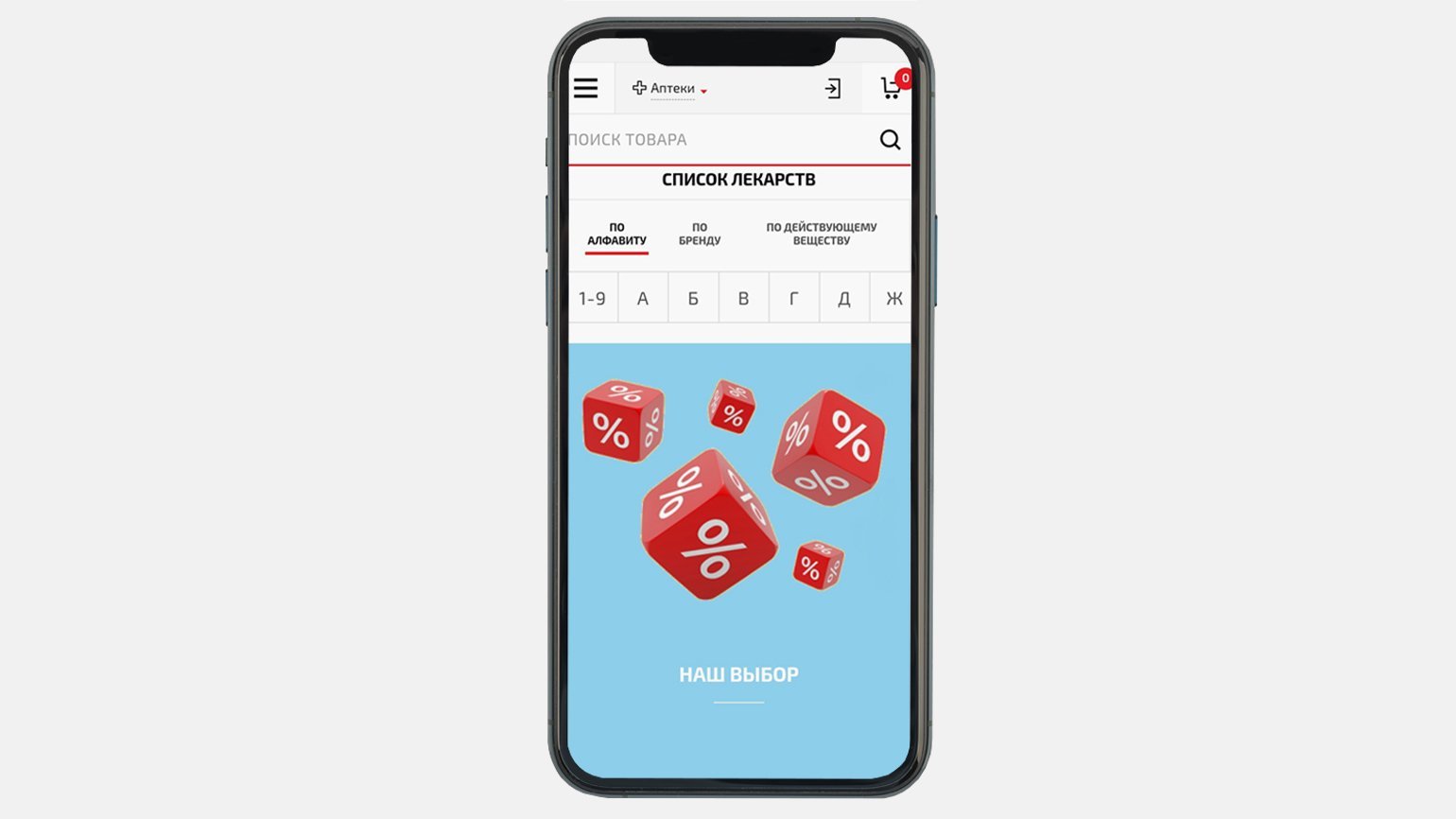
Можно пример адаптивного дизайна?
Пожалуйста, вот сайт сети аптек:
А функциональность адаптивных сайтов различается на разных устройствах?
Обычно все версии идентичны. Люди привыкли делать со смартфонов всё то же самое, что и с компьютера: от покупок в интернет-магазинах до рабочей коммуникации. С какого бы устройства человек ни зашёл на сайт, он не должен быть ограничен.
Но это идеальный расклад. В действительности иногда функциональность для смартфонов урезают. Скажем, расширенный поиск со множеством параметров трудно сделать удобным на маленьком экране.
Логично! А все сайты адаптируют для разных девайсов или некоторые заточены подо что-то одно?
В большинстве случаев отображение на разных экранах — это мастхэв для современного сайта. Но бывают исключения. Например, иногда сайт нужен только для пользователей смартфонов. На некоторые лендинги пользователи попадают, сканируя QR-коды с упаковок или вывесок — сделать это с ПК нельзя, и адаптировать сайт для компьютера нет смысла.
Для отдельных компаний, наоборот, пользователи ПК могут быть в приоритете, и сайт сделают только в десктопной версии. Но таких сейчас всё меньше. Мобильный трафик в среднем уже превышает десктопный. Более того, поисковики учитывают этот фактор в ранжировании — преимущество отдают сайтам, которые удобно просматривать со смартфонов.
Значит, все современные сайты используют адаптивный дизайн?
Почти. Адаптивный дизайн — самый распространённый способ «подогнать» интерфейс под разные экраны. Но он не единственный. Есть ещё респонсивный дизайн и мобильные версии сайтов.
Хм, ладно, пойдём по порядку. Что ещё за респонсивный дизайн?
Это способ корректно отображать интерфейс, при котором сайт сам подстраивается под любой размер и разрешение экрана. Для этого используют программный модуль: он растягивает или сжимает один и тот же макет.
Должно быть, это удобнее, чем рисовать несколько макетов?
Да, эта технология проще и дешевле. Но есть и минусы.
Такие сайты больше весят и дольше загружаются. В случае с адаптивным дизайном загрузить надо один оптимизированный макет, и это происходит быстро. Если у сайта респонсивный дизайн, то макет с максимальным размером и разрешением загружается и сжимается — на это нужно больше времени.
А ещё респонсивный дизайн подходит не для всех сайтов. Если вёрстка сложная, страницы не будут красиво сжиматься автоматически.
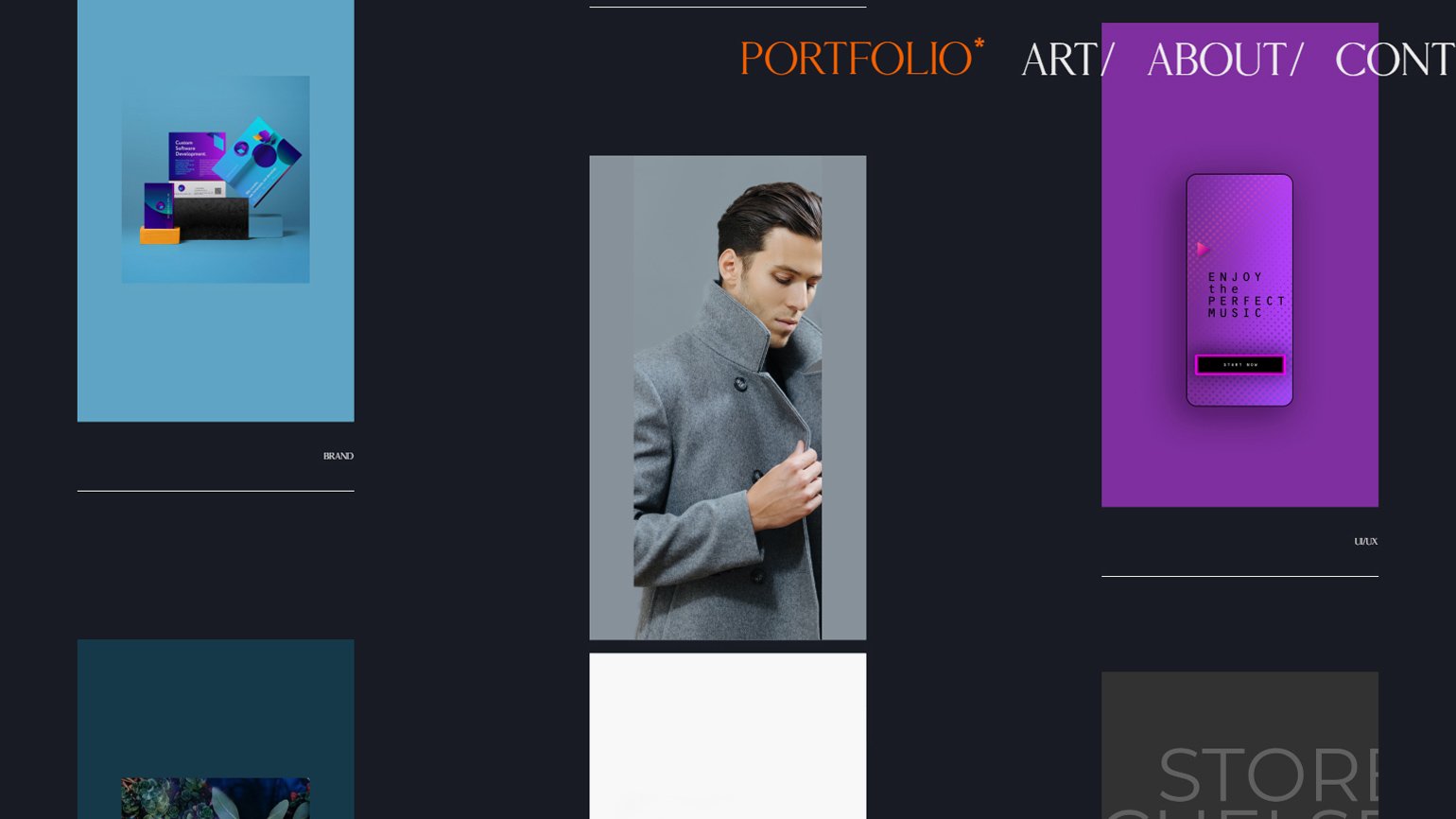
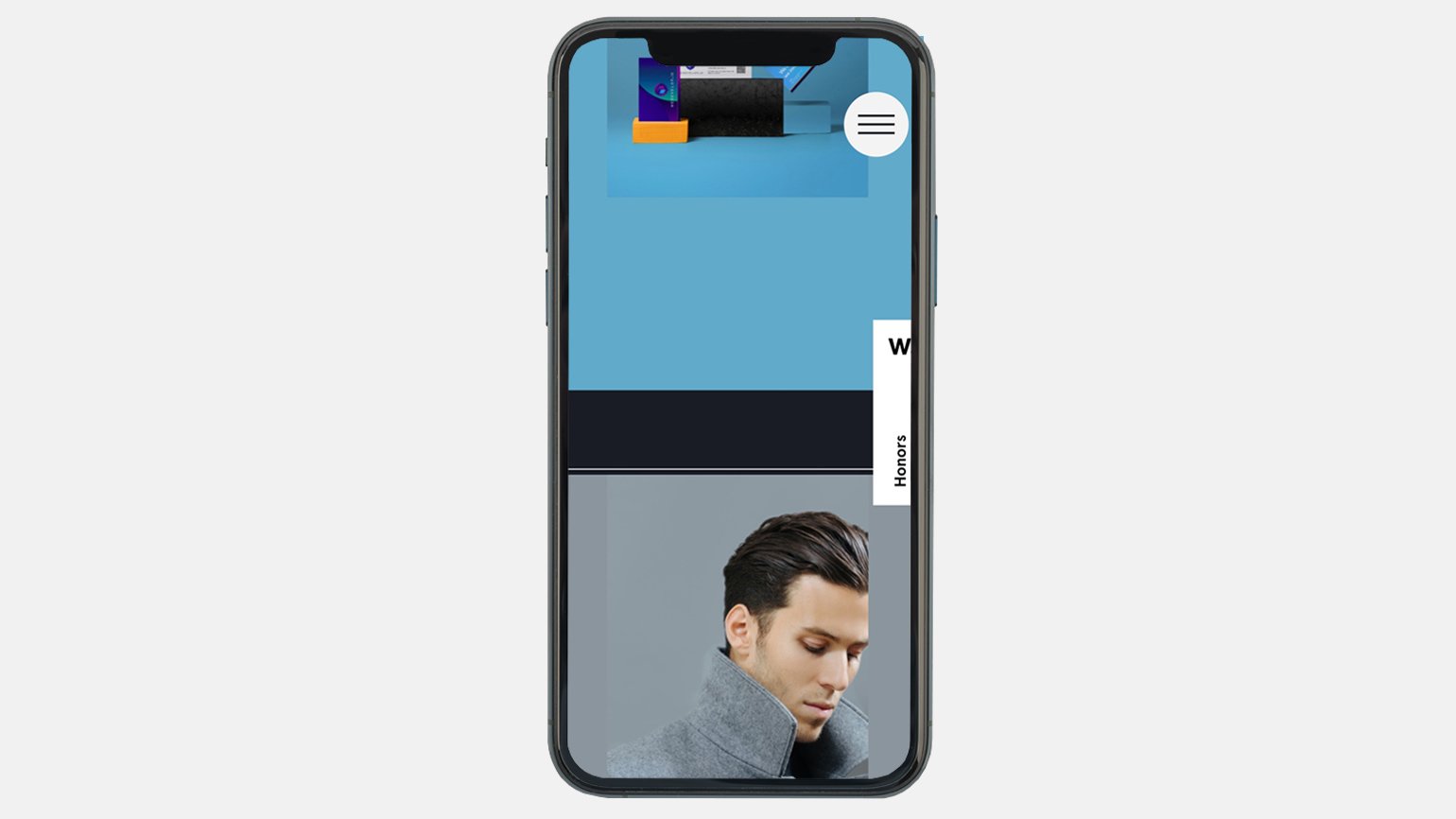
Как выглядят респонсивные сайты?
Вот, например. С ПК видно по три изображения по горизонтали, а меню вверху развёрнуто. С мобильного меню скрыто, и мы видим по одной картинке на всю ширину экрана:
Понятно. А что собой представляют мобильные версии сайтов?
Мобильной версией называют отдельный мобильный сайт со своим адресом. Это ещё одна альтернатива адаптивному дизайну. Дизайн и функциональность мобильных версий могут кардинально отличаться от дизайна и функциональности десктопного сайта, нет никаких ограничений. А ещё пользователь может сам выбирать, с какой версии зайти: при желании можно открыть мобильный сайт с ПК или десктопный — со смартфона. Известный пример — мобильная версия «ВКонтакте» с отдельным адресом m.vk.com.
Мобильные версии часто используют?
Нет, достаточно редко. Они дороги в разработке — это полноценный второй сайт. Кроме того, наличие отдельного адреса — это иногда минус, пользователь может запутаться.
Выходит, адаптивный дизайн оптимален по соотношению цены и возможностей?
Это зависит от нужд конкретной компании, но большинство используют его. Он дороже респонсивного, но дешевле мобильной версии. Для любых нестандартных дизайн-решений можно настроить правильное отображение, а страницы у пользователя быстро грузятся.
Кто создаёт адаптивные сайты?
Чтобы сделать красивые и функциональные веб-страницы для разных экранов, нужны навыки дизайна и программирования. Сначала надо отрисовать внешний вид макетов, а потом воплотить задумки в коде. Адаптивные сайты может создавать команда узкопрофильных спецов или один разработчик со знаниями в дизайне.
Меню, которое вызывает пользователь. Например, с помощью клика.
Одностраничные сайты, которые обычно используют в рекламных целях.
Адаптивный
Смотреть что такое «Адаптивный» в других словарях:
адаптивный — адаптационный, самоприспосабливающийся, адаптирующийся Словарь русских синонимов. адаптивный прил., кол во синонимов: 3 • адаптационный (2) • … Словарь синонимов
адаптивный — АДАПТА ИЯ, и, ж. Толковый словарь Ожегова. С.И. Ожегов, Н.Ю. Шведова. 1949 1992 … Толковый словарь Ожегова
адаптивный — ая, ое. adaptif, ve adj. 1911. Лексис. Являющийся признаком одаптации. Крысин 1998 … Исторический словарь галлицизмов русского языка
адаптивный — самонастраивающийся — [Е.С.Алексеев, А.А.Мячев. Англо русский толковый словарь по системотехнике ЭВМ. Москва 1993] Тематики информационные технологии в целом Синонимы самонастраивающийся EN self adapting … Справочник технического переводчика
адаптивный — адаптивный, адаптивная, адаптивное, адаптивные, адаптивного, адаптивной, адаптивного, адаптивных, адаптивному, адаптивной, адаптивному, адаптивным, адаптивный, адаптивную, адаптивное, адаптивные, адаптивного, адаптивную, адаптивное, адаптивных,… … Формы слов
адаптивный — адапт ивный; кратк. форма вен, вна (к адапт ация) … Русский орфографический словарь
адаптивный — АДАПТИВНОСТЬ, АДАПТИВНЫЙ см. Адапция … Энциклопедический словарь
Адаптивный — 1. действующий способом, облегчающим адаптацию; 2. полезный, помогающий адаптации, способствующий адаптивному поведению. Последнее выражение обычно используется вместо таких оценочных терминов, как разумный, нормальный, полезный и т.п … Энциклопедический словарь по психологии и педагогике
АДАПТИВНЫЙ — 1. Действующий таким образом, чтобы облегчить адаптацию. 2. Соответствующий, полезный, помогающий приспособлению. Этот термин, особенно когда используется в сочетании адаптивное поведение, употребляется все чаще, и многие используют его вместо… … Толковый словарь по психологии
адаптивный — см. адапция; ая, ое. А ые реакции организма … Словарь многих выражений
Что такое адаптивный дизайн, и почему адаптивная верстка сайта дороже?
Адаптивность — одно из ключевых требований, предъявляемых к современным сайтам. Ресурс должен одинаково хорошо демонстрироваться на экране компьютера, планшете, смартфоне. Для этого создается адаптивный дизайн и используется адаптивная верстка. В итоге процесс веб-разработки усложняется, требует дополнительных ресурсов. Но результат стоит вложений: сайт отлично позиционируется на всех основных типах устройств, что гарантирует полноценный охват аудитории.
Адаптивность — это способность сайта «подстраиваться» под различные технические условия (а именно, под размеры экрана пользовательского устройства). Адаптивный сайт хорошо смотрится и на десктопном мониторе (обычный ПК), и на планшетном компьютере, и на экране смартфона. Причем качество отображения не зависит ни от диагонали, ни от позиционирования экрана.
Адаптивная верстка — это такой способ создания веб-страниц, при котором они автоматически подстраиваются под размеры и ориентацию экрана устройства, а их дизайн варьируется в зависимости от действий пользователя.
Цель адаптивной верстки — добиться того, чтобы сайт оставался удобным и обеспечивал конверсию при загрузке на разных устройствах.
Сегодня около 50% пользователей посещают сайты с гаджетов — смартфонов, планшетов. Это удобно, ведь можно серфить по сети, находясь в любой точке пространства (где есть интернет) — лежа в кровати, на улице, в транспорте. Мобильная аудитория постоянно растет, и игнорировать ее потребности нельзя. Вот почему разработчики адаптируют сайты под портативные устройства.
Раньше, когда доля мобильной аудитории была сравнительно невелика, адаптивная верстка не считалась чем-то крайне необходимым. Теперь вопрос об адаптивности поднимается в обязательном порядке — это один из пунктов брифа на разработку сайта, который веб-студия высылает клиенту в самом начале сотрудничества.
Современные сайты конкурируют между собой, борясь за внимание и расположение людей. При этом пользователи все более критично относятся к тому, насколько удобно взаимодействовать с тем или иным ресурсом. Чем проще и комфортнее на сайте — тем больше привлекаемая им аудитория.
Судите сами, останетесь ли вы на страничке, когда на экране отображается лишь ее часть, а отдельные элементы дизайна «наползают» друг на друга? Это мешает, а иногда и не дает воспринимать информацию. Такой сайт раздражает, и как следствие — получает отказ. Пользователь закрывает страницу и переходит к конкуренту.
Не адаптированные (фиксированные) сайты плохо приспособлены к тому, чтобы демонстрироваться на мобильных устройствах. В лучшем случае, чтобы посмотреть страницу полностью, приходится использовать горизонтальную прокрутку. Текст зачастую не читается, а изображения занимают весь экран.
Совершить какое-либо конверсионное действие (например, заполнить форму заявки) на не адаптированном сайте и вовсе проблема.
Сайт, не адаптированный под устройства с небольшим экраном, неизбежно теряет часть мобильных пользователей. А это означает дополнительные отказы. Мало того что сайт теряет аудиторию — так он еще и проигрывает в ранжировании. Поисковые системы (Яндекс, Google) учитывают количество отказов: чем их больше — тем ниже опускается ресурс в выдаче.
Важно! Адаптивность — один из прямых факторов ранжирования. Поисковые системы учитывают, насколько сайт «mobile-friendly», и если нет — понижают его в рейтинге.
С 2018 года Google при ранжировании сайтов следует правилу Mobile-first index. Это означает, что поисковик в первую очередь анализирует тот контент, что отображается на мобильных устройствах. А ранжирование десктопных версий сайтов теперь подчиняется мобильной выдаче. Причем содержимое мобильной и десктопной версий должно быть идентичным, то есть приоритет отдается именно адаптивным ресурсам.
Получается, что из-за отсутствия адаптивности к мобильным устройствам страдает все поисковое продвижение. Не адаптированный для смартфонов и планшетов сайт сложнее найти и с компьютера. Охват аудитории сокращается, и бизнес теряет потенциальных клиентов.
Сайты, адаптированные к мобильным устройствам, обеспечивают более высокие продажи. Ведь около половины посетителей ресурса открывают его с гаджета (смартфона, планшета). И наоборот, «криво» отображающийся на смартфоне сайт теряет львиную долю горячих клиентов из числа мобильных пользователей.
Следует различать адаптивность сайта и создание отдельной мобильной версии.
Адаптивная верстка — это неотъемлемая часть самого сайта. При таком подходе создается один ресурс, предназначенный для разных типов устройств. Он может быть более сложно устроен, содержит несколько разновидностей элементов дизайна. Зато администрировать его проще: например, чтобы поменять цены, достаточно внести изменение в одном месте, и оно будет отображаться везде.
Мобильная версия — это, по сути, отдельный сайт, который создается специально для отображения на маленьких экранах. Он максимально оптимизирован под мобильные устройства. Но администрирование усложняется — ведь теперь приходится вносить изменения не в один, а в два сайта. Это требует дополнительных ресурсов.
Адаптивный сайт в большинстве случаев обходится дороже обычного неадаптированного. Это объясняется большей трудоемкостью разработки.
Во-первых, для адаптивного дизайна необходимо создать несколько вариантов макетов — под разные размеры. Кроме того, требуется дополнительное проектирование для каждой версии. На это уходит больше усилий и времени веб-дизайнера. Следовательно, увеличиваются и сроки, и стоимость разработки.
Во-вторых, адаптивная верстка сложнее. Реализовать ее — более трудоемкий процесс. Для этого существует несколько способов, и разработчик выбирает наиболее подходящее, на его взгляд, решение.
В-третьих, повышается объем тестирования. Прежде чем запустить интернет-проект в мир, его необходимо тщательно протестировать. В случае с адаптивным сайтом, все элементы тестируются последовательно на десктопах, смартфонах и планшетах.
Конечная стоимость адаптивного ресурса может отличаться от неадаптивного на 25-50%, в зависимости от типа и особенностей ресурса, выбранных технических решений и индивидуальных требований заказчика. Цена уточняется после анализа брифа и обсуждения техзадания.