Как импортировать psd в figma
Функция экспорта в Figma
Основные вопросы:
Как делать в Figma экспорт элементов или групп? Какие виды объектов можно экспортировать в figma и как сохранить в фигме работу?
Функция экспорта в Figma позволяет не только выводить готовый дизайн в единое изображение, но и помогает нарезать макет для будущей верстки интерфейса. Данная функция находится внизу в правом нижнем углу программы.
Экспорт в JPG
Экспорт макет в формат изображения JPG является самым популярным. В настройках экспорт вы можете управлять масштабом экспорта, добавлять суффиксы к имени, он будет вписан после имени файла, а также если вы хотите экспортировать несколько версий макетов (версия для клиента, для портфолио, для behance), то просто нажмите на знак плюса и настройте нужные опции.
Экспорт в PDF
По моему мнению данный формат не очень нужен, так как на выходе вы получаете документ, который в несколько раз больше весит, чем картинка. И если у клиента нет программы для чтения данного формата – он просто не сможет открыть его.
Но у этого формата есть особенности экспорта:
Казалось бы преимущества очевидны, но на практике, лично я еще ни разу не сталкивался с просьбой предоставить макет в формате PDF.
Экспорт в PSD
Очень частый вопрос: как открыть psd в Figma, или как загрузить psd в Figma? К сожалению, в Figma не предусмотрен экспорт в программу Adobe Photoshop. Так как фотошоп более сложная программа, то и интерпретатор для него будет сложно написать. Поэтому разработчики, по моему мнению, просто не хотят тратить время на разработку данного решения. Да оно и не нужно особо, так как все больше людей переходит на специализированный для веб-дизайна софт.
Экспорт в SVG
Экспорт в HTML
Функции экспорта в html в программе Figma нет. Но есть подсказки для верстальщика в виде свойств каждого объекта. Они находятся в левой вкладке «Code». Здесь вы получите полный список CSS свойств для верстки сайта, а также параметры для разработчиков на iOS и Android.
Один из вопросов, который волнует начинающих пользователей: как сохранить проект в фигма?
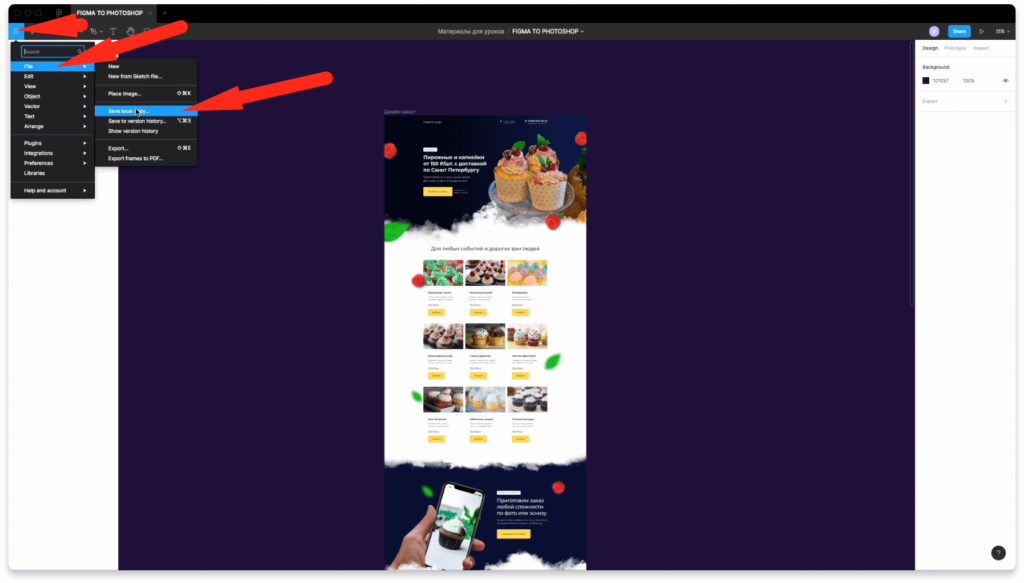
Сохранение проекта в Figma происходит с помощью экспорта файла с расширением «.fig». Для этого нужно в главном меню выбрать пункт «Save as».
Этому вопросу я посвятил видео, которое вы можете посмотреть ниже.
Из Figma в Photoshop. Как проект из фигмы перенести в фотошоп.
В данной статье и видео вы узнаете как экспортировать проект из Figma в photoshop и перевести файл в формате FIG в PSD. Ниже видео и пошаговая инструкция в формате статьи.
Как из фигмы перенести в фотошоп
Чтобы перенести файл из фигмы в фотошоп, нужно сделать 4 шага:
2. Перенести проект в онлайн сервис Photopea.
3. Сохранить проект в формате PSD.
4. Открыть проект в Photoshop.
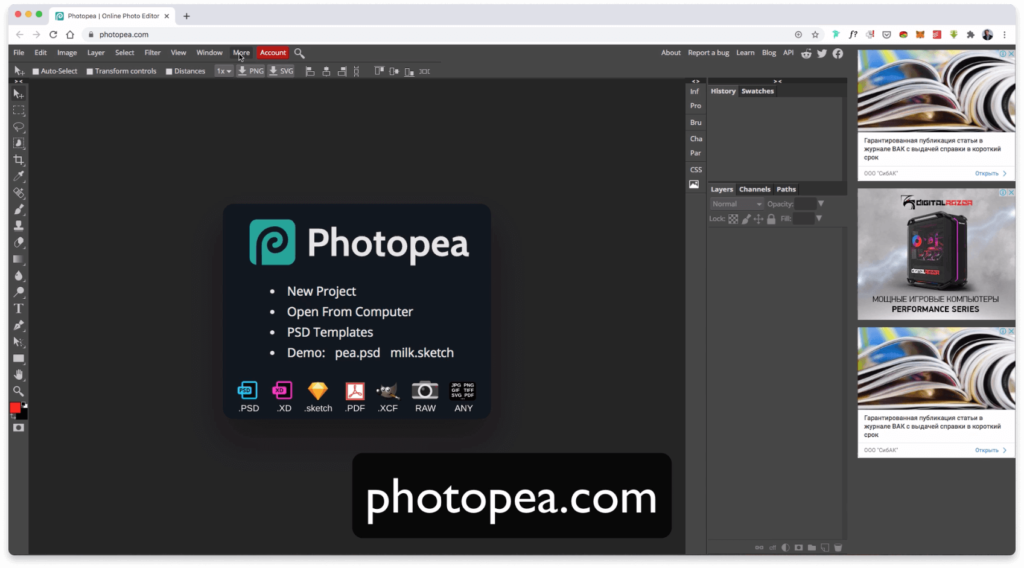
Перенос проекта фигмы в онлайн сервис Photopea
Сервис photopea находится по адресу photopea.com
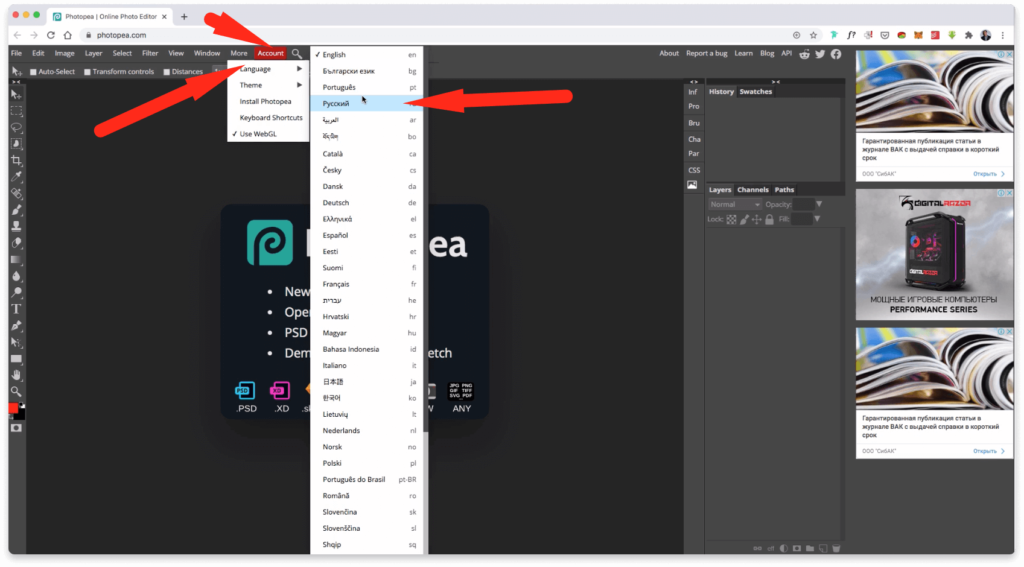
Для удобства использования сервисом «Photopea», лучше поставить русский язык. Для этого наверху нажмите на надпись «Account», далее вкладка «Language» и выберите русский язык из списка.
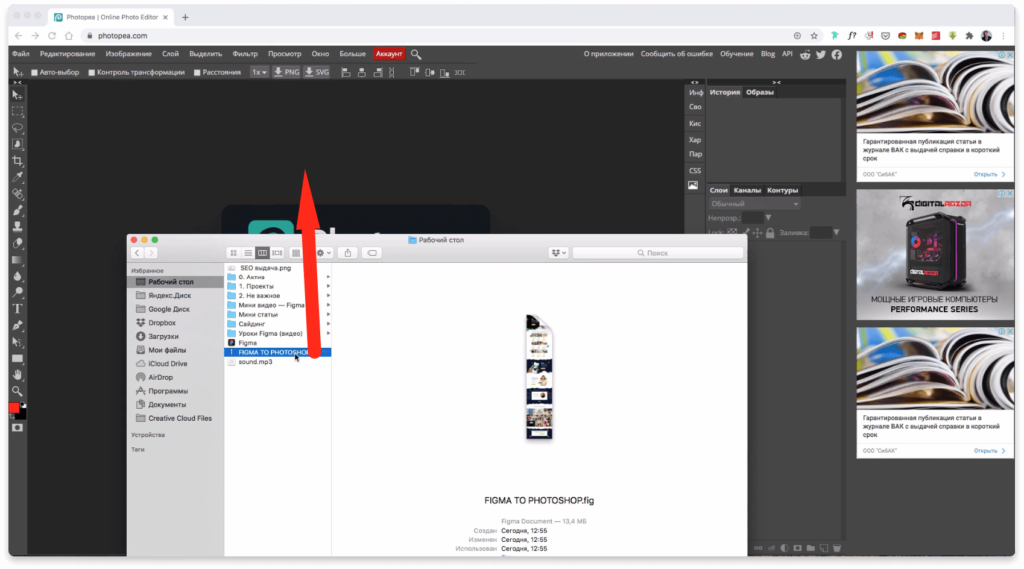
Выберите файл фигмы, который сохранили на компьютере и перенесите его в сервис, как показано на скриншоте выше.
Макет будет выглядеть следующем образом. Просмотрите внимательно насколько корректно все отображается в сервисе. Все ли элементы находятся на своих местах и нет ли каких-то багов.
Например в некоторых местах может съезжать текст. Это можно исправить просто выбрав текстовый фрейм.
Конвертация файла из фигмы (.fig) в формат фотошопа (PSD)
Открываем файл из фигмы в фотошопе
Теперь можно открыть файл фигмы в фотошопе. Получается практически такой же дизайн макет как и в Figma. Иногда бывают небольшие баги.
Если посмотреть в слои, то будут такие же слои как и в Figma. Можно даже отключать и включать эффекты тени или размытия, которые вы добавили в фигме.
Кстати, макет выше вы можете создать с нуля с помощью фигмы и фотошопа за 60 минут. Для этого перейдите по этой ссылке и скачайте дополнительные материалы и получите доступ к видео уроку.
Заключение
Итак, вы этом видео вы узнали как конвертировать файл из Figma в Photoshop. Как видите это элементарно и просто.
Мой переход из Photoshop в Figma
Привет. Сегодня хочу рассказать вам, почему я перешла из Photoshop в Figma.
Вступление
Не собиралась писать об этом… Во-первых, мне казалось не сильно важным, в чем веб-дизайнер отрисовывает макеты сайтов, главное чтоб не в CorelDraw ))
Программы – это всего лишь инструмент, и каждый пользуется тем, что ему удобнее.
Во-вторых, сейчас многие веб-дизайнеры пересели на Фигму, и они уже описали все плюсы и минусы этой программы. Плюсов заметно больше. И я не думаю, что мое мнение, будет сильно отличаться от общего.
Но вышло так, что за последние пару месяцев, я получила 3 письма от своих читателей с похожими вопросами.
Привожу пример одного из таких писем:
Я сразу дала ответ в обратном письме и пообещала, что опубликую более подробную статью в ближайшее свободное время.
Но как обычно, со свободным временем напряг, еще и редизайн своего сайта затеяла. Поэтому время на написание статьи нашла только сейчас.
Надеюсь, что эти вопросы для вас все еще актуальны. Так что поехали…
Почему веб-дизайнеры выбрали Photoshop
Основное предназначение Photoshop – работа с растровыми объектами. Это идеальный инструмент для обработки фотографий, создания сложных коллажей, реставрации изображений, рисования и т.д.
Да, в нем можно работать с вектором, сверстать брошюру и даже сделать интересную анимацию. Но для верстки полиграфии логичнее использовать Adobe InDesign. Для разработки логотипов и векторных рисунков больше подойдет Adobe Illustrator. А для создания анимации – Adobe After Effects.
Получается что Photoshop – это такой супер комбайн для обработки фото, но с максимально расширенными функциями. Фотографию для сайта обработать можно? Можно. Формы и кнопки отрисовать – пожалуйста. С типографикой поработать – да без проблем.
Думаю именно поэтому веб-дизайнеры в свое время выбрали Фотошоп в качестве главного инструмента для создания дизайна сайтов. В нем было все, что нам требовалось.
Конечно, не хватало многих желаемых опций, некоторые функции были не такими удобными как хотелось бы… Но, до недавнего времени других предложений на рынке просто не существовало. А раз альтернатив нет – выбираем лучшее из предложенного.
Фигма для верстальщика
Figma это векторный редактор, созданный специально для разработки веб и мобильных приложений.
Она удобна не только для дизайнеров. Макеты из Фигмы, верстать тоже гораздо приятнее, чем из psd файлов.
И вот список некоторых преимуществ:
Мой верстальщик без труда сверстал первый макет, хоть не был знаком с Фигмой ранее )) Я ему объяснила лишь ключевые моменты, а дальше он освоился сам. Теперь говорит, что возиться с тяжелыми psd больше не хочет.
Представьте, сколько файлов вы передаете на верстку, если делаете например дизайн интернет-магазина с адаптивом? 32 psd файла или больше? ))
При работе в Figma, у вас есть всего одна ссылка на проект. Это плюс облачного сервиса.
Фигма для дизайнера
На домашнем ПК я работаю в установленной программе. А на макбуке использую браузерную версию Фигмы. И это очень удобно.
Теперь, что касается непосредственно работы…
Дизайнеру, Фигма существенно экономит время. Многие вещи в ней делаются быстрее.
Но конечно самый очевидный пример, о котором говорят все, перешедшие на Фигму – это компоненты.
Что делать, когда дизайн готов, но вдруг понадобилось поменять стиль кнопок на всем сайте?
В Photoshop придется открыть — изменить — пересохранить все кнопки во всех макетах. Потом все это переотправить разработчику.
В Фигме это делается намного быстрее. Просто меняете стиль у одного компонента и все. Вопрос решен.
И еще, совсем недавно в Фигму «подвезли» долгожданные плагины, об этом сейчас шумит все дизайн сообщество )
В общем, сплошное удовольствие.
Первое знакомство с программой у меня состоялось давно, почти сразу после ее выхода. Но тогда я поигралась,закрыла и забыла.
Прошло время… Фигма обогнала Sketch, все чаще я стала слышать от других дизайнеров, как она хороша в работе, и я решила попробовать снова. Посмотрела несколько видео по структуре организации макетов и по работе с компонентами. Решила что следующий проект, если он будет небольшой, попробую сделать в Фигме. Интернет магазин сразу бы наверное делать побоялась ))
Ну и так получилось, что все прошло хорошо. Сделала лендинг, привыкла к интерфейсу, перестала путаться в горячих клавишах. Если возникали какие-то вопросы, то заглядывала в pdf руководство (ссылку на него даю в конце статьи).
Меньше чем через неделю, я чувствовала себя уже очень комфортно. И с каждым проектом любовь к Фигме только растет.
Почему большинство все равно пользуются в основном фотошопом?
Есть такие люди консерваторы. Если к чему-то привыкли, то все. «Дуров, верни стену!»
Есть принципиальные. Все кричат, что Figma это круто, я не хочу быть как все, буду любить только Фотошоп.
Есть те, кто вроде и хочет попробовать, но пока так и не нашел времени покопаться и разобраться в программе. Еще пару раз услышит хвалебные отзывы и все таки решит что пора.
Ну и кто-то наверное просто ленится.
Еще Figma на английском языке. Возможно некоторых отталкивает именно это…
Кстати, при переходе на Фигму, Фотошоп никто не отменял. И у меня он все также частенько открыт. Если речь про дизайн промо сайта, сложного баннера или фона, то ретушь и коллажи все равно делаются в Фотошопе.
Просто Фигма – это про разработку макетов сайтов и векторные элементы, про UI. Фотошоп – про обработку растровых объектов.
Сложно ли изучить Figma
Если вы совсем новичок и это ваш первый инструмент, который вы хотите освоить, то сложности конечно будут. Но в сравнении с Фотошопом, это все равно простая программа.
Если вы уже опытный пользователь Adobe Photoshop, то освоить Фигму не составит труда. Сделайте в ней хотя бы один проект. Привыкнете к горячим клавишам, поймете логику работы.
Я уверена, если вы освоите Фигму, «дизайнить» сайты в Фотошопе вы больше не захотите.
Да, скорость работы сначала может немного упасть, но это пока вы не освоитесь, а сделать это можно очень быстро.
И удачи вам в переходе. Увидимся на другой стороне )
UX/UI Веб-дизайнер. Занимаюсь дизайном и разработкой сайтов для бизнеса более 6 лет. Связаться со мной можно через страницу Контакты
Вы когда-нибудь задумывались, как преобразовать дизайн Photoshop для использование в современном дизайне инструмента; Фигма!
Прежде чем я начал использовать Figma, я сначала научился пользоваться Photoshop, что позволяет мне быстро понять основы Figma. Поэтому сейчас я обычно думаю, как мне импортировать существующие дизайны, которые я создал с помощью Photoshop, но позже нашел это решение.
Во-первых, чтобы иметь возможность импортировать и использовать существующий файл Photoshop в Figma, мы будем использовать Avocode — если быть точным, это конвертер PSD в эскиз дизайна, и после преобразования вы можете импортировать файл Sketch в Figma. Возможно, вы впервые слышите об Avocode, но поверьте мне, вы поймете это.
Что такое Avocode?
Avocode — это инструмент для передачи дизайна для открытия, обмена, проверки и совместной работы над проектами Sketch, Photoshop, Adobe XD и Figma. Avocode поможет вам создавать веб-приложения, приложения для iOS и Android в точном соответствии с их дизайном. Avocode — это облачное приложение, которое работает на Mac, Windows или Linux.
Avocode — хороший инструмент, но нам не нужно запоминать это определение для этой статьи.
Теперь, импортируя ваш PSD-файл в Figma, вам нужно будет использовать конвертер PSD в SKETCH, поскольку Sketch разрешен в Figma.
Как работать с изображениями в Figma
Простая инструкция: как добавить изображение на макет и отредактировать его без «Фотошопа».
Meery Mary для Skillbox
В Figma очень удобно работать с изображениями: быстро обрезать, удалить фон или скорректировать цвет. А ускорить работу над ними помогут встроенные функции и плагин.
Как добавить изображение на макет
Перетащите изображение на макет с рабочего стола или из папки:
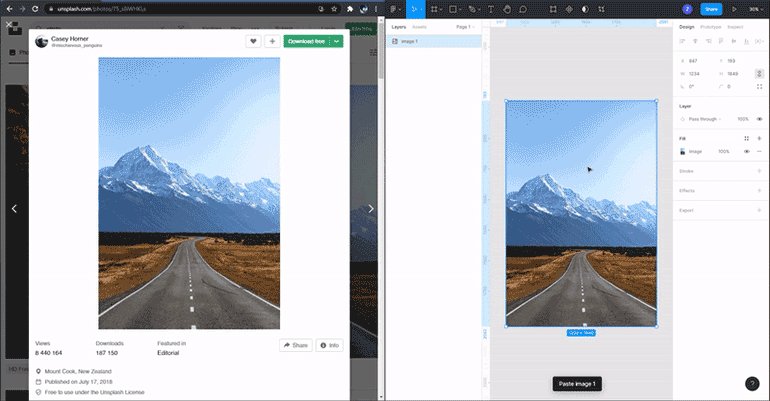
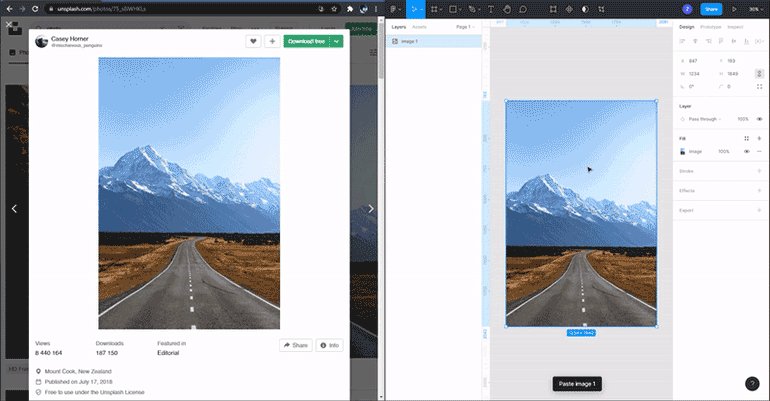
Скопируйте изображение сочетанием клавиш Ctrl (⌘) + C и вставьте его в макет, нажав Ctrl (⌘) + V:
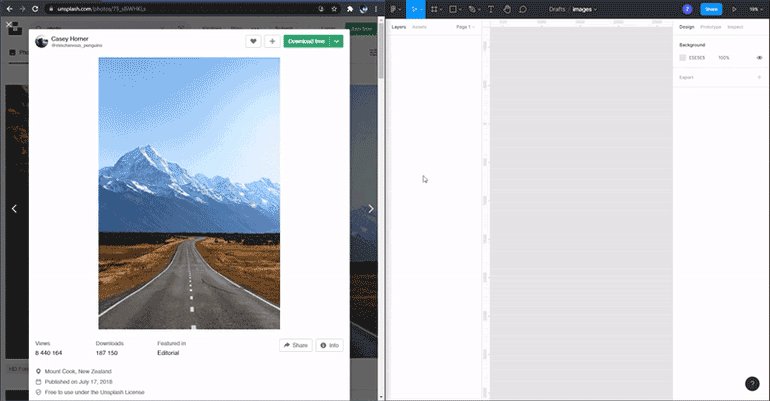
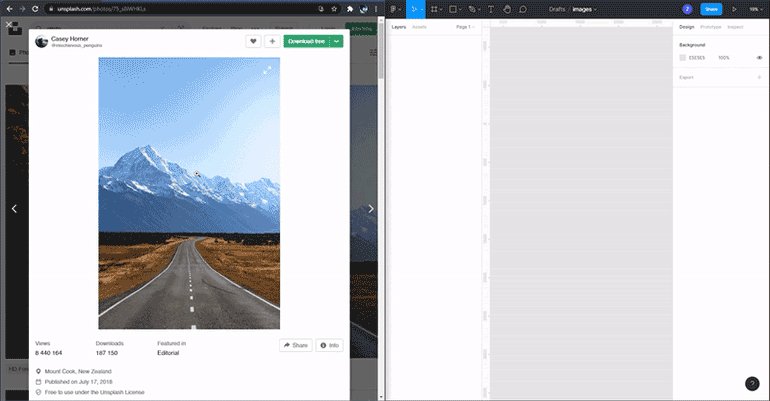
Также можно копировать изображения из интернета: нажмите правой кнопкой мыши на любую иллюстрацию в браузере, выберите «Копировать изображение», затем перейдите в Figma и нажмите Ctrl (⌘) + V:
Функцией Place Image можно автоматически поставить изображение сразу туда, где оно должно находиться:
С помощью заливки можно использовать изображение в качестве фона фрейма или фигуры:
Аналогично можно использовать изображение как заливку обводки. Только вместо блока Fill нужно заходить в блок Stroke.
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Настройки изображения
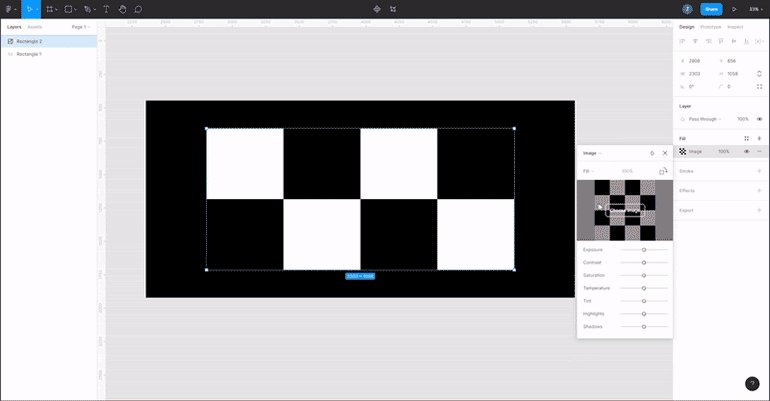
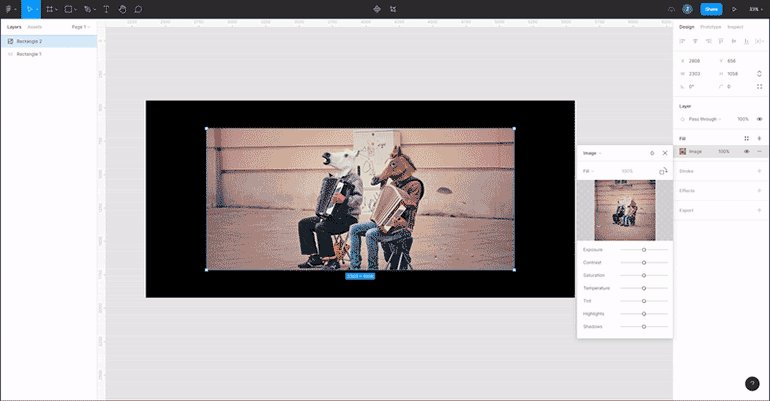
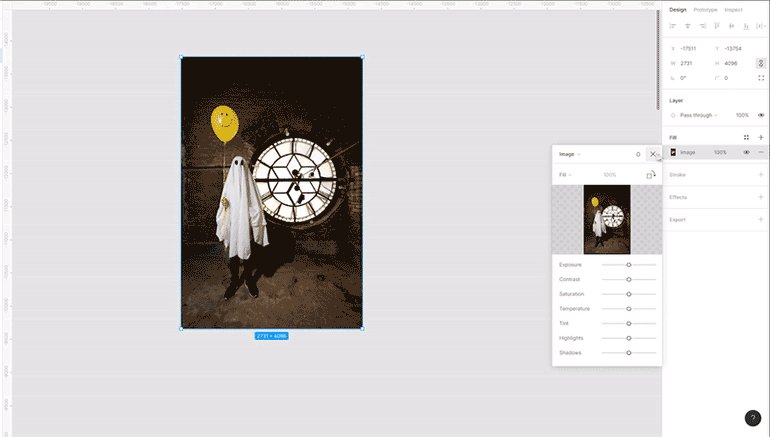
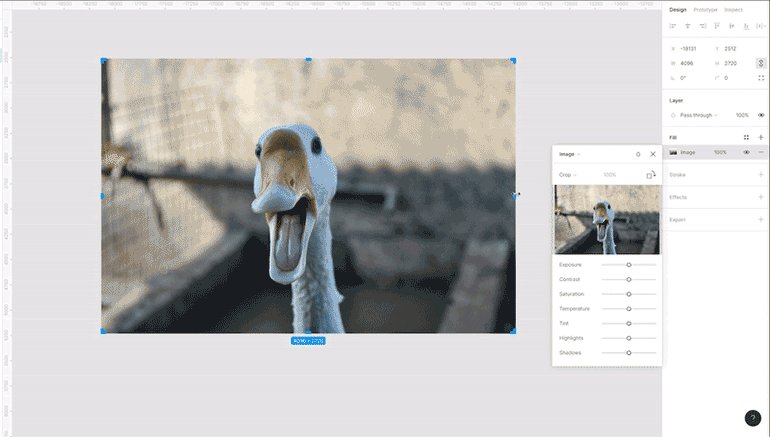
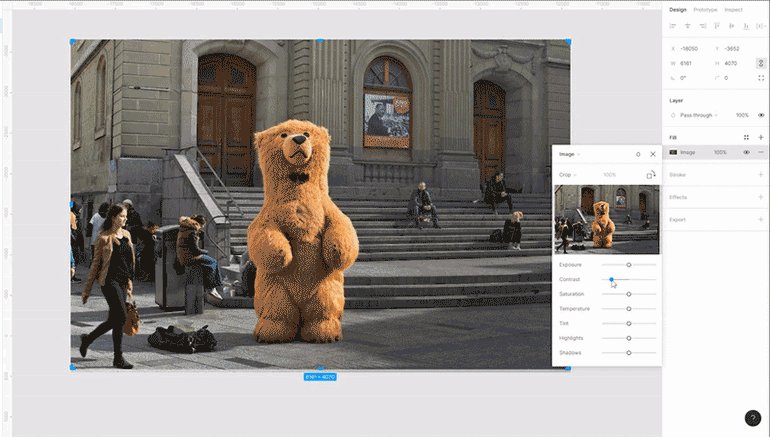
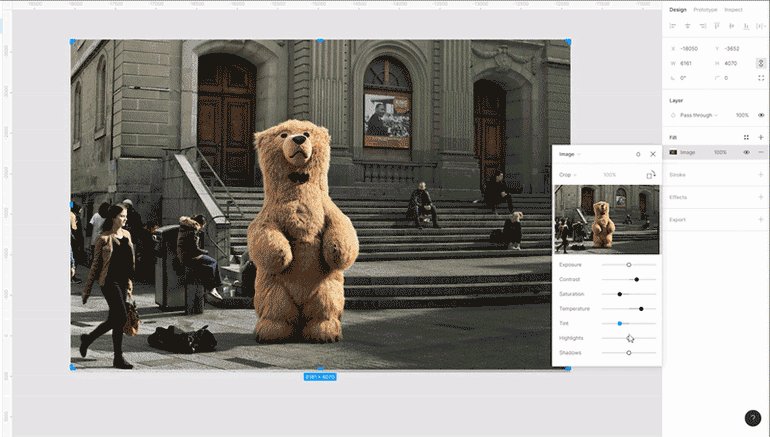
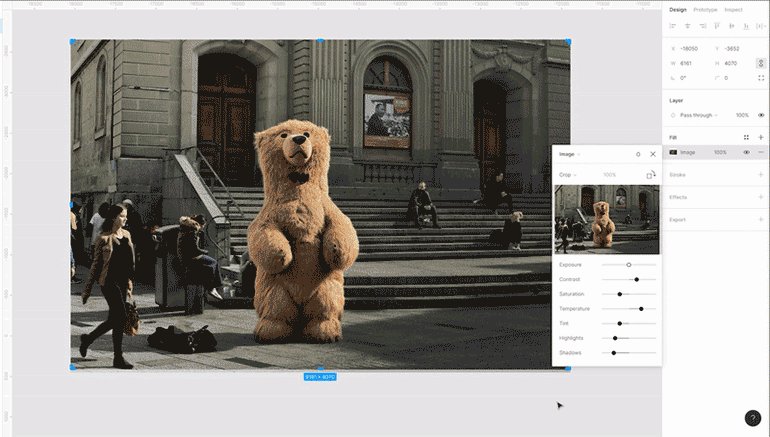
В Figma у любого изображения можно изменить свойства заливки и сделать минимальную коррекцию цвета. Чтобы открыть эти настройки, выделите любую иллюстрацию на макете, затем в блоке Fill нажмите на её миниатюру.
Fill — изображение полностью заполняет собой доступное пространство, в котором находится.
Fit — изображение заполняет пространство так, чтобы его было видно целиком.
Crop — обрезает изображение и фиксирует его видимую часть. При изменении размера оно может растянуться.
Tile — всё свободное пространство заполняется копиями изображения. Это свойство очень удобно использовать с паттернами.
Хотя в Figma можно сделать минимальную цветокоррекцию, качественно отредактировать фотографию не получится — для этого лучше идти в Photoshop.
Настройки цветокоррекции в Figma:
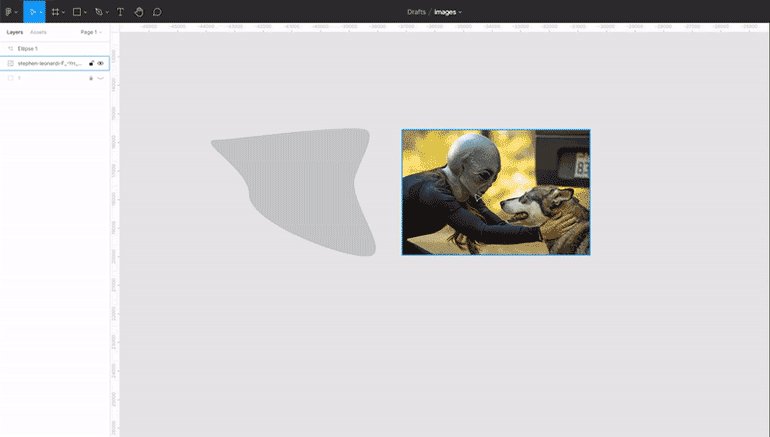
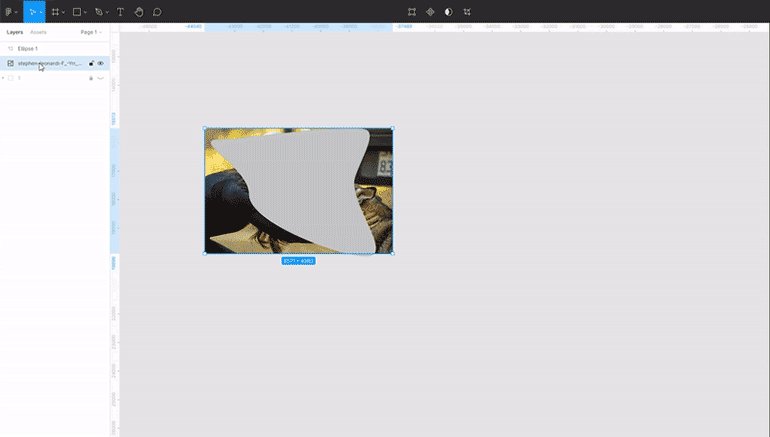
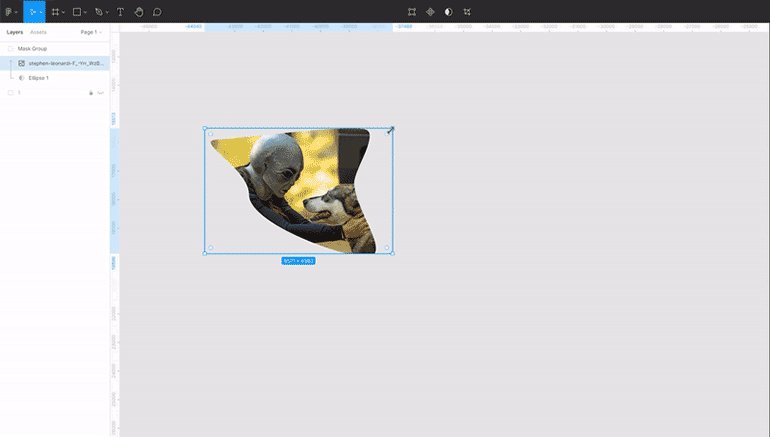
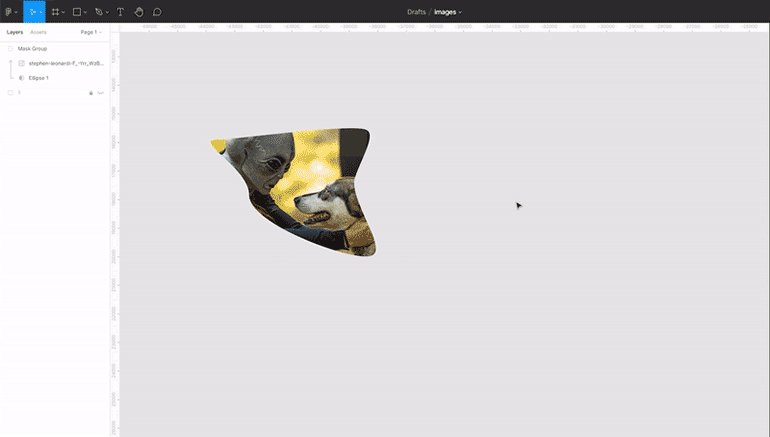
Маска слоя
С помощью маски слоя можно придать изображению нестандартную для Figma форму:
Таким же образом изображением можно заполнить что угодно: от нескольких фигур до текста.
Полезные приёмы
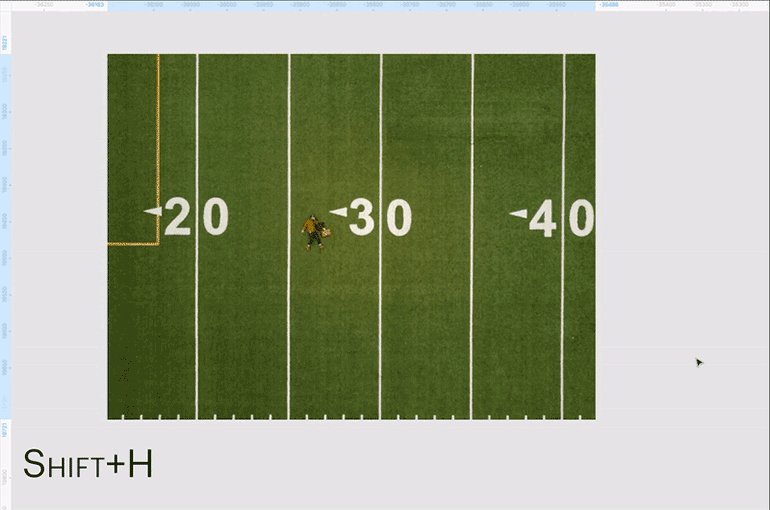
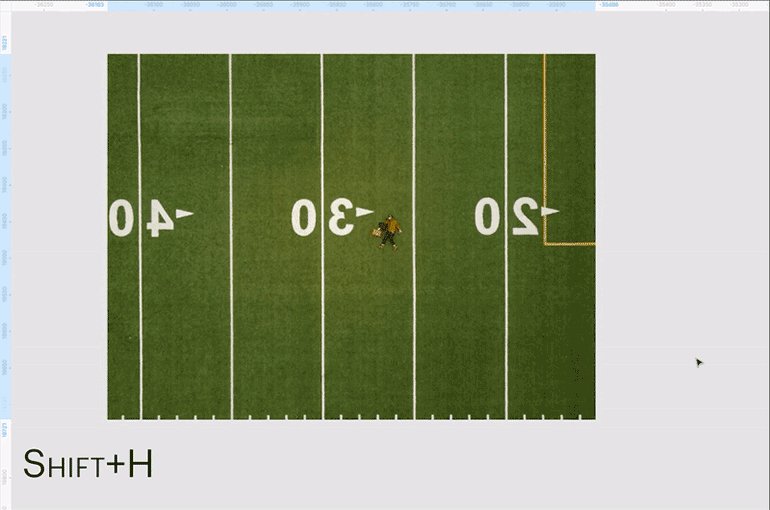
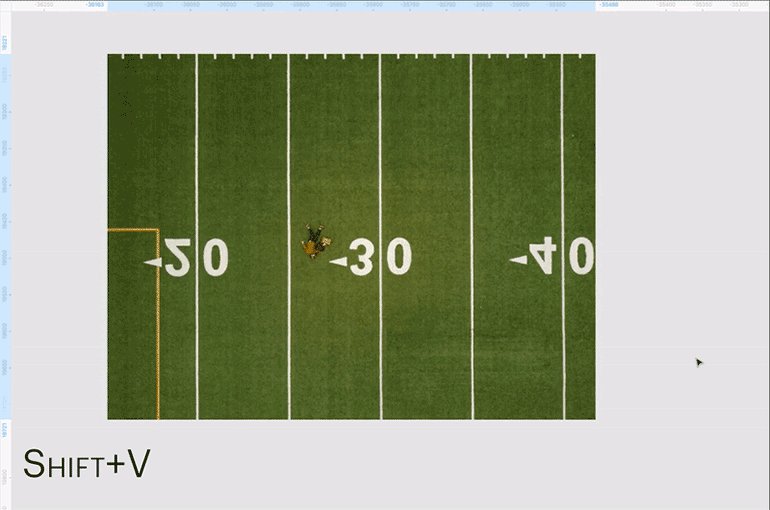
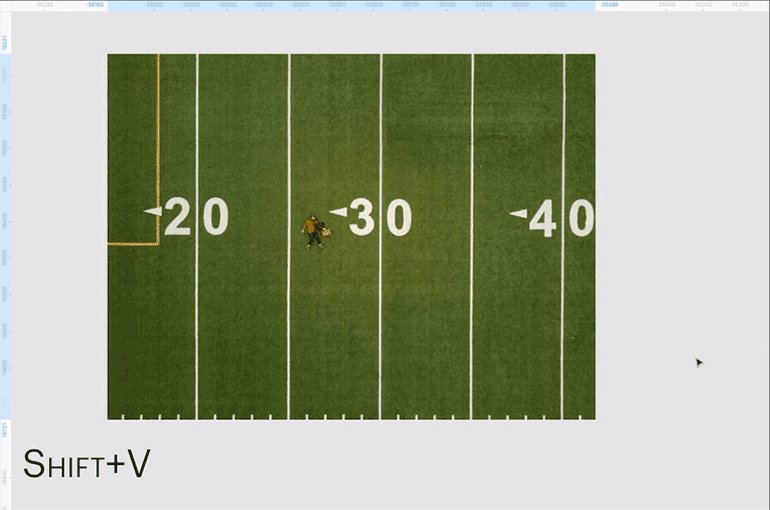
Отразить изображение по вертикали можно с помощью горячих клавиш Shift + H. По горизонтали — Shift + V.
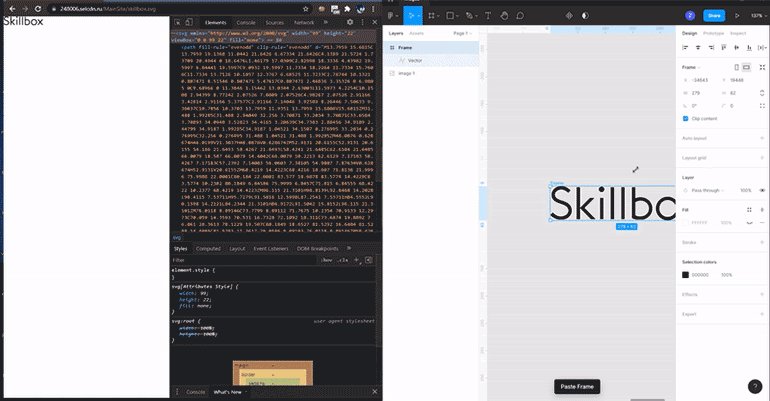
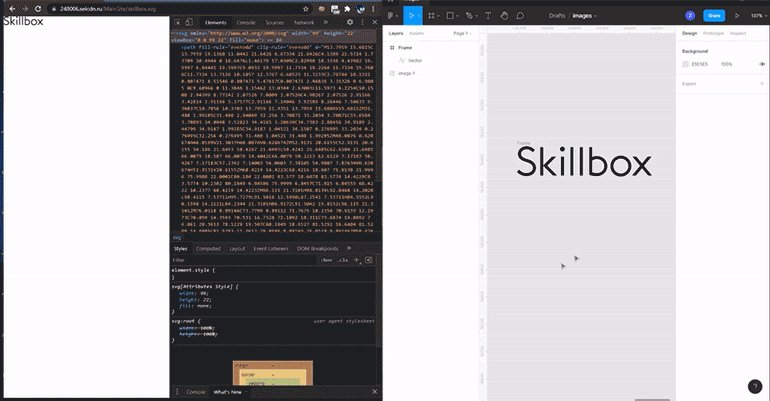
Скопировать SVG-иконку с любого сайта в Figma можно через браузер:
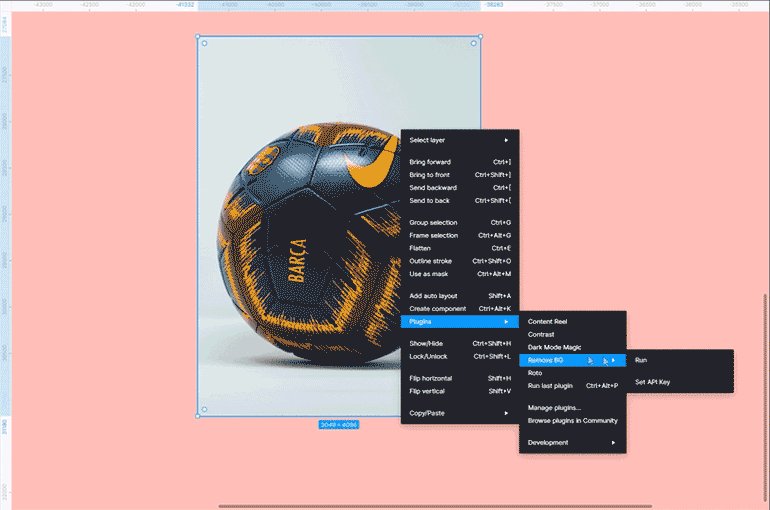
Быстро вырезать объект поможет плагин Remove BG, который автоматически удаляет фон.
Как установить плагин Remove BG:
Учтите, что этот способ не подойдёт для финального удаления фона, так как плагин работает не идеально. Но если вам нужно просто показать идею, то Remove BG поможет сэкономить кучу времени.