Как искривить текст в иллюстраторе
Масштабирование, наклон и искажение объектов
Масштабирование объектов
Масштабирование увеличивает или уменьшает горизонтальный размер объектов (по оси X), вертикальный размер (по оси Y) или оба. Объекты масштабируются относительно контрольной точки, которая меняется в зависимости от используемого метода масштабирования. Можно изменить стандартную контрольную точку для большинства методов масштабирования и зафиксировать пропорции объекта.
После изменения масштаба объекта программа Illustrator не сохраняет оригинальный размер объекта в памяти. Следовательно, восстановить оригинальный размер объекта невозможно. Однако вы можете посмотреть информацию о разрешении в палитре «Информация о документе» и выбрать величину масштабирования для объекта, не изменяя разрешение объекта.
По умолчанию обводки и эффекты не масштабируются вместе с объектами. Для масштабирования обводки и эффектов выберите команду «Редактирование» > «Установки» > «Основные» (Windows) или «Illustrator» > «Установки» > «Основные» (Mac OS) и установите флажок «Масштабировать обводки и эффекты». Чтобы масштабировать обводки и эффекты, только когда необходимо, используйте для масштабирования объектов палитру «Трансформирование» или команду «Масштабировать».
Масштабирование объектов с помощью инструмента «Масштабирование»
Для масштабирования относительно центральной точки объекта перетаскивайте курсор в любое место окна документа, пока объект не достигнет требуемого размера.
Для сохранения пропорций объекта при масштабировании удерживайте нажатой клавишу Shift при перетаскивании курсора по диагонали.
Совет. Перетаскивайте инструмент «Масштаб», удерживая нажатой клавишу Shift, под углом 45° по горизонтали или вертикали.
Для масштабирования объекта по одной из осей удерживайте нажатой клавишу Shift и перетаскивайте курсор по горизонтали или вертикали.
Для более точного управления масштабированием начинайте перетаскивание как можно дальше от контрольной точки.
Как деформировать текст в Photoshop или Illustrator
Есть много способов деформировать текст в Photoshop или Иллюстрации, но вы должны быть осторожны, потому что они могут выглядеть липкими, если они плохо деформированы. Но когда они хорошо деформированы, эффект может добавить немного популярности в ваши проекты.
Деформация текста в фотошопе
Чтобы деформировать текст в Photoshop, введите текст шрифтом по вашему выбору. Обычно лучше всего работает с более толстым шрифтом.
Деформация текста в Illustrator
При втором способе, после того как вы измените свои настройки и нажмете «ОК», вы можете использовать инструмент « Прямой выбор» (сочетание клавиш: A ), щелкнуть точки привязки и перетащить их в нужное положение.
Как видно из видео выше, логотип Netflix является отличным примером тонкого использования этого стиля. Еще один хороший пример искаженного текста в дизайне или логотипах включает логотип Everlast:
Лучший способ сделать это — использовать ручной метод в Illustrator. Другой пример можно увидеть в фильмах об Индиане Джонсе:
Как бы вы использовали этот эффект в своих проектах? Дайте нам знать об этом в комментариях.
Как изогнуть текст в Adobe Illustrator: 4 способа
С текстом в Illustrator можно делать всевозможные замечательные вещи, в том числе и изгибать его. Вы можете заключать слова в изогнутые формы, например круги или произвольные контуры. Вы даже можете сделать сами буквы изогнутыми, полностью изменив форму шрифтов.
И вы можете сделать эффект настолько тонким или драматичным, насколько захотите. Более того, все это можно сделать всего за несколько кликов.
Изогнутый текст отлично подходит для плакатов, логотипов и других дизайнов, где вы хотите, чтобы ваша типографика действительно выделялась. Вот лучшие способы сделать это.
1. Как изогнуть буквы с помощью параметров деформации Illustrator
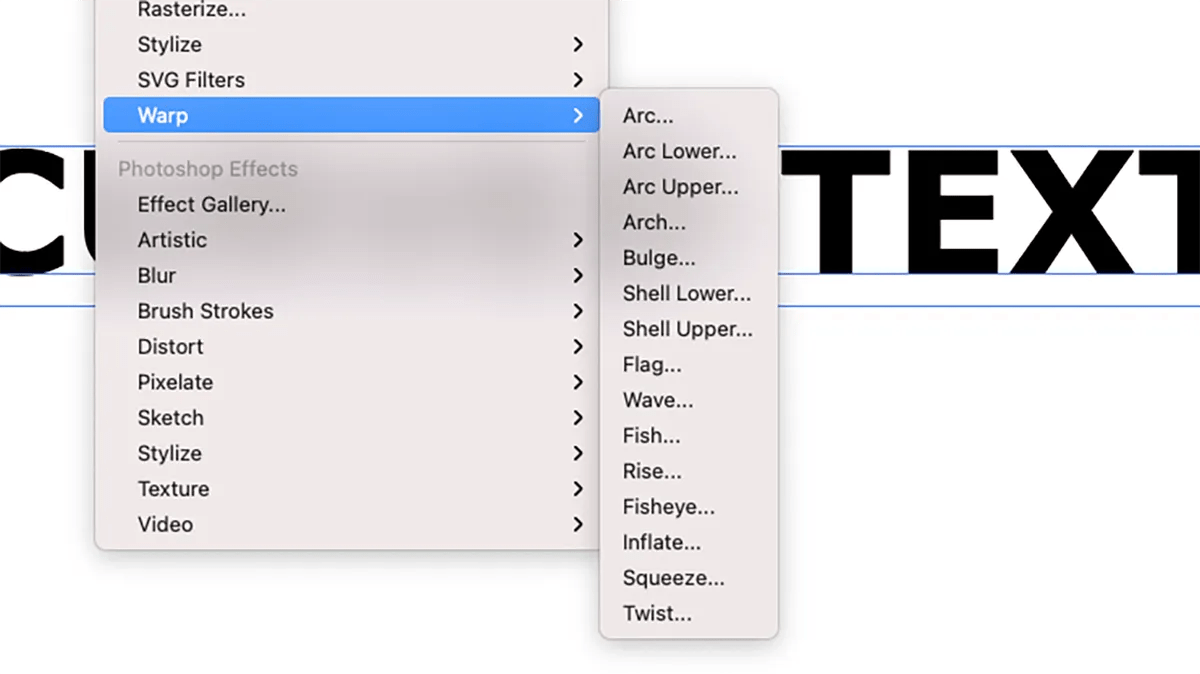
Теперь перейдите в Эффект> Деформация в строке меню и выберите любой из вариантов деформации. Неважно, какой именно, вы сможете изменить его на следующем шаге.
Это откроет окно параметров деформации. Включите предварительный просмотр, если он еще не установлен, и вы сможете увидеть текущий выбранный эффект деформации в действии.
Используйте ползунки, чтобы настроить эффект деформации. Вы можете установить степень изгиба, направление и то, применяется ли он в большей или меньшей степени к определенным точкам вашего текста.
Используйте раскрывающееся меню « Стиль» для выбора различных эффектов деформации. Поэкспериментируйте с этими эффектами и ползунками, чтобы согнуть текст практически любым способом, который вы можете придумать.
Когда вы закончите настройку параметров деформации, просто нажмите OK, чтобы применить их.
2. Как согнуть текст с помощью инструмента искажения конверта Illustrator
Чем больше у вас есть, тем больше у вас будет контроля над тем, как искажать текст, но тем сложнее это будет. В зависимости от желаемого эффекта меньшее количество строк и столбцов может быть лучше для ваших нужд.
Вы также можете изменить то, что говорит текст, выбрав « Объект»> «Искажение конверта»> «Редактировать содержимое» в главном меню. Введите новый текст, и Illustrator изогнет слова в соответствии с вашей сеткой.
3. Как изогнуть текст по контуру в Illustrator
Теперь наведите указатель мыши на край вашего круга. Курсор изменится, и вы увидите слово «путь». Щелкните левой кнопкой мыши край круга, и вы сможете начать печатать.
Теперь вы можете печатать все, что хотите, и они будут следовать по кругу. Возможно, вам придется изменить размер текста или круга, чтобы он уместился во всем.
Щелкните и перетащите эту скобку, чтобы изменить положение изогнутого текста на пути.
Вы даже можете перевернуть его на другую сторону дорожки, если хотите. Чтобы этого не произошло, удерживайте Ctrl ( Cmd на Mac), пока перетаскиваете скобку.
Начните с создания вашей формы.
4. Комбинирование эффектов изогнутого текста
Каждый из этих методов создания изогнутого текста в Illustrator имеет свои плюсы и минусы. Но нет причин выбирать только одно из них. Фактически, вы можете объединить одно или даже все из них.
Когда применять эффекты изогнутого текста в Illustrator
Используя методы, описанные в этой статье, вы можете радикально изогнуть текст в Illustrator. Однако это не обязательно означает, что вы должны это делать. Если вы действительно не хотите создать что-то странное, вам следует избегать нечитабельного текста в ваших проектах.
Вы должны выбрать, какие техники использовать и зачем их применять. Если вы не уверены в том, как лучше всего использовать изогнутый текст, стоит прочитать больше о типографике в целом и ознакомиться с лучшими практиками.
Однако выберите правильные эффекты изогнутого текста, и они могут иметь огромное значение в вашей работе. Как всегда, вы должны поэкспериментировать, чтобы найти результаты, которые подходят вашему проекту.
Как деформировать текст в Adobe Illustrator
Russian (Pусский) translation by Dima (you can also view the original English article)
Хотите деформировать текст? В этом видео с моего курса, 10 основных советов по дизайну в Adobe Illustrator, вы узнаете все входы и выходы искажающего и деформируемого текста в Adobe Illustrator.
Как деформировать текст в Adobe Illustrator
Подготовьте текст для деформирования
Затем я перейду к настройкам выравнивания и выберите Align Center, чтобы он был посередине. Теперь давайте создадим пару копий, удерживая Alt-Shift и перетаскивая. Поэтому ваш экран должен выглядеть так:

Создать эффект выпучивания
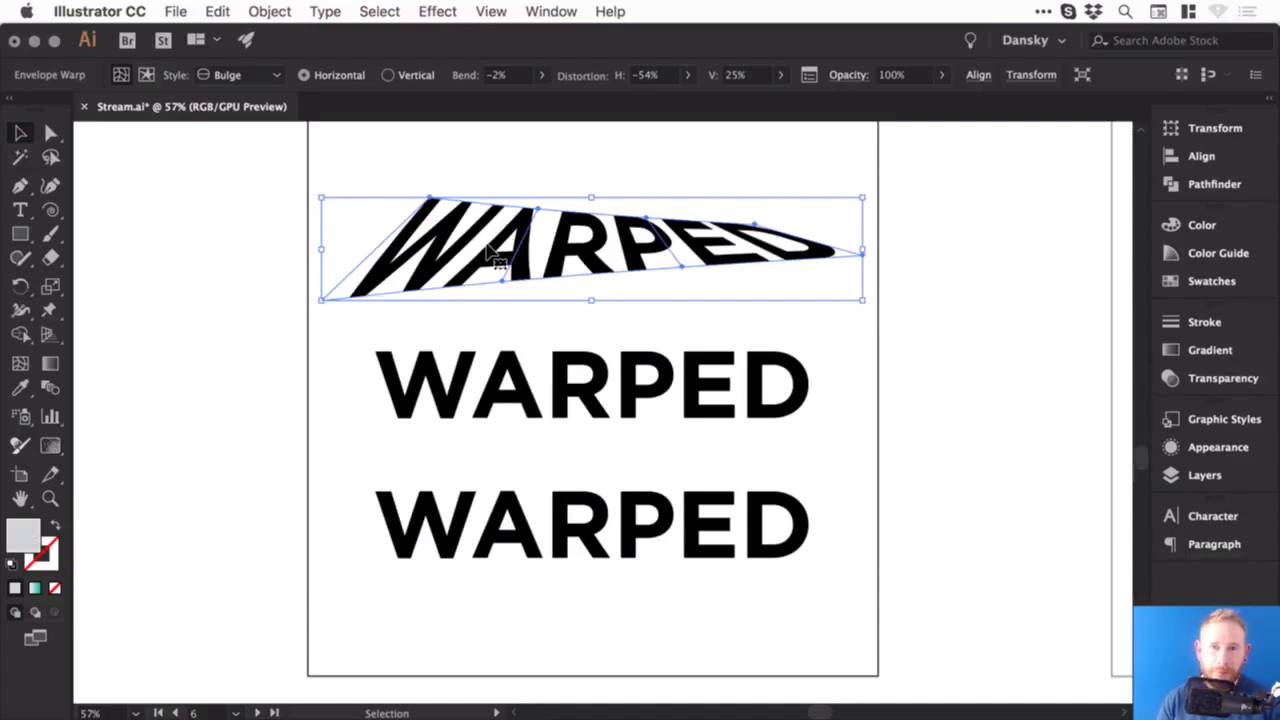
Мы выберем первый фрагмент текста и перейдем к Object> Envelope Distort> Make with Warp. У нас есть опция предварительного просмотра, и мы также можем выбрать стиль. Есть множество пресетов, поэтому давайте перейдем к Bulge и посмотрим, как это выглядит.

Итак, на данный момент мы расширяем этот текст горизонтально, и мы можем настроить этот слайдер Bend. Так что, конечно, мы можем подняться на несколько процентов, и вы увидите, что он начинает выпучиваться наружу. Или мы можем так часто использовать негативы, и это будет идти внутрь.
Вы также можете выпустить его вертикально, так что он будет вести себя по-другому. Это действительно зависит от того, что вы собираетесь делать.

Добавить Distortion
Мы могли бы также исказить это как по горизонтали, так и по вертикали, используя слайдер. Таким образом, вы можете сделать одну сторону более крупной, перетащив ползунок горизонтального искажения на -100.

Но давайте перейдем к чему-то более утонченному. Выберите следующие значения:
Затем нажмите «ОК», вы увидите, что мы испортили текст.

И если мы нажмем на нее, у нас все еще есть все эти варианты вверху, где вы можете изменить пресет и другие значения.
Отрегулируйте эффект выпучивания
Теперь, на данный момент, если я нажму Command-Y, чтобы перейти в режим контура, вы увидите, что он все еще имеет коробку и линии вокруг него, и я не могу изменить цвет заливки или что-то еще.

Поэтому я рекомендую вам после того, как вы сделали свой перекос, и вы довольны своим текстом, перейдите в Object> Expand. Оставьте объект и заполнить выбранным, нажмите «ОК», а затем снова переключитесь в режим контура, и вы сможете увидеть свой текст.

Теперь помните, что когда вы расширяете что-либо в Illustrator, по существу то, что вы видите, становится путями формы. Таким образом, теперь это составлено из множества различных опорных точек, и мы можем входить и настраивать их, если мы хотим точно настроить эту деформацию.

Создание эффекта дуги
Так что давайте покончим с чем-нибудь еще.
Нажмите второй фрагмент текста и, как и прежде, перейдите в Object> Envelope Distort> Make with Warp. На этот раз для стиля возьмем Arc. Таким образом, мы исправим Distortion на 0, и тогда мы сможем сгибать это вверх или вниз, и, конечно, вы также можете настроить Bend to Vertical.
Попробуем эти настройки:
И это должно выглядеть так:

Настроить эффект дуги
Как только вы довольны своей деформацией, и вы хотите начать добавлять к ней цвет, или, возможно, сделать творческим и добавить несколько штрихов или кистей, вы можете перейти в Object> Expand. Оставьте объект и заполните выбранным, нажмите «ОК», и теперь мы сможем получить творческий подход.
Давайте добавим несколько кистей. Мы начнем с замены заполнения и удара, так что теперь у нас есть схема. И с панели Brushes, давайте выберем карандашную кисть с оранжевым цветом.

Таким образом, это несколько способов превратить текст в Illustrator, и теперь я оставлю вас веселиться, экспериментируя с ними.

Смотрите полный курс
В полном объеме, 10 основных советов по дизайну в Adobe Illustrator, вы узнаете о десяти основных советах по дизайну, которые помогут вам воплотить свои творческие идеи в Adobe Illustrator. Вы освоите множество различных приемов, помогая вам повысить свой творческий потенциал и перенести свои идеи на цифровой холст.
Вы можете сразу пройти этот курс с подпиской на Envato Elements. За одну небольшую ежемесячную плату вы получаете доступ не только к этому курсу, но и к нашей растущей библиотеке более 1000 видеокурсов и ведущих электронных книг на Envato Tuts +.
Кроме того, теперь вы получаете неограниченные загрузки из огромной библиотеки Envato Elements из 490 000+ творческих активов. Создавайте уникальные шрифты, фотографии, графику и шаблоны и быстрее выполняйте лучшие проекты.
Перерисовка с помощью оболочек
Об оболочках
Оболочки представляют собой объекты, которые искажают или перерисовывают выбранные объекты. Оболочку можно создать в монтажной области вне объекта или использовать в качестве оболочки заранее определенную деформированную фигуру или сетку. Оболочки можно использовать для любых объектов, кроме диаграмм, направляющих или связанных объектов.
Искажение объекта с помощью оболочки
Для использования в качестве оболочки заранее определенной деформированной фигуры выберите команду «Объект» > «Искажение с помощью оболочки» > «Деформация». В диалоговом окне «Параметры деформации» выберите стиль деформации и задайте параметры.
Для использования в качестве оболочки прямоугольной сетки выберите команду «Объект» > «Искажение с помощью оболочки» > «По сетке». В диалоговом окне «Сетка» укажите число строк и столбцов.
Для использования объекта в качестве фигуры для оболочки убедитесь, что объект находится вверху стека выбранных объектов. Если это не так, с помощью палитры «Слои» или команды «Упорядочить» переместите его наверх и повторно выберите все объекты. Выберите команду «Объект» > «Искажение с помощью оболочки» > «По форме верхнего объекта».
Перетащите любую опорную точку на оболочке инструментом «Прямое выделение» или «Сетка».
Чтобы удалить опорную точку на сетке, выберите ее инструментом «Прямое выделение» или «Сетка» и нажмите клавишу «Delete».
Чтобы добавить к сетке опорную точку, щелкните сетку инструментом «Сетка».
Совет. Для добавления к оболочке обводки или заливки используйте палитру «Оформление».
Редактирование содержимого оболочки
Выберите команду «Объект» > «Искажение с помощью оболочки» > «Редактировать содержимое».
Примечание. Если оболочка состоит из сгруппированных контуров, щелкните треугольник слева от записи в палитре «Слои», чтобы просмотреть и выбрать контур для редактирования.
При изменении содержимого оболочка сдвигается, чтобы изменить центровку результатов в соответствии с исходным содержимым.
Выберите команду «Объект» > «Искажение с помощью оболочки» > «Редактировать оболочку».