Как использовать font awesome svg
Как использовать font awesome svg
Легкие и быстрые способы подключить Font Awesome 4.7.0 на ваш сайт
Font Awesome CDN Супер легко
CDN Font Awesome самый наипростейший способ начать использовать Font Awesome на вашем сайте или в приложении, и всего-лишь одной строкой кода. Не нужно ничего скачивать и устанавливать.
Иконки для сайта. Быстро.
Легкие обновления
Так как каждый сайт будет иметь уникальный набор иконок, то вы с легкостью можете его обновлять без каких-либо изменений в коде. Чудненько =).
Автоподдержка доступности
CDN Font Awesome поможет вам автоматизировать поддержку доступности ваших иконок для всех посетителей. Узнайте подробнее о лучших практиках доступности.
Асинхронная загрузка
Хотите ускорить загрузку вашего сайта? И мы тоже. Ваши иконки будут загружаться в фоновом режиме, что даст невероятную скорость вашему сайту.
Расширенная кастомизация Легко
Хотите управлять и размещать файлы Font Awesome сами? Вы можете скачать, кастомизировать и использовать иконки с вашими настройками. В наборе файлов Font Awesome есть как и простой CSS-файл, так и файлы препроцессоров: Sass и Less.
Использование CSS
Использование Sass или Less
Используйте этот метод для кастомизации Font Awesome 4.7.0 при помощи LESS или SASS.
Путь к папке со шрифтами должен указывать относительно скомпилированной папки css.
Продвинутый уровень Профи
Less Ruby Gem
Используйте официальный Font Awesome LESS Ruby Gem для легкого внедрения Font Awesome LESS в Rails-проект. Занимается поддержкой:@supercodepoet.
Если вы используете Rails, то вставьте нижеуказанный код, например, в файл application.less :
Sass Ruby Gem
Используйте официальный Ruby Gem Font Awesome SASS для легкого подключения Font Awesome SASS в ваш Rails- или Compass-проект. Занимается поддержкой: @supercodepoet.
Если вы используете Rails, то вставьте нижеуказанный код, например, в файл application.scss :
Дополнительная информация
Валидаторы
На практике эти предупреждения валидатора не имеют значения, так как большая часть CSS работает без хаков и, соответственно, они не принимают участие в работе тех участков, где они не используются. Собственно, поэтому мы и игнорируем эти предупреждения.
Internet Explorer 8 и @font-face
Решение ошибок
Как подключить и использовать иконки Font Awesome 5
Доброго времени суток, читатели моего блога! Мне постоянно поступает масса вопросов по шрифту Font Awesome – «Как подключить Font Awesome?», «Как его использовать на сайте или в Photoshop?», «Почему отображаются вместо иконок квадратики?» и тому подобные. И я решил сделать подробное руководство по Font Awesome 5, в котором вы найдете ответы на все эти вопросы.
Как подключить Font Awesome
В этой главе мы подробно разберемся как подключить Font Awesome 5 всеми возможными способами. И какой из них лучше выбрать.
Подключение с помощью CDN
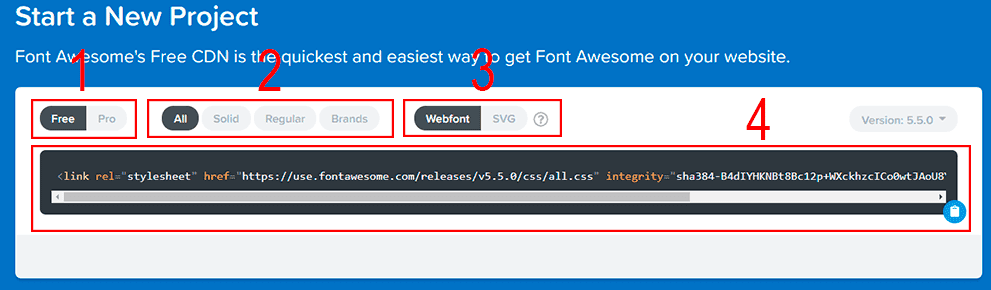
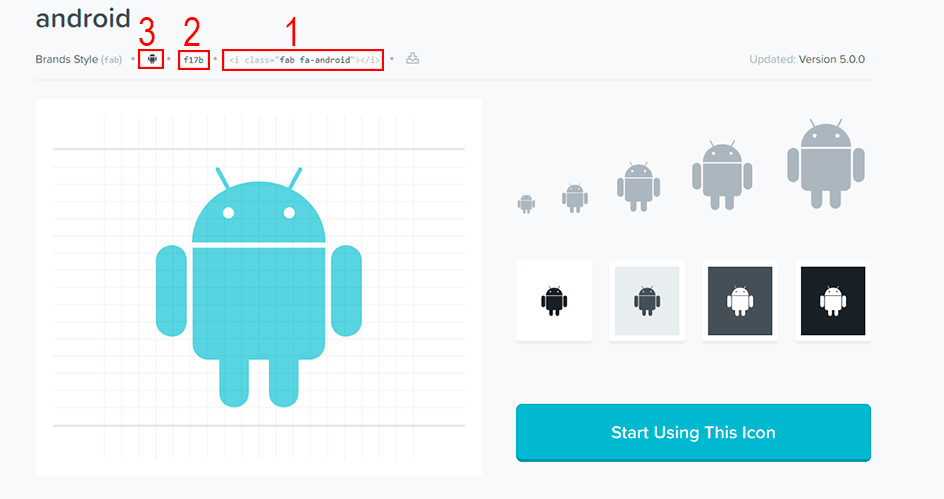
Чтобы подключить иконочный шрифт Font Awesome 5 с помощью CDN необходимо перейти на страницу: Font Awesome Start и выставить необходимые параметры. Полученный код вставляем в тег вашего сайта, на тех страницах где вы собираетесь использовать иконки.

На скриншоте №1 изображены настройки, которые я использую.
Чтобы не переходить на сайт, я размещу код со стандартными настройками здесь.
Подключить Font Awesome с помощью CDN очень просто. Ведь вам нужно разместить всего лишь одну строчку кода в свой проект и все будет работать. Файлы будут храниться на сервере разработчиков. Но я предпочитаю хранить все на своем хостинге, так как я точно могу быть уверен, что все будет работать корректно и никакие изменения и обновления со стороны разработчика шрифта не затронут мой проект.
Подключение Font Awesome 5 с хранением файлов на своем хостинге (CSS)
Для начала нужно скачать файлы Font Awesome и разместить их на свой хостинг. Для этого переходим по этой ссылке https://fontawesome.com/how-to-use/on-the-web/setup/hosting-font-awesome-yourself или скачиваем по прямой ссылке.
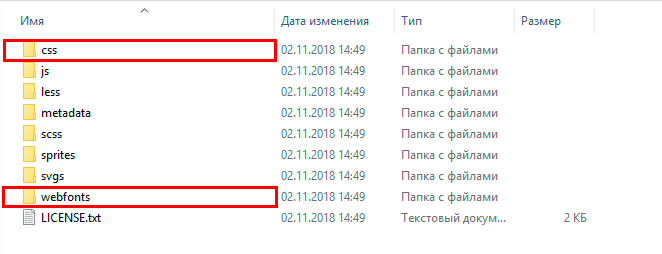
После скачивания получаем архив с файлами, как на скриншоте №2:

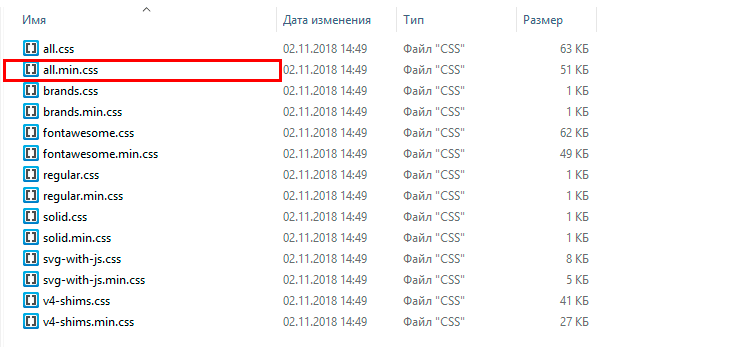
Для работы иконочного шрифта необходимы только папки выделенные красным. И то в паке /CSS нам нужен только один файл css/all.min.css (Смотрите скриншот №3)

Файл all.min.css хранит все стили шрифта Font Awesome, я использую именно этот файл. На это есть много причин связанные с моим личным удобством. Вы же можете использовать тот файл, стили которого вы будете использовать. Например, если вы хотите использовать только бесплатный иконочный шрифт, достаточно подключить файл fontawesome.min.css.
.min в названии файла показывает, что файл сжат, то есть убраны лишние пробелы и переносы. Это увеличивает скорость обработки этого файла, но если вы собираетесь его редактировать, что я вам делать не рекомендую, то удобней использовать файл без .min
Переносим папку webfont и файл all.min.css на свой хостинг.
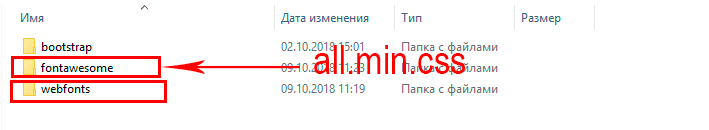
Очень важно! Папка webfont нужно располагать на директорию выше чем файл all.min.css, иначе шрифт Font Awesome не подключится, так как в стилях прописан именно такой путь для файлов со шрифтами. Если такой способ противоречит структуре вашего проекта, тогда просто пропишите в файле all.min.css новый путь до папки webfont.
У меня это выглядит так:

В папке fontawesome хранится один файл all.min.css
Теперь нам нужно подключить Font Awesome к своему сайту, для этого подключаем стили all.min.css, так как вы обычно подключаете файлы со стилями. Этот процесс я описывать не буду, так как он имеет огромное количество вариантов и каждый делает это по-своему. Но если вы новичок и не знаете, как подключать файлы со стилями, то Google вам в помощь. При возникновении трудностей пишите в комментариях, и я обязательно вам помогу.
Как использовать Font Awesome
В этой части статьи мы разберем как правильно использовать Font Awesome в веб-разработке или дизайне на примере Photoshop.
Как использовать Font Awesome в HTML
Это самый простой способ использования иконочного шрифта. Достаточно выбрать из каталога иконок Font Awesome нужную иконку и вставить ее код в нужное место вашего html документа. На скриншоте № 5 под цифрой 1 изображено место откуда можно узнать код иконки.

Как использовать Font Awesome в псевдоэлементах after и before CSS. Параметр content.
Чтобы использовать иконочный шрифт для его отображение в псевдоэлементах after или before, нужно использовать Unicode иконки. Который можно взять на странице с нужной иконкой (на скриншоте №5 цифра 2)
Теперь пишем стили css для элемента before или after:
Разберем главные моменты в коде.
3. В свойстве content указываем Unicode.
4. Обязательно задаем семейства шрифта. Обратите внимание у Font Awesome 5 используется 2 шрифта «Font Awesome 5 Brands» и «Font Awesome 5 Free». В избежании ошибки указывайте оба.
5. Font-weight — обязательно нужно указывать 900, иначе иконки будут отображаться в виде квадратиков. Другая толщина доступна только в PRO версии.
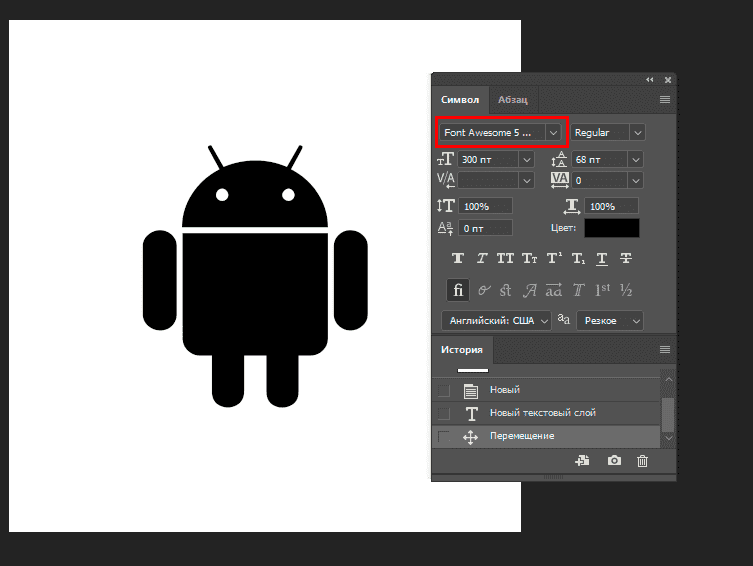
Как использовать шрифт Font Awesome в Photoshop
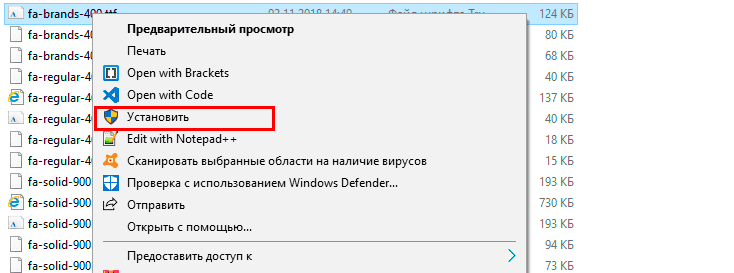
Для того, чтобы использовать иконочный шрифт в фотошопе необходимо установить шрифт на свой компьютер. Они находятся в папке webfont в архиве Font Awesome. Для установки нужно кликнуть правой кнопкой мыши на нужный шрифт и нажать «Установить».
Смотрите на скриншоте №6:

После установки можно использовать Font Awesome в фотошопе, для этого мы копируем необходимую нам иконку с каталога (цифра 3 на скриншоте №5) и вставляем в photoshop как текст. Незабываем выбрать в настройках семейство шрифта Font Awesome.

Стилизация иконок FontAwesome
Для стилизации иконок используются стандартные стили CSS для шрифтов. Например, чтобы поменять цвет иконки нужно использовать свойство CSS color, а поменять размер иконок Font Awesome нужно использовать свойство font-size.
Вот и вся информация, которая необходима для использования иконок от Font Awesome, как для разработки сайтов, так и для проектирования дизайн-макетов в Photoshop. Надеюсь статья вам понравилась и решила все ваши проблемы. А если нет, посмотрите мое видео на эту тему, там я показываю все на примере.
Если информация оказалась полезной поделитесь ей с друзьями в социальных сетях, а так же подписывайтесь на обновление блога и youtube канал, чтобы не пропустить полезные материалы.
Using SVGs
SVGs are right at home in vector-based design apps. And it’s the best way to get Duotone icons into your designs.
Remove ads with a Pro plan!
A subscription to a Pro-level plan will remove all third-party advertisments on fontawesome.com.
And of course Pro-level plans come with…
- 12,995 Pro Icons Released in v6 Beta Solid, Regular, Light and Thin Styles for Each Icon + Brands A Perpetual License to Use Pro Services and Tools to Make Easy Work of Using Icons Fresh Icons, Features, and Software Updates Plus Support From Real Humans
Already have a Pro Plan? Sign in
Before You Get Started
Make sure you already:
You can drop any one of our SVG files into vector-friendly design apps like Figma, Sketch, or Adobe Illustrator, just to name a few. Create a new file or open an existing one, and drag the SVG into the artboard where you would like it placed.
Then use the app’s tools for resizing and coloring to get it just right in your design.
A Word to the Wise
When you add an SVG file, you are making direct edits to the SVG, so we recommend saving any changes you make in a new file and keeping files organized for future use.
Remove ads with a Pro plan!
A subscription to a Pro-level plan will remove all third-party advertisments on fontawesome.com.
And of course Pro-level plans come with…
- 12,995 Pro Icons Released in v6 Beta Solid, Regular, Light and Thin Styles for Each Icon + Brands A Perpetual License to Use Pro Services and Tools to Make Easy Work of Using Icons Fresh Icons, Features, and Software Updates Plus Support From Real Humans
Already have a Pro Plan? Sign in
Just like any other style of Font Awesome icons, you can drag and drop a Duotone SVG file into your SVG-friendly application, and the duotone icon will appear. By default, the secondary layer will be set to 40% opacity and the icon will be set to a single color, but you can change that.
To change the color or opacity in a Duotone icon, select and manipulate the opacity and color of individual layers in the SVG you opened. Here are a few examples in action.
A duotone icon with a new color applied to the primary layer in Figma
A duotone icon with a new color applied to the secondary layer in Figma
Setting opacity of a duotone layer to by adjusting the Pass Through in Figma
Font Awesome 6 is currently in Beta — see what we’ve got planned for it. Looking for our current stable release? Check out Font Awesome 5.
Get Official Support with a Pro Plan!
A subscription to a Pro-level plan will get you access to Font Awesome team members who will help you troubleshoot and use Font Awesome in your projects.
Шрифт Awesome
Шрифт Awesome — это коллекция масштабируемых векторных иконок. Иконки можно форматировать с помощью css-свойств, устанавливать для них цвет, размер, тень и многое другое. Шрифт версии 4.5.0 включает 605 иконок.
1. Как установить шрифт Awesome
Способ 1.
После того, как шрифт подключен, вы можете использовать иконки на своем сайте.
Способ 2.
Вы можете использовать полную или минимизированную версию файла:
2. Как использовать иконки Font Awesome
1. Стандартные иконки
2. Большие иконки
3. Иконки с фиксированной шириной
4. Иконки для маркированного списка
- элемент списка элемент списка элемент списка
5. Иконки в рамке и кавычки
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec purus congue, posuere libero in, porta sapien. In sed elit lectus. Sed lacus elit, semper vitae felis id, sodales congue sapien.
6. Анимированные иконки
7. Трансформированные иконки
8. Комбинированные иконки
Можно комбинировать иконки, накладывая одну на другую. Используйте класс fa-stack для родительской иконки, класс fa-stack-1x — для стандартного размера и fa-stack-2x для увеличенного размера.
3. Коллекция Font Awesome 4.5.0, классы и css-код для вставки с помощью свойства content
3.1. Иконки для веб-приложений
fa-adjust \f042
fa-anchor \f13d
fa-archive \f187
fa-arrows \f047
fa-asterisk \f069
fa-at \f1fa
fa-balance-scale \f24e
fa-ban \f05e
fa-bank \f19c
fa-barcode \f02a
fa-battery-empty \f244
fa-battery-half \f242
fa-battery-quarter \f243
fa-battery-three-quarters \f241
fa-battery-full \f240
fa-bed \f236
fa-beer \f0fc
fa-bell \f0f3
fa-bell-o \f0a2
fa-bell-slash \f1f6
fa-bell-slash-o \f1f7
fa-binoculars \f1e5
fa-birthday-cake \f1fd
fa-bolt \f0e7
fa-bomb \f1e2
fa-book \f02d
fa-bookmark \f02e
fa-bookmark-o \f097
fa-briefcase \f0b1
fa-bug \f188
fa-building \f1ad
fa-building-o \f0f7
fa-bullhorn \f0a1
fa-bullseye \f140
fa-calculator \f1ec
fa-calendar \f073
fa-calendar-check-o \f274
fa-calendar-minus-o \f272
fa-calendar-o \f133
fa-calendar-plus-o \f271
fa-calendar-times-o \f273
fa-cart-plus \f217
fa-cc \f20a
fa-certificate \f0a3
fa-clock-o \f017
fa-clone \f24d
fa-close \f00d
fa-cloud \f0c2
fa-cloud-download \f0ed
fa-cloud-upload \f0ee
fa-code \f121
fa-code-fork \f126
fa-coffee \f0f4
fa-comment \f075
fa-comment-o \f0e5
fa-commenting \f27a
fa-commenting-o \f27b
fa-comments \f086
fa-comments-o \f0e6
fa-compass \f14e
fa-copyright \f1f9
fa-creative-commons \f25e
fa-crop \f125
fa-crosshairs \f05b
fa-cube \f1b2
fa-cubes \f1b3
fa-cutlery \f0f5
fa-dashboard \f0e4
fa-database \f1c0
fa-desktop \f108
fa-diamond \f219
fa-download \f019
fa-edit \f044
fa-ellipsis-h \f141
fa-ellipsis-v \f142
fa-envelope \f0e0
fa-envelope-o \f003
fa-envelope-square \f199
fa-exclamation \f12a
fa-exclamation-circle \f06a
fa-exclamation-triangle \f071
fa-external-link \f08e
fa-external-link-square \f14c
fa-eye \f06e
fa-eye-slash \f070
fa-eyedropper \f1fb
fa-fax \f1ac
fa-film \f008
fa-filter \f0b0
fa-fire \f06d
fa-fire-extinguisher \f134
fa-flag \f024
fa-flag-checkered \f11e
fa-flag-o \f11d
fa-flash \f0e7
fa-flask \f0c3
fa-frown-o \f119
fa-futbol-o \f1e3
fa-gear \f013
fa-gears \f085
fa-gift \f06b
fa-glass \f000
fa-globe \f0ac
fa-graduation-cap \f19d
fa-group \f0c0
fa-hashtag \f292
fa-heart \f004
fa-heart-o \f08a
fa-heartbeat \f21e
fa-h-square \f0fd
fa-history \f1da
fa-home \f015
fa-hospital-o \f0f8
fa-hourglass \f254
fa-hourglass-start \f251
fa-hourglass-half \f252
fa-hourglass-end \f253
fa-hourglass-o \f250
fa-i-cursor \f246
fa-inbox \f01c
fa-industry \f275
fa-info \f129
fa-info-circle \f05a
fa-key \f084
fa-language \f1ab
fa-leaf \f06c
fa-legal \f0e3
fa-lemon-o \f094
fa-lightbulb-o \f0eb
fa-location-arrow \f124
fa-lock \f023
fa-magic \f0d0
fa-magnet \f076
fa-map \f279
fa-map-marker \f041
fa-map-o \f278
fa-map-pin \f276
fa-map-signs \f277
fa-medkit \f0fa
fa-meh-o \f11a
fa-microphone \f130
fa-microphone-slash \f131
fa-moon-o \f186
fa-mouse-pointer \f245
fa-music \f001
fa-navicon \f0c9
fa-newspaper-o \f1ea
fa-object-group \f247
fa-object-ungroup \f248
fa-paint-brush \f1fc
fa-paper-plane \f1d8
fa-paper-plane-o \f1d9
fa-paw \f1b0
fa-pencil \f040
fa-pencil-square \f14b
fa-pencil-square-o \f044
fa-percent \f295
fa-phone \f095
fa-phone-square \f098
fa-plug \f1e6
fa-power-off \xf011
fa-print \f02f
fa-puzzle-piece \f12e
fa-qrcode \f029
fa-question \f128
fa-question-circle \f059
fa-quote-left \f10d
fa-quote-right \f10e
fa-recycle \f1b8
fa-refresh \f021
fa-registered \f25d
fa-reply \f112
fa-reply-all \f122
fa-retweet \f079
fa-road \f018
fa-rss \f09e
fa-rss-square \f143
fa-search \f002
fa-search-minus \f010
fa-search-plus \f00e
fa-send \f1d8
fa-send-o \f1d9
fa-server \f233
fa-share \f064
fa-share-square \f14d
fa-share-square-o \f045
fa-shield \f132
fa-shopping-bag \f290
fa-shopping-basket \f291
fa-shopping-cart \f07a
fa-sign-in \f090
fa-sign-out \f08b
fa-signal \f012
fa-sitemap \f0e8
fa-sliders \xf1de
fa-smile-o \xf118
fa-soccer-ball-o \f1e3
fa-sort \f0dc
fa-sort-alpha-asc \f15d
fa-sort-alpha-desc \f15e
fa-sort-amount-asc \f160
fa-sort-amount-desc \f161
fa-sort-asc \f0de
fa-sort-desc \f0dd
fa-sort-numeric-asc \f162
fa-sort-numeric-desc \f163
fa-spoon \f1b1
fa-star \f005
fa-star-half \f089
fa-star-half-o \f123
fa-star-o \f006
fa-street-view \f21d
fa-suitcase \f0f2
fa-sun-o \f185
fa-support \f1cd
fa-tachometer \f0e4
fa-tag \f02b
fa-tags \f02c
fa-tasks \f0ae
fa-terminal \f120
fa-thumb-tack \f08d
fa-ticket \f145
fa-tint \f043
fa-trademark \f25c
fa-trash \f1f8
fa-trash-o \f014
fa-tree \f1bb
fa-trophy \f091
fa-tty \f1e4
fa-umbrella \f0e9
fa-unlock \f09c
fa-unlock-alt \f13e
fa-unsorted \f0dc
fa-upload \f093
fa-user \f007
fa-user-plus \xf234
fa-user-secret \f21b
fa-user-times \f235
fa-user-md \f0f0
fa-volume-down \f027
fa-volume-off \f026
fa-volume-up \f028
fa-warning \f071
fa-wifi \f1eb
fa-wrench \f0ad
3.2. Иконки гаджетов
fa-mobile \f10b
fa-tablet \f10a
fa-television \f26c
fa-video-camera \f03d
fa-camera \f030
fa-camera-retro \f083
fa-hdd-o \f0a0
fa-headphones \f025
fa-laptop \f109
fa-gamepad \f11b
fa-keyboard-o \f11c
3.3. Иконки рука
fa-hand-grab-o \f255
fa-hand-lizard-o \f258
fa-hand-paper-o \f256
fa-hand-peace-o \f25b
fa-hand-pointer-o \f25a
fa-hand-scissors-o \f257
fa-hand-spock-o \xf259
fa-hand-o-down \f0a7
fa-hand-o-left \f0a5
fa-hand-o-right \f0a4
fa-hand-o-up \f0a6
fa-thumbs-down \f165
fa-thumbs-o-down \f088
fa-thumbs-o-up \f087
fa-thumbs-up \f164
3.4. Иконки транспорт
fa-ambulance \f0f9
fa-bicycle \f206
fa-bus \f207
fa-car \f1b9
fa-fighter-jet \f0fb
fa-motorcycle \f21c
fa-plane \f072
fa-rocket \f135
fa-ship \f21a
fa-space-shuttle \f197
fa-subway \f239
fa-taxi \f1ba
fa-train \f238
fa-truck \f0d1
fa-wheelchair \f193
3.5. Гендерные иконки
fa-child \f1ae
fa-female \f182
fa-male \f183
fa-genderless \f1db
fa-transgender \f224
fa-transgender-alt \f225
fa-mars \f222
fa-mars-double \f227
fa-mars-stroke \f229
fa-mars-stroke-h \f22b
fa-mars-stroke-v \f22a
fa-mercury \f223
fa-neuter \f22c
fa-venus \f221
fa-venus-double \f226
fa-venus-mars \f228
3.6. Файловые иконки
fa-folder \f07b
fa-folder-o \f114
fa-folder-open \f07c
fa-folder-open-o \f115
fa-file \f15b
fa-file-o \f016
fa-file-archive-o \f1c6
fa-file-audio-o \f1c7
fa-file-code-o \f1c9
fa-file-excel-o \f1c3
fa-file-image-o \f1c5
fa-file-movie-o \f1c8
fa-file-pdf-o \f1c1
fa-file-photo-o \xf1c5
fa-file-powerpoint-o \f1c4
fa-file-sound-o \f1c7
fa-file-video-o \f1c8
fa-file-word-o \f1c2
fa-file-zip-o \f1c6
fa-file-text \f15c
fa-file-text-o \f0f6
fa-files-o \f0c5
fa-image \f03e
fa-sticky-note \f249
fa-sticky-note-o \f24a
3.7. Иконки валюты
fa-btc \f15a
fa-dollar \f155
fa-euro \f153
fa-gbp \f154
fa-yen \f157
fa-money \f0d6
fa-ruble \f158
fa-rupee \f156
fa-shekel \f20b
fa-turkish-lira \f195
fa-won \f159
3.8. Иконки управляющих символов
fa-check \f00c
fa-check-circle \f058
fa-check-circle-o \f05d
fa-circle-thin \f1db
fa-check-square \f14a
fa-check-square-o \f046
fa-circle \f111
fa-circle-o \f10c
fa-dot-circle-o \f192
fa-minus-square \f146
fa-minus-square-o \f147
fa-plus-square \f0fe
fa-plus-square-o \f196
fa-minus \f068
fa-minus-circle \f056
fa-square \f0c8
fa-square-o \f096
fa-plus \f067
fa-plus-circle \f055
fa-times-circle \f057
fa-times-circle-o \f05c
3.9. Иконки платежных систем
fa-cc-amex \f1f3
fa-cc-diners-club \f24c
fa-cc-discover \f1f2
fa-cc-jcb \f24b
fa-cc-mastercard \f1f1
fa-cc-paypal \f1f4
fa-cc-stripe \f1f5
fa-cc-visa \f1f0
fa-credit-card \f09d
fa-credit-card-alt \f283
fa-google-wallet \f1ee
fa-paypal \f1ed
3.10. Иконки социальных сетей и сообществ
fa-codepen \f1cb
fa-behance \f1b4
fa-behance-square \f1b5
fa-deviantart \f1bd
fa-digg \f1a6
fa-dribbble \f17d
fa-facebook \f09a
fa-facebook-official \f230
fa-facebook-square \f082
fa-google-plus \f0d5
fa-google-plus-square \f0d4
fa-jsfiddle \f1cc
fa-flickr \f16e
fa-instagram \f16d
fa-github \f09b
fa-github-alt \f113
fa-github-square \f092
fa-linkedin \f0e1
fa-linkedin-square \f08c
fa-odnoklassniki \f263
fa-odnoklassniki-square \f264
fa-pinterest \f0d2
fa-pinterest-p \f231
fa-pinterest-square \f0d3
fa-stack-overflow \f16c
fa-yelp \f1e9
fa-tumblr \f173
fa-tumblr-square \f174
fa-twitter \f099
fa-twitter-square \f081
fa-vk \f189
3.11. Иконки редактирования текста
fa-align-center \f037
fa-align-justify \f039
fa-align-left \f036
fa-align-right \f038
fa-bold \f032
fa-chain \f0c1
fa-chain-broken \f127
fa-clipboard \f0ea
fa-columns \f0db
fa-copy \f0c5
fa-cut \f0c4
fa-dedent \f03b
fa-eraser \f12d
fa-floppy-o \f0c7
fa-font \f031
fa-header \f1dc
fa-indent \f03c
fa-italic \f033
fa-list \f03a
fa-list-alt \f022
fa-list-ol \f0cb
fa-list-ul \f0ca
fa-outdent \f03b
fa-paperclip \f0c6
fa-paragraph \f1dd
fa-paste \f0ea
fa-repeat \f01e
fa-rotate-left \f0e2
fa-rotate-right \f01e
fa-save \f0c7
fa-strikethrough \f0cc
fa-subscript \f12c
fa-superscript \f12b
fa-table \f0ce
fa-text-height \f034
fa-text-width \f035
fa-th \f00a
fa-th-large \f009
fa-th-list \f00b
fa-underline \f0cd
3.12. Иконки направления
fa-level-down \f149
fa-level-up \f148
fa-angle-double-down \f103
fa-angle-double-left \f100
fa-angle-double-right \f101
fa-angle-double-up \f102
fa-angle-down \f107
fa-angle-left \f104
fa-angle-right \f105
fa-angle-up \f106
fa-arrow-circle-down \f0ab
fa-arrow-circle-left \f0a8
fa-arrow-circle-right \f0a9
fa-arrow-circle-up \f0aa
fa-arrow-circle-o-down \f01a
fa-arrow-circle-o-left \f190
fa-arrow-circle-o-right \f18e
fa-arrow-circle-o-up \f01b
fa-arrow-down \f063
fa-arrow-left \f060
fa-arrow-right \f061
fa-arrow-up \f062
fa-arrows-h \f07e
fa-arrows-v \f07d
fa-caret-down \f0d7
fa-caret-left \f0d9
fa-caret-right \f0da
fa-caret-up \f0d8
fa-caret-square-o-down \f150
fa-caret-square-o-left \f191
fa-caret-square-o-right \f152
fa-caret-square-o-up \f151
fa-cart-arrow-down \f218
fa-chevron-circle-down \f13a
fa-chevron-circle-left \f137
fa-chevron-circle-right \f138
fa-chevron-circle-up \f139
fa-chevron-down \f078
fa-chevron-left \f053
fa-chevron-right \f054
fa-chevron-up \f077
fa-exchange \f0ec
fa-long-arrow-down \f175
fa-long-arrow-left \f177
fa-long-arrow-right \f178
fa-long-arrow-up \f176
fa-toggle-down \f150
fa-toggle-left \f191
fa-toggle-right \f152
fa-toggle-up \f151
fa-toggle-off \f204
fa-toggle-on \f205
3.13. Иконки видео плеера
fa-arrows-alt \f0b2
fa-backward \f04a
fa-compress \f066
fa-eject \f052
fa-expand \f065
fa-fast-backward \f049
fa-fast-forward \f050
fa-pause \f04c
fa-pause-circle \f28b
fa-pause-circle-o \f28c
fa-play \f04b
fa-play-circle \f144
fa-play-circle-o \f01d
fa-random \f074
fa-step-backward \f048
fa-step-forward \f051
fa-stop \f04d
fa-stop-circle \f28d
fa-stop-circle-o \f28e
fa-youtube-play \f16a
3.14. Брендовые иконки
fa-500px \f26e
fa-adn \f170
fa-amazon \f270
fa-android \f17b
fa-angellist \f209
fa-apple \f179
fa-bitbucket \f171
fa-bitbucket-square \f172
fa-black-tie \f27e
fa-bluetooth \f293
fa-bluetooth-b \f294
fa-buysellads \f20d
fa-chrome \f268
fa-css3 \f13c
fa-connectdevelop \f20e
fa-dashcube \f210
fa-delicious \f1a5
fa-dropbox \f16b
fa-drupal \f1a9
fa-edge \f282
fa-empire \f1d1
fa-expeditedssl \f23e
fa-firefox \f269
fa-fonticons \f280
fa-fort-awesome \f286
fa-forumbee \f211
fa-foursquare \f180
fa-ge \f1d1
fa-get-pocket \f265
fa-git \f1d3
fa-git-square \f1d2
fa-gg \f260
fa-gg-circle \f261
fa-google \f1a0
fa-gratipay \f184
fa-hacker-news \f1d4
fa-houzz \f27c
fa-html5 \f13b
fa-ioxhost \f208
fa-joomla \f1aa
fa-lastfm \f202
fa-lastfm-square \f203
fa-leanpub \f212
fa-linux \f17c
fa-maxcdn \f136
fa-meanpath \f20c
fa-medium \f23a
fa-mixcloud \f289
fa-modx \f285
fa-opencart \f23d
fa-openid \f19b
fa-opera \f26a
fa-optin-monster \f23c
fa-pagelines \f18c
fa-pied-piper \f1a7
fa-pied-piper-alt \f1a8
fa-product-hunt \f288
fa-qq \f1d6
fa-rebel \f1d0
fa-reddit \f1a1
fa-reddit-square \f1a2
fa-renren \f18b
fa-safari \f267
fa-scribd \f28a
fa-sellsy \f213
fa-share-alt \f1e0
fa-share-alt-square \f1e1
fa-shirtsinbulk \f214
fa-simplybuilt \f215
fa-skyatlas \f216
fa-skype \f17e
fa-slack \f198
fa-slideshare \f1e7
fa-soundcloud \f1be
fa-spotify \f1bc
fa-stack-exchange \f18d
fa-steam \f1b6
fa-steam-square \f1b7
fa-stethoscope \f0f1
fa-stumbleupon \f1a4
fa-stumbleupon-circle \f1a3
fa-tencent-weibo \f1d5
fa-trello \f181
fa-tripadvisor \f262
fa-usb \f287
fa-viacoin \f237
fa-vimeo \f27d
fa-vimeo-square \f194
fa-vine \f1ca
fa-wechat \f1d7
fa-weibo \f18a
fa-whatsapp \f232
fa-wikipedia-w \f266
fa-windows \f17a
fa-wordpress \f19a
fa-xing \f168
fa-xing-square \f169
fa-y-combinator \f23b
fa-yahoo \f19e
fa-youtube \f167
fa-youtube-square \f166
3.15. Иконки диаграмм
fa-area-chart \f1fe
fa-bar-chart \f080
fa-line-chart \f201
fa-pie-chart \f200
3.16. Вращающиеся иконки
fa-circle-o-notch \f1ce
fa-cog \f013
fa-gear \f013
fa-spinner \f110
4. Похожие ресурсы
В дополнение к коллекции Font Awesome, вы можете использовать и другие иконочные шрифты.
1. Fontello
На сервисе Fontello представлена большая коллекция разнообразных иконочных шрифтов. Вы можете отобрать понравившиеся иконки и загрузить их на свой компьютер.
2. Foundation Icon
Foundation Icon — еще одна коллекция иконочного шрифта от разработчиков фреймворка Foundation. Помимо стандартных иконок, на сайте представлены круглые иконки, иконки социальных сетей и многое другое.
3. Material icons
Material icons унифицированные плоские иконки от Google, воплотившие в себе простоту восприятия. Иконки оптимизированы для красивого отображения на всех распространенных платформах и для любых разрешений экрана.
Коллекция иконочных шрифтов содержит 750+ иконок. Самый простой способ установить коллекцию на свой сайт — использовать иконки как Google Web Fonts. Для этого в разметку страницы включается следующий код:
Для корректного отображения шрифта в браузерах элементу, который будет использовать иконочный шрифт, задается класс material-icons :
Лигатуру понимают все современные браузеры, IE — начиная с 10 версии. Код иконки генерится автоматически, для этого вам нужно нажать левой кнопкой мыши на рисунок иконки и скопировать предложенный код.
3.1. Размер иконок
Размер иконок контролируется с помощью дополнительных классов:
3.2. Цвет иконок
Цвет иконок также задается с помощью дополнительных классов:
Чтобы установить пользовательский цвет, нужно добавить класс, определяющий цвет иконки, например:






