Как использовать мокапы в фотошоп
Как работать с мокапами в фотошопе?
Довольно часто на мой сайт заходят по запросу: «Как работать с мокапами в фотошопе?» А статьи, посвященной этому вопросу на моем сайте нет. Вернее до сегодняшнего дня не было, т.к. я решил восполнить этот ужасный пробел и написать небольшой мануал по работе с мокапами. В своей статье я решил использовать бесплатный мокап керамических бутылок, на которых можно изменять этикетку и цвет заднего фона всей композиции. Хочу, однако, предупредить, что все мокапы разные — в том плане, что изменяться могут другие детали изображения — не обязательно этикетки или фон… Но общий принцип работы с мокапами вам будет понятен после ознакомления со статьей и в дальнейшем вы без труда сможете пользоваться любым мокапом.
Итак, приступим. Как я уже сказал, в качестве «подопытного кролика» у нас будет бесплатный мокап керамических бутылок Скачать совершенно бесплатно его можно там же на странице с описанием.
Первое, что мы должны сделать — распаковать архив. Нам нужен непосредственно файл Ceramic Bottle PSD MockUp.psd
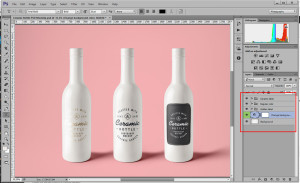
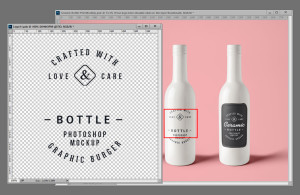
Открываем его в Фотошопе и смотрим:

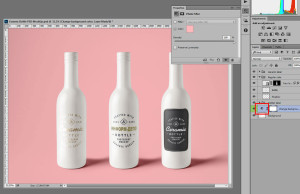
На панели слоев расположены заботливо сложенные автором мокапа папочки с интуитивно понятными названиями. Каждая папочка соответствует своей бутылке. Раскроем любую не откладывая в долгий ящик, нажав на стрелочку рядом с пиктограммой папки. Нашему взору открылись несколько слоев:
Нас интересует слой со смарт-объектом. Для наглядности откроем папку слоев Regular Color, а не Ceramic label — там такой же смарт-объект, только цветом темнее и будет лучше нам виден.
Для его редактирования ДВАЖДЫ щелкаем на его значке. Именно на значке — эта область выделена рамкой на рисунке выше.
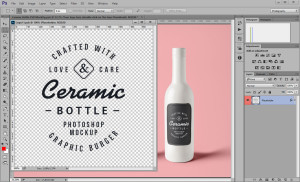
Открывается окно смарт-объекта. Его можно редактировать всеми доступными средствами. С этой точки зрения он ничем не отличается от обычного слоя.

Вырежем надпись «Ceramic». Неважно как. Кто как привык. Ластиком или рамкой + Del. Главное убрать надпись в середине. И нажимаем Ctrl+S — сохраняем этот слой.

Как видите удаленная нами надпись в смарт-объекте пропала и с бутылки.
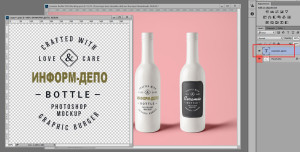
А теперь напишем что-нибудь свое. Например ИНФОРМ-ДЕПО. Красивым таким поносным цветом. И снова сохраним слой (Ctrl+S). Смарт-объект можно при этом не закрывать. Смотрим:

Как видите, надпись оказалась там, где надо. Несложно, правда? Слой смарт-объекта может содержать свои слои как текстовые, так и графические. Вы можете загрузить в этот слой сторонний AI, EPS, PNG и т.д. Главное — нажимать Ctrl+S всякий раз, когда вы в нем что-то поправили.
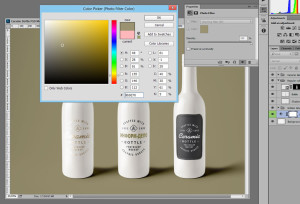
Теперь поменяем цвет фона. Раз мы закончили с надписью, закроем смарт-объект с надписью и ДВАЖДЫ щелкнем на пиктограмме корректирующего слоя. Да-да. В данном примере это не что иное, как корректирующий слой с фильтром Photo Filter.

Тычем в квадратик с цветом и выбираем требуемый. Все.

Спасибо за внимание.
10 комментариев
Это просто ЧУДО какое-то. Спасибо тем умным людям, которые настолько облегчают работу дизайнерам!!
Как использовать PSD шаблоны мокапов в программе Фотошоп?
В этой статье мы рассмотрим подробную инструкцию о том, как правильно работать с мокапами в программе фотошоп. Даже если у вас нет специальных навыков и вы новичок в этом деле, то вы с легкостью сможете создать прекрасную презентацию для своего проекта. В этой статье будет использоваться мокап, на котором мы будем менять этикетку и фон, но сразу надо пояснить, что все мокапы отличаются, и поменять можно различные элементы. Но сама структура станет понятной и можно будет с легкостью догадаться что и где находится.
И так, для примера возьмем Мокап цветных бутылок, для его скачивания перейдите по ссылке, или воспользуйтесь вспомогательной кнопкой.
Архив сохранится на вашем компьютере и теперь его нужно распаковать.
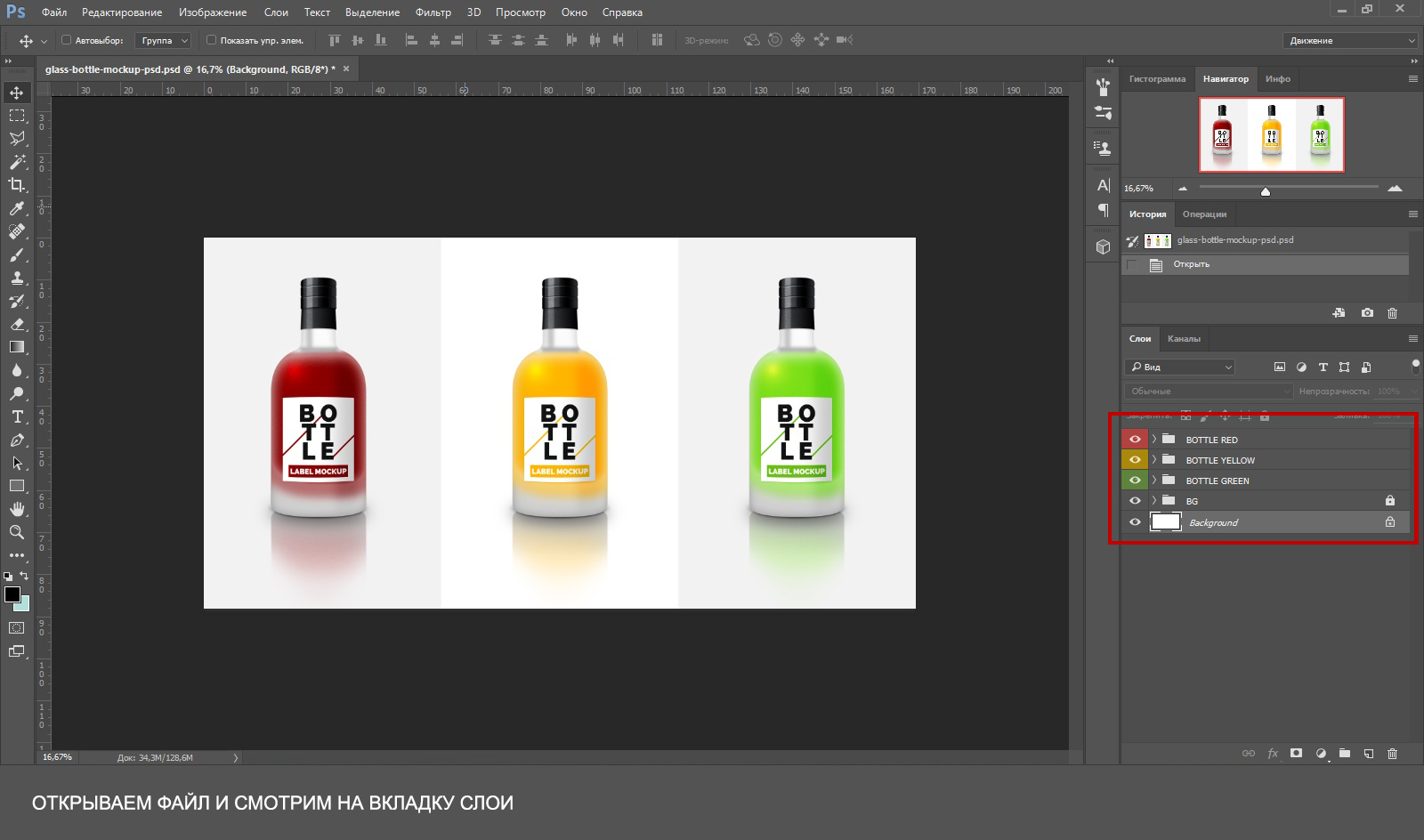
В появившейся папке найдем файл glass-bottle-mockup-psd и откроем его в Фотошопе:
Во вкладке «слои» расположены папки с названиями, в которых сложены файлы. Все папки соответствуют своему элементу.
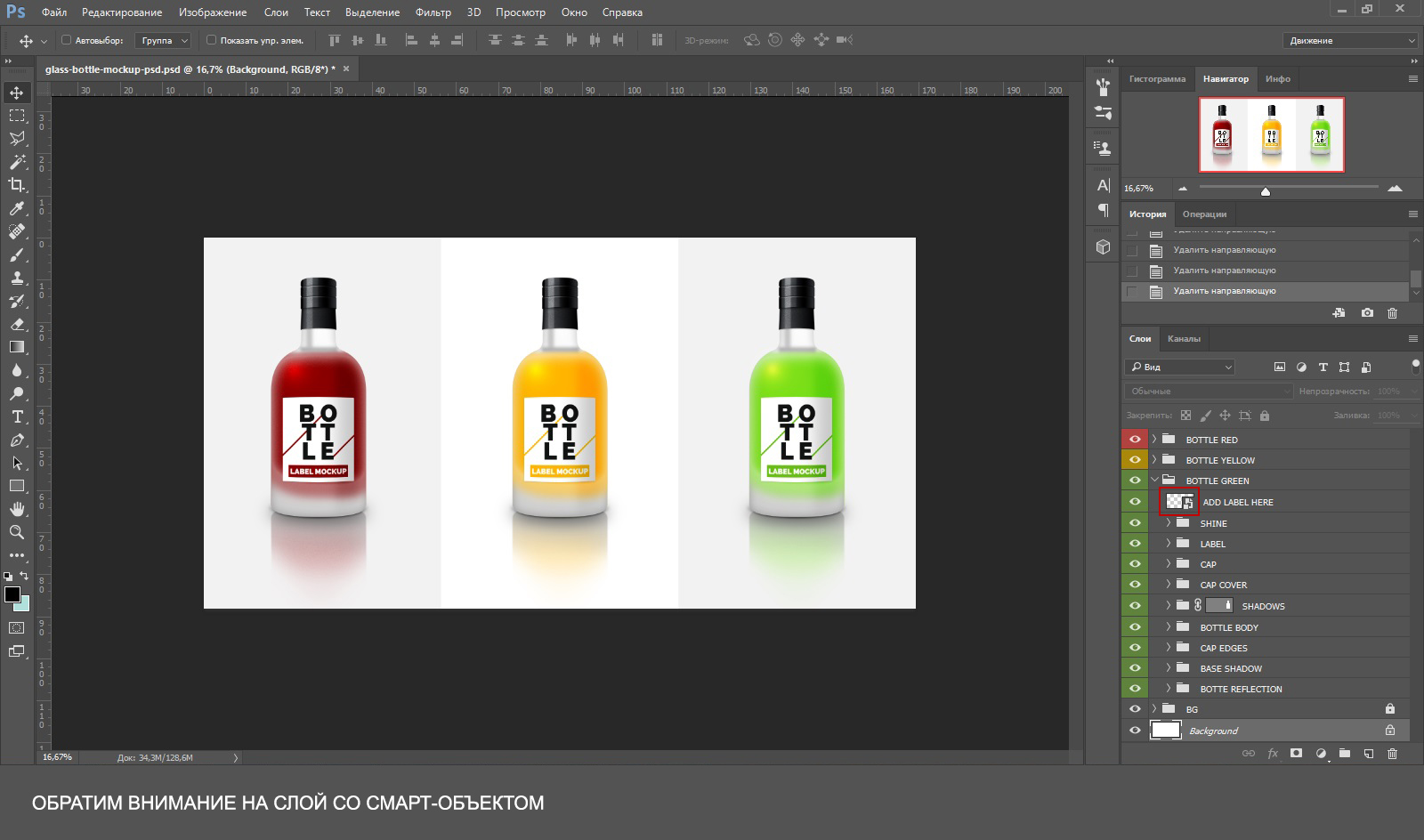
Откроем ту, что принадлежит зеленой бутылке, нажмем на стрелку, которая расположена рядом с папкой, и перед нами окажется несколько слоев:
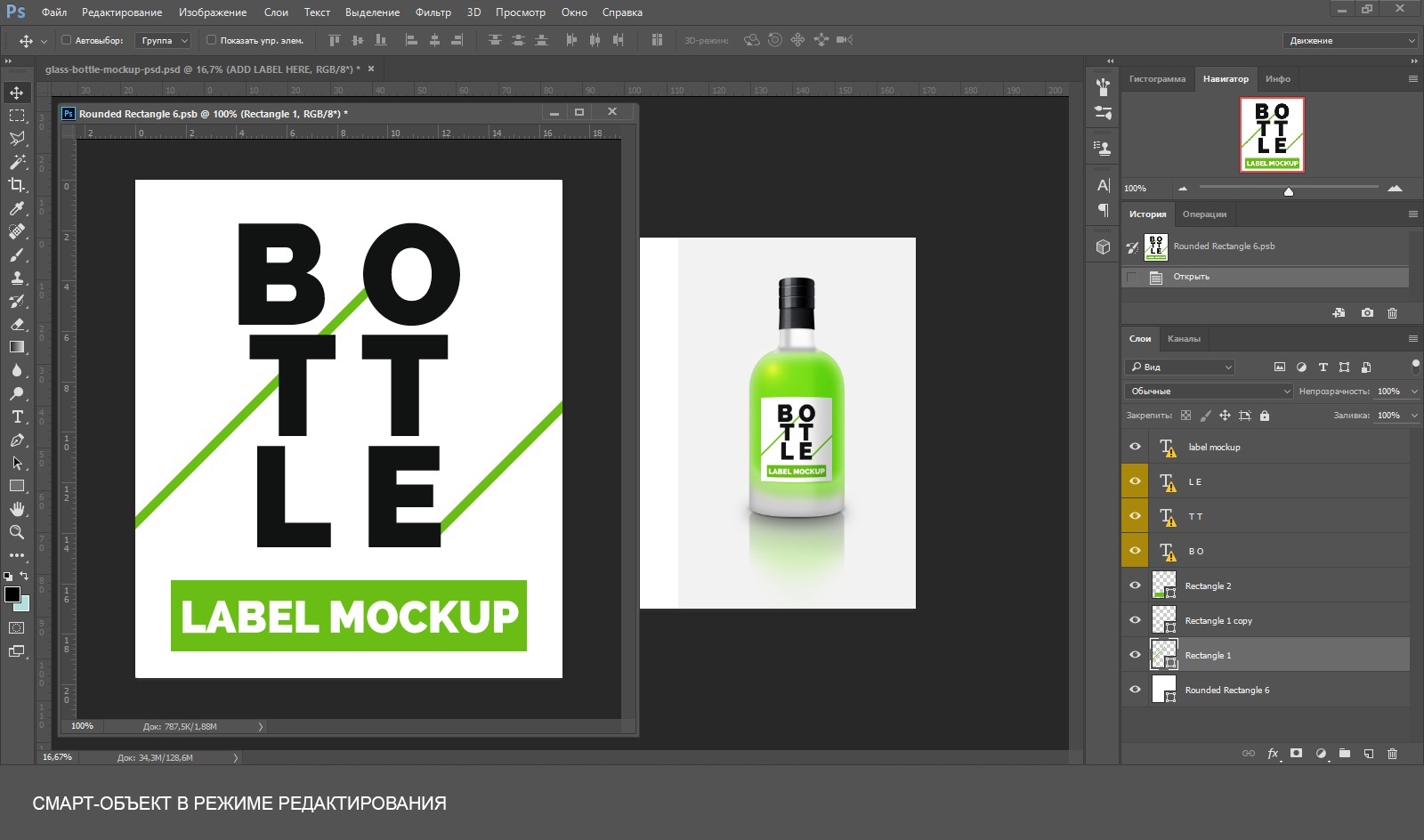
Нам интересен слой со смарт-объектом, который обведен на рисунке красным. Чтобы отредактировать его, нам надо дважды кликнуть левой кнопкой мыши по значку.
И тут нам откроется еще одно окошко смарт-объекта, которое теперь мы можем редактировать как душе угодно. Этот слой ничем не отличается от обычного файла.
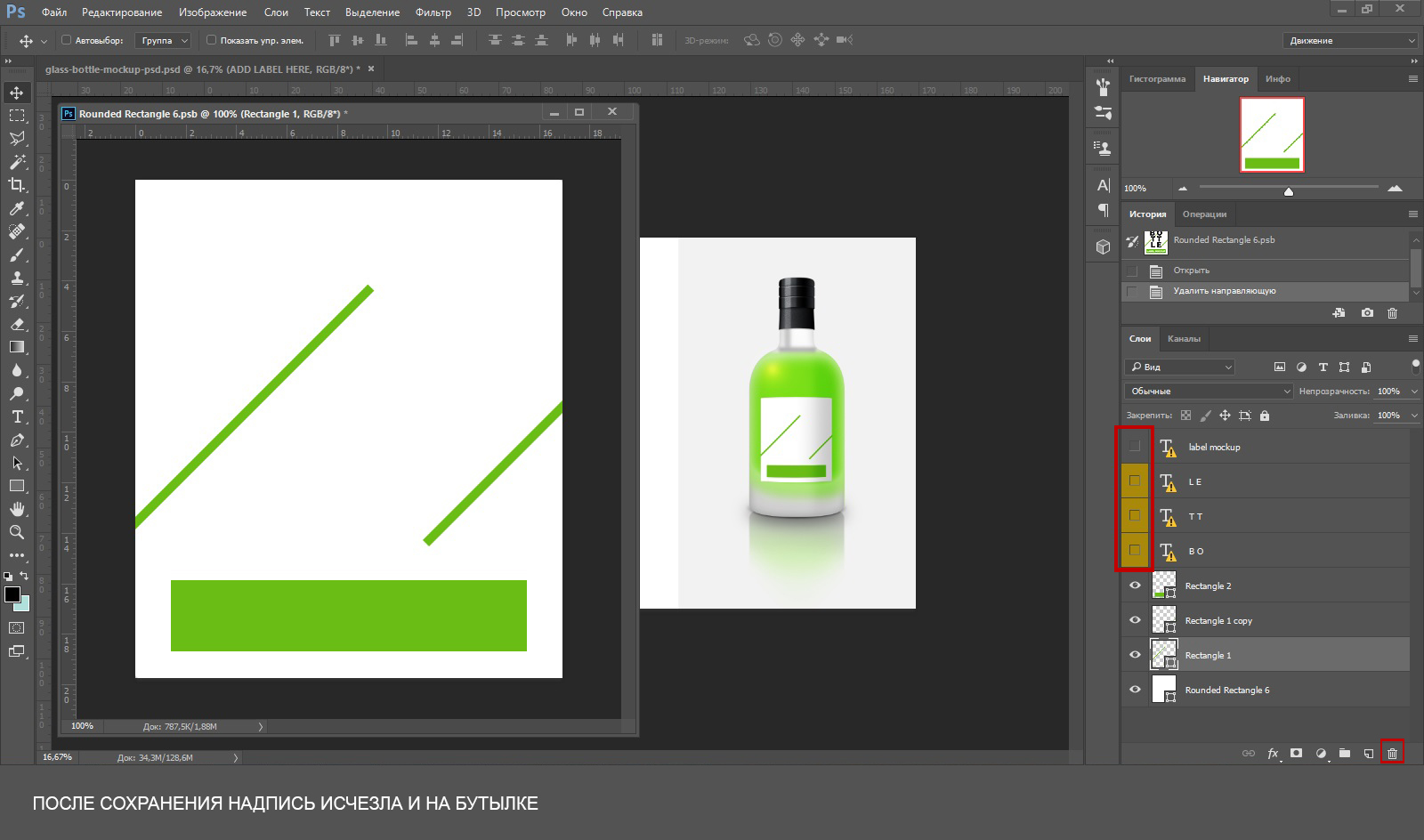
Теперь нужно убрать все лишнее на этом слое. Можно просто скрыть объекты, либо вовсе удалить их, если они больше не понадобятся. Кому как нравится. После чего нажимаем Файл → Сохранить (Ctrl+S), и все изменения сохранятся автоматически.
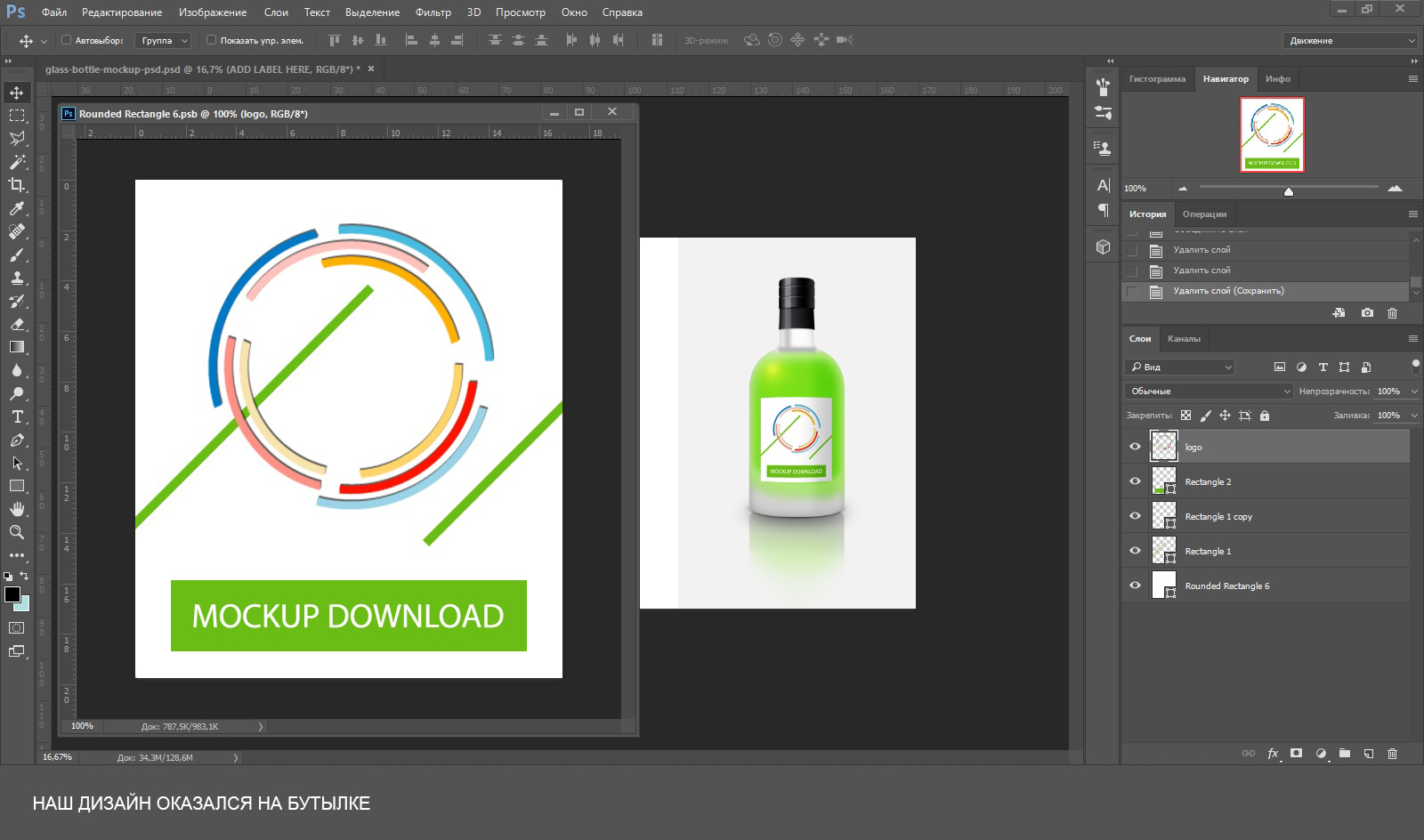
А теперь можно добавить что-то свое, например, логотип, надпись, или рисунок. И снова сохраним.
Все оказалось совсем несложно. На этот слой можно помещать любые файлы, как векторные, так и растровые, с множеством возможных разрешений AI, EPS, PNG, JPEG. А также можно делать текстовые слои, в общем тут куда уже приведет ваша фантазия. Только не забывайте сохранять изменения.
Ну и теперь пришло время поменять фон. Это можно сделать разными способами. В некоторых мокапах можно добавить свой фон, в некоторых можно поменять цвет. В любом случае, разобраться какой из способов подходит вам не сложно. В нашем примере мы просто поменяем цвет.
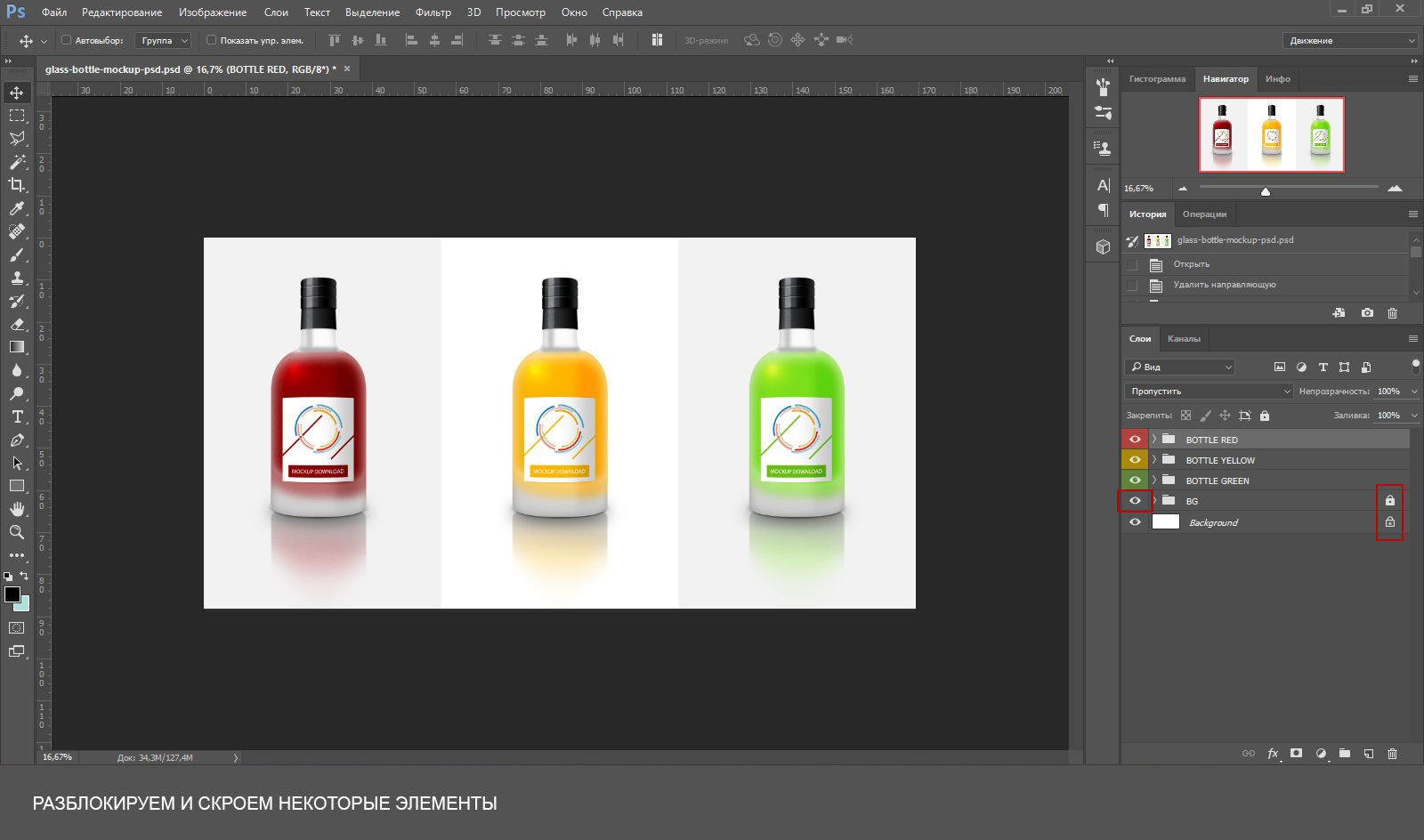
Для начала разблокируем слои, отвечающие за фон, и скроем один из них.
Затем перейдем на слой белого цвета, в панели инструментов выберем нужный нам цвет и закрасим кисточкой, можно так же использовать инструмент заливка (Alt+ Backspace).
Дизайн для недизайнеров. Мокапы.
Привет! Меня зовут Антон и я веб-дизайнер(хлоп, хлоп, хлоп. ).
Как пользоваться мокапами. (снизу на картинке мокапы)
Что же нам понадобится?
2) Сам мокап. Они легко гуглятся запросом «мокап+нужное слово», например «мокап чашки».
3) Логотип, картинка, текст, который надо разместить на мокапе.
Решил я сделать пикабучашку.
Нашел вот такой вот мокапчик в интернетах:
Скачал архив, вытащил из архива «Mockup.psd», открыл его в фотошопе.
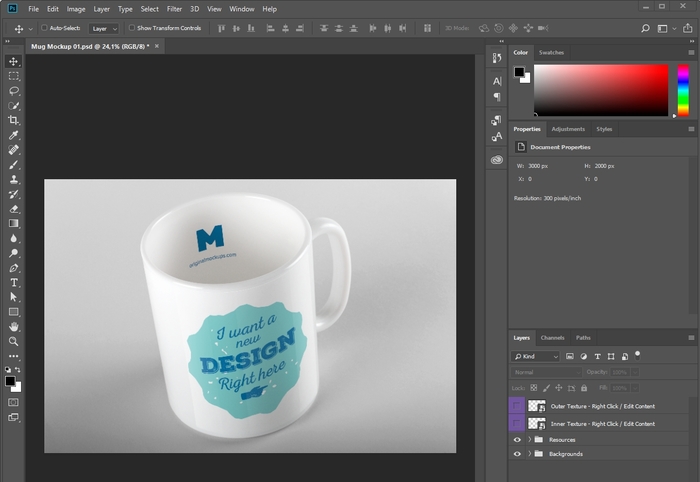
Вижу я вот такую картину:
В нижнем правом углу мы видим раздел со слоями.
В этом разделе показаны все слои, которые есть в данном файле.
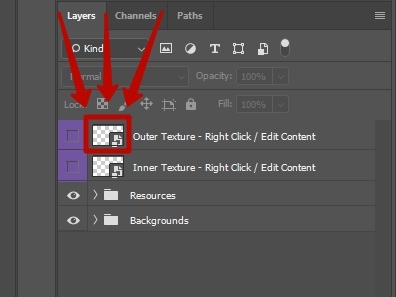
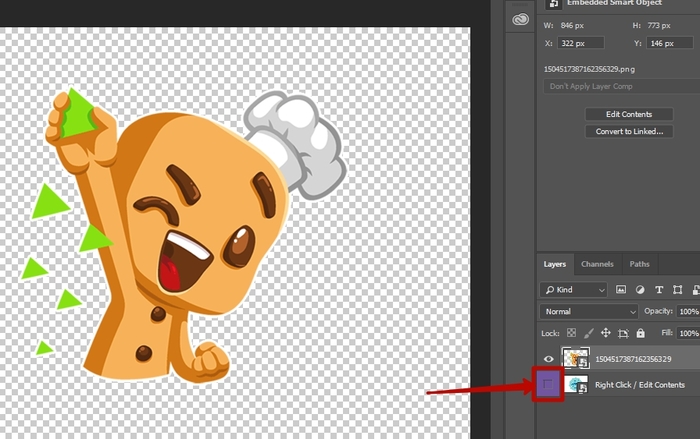
Нам нужен смарт слой, который и требуется отредактировать для нужного результата.
Обычно слой для редактирования выделяют цветом, как в данном случае.
Так как на чашке есть две картинки, то тут есть два слоя для редактирования, делаем по иконке первого слоя двойной елик мышкой.
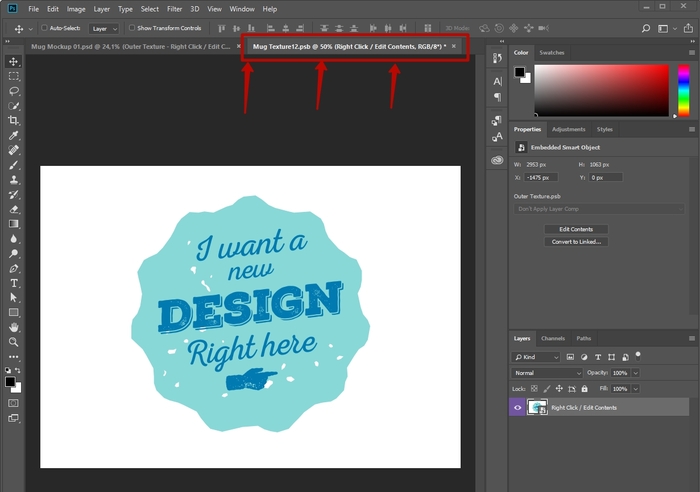
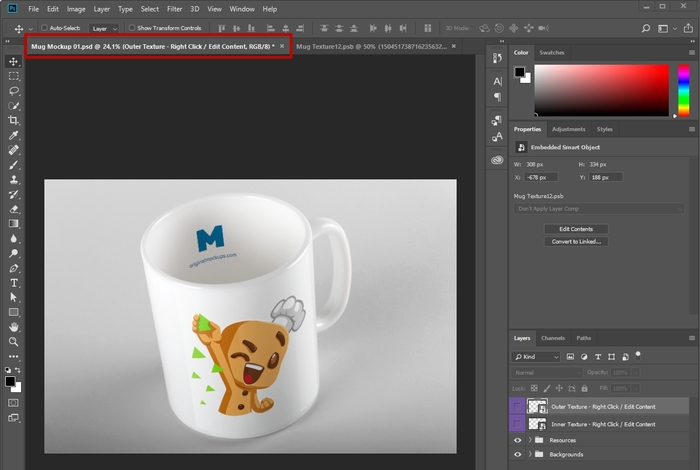
После двойного клика по иконке слоя открывается дополнительная вкладка с содержимым данного слоя.
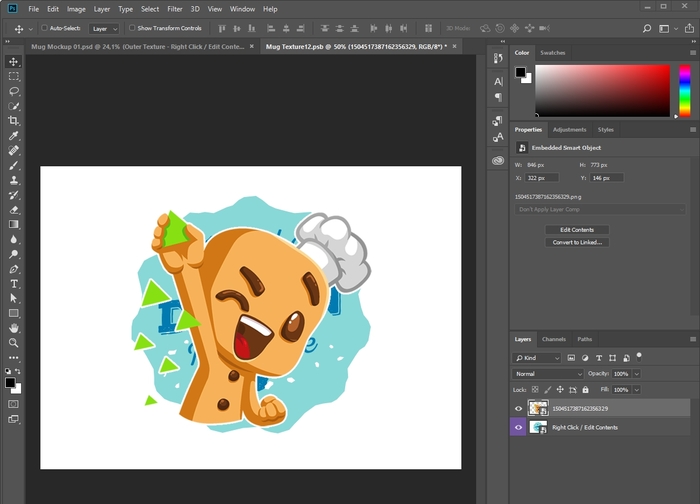
Я нашел в этом посте хорошие пикабукартиночки и сохранил одну себе как раз для этого мокапа.
Перетащил с папки в фотошоп эту картинку и поместил ее так, что бы она сильно не вылазила за текущий логотип, который на заднем фоне.
На слое со старым логотипом мы нажимаем на «глазик»(после нажатия он исчезает), что бы скрыть данный слой, и что бы остался виден только слой с пикабушной картинкой.
Нажимаем Ctrl+S, изменение смарт слоя сохраняется и мы переходим на главную вкладку и видим результат.
С удовольствием отвечу на ваши вопросы в коментариях.
Спасибо! Редкий случай, когда на Пикабу не только приятно, но и полезно)
а у меня как то вот так получилось. нормально?
Не работайте «по дружбе» и без договора
Внимание, простыня текста.
Работаю в маленькой Сибирской веб-студии. Делаем сайты, приложения, внедрения CRM и много-много чего разного. А еще берем заказы на разработку фирменного стиля. И логотипов в том числе. О них, родимых, речь и пойдет.
Предыстория. Когда-то в 2017 году сделали мы сайт для одной местной компании, которая работала по франшизе другой Московской компании. Я тогда только устроилась в студию и с этим клиентом не пересекалась. Но поняла, что это какие-то дружественные лица для нашего руководителя, а еще очень интересные дамы.
Ну ок, работы сдали, деньги получили, актами закрыли. И все было вроде бы неплохо, они даже пришли к нам на рекламные услуги: таргет и контекст (отдельная история, каких капризов мы хапанули и как расставались с выбиванием задолженностей). Итого, с 2019 года они на связь особо не выходили. Так, периодически теряли доступы от сайтов, забывали проплачивать домен и просили у нас помощи. Все стандартно.
И вот, настоящее время. Компания покидает франшизу и москвичи требуют прекратить использовать их фирменный стиль. Все логично и справедливо. А значит. Нужен новый логотип! Ну и небольшие изменения на сайте. Конечно же, они пришли к нам. Напрямую к руководителю. Он на радостях и по старой дружбе продал им услугу разработки логотипа. Причем без договора с описанием всех условий, а просто по счету. Вроде как они вносят 50% предоплату и полетели. Да, так тоже можно, но условий и сроков нигде не оговорено. В этом и есть грабли.
Надо ли говорить, что ТЗ или даже брифа никакого не было? Все содержание задачи от моего руководителя: «Да там ничего выдумывать не надо, просто взять старый лого, заменить название и сделать практически то же, что и было». Окееей, покривилась немного, но отгружаю задачу дизайнеру. И начинается.
1 итерация. Получаю три варианта, отправляю заказчику. Получили? Получили. Ждем.
З (заказчик): Добрый день, mininirime. Что-то мне не нравится. Вот наше КП для клиентов.
Я: Спасибо, с КП ознакомились. Дизайнеру отправляю референс с пометкой, что есть направление, которое хочется отразить в логотипе. Предложим еще несколько вариантов.
И дальше пояснения о том, что лого делается не чтобы вам душу грело, а для бизнес-задач и т.д. Предлагаю заполнить бриф, но предложение игнорируется.
А что было в их КП? Совершенный растровый кошмар из двух совмещенных реалистичных картинок и названия компании курсивом (прикреплять не буду по понятным причинам).
2 итерация. Дизайнеру направление работы ясно, вдохновляемся полученной картинкой из 90-х, делаем новые варианты. Отправляю. Получили? Получили. Ждем неделю, ответа нет. Пишу снова, прошу обратную связь.
З (дословно): Здравствуйте, mininirime. Что-то нам не нравится. Давайте, что-то покреативней, сделайте пожалуйста несколько вариантов, что бы можно было выбирать.
Я слегка. удивляюсь и прошу утонить задачу. Референсы, пожелания, описание. Снова предлагаю заполнить бриф. И тишинаааа в ответ. Подождала день и возобновила дизайнеру задачу. С запросом на максимальный креатив, как только он может. Дизайнер послал меня на. принял задачу в работу.
3 итерация. Получаю еще 3 варианта. Отправляю. Получили? Получили. Жду неделю и пишу узнать, как там дела.
З: Получили, нам ничего не нравится. Такое ощущение что просто в ворде набрано.
Я: Длинное вежливое (правда) письмо о том, что дизайнеров-экстрасенсов у нас в штате нет, мы без понятия, что вам нравится и без ТЗ результат ХЗ. А в ворде мы не работаем. И вообще, какого хрена?
З: я обратилась к вам как к специалистам, если бы я была дизайнером я бы сама все сделала и не платила ХХ т.р. У меня нет примеров и пожеланий, просто нужно что бы дизайнер посидел подумал и покреативил, а не набирал в ворде разными шрифтами и цветами.
Я: Еще более длинное и вежливое письмо с попыткой убедить сотрудничать, поднапрячься и выдать свои хотя бы минимальные пожелания. И что в 4 заход без этого мы не пойдем.
Пока гробовое молчание. Подозреваю, что состоится звонок руководителю с жалобой на меня, конечно же. Да, моя ошибка в том, что я послушалась директора, не отбрифовала заказчика и все изначально сделала неправильно. Можно было сэкономить кучу времени. Еще косяк в том, что нет договора с нашими стандартными условиями (3 раза предлагаем варианты, а каждый следующий за оплату). Поэтому случилось вот это классическое «поиграйтесь цветами/шрифтами» и есть все шансы переделывать до бесконечности, пока ее величество не скажет «Да».
Моя задача разрулить этот конфликт и сделать так, чтобы все были счастливы. Но как это теперь сделать? Непонятно. Можно предположить, что в этой истории одна я умная в белом пальто стою красивая и вокруг дураки. А на деле я плохой специалист и не шарю. Скорее всего так и есть 🙂
Но вот о чем я думаю, сталкиваясь с такими ситуациями:
1. Не может быть никаких заказов «по давней дружбе» и на особых условиях. Съедят весь мозг, а объем работ будет в разы больше, чем с обычным клиентом. А еще можно не дождаться оплату.
2. У некоторых заказчиков абсолютно потребительское отношение. Почему-то считается, что если они заплатили, то получают в свое владение рабов, которые будут бесконечно выполнять их пожелания и игнорировать просьбы. Причем чем меньше оплата, тем больше королевских замашек и требований.
3. Если ты какой-то линейный специалист, то придется терпеть, глотать и бесконечно оправдываться перед клиентами (в т.ч. за чужие ошибки).
4. Работа с людьми должна стоить больше (если бы вы знали мою зарплату и перечень обязанностей, вы бы заплакали).
5. Грабли, будь они неладны. Одни и те же. Каждый раз получая проблемы с «дружескими» заказами без ТЗ, мы продолжаем продолжать. А я повлиять на это не могу.
P. S. Сменить место работы пока нет возможности. К жалости и сочувствию не взываю. Просто одна из будничных историй. За ошибки простите. И огромное спасибо всем, кто дочитал мой первый пост Показать полностью
Как сделать mockup (мокап) в Photoshop
Сегодня мы хотим познакомить вас с мокапами в фотошопе, а именно – мы хотим рассказать вам, что это такое, как и где это использовать, а также как создавать свои собственные мокапы. Примечательно, что данная функция понадобится только профессоналам Photoshop, а также пользователям, которые хотят стать таковыми и выполнять профессиональные заказы.
Что такое mock-up в Photoshop
Мокапы – это изображения, которые использует исполнитель работы, чтобы показать заказчику собственный дизайн на объектах реального мира. Например, при помощи мокапа вы можете поместить логотип компании на визитку, здание или вывеску, дабы заказчик мог посмотреть, как выглядит логотип его компании на этих предметах и смог внести корректировку, на случай, если его что-то не устраивает.
Как правило, мокапы – это готовые файлы в формате psd, со слоями, позволяющими дизайнеру наложить собственный дизайн на фотографию предмета. Как правило, даже опытные специалисты скачивают мокапы с интернета и используют в своих интересах. Но качественные и красивые мокапы можно только купить. Поэтому в сегодняшней статье мы расскажем вам, как быстро и качественно создать собственный мокап для Photoshop.
Как сделать мокап для Photoshop
Для примера мы возьмем вот такое изображение. Оно хорошо тем, что тут есть сразу 3 устройства, где мы можем использовать свой мокап. Например, нам нужно показать, как будет выглядеть сайт заказчика на экране I-mac. Опять же, фишка этой основы в том, что тут показать дизайн сайта можно будет и на экране I-maс, на экране смартфона и на экране планшета. Но для скорости и урока мы поработаем только с I-mac.
Сложность этой картинки заключается в том, что устройства находятся к нам под углом. Это не катастрофа, но определенные неудобства появляются. Поэтому, чтобы сделать качественный мокап презентации сайта, нам нужно взять прямоугольник и исказить его.
Для этого воспользуемся инструментом «линейка», который находится на панели инструментов слева. При помощи линейки меряем изображение экрана устройства.
В нашем случае получился прямоугольник с длинной стороной в 2312 пикселей и короткой – в 1595 пикселей. На панели инструментов внизу выбираем пункт «создать прямоугольник» и выставляем показатели, которые получились у нас на линейке.
Полученный прямоугольник рекомендуется перекрашивать в какой-нибудь «ядовитый цвет», чтобы он выделялся на фоне общего рисунка. В нашем случае пусть он будет светло-зеленым. После этого прикладываем его на экран.
После этого переходим на палитру слоев и правой кнопкой мышки кликаем на наш действующий слой. Выбираем команду «преобразовать в Smart объект».
Теперь немного понижаем непрозрачность, примерно до 50%, чтобы видеть, как именно нам нужно повернуть и деформировать прямоугольник, чтобы он красиво лежал на нашем экране. Теперь кликаем по прямоугольнику на рабочем столе, нажимаем Ctrl+T, чтобы выделить его, после чего кликаем правой кнопкой мышки и выбираем, первым рабочим действием, «перспективу».
Берем и растягиваем наш прямоугольник так, чтобы он помещался на экране. Обратите внимание, у нас появилась небольшая проблема с ручкой, ибо она «легла» под наш будущий экран, а такого не может быть, поэтому исправить это нужно будет при помощи маски.
Для этого, под панелью слоев, создаем слой-маску, выбираем кисточку и дорисовываем нужный участок черным цветом. Можно использовать инструмент выделение, но т.к. объект небольшой, то просто закрашиваем ее. Тут же возвращаем непрозрачность на 100%.
Примерно те же действия можно выполнить и с мобильным телефоном, т.к. тут работать с ним будет чуть легче, ибо он стоит практически прямо к нам.
Теперь по поводу того, как работает smart-объект. Дважды кликаете по нему на панели слоев, после чего прямоугольник открывается на отдельной странице в Photoshop.
Теперь просто вырезаем нужный скрин нужного сайта и помещаем его вместо этой зеленой таблички. Помещаем, сохраняем комбинацией горячих клавиш Ctrl+S, после чего возвращаемся на главный слой (слой с зеленым можно закрыть) и видим, что вместо зеленого прямоугольника на нашем экране открыт сайт заказчика. При необходимости регулируем размеры, чтобы сайт смотрелся на экране естественно.
Аналогичные действия можно выполнить и на смартфоне. Для этого открываем сайт заказчика с телефона, делаем скрин экрана, после чего также вставляем его вместо маленького зеленого прямоугольника. Мы же, для скорости урока, просто его отключим.
Вот, собственно, и все, дорогие читатели. Напоследок скажем вам об одной полезной функции Smart-объектов. Называется она преобразовать в связанные. Это полезно, например, когда над одной картинкой работает несколько человек.
Как только вы выполните эту команду, фотошоп спросит у вас, куда его сохранить. Выберите, например, рабочий стол. При этом файл сохранится в формате «.psb», но его можно будет открыть и работать с ним, не открывая полностью весь файл. При этом, все изменения, сделанные в этом файле, будут отображаться и на основной картинке, когда вы ее откроете.
На этом наш урок подходит к концу. Надеемся, что он вам понравился, всем удачи и до новых встреч. Обязательно делитесь нашей статьей с друзьями и знакомыми, которые также хотят научиться работать в Photoshop.
Как использовать мокапы: 3 простых шага
С постоянно растущей тенденцией к электронной торговле и цифровому брендингу важно, чтобы дизайнеры имели уникальный, реалистичный набор мокапов в своем арсенале. Реалистичный шаблон макета может помочь вам обойти конкуренцию. Проще говоря, правильный мокап может помочь клиенту визуализировать то, как будет выглядеть конечный продукт с большей ясностью. В этой статье мы рассмотрим, как использовать файлы PSD с помощью Смарт-слоев в 3 простых шага.
Шаг №1: Поиск и загрузка
Вы можете найти множество файлов мокапов PSD для работы на сайте Mockupdownload. Сначала важно познакомиться с структурой папок шаблона профессионального макета. Когда вы загружаете мокап PSD, он обычно сохраняется как заархивированный файл. После того как вы извлечете его содержимое, внимательно ознакомьтесь с тем, что включено внутри. В идеале там должными присутствовать следующими файлами:
Шаг №2: Открыть и найти смарт-объект
В Photoshop Smart Objects представляют собой слои, которые несут данные изображения из растровых или векторных изображений. Они сохраняют содержимое изображения, что позволяет выполнять редактирование слоя. Слой, содержащий смарт- объект, имеет конкретный значок над ним, который выглядит примерно как квадратик внизу картинки.
Шаг №3: Поместите свой контент
Последний шаг заключается в замене содержимого макета шаблона на собственный пользовательский контент. Для этого просто нажмите значок Smart Object на этом слое. Это откроет новое окно Photoshop, в котором будут отображаться только те изображения, которые вы собираетесь заменить.
Просто замените на желаемое изображение содержимое, которое вы только что открыли. Нажмите кнопку сохранить, как только вы закончите. Теперь вернитесь к исходному файлу PSD, и там все изменится автоматически.
Использование макетов шаблонов довольно просто. Все, что вам нужно сделать, это выполнить эти три основных шага, и ваша работа будет выполнена.