Как использовать плагины в figma
Плагины в Figma. Как установить
Плагины для Фигмы появились далеко не сразу, но на текущий момент их список насчитывает уже значительное количество наименований.
Плагины призваны облегчить жизнь и автоматизировать некоторые процессы при создании проектов, и не смотря на то, что Figma и так обладает всеми поистине необходимыми инструментами, пренебрегать ими не стоит.
В этом цикле статей мы постараемся рассмотреть как можно больше популярных и не очень плагинов и дать к ним инструкции и описания на русском языке.
Как установить плагин
Плагины устанавливаются в интерфейсе самой Фигмы — как мы помним, в первую очередь Figma это облачное решение.
Поэтом открываем приложение (или веб-версию), переходим в первый экран и следуем инструкциям:
После этого плагин установлен и вы можете им пользоваться
Как пользоваться плагином
Все установленные плагины доступны в выпадающем меню Plugins
Чтобы воспользоваться плагином как правило требуется:
Из этого же меню можно запустить последний плагин еще раз для любого выбранного элемента
Лучшие плагины для Figma по версии SVGPNG.RU
Данный топ основан на интересе нашей аудитории к обзорам плагинов и нашем личном впечатлении. Все обзоры на плагины читайте здесь.
TOP-1: Unsplash
Банк бесплатных изображений, которые можно использовать в коммерческих целях.
TOP-2: Figmotion
Плагин позволяет создавать анимацию CSS прямо в Figma
TOP-3: Arc
Arc восполняет недостоющий функционал Figma по созданию изогнутого текста (текста дугой или по кругу). Незаменимое дополнение при создании логотипов или печатей
Играй бесплатно в браузере!
Заполните форму, мы сделаем иконку
и добави ее в коллекцию
6 полезных плагинов для Figma: автоматизация работы
Как быстро сделать набор визиток, найти нужный логотип и выделить одинаковые объекты.
Иллюстрация: Оля Ежак для Skillbox Media
В Figma по умолчанию практически нет функций для автоматизации работы. Например, вам придётся самостоятельно копировать и вставлять 200 имён в свои макеты визиток из таблицы, хотя было бы легче просто синхронизировать её со своим макетом. Избавиться от этой монотонной работы вам помогут плагины, которые расширяют функционал графического редактора.
Рассказываем, какие плагины для Figma помогут вам автоматизировать рутинные задачи и сэкономить время.
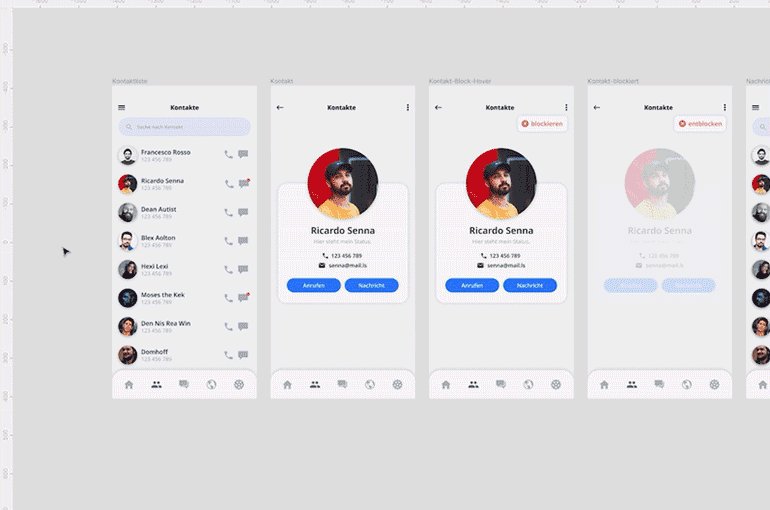
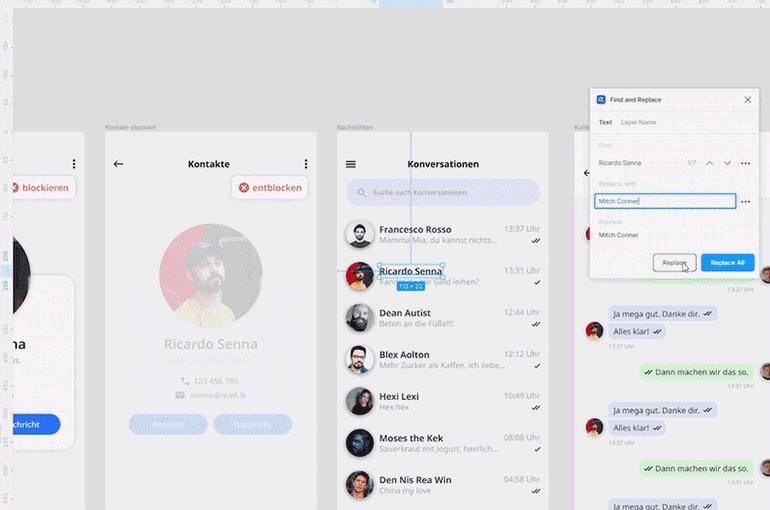
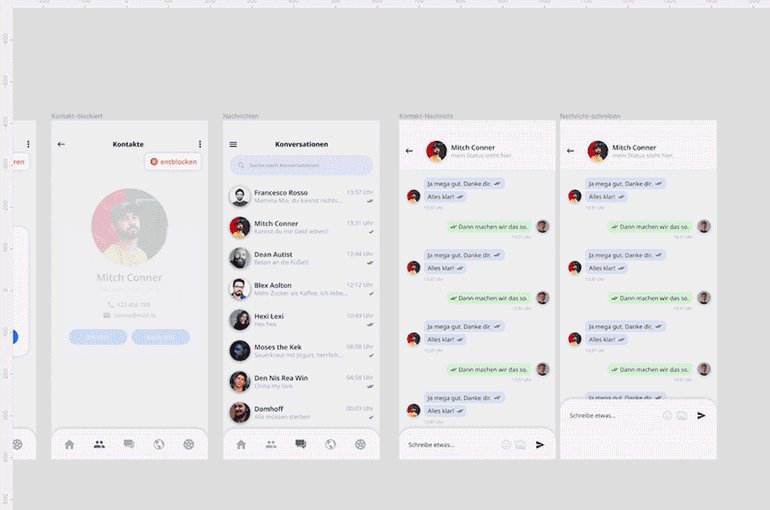
Find and Replace
Наверняка у вас бывало так, что какая-то мелкая ошибка в тексте оказывается сразу во всех макетах приложения. Отлавливать и исправлять такое самостоятельно очень тяжело.
Чтобы быстро исправлять мелкие опечатки в тексте, установите плагин Find and Replace — он добавит в Figma функцию автозамены, которая может полностью заменить одно слово на другое.
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Google Sheets Sync
При вёрстке страницы магазина приходится бесконечно копировать и вставлять названия товаров, ценники и фотографии. Особенно обидно, если это всё есть у клиента в формате таблицы, которую просто так к Figma подключить нельзя.
Чтобы избавиться от этой ручной работы, воспользуйтесь плагином Google Sheets Sync. С помощью него вы можете добавить готовые данные из таблиц, а не заниматься этим самостоятельно.
Similayer
В Figma есть функция выделения одинаковых объектов, но она сильно ограничена. Например, вы не сможете найти кнопки с одинаковым цветом и размером.
Чтобы не искать всё самостоятельно, установите плагин Similayer. Он поможет вам быстро выделить все необходимые блоки макета с одинаковыми параметрами и изменить их.
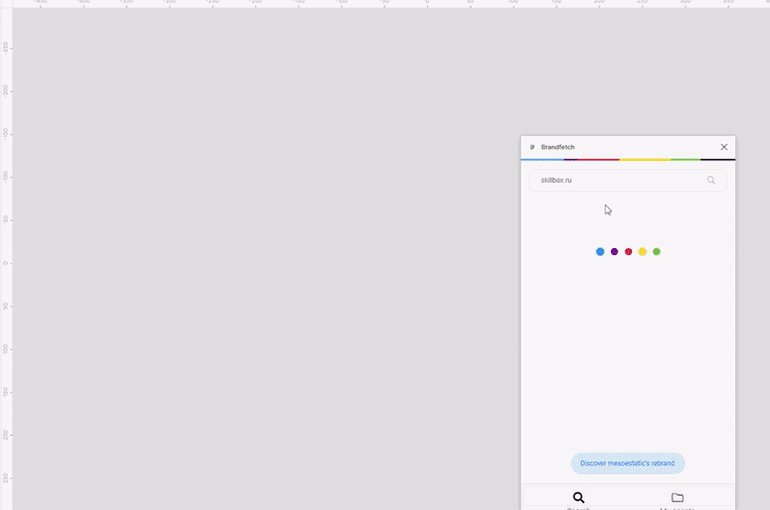
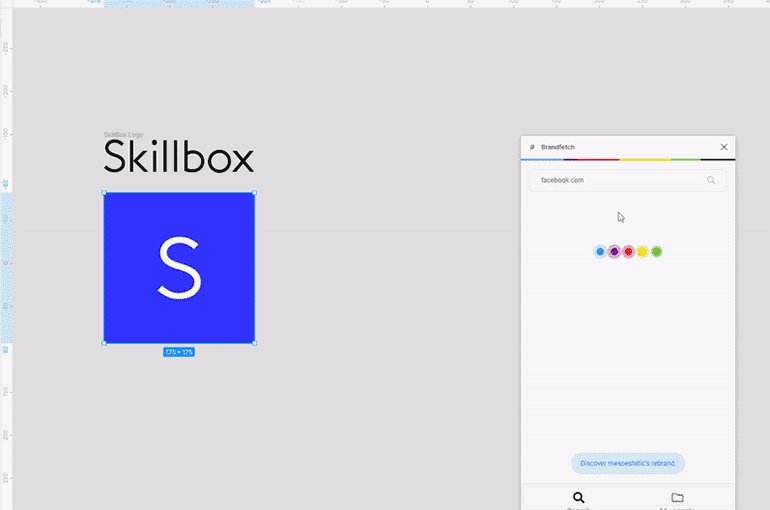
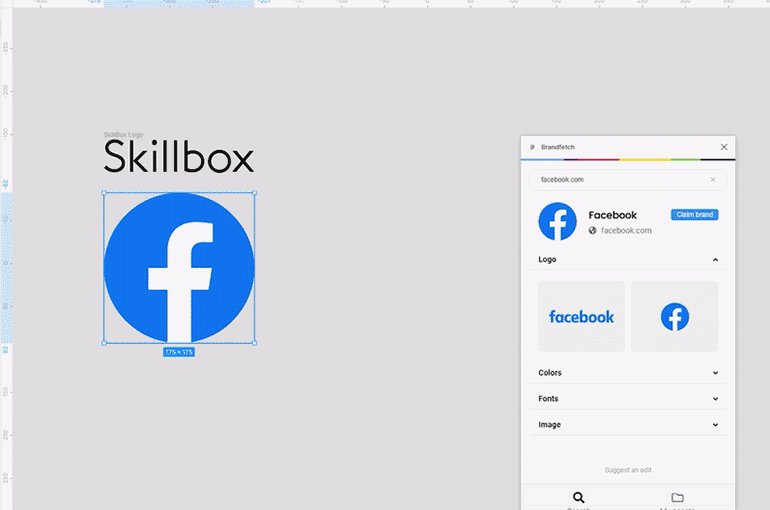
Brandfetch
Вы наверняка часто ищете в интернете разные логотипы, чтобы добавить на промостраницу ссылки на соцсети или партнёров клиента. Обычно это занимает много времени, так как в интернете не всегда сразу попадаются картинки в хорошем качестве.
Чтобы не тратить много времени на поиск этих картинок, воспользуйтесь плагином Brandfetch, в котором, скорее всего, уже есть все нужные вам логотипы.
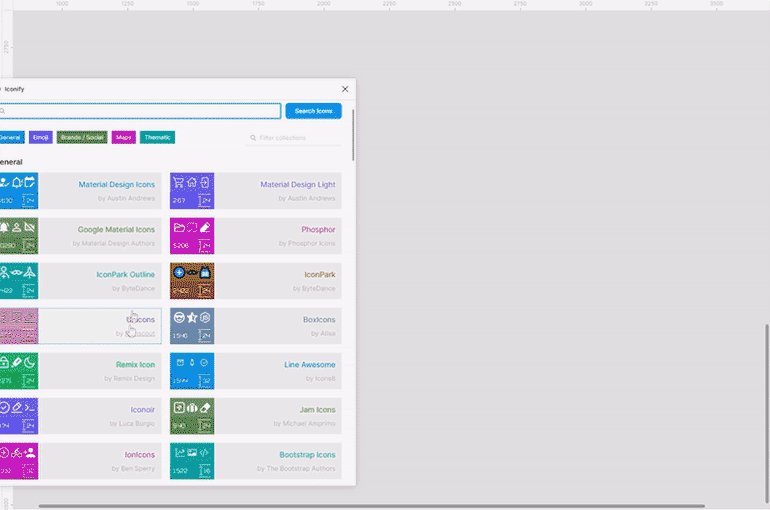
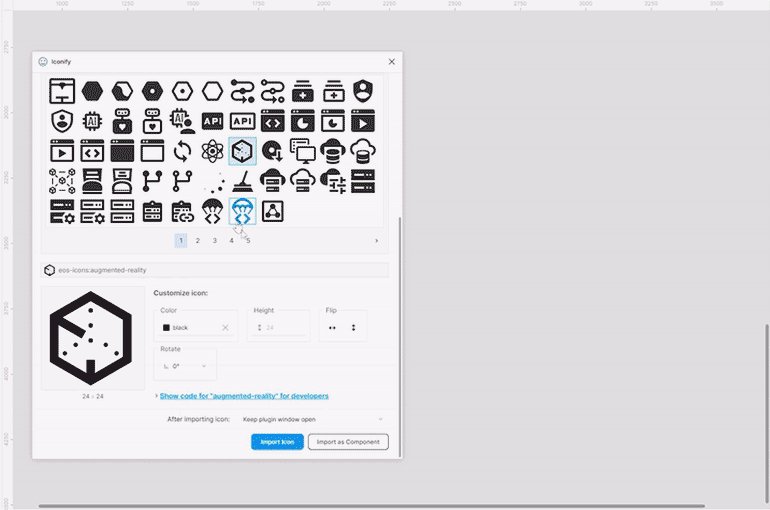
Iconify
Работает так же, как и Brandfetch, но уже с иконками. Плагин содержит несколько бесплатных наборов с иконками в формате SVG, которые вы можете сразу использовать в макете.
Viewports
Ещё один плагин, который помогает посмотреть, как ваше приложение будет выглядеть на разных устройствах, и сразу выявить ошибки в вёрстке или адаптации приложения.
Особенность плагина в том, что вы сразу можете посмотреть, сколько потенциальных пользователей в конкретном регионе используют определённую диагональ экрана. Но учтите, что эти цифры приблизительные и могут не отражать реальной картины.
5 полезных плагинов для Figma: создание паттернов
Как быстро сгенерировать уникальный паттерн, изменить в нём цвета или выбрать готовый из бесплатной библиотеки.
Иллюстрация: Оля Ежак для Skillbox Media
В Figma есть встроенный векторный редактор, который может помочь вам нарисовать свой паттерн. Обычно это занимает много времени, и если у вас его нет, придётся искать готовое решение в бесплатных библиотеках. Упростить эту работу вам помогут плагины, которые расширяют функционал графического редактора.
Рассказываем, какие плагины для Figma помогут вам сделать собственный паттерн.
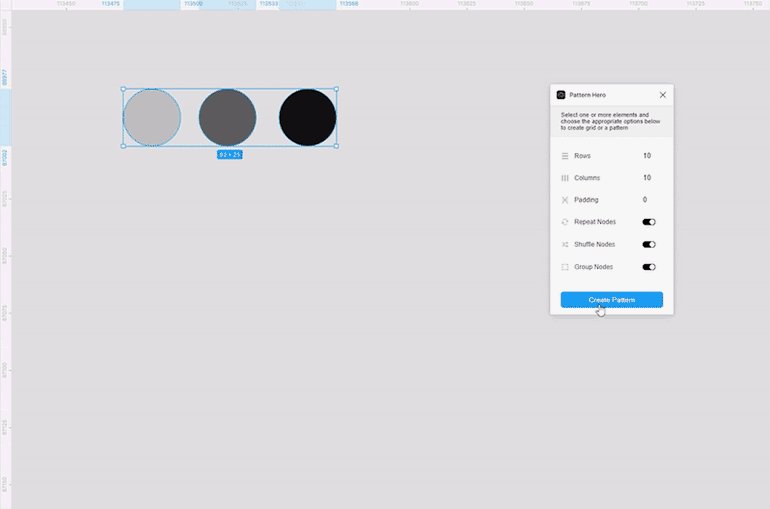
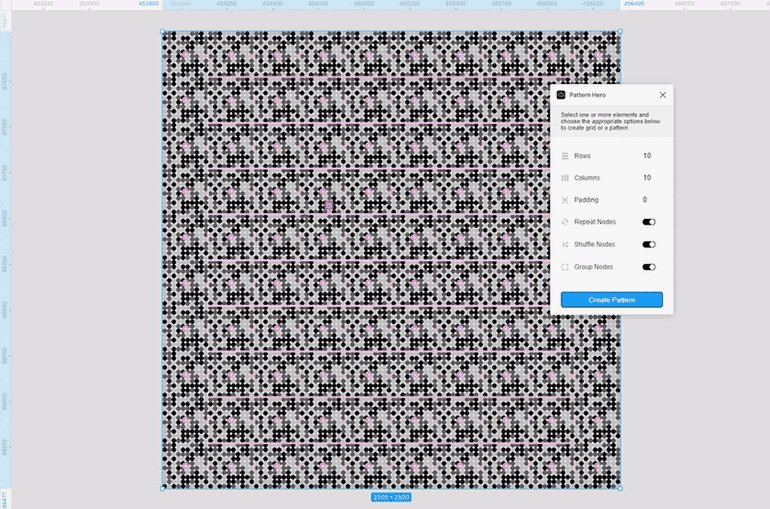
Pattern Hero
Этот плагин генерирует последовательности из выбранных объектов — ими могут быть фигуры, картинки, группы или фреймы.
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
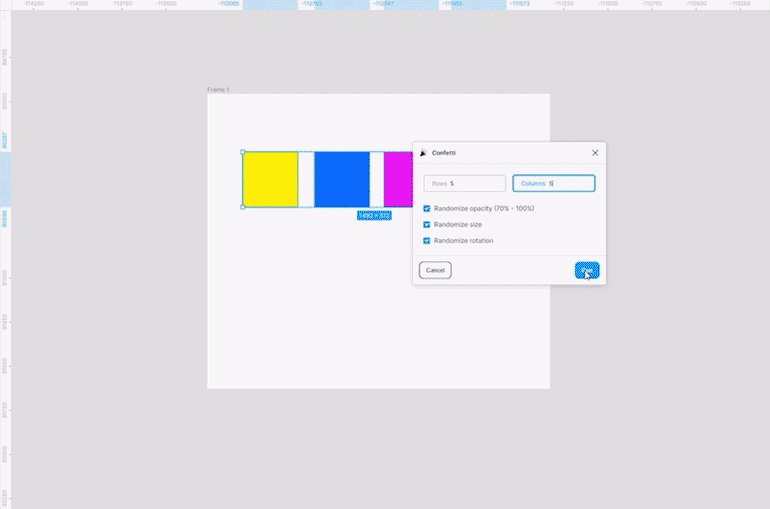
Confetti
Генерирует узор, напоминающий конфетти. Работает только с геометрическими фигурами — треугольниками, кругами, квадратами.
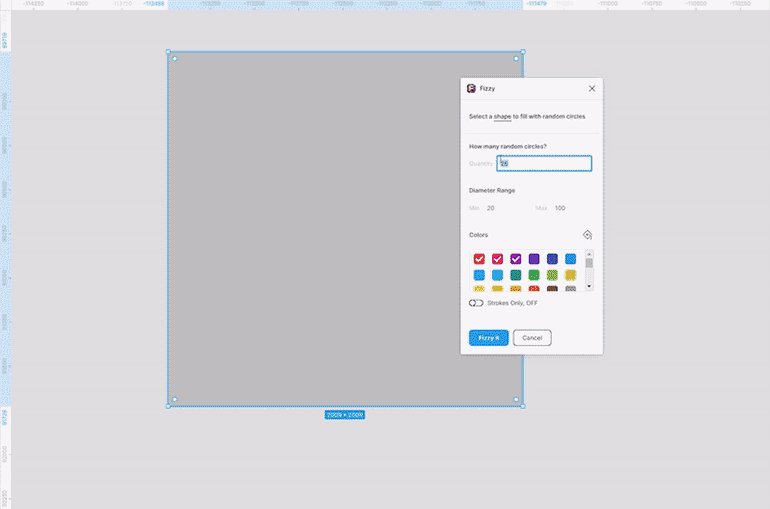
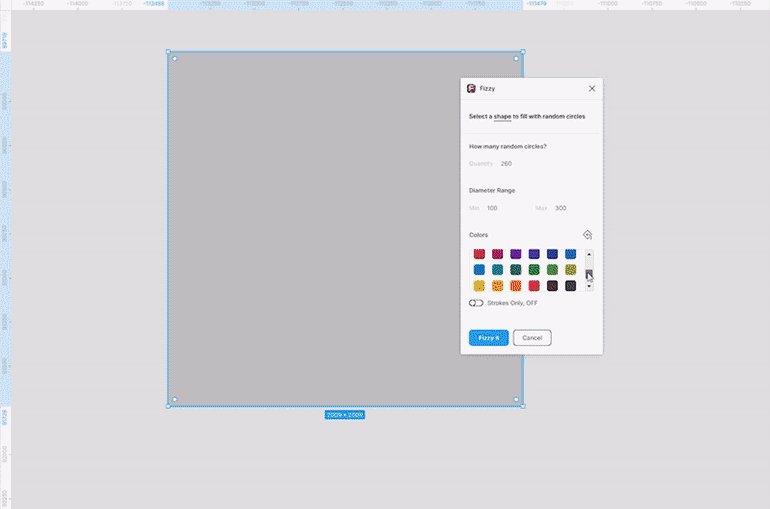
Fizzy
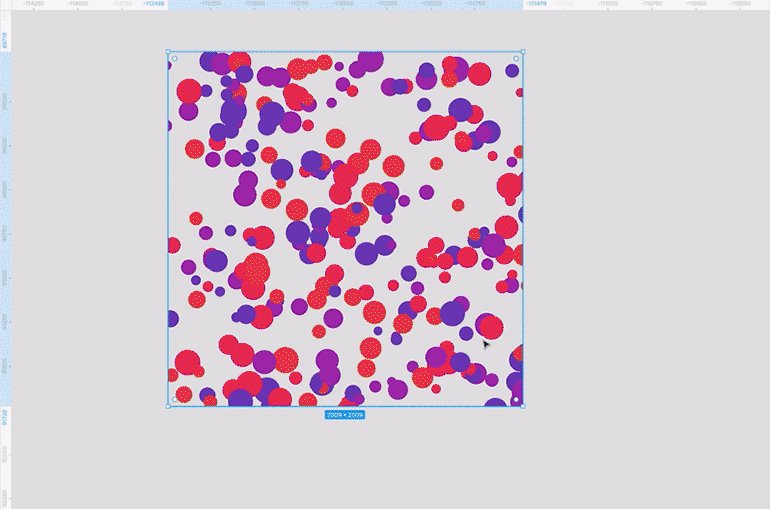
Этот плагин делает паттерны только из кругов, но зато предварительно их рисовать не нужно. Пользователь может задать их размер, количество и цвета.
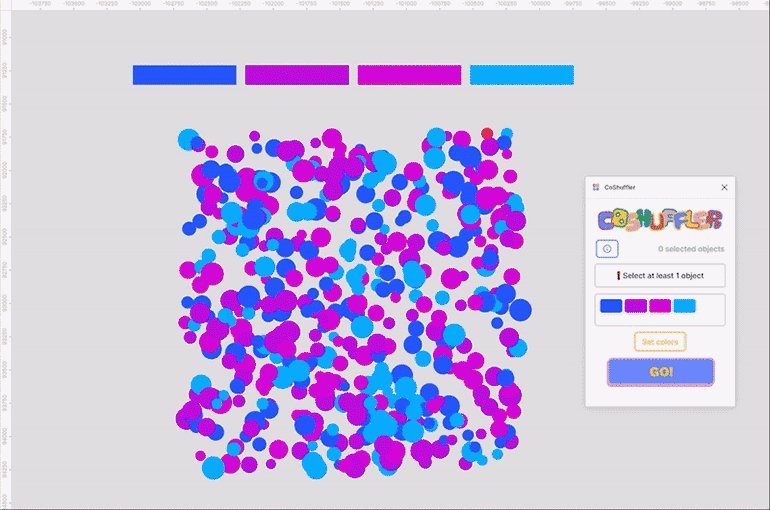
CoShuffler
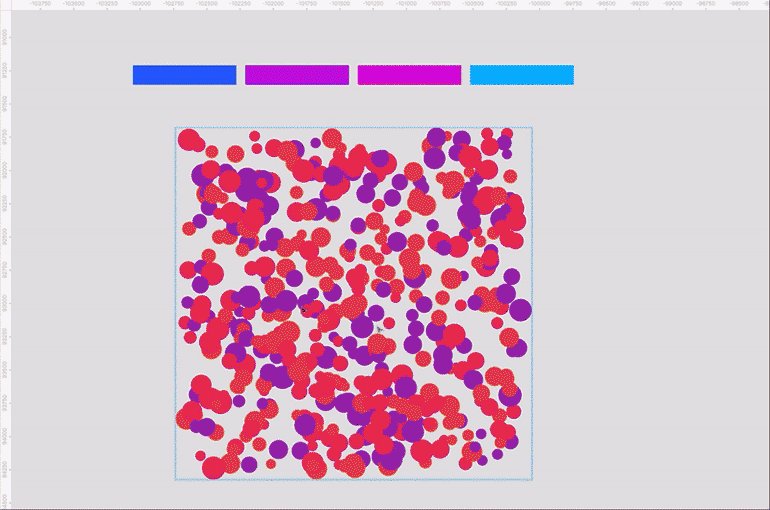
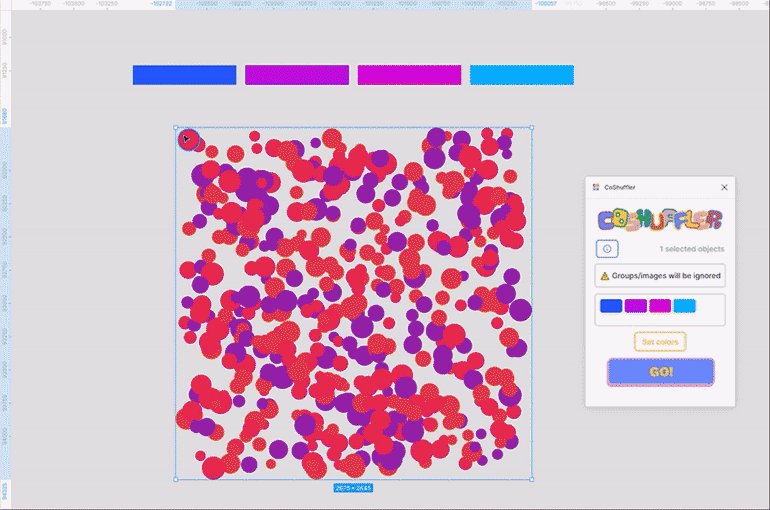
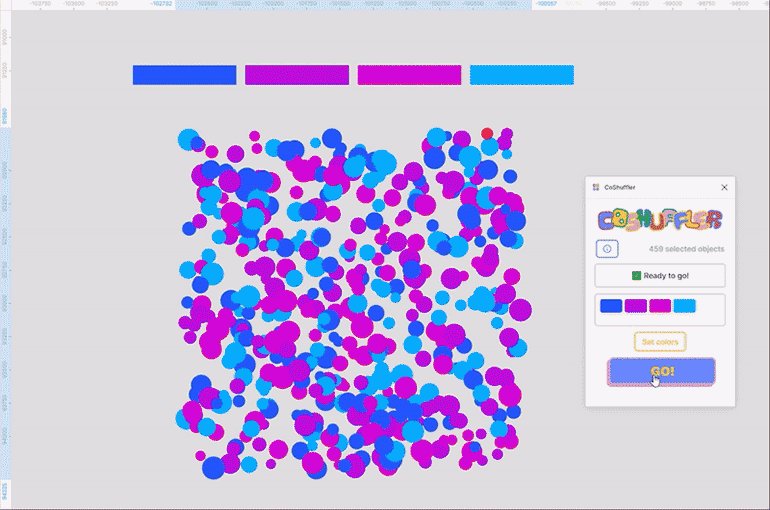
Если в получившемся паттерне вам не нравится выбор цветов, это можно быстро исправить с помощью плагина CoShuffler. Он автоматически перекрашивает все выделенные объекты из созданной пользователем палитры.
Hero Patterns
Если у вас нет времени на создание собственного паттерна, попробуйте поискать подходящий в библиотеке Hero Patterns. Там собрано несколько десятков узоров, которые могут подойти в разных ситуациях.
9 плагинов Figma, которые облегчат жизнь любого дизайнера
С небольшим запозданием публикую подборку плагинов, без которых вы больше не сможете представить свою работу в Figma. По-крайней мере я — точно! Подготовил для вас не только статью, но и видео, поэтому для тех, кто любит посмотреть — милости прошу ко мне в ютубчик 🙂
Это моя первая статья на vc.ru, поэтому немного расскажу о себе:
Меня зовут Алексей, я UX/UI дизайнер со стажем более 4 лет. Сейчас чуть больше года работаю в супер ламповой студии интерфейсов UXART. До этого тихо и мирно фрилансил:)
Название статьи говорит само за себя. Приятного чтения!
Вам знакома ситуация, когда заказчик предоставляет список сайтов-партнёров, а логотипы приходится искать самостоятельно? Этот плагин избавит нас от рутинного «гуглежа» и копания в «коде страницы», чтобы достать Logo.png или Logo.svg
Достаточно просто ввести домен сайта, чтобы в документ подгрузились нужные логотипы.
Согласитесь, что не всегда хочется рисовать графики и диаграммы на этапе проектирования. Чего лукавить, не всегда хочется или время не всегда позволяет разрабатывать их и на дизайне. Поэтому приходится «воровать» их с других проектов или вовсе вставлять «нагугленные» скриншоты.
Плагины Chart и Charts генерируют отличные диаграммы по заданным значениям
Перспективный, но пока что бесполезный для меня плагин. Периодически в работе я использую эмоджи: где-то блок сообщений со смайликам, где-то они вообще основа фирменного стиля.
В поиске смайликов помогает emojipedia. Надеялся, что плагин заменит этот ресурс, но разработчики не добавили самый популярный набор — от Apple. Просто взяли и не добавили. Благо, в скором времени обещают исправить своё упущение 🙂
Ну а пока довольствуемся «классным» набором от Твиттера.
Любите презентовать клиенту микроанимашки, примеры анимации и в целом работу сайта? Этот плагин позволит «не ходить» в другие приложения и работать прямо в Фигме. Здорово же?
Наконец-то можно удобно добавлять иконки.
Раньше я использовал flaticon и собственные наборы иконок на отдельном артборде и они кочевали от одного проекта к другому. Проблема этого способа в его ограниченности — иконки есть не для всех случаев жизни.
С этим плагином можно забыть про дефицит и долгий поиск иконок. Все они векторные, классные и на любой вкус и цвет. Я доволен 🙂
Название плагина говорит само за себя. Теперь нам не придётся заходить в браузер, чтобы сгенерировать карту.
В этом плагине есть и Google Maps и Mapbox и всевозможные настройки:
В общем всё, что нужно для удобной генерации карт.
Кстати, напишите ваше мнение по поводу того, что у аналогичного Mapsicle при отсутствии гугла в 8 раз больше скачиваний. Я не понимаю.
Снова плагин, название которого говорит само за себя. С этим плагином (как и с многими другими) больше не нужно использовать сторонние сервисы.
QR code generator «в прямом эфире» генерирует любую фразу в виде QR кода.
Плагин, который вряд ли поможет на дизайне, потому что дизайн таблиц как отдельный вид искусства, но точно сэкономит время на проектировании.
Открыли плагин → Задали параметры → Бинго!
Особенно радует то, что если не задать значения ячейкам, они сразу появляются с текстовым слоем. Лайк!
«Вишенка на торте» в нашей подборке. За этот плагин я любил скетч и «ненавидел» фигму.
С помощью него мы можем «оживить» макет существенно быстрее. Теперь не придётся открывать браузер, заходить на сайт, авторизовываться, копировать/скачивать.
Всё это заменяют 2 клика — открыть плагин → Сгенерировать картинку. Так же просто, как 2х2.
Делитесь в комментариях, какими плагинами пользуетесь вы, какие можете посоветовать в дополнение к этой подборке.
Всем — мир, а за удобными интерфейсами — в UXART.
Figmotion — самые примитивные возможности анимирования. Приниплу и другим инструментам это не конкурент.
Brandfetch — дает логотипы только крупных компаний (типа дрибббла и беханса, чтож еще нужно дизайнерам то), которые никому особо не нужны. Маил.ру вообще не дал. Яндекс какой то левый.
Есть интересный плагин Polyglot. Для перевода текстов на разные языки. Тоже пока косячно работает.
Content Reel вставляет заготовки текстов в виде имен, адресов, телефонов и прочего. Хорошая штука. Скоро должны добавить фотки людей.
Почти все восхищения плагинами притянуты за уши. Они все сырые, косячные и с примитивным функционалом. Появление плагинов — это круто, согласен. Сам пользуюсь Фигмой и доволен. Но очевидно, что над этими плагинами еще работать и работать.
Спасибо за ответ, Александр!
Тоже сначала заинтересовал Content Reel, но для меня он бесполезен, потому что 90% наших заказчиков — русскоязычные.
Сырые, косячные — может быть. Но точно не все и точно не всегда так будет. Каждый день добавляют новые, а старые допиливаются.
Для бета версии очень даже неплохой результат по количеству плагинов в целом и качеству отдельных экземпляров.
Из всего перечисленного ничего нет что может использоваться больше одного раза в неделю(если вы не ферма по производству лендингов). Фигма настолько революционный продукт что отстает от adobeXD на пол года или год(не помню когда там плагины появились)
Спасибо за ответ, Сергей!
Если раз в неделю каждый плагин будет ускорять и упрощать мою работу — я буду ему очень благодарен. Это ведь здорово)
Подскажите, а чем конкретно на ваш взгляд XD обгоняет Фигму?
Могу ответить:
— Лучшая производительность за счёт нативного приложения
— Нет лишних функций, работает более интуитивно (на моем опыте)
— Adobe Cloud и хорошая связь с Photoshop, Ai
— Repeat grid (можно заполнять данными из Google Sheets/Json автоматически через плагин)
— Auto animate
+ Пошарю немного плагинов:
—- Подставка аватаров (с фильтром)
—- Lorem ipsum (по комбинации клавиш)
—- Color designer
—- Confetti
—- QR code maker
—- Экспорт в html/css. Quest AI
—- Selection, выделяет элементы в проекте по параметрам
—- Поиск по картинкам Unsplash
—- Плагин для accessibility. (Контраст и т.д.)
—- World Ready. Перевод и локализация
—- Icons (из Font awesome например)
—- Mimic, копирование assets с сайтов
—- Плагины интеграции с сервисами для тестирования прототипов/trello.
мне люто нравится еще возможность быстро записать скринкаст фичи и согласование макетов(комментирование)/передача спеков разрабам (не надо отдельно иметь zeplin итп ). А вот то что они обновили отображение артбордов в шеренной ссылке (таблице) стало очень не удобно
Фигма тоже умеет в комментирование и для неё так же не нужен зеплин) Я вам больше скажу, при работе с фигмой даже исходники скидывать не нужно.
Скопировал ссылку → Выдал доступы → Радуешься
Спасибо за ответ, Макс!
Имхо, но всё это дело вкуса и привычки. У меня был опыт работы с XD на нескольких проектах и знаете, я давно так не плевался от софта..
«Лучшая производительность за счёт нативного приложения»
У фигмы есть десктопное приложение, ни разу не сталкивался с проблемами производительности. На одной странице может быть более 20 итераций десктопного приложения, всё летает отлично)
«Нет лишних функций, работает более интуитивно (на моем опыте)»
О каких лишних функциях фигмы идёт речь?
«Adobe Cloud и хорошая связь с Photoshop, Ai»
Субъективно, но это избыточный функционал)
«Repeat grid (можно заполнять данными из Google Sheets/Json автоматически через плагин)»
Ну а тут снимаю шляпу перед разработчиками. Эта фича действительно классная
Но коллективную работу, возможность сесть и работать с любого устройство прямо из браузера, я не променяю ни на какой XD)
Каждый выбирает тул под свои задачи и для своих условий.
У меня просто немного горит с того что с моей довольно мощной конфигурацией и последним софтом она умудряется подтормаживать уже при добавлении пары картинок, а при такой работе она бесполезна для меня. Думаю это из-за 4к разрешения, но я специально покупал такой монитор для дизайна, а тул для дизайна не адаптирован под него, что вызывает вопросы))
В XD, кстати, функция коллаборации уже на поздних стадиях разработки, видел демку)
+ Документы тоже создаются и хранятся в облаке по дефолту. И чтобы поделиться исходники достаточно написать email получателя
Из плагинов для себя считаю самыми полезными:
1) Unsplash — избавил от их жутко тормозного сайта с рекламой какой-то хрени для кожи (да горит в аду вся реклама).
2) QR-code Generator — теперь QR в несколько кликов, раньше пользовался imgonline.com.ua
3) Lorem Ipsum — особенно помогает заполнение всего текстового блока. Раньше копипастил с разных сайтов.
4) Splitter — помогает копипастнуть список и разделить его на отдельные блоки. Раньше делалось все вручную.
Из тех, что требуют доработки:
1) Figmotion — функционал чуть менее, чем никакой. Есть только простейшая анимация.
2) Brandfetch — чаще всего тянет всякую растровую хрень размером с мышиный пинус.
+ только что нашел PasteSVG, который позволяет поместить изображение в проект, непосредственно скопировав код SVG в Figma. Полезная штука.
Сегодня зашёл в список плагинов и был приятно удивлён — появилось очень много нового)
Касательно Lorem Ipsum — считаю, что в 2019 году контент подобного вида выглядит чужеродно, особенно когда работаешь с русскоязычным сайтом.
ИМХО, но куда лучше использовать релевантный контент. С сайта заказчика, либо из статей.
На худой конец — fishtext.ru
Все эти плагины для тех, кто клепает по паре лендосов в день на скорую руку
Brandfetch, к сожалению выдает далеко не ту интерпритацию, которая нужна. Поверхностный плагин.
Figmotion не позволяет нормально использовать анимацию мелких объектов внутри проекта, в прототипе.
.
Ждем нормальных плагинов для «тяжеловесных» проектов
Спасибо за ответ, Максим!
Мы — не «клепаем» по паре лендосов в день на скорую руку, но при этом плагины действительно помогают в работе с «тяжеловесными проектами». Наверное, тут на вкус и цвет)
Касательно Brandfetch — да, работает не так, как хотелось. Иногда не находит вовсе, иногда подгружает большие SVG. Всё же плагины ещё в beta версии. Надеемся, что допилят 🙂
А я все равно был приятно удивлен, когда увидел такой апдейт по плагинам) Да, что-то криво работает, нужно дорабатывать функционал и т.д. и т.п. Но сам факт наличия плагинов уже говорит о том, что Фигма двигается в правильном направлении. Я думаю, еще пройдет немного времени и будет прям все красиво)
Да, я тоже испытал максимально тёплые чувства, когда анонсировали этот апдейт
Поставить коэффициент при экспорте.
PS. ОЙ, какой же я некропостер. Не заметил дату коммента/поста
Figma: плагины для продуктового дизайна. Локальный топчик с видео-инструкцией
Для Figma написан целый легион плагинов на все случаи жизни. Постоянно появляются рейтинги и топ-листы супер-пупер-мега-лучших. Но этот инструмент используют люди разных конфессий, решая разные свои задачки. Рыцари фриланса рисуют лендинги, студийные братья собирают промо-сайты, еретики даже визитки и плакаты пытаются делать в Figma. И для всех есть свои плагины. Поэтому делать общий топ-100 — пустое занятие.
Но можно накидать локальный местечковый топчик для продуктового дизайнера например. В нём не будет плагинов в духе «смотрите, какая любопытная идея» или «если вдруг вам когда-нибудь понадобится заменить все картинки на фото Николаса Кейджа». Только ежедневные трудяги. Я уверен, этот список будет полезен не только UI-дизайнерам и сочувствующим. Что-то полезное найдут для себя и все остальные фанаты Figma.
В конце статьи будет ссылка на видео-инструкцию.
Иерархия библиотек в Ozon
Я служу рядовым разработчиком интерфейсов в Ozon, где наша маленькая, но гордая команда занимается внутренними продуктами компании. Всяческие админки и CRM-ки. Впрочем, и до основного сайта мы дотягиваемся.
Сейчас у нас в Ozon есть несколько типов библиотек:
Сценарные библиотеки, в которые попадают проектные организмы. Оттуда мы можем централизованно использовать их в других сценариях. Повторюсь, разговор не только про сайт ozon.ru — компании нашего масштаба имеют огромное количество внутренних продуктов, которые также подчиняются единой дизайн-системе.

Рабочие лошадки и удобные пони
Но хватит зауми! Вперёд к хит-параду. И да, тут будут представлены и платные сокровища, но что значат деньги, когда дело касается Продукта и Продуктивности.
Master
Этот плагин достоин носить джедайское звание Мастер. Сложно переоценить, сколько времени он сэкономил нашей команде. Я уже рассказывал о нём на своём YouTube-канале, а сегодня подчеркну его полезность для продуктовой работы. Мало того, что он умеет перелинковывать инстансы к новому мастер-компоненту, сохраняя все оверрайды, так он ещё может делать это с библиотечными компонентами.
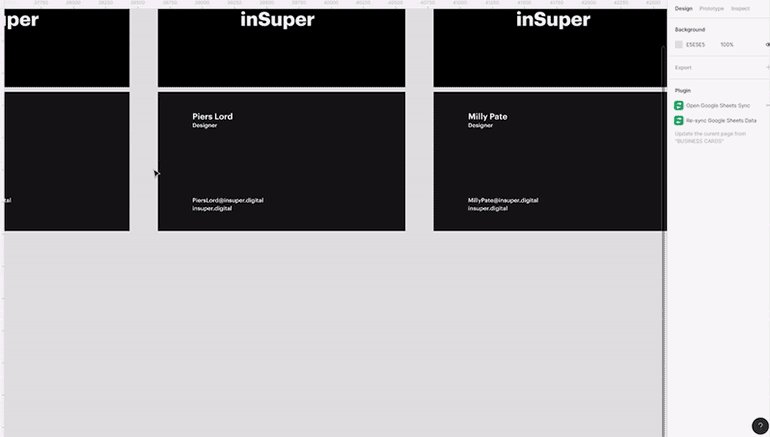
Тут у нас типичная ситуация. Форма собрана из молекулярных библиотечных компонентов. Спроектированы разные её состояния. Становится понятно, что она достойна быть добавленной в сценарную библиотеку. Если делать это штатными средствами, придётся перенастраивать кучу экранов. Но у нас есть Master.
Да пребудет с тобой сила, Master!
Design System Organizer
В народе DSO. Крутейший комбайн по управлению стилями и компонентами. Кроме удобной системы организации стилей по папкам, переименованию и дублированию, DSO умеет перелинковывать стили и компоненты на библиотечные. Причём не по одному компоненту, а массово. Может экспортировать и импортировать стили между файлами. Всё это позволяет, достаточно безболезненно переезжать между версиями дизайн-системы, дублировать библиотеки и проворачивать всякие эксперименты.
Style Organizer
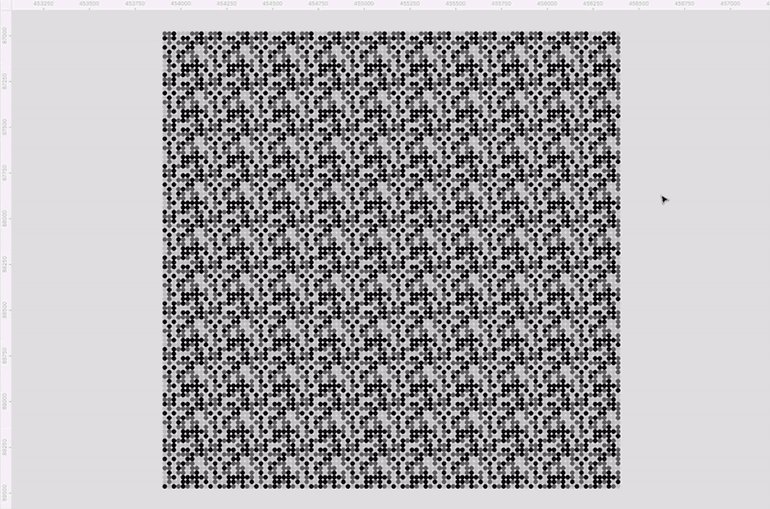
Этот штепсель помогает не ударять в грязь лицом перед разработчиками. Проверяем, откуда тянутся стили. Ловим нестильные шейпы и тексты. Чиним в ручном или автоматическом режиме. Соответствуем высоким стандартам разработки Ozon и ублажаем личного беса-перфекциониста.
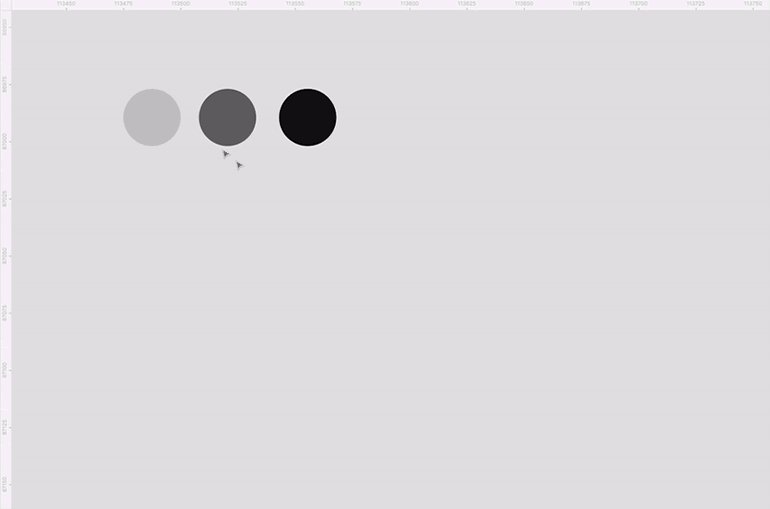
Вот тут у нас типичная ситуация. На глазок всё в порядке, но так ли это? Стартуем Style Organizer. И видим, что один из чёрных квадратов имеет локальный стиль, второй — библиотечный, а третий — вообще без стиля. Можно пробежаться по списку ошибок в ручном режиме, «сшивая» стили, а можно нажать Auto Fix Color и Style Organizer будет действовать сам.
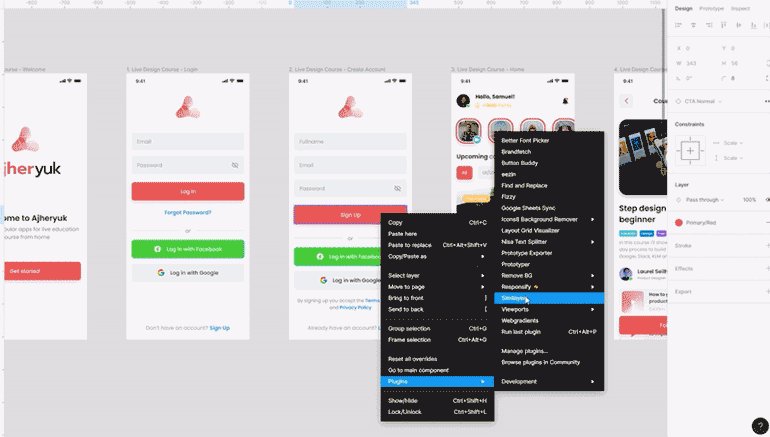
Similayer
Все знают об этом замечательном плагине. Но не упомянуть его было бы нечестно, ведь мы говорим о лучших. Он может выделить почти всё, что угодно по множеству признаков.
Instance Finder
Ищет и выделяет только инстансы. Зато делает это шустрее Similayer и работает по всему документу, а не по одной странице.
Выделяем мастер или любой из инстансов и запускаем поиск. Можно сразу выделить все найденные на странице инстансы.
Select Layers
Ещё один незаменимый выделятель. Чаще всего ловлю им слои по названию (он поддерживает частичное вхождение запроса). В отличии от Similayer, Select Layers не требует выделять образец для поиска соответствия и, что крайне важно, может искать только в выделенном.
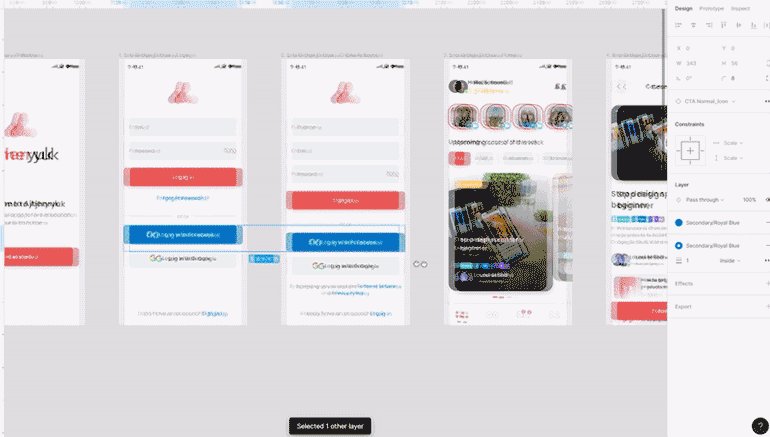
Вот тут у нас мега-вариант инпута. Выделяем поля пароля и запускаем плагин. Пишем название нужного слоя — и вуаля! Можем поменять иконку, например.
Sorter
Часто возникает необходимость пронумеровать экраны. Чтобы цифры шли по порядку, фреймы должны быть в нужной последовательности в панели слоёв. Sorter может отсортировать их по положению на листе (и не только). После чего их можно переименовать штатными средствами.
Quantizer
Расставляет элементы в сетку с заданным количеством колонок и отступами. Сильно помогает в работе над вариантами.
Выделяем, что нужно, и стартуем Quantizer. Сделаем колонки с отступами по 40 px.
Плагин, достойный горячей клавиши. Меняет между собой два любых объекта. Выставляет по координатам верхнего левого угла.
Выделяем два объекта, запускаем команду Swap и, собственно, всё.
Layer Counter
Карманный бухгалтер для ваших макетов. Подсчитает всё и вся. Выделяем, запускаем. Наслаждаемся статистикой.
Retextifier
Может массово заменять текст в выделенных блоках. Но есть досадный недочёт при работе в Windows — лишний перевод строки, с которым можно бороться внешними средствами, заменив символ \n на \r или прогнав текст через сам плагин.
Замечательный инструмент, если умеешь им пользоваться и у тебя macOS.
Copy and Paste Text
В отличие от предыдущего, этот плагин вставляет во все выделенные слои одинаковый текст из буфера. Безусловно полезно.
Find & Replace
Поиск и замена по текстовым слоям с поддержкой регулярных выражений (Regex). Для тех, кто умеет в регулярки и понимает, как это круто.
Nisa Text Splitter
Разрезает текстовый блок на строки, сортирует, сшивает, расставляет буллиты и многое другое. Рекомендую.
Change Text to Layer Name
Не самый необходимый штепсель, но частенько выручает. Меняет текст на название слоя. Использую в связке со штатным Rename Selection.
Data Roulette
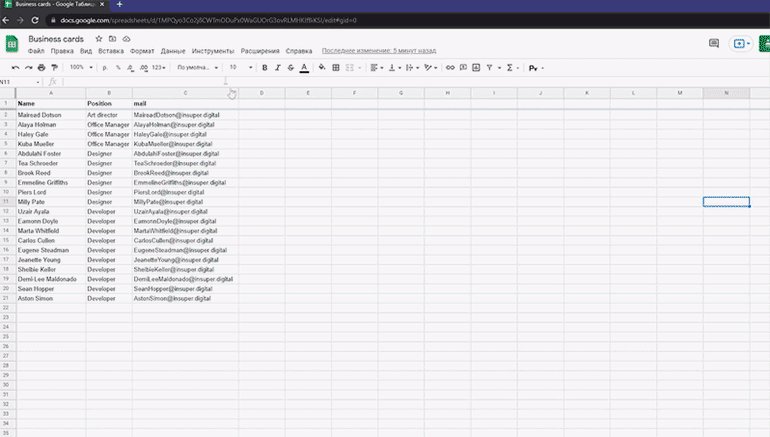
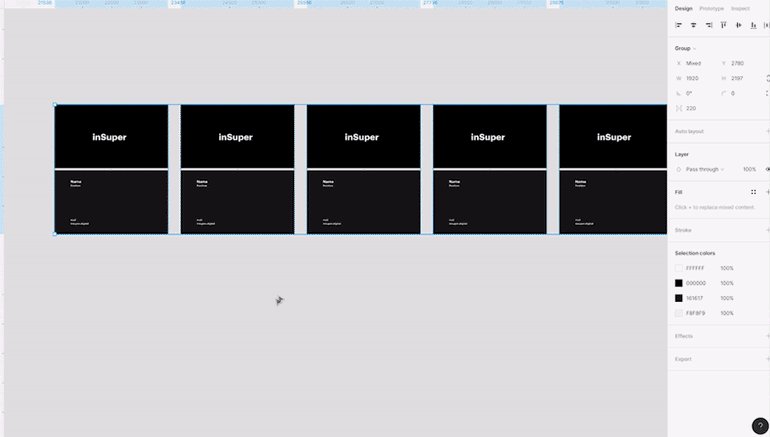
Когда работаешь над продуктом, у тебя есть постоянно используемые наборы данных. Эти наборы накапливаются и кочуют из продукта в продукт. Data Roulette позволяет хранить их в Google-таблицах и рандомно заполнять ими макеты. И текстами, и фотками.
Делаем Google-таблицу. Линк на неё добавляем в Data Roulette. Называем целевые слои в соответствии с названиями колонок таблицы поставив в начало решётку. Можно сделать это в мастер-компоненте. По мере необходимости добавляем в Google-таблицу новые колонки.
Content Reel
Для того, кому лень возиться с Google-таблицами, Microsoft наплагинил Content Reel. Только нужно залогиниться. Тогда можно будет создавать свои наборы данных.
Тут всё просто. Выделяем целевые слои, выбираем свой или чужой набор данных, вставляем.
Copypasta
Очень часто нужно что-то добавить на все экраны сценария. В одно и то же место. И Copypasta прекрасно решает эту задачку.
Safely Delete Components
Как я рассказал в начале, мы стараемся не оставлять локальных компонентов в рабочем файле сценария. Всё должно тянуться из библиотек. Заканчивая работу, нужно подчистить за собой.
Safely Delete Components удаляет неиспользуемые мастер-компоненты. Но этот плагин нужно использовать с осторожностью. Не стоит запускать его в библиотеках.
SBOL-Typograph
Не забываем о правильной типографике. Кавычках-ёлочках, длинных и средних тире. В хорошем продукте всё должно быть прекрасно и грамотно. Этот плагин работает сразу по всему документу, без выделения текстового слоя, чем и примечателен.
Хорошо, но где же тот самый плагин?
Конечно, это не полный список годноты. Я не ставил абсолютно все плагины и мог что-то упустить. К сожалению, механизмы каталогизации и сортировки в Figma Community оставляют желать лучшего. По сути их и нет вовсе. Поисковая строка да ранжирование по количеству установок. А популярность далеко не всегда результат качества. Поэтому ищите, ставьте, испытывайте и делитесь вашими рабочими лошадками в комментариях.
Всем удачи на продуктовом фронте!