Как использовать шрифт в html
Свой шрифт на странице
Шрифт является неотъемлемой частью веб-дизайна, придаёт сайту выразительность и узнаваемость, выражает характерный стиль сайта и непосредственно связан с восприятием текстов. Хорошо подобранный шрифт может не замечаться, но без него не будет той изюминки, придающей дизайну сайта завершённость.
Если у вас на компьютере уже установлен специфический шрифт, то в стилях достаточно добавить строку.
Значением свойства font-family выступает название гарнитуры шрифта, она будет применяться ко всем заголовкам
. Но что увидят посетители сайта, у которых наш эффектный и редкий шрифт не установлен? Подобная ситуация наиболее вероятна, так что если браузер не распознаёт заявленный шрифт, он будет использовать шрифт по умолчанию, к примеру в Windows это Times New Roman. Весь наш тщательно продуманный шрифтовой дизайн в одночасье рассыплется и пойдёт прахом, поэтому надо поискать наиболее универсальное решение. Первое что сразу же приходит в голову — это организовать загрузку файла шрифта на компьютер пользователя и отображение текста выбранным шрифтом. По сравнению с другими методами вроде отображения текста через рисунок этот способ самый простой и универсальный.
Какие плюсы в итоге даёт нам загрузка файла шрифта с последующим применением через CSS.
Как видите, преимуществ очень много. Небольшие минусы тоже имеются и для баланса их стоит упомянуть.
В табл. 1 перечислены версии браузеров и форматы шрифтов, которые они поддерживают.
| Формат | Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| TTF | 9.0+ | 4.0+ | 10.0+ | 3.1+ | 3.5+ | 2.2+ | |
| EOT | 5.0-8.0 | ||||||
| WOFF | 9.0+ | 5.0+ | 3.6+ | ||||
| SVG | 1.0+ | 9.0+ | 3.1+ | 3.5+ | 1.0+ |
Самый поддерживаемый формат — TTF. За исключением IE до версии 9.0 и iOS все браузеры его прекрасно понимают. Так что если у вас шрифт именно в этом формате и вы ориентируетесь на современные браузеры, никаких дополнительных действий делать не придётся. Достаточно в стилях написать следующий код (пример 1).
Пример 1. Подключение TTF
HTML5 CSS3 IE 8 IE 9+ Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Заголовок с загруженным шрифтом
Что делать, если вам позарез нужен витиеватый шрифт в IE8? К счастью, @font-face позволяет подключать одновременно несколько файлов шрифтов разных форматов. Браузеру остаётся только выбрать подходящий. Таким образом, универсальное решение, работающее во всех браузерах, сводится к конвертации имеющегося формата TTF в EOT с последующим подключением обоих файлов.
Для конвертации имеется несколько онлайновых сервисов, позволяющих загрузить TTF-файл и на выходе получить EOT-файл. К сожалению, у большинства этих сервисов одна и та же беда — файл мы получаем, но русский язык в нём не поддерживается. В итоге нужный результат не достигается, конвертация происходит неверно. Среди проверенных мной сайтов оказался один, показавший текст в IE правильно.
src: url(fonts/pompadur.ttf), url(fonts/pompadur.ttf);
src: local(pompadur), url(fonts/pompadur.ttf);
src: local(‘bla bla’), url(fonts/pompadur.ttf);
Работающий вариант подключения шрифта для всех версий браузеров показан в примере 2.
Пример 2. Подключение EOT
HTML5 CSS3 IE Cr Op Sa Fx
Что касается iOS, то делать и загружать отдельный шрифт в формате SVG как мне кажется нет особого смысла. Аудитория сайтов просматривающая его через iOS пока невелика, к тому же версию сайта под мобильные устройства стараются облегчить, и загружать дополнительные несколько десятков килобайт не желательно.
Google Web Fonts
Удобный сервис, берущий на себя рутину по поддержке разных форматов шрифтов и версий браузеров, вы найдёте по адресу www.google.com/webfonts. Хотя в коллекции сравнительно мало разных шрифтов (их несколько десятков), все они подобраны очень качественно и свободны для использования на сайтах.
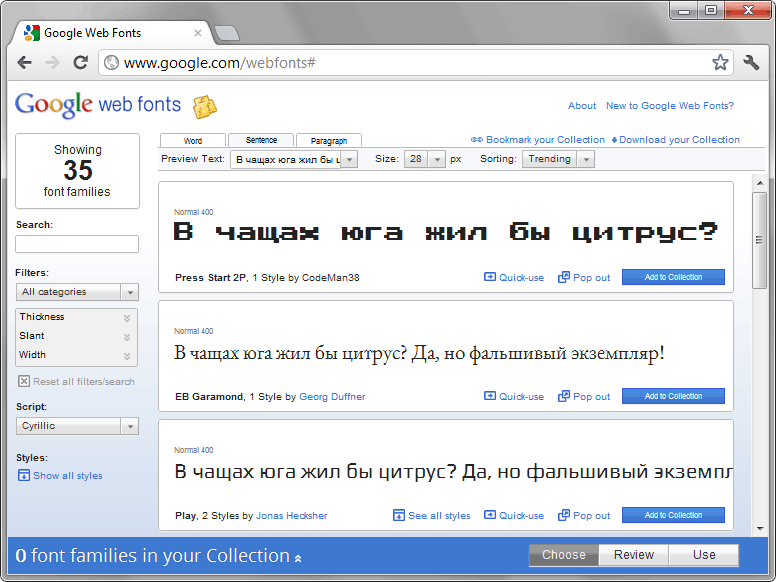
Перед выбором шрифта переключите значение Script на Cyrillic, тогда вы увидите список шрифтов поддерживающих русский язык (рис. 2).
Рис. 2. Выбор шрифтов в Google Web Fonts
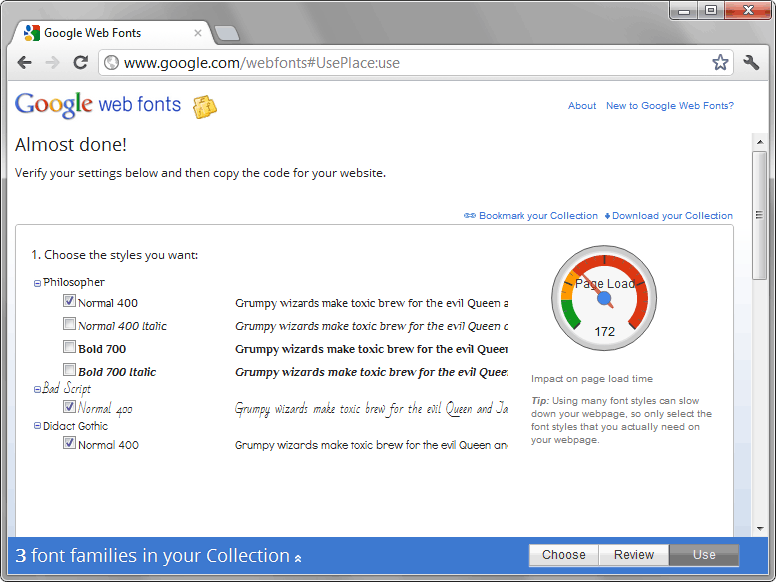
Понравившийся шрифт предварительно следует добавить в коллекцию, нажав на кнопку «Add to Collection», а затем на кнопку «Use» в правом нижнем углу экрана. На следующей странице (рис. 3) вы можете окончательно выбрать нужные вам шрифты. При этом надо понимать, что гарнитура шрифта может содержать несколько начертаний и каждое из них повышает объём загружаемых файлов.
Рис. 3. Загружаемые на страницу шрифты
Подключить выбранные шрифты можно одним из трёх путей, добавляемый код можно скопировать ниже по странице.
3. Через JavaScript.
В принципе, все пути равноценны, так что выбирайте по своему предпочтению.
Преимущества применения данного сервиса такие.
Один из основных плюсов сервиса, что шрифты хранятся в форматах TTF, EOT, WOFF, SVG и загружаются после проверки браузера. Так, формат EOT будет доступен только для старых версий IE.
Использовать Google Web Fonts или нет решать вам. Если не нашли там подходящего шрифта, всегда можно подключить популярный и распространённый TTF. Тем более, что он поддерживается последними версиями всех популярных браузеров.
Как сделать красивый шрифт в html: размеры, цвета, теги шрифтов html
В html размер шрифта играет важную роль. Он позволяет обратить внимание пользователя на важную информацию, размещенную на странице сайта. Хотя важен не только размер букв, но и их цвет, толщина и даже семейство.
Теги и атрибуты при роботе со шрифтами html
Также в html существует ряд парных тегов, задающих лишь одно правило форматирования. К ним относятся:
Возможности атрибута style
2) font-size – задается размер от 1 до 7. Это один из основных способов того, как в html можно увеличить шрифт.
Синтаксис написания:
Размер шрифта можно также задать:
3) font-style – устанавливает стиль написания шрифта. Синтаксис:
Пример того, как поменять шрифт в html с помощью этого свойства:
4) font-variant – переводит все строчные буквы в заглавные. Синтаксис:
Пример того, как изменить шрифт в html этим свойством:
5) font-weight – позволяет установить толщину написание текста ( насыщенность ). Синтаксис:
Свойство font и цвет шрифта html
Font является еще одним контейнерным свойством. Внутри себя оно объединило значения нескольких свойств, предназначенных для изменения шрифтов. Синтаксис font :
Также в качестве значения могут быть заданы шрифты, используемые системой в надписях на различных элементах управления:
Русскоязычные шрифты и их поддержка
Не все из установленных в операционных системах шрифтов поддерживают русскую раскладку. Поэтому в веб-разработке лучше всего применять семейства шрифтов, проверенные на практике. Вот шрифты для html русские:
HTML учебник. Бесплатные уроки HTML для начинающих разработчиков и веб-мастеров. Пробуем создать простой HTML сайт.
HTML шрифты. Работаем со шрифтами в HTML: гарнитура, размер, цвет
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Мы много говорили о том, что информация на сайте должна быть удобной, доступной, читабельной. Мы рассмотрели несколько HTML тэгов, позволяющих изменять структуру отображения текста HTML страницы в браузере. Теперь мы поговорим про работу со шрифтами в HTML. Замечу, что эта информация в большей степени ознакомительная, так как на данный момент для изменения параметров шрифтов в HTML следует использовать CSS.
HTML шрифты: работаем со шрифтами в HTML
В этой записи мы поговорим о том, что мы можем делать со шрифтами средствами HTML, разберемся с HTML тэгами и атрибутами для изменения параметров шрифта в документе. Попробуем самостоятельно изменить размер, цвет и гарнитуру шрифта при помощи специальных тэгов и HTML атрибутов.
Что может делать HTML со шрифтами?
Давайте сразу скажем, что не стоит путать понятие шрифта и текста, хотя зачастую мы подменяем один термин другим. Чтобы разбираться с тем, что мы можем делать со шрифтами в HTML, давайте дадим определение термину шрифт. Шрифт — графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определенного размера и рисунка. В узком типографском смысле шрифтом называется комплект типографских литер, предназначенных для набора текста. Такое определение термину шрифт нам дает Википедия.
Сейчас у нас нет цели глубоко вдаваться в особенности и тонкости создания шрифтов и их назначение, поскольку эти задачи скорее будут интересны больше для дизайнеров и типографов, для целей верстки нам нужно понимать, какие характеристики шрифтов позволяет нам изменять HTML.
В любом HTML документе у шрифта есть три характеристики: гарнитура, цвет и размер. Шрифты в HTML играют очень важную роль. Именно от того, как отображается шрифт в документе зависит его читабельность. На самом деле отображение шрифта на HTML страницах в браузере зависит от операционной системы и, собственно, самого браузера, в котором открыт HTML документ.
Это вызвано тем, что каждая операционная система поддерживает свой собственный набор шрифтов, который любой пользователь может изменять по своему усмотрению. Также любой браузер имеет собственные настройки, в которых указаны шрифты, которые будут использованы по умолчанию. Изменять шрифты в HTML мы можем двумя способами: средствами самого языка HTML и средствами каскадных таблиц стилей.
В данной записи мы поговорим о том, как работать со шрифтами при помощи HTML. На данный момент этот подход считается не совсем правильным из-за того, что есть CSS и именно при помощи CSS консорциум рекомендует оформлять HTML документы. Но знать о том, как можно работать со шрифтами в HTML нужно, поэтому давайте рассмотрим более подробно, что предлагает HTML для изменения: цвета, гарнитуры и размера шрифта
HTML тэги для работы со шрифтами
Второй тэг используется для изменения характеристик шрифта на определенном участке HTML документа. Тэг относится к парным HTML тэгам, а элемент FONT относится к строчным HTML элементам.
HTML атрибуты для работы со шрифтами
Оба тэга для работы со шрифтами в HTML имеют одинаковый набор HTML атрибутов: для них доступны все универсальные HTML атрибуты и атрибуты событий. Также у этих тэгов есть три уникальных атрибута:
Вот такое вот ограничение в творчестве по работе со шрифтами в HTML. Как мы уже говорили ранее, HTML позволяет изменить три характеристики шрифта: гарнитуру, цвет и размер.
Изменяем размер шрифта в HTML
Давайте попрактикуемся в изменение размеров шрифта в HTML. Отметим, что атрибут size может принимать семь значений в виде целых чисел от ноля до семи. Размер шрифта по умолчанию в HTML для любого браузера равен трем. Шрифт, для которого HTML атрибут size имеет значение равное единицы, является самым маленьким, семерки – самым большим. Давайте посмотрим это всё на примере, откройте любой удобный для вас редактор, например бесплатный редактор с подсветкой синтаксиса Notepad++ и создайте документ с кодом:
Нестандартные шрифты: как подключить и оптимизировать
Текст — основная часть контента на большинстве сайтов, и важно грамотно подходить к его отрисовке. В этой статье мы разберём базовые моменты, касающиеся подключения и оптимизации шрифтов.
Сразу стоит отметить, что самый простой вариант — вообще не подключать сторонние шрифты и пользоваться стандартными, которые предустановлены в большинстве операционных систем. Это хорошо знакомые Arial, Times New Roman и так далее — эти шрифты называются веб-безопасными, достаточно просто указать название одного из таких шрифтов в коде, и всё будет работать.
Но чаще всего дизайн макета не позволяет обойтись веб-безопасным шрифтом, а требует использовать какой-то нестандартный. В этом случае при загрузке страницы файл со шрифтом нужно подгружать с сервера по той же схеме, что и остальные ресурсы — CSS-файлы, изображения и так далее. Он может весить довольно много, именно поэтому для быстрой загрузки страницы выгоднее сначала рассмотреть возможность использования стандартных шрифтов. Но даже с нестандартными шрифтами можно избежать большинства проблем, если уделить внимание оптимизации.
Выбираем формат шрифта
Все слышали про TTF и OTF. Но это форматы, которые предоставляются с минимальным сжатием или совсем без него. Их стоит использовать только в том случае, если нужна поддержка очень старых браузеров.
Подключение шрифтов с помощью Google Fonts
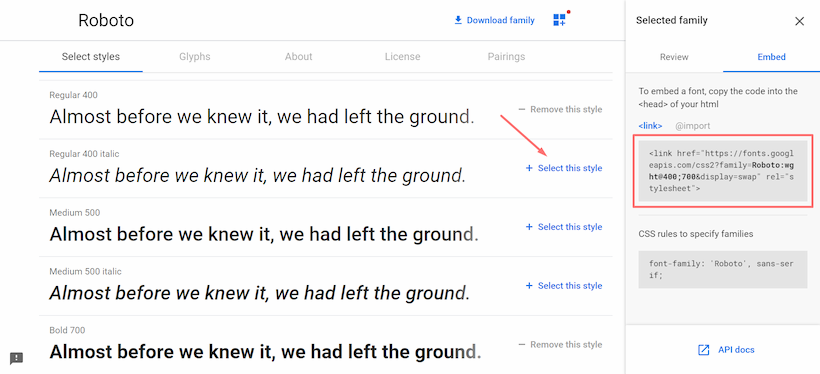
Есть простой и удобный способ подключить нестандартный шрифт — использовать Google Fonts. Это бесплатный сервис, с помощью которого можно подключать шрифты, но не хранить их на своём сервере. Чтобы им воспользоваться, необходимо выбрать шрифт и добавить одно или несколько нужных начертаний, а затем вставить в ссылку, которую сгенерирует Google Fonts во вкладке Embed.
Этого достаточно, чтобы шрифт подключился. Теперь его можно использовать в свойстве font-family без каких-либо дополнительных действий.
Стоит отметить, что после основного шрифта важно указать веб-безопасный. В случае, если нестандартный шрифт не загрузится, браузер воспользуется альтернативным. Его нужно подобрать максимально похожим на основной шрифт.
Плюсы этого способа — простота использования и всегда актуальные версии шрифтов, Google Fonts их часто обновляет. Но у него есть и минус — запросы к сторонним серверам могут негативно повлиять на скорость загрузки страницы. Если выбираете этот способ, стоит обратить внимание на оптимизацию.
Подключение шрифтов с помощью правила @font-face
Название шрифта, которое затем нужно использовать, чтобы задать элементам подключённый шрифт.
Адрес файла со шрифтом, который нужно подключить, и его формат. Если адресов несколько, их можно указать через запятую. В этом случае важен порядок — браузер будет последовательно пытаться подключить файлы. Первым должен быть самый подходящий формат, а далее — запасные варианты. Также с помощью функции local можно добавить возможность перед загрузкой шрифта с сервера проверить, установлен ли он на компьютере пользователя. Если да, запроса к серверу за шрифтом не будет — при рендеринге используется локальная версия. Но у этого способа есть минус — шрифт на компьютере пользователя может быть устаревшим, и тогда страница отобразится не совсем так, как было задумано.
Базовый вариант правила:
Для улучшения производительности правило @font-face лучше всего прописывать в самом начале CSS-файла. Так браузер сможет раньше начать обработку шрифта.
Оптимизация
Выбор современного формата шрифта, который обладает хорошей степенью сжатия — это только первый шаг к оптимизации. Можно сделать гораздо больше, чтобы увеличить скорость загрузки страницы и сделать пользовательский опыт при взаимодействии с интерфейсом приятнее.
FOIT, FOUT и FOFT
Пока шрифт загружается, при рендеринге можно наблюдать разное поведение текста.
FOIT (Flash of Invisible Text) — с англ. «мелькание невидимого текста». При таком поведении, пока шрифт не загрузится, текст не отображается и появляется только после загрузки шрифта. Значительная проблема — во время загрузки нет доступа к текстовому контенту.
FOUT (Flash of Unstyled Text) — с англ. «мелькание неоформленного текста». Во время загрузки используется шрифт, заданный по умолчанию (системный, например), а после загрузки страница перерисовывается с использованием загрузившегося шрифта. Эта перерисовка довольно заметна и может быть нежелательна.
FOFT (Flash of Faux Text) — с англ. «мелькание синтезированного текста». Это поведение можно наблюдать в промежутке, когда основное начертание уже загрузилось, а дополнительные (жирное, курсивное и так далее) — нет. Браузер имитирует нужное начертание до загрузки настоящей версии. В этом случае страница может перерисовываться несколько раз по мере загрузки начертаний.
Свойство font-display
У свойства есть несколько значений, которые определяют поведение текста во время загрузки шрифта:
auto — поведение по умолчанию, зависит от браузера.
block — текст не отображается в течение короткого периода (3 секунды), затем отрисовывается запасной шрифт, если основной ещё не загрузился. Как только загрузка завершается, текст перерисовывается снова.
swap — сразу же отрисовывается запасной шрифт, после загрузки шрифта — повторный рендеринг.
fallback — в течение очень короткого периода (100 миллисекунд) не отображается ничего, затем браузер использует запасной шрифт и ждёт 3 секунды — если шрифт всё ещё не загрузился, остаётся запасной шрифт. Далее не важно, загрузился шрифт или нет, замена не произойдёт. Если шрифт загрузится, то он применится только при обновлении страницы.
optional — текст не отображается в течение 100 миллисекунд, а затем отрисовывается запасным шрифтом. Даже если шрифт загрузится после этого, замена произойдёт только при обновлении страницы.
Предзагрузка шрифтов
Ещё один способ оптимизации — предварительная загрузка шрифтов. С её помощью можно изменить обычную приоритизацию загрузки ресурсов, тем самым сказав браузеру, что важно загрузить шрифт в первую очередь.
Стоит учесть, что браузер загрузит шрифт в любом случае — даже если он не используется на странице. И, обладая высоким приоритетом, эта загрузка может блокировать загрузку других ресурсов, поэтому нужно грамотно выбирать, что именно предзагружать. Например, если на странице используются три разных шрифта, стоит предзагрузить только основной шрифт без дополнительных начертаний.
Для того, чтобы предзагрузка сработала, нужно поместить в ссылку на шрифт и задать атрибуту rel значение preload :
Уменьшение количества глифов шрифта
По умолчанию шрифт может содержать глифы (буквы, символы) разных языков и просто редко используемые. С помощью свойства unicode-range можно установить диапазон нужных символов в системе Unicode, тогда браузер будет подгружать сабсет (подмножество) шрифта только в тот момент, когда на странице появится символ из этого диапазона. Предварительно нужно подготовить файлы шрифтов, разбив их на группы.
Например, можно отдельно подключить латиницу и кириллицу, если на сайте представлены версии на двух языках. И с помощью unicode-range браузер поймёт, какой сабсет нужен для конкретной страницы, и загрузит только его. Такой файл будет иметь меньший вес и ускорит загрузку страницы.
Также можно проанализировать, какие конкретно глифы используются на сайте и создать кастомный сабсет исключительно с ними. Для этого есть специальные инструменты.
Google Fonts по умолчанию использует сабсеты. Это можно увидеть, открыв CSS-файл, который подключается в при использовании сервиса. Для каждого языка есть отдельный сабсет. Пример для латиницы и кириллицы:
В статье разобраны только базовые способы оптимизации шрифтов. Но даже их достаточно, чтобы улучшить пользовательский опыт и значительно уменьшить вес файлов шрифтов, ускорив тем самым загрузку страницы.
Полезности
HTML шорты: посторонние шрифты. Про подключение шрифтов и методы оптимизации.
Статья о font-display. В ней кроме прочего приведена наглядная схема того, как работают все значения свойства.
Исчерпывающее руководство по стратегиям загрузки веб-шрифтов. Подробный разбор плюсов и минусов методов подключения и оптимизации шрифтов.
Оптимизация шрифтов. В статье разобраны разные методы: использование сабсетов шрифтов в зависимости от языка, HTTP-кеширование, Font Loading API и так далее.
Subsetting Fonts with Glyphhanger. Статья о том, как использовать инструмент для создания сабсетов.
Как подключить и оптимизировать нестандартные шрифты
Текст — основная часть контента на большинстве сайтов, и важно грамотно подходить к его отрисовке. В этой статье мы разберём базовые моменты, касающиеся подключения и оптимизации шрифтов.
Сразу стоит отметить, что самый простой вариант — вообще не подключать сторонние шрифты и пользоваться стандартными, которые предустановлены в большинстве операционных систем. Это хорошо знакомые Arial, Times New Roman и так далее — эти шрифты называются веб-безопасными, достаточно просто указать название одного из таких шрифтов в коде, и всё будет работать.
Но чаще всего дизайн макета не позволяет обойтись веб-безопасным шрифтом, а требует использовать какой-то нестандартный. В этом случае при загрузке страницы файл со шрифтом нужно подгружать с сервера по той же схеме, что и остальные ресурсы — CSS-файлы, изображения и так далее. Он может весить довольно много, именно поэтому для быстрой загрузки страницы выгоднее сначала рассмотреть возможность использования стандартных шрифтов. Но даже с нестандартными шрифтами можно избежать большинства проблем, если уделить внимание оптимизации.
Для начала стоит выбрать правильный формат шрифта. TTF и OTF — форматы, которые предоставляются с минимальным сжатием или совсем без него. Их стоит использовать только в том случае, если нужна поддержка очень старых браузеров. Во всех остальных ситуациях можно выбрать WOFF и WOFF2 — форматы, которые отличаются высокой степенью сжатия. WOFF2 — усовершенствованная версия предшественника, этот формат можно считать лучшим из существующих. Тем не менее, поддержка WOFF2 хотя и очень хорошая, но пока не абсолютная, поэтому в качестве подстраховки для не самых современных браузеров стоит использовать WOFF.
Подключение шрифтов с помощью Google Fonts
Есть простой и удобный способ подключить нестандартный шрифт — использовать Google Fonts. Это бесплатный сервис, с помощью которого можно подключать шрифты, но не хранить их на своём сервере. Чтобы им воспользоваться, необходимо выбрать шрифт и добавить одно или несколько нужных начертаний, а затем вставить в ссылку, которую сгенерирует Google Fonts во вкладке Embed.
Этого достаточно, чтобы шрифт подключился. Теперь его можно использовать в свойстве font-family без каких-либо дополнительных действий.
Стоит отметить, что после основного шрифта важно указать веб-безопасный. В случае, если нестандартный шрифт не загрузится, браузер воспользуется альтернативным. Его нужно подобрать максимально похожим на основной шрифт.
Плюсы этого способа — простота использования и всегда актуальные версии шрифтов, Google Fonts их часто обновляет. Но у него есть и минус — запросы к сторонним серверам могут негативно повлиять на скорость загрузки страницы. Если выбираете этот способ, стоит обратить внимание на оптимизацию.
Подключение шрифтов с помощью правила @font-face
Название шрифта, которое затем нужно использовать, чтобы задать элементам подключённый шрифт.
Адрес файла со шрифтом, который нужно подключить, и его формат. Если адресов несколько, их можно указать через запятую. В этом случае важен порядок — браузер будет последовательно пытаться подключить файлы. Первым должен быть самый подходящий формат, а далее — запасные варианты.
Также с помощью функции local можно добавить возможность перед загрузкой шрифта с сервера проверить, установлен ли он на компьютере пользователя. Если да, запроса к серверу за шрифтом не будет — при рендеринге используется локальная версия. Но у этого способа есть минус — шрифт на компьютере пользователя может быть устаревшим, и тогда страница отобразится не совсем так, как было задумано.
Базовый вариант правила:
Для улучшения производительности правило @font-face лучше всего прописывать в самом начале CSS-файла. Так браузер сможет раньше начать обработку шрифта.
Оптимизация
Выбор современного формата шрифта, который обладает хорошей степенью сжатия — это только первый шаг к оптимизации. Можно сделать гораздо больше, чтобы увеличить скорость загрузки страницы и сделать пользовательский опыт при взаимодействии с интерфейсом приятнее.
FOIT, FOUT и FOFT
Пока шрифт загружается, при рендеринге можно наблюдать разное поведение текста.
FOIT (Flash of Invisible Text) — с англ. «мелькание невидимого текста». При таком поведении, пока шрифт не загрузится, текст не отображается и появляется только после загрузки шрифта. Значительная проблема — во время загрузки нет доступа к текстовому контенту.
FOUT (Flash of Unstyled Text) — с англ. «мелькание неоформленного текста». Во время загрузки используется шрифт, заданный по умолчанию (системный, например), а после загрузки страница перерисовывается с использованием загрузившегося шрифта. Эта перерисовка довольно заметна и может быть нежелательна.
FOFT (Flash of Faux Text) — с англ. «мелькание синтезированного текста». Это поведение можно наблюдать в промежутке, когда основное начертание уже загрузилось, а дополнительные (жирное, курсивное и так далее) — нет. Браузер имитирует нужное начертание до загрузки настоящей версии. В этом случае страница может перерисовываться несколько раз по мере загрузки начертаний.
Свойство font-display
У свойства есть несколько значений, которые определяют поведение текста во время загрузки шрифта:
Предзагрузка шрифтов
Ещё один способ оптимизации — предварительная загрузка шрифтов. С её помощью можно изменить обычную приоритизацию загрузки ресурсов, тем самым сказав браузеру, что важно загрузить шрифт в первую очередь.
Стоит учесть, что браузер загрузит шрифт в любом случае — даже если он не используется на странице. И, обладая высоким приоритетом, эта загрузка может блокировать загрузку других ресурсов, поэтому нужно грамотно выбирать, что именно предзагружать. Например, если на странице используются три разных шрифта, стоит предзагрузить только основной шрифт без дополнительных начертаний.
Для того, чтобы предзагрузка сработала, нужно поместить в ссылку на шрифт и задать атрибуту rel значение preload :
Уменьшение количества глифов шрифта
По умолчанию шрифт может содержать глифы (буквы, символы) разных языков и просто редко используемые. С помощью свойства unicode-range можно установить диапазон нужных символов в системе Unicode, тогда браузер будет подгружать сабсет (подмножество) шрифта только в тот момент, когда на странице появится символ из этого диапазона. Предварительно нужно подготовить файлы шрифтов, разбив их на группы.
Например, можно отдельно подключить латиницу и кириллицу, если на сайте представлены версии на двух языках. И с помощью unicode-range браузер поймёт, какой сабсет нужен для конкретной страницы, и загрузит только его. Такой файл будет иметь меньший вес и ускорит загрузку страницы.
Также можно проанализировать, какие конкретно глифы используются на сайте и создать кастомный сабсет исключительно с ними. Для этого есть специальные инструменты.
Google Fonts по умолчанию использует сабсеты. Это можно увидеть, открыв CSS-файл, который подключается в при использовании сервиса. Для каждого языка есть отдельный сабсет. Пример для латиницы и кириллицы:
В статье разобраны только базовые способы оптимизации шрифтов. Но даже их достаточно, чтобы улучшить пользовательский опыт и значительно уменьшить вес файлов шрифтов, ускорив тем самым загрузку страницы.
Полезности
Подключение шрифтов — часть вёрстки
А научиться вёрстке проще, чем кажется. Скидка 1000₽ по промокоду SKUCHNO.