Как использовать заливку в иллюстраторе
Как сделать заливку в adobe Illustrator
Приветствуем вас, дорогие читатели. Сегодня мы хотим разобраться в том, как делать заливку в Adobe Illustrator. Вы, наверное, еще не знаете, но чтобы делать это, вам нужно будет сперва разделить ваш рисунок таким образом, чтобы вы могли красить каждый из ваших фрагментов по отдельности. В сегодняшней статье мы сделаем для вас гайд, как это все делается.
Итак, для примера мы возьмем какую-нибудь рандомную иллюстрацию. Сразу обратим ваше внимание на важные моменты. Нужно так подгонять контур иллюстрации, чтобы каждый из ее краев соприкасался с другим, ибо в противном случае вы не сможете заливать участки по отдельности.
Когда ваша иллюстрация будет готова, вам нужно будет разъединить фрагменты вашей иллюстрации, для разноцветной покраски. Для этого вам нужно будете перевести ваш объект в вектор. Делается это следующим образом.
Вы должны будете выделить ваш объект, после чего найдите на верхней панели пункт «объект». Там вы увидите пункт «контур», а далее – функцию «преобразовать обводку в кривые».
После этого вам нужно будет снова выделить вашу иллюстрацию и на панели справа найти функцию «обработка контуров», после чего выбрать пункт «соединение».
После этого ваша иллюстрация станет сплошным векторным объектом. Возьмите любой инструмент и нарисуйте поверх вашей иллюстрации какую-нибудь фигуру. В нашем случае это квадрат.
Получится, что квадрат закрасил ваш рисунок. Теперь вам нужно переместить его на задний план, чтобы контур находился выше, чем цвет. Кликаем на центр иллюстрации правой кнопкой мышки, выбираем «монтаж», а после – «на задний план».
Теперь ваши контуры будут лежать поверх цвета. Далее вам нужно будет дублировать контур (Ctrl+C), затем зажать Shift и выделить контуры. Далее вам нужно будет найти на правой панели «обработку контуров» и сделать «минус верхний».
Возвращаемся к рисунку и кликаем на квадрат вне круга и нажимаем «разгруппировать». Получается, что у вас останется только лишь ваша иллюстрация, только закрашенная цветом, который был на квадрате.
Но теперь уже ваш объект разобран по контуру, и вы можете спокойно заливать отдельные его фрагменты.
На этом наша статья подходит к концу. Спасибо, что остаетесь с нами, всем удачи и до новых встреч.
Применение цветов и градиентов
Создавайте красочные векторные иллюстрации на iPad! Узнайте, как применять цвета заливки, градиенты, цветовые образцы и многое другое с помощью приложения Illustrator для iPad.
Добавление цвета заливки и обводки с помощью панели инструментов
Цвет заливки — это цвет, содержащийся в объекте фигуры, а обводка — это граница этого объекта. Заливка или обводка может представлять собой цвет, градиент или узор.
Чтобы добавить цвет заливки или обводки, выполните следующие действия.
Добавление сплошного цвета
Нажмите инструмент «Заливка» или «Обводка», затем нажмите Сплошной цвет для просмотра вариантов выбора цвета.
Применить градиентную заливку
См. также: Градиенты в Illustrator для настольных ПК.
Изменение цвета и оформления объектов
Чтобы изменить цвет и оформление объекта, выберите требуемый объект и коснитесь панели «Свойства» в панели задач.
Копирование оформления объекта
Чтобы скопировать оформление объекта на другой объект,
Применение обводок к объектам
При создании объекта толщина обводки устанавливается равной нулю (обводка отсутствует).
Для задания обводки выполните следующие действия:
Вы также можете изменить толщину обводки с помощью контекстного виджета. Выберите фигуру и нажмите 
Группы с быстрой заливкой
О быстрой заливке
Преобразование иллюстрации в группы с быстрой заливкой позволяет применять цвет произвольным образом, как если бы это был рисунок на холсте или бумаге. Можно применить к каждому сегменту контура обводку другого цвета и залить каждый закрытый контур (обратите внимание: не просто замкнутый, а закрытый) другим цветом, узором или градиентом.
Быстрые заливки — это интуитивный способ создания цветных рисунков. Он позволяет использовать весь диапазон инструментов векторного рисования программы Illustrator, но при этом считает все нарисованные контуры лежащими на одной плоской поверхности. Это означает, что ни один из контуров не расположен позади или впереди другого. Вместо этого, поверхность рисунка разделяется контурами на участки, к любому из которых может быть применен цвет, независимо от того, ограничен ли этот участок одним контуром или сегментами нескольких контуров. Раскрашивание объектов таким способом подобно рисованию в книжке-раскраске или использованию акварели для раскрашивания наброска, сделанного карандашом.
После создания группы с быстрой заливкой каждый контур сохраняет всю полноту возможностей редактирования. При перемещении или изменении формы контура ранее к нему примененные цвета не остаются на месте, как это происходит при работе с рисунками на естественных носителях или в графических редакторах. Вместо этого Illustrator заново применяет их к новым участкам, которые формируются измененными контурами.
A. Исходный вариант B. Группа с быстрой заливкой C. Контуры изменены, быстрые заливки применены заново
Элементы группы с быстрой заливкой, которые можно раскрасить, называются краями и фрагментами. Край — это часть контура между пересечениями с другими контурами. Фрагмент — участок, ограниченный одним или несколькими краями. Можно применять обводку к краям и заливку к фрагментам.
Например, рассмотрим окружность, пересеченную линией. Если этот рисунок представляет собой группу с быстрой заливкой, линия (край) разделяет окружность на два фрагмента. Можно применить свой цвет для заливки каждого фрагмента и для обводки каждого края, используя инструмент «Быстрая заливка».
Работа с быстрой заливкой выполняется намного эффективнее на многопроцессорных системах, обеспечивающих заметно более быстрое выполнение операций Illustrator.
Ограничения возможностей быстрой заливки
Атрибуты заливки и раскрашивания привязаны к краям и фрагментам в группе с быстрой заливкой, а не к реальным контурам, определяющим их, как в других объектах Illustrator. По этой причине некоторые функции и команды работают по-другому или вовсе неприменимы к контурам в группе с быстрой заливкой.
Функции и команды, применимые ко всей группе с быстрой заливкой целиком, но не к отдельным краям и фрагментам
Несколько заливок и обводок для одного объекта с панели «Оформление»
«Объект» > «Искажение оболочки»
«Объект» > «Фрагменты» > «Создать»
Создать непрозрачную маску (в меню панели «Прозрачность»)
Кисти (можно применять кисти ко всей группе с быстрой заливкой, если добавить в нее новую обводку с помощью панели «Оформление»)
Функции, неприменимые к группам с быстрой заливкой
Символы с панели «Символы»
Параметры выравнивания обводки с панели «Обводка»
Инструмент «Волшебная палочка»
Объектные команды, неприменимые к группам с быстрой заливкой
Преобразовать обводку в кривые
Разобрать (или команда «Объект» > «Быстрая заливка» > «Разобрать»)
«Обтравочная маска» > «Создать»
Создать сетчатый градиент
Другие команды, неприменимые к группам с быстрой заливкой
Команды обработки контуров
«Просмотр» > «Направляющие» > «Создать»
«Выделение» > «По общему признаку» > «Режим наложения», «Заливка и обводка», «Непрозрачность», «Стиль», «Одинаковые образцы символа» или «Блоки текста одного материала»
«Объект» > «Обтекание текстом» > «Создать»
Создание групп с быстрой заливкой
Если необходимо раскрасить объекты с использованием разных цветов для каждого края или пересечения, преобразуйте иллюстрацию в группу с быстрой заливкой.
Некоторые типы объектов, например текст, растровые изображения и кисти, не могут быть прямо преобразованы в группы с быстрой заливкой. Такие объекты сначала необходимо преобразовать в контуры. Например, при попытке преобразования объекта, в котором используются кисти или эффекты, внешний вид изображения в преобразованном варианте изменяется. Однако можно сохранить внешний вид изображения в значительной степени, если сначала преобразовать объекты в обычные контуры, а затем полученные контуры преобразовать в группу с быстрой заливкой.
Примечание. После преобразования иллюстрации в группу с быстрой заливкой вернуть ее в исходное состояние невозможно. Можно разобрать группу на отдельные компоненты или расформировать ее на исходные контуры без заливки с обводкой черного цвета толщиной 0,5 пт.
Записки микростокового иллюстратора
Микростоки: рисуем и зарабатываем на своем творчестве
7 окт. 2009 г.
Adobe Illustrator за 30 дней. День 10. Работаем с заливкой и обводкой
А сегодня мы с Вами будем учиться раскрашивать наши объекты 🙂
Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Заливка цветом с помощью палитры «Образцы» (Swatches)
Чтобы закрасить объект, откройте свою палитру «Образцы» (Swatches Palette). Выделите свой объект и нажмите на нужный цвет в палитре.

Заливка цветом с помощью палитры цветов (Color Picker)
Еще один способ закрасить объект — кликнуть два раза по значку «Заливка» (Fill) в Вашей панели инструментов. Выскочит окошко «Палитра цветов» (Color Picker), и Вы сможете выбрать нужный Вам цвет.

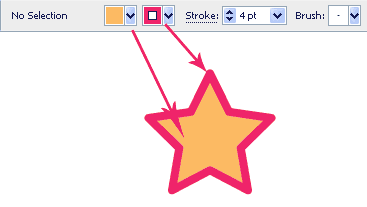
Изменяем заливку и обводку, используя управляющую палитру (Сontrol Palette)
Вы легко можете изменить цвет заливки и обводки, а также толщину обводки еще и с помощью управляющей палитры (Сontrol Palette). Палитра эта обычно находится над рабочей областью.

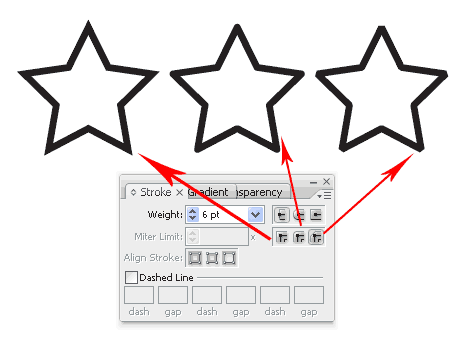
Концы обводки
От того, какой тип конца обводки Вы выберете, будет зависеть вид ее начальной и конечной точек. Этот инструмент применяется только к открытым контурам. Вы можете выбрать между срезанным (Butt), скругленным (Round) и выступающим (Projecting) концами.

Срезание (Milter Limit)
Срезание (Milter Limit) применяется к стыкам в фигурах. Обратите внимание, как выглядят стыки звезды после применения разных настроек срезания.

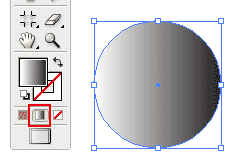
Применение градиента к объектам
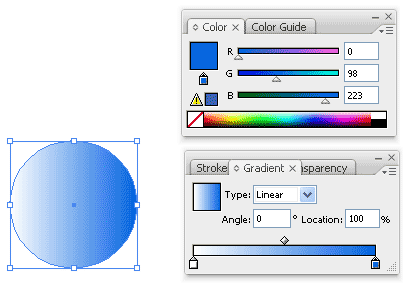
Чтобы применить градиент к Вашему объекту, на панели инструментов выставьте градиентную заливку (Gradient Fill).

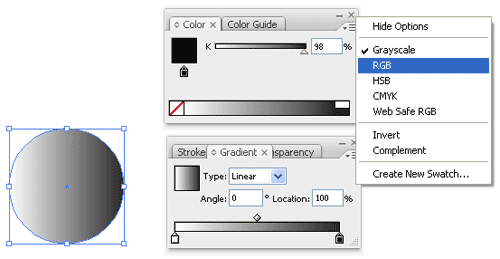
Затем откройте палитры «Градиент» (Gradient) и «Цвет» (Color). По умолчанию у нас стоит режим цвета «Градации серого» (Grayscale). Нажмите на иконку настроек в углу и выберите режим RGB.

После того, как мы включили режим RGB, должны появиться ползунки и диаграмма для выбора цвета. Давайте выберем синий цвет.

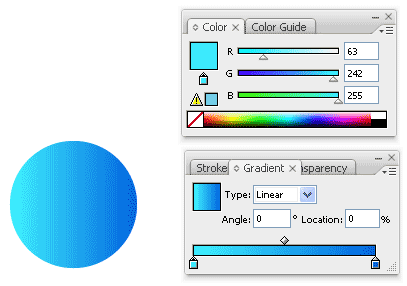
Проделаем то же самое для начальной точки в градиентной шкале (сейчас она белая). Выставьте режим RGB и выберите голубой цвет.

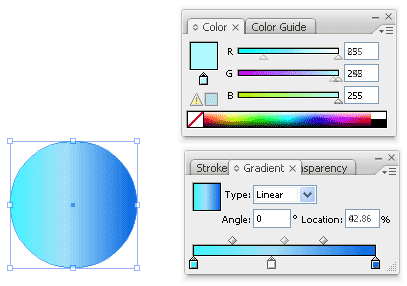
Чтобы добавить новый цвет в градиентную шкалу, Tony предлагает кликнуть левой кнопкой мышки прямо под шкалой в нужном месте. Затем к новому цвету можно применить процедуру, описанную выше, выбрав на этот раз белый цвет.

Лично я обычно поступаю немного по-другому. Если в палитре «Образцы» (Swatches) есть нужный мне цвет, то я просто перетаскиваю его мышкой на градиентную шкалу в нужное мне место.
Чтобы убрать лишний цвет из градиентной шкалы, просто потяните ползунок мышкой вниз.
Если Вы хотите изменить направление градиента, выберите инструмент «Градиент» (Gradient Tool) на панели инструментов (Tool Palette). Кликните на объект и, удерживая левую кнопку мышки, задайте градиенту нужное направление.

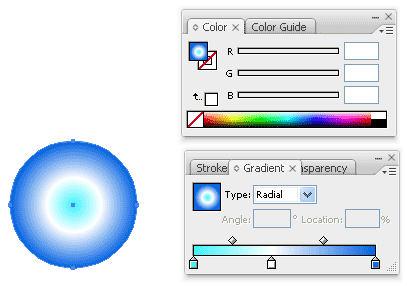
Радиальный градиент
Чтобы изменить тип градиента на радиальный, выберите «Радиальный» (Radial) вместо «Линейного» (Linear).

Если остались какие-то вопросы по работе с градиентом, то можете посмотреть еще Видеоурок Adobe Illustrtator: основы работы с градиентом
Текстурная заливка
Чтобы создать бесшовную текстурную заливку, выберите заливку «Узор» (Pattern swatches) из палитры «Образцы» (Swatches).

Заключение
Используя радиальный и линейный градиенты, мы можем придать реализма нашим работам. Радиальная заливка может добавить глубины и объема круглым объектам, а линейная создаст объем цилиндрическим объектам. Вот пример использования градиентов для создания рождественских колокольчиков:

Кстати, насчет этих самых колокольчиков:) Они тоже не лежат просто так в портфолио Tony, а активно приносят ему деньги, продаваясь на Istockphoto:)
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Применение обводок к объектам
Используйте панель «Обводка» ( Окно > Обводка ), чтобы указать, является ли линия сплошной или пунктирной, последовательность штрихов и другие параметры штрихов, если она пунктирная, толщина штрихов, выравнивание штрихов, пределы срезов, наконечники стрелок, профили ширины, а также стили соединения линий и концов линий.
Можно применить параметры обводки ко всему объекту или использовать группы с быстрой заливкой и применить разные обводки к разным краям объекта.
В этом руководстве сотрудник журнала Layers Magazine Дэйв Кросс (Dave Cross) показывает, как применять заливку и обводку в Illustrator, а также пользоваться удобными комбинациями клавиш для работы с заливкой и обводкой.
Применение цвета, ширины или выравнивания обводки
Нажмите поле «Обводка» на панели «Инструменты», «Цвет» или «Управление». Это действие подразумевает, что будет применена обводка, а не заливка.
Если необходимо использовать текущий цвет в поле «Обводка», можно просто перетащить этот цвет из поля на объект. Перетаскивание цвета не работает для групп с быстрой заливкой.



Примечания.
Создание обводок с переменной шириной
Инструмент «Ширина» на панели «Инструменты» позволяет создавать обводку с переменной шириной и сохранять переменную ширину в виде профиля для последующего применения к другим обводкам. Теперь можно легко настраивать или расширять обводки с переменной шириной с меньшим количеством опорных точек, поскольку Illustrator применяет упрощенные контуры к обводкам.
При наведении инструмента «Ширина» на обводку, на контуре появляется значок в виде бриллианта и маркеры. С помощью этих элементов пользователь может изменить ширину обводки, а также перемещать, дублировать и удалять точку ширины. При наличии нескольких обводок инструмент «Ширина» применяется только к активной обводке. Если требуется изменить обводку, убедитесь, что она задана «Оформление» на панели как активная.
Чтобы создать или изменить ширину в точке в диалоговом окне «Изменение ширины в данной точке», дважды нажмите обводку инструментом «Ширина» и измените значения для точки. При выборе параметра «Скорректировать ширину в соседних точках» изменения, примененные к выбранной точке ширины, затрагивают и соседние точки.
Чтобы выбрать параметр «Скорректировать ширину в соседних точках» автоматически, дважды нажмите точку ширины, удерживая клавишу Shift. При изменении переменной ширины инструмент «Ширина» различает прерывные и непрерывные точки ширины.
Чтобы создать прерывную точку ширины, выполните следующие действия:

