Как кодируется графическое изображение кратко
Как кодируется графическое изображение кратко
С появлением графических станций в видекомпьютера начался новый этап в освоении ПК-машины как средства обработки графической информации.
Потому, что компьютер способен не только решать вычислительные задачи, но и представлять любые процессы на экране монитора.
Графический интерфейс пользователя стал стандартом программного обеспечения разных областей.
Возможно, это связано с человеческой психикой: наглядность способствует быстрому изучению и пониманию.
Формы графики
Любая графика представляется в аналоговой или дискретных формах.
Изображения из аналоговой формы (бумага, фото-, кинопленка) в цифровую (дискретную) форматируется путем дискретизации – например, путем сканирования.
Кодировка графической информации
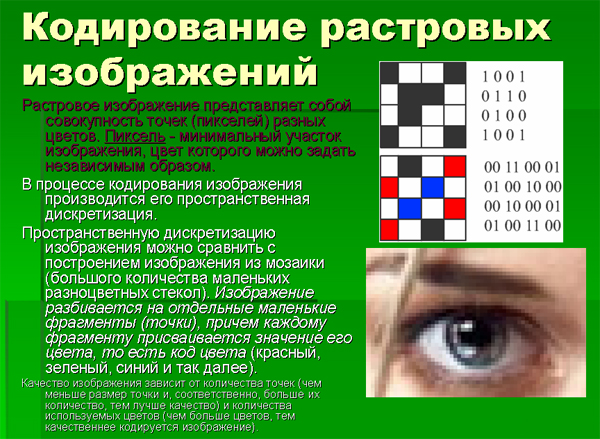
В растровой графике изображение в процессе кодирования разбивается на маленькие точки или пиксели. Каждому пикселю присваивается код его цвета вместе.
Информация о каждой такой точке содержит компьютерная видеопамять.
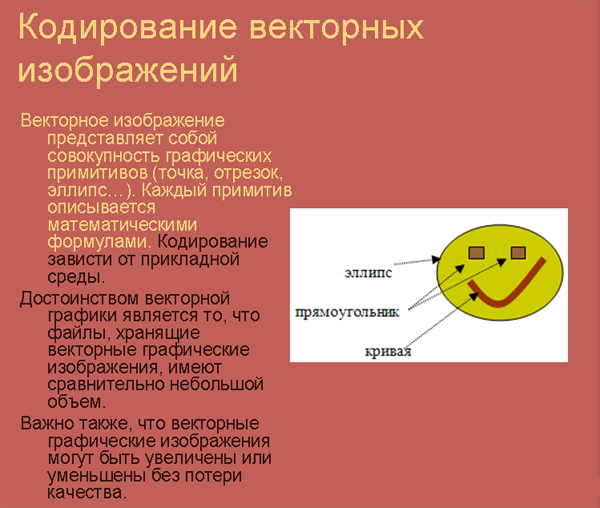
Векторная графика создается из примитивных объектов таких как линия, кривая, точка, прямоугольник, треугольник, окружность.
Эти элементы и их объём описываются с помощью математических формул.
Характеристики графических изображений
Характеристики графических изображений:
— Графическая информация представляет собой изображение, построенное из конкретного числа точек (пикселей) – это и есть пространственная дискретизация.
Кодирование цвета
Значит каждая точка на экране принимает либо «черное» либо «белое» состояние.
По заданной формуле можно вычислить количество информации, необходимое для кодирования цвета каждой точки.
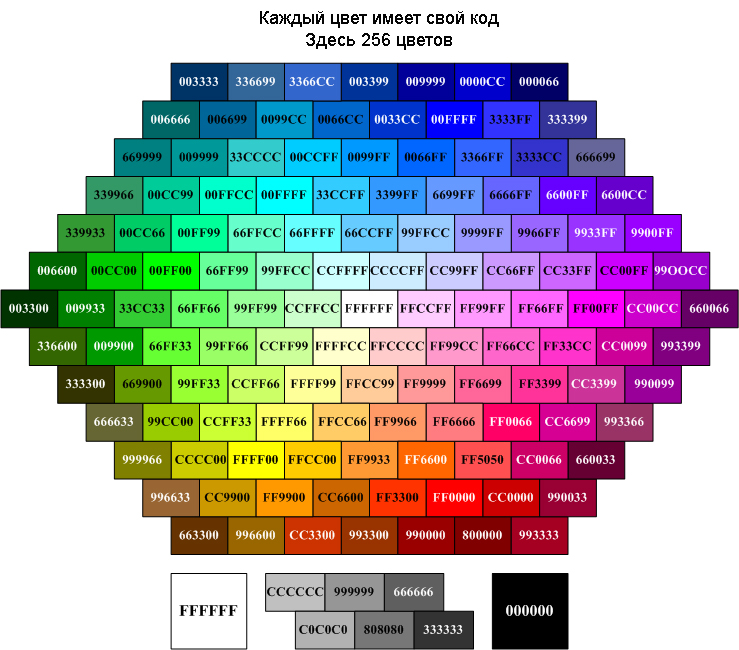
Для получения множества оттенков (соответственно выходит и богатая палитра цветов) основным или базовым цветам задаются различные интенсивности (яркость, контрастность, насыщеность).
Графические режимы мониторов
Рассмотрим формирование растрового изображения на экране монитора, размером 800х600 точек.
Рассчитываем необходимый объем видеопамяти для графического режима 800х600 и глубиной цвета в 24 бита.
Всех точек на экране 480 000 (800 умножаем на 600).
Вычисляем необходимый объем видеопамяти: 24 бит х 480 000 = 11 520 000 бит = 1,37 Мегабайт
По такой же аналогии рассчитываются объемы видеопамяти и для других популярных графических режимов – 1024х768, 1280х1024, 1440х900, 1600х1200 и т.д.
Для справки: в Windows есть возможность выбора графических режимов; также можно настраивать видеосистему компьютера (монитор и видеоадаптер).
Вопросы
2. Что такое кодирование?
3. Типы графики и их кодировка.
4. Как происходит процесс кодирования цвета?
5. По какой формуле кодируется цвет?
6. Графические форматы файлов.
7. Вычислите объем видеопамяти для графического режима 1440х900.
Список использованных источников
1. Урок на тему «Изображение», Ильенко Анастасия, г. Таганрог.
2. Урок на тему «Кодирование изображения», Гимадиева М. Ш., учитель информатики, Шалинская COШ, Республики Татарстан.
3. Шокуров А. В., Михалёв А. В. Кодирование изображений с последующим возможным оптимальным декодированием // Успехи мат. наук., 2007 г.
Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.
Над уроком работали
Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на Образовательном форуме, где на международном уровне собирается образовательный совет свежей мысли и действия. Создав блог, Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. Гильдия Лидеров Образования открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.
Как кодируется графическое изображение кратко
Компьютерная графика – раздел информатики, предметом которого является работа на компьютере с графическими изображениями.
Создание и хранение графических изображений возможно в нескольких видах – в виде растрового, векторного или фрактального изображения.
Для каждого вида используется свой способ кодирования графической информации.
Пиксель – наименьший элемент изображения на экране (точка на экране).
Растр – прямоугольная сетка пикселей на экране.
Качество изображения определяется разрешающей способностью монитора.
Разрешающая способность экрана – размер сетки растра, задаваемого в виде произведения M x N, где M – число точек по горизонтали, N – число точек по вертикали.
Чем разрешающая способность выше, тем выше качество изображения.
Число цветов, воспроизводимых на экране и число бит, отводимых в видеопамяти под каждый пиксель (глубина цвета) связаны формулой:
K – количество цветов
Видеопамять – оперативная память, хранящая видеоинформацию во время ее воспроизведения на экране.
Объем занимаемой видеопамяти вычисляется по формуле:
M – число точек по горизонтали
N – число точек по вертикали
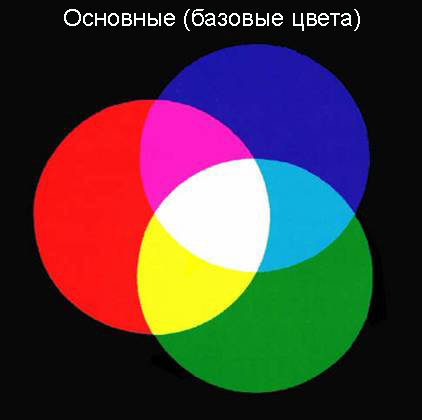
Все многообразие красок на экране получается путем смешивания базовых цветов: красного, синего и зеленого
Векторное изображение – графический объект, состоящий из элементарных объектов (отрезков, дуг, кругов и т.д.)
Векторная графика кодируется как обычная текстовая графика и обрабатывается специальными программами.
Фрактальная графика основывается на математических вычислениях, как векторная, но в отличие от векторной ее базовым элементом является сама математическая формула.
Для хранения растрового изображения размером 128×128 пикселей отвели 4 Кбайта памяти. Каково максимально возможное число цветов в палитре изображения?
1) Для начала переведем 4 Кбайта в биты.
4Кбайта = 4 × 1024 байта = 4096 × 8 бит = 32768бит
3) Мы нашли глубину цвета, теперь по формуле 2 a = K найдем K
4) Следовательно, правильный ответ 1)
Как кодируется графическое изображение кратко
§ 20. Как кодируется изображение
Основные темы параграфа:
• кодирование цветов пикселей;
• объем видеопамяти.
Кодирование цветов пикселей
Информация о состоянии каждого пикселя хранится в закодированном виде в памяти компьютера. Код может быть однобитовым, двухбитовым и т. д.
Код пикселя — это информация о цвете пикселя.
Для получения черно-белого изображения (без полутонов) пиксель может находиться в одном из двух состояний: светится — не светится (белый — черный). Тогда для его кодирования достаточно одного бита памяти:
1 — белый,
0 — черный.
Пиксель на цветном дисплее может иметь различную окраску. Поэтому одного бита на пиксель недостаточно.
Для кодирования четырехцветного изображения требуется двухбитовый код, поскольку с помощью двух битов можно выразить 4 различных значения (отобразить 4 различных состояния). Может использоваться, например такой вариант кодирования цветов:
00 — черный, 10 — зеленый,
01 — красный, 11 — коричневый.
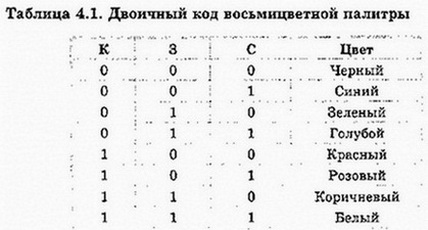
В этом коде каждый базовый цвет обозначается его первой буквой (к — красный, с — синий, з — зеленый). Черточка означает отсутствие цвета.
Следовательно, для кодирования восьмицветного изображения требуются 3 бита памяти на один видеопиксель. Если наличие базового цвета обозначить единицей, а отсутствие — нулем, то получается таблица кодировки восьмицветной палитры (табл. 4.1).
Из сказанного, казалось бы, следует вывод: с помощью трех базовых цветов нельзя получить палитру, содержащую больше восьми цветов. Однако на экранах современных компьютеров получают цветные изображения, составленные из сотен, тысяч и даже миллионов различных красок и оттенков. Как это достигается?
Если иметь возможность управлять интенсивностью (яркостью) свечения базовых цветов, то количество различных вариантов их сочетаний, дающих разные краски и оттенки, увеличивается.
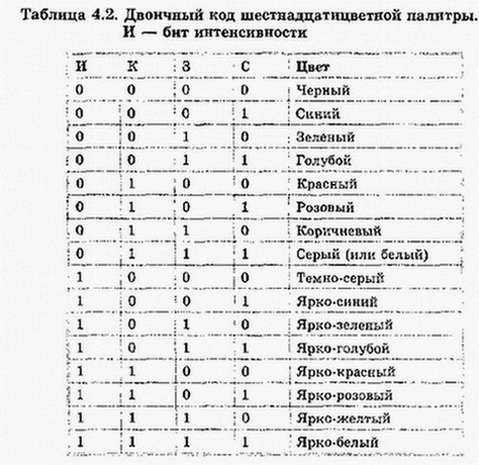
Шестнадцатицветная палитра получается при использовании четырехразрядной кодировки пикселя; к трем битам базовых цветов добавляется один бит интенсивности. Этот бит управляет яркостью всех трех цветов одновременно (интенсивностью трех электронных пучков) (табл. 4.2).
Большее количество цветов получается при раздельном управлении интенсивностью базовых цветов. Причем интенсивность может иметь более двух уровней, если для кодирования интенсивности каждого из базовых цветов выделять больше одного бита.
Из сказанного можно вывести правило:
2 1 = 2, 2 2 = 4, 2 3 = 8, 2 4 = 16 и т. д. Для получения цветовой гаммы из 256 цветов требуется 8 битов = 1 байт на каждый пиксель, так как 2 8 = 256.
Объем необходимой видеопамяти определяется размером графической сетки дисплея и количеством цветов. Минимальный объем видеопамяти должен быть таким, чтобы в него помещался один кадр (одна страница) изображения. Например, для сетки 640 х 480 и черно-белого изображения минимальный объем видеопамяти должен быть таким:
640 · 480 · 1 бит = 307 200 бит = 38 400 байт.
Это составляет 37,5 Кбайт.
Для четырехцветной гаммы и той же графической сетки видеопамять должна быть в два раза больше — 75 Кбайт; для восьмицветной — 112,5 Кбайт.
На современных высококачественных дисплеях используется палитра более чем из 16 миллионов цветов. Требуемый размер видеопамяти в этом случае — несколько мегабайтов.
Информация в видеопамяти — это двоичные коды, обозначающие цвета пикселей на экране.
Из трех базовых цветов можно получить 8 различных цветов, Большее число цветов получается путем управления интенсивностью базовых цветов.
Минимально необходимый объем видеопамяти зависит от размера сетки пикселей и от количества цветов. Обычно в видеопамяти помещается несколько страниц (кадров) изображения одновременно.
1. Какая информация содержится в видеопамяти?
2. Сколько битов видеопамяти на один пиксель требуется для хранения двухцветного; четырехцветного; восьми цветного; шестнадцати цветного изображения?
3. Какие цвета получаются из смешения красного и синего, красного и зеленого, зеленого и синего?
4. Сколько цветов будет содержать палитра, если каждый базовый цвет кодировать в двух битах?
5. Придумайте способ кодирования цветов для 256-цветной палитры.
6. Пусть видеопамять компьютера имеет объем 512 Кбайт. Размер графической сетки — 640 х 480. Сколько страниц экрана одновременно разместится в видеопамяти при палитре из 16 цветов; 256 цветов?
И. Семакин, Л. Залогова, С. Русаков, Л. Шестакова, Информатика, 8 класс
Отослано читателями из интернет-сайтов
Наибольшая библиотека рефератов, планирование уроков информатики, материалы для подготовки к урокам информатики, ответы на тесты, изучай информатику 8 класс бесплатно
Если у вас есть исправления или предложения к данному уроку, напишите нам.
Кодирование графической информации

Всего получено оценок: 284.
Всего получено оценок: 284.
Графическая информация может представлять в растровом и векторном виде. Для кодирования цвета изображения используются разные модели. Кратко о кодировании графической информации можно прочитать в данной статье.
Кодирование графической информации
Графическая информация, хранящаяся на бумажных или иных физически существующих носителях, носит аналоговый характер. Для представления графики в ЭВМ используют дискретный формат.
Как известно, изображения создаются в двух форматах:
Растровое изображение состоит из большого количества точек, которые расположены строго по строкам и столбцам, причем каждой точке свойственно иметь свои координаты расположения на экране, цветовой оттенок и степень яркости. Чем больше таких точек, тем точнее и качественнее изображение. Сколько точек помещается на экране монитора, показывает его характеристика – пространственное разрешение. Параметр разрешения состоит из двух величин: число строк и число пикселей в каждой строке.
Векторное изображение строится из совокупности геометрических фигур, характеристики которых представлены в числовом формате. Так, кодируются размеры геометрических объектов, координаты их вершин, толщина контуров объектов, цвет заливки.
Цветовые модели
Из школьного курса физики известно об электромагнитной природе света, который представляет собой спектр излучения с длиной волны от 400 до 700 нанометров. Тема, в которой раскрывается зависимость цвета от длины волны видимого спектра, изучается в 9 классе.
Изучением вопросов физической природы цвета ученые занимаются уже давно. Исаак Ньютон первым обнаружил, что белый свет при преломлении через призму раскладывается на семь цветов. М. В. Ломоносов обратил внимание, что добиться любого цветового оттенка можно посредством комбинирования в разных соотношениях только трех цветов: синего, желтого и красного. Теория цвета как отдельная дисциплина изучается будущими дизайнерами.
В технике реализуются три цветовые модели, используемые при кодировании графической информации:
Цветовая модель RGB
Модель RGB получила называние от английского названия цветов:
В основе выбора базовых цветов лежит свойство глаза человека, которое заключается в наличии в глазной сетчатке колбочек, наиболее чувствительных к красному, синему и зеленому цветам. Не следует выбор базовых цветов модели RGB путать с основными цветами в изобразительном искусстве: желтый – синий – красный.
В данной модели цвет пикселя формируется из трех элементов в порядке: R, G, B. Для черной точки компоненты цвета равны нулю, то есть (0, 0, 0). Белый цвет кодируется единицами (1, 1, 1). Для красного, зеленого и синего цветов в отдельности работают только по одной компоненте, соответственно: (1, 0, 0), (0, 1, 0) и (0, 0, 1).
Хранение информации в модели RGB возможно в режимах:
Палитры цветов в этих режимах очень большие и включают до нескольких десятков тысяч оттенков.
Количество битов для кодирования цветового решения изображения, называется глубиной цвета. Если цвет кодируется тремя битами как в режиме True Color, то глубина цвета будет составлять 3 * 8 = 24 бита. А количество цветовых оттенков будет составлять 2 24 = 16777216.
Для двухбайтового режима High Color глубина цвета составляет 16 бит, а палитра включает 2 16 = 65536 оттенков.
Цветовая модель HSB
Цветовая модель CMYK
В отличие от модели RGB, которая реализуется в устройствах отображения информации где свет излученный, модель CMYK ориентирована на отраженный свет, который человеческий глаз видит при просмотре бумажных изображений.
Название модели исходит от английских названий цветов:
Что мы узнали?
Существуют растровые и векторные форматы изображений. Для кодирования цвета также используются разные механизмы. Модель RGB используется в мониторах, модель CMYK реализуется в устройствах печати.
Информатика. 10 класс
Конспект урока
Информатика, 10 класс. Урок № 17.
Тема — Кодирование графической и звуковой информации
Большую часть информации человек получает с помощью зрения и слуха. Важность этих органов чувств обусловлена развитием человека как биологического вида, поэтому человеческий мозг с большой скоростью способен обрабатывать огромное количество графической и звуковой информации.
С появлением компьютеров возникла огромная потребность научить их обрабатывать такую информацию. Как же такую информацию может обработать компьютер?
Итак, кодирование графической информации осуществляется двумя различными способами: векторным и растровым
Программы, работающие с векторной графикой, хранят информацию об объектах, составляющих изображение в виде графических примитивов: прямых линий, дуг окружностей, прямоугольников, закрасок и т.д.
Достоинства векторной графики:
— Преобразования без искажений.
— Маленький графический файл.
— Рисовать быстро и просто.
— Независимое редактирование частей рисунка.
— Высокая точность прорисовки.
— Редактор быстро выполняет операции.
Недостатки векторной графики:
— Векторные изображения выглядят искусственно.
— Ограниченность в живописных средствах.
Программы растровой графики работают с точками экрана (пикселями). Это называется пространственной дискретизацией.
КОДИРОВАНИЕ РАСТРОВОЙ ГРАФИКИ
Давайте более подробно рассмотрим растровое кодирование информации.
Компьютер запоминает цвет каждой точки, а пользователь из таких точек собирает рисунок.
При этом зная количество пикселей по вертикале и горизонтали, мы сможем найти — разрешающую способность изображения.
Разрешающая способность находится по формуле:
где n, m — количество пикселей в изображении по вертикали и горизонтали.
В процессе дискретизации каждый пиксель может принимать различные цвета из палитры цветов. При этом зная количество цветов, которые можно использовать в палитре и воспользовавшись формулой Хартли, мы сможем найти количество информации, которое используется для кодирования цвета точки, что мы будем называть глубиной цвета.
где N — количество цветов в палитре;
Таким образом, чтобы найти вес изображения достаточно перемножить разрешающую способность изображения на глубину цвета: L=P*i.
Каким именно образом возможно закодировать пиксель? Для этого используются кодировочные палитры.
КОДИРОВОЧНАЯ ПАЛИТРА RGB
Когда художник рисует картину, цвета он выбирает по своему вкусу. Но цвет в компьютере надо стандартизировать, чтобы его можно было распознать. Поэтому надо определить, что такое каждый цвет.
В экспериментах по производству цветных стекол М. В. Ломоносов показал, что получить любой цвет возможно, используя три различных цвета.
Этот факт был обобщен Германом Грассманом в виде законов аддитивного синтеза цвета.
Давайте рассмотрим два из этих законов:
— Закон трехмерности. С помощью трех независимых цветов можно, смешивая их в однозначно определенной пропорции, выразить любой цвет.
— Закон непрерывности. При непрерывном изменении пропорции, в которой взяты компоненты цветовой смеси, получаемый цвет также меняется непрерывно.
Из биологии вы знаете, что рецепторы человеческого глаза делятся на две группы: палочки и колбочки. Палочки более чувствительны к интенсивности поступаемого света, а колбочки — к длине волны.
Если посмотреть, как распределяется количество колбочек по тому, на какую длину волны они «настроены», то количество колбочек «настроенных» на синий, красный и зеленый цвета окажется больше.
Поэтому такие цвета были взяты основными для построения цветовой модели, которая получила название RGB (Red, Green, Blue). То есть задавая количество любого из этих трех цветов, можно получить любой другой. Для кодирования каждого цвета было выделено 8 бит (режим True-Color). Таким образом, количество каждого цвета может изменяться от 0 до 255, часто это количество выражается в шестнадцатеричной системе счисления (от 0 до FF).
Так как описание цвета происходит определением трех величин, то это наводит на мысль считать их координатами точки в пространстве. Получается, что координаты цветов заполняют куб.
При этом яркость цвета определяется тем насколько близка к максимальному значению хотя бы одна координата из трех.
КОДИРОВАНИЕ ЗВУКОВОЙ ИНФОРМАЦИИ
Давайте перейдем к кодированию звуковой информации.
Из курса физики вам всем известно, что звук — это непрерывная волна с изменяющейся амплитудой и частотой.
Для того, чтобы компьютер мог обрабатывать непрерывный звуковой сигнал, он должен быть дискретизирован, т. е. превращен в последовательность электрических импульсов (двоичных нулей и единиц).
Для этого звуковая волна разбивается на отдельные временные участки.
Гладкая кривая заменяется последовательностью «ступенек». Каждой «ступеньке» присваивается значение громкости звука. Чем больше количество уровней громкости, тем больше количество информации будет нести значение каждого уровня и более качественным будет звучание. Причем, чем больше будет количество измерений уровня звукового сигнала в единицу времени, тем качественнее будет звучание. Эта характеристика называется частотой дискретизации Данная характеристика измеряется в Гц.
При этом на каждое измерение выделяется одинаковое количество бит. Такая характеристика называется — глубина кодирования.
Таким образом, чтобы подсчитать вес звуковой волны достаточно перемножить частоту дискретизации, глубины кодирования и времени звучания такого звука. При этом, рассматривая современное звучание, количество звуковых волн может быть различное, например, для стереозвука — это 2, а для квадрозвука — 4.