Как конвертировать изображение в webp
Как конвертировать изображение в webp
Здесь будет очередь обработки изображений. Добавляйте новые фильтры (снизу)
Конвертер изображений в формат WEBP
Чтобы сконвертировать фото в WEBP загрузите необходимые файлы, выберите необходимый уровень сжатия (необязательно) и нажмите кнопку «Скачать». После этого дождитесь окончания процесса и скачайте обработанные изображения.
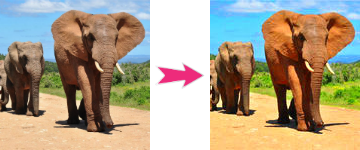
Также вы можете добавить дополнительные эффекты (контраст, яркость и пр.) для улучшения фото.
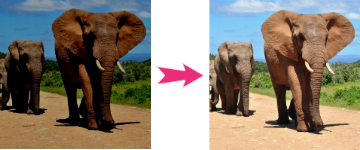
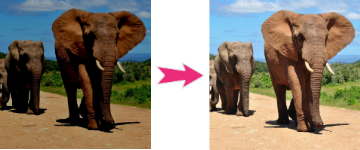
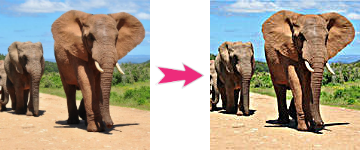
Автоматически настраивает яркость и контраст изображения
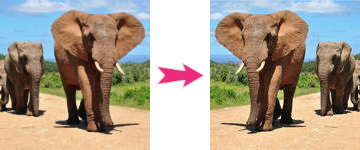
Зеркалирует изображение по горизонтали или вертикали
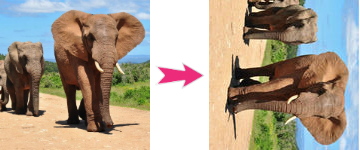
Поворачивает изображение на заданный угол
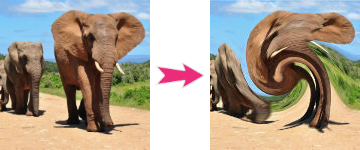
Искажает изображение путем скручивания
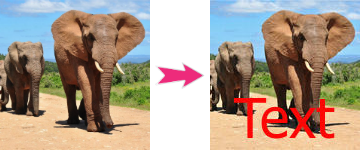
Добавляет текст на изображение
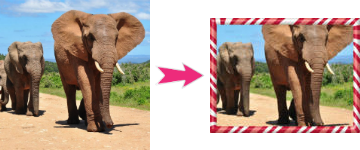
Добавляет рамку на изображение
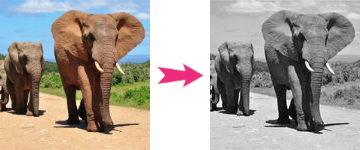
Делает изображение черно-белым
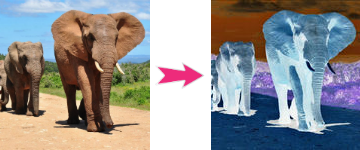
Делает негатив изображения
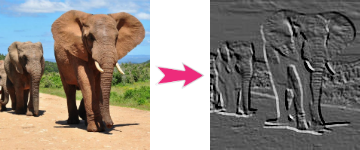
Делает изображение рельефным
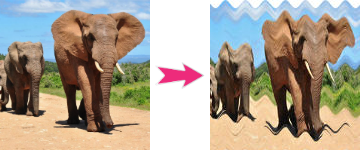
Добавляет водную рябь на изображение
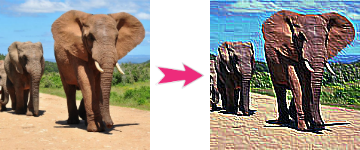
Добавляет эффект слепка на изображение
Изменяет яркость изображения
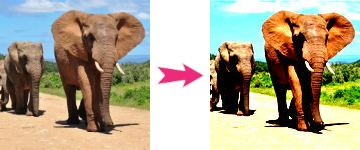
Изменяет насыщенность изображения
Изменяет контраст изображения
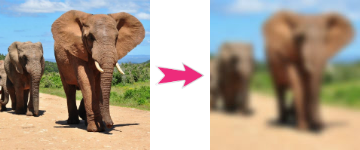
Делает изображение размытым. Поддерживается несколько видов размытия.
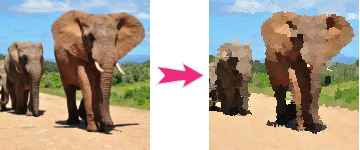
Добавляет эффект пикселизации
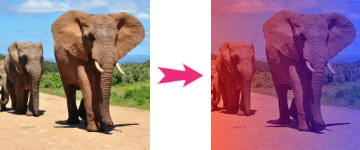
Добавляет градиент на изображение
Усиливает резкость изображения
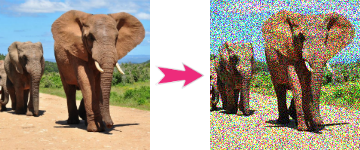
Добавляет шум на изображение
Добавляет эффект живописи на изображение
Изображение станет выглядеть так, будто нарисовано углем
Ограничивает кол-во цветов в изображении
Создает демотиватор из изображения
Сдвигает изображение на заданное значение
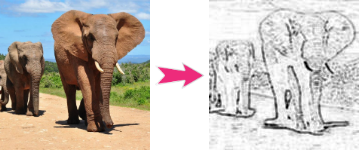
Изображение станет выглядеть так, будто нарисовано карандашом
Онлайн конвертер изображений в WEBP
Кликните здесь для выбора файлов
или перетащите файлы в эту область
Как использовать конвертер изображений в WebP
Необходимое время: 1 минута.
Чтобы выполнить конвертацию любых изображений в WebP, выполните несколько шагов:
По умолчанию WebP будет сохранён без потери качества. Если вам необходимо уменьшить размер файла, то снимите флаг с «Без потерь» и задайте процент качества (допустимые значения от 0 до 100%)
Вы можете задать как ширину и высоты, так и один параметр, тогда второй будет рассчитан автоматически, исходя из пропорций.
Для этого с помощью кнопки «Добавить изображения» выберите изображения или просто перетащите их в поле.
Нажав на ссылку «Info» напротив файла вы попадете на страницу, где будет кнопка для сохранения в облако и QR-код для скачивания на мобильное устройство.
Мы постоянно улучшаем наши сервера для конвертации, но так как данный конвертер полностью бесплатный для вас наши ресурсы ограничены (мы можем только оплатить их с дохода от рекламы), поэтому скорость конвертации будет зависеть от времени суток, но обычно она не превышает минуты.
Вопросы и ответы, которые могут возникнуть у вас при преобразовании в WebP
WebP более новый формат и создан для замены JPEG и PNG. На данный момент он поддерживается большинством современных браузеров и позволит быстрее загрузить изображения с вашей странички.
Как конвертировать все картинки в WebP и ускорить сайт?
Формат WebP появился сравнительно недавно — в 2010 году, но уже успел завоевать горячую любовь интернет пользователей и веб-мастеров со всего мира. По поводу эффективности его применения существует немало устойчивых мифов, с которыми мы постараемся разобраться в данной статье.
Данный формат сжатия, изобретенный компанией Google почти 10 лет назад, представляет собой уменьшенную графику в интернете без потери качества. Такие файлы меньшего размера, чем предшественники (png, jpg, jpeg, gif) и по своим характеристикам относятся к растровым изображениям.
На данный момент картинку webp могут корректно открыть несколько популярных интернет-браузеров: Google Chrome, Mozilla Firefox, Яндекс.Браузер и Opera. Если графическое изображение было сохранено на компьютер, то для его просмотра понадобится отдельный софт, например, Adobe Photoshop, GIMP, IrfanView, ImageMagick и аналогичных программ.
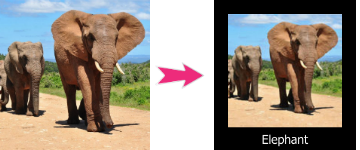
Файлы рассматриваемого формата изображений прекрасно себя чувствую при отсутствии большого количества мелких деталей. Файл WebP наилучшим образом раскрывается, если на картинке много одноцветных областей и крупных объектов. А вот нечеткие детали, наоборот, теряют фактуру и при обилии маленьких деталей границы размываются.
Если в JPG при сильном сжатии графика откровенно теряла презентабельный и привлекательный вид с появлением кучи артефактов на линиях стыка цветов, то файлы WebP в таком замечены не были.
Для наиболее удовлетворительного результата мы рекомендуем автоматизировать конвертацию всей графики с помощью дополнительных плагинов к вашей CMS. Тем самым Вы освободите себя от рутинных задач конвертации всей графики на сайте.
Если для Вашей CMS нет модулей для конвертации или у Вас самописный сайт, можно воспользоваться виртуальным хостингом ASKO.host, который помогает веб-мастерам разгонять свой сайт эффективно и не тратя при этом кучу времени.
ASKO.host позволяет конвертировать WebP картинки в автоматическом режиме, без необходимости прямого участия в этом процессе. Не имеет значения, поддерживает ли конкретный браузер данный формат. На серверах ASKO.host установлено ПО, которое конвертирует графику в файлы WebP качественно и быстро.
Виртуальный хостинг имеет довольно прозрачный алгоритм работы: он изначально проверяет, поддерживается ли формат сжатия WebP у конкретного посетителя, подменяя оригинал картинки. Если не поддерживается, то в браузер посетителя будет отдан оригинал изображения.
Переход на WebP
Массовый переход сайтов на современный графический формат обусловлен высокой скоростью оправданных изменений в данной индустрии. Информационное пространство на просторах всемирной паутины растет с каждым годом и интернет пользователи по всему миру всё больше хотят ускорить загрузку сайта, ведь длительное ожидание раздражает и может даже подстегнуть человека больше не возвращаться на какой-либо онлайн-ресурс.
Владельцы своего бизнеса теряют некоторый процент прибыли всего лишь упуская этот важный момент. К 2020 году 3 из 5 открывающихся коммерческих организаций имеют либо частичное, либо абсолютное представительство в интернете в виде собственного сайта. И, судя по текущей динамике и актуальной статистике, эти цифры будут продолжать расти и дальше. А значит эффективная и работоспособная площадка в режиме онлайн, открывающая потенциальным покупателям доступ к услугам и товарам 24\7, никому не помешает. Ускорение загрузки страниц безусловно позитивно скажется на желании людей тратить деньги именно на этом сайте.
Как конвертировать изображение в webp
Перетащите ваши изображения в любое место
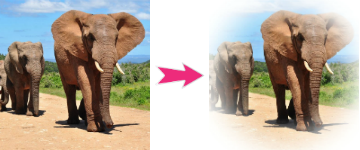
оригинал
Сжатый
Примерное сравнение размеров (и качества) изображений форматов PNG, JPEG и WEBP:
Оригинал PNG: 323.4 KiB
Преобразованный JPEG: 18.1 KiB (-94%)
Преобразованный WEBP: 17.1 KiB (-95%)
Сжатие изображения
Хотите узнать больше о сжатии изображений? Пожалуйста, ознакомьтесь со следующими разделами для получения более подробной информации:
Преобразование изображения
Хотите узнать больше о том, когда, зачем и как конвертировать различные форматы изображений? Пожалуйста, ознакомьтесь со следующими разделами для получения более подробной информации:
Как преобразовать PNG в JPEG?
JPEG vs. PNG: Что лучше?
Случаи, когда лучше использовать JPEG либо PNG, зависят от ваших потребностей
JPEG-изображения содержат данные сжатия с потерями. Таким образом, некоторые данные утрачиваются, т.к. переданы не точно, а приблизительно, для достижения более высокой степени сжатия. В результате может пострадать качество изображения.
Когда JPEG подходит лучше всего
Формат JPEG наилучшим образом подходит для фотографий и изображений «реального мира», где можно обеспечить очень высокую степень сжатия данных, при этом человеческий глаз не способен воспринимать создаваемый потерей данных шум.
Когда PNG подходит лучше всего
PNG, напротив, содержит данные сжатия без потерь (без потери данных), и больше подходит для:
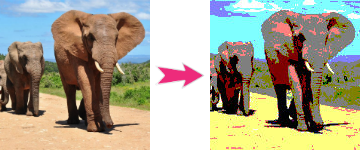
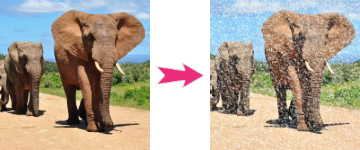
Иллюстрация воспринимаемых шумов при сжатии JPEG с потерями в сравнении с сжатием PNG без потерь:
Зачем преобразовывать изображения из PNG в JPEG?
Всякий раз, когда уменьшение размера файла принципиально важно, например, для изображений на веб-страницах, следует всерьез задуматься о преобразовании PNG в JPEG (или WEBP).
Время загрузки имеет большое значение для UX и SEO, а изображения занимают в среднем 50% от общего веса веб-страницы, значительно влияя на длительность загрузки. Чем быстрее сайт, тем больше пользователей будут взаимодействовать с ним, тем легче он будет проиндексирован, и тем выше он будет ранжироваться в Google.
Как преобразовать JPEG в WEBP?
JPEG vs. WEBP: Что лучше?
Практически по всем параметрам, имеющим значение в Интернете, формат WEBP добивается лучших результатов по сравнению с JPEG:
Формат изображения WEBP был разработан компанией Google, и хотя ему уже несколько лет, он до сих пор считается далеко идущим форматом следующего поколения в Интернете. Однако есть некоторые нюансы, преимущественно в использовании за веб-пределами:
Каковы преимущества WEBP по сравнению с JPEG?
WEBP имеет множество преимуществ по сравнению с JPEG:
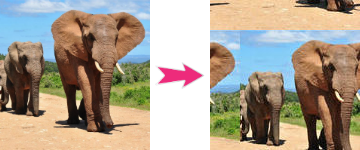
Примеры анимации WEBP и функции альфа-прозрачности:
Анимированный WEBP: 36.5 KiB
Прозрачный анимированный WEBP без потерь: 4.7 KiB
Готовим WebP правильно

Предполагаю, что вы уже в курсе оптимизации изображений, умеете конвертировать изображения в WebP, понимаете разницу между использованием JPEG и PNG на сайте, знаете инструменты ExifTool, jpegtran, mozjpeg, JPEGrescan, optipng, pngcrush, pngwolf, zopflipng и TruePNG, а также различаете пастеризацию молока и постеризацию изображений.
Если все так — то переходим к сути.
Плюсы WebP
Во всех источниках упоминается существенное уменьшение размера изображений, что PNG, что JPEG, если их перекодировать в WebP. При этом перекодирование должно выполняться с сохранением качества. В Айри.рф уже три года используется автоматическая оптимизация изображений без потерь и с незначительными потерями (2 режима). Это позволяет достаточно точно сравнить, когда WebP выигрывает в сравнении с уже оптимизированными PNG (прогоняется через TruePNG, pngwolf и zopflipng) и JPEG (ExifTool, mozjpeg, перевод в png), а когда нет.
На тестовой выборке из 13 тысяч изображений WebP показал выигрыш относительно уже оптимизированных PNG и JPEG файлов на 31% (580 Мб против 837 Мб). WebP-файлы примерно на треть меньше уже оптимизированных аналогов JPEG и PNG. Здесь нужно оговориться, что перевод PNG в WebP выполняется без потерь (lossless), а перевод в JPEG выполняется с минимальными потерями (качество 100), это позволяет в автоматическом режиме отгружать WebP для всех браузеров, которые его понимают, без опасений что-то «поломать» у клиентов.
В подавляющем большинстве случаев выигрыш WebP относительно уже оптимизированных JPEG (mozjpeg) составлял не более 10%. Исключения были в тех случаях, когда из JPEG-файлов нельзя было безопасно вырезать EXIF-данные (в частности, палитру), и перевод их в WebP давал существенный выигрыш. Поэтому если вы создаете JPEG сразу по «нормальному» сценарию, то в большинстве случаев существенного выигрыша не предвидится. PNG-файлы даже после оптимизации относительно неплохо (30%) «теряют в весе», если перевести их в WebP.
Что важнее, относительно всех оптимизированных изображений только в 10% случаев (да, выборка из 13000 изображений — это было только 10% всех оптимизированных изображений) WebP «без потерь» давал выигрыш в размере. Для остальных 90% выигрыша не было (из них 75% — это JPEG файлы). Цифры еще могут быть обусловлены жестким подходом к оптимизации изображений без потерь: возможно, тонкая настройка WebP с «небольшими» потерями качества даст визуально «тот же результат», но будет меньше по размеру. К сожалению, в автоматическом режиме оценить все 130 тысяч изображений, чтобы понять, насколько в каждом конкретном случае сжатие с потерями может быть лучше, не представляется возможным. Сами изображения не представляют какой-либо закономерности: это фоновые картинки и галереи сотен сайтов.
Для справки, перевод PNG в WebP
Отличной иллюстрацией является изображение к статье. Исходный PNG занимал 15,6 Кб. После оптимизации и постеризации — 12,5 Кб. lossless webp из него — 8 Кб.
Реальное использование WebP
Если вы уже научились правильно конвертировать или сохранять изображения в WebP (тема для отдельной статьи), то остается проблема подключения WebP на сайте, которая уже поднималась здесь (игра стоит свеч, ибо Chrome браузеры уже составляют более 2/3 рынка). На стороне браузера возможны варианты с JavaScript (использование тега noscript, ymatuhin):