Как конвертировать psd в figma
Функция экспорта в Figma
Основные вопросы:
Как делать в Figma экспорт элементов или групп? Какие виды объектов можно экспортировать в figma и как сохранить в фигме работу?
Функция экспорта в Figma позволяет не только выводить готовый дизайн в единое изображение, но и помогает нарезать макет для будущей верстки интерфейса. Данная функция находится внизу в правом нижнем углу программы.
Экспорт в JPG
Экспорт макет в формат изображения JPG является самым популярным. В настройках экспорт вы можете управлять масштабом экспорта, добавлять суффиксы к имени, он будет вписан после имени файла, а также если вы хотите экспортировать несколько версий макетов (версия для клиента, для портфолио, для behance), то просто нажмите на знак плюса и настройте нужные опции.
Экспорт в PDF
По моему мнению данный формат не очень нужен, так как на выходе вы получаете документ, который в несколько раз больше весит, чем картинка. И если у клиента нет программы для чтения данного формата – он просто не сможет открыть его.
Но у этого формата есть особенности экспорта:
Казалось бы преимущества очевидны, но на практике, лично я еще ни разу не сталкивался с просьбой предоставить макет в формате PDF.
Экспорт в PSD
Очень частый вопрос: как открыть psd в Figma, или как загрузить psd в Figma? К сожалению, в Figma не предусмотрен экспорт в программу Adobe Photoshop. Так как фотошоп более сложная программа, то и интерпретатор для него будет сложно написать. Поэтому разработчики, по моему мнению, просто не хотят тратить время на разработку данного решения. Да оно и не нужно особо, так как все больше людей переходит на специализированный для веб-дизайна софт.
Экспорт в SVG
Экспорт в HTML
Функции экспорта в html в программе Figma нет. Но есть подсказки для верстальщика в виде свойств каждого объекта. Они находятся в левой вкладке «Code». Здесь вы получите полный список CSS свойств для верстки сайта, а также параметры для разработчиков на iOS и Android.
Один из вопросов, который волнует начинающих пользователей: как сохранить проект в фигма?
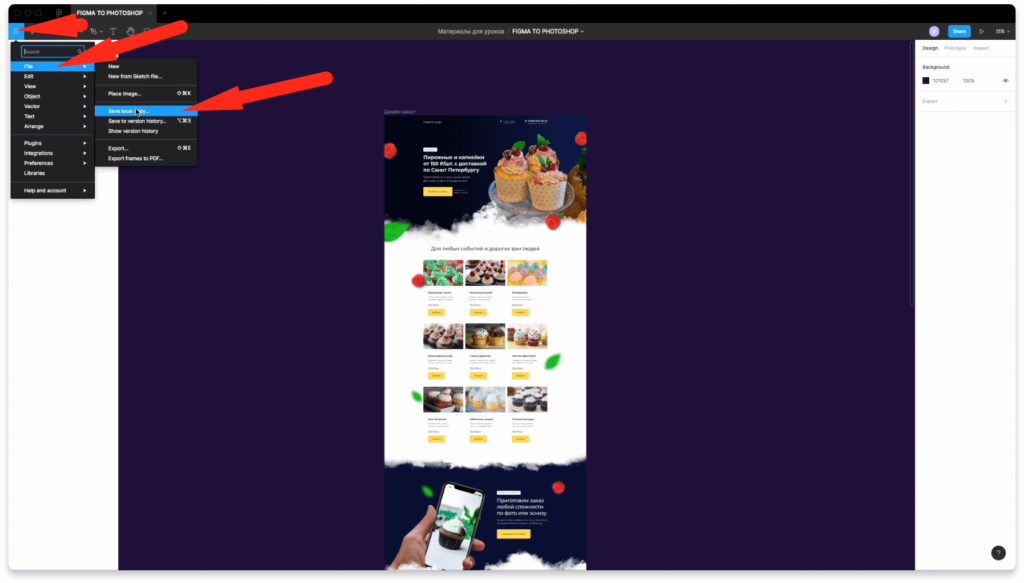
Сохранение проекта в Figma происходит с помощью экспорта файла с расширением «.fig». Для этого нужно в главном меню выбрать пункт «Save as».
Этому вопросу я посвятил видео, которое вы можете посмотреть ниже.
Из Figma в Photoshop. Как проект из фигмы перенести в фотошоп.
В данной статье и видео вы узнаете как экспортировать проект из Figma в photoshop и перевести файл в формате FIG в PSD. Ниже видео и пошаговая инструкция в формате статьи.
Как из фигмы перенести в фотошоп
Чтобы перенести файл из фигмы в фотошоп, нужно сделать 4 шага:
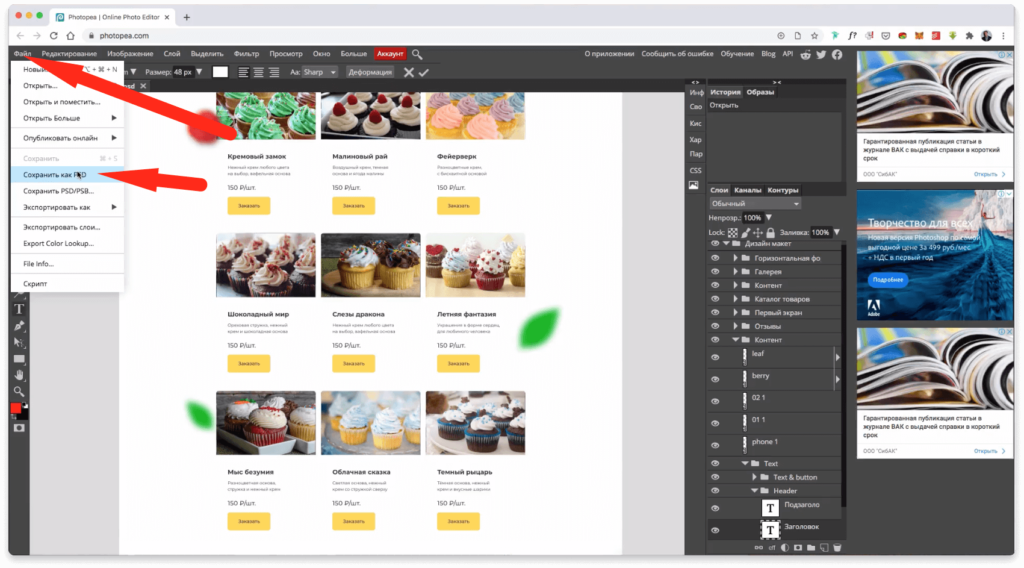
2. Перенести проект в онлайн сервис Photopea.
3. Сохранить проект в формате PSD.
4. Открыть проект в Photoshop.
Перенос проекта фигмы в онлайн сервис Photopea
Сервис photopea находится по адресу photopea.com
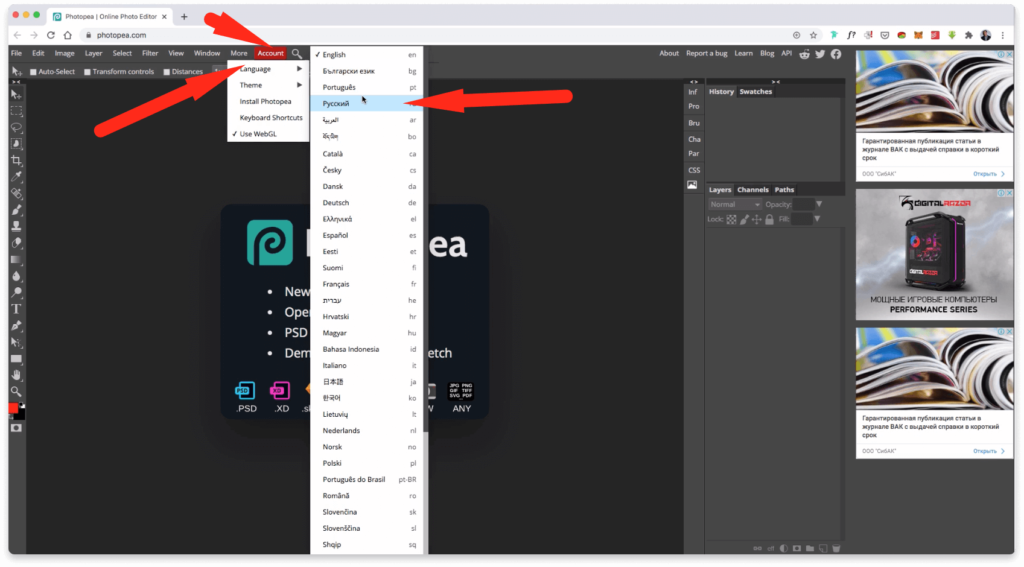
Для удобства использования сервисом «Photopea», лучше поставить русский язык. Для этого наверху нажмите на надпись «Account», далее вкладка «Language» и выберите русский язык из списка.
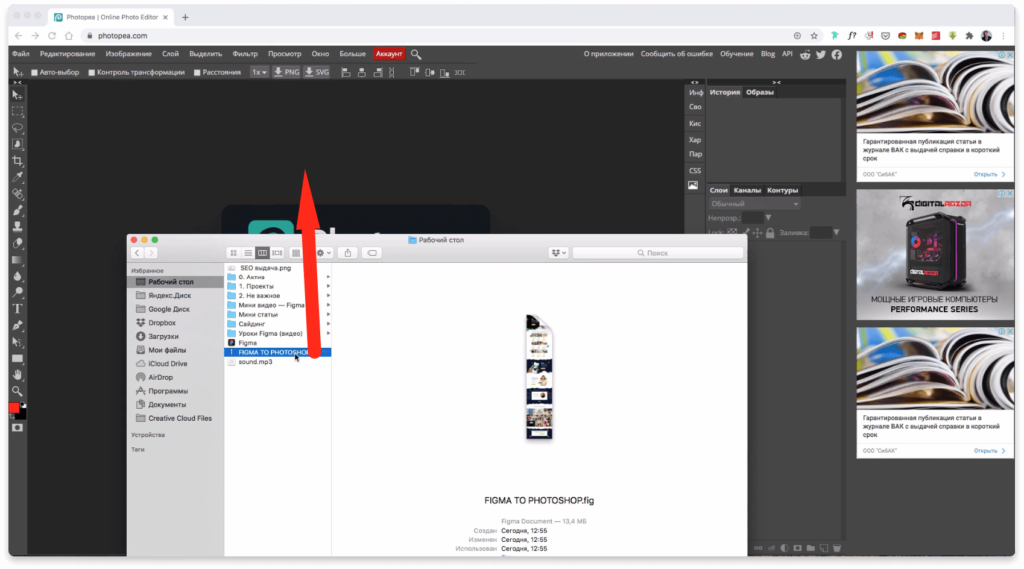
Выберите файл фигмы, который сохранили на компьютере и перенесите его в сервис, как показано на скриншоте выше.
Макет будет выглядеть следующем образом. Просмотрите внимательно насколько корректно все отображается в сервисе. Все ли элементы находятся на своих местах и нет ли каких-то багов.
Например в некоторых местах может съезжать текст. Это можно исправить просто выбрав текстовый фрейм.
Конвертация файла из фигмы (.fig) в формат фотошопа (PSD)
Открываем файл из фигмы в фотошопе
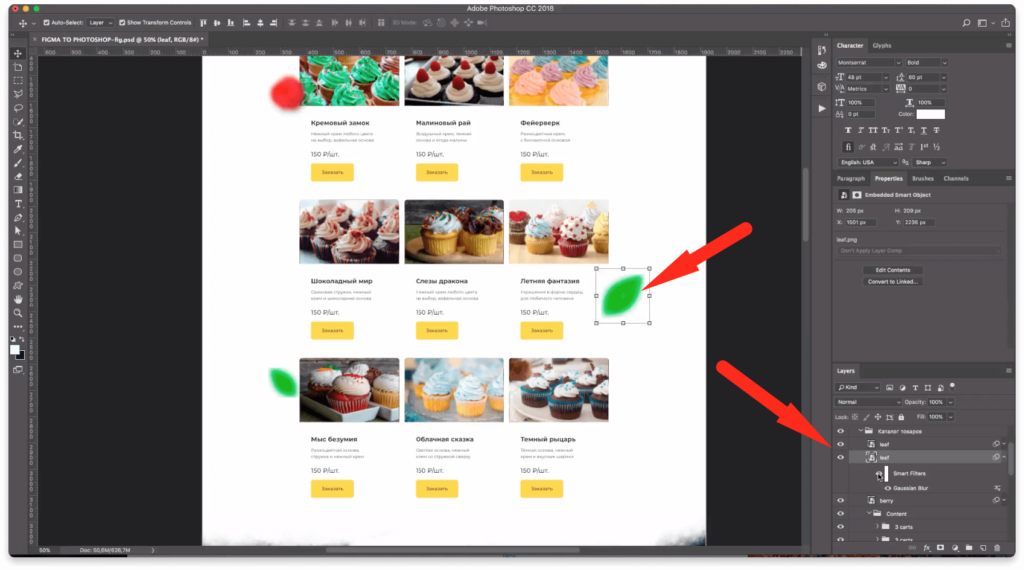
Теперь можно открыть файл фигмы в фотошопе. Получается практически такой же дизайн макет как и в Figma. Иногда бывают небольшие баги.
Если посмотреть в слои, то будут такие же слои как и в Figma. Можно даже отключать и включать эффекты тени или размытия, которые вы добавили в фигме.
Кстати, макет выше вы можете создать с нуля с помощью фигмы и фотошопа за 60 минут. Для этого перейдите по этой ссылке и скачайте дополнительные материалы и получите доступ к видео уроку.
Заключение
Итак, вы этом видео вы узнали как конвертировать файл из Figma в Photoshop. Как видите это элементарно и просто.
Мой переход из Photoshop в Figma
Привет. Сегодня хочу рассказать вам, почему я перешла из Photoshop в Figma.
Вступление
Не собиралась писать об этом… Во-первых, мне казалось не сильно важным, в чем веб-дизайнер отрисовывает макеты сайтов, главное чтоб не в CorelDraw ))
Программы – это всего лишь инструмент, и каждый пользуется тем, что ему удобнее.
Во-вторых, сейчас многие веб-дизайнеры пересели на Фигму, и они уже описали все плюсы и минусы этой программы. Плюсов заметно больше. И я не думаю, что мое мнение, будет сильно отличаться от общего.
Но вышло так, что за последние пару месяцев, я получила 3 письма от своих читателей с похожими вопросами.
Привожу пример одного из таких писем:
Я сразу дала ответ в обратном письме и пообещала, что опубликую более подробную статью в ближайшее свободное время.
Но как обычно, со свободным временем напряг, еще и редизайн своего сайта затеяла. Поэтому время на написание статьи нашла только сейчас.
Надеюсь, что эти вопросы для вас все еще актуальны. Так что поехали…
Почему веб-дизайнеры выбрали Photoshop
Основное предназначение Photoshop – работа с растровыми объектами. Это идеальный инструмент для обработки фотографий, создания сложных коллажей, реставрации изображений, рисования и т.д.
Да, в нем можно работать с вектором, сверстать брошюру и даже сделать интересную анимацию. Но для верстки полиграфии логичнее использовать Adobe InDesign. Для разработки логотипов и векторных рисунков больше подойдет Adobe Illustrator. А для создания анимации – Adobe After Effects.
Получается что Photoshop – это такой супер комбайн для обработки фото, но с максимально расширенными функциями. Фотографию для сайта обработать можно? Можно. Формы и кнопки отрисовать – пожалуйста. С типографикой поработать – да без проблем.
Думаю именно поэтому веб-дизайнеры в свое время выбрали Фотошоп в качестве главного инструмента для создания дизайна сайтов. В нем было все, что нам требовалось.
Конечно, не хватало многих желаемых опций, некоторые функции были не такими удобными как хотелось бы… Но, до недавнего времени других предложений на рынке просто не существовало. А раз альтернатив нет – выбираем лучшее из предложенного.
Фигма для верстальщика
Figma это векторный редактор, созданный специально для разработки веб и мобильных приложений.
Она удобна не только для дизайнеров. Макеты из Фигмы, верстать тоже гораздо приятнее, чем из psd файлов.
И вот список некоторых преимуществ:
Мой верстальщик без труда сверстал первый макет, хоть не был знаком с Фигмой ранее )) Я ему объяснила лишь ключевые моменты, а дальше он освоился сам. Теперь говорит, что возиться с тяжелыми psd больше не хочет.
Представьте, сколько файлов вы передаете на верстку, если делаете например дизайн интернет-магазина с адаптивом? 32 psd файла или больше? ))
При работе в Figma, у вас есть всего одна ссылка на проект. Это плюс облачного сервиса.
Фигма для дизайнера
На домашнем ПК я работаю в установленной программе. А на макбуке использую браузерную версию Фигмы. И это очень удобно.
Теперь, что касается непосредственно работы…
Дизайнеру, Фигма существенно экономит время. Многие вещи в ней делаются быстрее.
Но конечно самый очевидный пример, о котором говорят все, перешедшие на Фигму – это компоненты.
Что делать, когда дизайн готов, но вдруг понадобилось поменять стиль кнопок на всем сайте?
В Photoshop придется открыть — изменить — пересохранить все кнопки во всех макетах. Потом все это переотправить разработчику.
В Фигме это делается намного быстрее. Просто меняете стиль у одного компонента и все. Вопрос решен.
И еще, совсем недавно в Фигму «подвезли» долгожданные плагины, об этом сейчас шумит все дизайн сообщество )
В общем, сплошное удовольствие.
Первое знакомство с программой у меня состоялось давно, почти сразу после ее выхода. Но тогда я поигралась,закрыла и забыла.
Прошло время… Фигма обогнала Sketch, все чаще я стала слышать от других дизайнеров, как она хороша в работе, и я решила попробовать снова. Посмотрела несколько видео по структуре организации макетов и по работе с компонентами. Решила что следующий проект, если он будет небольшой, попробую сделать в Фигме. Интернет магазин сразу бы наверное делать побоялась ))
Ну и так получилось, что все прошло хорошо. Сделала лендинг, привыкла к интерфейсу, перестала путаться в горячих клавишах. Если возникали какие-то вопросы, то заглядывала в pdf руководство (ссылку на него даю в конце статьи).
Меньше чем через неделю, я чувствовала себя уже очень комфортно. И с каждым проектом любовь к Фигме только растет.
Почему большинство все равно пользуются в основном фотошопом?
Есть такие люди консерваторы. Если к чему-то привыкли, то все. «Дуров, верни стену!»
Есть принципиальные. Все кричат, что Figma это круто, я не хочу быть как все, буду любить только Фотошоп.
Есть те, кто вроде и хочет попробовать, но пока так и не нашел времени покопаться и разобраться в программе. Еще пару раз услышит хвалебные отзывы и все таки решит что пора.
Ну и кто-то наверное просто ленится.
Еще Figma на английском языке. Возможно некоторых отталкивает именно это…
Кстати, при переходе на Фигму, Фотошоп никто не отменял. И у меня он все также частенько открыт. Если речь про дизайн промо сайта, сложного баннера или фона, то ретушь и коллажи все равно делаются в Фотошопе.
Просто Фигма – это про разработку макетов сайтов и векторные элементы, про UI. Фотошоп – про обработку растровых объектов.
Сложно ли изучить Figma
Если вы совсем новичок и это ваш первый инструмент, который вы хотите освоить, то сложности конечно будут. Но в сравнении с Фотошопом, это все равно простая программа.
Если вы уже опытный пользователь Adobe Photoshop, то освоить Фигму не составит труда. Сделайте в ней хотя бы один проект. Привыкнете к горячим клавишам, поймете логику работы.
Я уверена, если вы освоите Фигму, «дизайнить» сайты в Фотошопе вы больше не захотите.
Да, скорость работы сначала может немного упасть, но это пока вы не освоитесь, а сделать это можно очень быстро.
И удачи вам в переходе. Увидимся на другой стороне )
UX/UI Веб-дизайнер. Занимаюсь дизайном и разработкой сайтов для бизнеса более 6 лет. Связаться со мной можно через страницу Контакты
Figma или Photoshop?
В этой статье я не буду сравнивать эти две программы, так как считаю, что сравнение не уместно, это две программы совершенно разного назначения. Adobe Photoshop изначально создавался, как редактор изображений, а затем уже пользователь начали на нем рисовать и полиграфию, и интерфейсы. Figma же создана специально для дизайна интерфейсов (сайтов, приложений).Поэтому я просто обозначу, почему вам нужно отойти от фотошопа и перейти на Figma.
Figma бесплатна (платным является только командный доступ к проектам).
За Adobe Photoshop придется заплатить, цену вы можете посмотреть в интернете. Данный аргумент для тех, кто скачивает пиратские версии не убедителен. Идем дальше.
Версии программы
Figma может работать как в браузере, так и есть возможность скачать desktop версию.
Adobe Photoshop же доступен только в desktop версии.
Хранение проектов
Figma сохраняет все ваши проекты в облачном хранилище, которое подгружается сразу, как только вы входите в свой аккаунт. Также есть возможность экспортировать файл проекта на жесткий диск.
Файл Adobe Photoshop чаще всего хранятся у вас на компьютере. И случись что с компьютером – они могут пропасть.
Просмотр проекта
Для меня это преимущество стало одним из определяющих. В Figma вам не нужно экспортировать файл, затем переслать его клиенту, чтобы он посмотрел его. Вы отправляете просто ссылку на интерактивный макет, который при желании можно еще и оживить. Клиент получает не просто картинку будущего проекта, а прототип в реальном разрешении.
Простота освоения
Изначально в фотошопе огромное количество функций, которые начинающий пользователь увидит, когда откроет программу. Это приводит в ступор, хотя большинство из них просто не нужны для веб-дизайна.
В Figma интуитивно понятный интерфейс, который можно освоить всего за один час, и уже начать создать свои первые макеты.
Нагрузка на компьютер
Adobe Photoshop требователен к системным параметрам компьютера. Если у вас не очень быстрый компьютер, то сложный макет будет просто долго загружаться и работа в нем будет очень не удобной.
Desktop версия Figma требуется в разы меньше оперативной память, а веб-версия вообще не зависит от нее, там уже играет скорость вашего интернета.
Это были основные критерии, по которым лично я перешел на Figma. Я не брал преимущества программы с официального сайта, потому что они не основаны на моем личном опыте.
На данном сайте вы можете не только получить полезную информацию, но и скачать шаблоны для Figma, посмотреть видео, а также пройти бесплатный курс.
How to Convert Photoshop Files into Figma — 2021
Interoperability between UI and UX tools has become a subject of great curiosity for me. I’m mostly curious about why it’s so terrible.
Send me a Sketch file or a Figma file, and I’m grand. The problem is I work with agencies and see A LOT of different workflows.
A shockingly large population of designers are still using Photoshop for UX, and I’m always getting mockups and concepts sent to me as PSD files.
PSD Files are locked to Photoshop — You can’t open them in Figma or anything else
The file is not supported. Boooo!
Now, I’ve seen some of the best teams and the most amazing designers do all their work in Photoshop. Teams I’d like to continue working with. Around the beginning of this year, I finally snapped and set out to find a way to convert PSD files to Figma.
Disclaimer — “I waffle on for a bit. If you’d like skip this bit. There’s a big heading that will make it obvious when I’m ready to tell you about solutions.”
Why don’t I just export it as SVG and open it in Figma?
We can’t just export the design as a png, svg or jpeg from Photoshop and open it in Figma.
I mean we can, but we’ll lose all the application-specific info.
Bye-bye, layers and folders and access to styles and strokes and colours. Literally, everything that made it possible to edit the image in Photoshop is now gone. It is impossible to change these files without remaking them from scratch or extensive rework.
Let’s be clear about what counts as a Photoshop to Figma conversion
To call something a Photoshop to Figma conversion there needs to be a way to edit individual strokes and fills. The conversion must copy photoshop layers across to Figma as frames. 🖍️🖋️✏️✒️
Why go to the trouble of converting Photoshop to Figma?
Figma was built for web design and Photoshop was not.
If I had to put it down to three things I’d say:
I’ve Found 3 Ways to Open Photoshop Files in Figma.
1. Hire a freelancer to remake the designs in Figma
Since it’s not physically possible to open PSDs in Figma, you need to manually redraw every rectangle, re-colour every gradient and re-group every component.
If I’m being honest that sounds like a super boring and time-consuming task, and I like to keep my workday free for big brain tasks. I’ve had success outsourcing on Upwork, and in Facebook groups specifically for design.
The more complex your design files the harder it is to hire, and the more expensive it is to continue getting quality from freelancers; all good reasons why you might want to look into this next option.
XD2Sketch is still beta software or at least their Photoshop to Figma conversion is. The name kind of gives it away, but they convert other design files too.
I’ve used XD2Sketch a few time since January to open Photoshop designs in Figma.
It works great. Let me show you how to do it.
Demo: XD2Sketch Photoshop to Figma conversion
Let’s see what XD2Sketch can do with this UI kit.
Find the PSD to Figma conversion on their website. This is what it should look like once you’re in the right place.
You need to wait 20 seconds to fifteen minutes depending on the size of your files, the number of artboards, and your internet connection.
The preview looks promising.
Pay for the conversion.
Demo: XD2Sketch Photoshop to Figma Conversion
As soon as I opened the converted file, Figma started telling me that I don’t have the font SFUIText size Medium.
Nice! Look at the layers.
Photoshop looks like torture side-by-side the sensible Figma frames.
3. Avocode — Photoshop to Figma conversion via Sketch
Avocode is another paid tool that can convert Photoshop into Figma files. It does this via Sketch.
Figma can open Sketch files.
Avocode works by first converting Photoshop to Sketch and then you can open your Sketch file in Figma.
Demo: Avocode Photoshop to Figma Conversion
I’ll upload the same file for demonstration purposes and we’ll see if we can convert it
I did all that and converted the file.
Results: Avocode PSD to Figma Conversion
Let’s open the converted Sketch file in Figma.
All the elements have disappeared.
Only my buttons survived.
So what went wrong? Well upon closer inspection everything is there, it’s just that all the background colours were changed to white.
This would be a bit of a hassle to fix.
If I’m doing something wrong please tell me in the comments, but yeah, this has been my experience with Avocode’s photoshop to sketch and then Figma conversion.
There’s always some issue. I’ve tested it with other design files and had mixed results. It’s possible that converting Photoshop to Sketch and opening it in Figma is too ambitious. I don’t know.
My Final Remarks
XD2Sketch is the best tool available for converting psd to Figma files.
It’s expensive, but when you bulk buy credits, it’s not as expensive as freelancers which is how I was solving this problem before.
I don’t consider exporting svgs and pngs from Photoshop and reassembling them in Figma a viable solution since this takes hours, it’s soul-crushing work and is a massive productivity bottleneck.
PS: I think the whole thing is silly and all design tools should work together.