Как конвертировать svg в xml
Conversion from SVG file to XML file
Can you explain how to convert SVG files to XML files?
I am having design tool(EB guide) which generates SVG file format (contains state diagram). I need to use this SVG file in order to view the state diagram in Enterprise architect UML tool.
But, EA tool is not supporting SVG file. so i try to convert SVG file into xml file and then import in to EA tool.
Is it possible to convert this SVG file format in to XML file format? is there any conversion tool available.
5 Answers 5
You will get a new XML file in drawables folder.
Or you can use these methods.
SVG file is already in XML format. But it describes a picture. You can use a graphic programs to convert it to other picture formats, e.g. BMP, PNG which can be then inserted as an Image element into your diagram drawing canvas. (See also chapter «Using the Image Manager» in the help file)
The XML file which can be imported into your EA model using the XMI Import and Export tool must contain an UML model in the XMI format, not just a picture or a printscreen
No that won’t be possible. SVG is a graphics format, so it only contains information about image of your diagram, not about the contents of the UML model it represents. It doesn’t know about UML, so you’ll never be able to use that as a format to import something into EA.
What you need is an XMI file. XMI is the standard for UML models interchange. Check the documentation of your design tool to find out if there is an XMI export facility.
You can use Android Development Studio (Version >1.4):-
-In any of the folder inside resource folder, right click and choose option ‘New’, in that choose ‘Vector Asset’.
To use svg in android application it is required to be converted into xml.
Android will automatically convert your svg to xml, and you can get your xml file from resource folder.
If anyone is still wondering about this.
As long as the SVG file is a true vector-based SVG file (meaning it contains no rasterized art), it is not just a graphics file, but retains the original paths associated with the vector object including colors, gradients, and other complex information.
But this will only work if your diagram is in a true vector format.
SVG конвертер (PNG в SVG, JPG в SVG)
Tracing
Квантование цвета
Layering
SVG рендеринг
Blur предварительной обработки
Как конвертировать JPG / PNG в SVG:
Обратите внимание, что ваши файлы не загружаются ни на один из серверов. Таким образом, вы можете поделиться результатом самостоятельно удобным способом.
Легко использовать
Просто выберите изображение на вашем компьютере или перетащите его, чтобы начать преобразование. Да, это так просто. Предварительный просмотр SVG будет создан после того, как ваше изображение будет загружено в ваш браузер.
Быстрый предварительный просмотр
Предварительный просмотр практически сразу после загрузки или изменения настроек. Для ускорения создания превью SVG генерируется из изображения размером в 400 пикселей.
Качественный результат
Мы не ограничиваем размер изображения. Когда вы загружаете результат себе, он получается из полноразмерного изображения, поэтому вы не потеряете детали.
Экспериментируйте и делитесь результатами
Вы можете выбрать наиболее подходящий из 15 вариантов трассировки. Или вы можете создать свой собственный. Не забудьте поделиться с нами этим вариантом! Мы добавим лучшие варианты в список доступных вариантов!
Для начинающих и профессионалов
Вы можете выбрать предустановленные настройки или выполнить точную настройку с 20 различными настройками, от количества цветов в SVG до толщины кривых.
Нет необходимости загружать любое программное обеспечение
Существует огромное количество приложений для трассировки, но с нашим SVG конвертер вы сделаете это без проблем, просто выбирай файл, оценивай и скачивай результат!
Совершенно бесплатно.
Мы предоставляем эту услугу как есть. Это абсолютно бесплатно, но вы можете сделать небольшое пожертвование, если мы сэкономим ваше время.
Скажи нет регистрации.
Нам не нужны ваш адрес электронной почты, имя, местонахождение или какие-либо другие личные данные. Мы собираем только данные о безличных посетителях.
Храните ваши файлы в безопасности
Мы не загружаем ваши файлы на сервер для конвертации. Все происходит в вашем браузере.
Вопросы и ответы
Q: Что я могу сделать с этим сервисом?
Вы можете преобразовать ваши изображения JPEG или PNG в векторном формате SVG.
Q: Какие форматы изображений я могу загрузить для конвертации?
В настоящее время поддерживаются изображения JPEG и PNG.
Q: В какие форматы изображений я могу конвертировать?
Этот конвертер поддерживает только SVG. Но вы можете использовать онлайн векторный конвертер для преобразования SVG в любой другой векторный формат, например SVG в PDF.
Q: Что такое SVG?
SVG (Scalable Vector Graphics) — это масштабируемый язык векторной графики, созданный Консорциумом World Wide Web (W3C) и основанный на формате XML, предназначенный для описания двухмерной векторной и смешанной векторной/растровой графики. Поддерживает как фиксированную, так и анимированную интерактивную графику — или, другими словами, декларативную и скриптовую графику. Это открытый стандарт, который является рекомендацией консорциума W3C. Он разрабатывался с 1999 года. В 2001 году была выпущена версия 1.0, в 2011 году — версия 1.1, которая в настоящее время действует.
Q: Зачем мне вообще нужен SVG?
Поскольку формат SVG открыт и рекомендуется для использования, этот формат будет лучшим вариантом при работе с вектором. Вот некоторые из его преимуществ:
Q: Что такое трассировка
Трассировка или «векторизация» — это преобразование изображения из растрового представления в векторное. Существует огромное количество трассировщиков, как платных, так и бесплатных, работающих как в автономном, так и в онлайн-режиме. Мы стараемся предоставить наиболее гибкие интерфейсы для конвертации.
Q: Когда используется векторизация
Используется, как правило, в случае, если растровое изображение необходимо передать для обработки в редактор векторной графики. В основном векторизация используется для улучшения качества изображения (например, логотипа), для создания изображения, которое можно масштабировать без потери качества, если дальнейшая обработка изображения будет выполняться на специальном оборудовании, таком как плоттеры, станки с ЧПУ.
Q: Что если я получу огромный размер файла SVG, что мне делать дальше?
Сначала попробуйте разные настройки.
Обычно огромный размер получается только на фотографиях. Но если размер вам не подходит, прежде всего попробуйте выполнить оптимизацию. Для этого у нас есть отличный сервис: SVG оптимизатор.
Q: Что такое JPEG?
Формат Portable Network Graphics (PNG) был разработан для замены старого и более простого формата GIF и, в некоторой степени, гораздо более сложного формата TIFF. PNG — это открытый формат файла для хранения растровых изображений без потерь. PNG обеспечивает замену GIF без патента, а также может заменить многие распространенные виды использования TIFF. Поддерживаются индексированные изображения, изображения в градациях серого и изображения в истинном цвете, а также дополнительный альфа-канал для прозрачности.
Формат SVG
SVG (Scalable Vector Graphics — масштабируемая векторная графика) — графический формат файлов, применяемый в веб-дизайне для векторных изображений.
Содержание
Описание формата SVG
SVG-файлы содержат XML-разметку, описывающую векторные изображения, а именно все его детали в виде геометрических примитивов (линий, кругов, прямоугольников и т. д.) с указанием их размеров, координат и другой необходимой информации.
Пример
Рассмотрим следующий пример векторного изображения в формате SVG :
На изображении описаны всего 5 геометрических фигур: 2 круга разных диаметров по центру и 3 прямоугольника. «Вес» изображения составляет всего 349 байт. Код файла выглядит следующим обрахом:
SVG-теги
Для описания элементов векторной графики в SVG применяются обусловленные спецификацией XML-теги:
Атрибуты тегов
Для описания свойств объектов векторного изображения в SVG-тегах применяется множество атрибутов. Вот некоторые из них:
Width Определяет ширину объекта. Height Определяет высоту объекта. Fill Определяет цвет заливки фигуры. Stroke Определяет цвет обводки фигуры.
Как создать SVG-картинку?
Можно выделить следующие способы создания векторных изображений в формате SVG :
Создание вручную
При условии знании языка разметки SVG нарисовать простейшую фигуру в текстовом редакторе не составит труда, хотя более сложные изображения так не делаются.
Графические редакторы
Естественно, что перечисленные графические редакторы сами генерируют SVG-разметку при сохранении файла, не предоставляя пользователю возможность редактировать код в своём графическом интерфейсе.
SVG-изображения, созданные в графических редакторах, содержат много лишней мета-информации, которую можно удалить вручную для уменьшения размера файла.
Веб-приложения
Для создания, редактирования и сохранения SVG-рисунков также применяются онлайн-инструменты. Их функционал достаточно в сравнении с десктопными графическими редакторами, но для простейших рисунков они применимы:
Method Draw Простой в освоении и приятный глазу редактор, к тому же позволяющий редактировать SVG-код в интерфейсе. SVG Editor Более сложный в освоении редактор с непривычным интерфейсом и ограничениями в доступе.
Как реализовать SVG-анимацию?
Формат SVG предоставляет веб-дизайнерам огромные возможности в реализации статичных и интерактивных анимированных изображений для сайтов.
SVG-анимация посредством CSS (3,9 КБ)
Анимированные SVG-картинки во всём превосходят растровые GIF-аналоги: размер файла может быть меньше в десятки, сотни и даже тысячи раз, нет ограничений в глубине цвета, можно применять полупрозрачность и обеспечивать интерактивность, а чтобы создать анимацию вовсе не надо быть художником.
Реализовать анимацию в SVG можно 3-мя способами:
С помощью CSS3 Этот вариант предполагает манипулирование геометрическими примитивами с помощью внутренних или внешних CSS-свойств анимации. С помощью JS Геометрическими примитивами в SVG также можно манипулировать посредством JavaScript. С помощью SMIL Этот способ предполагает реализацию анимации с помощью специальных внутренних тегов в SVG-коде.
Наиболее простым и не требующим знаний в JS-программировании и SMIL-анимации можно считать анимацию посредством CSS. Для создания сложных SVG-анимаций, требующих определённых математических расчетов, существуют специальные JS-плагины и отдельные скрипты.
Как вставить SVG на сайт?
Векторные SVG-картинки могут быть внедрены в HTML-код посредством:
| Особенность | inline | object | img | CSS |
|---|---|---|---|---|
| Отсутствие запроса к серверу | + | — | — | — |
| Кэширование в браузере | — | + | + | + |
| Встроенные CSS-свойства | + | + | + | + |
| Внешние CSS-свойства | + | — | — | — |
| JS-манипулирование | + | + | — | — |
| Встроенная анимация | + | + | + | + |
| Интерактивная анимация | + | + | — | — |
Вставка через тег img
Данный способ применим для вставки SVG на сайт в качестве статичного или анимированного изображения без интерактивности.
Недостатки метода
Вставка через тег object
Данный способ вставки SVG является наиболее предпочтительным в большинстве случаев.
Недостатки метода
Вставка через CSS
Для применения SVG-картинки в качестве фона HTML-элемента применяются CSS-свойства background или background-image :
Недостатки метода
Непосредственное внедрение SVG в HTML
Таким образом можно вставлять небольшие SVG-картинки. Для больших изображений целесообразно подключать отдельный файл, который будет кэшироваться браузером.
Недостатки метода
Сколько «весят» SVG-файлы?
Сравнение размеров файлов SVG и PNG
Размер SVG-файлов (вес изображений), в отличие от растровых картинок, не зависит от размера в пикселях, но зависит от объёма кода. Для изображений большого размера преимущества формата SVG очевидны:
Оптимизированный SVG: 893 Б не зависимо от размера
Оптимизированный PNG-8 800×160px: 1.83 КБ
Оптимизированный PNG-8 600×120px: 1.4 КБ
Оптимизированный PNG-8 400×80px: 1.07 КБ
Оптимизированный PNG-8 200×40px: 670 Б
Все представленные PNG-файлы максимально сжаты и используют всего 16 цветов в палитре, при этом код SVG-файла максимально сокращён, но с использованием GZIP на стороне сервера «вес» будет составлять всего 468 Байт. Можно предположить, что SVG во всех случаях выигрывает у растровых изображений в отношении размера файла, но это не всегда так и за
Из всего этого можно сделать следующий вывод:
SVG целесообразно использовать для изображений, не требующих большого количества геометрических объектов для отрисовки.
Оптимизация SVG-кода
Объём SVG-кода можно уменьшить путём оптимизации:
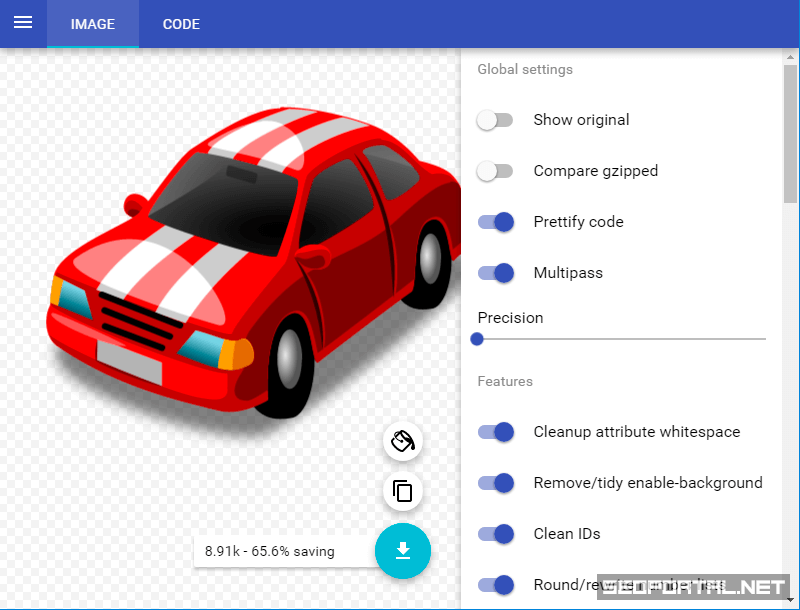
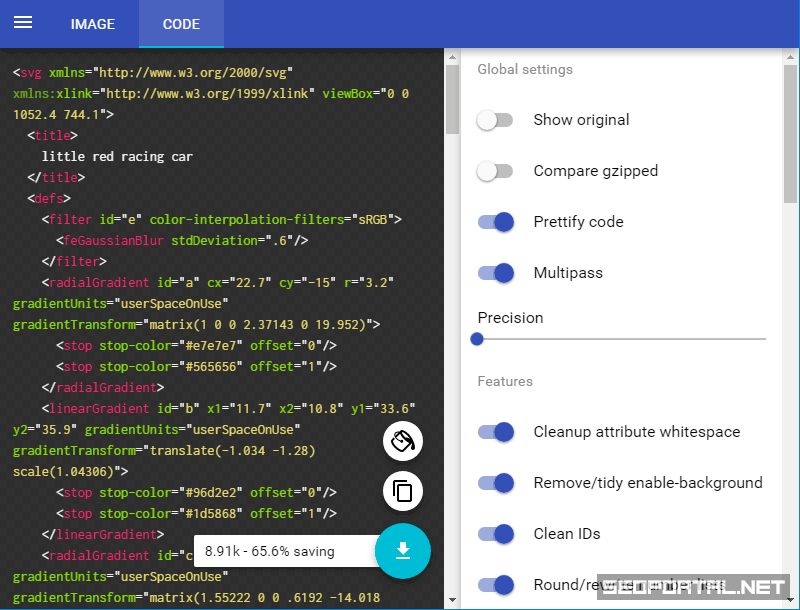
Веб-приложение SVGOMG позволяет оптимизировать SVG-картинки онлайн, при этом предоставляя всю необходимую информацию в своём интерфейсе: можно контролировать изменение веса файла в процентном соотношении, изменяя те или иные опции, а также видеть, отражается ли применение настроек на самом изображении:
Сжатие SVG-данных
Как и все текстовые данные, SVG-код может быть сжат алгоритмом GZIP. При активации на сервере алгоритм обеспечивает передачу данных от сервера браузеру в сжатом виде.
Конвертация SVG в другие форматы и обратно
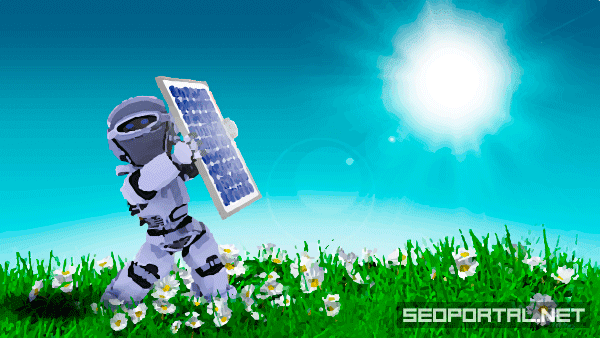
Конвертация растрового изображения в SVG-формат сопровождается трассировкой (векторизацией) и редко используется, а конвертация из SVG в растровый формат применяется намного чаще.
Как конвертировать в SVG?
Трассировка — процесс векторизации растрового изображения путём образования векторных контуров.
Необходимо понимать, что трассировка не может абсолютно точно преобразовать растровое изображение в векторный формат:
Результат трассировки зависит от многих особенностей исходного растрового изображения:
Как конвертировать из SVG?
Процесс растеризации векторных изображений можно наблюдать в Photoshop или другом редакторе растровых изображений: при открытии векторного файла будет предложено его растрировать в определённом размере, после чего картинку можно сохранить в любом доступном растровом формате.
Преимущества формата SVG
Формат SVG имеет все преимущества векторной графики, а также ряд других преимуществ относительно растровых форматов изображений, применяемых в веб-дизайне:
SVG-картинки не теряют в качестве детализации при увеличении или уменьшении их размера в пикселях.
Огромное преимущество перед растровыми форматами: SVG-картинки можно увеличивать или уменьшать во сколько угодно раз, при этом размер файла остаётся неизменным.
Возможности анимации SVG-изображений во много раз превосходят возможности GIF-анимации.
Для любого элемента SVG-картинки могут быть заданы CSS-свойства.
SVG использует все возможности браузеров.
В SVG-код можно подключать ссылки на растровые изображения, или внедрять их в виде base64.
Текст в SVG-изображении может быть преобразован в контуры, но можно использовать его посредством шрифта.
GZIP-сжатие и оптимизация кода может существенно уменьшить вес SVG-картинок без потерь в качестве отрисовки.
Недостатки формата SVG
Векторная графика не позволяет реализовать реалистичные цветовые переходы.
Сложность картинки пропорциональна количеству геометрических примитивов, а значит и «весу» SVG-изображения.
Рекомендации по применению формата
На основании вышеизложенного материала можно сделать выводы относительно применения векторных SVG-изображений на веб-сайтах:
Часто задаваемые вопросы
Как создать (сохранить) SVG-файл?
Чем открыть файл в формате SVG?
Открыть SVG-файл можно в современных интернет-обозревателей (браузеров) для просмотра, а также в популярных редакторах векторной (CorelDRAW, Illustrator) и растровой (Photoshop) графики для редактирования и конвертации.
Как сохранить (скачать) SVG-изображение с сайта?
Сохранить SVG-файл с сайта можно различными способами в зависимости от того, как он вставлен в HTML.
В иных случаях нужно искать URL SVG-файла в HTML- или CSS-коде, открывать его в новом окне браузера и сохранять, применяя функцию «Сохранить как. ».
Как вставить SVG на сайт?
Как сохранить SVG в Photoshop?
Photoshop не предоставляет возможность сохранения изображений в этом формате. SVG — формат векторной графики. Для сохранения в этом формате применяются соответствующие программы (Illustrator, CorelDRAW).
Как сохранить SVG в Illustrator?
Чтобы сохранить картинку в формате SVG в Illustrator:
Как сжать (уменьшить) размер SVG-файла?
Как конвертировать JPG в SVG?
Как конвертировать SVG в JPEG?
Почему SVG не отображается на сайте?
Как правило, SVG не отображается на сайте из-за ошибок в коде файла или неправильной вставки в HTML-код Вставка SVG на сайт.
Знакомство с SVG-графикой
Этот пост — первый из серии статей о SVG (Scalable Vector Graphic), рассказывающий об основах векторной графики на сайте.
Векторная графика широко применяется в полиграфии. Для веб-сайтов существует SVG, которая согласно официальной спецификации на w3.org является языком для описания двумерной графики в XML. SVG включает в себя три типа объектов: фигуры, изображения и текст. SVG существует с 1999 года, а с 16 августа 2011 включена в рекомендации W3C. SVG сильно недооценена веб-разработчиками, хотя имеет несколько важных преимуществ.
Преимущества SVG
Основные SVG-фигуры
Согласно официальной спецификации можно рисовать простые объекты с помощью SVG: прямоугольник, окружность, линию, эллипс, ломаную линию или многоугольник при помощи тега svg.
Простая линия с помощью тега line с всего двумя параметрами — точками начала (x1 и x2) и конца (y1 и y2):
Также можно добавить атрибуты или стили stroke and stroke-width, чтобы задать цвет и ширину:
Ломаная линия
Синтаксис аналогичен предыдущему, используется тег polyline, атрибут points задает точки:
Прямоугольник
Вызывается тегом rect, можно добавить некоторые атрибуты:
Окружность
Вызывается тегом circle, в примере с помощью атрибута r задаем радиус, cx и cy задают координаты центра:
Эллипс
Вызывается тегом ellipse, работает аналогично circle, но можно задать два радиуса — rx и ry:
Многоугольник
Вызывается тегом polygon, многоугольник может иметь разное количество сторон:
Использование редакторов
Как видно из примеров, рисование базовых SVG-фигур — это очень просто, но объекты могут быть намного сложнее. Для таких нужно использовать редакторы векторной графики, например Adobe Illustrator или Inkscape, где можно сохранять файлы в SVG-формате, а потом редактировать в текстовом редакторе. Вставлять на страницу SVG можно с помощью embed, iframe и object:
Пример — изображение айпода с сайта OpenClipArt.org:
Поддержка браузерами
SVG поддерживается почти всеми современными браузерами за исключением Internet Explorer 8 и ниже. Но и это может быть исправлено использованием javascript-библиотеки Raphael.js. Конвертировать SVG-файл в формат этой библиотеки можно на сайте ReadySetRaphael.com.
Для начала необходимо подключить библиотеку Raphael.js на нужную страницу, затем загрузить SVG-файл, скопировать и вставить сгенерированный код в function:
На странице вставить div с атрибутом rsr:
Заключение
Вот и все основы SVG, в следующих статьях будут разобраны более сложные примеры использования векторной графики.
Конвертируем SVG-иконку в код для использования в CSS
В одном из проектов возле меню выводились небольшие иконки в формате svg, и нужно, чтобы при наведении курсора на пункт меню, текст и иконка меняли цвет. Для того чтобы не плодить большое количество картинок, было решено перевести svg в код и использовать в стилях CSS.
UPDATE – Не обязательно конвертировать svg в код. Можно использовать код файла svg почти без преобразований и без конверторов.
Краткая инструкция как использовать SVG в CSS
Если конвертировать этот SVG в CSS старым способом представленным ниже, то получится такой код:
Добавляется куча лишних действий, на выходе получаем сконвертированный код, некрасиво и долго.
Самый простой вариант – использовать код SVG напрямую в CSS.
Пример использования SVG в CSS:
Получается, что код SVG почти не изменен и времени это заняло 15 секунд, но нужно учесть такие моменты:
Живой пример использования SVG в CSS:
See the Pen KKKRBxr by Denis (@deniscreative) on CodePen.default
Если же вас устраивает вариант с конвертацией SVG, тогда старый добрый рабочий пример представлен ниже.
Краткая инструкция как конвертировать SVG в CSS
Сначала отправляем svg в https://jakearchibald.github.io/svgomg/ для того чтобы получить кодовое значение.
Затем копируем код и вставляем его в это окно:
See the Pen Convert SVG to Data URI for css background-image by Denis (@deniscreative) on CodePen.0
полученный код используем в своем css файле.
Например, берем иконку Facebook (стандартная иконка с небольшим изменением).
На сайте https://jakearchibald.github.io/svgomg/ жмем “Open SVG” или просто перетягиваем иконку на область просмотра. В левом верхнем углу жмем “CODE”, выделяем код, а затем жмем на иконку копировать, так мы получим в буфер код нашей свг-картинки.
Затем полученный код вставляем в окно выше, жмем Converte и получаем готовый background-image:
Копируем и используем его в своем css.
Рекомендую к прочтению:
Комментарии (11) к “Конвертируем SVG-иконку в код для использования в CSS”
Urarak
У меня данный способ не сработал 🙁
Denis Creative
Скиньте код SVG файла, можно будет посмотреть, что там.
Андрей
Офигенно крутое решение. Сохранил.
Денис а можно ли конвертер вынести вотдельное приложение чтобы не на сайте. 😕 а то сайт сегодня есть заватра их нет )
репит не репить скрол фикс и т.д.
чтобы сразу добавлять с кодом
background-repeat: no-repeat;
background-image: url(‘
и т.д.
Background Position
Background Attachment
Background Repeat
Background Origin
Background Size
Overlay
Overlay Blend
Denis Creative
Онлайн конвертор есть на Codepen.
Но я бы рекомендовал обратить внимание на часть статьи с заголовком “Самый простой вариант – использовать код SVG напрямую в CSS.” – там пример, как использовать svg в css без конвертора, именно этим способом я пользуюсь сейчас. Он проще, понятнее и быстрее можно скорректировать что-то.
По поводу разных опций для background (position, repeat, etc.) то это уже бы перегрузило основную тему, главное суть – использование SVG в CSS.
А то я добавил фото в формате :
и сейчас решил обновить его но не помню какая из них, какая …
Denis Creative
Так тут конвертер не нужен, это просто за 5 сек делается руками.
Создаете файл icon.svg
Открываете его в редакторе.
Переносите в него код свг
меняете
%3c на
и получаете svg-иконку Facebook с таким кодом:
Поэтому я предпочитаю использовать не конвертер, а просто использовать код SVG напрямую в CSS – это описано в статье.
Denis Creative
Комменты не удаляются, просто они были на модерации. Я не сижу тут 24 часа в сутки)
35 инструментов для веб-разработчика на каждый день — MAILSGUN.RU
[…] SVG to bg – конвертер SVG-иконок в код для использования в CSS. Подробная инструкция прилагается на сайте автора. […]