Как копировать фреймы в figma
Как скопировать фрейм в другой проект
Копирование фрейма Figma из одного проекта в другой осуществляется элементарным ctrl+c / ctrl + v (command + c / command +v).
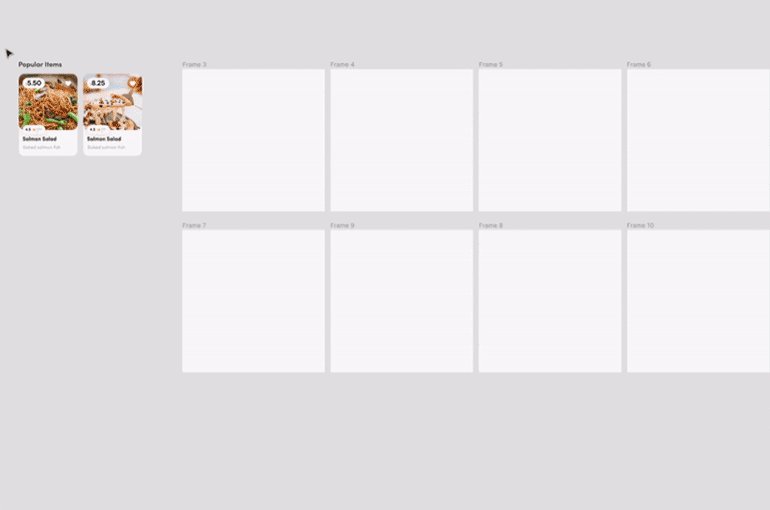
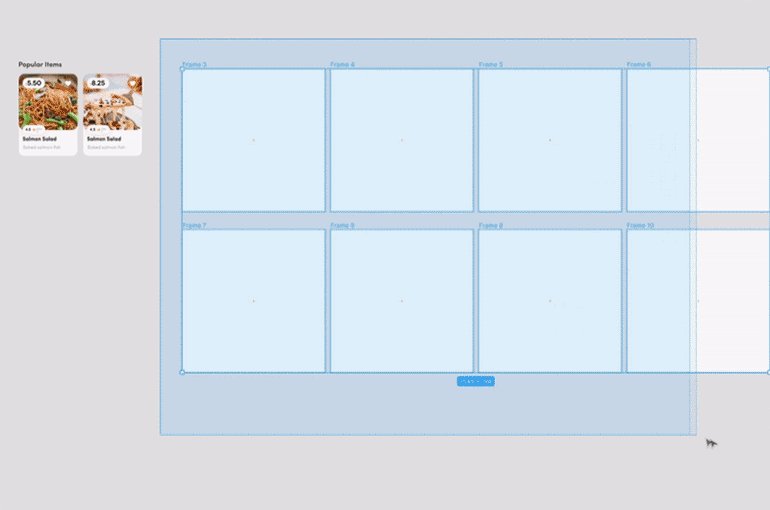
1. Скопируйте фрейм во вкладке исходного проекта, выделив его и нажав ctrl+c / ctrl + v (command + c / command +v).
2. Перейдите во вкладку другой работы и вставьте фрейм
Играй бесплатно в браузере!
Заполните форму, мы сделаем иконку
и добави ее в коллекцию
По теме:
Бесплатные иконки SVG и PNG
Для коммерческих проектов
Бесплатно под заказ
3D-иллюстрации
Бесплатные иконки
Векторные и растровые иконки, бесплатные для коммерческого использования
Видео работы Плагин HLFTN создает линейные, радиальные и сложные градиенты из фигур разной величины. Плагин генерирует множество векторных фигур, плавное изменение величины которых создает градиентный эффект. Как…
Плагин Warp it предлагает трансформировать ваши векторы по сетке. Видео работы Изменения происходят в реальном времени — двигайте ползунки, чтобы настроить деформацию. Как пользоваться Выберите векторную фигуру Запустите…
QR-коды достаточно часто используются в веб-дизайне и графическом дизайне, это удобно по массе разных причин, но главным образом для передачи адресов сайтов. Вставить QR в дизайн или…
Объёмные элементы могут значительно оживить интерфейс, и плагин Roto для Figma может очень сильно с этим помочь. Видео работы плагина Рото дополняет ваши векторные фигуры до трехмерности…
Как в Фигме копировать. Расширенные возможности
Figma предлагает несколько видов копирования:
Все три буфера обмена работают независимо и не перезаписывают друг друга.
Обычное копирование (crtl+c/ctrl+v или cmnd+c/cmnd+v)
Самое привычное для большинства пользователей копирование.
Скопированный объект будет вставлен в активный фрейм с теми же параметрами расположения (отступами слева и сверху).

На скриншоте вы видите два квадрата, один из которых является копией другого. Они находятся в разных фреймах, но у них одинаковые отступы. Так как мы копировали из правого фрейма в левый, а левый фрейм уже правого, то скопированный квадрат частично выходит за область фрейма.
Видео: копирование в Figma
Тег video не поддерживается вашим браузером
Вставить на месте другого элемента
Чтобы вставить скопированный элемент рядом (на месте) другого произвольного выделенного (выбранного) элемента, используйте сочетание Shift + Command + V. Скопированный элемент будет иметь те же параметры X и Y.
Видео: копирование в место рядом с другим элементом в Figma
Дублирование элемента
Дублирование выполняется сочетанием ctrl+d или cmnd+d. Дублирование фактически объединяет две команды crtl+c/ctrl+v или cmnd+c/cmnd+v, но помимо этого, если вы сдвинете первый продублированный элемент, то следующий продублированный будет сдвинут на такое же расстояние от предыдущего.
Видео: дублирование в Figma
Тег video не поддерживается вашим браузером
Такой способ удобен для создания группы одинаковых элементов
Перетаскивание с зажатым Option (Alt)
Если вы выделите элемент, а затем перетащите его по экрану с зажатой клавишей Option (Mac), Фигма создаст копию этого объекта. При этом будут показаны подсказки с расстояниями до исходного элемента и других объектов.
Видео: копирование перетаскивающем с Alt или Option
Тег video не поддерживается вашим браузером
Копирование стилей
Данная процедура применяет все стили одного элемента к другому.


Видео: копирование стилей
Тег video не поддерживается вашим браузером
Изображения для примера мы взяли из плагина Unsplash
Играй бесплатно в браузере!
Заполните форму, мы сделаем иконку
и добави ее в коллекцию
Горячие клавиши в Figma
Ниже я привел скриншоты с разделами, а также с переводом.
Вкладка №1 (Основные параметры)
Вкладка №2 (Инструменты)
Вкладка №3 (Просмотр):
Вкладка №4 (Масштабирование):
Вкладка №5 (Инструмент “Текст”):
Вкладка №6 (Векторные изображения):
Работа с точками векторных изображений (Эти функции я не использую)
Вкладка №7 (Выделение):
Вкладка №9 (Редактирование):
Вкладка №10 (Трансформирование):
Вкладка №11 (Выравнивание):
Вкладка №12 (Компоненты):
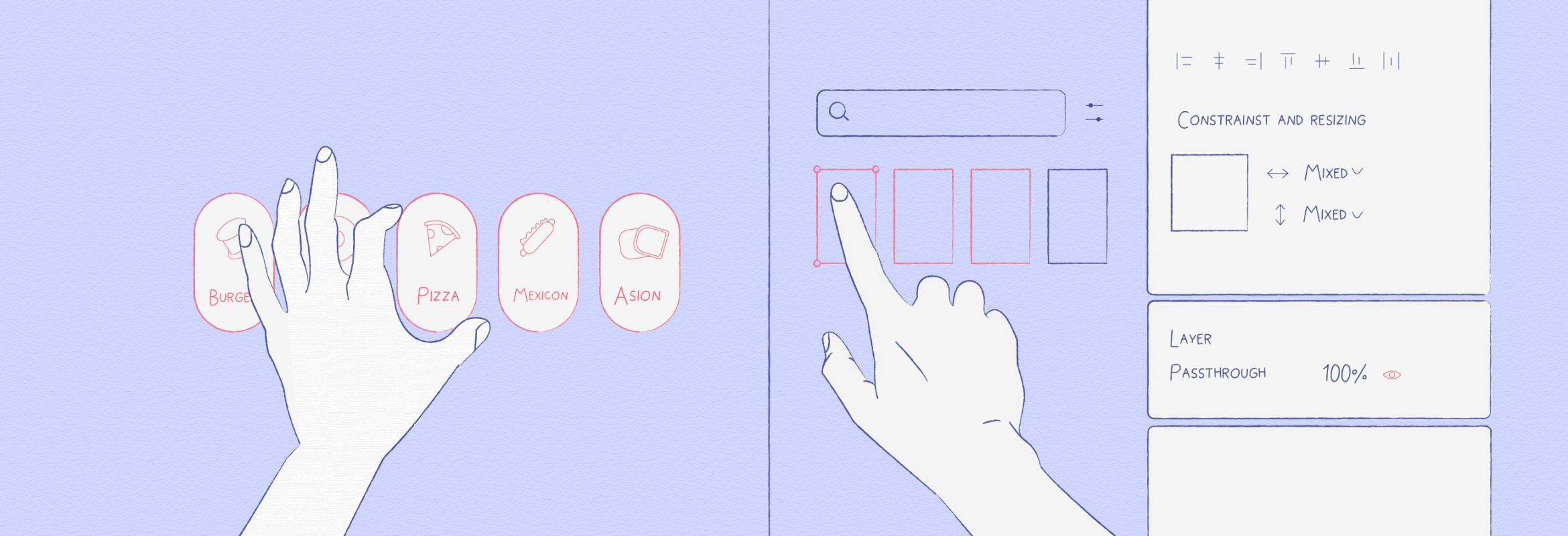
Умное копирование в Figma: зачем нужно и как пользоваться
Рассказываем о новых функциях графического редактора, которые помогут сэкономить ваше время.
Оля Ежак для Skillbox Media
В Figma есть множество скрытых возможностей, в их числе — расширенное копирование, которое делает удобнее работу с шаблонными элементами вашего макета.
Рассказываем о пяти функциях копирования, которые помогут вам быстрее работать в Figma.
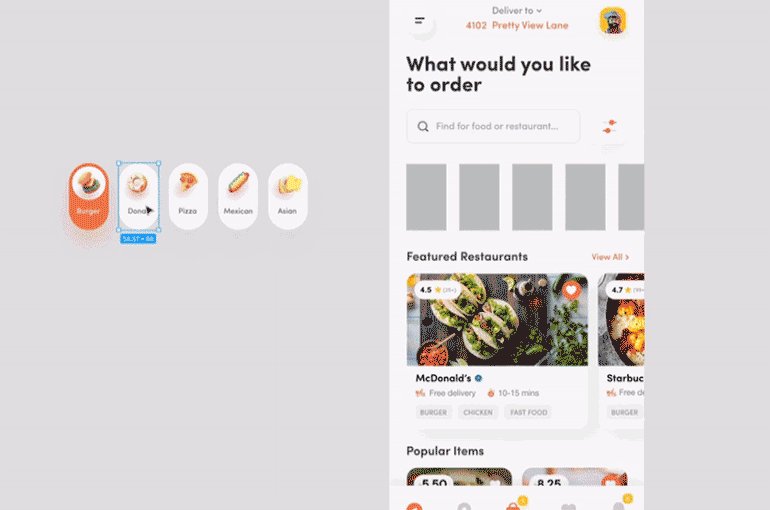
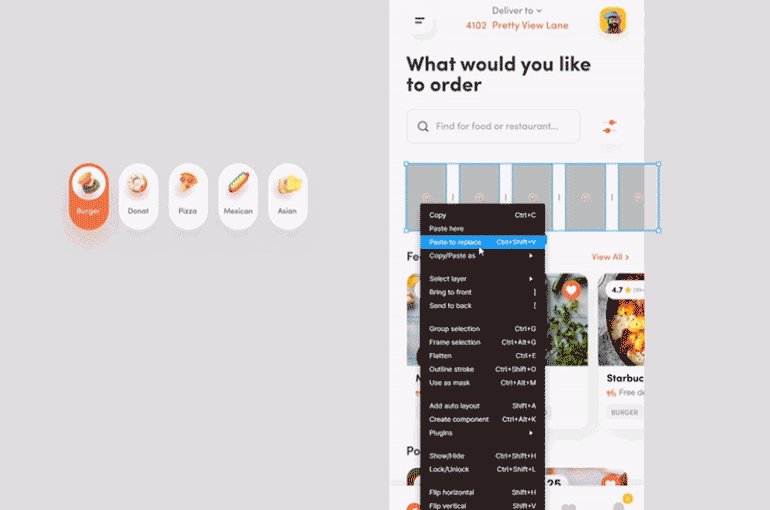
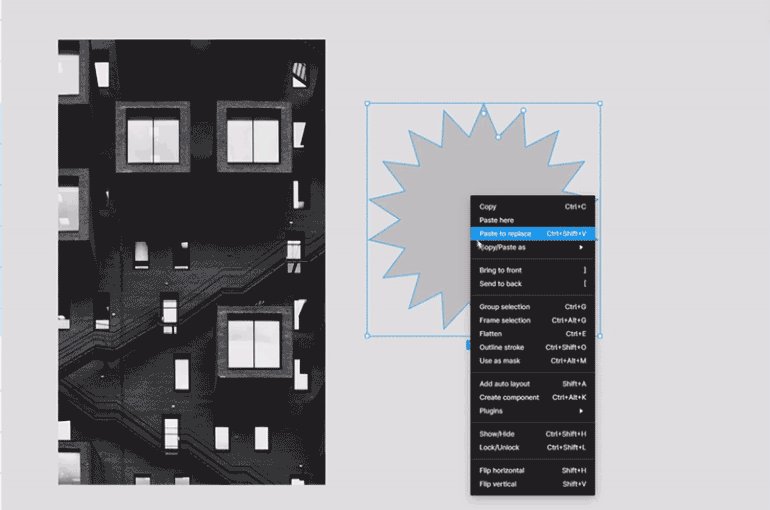
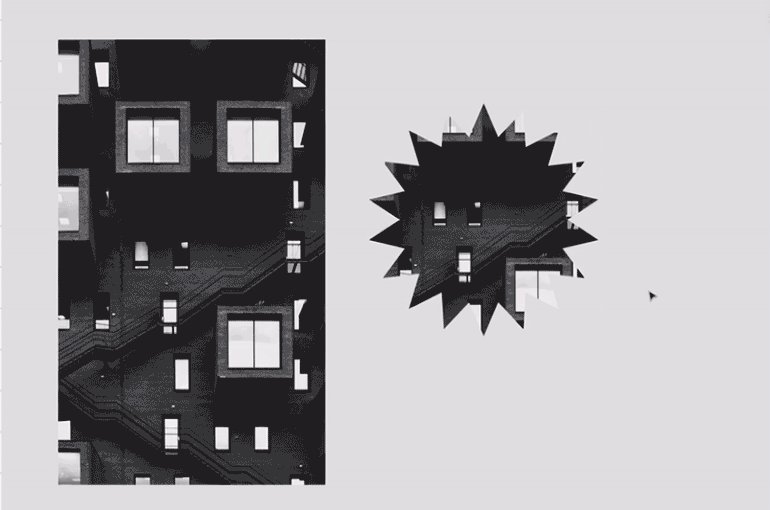
Вставка с заменой
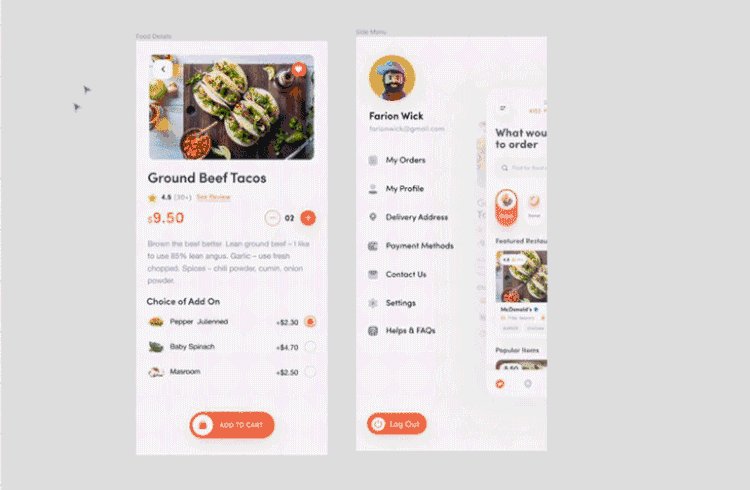
Что, если вам нужно заменить 20 серых «заглушек» на одинаковые модули? Копипастить 20 раз — долго и нудно. Поэтому разработчики Figma добавили функцию вставки с заменой, которая меняет выбранные объекты на скопированный.
Как пользоваться вставкой с заменой
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
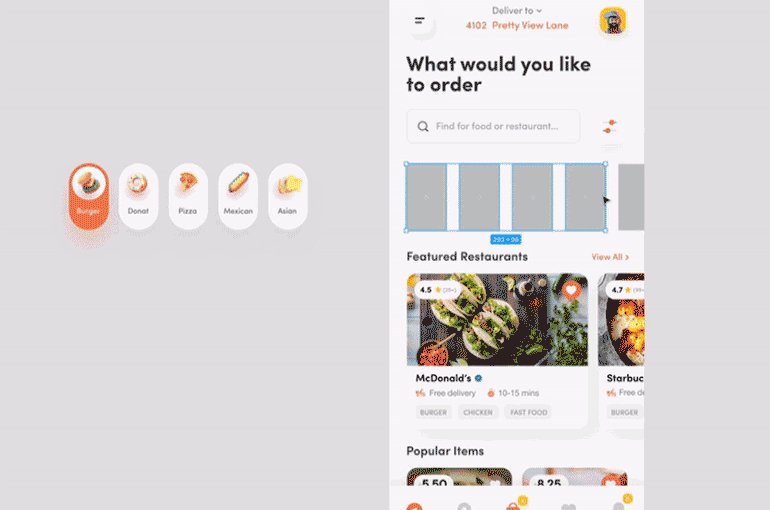
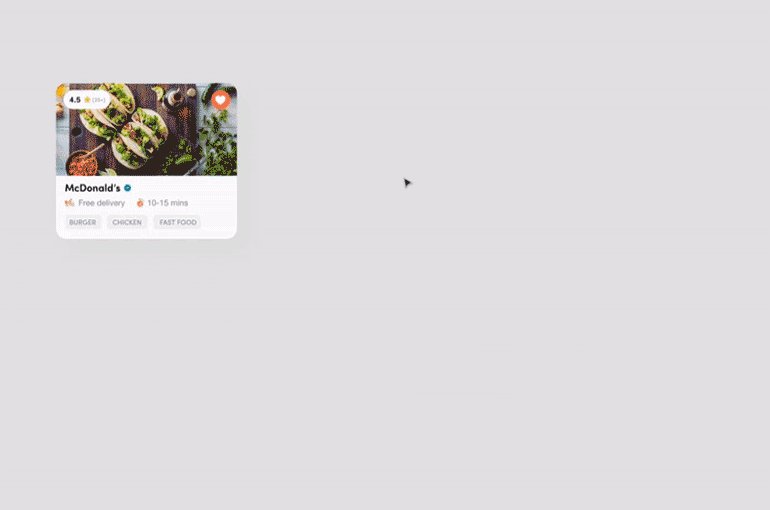
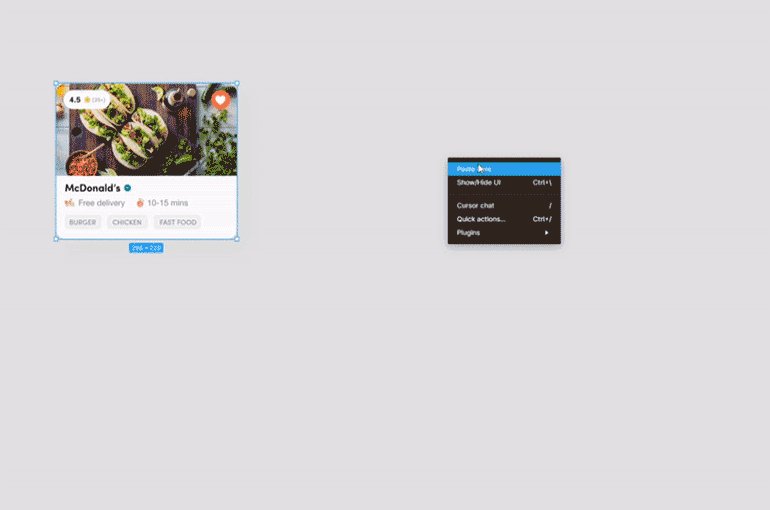
Множественная вставка
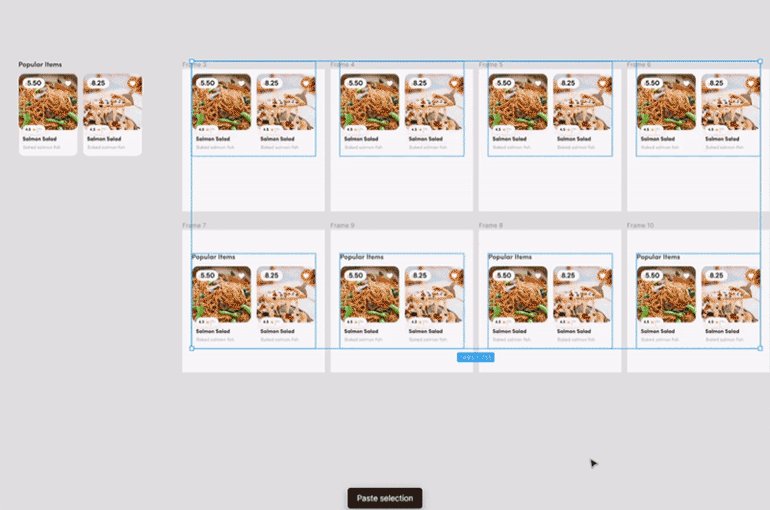
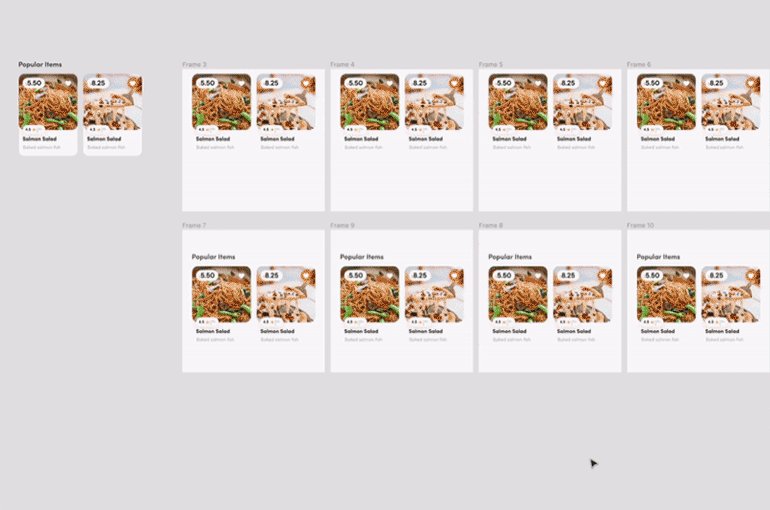
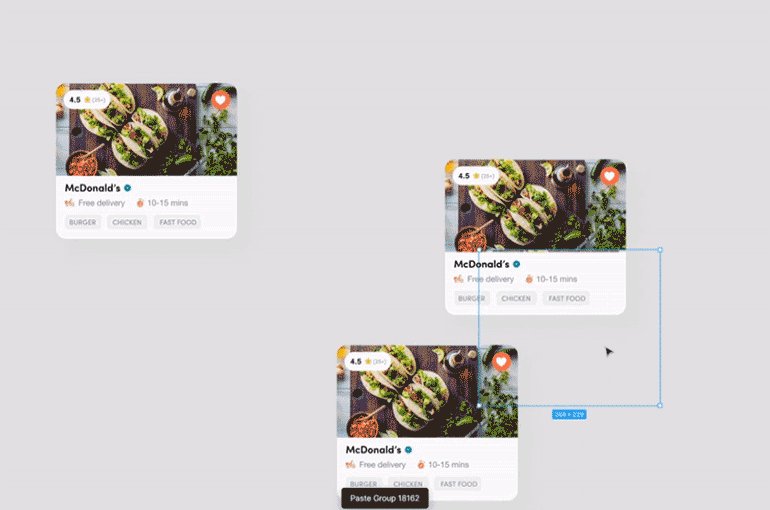
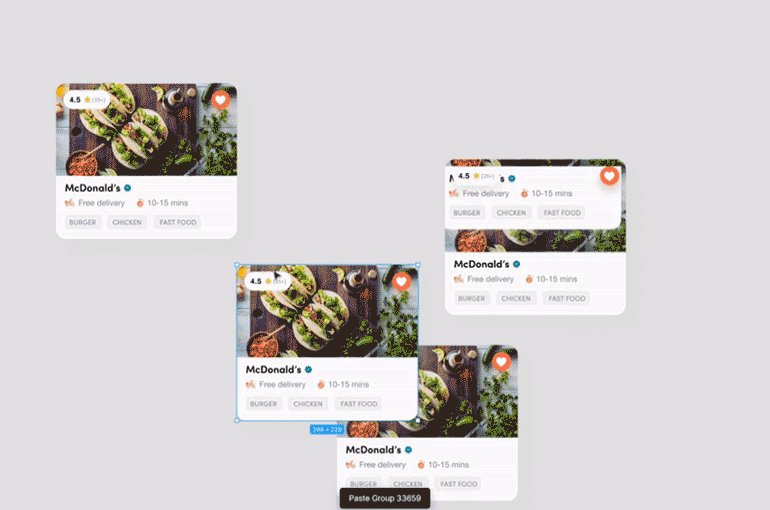
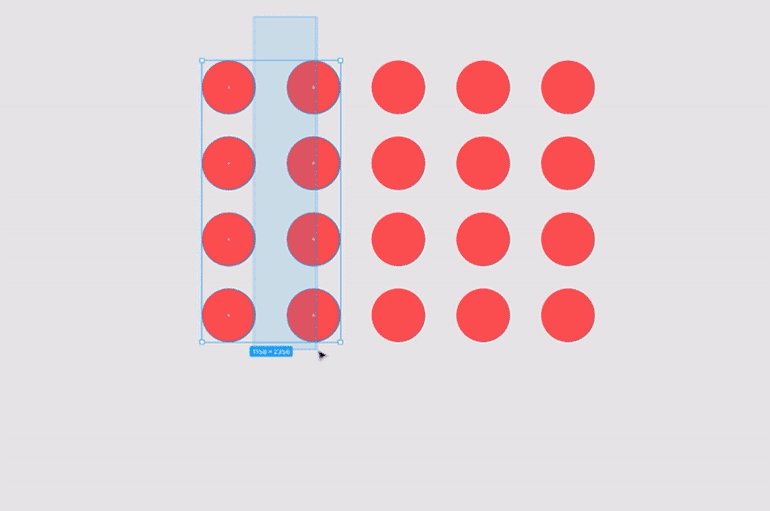
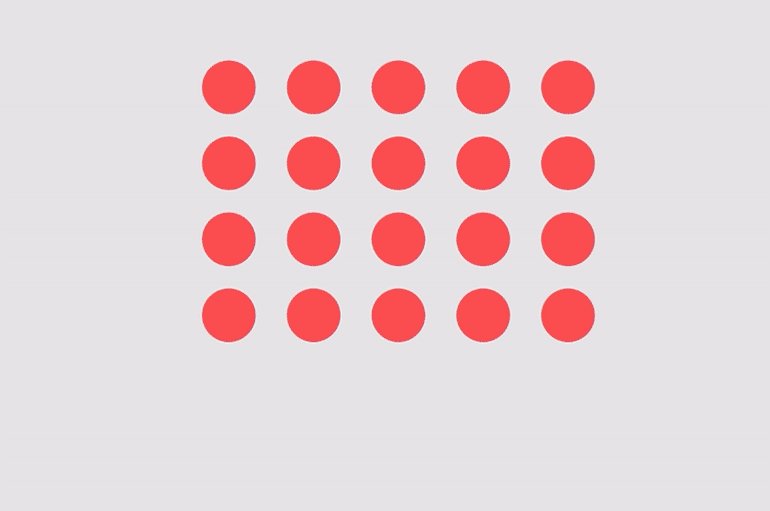
В любом мобильном приложении есть кнопка меню, которая должна быть практически на всех макетах. 15 раз копировать одно и то же — долго. Но чтобы сэкономить время, воспользуйтесь функцией множественной вставки.
Как пользоваться множественной вставкой
Скопировать характеристики
В Figma доступна функция копирования свойств. Она очень полезна — например, при вёрстке карточек в приложении: вы сможете применить одинаковые тени, обводку и цвет фона сразу ко всем выделенным объектам.
Как копировать характеристики
Скопировать точно под курсор
Обычно при вставке скопированного объекта Figma сама выбирает, где именно он должен оказаться. Если вы хотите держать этот процесс под личным контролем, пользуйтесь функцией вставки точно под курсор.
Скопируйте нужный объект, нажмите правой кнопкой мыши в любом месте макета и выберите Paste Here — копия объекта окажется точно под вашим курсором.
Скопировать как PNG
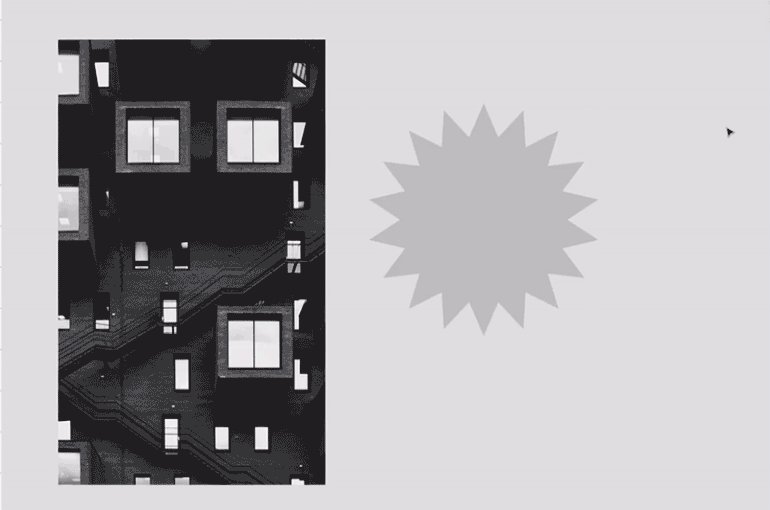
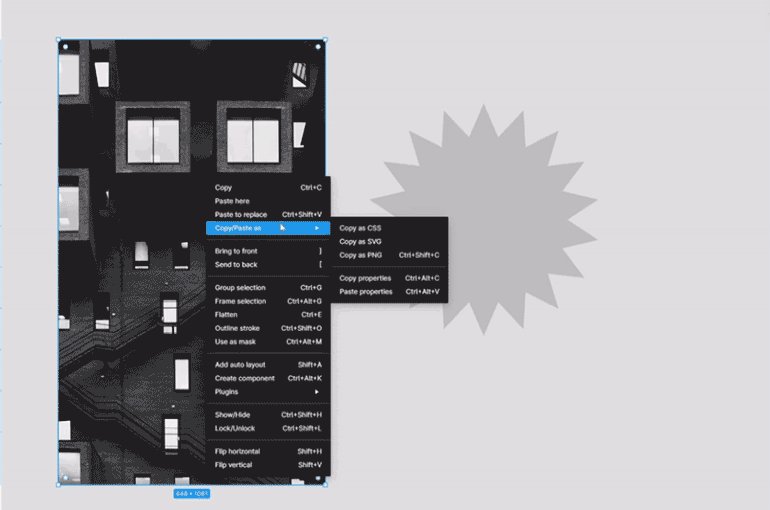
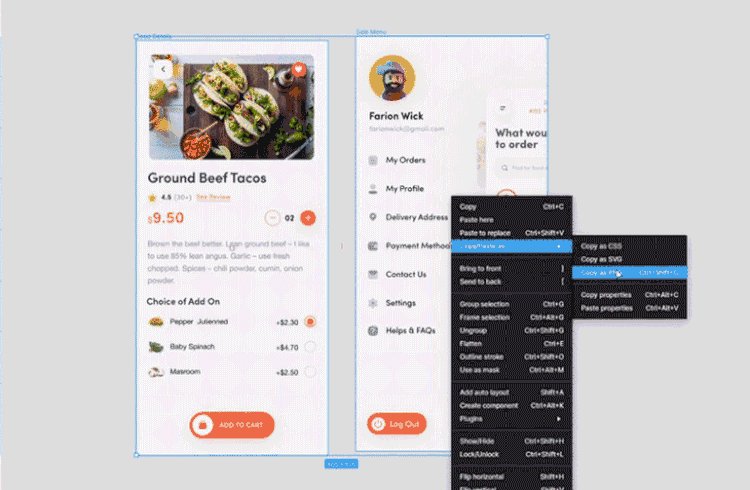
В любой момент вам может понадобиться скопировать макет в Photoshop или отправить его в чат арт-директору. Через обычный экспорт делать это долго. Чтобы не тратить время на лишние действия, пользуйтесь функцией « Скопировать как…».
Выделите нужный объект, нажмите на него правой кнопкой мыши, в выпадающем меню перейдите в Copy/Paste as и выберите Copy as PNG.
Кстати, если выбрать Copy as SVG, то в буфер обмена попадёт готовый код SVG-изображения, который можно использовать в HTML.
5 лайфхаков в Figma: повтор действий, изменение картинок, функциональный пробел
Рассказываем, как быстро скопировать несколько одинаковых блоков, исправить обрезанную иллюстрацию и выровнять макет по сетке.
Иллюстрация: Оля Ежак для Skillbox Media
В Figma есть множество скрытых функций и горячих клавиш, которые самостоятельно найти не так просто. Но если их освоить, вы сможете ускорить работу над макетом: быстрее корректировать размер фрейма или меньше ошибаться с выделением объектов.
Рассказываем о пяти простых лайфхаках, которые помогут вам быстрее работать в Figma.
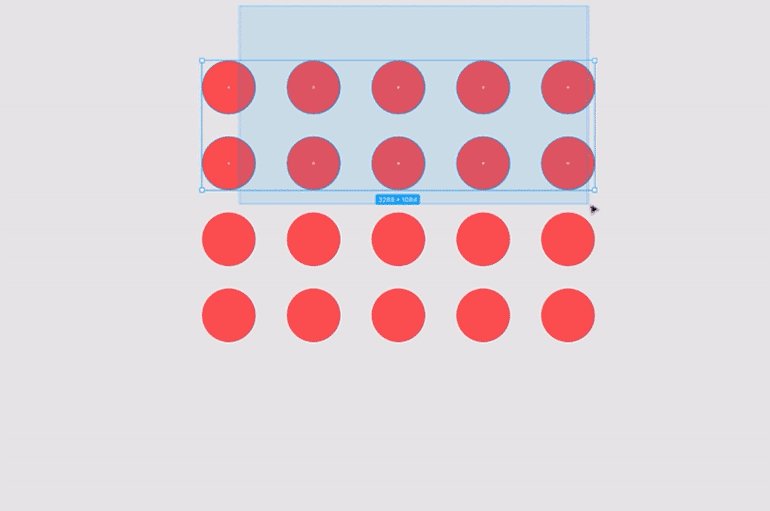
Дублировать предыдущее действие
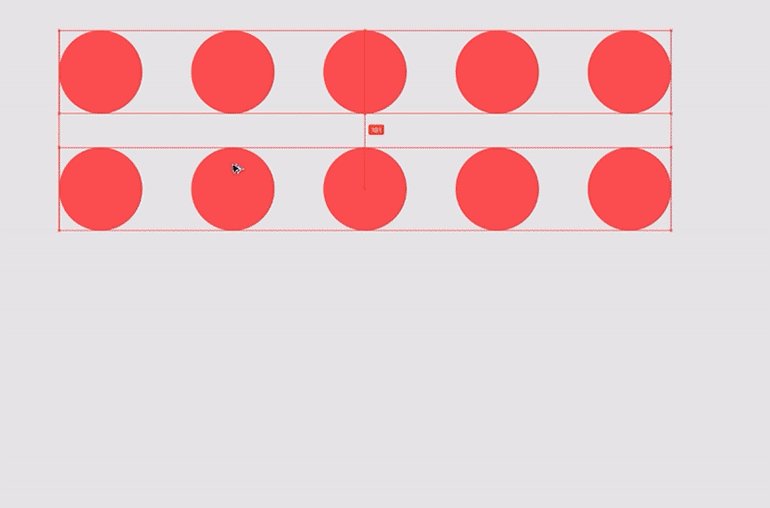
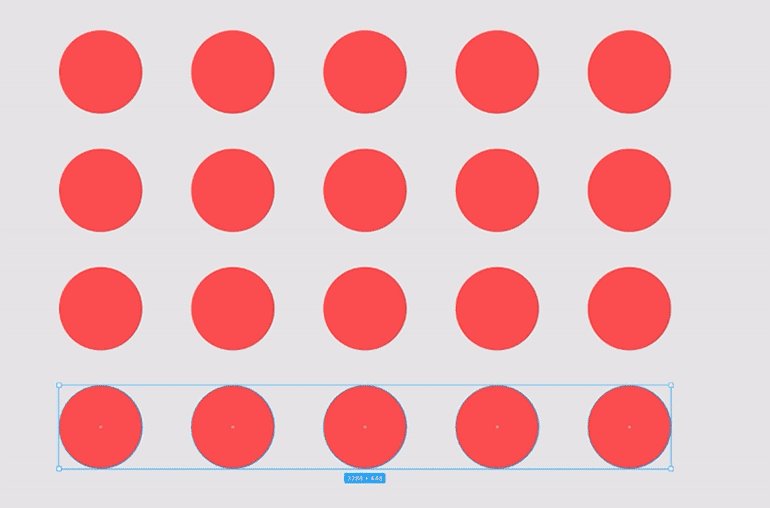
В Figma дизайнерам часто нужно копировать одни и те же элементы: плашки, карточки, кнопки, макеты с экранами. Если этих элементов десять или 20, то приходится на это тратить много времени: и копировать, и выравнивать отступы. Чтобы не делать всё это вручную, нажимайте Ctrl + D, и Figma продублирует то, что вы сделали в последний раз. В случае с копированием все отступы сами собой получатся одинаковыми:
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
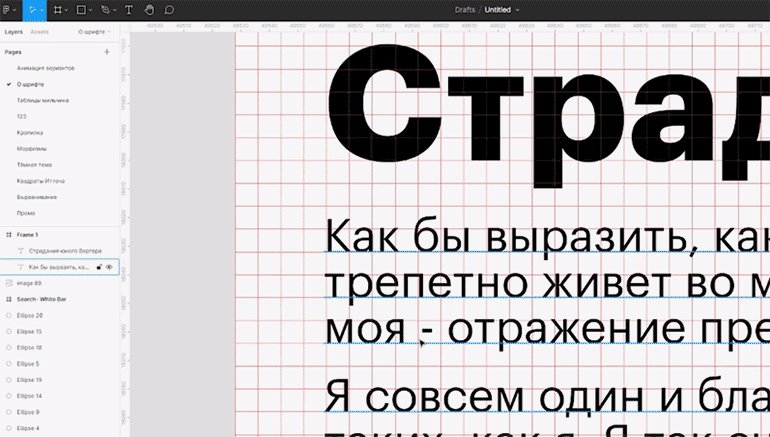
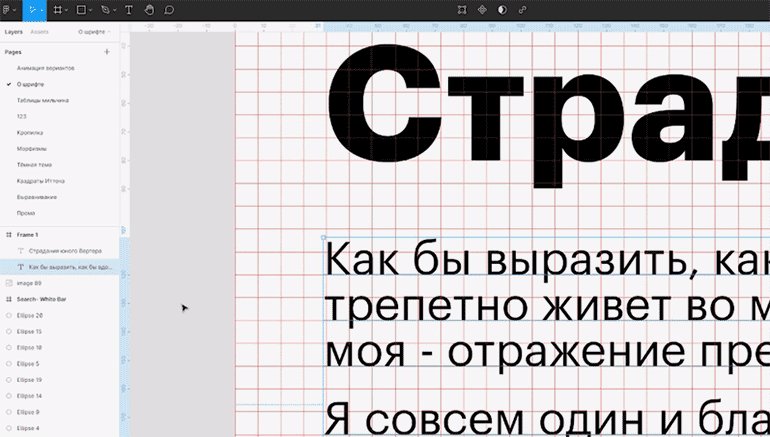
Игнорировать пропорции фрейма
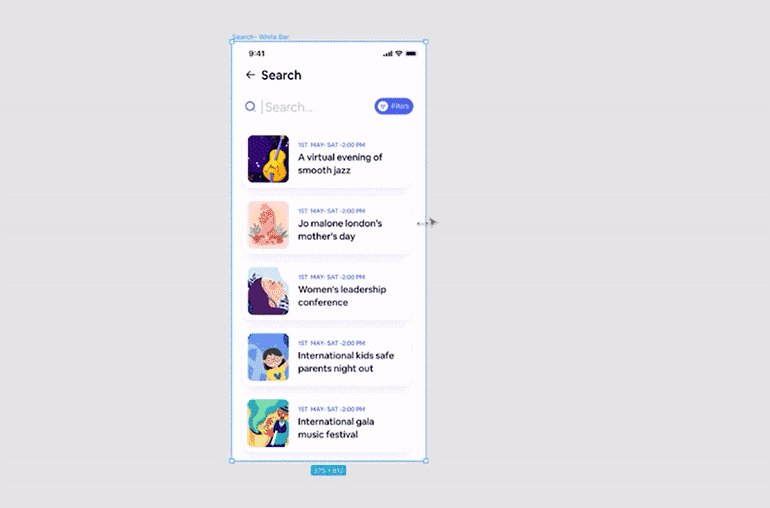
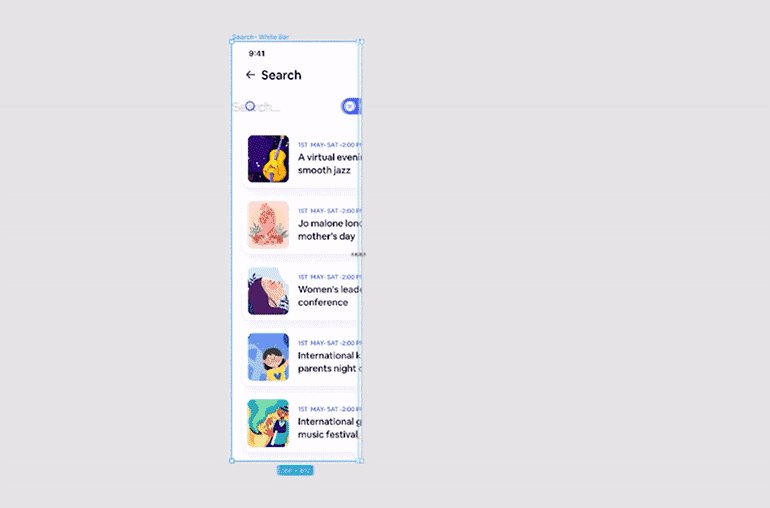
Обычно при изменении размера фрейма за ним меняются пропорции внутренних объектов: их расположение и размер. Это удобно при проверке макета под разные экраны. Но если вы просто хотите изменить размер фрейма, эта функция вам помешает.
Чтобы пропорции внутренних объектов не менялись, при изменении фрейма зажмите Ctrl:
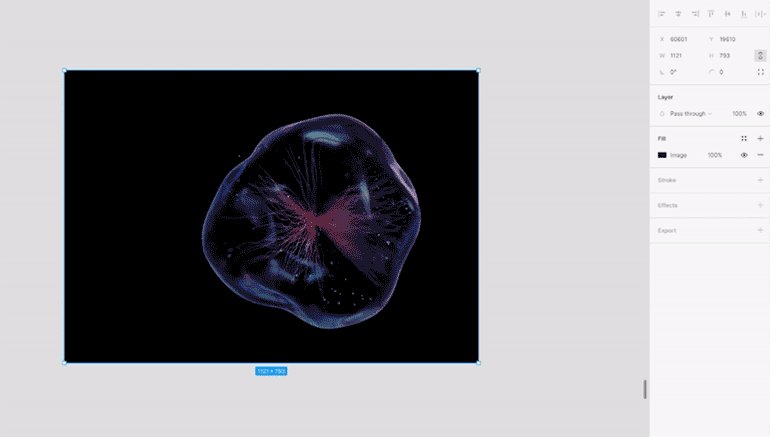
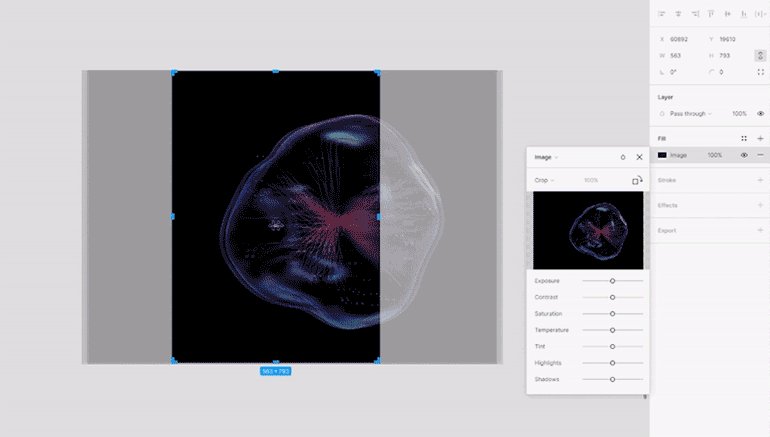
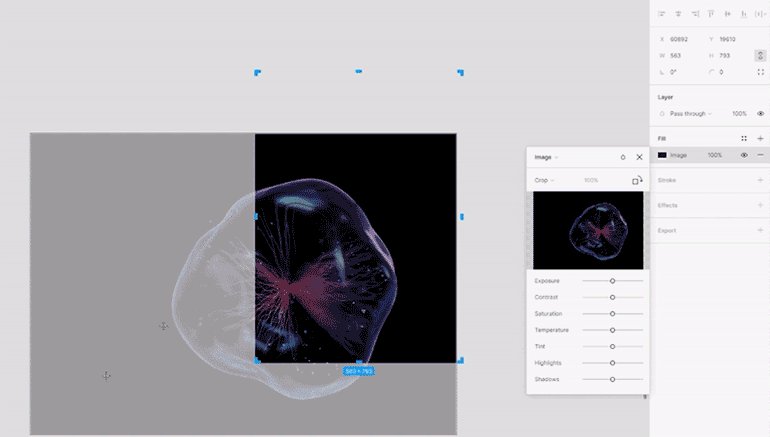
Изменить отображаемую часть картинки
Если вы случайно обрезали фотографию неправильно, это можно быстро исправить, изменив видимую часть изображения. При этом контейнер под иллюстрацию останется прежним:
Настроить шаг отступа
С помощью стрелок на клавиатуре в Figma можно сдвигать любой элемент в соответствующую сторону на один пиксель. А если при этом зажать Shift, блок будет сдвигаться сразу на десять пикселей.
Если вы работаете с сайтом на 8-пиксельной сетке, стандартный шаг в Figma для вас будет неудобен. Чтобы его изменить, нажмите кнопку 
Расширенные функции пробела
При выделении нескольких объектов у вас есть шанс ошибиться и выбрать не те. Чтобы переместить область выделения в нужную точку, зажмите пробел и передвигайте мышку. Если отпустить пробел, область можно будет изменить:
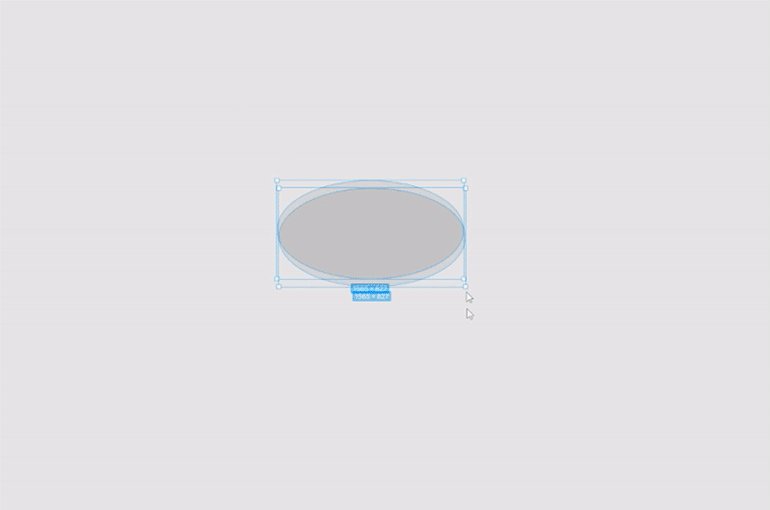
Примерно так же можно использовать пробел при создании фигуры: если она встанет не там, просто зажмите пробел и переместите её куда нужно. Кстати, если зажать Shift, фигура будет изменять размер пропорционально:
По умолчанию Figma пытается расположить любой объект внутри фрейма, находящегося над ним. Но если вам это не нужно, просто зажмите пробел во время перемещения: