Как копировать свойства в фигме
Как в Фигме копировать. Расширенные возможности
Figma предлагает несколько видов копирования:
Все три буфера обмена работают независимо и не перезаписывают друг друга.
Обычное копирование (crtl+c/ctrl+v или cmnd+c/cmnd+v)
Самое привычное для большинства пользователей копирование.
Скопированный объект будет вставлен в активный фрейм с теми же параметрами расположения (отступами слева и сверху).

На скриншоте вы видите два квадрата, один из которых является копией другого. Они находятся в разных фреймах, но у них одинаковые отступы. Так как мы копировали из правого фрейма в левый, а левый фрейм уже правого, то скопированный квадрат частично выходит за область фрейма.
Видео: копирование в Figma
Тег video не поддерживается вашим браузером
Вставить на месте другого элемента
Чтобы вставить скопированный элемент рядом (на месте) другого произвольного выделенного (выбранного) элемента, используйте сочетание Shift + Command + V. Скопированный элемент будет иметь те же параметры X и Y.
Видео: копирование в место рядом с другим элементом в Figma
Дублирование элемента
Дублирование выполняется сочетанием ctrl+d или cmnd+d. Дублирование фактически объединяет две команды crtl+c/ctrl+v или cmnd+c/cmnd+v, но помимо этого, если вы сдвинете первый продублированный элемент, то следующий продублированный будет сдвинут на такое же расстояние от предыдущего.
Видео: дублирование в Figma
Тег video не поддерживается вашим браузером
Такой способ удобен для создания группы одинаковых элементов
Перетаскивание с зажатым Option (Alt)
Если вы выделите элемент, а затем перетащите его по экрану с зажатой клавишей Option (Mac), Фигма создаст копию этого объекта. При этом будут показаны подсказки с расстояниями до исходного элемента и других объектов.
Видео: копирование перетаскивающем с Alt или Option
Тег video не поддерживается вашим браузером
Копирование стилей
Данная процедура применяет все стили одного элемента к другому.


Видео: копирование стилей
Тег video не поддерживается вашим браузером
Изображения для примера мы взяли из плагина Unsplash
Играй бесплатно в браузере!
Заполните форму, мы сделаем иконку
и добави ее в коллекцию
Горячие клавиши в Figma
Ниже я привел скриншоты с разделами, а также с переводом.
Вкладка №1 (Основные параметры)
Вкладка №2 (Инструменты)
Вкладка №3 (Просмотр):
Вкладка №4 (Масштабирование):
Вкладка №5 (Инструмент “Текст”):
Вкладка №6 (Векторные изображения):
Работа с точками векторных изображений (Эти функции я не использую)
Вкладка №7 (Выделение):
Вкладка №9 (Редактирование):
Вкладка №10 (Трансформирование):
Вкладка №11 (Выравнивание):
Вкладка №12 (Компоненты):
Как скопировать в фигме. Дублирование. Работаем по умному.
Многие начинающие пользователи задаются вопросами «Как скопировать в фигме?». Это может быть, что угодно: элементы, текст, изображения, фрейм, слой и т.д. В этой инструкции поговорим про копирование и дублирование элементов в Figma. Вы будете работать намного продуктивнее и по умному. Смотрите видео ниже или прочитайте статью.
Как скопировать и вставить в фигме
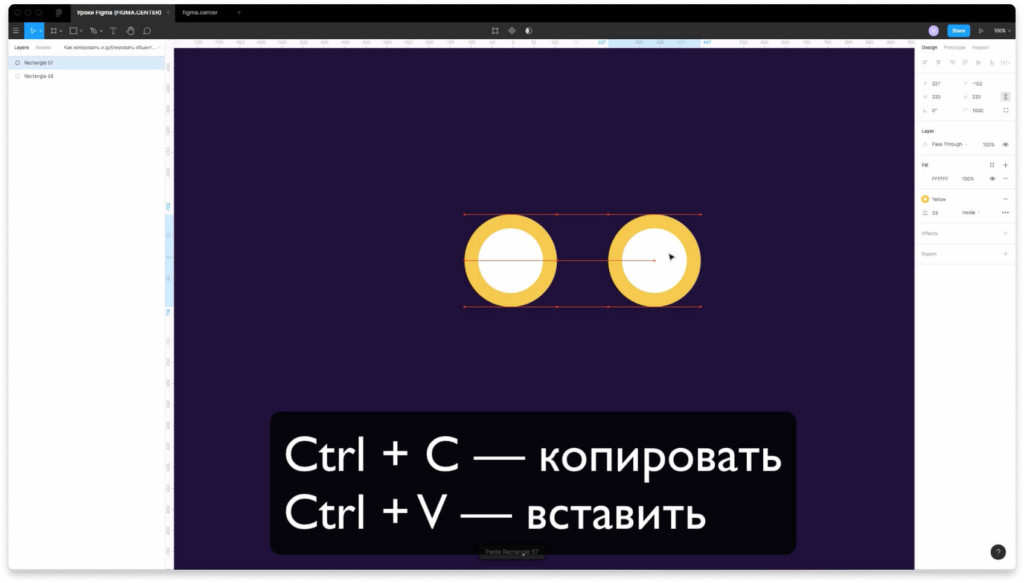
Первый способ, который можно использовать, чтобы скопировать любой элемент в фигме — нажмите комбинацию клавиш «Ctrl + C». Чтобы вставить нажмите «Ctrl + V». Это работает также как и в других программах.
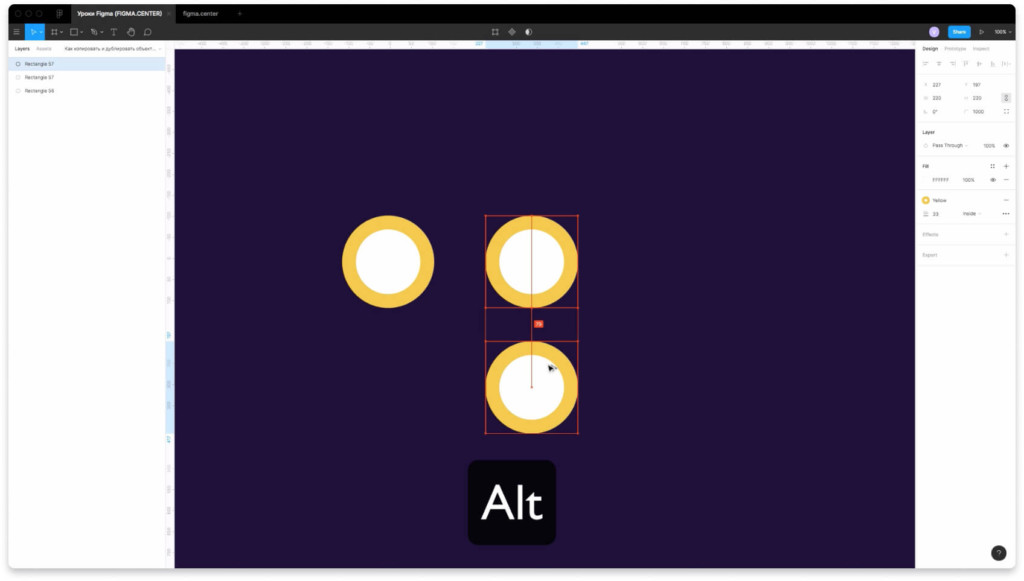
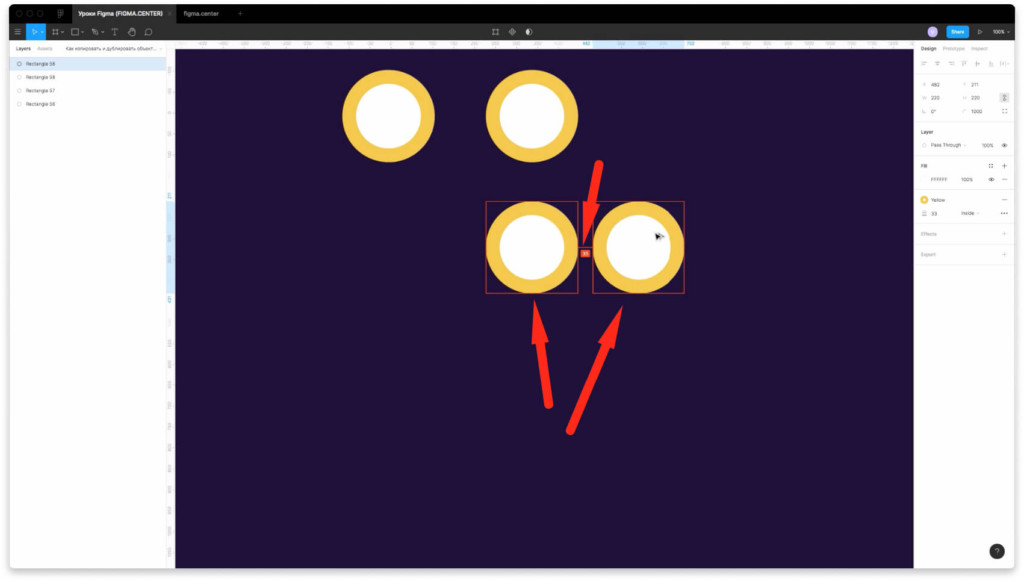
Второй способ для копирования — это выбрать элемент, нажать на клавишу «Alt» и потянуть его в сторону с зажатой левой клавишей мыши.
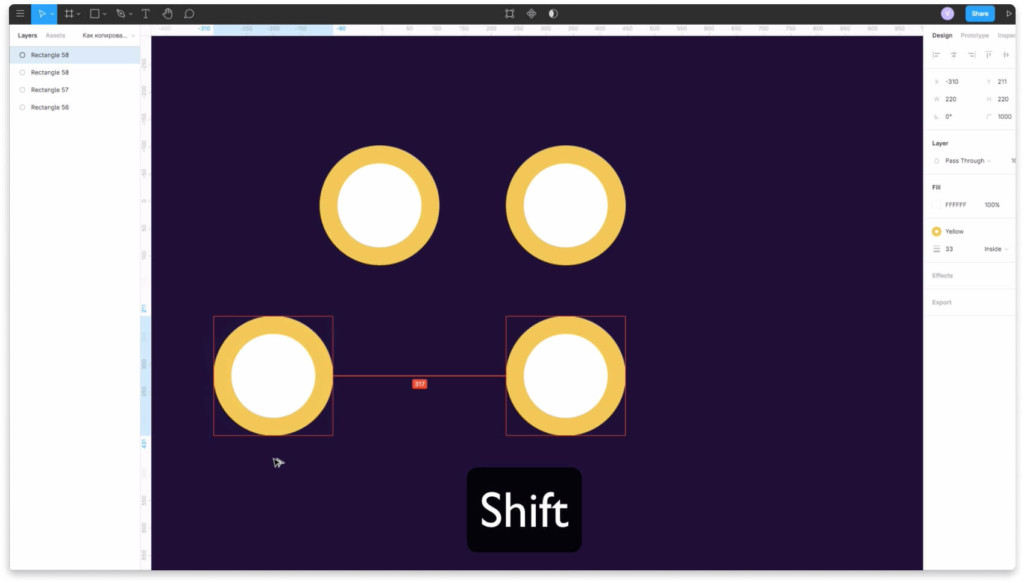
Если вы хотите, чтобы скопированный элемент перемещался только по одной оси (X или Y), то нужно зажать Shift. Тогда он будет перемещаться по горизонтали или по вертикали. Это удобно, если вам нужно разместить элементы по одной оси. Рекомендую использовать для выравнивания.
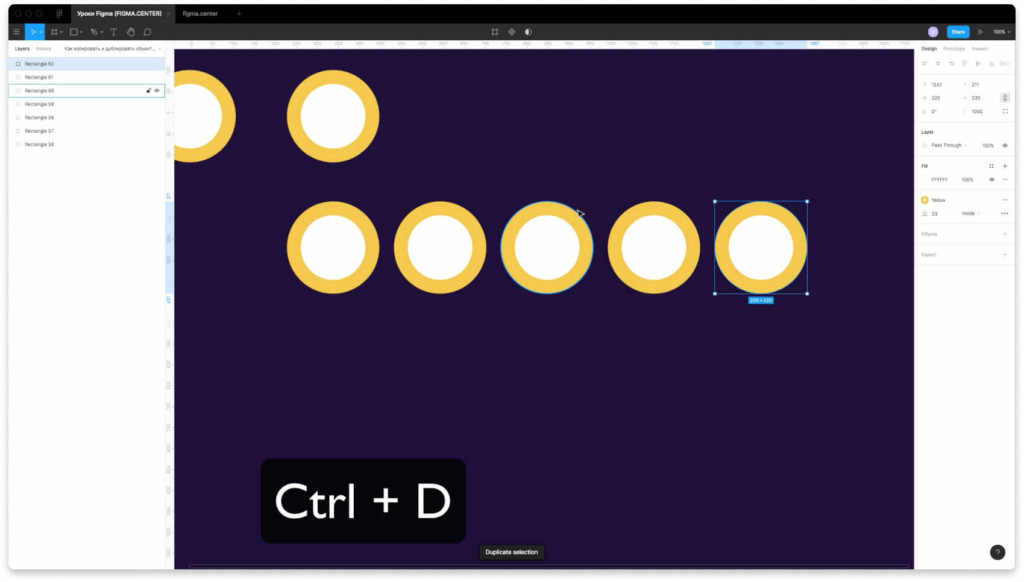
Как дублировать элементы в фигме
Чтобы дублировать элементы в фигме, рекомендую сделать следующее. Скопируйте любой элемент с помощью клавиши Alt и перетащите элемент с нажатием левой клавишей мыши. Поместите копию в стороне (например на расстоянии 35 px от первого элемента).
Нажмите на комбинацию горячих клавиш «Ctrl + D». Элементы будут дублироваться и появляться на заданном ранее расстоянии (35 px).
Дублируя и копируя элементы таким образом вы сэкономите огромное количество времени на работе и будете работать по умному.
Заключение
В этой статье вы узнали как быстро и легко скопировать любой элемент в фигме. Также разобрались с инструментом дублирования. Теперь вы сможете работать быстрее и по умному. Это сработает для фреймов, текста, векторных фигур, слоёв, групп и т.д. Желаю создавать крутые проекты.
Умное копирование в Figma: зачем нужно и как пользоваться
Рассказываем о новых функциях графического редактора, которые помогут сэкономить ваше время.
Оля Ежак для Skillbox Media
В Figma есть множество скрытых возможностей, в их числе — расширенное копирование, которое делает удобнее работу с шаблонными элементами вашего макета.
Рассказываем о пяти функциях копирования, которые помогут вам быстрее работать в Figma.
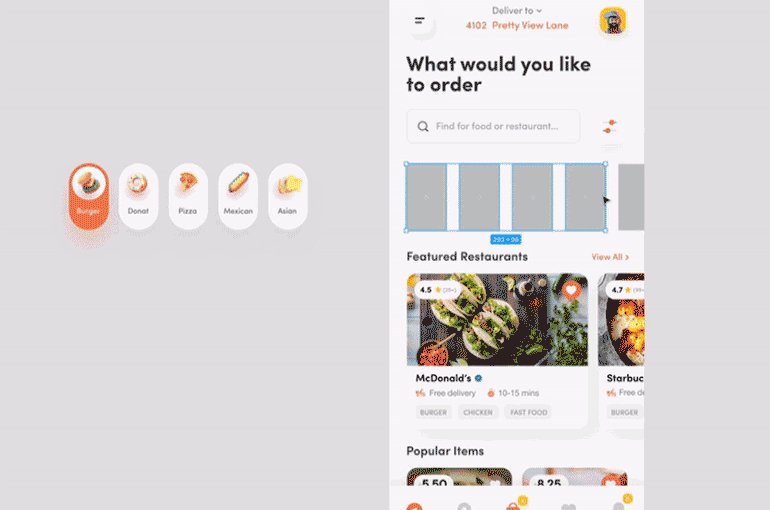
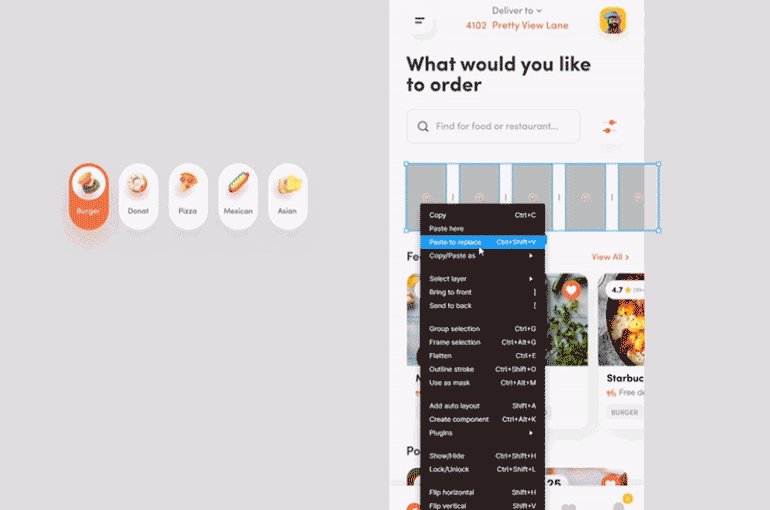
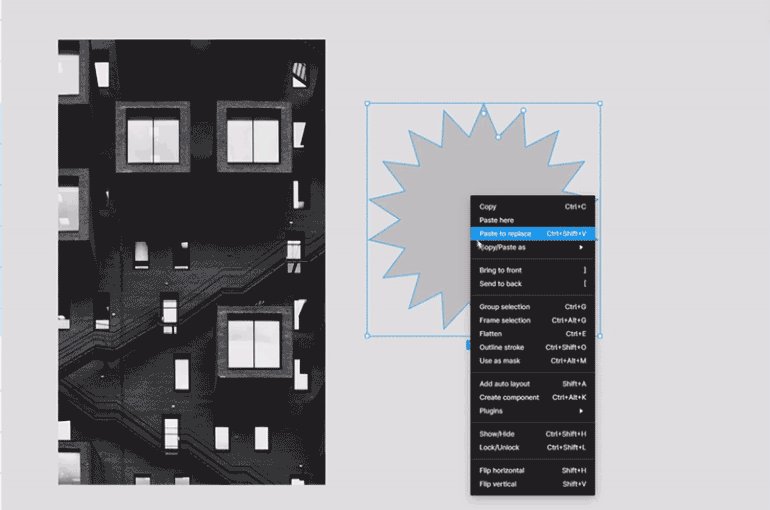
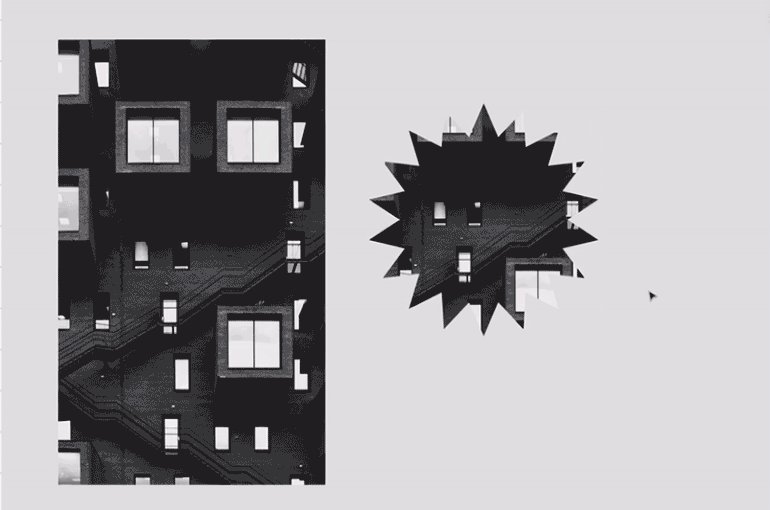
Вставка с заменой
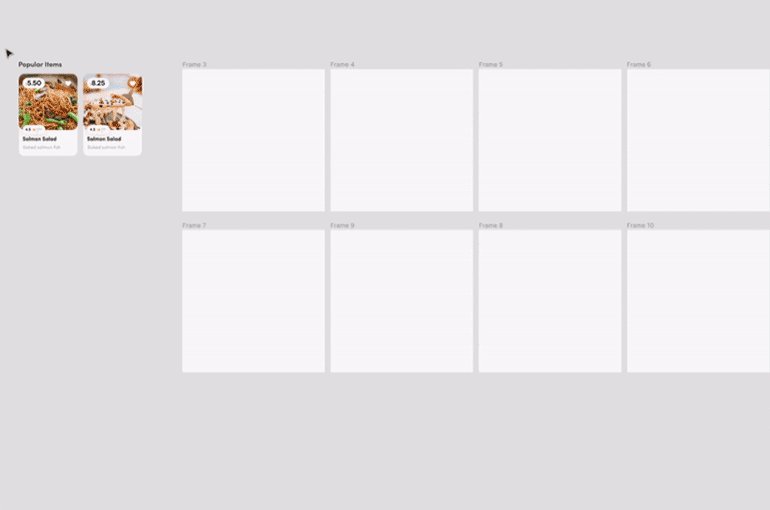
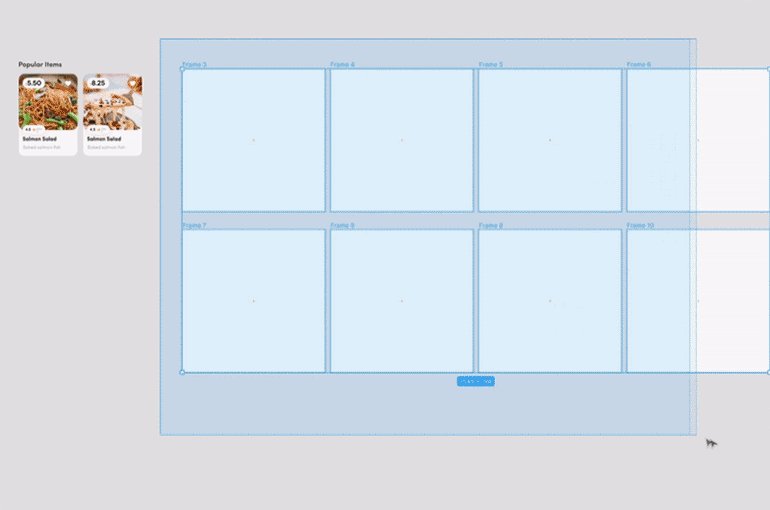
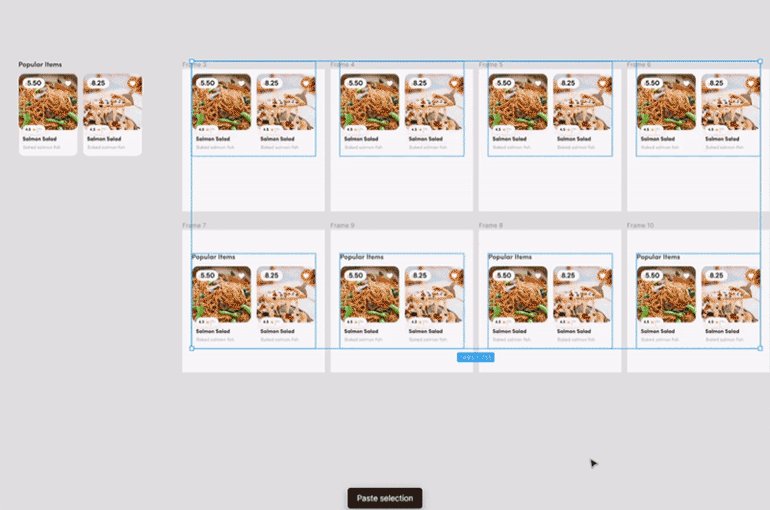
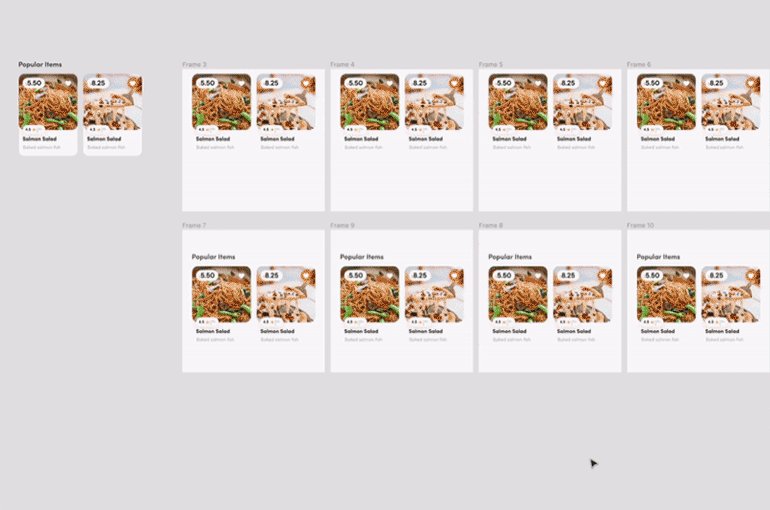
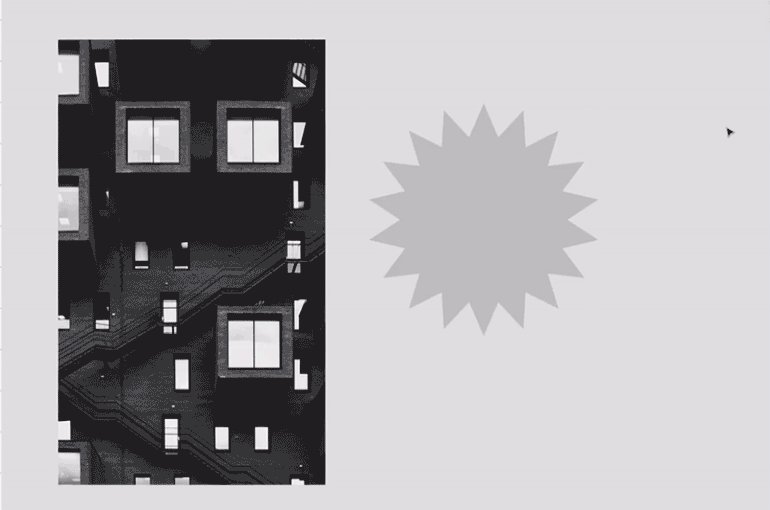
Что, если вам нужно заменить 20 серых «заглушек» на одинаковые модули? Копипастить 20 раз — долго и нудно. Поэтому разработчики Figma добавили функцию вставки с заменой, которая меняет выбранные объекты на скопированный.
Как пользоваться вставкой с заменой
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
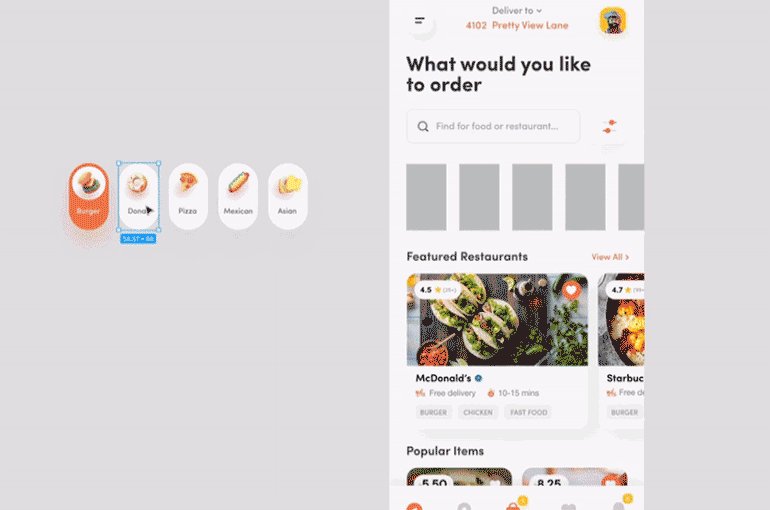
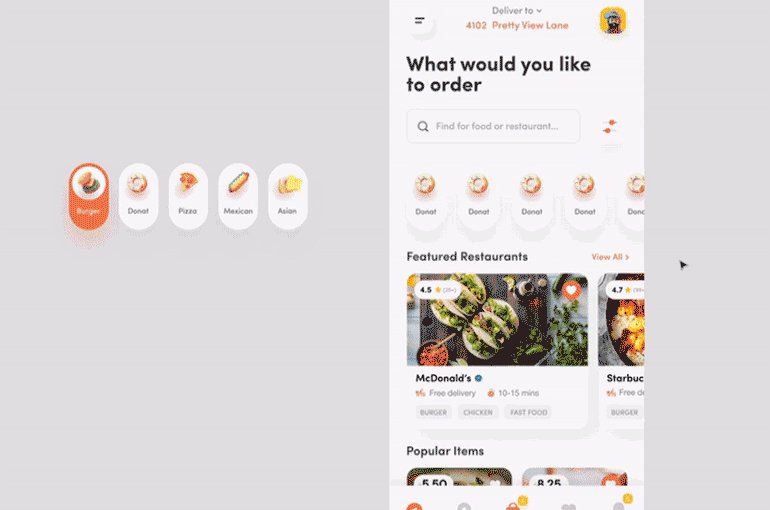
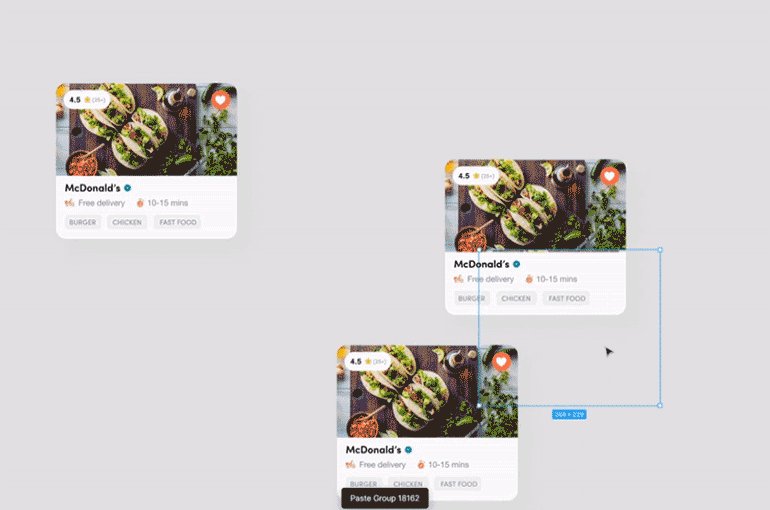
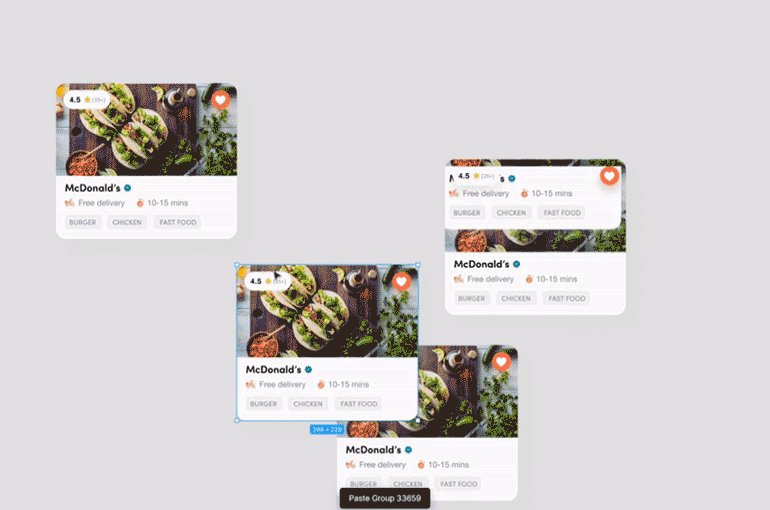
Множественная вставка
В любом мобильном приложении есть кнопка меню, которая должна быть практически на всех макетах. 15 раз копировать одно и то же — долго. Но чтобы сэкономить время, воспользуйтесь функцией множественной вставки.
Как пользоваться множественной вставкой
Скопировать характеристики
В Figma доступна функция копирования свойств. Она очень полезна — например, при вёрстке карточек в приложении: вы сможете применить одинаковые тени, обводку и цвет фона сразу ко всем выделенным объектам.
Как копировать характеристики
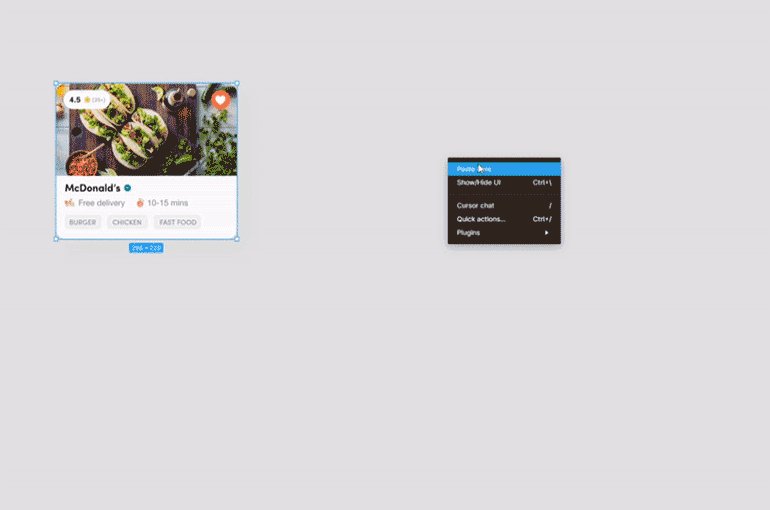
Скопировать точно под курсор
Обычно при вставке скопированного объекта Figma сама выбирает, где именно он должен оказаться. Если вы хотите держать этот процесс под личным контролем, пользуйтесь функцией вставки точно под курсор.
Скопируйте нужный объект, нажмите правой кнопкой мыши в любом месте макета и выберите Paste Here — копия объекта окажется точно под вашим курсором.
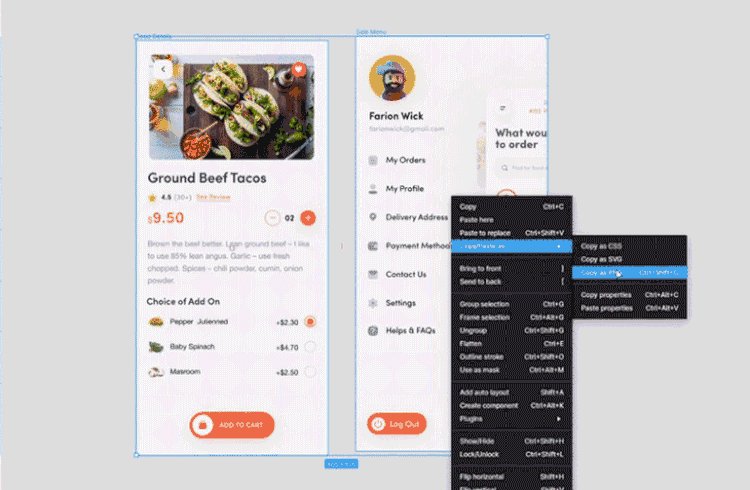
Скопировать как PNG
В любой момент вам может понадобиться скопировать макет в Photoshop или отправить его в чат арт-директору. Через обычный экспорт делать это долго. Чтобы не тратить время на лишние действия, пользуйтесь функцией « Скопировать как…».
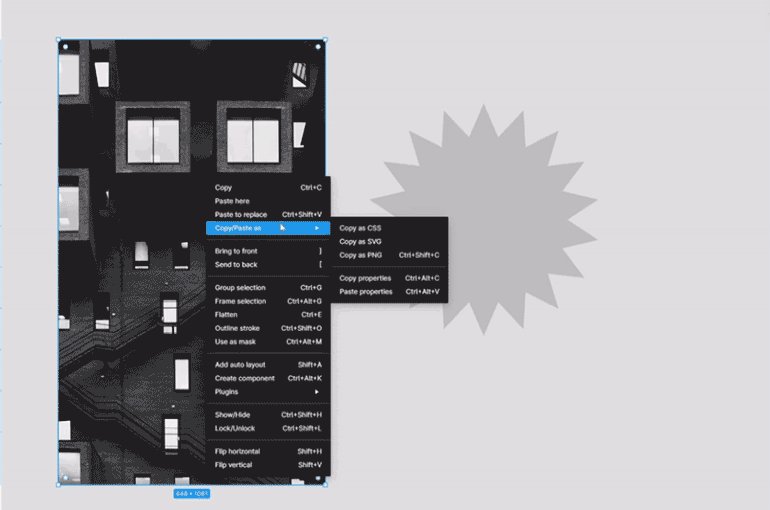
Выделите нужный объект, нажмите на него правой кнопкой мыши, в выпадающем меню перейдите в Copy/Paste as и выберите Copy as PNG.
Кстати, если выбрать Copy as SVG, то в буфер обмена попадёт готовый код SVG-изображения, который можно использовать в HTML.
Figma Tips & Tricks – сверхмощный рабочий процесс
3… 2… 1! Вот полный список самых последних и самых удобных комбинаций клавиш и техник Figma. Они сэкономят ваше время и сделают ваш рабочий процесс в Figma максимально комфортным.
Дублирование слоев
Чтобы дублировать слой, выберите необходимый, и перетащите с зажатой клавишей Option. Чтобы сделать еще больше копий вы можете использовать Cmd + D.
Наименования слоев по умолчанию
Просто удалите старое имя слоя и нажмите Return, если вам нужно сбросить наименование текстовых слоев, и имя будет скопировано с текстового поля.
Необычные круги
Нарисуйте круг и используйте инструмент Arc, чтобы превратить его в какой-нибудь крутой график.
Применение непрозрачности
Чтобы изменить значения непрозрачности для любого выбранного объекта, используйте цифры на клавиатуре. Для еще большей точности быстро нажмите две цифры.
Как копировать стиль
Чтобы скопировать стиль выбранного элемента, используйте Command + Shift + C, а затем Command + Shift + V, чтобы вставить его в другой объект.
Как копировать выбранные свойства
Все точно также, как и со стилями. Просто выделите необходимые свойства на панели (можно выбрать несколько свойств ) и скопируйте их с помощью Cmd + C, а затем вставьте другой объект с помощью Cmd + V.
Сверхбыстрое изменение
Наведите курсор на любое значение на панели «Свойства», зажмите и перетаскивайте – значения будут плавно изменяться.
Умное выделение
Одновременно выберите несколько элементов и чтобы отрегулировать расстояние используйте линии между ними. Кроме того, чтобы изменить положение элементов, вы можете нажать на кружок в центре объекта и перетащить его.
Перемещение выделения
Сделайте рамку выделения кликом мыши и не отпуская ее нажмите и удерживайте клавишу пробела, потом просто перетащите выделение в любое место.
Производительность Figma
В меню (доступ к нему с помощью Cmd + /), найдите «Использование ресурсов» и посмотрите состояние ресурсов, используемых Figma.
Сочетания клавиш
Поиграем с комбинациями клавиш! Введите Ctrl + Shift +? и посмотрите, какие комбинации вы недавно использовали.
Наложения в прототипах
Для плавного, мягкого эффекта создайте модальное окно в виде отдельного фрейма, свяжите его с другим фреймом и установите в свойствах прототипа значение «Наложение».
Позиционирование оверлеев
Когда вы выбираете для «Overlay» «Пользовательский» режим наложения, вы можете легко перетащить его в любое место. Если вы наведите курсор мыши за пределы этого поля, сохраняя при этом выделение, вы можете использовать стрелки клавиатуры для большей точности изменений.
Состояния оверлеев
Чтобы установить несколько состояний для оверлеев, создайте несколько версий Overlay и добавьте взаимодействия между ними. Убедитесь, что вы установили свойство Swap для выбранного перехода, чтобы состояния заменяли друг друга.
Невидимые цели
Чтобы создать цель для ваших прототипов, нарисуйте прямоугольник и уменьшите его непрозрачность до 0%, или просто нажмите 0 на клавиатуре.
Специальные действия и триггеры
Вы можете использовать разные триггеры для переходов ваших прототипов, а также специальные действия, такие как возврат к предыдущему экрану или закрытие наложения.
Значение шага смещения
Найдите «Смещение» в меню (Cmd + /) и отрегулируйте большое и малое смещение для большей точности, управляя стрелками на клавиатуре. Большой сдвиг – стрелки клавиатуры + Shift, и вы можете установить его на 8 пикселей, если вы работаете с сеткой 8 пикселей.
Выбор заблокированных слоев
Чтобы получить доступ к заблокированным слоям, просто нажмите Ctrl + клик правой кнопкой мыши. Вуаля!
Пакетная разблокировка/отображение объектов
Найдите в Figma Menu (Command + /) «Unlock» или «Unhide» и вы получите параметр, который будет выполнять эту операцию за вас.
Пакетный импорт изображений
Нажмите Cmd + Shift + K чтобы открылось меню импорта изображений, а затем выберите несколько изображений. Тогда вы сможете нажимать на отдельные фигуры, чтобы заполнить их изображениями.
Импорт изображений и GIF
Чтобы заполнить форму изображением, перетащите изображение или gif файл на слой «Заливка» на панели «Свойства». Если вы используете GIF-файлы, нажмите на миниатюру, и вы сможете настроить кадр. Когда вы откроете файл, GIF будет работать.
Советы по копированию и вставке
Чтобы вставить другую фигуру в верх определенного слоя, используйте комбинацию Cmd + C, а затем Cmd + Shift + V.
Выбор с помощью клавиатуры
Вы можете использовать Return для редактирования векторных фигур, но также Return полезен для навигации в структуре группы. Вы можете выбрать группу и нажать Return, чтобы войти в нее.
Регулировка цветовых значений
Откройте настройки цвета и чтобы изменить его значения, просто нажимайте стрелки клавиатуры вверх / вниз. Работайте быстрее используя Shift.
Вставка значений из CSS
Выберите любой код из CSS, который содержит значения цвета, независимо от того, является ли он rgba, hex или hsla, и вставьте его в шестнадцатеричное поле в Figma – он автоматически установит нужное значение.
Изменение цвета в режиме реального времени
Если вы хотите предварительно просмотреть окончательный цвет, который вы применяете для объекта. Кликните на превью пипеткой (круг в правом верхнем углу) и зажмите правую кнопку мышки. Теперь, при перемещении мыши, цвет будет автоматически меняться.
Изменение свойств текста
Чтобы изменить свойства текстового поля, дважды щелкните на границе текстового фрейма.
Пакетное изменение шрифта
Найдите пункт «Выбрать все одинаковые шрифты» в меню, а затем измените его свойства на панели.
Отрегулируйте параметры “hue” и “alpha” с помощью прокрутки
Когда вы находитесь внутри палитры цветов, используйте прокрутку мыши, чтобы настроить оттенок, или удерживайте параметр Option, чтобы соответствующим образом изменить параметры альфа.
Создание нескольких компонентов
Вы можете создать несколько компонентов одновременно – просто выберите несколько объектов и перейдите к маленькой иконке шеврона в верхней части. В появившемся списке выберите вариант создания нескольких компонентов.
Префиксные слои
Используйте диалоговое окно Rename Layer для добавления префиксов к выбранным элементам.
Замена компонентов
Если вы называете Компонент с префиксом, вы можете легко поменять Компоненты с теми же префиксами, щелкнув правой кнопкой мыши на одном из экземпляров и выбрав в меню опцию «Обмен».
Поиск основного компонента
Чтобы перейти к главному компоненту, выберите экземпляр и выберите ссылку «Go to Master Component» на панели «Свойств».
Предварительный просмотр объекта
Если вы хотите добавить фон в предварительный просмотр компонента на панели «Ресурсы», просто используйте прямоугольник с черным фоном в качестве хоста для компонента.
Создавайте миниатюры в Figma
Если вы хотите, чтобы ваша главная страница в Figma была более чистой, то на первой странице документа используйте фрейм, который появится в виде эскиза. Поместите остальные части дизайна на вторую страницу.
Расширенное переименование слоев
Используйте Cmd + R после выбора слоев, которые вы хотите переименовать. Также постарайтесь использовать постоянные выражения для лучшего соответствия слоев и переименования.
Удаление частей наименований слоев
Используйте то же самое окно Layer Rename, чтобы удалить общие части наименований слоев. Например, если вы хотите удалить один сегмент между слешами, чтобы лучше организовать слои.
Поиск слоев на холсте
Если вы хотите быстро найти слой на холсте – поищите его на панели слоев и дважды щелкните на миниатюру слоя. Тааадааам! Все просто.
Группировка цветовых стилей
Подобно именам слоев, которые вы можете сгруппировать, вы можете использовать тот же метод для группировки цветов внутри цветовых стилей.
Добавление описаний к компонентам
Вы можете легко добавить описание к любому компоненту. Просто убедитесь, что вы выбрали основной компонент, и тогда вы сможете изменить его описание в свойствах. Во время передачи исходников комментарии будут отображаться как комментарии в CSS, так что это простой способ добавить заметки для разработчиков в компонент.
Сохранение файлов с описанием
Если вы хотите сохранить файл с дополнительным описанием в истории редакций, просто используйте сочетание клавиш Cmd + Shift + S.
Совместное использование определенной версии документа
Вы можете получить доступ к истории версий в Figma, а затем выбрать любую из них. Кликнув правой кнопкой мыши вы можете поделиться нужной версией в виде ссылки.
Обмен ссылками из Figma
Если вы хотите быстро поделиться ссылкой на документ из десктопного приложения, щелкните правой кнопкой мыши по имени документа и выберите параметр «Копировать ссылку».
Открытие файлов из буфера обмена
Если у вас есть ссылка на файл Figma, и вы хотите открыть ее прямо в десктоп приложении, просто выберите «Файл» → «Открыть URL из буфера обмена».
Вот и все, ребята! … по крайней мере пока что?
Я буду постоянно обновлять эту статью, поэтому не забудьте оставить комментарий или просто добавьте ее в закладки!