Как на питоне сделать интерфейс
Python GUI: создаём простое приложение с PyQt и Qt Designer
Авторизуйтесь
Python GUI: создаём простое приложение с PyQt и Qt Designer
Эта статья предназначена для тех, кто только начинает своё знакомство с созданием приложений с графическим интерфейсом (GUI) на Python. В ней мы рассмотрим основы использования PyQt в связке с Qt Designer. Шаг за шагом мы создадим простое Python GUI приложение, которое будет отображать содержимое выбранной директории.
Что нам потребуется
Нам понадобятся PyQt и Qt Designer, ну и Python, само собой.
В этой статье используется PyQt5 с Python 3, но особых различий между PyQt и PySide или их версиями для Python 2 нет.
Windows: PyQt можно скачать здесь. В комплекте с ним идёт Qt Designer.
macOS: Вы можете установить PyQt с помощью Homebrew:
$ brew install pyqt5
Скачать пакет с большинством компонентов и инструментов Qt, который содержит Qt Designer, можно по этой ссылке.
Linux: Всё нужное, вероятно, есть в репозиториях вашего дистрибутива. Qt Designer можно установить из Центра Приложений, но PyQt придётся устанавливать через терминал. Установить всё, что нам понадобится, одной командой можно, например, так:
Если вы видите сообщение, что такой команды нет или что-то в таком роде, попробуйте загуглить решение проблемы для вашей операционной системы и версии PyQt.
Дизайн
Основы
Теперь, когда у нас всё готово к работе, давайте начнём с простого дизайна.
20–22 декабря, Онлайн, Беcплатно
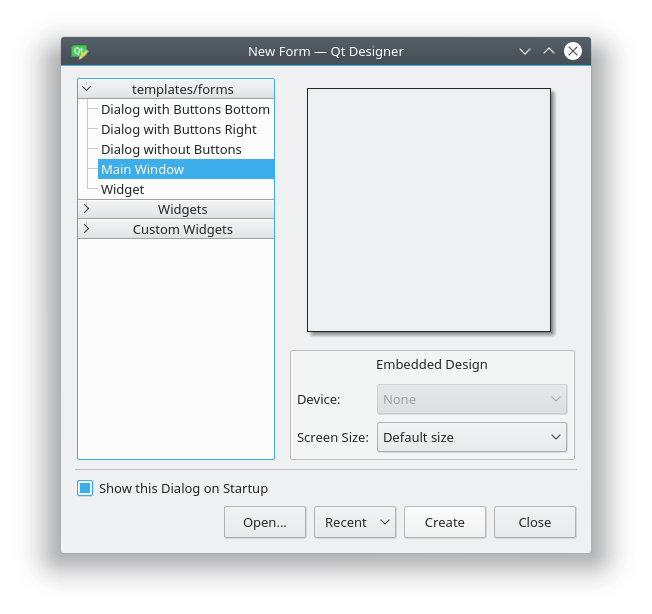
Откройте Qt Designer, где вы увидите диалог новой формы, выберите Main Window и нажмите Create.
После этого у вас должна появиться форма — шаблон для окна, размер которого можно менять и куда можно вставлять объекты из окна виджетов и т.д. Ознакомьтесь с интерфейсом, он довольно простой.
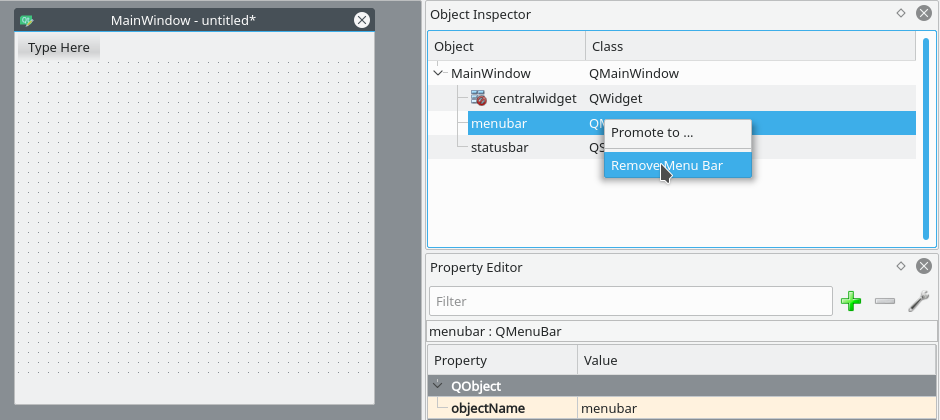
Теперь давайте немного изменим размер нашего главного окна, т.к. нам не нужно, чтобы оно было таким большим. А ещё давайте уберём автоматически добавленное меню и строку состояния, поскольку в нашем приложении они не пригодятся.
Все элементы формы и их иерархия по умолчанию отображаются в правой части окна Qt Designer под названием Object Inspector. Вы с лёгкостью можете удалять объекты, кликая по ним правой кнопкой мыши в этом окне. Или же вы можете выбрать их в основной форме и нажать клавишу DEL на клавиатуре.
Теперь перетащите куда-нибудь в основную форму List Widget (не List View) и Push Button из Widget Box.
Макеты
Вместо использования фиксированных позиций и размеров элементов в приложении лучше использовать макеты. Фиксированные позиции и размеры у вас будут выглядеть хорошо (пока вы не измените размер окна), но вы никогда не можете быть уверены, что всё будет точно так же на других машинах и/или операционных системах.
Макеты представляют собой контейнеры для виджетов, которые будут удерживать их на определённой позиции относительно других элементов. Поэтому при изменении размера окна размер виджетов тоже будет меняться.
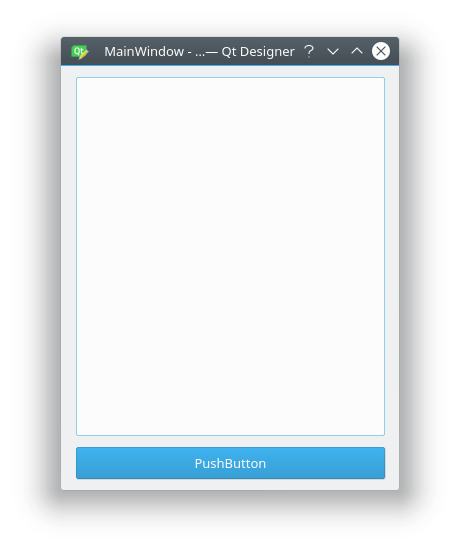
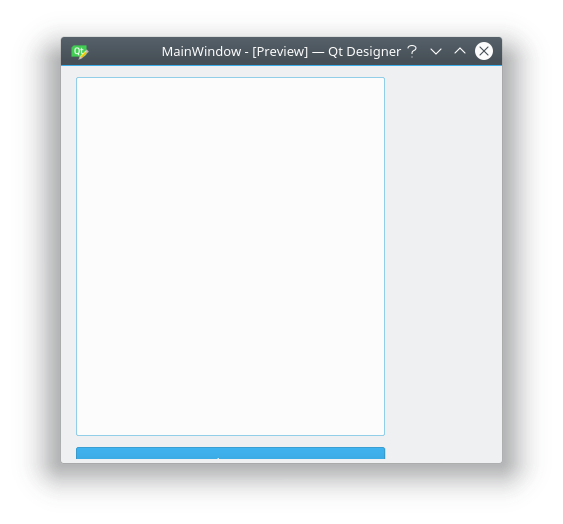
Давайте создадим нашу первую форму без использования макетов. Перетащите список и кнопку в форме и измените их размер, чтобы вышло вот так:
Теперь в меню Qt Designer нажмите Form, затем выберите Preview и увидите что-то похожее на скриншот выше. Выглядит хорошо, не так ли? Но вот что случится, когда мы изменим размер окна:
Наши объекты остались на тех же местах и сохранили свои размеры, несмотря на то что размер основного окна изменился и кнопку почти не видно. Вот поэтому в большинстве случаев стоит использовать макеты. Конечно, бывают случаи, когда вам, например, нужна фиксированная или минимальная/максимальная ширина объекта. Но вообще при разработке приложения лучше использовать макеты.
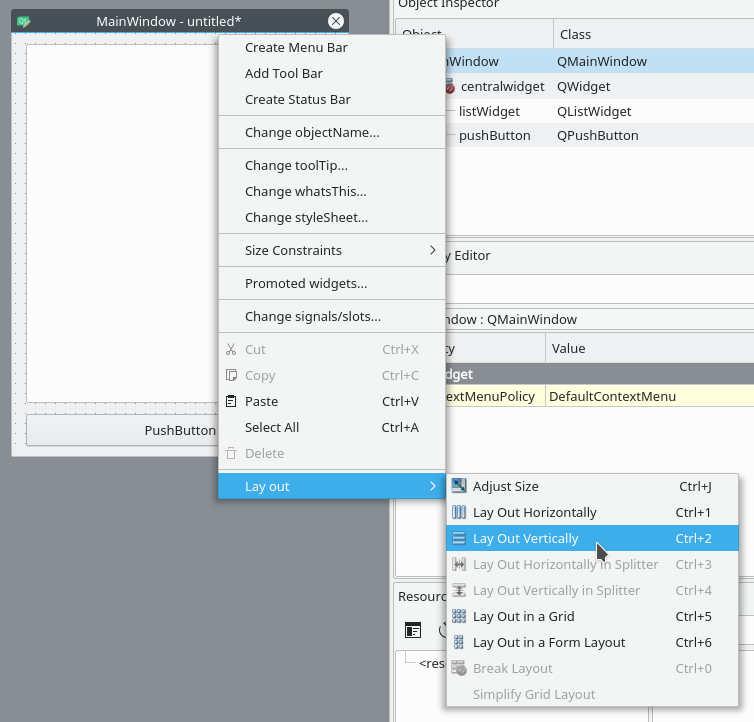
Основное окно уже поддерживает макеты, поэтому нам ничего не нужно добавлять в нашу форму. Просто кликните правой кнопкой мыши по Main Window в Object Inspector и выберите Lay out → Lay out vertically. Также вы можете кликнуть правой кнопкой по пустой области в форме и выбрать те же опции:
Ваши элементы должны быть в том же порядке, что и до внесённых изменений, но если это не так, то просто перетащите их на нужное место.
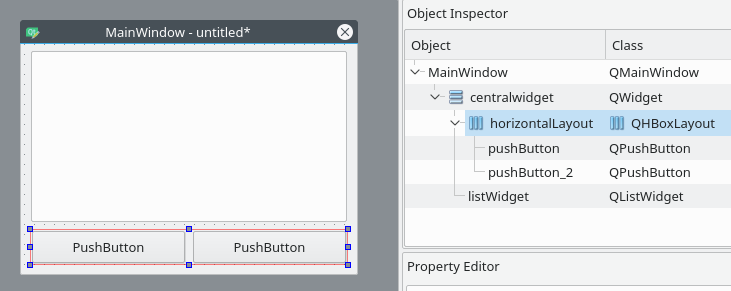
Так как мы использовали вертикальное размещение, все элементы, которые мы добавим, будут располагаться вертикально. Можно комбинировать размещения для получения желаемого результата. Например, горизонтальное размещение двух кнопок в вертикальном будет выглядеть так:
Если у вас не получается переместить элемент в главном окне, вы можете сделать это в окне Object Inspector.
Последние штрихи
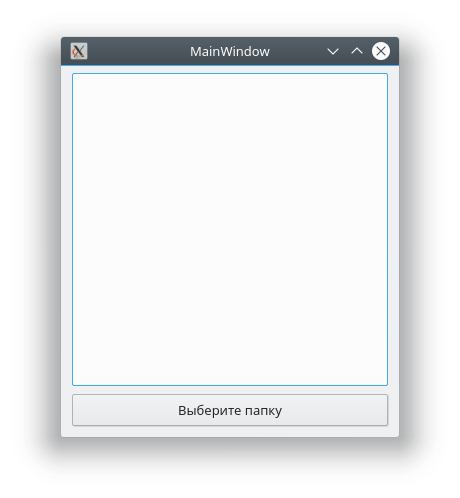
Теперь, благодаря вертикальному размещению, наши элементы выровнены правильно. Единственное, что осталось сделать (но не обязательно), — изменить имя элементов и их текст.
В простом приложении вроде этого с одним лишь списком и кнопкой изменение имён не обязательно, так как им в любом случае просто пользоваться. Тем не менее правильное именование элементов — то, к чему стоит привыкать с самого начала.
Свойства элементов можно изменить в разделе Property Editor.
Подсказка: вы можете менять размер, передвигать или добавлять часто используемые элементы в интерфейс Qt Designer для ускорения рабочего процесса. Вы можете добавлять скрытые/закрытые части интерфейса через пункт меню View.
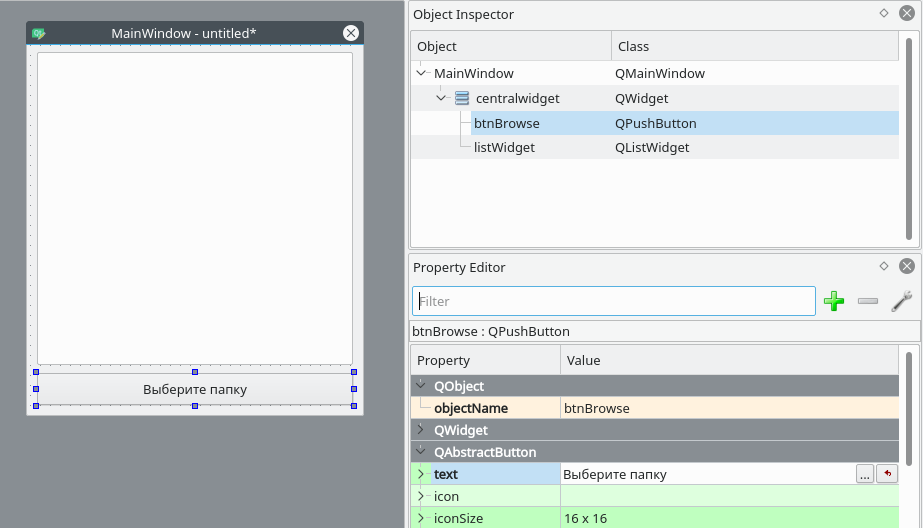
Измените значение objectName на btnBrowse и text на Выберите папку.
Должно получиться так:
Сохраните дизайн как design.ui в папке проекта.
Превращаем дизайн в код
Пишем код
Теперь у нас есть файл design.py с нужной частью дизайна нашего приложения и мы начинать работу над созданием его логики.
Используем дизайн
Для Python GUI приложения понадобятся следующие модули:
Также нам нужен код дизайна, который мы создали ранее, поэтому его мы тоже импортируем:
В этом классе мы будем взаимодействовать с элементами интерфейса, добавлять соединения и всё остальное, что нам потребуется. Но для начала нам нужно инициализировать класс при запуске кода. С этим мы разберёмся в функции main() :
И чтобы выполнить эту функцию, мы воспользуемся привычной конструкцией:
В итоге main.py выглядит таким образом:
Но нажатие на кнопку ничего не даёт, поэтому нам придётся с этим разобраться.
Добавляем функциональность в наше Python GUI приложение
Начнём с кнопки Выберите папку. Привязать к функции событие вроде нажатия на кнопку можно следующим образом:
Для открытия диалога выбора папки мы можем использовать встроенный метод QtWidgets.QFileDialog.getExistingDirectory :
Для отображения содержимого директории нам нужно импортировать os :
И получить список содержимого следующим образом:
В итоге функция browse_folder должна выглядеть так:
Теперь, если запустить приложение, нажать на кнопку и выбрать директорию, мы увидим:
Так выглядит весь код нашего Python GUI приложения:
Это были основы использования Qt Designer и PyQt для разработки Python GUI приложения. Теперь вы можете спокойно изменять дизайн приложения и использовать команду pyuic5 без страха потерять написанный код.
Быстрый, мощный интерфейс на Python
И минимум зависимостей
Dear PyGui принципиально отличается от других фреймворков GUI Python. Рендеринг на GPU, более 70 виджетов, встроенная поддержка асинхронности — это лишь некоторые возможности Dear PyGui. Руководством по работе с этим пакетом делимся к старту курса по разработке на Python.
Парадигма Retained Mode позволяет создавать чрезвычайно динамичные интерфейсы. Dear PyGui не использует нативные виджеты, а рисует с помощью видеокарты компьютера, как PyQt (используя API рендеринга DirectX11, Metal и Vulkan).
Почему Dear PyGui?
По сравнению с другими библиотеками Python GUI Dear PyGui уникален:
Простая встроенная поддержка асинхронных функций.
Полное управление темами и стилями.
Простое встроенное окно логирования.
70+ виджетов, сотни их комбинаций.
Подробная документация, примеры и беспрецедентная поддержка.
Основные моменты
Темы — 10 встроенных тем и система пользовательских тем.
Graphing — API для работы с графиками (обертка ImPlot).
Canvas — низкоуровневый API для рисования.
Logging — API логирования.
Виджеты — просто прокрутите вниз, чтобы увидеть их.
Установка
Убедитесь, что у вас установлен как минимум Python 3.7 (64 бит).
Зависимости
Начинаем писать GUI
Dear PyGui предоставляет разработчикам python простой способ создания быстрых и мощных графических интерфейсов для скриптов. Dear PyGui состоит из окна программы, окон и виджетов. Окно программы является главным окном вашей программы и создаётся в конце основного скрипта вызовом start_dearpygui().

В приведённом ниже примере программы показано окно программы и ещё одно окно, в котором с помощью встроенной функции документации отображается документация:

Dear PyGui состоит из двух модулей: dearpygui.core и dearpygui.simple.
dearpygui.core содержит базовую функциональность Dear PyGUI. Через ядро можно делать всё. На самом деле это расширение на языке Си, просто обёрнутое в модуль.
dearpygui.simple содержит обёртки и утилиты уже из кода ядра для удобства работы с Dear PyGui.
Инструменты разработки
В Dear PyGui есть полезные инструменты разработки. Метод show_source() принимает имя входного файла Python.
Встроенное логирование
Мощный инструмент разработки — Logger, он вызывается методом show_logger(). Уровней логирования 6: Trace, Debug, Info, Warning, Error, Off. Логгер выведет установленный уровень и отфильтрует все уровни ниже.

Уровень лога mvTRACE покажет все команды.
Пишем виджеты и контейнеры
Элементы библиотеки можно разделить на:
обычные предметы: поля ввода, кнопки;
контейнеры (окно, всплывающее окно, всплывающая подсказка, элемент-потомок);
элементы макета (группа, следующая колонка (next_column)).
Элементы добавляются командами с префиксом add_.

Каждый элемент должен иметь уникальное имя. По умолчанию, если это применимо, имя станет меткой элемента. При желании можно изменить метку:
Поставьте ## после имени (например displayed_name##unique_part). Всё после ## в отображаемом имени будет скрыто.
Ключевое слово label, которое отобразит метку вместо имени.
Некоторые имена элементов автоматически генерируются для элементов без аргументов имени в функции (т. е. same_line). Но у них есть необязательное ключевое слово name, и его можно заполнить, когда понадобится ссылка на элемент.
Контекстные менеджеры dearpygui.simple автоматизируют вызов функции end, позволяют сворачивать код и в самом коде показывают иерархию.
По умолчанию элементы создаются в порядке их описания в коде.
Но, указав контейнер parent, элементы можно добавлять не по порядку. parent вставляет виджет в конец списка дочерних элементов родителя. before в сочетании с ключевым словом parent помещает один элемент перед другим в списке элементов-потомков.
Виджеты
Каждый виджет ввода имеет значение, которое можно задать с помощью ключевого слова default_value при создании или во время выполнения команды set_value. Для доступа к значению виджета можно использовать команду get_value. Мы также можем передавать значение виджета непосредственно в переменную python и из неё.
Виджеты и обратные вызовы окна
Каждый элемент ввода имеет обратный вызов, который выполняется при взаимодействии с виджетом.
Обратные вызовы добавляют виджетам функциональность. Они могут присваиваться до или после создания элемента функцией set_item_callback, как в коде ниже.
Каждый обратный вызов должен принимать аргументы sender и data.
sender сообщает обратному вызову имя элемента, которым он вызывается.
Аргумент data применяется разными стандартными обратными вызовами для отправки дополнительных данных через определение callback_data.
Виджеты оконного типа имеют специальные обратные вызовы, которые срабатывают при таких событиях, как изменение размера или закрытие окна. Обратные вызовы для конкретных окон могут быть применены к виджету любого типа окна. on_close будет запускать обратный вызов, назначенный ключевому слову, при закрытии окна, а set_resize_callback() будет запускаться при каждом изменении размера контейнера и может быть установлен на любое конкретное окно ключевым словом handler, по умолчанию это MainWindow.
Если вы хотите, чтобы обратный вызов выполнялся на каждом фрейме, воспользуйтесь set_render_callback().
Добавляем и удаляем виджеты в рантайме
С помощью Dear PyGui вы можете динамически добавлять и удалять любые элементы во время выполнения программы. Это можно сделать, используя обратный вызов для выполнения команды add_* нужного элемента, указав родителя, к которому будет принадлежать элемент. По умолчанию, если не указан родительский элемент, виджет будет добавлен в MainWindow.Используя ключевое слово before при добавлении элемента, вы можете контролировать, перед каким элементом родительской группы будет находиться новый элемент. По умолчанию новый виджет помещается в конец.
Хранилище значений и данных
Когда новый виджет добавлен, в системное хранилище добавляется некое значение. По умолчанию идентификатор этого значения — имя виджета. Значения извлекаются из системы значений с помощью get_value(«source name»). Меняются значения вручную, методом set_value(«source name»). Чтобы виджеты разных типов значений могли использовать одно и то же значение в системе хранения, сначала должно быть создано большее значение.
Помните, что вы можете хранить любой объект Python в хранилище данных, даже пользовательские типы данных.
Вот так можно хранить отображение:
Очень важный виджет для функциональности GUI — это бар меню. Строки меню всегда отображаются в верхней части окна и состоят в основном из:
Лента главного меню.
Конкретные элементы меню.
Элементы меню добавляются слева направо, а элементы подменю — сверху вниз. Они могут быть вложенными, насколько это необходимо:
Диалоги выбора файлов и каталогов
Диалог выбора каталога вызывается select_directory_dialog(), которому необходим обратный вызов.
Файловые диалоги вызываются open_file_dialog(), которому должен быть задан обратный вызов. Аргумент data возвращаемого обратного вызова будет заполнен списком строк из пути к папке и к файлу. Расширения — это дополнительное ключевое слово к диалогу файлов, которое позволяет отфильтровать файлы в диалоге по расширениям.
Графики
В Dear PyGui есть «простые графики» и «графики», оба типа могут быть динамическими.

Простые графики берут список и строят данные по оси y в зависимости от количества элементов в списке. Это могут быть линейные графики или гистограммы.
В «графиках» используются координаты x и y. Вызывать их нужно командой add_plot(), затем данные могут быть добавлены в виде линейного или рассеянного ряда. Вот список возможностей:
Клик с перетаскиванием панорамирует график.
Клик с перетаскиванием по оси панорамирует график в одном направлении.
Двойной клик масштабирует данные.
Правый клик и перетаскивание увеличивают область.
Двойной правый клик открывает настройки.
Shift + правый клик и перетаскивание масштабирует область, заполняющую текущую ось.
Прокрутка колёсика позволяет рассмотреть детали.
Прокрутка колёсика по оси увеличивает только по этой оси.
Можно переключать и скрывать наборы данных на легенде.
Простые графики можно сделать динамическими, изменив значение вызова plot с помощью set_value().

Динамическая функция может очищать график и добавлять новые данные с помощью обратного вызова, например для рендеринга или обратного вызова элемента.

Рисование и холст
В Dear PyGui есть низкоуровневый API, хорошо подходящий для рисования примитивов, пользовательских виджетов и даже динамических рисунков.
Рисунок запускается вызовом add_drawing(). Начало холста — в левом нижнем углу.
Хотя рисунки можно сделать динамичными, очищая и перерисовывая всё заново, предлагается метод эффективнее: чтобы сделать рисунок динамичным, мы должны использовать ключевое слово tag для обозначения элементов, которые хотим перерисовать. Затем нужно просто вызвать команду рисования, используя тот же тег. Это позволит удалить только один элемент и перерисовать его с помощью новой команды.
Дельта-время и внутренние часы
Dear PyGui имеет встроенные часы для проверки общего времени работы. get_total_time(), возвращается общее время работы в секундах.
Также с помощью команды get_delta_time() мы можем проверить время между кадрами рендеринга в секундах.
Таблицы
Dear PyGui имеет простой API таблиц, который хорошо подходит для статических и динамических таблиц.

Виджет таблицы запускается вызовом add_table(). Для редактирования виджета таблицы мы можем использовать методы add_row(), add_column(), которые добавят строку/столбец к последнему слоту таблицы.
В качестве альтернативы мы можем вставить строки/столбцы с помощью insert_row(), insert_column(). Столбцы и строки вставляются в соответствии с их индексным аргументом. Если указанный индекс уже существует, то выходящие столбцы/строки будут удалены, а новая строка/столбец будет вставлена по указанному индексу.
Кроме того, при добавлении или вставке строки/столбца неуказанные ячейки по умолчанию окажутся пустыми. Кроме того, заголовки и ячейки могут быть переименованы, а их значения изменены. Ячейки можно выбирать. Это означает, что мы можем применить обратный вызов к таблице и получить через отправителя данные о том, какая ячейка была выбрана, и даже получить текст внутри ячейки.
Опрос устройств ввода
Опрос ввода в Dear PyGui делается вызовом команды опроса в функции. Функция должна быть установлена на обратный вызов рендеринга окна, чтобы опрос происходил, когда это окно активно. Обратные вызовы рендеринга выполняются каждый кадр, Dear PyGui может опрашивать на предмет ввода между кадрами.

Графический интерфейс на Python за 5 минут
Python легко использовать. В нем вы можете найти огромное количество библиотек для чего угодно. И это его основное преимущество. Из нескольких строк кода вы ничего не сделаете. Если вам нужны скрипты для личного пользования или для технически подкованной аудитории, то вам даже не придется думать о графическом интерфейсе.
Однако иногда ваша целевая аудитория не сильно подкована технически. Люди не против использовать ваши скрипты на Python до тех пор пока им не нужно смотреть на одну строку кода. В таком случае скриптов командной строки будет недостаточно. В идеале вам нужен графический интерфейс. Цель этого поста использовать только Python.
Библиотеки Python, которые можно использовать для графического интерфейса

Статья переведена при поддержке компании EDISON Software, которая заботится о здоровье программистов и их завтраке, а также разрабатывает программное обеспечение на заказ.
Однако, к счастью, я наткнулся на четвёртый вариант, который был мне по душе. Это PySimpleGUI, я до сих пор ей пользуюсь. Как ни странно, эта библиотека использует все 3 популярные библиотеки, о которых шла речь выше, но при этом абстрагируется от супер технических моментов
Давайте погрузимся в эту библиотеку и изучим ее, одновременно решая реальную проблему.
Проверьте два одинаковых файла
Я рассказал как это сделать в своей статье “3 быстрых способа сравнить данные в Python”. Мы можем использовать первый раздел, проверку целостности данных, чтобы попытаться создать пользовательский интерфейс.
Запрограммируйте графический интерфейс
Чтобы создать графический интерфейс, можно использовать этот код:
в результате мы получим:
Подключаем логику
Когда есть пользовательский интерфейс, легко понять, как подключить остальную часть кода. Нам просто нужно следить за тем, что вводит пользователь и действовать соответственно. Мы можем очень легко сделать это с помощью следующего кода:
Графический пользовательский интерфейс в питон
Пользовательский графический интерфейс с Tkinter в Python Питон.
В этом уроке мы разберём создание простого графического пользовательского интерфейса (GUI) в Python Питон.
GUI расшифровывается как Graphical User Interface. На русском это означает пользовательский графический интерфейс. GUI используется во всех современных программах, он позволяет значительно облегчить работу с этими программами.
Для создания GUI в Python используется модуль tkinter. Импортируем этот модуль в нашу программу.
import tkinter as tk
Для создания GUI в Питоне нужно создать окно для него. Чтобы создать окно win, используйте команду tk.Tk()
win = tk.Tk()
В конце любой программы на tkinter в Питон нужно писать команду win.mainloop(), win это название окна для интерфейса. Команда mainloop() не позволяет окну закрываться сразу же при исполнении программы. Если не поместить эту команду в конец программы на Python, то окно для интерфейса закроется сразу же после запуска программы.
win.mainloop()
Изменим название окна для интерфейса Питон с помощью команды win.title(“”). В кавычках пишется текст, который будет отображаться в названии окна.
win.title(«itrobo.ru»)
Зададим окно размером 350×200 пикселей. Для этого в Python используется команда win.geometry(AxB), где A это ширина окна, B это высота окна. A и B пишутся в кавычках и разделяются символом “x”.
win.geometry(«350×200»)
Элементы в tkinter в Питоне создаются с помощью команды
элемент = tk.название_элемента(параметры_элемента)
Элемент метка label в Python
Пример программы на Python графический интерфейс метка
import tkinter as tk
win = tk.Tk()
win.title(«itrobo.ru»)
win.geometry(«300×300»)
res = tk.Label(win, text = «Привет»)
res.grid(row = 3, column = 0)
win.mainloop()
Для изменения надписи на метке используется команда имя метки.configure(text=»новый текст метки»)
Например
res.configure(text=»мою надпись поменяли»)
Элемент Button кнопка в Python
Чтобы задать кнопку в графическом интерфейсе python необходимо использовать команду
название объекта кнопка = tk.Button(win, text = “надпись на кнопке”, сomand = имя функции при нажатии)
Например
button=tk.Button(win, text = “нажми меня”, comand =onclick)
создаст нкнопку с именем button надпись на кнопке Нажми меня, при нажатии будет вызываться процедура onclik
для вывода кнопки на экран мы используем разметку и команду
имя кнопки.grid(row = номер строки, column = номер столбца)
например
button.grid(row = 1, column = 1)
Приведем пример программы графический интерфейс на Python с кнопкой и меткой, при нажатии на кнпоку название метки меняется на Меня нажали
import tkinter as tk
win = tk.Tk()
win.title(«itrobo.ru»)
win.geometry(«300×300»)
res = tk.Label(win, text = «-«)
res.grid(row = 3, column = 0)
def onclick():
res.configure(text = «меня нажали»)
button = tk.Button(win, text = «нажми меня», command = onclick)
button.grid(row = 1, column = 1)
win.mainloop()
Элемент текстовое поле в графическом интерфейсе python
Для задания тектового поля в графическом пользовательском интерфейсе Python используется команда
имя текстового поля=tk.Entry(имя окна)
например команда
text1=tk.Entry(win)
cоздаст объект текстовое поле с именем text1 в окне win
для отображения в окне интерфейса python используется команда
имя элемента.grid(row=номер строки, column=номер столбца)
Например
text1.grid(row=1,column=1)
Чтобы получить данные из текстового поля в Python используется команда
имя поля.get()
Например
znach=float(text1.get())
записывает в переменную znach числовое значение поля text1
Пример программы с графическим пользовательским интерфейсом в Python простейший калькулятор
Сделаем программу калькулятор на Python. В двух текстовых полях пользователь вводит два числа. При нажатии на кнопку в метке будет показываться сумма этих чисел.
Введём два текстовых поля и метку. Первое поле назовём num1, второе num2, метку назовём res. Зададим кнопку button. Поля для ввода текста задаются с помощью команды tk.Entry(win)
num1 = tk.Entry(win)
num1.grid(row = 0, column = 0)
num2 = tk.Entry(win)
num2.grid(row = 2, column = 0)
res = tk.Label(win, text = «-«)
res.grid(row = 3, column = 0)
Зададим кнопку button с помощью команды
button = tk.Button(win, text = “Сумма”)
button это название кнопки, win это окно, где отображается кнопка, text = “Сумма” это параметр, определяющий текст на кнопке.
Если вы просто зададите кнопку, запустите программу на Питоне и нажмёте на кнопку, ничего не произойдёт. Чтобы задать действие по нажатию кнопки, нужно использовать параметр кнопки command. Разберём процедуру нахождения суммы и нажатия кнопки.
При нажатии на кнопку в Python мы должны получить значения двух чисел в текстовых полях, сложить эти числа и вывести сумму в метку. Создадим для этого отдельную процедуру summation(). Подробно о процедурах в Python
Чтобы получить числа из текстовых полей в Питоне, используем команду num1.get() Обратите внимание, что текстовые поля всегда возвращают данные в виде строк, поэтому переведём их числа, используя команду float()
one = float(num1.get())
two = float(num2.get())
Теперь создадим переменную result, в которой будет храниться сумма полученных чисел.
result = one + two
После того, как мы задали метку res с результатом в Питон, нужно изменить текст в ней с “-” на результат. Это можно сделать с помощью команды res.configure(text) и форматированного вывода.
res.configure(text = «= %s» % result)
После того, как мы создали процедуру для вывода чисел в Python, назначим нажатие кнопки на неё. Это можно сделать, присвоив параметр command созданной процедуре.
button = tk.Button(win, text = «Сумма», command = summation)
button.grid(row = 1, column = 1)
Полный код программы на python с графическим пользовательским интерфейсом простейший калькулятор.
import tkinter as tk
win = tk.Tk()
win.title(«itrobo.ru»)
win.geometry(«400×400»)
num1 = tk.Entry(win)
num1.grid(row = 0, column = 0)
num2 = tk.Entry(win)
num2.grid(row = 2, column = 0)
res = tk.Label(win, text = «-«)
res.grid(row = 3, column = 0)
def summation():
one = float(num1.get())
two = float(num2.get())
result = one + two
res.configure(text = «= %s» % result)
button = tk.Button(win, text = «Сумма», command = summation)
button.grid(row = 1, column = 1)
win.mainloop()