Как назвать строку в таблице
Как вставить заголовок над таблицей в Ворде
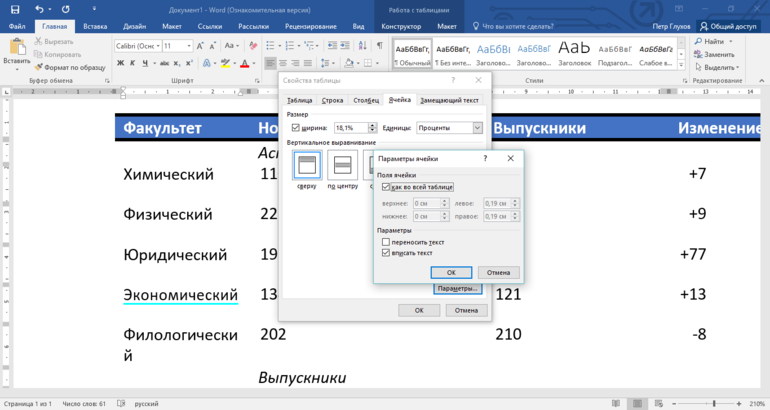
У пользователей текстового редактора из пакета MS Office часто появляются проблемы с написанием текста перед данными, представленными в табличной форме. В том числе и с написанием заголовка таблицы в Ворде. Рассказываем, как это сделать.
Проблема появляется в тех случаях, когда табличные данные расположены в самом верху страницы и у пользователя просто нет места для установки курсора. Для того чтобы ее решить и вставить любой вид текста перед таблицей в документе Word 2003, 2007 и более поздних версиях, стоит познакомиться с тремя распространенными методиками.
Надпись по ГОСТу (для оформления документов)
Первый способ, как вставить заголовок над таблицей в Ворде, подойдет для пользователя, оформляющего документ в соответствии с требованиями ГОСТ. Эта методика упоминается далеко не в каждом уроке по использованию Word, но с ее помощью можно получить неброскую и скромную надпись, подходящую для реферата, проектной и конструкторской документации.
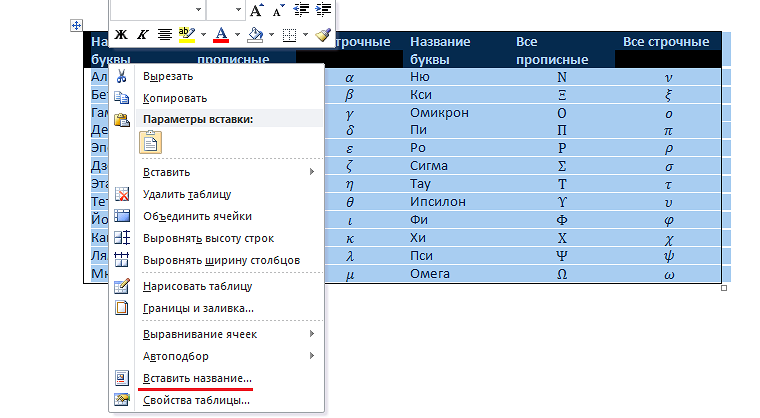
Для вставки надписи следует выполнить такие действия:
В настройках заголовка можно указать его размещение. ГОСТ допускает установку под или над таблицей, хотя традиционно надпись располагают сверху. Если данные оформляются не по ГОСТ, вместо слова «Таблица» можно поставить свой текст, или полностью удалить эту информацию. Единственный минус такого способа — невозможность настройки стиля названия.
Смещение таблицы вниз
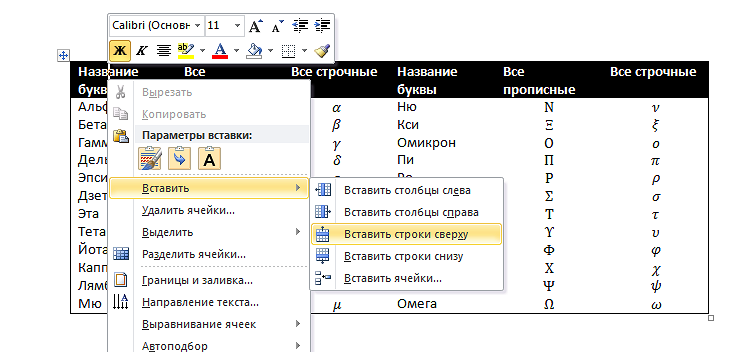
Еще один самый простой вариант установки заголовка над таблицей в документах Ворд работает в любых версиях редактора, даже в 2000 и 1997. Из-за того что курсор не становится над верхней строкой, этот способ написать заголовок над таблицей в Word требует выполнения пары несложных действий:
Если этот способ не принес положительных результатов, а пользователь работает в программе Word 2007 и выше, вместо простого нажатия на Enter стоит перейти к вкладке макета. Здесь следует найти раздел «Объединение» и выбрать пункт разделения таблицы. После этого над первой строкой появляется место для ввода текста, для которого можно изменять размер, стиль и цвет, а также помещать его в рамку.
Дополнительный способ получения пустого пространства — выделить таблицу нажатием на маркер перемещения и перетянуть вниз на нужное расстояние. После этого над верхней строкой появится достаточно места для заголовка и для другого текста или, например, изображения. Преимущество способа — возможность закрепить таблицу в определенной области и даже сдвинуть в сторону.
У каждого из методов перемещения, представленных в табличном виде данных, есть общий недостаток. При дальнейшем форматировании страницы надпись может съехать в сторону. Из-за этого документ будет смотреться не слишком привлекательно, а на исправление ситуации придется потратить время. Избежать такой проблемы можно, применяя третий способ.
Установка не сдвигающейся надписи
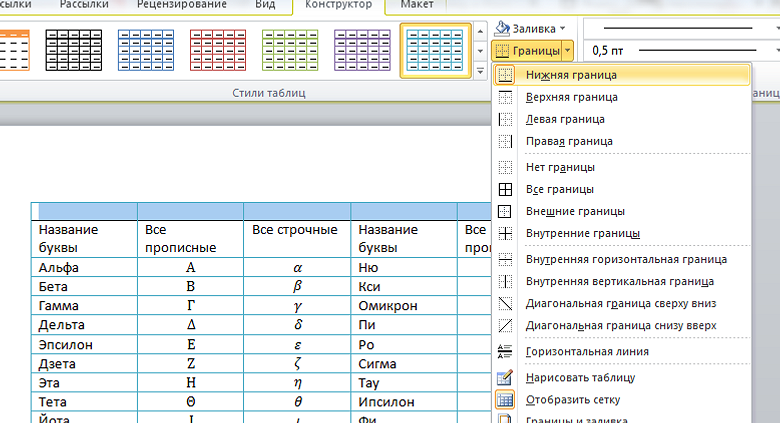
Чтобы закрепить заголовок таблицы в Ворде, не давая ему сдвигаться, независимо от форматирования стоит выполнить такие действия:
После того как заголовок получилось закрепить прямо над таблицей, текст будет перемещаться вместе с ней, сохраняя форматирование. Но если информации много, на следующих страницах название повторяться не будет. И если его необходимо размещать на всех листах, стоит воспользоваться еще одной методикой.
Повторение названия на нескольких страницах
Для таблиц с большим количеством строк можно закрепить заголовок (шапку) на каждой странице. И даже сделать это с названиями и номерами колонок, которые будут оставаться без изменений. Для этого можно воспользоваться двумя способами:
Стоит обратить внимание, что повторение будет заметным только в режиме разметки или при печати. Зато при изменении заголовка (и остальных строк) сразу поменяются и строки на других листах. Кроме того, повторение исчезнет, если таблицу разделить с помощью разрыва страницы, и его придется настраивать для каждой отдельной части.
Заполнение бланка
Таблица используется в разных областях с целью систематизированного и наглядного представления информации в документах. Её можно оформить границами/линейками открытого, закрытого либо полузакрытого типа. Разделительная разметка заменяется проблемами. Название таблицы с такими линейками — вывод. Она включается в документ Ворд в качестве продолжения текстовой фразы либо её окончания. Чтобы правильно поместить содержание по столбцам, используется табулятор (опция автоматической обработки данных).
Согласно ГОСТу, таблицу нужно заполнить после нумерации. Последняя процедура носит сквозной характер. Для её проведения используются арабские числа (пример: «Таблица 8»). Заголовок либо номер располагается справа в верхнем углу или снизу по центру в виде подписи. По требованию ГОСТа, графа может быть без названия, но с индивидуальным номером. Другие правила заполнения ячеек:
Оформление текста
Название самой таблицы набирается шрифтом, как и текст. Интервал между строк можно уменьшить. Заглавия графиков начинаются с большой буквы, а для подзаголовков используется формула для второго уровня. Все заголовки нужно писать горизонтально. По образцу ГОСТа, допускается вертикальный набор.
Чтобы сделать выравнивание слов в столбцах, используется значок «по центру». Правильное размещение цифр в графах: по вертикали располагаются равнозначные разряды. В ячейке осуществляется перенос величин с равным количеством знаков после запятой. Для минимизации объёма в строках и заголовках, наименования рисунков, применяются сокращения, установленные ГОСТом 2.321.
Если в столбце пишется одно слово, его можно заменить знаком кавычек. Позиция, которая состоит из словосочетаний или предложений, заменяется выражением «то же», а дальше — заместительными символами.
Кавычки не заменяют цифры, математические и химические знаки, специальные символы, которые используются не только в таблице, но и в приложении.
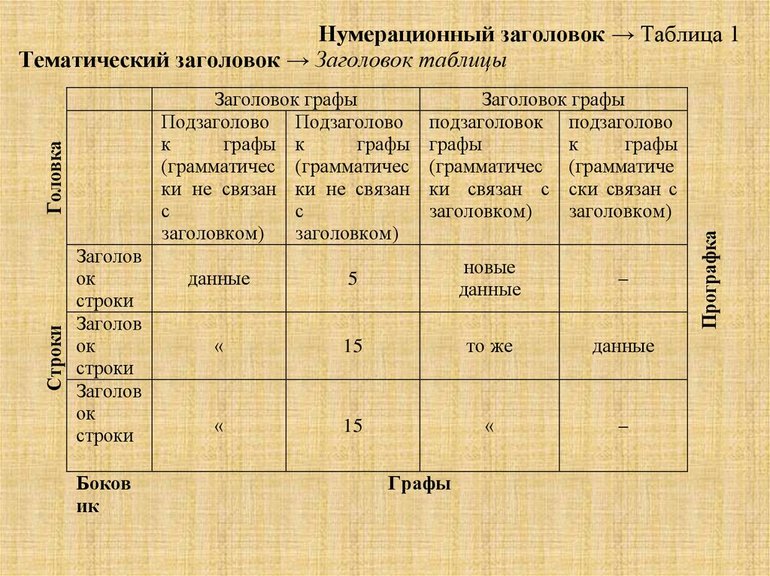
Само наименование состоит из головки, заголовок, боковика и прографки. Остальные элементы относятся к хвосту, который делится на прографку и боковик. Последняя часть и головка считаются заголовочными элементами. В прографке отображаются сведения, из-за которых составлялась таблица. До начала выполнения работы рекомендуется продумать структуру боковика и головки. Таким способом пользователь оптимально систематизирует сведения.
Другие советы, как правильно оформлять таблицу по ГОСТу:
Дополнительная информация
При составлении граф проводится их нумерация. Для выполнения из текста адресных ссылок на ячейки понадобиться пронумеровать строки. Номер нужно включать в содержимое боковика. Если оно представлено в виде сложного многоярусного списка, соблюдаются стандартные требования к нумерации.
Если пункт имеет окончательные сведения в прографке относительно суммирующих данных всех подпунктов, тогда его необходимо выделить в отдельную строку. При наличии у строки боковика и заголовка допускается объединение пункта с первым подпунктом. В названиях граф предварительно пишется определение, а после запятой единица измерения. Таким методом пользователь не повторяет данные в ячейках.
В заголовок графы включаются существующие ограничения: от, до, не менее. Названия боковика и граф нужно ставить в именительном падеже. При этом соблюдается иерархическая последовательность. Чтобы визуально выделить «шапки», используется заливка. Красиво смотрятся графы, центрированные по ширине и высоте.
При написании текста в ячейках соблюдаются правила пунктуации. Предложения начинаются с маленькой буквы, если они являются обрывочной фразой. Если предложение полноценное либо текст состоит из нескольких законченных мыслей, первая буква заглавная.
Процедура правильного оформления таблиц требует соблюдения определённых правил расположения чисел: единицы должны находиться под единицами, а десятки под десятками. Содержимое ячеек выравнивается по правому краю. Дополнительно устанавливается отступ справа.
Графа, представляющая показатели разных величин, центрируется. Для записи диапазона значения используется тире либо многоточие. Такой вариант оформления считается правильным, но трудоёмким. Чтобы упростить работу, студенты и опытные дизайнеры используют одинаковое количество символов в числах до и после многоточия/тире.
Если знаков не хватает, в MS Word производится печать цветом бумаги: левый верхний вариант в таблице цветов шрифта текста.
При выравнивании содержимого ячеек знаки будут учитываться, а на печати и мониторе они не будут видны. Чтобы их заменить, потребуется измениться цвет. Если такой материал использоваться для слайдов, визуально скрытые дополнения воспримутся в качестве полноценной информации.
По ГОСТу, оставлять незаполненные строки нежелательно. Лучше написать «нет сведений» либо поставить тире. При оформлении управленческой документации рекомендации часто игнорируются, что приводит к их последующей доработке. Табличные данные в дипломных работах должны записываться с учётом установленных требований.
Вузы разрабатывают методические материалы на их основе. При этом они могут отличаться некоторыми пунктами: особые указания относительно места расположения названия (справа либо слева от верхнего угла), шрифта, интервалов. Основой внутривузовских установок считается государственный стандарт.
Соблюдение ГОСТ требований позволяет создавать удобные и наглядные таблицы, которые внешне выглядят понятными и аккуратными. Их можно легко и быстро подписать, рассмотреть, обсудить.
Правила оформления таблиц
В старину таблицей называлась специальная доска для записи сведений или чисел. Она была расчерчена линиями, называвшимися графьями или графами. Позднее графами стало называться пространство между двух черт.
Сейчас таблицы активно используются для наглядного и систематизированного представления информации в документах.
По характеру оформления линейками / границами таблицы бывают закрытыми, полузакрытыми и открытыми. Кроме того, разделительные линейки в таблице могут быть заменены пробелами, такие таблицы называются выводами. Вывод может быть включен в текст как продолжение фразы или ее окончание (Пример 1). В этом случае для размещения текста по столбцам в MS Word можно пользоваться табулятором.
Пример 1. Оформление вывода
И еще два определения, которые помогут нам в будущем:
Все эти определения приведены в ГОСТ Р 7.32-2001 «СИБИД. Отчет о научно-исследовательской работе. Структура и правила оформления».
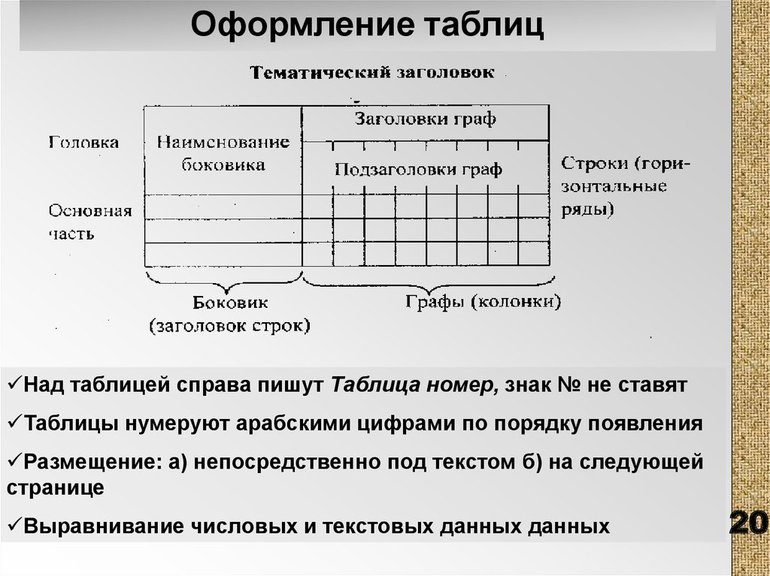
Пример 2. Структура таблицы с наименованием ее элементов (серой заливкой выделена головка таблицы, которую в просторечье называют «шапкой»)
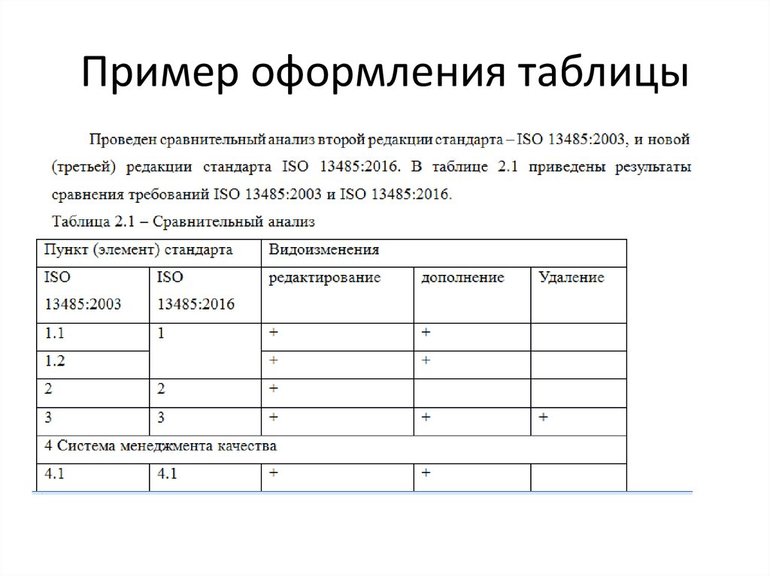
Начинается таблица с нумерационного заголовка. Он состоит из слова «Таблица» и порядкового номера, при этом знак № не ставится. Обычно нумерационный заголовок набирается курсивом и размещается у правого края.
Он призван упростить ссылки на таблицу в основном тексте документа. Ссылка обычно оформляется так: «(табл 4)» или «(таблица 4)». При этом лучше избегать дополнения «см.» в значении «смотри».
Даже если в документе фигурирует одна таблица, ее все равно стоит нумеровать: «Таблица 1».
Тематический заголовок таблицы, который определяет ее содержание, располагается по центру, можно выделить его полужирным шрифтом. Реже используют написание только заглавными буквами, т.к. такой текст менее «читабелен», это допустимо только для очень коротких заголовков.
Точка не ставится в конце ни нумерационного, ни тематического заголовков. Оба заголовка стоят над таблицей. Но вполне возможна и таблица без заголовков (например, если название документа или его части полностью определяет содержание единственной таблицы). Кроме того, если нужно сделать документ как можно более компактным, то можно совместить нумерационный и тематический заголовки в одной строке, тогда между ними ставится точка и пробел. Сравните Примеры 3 и 4.
Пример 3. Нумерационный заголовок над тематическим
Пример 4. Совмещение нумерационного заголовка и тематического в одной строке
Если таблица большая (по высоте) и не поместилась на одной странице, то на следующей принято это указывать, что позволит читателю документа быстрее ориентироваться в нем. Слово таблица при этом можно писать в заголовке (и при ссылке в тексте) как полностью, так и сокращенно: «табл. 5», главное соблюсти единообразие во всем документе.
Пример 5. Оформление длинной по высоте таблицы с полным повторением «шапки» на каждой странице
Пример 6. Оформление длинной по высоте таблицы с повторением в «шапке» только номеров граф
Если таблица не помещается по ширине, то сначала попробуйте уменьшить размер шрифта и отступы слева и справа от текста до границ ячеек. Если это не поможет (ведь текст в ней должен остаться читабельным), то придется переносить часть таблицы, т.е. ее левая часть будет идти отдельно от правой. Можно поделить таблицу не только на две части, но и более (как это сделать, показано в Примере 12). Ориентироваться помогут заголовки к таблице, нумерация граф, выделяющие внешнюю границу линии, можно еще повторить боковик в каждой части таблицы.
Нумеровать можно не только графы, но и строки. Это поможет потом делать из текста адресные ссылки на конкретные ячейки таблицы, например: «(см. показания в строке 5 графы 4)». Для этого номер обычно включается в содержимое боковика (Пример 7). Если оно представляет собой не простой список равноправных элементов (например, 1, 2, 3 и т.д.), а сложный многоярусный (например, пункт 1 включает подпункты «а» и «б» и только потом следует пункт 2), то к нумерации боковика применяются стандартные правила нумерации многоуровневых списков.
См. статью «Правила оформления перечней в тексте»
Если при этом у пункта есть итоговые сведения в прографке, суммирующие данные всех его подпунктов, то для такого пункта стоит выделять в таблице отдельную строку. В противном случае в боковике в единой ячейке можно объединить данный пункт с его первым подпунктом.
Но не у любой таблицы есть боковик с заголовками строк.
Пример 7. Таблица с пронумерованными строками в боковике. 1
Пример 8. Фрагмент «шапки» табличной части штатного расписания
Для визуального выделения «шапки» таблицы можно применить заливку (см. два варианта в Примерах 2 и 12), жирный шрифт для этого редко используют. Красиво выглядит центрирование по высоте и ширине.
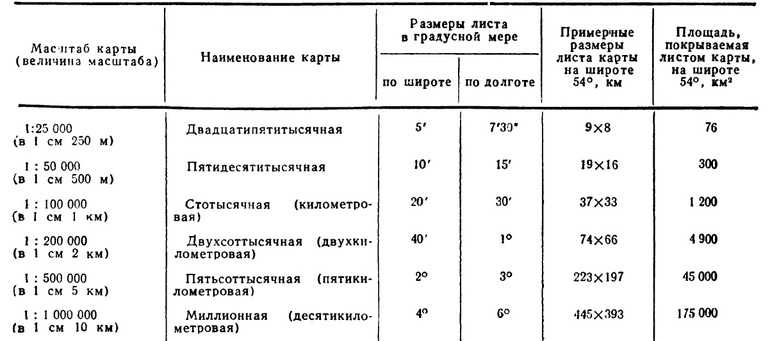
Некоторую сложность представляют собой правила расположения чисел. Числовые значения одной величины лучше располагать так, чтобы единицы находились под единицами, десятки под десятками, сотни под сотнями и т.п. (Пример 9). Для этого содержимое ячеек удобно выравнивать по правому краю, дополнительно можно установить отступ справа.
Если в одной графе собраны показатели неодинаковых величин, то они просто центрируются (Пример 10).
Пример 9. Выравнивание показателей одинаковых величин
Как назвать строку в таблице

HTML-таблицы используются для логического структурирования контента. Они состоят из строк и ячеек которые можно объединять. В этой статье вы найдете подробное руководство по созданию HTML-таблиц с нуля. Материал рассчитан на новичков — школьников и студентов первых курсов. Рассмотрим как создаются таблицы в HTML.
Если вы не хотите изучать материал, а хотите просто создать таблицу, вы можете воспользоваться генератором html-таблиц.
Как сделать таблицу в HTML?
Результат выполнения кода будет следующим.
Границы таблицы
В стилях таблиц по умолчанию граница отсутствует. Добавить границы можно с помощью HTML-кода и с помощью CSS.
Устанавливает границу равную 1 пикселю, серого цвета. Равнозначным будет CSS-код:
Цвет границ задается с помощью bordercolor, а размер с помощью border.
Как убрать внутренние границы таблицы?
Вопрос очень интересный. Есть множество способов как так или иначе убрать внутренние границы в таблице. Но, я считаю, что самый простой способ это убрать все границы в таблице, «завернуть» таблицу в блок с границами. Это будет гораздо проще чем все остальные способы.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Строка таблицы
Как вы уже догадались строка таблицы задается с помощью тега
Ячейки таблицы
Ячейки таблицы создаются с помощью тега
Заголовок таблицы
Существует тег для создания заголовка таблицы и тег для создания заголовка столбца.
Для создания заголовка столбца используется тег
Все это немного запутано, правда? Давайте разбираться на примере.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Таблица по центру
Часто возникает необходимость выровнять таблицу по центру документа. Тут есть два варианта (как и с границей).С помощью HTML-кода добавить атрибут align со значением center тега