Как называется расцветка с разводами
Маникюр с разводами: яркие идеи для вдохновения
В нынешнем сезоне в моде оригинальный маникюр с разводами. Как выглядит модный дизайн и что нужно, чтобы воспроизвести его самостоятельно?
Как сделать красивый маникюр с разводами?
Маникюр с разводами гель-лаком
Маникюр с разводами гель лаком можно сделать не только в салоне, но и в домашних условиях. Для этого вам понадобится два или больше оттенков лака, игла, зубочистка, тонкая кисть или вода.
Для водного маникюра подойдут только свежие лаки. Если хотите добавить блеска – можно взять лак с мелким шиммером. Густой лак и лак с блестками не подойдет.
Перед выполнением водного дизайна ногти нужно покрыть белым или светлым лаком.
В емкость налить воду комнатной температуры. Поочередно капнуть выбранные лаки в воду, давая им растекаться (количество цветных кругов и оттенков может быть любым, по желанию). Затем зубочисткой или иголочкой провести несколько линий (от краев к центру или зигзагом), чтобы получить интересный узор. Подождать 20-30 минут, пока получившаяся лаковая пленка полностью высохнет. Достать ее из воды и разрезать маникюрными ножницами на несколько частей. Вырезанные фрагменты приложить к ногтям и разгладить. Лишнюю пленку аккуратно убрать и покрыть ногти с получившимся дизайном прозрачным лаком.
Модные женские футболки 2021: главные тренды и новинки (50 фото)
Неважно, насколько сильно и радикально меняются актуальные тренды и силуэты. Футболки всегда останутся в базовом гардеробе, ведь более удобную вещь сложно придумать. Поэтому сегодня мы хотим рассказать тебе о самых модных женских футболках в 2021 году!
1. Футболки оверсайз
Гигантские безразмерные футболки до сих пор на пике популярности. Выбирай классические или пастельные оттенки с минималистичным декором. Например, с маленькой вышивкой или спокойным принтом.
2. Кроп-топы
Укороченные футболки до талии и выше великолепно сочетаются с джинсами, шортами и юбками на высокой посадке. Кажется, что эти две вещи были просто созданы друг для друга. В 2021 году обрати внимание на прямой крой и на модели, завязанные на талии узлом.
3. Белые женские футболки
Самый минималистичный тренд смотрится очень свежо и выразительно на фоне обилия декора и расцветок. Лаконичные белые футболки хороши в городских луках и в расслабленном деловом стиле. А еще это лучший вариант для жаркого лета!
4. Футболки с модными принтами
В этом году актуальна яркая и разноцветная абстракция. Можешь выбирать цветочные и геометричные принты, а если хочется чего-то повеселее – мультяшные рисунки. Уместными будут крупные логотипы брендов, футболки с названиями любимых групп и фильмов, и все то, что раньше считалось исключительно подростковым развлечением.
5. Объемный декор
Если хочется чего-то еще более яркого и экспрессивного, чем принты – выбирай вышивку, аппликации, камни, стразы, нашивки, значки, заклепки и другой объемный декор. Особенно хороши в таком виде футболки в стиле панк или гранж – с потертостями, рваными краями и даже дырами.
6. Футболки с надписями
Закономерное продолжение моды на принты и рисунки – женские футболки с надписями. Даже самые забавные и дурацкие из них теперь можно стильно обыграть в городском луке. Так что не бойся прогадать и смело выбирай то, что будет тебя радовать и поднимать настроение.
7. Футболки с кружевами
Женские футболки с кружевной отделкой выглядят очень элегантно и иногда даже могут заменить блузку в деловом дресс-коде. Лучше всего кружево сочетается с атласом, сатином, шелком и подобными материалами. Это очень женственный и элегантный фасон для поклонниц более классических или романтичных образов.
8. Колор-блоки
Футболки, сшитые из отдельных цветовых блоков – смелый, выразительный и экспрессивный тренд 2021 года. Чаще всего им уже не нужен никакой дополнительный декор, и даже аксессуары. Такая модель сама по себе легко превращается в акцент. В основном это футболки в спортивном стиле и с выраженной асимметрией.
9. Футболки на одно плечо
Мода на открытые плечи закономерно привела к тому, что популярность футболок с широкой горловиной мгновенно возросла. Это должен быть очень свободный вырез, напоминающий «лодочку», чтобы можно было небрежно стянуть его на одно плечо. Есть и вариант посмелее – уже готовый асимметричный крой.
10. Удлиненные футболки
Интересное решение, которому удалось объединить несочетаемое. С одной стороны, длина явно пришла от моделей оверсайз. С другой, общий силуэт при этом может быть любым, и даже приталенным. Очень хороши удлиненные футболки со скошенным низом или с высокими разрезами вдоль боковых швов.
11. Футболки с объемными рукавами
Мода на объемные рукава, фонарики, баллоны и буфы докатилась даже до футболок. Теперь это еще один вариант более изящного и женственного фасона для нежных чувственных образов. Интересно смотрятся тонкие модели из натурального хлопка или даже льна. Пышные рукава могут сочетаться с открытыми плечами, асимметричным кроем или укороченной длиной.
12. Футболки тай-дай
Тай-дай – это расцветка с теми самыми абстрактными выбеленными разводами. Когда-то она уже была очень востребована, и модницы даже научились повторять эффект самостоятельно с красителями и белизной. Теперь такие сложности ни к чему, потому что всегда можно купить готовую футболку тай-дай любого оттенка, особенно – к лету.
Если тебе кажется, что этих идей все еще маловато, мы пошли дальше. И подготовили фотоподборку разных вариантов трендовых футболок и сочетаний с ними!
Понравилась публикация? Подпишись на наш канал в Яндекс.Дзен, это очень помогает нам в развитии!
Интернет-сайт с полезными советами и идеями для жизни. Все права на фотографии принадлежат их авторам.
При правомерном использовании материалов с данного ресурса, гиперссылка на LAFOY.RU обязательна!
Материалы, отмеченные знаком «Реклама», публикуются на правах рекламы.
Сайт может содержать контент, не предназначенный для лиц младше 18 лет. О проекте Правообладателям Контакты Наш канал: Яндекс.Дзен
Самый полный гид по принтам: какой подойдет вам и почему
Немного истории и много полезных инструкций, которые помогут избежать ненужных покупок.
Каждому из существующих принтов можно посвятить отдельный масштабный обзор, ведь за каждым тянется целый пласт истории, включающий не только модные, но и культурологические аспекты. Однако объять необъятное тоже можно: для этого нужно определить главные моменты и подать их максимально сжато. Этим и займемся. Для начала определим то, на какие группы принты можно условно разделить, а потом выделим самое интересное (и важное) в каждой из них.
Что такое принт?
Начать нужно с главного: стать чуть грамотнее в области истории и теории моды, поняв наконец-то, что же такое принт и почему чаще всего мы применяем это слово не к месту.
По сути, все, что мы называем «принт», — это узор или рисунок. Он может быть нанесен на ткань разными способами. Если используется печать (трафарет, цифровая и др.), это как раз и есть принт. Но иногда узор получается иными способами (переплетение нитей и т. п.), тогда уже слово «принт» применять некорректно. Такой узор, если он повторяющийся, будет носить название «паттерн». Но и тут есть нюанс: паттерн (например, клетка) может быть нанесен методом печати, тогда это будет еще и принт. Чтобы понять, какой метод нанесения узора был выбран производителем для создания ткани, нужно посмотреть ее изнанку. Если это принт, то его наличие не будет отчетливо просматриваться.
Маленький экскурс в историю моды закончен. Теперь вы знаете, что сегодня словом «принт» для упрощения модной терминологии принято называть все виды узоров на ткани. Это неправильно, но привычно. В заголовке мы тоже оставили слово «принт». Но далее будем использовать термин «узор».
Какие узоры на ткани существуют
Условно все виды узоров на ткани можно разделить на четыре большие категории:
Абстрактные (часто это не принты, а особая техника окрашивания ткани).
Разумеется, есть варианты, которые будут сочетать разные элементы и находиться на стыке категорий. Охватить все дизайнерские фантазии невозможно. Мы поговорим лишь о типичных случаях. Внутри каждой из категорий будут работать дополнительные признаки, по которым узор можно отнести к более узкой группе. Например, масштабность и уровень регулярности. Почти в каждой из категорий будет представители двух этих мелких подгрупп. Например, модный сегодня горох — это геометрический узор, который чаще всего является регулярным (здесь можно применить вышеописанный термин «паттерн»), но можно добавить нотку абстракции (пункт 4), и тогда он уже попадет на стык категорий.
Важно! Мелкие нюансы, которые получаются на стыке взаимодействия групп, позволяют нам подобрать «свой» узор с большей долей вероятности. Например, если вам не идет контрастный регулярный горох, то, возможно, стоит сделать ставку на его абстрактное воплощение.
Идет ли вам узор
Теперь самое главное: схема подбора «своего» узора. Важно понимать, что делать ставку на принт, исходя из его актуальности, — это акт неуважения к себе. В первую очередь вещь должна вас украшать, а уже потом — радовать глаз тех, кто стоит на страже неукоснительного соблюдения трендов. Но, конечно, есть куча модных способов все совместить. Важно просто уяснить главные принципы взаимодействия линий узора (принта) с линиями вашей внешности. Сейчас мы выделим три пункта, которые все четко разложат по полочкам.
Узор, который напрямую взаимодействует с лицом (находится в портретной зоне), должен поддерживать черты по принципу подобия. Таким образом создается гармония. Понять, каков характер ваших черт и как его подобие проявляется в узорах, можно, определив свой стилевой типаж. Если для вас это сложно, то попробуйте хотя бы определить уровень остроты/плавности черты и их масштаб. В качестве теста поднесите ткань с принтом к лицу: рядом со «своими» линиями черты «соберутся», акценты встанут на свои места. Чужеродные линии сделают лицо отечным, овал может поплыть, искривятся линии и т. п.
Градиенты: большой обзор
Рассказываем, какие бывают градиенты, как их создавать и как готовить к печати.
Оля Ежак для Skillbox Media
Градиенты используются в графическом, интерфейсном и информационном дизайне. Однако они не так просты, как хотелось бы: сложности могут возникнуть уже на этапе создания самого простого градиента и не закончиться даже при выводе на печать. Отдельная боль — столь модные сегодня mesh-градиенты. В этой статье мы расскажем всё, что вы должны знать о градиентах и работе с ними.
Из статьи вы узнаете:
Ведущий интерфейсный дизайнер в K&K TEAM, увлечён дизайном, технологиями и людьми. В свободное время ведёт Telegram-канал «Karoza Ҩ».
Цветовые градиенты
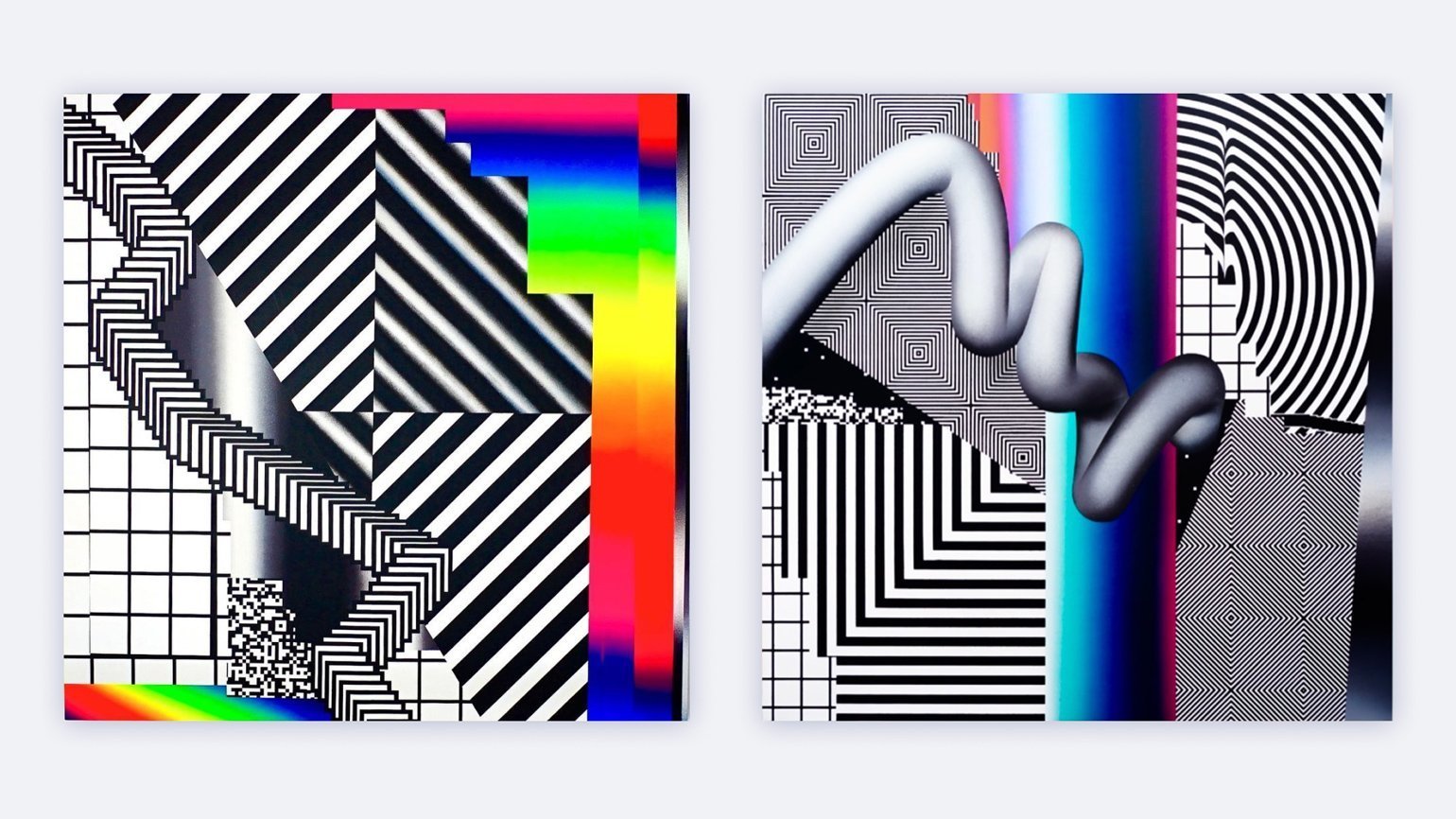
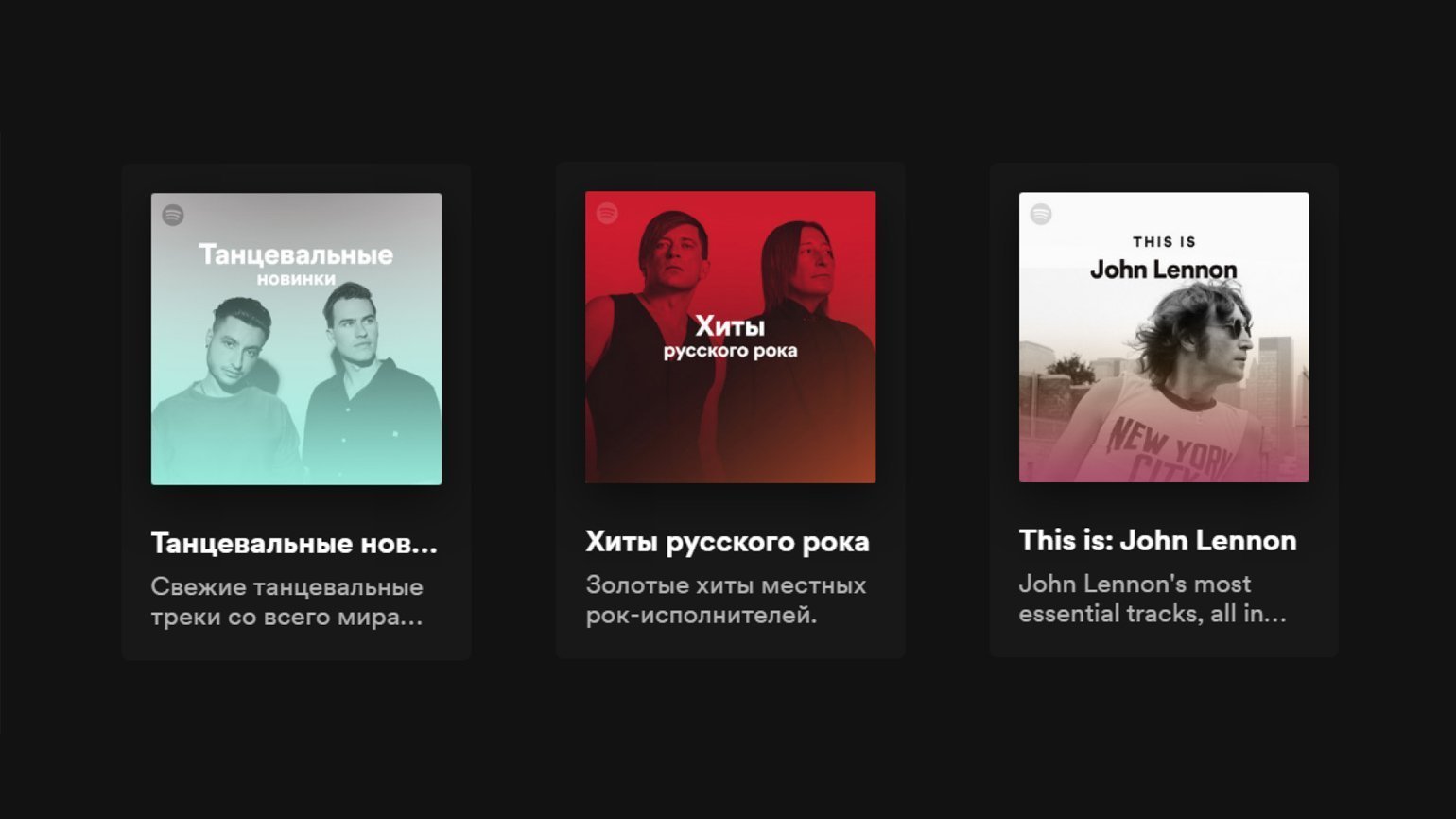
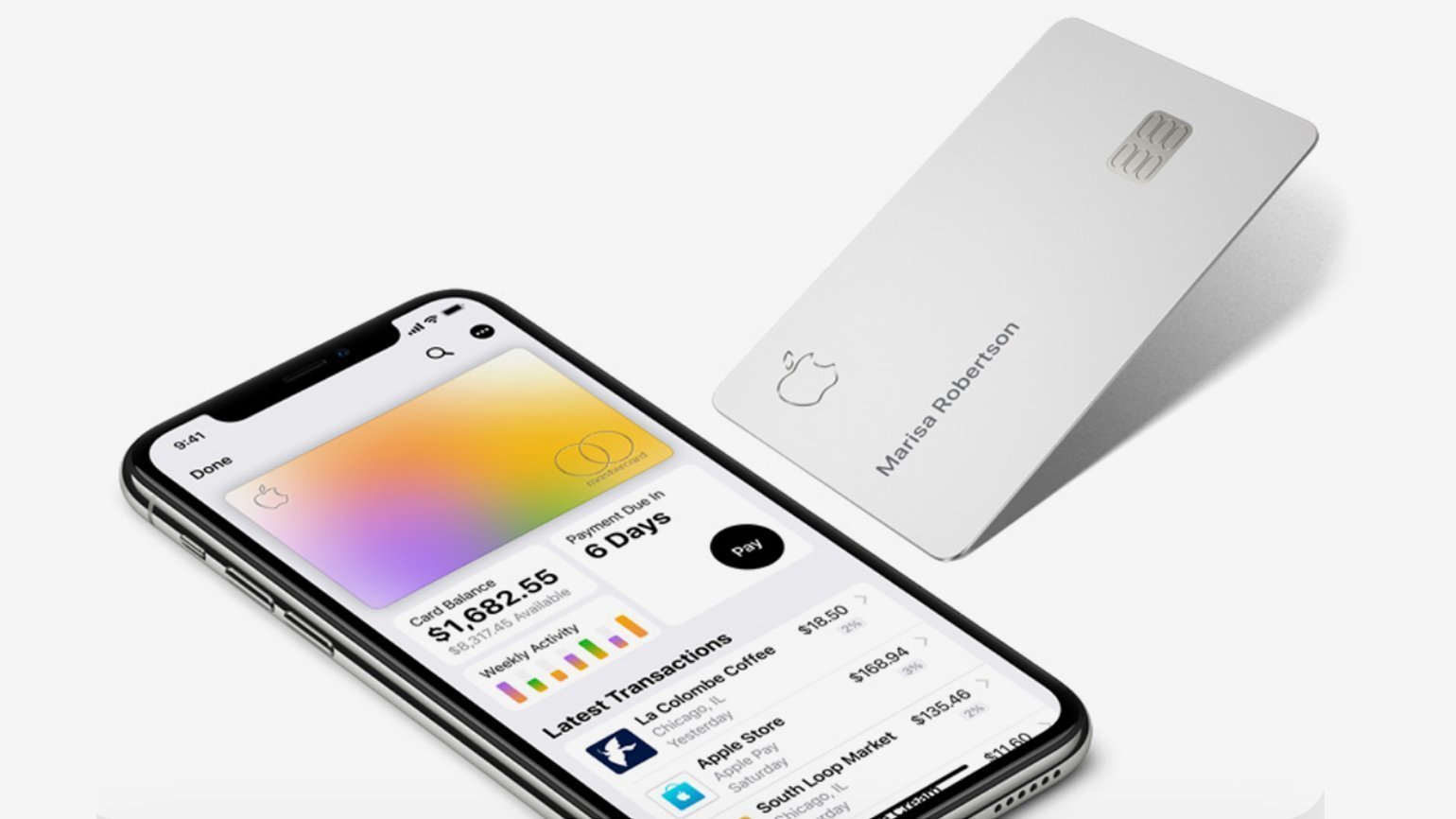
В графическом дизайне и искусстве градиенты используют для мягкого сочетания нескольких цветов или же в создании выразительных абстракций для рекламы или упаковки. Например, художник Филипе Пантоне использует экспрессивные градиенты в большинстве своих произведений. А приложение Instagram для своего логотипа выбрало сложный четырёхцветный градиент.
В интерфейсном дизайне у градиентов тоже множество применений: от чисто технических, когда нужно локально затемнить фон под текстом для лучшей читаемости, до декоративных — они делают дизайн более живым, помогают расставить акценты, привлечь внимание к наиболее важным блокам в интерфейсе.
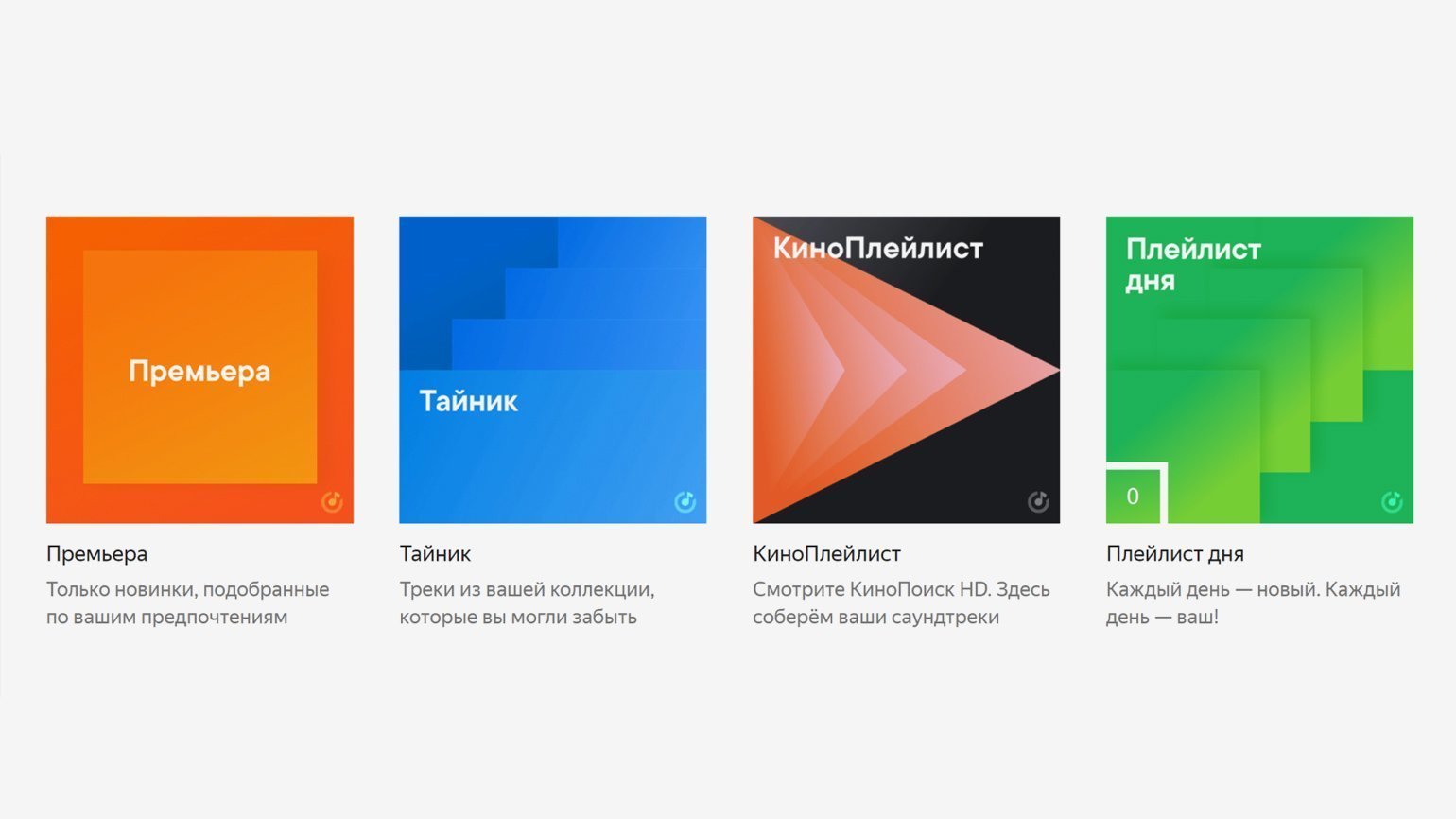
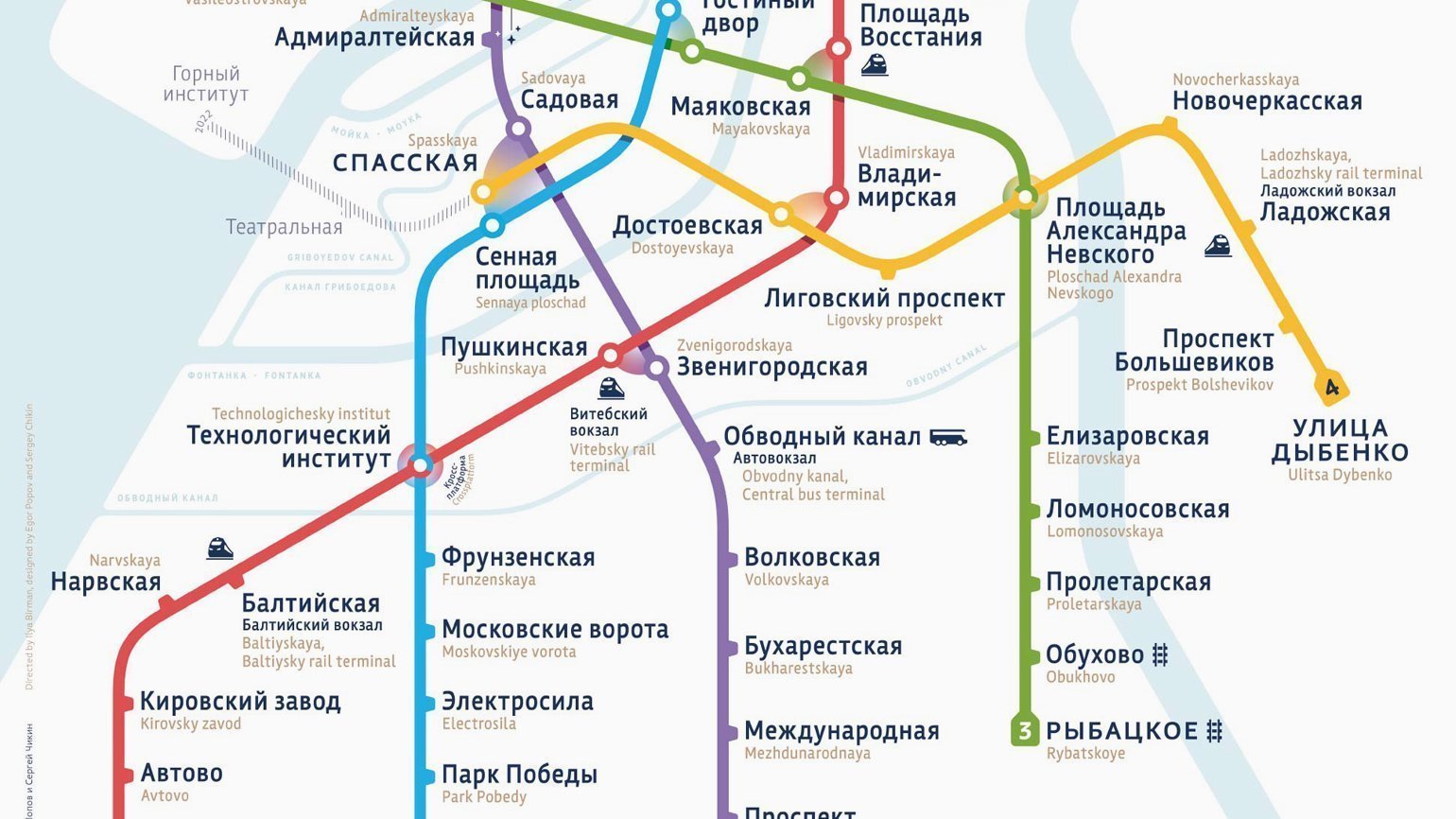
Один из интересных приёмов использования градиентов можно увидеть на схеме санкт-петербургского метро, предложенной Ильёй Бирманом. Линии, которые соединяют переходы с одной станции на другую, на карте соединяются плавным переходом цвета при помощи градиента.
Создание градиентов
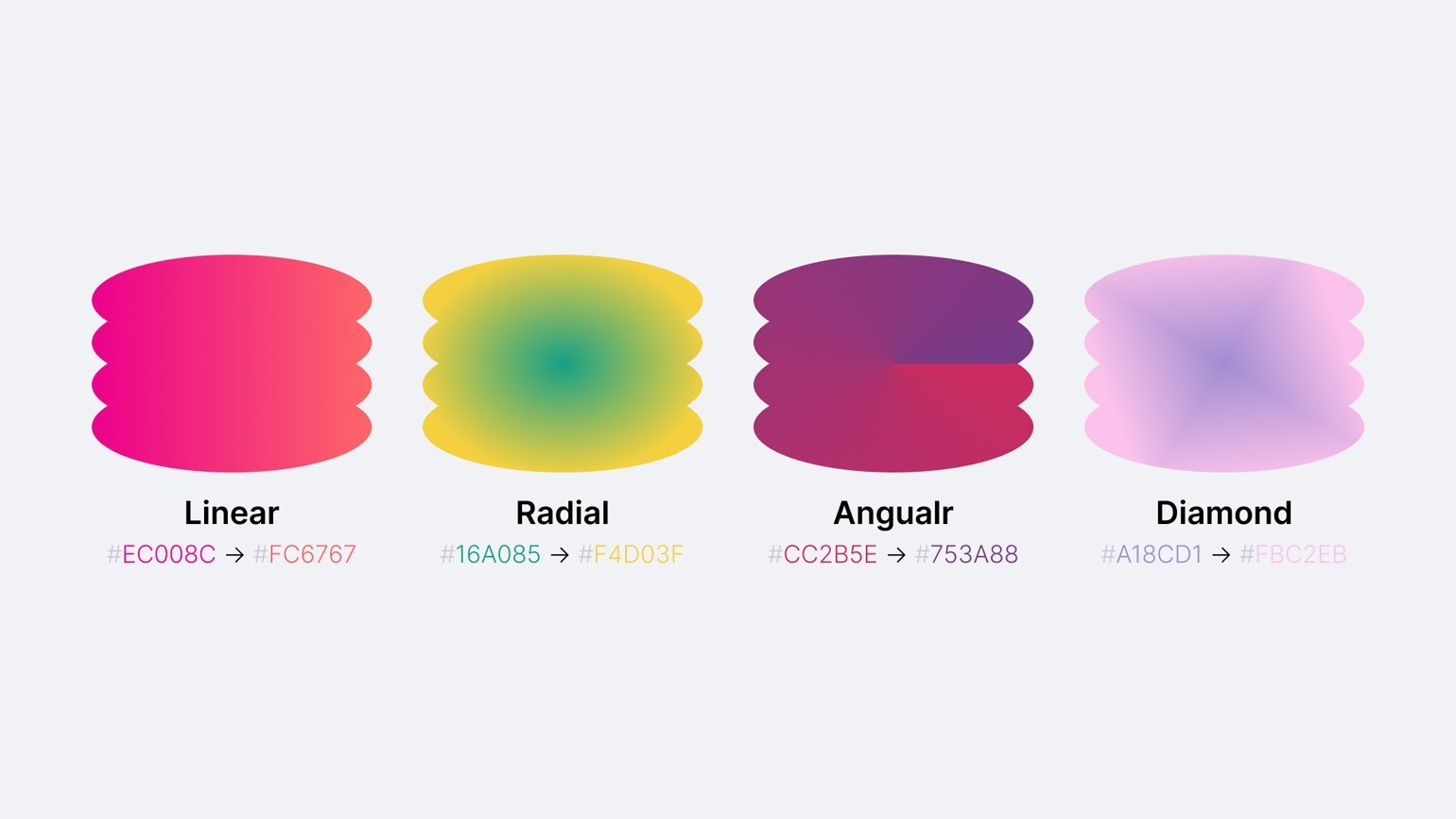
Технически создание простого градиента не составляет труда, достаточно выбрать цвета для перехода, направление и тип градиента: Linear (линейный), Radial (круговой, радиальный), Angular (угловой, конусный), Diamond (ромбовидный, алмазный).
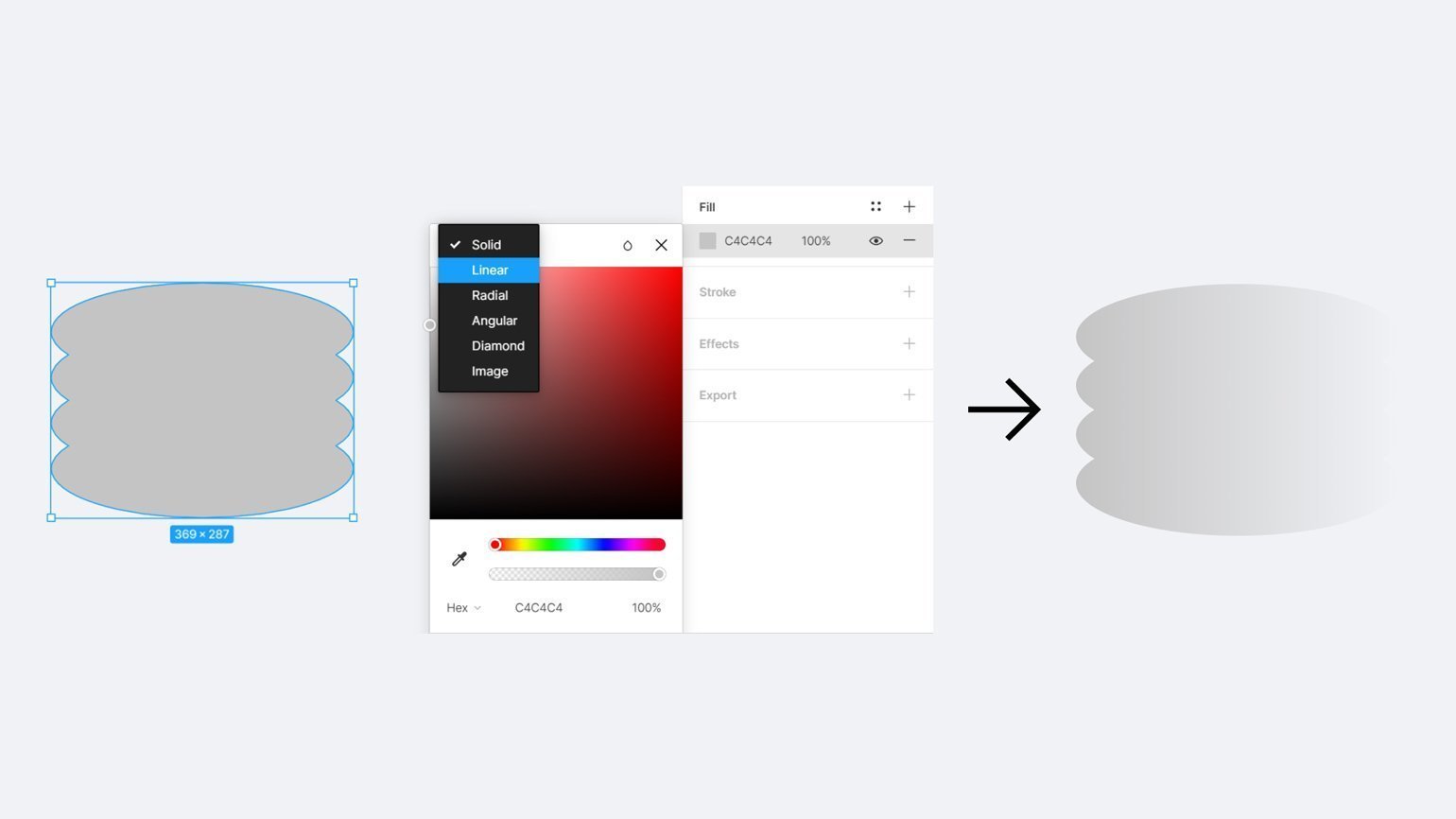
В Figma для создания градиента нужно выделить фигуру, затем в свойстве Fill выбрать тип градиента.
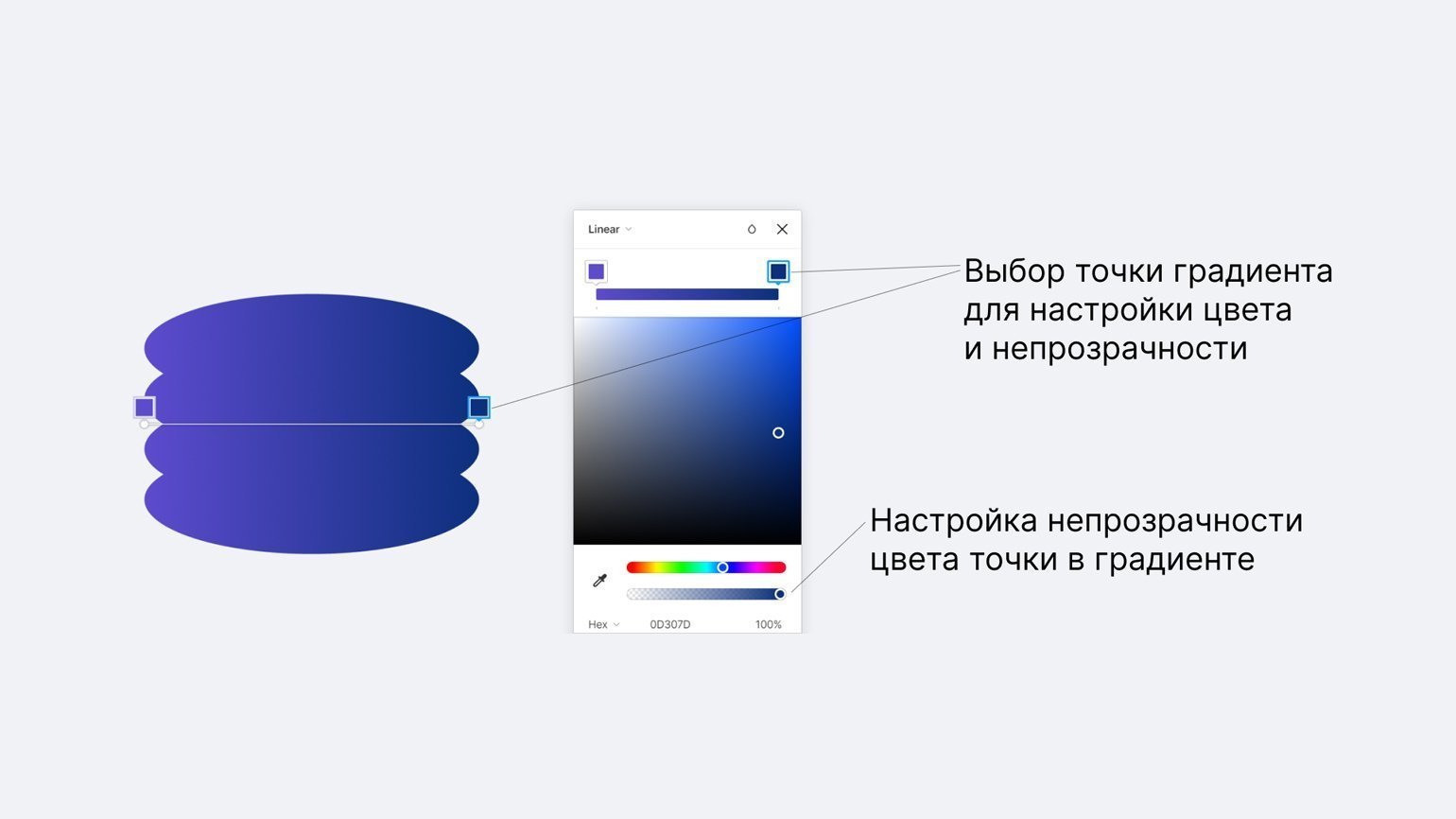
Для настройки цветов выделите точку градиента и укажите её цвет и непрозрачность.
Чтобы задать направление градиента, надо выделить точку на конце отрезка градиента и передвинуть её. Если в этот момент удерживать клавишу Shift, направление градиента будет кратно 45°.
Если надо добавить ещё один цвет в градиент, то надо кликнуть по линии между двумя цветами в нужном месте. Для удаления цвета кликните по точке и нажмите Delete на клавиатуре.
Точки градиента можно передвигать до достижения нужного результата.
С помощью этих простых манипуляций получаются сложные и красивые градиенты из множества цветов с плавными переходами. Однако создать гармоничный градиент с первого раза может быть сложновато, поэтому иногда проще выбрать из готовых.
Выбор градиентов
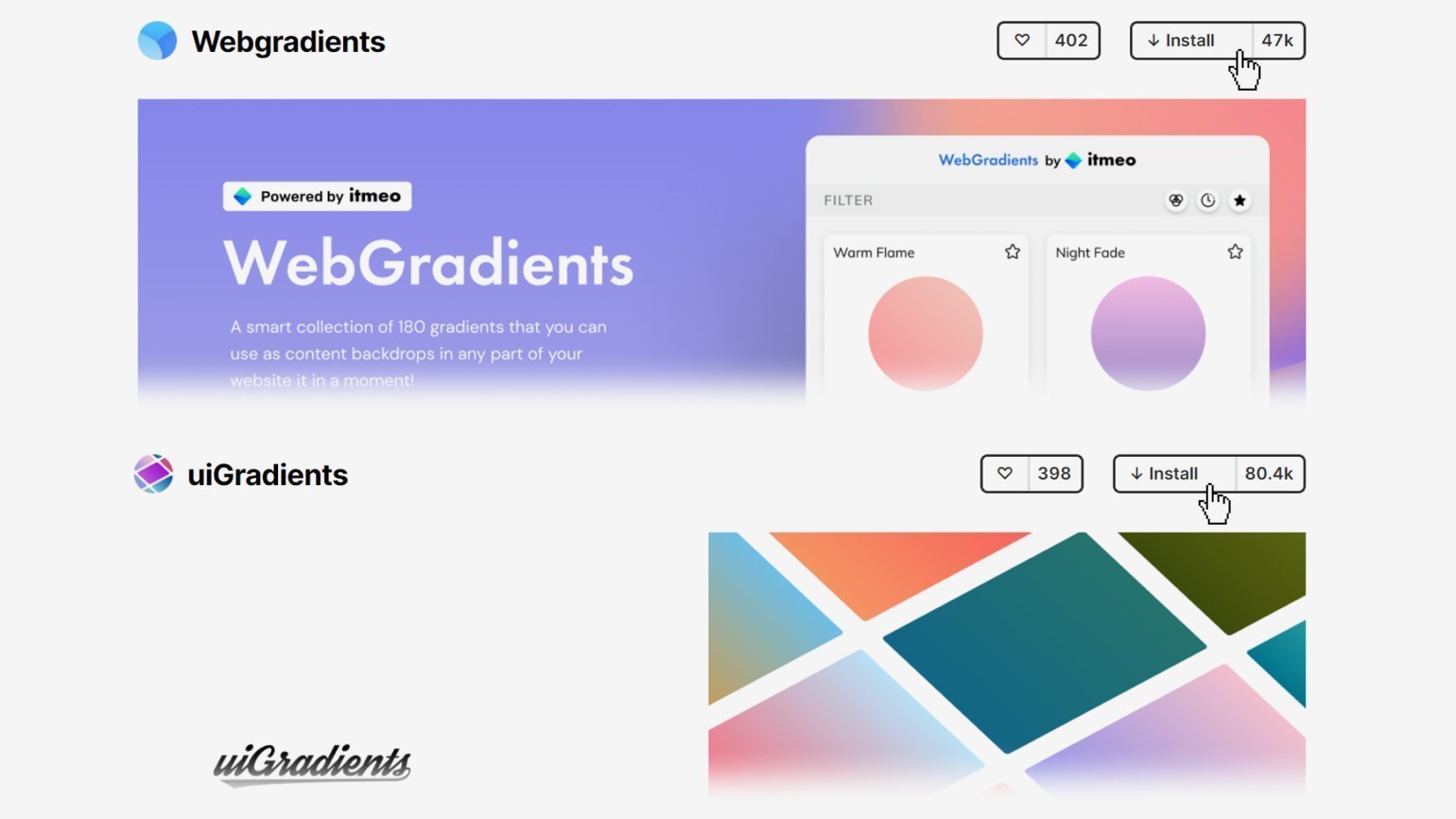
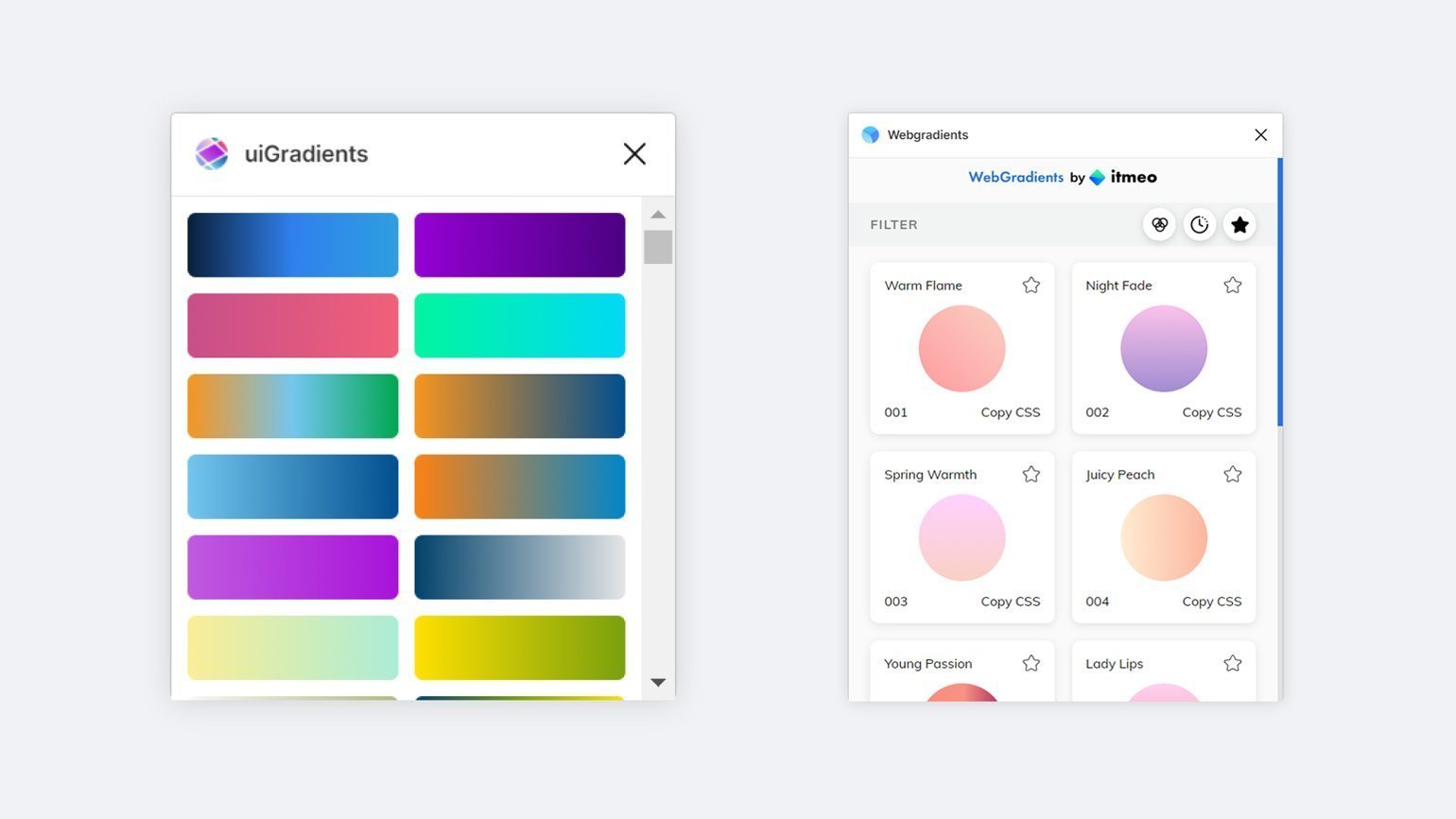
В Figma для работы с градиентами используют плагины Webgradients и uiGradients.
Первым делом нужно установить плагины в Figma Community, для этого на странице плагина нажмите на кнопку Install в правом верхнем углу.
После установки вернитесь в свой проект, выделите любую фигуру, а затем запустите плагин.
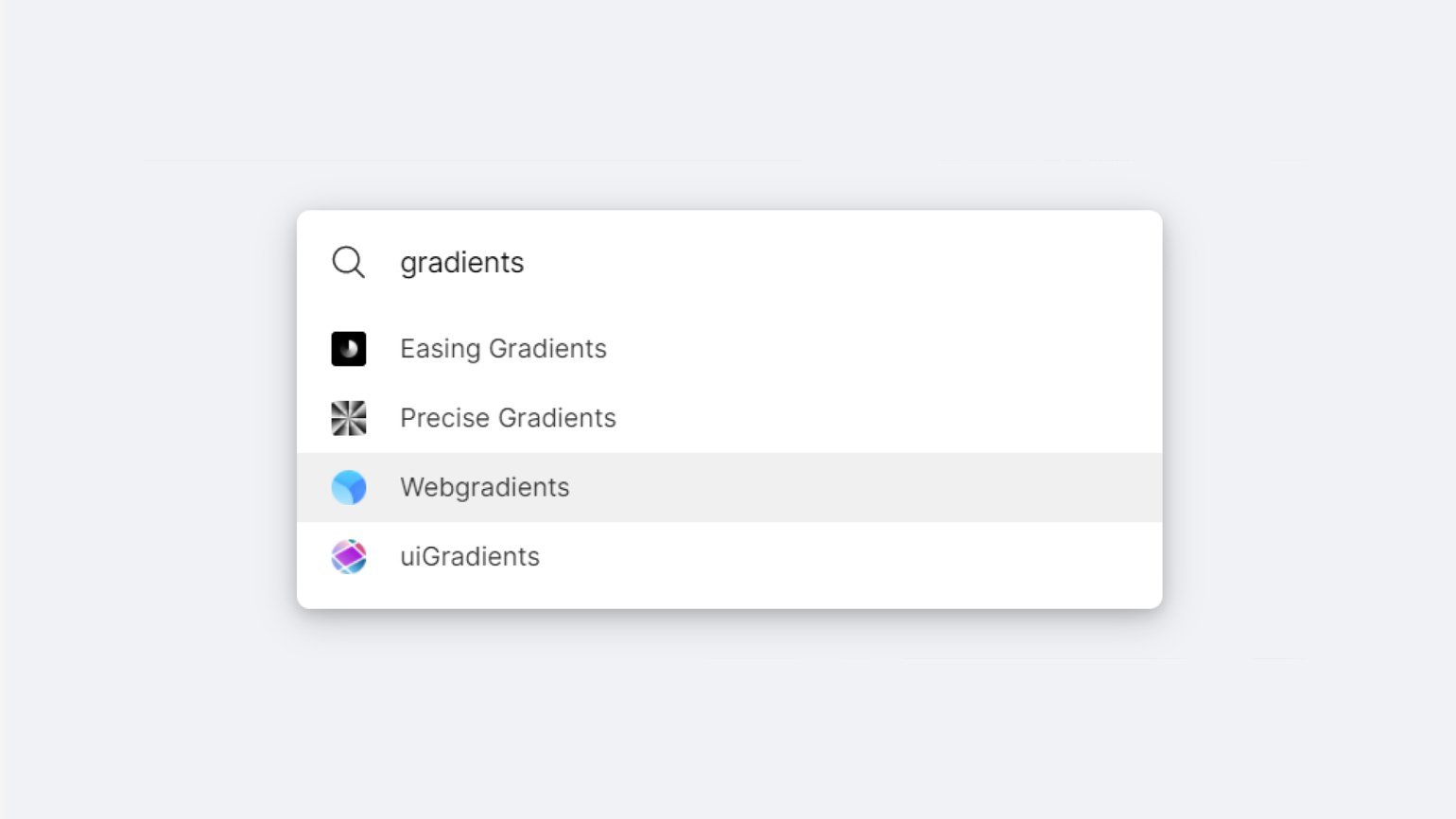
Выбрать его можно через поиск, для этого нажмите клавиши Ctrl (⌘) и «/» одновременно, начните вводить название плагина и выберите нужный, кликнув по его названию. Либо можно нажать правую кнопку мыши на объекте, выбрать в открывшемся меню Plugins и кликнуть по названию плагина в появившемся списке. Первый вариант удобнее, если плагинов установлено много.
После запуска плагина достаточно выбрать подходящий градиент, который автоматически применится к фигуре.
В других редакторах градиенты часто добавляют в стандартные шаблоны, но можно воспользоваться веб-сервисом WebGradients, при помощи которого можно получить HEX-значения цветов градиента, CSS-код с параметрами или готовый к использованию файл PNG в размере 2400×2000 px.
Смягчение градиентов
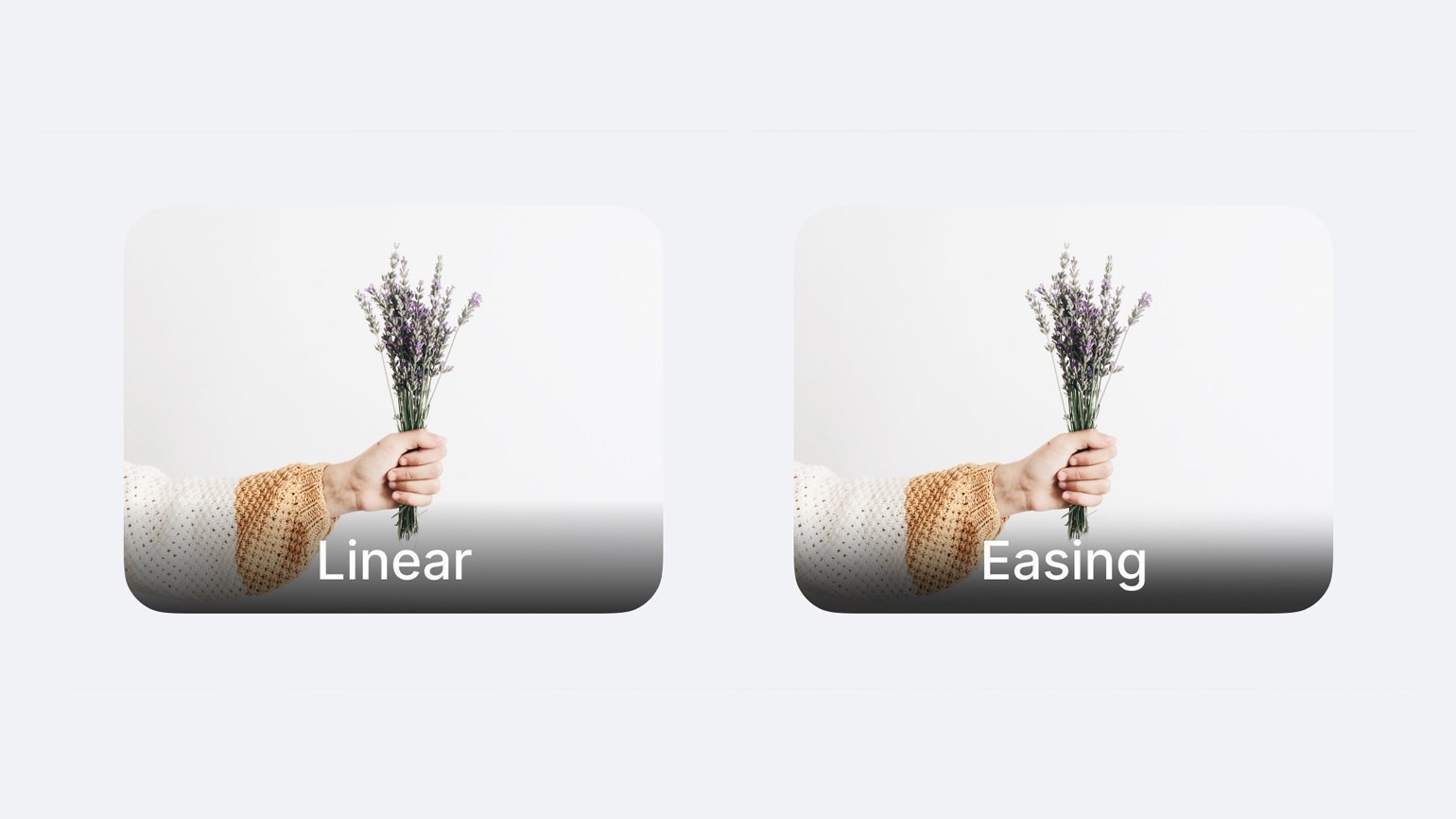
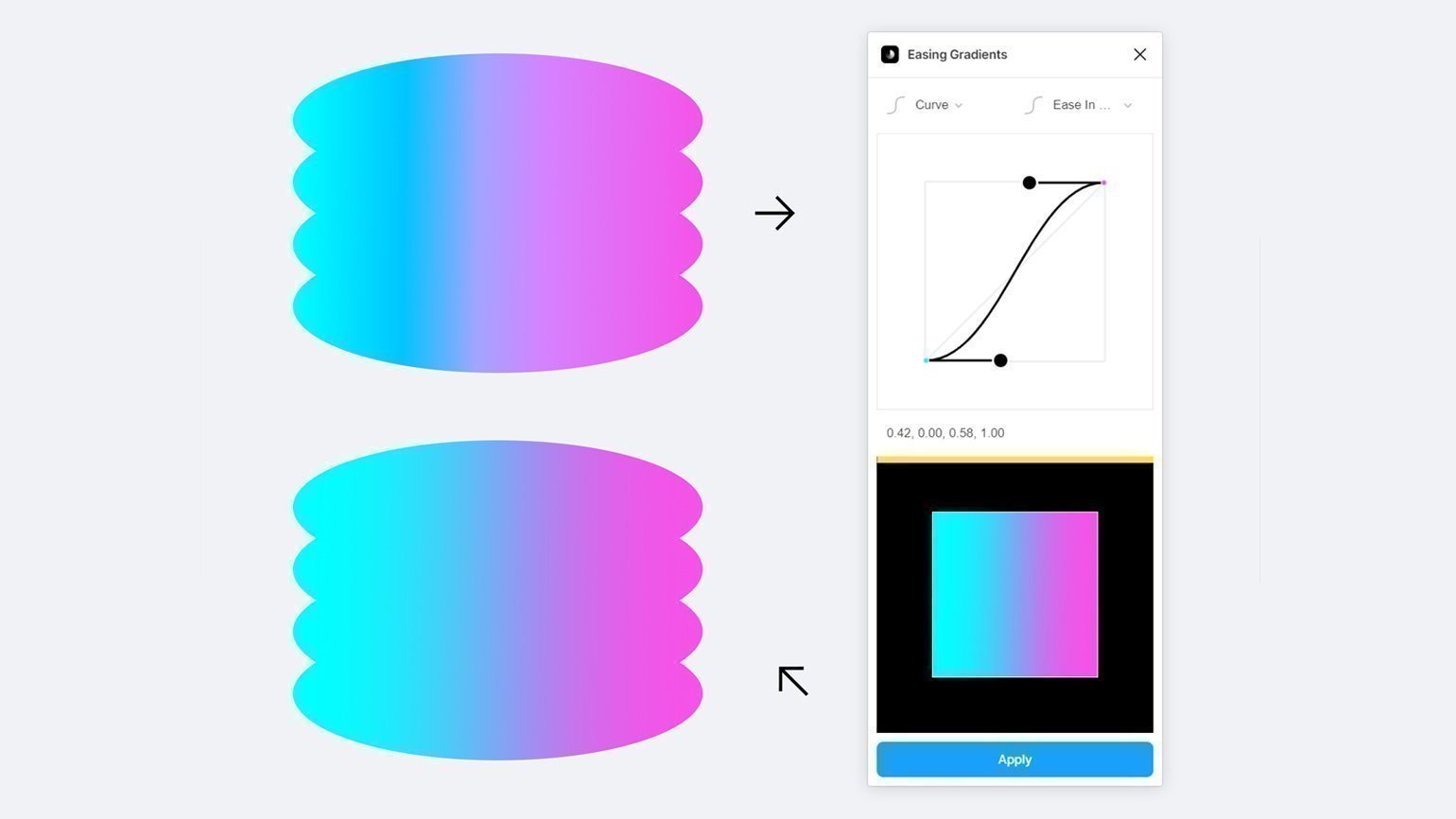
При построении градиентов иногда возникает проблема слишком резких и заметных переходов, а ведь вся суть градиента в плавности. Такие градиенты надо смягчать, по-английски это называется Easing Gradients.
Особенно хорошо это заметно на градиентах от чёрного к прозрачному, которые добавляют поверх изображения для улучшения читаемости надписи.
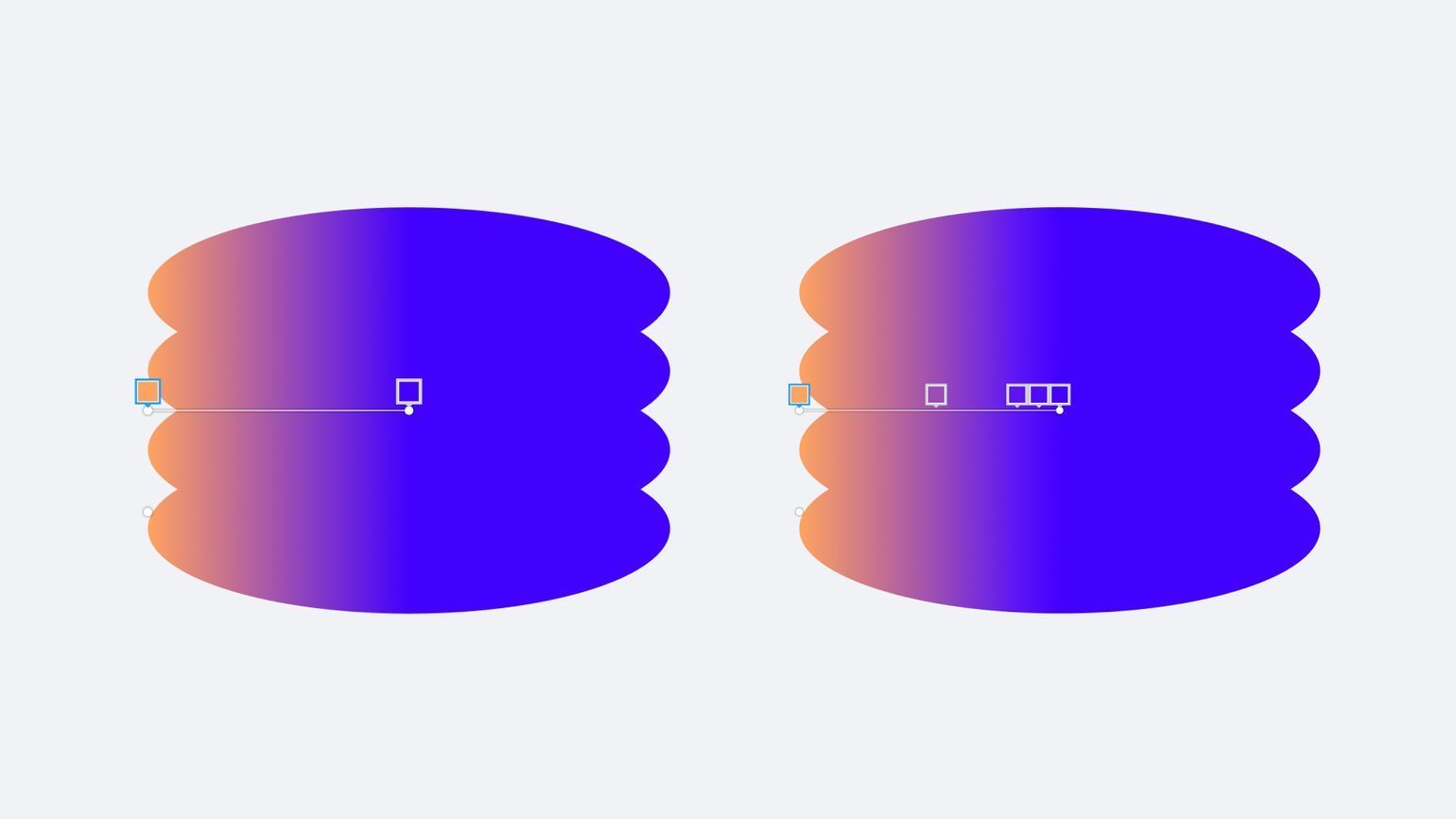
Решить проблему жёстких переходов можно, добавив промежуточные точки в градиент, а также сместив точки градиента в более подходящее место.
Однако этот метод очень неудобный и долгий. К счастью, в Figma есть плагин Easing Gradients, который позволяет смягчать градиенты автоматически. После его установки нужно выделить фигуру и запустить плагин. В появившемся окне выберите Curve и Easy In Out, после чего нажмите Apply. Если вариант Easy In Out не устраивает, то в окне плагина можно менять настройки.
Если же необходимо смягчить градиент быстро, то существует второй плагин с похожим названием Easing Gradient, только без s на конце. После установки выделите фигуру и запустите плагин. Поскольку он не открывает окно, то получается быстрее, однако этот быстрый метод работает на градиентах только с двумя цветами.
Также для смягчения градиентов с дальнейшим экспортом в CSS используют веб-ресурс Easing Gradients, где в простом редакторе можно смягчить двухцветный градиент.
Грязные градиенты → чистые градиенты
При построении градиента между некоторыми насыщенными цветами возникает область сероватого оттенка посередине. Связано это с внутренним устройством RGB-пространства. Выглядит такой градиент грязно.
Убрать ненасыщенную область сероватого оттенка можно несколькими методами.
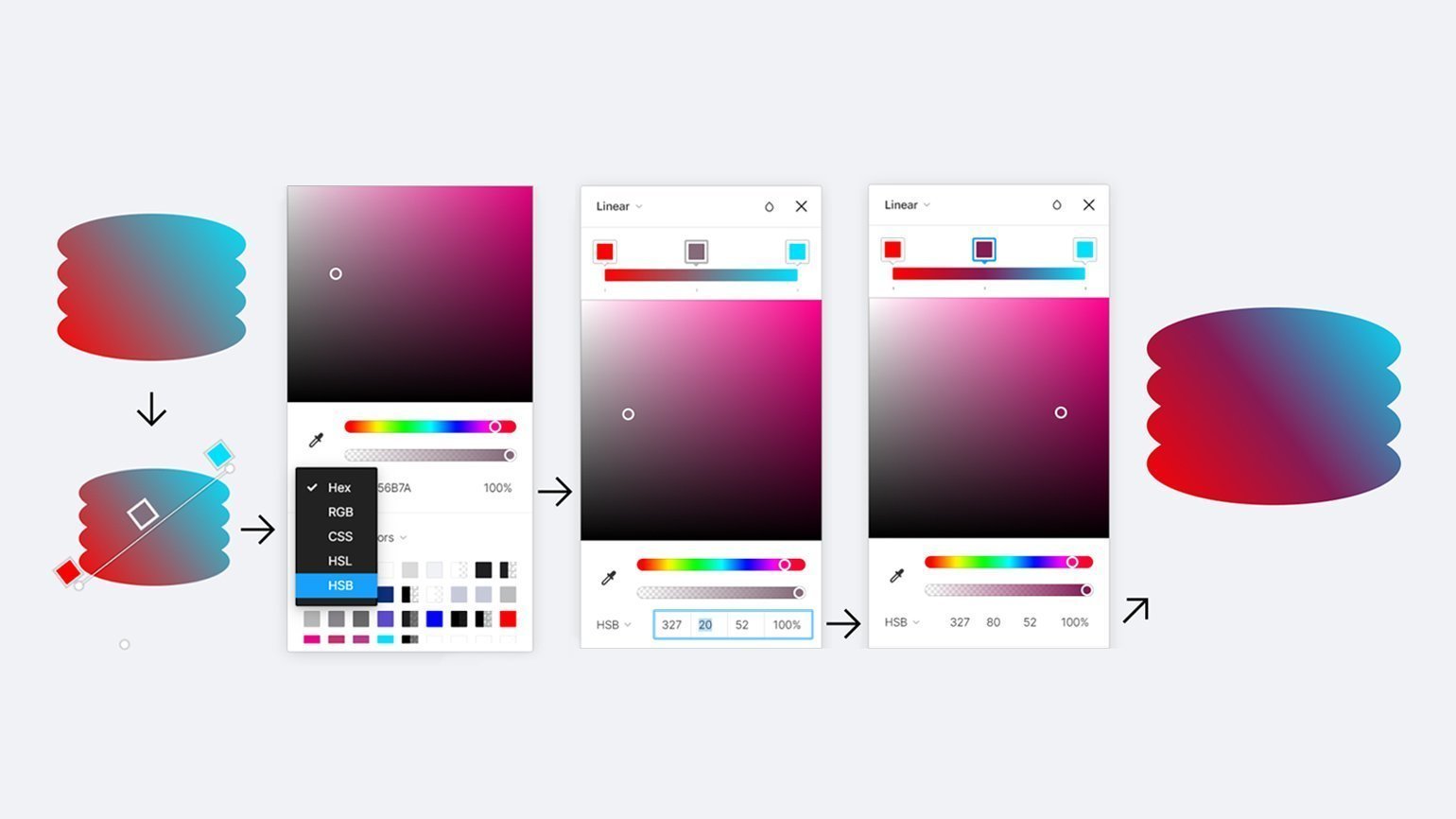
Промежуточная точка
Во-первых, проблему можно решить вручную, добавив в градиент промежуточный цвет. Для этого нужно поставить точку посреди градиента, а затем повысить её насыщенность.
Увеличивать насыщенность можно на глаз, передвигая кружок на цветовом поле. А можно перейти в режим HSB и увеличить значение параметра S (Saturation — насыщенность) — это позволит сохранить цветовой тон и яркость без изменений.
По сути, в этом случае градиент будет строиться не по прямой от одного цвета к другому, а с использованием промежуточных точек ближе к краям цветового круга.
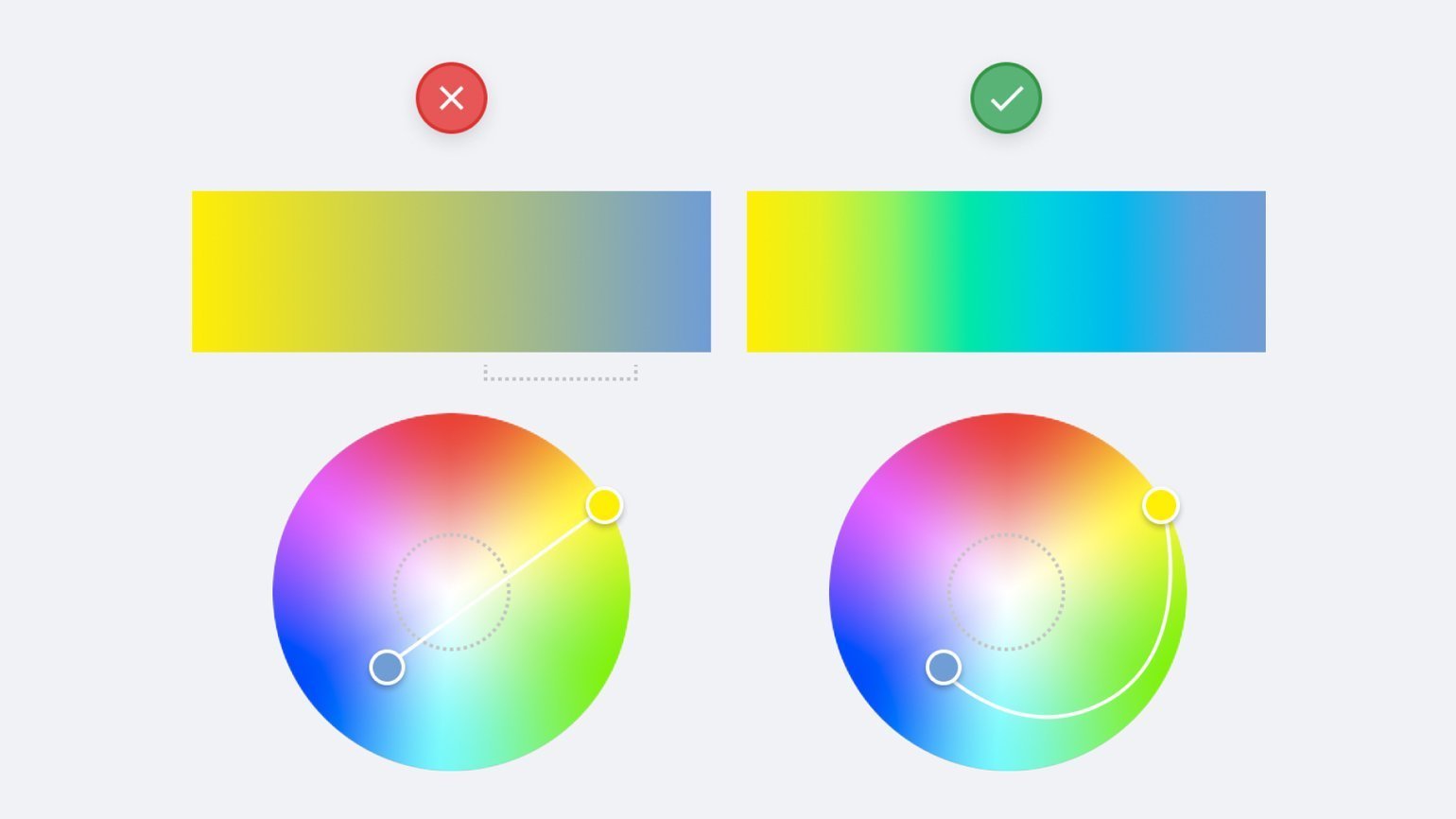
По дуге
Когда мы строим градиенты по прямой, линия проходит через ненасыщенную середину, поэтому градиенты лучше строить по дуге.
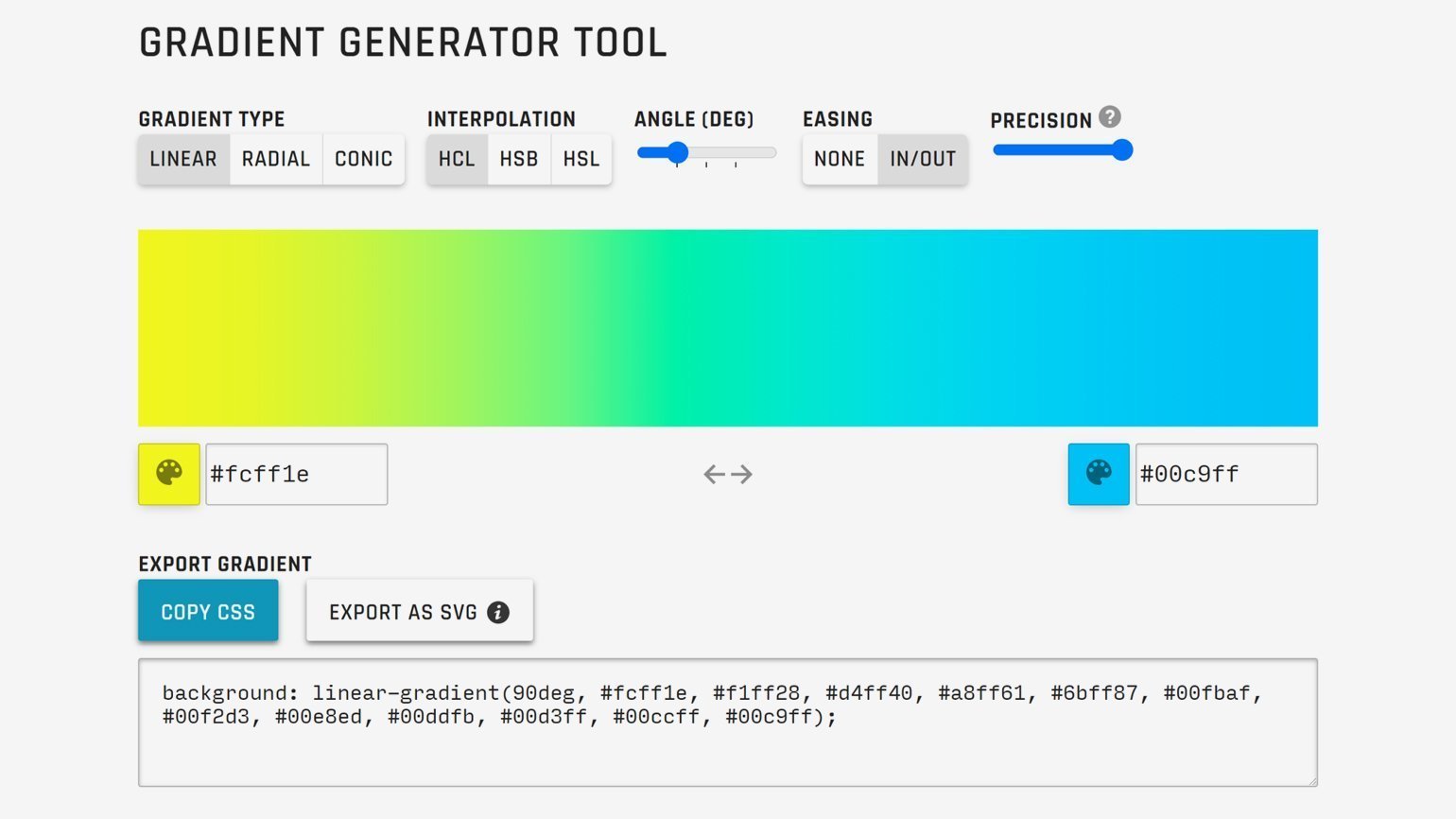
UI Gradient Generator строит градиенты по дуге автоматически. Сервис сам сделает плавный цветовой переход, обойдя ненасыщенную середину круга RGB.
Для более качественного градиента переключите параметр Easing (смягчение градиента) на In/ Out, а Precision (количество промежуточных точек градиента) выберите максимально возможный. Далее градиент можно перенести в Figma вручную, копируя каждый цвет, либо скачать SVG-файл с градиентом через кнопку Export as SVG. Этот векторный файл нужно перетащить мышью в графический редактор. Если свойство градиента требуется перенести на другой объект, то выделите в Figma объект с градиентом, в свойстве Fill выделите градиент и нажмите Ctrl (⌘) + С. Затем выделите другой объект и нажмите Ctrl (⌘) + V.
Для разработчиков, которым нужно вставить градиент на сайт при помощи CSS, сервис создаёт код, который можно скопировать.
RGB → LAB
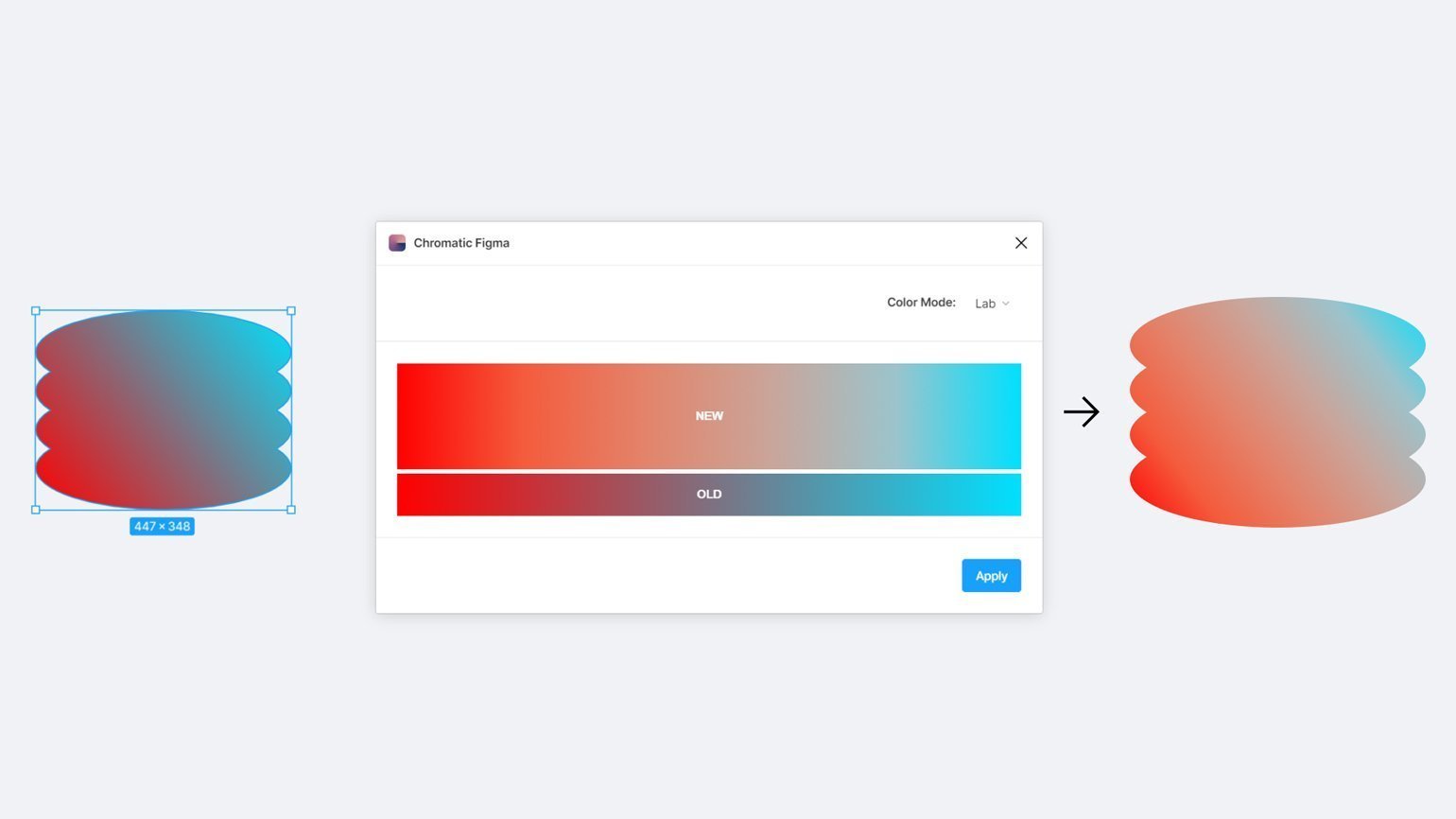
Раз проблема грязных градиентов связана с устройством RGB, то можно воспользоваться альтернативным цветовым пространством LAB. Оно спроектировано с учётом восприятия цветов глазом человека, поэтому градиенты будут не только плавными, но и с понятной логикой перехода цветов.
В Figma градиенты исправляются через плагин Chromatic Figma. Выделите фигуру с градиентом, запустите плагин Chromatic Figma, выберите Fix Gradient и нажмите Apply.
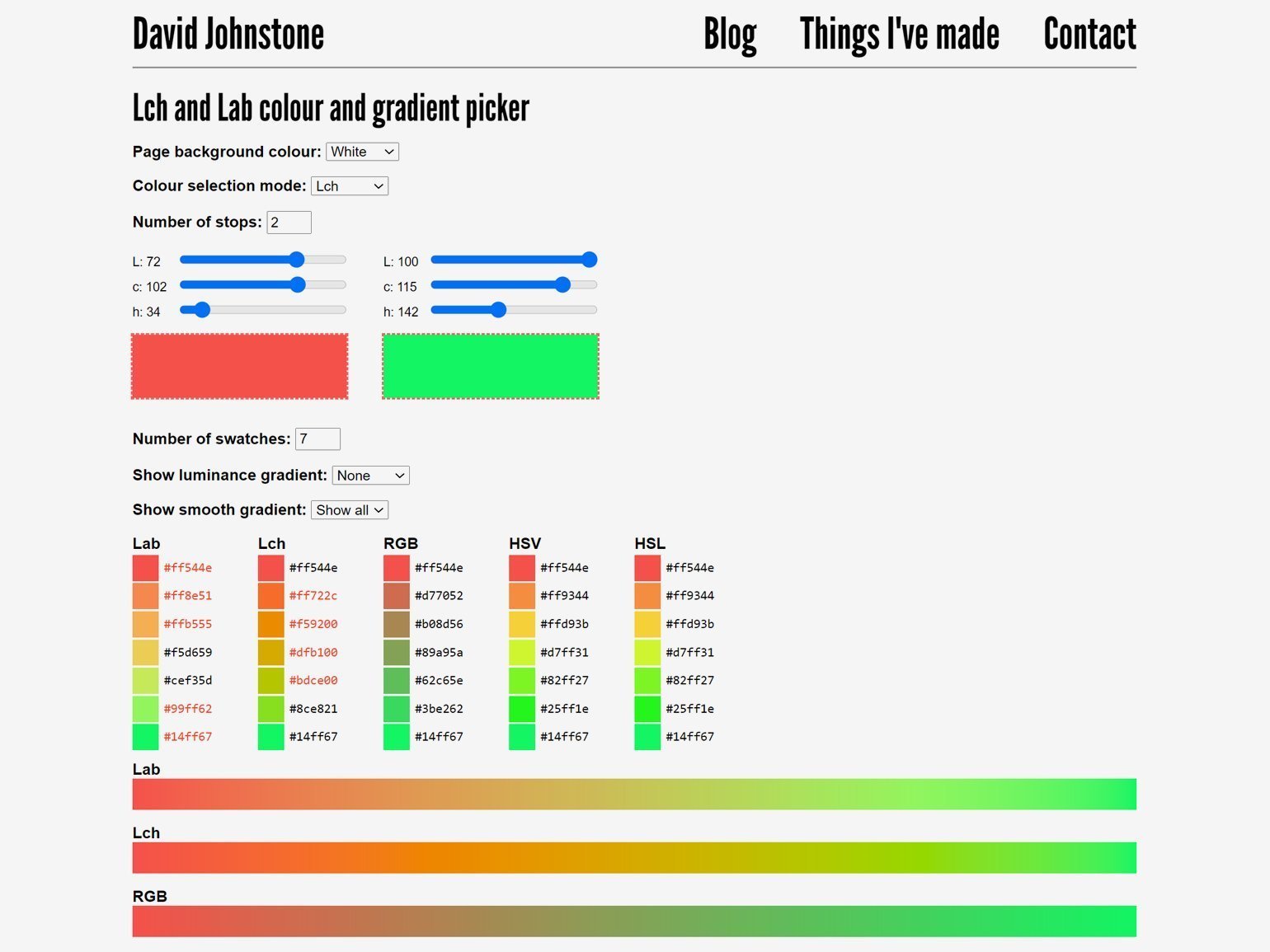
В качестве альтернативного метода создания градиента в LAB можно воспользоваться инструментом Lch and Lab colour and gradient picker Дэвида Джонстона.
Выберите два цвета, между которыми надо проложить градиент, и введите желаемое количество ступеней. Чем больше ступеней, тем более плавным будет переход.
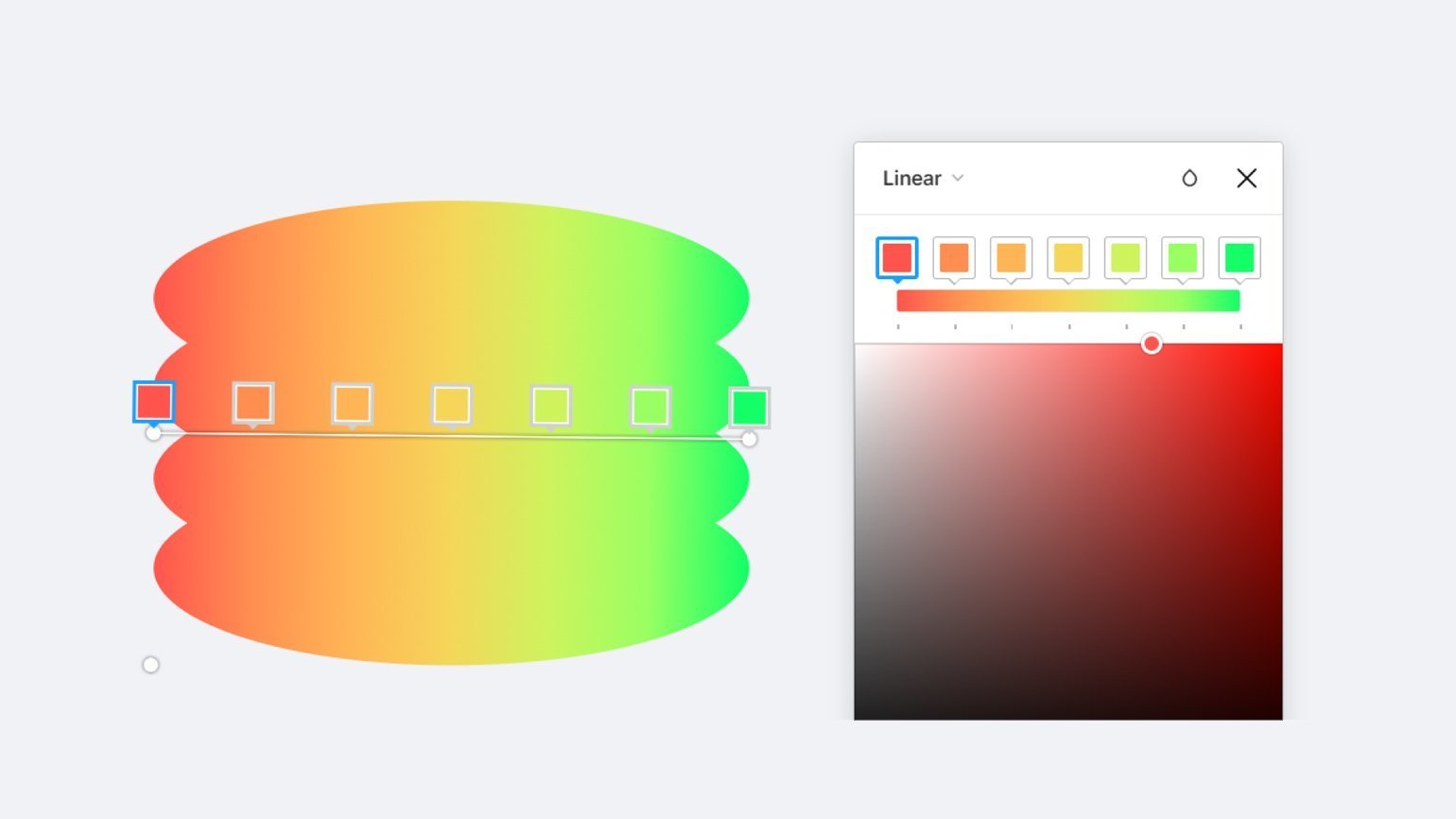
Затем перенесите цвета из колонки Lab в редактор.
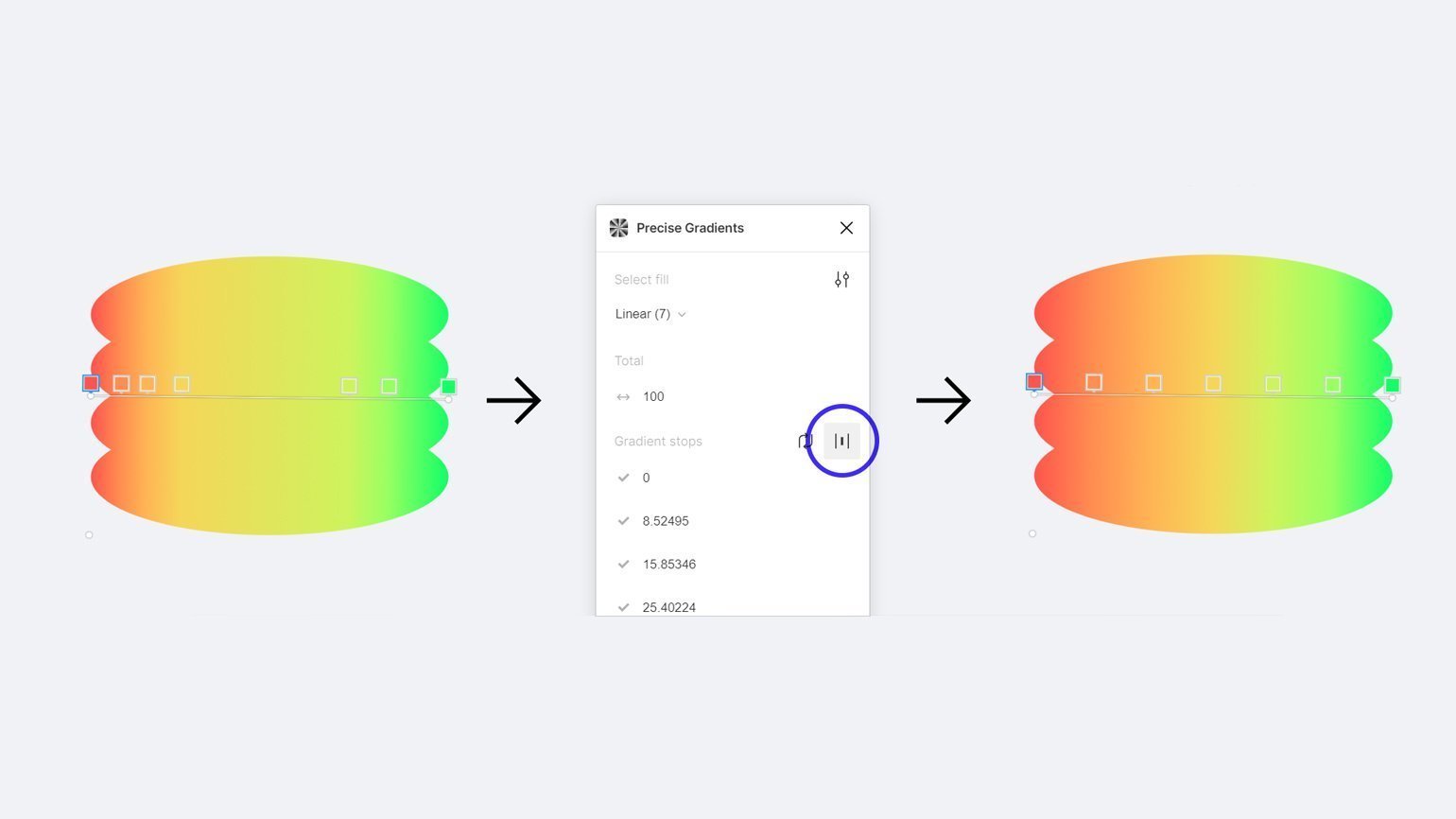
В Figma для того, чтобы расставить точки градиента на равном расстоянии, можно использовать плагин Precise Gradients. Сначала расставьте точки на случайном расстоянии, сохранив порядок цветов, затем запустите плагин и нажмите на иконку выравнивания, которая расположена в строке Gradient stops справа.
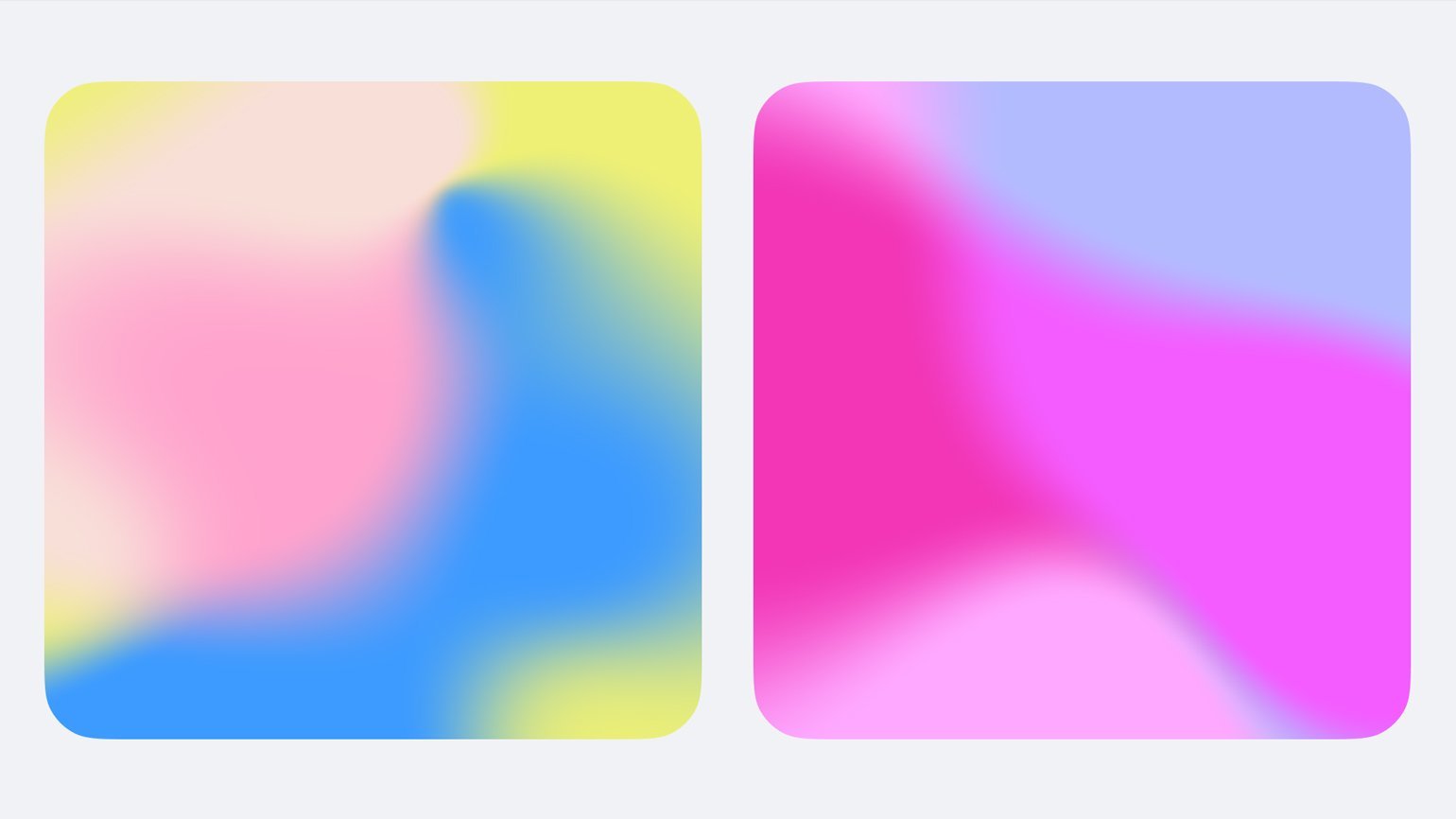
Сетчатые градиенты
Сетчатый градиент — сложный градиент на основе двухмерной сетки, также он называется mesh-градиентом. Создавать такой градиент нужно в специальных редакторах, поскольку добиться чего-то подобного с помощью комбинации простых градиентов, о которых мы говорили выше, невозможно: наложение множества градиентов приведёт к искажению цветов, и результат сложно будет назвать красивым.
В 2020–2021 годах мода на сетчатые градиенты набрала обороты — они действительно выглядят очень эффектно, и поэтому не удивительно, что дизайнеры их любят.
Естественно, как и с обычными градиентами, сетчатые можно выбрать из наборов готовых, например на meshgradients.design или products.ls.graphics. Но с точки зрения уникальности гораздо эффективнее делать mesh-градиенты самостоятельно.
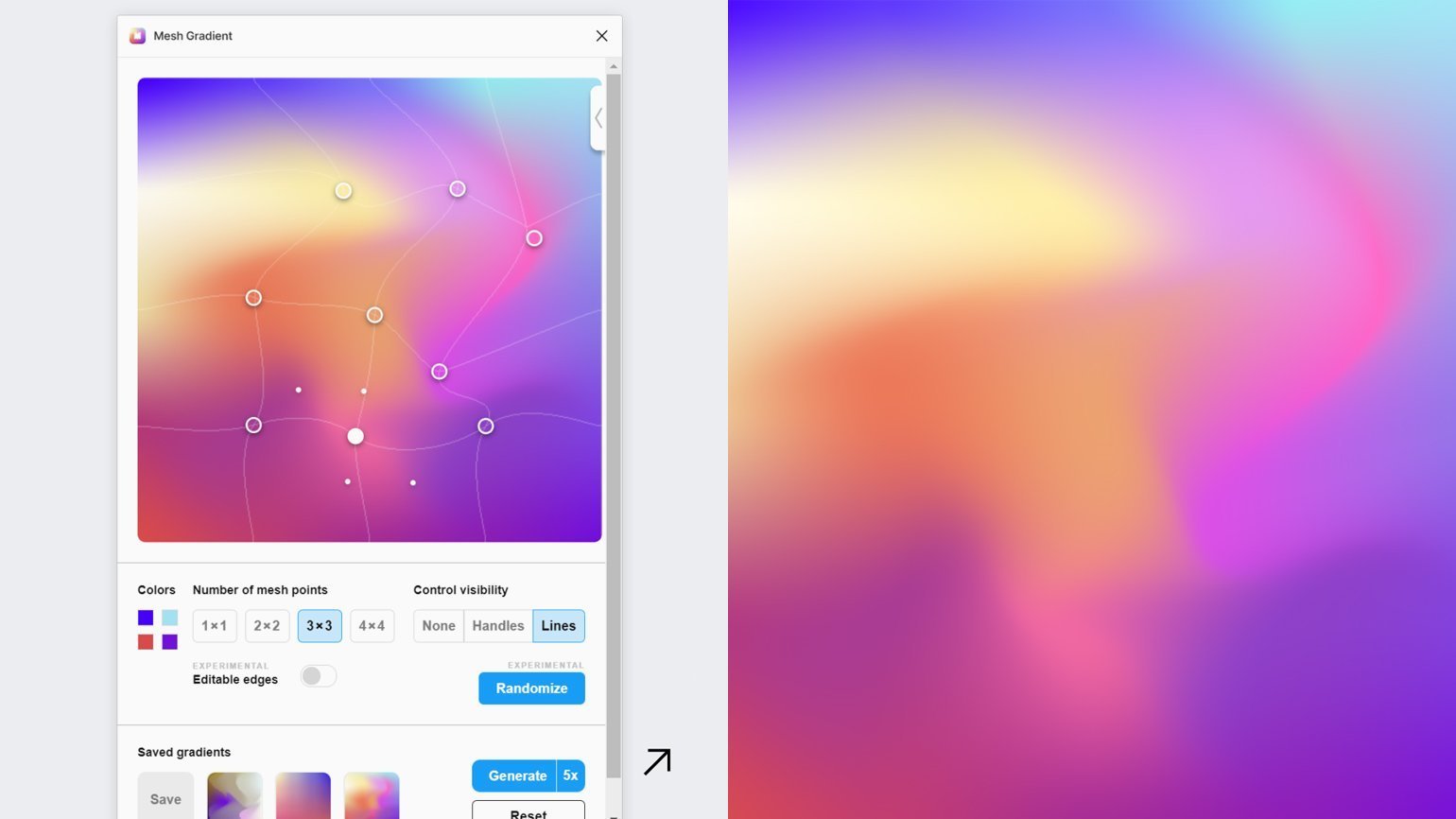
Плагин Mesh Gradient в Figma
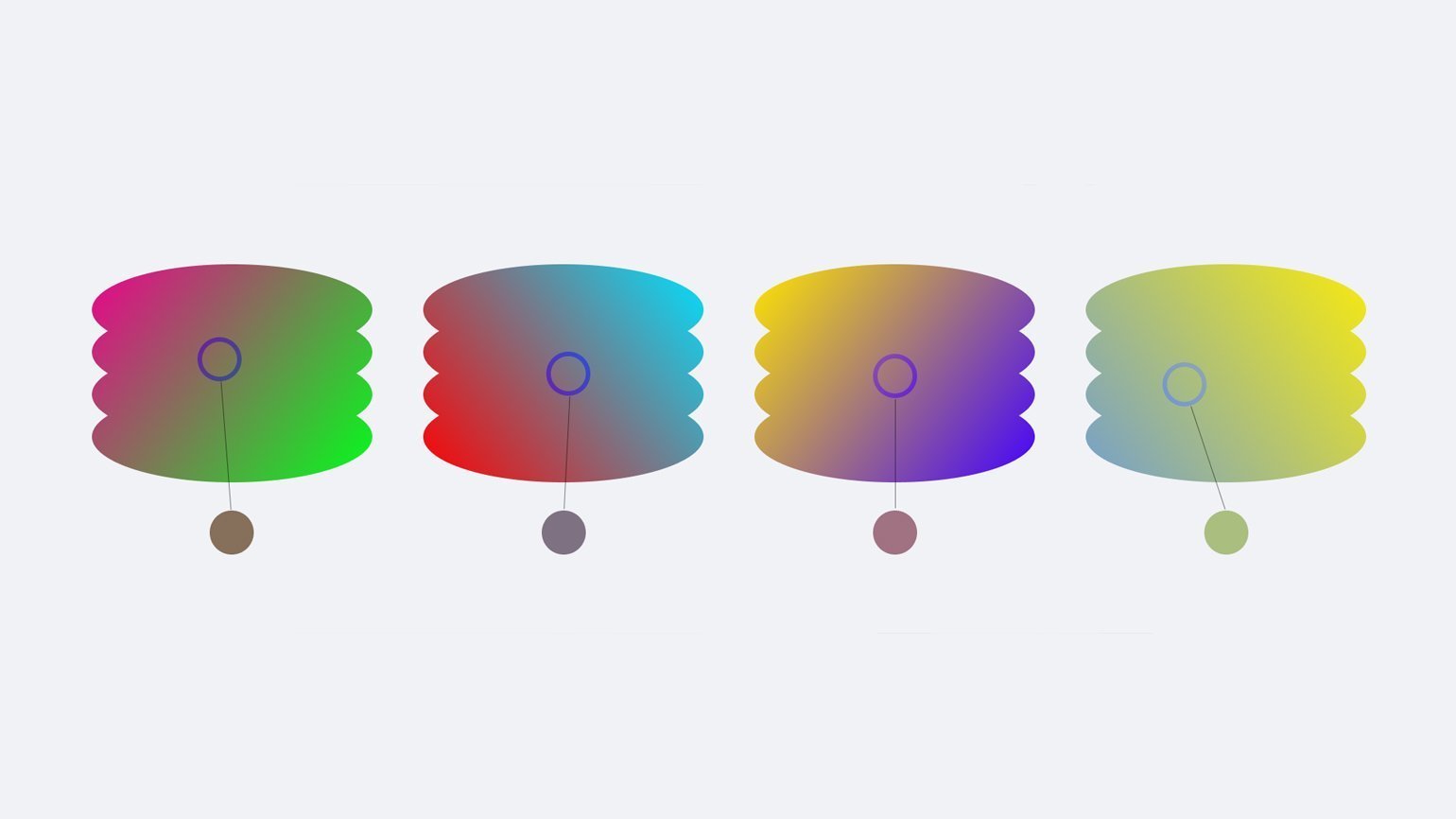
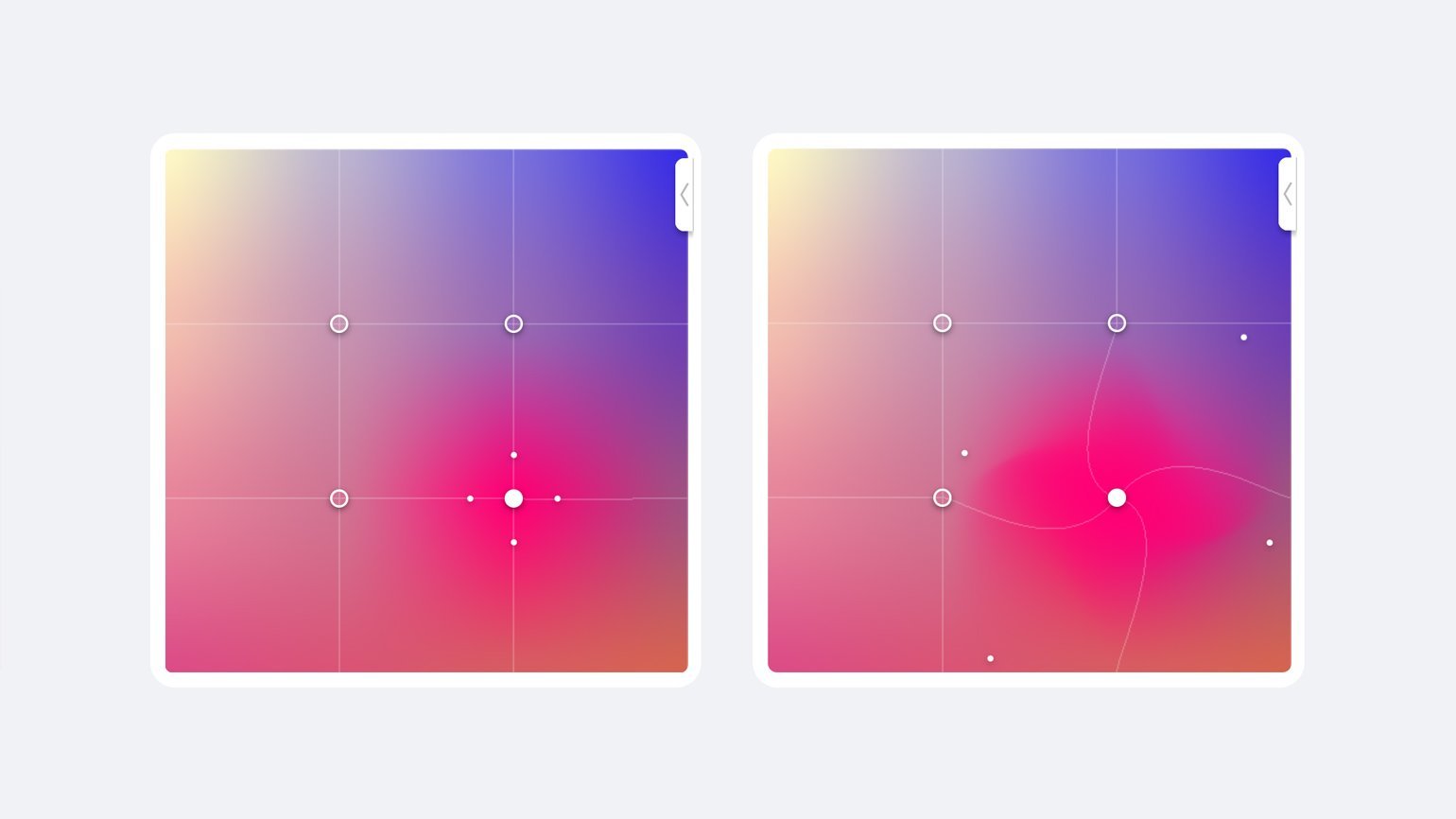
Для создания сетчатого градиента в Figma нужно использовать плагин Mesh Gradient. На плоскости устанавливаются опорные точки, которые будут «вершинами» градиента — краска по ним будет «стекать», смешиваясь с краской с других «вершин». На краях плоскости точки установлены по умолчанию.
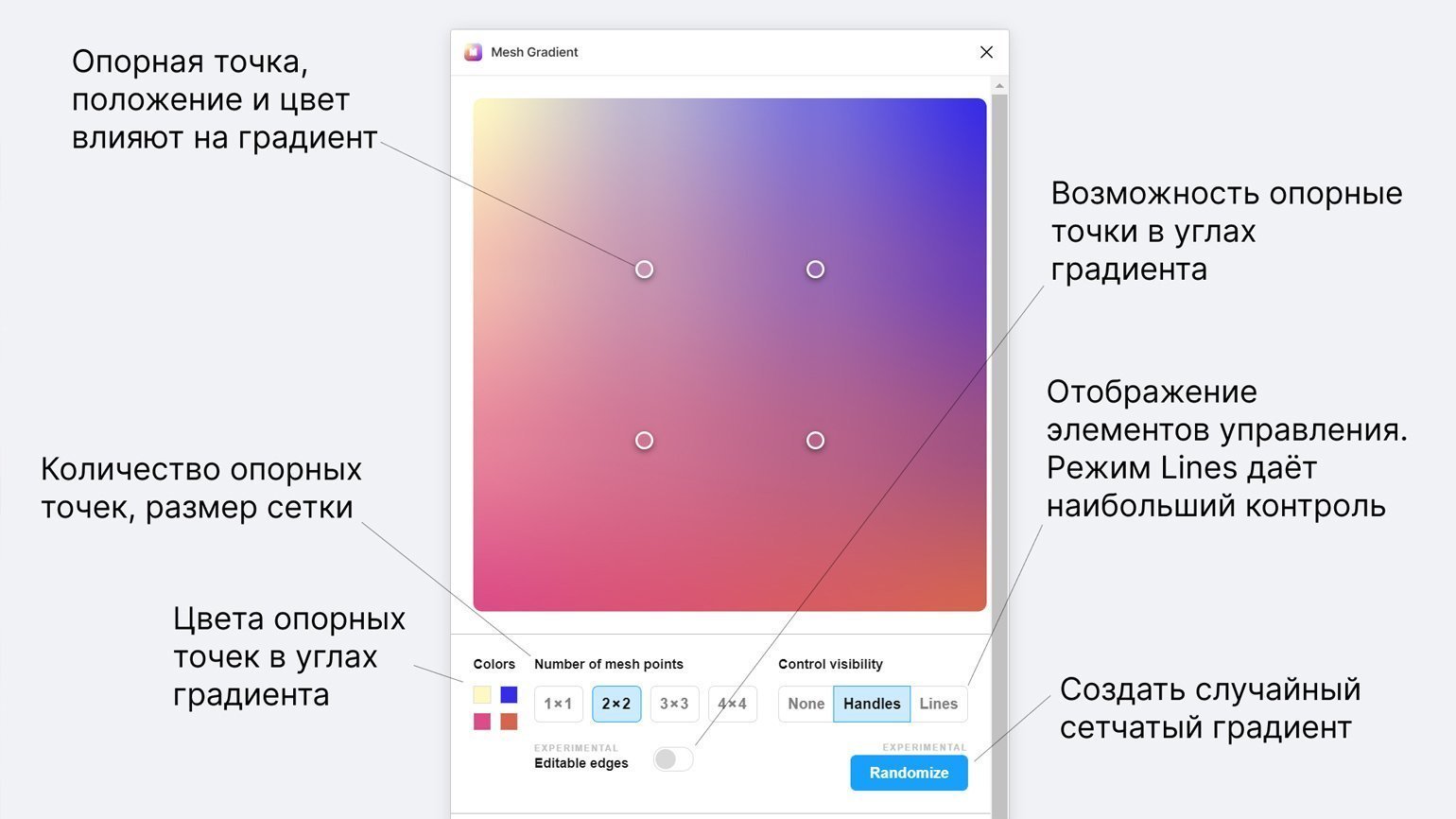
Рассмотрим интерфейс плагина. В нём можно настроить размер сетки, цвета из углов градиента, отображение элементов управления, а также управление опорными точками mesh-градиента. Для ленивых сделана кнопка Randomize, которая создаёт случайный сетчатый градиент.
Чтобы включить отображение сетки, проходящей через опорные точки, в параметре Control visibility нужно переключиться на режим Lines. Параметры опорной точки: положение, цвет, регулировки сетки.
Цвет градиента по умолчанию задаётся исходя из начального положения опорной точки в сетке и значений цветов на углах — всё это можно менять, что повлечёт изменение градиента.
Положение точки: чем ближе точка к соседней или краю сетки, тем грубее переход, чем дальше — тем плавнее. Ну и, естественно, это положение влияет на место, откуда краска будет разливаться по сетке.
Регулировки сетки: по умолчанию точки расположены на углах внутреннего квадрата, однако их положение можно изменять. Это влияет на то, насколько сильно и в каком направлении будет распространяться цвет точки. В отображении Lines хорошо заметно, как регулировки влияют на форму сетки.
Теперь остаётся только нарисовать красивый градиент, используя положение точек и цвета углов. Можно добавить дополнительные точки. Затем выберите размер в правой части кнопки Generate: размер « 1x» создаёт файл в размере 512×512 px, размер « 5x» — 2560×2560 px. Теперь можно нажать на кнопку Generate.
В результате плагин создаст красивый сетчатый градиент в формате PNG. А если нажать на кнопку Save перед Generate, то он сохранится в коллекцию.
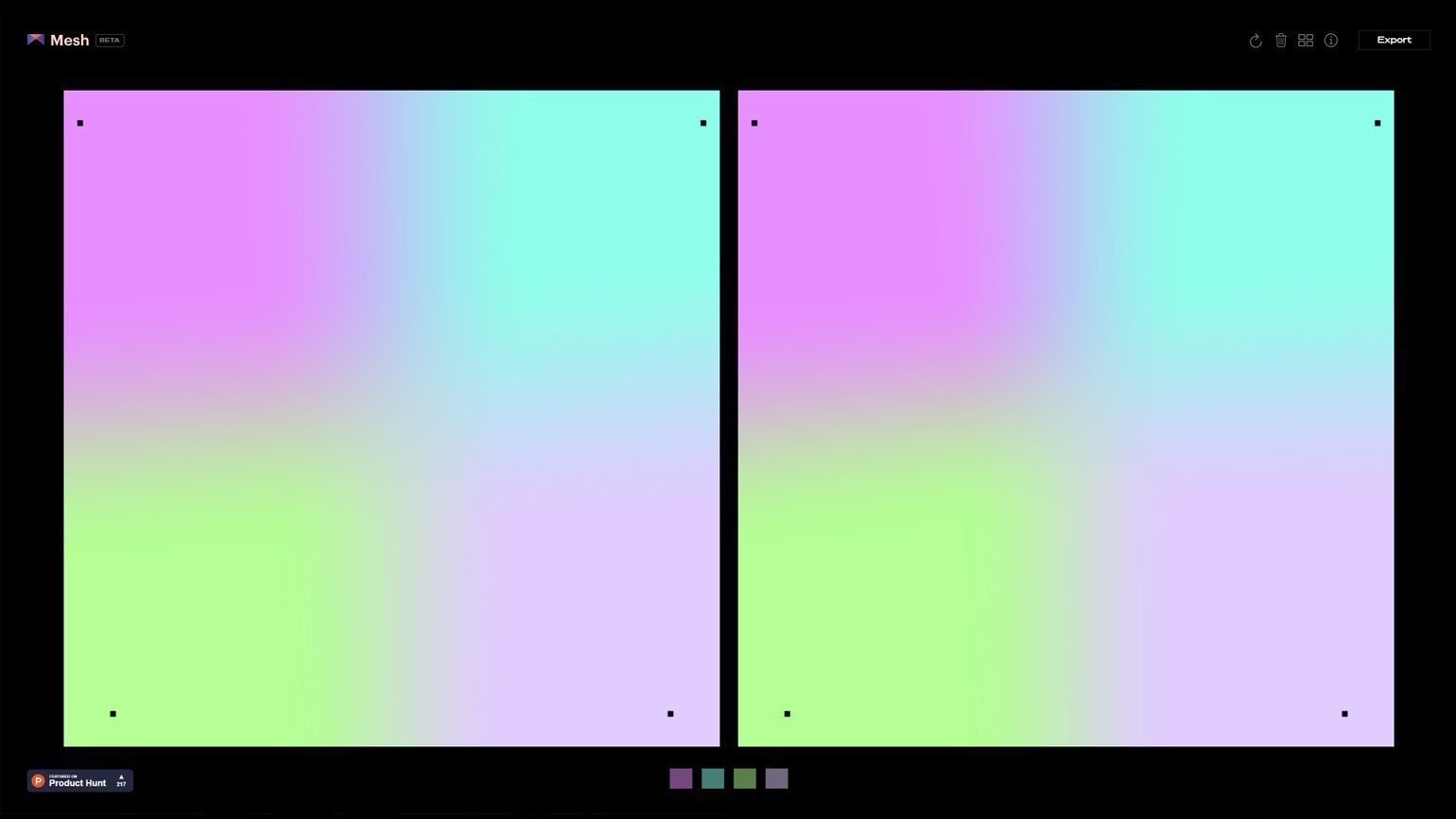
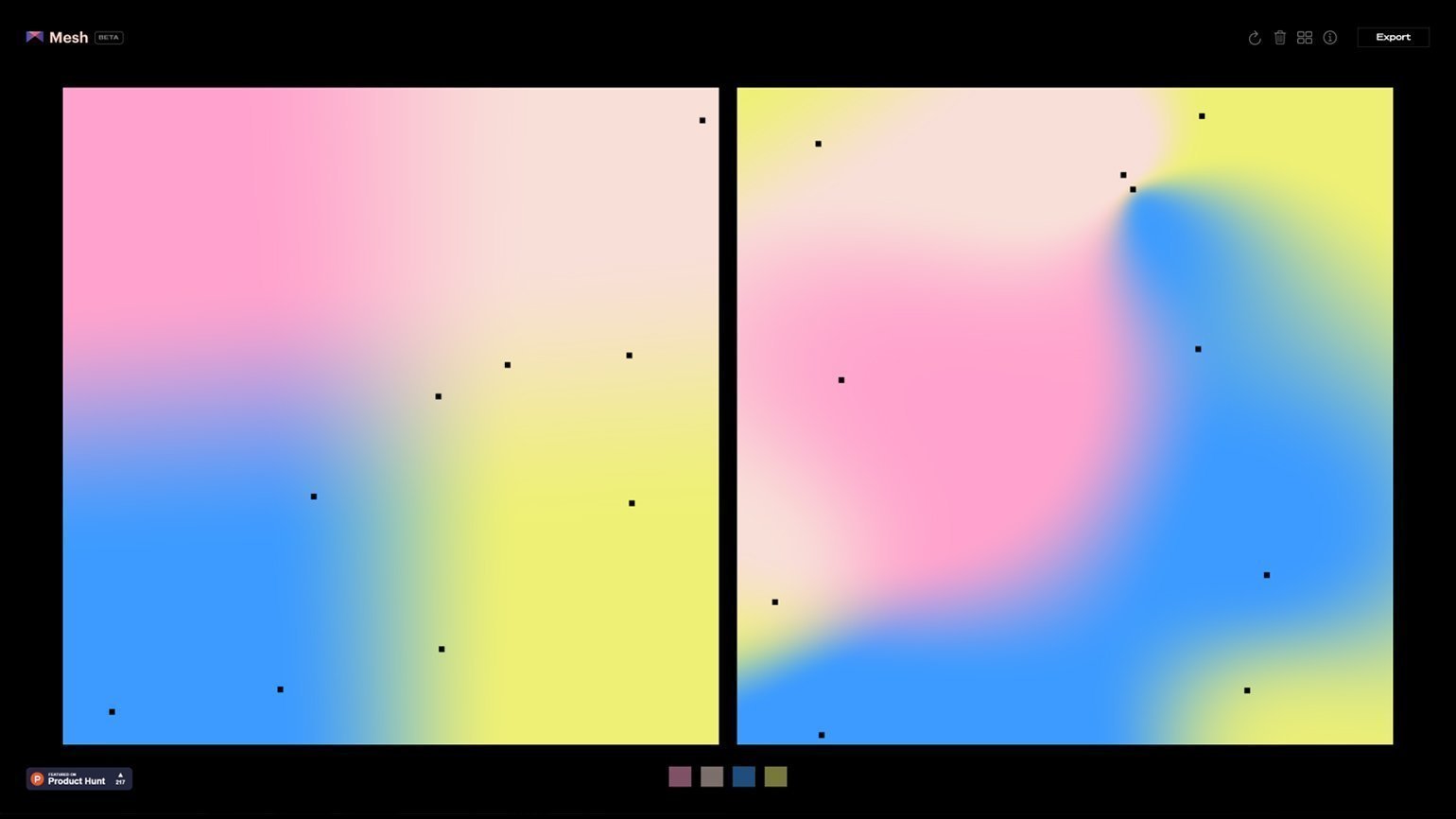
Веб-сервис Mesh
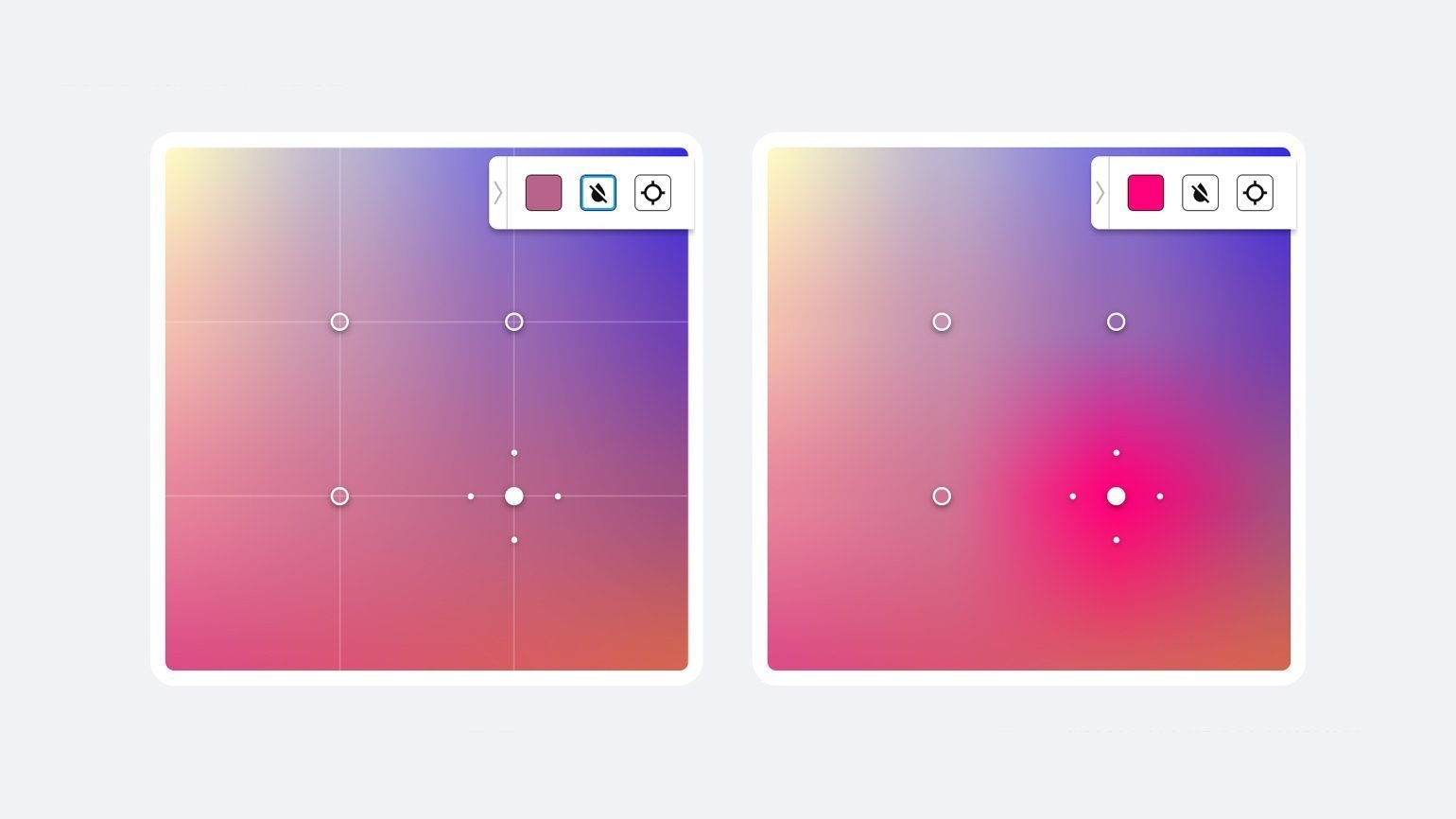
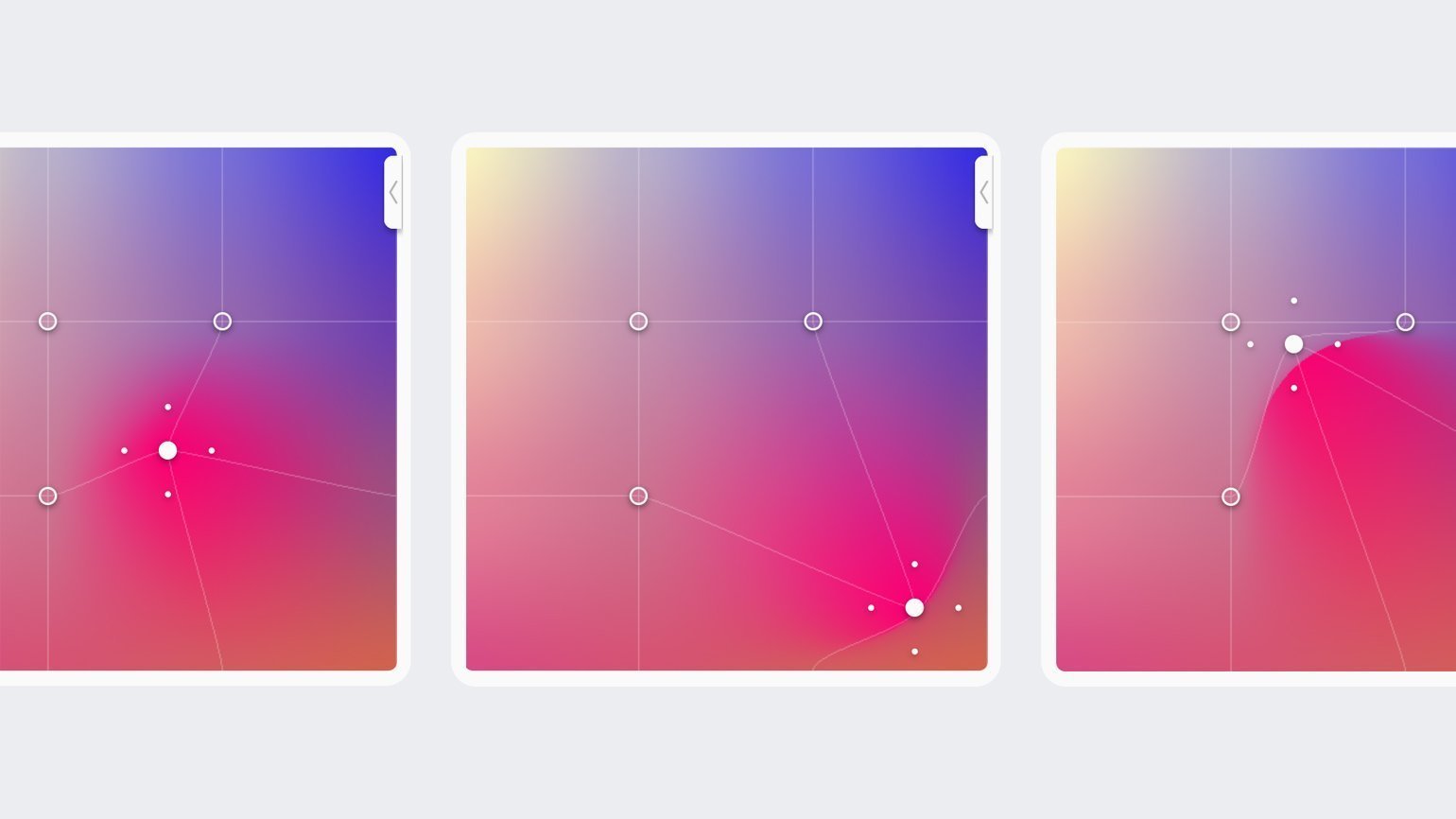
Принцип работы сервиса Mesh очень сильно отличается от плагина Figma. В нижней части экрана задаются цвета углов, а для создания градиента используются два окна.
В левом окне положение точки влияет на то, с какой силой она будет распространять цвет: чем ближе точка к углу, тем больше её цвета будет на градиенте в правой части. Положение точек в правом окне влияет на взаимодействие цветов друг с другом: чем точки ближе, тем переход более резкий, чем дальше — тем более плавный.
Чтобы добавить точку, нужно кликнуть мышью в произвольном месте, для удаления — нажать на точку, удерживая Shift. Минимальное количество точек — 4, максимальное — 11.
Описать работу сервиса сложнее, чем им пользоваться, поэтому просто переходите в Mesh и создавайте красоту. После создания нажмите Export в правом верхнем углу и сохраните градиент в размере 2000×2000 рх в формате PNG.
Подготовка градиентов к печати
Во-первых, лучше сразу перевести макет в цветовое пространство CMYK, потому что некоторых цветов из модели RGB в модели CMYK нет.
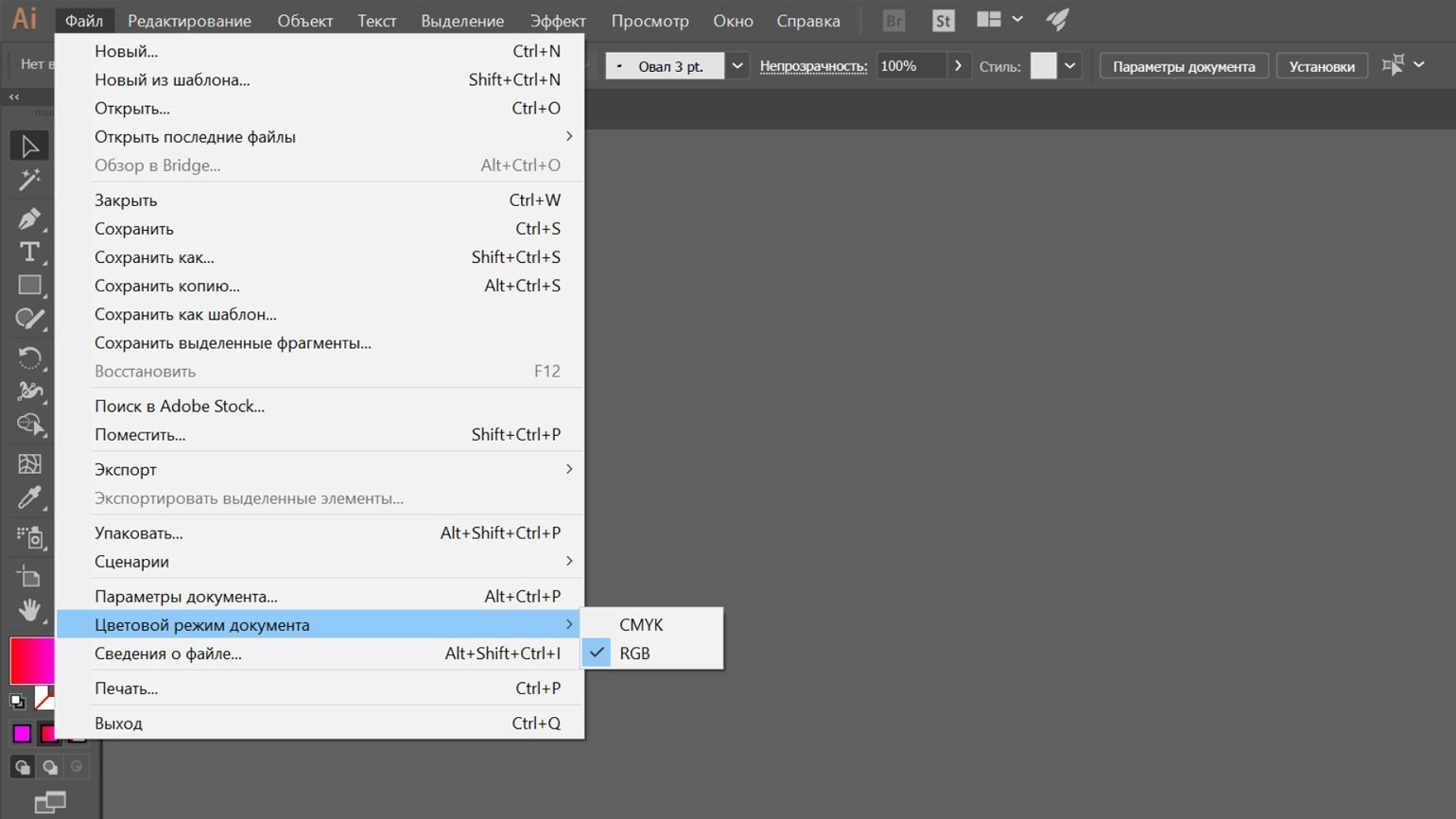
Переключение в режим CMYK в разных редакторах отличается, но мы остановим свой выбор на Adobe Illustrator как одной из самых популярных программ для графического дизайна и допечатной подготовки. Поэтому, открыв файл, выберите меню « Файл», перейдите в пункт « Цветовой режим документа» и кликните по CMYK.
Далее надо позаботится о том, чтобы градиент при печати не стал «ступенчатым». Иногда возникает неприятная ситуация, когда градиент на экране отображается нормально, но при печати вместо плавных переходы получаются резкими.
Некоторые специалисты по допечатной подготовке советуют растрировать градиент. По умолчанию градиент — элемент векторной графики, то есть код, который финальное устройство интерпретирует в графику. Некоторые принтеры плохо справляются с печатью таких градиентов. В случае растрирования градиент превратится в картинку ещё в графическом редакторе — каждый его пиксель будет иметь свой цвет.
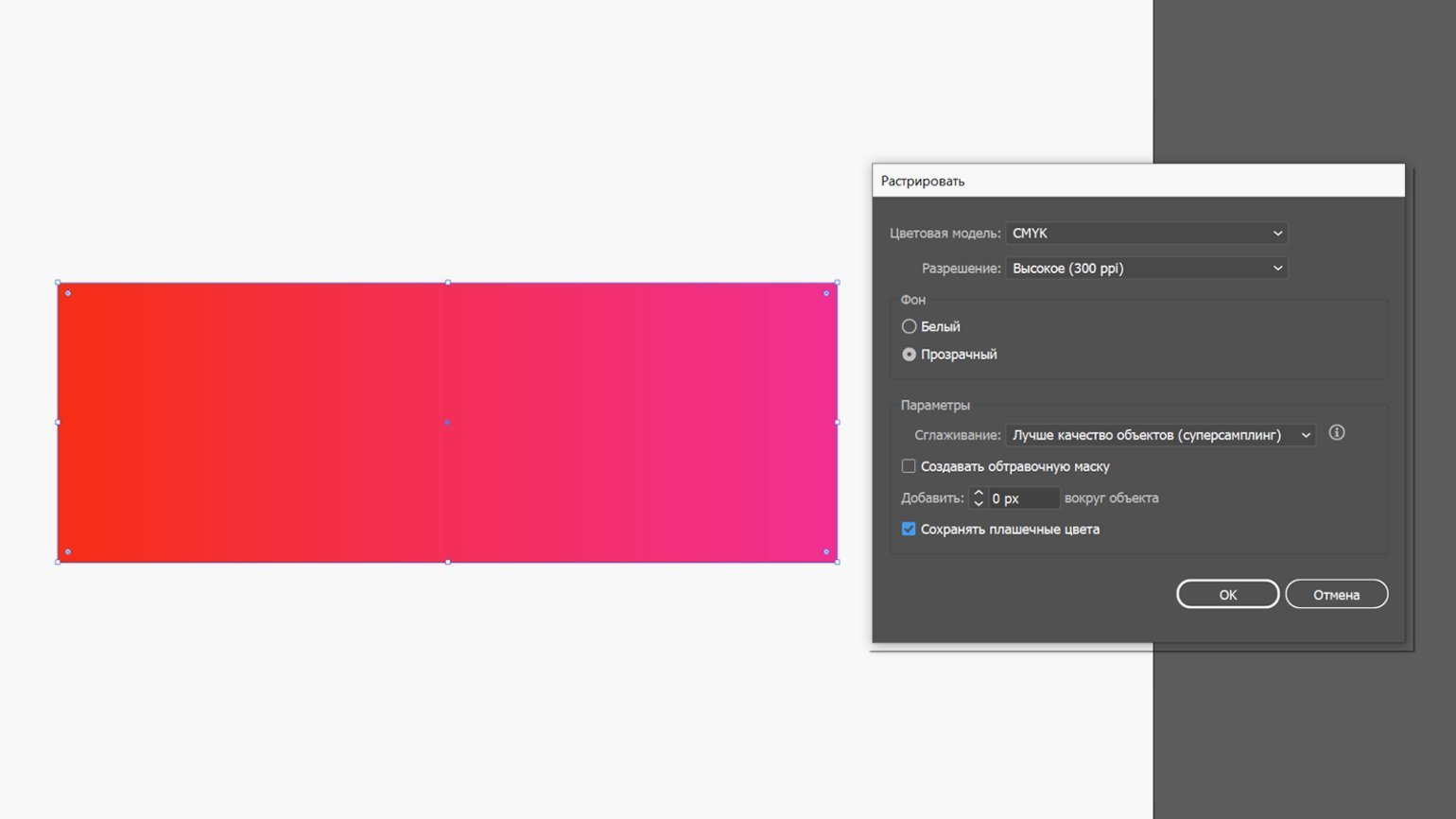
В Adobe Illustrator для растрирования нужно выделить объект с градиентом, затем перейти в меню « Объект» и выбрать « Растрировать…», после чего нажать на ОК.
В дополнение к растрированию также рекомендуют добавить шум — он смажет градиент и сделает его более равномерным.
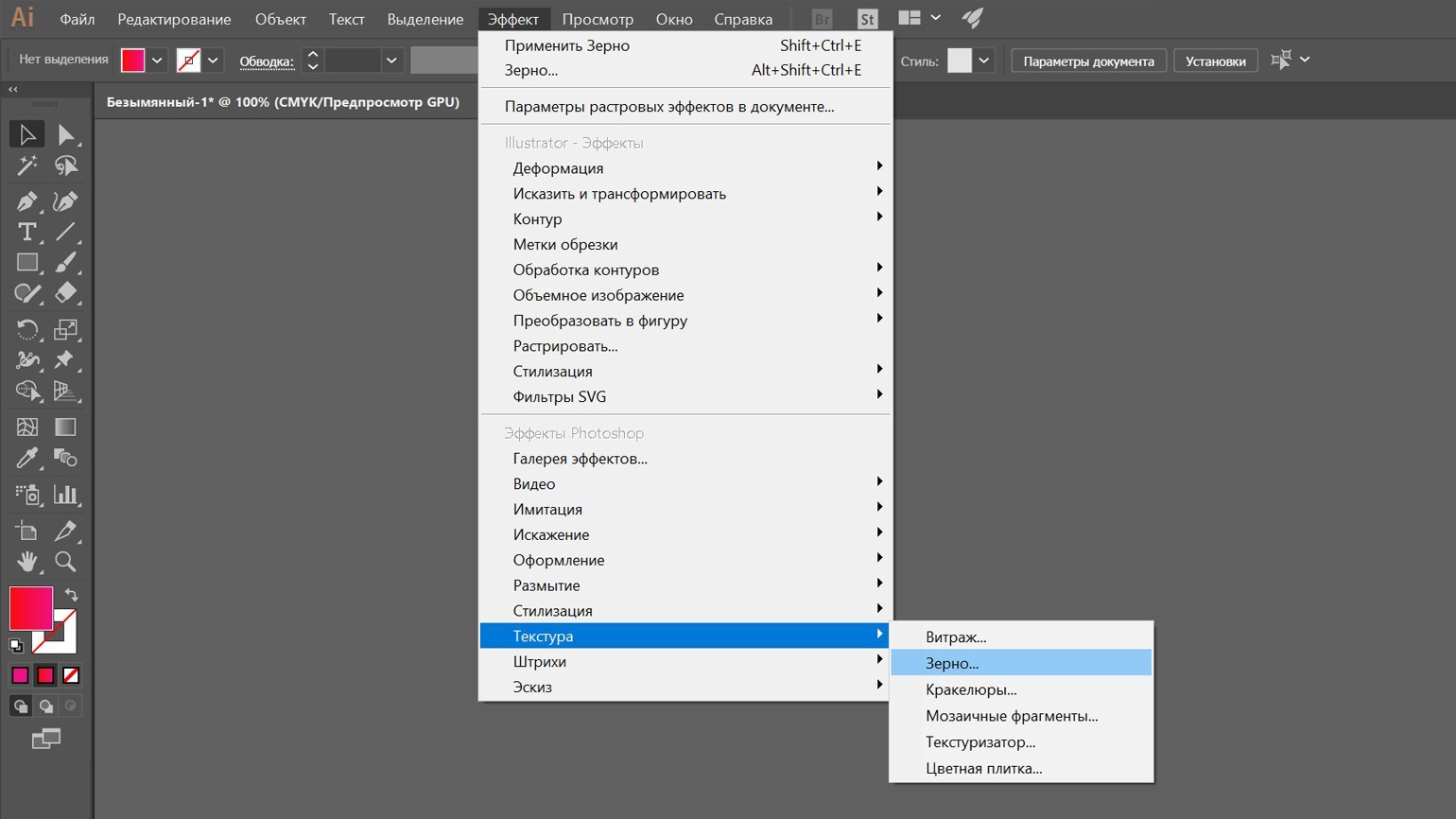
В Adobe Illustrator для добавления шума нужно выделить объект, затем перейти в меню « Эффект», выбрать в нем « Текстура» и затем « Зерно». В появившемся окне выставите степень зернистости и нажмите ОК.
Описанный способ растрирования градиента подходит для любых редакторов, не только для Adobe Illustrator. Но другие программы могут предложить и альтернативные методы. Их надо изучать на официальных ресурсах производителя программы, а также тематических форумах.
Стоит понимать, что после растрирования градиент нельзя будет редактировать, так что растрировать нужно непосредственно при допечатной подготовке, не раньше.
Как итог
Работа с градиентами требует не только отменного художественного вкуса и знаний колористики, но и серьёзной технической базы.
1. Не ограничивайтесь стандартными инструментами. При работе в Figma используйте плагины:
2. Если вы работаете с другим редактором или не хотите устанавливать плагин, то используйте онлайн-сервисы:
3. Не стоит и пытаться создать сетчатый градиент стандартными средствами. Используйте:
4. Прокачайте знания по теории цвета, в этом вам помогут наши материалы: