Как называются вкладки на сайте
Из чего состоит сайт, или основные структурные блоки сайта

Ниже мы рассмотрим, из чего состоит сайт, перечислим основные структурные блоки и кратко расскажем об особенностях каждого из них.
1 Шапка для сайта
Самый верхний блок часто называют шапкой сайта, либо заголовок сайта, либо хедер от англ. header. Место, в котором обычно располагается хедер — верхняя часть страницы. Ориентация хедера — альбомная.
Как правило, в данном блоке размещается
Меню сайта на рис. 1 выделено красной полоской. В меню сайта обычно входит:
В некоторых случаях хедером называют лишь графический файл (логотип сайта), размещаемый в верхней части страницы.
2 Основная область сайта (область основного контента)
Что такое контент сайта? Контент происходит от английского «content» — содержание.
Зачастую это самая большая по площади и наиболее важная для посетителей сайта часть страницы.
По названию не трудно догадаться, что в данном блоке размещается
То есть, контент сайта – это его информационное наполнение, а именно, статьи и обзоры, новости, картинки, галереи, аудио и видеоролики и т.д.
Также довольно часто в этой области размещают рекламу:
Данный факт обусловлен тем, что рекламные материалы выглядят более естественно в окружении текста (можно получить намного больше переходов по ссылке).
Ширина области основного контента может варьироваться в довольно широких пределах – тут все зависит от типа макета сайта (жесткий или резиновый). Резиновый макет позволяет менять ширину блока в зависимости от разрешения монитора, с которого пользователь просматривает сайт. Жесткий макет этого сделать не позволяет.
Если речь идет не о простом информационном, а о бизнес-сайте или об онлайн-сервисе, то в области основного контента могут быть размещены описания товаров и услуг, различные структурные модули, поля для ввода данных и т.д.
3 Сайдбар
Что такое сайдбар на сайте? Понятие «сайдбар» происходит от английского термина «sidebar», где «side» — сторона, «bar» — полоса. Обычно сайдбаром называют боковую колонку сайта, которая размещается справа или слева от области основного контента. В некоторых случаях на сайте могут располагаться сразу два сайдбара (первый — слева от основной области, а второй — справа).
Как правило, содержимое сайдбара не меняется от одной страницы сайта к другой, в отличие от содержимого области основного контента. Поэтому в сайдбаре обычно размешают блоки со ссылками, а также важную служебную информацию. Если говорить более конкретно, то в сайдбар часто вставляют
Ширина сайдбара, как правило, четко фиксирована и не зависит от типа макета сайта.
4 Футер сайта (или подвал)
Слово «Футер» (или подвал) произошло от англ. «Footer». Обычно футером называют область сайта, которая расположена в самом низу (под всеми остальными блоками). По аналогии с хедером (шапкой сайта), футер также имеет альбомную ориентацию, то есть, он продольно вытянут. Ширина футера также может меняться в зависимости от разрешения монитора пользователя (конечно, если макет является резиновым).
В подвале сайта могут быть размещены рекламные ссылки, копирайты (свидетельство авторства), ссылки на разработчиков движка или создателей шаблона сайта. Кроме того, довольно часто в футере сайта дублируют главное или второстепенное меню. Это делается для улучшения навигации (после прокрутки вниз пользователю не нужно будет возвращаться к верхней части страницы для того, чтобы воспользоваться меню). Правда, выше, на рис. 1 главное меню (в виде красной полосы) НЕ продублировано в подвале сайта.
5 Фон сайта (фоновая область)
Как правило, фоновая область сайта не занята никакими элементами (является полностью свободной). Размер фоновой области зависит от типа макета сайта. При использовании резинового макета фона может и не быть, ведь все доступное пространство страницы будет заполнено другими блоками (они будут растягиваться до самых границ). Если макет жесткий, то размеры фоновой области будут напрямую зависеть от разрешения монитора, с которого пользователь просматривает сайт.
Чем больше будет разрешение, тем больше места будет занимать фон для сайта. Фоновая область может заполняться определенным цветом (посредством CSS-атрибута background-color), а также одной большой или несколькими маленькими симметричными изображениями (которые будут равномерно заполнять собой все свободное пространство).
P.S. Интернет-грамотность по сайтам:
Основные блоки и элементы сайта — для чего нужны и как правильно оформить
Вы решили создать свой сайт. Прежде чем планировать его дизайн, стоит подумать о типе сайта и расположении функциональных блоков: меню, контактов, условий доставки и остальных.
Если вы еще сомневаетесь, какой именно сайт вам нужен — сайт-визитка, корпоративный или лендинг, то сперва загляните в статью «Как понять, какой сайт вам нужен» или посмотрите видео на эту тему на нашем канале в «Ютубе».
Узнать подробнее о структуре сайта можно в этой статье: от иерархии страниц зависит успешное SEO-продвижение, удобство для посетителей и продажи.
Для тех, кто уже определился с типом сайта и его структурой, в этой статье мы расскажем про функциональные блоки и элементы сайта: как их обычно используют и на что обратить внимание, когда будете собирать контент для них.
Создать полноценный сайт без знания кода можно с помощью « Конструктора сайтов RU-CENTER ». Конструктор поддерживает готовые шаблоны, темы и шрифты — останется только придумать текст и подобрать фотографии.
Первый экран
Главная страница — это первое, что видит посетитель сайта. За несколько секунд он решает: остаться или уйти. Задача этого блока — сделать так, чтобы клиент остался и посмотрел, что еще есть на сайте, или сразу же перешел к целевому действию.
Основные элементы
Заголовок. Часто это название того, что продается на сайте, слоган или вдохновляющая цитата.
Что продается — одежда, бренд — «О, май». Источник: ohmy.ru
Фоновое изображение: фотография, видео, иллюстрация, цвет или градиент. Картинка может иллюстрировать то, что человек в итоге получит, или задавать атмосферу. Если у вас нет собственных фотографий, можно прочитать нашу статью «Как законно использовать чужие изображения на вашем сайте».
Кнопка. Можно добавить целевое действие сразу на обложку: те, кто искал именно вас или уже заходил к вам, смогут сразу оформить заказ или перейти к новинкам и акциям.
На что обратить внимание
Не обязательно использовать все и сразу: фоновое изображение, заголовок и кнопку. Часто на главном экране — только картинка.
Пример первого экрана: меню (о нем дальше будет отдельный блок), изображение кольца из последней коллекции, слоган в виде закольцованной бегущей строки и кнопка. Источник: jewelry-in-august.com
Как выглядит сайт на разных устройствах. Во многих конструкторах сайтов можно посмотреть, что увидят посетители, если зайдут с ноутбука, смартфона или компьютера с большим экраном. Либо можно воспользоваться для этого расширением Window Resizer. Фрилансеры и дизайн-студии обычно проверяют этот момент, но лучше прописать его в ТЗ.
Меню и навигация
Понятные меню и навигация помогут посетителю сайта легко найти нужную информацию.
Основные элементы
Кликабельный логотип. Нажав на него, посетитель перейдет в начало главной страницы. Блок «Главная» можно удалить из меню.
Хедер (шапка сайта). Можно добавить меню, контакты, поле для поиска, выбора языка или города. Стоит выносить сюда то, что важно для вашего бизнеса: например, разделы «Доставка» и «Возврат».
Элементы интерфейса сайта
Элементы интерфейса, их еще называют элементы управления, которые используются при разработке сайта и при его использовании. Рассказываем, что есть что на самом деле.
Кнопка — элемент, при нажатии на который происходит какое-то действие на сайте.
Radiobutton — позволяет пользователю выбрать одну опцию.
Checkbox — позволяет выбрать несколько опций.
Select — позволяет пользователю выбрать одну опцию из выпадающего списка.
Accordeon — элемент интерфейса состоящий из заголовков и скрываемого и открываемого контента.
Слайдер — переключатель изображений (или другого контента) работающий автоматически или вручную.
Контент — текст, изображения, видео, то есть наполнение сайта.
Popup — небольшое всплывающее окно в углу экрана.
Модальное окно — разновидность всплывающего окна. Оно появляется на большую часть экрана и блокирует работу с остальным сайтом. Это может быть форма обратной связи, или просмотр фотографий в вк и фейсбуке.
Блок (Экран) — смысловой элемент включающий в себ я информацию только об одной сущности. Обычно блок начинается с заголовка и отделен от следующего каким-либо визуальным решением, цветом, линией, тенью.
Раздел — страница сайта. Тут все просто.
Шапка (хеддер / header) — самая верхняя часть сайта. Обычно в ней расположены логотип, меню и контактная информация. Шапка чаще всего бывает закрепленной, т.е. она перемещается вместе с перемещением пользователя по странице.
Подвал (футер / footer) — самая нижняя часть сайта. Чаще всего в ней расположена карта сайта, контактные данные, быстрые ссылки на популярные разделы, копирайт, политика конфиденциальности и ссылка на разработчика сайта.
Галерея — набор из нескольких изображений.
Превью (preview) — изображение или часть другого контента, уменьшенная в размере. При нажатии на превью открывается исходный размер контента, отображаемого в превью.
Бордер — обводка элемента. Бывает solid (цельной), dashed (линиями) и dotted (точками).
Тултип (tooltip) — подсказка, всплывающая при наведении на элемент.
Курсор Поинтер (Pointer) — тип курсора в виде руки с вытянутым указательным пальцем. Обычно появляется при наведении на ссылку.
Курсор Текст (Text) — тип курсора, стандартный для редактирования текста.
Навигация — любой вид элементов позволяющий перенаправлять пользователя на похожий элемент будь то страница, другая картинка, следующий текст и так далее.
П агинация — нумерация страниц, обычно отображенная как навигация в конце страницы.
Списки — в веб интерфейсах присутствуют нумерованные списки (цифрами), маркированные списки (точки, квадратики, кружки, черточки) и списки определений.
Стрелочки — вид навигации.
Поисковая строка — строка для ввода поискового запроса.
Плеер — элемент воспроизводящий аудио и видеофайлы.
Ползунок — предназначен для ввода чисел в указанном диапазоне.
Текстовое поле — поле для ввода текстовых значений.
Поле пароля — поле для ввода пароля. Автоматически скрывает символы, заменяя их на точки.
Маска — это значения, указывающие формат допустимых значений входных данных в поле.
Ссылка — элемент интерфейса перенаправляющий вас по адресу, указанному в нем.
Якорь — элемент интерфейса перенаправляющий вас по адресу и к конкретному элементу, указанному в нем.
Вкладки (табы) — элемент интерфейса, так же как и аккордеон, состоит из заголовка и скрытого контента, на который можно попасть при обращении к заголовку.
Строка загрузки — элемент, показывающий степень загрузки контента или исполняемой функции.
Переключател ь (switch) — элемент интерфейса, который позволяет выбрать одно из состояний, чаще всего вкл/выкл.
Алерт окно — всплывающее окно, блокирующее взаимодействие пользователя не только с элементами на данной страницы, но и в целом со всем браузером.
П релоадер (Preloader) — анимированный элемент, воспроизводящийся в процессе загрузки сайта, видео, изображений и другого контента.
Рейтинг (Rating bar) — элемент интерфейса показывающий среднюю оценку.
Теги — элемент чаще всего располагающийся под контентом. Показывает принадлежность статьи, товара и пр. к конкретной категории. Зачастую при нажатии на тег, вы попадете на страницу со всем контентом, у которого есть такой тэг
Хлебные крошки — навигационная цепочка — элемент интерфейса, показывающий путь от начала до того уровня, где в данный момент находится пользователь.
Элементы страницы сайта: разбираемся в терминах и значении
Приведем примеры элементов, которые сделают ваш сайт лучшим
Из этого материала вы узнаете:
Мало сделать веб-ресурс в конструкторе, важно понимать, какие элементы страницы сайта наиболее значимы и как они должны быть оформлены. Не всегда слепое копирование приведет к положительным результатам, хотя и существуют правила, которые должны соблюдаться при создании любого сайта.
Указанные выше элементы могут быть как технической частью, так и дизайнерским или маркетинговым инструментом. В нашей статье мы расскажем, какие требования выдвигаются к тем или иным составляющим страницы, и приведем пример элементов, которые сделают ваш сайт лучшим.
Основные элементы страницы сайта
Итак, давайте перечислим главные элементы страницы сайта, разберем, что они собой представляют и каким обладают функционалом.
Шапка (header) – это верхняя часть страницы. Как правило, без нее не обходятся, создавая интернет-ресурс. Хотя иногда шапку и не используют.
В этой части страницы находится информация о компании, иногда здесь также размещается суббренд или перечисляются теги. Место логотипа, как правило, в углу слева, хотя такое расположение не является обязательным – просто к этому привыкло большинство интернет-пользователей.
В основном система навигации привязана к шапке сайта. Отсюда можно добраться до всех его разделов. Если ресурс не имеет множества страниц, вполне нормально разместить в шапке выпадающее меню, в котором будет полная навигация.
Довольно часто на сайтах имеется еще одна система навигации, она включает элементы, которые не играют большой роли в процессе продаж. К ним могут относиться разделы «О нас» и «Контакты».
Специальное поле для поисковых запросов обычно тоже помещают в шапке, что является вполне закономерным решением, учитывая соседство с системой навигации.
В шапке обычно размещается и поле для регистрации/авторизации, если на сайте в принципе имеется возможность создать безопасный личный кабинет.
Выше уже упоминалось о системе навигации как части шапки сайта. Однако такая система по себе является самостоятельным элементом страницы. Главным образом есть три основные системы навигации на основе меню. Другие существующие варианты вторичны.
Вкладки нужны, чтобы перемещаться по разделам сайта. Своей системы навигации во вкладках нет, перенаправление происходит средствами связанных с вкладками страниц.
Подобное меню бывает вертикальным и горизонтальным, обычно используется второй вариант. Довольно часто выпадающее меню используется на различных сайтах. Интуитивно оно понятно пользователям из-за своего широкого распространения и удобства. Этот вариант меню позволяет быстро оказаться в нужном разделе сайта, не проделывая длительный путь. Иногда разработчики конструируют настраиваемые выпадающие меню, так как сайт содержит большое количество параметров.
Древовидное меню, как правило, является вертикальным и помещается сбоку страницы. Оно может содержать ссылки на все разделы сайта либо на подразделы текущих страниц. Такое меню бывает статичным или разворачивается при клике/наведении курсора на него.
Пожалуй, стандартные способы отображения контента – самые простые, понятные и доступные новичкам.
Нижние колонтитулы (footers) в основном используют либо как полезную площадь сайта, куда помещают инструменты навигации, имеющие реальные функции, либо как место для информации, которая должна быть на сайте, но при этом не имеет большого значения для пользователей. Зачастую нижний колонтитул особенно не используется, и постепенно туда «сбрасывается» все ненужное. Это нормальное явление, и не имеет смысла переживать об этом.
Однако часто нижний колонтитул становится местом, где размещаются элементы навигационной системы. И в этом есть смысл: если пользователь заинтересован предложениями компании и прокрутил весь сайт вниз, разумно будет показать ему путь к нужному контенту.
Что можно найти в нижнем колонтитуле:
Нередко в этой области располагают карту сайта, которая дает пользователям возможность без труда ориентироваться на площадке. Предоставление подобной информации куда полезнее пустых колонтитулов. Зачастую нижняя часть сайта становится довольно объемной за счет большого количества данных. Кроме того, в нижний колонтитул можно поместить динамический контент (последние комментарии или отзывы клиентов). Это оживляет интернет-площадку, располагает к тому, чтобы задержаться на ней.
Более мелкие, но не менее важные элементы страницы сайта
Итак, теперь нам понятно, каковы основные элементы страницы сайта. Далее поговорим о более мелких его частях – тех, что включены в состав главных. Их тоже желательно использовать при создании интернет-площадки.
Элементы, о которых мы расскажем ниже, важны для поддержания связи с пользователями сайта и рассчитаны на их активность. Их наличие очень важно с точки зрения увеличения лояльности аудитории, улучшения поведенческих показателей, обеспечения взаимодействия с потенциальными клиентами.
Контакты
Контактная информация присутствует практически на любом сайте, даже если он не имеет отношения к коммерции. Как правило, это адрес компании (фактический и юридический), телефон, электронная почта, карта и схема проезда.
Логичнее всего контакты помещать на персональную страницу, где также должна иметься форма обратной связи. Однако если они достаточно компактны, вполне возможно расположить их в шапке сайта. Оставлять площадку совсем без контактных данных не рекомендуется, особенно это касается коммерческих сайтов – отсутствие этой информации оказывает сильное негативное влияние на пользователя, способствует снижению лояльности и в целом выглядит подозрительно.
Кнопка добавления в закладки
Данный элемент имеет важную роль для продвижения сайта. Если такая кнопка есть, это дает лишний повод человеку добавить сайт в закладки, а следовательно, и посетить его потом вновь. Разумеется, чтобы это произошло, контент площадки должен заинтересовать пользователя.
Создавая кнопку, важно не забыть сделать ее кроссбраузерной, то есть работающей во всех браузерах (включая их мобильные версии).
Включая элемент в структуру сайта, совсем не обязательно использовать тяжеловесные скрипты, можно выбрать такой код:
Кнопки «Поделиться в социальных сетях»
Сегодня эти элементы страницы сайта должны являться одной из его неотъемлемых частей, учитывая популярность социальных сетей разного формата. Оформлять кнопки лучше в спокойной и единой стилистике, чтобы не создавать большое количество визуального мусора и не отвлекать пользователя от главного.
Форма подписки
Форма подписки по сути является одним из важных элементов сайта, благодаря ей можно поддерживать связь со своей аудиторией, сообщать ей о поступлении новых товаров, начале акций и скидках.
Представительства в социальных сетях
Очень важно иметь на сайте элемент, обеспечивающий связь с аккаунтами компании в различных социальных сетях, обычно он содержит соответствующий виджет. Все-таки большинство пользователей много времени проводит во Вконтакте, Инстаграме, Фейсбуке, и им порой удобнее получать интересующую их информацию именно оттуда.
Аккаунты в социальных сетях компании иногда создают не столько для продаж, сколько для поддержания связи с клиентами, их информирования, увеличения трафика и улучшения поведенческих показателей аудитории. И этот способ продвижения хорошо работает, прекрасно дополняя RSS и рассылки по почте.
Дизайнерские элементы страницы сайта
Свободное пространство
Пространство сайта, свободное от текста и графических элементов, имеет такую же важность как, например, система навигации или шапка. Общее восприятие интернет-площадки очень сильно зависит от расположения элементов на ней, их читабельности. Сегодня дизайнеры уделяют большое внимание созданию точки фокусировки для аудитории, и именно в этом вопросе наличие свободного пространства имеет огромное значение. Это связано с тем, что поле, не занятое контентом, делает соседствующий с ним текст или картинку визуально больше, они лучше воспринимаются человеческим глазом. Важно соблюдать и одинаковые интервалы между однотипными элементами.
Призыв к действию
Призыв к действию имеется практически на любом сайте, особенно если он создан для продаж. Аудиторию побуждают к покупке какой-то вещи, скачиванию кинофильма или книги, подписке на рассылку компании. Этот призыв должен быть заметным и четким, важно, чтобы пользователь без проблем считал его.
То есть, разрабатывая дизайн интернет-площадки, нужно стремиться к тому, чтобы все элементы, размещаемые на странице сайта, служили общей цели – призывали к определенному действию и способствовали его совершению пользователями. Каковы дизайнерские приемы, помогающие добиться этого? Это прежде всего использование определенных цветов, грамотно выстроенное пространство, контрастные тона.
Большие фотографии
Наличие больших изображений хорошего качества всегда идет на пользу сайту. Люди гораздо лучше воспринимают визуальную информацию. Поэтому дизайнерам важно ориентироваться на этот аспект при создании интернет-площадки. Изображения большого формата привлекательны и создают определенную атмосферу.
Продавая товар, важно представить его в выгодном свете с разных ракурсов. Чем больше фотографий будут иллюстрировать продукт, тем лучше. Причем важно использовать оригинальные изображения, созданные конкретно под запрос, а не фото со стоков, в которых зачастую отсутствует индивидуальность, столь необходимая в продажах.
Веб-шрифты
На данный момент дизайнерам доступно огромное количество шрифтов, которые можно использовать при создании сайта. Раньше приходилось довольствоваться очень ограниченным их числом, поскольку во всех браузерах без проблем читались только несколько. При этом важно разбираться в вопросах совместимости шрифтов и их лицензирования. Если использовать сервисы веб-шрифтов, не придется решать проблему поисковой оптимизации.
3 элемента страницы сайта, которые увеличат продажи
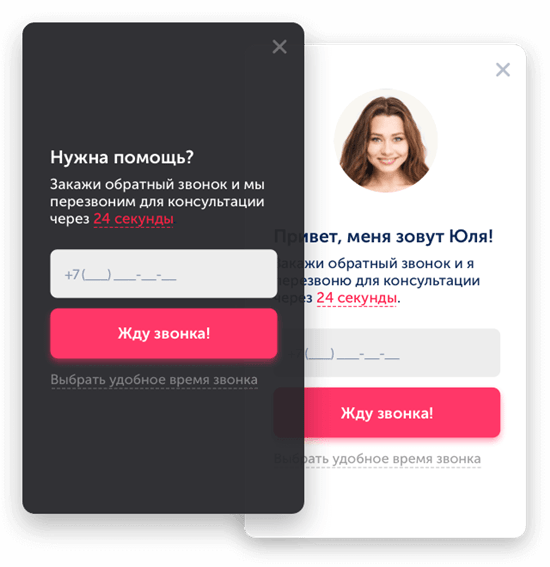
Каковы плюсы обратного звонка?
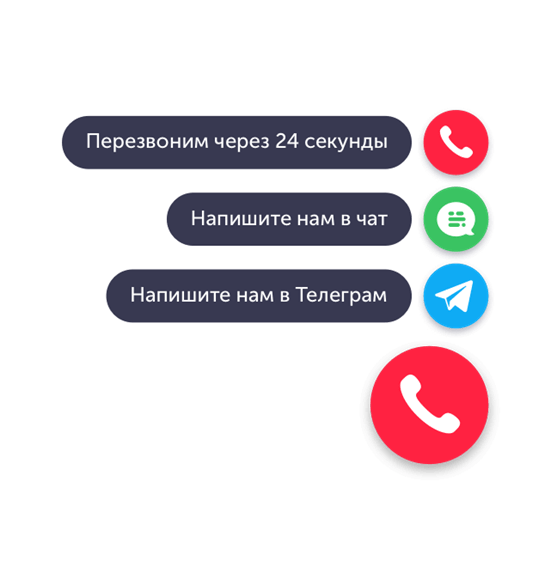
Чем полезна Мультикнопка:
Мультикнопку можно настроить под конкретные нужды, сделать ее подходящей сайту по дизайну, использовать определенную картинку. Программист поможет настроить ее таким образом, чтобы при нажатии на кнопку происходило что-то конкретное. Например, будут появляться всплывающие окна или открываться сторонние виджеты.
Рассмотрим плюсы онлайн-чата.
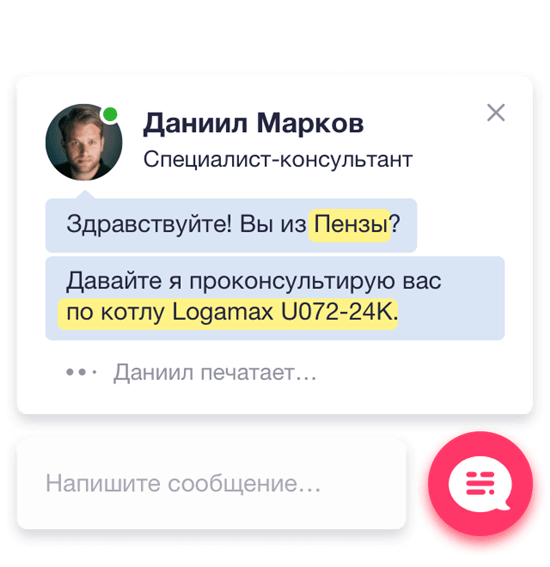
Автоприглашения могут имитировать реального сотрудника компании. Благодаря этому повысится активность онлайн-чата. Полезно настроить персонализацию, которая даст возможность системе собрать информацию о клиенте (город, в котором он находится, поисковый запрос, источник перехода на сайт) и пригласить его в чат в более релевантной форме.
К такому чату может присоединиться любой сотрудник компании, чтобы помочь коллегам.
Очень удачная и удобная настройка, благодаря которой можно создавать несколько виджетов на одном сайте. Кроме того, они легко настраиваются под определенные условия:
Онлайн-чат должен работать всегда. Если менеджер вдруг остался без связи в процессе общения с клиентом, он может потерять его. Важно настроить все таким образом, чтобы чат работал в любых условиях и не мог стать причиной срыва сделки.
Важно, чтобы система работала корректно на любой платформе и была доступна для скачивания. Это способствует оперативной работе менеджеров и их эффективному взаимодействию с клиентами.