Как зачеркнуть текст на сайте
Зачёркивание и подчёркивание символьными средствами ( ̶т̶а̶к̶ ̶, т̱а̱к̱ или т̲а̲к̲)
I. В чём проблема
Можно рискнуть и воспользоваться средствами Юникода.
II. Нужные символы
Богатство Юникода содержит разнообразные способы создания композитных знаков, но мы упомянем три символа, удовлетворяющие нашу потребность в большинстве случаев.
1. Зачёркивание. Символ Юникода под номером U+0336 (в десятеричной нотации 822). В статье по ссылке можно увидеть и другие, более экзотические виды зачёркивания с соответствующими символами, но нам пока хватит и такого, тем более что он наиболее симулирует эффект привычных тегов. Если вставить по такому символу после каждого знака в тексте, ̶в̶ы̶г̶л̶я̶д̶е̶т̶ь̶ ̶э̶т̶о̶ ̶б̶у̶д̶е̶т̶ ̶в̶о̶т̶ ̶т̶а̶к̶ ̶ (для пущей убедительности лучше прихватывать дополнительные обрамляющие пробелы).
2. Пунктирное подчёркивание. Символ Юникода под номером U+0331 (в десятеричной нотации 817). Подчёркнутый им текст в̱ы̱г̱л̱я̱д̱и̱т̱ ̱в̱о̱т̱ ̱т̱а̱к̱.
3. Почти сплошное подчёркивание. Символ Юникода под номером U+0332 (в десятеричной нотации 818). Подчёркнутый им текст в̲ы̲г̲л̲я̲д̲и̲т̲ ̲в̲о̲т̲ ̲т̲а̲к̲.
III. Как вводить вручную
Некоторые способы перечислены в этой статье. Обратите внимание на упомянутый там ключ реестра. Судя по моему опыту, в разных приложениях работают разные способы: в одних работал шестнадцатеричный метод, в других десятеричный. Потестируйте сами после редактирования реестра и перезагрузки. Вот нужные нам три кода (в случае шестнадцатеричных кодов первый плюс означает одновременное нажатие, второй — собственно плюс на цифровой клавиатуре; начальный ноль, судя по тестам, можно набирать или пропускать по вкусу):
1. Зачёркивание: Alt + +(0)336 или Alt + (0)822
2. Пунктирное подчёркивание: Alt + +(0)331 или Alt + (0)817
3. Почти сплошное подчёркивание: Alt + +(0)332 или Alt + (0)818
Если вы пользуетесь утилитами вроде Punto Switcher или продвинутыми редакторами, можно настроить автозамену легко вводимого сочетания на нужный символ.
IV. Сетевые сервисы автоматизации
Пользователи давно уже догадались об этой возможности и наплодили множество сервисов, услужливо подсказываемых поиском. Вот простой отечественный пример. А вот зарубежный пример с расширенным выбором.
V. Букмарклеты
Впрочем, пользоваться для такой простой вещи целым сайтом не очень удобно. На помощь могут прийти кросбраузерные букмарклеты. Я попробовал написать два типа: простой, но с более широкой поддержкой браузеров, и посложнее, для последних версий браузеров.
1. Оформление всего текста в любом активном текстовом поле
Достаточно совсем простого кода (он работает даже в IE8):
Можете сохранить букмарклеты cо следующим кодом у себя в закладках или избранном (в Firefox работает простое перетаскивание кода букмарклета в закладки, потом только отображаемое название хорошо бы подправить; в других браузерах, возможно, придётся вставлять код в свойства любой готовой или заново создаваемой закладки):
Подчеркнуть всё пунктиром:
Подчеркнуть всё почти сплошной линией:
2. Оформление выделенного текста в любом активном текстовом поле
Код усложняется, потому что мы пытаемся оформить только выделенный участок, восстановить точку фокуса и позицию прокрутки (тестировалось только в последнем Firefox, но по идее должно работать и в других браузерах последних версий):
Можете сохранить букмарклеты cо следующим кодом у себя в закладках:
Подчеркнуть выделенное пунктиром:
Подчеркнуть выделенное почти сплошной линией:
VI. Подводные камни
Нужно учитывать, что данный метод влечёт за собой некоторые рискованные последствия.
1. Слова, оформленные таким образом, могут не находится ни сетевым поиском, ни поиском по странице. Также они может создавать проблемы при разных автоматических обработках текста и проверке орфографии.
2. Если используется основной шрифт, в котором нет нужных символов, возможны уродливые глюки разной степени нечитабельности.
3. Некоторые версии браузеров вообще отказываются видеть в этих символах нужные знаки Юникода. Возможны глюки как на стадии создания первоначального текста, так и при перепостах и цитировании.
В общем, будьте осторожны, тестируйте и проверяйте.
Буду благодарен за дополнения и исправления.
Как сделать зачеркнутый текст в html
Приветствую вас, дорогой читатель, случайно или умышленно зашедший на мой блог!
В данной статье я покажу несколько способов как сделать в html зачёркнутый текст.
Навигация по статье:
Выглядеть он будет вот так: зачеркнутый текст в html
Для чего это может понадобится?
Для создания такого зачёркнутого текста можно воспользоваться одним из специальных тегов.
Использование тегов stike и s для зачёркивания текста
Тег strike
Используется он аналогично любым другим строчным (инлайновым) тегам. То есть вы просто ставите этот тег в начале и в конце слова или фразы, которую нужно зачеркнуть.
Сам код для зачёркнутого текста будет выглядеть так:
Вот что получится в итоге:
html тег для зачеркнутого текста
Тег s
Тот же тег stike, но в сокращённом виде.
html код зачеркнутого текста будет выглядеть так:
Результат этого кода выглядит так:
html тег для зачеркнутого текста
Конечно, в их использовании нет ничего критичного. Просто всё оформление текста лучше задавать через CSS. Данные теги считаются уже устаревшими так как сейчас для создания подчёркнутого текста стараются использовать не их, а стилизацию через CSS или тег del.
Использование html тега del для зачёркнутого текса
Вообще данный тег изначально был предназначен для пометки удалённого текста в новой версии документа.
Если честно, то я ещё не сталкивалась с необходимостью помечать какой-то текст как удалённый, поэтому на практике его чаще всего используют просто для зачёркивания текста.
Для того чтобы сделать зачёркнутый текст при помощи html можно воспользоваться следующим кодом:
Результат его использования будет выглядеть так:
html тег для зачеркнутого текста
Как видите полученный результат ничем не отличается от того что мы получили при использовании тегов strike и s.
Использование тега del более предпочтительно для использования при вёрстке сайтов.
Как сделать зачеркнутый текст на css?
Самым оптимальным вариантом для создание зачёркнутого текста на html странице будет использование CSS. Правда этот способ немного дольше и длиннее, поэтому его применение не всегда оправдано.
Для создания зачёркнутого текста в CSS существует специальное CSS свойство text-decoration со значением line-through
Для того чтобы сделать зачёркнутый текст нужно его заключить в тег span или любой другой и присвоить этому тегу определённый класс, а затем в CSS для этого класса указать свойство text-decoration:line-through;
html код зачёркнутого текста будет выглядеть так:
Как сделать зачеркнутый текст на сайтах и в приложениях
Стремясь привлечь внимание к своему комментарию или посту, пользователи нередко прибегают к разного рода ухищрениям – пишут капсом, ставят в конец фразы восклицательные знаки или используют смайлики. В общем, в ход идут различные средства, всё зависит от того, какой именно окрас хотел придать своим словам автор. Например, чтобы усилить отрицание, при общении в интернете пользователи часто употребляют вместо обычного зачеркнутый текст.
На клавиатурах отсутствуют аппаратные клавиши, которые позволяли бы писать подобным образом, но вы можете воспользоваться многочисленными программными средствами, добавляющими нужный эффект. Давайте же посмотрим, как написать зачеркнутый текст в наиболее популярных приложениях и веб-сервисах.
Word и Excel
Второй способ не так удобен. Выделите слово или участок текста, кликните ПКМ и выберите в меню опцию «Шрифт». В открывшемся окошке отметьте галочкой пункт «Зачеркнутый».
Наконец, ничто не мешает вам назначить отдельное сочетание клавиш для создания зачеркнутого текста в Word. Перейдите по цепочке настроек Файл – Параметры – Настроить ленту и нажмите кнопку «Настройка» напротив опции «Сочетание клавиш».
Далее в блоке «Категории» выберите «Вкладка Главная», а в блоке «Команды» выберите функцию «Strikethrough». Введите в поле «Новое сочетание клавиш» свою комбинацию и нажмите «Назначить». Сохраните все настройки. Теперь при нажатии этой комбинации выделенный текст станет перечеркнутым.
Похожим образом зачеркивается текст в Microsoft Excel. Выделите нужную область с данными (ячейка, столбец, строка), кликните ПКМ и выберите в меню опцию «Формат ячеек».
В окне настроек переключитесь на вкладку «Шрифт» и установите галочку в чекбоксе «Зачеркнутый».
Это же окошко можно вызвать нажатием на ленте инструментов маленькой импровизированной стрелки в блоке «Шрифт». Но проще всего сделать перечеркнутый текст в Excel с помощью специально предусмотренной комбинации клавиш. Выделите произвольную область с данными и нажмите на клавиатуре Ctrl+5. Текст сразу приобретет вид перечеркнутого.
Вконтакте
Если вы когда-нибудь оставляли комментарии в Живом Журнале, то, наверное, знаете, что в форме отправки комментариев есть панель инструментов, позволяющая форматировать текст, делая его зачеркнутым, подчеркнутым, полужирным и т.д. Увы, далеко не все популярные социальные сети и веб-сайты могут похвастать таким функционалом.
К примеру, подчеркнуть текст в сети ВКонтакте можно путем редактирования его в Word или одном из спец-сервисов. А вот как писать зачеркнутым текстом в ВК без сторонних средств? Такая возможность тоже есть. Для этого следует воспользоваться маленьким трюком, а именно разделить все символы сообщения кодом « & #0822;», в результате чего весь текст окажется зачеркнутым.
В отличие от ВКонтакте, Facebook не предлагает встроенных инструментов для подобного форматирования текста. Если вы хотите отправить в этой социальной сети сообщение с зачеркнутым текстом, последний потребуется обработать в сторонних приложениях, с которыми мы познакомимся ниже.
Похожим образом обстоят дела и с популярной сетью Инстаграм. Используйте для генерирования перечеркнутого текста веб-сервисы, так проще всего. В крайнем случае, можете прибегнуть к трюку с символом U+0336, скопировав его из встроенного в Windows приложения «Таблица символов». Если в вашей таблице кодов символа U+0336 нет, скопируйте его со странички unicode-table.com/ru/0336. Чтобы сделать текст перечеркнутым, вставляйте перед каждой буквой скопированный в буфер символ. Способ неудобный, но зато он работает практически во всех веб-формах и приложениях.
Теперь посмотрим, как сделать зачеркнутый текст в WhatsApp. Надо отдать должное разработчикам ресурса, реализовавшим пусть и не очевидные, но достаточно востребованные опции форматирования текста. Хотите зачеркнуть текст в WhatsApp? Добавьте слева и справа от слова или фразы по одному символу «
», отправьте сообщение, и вы увидите его зачеркнутым. Этот символ, тильда, вводится нажатием комбинации Shift+Ё при английской раскладке.
Онлайн-сервисы для создания зачеркнутого текста
Если вам по какой-то причине не удалось воспользоваться Word или другими продвинутыми редакторами с поддержкой форматирования, попробуйте написать зачеркнутый текст онлайн, воспользовавшись бесплатными сервисами. Вот некоторые из них.
Spectrox
Простейший ресурс, позволяющий сделать зачеркнутый текст. На странице spectrox.ru/strikethrough есть две формы: введите в расположенную слева форму ваш текст и нажмите двойную стрелку. Результат сразу же появится в форме, расположенной справа, так что вам останется только скопировать полученный результат и вставить его куда надо.
Piliapp
В отличие от предыдущего инструмента, этот сервис обладает большим набором функций, с помощью которых можно создавать не только зачеркнутый, но и подчеркнутый текст, причем с использованием линий разного типа. Преобразование выполняется в автоматическом режиме, а для копирования полученного результата предусмотрена отдельная кнопка. Доступен инструмент по адресу ru.piliapp.com/cool-text/strikethrough-text.
Strikethrough Text
Ещё один простой генератор зачеркнутого текста, находящийся по адресу onlineservicetools.com/ru_RU/strike-out-text. Тут тоже всё очень просто. Вводим текст в верхнюю форму, жмем «Зачеркнуть» и получаем результат в нижней форме. Для передачи текста в буфер обмена имеется специальная кнопка, также сервисом поддерживается опция для удаления окружающих текст пробелов.
Итог
Как видите, сделать зачеркнутый текст очень просто. Какой из этих способов более удобный, каждый решает для себя сам. Ну а на десерт у нас есть для вас маленький трюк, который позволяет перечеркнуть текст в самом обычном Блокноте Windows. В скрытых настройках этого редактора имеется особый параметр, дающий возможность писать зачеркнутым текстом.
Как зачеркнуть текст на сайте


Здесь же им все наглядно показано, то что уже устарело, то перечеркнутом в виде представлена. Та, что обновленная идет стандартным текстом, и все для того, чтоб не было путаниц, где все наглядно показано.
Вероятно вам больше встречался какой текст для использования акционерных цен, когда старая зачёркнута, а новая нет. Но для этого больше подойдет зачеркнуть текст HTML и цену по диагонали, который по своему стилю и воспроизведению больше под такой формат предназначен.
А нам нужно просто зачеркнуть тексты или знаки при задействовании тегов.
Первыми тегами для применение зачёркнутого текста были strike и s:
Но уже с приходом HTML4 их не стали задействовать, а в дальнейшем HTML5 были запретили. Ведь место них задействовали del, что отлично можно помечать заданный текст как удаленный, где будет семантически правильнее.
Где при просмотре они не отличается:
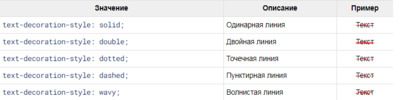
Где при помощи CSS свойства text-decoration-color, что будет задавать цвет линии «не поддерживается в браузере IE и также Edge«.
text-decoration-style: solid; Одинарная линия
text-decoration-style: double; Двойная линия
text-decoration-style: dotted; Точечная линия
text-decoration-style: dashed; Пунктирная линия
text-decoration-style: wavy; Волнистая линия
Далее:
Тегу del выставляем цветную линии, где вложенному в span идет цвет текста.
Для линии добавляем псевдо элемент :before, где у самого текста не должно быть переносов.
Где также с реализацией можно сделать так, чтоб линию расположить за текстом.
Создаем зачеркнутый текст на CSS
Вероятнее для многих веб разработчиков станет оптимальным вариантом, чтоб создать зачёркнутый текста в html при задействовании CSS. Не секрет, что этот вариант займет немного больше времени от других вариаций, поэтому его редко применяют.
Здесь аналогично можно задействовать CSS свойство в самом теге с помощью атрибута style:
Зачеркнутый текст онлайн — ТОП-5 лучших генераторов
При изложении наших текстовых мыслей в сети нам может понадобиться что-либо сообщить читателю, но сделать это неявно, как будто мы отказываемся от изложенных нами слов. Для этого используется формат зачёркнутого текста, когда слова написаны, но перечеркнуты одной тонкой линией. Для создания такого эффекта можно использовать как текстовые редакторы уровня MS Word, так и специальные сервисы. Ниже мы разберём, как получить зачёркнутый текст в режиме онлайн, и представим ТОП-5 лучших сервисов для генерации такого шрифта.
ТОП-5 генераторов для создания зачеркнутого текста
В русскоязычном и англоязычном сегменте сети представлено несколько специализированных online-генераторов перечеркнутого шрифта. Все они обладают простым функционалом, позволяя получить нужный нам эффект буквально за несколько кликов. Самые продвинутые из них кроме зачёркивания обладают другими функциями, что придётся по вкусу пользователям, желающим получить различные варианты декорированного текста для различных социальных платформ.
Получить зачёркнутые слова при помощи онлайн-сервисов очень просто. Переходите на один из таких ресурсов, вставляете в специальное поле вашу фразу, и жмёте на кнопку активации. Ниже получаете результат с перечеркиванием, который копируете-вставляете на нужный вам ресурс.
Давайте разберём ТОП-5 лучших и удобных генераторов, позволяющих зачеркнуть любой текст в режиме online.
Ru.piliapp.com – поможет создать перечеркнутый шрифт
Международный ресурс ru.piliapp.com посвящён различным вариантом генерации текстов и шрифтов. Ресурс имеет русскоязычную локализацию, и возможность создания зачёркнутого и перечёркнутого текста, пунктирной линии, линии волны и так далее.
Создать зачёркнутый текст online при помощи этого сервиса очень просто:
Onlineservicetools.com – функциональный редактор текста
Сервис onlineservicetools.com – один из наиболее удобных ресурсов, позволяющих легко создать зачёркнутое слово или предложение онлайн. Сервис имеет русскоязычный интерфейс, очень простой и удобный функционал.
Singlegrain.com – простой генератор шрифта онлайн
Ресурс singlegrain.com имеет крайне простой инструментарий для рандомации шрифта. Для работы с ресурсом необходимо перейти на него, в верхнее поле вставить нужный текст, и автоматически получить зачёркнутый текст онлайн ниже. Останется скопировать полученный текст, и вставить на нужный вам сайт (социальную сеть).
Saijogeorge.com – англоязычный онлайн-сервис для создания зачёркнутого текста
Функционал англоязычного saijogeorge.com предназначен для генерации перечеркнутого текста для социальных сетей (Facebook, Twitter, Instagram и других). Несмотря на англоязычный интерфейс, ресурс хорошо работает с кириллицией, и может быть рекомендован для быстрого получения эффекта зачеркивания.
Manytools.org – поможет создать эффект перечеркивания слова
Популярный англоязычный ресурс manytools.org является ещё одним online-генератором для получения перечеркнутого текста. Пользоваться его возможностями так же просто, как и другими описанными выше генераторами. Кроме рассматриваемого эффекта сервис позволяет получить другие виды обработки текста — волну, точки, штриховку, подчёркивание etc.
Заключение
В нашей статье мы представили ТОП-5 лучших и простых генераторов для создания зачёркнутого текста в режиме онлайн. А также пояснили, как с ними работать. Используйте возможности данных инструментов для удобной генерации необходимого эффекта, и последующей вставки его на нужные вам ресурсы.