Как зафиксировать div при прокрутке
Плавающий блок (sticky div) | CSS и JavaScript
Интересно, что блок, остающийся на одном месте при скроллинге, называют: «перемещающийся», «плавающий», «двигающийся», «подвижный», «скользящий». А фактически он «прилипший», «неподвижный», «фиксорованный» и располагающийся на определённом участке экрана монитора, вне зависимости от степени прокрутки веб-страницы.
Исходный вариант, когда ничего не плавает
Изначальные данные: блок уже спозиционирован. У меня как-то так с большим футером, у вас — иначе.
Как сделать блок (div, aside и т.п), шапку, рекламу, меню фиксированными. Только CSS
Плавающий блок, замирающий над футером или другим элементом. Чистый JavaScript без jQuery
Чтобы плавающий блок не исчезал, не заезжал на подвал сайта, а останавливался над указанным элементом.
Элемент прилипает только во время прохождения скроллом другого элемента
Как сделать, чтоб прилипали два (необязательно) блока в обоих сайдбарах
Фиксируется два и более блока друг за другом
При листании вниз прилипает первый блок, когда родитель заканчивается — отлипает; прилипает второй, когда родитель заканчивается — отлипает; прилипает третий и т.д.
То же самое, только с общим родителем.
Плавающая длинная боковая колонка без пустого пространства
При скроллинге вниз боковая колонка прилипает, когда её нижний край касается нижнего края окна браузера. При скроллинге вверх боковая колонка прилипает, когда её верхний край касается верхнего края окна браузера. Есть нижний предел, до которого доходит колонка.
Три варианта фиксации элемента на сайте на CSS/jQuery
Фиксирование элементов сейчас пользуется большой популярностью. Так, например, «Яндекс» или социальная сеть «ВКонтакте» (на момент написания статьи) фиксируют свое меню и поиск при прокрутке страницы. Вполне хорошее решение, позволяющее ограничить пользователя от лишних действий в получении доступа к нужному функционалу сайта и позволяющее сделать некий акцент на важных элементах.
Зафиксировать элемент на сайте можно несколькими способами, каждый из них хорош в своем случае.
Фиксация элемента на сайте на CSS
Самый простой вариант – это фиксация элемента на чистом CSS. Все, что вам нужно, это добавить следующие стили к элементу:
Положение в таком случае будет верхнее, по всей ширине экрана. Вариант отлично подходит для элементов, которые изначально находятся в самом верху (меню и поиск).
Если хотите поиграть с положением – измените значение свойств left, top, right и bottom соответственно.
Минусы – не подходит для элементов, находящихся ниже верхней границы сайта.
Здесь на помощь к нам приходит другое значение position – sticky. Оно фиксирует тот или иной элемент только в рамках первого родительского контейнера. Фиксация элемента при этом начнется тогда, когда верхняя граница элемента совпадет с верхней частью окна браузера, и завершится при достижении элементом конца родителя, при этом другие элементы (и даже окружаемый текст) не смещаются, что очень удобно в отдельно взятых случаях. Пример использования:
Эти стили вы присваиваете тому элементу, который хотите зафиксировать. Свойство top со значением «10px» говорит здесь о том, что при фиксации элемента необходимо сделать отступ от верхней границы в 10 пикселей.
Фиксация элемента на сайте при прокрутке страницы на jQuery
Этот вариант, в отличие от первого, фиксирует нужный вам элемент только тогда, когда его положение равняется верхней границе вашего экрана при прокрутке страницы.
Их вы вставляете без изменений. Отличный вариант для фиксации рекламных блоков или других элементов находящихся не в первых рядах.
Фиксация элемента на сайте при прокрутке страницы с остановкой в нужном месте на jQuery
Этот вариант является доработкой вышеуказанного способа. Я много видел сайтов, где в сайдбаре (боковой колонке сайта) фиксируются различные рекламные блоки. Все бы ничего, но при прокрутке страницы до самого низа такие блоки перекрывают футер (низ сайта) и зачастую препятствуют получению немаловажной информации или навигации в нем.
Чтобы исправить этот конфуз и удержать блок при достижении указанной области, и существует этот вариант.
Ну и те же стили из второго варианта с небольшим дополнением:
На что здесь стоить обратить внимание?
CSS position: sticky — создание эффектов пролистывания с использованием липкого позиционирования
Дата публикации: 2018-09-28
От автора: липкие элементы преимущественно используются для удерживания чего-либо, отображаемого на экране во время прокрутки. Как же здорово, что мы можем и скрыть элементы так же!
Вот типичная (хм) ситуация:
Липкие элементы (CSS position sticky;) очень похожи на фиксированные (position: fixed;), поскольку они сохраняют свое положение на экране, даже когда пользователь прокручивается страницу вверх или вниз. В чем разница? Липкий элемент остается ограниченным родительским контейнером, в котором он находится. Сравните пример выше с этим, в котором используется та же концепция, но через фиксированный элемент:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Предположим, мы хотим создать эффект, когда элементы пролистываются или скрываются при прокрутке — вроде как эффект параллакса. Например, заголовок и футер, который скрываются и показываются при прокрутке:
И угадайте что? Мы можем сделать это с помощью липких элементов!
Как мы это сделали? Рад, что вы спросили. Давайте выясним.
Настройка HTML
В нашем примере есть три липких элемента:
Первый — заголовок категории, который уходит под тело статьи, когда достигает вершины экрана.
Второй — название статьи, и оно остается видимым в верхней части экрана, а контент статьи исчезает под ним при прокрутке (что является типичным поведением липкого элемента).
Третий элемент — футер, который уходит под тело статьи и появляется, когда статья прокручивается выше определенного порога.
Давайте посмотрим, как это делается. Вот HTML, с которым мы работаем … в основном два блока article:
Липкий CSS
Я не настраиваю значительно липкие элементы, только задаю некоторые стили. Они и так уже делают то, что им нужно делать: закрепляются на экране. Осталось только создать перекрытие и некоторое пространство между краем страницы и прокручиваемыми элементами.
Вероятно, есть огромное количество способов, с помощью которых мы можем создать перекрытие, с помощью которого будут скрываться элементы — я выбрал фоновое изображение.
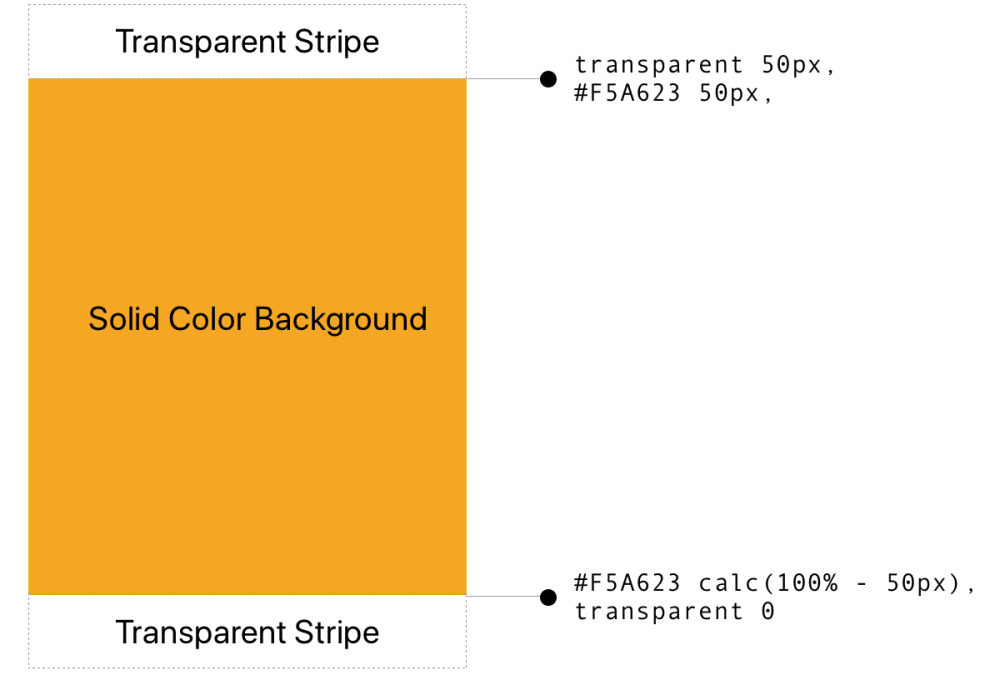
К статье применяется линейный градиент фона, который идет сверху вниз, начиная с 50px, где фон полностью прозрачный, затем он резко переходит в цветной и на 50px снизу снова прозрачный. Это работа для calc? Таким образом у нас есть две прозрачные полосы размером 50 пикселей, одна сверху и одна внизу, с равной высотой, соответствующей высоте заголовка категории и футера.
Заголовок категории и футер статьи — это элементы, которые уходят под текст и выходят из-под него, поэтому их высоты определяют, как долго прозрачные полосы будут находиться вверху и внизу градиента.
Чтобы реализовать это, заголовок категории и заголовок статьи прикрепляются к экрану, когда их вершины выравниваются с вершиной окна просмотра. Название статьи укладывается поверх заголовка категории и, когда оно достигает верхней части окна просмотра, полностью скрывает заголовок категории.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Фиксированное позиционирование на CSS
Сейчас мы разберемся с фиксированным позиционированием. Оно похоже на абсолютное, разница проявляется в том, как ведут себя эти типы позиционирования при наличии полосы прокрутки.
При прокручивании страницы абсолютно спозиционированные элементы будут прокручиваться вместе со страницей. Смотрите пример:
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire aenean a dapibus magna, ac interdum nisl. Suspendisse egetil fringilla nibh, eu commodo arcu. Donec lacinia tempor velite sed tincidunt. Aliquam porttitor nulla purus, vel vulputater ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi ante purus lacini dui, interdum fringilla massa eros ut duir.
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire aenean a dapibus magna, ac interdum nisl. Suspendisse egetil fringilla nibh, eu commodo arcu. Donec lacinia tempor velite sed tincidunt. Aliquam porttitor nulla purus, vel vulputater ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi ante purus lacini dui, interdum fringilla massa eros ut duir.
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire aenean a dapibus magna, ac interdum nisl. Suspendisse egetil fringilla nibh, eu commodo arcu. Donec lacinia tempor velite sed tincidunt. Aliquam porttitor nulla purus, vel vulputater ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi ante purus lacini dui, interdum fringilla massa eros ut duir.
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire aenean a dapibus magna, ac interdum nisl. Suspendisse egetil fringilla nibh, eu commodo arcu. Donec lacinia tempor velite sed tincidunt. Aliquam porttitor nulla purus, vel vulputater ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi ante purus lacini dui, interdum fringilla massa eros ut duir.
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire aenean a dapibus magna, ac interdum nisl. Suspendisse egetil fringilla nibh, eu commodo arcu. Donec lacinia tempor velite sed tincidunt. Aliquam porttitor nulla purus, vel vulputater ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi ante purus lacini dui, interdum fringilla massa eros ut duir.
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire aenean a dapibus magna, ac interdum nisl. Suspendisse egetil fringilla nibh, eu commodo arcu. Donec lacinia tempor velite sed tincidunt. Aliquam porttitor nulla purus, vel vulputater ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi ante purus lacini dui, interdum fringilla massa eros ut duir.
Как на самом деле работает position: sticky в CSS
У position: sticky уже очень неплохая браузерная поддержка, но большинство разработчиков так и не используют это свойство.
У этого есть две основные причины: во-первых, браузерам потребовалось много времени на реализацию адекватной поддержки этого свойства. И все просто успели забыть о нём.
Во-вторых, многие разработчики до конца не понимают логику, по которой это свойство работает. И тут появляюсь я!
Я полагаю, что вы хорошо знакомы с позиционированием в CSS, но давайте кратко повторим основные моменты:
Новое значение sticky похоже на все предыдущие значения сразу. Я проиллюстрирую это чуть позже.
Моё первое знакомство с «липким» позиционированием
Думаю, что большинство из вас игрались с «липким» позиционированием. Так было и у меня, пока в один момент я не осознал, что совсем не понимаю это свойство.
При первом знакомстве с position: sticky все быстро понимают, что элемент залипает, когда область просмотра достигает определённой позиции.
Проблема в том, что иногда это работает, а иногда нет. Когда всё работает, то элемент и правда залипает. Но когда не работает, то при прокрутке элемент перестаёт залипать. Как человеку, который живёт одним только CSS, мне было важно разобраться в сути проблемы. Именно поэтому я решил тщательно изучить «липкое» позиционирование.
«Липкая» разведка
Во время своих экспериментов я заметил, что если элемент с position: sticky является единственным ребёнком своего родителя-обёртки, то этот «липкий» элемент не залипает.
Когда я добавлял больше элементов внутрь родителя-обёртки всё начинало работать как ожидалось.
Почему так происходит?
Причина кроется в том, что элемент с position: sticky может перемещаться только в пределах контейнера, в котором находится. А поскольку в моём случае он был единственным ребёнком, у него не было элементов-братьев, поверх которых он мог перемещаться.
Как на самом деле работает position: sticky в CSS
«Липкое» позиционирование состоит из двух основных частей: «липкого» элемента и «липкого» контейнера.
«Липкий» контейнер — это HTML-элемент, который оборачивает «липкий» элемент. Это максимальная область, в которой может перемещаться наш элемент.
В этом причина, почему в предыдущем примере «липкий» элемент не залипал: он был единственным дочерним элементом контейнера.
Понимание «липкого» поведения
Как я и говорил, position: sticky ведёт себя не так, как другие типы позиционирования. Но, с другой стороны, у них есть определённые сходства. Позвольте мне пояснить:
Залипает внизу?!
В большинстве случаев вы будете использовать position: sticky чтобы прикрепить элемент к верхнему краю страницы. Что-то вроде этого:
Именно для таких сценариев и был создан этот тип позиционирования. До его появления такой трюк приходилось проворачивать с помощью JavaScript.
Но вы с тем же успехом можете использовать это свойство для того, чтобы прилепить элемент к нижней границе. Это значит, что футеру можно задать «липкое» позиционирование и при скролле он всегда будет залипать у нижнего края. И когда мы дойдём до конца «липкого» контейнера наш элемент остановится на своей естественной позиции. Лучше использовать эту особенность для элементов, находящихся в самом конце контейнера.
В реальной жизни я использую такое поведение для сводных таблиц. И, я думаю, с помощью этого приёма можно реализовать «липкую» навигацию в футере.
Браузерная поддержка
В заключении
Вот и всё. Я надеюсь, что вам понравилась эта статья и мне удалось поделиться своим опытом. Я буду признателен, если вы поделитесь этим постом и поаплодируйте.
Другие мои посты о CSS
Кто я?
Меня зовут Элад Шехтер, я веб-разработчик, специализирующийся на дизайне и архитектуре CSS и HTML. Я работаю на Investing.com.
Вы можете найти меня в группах на Facebook: