Как зафиксировать фрейм в фигме
Frame в Figma — подробный разбор инструмента
Инструмент Frame в Figma. Детальный разбор возможностей в программе Figma. Урок в видео и текстовом формате. Как сделать и как использовать.
Как использовать Frame в Figma? Если вы начинающий пользователь программы, то этот урок откроет вам все секреты этого инструмента.
Что такое Frame в Figma и с чем его едят?
Frame— это рабочая область, где будут размещаться элементы интерфейса, дизайна сайта или мобильного приложения.
Как сделать фрейм в фигме?
Чтобы создать Frame в программе Figma выберите иконку слева и сверху в панели инструментов. Наведите на пустую область и нажмите левую кнопку мыши. Горячие клавиши для создания фреймов — «F» и «A».
Почему 2 горячих клавиши, а не одна? Это связано с тем, что существует программа Sketch. Там есть аналог фреймов, которые называются «Артборды». Чтобы в скетче создать артборд нужно нажать на клавишу «А». Поскольку скетч — это главный конкурент фигмы, чтобы облегчить работу тем, кто переходит на фигму со скетча, разработчики решили сделать привычное для этих людей сокращение.
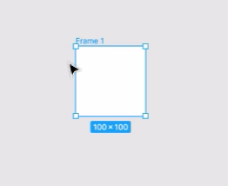
Если не тянуть мышкой и просто нажать на левую клавишу мыши, то будет создан фрейм размерами 100 на 100px.
Если вы будете тянуть, то можно создать произвольный размер.
Популярные размеры фреймов в Figma и шаблоны различных устройств
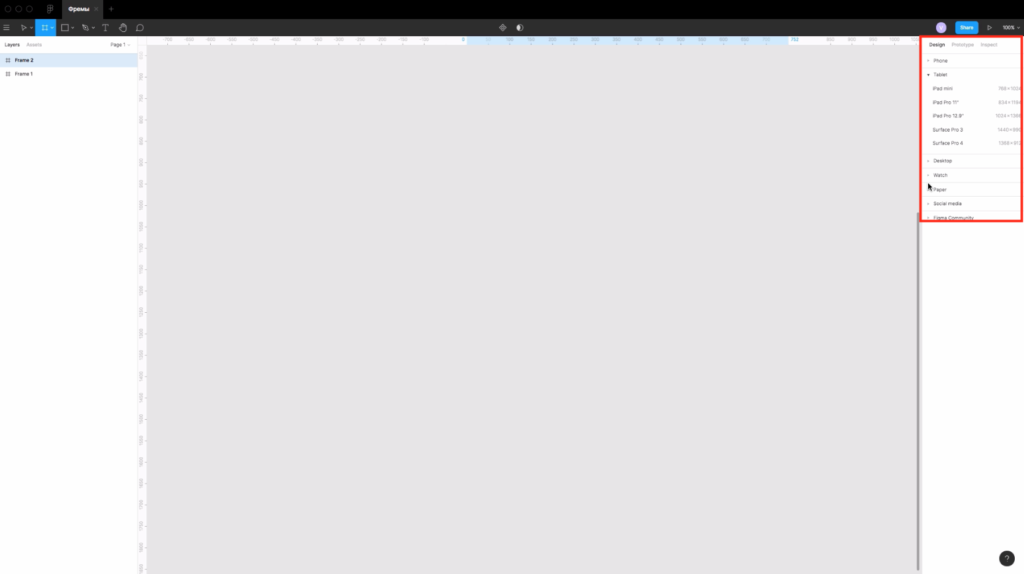
В правой панеле представлены популярные размеры фреймов (активно при выборе инструмента фрейм):
Выбираем другое разрешение фрейма из списка
Если выбрать фрейм, то можно изменить его выбрав в выпадающем списке справа другое разрешение либо изменить его на группу.
Чтобы изменить шаблон можно нажать на эту область и выбрать другое разрешение либо сделать из фрейма группу. Изменение «Frame» на «Group» или выбор других размеров из шаблонов. Группа позволяет объединять несколько элементов, но в отличие от фрейма в группе меньше возможностей и нет некоторых функций.
Меняем размер по умному. Как уменьшить или увеличить Frame в Figma?
Чтобы уменьшить, обрезать фрейм или увеличить фрейм, просто наведите курсор на край и потяните в сторону. Также вы можете использовать горячие клавиши, чтобы активировать дополнительные функции.
Если при изменении размера, вы будете использовать клавиши ниже, то будет вам счастье:
Ctrl — элементы внутри не привязаны к краям.
Alt — одновременное увеличение фрейма слева и справа, сверху и снизу.
Shift — пропорциональное изменение размеров.
Также можно использовать комбинации этих горячих клавиш.
Следующее как можно изменять размер фрейма — это менять ориентацию на горизонтальную и вертикальную. Например если ширина фрейма 500 пикселей, а высота 100, то можно поменять размеры местами, просто нажимая на эти иконки.
Иконка со стрелками позволяет подогнать размеры фрейма под содержимое которое есть внутри фрейма. Например возьмем график, и нажимаем на эту иконку. Размеры будут подогнаны под содержимое.
Чтобы изменить расположение фрейма по оси Х и Y можно использовать правую панель и значения которые там есть.
Значения W и H позволяют видеть и изменять размеры фрейма. Справа есть иконка цепи. Если её активировать, то размеры будут изменяться пропорционально. Например если включить эту иконку и создать фрейм 100 на 100px. То при изменении значения ширины на 140 высота тоже будет 140px. Если отключить эту иконку, то можно отдельно изменять размеры ширины или высоты.
Изменение угла наклона и скругление углов
Чтобы скруглить углы у фрейма (сделать его круглым), смотрите в правую панель. Сверху есть иконка скругления углов и иконка изменения размеров наклона угла. Также если нажать на самую правую иконку, то будет возможность скруглять любые углы отдельно.
Функция Clip content — что это?
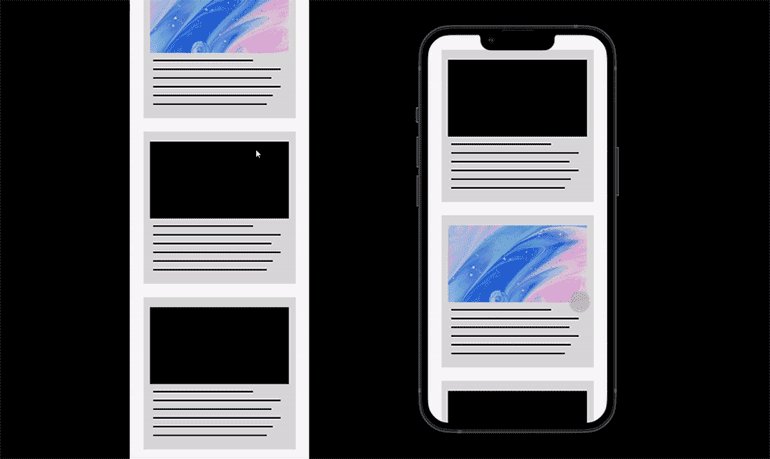
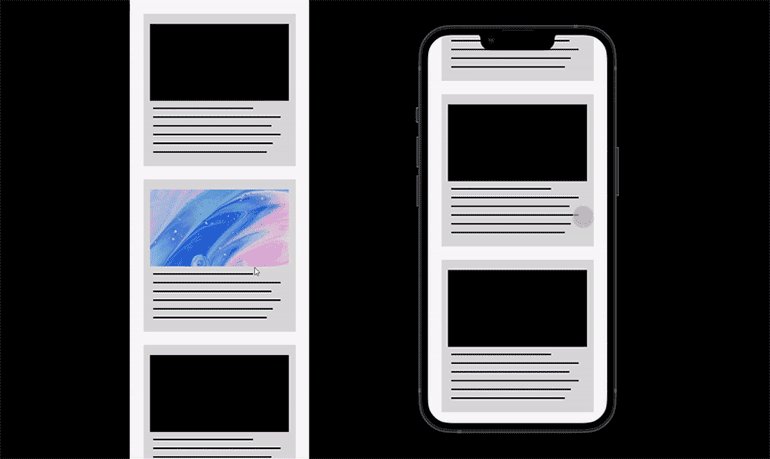
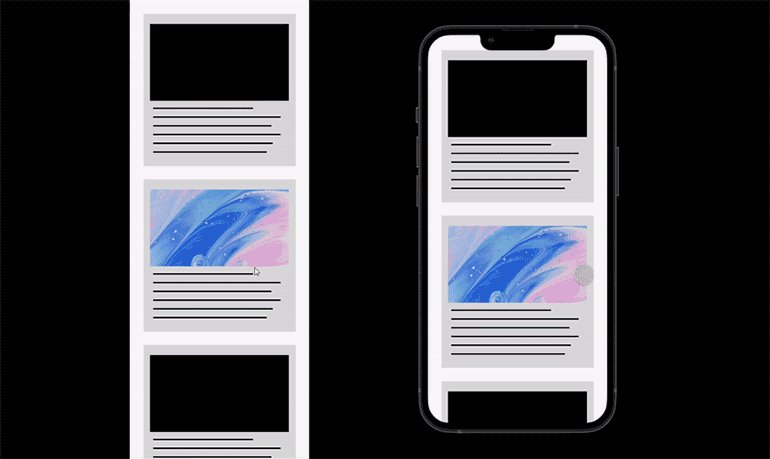
Clip content позволяет обрезать содержимое фреймов. Например на первом изображении сверху эта галочка отключена, а на втором включена.
Как превратить фрейм в Auto Layout?
Если выбрать фрейм, то в правой панели будет надпись Auto Layout.
Если внутри фрейма будет например 3 прямоугольника, после этого вы нажмете на плюсик, то появятся дополнительные возможности.
При нажатии иконки стрелки справа, контент автоматически перестроиться. Элементы будут располагаться горизонтально.
Если выделить какой то элемент внутри Auto Layout и нажать на комбинацию клавиш «Ctrl» «D», то контент дублируется и все автоматически будет перестраиваться.
Подробнее о возможностях Auto Layout поговорим в отдельном уроке.
Сетки во фреймах
Чтобы создать сетку нажмите напротив надписи «Grids» на плюс.
После этого можно выбрать отображение сетки (Grid, column, row).
Изменение цвета фрейма и создание обводки
Чтобы изменить цвет фрейма выделите его и измените цвет, как показано на рисунке выше.
Для создания обводки нажмите плюс напротив надписи Stroke
Как сохранить фрейм из Figma в PNG, JPG, SVG, PDF
Чтобы экспортировать фреймы из фигмы и сохранить их к себе на компьютер, выберите фрейм нажмите на плюс напротив надписи «Export» в правой панели, выберите нужный вам формат для экспорта (PNG, JPG, SVG, PDF) и нажмите на кнопку «Export». Перед этим можно сделать предварительный просмотр нажав на вкладку «Prewie».
Чтобы изменить размер при экспорте, нужно выбрать из списка 1х другое значение. Если выбрано 1х, то экспорт будет один к одному. Если выбрать 2х, то масштаб при экспорте будет в 2 раза больше. Например если поставить 2х и размер фрейма 300px на 300px, то сохраненное изображение будет размером 600px на 600px.
Привязки элементов во фрейме.
Все элементы во фрейме имеют привязки. Их можно изменять справа в панеле, внизу надписи Constraints. По умолчанию привязка идет к левому верхнему углу. При изменении размера фрейма элементы будут закреплены там.
Закрепление элементов внутри фрейма при скроллинге
Елси выбрать какой-то элемент. Например меню (как на скриншоте выше), а затем поставить галочку напротив надписи «Fix position when scrolling», то этот элемент при прокрутке в режиме презентации будет закреплен.
Горячие клавиши при работе с фреймами в фигме
Как удалить фрейм в фигме
Если вам потребовалось удалить фрейм в фигме, просто нажмите клавишу «Backspace» на клавиатуре. Это позволит его убрать из вашего проекта.
2 способа как скопировать фрейм в фигме
Как объединить Frame в Figma
Есть несколько способов объединить фреймы или элементы во фрейм. Выделите нужные вам фреймы и нажмите на клавиши «Ctrl» «G», либо на правую клавишу мыши и выберите пункт «Group selection». Это позволит объединить их с помощью инструмента «Группа».
7 лайфхаков в Figma, которые упростят вам работу
Рассказываем, как быстро выровнять файлы, переименовать пачку фреймов за раз и сделать прогресс-бар в несколько кликов.
Катя Павловская для Skillbox Media
В Figma есть множество скрытых функций и горячих клавиш, которые самостоятельно найти не так просто. Но если их освоить, вы сможете ускорить работу над макетом: быстрее искать фреймы или группы и подбирать цвет с помощью пипетки.
Рассказываем о семи простых лайфхаках, которые помогут вам быстрее работать в Figma.
Свернуть вложенные фреймы и группы
Если вы работаете над большим проектом, в документе становится сложно ориентироваться из-за большого количества фреймов, групп и компонентов, особенно когда они все развёрнуты.
Чтобы моментально свернуть все фреймы, группы и компоненты, нажмите сочетание клавиш Alt (⌥) + L.
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Предпросмотр цвета
Выделите любой фрейм или фигуру, нажмите кнопку I, зажмите правую кнопку мыши и водите курсором по макету. Любой цвет под ним станет фоновым для выделенного элемента. Так вы сможете быстрее выбрать нужный оттенок для кнопки, текста или основного фона макета.
Переименование фреймов
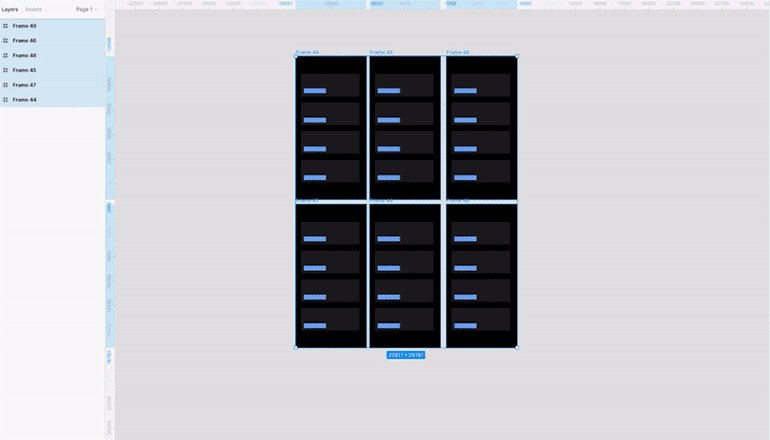
По умолчанию Figma создаёт новые фреймы с названием Frame 1 — оно ничего не говорит о содержимом фрейма, особенно для тех, кто в ваш макет заходит впервые. Переименовать один такой фрейм — легко, но если их 10 или 20, то придётся потратить на это много времени.
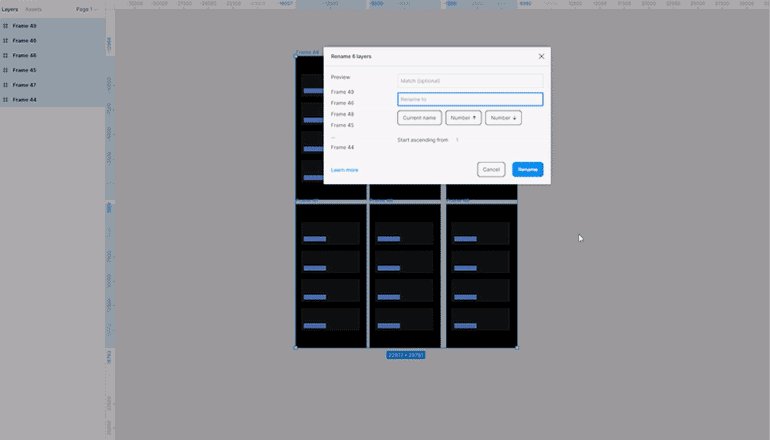
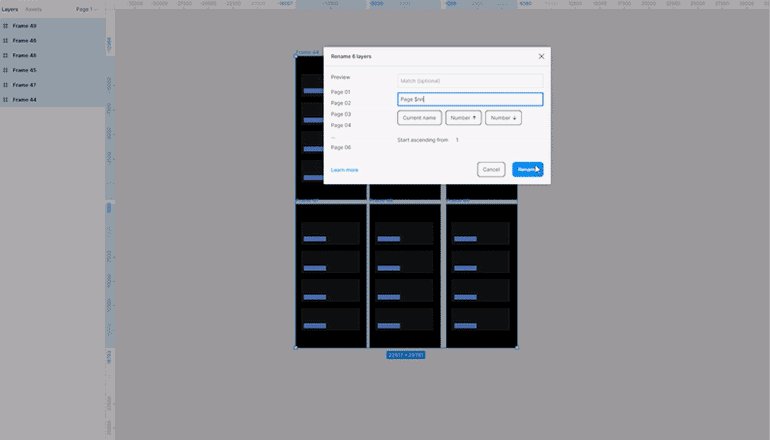
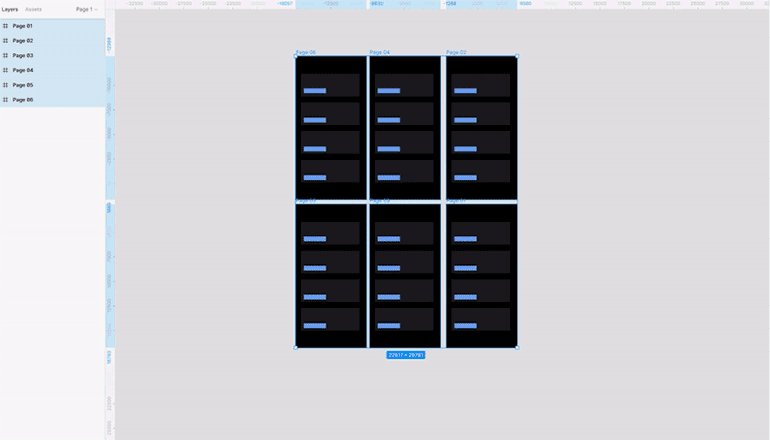
Чтобы быстро систематизировать названия одинаковых по смыслу фреймов, выделите их, нажмите сочетание клавиш Сtrl (⌘) + R. Откроется меню, в котором вам будет предложено переименовать выделенные объекты:
Настройки переименования объектов:
Выравнивание с Tidy up
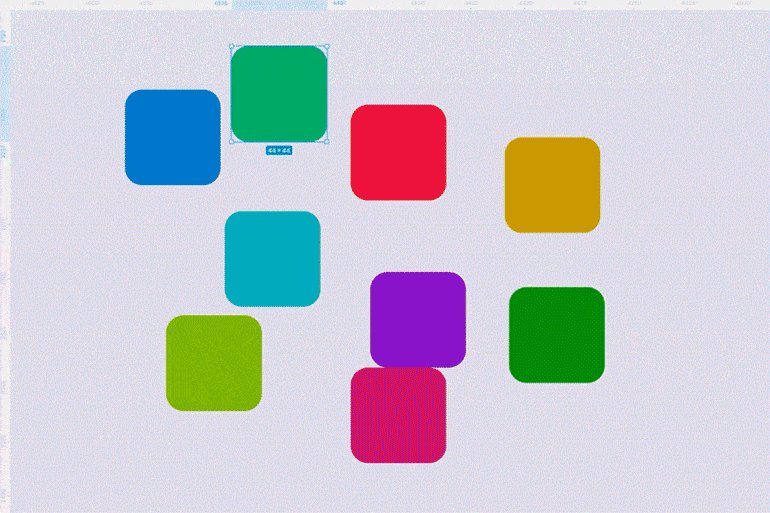
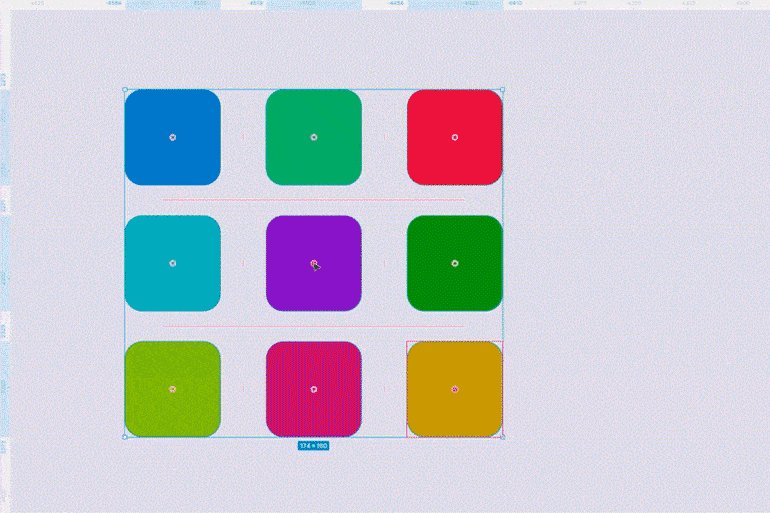
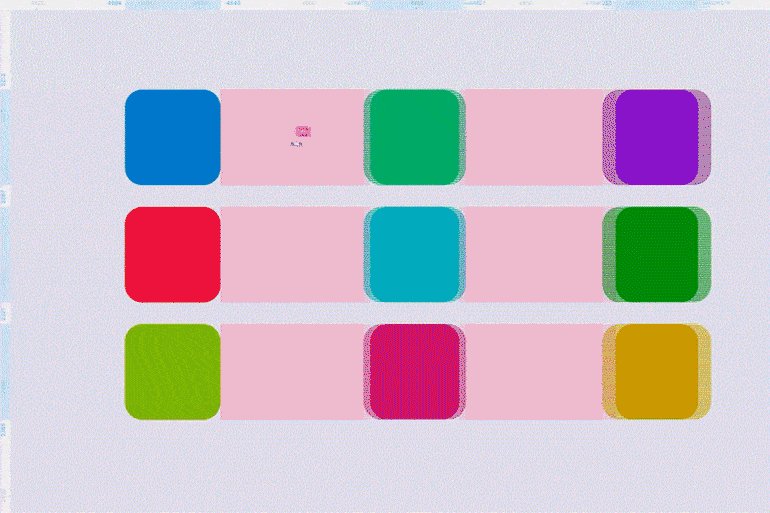
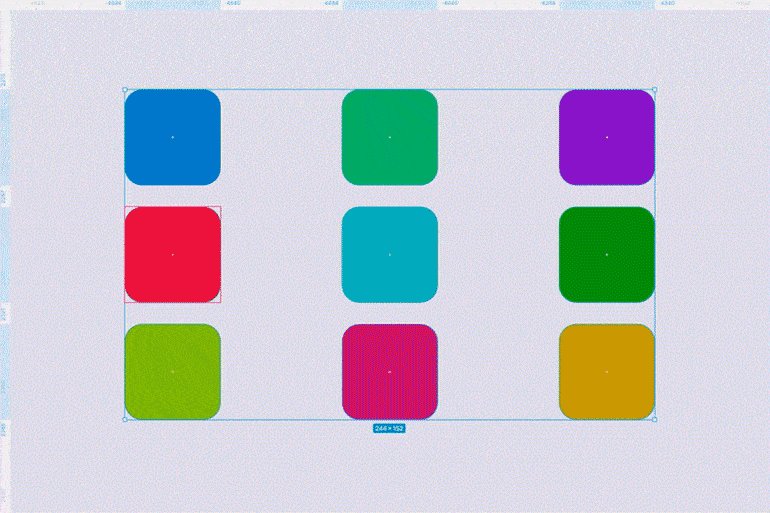
Два одинаковых объекта поставить ровно очень просто. Но если их 10 или 20, это превращается в большую и нудную задачу. Чтобы дизайнер не занимался подобной рутиной, в Figma есть функция Tidy up, с помощью которой можно автоматически расставить все объекты ровно, поменять их местами и изменить отступы.
Как пользоваться Tidy up
Горизонтальный прогресс-бар
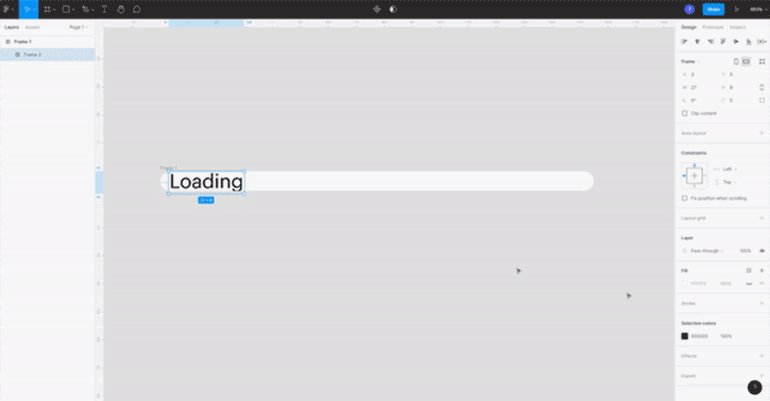
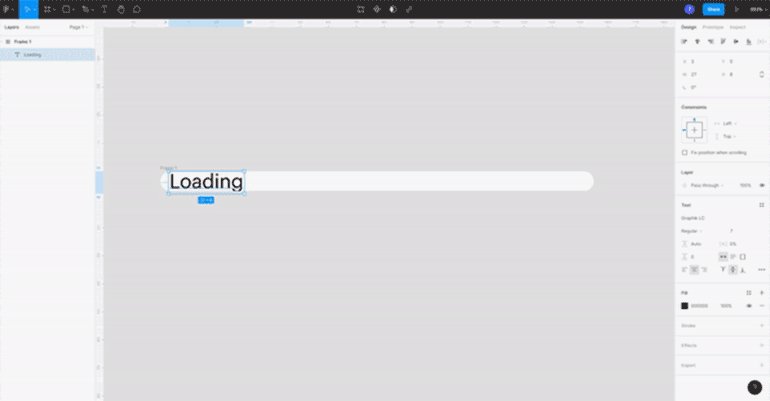
Если вы занимаетесь интерфейсом технически сложного приложения, скорее всего, вам понадобится прогресс-бар. В Figma есть множество способов его нарисовать, но самый простой — с помощью текста!
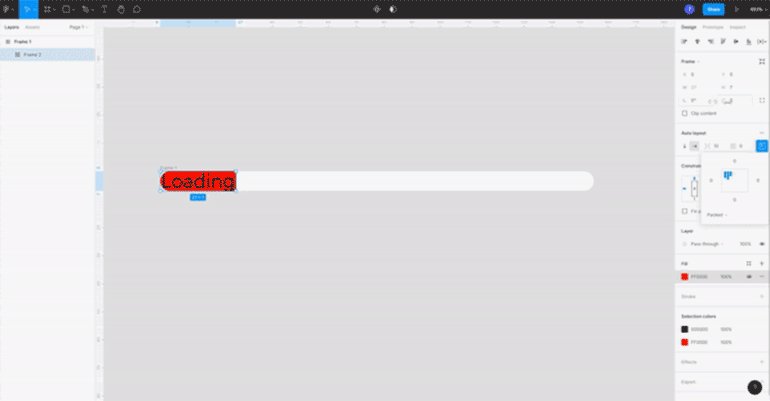
Как создать горизонтальный прогресс-бар из текста
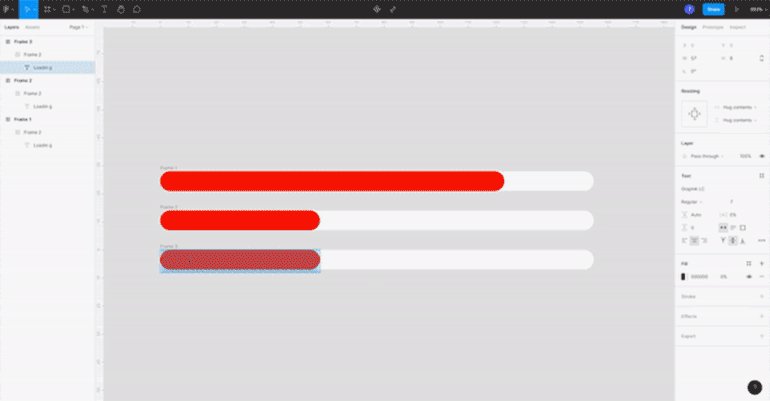
Теперь у вас есть регулируемый прогресс-бар. Чтобы изменить длину полосы загрузки, просто добавляйте в него текст:
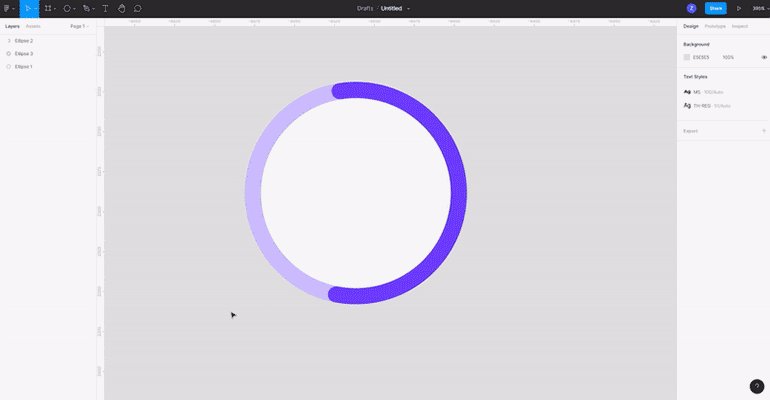
Круглый прогресс-бар
Если вместо горизонтального прогресс-бара вам нужен круглый, его сделать так же легко.
Готово — получился круглый прогресс-бар. Чтобы изменить его длину, наведите курсор на фигуру, зажмите правой кнопкой мыши один из концов фигуры и тяните.
Кляксы стандартными инструментами
В Figma есть много плагинов для создания интересных форм, но их можно сделать и самостоятельно с помощью стандартных инструментов. Например — сферы и связки, похожие на кляксы.
Как сделать кляксу
Теперь вы можете двигать фигуры как угодно и они будут похожи на кляксы:
Figma. Constrains.(Ограничители в Фигме)
Jun 13, 2020 · 4 min read
Итак, что же такое ограничители.
Сейчас будем пытаться понять принцип работы данного инструмента, а не просто запоминать куда тыкать чтоб вот так вот как там получилось.
Фигма нам предоставляет два варианта как задать ограничения, визуальный или по названиям
Итак у нас есть 5 вариантов по горизонтали и 5 по вертикали, давайте разберем каждый из них.
Горизонтальные ограничители
Сейчас смотрим только каждый ограничитель по отдельности, после разберем как они работают в связке, рассматривая горизонтальные ограничители будем держать вертикальные на позиции «Top»
Привязывает ваш объект к левой границе макета. Когда вы будете тянуть макет за правые края ваш объект не будет двигаться, а если будете тянуть за левые края то объект будет соответственно перемещаться вместе с фреймом.
Данное ограничение удобно использовать например для разных элементов интерфейса которые расположены слева такие как бургер меню на макете ниже, или кнопки смены языка или валюты.
Right
Все так же как и в «Left» но привязка идет к правому краю. Тянем фрейм с левой стороны объекты закрепленные в позиции «Right» не двигается, тянем правую сторону, объект перемещается вместе с фреймом.
Можно так же назвать что у объекта ограничивается расстояние до границы фрейма, и при привязке к одной из сторон соответственно оно остается неизменным.
Left&Right
Вот это уже поинтереснее, если предыдущие никак не влияли на размер объектов при изменении размеров фрейма то данный ограничитель будет это делать. Итак что же он делает.
Поставили ограничения, тянем фрейм и получаем увеличение объектов в ширину, тянем вправо увеличивается вправо, тянем влево увеличивается влево.
Механика очень простая, наш объект приклеивается к границам, и соответственно тянется вместе с ними, удобно делать плашки которые занимают всю ширину макета.
Если у вас есть элементы которые при увеличении фрейма должны оставаться на всю ширину, смело используем данный ограничитель.
Center
С центром все просто, объект равномерно отдаляется от каждой из сторон. Выше логотип был ограничен слева, поменяли на центр и получаем вот такую прелесть. Расстояние в процентах равномерно изменяется слева и справа.
Если же объект находится не по центру, например на картинке выше я так же изменил ограничители смены валюты на центр. У нас при увеличении ширины будут равномерно увеличиваться отступы от границ, добавили 100 пикселей к ширине, получили по 50 пикселей с каждой стороны.
Scale
С этим как-то вообще неуютно, может вам все размеры в дроби выгнать при изменении размеров фрейма, кстати не только он но и Left&Right так что следите за ними.
Чтоб проще понять «Scale»(масштабирование по Русски) возьмем фрейм размером 300х300 пикселей и поместим в центр квадрат 100х100 пикселей. У нас получится квадрат 100 пикселей с отступами в 100 пикселей от границ фрейма. Задав ограничитель «Scale» увеличим размер фрейма в два раза по ширине и получим фрейм 600х300 пикселей и внутри будет прямоугольник 200х100 пикселей.
Из этого получается что ограничение «Scale» равномерно увеличивает расстояние как расстояние до границ так и сам объект. Расчет идет в процентном соотношении.
Это значит что если у вас 1 объект то все пропорции будут увеличиваться или уменьшаться на 33%, если объекта 2 то на 25%. В расчете участвуют вс элементы ширина которых выше 0.
По рисунку выше слева на право у нас будет учитываться расстояния(при учете того что на обеих прямоугольника стоит ограничение «Scale»):
В итоге получается что каждый объект увеличится на 20%.
Вещица интересная, над применением нужно подумать еще, может у вас идеи есть?)
Вертикальные ограничители
То же самое что и горизонтальные, но в другую сторону, и замените Left и Right на Top и Bottom.
Комбинируя данные инстументы можно получить приличный резиновый дизайн, однако не стоит думать что так вы можете получить мобильную версию из десктопа или наоборот.
Данный способ позволяет адаптировать макет например для экранов шириной 1280–1440, а вот для 1920 будет уже смотреться пустовато, а 320 будет завален и непонятен вообще.
Надеюсь данная информация будет полезна кому то.
Как делать прототипы в Figma: кнопки, прокрутка и поп-апы
Рассказываем, как сделать прототип интерфейса в Figma, чтобы показать его клиенту, разработчику или арт-директору.
Кажется, что без программистов собрать из макета рабочий прототип невозможно. На самом деле это не так — в Figma предусмотрена функция прототипирования, которая поможет вам «завести» приложение и отловить все ошибки в сценариях до передачи макетов в разработку.
Рассказываем, как превратить ваши картинки из Figma в полноценный прототип — с рабочими кнопками, прокруткой и переключателями.
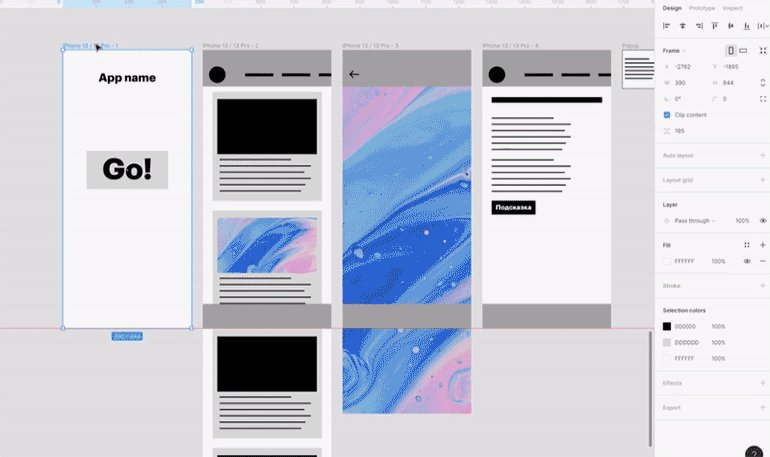
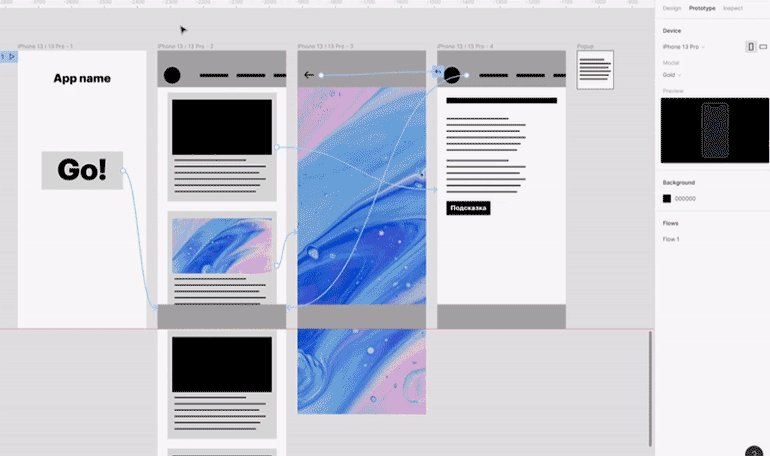
Интерфейс для прототипирования
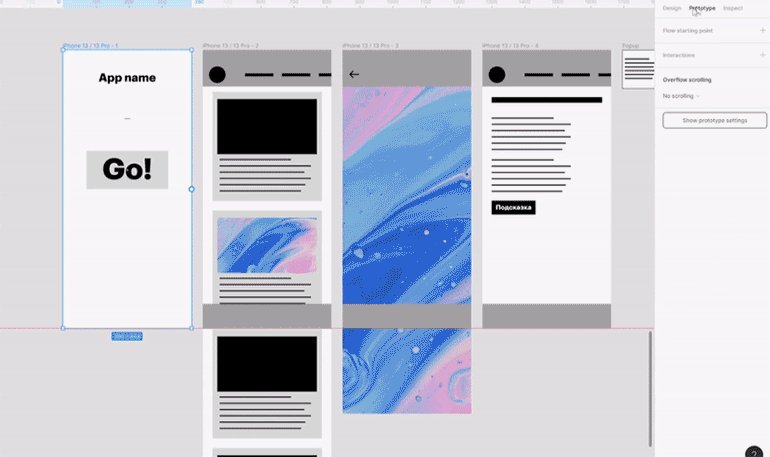
На панели настроек справа в самом верху есть три вкладки: Design, Prototype и Inspected. Все настройки прототипов находятся в Prototype.
Основные настройки прототипов
Device — выбор устройства, внутри которого будет отображаться прототип. От этой настройки зависит не только то, как будет выглядеть косметическая рамка, но и плавность анимации прокрутки:
Background — цвет фона.
Flows — здесь будут ваши прототипы, на одном макете их может быть несколько.
Чтобы открыть настройки конкретного экрана, нужно просто нажать на любой фрейм, который вы хотите превратить в прототип. Об этом мы поэтапно расскажем ниже.
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
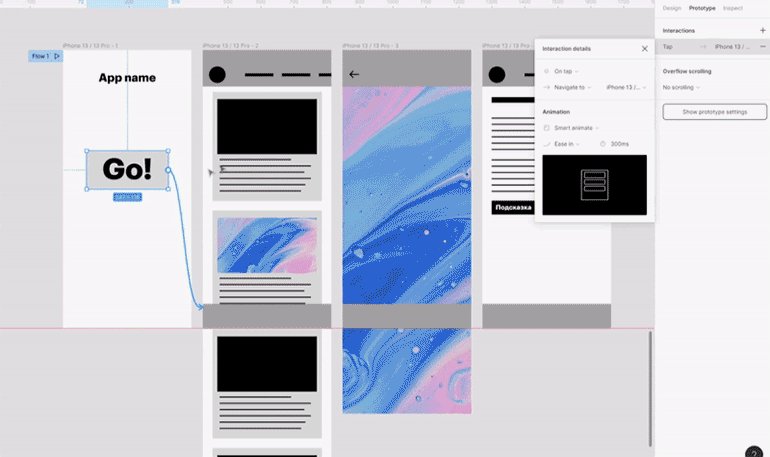
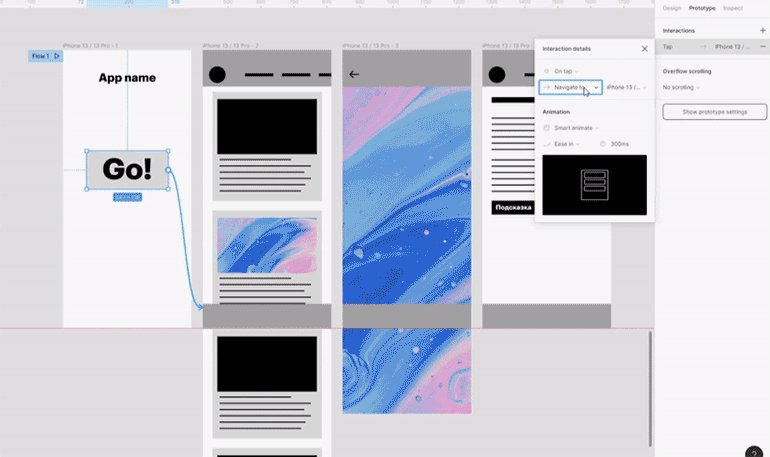
Кнопки и навигация
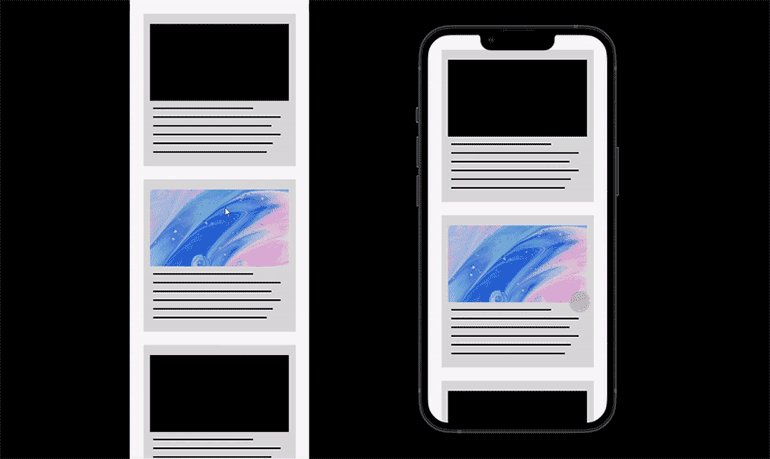
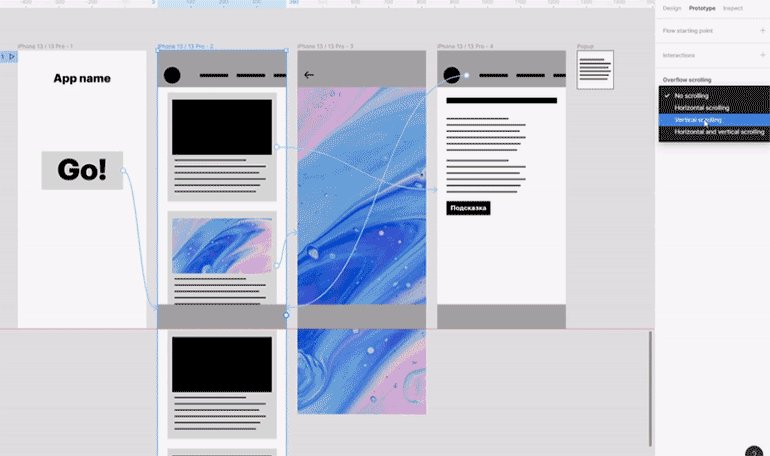
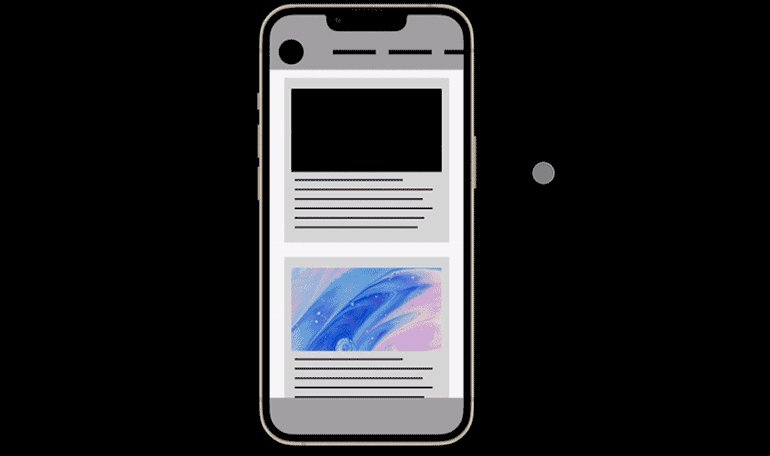
Прокрутка
Всплывающие окна
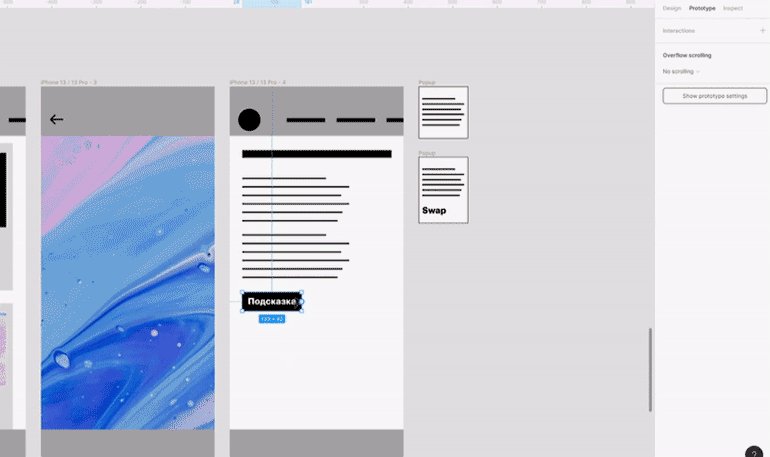
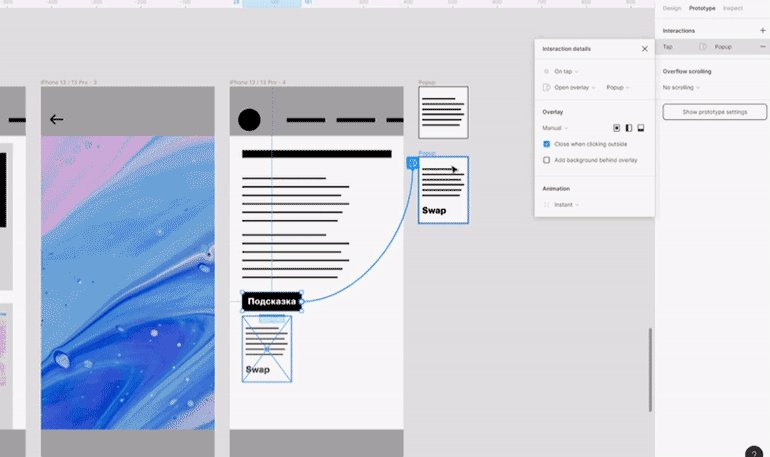
Такие окна нередко встречаются в интерфейсах — обычно они помогают пользователю понять устройство приложения. Чтобы немного усложнить задачу, сделайте всплывающее окно изменяемым по клику.
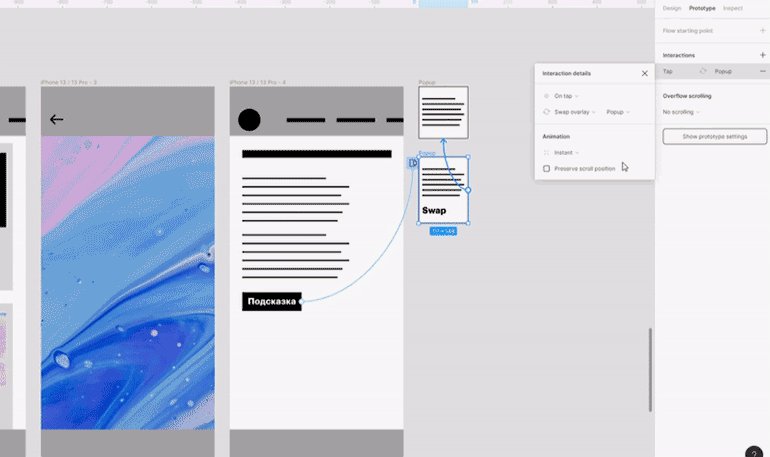
Как настроить поп-ап
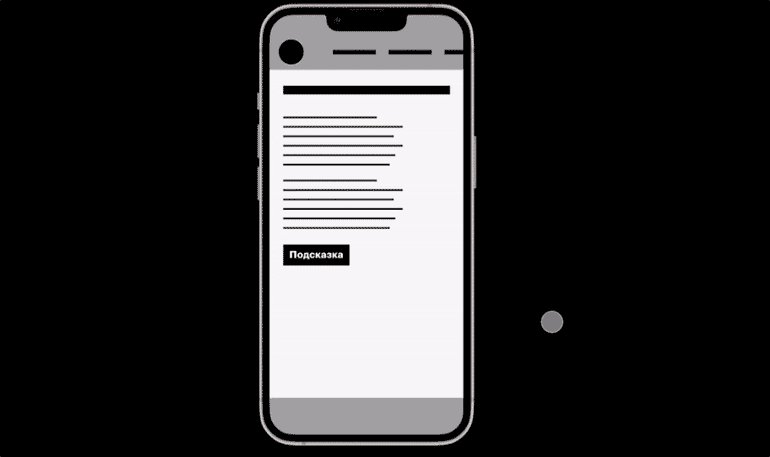
Готово. Теперь у вас есть поп-ап, который открывается после нажатия на кнопку. А если нажать на него, он поменяется.
Внутренние ссылки
Часто в навигационной панели может понадобиться ссылаться на внутренние модули, например на блок «О компании». В прототип можно добавить и это по примеру простых кнопок.
Как сделать внутренние ссылки
Закрепление меню в фигме при скроллинге на сайте.
В этой короткой инструкции вы узнаете про закрепление меню в фигме. Это можно использовать для закрепления любых элементов. Они будут оставаться неподвижными при скроллинге в режиме просмотра. Это поможет оживить ваш дизайн макет и показать как это может выглядеть на сайте заказчику, либо коллегам.
Для практики можете дублировать файл, где есть меню, которое вы можете закрепить.
Закрепление меню в фигме. Пошаговая инструкция.
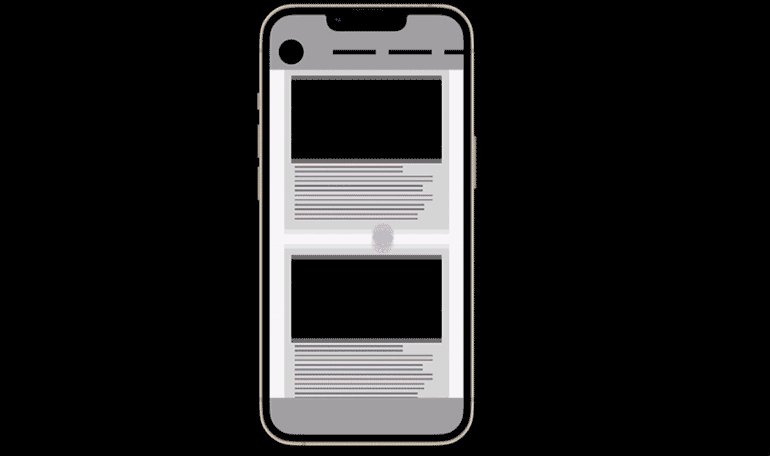
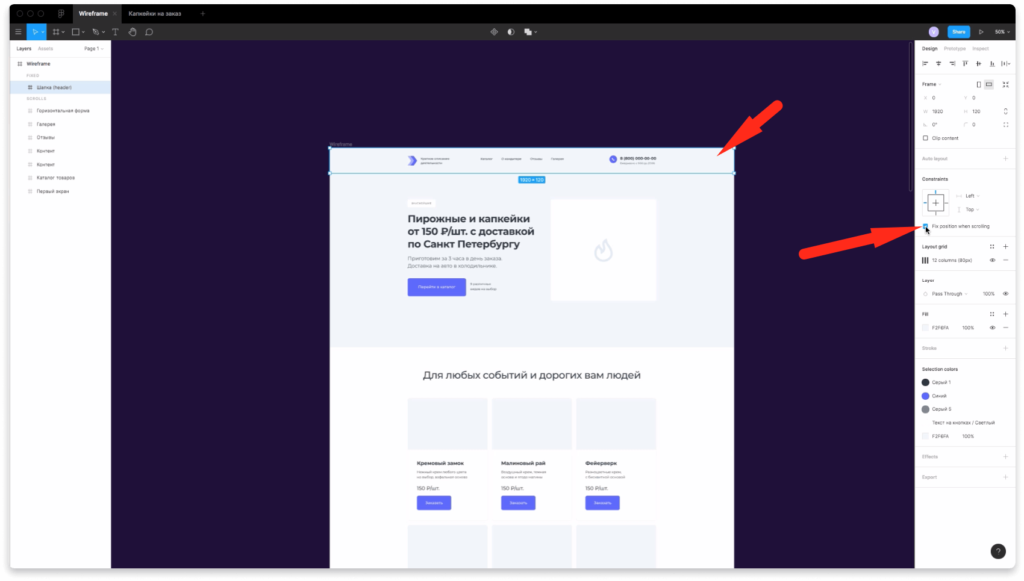
Чтобы закрепить меню или любой другой элемент в фигме при скроллинге, выделите его и нажмите во фрейме. Затем напротив надписи «Fix position when scrolling» поставьте галочку.
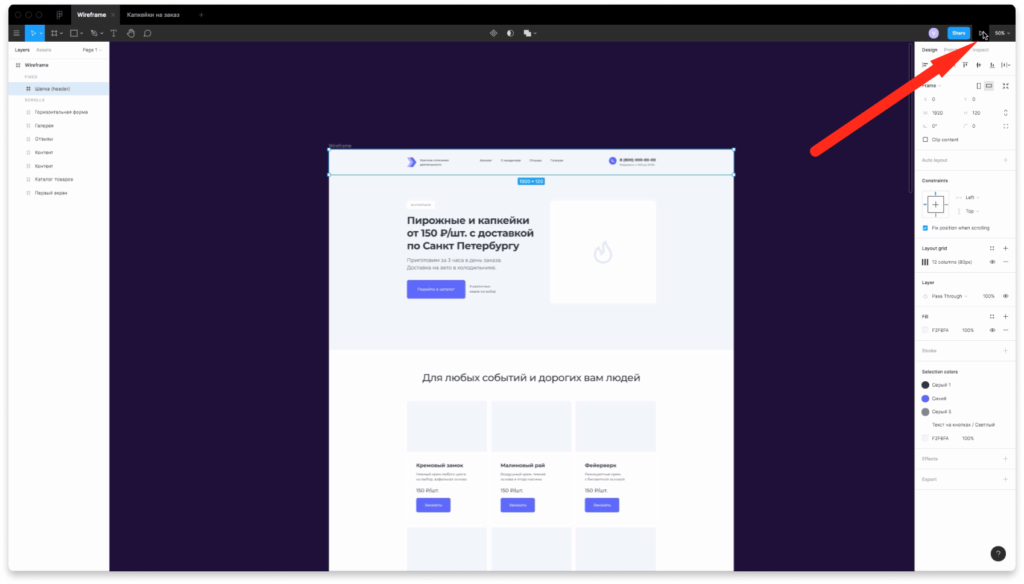
Чтобы посмотреть как это будет выглядеть при скроллинге, нажмите на кнопку «Present» в верхнем правом углу.
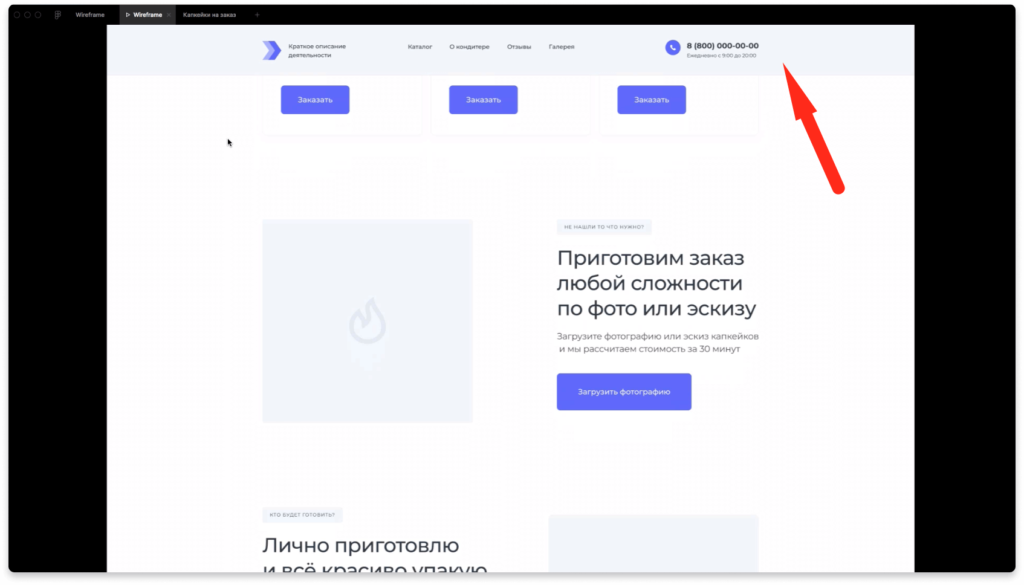
Промотайте вниз и убедитесь, что шапка сверху закреплена. Если на сайте есть якорные ссылки, то посетителям будет удобно передвигаться по разделам лендинга.
Пропала функция «Fix position when scrolling» в Figma — что делать?
Если у вас пропала функция «Fix position when scrolling» в Figma, то нужно убедиться, что элемент, который вы выбираете находится во фрейме. Если выбрать элемент вне фрейма, то этой функции не будет.
Заключение
Итак, вы этом видео вы узнали как закрепить меню или любые другие элементы в Figma при скроллинге с помощью функции «Fix position when scrolling». Это можно использовать для элементов, которые должны оставаться неподвижными на сайте при скроллинге.