Как зафиксировать хедер в тильде
Как сделать меню для многостраничного сайта в Tilda
Настройка внутренних и внешних ссылок, переключение языков и мобильная версия.
Практически ни один сайт не обходится без главного меню, которое помогает пользователю искать нужную информацию. Поэтому верстальщику на Tilda важно уметь его правильно спроектировать и настроить, чтобы меню выполняло свою функцию.
Рассказываем, как с помощью инструментов Tilda сделать и настроить полноценное меню для вашего сайта.
Подготовка главной страницы
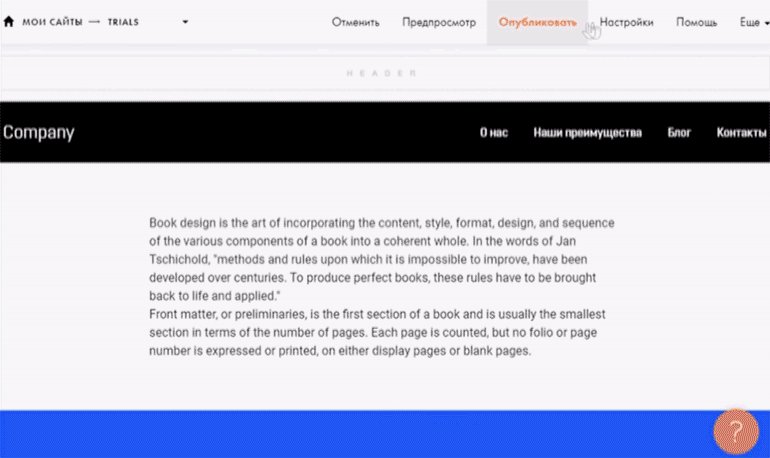
Чтобы правильно настроить меню, сначала создадим страницу и несколько стандартных блоков.
Как создать страницу с базовыми блоками
Страница готова. Теперь нужно её минимально настроить, чтобы будущее меню работало:
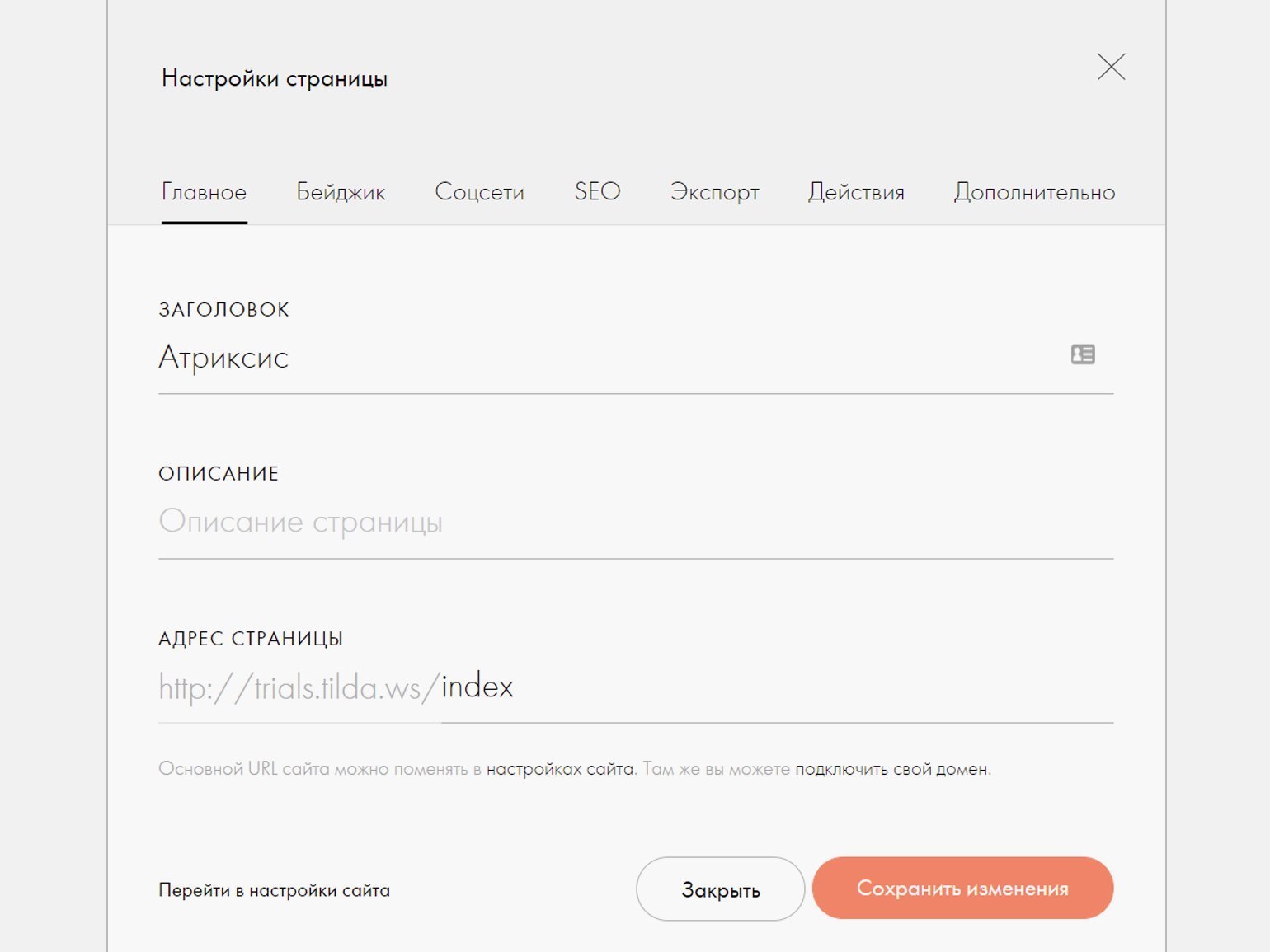
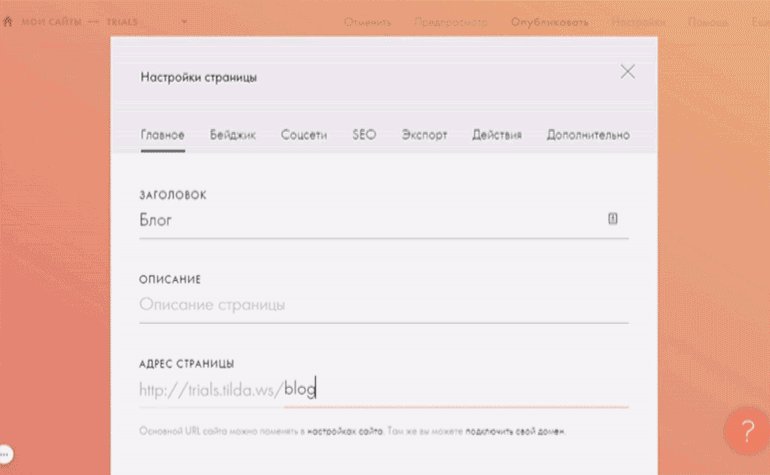
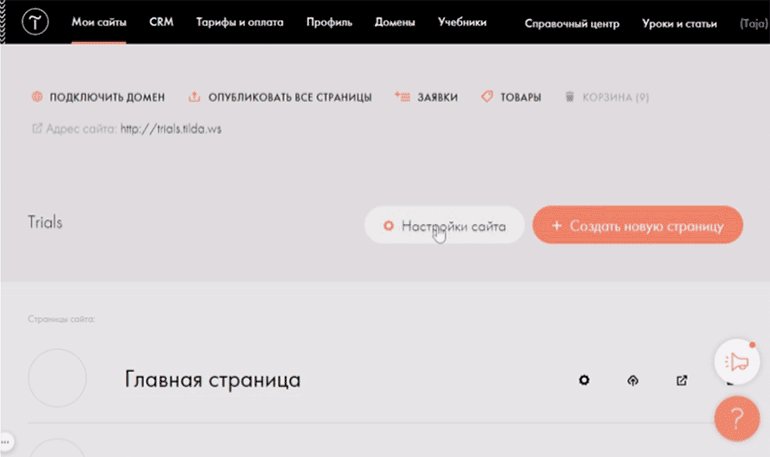
1. В правом верхнем углу нажмите на кнопку « Настройки».
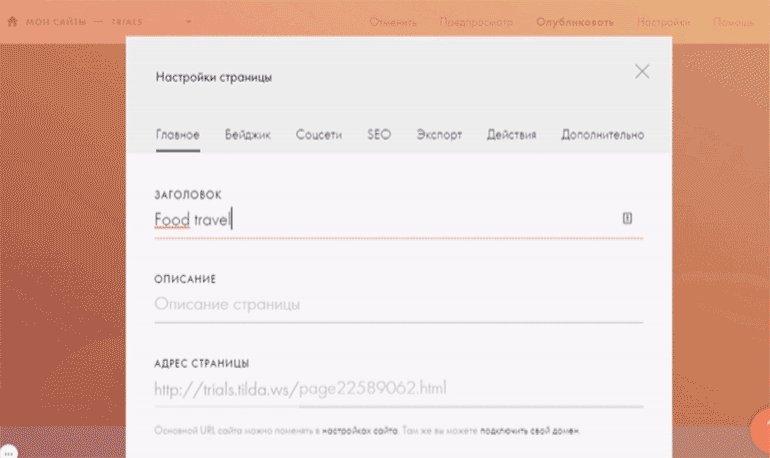
2. Дайте название страницы и укажите её URL. Например, « Атриксис» и index.
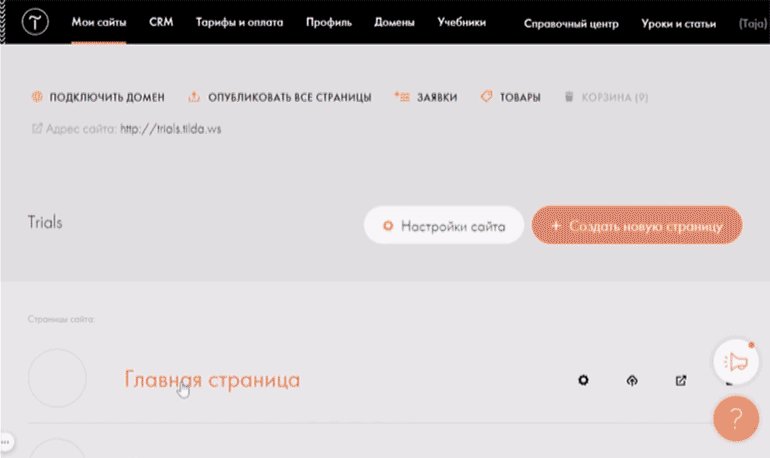
Если на вашем сайте только одна страница, она по умолчанию будет главной — около неё появится иконка с 
3. Нажмите кнопку « Сохранить».
Веб-дизайнер. Помогаю бизнесу создавать эффектные и удобные сайты на Tilda.
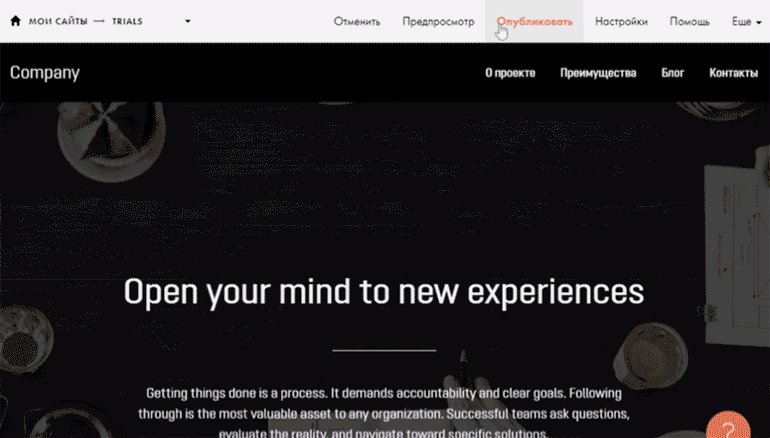
Как создать меню на главной странице
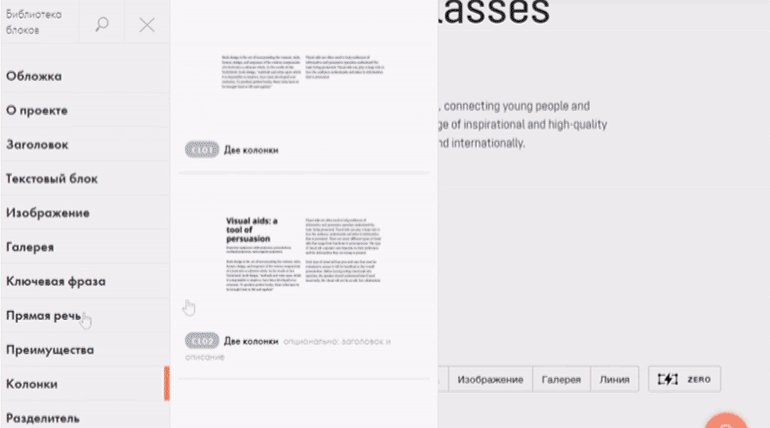
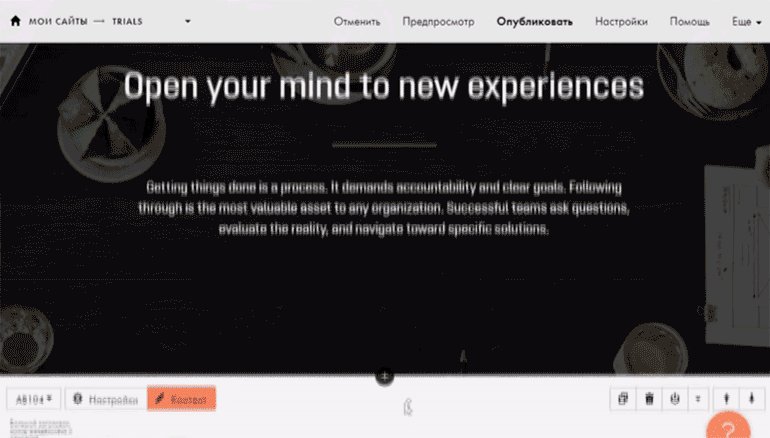
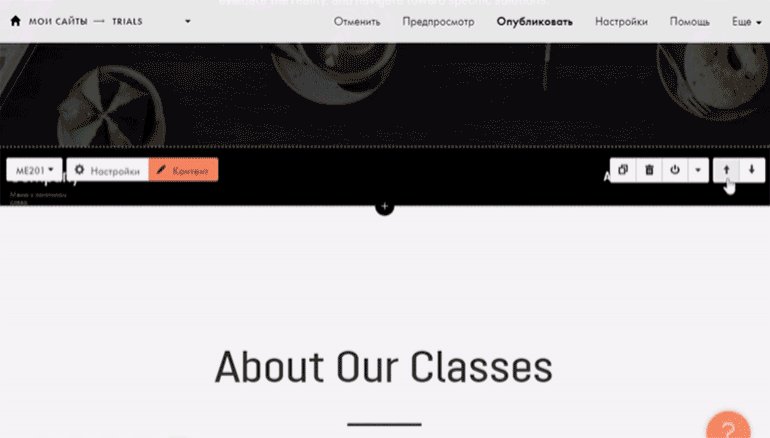
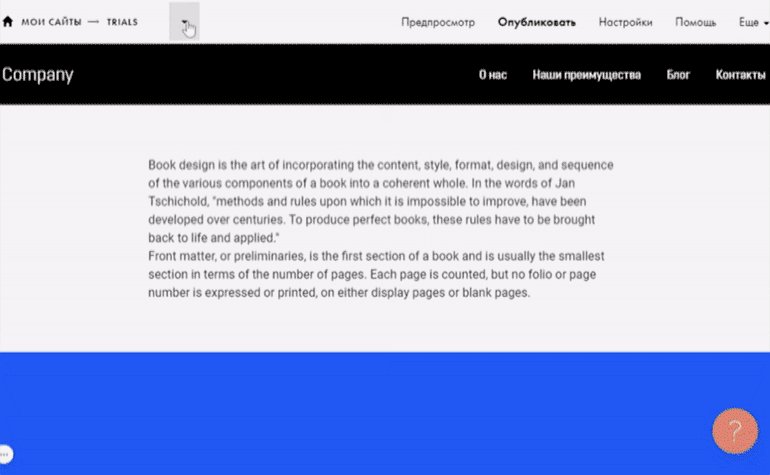
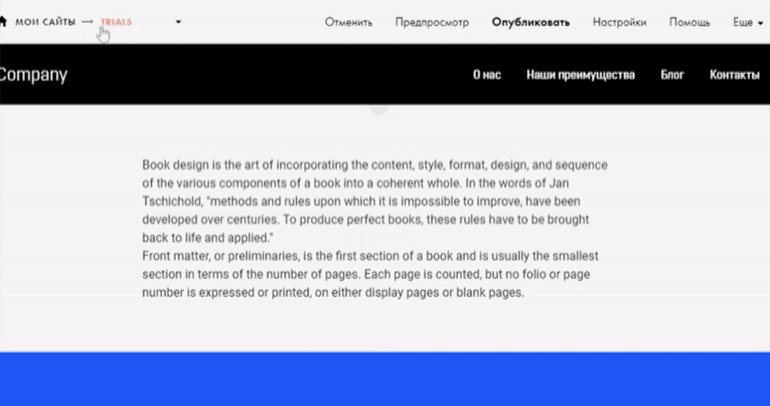
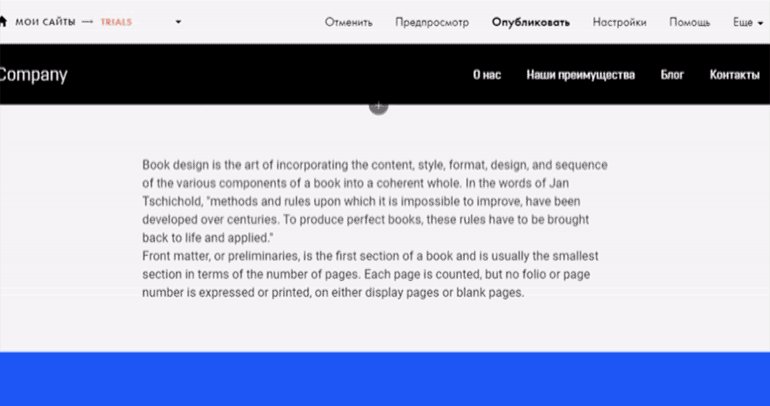
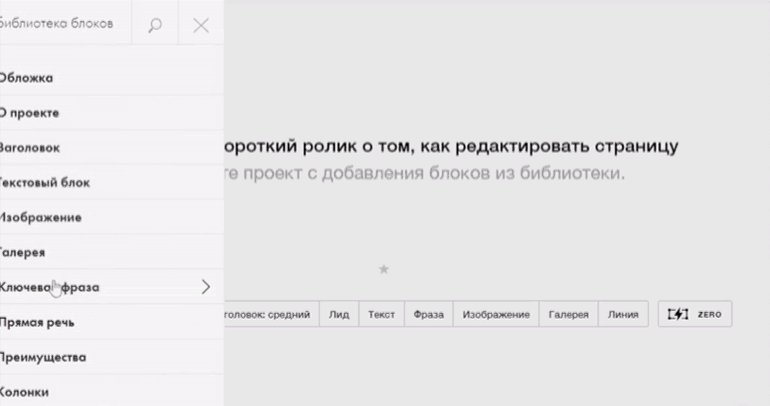
1. Нажмите на чёрную кнопку « Все блоки» и выберите подходящее меню в соответствующей вкладке. Например, МЕ201. Если меню появилось не вверху страницы, переместить его можно с помощью стрелки ↑.
Если вы знаете номер конкретного блока и не хотите долго искать его по категориям, его можно ввести в поиск в левом верхнем углу библиотеки блоков.
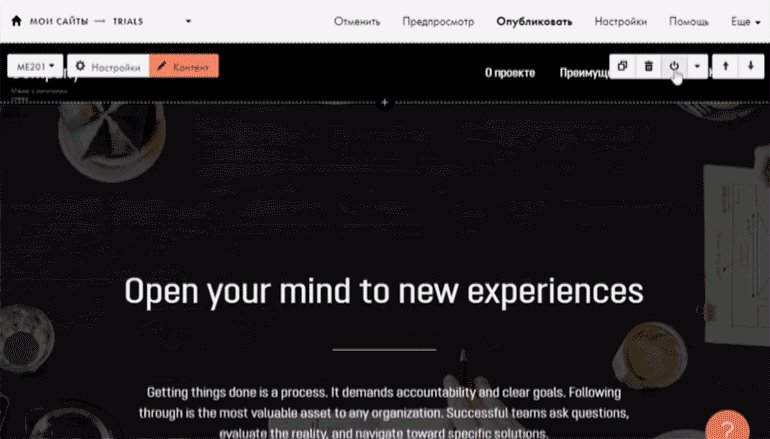
2. Наведите курсор на ваше меню и нажмите кнопку « Контент».
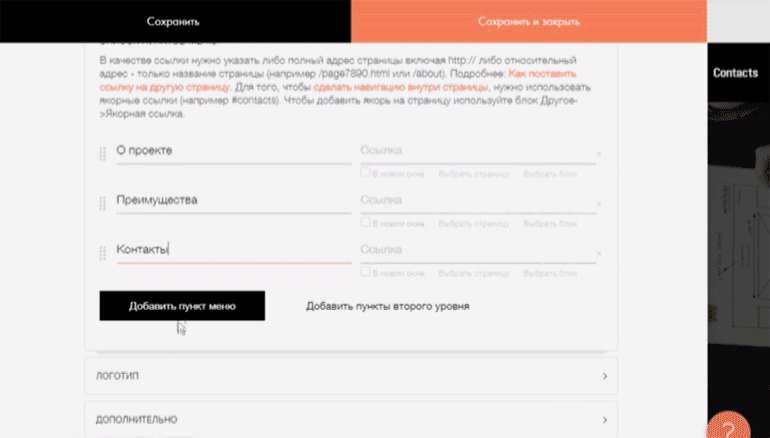
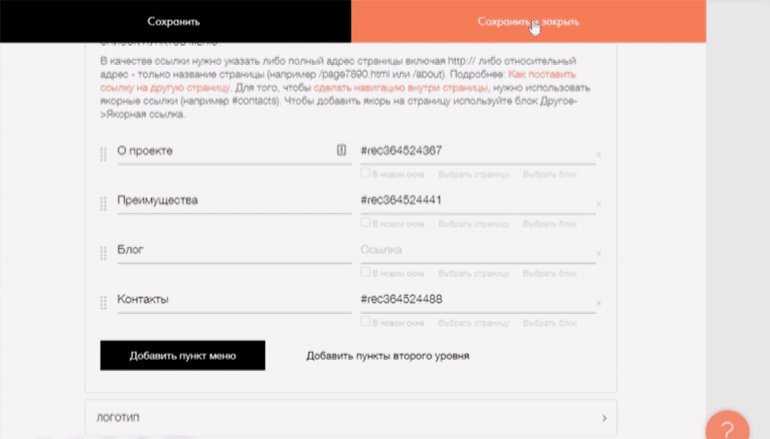
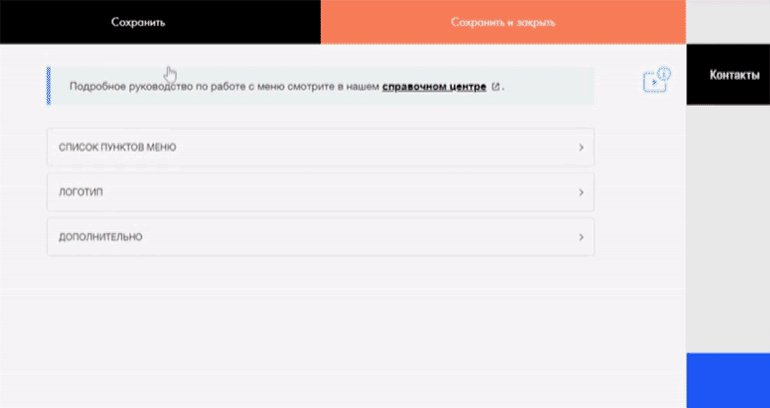
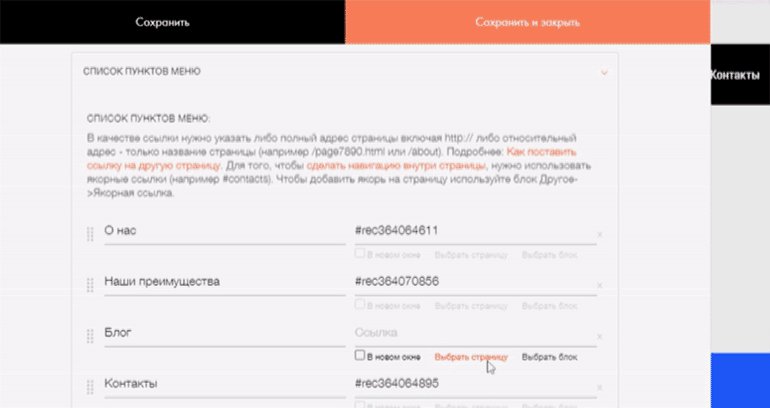
3. В появившемся окне откройте « Список пунктов меню» и укажите названия ваших блоков из главной страницы. Чтобы пунктов было больше трёх, нажмите на кнопку « Добавить пункты меню».
4. Если вам нужно поменять пункты меню местами, зажмите правой кнопкой мыши иконку 
5. Нажмите кнопку « Сохранить и закрыть».
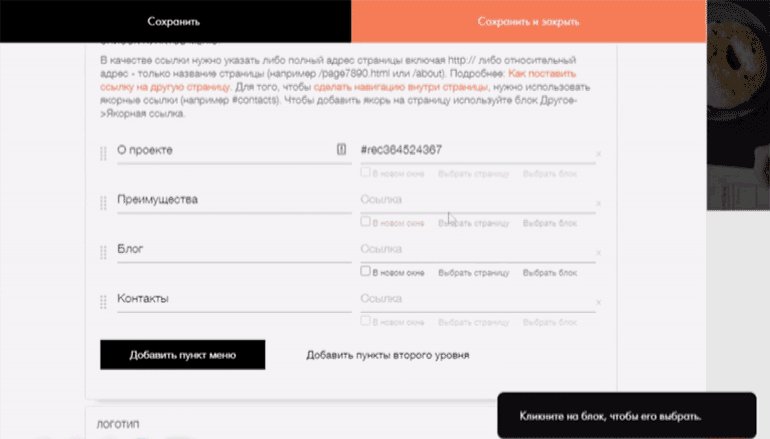
Чтобы меню работало, нужно привязать каждый пункт к конкретному блоку:
Пункт « Блог» будет вести на отдельную страницу, поэтому пока ничего здесь не выбирайте.
Как сделать переход на другую страницу
Если на вашем сайте есть отдельная страница блога, важно добавить на неё ссылку в меню, иначе её никто не найдёт.
Чтобы научиться это делать, создайте ещё одну страницу на сайте:
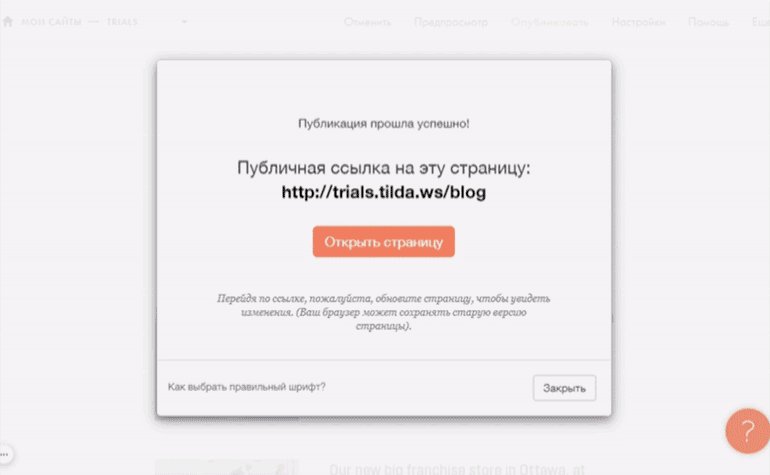
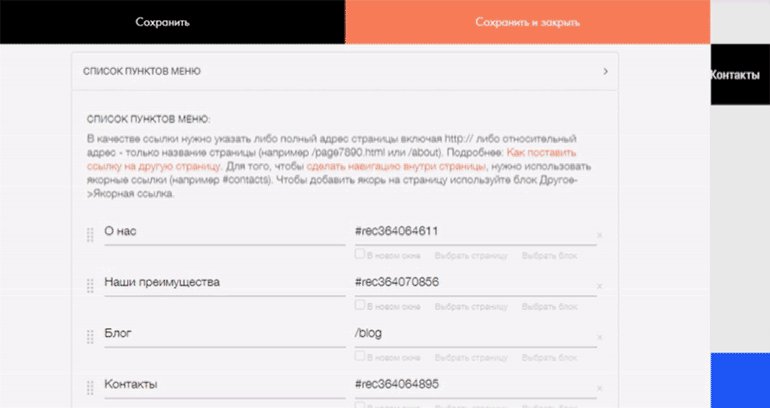
Вернитесь на главную и откройте редактор меню. В строке « Блог» нажмите « Выбрать страницу», укажите свою страницу с блогом и сохраните её.
Обратите внимание на разный синтаксис. Если ссылка из меню ведёт на блок внутри той же страницы, она прописана через хештег — #rec. Если на другую страницу, то через слеш — /blog.
Ссылку на другую страницу можно указать самостоятельно — просто напишите её адрес в соответствующем поле. Но в таком случае не нужно указывать её полный путь, иначе при смене доменного имени этот пункт работать не будет. Например, вместо mywebsite.com/blog нужно указать просто /blog.
Как поставить одно меню на все страницы
Если у вас многостраничный сайт, то лучше сделать меню на отдельной странице и прикрепить его ко всем остальным. Тогда все изменения в меню будут автоматически применяться везде и вам не придётся постоянно всё корректировать.
Как привязать меню сразу ко всем страницам
Теперь в самом низу списка страниц сайта появился отдельный блок « Шапка и подвал», где лежит ваше меню. Его можно отредактировать в любой момент:
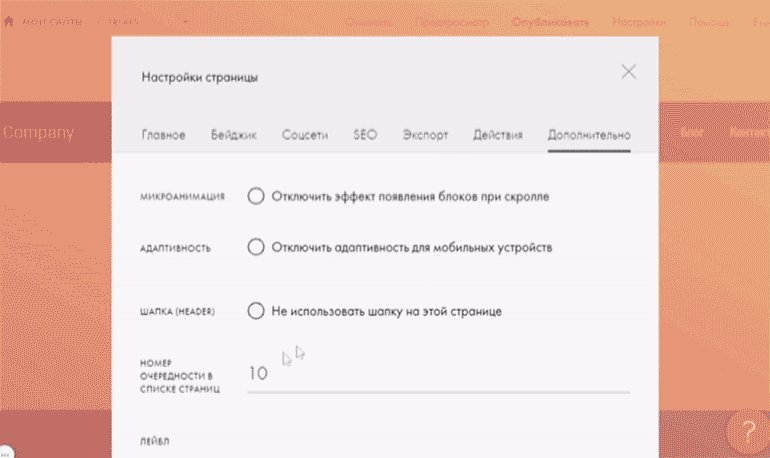
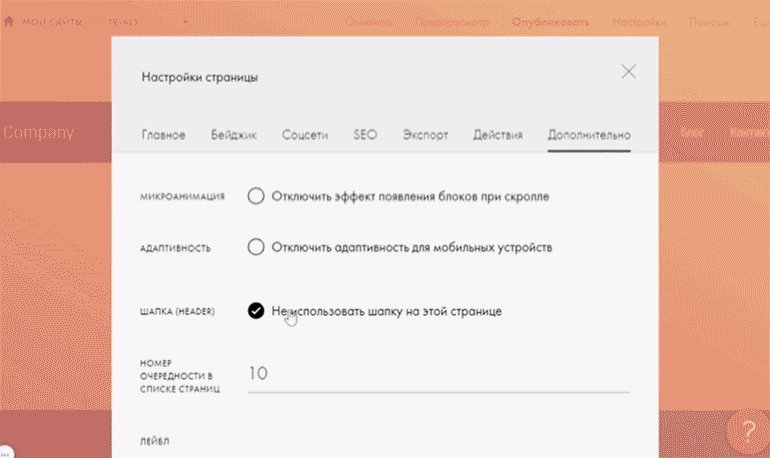
Если нужно сделать так, чтобы это меню не отображалось на какой-то конкретной странице, то можно её отключить.
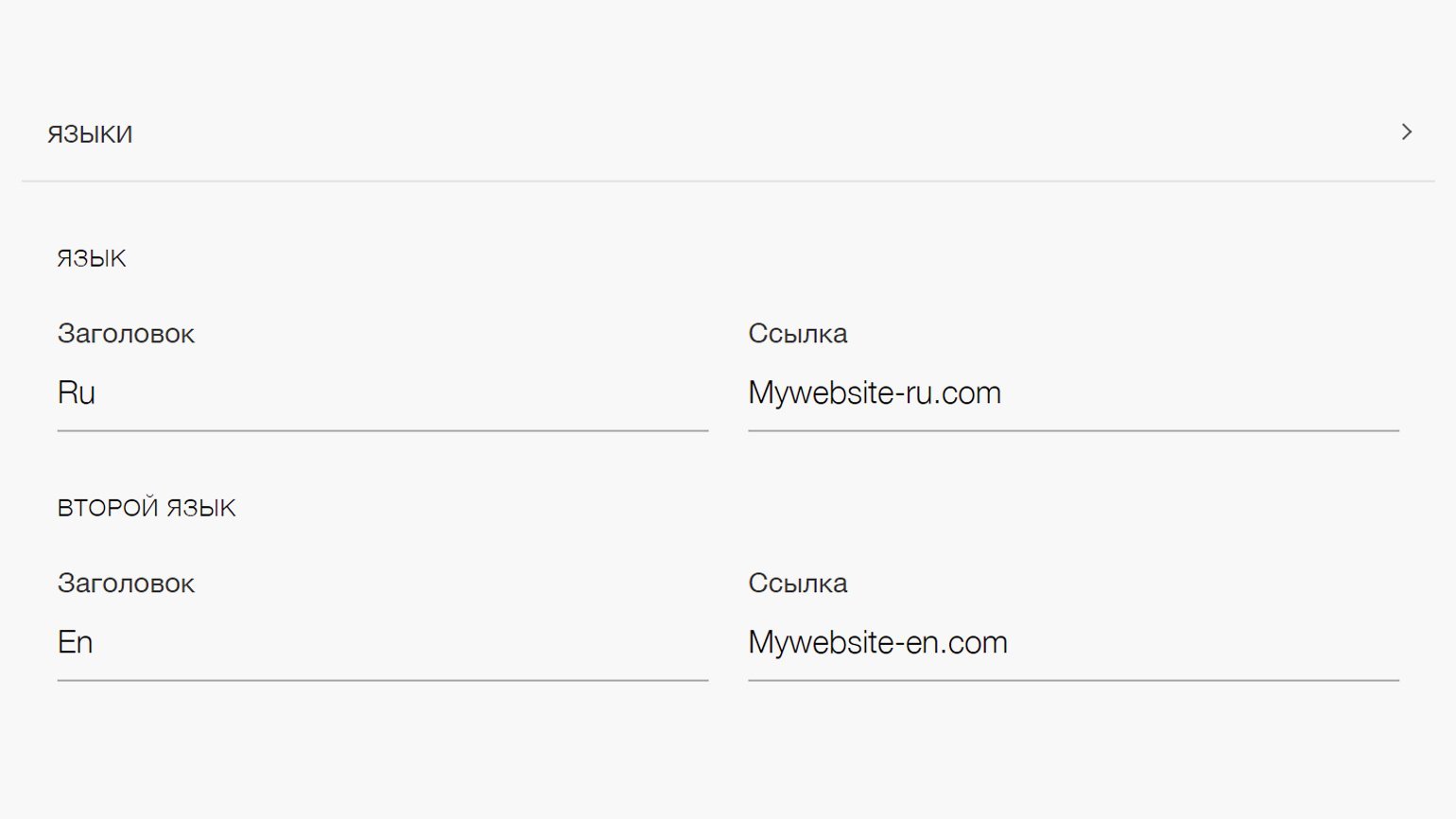
Как настроить меню для многоязычного сайта
Если вы планируете делать сайт на двух языках, то нужно установить специальное меню, чтобы пользователи могли самостоятельно переключаться между разными версиями.
Меню, которые поддерживают смену языков: ME204, ME301, ME302, ME303, ME304, ME401, ME402, ME403.
Чтобы не перевёрстывать страницу под нужный язык, сделайте её дубликат и затем просто перепишите текст:
Такой метод подойдёт для одностраничного сайта, так как вы будете переключаться между разными страницами. Для многостраничного сайта лучше сделать разные версии на разных доменах:
Как настроить сокращённое мобильное меню
Если вам не нравится, как выглядит стандартная мобилизация вашего меню, то его можно заменить. Например, можно сделать, чтобы в десктопной версии стояло меню ME204, а на мобильных экранах — ME401.
В Tilda есть возможность показывать блоки на экранах определённой ширины, а на других скрывать. С помощью этой особенности и нужно настроить дополнительное мобильное меню.
Теперь на телефонах и планшетах будет отображаться меню ME401, а на больших мониторах — меню ME204.
Важно поставить одинаковые значения «от» и «до», чтобы на всех разрешениях экрана всегда отображалось нужное вам меню.
Как зафиксировать хедер в тильде
Tilda Publishing запись закреплена
Отдельные шапка и подвал для страниц товаров

Шапка (header) и подвал (footer) для товаров — это блоки, которые показываются на всех страницах товаров до и после карточки. Иногда необходимо, чтобы хедер и футер страницы с товаром отличались от блоков на главной странице по дизайну и содержанию.
В хедер, например, можно добавить кнопку «Назад» или меню, которое будет отличаться от основного. В футере можно добавить условия доставки и оплаты, информацию по уходу за изделиями, призыв к действию или другую полезную для пользователя информацию.

1. Создайте отдельные страницы для шапки и подвала, добавьте в них нужные блоки и информацию
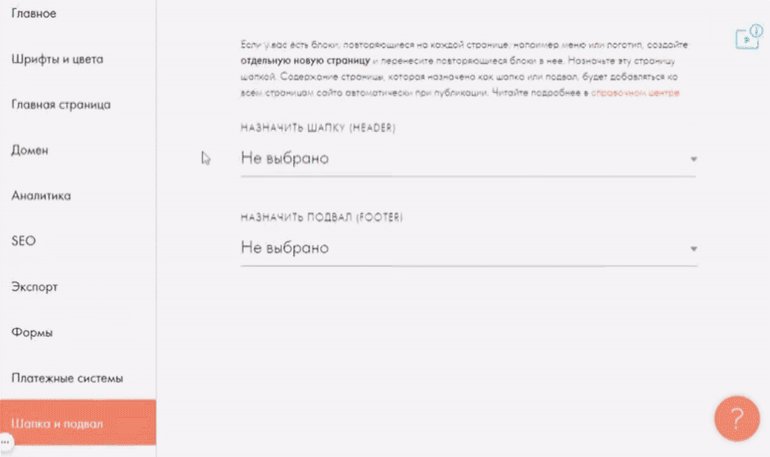
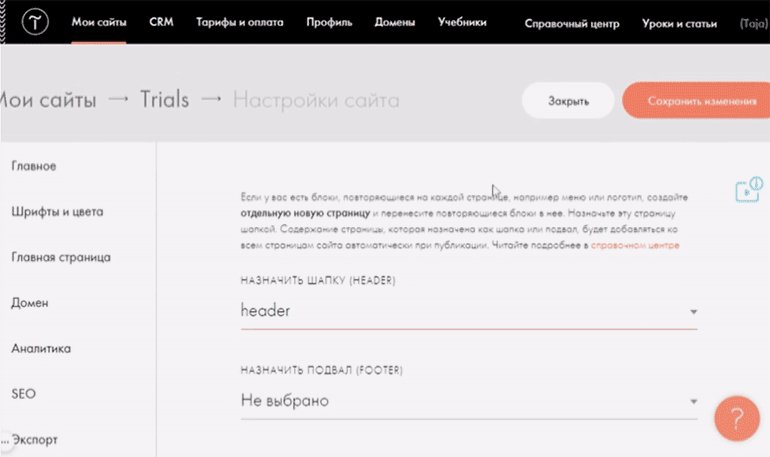
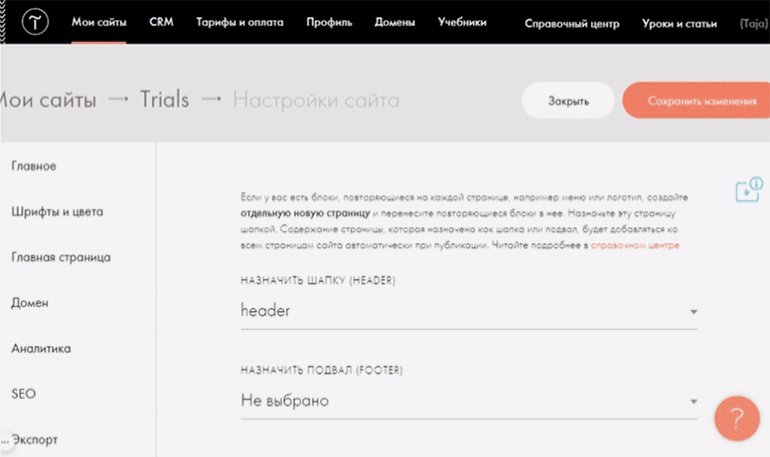
2. Перейдите в Каталог > Настройки > Шапка и подвал
3. Назначьте ранее созданные страницы в качестве хедера и футера
4. Установите галочку в поле «Открывать страницу вместо поп-апа»
Поделитесь идеями, какую информацию вы бы добавили в шапку и подвал на страницу с товаром?
Шапка (header) и подвал (footer) для товаров — это блоки, которые показываются на всех страницах товаров до и после карточки. Иногда необходимо, чтобы хедер и футер страницы с товаром отличались от блоков на главной странице по дизайну и содержанию.
В хедер, например, можно добавить кнопку «Назад» или меню, которое будет отличаться от основного. В футере можно добавить условия доставки и оплаты, информацию по уходу за изделиями, призыв к действию или другую полезную для пользователя информацию.
🌸 Как это сделать?
1. Создайте отдельные страницы для шапки и подвала, добавьте в них нужные блоки и информацию
2. Перейдите в Каталог > Настройки > Шапка и подвал
3. Назначьте ранее созданные страницы в качестве хедера и футера
4. Установите галочку в поле «Открывать страницу вместо поп-апа»
Как зафиксировать хедер в тильде
1. Начнем с настройки Trigger offset / Точки начала анимации.
Точка отсчитывается относительно выбранной нами области, Window center.
Начните с верхнего объекта. Так удобнее рассчитать точки начала анимации для остальных. У него точка начала анимацииточка равна 0px. Это значит, что первый объект залипнет точно по центру экрана.
Нижний объект должен залипнуть когда коснется верхнего. Это значит, что его точка начала анимации будет ниже на высоту первого объекта. Ставим отступ100px.
2. Настроим Distance / Дистанцию.
Это то расстояние, которое должен пройти объект в режиие фиксирования. Начните настройку анимации с нижнего объекта. Так вам будет удобнее рассчитать расстояние залипания.
Круг. Круг в режиме фиксации на экране проходит расстояние до квадрата. После этого эффект фиксации пропадает и обе фигуры скроллятся как обычно.
По сути, круг должен добраться до положения квадрата, но остановиться выше, чтобы зафиксироваться рядом.
Как закрепить шапку сайта в Tilda? | Header
Как настроить шапку и подвал для сайта на ТильдеПодробнее
Как сделать Шапку (header) сайта, сквозное меню (меню на все страницы)? | Тильда Конструктор СайтовПодробнее
Фиксированное меню в zero block tildaПодробнее
Как зафиксировать шапку сайта при скролле с помощью CSSПодробнее
Как сделать шапку и подвал для сайта на Тильде | Часть 1. Интернет-магазин обоевПодробнее
Как сделать сквозную Шапку (Header или Хедер) и Подвал (Footer или Футер) в ТильдеПодробнее
Tilda. МЕНЮ САЙТА НА ТИЛЬДЕ | мобильное меню тильдаПодробнее
Меню на все страницы сайта Tilda | создание header для всего сайта на ТильдеПодробнее
Как отключить шапку (header, хедер) на отдельной странице сайта? | Тильда Конструктор СайтовПодробнее
Кастомная шапка с мобильной версией в тильдеПодробнее
Как сделать фиксированное закрепленное меню при прокрутке страницы? | ТильдаПодробнее
КАК ДОБАВИТЬ КОРЗИНУ В МЕНЮ НА ТИЛЬДА? Иконка корзины в шапке сайта на Тильда через zero block.Подробнее
Новый способ резиновой верстки в TildaПодробнее
как зафиксировать меню в тильде zero blockПодробнее
Простая фиксированная шапка сайта при прокруткеПодробнее
Как Закрепить Шапку Сайта В Tilda Header
Длительность: 3 мин и 30 сек
Как Зафиксировать Меню В Тильде Zero Block
Автоматическая Отправка Письма Файла После Заполнения Формы Сайта На Tilda Sendpluse
Маркетинг в огне с Алексеем Чесноковым
Кастомная Шапка С Мобильной Версией В Тильде
Меню На Все Страницы Саи Та Tilda Создание Header Для Всего Сайта На Тильде
Curious designer | Школа веб-дизайна Вани Быстрова
Как Добавить Корзину В Меню На Тильда Иконка Корзины В Шапке Сайта На Тильда Через Zero Block
KAIZEN школа навыков
Новый Способ Резиновой Верстки В Tilda
Как Подключить Личный Кабинет Tilda 3 Разных Сценария
Как Я Искал Первых Клиентов На Tilda
Перенос Сайта С Тильды На Свой Хостинг С Рабочими Формами
Tilda 3 4 Liqpay Платежная Система Интернет Магазин В Тильде
Как Сделать Шапку И Подвал Для Сайта На Тильде Часть 1 Интернет Магазин Обоев
Сайты для бизнеса на Тильде
Как Сделать Меню В Zero Block На Tilda
Прокачай Стандартные Формы В Тильде На 300
Дизайнер со скриптами
Tilda Якорные Ссылки Меню Плавный Скролл
Как Зафиксировать Меню В Tilda Zero Block Мобильная Версия Tilda
Делаем Карточки С Эффектом Наведения В Zero Block На Тильда
6 Вещей О Которых Все Забывают При Запуске Сайта На Тильде
Боковое Фиксированное Меню В Zero Block Тильды
Пример Сложной Формы С Калькулятором Тильда Бесплатный Конструктор Для Создания Сайтов
Маркетинг в огне с Алексеем Чесноковым
Тильда Анимация Zero Block Как Зафиксировать Элемент При Скролле
Владимир Песня 2021
Веселись Как Русский На Русском
Pune Mins Di Ma Suna
Friday Night Funkin Guns Guitar Cover
Harry Potter And The Half Blood Prince Dumbledore S Farewell
Некруз Мамадамонов 2020
I Like To Move It Remix
11 Bagatelles Op 119 5 Risoluto C Minor Paul Lewis
Slavonic Dance No 2 Op 72 Лондонский Филармонический Оркестр Дэвид
18 Простых И Красивых Причесок
Entry Number 17 Man On The Internet
George Kopaliani In My World Original Mix
Frankie M Eternal Paradox Original Mix
Enigma The Screen Behind The Mirror Stratus Intro Mix
Turn Around Northern Lights Club Mix
В Нашу Гавань Заходили Корабли 17 Й Выпуск На Нтв 2000 01 01
Gyptians Hold Yuh Ricky Blaze Just You And I Instrumental Remix
Zak Kane Haters Make You Famous 2021 Instrumental Remix
Edit Aoki В Честь 45 Подписчиков
В Нашу Гавань Заходили Корабли 13 Й Выпуск На Нтв 1999 12 04
Дима Билан На Берегу Неба Концерт В Shore House 23 07 2021
Die Antwoord Pitbull God S Berzerker Trap Remix Instrumental
Naibu Waziri Ashtukiza Ukaguzi Wa Barabara
Saukrates Still Caught Up Remix Instrumental
Planetshakers Turn It Up Djjireh Remix Rework
Gayazov Brother Ты Круче Чем Instrumental Remix
The Purge Election Year In Theaters Friday Tv Spot 11 Hd
The Terminal 2004 Full Movie Ending Explained In Hindi Movie Tales Hindi Theterminal
Как Закрепить Шапку Сайта В Tilda Header
Middle Of The Night Slowed Reverb Swetiex
И В Радости И В Печали 4 Серия 2 Фрагмент Русская Озвучка
Элдук Фелджей А Моя Осень Теперь Тебя Не Касается
Ирина Агибалова С Песней Уважайте Вашу Мать