Как заштриховать область в фотошопе
Заливка и обводка выделенных областей, слоев и контуров
Вы можете залить внутреннюю часть выделенной области, контура или слоя, используя цвет или узор. Можно также наложить цвет на внешнюю границу выделенной области или контура, что именуется обводкой.
Инструмент «Заливка» позволяет выполнять заливку смежных пикселов, имеющих значение цвета, подобное тем пикселам, на которых выполнен щелчок.
Инструмент «Заливка» не может использоваться с изображениями в битовом режиме.
Инструмент «Быстрая заливка» объединен с инструментом «Градиент» в панели инструментов. Если не удается найти инструмент «Быстрая заливка», нажмите и удерживайте в нажатом положении инструмент «Градиент», чтобы получить к нему доступ.
Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
Допуск определяет, насколько подобным по цвету должен быть пиксел (по отношению к пикселу, на котором выполнен щелчок), чтобы к нему была применена заливка. Допустимые значения находятся в диапазоне от 0 до 255. При низком допуске происходит заливка пикселов цветами в диапазоне значений цветов, весьма подобных пикселу, на котором выполнен щелчок. При высоком допуске происходит заливка пикселов цветами в более широком диапазоне.
Если при работе с некоторым слоем необходимо избежать заливки прозрачных областей, то следует обязательно заблокировать прозрачность этого слоя на панели «Слои». (См. раздел Закрепление слоев.)
Заливка выделенной области или слоя цветом
«Основной цвет», «Фоновый цвет», «Черный», «50 % серого» или «Белый»
Выполняется заливка выделенной области указанным цветом.
Если происходит заливка изображения CMYK с использованием параметра «Черный», то Photoshop выполняет заливку всех каналов полностью черным цветом. Это может вызвать необходимость в применении большего количества краски по сравнению с допустимым по условиям эксплуатации принтера. Для достижения лучших результатов при заливке изображения CMYK используйте параметр «Основной цвет» с указанием в качестве основного цвета соответствующего значения черного цвета.
Выполняется заливка цветом, выбранным в окне «Палитра цветов».
Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
Чтобы применить заливку основным цветом только к областям, которые содержат пикселы, нажимайте клавиши «Alt» + «Shift» + «Backspace» (Windows) или «Option» + «Shift» + «Delete» (Mac OS). В результате этого сохранится прозрачность слоя. Чтобы применить заливку фоновым цветом только к областям, которые содержат пикселы, нажимайте клавиши «Ctrl» + «Shift» + «Backspace» (Windows) или «Command» + «Shift» + «Delete» (Mac OS).
Использование заливки с учетом содержимого, заливки узором и заливки от истории
На слое фона нажмите клавишу Delete или Backspace, чтобы быстро получить доступ к диалоговому окну «Заливка».
С учетом содержимого
Заполняет выделенную область схожим содержимым изображения, расположенным в непосредственной близости. Для оптимального результата выделение должно немного захватывать область, которая будет воспроизводиться. (Как правило, применения обычного лассо или выделенной области для этого достаточно.)
Заливка с учетом содержимого совмещает подобные элементы изображения на случайной основе. Если результат вас не устраивает, выберите «Редактирование» > «Отменить», а затем примените другую заливку с учетом содержимого.
(Включено по умолчанию) Алгоритмически смешивает цвет заливки с окружающим цветом
Нажмите на инвертированную стрелку рядом с образцом узора и выберите узор из всплывающей панели. Дополнительные узоры могут быть загружены с помощью всплывающего меню панели. Выберите имя библиотеки узоров или запустите команду «Загрузить узоры» и перейдите в папку, содержащие узоры, которые вы хотите использовать.
Можно также применить один из прилагаемых узоров на основе сценариев, чтобы с легкостью создавать различные геометрические узоры заливки. Выберите «Узоры на основе сценариев» в нижней части диалогового окна заливки, а затем выберите узор заливки во всплывающем меню «Сценарий».
Если узор затемнен, сначала необходимо загрузить библиотеку узоров и только потом делать выбор. (См. раздел Управление библиотеками узоров и наборами.)
Восстанавливает исходное состояние выделенной области или снимок экрана, выбранный на панели «История».
A. Выделенная область должна немного захватывать область, которая будет воспроизводиться.. B. Замените выделенную область заливкой с учетом содержимого.
Заливка рабочего холста
Рабочий холст вокруг области изображения. Холст можно заполнить другим цветом для контраста с данным изображением.
Щелкните правой кнопкой по рабочему холсту и выберите «Серый», «Черный» или «Заказной». (Чтобы определить заказной цвет, выберите «Выбор иного цвета».)
Обводка выделенной области или слоя цветом
Чтобы нарисовать цветную рамку вокруг выделенной области, контура или слоя, можно использовать команду «Выполнить обводку». Если вы создадите таким образом границу, она станет растеризованной частью текущего слоя.
Для создания рамки формы или слоя, которая может быть включена или выключена подобно перекрытиям и сглажена в целях создания более мягко скругленных углов и краев, используйте слоевой эффект «Обводка» вместо команды «Выполнить обводку». См. раздел Слоевые эффекты и стили.
3 апреля 2015 | Опубликовано в Уроки | 2 Комментариев »

Исходники
Для выполнения урока вам понадобятся:
1. Создаем паттерн
Шаг 1
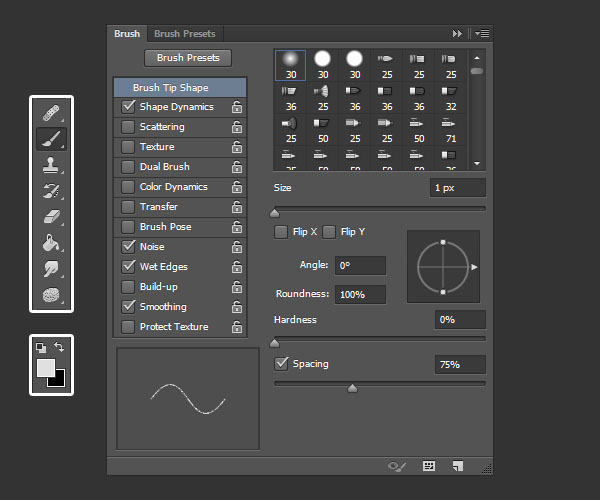
Выберите растушеванную круглую кисть и настройте ее как показано ниже:
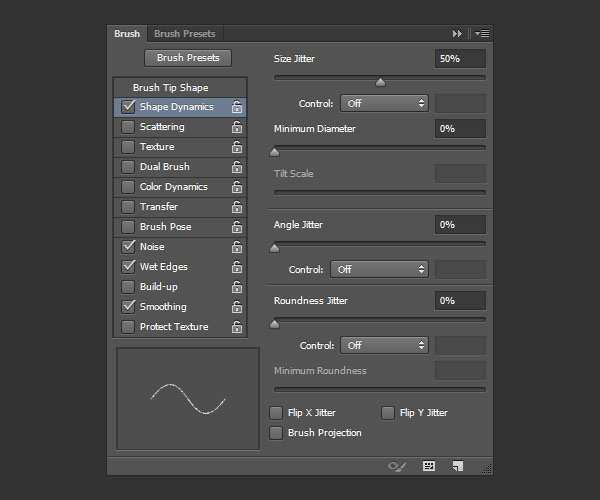
Shape Dynamics/Динамика формы:
Шаг 2
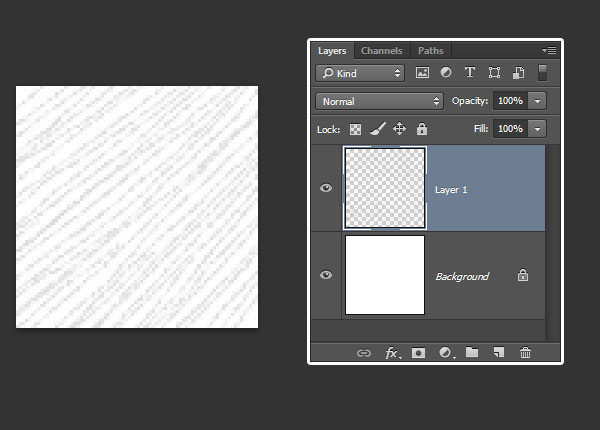
Создайте новый слой и нарисуйте в нем диагональные линии для создания паттерна.
Шаг 3
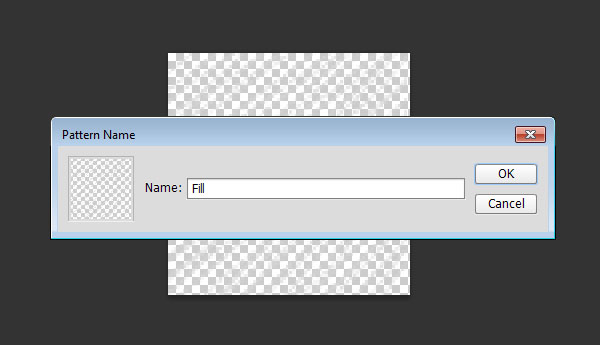
После того как вы закончите рисование линий, сделайте фоновый слой невидимым (кликнув по иконке глаза), затем в меню выберите Edit > Define Pattern/Редактировать>Определить узор, и укажите имя паттерну. Нажмите OK.
2. Создаем фон, текст и слои фотофильтров
Шаг 1
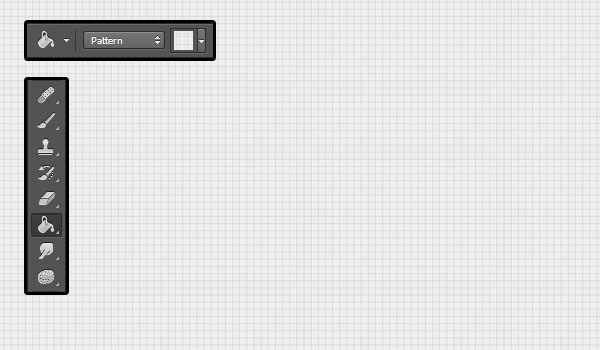
Создайте новый документ размером 1000 x 750px, возьмите инструмент Paint Bucket/Заливка, выберите в панели настроек Pattern/Узор и залейте фон любым понравившимся вам паттерном из набора 9 Tileable Notepad Patterns.
Шаг 2
Создайте текст черного цвета, используя шрифт Panton Black Caps размером в 150 pt.
Шаг 3
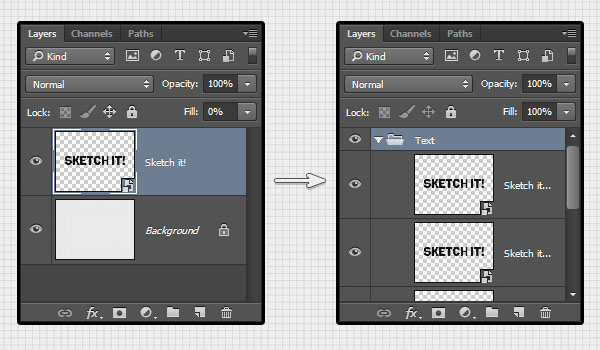
Кликните по слою с текстом правой кнопкой мыши и выберите Convert to Smart Object/Преобразовать в смарт-объект. После этого смените значение Fill/Заливка слоя со смарт-объектом на 0.
Дублируйте слой со смарт-объектом три раза, чтобы в итоге у вас получилось четыре одинаковых слоя.
Сгруппируйте все эти слои в одну группу под названием Text, и укажите им Blend Mode/Режим наложения Normal/Нормальный. Это позволит вам позже с легкостью изменить цвет текста.
Шаг 4
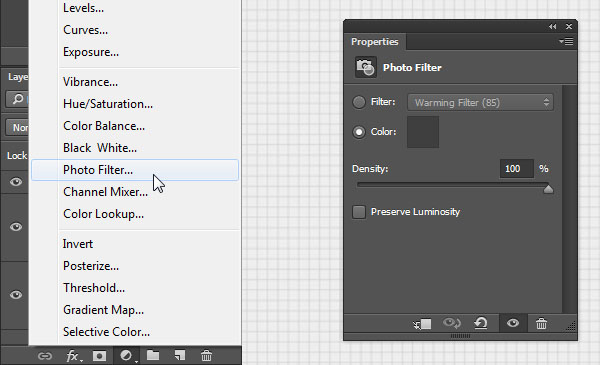
В нижней части палитры Layers/Слои кликните по иконке Create new fill or adjustment layer/Создать корректирующий слой или слой-заливку и выберите Photo Filter/Фотофильтр. Поместите слой с фотофильтром внутрь группы Text, поверх остальных слоев в группе.
Теперь давайте настроим сам корректирующий слой. Выберите опцию Color/Цвет и укажите цвет #3f3f3f на Density/Плотности в 100%, также отключите опцию Preserve Luminosity/Сохранить свечение.
3. Стиль для текста
Шаг 1
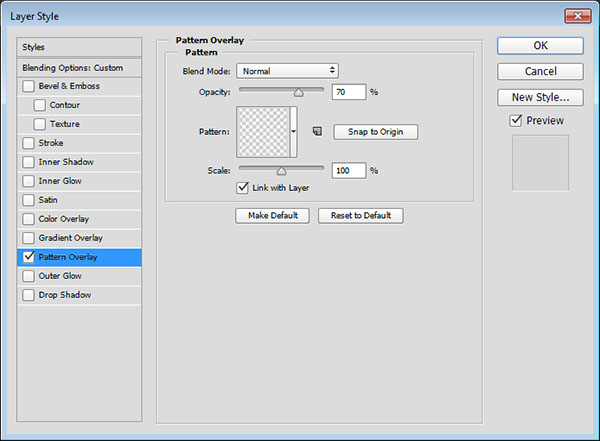
Кликните дважды по первому слою со смарт-объектом и примените к нему стиль слоя Pattern Overlay/Перекрытие узора, настроив его как показано ниже. Используйте паттерн, который мы создали в начале урока.
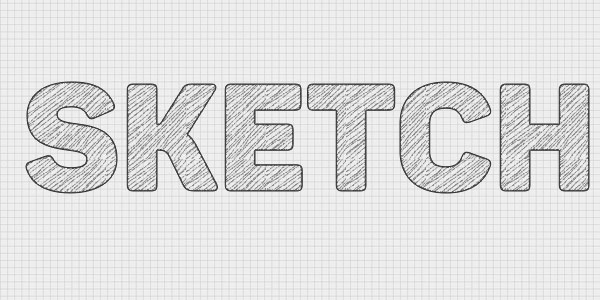
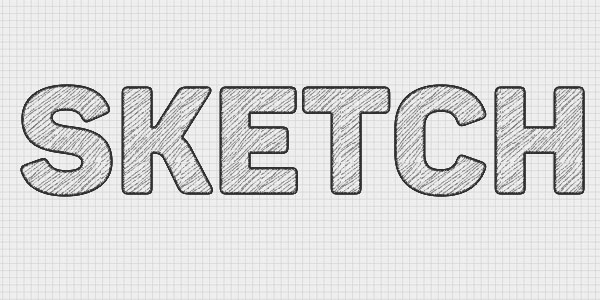
Вот что должно получиться.
Шаг 2
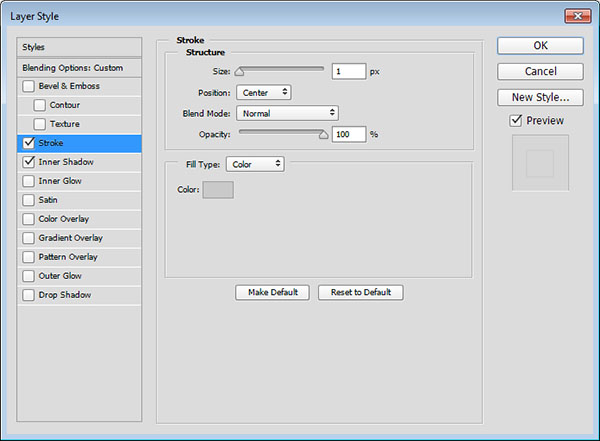
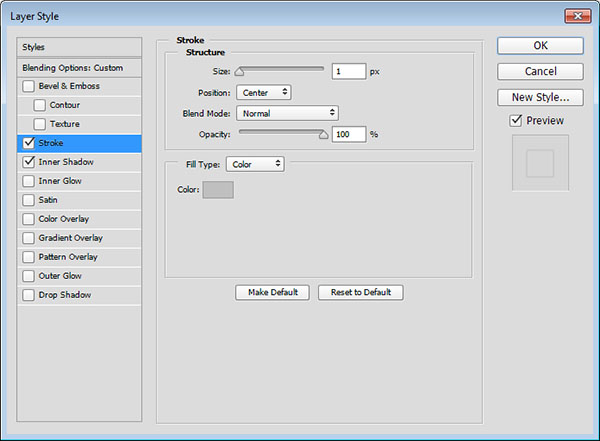
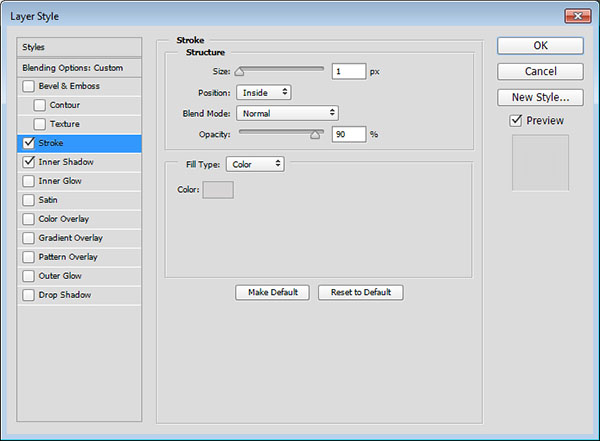
Кликните дважды по второму слою со смарт-объектом и укажите ему стиль слоя Stroke/Обводка. Используйте цвет #c9c9c9.
Шаг 3
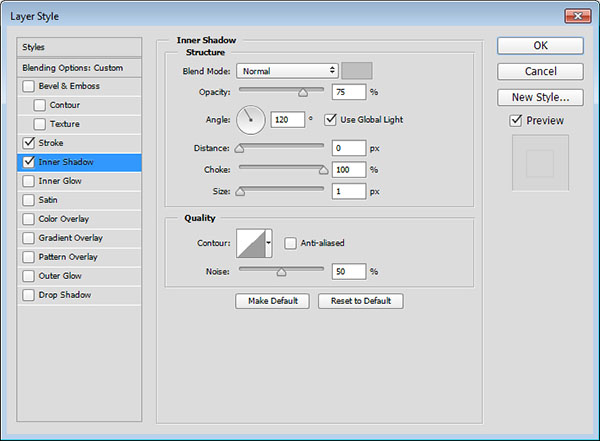
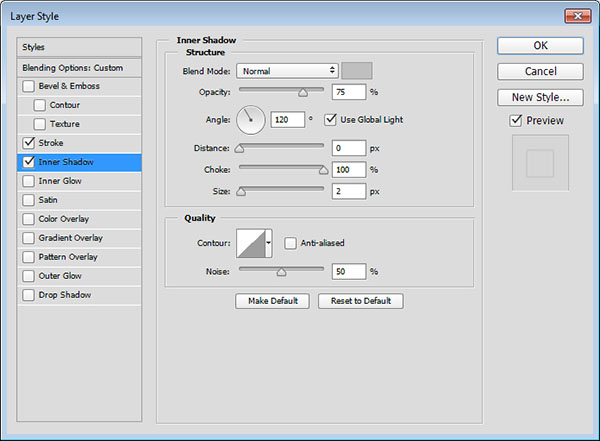
Также укажите этому слою стиль Inner Shadow/Внутренняя тень. Настройте параметры как показано ниже. Используйте цвет #bfbfbf.
Шаг 4
Так мы настроили первый слой с обводкой. Кликните по этому слою правой кнопкой и выберите Copy Layer Style/Копировать стиль слоя. Теперь выберите оставшиеся копии слоя, кликните по ним правой кнопкой и выберите Paste Layer Style/Вставить стиль слоя.
Шаг 5
Кликните дважды по второму слою со смарт-объектом, чтобы изменить некоторые параметры стиля слоя.
Шаг 6
В стиле слоя Inner Shadow/Внутренняя тень смените размер (Size) на 2.
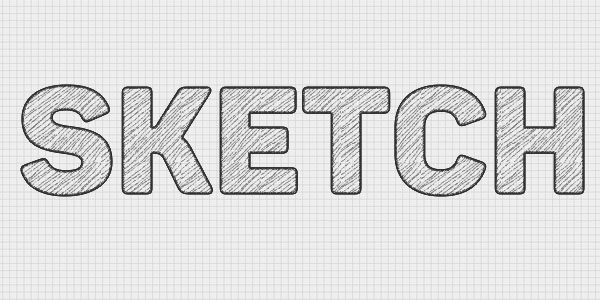
Вот что должно получиться.
Шаг 7 Кликните дважды по третьему слою со смарт-объектом и внесите изменения в стиль слоя Stroke/Обводка. Настройте его как показано ниже. Используйте цвет #d6d4d4.
4. Применяем фильтры
Шаг 1
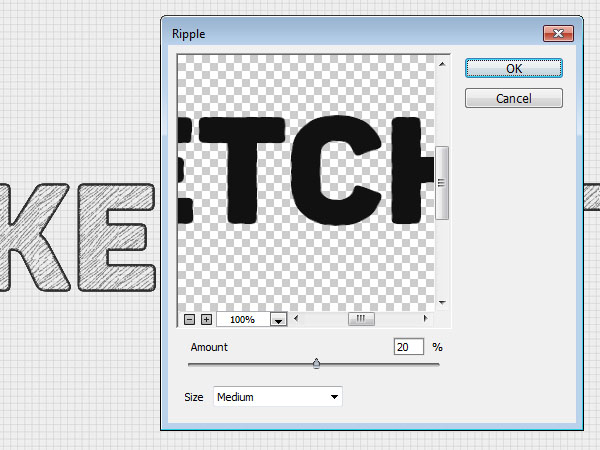
Выберите первый слой со смарт-объектом ив меню выберите Filter > Distort > Ripple/Фильтр>Деформация>Рябь. Настройте фильтр как показано ниже.
Шаг 2
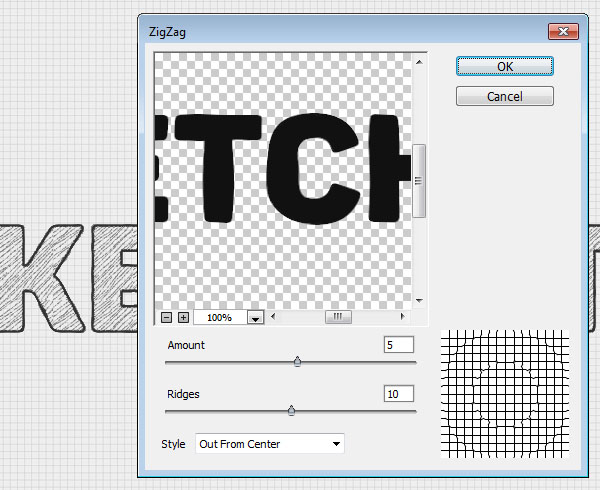
Выберите третью копию слоя со смарт-объектом и в меню выберите Filter > Distort > ZigZag/Фильтр>Деформация>Зигзаг. Настройте фильтр как показано на картинке ниже.
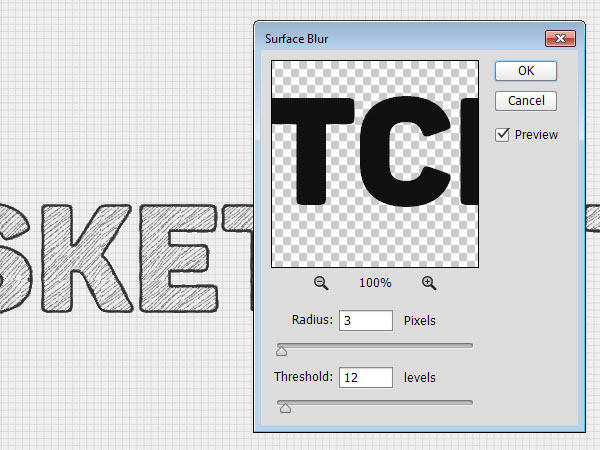
Шаг 3
Наконец в меню выберите Filter > Blur > Surface Blur/Фильтр>Размытие>Размытие поверхности. Настройте размытие как показано на картинке ниже.
5. Смещение текста и выбор цвета
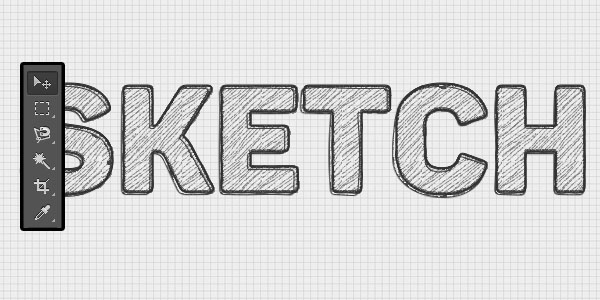
Шаг 1
Теперь вам нужно взять инструмент Move/Перемещение и с его помощью немного сместить каждый из слоев. Вы можете переместить все слои, или некоторые их них, в зависимости от желаемого эффекта.
Шаг 2
Покоряем штрих. Теория и практика
Поговорим о типах штриховки и приемах ее использования для передачи объема, формы, тона и перспективы. Покажем много простых, но полезных упражнений, которые помогут вам покорить штрих.
Murray Tinkelman, страница издания New York Times, 1975
Зачем штриховка концепт-художнику?
В графическом плане концепт-арт, как и любая другая зарисовка, начинаются с линии. Ей вы можете передать абсолютно все, кроме цвета — и то пока не возьметесь за цветной карандаш. Поэтому в той или иной степени штрих тренируют многие художники — уже хотя бы для того, чтобы их наброски с натуры и начальные эскизы как можно лучше передавали задумку.
Мастер штриха и линии Ким Джун Джи настолько отточил свои навыки, что может рисовать детализированные работы начисто — без набросков.
Что можно передать с помощью штриха?
Часто новички спрашивают, какую штриховку выбрать и для чего. Как и любой другой элемент в рисунке, штрих должен решать определенные задачи, поэтому и выбирать его нужно в зависимости от того, чего вы хотите добиться. Давайте посмотрим, как штрихуют художники и какие задачи они при этом решают.
Штрихом можно показать тон и светотень
На примере ниже штрихи отличаются по длине, расположению и плотности. Они помогают передать форму поверхности и ее оттенок.
Форма поверхности передается за счет расположения штриховки. Плотность и частота — для передачи оттенка.
Можно передать и текстуру
На примере ниже вы не увидите никаких лишних контуров и элементов: все световые переходы и текстура кожи и ткани читаются только за счет штриха.
В этой работе автор передает тон, изменяя только длину и частоту штриха.
Штрих отлично показывает форму
Даже без контуров мы легко узнаем объекты на рисунке ниже.
Здесь штриховкой передает форму, объем, светотень и расположение предметов относительно друг друга.
Все вместе
В примере ниже Хендрик Гольциус использует классическую контурированную штриховку. Каждая линия точно выверена и передает не только тон, но и форму и гладкость поверхности.
Строгие гравировки Гольциуса требуют кропотливой работы.
Сравним манеру Гольциуса с эскизами Да Винчи. Леонардо наносит линии свободно и расслаблено, но тон и форму передает не хуже.
Свободные линии Да Винчи отлично передают форму и тон.
В рисунке ниже Пикассо при помощи штриха придает не только объем изображению моделей, но и глубину композиции в целом.
Глубина создается за счет направленной штриховки.
А можно более современный пример?
Пожалуйста. Мастер комиксов Frank Godwin использует мягкую штриховку для описания поверхности и передачи светотени. Каждый пример выполнен в разных техниках, и мы четко различаем текстуры и тона.
Эти иллюстрации наглядно показывают эффективность работы совершенно разных техник.
Время для практики. Упражнения
Ставим руку
Начните с простых узоров карандашом. Заполните несколько квадратов разными вариантами штриховок. Для лучшего эффекта растушуйте края узора.
Сначала штрихуйте длинными линиями, изменяя угол наклона. Затем переключитесь на короткие линии, попеременно изменяя направление: добейтесь узора плетеной корзины.
Не ограничивайтесь узорами, показанными в статье — дайте волю своей фантазии.
Добавьте цвета и уведите узор в градиент.
Какие еще узоры приходят вам на ум?
Для правильной штриховки важно контролировать линию. В этом вам поможет тренировка движений. В зависимости от длины линии вы должны работать разными частями руки: за короткие движения отвечает запястье, за более длинные — локоть. Если рисунок очень объемный, в работу включается плечо.
В видео автор подробно останавливается на техниках и дает дополнительные полезные упражнения.
Экспериментируйте с линией
Эти упражнения кажутся слишком простыми? Рисуйте сплошной линией. Не отвлекайтесь, не думайте слишком много, не отрывайте карандаш от бумаги и, главное, расслабьтесь. А когда вы достигнете хороших результатов, усложните задачу.
Например, можно попробовать слепое рисование контуров:
Конечный результат не важен. Важно научить глаза и руки работать вместе
Работаем над формой и масштабом
Умение работать с линией очень важно, но не будем забывать и о форме. Можно добавить в ежедневные упражнения немного динамики и поиграть с масштабом и наклоном.
Набросайте 2 ряда треугольников с идеально ровными сторонами от руки. Верхние точки треугольников во втором ряду должны совпадать с углами основания верхнего ряда. В следующем ряду увеличьте треугольники в 2 раза и повторите ряд в шахматном порядке.
Закрашивать треугольники не обязательно. Можете ограничиться контурами.
Более сложное упражнение — с эллипсами. Нарисуйте несколько эллипсов под определенным углом. Это упражнение направлено на тренировку рисования под наклоном, масштабирование объекта, а также контроль пропорций, поскольку оно определенно связано с оптической иллюзией перспективы.
Старайтесь рисовать их ровными, чтобы эллипсы казались одинаковыми объектами, размноженными в перспективе
Добавляем объектам объем
Нарисуйте простые геометрические формы. Затем обозначьте тени с помощью штриховки. Определите источник света и подумайте о тех областях, которые к нему повернуты: где самый светлый участок, а где самый темный; как ложатся тени и где располагается рефлекс.
Научившись работать с простыми формами, вы лучше сориентируетесь при работе со сложными объектами.
Помните, что объект обычно делится хотя бы на три световых зоны.
Падающая тень — это та тень, которую создает объект, преграждая свет. Она может быть четкой или мягкой, в зависимости от яркости и близости источника свет Усложните задание и попробуйте нарисовать объекты с составными формами, а затем с органическими:
Не ограничивайтесь двумя объектами: чем их больше, тем сложнее и интереснее будет задач
В органических формах представьте топографию поверхности и изобразите ее с помощью простой сетки. Линии должны выглядеть так, будто они были нарисованы прямо на поверхностях, следуя контурам по мере их изменения.
Для начала используйте очень тонкие линии (например, карандаш H2), или цветной карандаш, как на примере ниже. Избегайте нажима, чтобы контуры не мешали затенению.
И снова используйте штриховку, чтобы создать затенение!
Думайте о наиболее светлых участках (где свет падает непосредственно на поверхность объекта), полутонах, падающей и собственной тенях и отраженном свете
Решаем сложности перспективы
После тренировки на простых формах пора переходить к рисованию объектов в перспективе.
Вверху некоторые наброски форм и обычных объектов в двух- или трехточечной перспективе. Внизу тренировочная работа, направленная на развитие координации рук и глаз, чтобы увидеть / почувствовать углы и пропорции.
Как только вы выполнили трехмерные рисунки кубов и нарисовали молот Тора, попробуйте нанести на них узоры, накладывая их на трехмерные объекты. Используйте оттенки, передавайте освещение. Например, так:
У видеоблогера Альфонсо Данна (Alphonso Dunn) есть отличная серия видео на эту тему. Посмотрите это видео, вот это, еще это, и еще вот это, чтобы узнать, как сделать тренировочные упражнения по перспективе более увлекательными и эффективно интегрировать их в свой стиль
Постоянно развивайтесь!
Хочется поделиться одной из иллюстраций Bernie Wrightson из комикса «Франкенштейн». Обратите внимание, что автор строит работу на обычных штрихах, а с помощью перекрестной штриховки и некоторых других методов передает четкую разницу в текстуре и тонах.
Много упорной тренировки — и вы тоже так сможете
Когда вы лучше научитесь контролировать штрих и выдавать стабильный результат, можно задумываться о качестве линии в более разнообразном смысле. Что это значит?
Например, такие что-то такое.
Это, кстати, реклама Faber Castell — известнейшего производителя товаров для художников
Посмотрите, как волнистая спираль повторяет саму себя и при этом на показывает новую картину — просто за счет изменения ширины линии и ее расположение по отношению к предыдущей.
Как начать?
Попробуйте менять толщину линии. Изменение плотности и толщины штриха помогает описывать оттенки и форму эффективнее
Дополнительные материалы
Изучайте материалы разных авторов и учителей, чтобы изучать разные техники и точки зрения.
Штриховка в фотошопе — мастер-класс
Продолжаем раздел «Рукоделие» и подраздел «Мастер-класс» статьёй «Штриховка в фотошопе — мастер-класс«. Где покажем подробный и понятный урок, как можно создать красивую, необычную, практически авторскую картину в фотошопе. При этом — минимум сложности, максимум эффективности. Правда, времени придётся затратить некоторое количество. Но оно того стоит 🙂
Штриховка в фотошопе — мастер-класс основан на художественной обработке готового эскиза. Это может быть как карандашный набросок, так и любая интересная фотография из интернета (например, любимого или любимой).
Штриховка — наложение штриха. Существует академическая штриховка (её задача — передать объём):
Существует штриховка текстурная (имитация текстуры ткани или дерева и т.д.).
И существует штриховка художественная, чья задача — создание красивого эффекта. Этой штриховкой мы и займёмся. Для этого, само собой, нужен фотошоп.
Художественная однонаправленная штриховка в фотошопе.
Перво-наперво выбираем фотографию. Для начала — попроще. Чтобы поменьше мелких деталей.
Далее — Файл — Новый. Размеры нового документа — не больше экрана, а то будет не очень удобно. У нас размер — 500 на 500 пикселей.
Запихиваем фотографию в созданный документ (Файл — Открыть или перетаскиваем мышкой).
Далее: Редактирование — Свободное трансформирование.
Сопоставляем размер фотографии с размером нового документа. Если свободно трансформировать с зажатым Шифт, то пропорции фотографии сохраняются.
У вас есть документ и в нём на новом слое — фотография.
Теперь Изображение — Коррекция — Чёрно-белый.
Результат — чёрно-белый вариант фотографии. Это нужно, чтобы лучше видеть, где свет, а где тень — штриховка накладывается гуще там, где тень и реже, где свет.
Затем Изображение — Коррекция — Уровни. Два крайних ползунка немного стягиваем к центру. Это увеличивает контрастность — лучше видно, где темнее и где светлее.
Далее создадим кисть для штриховки.
Для этого Файл — Новый, размеры — как у первого документа.
Создаём новый слой (Слой — Новый — Слой или кликнуть на вкладке слоёв). На новом слое делаем один-единственный штрих, который потом будем размножать.
В нашей работе художественный штрих — это штрих в одном направлении.
То есть, всегда, на всей картине, штрих будет направлен в одну сторону. Обычно начинают с угла в 45 градусов и наклона вправо. Но это лишь рекомендация, штрих может быть хоть горизонтальным, хоть дважды перевёрнутым. У нас он будет как рекомендуется.
Для этого выбираем инструмент Перо, убеждаемся, что стоит режим «Контуры».
Ставим одну точку и на некотором расстоянии (под углом примерно 45 градусов и с наклоном вправо) — другую точку. Получилась линия. Это вспомогательная линия, её не будет видно на рисунке.
Теперь выбираем Кисть. Выставляем диаметр кисти — примерно 1/12 получившейся линии. Это будет ширина штриха. Выбираем чёрный цвет (нажать букву D на клавиатуре или ткнуть в палитру).
Теперь — снова выбираем инструмент Перо. Щёлкнуть правой клавишей возле линии, выбрать Выполнить обводку контура.
В диалоге — выбрать Кисть и галочку — на Имитировать нажим. Затем — Да.
Получается штрих, концы которого утоньшаются. Если вам такой штрих не нравится, вы делаете Редактировать — Шаг назад столько раз, чтобы убрать штрих (скорее всего, один раз). И повторяете операцию, только уберите галочку с Имитировать нажим. Получится обычная палочка.
Затем несколько раз нажать ESC, чтобы убрать контур — он больше не нужен.
Теперь Редактирование — Определить кисть. Называете её, например, штрих. Всё, вспомогательный документ со штрихом можно закрыть, он больше не нужен. Кисть — в памяти фотошопа.
Штриховка фотографии
Возвращаемся к фотографии. Нажмите на слой фотографии в окошке со слоями. Найдите Непрозрачность и уменьшите значение.
Над фотографией создайте новый слой. Работать будем на нём. Фотография — лишь ориентир, в конце можно её скрыть. Ну или оставить — кому как захочется.
Определение параметров кисти для штриховки
Теперь идём выбирать созданную кисть. Окно — Кисти. Наша созданная кисть — скорее всего, в самом низу. Кликаем мышкой на неё. Теперь можно уменьшать диаметр и штриховать… Но можно сделать штриховку чуть интереснее.
Вкладка Форма отпечатка кисти. Интервалы (внизу) делаем чуть меньше. Но можно и больше — это кому как нравится.
Далее вкладка Динамика формы. Поскольку в настоящем рисунке штрих всегда колеблется, заколебаем его и мы 🙂 немного (в пределах разумного) меняем Минимальный диаметр кисти, Колебание угла и Колебание формы. Теперь при рисунке штрих будет больше похож на выполненный вручную.
Следующая вкладка — Рассеивание. В пределах разумного увеличим рассеивание — чтобы был небольшой разброс, когда вы рисуете.
И, напоследок, вкладка Другая динамика. Ставите некоторое Колебание непрозрачности.
Всё, кисть создана и оформлена, приступаем к штриховке.
Для этого увеличиваем рисунок (пробел + CTRL и кликнуть по рисунку). Масштаб должен быть соразмерным со штрихом. Чем больше увеличение, тем больше вам удастся создать деталей, и тем больше времени уйдёт. Так что выбираем разумный компромисс. Масштаб не очень сильно увеличен, а кисть уменьшена до минимальной детали, которую вы хотите отобразить.
Процедура однонаправленной штриховки очень проста.
Нюанс: поскольку у кисти включён режим полупрозрачности, то если вы несколько раз пройдётесь по одному и тому же месту, оно будет темнее, чем при однократном прохождении. Поэтому старайтесь покрывать в один слой.
Первый шаг — создать новый слой и в нём более менее равномерно покрыть штриховкой рисунок.
Сделать слой полупрозрачным (примерно 30 %), чтобы проглядывала фотография.
Второй шаг — создать новый слой и в нём более менее равномерно заполнить самые тёмные участки. Слой — полупрозрачным, чтобы проглядывала фотография.
Третий шаг — создать новый слой и в нём более менее равномерно заполнить И тёмные, и средние участки. Сделать слой полупрозрачным, чтобы проглядывала фотография.
И, наконец, создать более менее равномерно заполнить весь рисунок штриховкой — и самые светлые, и самые средние, и самые тёмные участки.
Таким образом, по тёмным участкам вы проходились несколько раз, и они получились самыми тёмными. А по светлым — всего 2 раза. Если вы делали всё аккуратно, а не тяп-ляп, как мы, то у вас получился хороший рисунок, который можно дарить, публиковать и так далее.
Но если получилось так же, как у нас — не страшно, впереди ещё вагон коррекции. То есть, сплошное творчество.
Поскольку дальше — творчество, то точной методики дать не можем. Можем лишь указать ориентиры, которыми сами пользовались.
Для начала мы подобрали непрозрачность слоёв так, чтобы было хорошо видно и фотографию, и слои.
Далее Осветлитель — и на каждом слое мы осветлили то, что хотели — лицо.
Затем — Затемнитель, и мы затемнили некоторые части работы (например, глаза, волосы).
Затем — Ластиком в режиме полупрозрачности убрали некоторые ошибки — слишком сильно выделенные полосы, резкие переходы и т.д.
Ну а потом, для красоты, активировали слой с цветной фотографией, наладили ей режим полупрозрачности.
Напоследок — эффект затемнения углов.
Инструмент Выделение, овальная область. Наносим круг:
Выбираем Выделение — Модификация — Растушёвка и ставим, например, 50 пикселей. Нажимаем Выделение — Инверсия.
И новый слой + заливка его чёрным. Затем с помощью полупрозрачности добиваемся нужных тёмных углов.
Получился отличный эффект романтичной фотографии с использованием однонаправленной штриховки.
Играя с размером и другими качествами штриховки, тренируя руку и глаз, вы сможете делать действительно хорошие работы.
Кстати, вручную, штриховкой карандашом, проще работать 🙂 Хотя это, наверное, кто как привык.
Делитесь впечатлениями и результатами работы!