Как зеркально отразить в фигме
Как отразить элемент по горизонтали
Фигма позволяет быстро отразить любой элемент по горизонтали и вертикали.
Есть два способа отразить что-то в Figma по горизонтали.
Flip Horizontal
Команда Flip Horizontal доступна из контекстного меню и через сочетание клавиш Shift + H.

Данная операция приводит к отражению элемента с полным сохранением пропорций в горизонтальной плоскости и размеров элемента.

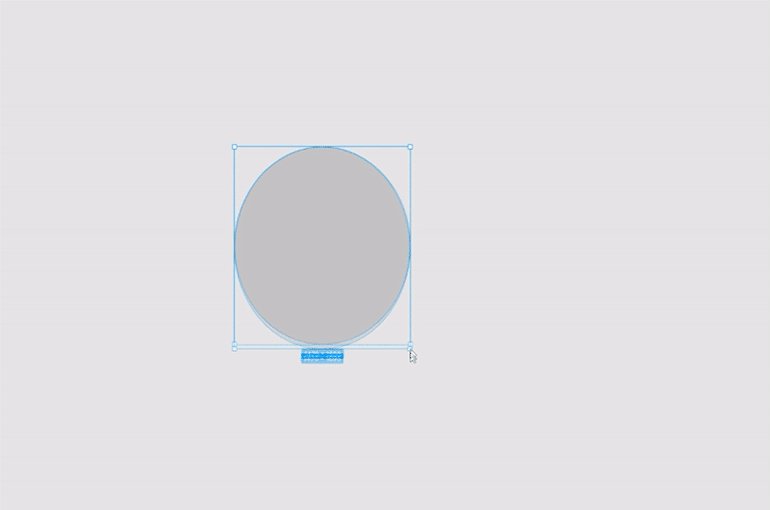
Изменение ширины перетаскиванием
Если вы наведете на грань элемента курсор, зажмете и переместите в горизонтальной плоскости, то вы измените ширину элемента. Если путь курсора пересечет другую горизонтальную грань, то вы «выверните» элемент наизнанку. При этом стоит учитывать, что пропорции элемента в таком случае будут произвольными, а высота — неизменна.
Если при этом вы зажмете Shift, то пропорции будут неизменны, а размеры элемента — произвольными.

Играй бесплатно в браузере!
Заполните форму, мы сделаем иконку
и добави ее в коллекцию
Изображения в Figma: подробная инструкция по работе для новичков
Тема сегодняшней инструкции «Изображения в Figma». Разберемся как правильно работать с картинками и рассмотрим различные вопросы по этой теме от простого к сложному.
Оглавление статьи
Как вставить картинку в фигме
Вставить нужную картинку в Figma можно 4 разными способами.
С компьютера:
Выберете нужное изображение на вашем компьютере и поместите картинку в фигму простым перетаскиванием в ваш проект (зажав левую клавишу мыши).
С интерента:
Вы можете скопировать нужную картинку с любого сайта. Для этого наведите на нужную картинку и нажмите правую клавиши мыши. Выберите пункт «Копировать изображение». Перейдите в фигму и нажмите на клавиатуре 2 клавиши «Ctrl + V», чтобы его вставить.
Главное, если будете публиковать в интернете (например на сайте), то обязательно смотрите лицензию. Есть огромное количество сайтов, которые предоставляют изображения для коммерческих целей.
Сделать скриншот:
Можно вставить снимок экрана в Figma. Для этого нужно сделать скриншот. Это легко реализовать с помощью различных программ, таких как: «Lightshot», «Joxi».
Через плагины:
Чтобы не искать изображения можно воспользоваться плагинами. Один из популярных плагинов для вставки фотографий — Unsplash. C его помощью можно вставлять фотографии с популярного сайта unsplash.com. На нём размещены тысячи изображений, которые можно использовать в любых ваших целях.
Вставка изображений в фигуру (прямоугольник, круг)
Вы можете вставлять картинки в любые фигуры созданные в фигме. Это может быть круг, прямоугольник, квадрат, звезда, многоугольник и т.д. Также с помощью этого способа можно сделать фон картинкой в фрейме.
3 способа вставить изображение в любую фигуру в Figma.
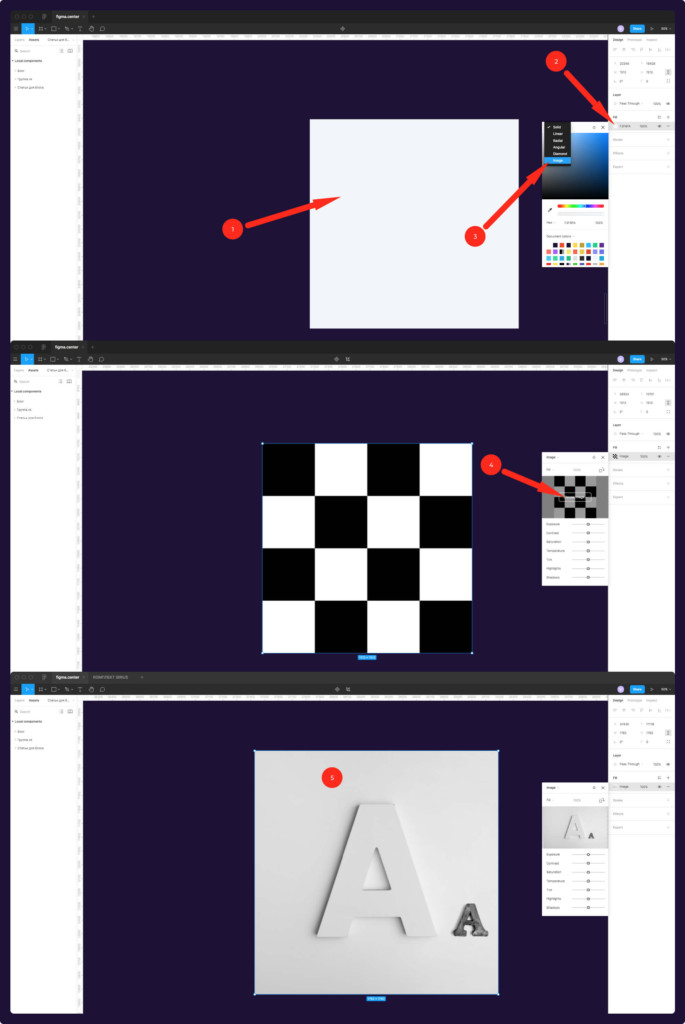
Через правую панель:
Чтобы вставить изображение в фигуру через правую панель сделайте следующее:
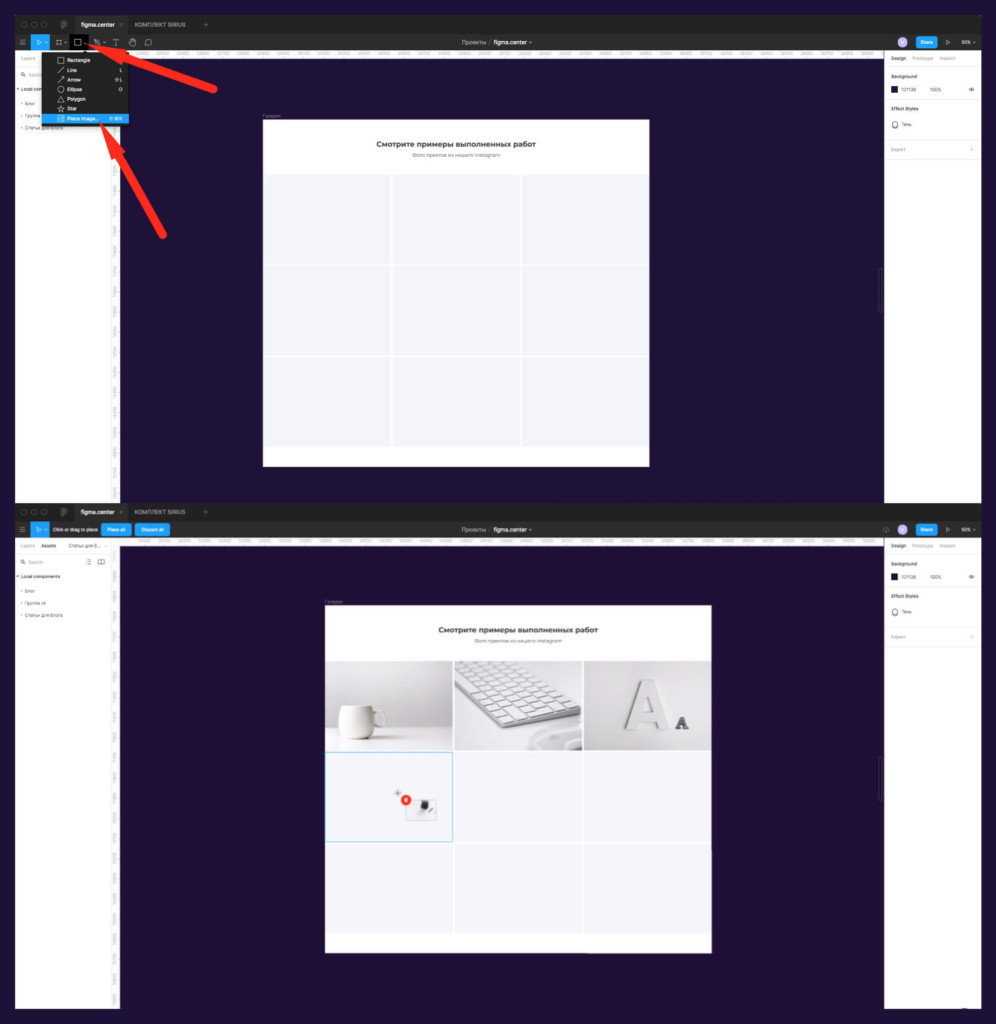
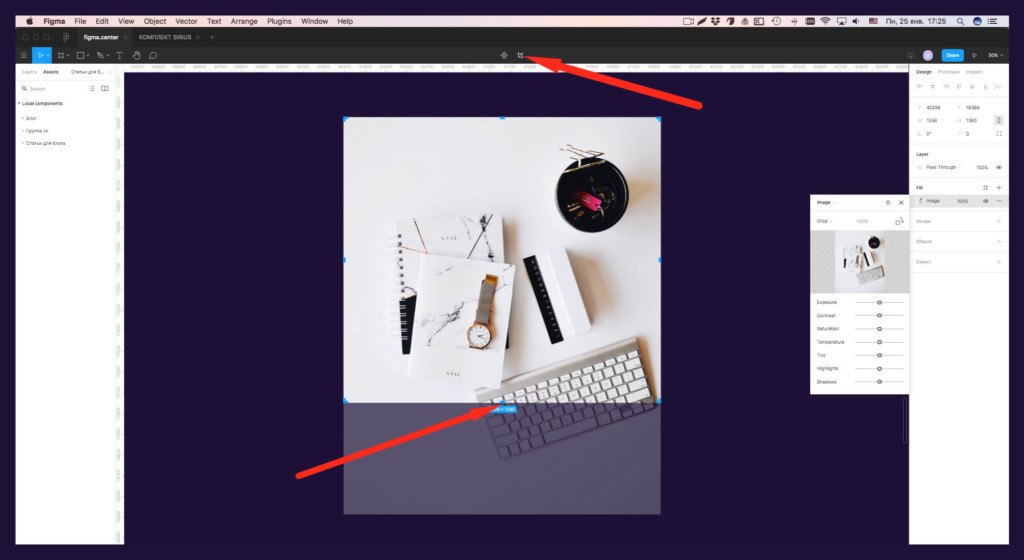
Через инструмент «Place images»:
Можно вставить несколько разных изображений в несколько фигур в фигме одновременно. Например: если в дизайне сайта галерея или портфолио. Можно вставить нужные картинки в эти раздел массово.
C помощью плагина:
Подробная инструкция по вставке изображений с помощью плагина Unsplash находится здесь.
Как обрезать изображения в Figma
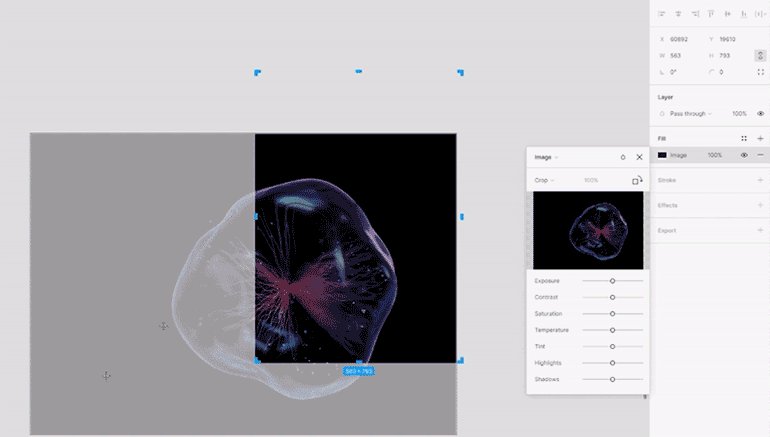
Чтобы обрезать изображение в Figma воспользуйтесь инструментом «Crop image». Он находится в верхней панели по центру.
Как сохранить картинку в фигме на компьютер
Чтобы сохранить нужную картинку из фигмы на компьютер, воспользуйтесь инструментом «Export»:
Подробнее об экспорте в различных форматах, читайте в этой статье.
Как размыть фото в фигме
Чтобы размыть изображения в Figma сделайте следующие шаги:
Как отразить фото в фигме
По горизонтали:
Для отражения изображений по горизонтали в фигме, нажмите на горячие клавиши «Shift + H». Второй способ — нажать правую клавишу мыши и выбрать надпись «Flip horizontal».
По вертикали:
Чтобы отразить картинку в Figma по вертикали выделите её и нажмите на 2 горячие клавиши «Shift + V». Также можете нажать правую клавиши мыши и выбрать пункт «Flip vertical».
Как изменить прозрачность картинки
Чтобы изменить прозрачность изображения в Figma измените цифру с процентами в правой панели, внизу надписи «Fill».
Также можно нажать на клавиатуре на цифры. 1 — 10% прозрачности, 5 —50% и т.д. Если быстро нажать 2 цифры (например 34), то прозрачность изображения будет 34%.
Как наложить текст поверх картинки в Figma
Для того чтобы сделать текст с наложением на него какой-либо картинки в Figma необходимо:
Как вырезать объект в фигме на фото и удалить задний фон
Чтобы вырезать объект в фигме и затем удалить у фото задний фон, воспользуйтесь инструкцией, которую я подготовил в отдельной статье и видео уроке.
Как удалить фото в Figma
Чтобы удалить не нужное фото в фигме просто нажмите на клавишу bacspace на клавиатуре.
В этой статье мы разобрали как работать с изображениями в Figma.
Горячие клавиши в Figma
Ниже я привел скриншоты с разделами, а также с переводом.
Вкладка №1 (Основные параметры)
Вкладка №2 (Инструменты)
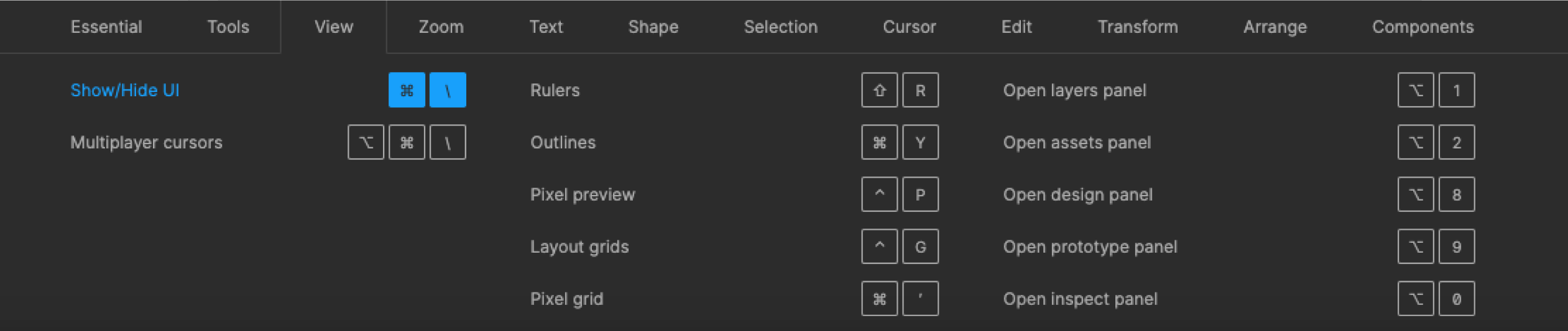
Вкладка №3 (Просмотр):
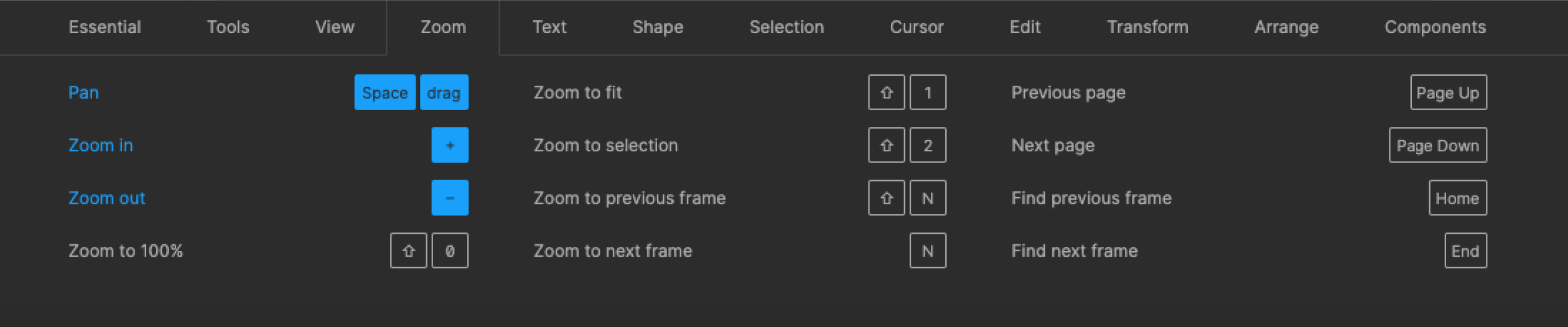
Вкладка №4 (Масштабирование):
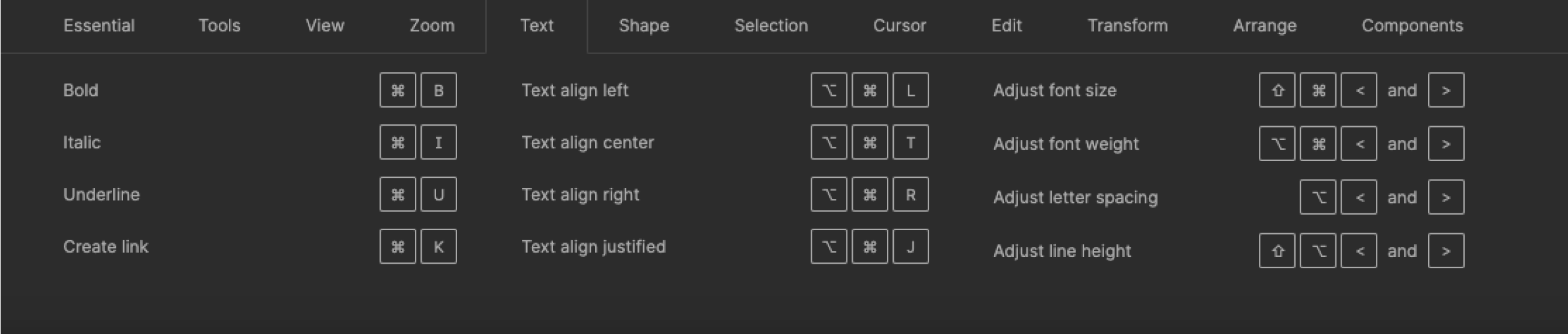
Вкладка №5 (Инструмент “Текст”):
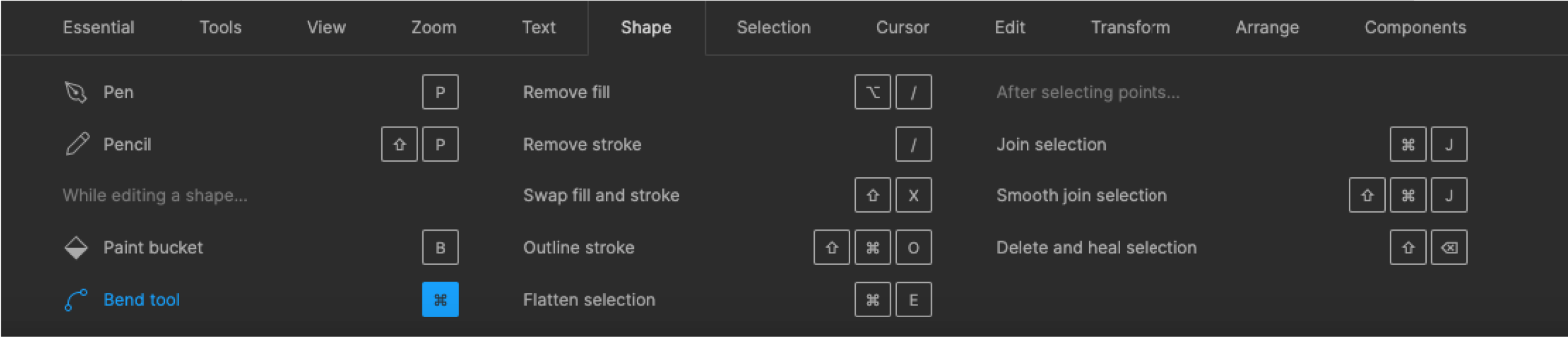
Вкладка №6 (Векторные изображения):
Работа с точками векторных изображений (Эти функции я не использую)
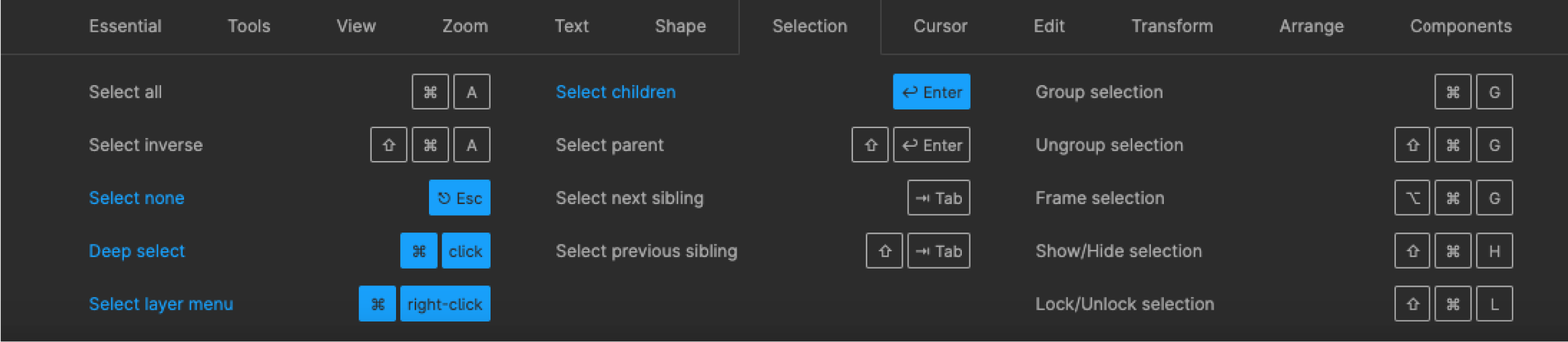
Вкладка №7 (Выделение):
Вкладка №9 (Редактирование):
Вкладка №10 (Трансформирование):
Вкладка №11 (Выравнивание):
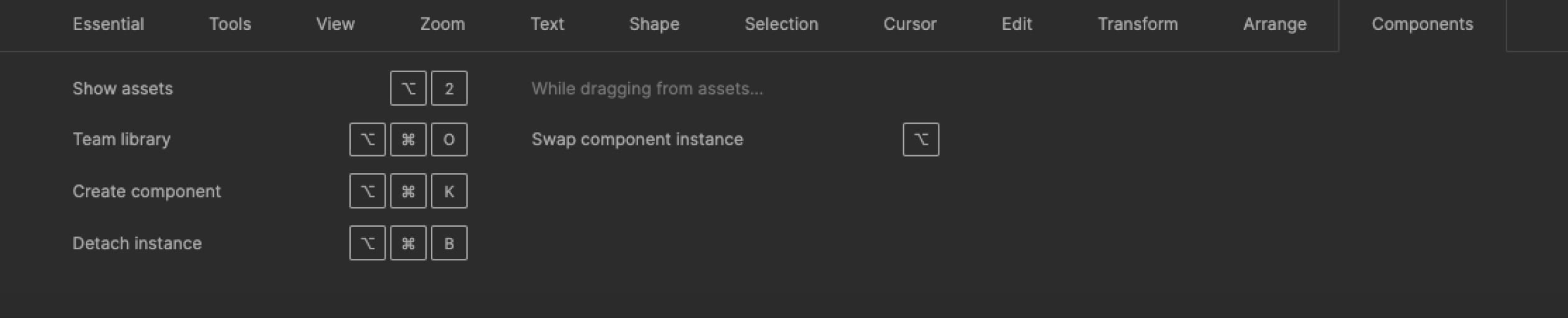
Вкладка №12 (Компоненты):
В помощь дизайнеру: горячие клавиши в Figma
У Figma есть все возможности для того, чтобы дизайнеры справлялись с работой максимально быстро и легко. Рассказываем, какие хоткеи есть и как их использовать.
Горячие клавиши (hotkeys) — это комбинации клавиш, нажатие на которые позволяет выполнять различные действия в той или иной программе, не прибегая к её меню. Это быстро и просто.
В Figma горячие клавиши называются Keyboard Shortcuts, а посмотреть весь их список можно, нажав на знак вопроса в правом нижнем углу.
Весь список горячих клавиш поделён на несколько групп. Расскажем о каждой по порядку.
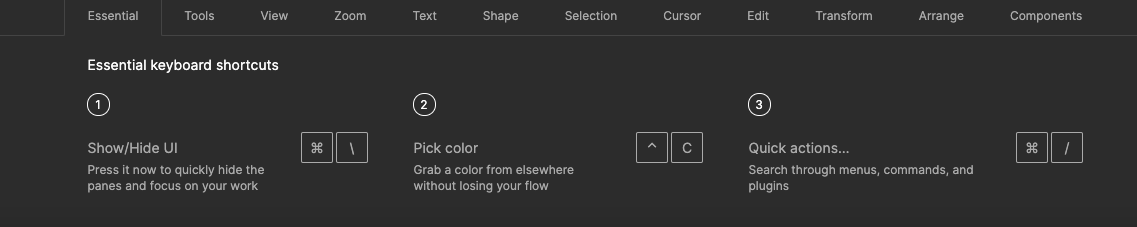
Essential keyboard shortcuts
Essential keyboard shortcuts — это Основные клавиатурные сокращения.
Чтобы показать или скрыть Боковые панели, нажмите Ctrl + \ на Windows и ⌘ + \ на Mac.
Чтобы выбрать инструмент Пипетка, нажмите i на Windows и Ctrl + С на Mac.
Чтобы открыть Меню, нажмите Ctrl + / на Windows и ⌘ + / на Mac.
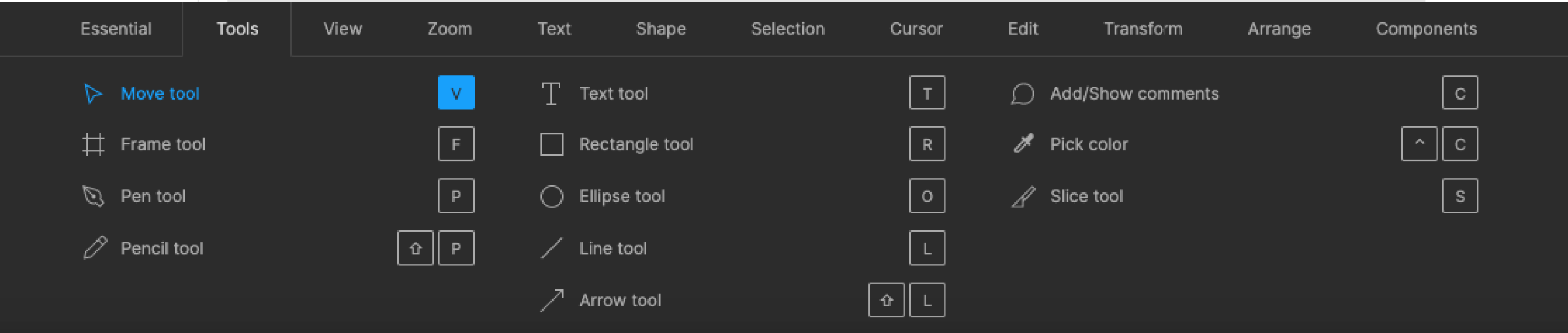
Tools
Tools — это Инструменты.
Чтобы выбрать стандартный инструмент выделения, нажмите V.
Чтобы выбрать инструмент для создания фреймов, нажмите F.
Чтобы выбрать Перо, нажмите P.
Чтобы выбрать Карандаш, нажмите Shift + P.
Чтобы выбрать Текст, нажмите T.
Чтобы выбрать Прямоугольник, нажмите R.
Чтобы выбрать Эллипс, нажмите O.
Чтобы выбрать Линию, нажмите L.
Чтобы выбрать Стрелку, нажмите Shift + L.
Чтобы добавить или показать комментарии, нажмите С.
Чтобы выбрать Пипетку, нажмите i на Windows и Ctrl + С на Mac.
Чтобы показать или скрыть Линейки, нажмите Shift + R.
Чтобы показать или скрыть Обводку всех элементов, нажмите Ctrl + Shift + 3 на Windows и ⌘ + Y на Mac.
Чтобы показать или скрыть Пиксельный просмотр, нажмите Ctrl + Alt + Y на Windows и Ctrl + P на Mac.
Чтобы показать или скрыть Сетку, нажмите Ctrl + Shift + 4 на Windows и Ctrl + G на Mac.
Чтобы показать или скрыть Пиксельную сетку, нажмите Ctrl + ‘ на Windows и ⌘ + ‘ на Mac.
Чтобы показать или скрыть Боковые панели, нажмите Ctrl + \ на Windows и ⌘ + \ на Mac.
Чтобы показать или скрыть Курсоры других пользователей, нажмите Ctrl + Alt + \ на Windows и Alt + ⌘ + \ на Mac.
Чтобы показать или скрыть Только слои, нажмите Alt + 1.
Чтобы показать или скрыть Только компоненты, нажмите Alt + 2.
Чтобы показать или скрыть Панель дизайна, нажмите Alt + 8.
Чтобы показать или скрыть Панель прототипа, нажмите Alt + 9.
Zoom — это Приближение или Масштабирование.
Чтобы переместить Zoom по рабочему пространству, нажмите Space + drag.
Чтобы увеличить масштаб, нажмите +.
Чтобы уменьшить масштаб, нажмите —.
Чтобы включить отображение 1:1 к экрану, нажмите Shift + 0.
Чтобы масштабировать все рабочее пространство, нажмите Shift + 1.
Чтобы масштабировать выделенный элемент, нажмите Shift + 2.
Чтобы масштабировать предыдущий фрейм, нажмите Shift + N.
Чтобы масштабировать следующий фрейм, нажмите N.
Чтобы найти предыдущую страницу, нажмите Page Up.
Чтобы найти следующую страницу, нажмите Page Down.
Чтобы найти предыдущий фрейм, нажмите Home.
Чтобы найти следующий фрейм, нажмите End.
Чтобы выделить текст жирным, нажмите Ctrl + B на Windows и ⌘ + B на Mac.
Чтобы выделить текст курсивом, нажмите Ctrl + i и ⌘ + i на Mac.
Чтобы подчеркнуть текст, нажмите Ctrl + U и ⌘ + U на Mac.
Чтобы вставить и сопоставить элемент, нажмите Ctrl + Shift + V.
Чтобы выровнять текст по левому краю, нажмите Ctrl + Alt + L на Windows и ⌘ + Alt + L на Mac.
Чтобы выровнять текст по центру, нажмите Ctrl + Alt + T на Windows и ⌘ + Alt + T на Mac.
Чтобы выровнять текст по правому краю, нажмите Ctrl + Alt + R на Windows и ⌘ + Alt + R на Mac.
Чтобы выровнять текст по ширине, нажмите Ctrl + Alt + J на Windows и ⌘ + Alt + J на Mac.
Чтобы изменить размера текста, нажмите Ctrl + Shift + на Windows и ⌘ + Shift + на Mac.
Shape
Shape — это Векторные изображения.
Чтобы выбрать Перо, нажмите P.
Чтобы выбрать Карандаш, нажмите Shift + P.
Чтобы выбрать Заливку, нажмите B.
Чтобы удалить заливку, нажмите Alt + /.
Чтобы удалить обводку, нажмите /.
Чтобы поменять местами обводку и заливку, нажмите Shift + X.
Чтобы преобразовать в кривые, нажмите Ctrl + Shift + O на Windows и ⌘ + Shift + O на Mac.
Чтобы работать с точками векторных изображений, нажмите Ctrl + E на Windows и ⌘ + E на Mac.
Selection
Selection — это Выделение.
Чтобы выделить всё, нажмите Ctrl + A на Windows и ⌘ + A на Mac.
Чтобы выделить всё, кроме чего-либо, нажмите Ctrl + Shift + A на Windows и ⌘ + Shift + A на Mac.
Чтобы отменить выделение, нажмите Esc.
Чтобы выделить слои, которые находятся под другими слоями, нажмите Ctrl + click Windows и ⌘ + click на Mac.
Чтобы выделить слой на боковой панели, нажмите Ctrl + right click Windows и ⌘ + right click на Mac.
Чтобы выделить дочерний элемент, нажмите Enter.
Чтобы выделить родительский элемент, нажмите Shift + Enter.
Чтобы выделить следующий по порядку элемент, нажмите Tab.
Чтобы выделить предыдущий по порядку элемент, нажмите Shift + Tab.
Чтобы сгруппировать элементы, нажмите Ctrl + G на Windows и ⌘ + G на Mac.
Чтобы разгруппировать элементы, нажмите Ctrl + Shift + G на Windows и ⌘ + Shift + G на Mac.
Чтобы преобразовать в фрейм, нажмите Ctrl + Alt + G на Windows и ⌘ + Alt + G на Mac.
Чтобы показать или скрыть элемент, нажмите Ctrl + Shift + H на Windows и ⌘ + Shift + H на Mac.
Чтобы заблокировать или разблокировать элемент, нажмите Ctrl + Shift + L на Windows и ⌘ + Shift + L на Mac.
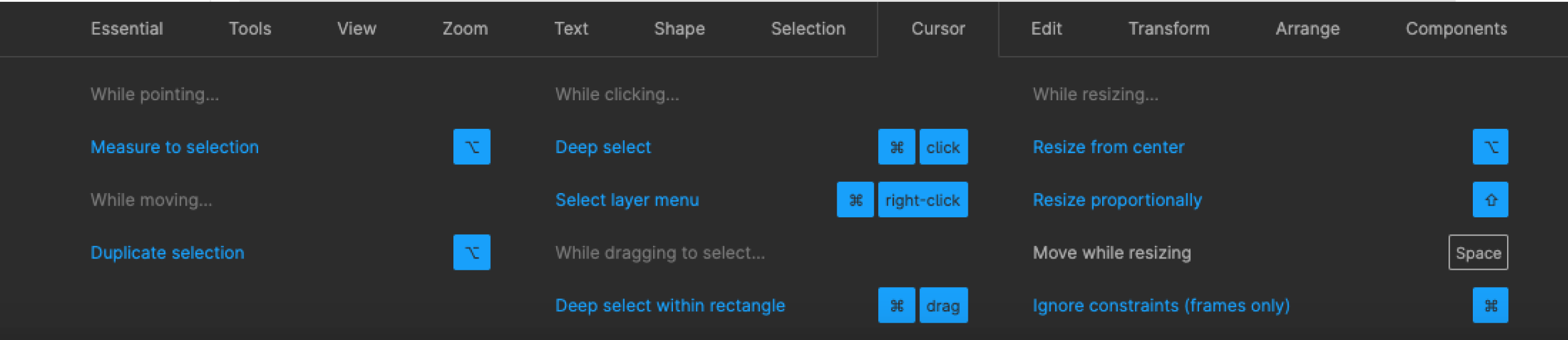
Cursor
Cursor — это Курсор.
Чтобы выделить элемент при клике, нажмите Alt.
Чтобы копировать элемент при движении, нажмите Alt.
Чтобы выделить слои, которые находятся под другими слоями, нажмите Ctrl + click на Windows и ⌘ + click на Mac.
Чтобы показать иерархию выделенного элемента, нажмите Ctrl + right click на Windows и ⌘ + right click на Mac.
Чтобы изменить размер относительно центра элемента, нажмите Alt.
Чтобы изменить размер пропорционально, нажмите Shift.
Чтобы переместить во время изменения размеров элемента, нажмите Ctrl на Windows и ⌘ на Mac.
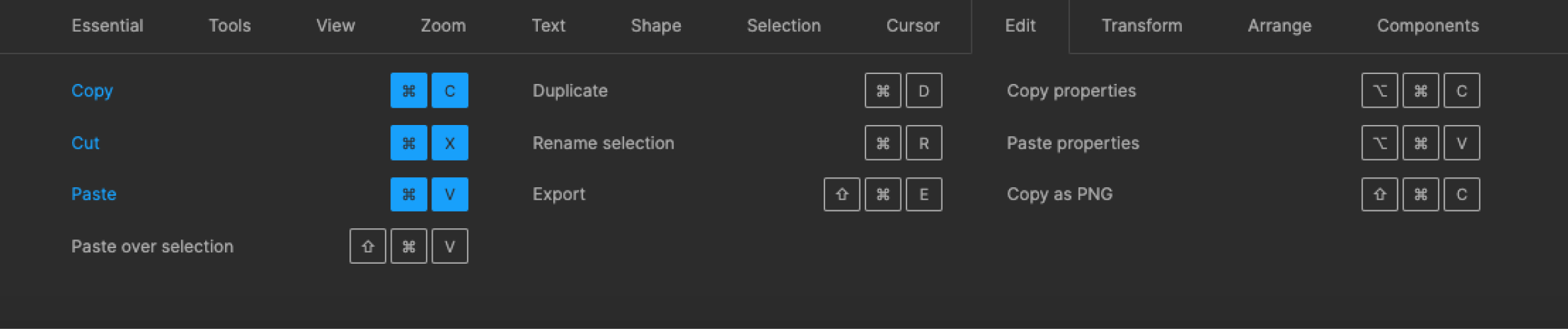
Edit — это Редактирование.
Чтобы копировать, нажмите Ctrl + C на Windows и ⌘ + C на Mac.
Чтобы вырезать, нажмите Ctrl + X на Windows и ⌘ + X на Mac.
Чтобы вставить, нажмите Ctrl + V на Windows и ⌘ + V на Mac.
Чтобы вставить поверх выделенного элемента, нажмите Ctrl + Shift + V на Windows и ⌘ + Shift + V на Mac.
Чтобы создать копию, нажмите Ctrl + D на Windows и ⌘ + D на Mac.
Чтобы переименовать, нажмите Ctrl + R на Windows и ⌘ + R на Mac.
Чтобы экспортировать элемент, нажмите Ctrl + Shift + E на Windows и ⌘ + Shift + E на Mac.
Чтобы копировать свойства элемента, нажмите Ctrl + Alt + C на Windows и ⌘ + Alt + C на Mac.
Чтобы вставить скопированные свойства, нажмите Ctrl + Alt + V на Windows и ⌘ + Alt + V на Mac.
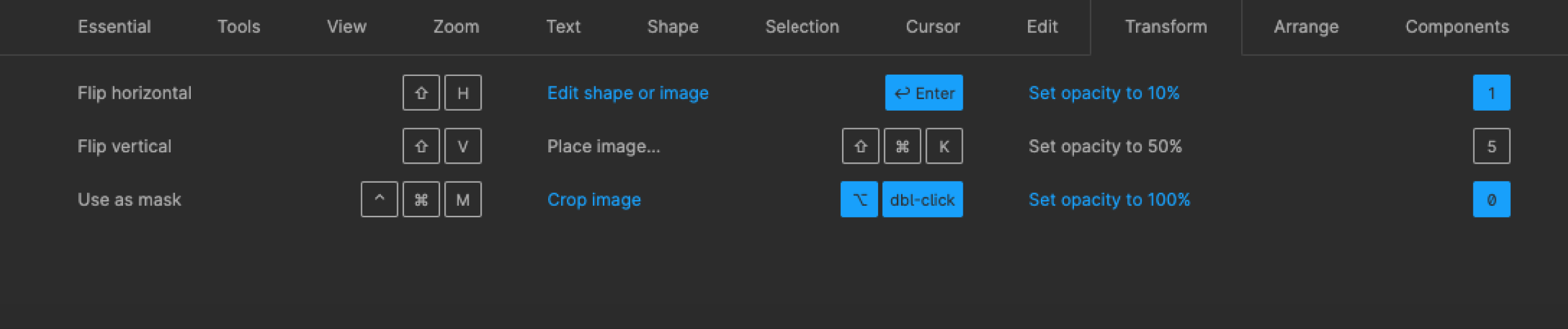
Transform
Transform — это Трансформирование.
Чтобы отразить по горизонтали, нажмите Shift + H.
Чтобы отразить по вертикали, нажмите Shift + V.
Чтобы создать маску, нажмите Ctrl + Alt + M на Windows и ⌘ + Alt + M на Mac.
Чтобы включить редактирование векторных объектов или изображений, нажмите Enter.
Чтобы вставить изображение, нажмите Ctrl + Shift + K на Windows и ⌘ + Shift + K на Mac.
Чтобы обрезать изображение, нажмите Alt + dbl-click.
Чтобы задать прозрачность элементу 10%, нажмите 1.
Чтобы задать прозрачность элементу 50%, нажмите 5.
Чтобы задать прозрачность элементу 100%, нажмите 0.
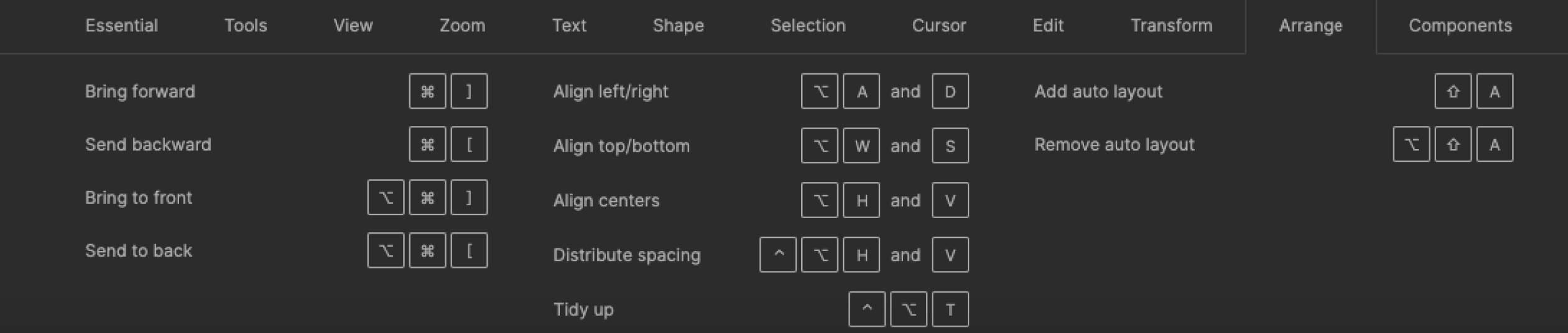
Arrange
Arrange — это Выравнивание.
Чтобы переместить на уровень ближе к переднему плану, нажмите Ctrl + ] на Windows и ⌘ + ] на Mac.
Чтобы переместить на уровень дальше от переднего плана, нажмите Ctrl + [ на Windows и ⌘ + [ на Mac.
Чтобы переместить на передний план, нажмите Ctrl + Shift + ] на Windows и ⌘ + Shift + ] на Mac.
Чтобы переместить на задний план, нажмите Ctrl + Shift + [ на Windows и ⌘ + Shift + [ на Mac.
Чтобы выровнять по левой стороне, нажмите Alt + A.
Чтобы выровнять по правой стороне, нажмите Alt + D.
Чтобы выровнять по верхней стороне, нажмите Alt + W.
Чтобы выровнять по нижней стороне, нажмите Alt + S.
Чтобы выровнять согласно горизонтальной линии элементов, нажмите Alt + H.
Чтобы выровнять согласно вертикальной линии элементов, нажмите Alt + V.
Чтобы выровнять с распределением горизонтального пространства, нажмите Ctrl + Shift + Alt + H на Windows и ⌘ + Shift + Alt + H на Mac.
Чтобы выровнять с распределением вертикального пространства, нажмите Ctrl + Shift + Alt + V на Windows и ⌘ + Shift + Alt + V на Mac.
Components
Components — это Компоненты.
Чтобы показать все компоненты, нажмите Alt + 2
Чтобы создать компонент, нажмите Ctrl + Alt + K на Windows и ⌘ + Alt + K на Mac.
Чтобы преобразовать компонент во фрейм, нажмите Ctrl + Alt + B на Windows и ⌘ + Alt + B на Mac.
Чтобы открыть многопользовательскую библиотеку, нажмите Ctrl + Alt + O на Windows и ⌘+ Alt + O на Mac.
Так выглядят горячие клавиши в Figma. Надеемся, вы запомните их и будете ими пользоваться. А пока запомнить их не получается, обращайтесь к этой статье — она вам поможет.
5 лайфхаков в Figma: повтор действий, изменение картинок, функциональный пробел
Рассказываем, как быстро скопировать несколько одинаковых блоков, исправить обрезанную иллюстрацию и выровнять макет по сетке.
Иллюстрация: Оля Ежак для Skillbox Media
В Figma есть множество скрытых функций и горячих клавиш, которые самостоятельно найти не так просто. Но если их освоить, вы сможете ускорить работу над макетом: быстрее корректировать размер фрейма или меньше ошибаться с выделением объектов.
Рассказываем о пяти простых лайфхаках, которые помогут вам быстрее работать в Figma.
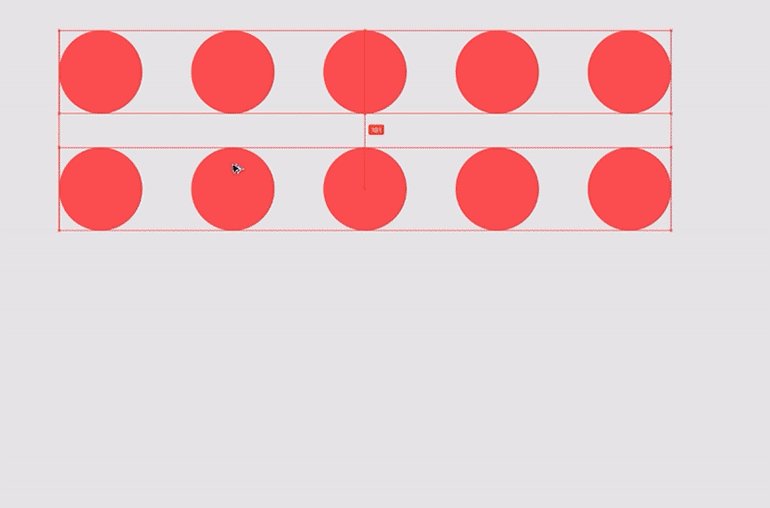
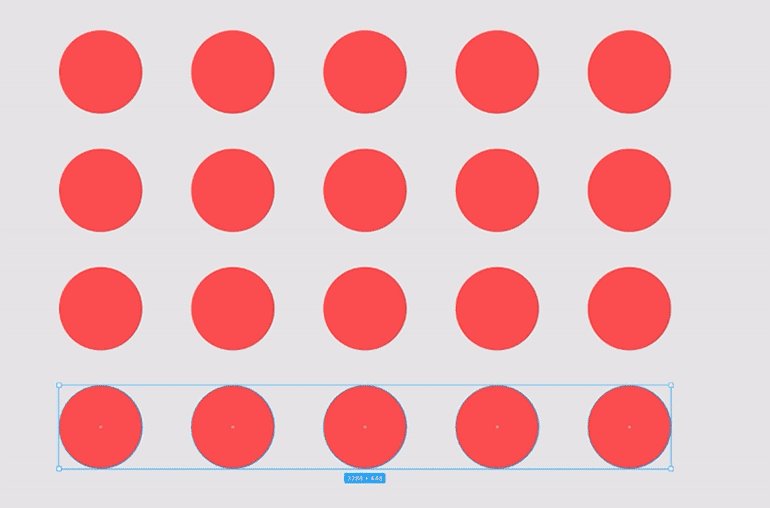
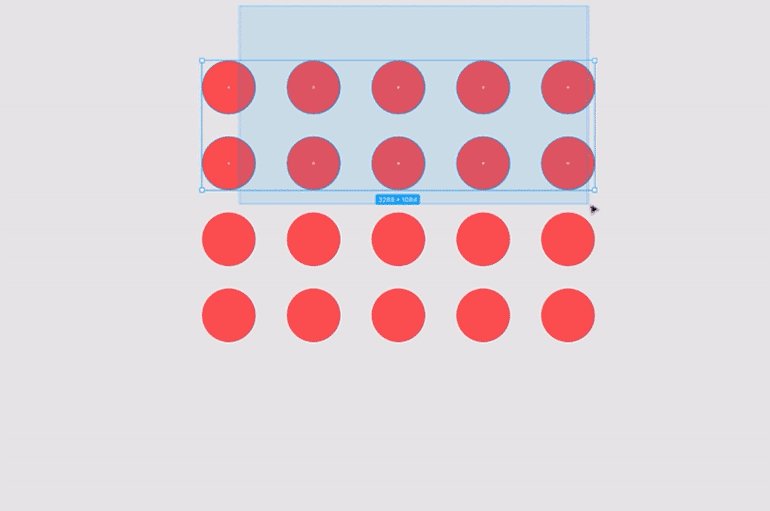
Дублировать предыдущее действие
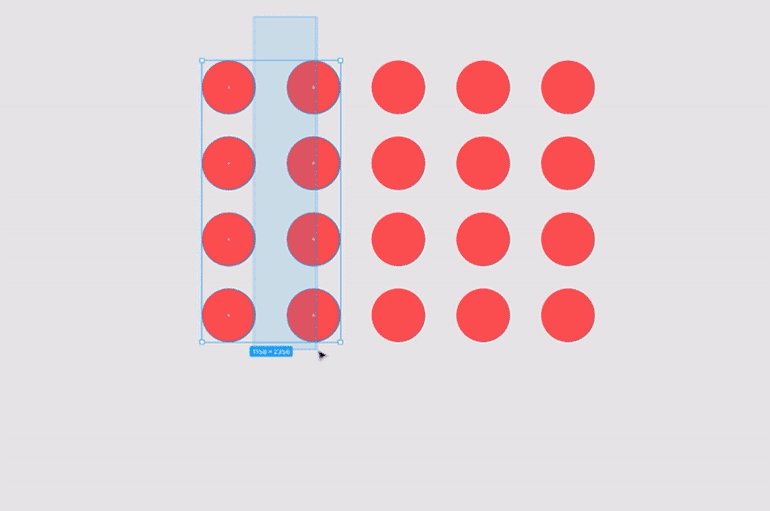
В Figma дизайнерам часто нужно копировать одни и те же элементы: плашки, карточки, кнопки, макеты с экранами. Если этих элементов десять или 20, то приходится на это тратить много времени: и копировать, и выравнивать отступы. Чтобы не делать всё это вручную, нажимайте Ctrl + D, и Figma продублирует то, что вы сделали в последний раз. В случае с копированием все отступы сами собой получатся одинаковыми:
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
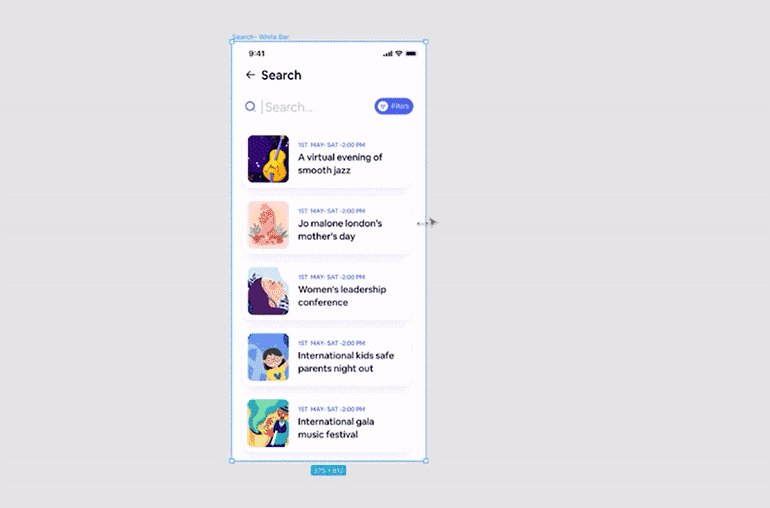
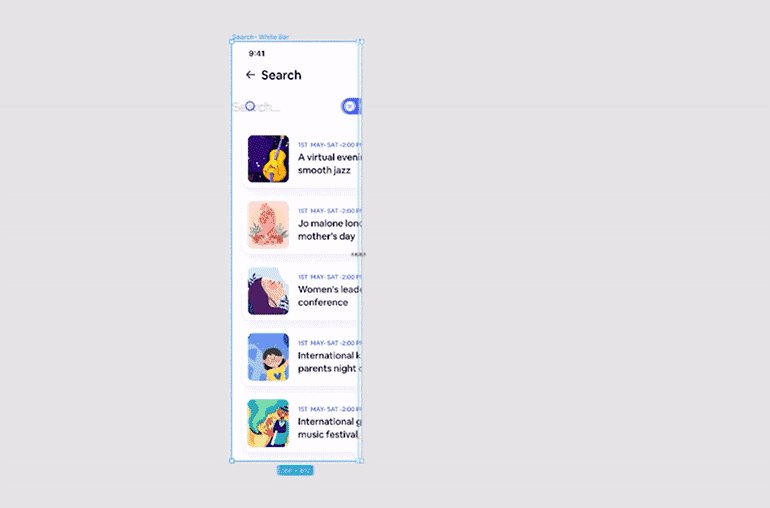
Игнорировать пропорции фрейма
Обычно при изменении размера фрейма за ним меняются пропорции внутренних объектов: их расположение и размер. Это удобно при проверке макета под разные экраны. Но если вы просто хотите изменить размер фрейма, эта функция вам помешает.
Чтобы пропорции внутренних объектов не менялись, при изменении фрейма зажмите Ctrl:
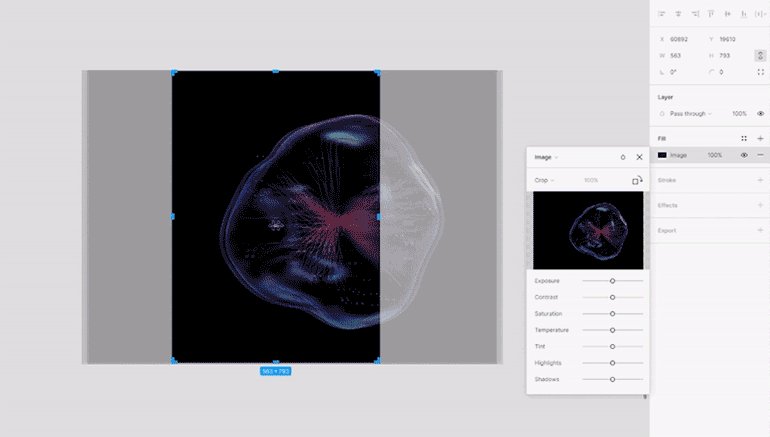
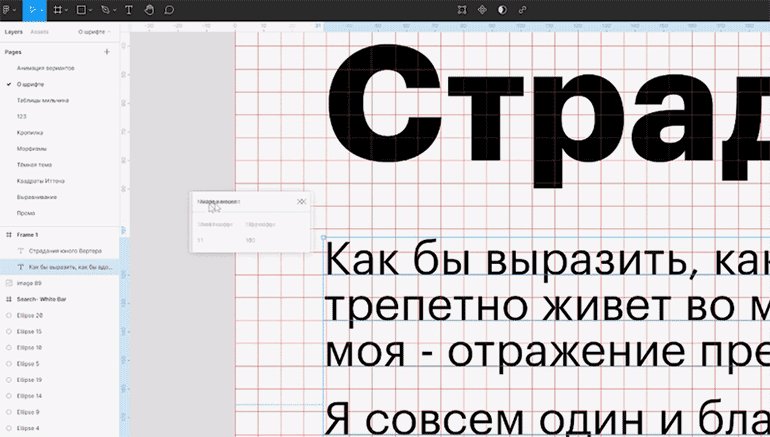
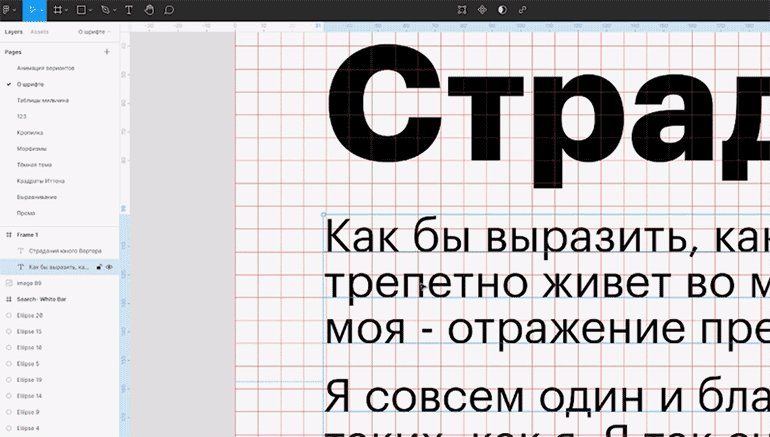
Изменить отображаемую часть картинки
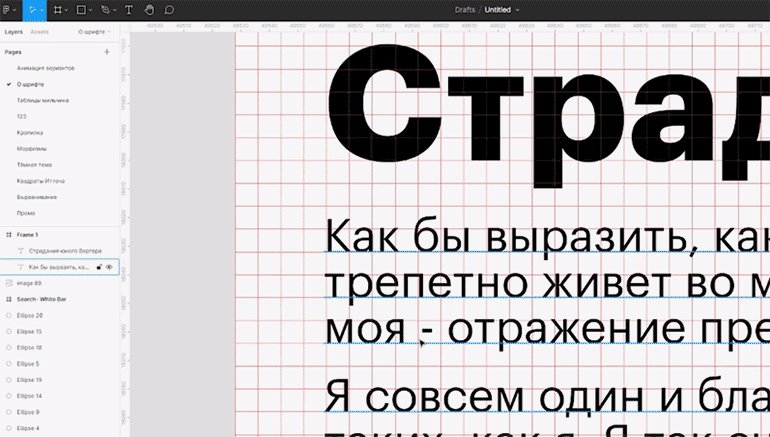
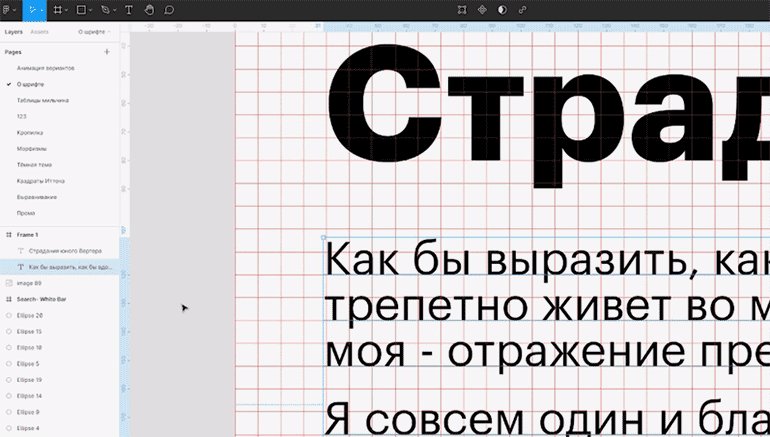
Если вы случайно обрезали фотографию неправильно, это можно быстро исправить, изменив видимую часть изображения. При этом контейнер под иллюстрацию останется прежним:
Настроить шаг отступа
С помощью стрелок на клавиатуре в Figma можно сдвигать любой элемент в соответствующую сторону на один пиксель. А если при этом зажать Shift, блок будет сдвигаться сразу на десять пикселей.
Если вы работаете с сайтом на 8-пиксельной сетке, стандартный шаг в Figma для вас будет неудобен. Чтобы его изменить, нажмите кнопку 
Расширенные функции пробела
При выделении нескольких объектов у вас есть шанс ошибиться и выбрать не те. Чтобы переместить область выделения в нужную точку, зажмите пробел и передвигайте мышку. Если отпустить пробел, область можно будет изменить:
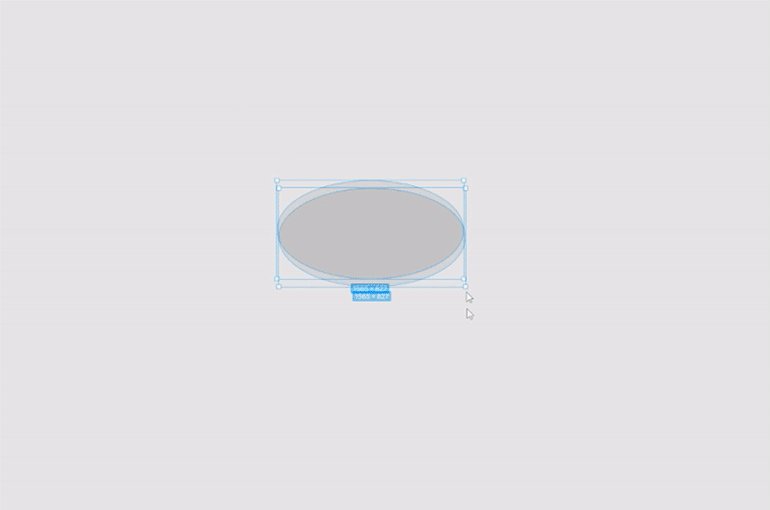
Примерно так же можно использовать пробел при создании фигуры: если она встанет не там, просто зажмите пробел и переместите её куда нужно. Кстати, если зажать Shift, фигура будет изменять размер пропорционально:
По умолчанию Figma пытается расположить любой объект внутри фрейма, находящегося над ним. Но если вам это не нужно, просто зажмите пробел во время перемещения: