Psd макеты что это
Макет сайта: как сделать дизайн и передать исходники верстальщику
Удалить скрытые слои, настроить отступы, экспортировать иконки и приложить шрифты: что нужно сделать дизайнеру, чтобы разработчик не запутался в макет
Чтобы стать опытным дизайнером, нужно сделать несколько больших проектов и понять, как всё устроено изнутри. Если времени на проекты нет, то все нюансы передачи макетов разработчикам и правильном общении с ними можно узнать на нашем курсе.
Зачем приводить всё в порядок
Создание сайта — трудоёмкий процесс, потому что надо не только продумать его логику и разработать стиль, но ещё сверстать и запрограммировать страницу.
Иногда дизайнер рисует хороший макет, а после вёрстки качество заметно падает:
Скорее всего, это происходит потому, что дизайнер плохо подготовил макет для вёрстки.
Пишет про дизайн в Skillbox. Рисует макеты и верстает страницы для клиентов.
Для чего нужен макет
Обычно сайт разрабатывают в несколько этапов. Собирают информацию, рисуют дизайн и пишут текст, а затем верстают и программируют. Сначала дизайнер работает с внешним видом, создаёт макет сайта, затем передаёт исходники разработчику.
Макет сайта — это эскиз, на котором изображена будущая страница. От того, насколько качественно проработан макет, зависит общее восприятие информации на сайте.
При работе над макетом в графическом редакторе у дизайнера нет ограничений. Если выбранный шрифт не подходит, его можно поменять в один клик. Если кнопка выглядит неудачно, можно легко изменить её цвет и размеры.
Разработчик получает от дизайнера макет в графическом формате. Затем с помощью HTML и CSS, языка для разметки страниц и таблицы стилей приводит макет в такой вид, который понимают браузеры.
Правила создания макета
Верстальщик постоянно сверяется с исходными файлами, которые получил от дизайнера. Смотрит отступы и расстояния, копирует текст, задаёт нужные стили.
Важно! Часто дизайнер в спешке отправляет макет разработчику и при этом забывает проверить работу на ошибки. А верстальщик тоже может не заметить проблем и опубликовать это всё на сайте.
Обычные ошибки дизайнера:
Чтобы это происходило реже, необходимо соблюдать основные правила создания макета и взаимодействия с верстальщиком.
1. Договоритесь о формате файлов
Начинающие дизайнеры часто не знают, в какой программе можно сделать макет. Изучают разные графические редакторы, выбирают удобный для себя.
Photoshop — универсальный редактор, и поэтому его довольно непросто освоить. Чтобы не тратить много времени на изучение функций, можно использовать новое поколение программ, предназначенных специально для веб-дизайна: Adobe XD, Figma, Sketch.
Некоторые дизайнеры рисуют макеты в других редакторах. Кто-то пользуется Adobe Illustrator или Adobe InDesign.
Перед тем как выбрать программу для создания макетов, поговорите с верстальщиком. Удобно ли ему будет пользоваться Photoshop или лучше нарисовать всё в Sketch? Или он пользуется Zeplin, поэтому неважно, в какой программе вы рисуете?
2. Следуйте требованиям интерактивного дизайна
Создавайте макет по правилам. Это упростит работу над внешним видом и облегчит процесс вёрстки.
3. Избавляйтесь от дробных расстояний
Проверьте все элементы макета и посмотрите на расстояния и отступы. Все размеры должны быть выражены целыми чётными числами. Не используйте нечётные числа и дроби.
4. Наведите порядок в слоях и артбордах
Во время работы над макетом дизайнер располагает слои в хаотичном порядке, не переименовывает их, скрывает неподходящие варианты. С таким макетом сложно работать верстальщику и другим специалистам, в нём нет структуры.
Чтобы создать порядок в слоях:
Что такое psd шаблон и как его правильно верстать?
Что такое psd шаблоны
Эти шаблоны являются исходным материалом для верстки сайта. Заготовка полностью отражает не только дизайн будущего ресурса, но и его размеры, схему расположения всех элементов. Создание psd шаблона для сайта является вторым этапом в цикле разработки веб-дизайна.
Перед этим с заказчиком обговариваются возможные варианты дизайна ресурса. На основании этих сведений и пожеланий клиента составляется техническое задание для художников и дизайнеров. По нему художники рисуют эскиз внешнего вида будущего ресурса, а дизайнеры создают в графических редакторах цифровое изображение художественного образца.
Шаблоны для баннеров
Создаются заготовки не только для сайтов, но и для отдельных элементов его дизайна. Качественный шаблон баннера должен обладать большинством из выше перечисленных характеристик. При этом выбор его размеров зависит от места расположения баннера на сайте.
Структура psd шаблонов баннеров также состоит из слоев, сгруппированных по соответствующим папкам. То есть такой шаблон представляет собой не простой рисунок, а составное изображение.
Но создать шаблон баннера под силу не только профессионалу, но и обычному пользователю. Для этого можно использовать ряд специальных онлайн-сервисов. Одним из них является сайт bannerfans.com :
Основы верстки
Вот структура сайта, которую можно сверстать с помощью тегов
Теперь рассмотрим стилевые настройки, заданные с помощью классов css :
Позиционирование элементов осуществляется значениями нескольких полей:
Однако совсем не обязательно всю тяжесть этих знаний и навыков тянуть на своем горбу. Легче всего скачать уже сверстанные шаблоны.
18 правил идеального psd-макета — полезный чек-лист для дизайнеров
Общий принцип — Не делай брак.
Не бери брак. Не передавай брак.
Тойота.
Мы редко берём в разработку проекты с уже реализованным дизайном, но такое случается. Когда макеты создаются внутри студии, на любом проблемном этапе вёрстки разработчик может уточнить у менеджера проекта или самого дизайнера, что имелось ввиду и как это должно выглядеть. Но в ситуации, когда заказчик уже кому-то отдал деньги за макеты и после пришёл к тебе за разработкой, так не получится: вести коммуникацию между дизайнером и разработчиком становится невозможным, а исправлять огрехи в макетах некому. Из этой статьи вы узнаете, где лажают горе-дизайнеры и что стоит проверить перед тем, как отдавать макеты на вёрстку.
«Почти» по сетке
Сетка призвана упрощать вёрстку и определять местоположение ключевых элементов. В некоторых случаях дизайнеры намеренно отходят от 12-колоночного грида для создания неординарного дизайна.
Но если при создании макета вы всё-таки придерживались сетки — будьте добры убедиться, что это правда так. Верстальщики то и дело жалуются, что в проекте от страницы к странице дизайн может сильно отличаться: идентичные блоки появляются то левее, то правее, иконки разного размера, а кнопки не похожи друг на друга.
Когда элементы выбиваются из сетки, процесс вёрстки затягивается — тратится дополнительное время на выяснение положения блоков или на правки, если сверстанная страница не совпадает с макетом визуально. Также возникают проблемы с адаптивностью страниц, поскольку неясно, как вышедшие за рамки сетки объекты должны себя вести на устройствах меньшей диагонали.
Сергей, разработчик в студии Сибирикс:
«Наверное, самая главная проблема в том, что далеко не все дизайнеры знают хотя бы основы html и css, поэтому и макеты делаются без оглядки на вёрстку. Например, частенько встречается, когда на адаптиве блоки перекомпануются таким образом, что без дублирования контента для мобильной и десктопной версии не обойтись — это замедляет работу над вёрсткой».
Владимир, руководитель студии:
«Есть миллион случаев, когда программист говорит «это невозможно», а потом берет и делает, как нужно. Значит-таки возможно. И большинство ограничений, неудобных для программиста, но интересных с точки зрения дизайна — искусственные. Чёткую границу провести невозможно. Работает только итерационное обсуждение и попытки реализовать задуманное. Пробовать, смотреть, обсуждать, делать, экспериментировать. Иначе всё скатится к унылым шаблонам. Для части проектов это ОК. А для части — нет. Делаете ли вы в духе конвейера или делаете фестивальные работы? Мы писали про это подробнее в бегунке креативности».
Копипаст слоёв
В Фотошопе удобно размножать слои: скопировал вместе со стилем и всеми настройками и перетащил в нужное место. В творческом порыве некоторые дизайнеры не утруждают себя дать слоям адекватные названия и упорядочить их между собой, а после уже не могут понять, к какому блоку какой слой принадлежит и где его вообще искать на макете.
При передаче на вёрстку убедитесь, что ваши слои названы однозначно и распределены по папкам, исходя из логики макета. И не забудьте удалить ненужные или хотя бы склеить слои с эффектами между собой (почему не всегда можно так делать — ниже).
Непонятные отступы
В идеальном макете все отступы и размеры у блоков должны быть унифицированы. Там на один пиксель больше, тут — на один меньше, а верстальщику потом сидеть и выбирать, как правильно. Возможно, это не слишком повлияет на внешний вид страницы, хотя клиенты бывают разные: кому-то каждый лишний пиксель бросается в глаза. А возможно, тестировщик наложит готовую верстку на макет-исходник через плагин Pixel Perfect и напишет список из миллиона багов, сочтя такие несоответствия ошибкой. Проследите, чтобы отступы контентной области от шапки и подвала были одинаковыми на всех ваших страницах.
Объекты тоже таят скрытые опасности — иногда при создании форм в Фотошопе, даже если дизайнер использовал сетку, случаются вот такие погрешности:
Верстальщик вряд ли станет учитывать эти тонкости и, скорее всего, обрежет размеры объекта, чтобы тот точно вписался в сетку. Поэтому правило — ВСЕ объекты должны иметь целочисленные размеры, иначе результат может очень отличаться от первоначального макета.
Цвета «на глаз»
В фотошопе есть удобный инструмент — «пипетка», и дизайнеры любят им пользоваться — тыкнул, и не надо запоминать номер цвета. Но если тыкнуть в край элемента, цвет может исказиться оттенком фона. Другая опасность — если радиус пипетки более 1 пикселя, Фотошоп покажет среднее значение между соседними цветами.
«Особенно раздражает, когда цвета дизайнер определял “на глаз”, а потом ты сидишь с набором разнокалиберных серых и не знаешь, какой именно использовать. Это происходит из-за того, что нет банальной карты цветов проекта, на которую мог бы опираться и сам дизайнер при работе над внутренними страницами, и верстальщик».
Негласное правило не рекомендует использовать чёрный под номером #000000 — он слишком контрастный на фоне белого. Глядите на разницу:
Ещё один лайфхак дизайнеров, который раздражает верстальщиков, — чтобы сделать цвет светлее (в том числе у текста), дизайнер просто увеличивает прозрачность слоя. Верстальщику придётся пользоваться пипеткой, и опять же, велика вероятность погрешности (особенно в случаях с градиентными заливками у элементов).
Растрированные элементы
Текст
Если дизайнер до веба какое-то время делал макеты для печати в типографии, он может грешить привычкой растрировать тексты, но для верстальщика это становится серьёзной проблемой: такой текст невозможно скопировать — можно только заново набрать вручную. И это меньшая из проблем: откуда верстальщику брать начертание, размер и цвет растрированного текста — вот это вопрос.
Тени и градиенты
При верстке разработчику удобнее и быстрее посмотреть параметры тени или градиента, чем тыкать пипеткой в разных областях этой зоны, когда слой растрирован. Это ускоряет верстку и влияет на результат: шансов ошибиться с цветовым переходом меньше.
Если поверх изображения накладывается темный фон (например, ховер), его нельзя склеивать с самим изображением — это должен быть отдельный полупрозрачный либо градиентный слой, чтобы можно было заглянуть в его параметры.
Эффекты наложения
При наложении берутся в расчёт содержание нижних слоёв, и передать такие эффекты при вёрстке непросто, поэтому верстальщики их сильно недолюбливают. И не зря: далеко не каждая версия браузера готова отображать их так, как задумывал дизайнер.

Эффекты наложения в разных браузерах
Проблемы со шрифтом
Дробные размеры
Обычно это происходит случайно, если ко всему блоку применили, например, инструмент трансформирования — шрифт увеличился/уменьшился пропорционально картинке. Проблема в том, что браузеры не учитывают дробные значения и попросту округляют их до ближайшего.
Множество шрифтов
Андрей, разработчик:
«Сейчас большинство браузеров отошли от шрифтов в форматах TTF, OTF — и если разработчик будет использовать их по-старинке, не везде они будут отображаться корректно. Мы в студии давно перешли на формат WOFF или WOFF2, чтобы не было проблем. Перевести шрифт в него можно здесь или здесь».
Использование нестандартных шрифтов
Нестандартные шрифты и их начертания должны быть проверены на наличие веб-версии. Дело в том, что такие шрифты влияют на скорость загрузки страницы — для их отображения браузеру нужно сначала их скачать, и на это уйдёт какое-то время. По-хорошему вес нестандартного шрифта не должен превышать 1 мегабайт. И лучше, чтобы такой шрифт на странице был только один. Ну и не забывайте, что шрифты стоят денег. Иногда — больших. У нас были случаи, где шрифт специально дорабатывался под конкретный проект — та ещё задачка.
Корявая типографика
Часто бывает, что межстрочные интервалы и отступы между абзацами не совпадают внутри блоков на макете и отличаются от страницы к странице — проследите за их одинаковостью. Не отделяйте заголовки от абзацев в отдельные текстовые блоки, чтобы вручную увеличить отступ между ними — пользуйтесь настройками интерлиньяжа и абзацами.
Евгений, разработчик:
«По возможности не стоит использовать сложные эффекты на типовых текстовых страницах, если предполагается, что заказчик сам сможет их менять из админ-панели. Скорее всего, у него получится «обернуть» такие элементы в div. Иногда это решается сниппетами или иными приемами, но всё равно вызывает сложность при наполнении контентом».
Обязательно стоит показать на макете оформление параграфа, абзаца, заголовков 1-4 уровня (h1, h2, h3, h4), маркированных и нумерованных списков. А ещё лучше собрать всё это в отдельный документ — гайдлайн или UI-kit. Сюда же можно добавить поведение ссылок (активная, при наведении, посещенная).

UI-kit для проекта «Спасская башня»
Непонятная анимация
У элементов вроде кнопок или выпадающих списков есть несколько состояний, но часто дизайнеры рисуют лишь какое-то одно из них. Благодаря этому получаются, например, неопрятные всплывашки, которые верстальщик за неимением образца сделал сам.
Проверьте, что объекты, участвующие в анимациях и интерактивных взаимодействиях, разбиты послойно. Например: вид при наведении на объект — один слой, вид при клике по нему — другой, вид в статике — третий. Те же правила работают и для баннеров.
Желательно пометить слои с анимациями и интерактивами цветами и сопроводить их комментариями. Также очень желательно в комментариях прописать, как именно это должно работать и привести примеры.
Евгений, арт-директор:
«Фотошоп фотошопом, но сейчас появилось столько прогрессивных инструментов, внутри которых к каждому элементу сразу создаются нужные строчки кода — верстальщику не составляет большого труда превратить дизайн-макет в свёрстанную страницу. А вообще, конечно, всё зависит от самого верстальщика — если он норм, то и результат будет норм, в каком бы редакторе это ни было нарисовано:)»
Иконки в PNG
В проекте, в зависимости от задач, иконки бывают разные: иногда дизайнер создаёт уникальный набор собственноручно, иногда ему проще и быстрее найти нужную из миллиона вариантов где-нибудь здесь и доработать её при необходимости.
Но бывает, что дизайнеры используют иконки в формате PNG — в нём при масштабировании на экранах с большим разрешением (а сейчас даже на мобилках плотность пикселей бешеная) края изображения расплываются. Отсюда правило: все иконки должны быть в формате SVG — так они остаются чёткими, каким бы ни был их размер.
Некоторые верстальщики предпочитают, чтобы иконки были собраны в одном месте — в отдельной папке — и чтобы их названия были идентичны слоям в макете. Другим удобнее, чтобы SVG-изображения были встроены в основной файл, поскольку так гораздо проще и быстрее вырезать svg из макета, чем искать нужную иконку в другой папке.
Чек-лист
В творческом порыве сложно уследить за тем, чтобы всё было сделано правильно. Там слой скопировался и остался без названия, там объект немножко вылез за край колонки, тут шрифт случайно «зажирнился» встроенными фотошопными настройками вместо выбора нужного начертания — с кем не бывает? А с тем, у кого есть наш чек-лист!
Что такое шаблон PSD и где его можно найти
Вступление
Ищете вдохновение для своего следующего дизайна веб-сайта? Для этого вам нужны бесплатные макеты сайтов в формате PSD (шаблон PSD).
Зачем нужен шаблон PSD
Хотите начать работу над следующим макетом веб-сайта? Или, может быть, вы ищете прочную основу пользовательского интерфейса для создания своего следующего веб-сайта? Если это так, то вам повезло! Ищите интерактивные мокапы из PSD на сайте morepsd.ru.
Про Photoshop и шаблон PSD
Photoshop является универсальным инструментом в индустрии дизайна. Он используется для всех видов творческой деятельности. Вполне естественно, что веб-дизайнеры также используют его мощные функции для создания пользовательского интерфейса веб-сайтов.
В результате в настоящее время в сети вы можете найти множество статических бесплатных макетов веб-сайтов в формате PSD. Вы их можете скачать, открыть в Photoshop и редактировать по своему усмотрению!
После, готовый под себя шаблон PSD нужно будет конвертировать в HTML.
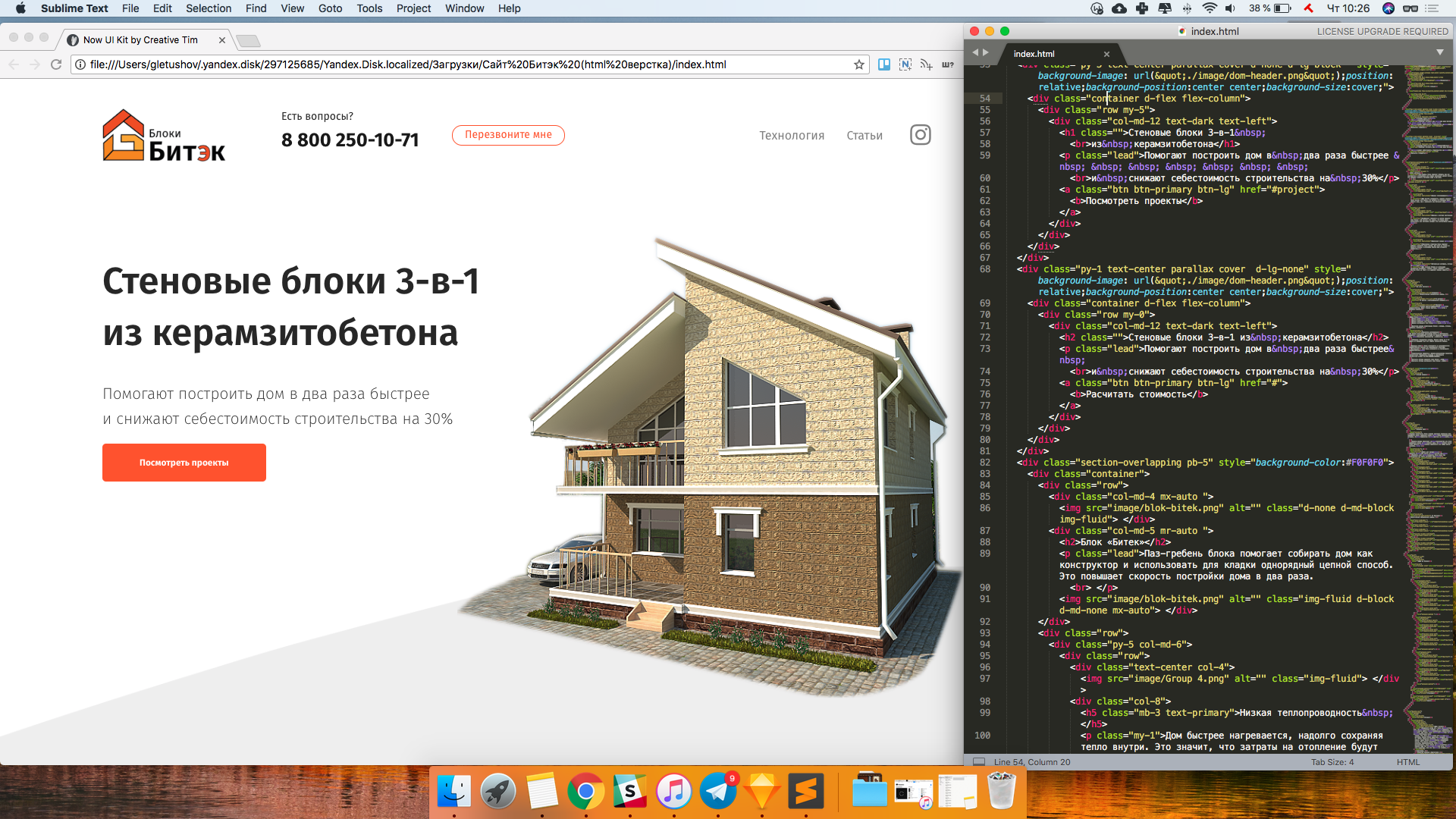
Что такое макет сайта в формате PSD?
Макет веб-сайта в формате PSD состоит из статических изображений одной или нескольких целевых страниц, созданных в Photoshop. Графические дизайнеры и дизайнеры UI-UX в равной степени используют Photoshop для разработки макетов веб-сайтов в сочетании с инструментом создания макетов, например Justinmind.
Создание макета веб-сайта это второй этап разработки. Он нужен до того, как он будет переведен в HTML код. Он важен, потому что поможет вам устранить недостатки дизайна, прежде чем они станут дорогостоящими ошибками на более позднем этапе цикла разработки.
Поскольку все больше компаний осознают важность создания макета веб-сайта до его создания, имеет смысл, чтобы дизайнеры использовали Photoshop для создания идеальных иллюстраций того, как будет выглядеть окончательная версия сайта.
Поэтому многие дизайнеры бесплатно делятся своими макетами, чтобы они могли донести свою работу до более широкой аудитории для продвижения своей работы.
В интернет вы можете найти и получить лучшие бесплатные макеты веб-сайтов в формате PSD, которые позволят вам начать разработку вашего следующего продукта. Независимо от того, какой веб-сайт вы хотите создать, вы обязательно найдете бесплатный макет веб-сайта в формате PSD, который соответствует вашим требованиям.
Как выбрать шаблон PSD
Выбор макета сайта в формате PSD, должен будет зависеть от следующих факторов:
После того как вы определились с перечисленными выше факторами, пора выбрать свой любимый бесплатный макет веб-сайта в формате PSD и воплотить его в жизнь!
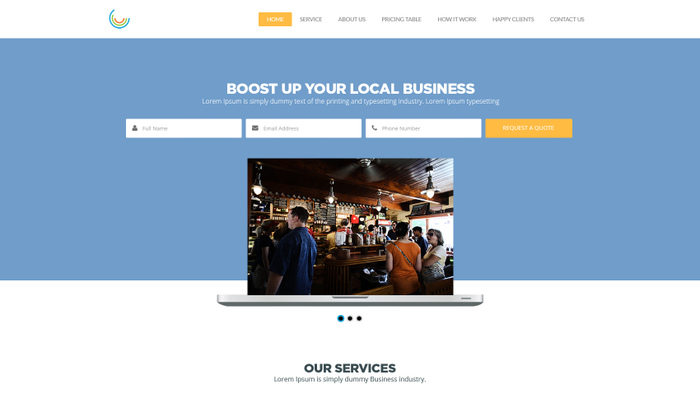
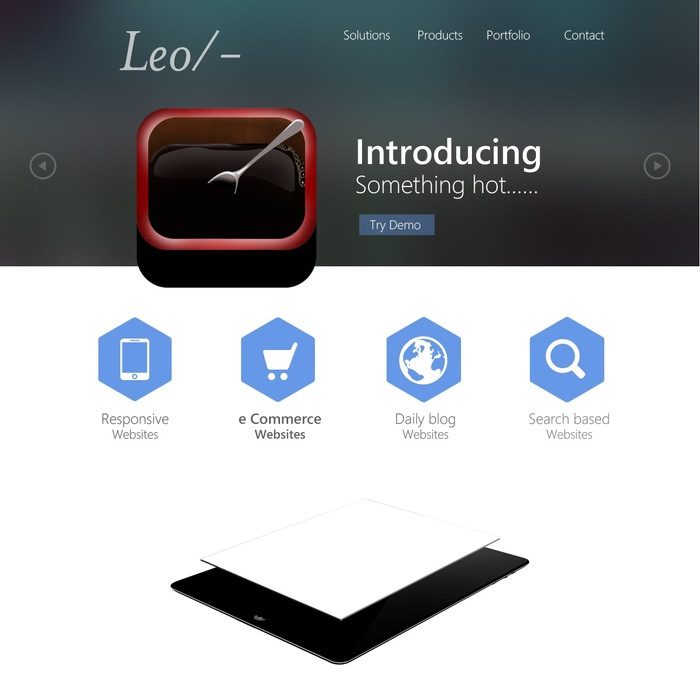
5 Лучших легких PSD макетов для тренировочной верстки.
В этой статье для вас создана подборка из 4 простых psd макетов, с помощью которых вы сможете сверстать себе хороший опыт в веб дизайне.
Ниже показан похожий бизнес шаблон, но он уже гораздо полегче, там меньше интерактивных окон.
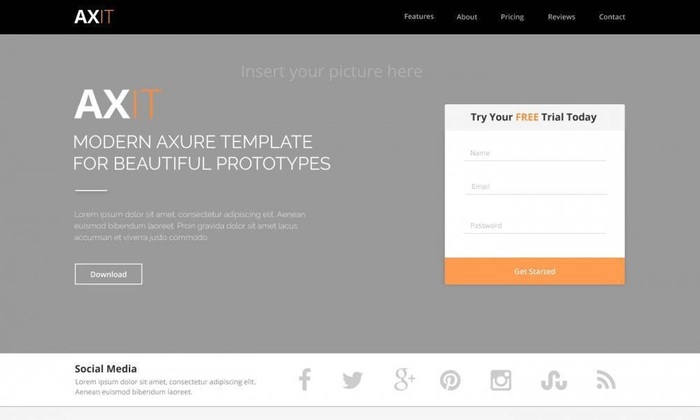
Данный макет для менее опытных новичков, он очень простой, в нем почти нет интерактивных окон. Он отлично подойдет для вашей первой верстки из psd.
Я как-то, будучи еще новичком, сам с него верстал. Результатом кстати был доволен, на то время для меня это была вообще какая-то магия. Удачной работы!
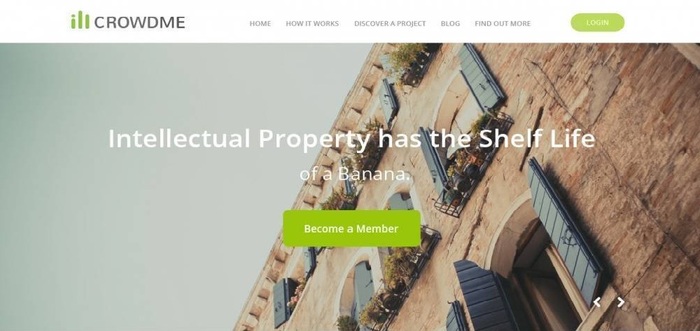
Еще один простейший сайт, похожий на предыдущие. Подойдет, наверное, для всего, если его переделать. Для тестовой верстки по сложности: что-то среднее между первым и вторым. Опыт с этой верстки, какой-никакой, но будет.
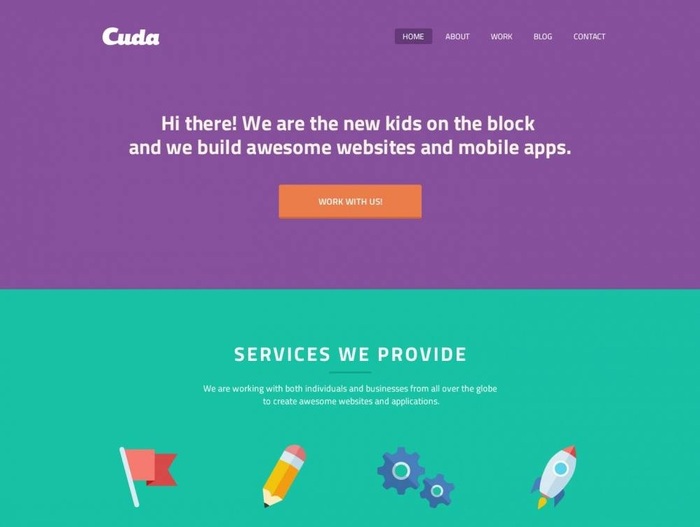
Гениально простой, но очень красивый сайт. Для верстки будет не плох. Его преимущество, в том, что для его создания вы Не пожертвуете нервами, согласитесь. Для полнейшего новичка этот шаблон будет идеален.
Этот макет я тоже кое-когда верстал, только не полностью. Удачной работы!
Ну вот и все интересные шаблоны для новичков фронтенда. Если вам понравилось, то пишите ваше мнение в комментариях.
Хоспади. Ни когда столько не скачивали с сайта. От думаю, куда столько трафика сожрало.
Кто-нибудь смог нормально сделать ноут-слайдер из первого шаблона? Нид хелп плес
Опять реклама говноканала
Ответ на пост «Похоже наказания из рос-армии добрались по интернету и до обычной жизни»
Главное, чтобы работало.
Похоже наказания из рос-армии добрались по интернету и до обычной жизни
Я работаю в школе программирования. Если студенты нарушают правила, то в наказание им заменяют клавиатуры на это.
Go gopher милая вязаная игрушка
Создавать этого малыша было одно удовольствие, хоть это и на первый взгляд просто «синяя сосиска с ушами» ))))
При создании gopher я использовала различные материалы как: пряжа Пехорка «цветное кружево», крючок для вязания 0,7мм., синтепон, полимерную глину для зубов, немного пластмассы для очков авиаторской шапки, ну и конечно хорошее настроение))))
Экстренный набор
Разработчик с нуля спустя год и сложности дальнейшего развития
Прошел почти год, как я тут создавал пост с вопросом, как стать разработчиком. Год этот был тернист, так как я никогда ранее не занимался программированием и работой с микроконтроллерами, знал совсем немного схемотехнику и единственное что это CAD моделирование.
Как не крути, но для хорошего начала нужна толика везения и я через знакомых смог найти контору, где требовалось делать примитивные вещи, уровня помигать светодиодом, но в основном монтаж, при том навесной. Это мне позволило зарабатывать на хлеб и обучаться. По этому в первую очередь я закупился моим кумиром и кормильцем, китайской паялкой на T12, которая верой и правдой служит мне и сейчас и не поменяю я ее даже на индукционку. Купил фен, ЛБП сам собрал, нормальный мультиметр, кучу ручного инструмента для работы с проводами, в основном мгтф:
Понимаю, что лучший способ, это пойти работать в фирму, где занимаются подобными разработками, но это не путь самурая. Недавно даже приглашали в Московскую фирму, но блин, они тоже используют esp32, а он мне уже не интересен. Я бы даже заплатил кому-нибудь, что бы меня ввели в курс, что где сейчас используют, что мне надо изучить, куда копать и ответили на пару сотен моих вопросов, но что то я ни нашел таких вариантов.
Кстати, я тут пару лет назад делал пост как прожить на МРОТ, сейчас то время вспоминаю с ужасом и непониманием, как я так жил. Даже моих примитивных знаний хватает, что бы зарабатывать в несколько раз больше. И спасибо короне, из-за которой меня сократили и я решил попробовать себя в самозанятых, а то так бы и продолжал работать, думая что это нормально.