Pwa identity proxy host что это
Обзор прогрессивных веб-приложений (PWA)
Прогрессивные веб-приложения (PWAs) предоставляют доступ к открытым веб-технологиям для межплатформенной интероперабельности и предоставляют пользователям возможность настраивать приложения для своих устройств.
PWAs — это веб-сайты, которые постепенно улучшаются, чтобы функционировать как установленные приложения на поддерживающих платформах, так и обычные веб-сайты в других браузерах.
Качества веб-PWA объединить лучшее из веб-и компилировать приложения. PWAs работают в браузерах, например на веб-сайтах, но имеют доступ к функциям приложения, таким как возможность работать в автономном режиме, устанавливаться в операционной системе, поддерживать push-уведомления и периодические обновления, получать доступ к функциям оборудования и другие.
При установке PWAs как и другие приложения на Windows. Они могут быть добавлены в меню «Пуск», закреплены в панели задач, обрабатывают файлы, запускаются при входе пользователя и другие.
PwAs можно **** также представить в Microsoft Store, где миллионы Windows могут обнаружить и легко установить их вместе с другими Windows приложениями.
Характеристики PWA
PwAs имеют тот же охват, что и веб-сайты: они могут индексироваться поисковыми системами, могут быть связаны и работать на всех устройствах из одной базы кода. Таким образом, они имеют гораздо меньшие затраты на разработку, чем компиляции приложений, которые требуют определенной базы кода для Android, iOS и различных операционных систем настольных компьютеров.

Discoverable
Из результатов веб-поиска и вспомогательных магазинов приложений

Устанавливаемый
Пин-код и запуск с домашнего экрана, меню пусков, панель задач и так далее

Повторное участие
Отправка push-уведомлений, даже если приложение не активен

Network Independent
Работы в автономном режиме и в условиях низкой сети

Прогрессивная
Масштабирования (или вниз) с возможностями устройства

Сейф
Обеспечивает безопасную конечную точку HTTPS и другие пользовательские гарантии

Хорошая скорость отклика
Адаптируется к размеру экрана пользователя, его ориентации и методу ввода

Linkable
Совместное и запуск со стандартной гиперссылки
PWAs на рабочем столе
PwAs не ограничиваются отображением веб-сайтов на мобильных домашних экранах. PwAs основаны на стандартных, меж браузерных и веб-технологиях, которые позволяют их устанавливать и запускать в различных средах.
В последние годы просмотр настольных компьютеров вырос, и настольные компьютеры по-прежнему являются основной средой производительности для многих пользователей. К счастью, PWAs могут предоставлять полностью адаптированные и устанавливаемые опытом на настольной операционной системе, которые наследуют преимущества этой среды, при этом работая на платформе с одним кодом и серверами, которые обеспечивают работу в браузере и мобильных устройствах.
Благодаря многим новым веб-возможностям и новым функциям в Microsoft Edge и Windows есть большие возможности для создания иммерсивного опыта, глубоко интегрируемого с настольной операционной системой. Только использование веб-технологий также гарантирует, что ваше приложение будет работать в других браузерах, операционных системах и устройствах.
Возможно, вам вообще не придется использовать собственные технологии, так как в Интернете выросли возможности для работы с файловой системой, видео, аудио, высокотрастучивейным кодом, базами данных, USB, Bluetooth и другими.
Общая база кода между веб-сайтом, мобильным приложением и настольным приложением (в операционных системах) позволяет сократить затраты на разработку. Ваше приложение также может быть опубликовано в Microsoft Store,что делает его более знакомым и надежным для Windows для обнаружения и установки.
Дополнительные данные о интеграции PWAsв Windows.
Преодоление разрыва между веб-приложениями и настольными приложениями
Есть много новых веб-возможностей, встроенных в Microsoft Edge, которые могут сделать ваше приложение чувствовать себя более интегрированными на рабочем столе и предложить пользователям с привлекательными опытом.
С помощью pwAs вы можете:
Сегодня с веб-технологиями мало что можно сделать, и благодаря Microsoft Edge pwAs на рабочем столе могут в полной мере воспользоваться этим, чтобы доставить то, что пользователи ожидают от настольных приложений.
Дополнительные сведения о том, что могут сделать PWAs, ознакомьтесь с сведениями о том, как перебор мифов.
Microsoft Store
Так как PWAs так же, как и другиеприложения в Microsoft Store, пользователи могут полностью взаимодействовать с ними, от обнаружения, до установки, до выполнения, не открывая браузера.
Как наиболее часто используемая программа на ПК, Microsoft Store предоставляет пользователям надежный и знакомый опыт установки приложения. Кроме того, вы можете просмотреть подробные статистические данные об использовании и диаграммы, которые повеют о том, как работают Microsoft Store приложения.
Истории успеха
Использование PWA технологий — это отличный способ сделать ваше приложение **** безопасным, обнаруживаемым, **** увязаемым, **** простым в установке и обновлении, отзывчивым и независимым от сети. **** Многие предприятия используют PWAs и имеют успех.
Дополнительные истории успеха на веб-сайте PWA Stats.
Всё, что нужно знать о Progressive Web App (PWA)
PWA — прогрессивные веб-приложения.
Предупреждение. Эта статья не проспонсирована PWA. Все взгляды и мнения в статье принадлежат только её автору.
Progressive Web App или PWA — лучший способ для разработчиков заставить свои веб-приложения загружаться быстрее и быть более производительными. PWA — это веб-сайты, которые используют современные веб-стандарты, что дает возможность устанавливать их на компьютер или устройство пользователя. В работе они как приложения. Самый известный пример — это Twitter, который запустил сайт mobile.twitter.com как PWA на React и Node.js.
Прежде чем двигаться дальше, давайте быстренько разберемся, что есть PWA.
PWA — это веб-приложение, которое может быть установлено на вашу систему. Оно работает оффлайн, когда нет подключения к интернету, по-максимуму используя данные, закэшированные во время вашей последней работы с приложением. Если вы заходите на сайт из Chrome на десктопе, и у вас включены соответствующие флаги, то вас попросят установить приложение.
Термин PWA или Progressive Web App пришел из технического жаргона, но на самом деле — это следующий шаг в удобных для пользователя приложениях. Разработчикам приложений стоит к ним внимательно присмотреться.
Они совмещают в себе удобство и внешний вид приложения, при этом разрабатывать их также легко как обычный веб-сайт. Эти современные приложения предоставляют доступ к вашему контенту и первоклассный сервис, который делает пользователей счастливее.
Прогрессивные приложения можно назвать адаптивными сайтами, потому что они подстраиваются под возможности браузера пользователя. Они автоматически могут улучшать встроенные функции браузера, чтобы работа с сайтом была похожа на работу с нативным веб-приложением. Базовые компоненты PWA:
Основные преимущества PWA, которые делают их такими производительными
В чем отличие PWA от нативных приложений?
Нативное приложение — это независимая программа, живущая в смартфоне. Она работает как и любая другая программа, установленная на компьютере, например, Microsoft Word.
PWA — это сайты, которые отображаются как мобильные приложения. Они как Google Docs, потому что обладают всеми функциями установленных программ, но работают прямо в браузере.
Рассмотрим несколько различий между PWA и нативными приложениями.
1. Прогрессивность
Самое лучшее в PWA — это то, что у них нет ограничений, которые есть у традиционных приложений. Это значит, что PWA могут быть максимально прогрессивными и будут работать на всех возможных операционных системах. PWA способны работать в любом браузере. PWA не назывались бы прогрессивными, если бы не смогли подстраиваться под пользовательское окружение.
Фактор, по которому PWA значительно отличаются от традиционных приложений — это прогрессивное улучшение. Это гарантирует их работу в любом ныне существующем браузере.
2. Адаптивность
В наше время пользователи заходят в интернет со смартфонов, планшетов, десктопных компьютеров, ноутбуков и других устройств.
Представляя PWA общественности, предполагалось, что все, кто будет пользоваться ими, будут делать это с десктопного компьютера. Адаптивный дизайн — это тип дизайна, когда сайт перестраивается под размеры и параметры устройства, на котором он открыт.
Адаптивный дизайн делает PWA прогрессивным и доступным на большом количестве устройств.
3. Независимость от интернет-соединения
Все понимают, что мы не можем зайти на сайт, если отключился интернет. Тем не менее многие нативные приложения позволяют продолжать работу с ними, несмотря на низкую скорость интернета или его полное отсутствие. PWA позволяет пользователям взаимодействовать с приложением независимо от интернет-соединения. Это становится возможным из-за заблаговременного кэширования данных приложением. Кэширование производится технологией, известной как Service Workers. Она предоставляет программный метод кэширования ресурсов.
4. Подобность приложениям
Независимо от того, что PWA выходят за рамки традиционных приложений, важно отметить, что они всё равно должны поддерживать структуру, подобную приложениям. Это одно из самых больших различий между PWA и веб-сайтом. Существует много сайтов, которые состоят из нескольких простых страниц со статичным контентом, таким как контактная информация, статьи в блоге и предоставляемые услуги. Чтобы такой сайт считался PWA, он должен содержать интерактивные функции, которые вызываются пользователем. Его можно добавить на рабочий стол устройства и пользователь сможет взаимодействовать с приложением как если бы оно было нативным.
Зачем нам нужны прогрессивные веб-приложения
PWA помогают решить такие проблемы, как низкая скорость интернета, долгая загрузка сайта и интерактивность. Это является веской причиной для использования прогрессивных веб-приложений. Вот некоторые из основных возможностей, которые предоставляют PWA:
Как создать PWA
Вот четыре минимальных требования для приложения, чтобы оно стало PWA.
1. Манифест веб-приложения
JSON-файл предоставляет мета-информацию о приложении. В ней содержится информация об иконке приложения, которую пользователь обычно видит после установки, фоновый цвет, полное название и короткое название приложения для отображения.
2. Service Workers

Автор иллюстрации: simform.com/blog
Service Workers — это воркеры, управляемые событиями, они работают в фоновом режиме приложения. Они действуют как посредники между сетью и приложением, способны перехватывать запросы сети и кэшировать информацию в фоне. Также могут использоваться для загрузки информации для оффлайн-режима.
3. Иконка
Приложение отображает иконку и кнопку “Добавить на главный экран”, которая позволяет установить PWA на рабочий стол устройства пользователя. Этот инструмент помогает сгенерировать иконки в различных форматах, что очень удобно.
4. Передача по протоколу HTTPs
Чтобы быть PWA, веб-приложение должно работать через защищенную сеть. С сервисами, такими как Cloudflare и LetsEncrypt, очень легко получить SSL-сертификат. Защищенный веб-сайт — это не только хорошая практика, но также и гарантия того, что ваше веб-приложение будет считаться надежным. Особенно для пользователей, которые опасаются взлома и тайных атак, доверяя только проверенным сайтам.
Преимущества PWA
1. Безопасность
Не жертвуя производительностью и безопасностью, PWA предоставляют пользователям привычный опыт работы с приложением. Один из главных факторов в интернете — это гарантия безопасности, особенно когда это касается кражи личных данных, их распространение или взлом. PWA способны противостоять этой проблеме. Так как они передаются через HTTPs, то предоставляют массу преимуществ как для пользователей, так и для разработчиков.
2. Легкие обновления
Когда мы имеем дело с постоянно развивающимся интернетом, то обновления приложений очень важны для улучшений, нового функционала, устранения багов и мелких неисправностей. У PWA есть преимущества в том, что обновления загружаются непосредственно разработчиками, а не пользователями. Новый функционал и обновления добавляются удаленно командой разработки. Пользователи увидят изменения и улучшения, но им не потребуется скачивать эти обновления самостоятельно.
3. Доступ отовсюду
У приложений есть недостатки в том, что их нужно периодически обновлять, они могут быть слишком большими для загрузки или несовместимы с некоторыми устройствами. Есть ряд факторов, которые делают их сложными в установке и использовании. И тут на помощь приходят PWA. Потому, что такие приложения — просто интерактивные веб-сайты, которыми могут пользоваться все, у кого есть браузер и доступ в интернет.
PWA не нужно загружать и думать о совместимости с устройством. Не нужно переживать из-за того, что у пользователя недостаточно свободного места на устройстве. Программы с функциональными настройками требуют обновлений время от времени. PWA же, напротив, не нуждаются в ручных обновлениях. Новая версия выходит и становится сразу же доступна, когда пользователь просто заходит на сайт.
PWA — это просто

Понятие Progressive Web Applications (PWA) на слуху давно, с весны 2018 года приложения этого класса поддерживаются всеми основными браузерами, однако распространенность технологий PWA несмотря на очевидные их «плюсы» пока очень низка.
Специалисты Google (в том числе и на Хабре) очень информативно и компетентно пишут о PWA, но их рекомендации полезны больше тем, кто уже знаком с предметом. Данная статья призвана показать, что Progressive Web Apps — это не сложно, и использовать эти технологии можно и нужно уже сейчас разработчикам любых сайтов.
Философия PWA
Для начала стоит заметить, что нет точного определения PWA приложения. Нельзя четко сказать, вот этот сайт PWA или нет. Это протяженная шкала, на которой могут располагаться и «хоумпейдж» второкурсника Пети, который добавил web app манифест, создающий иконку сайта на домашнем экране мобильника; и внешне ничем не отличимый от обычного новостной сайт, только пользователи которого могут сказать, что он удивительно быстрый и удобный, а всё потому что где-то внутри него бьется горячее сердце работника сферы услуг (service worker’a).
Относительность PWA заложена в самом названии — «прогрессивное». Прогрессивный сравнительно с чем и в какой мере? Но эта относительность, на самом деле, очень хороша, потому что изучать технологии PWA и применять их в своих текущих проектах можно постепенно, без глобального ремоделинга и рефакторинга.
С другой стороны, идея у PWA есть, и идея достаточно четкая и мощная. И то, как неспешно она разворачивается, вполне может свидетельствовать о масштабности последствий.
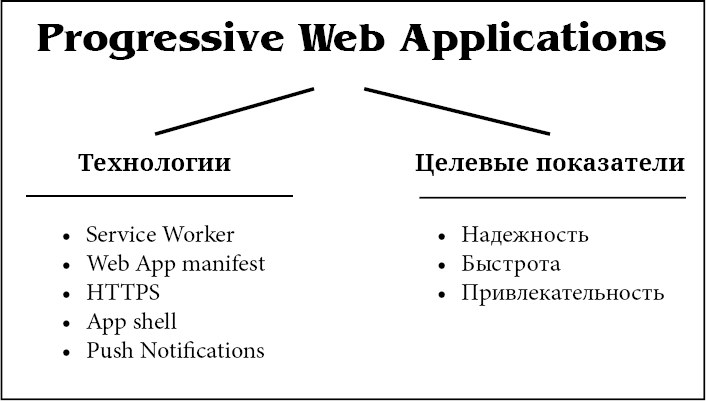
Архитектура PWA
PWA — это веб приложение, созданное с использованием определенных технологий для достижения заданных целевых показателей.
Целевые показатели расшифровываются следующим образом:
Надежность (Reliable) — приложение загружается и показывается сразу же, вне зависимости от статуса и качества сетевого соединения.
Быстрота (Fast) — взаимообмен данными по сети происходит быстро, UI плавный и отзывчивый.
Привлекательность (Engaging) — делает для пользователя опыт работы с приложением комфортным и приятным, побуждая его захотеть пережить его снова, и снова, и снова…
С точки зрения Google, именно это отделяет сейчас по внешнему виду и ощущениями (look and feel) веб-сайты от нативных приложений.
Другими словами, разработчику предлагаются инструменты (Service Worker, Push Notifications и др.) и указываются цели (сайт/приложение должен быть быстрым в загрузке, работать на слабом коннекте, не «лагать», работать оффлайн при необходимости). Насколько далеко продвинется по этому пути разработчик зависит только от него.
PWA и нативные приложения
То, что PWA внешне похожи на нативные приложения, является, скорей, косметическим решением (хотя и важным для пользователя с психологической точки зрения). А вот то, что они похожи внутренне (все основные ресурсы приложения можно хранить на клиенте, по сети будет передаваться только меняющийся контент) — это огромное достижение.
Можно даже назвать это скрытой революцией. По сути, браузер используется как некая виртуальная машина, хранящая и запускающая в себе PWA приложение. Как Андроид является виртуальной машиной для андроид-приложений, так и браузер становится виртуальной машиной для PWA. Как нативное приложение обращается через файловую систему к своим ресурсам, так же и PWA обращается к своим ресурсам — пусть по HTTP, но хранящимся локально.
И в кои-то веки всё это одинаково работает на всех основных браузерах и на всех основных платформах.
Есть мобильные приложения, которым нужно быть нативными (необходима производительность, доступ к системным ресурсам и др.), однако есть приложения, которые в своем функционале вполне реализуемы как PWA. Для них теперь:
— Не нужно писать различные версии для Android и iOS (и Windows)
— Не нужно регистрировать в Google Play и App Store и платить за это
— Открыт прямой выход на десктоп
До нынешнего времени рынок мобильных приложений был закрыт для энтузиастов, которые могут написать полезную программу, но не могут/не хотят платить за ее размещение. И не хотят связываться с бюрократией Google и Apple по проверке приложения, после которой монопольные времена Microsoft вспоминаешь с тоской.
Сейчас эти барьеры сломлены. И сломала их Google. Учитывая то, что именно она является флагманом интернет-технологий, подобный заход на территорию iOS, скорей всего, вполне продуман и просчитан. Остается ждать бума PWA.
Различия PWA с нативными приложениями, конечно, есть — в основном, в правах доступа к ресурсам системы, но работа в этом направлении идет даже в поле чистого HTML5, а для PWA дополнительные привилегии проблемой не будут.
Из личного опыта можно вспомнить, как после перевода одного новостного сайта на работу с Service Worker, было решено отказаться от Андроид приложения, сделанного по функционалу сайта. И не столько потому, что его поддержка занимала человеческие ресурсы, а потому, что PWA версия, как ни удивительно, была быстрее, красивее и удобнее в работе, чем java приложение.
Технологии
Кратко рассмотрим основные движители PWA.
Service Worker
Сердце PWA — Service Worker. Это проксирующий слой между фронтэндом и бэкэндом, находящийся в браузере. Все запросы браузера идут через него. Данное разделение на два независимых слоя позволило сделать переход обычного веб сайта в PWA максимально простым.
Из хранилищ у Service Worker’a есть доступ к Cache Storage для web ресурсов, и IndexDB для данных. Но, самое главное, полная свобода для реализации бизнес логики.
Можно, например, принять запрос от браузера, проверить состояние сети, взять данные из хранилища, произвести с ними операции и вернуть некий результат обратно в браузер — который будет думать, что ответ ему пришел от сервера. Или не будет — как разработчик захочет, так и сделает. Два браузерных слоя (клиентский фронтэнд и Service Worker) позволяют писать полноценные приложения.
В тоже время, для большинства сайтов будет достаточно кэширующей функциональности Service Worker’a, чтобы превратиться в PWA.
PWA не зависит ни от каких-то фреймворков, это чистый javascript, хотя даже специалисты Google на Хабре зачем-то советуют использовать библиотечные генераторы кода. Service Worker прекрасно пишется руками, и это нужно, чтобы хорошо понимать и контролировать логику работы твоего приложения.
С программистской точки зрения Service Worker представляет собой javascript файл, подключаемый в html коде страницы. В нем разработчик определяет логику работы с приходящими из фронтэнда запросами и другую функциональность.
HTTPS
PWA требует, чтобы все ресурсы сайта передавались по HTTPS протоколу. SSL сертификат можно получить бесплатно, некоторые хостеры это делают за вас. Но критично, чтобы на сайте не было ссылок на незащищенные ресурсы — некоторые браузеры просто не будут отображать сайт в этом случае.
Основная встречаемая в таких случаях проблема — картинки. Часто редакторы или комментаторы ставят в материал ссылки на картинки из интернета, иногда они автоматически туда (в материал) попадают. Необходимо картинки пересохранять или к себе, или на сервис с доступом по HTTPS.
Application Shell
App shell — это просто скелет графического интерфейса, шаблон. Для примера, возьмем средний сайт c хидером, двумя колонками и прочим. Грубо говоря, вырежем из него контент текущей страницы и всю динамическую информацию, оставшаяся статика — app shell.
Суть в том, что app shell хранится на клиенте и загружается при запуске приложения, а затем уже в него грузится из сети динамическая информация. И пока она грузится, app shell должен выглядеть красиво («лоадеры» на местах и т.п.)
Данную архитектуру сайта — загрузку контента и иной динамичной информации через ajax вызовы — можно продумать и реализовать на сайте заранее, тогда переход в PWA будет совсем несложным.
App shell — это как оболочка нативной программы. Смотрите на свое PWA как на нативную программу, и многое станет проще.
Web App manifest
JSON файл, декларативно определяющий для браузера название приложения, иконку, как будет выглядеть PWA (fullscreen, standalone и др.) и некоторые другие параметры. Позволяет «установить» PWA как отдельное приложение на домашний экран смартфона.
Push Notifications
Если посерфить интернет с Chrome DevTools, открытым на вкладке Application, то можно увидеть, как мало сайтов пользуют PWA технологии. А 90% тех, что пользуют, делают это только ради Push Notifications.
Пока что это самая популярная и самая злоупотребляемая технология PWA — за последние несколько месяцев число сайтов, заходя на которые первым делом ищешь «мышкой» кнопку «Блокировать» на предложение получать самые свежие новости, выросло, такое ощущение, многократно, а само желание навязать свой Push похоже на Spam.
А ведь можно же предлагать подписку на второй или третий заход пользователя на сайт, когда уже понятно, что он тут не случайно.
Push notifications must be timely, precise and relevant
Enable push notifications from the site and ensure the use cases they’re using the push notifications for are:
Timely — A timely notification is one that appears when users want it and when it matters to them.
Precise — A precise notification is one that has specific information that can be acted on immediately.
Relevant — A relevant message is one about people or subjects that the user cares about.
See our guide on creating great push notifications for advice. If your content is not timely and relevant to this user, consider using email instead.