Raw json что это
Работа с JSON
| Необходимые знания: | Базовая компьютерная грамотность, базовые знания HTML и CSS, знакомство с основами JavaScript (см. First steps и Building blocks) и основами OOJS (see Introduction to objects). |
|---|---|
| Цель: | Понять, как работать с данными, хранящимися в JSON, и создавать свои собственные объекты JSON. |
Нет, действительно, что такое JSON?
JSON существует как строка,что необходимо при передаче данных по сети. Он должен быть преобразован в собственный объект JavaScript, если вы хотите получить доступ к данным. Это не большая проблема. JavaScript предоставляет глобальный объект JSON, который имеет методы для преобразования между ними.
Структура JSON
Чтобы получить доступ к последующим данным по иерархии, вам просто нужно объединить требуемые имена свойств и индексы массивов. Например, чтобы получить доступ к третьей сверхспособности второго героя, указанного в списке участников, вы должны сделать следующее:
Примечание. Мы сделали JSON, видимый выше, доступным внутри переменной в нашем примере JSONTest.html (см. исходный код). Попробуйте загрузить это, а затем получить доступ к данным внутри переменной через консоль JavaScript вашего браузера.
Массивы как JSON
Другие примечания
Активное обучение: Работа с примером JSON
Итак, давайте рассмотрим пример, чтобы показать то, как мы можем использовать некоторые данные JSON на веб-сайте.
Что такое формат JSON
За представление структурированных данных на основе синтаксиса JavaScript отвечает стандартный текстовый формат под названием JSON, аббревиатура которого расшифровывается как JavaScript Object Notation.
В этой статье поговорим о том, зачем нужен JSON, какими он обладает особенностями и в каком виде отображается в коде.
Что значит JSON
JSON – текстовый формат данных, используемый практически во всех скриптовых языках программирования, однако его истоки находятся у JavaScript. Он имеет сходство с буквенным синтаксисом данного языка программирования, но может использоваться отдельно от него. Многие среды разработки отлично справляются с его чтением и генерированием. JSON находится в состоянии строки, поэтому позволяет передавать информацию по сети. Он преобразуется в объект JS, чтобы пользователь мог прочитать эти данные. Осуществляется это методами языка программирования, но сам JSON методов не имеет, только свойства.
Вы можете сохранить текстовый файл JSON в собственном формате .json, и он будет отображаться как текстовый. Для MIME Type представление меняется на application/json.
Структура JSON
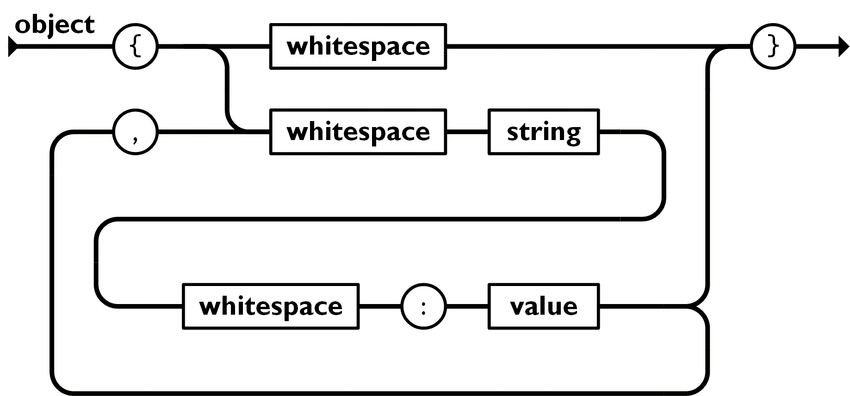
При работе с рассматриваемым текстовым форматом необходимо учитывать правила создания его структуры в объекте, массиве и при присвоении значения. На следующей иллюстрации вы видите наглядную демонстрацию представления объекта.
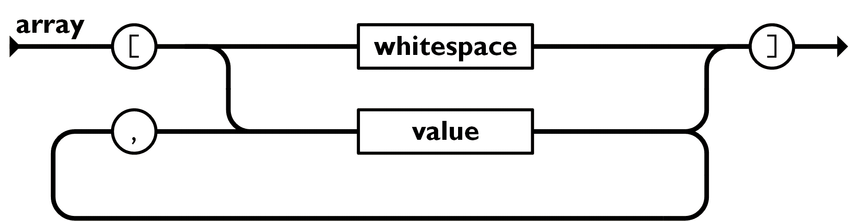
Если речь идет о массиве, здесь тоже необходимо применять определенные правила, поскольку он всегда представляет собой упорядоченную совокупность данных и находится внутри скобок [ ]. При этом значения будут отделены друг от друга.
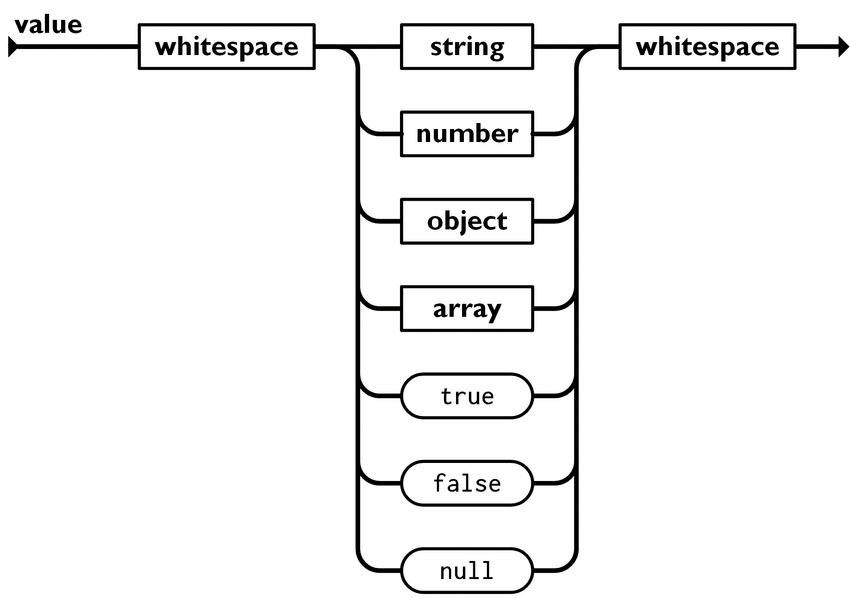
В массиве находятся упомянутые значения, которые могут быть представлены в виде простого текста, чисел, истины, лжи и т.д.
Если вам интересно, на официальном сайте JSON можно найти более детальное описание всех значений и использования формата в разных языках программирования со списком всех доступных библиотек и инструментов.
Основные преимущества JSON
Как уже понятно, JSON используется для обмена данными, которые являются структурированными и хранятся в файле или в строке кода. Числа, строки или любые другие объекты отображаются в виде текста, поэтому пользователь обеспечивает простое и надежное хранение информации. JSON обладает рядом преимуществ, которые и сделали его популярным:
Не занимает много места, является компактным в написании и быстро компилируется.
Создание текстового содержимого понятно человеку, просто в реализации, а чтение со стороны среды разработки не вызывает никаких проблем. Чтение может осуществляться и человеком, поскольку ничего сложного в представлении данных нет.
Структура преобразуется для чтения на любых языках программирования.
Практически все языки имеют соответствующие библиотеки или другие инструменты для чтения данных JSON.
Основной принцип работы JSON
Разберемся, в чем состоит основной принцип работы данного формата, где он используется и чем может быть полезен для обычного пользователя и разработчика.
Ниже приведена примерная структура обработки данных при обращении «клиент-сервер-клиент». Это актуально для передачи информации с сервера в браузер по запросу пользователя, что и является основным предназначением JSON.
Запрос на сервер отправляется по клику пользователя, например, когда он открывает элемент описания чего-либо для его детального прочтения.
Запрос генерируется при помощи AJAX с использованием JavaScript и программного сценарного файла PHP. Сам сценарий запущен на сервере, значит, поиск данных завершится успешно.
Программный файл PHP запоминает всю предоставленную с сервера информацию в виде строки кода.
JavaScript берет эту строку, восстанавливает ее до необходимого состояния и выводит информацию на странице пользователя в браузере.
На выполнение этой задачи понадобится меньше секунды, и главную роль здесь выполняет встроенный в браузер JavaScript. Если же он по каким-то причинам не функционирует или отсутствует, действие произведено не будет.
Как открыть JSON на компьютере
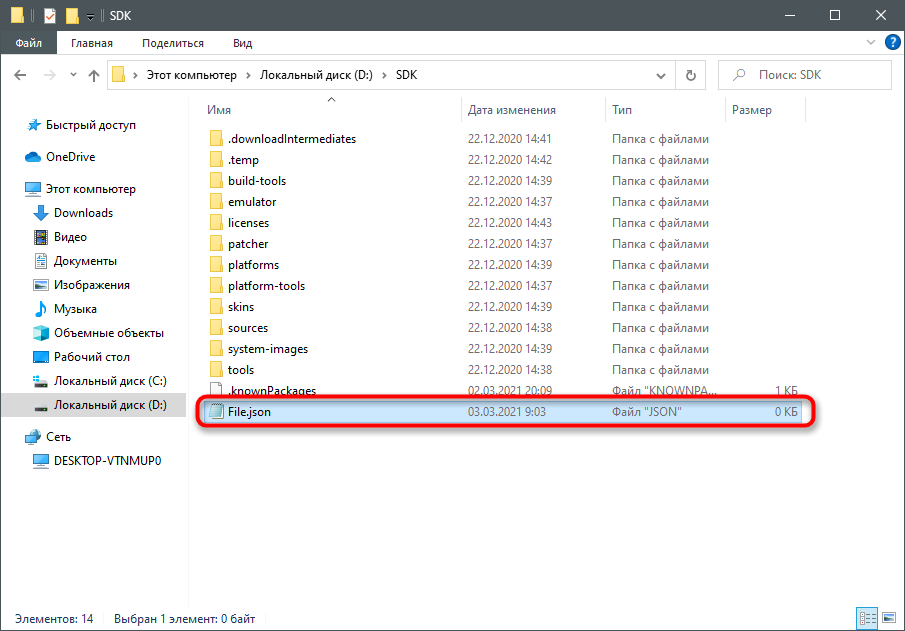
Можете использовать практически любой текстовый редактор. Самый простой вариант – встроенный в операционную систему Блокнот. По умолчанию JSON отображается как файл, для которого не выбрана программа для открытия, поэтому при попытке его запуска понадобится выбрать Блокнот.
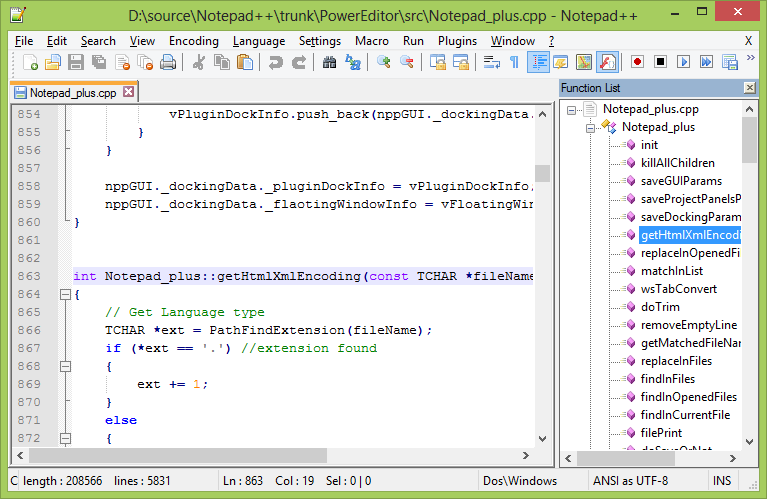
Известный текстовый редактор с поддержкой синтаксиса разных языков программирования Notepad ++ тоже отлично подойдет для того, чтобы открыть JSON-формат на своем компьютере.
Впрочем, вы можете использовать для этого практически любую среду разработки, поскольку, как уже было сказано выше, JSON поддерживается разными IDE благодаря встроенным или дополнительным библиотекам.
Создание файла формата JSON
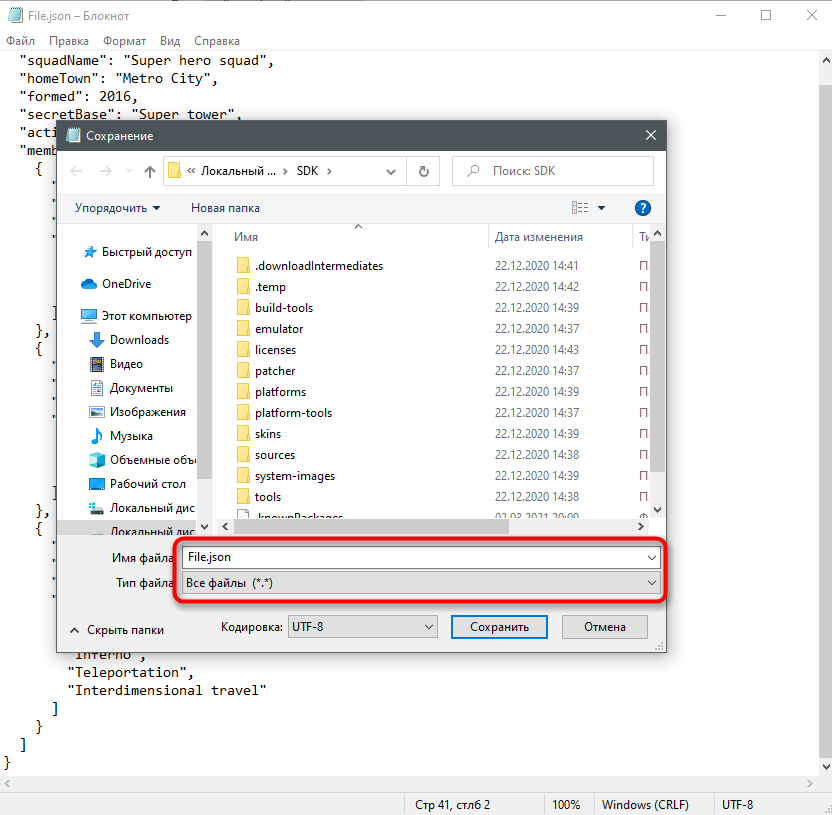
Если же вы хотите создать файл JSON, можно использовать тот же Блокнот.
При сохранении вам понадобится выбрать тип файла «Все файлы» и самостоятельно добавить к названию .json, чтобы текстовый файл сохранился именно в этом формате.
Вы ознакомились с основной информацией о JSON. Теперь вы знаете, что это за тип файлов, где применяется и по какой структуре работает. Выше я уже дал ссылку на официальный сайт, поэтому можете перейти по ней, если ответ на вопрос, связанный с тонкостями данного формата, вы не получили.
JSON – удобный и универсальный формат передачи данных в интернете
JSON является очень важной составляющей front-end программирования, так как от него напрямую зависит стабильность и оперативность обмена данными в современном интернете. Поэтому знание этого формата по праву считают обязательным навыком любого веб-разработчика. При этом у некоторых начинающих (и не только программистов) возникают сложности с пониманием сути и принципа действия этого инструмента.
В нашей новой статье мы расскажем о том, что такое JSON, каков его синтаксис, структура, типы значений и способы хранения данных, а также зачем нужен JSON и чем он отличается от другого популярного формата XML.
JSON – это что?
JSON (JavaScript Object Notation) – это текстовый формат, предназначенный для хранения структурированных данных. Он был создан американским программистом Дугласом Крокфордом на базе JavaScript, но при этом он не привязан к нему и является независимым. JSON легко сочетается с любой современной средой программирования, в частности, код для введения и обработки данных в этом формате присутствует в языках PHP, Python, Java и Ruby.
Принцип действия JSON. Зачем он нужен?
Теперь опишем принцип действия этого инструмента на реальном примере. Например, есть определенное веб-приложение, которое хранит и обрабатывает данные своих пользователей: текстовый редактор, почтовый сервис или что угодно. Без JSON эти сведения довольно неудобно хранить: они будут недоступны при заходе с другого браузера/устройства (в случае хранения в памяти браузера) или же их вообще нужно вписывать вручную (в случае хранения прямо внутри документа).
Для решения этой проблемы и был изобретен стандарт JSON, который заметно упрощает и ускоряет обоюдную передачу данных между клиентом (интернет-браузер) и сервером сайта. Говоря простым языком, это способ записи объектов в JavaScript. Он оптимально взаимодействует с AJAX (асинхронный JS и XML), вместе они обеспечивают асинхронную загрузку данных в фоновом режиме. Такая функция позволяет сайтам и веб-приложения обновлять информацию без обязательной перезагрузки страниц. Кроме того, при помощи JSON пользователям доступен запрос данных из стороннего домена. Сделать это можно через тег
Что такое JSON
Если вы тестируете API, то должны знать про два основных формата передачи данных:
XML — используется в SOAP (всегда) и REST-запросах (реже);
JSON — используется в REST-запросах.
Сегодня я расскажу вам про JSON. И расскажу в основном с точки зрения «послать запрос в Postman или прочитать ответ», потому что статья рассчитана на студентов, впервые работающих с Postman.
JSON (англ. JavaScript Object Notation) — текстовый формат обмена данными, основанный на JavaScript. Но при этом формат независим от JS и может использоваться в любом языке программирования.
JSON используется в REST API. По крайней мере, тестировщик скорее всего столкнется с ним именно там.
Что такое API — общее знакомство с API
Что такое XML — второй популярный формат
В SOAP API возможен только формат XML, а вот REST API поддерживает как XML, так и JSON. Разработчики предпочитают JSON — он легче читается человеком и меньше весит. Так что давайте разберемся, как он выглядит, как его читать, и как ломать!
Содержание
Как устроен JSON
В качестве значений в JSON могут быть использованы:
Число (целое или вещественное)
Литералы true (логическое значение «истина»), false (логическое значение «ложь») и null
Я думаю, с простыми значениями вопросов не возникнет, поэтому разберем массивы и объекты. Ведь если говорить про REST API, то обычно вы будете отправлять / получать именно json-объекты.
JSON-объект
Как устроен
И разберемся, что означает эта запись.
Объект заключен в фигурные скобки <>
JSON-объект — это неупорядоченное множество пар «ключ:значение».
Ключ — это название параметра, который мы передаем серверу. Он служит маркером для принимающей запрос системы: «смотри, здесь у меня значение такого-то параметра!». А иначе как система поймет, где что? Ей нужна подсказка!
Вот, например, «Виктор Иван» — это что? Ищем описание параметра «query» в документации — ага, да это же запрос для подсказок!
Это как если бы мы вбили строку «Виктор Иван» в GUI (графическом интерфейсе пользователя):
Когда пользователь начинает вводить данные в формочку, то сразу видит результат — появляется список подсказок. Это значит, что разработчик прописал в коде условие — делать некое действие на каждый ввод символа в это поле. Какое действие? Можно увидеть через f12.
Открываем вкладку Network, вбиваем «Виктор Иван» и находим запрос, который при этом уходит на сервер. Ого, да это тот самый пример, что мы разбираем!
Клиент передает серверу запрос в JSON-формате. Внутри два параметра, две пары «ключ-значение»:
query — строка, по которой ищем (то, что пользователь вбил в GUI);
count — количество подсказок в ответе (в Дадате этот параметр зашит в форму, всегда возвращается 7 подсказок. Но если дергать подсказки напрямую, значение можно менять!)
Пары «ключ-значение» разделены запятыми:
Строки берем в кавычки, числа нет:
Конечно, внутри может быть не только строка или число. Это может быть и другой объект! Или массив. Или объект в массиве, массив в объекте. Любое количество уровней вложенности =))
Объект, массив, число, булево значение (true / false) — если у нас НЕ строка, кавычки не нужны. Но в любом случае это будет значение какого-то ключа:
Переносы строк делать необязательно. Вообще пробелы и переносы строк нужны только человеку для читабельности, система поймет и без них:
Так правильно
Так тоже правильно
Ключ — ВСЕГДА строка, но мы все равно берем его в кавычки. В JavaScript этого можно не делать, в JSON нельзя.
Так правильно
Так правильно в JS, но неправильно в JSON
По крайней мере, если вы работаете с простыми значениями ключей, а несколько слов записываете в верблюжьемРегистре или в змеином_регистре. Если вы хотите написать в ключе несколько слов через пробел, ключ нужно взять в кавычки.
my query: «Виктор Иван»
«my query»: «Виктор Иван»
И все же я рекомендую использовать простые названия ключей, или использовать snake_case.
Писать ключи можно в любом порядке. Ведь JSON-объект — это неупорядоченное множество пар «ключ:значение».
Так правильно
Так тоже правильно
Очень важно это понимать, и тестировать! Принимающая запрос система должна ориентировать на название ключей в запросе, а не на порядок их следования. Ключевое слово «должна» )) Хотя знаю примеры, когда от перестановки ключей местами всё ломалось, ведь «первым должен идти запрос, а не count!».
Ключ или свойство?
Вот у нас есть JSON-объект:
Что такое «query»? Если я хочу к нему обратиться, как мне это сказать? Есть 2 варианта, и оба правильные:
— Обратиться к свойству объекта;
— Получить значение по ключу.
То есть «query» можно назвать как ключом, так и свойством. А как правильно то?
Правильно и так, и так! Просто есть разные определения объекта:
Объект
В JS объект — это именно объект. У которого есть набор свойств и методов:
Свойства — описывают, ЧТО мы создаем.
Методы — что объект умеет ДЕЛАТЬ.
То есть если мы хотим создать машину, есть два пути:
Перечислить 10 разных переменных — модель, номер, цвет, пробег.
Создать один объект, где будут все эти свойства.
Аналогично с кошечкой, собачкой, другом из записной книжки.
Объектно-ориентированное программирование (ООП) предлагает мыслить не набором переменных, а объектом. Хотя бы потому, что это логичнее. Переменных в коде будет много, как понять, какие из них взаимосвязаны?
Вот если я создаю машину, сколько переменных мне надо заполнить? А если меняю данные? А если удаляю? Когда переменные разбросаны по коду, можно забыть про какую-то и получить ошибку в интерфейсе. А если у нас есть цельный объект, всегда можно посмотреть, какие у него есть свойства и методы.
Например, создадим кошечку:
В объекте cat есть:
Свойства — name, year (что это за кошечка)
Функции — sleep (что она умеет делать, описание поведения)
По коду сразу видно, что у кошечки есть имя и возраст, она умеет спать. Если разработчик решит добавить новые свойства или методы, он дополнит этот объект, и снова всё в одном месте.
Если потом нужно будет получить информацию по кошечке, разработчик сделает REST-метод getByID, searchKitty, или какой-то другой. А в нем будет возвращать свойства объекта.
То есть метод вернет
И при использовании имени вполне уместно говорить «обратиться к свойству объекта». Это ведь объект (кошечка), и его свойства!
Набор пар «ключ:значение»
Второе определение объекта — неупорядоченное множество пар ключ:значение, заключенное в фигурные скобки <>.
Оно применимо тогда, когда внутри фигурных скобок приходит не конкретный целостный объект, а просто набор полей. Они могут быть связаны между собой, а могут относится к совершенно разным объектам внутри кода:
client_fio (в коде это свойство fio объекта client)
kitty_name (в коде это свойство name объекта cat)
car_model (в коде это свойство model объекта car)
В таком случае логично называть эти параметры именно ключами — мы хотим получить значение по ключу.
Но в любом случае, и «ключ», и «свойство» будет правильно. Не пугайтесь, если в одной книге / статье / видео увидели одно, в другой другое. Это просто разные трактовки ¯\_(ツ)_/¯
Итого
Json-объект — это неупорядоченное множество пар «ключ:значение», заключённое в фигурные скобки «< >». Ключ описывается строкой, между ним и значением стоит символ «:». Пары ключ-значение отделяются друг от друга запятыми.
Значения ключа могут быть любыми:
И только строку мы берем в кавычки!
JSON-массив
Как устроен
Давайте снова начнем с примера. Это массив:
Массив заключен в квадратные скобки []
Внутри квадратных скобок идет набор значений. Тут нет ключей, как в объекте, поэтому обращаться к массиву можно только по номеру элемента. И поэтому в случае массива менять местами данные внутри нельзя. Это упорядоченное множество значений.
Значения разделены запятыми:
Значения внутри
Внутри массива может быть все, что угодно:
Цифры
Строки
Смесь
Объекты
Да, а почему бы и нет:
Или даже что-то более сложное. Вот пример ответа подсказок из Дадаты:
Система возвращает массив подсказок. Сколько запросили в параметре count, столько и получили. Каждая подсказка — объект, внутри которого еще один объект. И это далеко не сама сложная структура! Уровней вложенности может быть сколько угодно — массив в массиве, который внутри объекта, который внутри массива, который внутри объекта.
Ну и, конечно, можно и наоборот, передать массив в объекте. Вот пример запроса в подсказки:
Это объект (так как в фигурных скобках и внутри набор пар «ключ:значение»). А значение ключа «parts» — это массив элементов!
Итого
Массив — это просто набор значений, разделенных запятыми. Находится внутри квадратных скобок [].
А вот внутри него может быть все, что угодно:
смесь из всего вышеназванного
JSON vs XML
В SOAP можно применять только XML, там без вариантов.
В REST можно применять как XML, так и JSON. Разработчики отдают предпочтение json-формату, потому что он проще воспринимается и меньше весит. В XML есть лишняя обвязка, название полей повторяется дважды (открывающий и закрывающий тег).
Сравните один и тот же запрос на обновление данных в карточке пользователя:
JSON
За счет того, что мы не дублируем название поля каждый раз «surname – surname», читать JSON проще. И за счет этого же запрос меньше весит, что при плохом интернете бывает важно. Или при большой нагрузке.
Well Formed JSON
Разработчик сам решает, какой JSON будет считаться правильным, а какой нет. Но есть общие правила, которые нельзя нарушать. Наш JSON должен быть well formed, то есть синтаксически корректный.
Чтобы проверить JSON на синтаксис, можно использовать любой JSON Validator (так и гуглите). Я рекомендую сайт w3schools. Там есть сам валидатор + описание типичных ошибок с примерами.
Но учтите, что парсеры внутри кода работают не по википедии или w3schools, а по RFC, стандарту. Так что если хотите изучить «каким должен быть JSON», то правильнее открывать RFC и искать там JSON Grammar. Однако простому тестировщику хватит набора типовых правил с w3schools, их и разберем.
Правила well formed JSON:
Данные написаны в виде пар «ключ:значение»
Данные разделены запятыми
Объект находится внутри фигурных скобок <>
Массив — внутри квадратных []
1. Данные написаны в виде пар «ключ:значение»
В JSON название ключа нужно брать в кавычки, в JavaScript не обязательно — он и так знает, что это строка. Если мы тестируем API, то там будет именно JSON, так что кавычки обычно нужны.
Но учтите, что это правило касается JSON-объекта. Потому что json может быть и числом, и строкой. То есть:
Это тоже корректный json, хоть и не в виде пар «ключ:значение».
И вот если у вас по ТЗ именно json-объект на входе, попробуйте его сломать, не передав ключ. Ещё можно не передать значение, но это не совсем негативный тест — система может воспринимать это нормально, как пустой ввод.
2. Данные разделены запятыми
Пары «ключ:значение» в объекте разделяются запятыми. После последней пары запятая не нужна!
Типичная ошибка: поставили запятую в конце объекта:
Это последствия копипасты. Взяли пример из документации, подставили в постман (ну или разработчик API подставил в код, который будет вызывать систему), а потом решили поменять поля местами.
Смотрим на запрос — ну, query то важнее чем count, надо поменять их местами! Копипастим всю строку ««count»: 7,», вставляем ниже. Перед ней запятую добавляем, а «лишнюю» убрать забываем. По крайней мере у меня это частая ошибка, когда я «кручу-верчу, местами поменять хочу».
Другой пример — когда мы добавляем в запрос новое поле. Примерный сценарий:
У меня уже есть работающий запрос в Postman-е. Но в нем минимум полей.
Копирую из документации нужное мне поле. Оно в примере не последнее, так что идёт с запятой на конце.
Вставляю себе в конце запроса — в текущий конец добавляю запятую, потом вставляю новую строку.
Отправляю запрос — ой, ошибка! Из копипасты то запятую не убрала!
Я на этот сценарий постоянно напарываюсь при тестировании перестановки полей. А ведь это нужно проверять! Хороший запрос должен быть как в математической присказке: «от перемены мест слагаемых сумма не меняется».
Не зря же определение json-объекта гласит, что «это неупорядоченное множество пар ключ:значение». Раз неупорядоченное — я могу передавать ключи в любом порядке. И сервер должен искать по запросу название ключа, а не обращаться к индексу элемента.
Разработчик, который будет взаимодействовать с API, тоже человек, который может ошибиться. И если система будет выдавать невразумительное сообщение об ошибке, можно долго думать, где конкретно ты налажал. Поэтому ошибки тоже тестируем.
Чтобы протестировать, как система обрабатывает «плохой json», замените запятую на точку с запятой:
Или добавьте лишнюю запятую в конце запроса — эта ошибка будет встречаться чаще!
Или пропустите запятую там, где она нужна:
Аналогично с массивом. Данные внутри разделяются через запятую. Хотите попробовать сломать? Замените запятую на точку с запятой! Тогда система будет считать, что у вас не 5 значений, а 1 большое:
*Я добавила комментарии внутри блока кода. Но учтите, что в JSON комментариев нет. Вообще. Так что если вы делаете запрос в Postman, не получится расставить комментарии у разных строчек в JSON-формате.
3. Объект находится внутри фигурных скобок <>
Чтобы сломать это условие, уберите одну фигурную скобку:
Или попробуйте передать объект как массив:
Ведь если система ждет от вас в запросе объект, то она будет искать фигурные скобки.
4. Массив — внутри квадратных []
Чтобы сломать это условие, уберите одну квадратную скобку:
Или попробуйте передать массив как объект, в фигурных скобках:
Ведь если система ждет от вас в запросе массив, то она будет искать квадратные скобки.
Итого
JSON (JavaScript Object Notation) — текстовый формат обмена данными, основанный на JavaScript. Легко читается человеком и машиной. Часто используется в REST API (чаще, чем XML).
Корректные значения JSON:
JSON-объект — неупорядоченное множество пар «ключ:значение», заключённое в фигурные скобки «< >».
Массив — упорядоченный набор значений, разделенных запятыми. Находится внутри квадратных скобок [].
Число (целое или вещественное).
Литералы true (логическое значение «истина»), false (логическое значение «ложь») и null.
При тестировании REST API чаще всего мы будем работать именно с объектами, что в запросе, что в ответе. Массивы тоже будут, но обычно внутри объектов.
Комментариев в JSON, увы, нет.
Правила well formed JSON:
Данные в объекте написаны в виде пар «ключ:значение»
Данные в объекте или массиве разделены запятыми