React angular что это
Сравнительный обзор: Angular vs React vs Vue.js
Эта статья может помочь вам получить полное представление о React, Angular, Vue.js и об особенностях каждой платформы. А также выбрать оптимальный вариант для разработки своих проектов.
Взгляните на уровень популярности React, Angular и Vue.js в трендах Google. Angular кажется победителем, React занимает второе место в списке, оставляя небольшую долю для Vue.js.
React, Angular и Vue JS в Google трендах
История каждого фреймворка
React – это JavaScript- библиотека, предназначенная для создания компонентов пользовательского интерфейса веб-приложений. Многие ведущие технологические бренды используют этот фреймворк: Facebook, Uber, Netflix, Twitter, Udemy, Paypal, Reddit, Tumblr, Walmart и другие.
React Native – еще один популярный продукт от Facebook. Он используется для создания мобильных приложений с использованием JavaScript и React.
Vue.js является одним из самых быстро развивающимся JavaScript-фреймворков. Он был создан бывшим сотрудником Google Эваном Ю, который работал над Angular. Vue.js позволяет создавать привлекательные интерфейсы с использованием HTML, CSS и JavaScript. Vue используют Alibaba, GitLab и Baidu
Популярность и рыночные тренды
Согласно опросу Stackoverflow от 2017 года, Angular нравится 51,7% разработчиков, а React пользуют 66,9% опрошенных. React и Angular имеют почти одинаковую популярность. Vue не фигурировал еще ни в одном из опросов.
В этом рейтинге Vue.js является самым популярным. Но не стоит забывать, что Angular и React используются крупными IT-компаниями.
Поддержка сообществом и рост
Поскольку React поддерживается Facebook, а Angular – Google, нет сомнений в перспективах роста этих платформ. По словам разработчиков, обновления в React и Angular не являются проблемой.
У Vue.js есть вспомогательный инструмент миграции, который облегчает обновления. Но в большом веб-приложении это может вызвать проблемы, так как нет графика выхода новый версий фреймворка.
React является более гибким, чем Angular. Это полноценный фреймворк, а React – это набор независимых библиотек.
Легко ли найти разработчиков?
В React больше используется JavaScript. Из-за этого многие разработчики предпочитают его Angular и Vue. React имеет другой синтаксис – JSX (JavaScript XML). Тем не менее, использовать JSX в приложении не обязательно. Но React более сложен в освоении.
Angular – довольно хороший вариант. Вы можете легко найти разработчиков, использующих Angular. Кроме этого фреймворк поддерживается сообществом с множеством проектов и обновлений.
JSX или HTML? — Что выбрать?
Angular использует расширенный HTML, тогда как React базируется на JavaScript. Имейте в виду, что все три фреймворка основаны на компонентах. JSX позволяет разработчикам создавать элементы React и является синтаксическим расширением JavaScript. Преимущество его использования заключается в том, что JavaScript мощнее HTML.
Vue отличается от обоих фреймворков. Он позволяет писать стили, сценарии и другие вещи привычным образом. Это хорошо для начинающих, дизайнеров и разработчиков, которые имеют опыт работы с HTML.
Примечание : вы можете использовать JSX в Vue с помощью плагина babel.
Фреймворк и библиотека? В чём разница?
Angular – это фреймворк, который предоставляет все необходимое для создания приложения. Вам не нужно изучать библиотеки, решения для маршрутизации и структуру. С другой стороны, React и Vue более гибкие и универсальные, чем Angular.
С помощью React вы сможете изменять и интегрировать библиотеки с другими инструментами. React работает «из коробки», но при этом есть вероятность допущения ошибок при работе с зависимостями.
Vue позволяет поддерживать высокую работоспособность кода. Это очень понятный и простой в использовании JavaScript- фреймворк.
Другие важные моменты
Angular реализует механизм, в котором один объект предоставляет зависимости другому объекту. React позволяет создавать только представление приложения. А Angular основан на архитектуре MVC.
Производительность
React и Vue реализуют модель DOM. Благодаря продуманной структуре Vue обеспечивает отличную производительность и распределение памяти. React также показывает неплохие результаты. Но самую лучшую производительность обеспечивает Angular.
Вы не должны принимать во внимание производительность. Ее показатель в основном зависит от размера приложения и оптимизации пользовательского кода.
Разработка нативных приложений
В React есть React Native, с помощью которого можно разрабатывать приложения для платформ iOS и Android. NativeScript от Angular уже используется многими компаниями для разработки нативных приложений.
Платформа Weex от Vue развивается. Но, похоже, она не станет полноценным решением для кроссплатформенной разработки.
Какую платформу проще изучить?
В Angular и React реализованы оригинальные методы разработки, но Vue значительно проще. Многие компании переходят на Vue, потому что с ним легко работать.
Для разработки на Angular или React требуются хорошие знания JavaScript. А также опыт работы со сторонними библиотеками.
Односторонний поток данных против двустороннего связывания данных
Это одно из основных отличий между React и Angular. Двухстороннее связывание – механизм, при котором поля пользовательского интерфейса привязываются к модели динамически. При изменении элемента пользовательского интерфейса данные модели изменяются в соответствии с ним.
Односторонний поток обеспечивает взаимосвязь только с моделью. Данные приложения передаются в одном направлении, и только модель может изменять состояние приложения.
Односторонний поток данных прост для понимания, а двусторонняя привязка данных сложна в реализации.
Angular использует двустороннее связывание данных, React — однонаправленный поток данных, Vue поддерживает оба варианта. Но двустороннее связывание в Angular обеспечивает эффективную структуру кода. А React предлагает упрощенную схему, потому что управление данными происходит только в одном направлении.
Расцвет микроприложений и микросервисов
React и Vue предоставляют больше инструментов для создания приложения. Нужно просто добавить необходимые библиотеки в исходный код React и Vue.
Angular использует TypeScript, поэтому он больше подходит для создания одностраничных приложений, а не для микросервисов. React и Vue предлагают больше гибкости для разработки микроприложений и микросервисов.
Что же мне выбрать?
Если любите объектно-ориентированное программирование, Angular определенно ваш выбор.
Для разработки кроссплатформенных приложений React Native является идеальным выбором. Angular требует глубоких знаний JavaScript для создания крупномасштабных приложений.
Краткое сравнение Angular, React и Vue
| Angular | React | Vue | |
| Тип | Фреймворк | Библиотека для построения пользовательского интерфейса | Фреймворк |
| Причина выбрать | Если хотите использовать TypeScript | Если придерживаетесь подхода «пишем всё на JavaScript» | Лёгкий JavaScript и HTML |
| Создатели | Бывший сотрудник Google | ||
| Первоначальная версия | Сентябрь 2016 | Март 2013 | Февраль 2014 |
| Типы приложений | Нативные, гибридные и веб-приложения | Одностраничные и мобильные приложения | Продвинутые одностраничные приложения и поддержка нативных приложений |
| Идеально подходит для создания | Крупномасштабных приложений с богатым функционалом | Современных веб-приложений и нативных приложений для iOS и Android | Веб-приложений и одностраничных приложений |
| Простота изучения | Трудно | Немного легче, чем Angular | Просто |
| Дружелюбность к разработчику | Если хотите использовать структурно-ориентированный фреймворк | Если хотите иметь гибкость среды разработки | Если хотите иметь разделение ответственности |
| Модель | MVC | Виртуальная DOM | Виртуальная DOM |
| Язык системы | TypeScript | JavaScript | JavaScript |
| Поддержка сообществом | Большое сообщество разработчиков. | Сообщество разработчиков Facebook. | Проект с открытым исходным кодом, поддерживаемый сообществом. |
| Предпочтительный язык Разработки | Рекомендовано использовать TypeScript. | Рекомендовано использовать JSX – JavaScript XML. | HTML-шаблоны и JavaScript. |
| Популярность | Популярен среди разработчиков. | Более 27000 звёзд GitHub добавлено в этом году. | Более 40000 звёзд GitHub добавлено в этом году. |
| Используется в компаниях | Google, Forbes, Wix, weather.com. | Facebook, Uber, Netflix, Twitter, Reddit, PayPal, Walmart и другие. | Alibaba, Baidu, GitLab и другие. |
Заключение
Если вы все еще не можете выбрать фреймворк, то обратитесь к опытным разработчикам, которые помогут с определением требований, планированием, разработкой и развертыванием проекта.
Дайте знать, что вы думаете по данной теме материала в комментариях. Мы очень благодарим вас за ваши комментарии, подписки, лайки, отклики, дизлайки!
Пожалуйста, опубликуйте свои мнения по текущей теме статьи. За комментарии, дизлайки, лайки, подписки, отклики огромное вам спасибо!
⚔ Vue vs React vs Angular: какой фронтенд-фреймворк выбрать?
Оговоримся, что не стоит переоценивать важность выбора конкретного инструмента – детальное изучение одного облегчит понимание других. Так или иначе, вы изучите не только особенности, характерные для одного фреймворка, но и общие концепции, применимые к веб-разработке в целом: проектирование компонентов, понимание потока данных, управление состояниями, шаблонами и т. д.
Среди массы фреймворков мы решили остановить свое внимание на трех самых популярных.
Vue – это молодой фреймворк с растущей аудиторией. Самый простой для изучения в тройке, можно начать работу «из коробки», при этом достаточно мощный для профессиональных разработчиков. Vue не имеет такого количества встроенных функций, как Angular, но их больше, чем у React. Популярный выбор среди новичков, есть подробная документация на русском языке.
Фреймворк используют Adobe, Behance, Reuters, Xiaomi, Gitlab, WizzAir, EuroNews, Grammarly, Codeship и Alibaba.
React
React предлагает простое и функциональное создание компонентов, а также пропагандирует их использование для поддержания элегантного кода API. Фреймворк очень популярен, особенно в различных стартапах. Имея большой выбор легкодоступных опенсорсных плагинов и расширений, можно разработать практически любой тип веб-сайта. Шаблоны компонентов создаются с использованием JSX, это может немного отличаться от того, к чему вы привыкли.
Наличие большого выбора расширений – это здорово, но для начинающих разработчиков может оказаться довольно запутанным.
Angular
Angular обеспечивает больше всяких штук из коробки, в том числе более удачный CLI, чем React или Vue, вследствие чего построение серьезных решений является более простым. Angular популярен в энтерпрайз-среде, где имеет широкую публику. Код несколько пересыщен и сложен по сравнению с другими фреймворками, но это дело привычки.
Фреймворк используют : Skyeng, Iponweb, IsSoft, Positive Technology, MTS, Grid Dynamics, Sitecore, Netcraker, Google.
С чего же начать?
Важно выяснить, для чего вы будете использовать фреймворк. Подумайте о своей текущей ситуации и потребностях. Если вы ищете работу, помониторьте требования вакансий, выясните, какая из них популярнее остальных на данный момент в интересующей вас области.
Если вы выбираете фреймворк для следующего проекта своей команды, учитывайте набор навыков, имеющихся у команды. Подумайте, полезно ли для всех вас преодолевать более крутую кривую обучения для дальнейшего развития, например, в Angular. Может быть, это небольшой проект, и вам достаточно Vue.
Сравнение Vue, React и Angular
Простота использования
React и Vue во многом похожи, они оба используют Virutal DOM, предоставляют компонентную структуру, сторонние вопросы выносятся в дополнительные библиотеки. Из-за того, что React и Vue, по большей части, сосредоточены на создании интерфейса пользователя, а Angular – на приложениях, последний более сложен для начинающих. Работа с React и Vue становится труднее в крупных приложениях.
React превосходит Vue в разнообразии экосистемы и изобилии доступных пользовательских средств отрисовки. В React абсолютно всё – это JavaScript, в то время как Vue в большей мере основывается на классических веб-технологиях, к примеру, любой валидный HTML также будет валидным шаблоном Vue.
В сравнении с Angular оба других фреймворка – и React, и Vue – проявляют бо́льшую гибкость. Но в этом есть и преимуществ Angular: не приходится придумывать свою реализацию, только следовать правилам.
Развернутое сравнение всех трех фреймворков также дается на странице Vue.
Инструменты
Производительность
Безусловно, производительность может варьироваться в зависимости от ситуации, но по большей части все три фреймворка довольно быстры – не зря они имеют такую популярность. Производительность обычно не является главным критерием при выборе между перечисленными фреймворками. Но е сли вас интересуют цифры, изучите сравнение производительности по отрисовке и обновлению дерева простых компонентов.
Вывод
Какой из фреймворков является лучшим – вопрос субъективный. Все три предлагают схожую функциональность, а освоение любого из них, безусловно, принесет пользу любому разработчику. Гораздо важнее изучить основные концепции, теорию работы с JavaScript и разработки веб-приложений. Если кратко: используйте тот фреймворк, который быстрее других приведет вас к намеченной цели. Обычно это зависит от знания фреймворков в команде и размеров проекта.
Сравнение Angular и React и их ключевые особенности
В этой статье мы сравним популярные веб-технологии Angular и React, а также рассмотрим их историю, особенности и основные области применения.
Эти технологии значительно облегчили жизнь разработчикам: повторное использование, рефакторинг, разделение на модули – это лишь часть плюсов от использования Angular или React.
Вы должны понимать, что сравнение этих технологий не может быть полным, т. к. Angular – это MVC-фреймворк, а React – фронтенд-библиотека с большим количеством пакетов и открытым исходным кодом для интеграции.
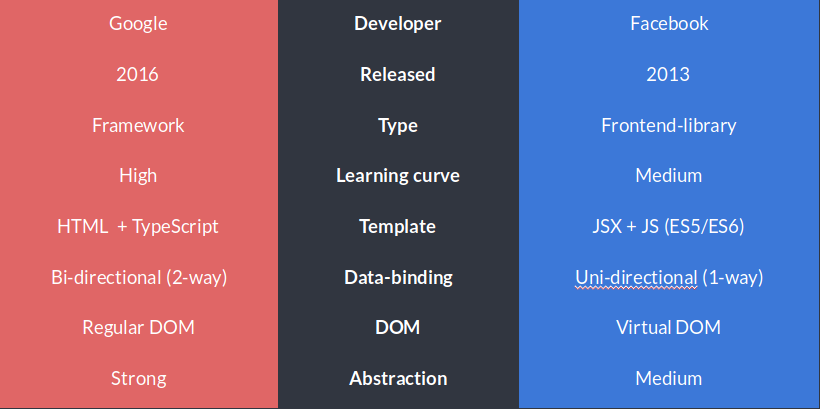
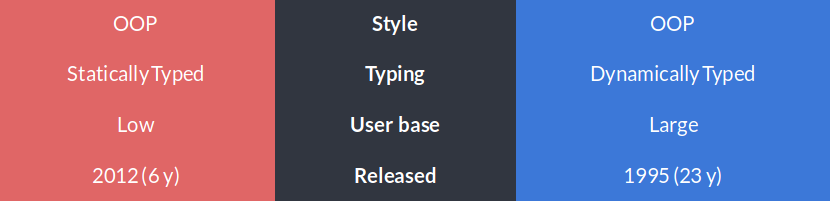
Ключевые отличия
Проведем быстрое сравнение в таблице: Angular (слева) и React (справа).
Чем действительно хорош React, и чем он лучше Angular с точки зрения производительности – это Virtual DOM. Если вы не в курсе, что это такое, давайте разбираться.
Задача
Предположим, вы хотите обновить дату рождения пользователя внутри блока HTML-тегов.
Виртуальный DOM обновляет требуемую часть, сравнивая различия между предыдущей и текущей версией HTML. Процесс схож с тем, как Github работает при обнаружении изменений в файле.
Обычный DOM – будет обновлять все дерево HTML-тегов, пока не достигнет даты рождения.
Почему это важно?
Это может не иметь значения для проблемы, описанной выше. Однако если мы имеем дело с 20-30 асинхронными запросами данных на одной странице (и для каждого запроса мы заменяем весь блок HTML), это повлияет на производительность, а также на впечатление пользователей.
Но сначала, немного истории…
История
Мы не будем вдаваться в подробности того, что именно произошло между Angular и AngularJS: есть много ресурсов, описывающих этот момент. Если вкратце, то Google заменили AngularJS на Angular, а JavaScript на TypeScript.
В те дни (с ES4 / ES5) изучение JavaScript было очень затруднительным. Если вы приходили из мира Java, C# или C++, мира объектно-ориентированного программирования, то изучение JS приносило одни разочарования. Это не потому, что язык был плохо написан, а потому, что у него другое назначение. Он был создан для обработки асинхронной Web-природы – взаимодействие с пользователем, привязка событий, анимации и т. д.
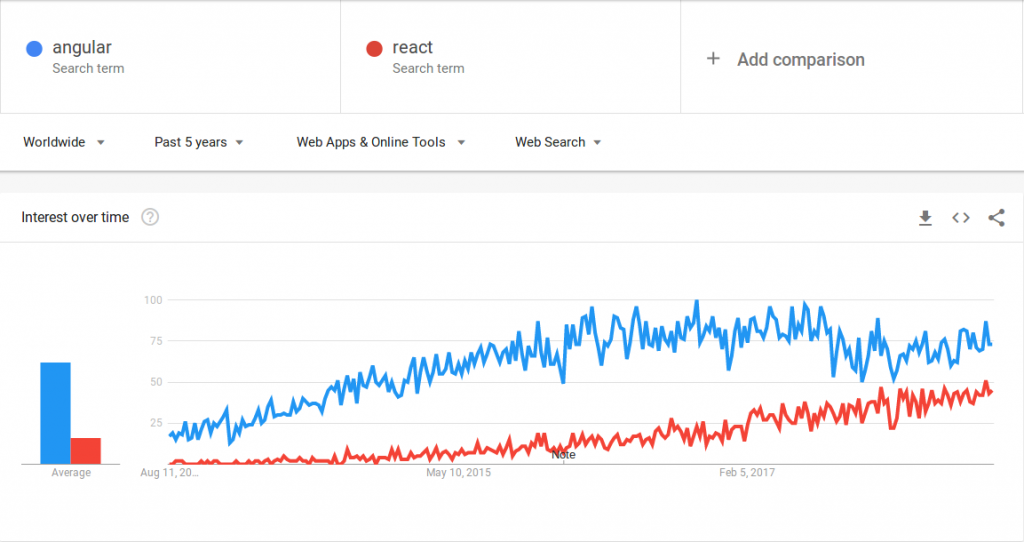
Популярность
Как показывают тенденции Google, Angular и React – две из самых популярных веб-технологий в 2018 году.
Angular имеет больше поисковых запросов, чем React, однако это необязательно означает, что один лучше другого. Просто людям интересна эта тема все больше с каждым годом. При поиске используются разные ключевые слова, такие как AngularJS или Angular, что приводит к более высоким поисковым показателям.
Одно можно сказать точно: Angular и React стремительно развиваются, и останавливаться не собираются. Не следует забывать о том, что случилось с AngularJS – Only business, но все-таки.
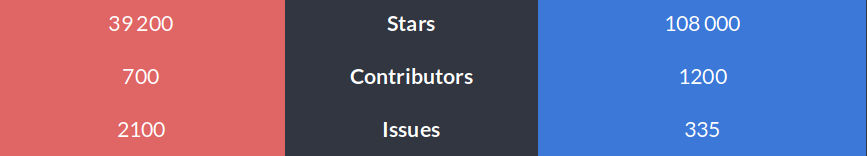
Open-source
React имеет более 100 000 звезд на Github, 1200 контрибьютров и около 300 проблем, ожидающих решения.
React имеет преимущество по времени выхода на рынок, так как он был выпущен на три года раньше, чем Angular. Это означает, что он столкнулся со множеством реальных проблем, был хорошо оттестирован и превратился в адаптируемую и гибкую библиотеку, так полюбившуюся многим.
Когда дело доходит до Angular, можно заметить, что у него в шесть раз больше проблем, ожидающих решения (как-то, не очень). Тем не менее, мы не должны забывать, что Angular является гораздо более крупным фреймворком, а также имеет меньше разработчиков, использующих его (в настоящее время), потому что он был выпущен в 2016 году.
Что используют компании?
React был первоначально разработан компанией Facebook для собственных нужд, оптимизирования и облегчения разработки компонентов. Бытует мнение, что React используется в Facebook чаще, чем Angular в Google.
Итак, кто какую технологию использует?
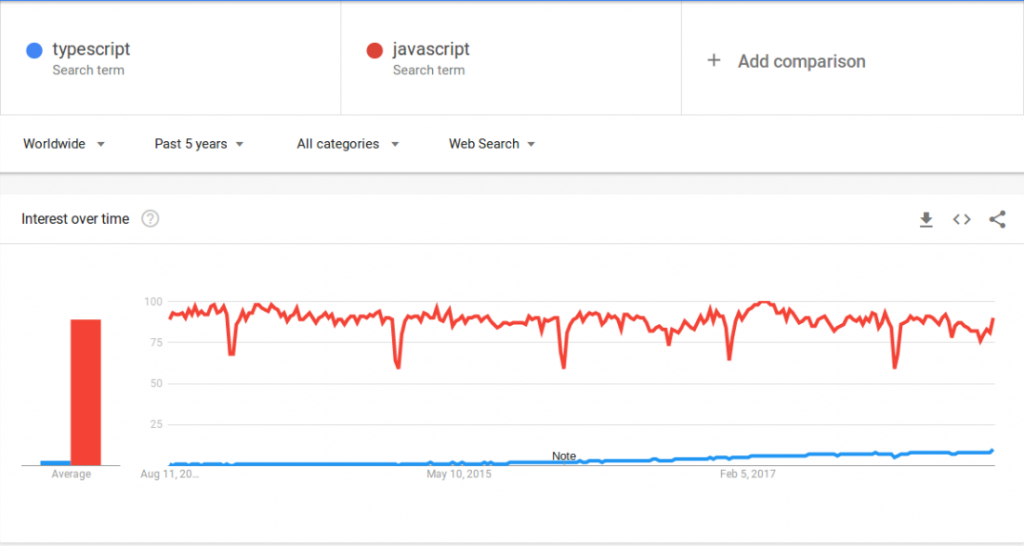
TypeScript и JavaScript (ES6+)
Сравнивать Angular и React, не фокусируясь на основном языке, было бы неправильно.
С точки зрения пользовательской базы, JavaScript имеет гораздо больший потенциал. Но TypeScript постепенно наверстывает упущенное и увеличивает количество своих пользователей, поэтому кто знает, что будет через 10-15 лет.
TypeScript был первоначально разработан в октябре 2012 года компанией Microsoft, чтобы сделать JavaScript проще. TypeScript позволяет компилировать свой код в код JavaScript, а также написать, код ES5 в файле TypeScript.
TypeScript обеспечивает плавный переход для программистов с опытом объектно-ориентированного программирования. Важно отметить, что TypeScript был выпущен во времена ES5, и в течение этого времени не стал языком, основанным на классах.
В последние годы JavaScript претерпел множество значительных изменений, таких как модули, классы, операторы распространения, литералы шаблонов и т. д. Это позволяет разработчикам писать декларативный код, работая в духе истинного ОО языка.
Статическая типизация
Статически типизированный язык означает, что вы можете определить тип переменной (строка, число, массив и т. д.). Нужно всегда помнить о типизации. Если вы работаете с большим приложением, вам придется держать в голове все передаваемые аргументы и типы, в противном случае вы можете сломать код.
Статически типизированное свойство
Статически типизированный аргумент
Многие люди считают, что статически типизированный язык = надежный код, и чаще всего используется в качестве выигрышного аргумента против динамически типизированных языков. Опровергнуть это утверждение довольно сложно, поскольку оно опирается на программиста, его опыт и требования к проекту.
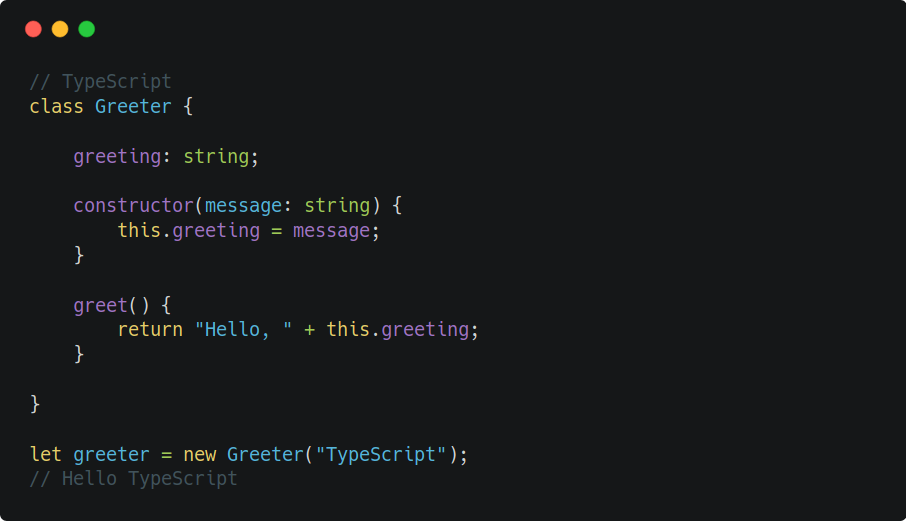
Что выбрать
Вот простое сравнение класса и объекта:
Итого
Вместо точки
Выбранный вами фреймворк / библиотека может повлиять на то, сколько времени вы тратите на программирование и на ваш бюджет. Если у вас есть команда разработчиков C#, Java или C++, то логичнее было бы податься в Angular, поскольку TypeScript имеет много общего с этими языками (в случае чего, с ним будет проще).
В качестве эксперимента можно создать приложение как в Angular, так и в React, затем оценить язык, удобство и производительность, и принимать решение.
Как уже упоминалось ранее, обе технологии имеют свой набор преимуществ и сходств, и это действительно сводится к тому, какой функционал будет предлагать приложение.
Angular или React? Преимущества и отличия двух популярных фреймворков
Angular или React? А вы задавались таким вопросом? Обычно он возникает в двух случаях:
либо когда стоит выбор, что использовать в своей разработке.
Angular или React
Angular — это полноценный фреймворк;
React — это библиотека JavaScript.
Теперь давайте приступим к сравнению основных моментов, на которые нужно обратить внимание при выборе между этими инструментами.
Возраст технологий Angular и React
Обычно молодыми технологиями разработчики пользуются с опаской, так как предпочитают пользоваться проверенными временем инструментами. Потому что новые инструменты:
могут нестабильно работать из-за своей «незрелости»;
в любой момент разработчик инструмента может «оставить» свой продукт;
вокруг инструмента еще не образовалось комьюнити, которое сможет прийти на помощь в случае возникновения проблем.
Что касается Angular и React, то тут с разработчиками и сообществом все «на отлично», за это переживать не стоит.
React
Разработан компанией Фейсбук в 2013-м году. Фейсбук не просто создал новый инструмент для разработки, а активно применяет его в своих продуктах:
новостная лента со цс ети;
А это значит, что компания уверена в эффективности своего инструмента.
Angular
Поэтому уверенность в этом продукте тоже должна присутствовать, раз компания Гугл применила его в своих ключевых продуктах.
Вывод: Angular или React — неважно, оба продукта имеют серьезную поддержку.
Функциональность
Если сравнивать варианты «из коробки», то Angular изначально обладает более широкой функциональностью. Но возможности React уравниваются при помощи вспомогательных инструментов.
Но, в целом, многие основные функции у обоих инструментов одинаковы.
Angular
шаблоны для различных html-версий;
взаимодействия с ajax;
защищенность от XSS;
инструменты для unit-тестирования;
React
React преследует идею минимализма. То есть изначально предустановлен самый минимум, а всю остальную «сборку» необходимого инструмента нужно сделать самостоятельно. Из коробки будет доступно:
взаимодействие с JSX;
защищенность от XSS;
По умолчанию их не очень много, но это и хорошо, потому что будет возможность самостоятельно собрать себе библиотеку по своим потребностям. Наиболее популярные дополнительные библиотеки, которые подходят к Реакту:
React-router, чтобы наладить маршрутизацию;
Fetch — для настройки HTTP;
Enzyme — для дополнительного тестирования.
Вывод: Angular или React — неважно, все можно «докрутить», если в этом есть необходимость.
Языки и концепции
У каждого из описываемых инструментов есть собственные «козыри».
Angular
У Angular есть 2 основных козыря:
В озможность использовать TypeScript, что существенно расширяет возможности самого Angular.
RxJS. Эта библиотека расширяет возможности управления асинхронными событиями.
React
Здесь тоже есть чем похвастаться:
Redux. Эта библиотека помогает контролировать изменения состояния программы и придавать разработке определенную структуру.
Вывод: Angular или React — неважно, везде есть собственные достойные дополнения.
Развитая экосистема
Ангуляр или Реакт — неважно, оба эти инструмента распространяются с открытым исходным кодом. А это означает, что вокруг них «вырастают» дополнительные инструменты, которые формируют целую экосистему.
Angular
Интересные инструменты, которые выросли рядом с Angular:
Angular CLI. Это инструмент «командной строки», который помогает быстро загружать проекты с помощью пары команд.
Ionic 2. Этот фреймворк используют, когда нужно разработать гибридное приложение.
Material Design. Эт о библиотека соответствующих компонентов.
@ngrx/store. Данная библиотека создана, чтобы управлять изменениями состояний разработки.
React
Реакту тоже есть чем похвастаться:
Create-react-app. Данная утилита призвана помогать быстро начинать новые проекты на Реакт.
React Native. Это очередной инструмент от Фейсбук, который помогает создавать нативные мобильные приложения.
Material UI. Эт о библиотека по подобию material design для Ангуляр.
Next.js. Это т фреймворк используют для разработки серверной части приложений, которые созданы на React.
Storybook. Данный инструмент позволяет разрабатывать компоненты Реакт.
Вывод: Angular или React — неважно, у любого этого инструмента есть собственная экосистема расширений, которая расширяет возможности самого инструмента, а иногда и превосходит по значимости сам инструмент.
Заключение
Если отталкиваться от мнения пользователей, то изучать Angular легче, чем React. Если отталкиваться от количества проектов, использующих эти технологии, то у Реакта их больше.