Recording network activity что это
Что такое сетевая активность пользователей и как ее отслеживать
В настоящее время сложно представить работу компании и бизнеса без сети. В 2019 году индекс сетевой активности в России, по данным Всемирного экономического форума, составил 54,98. Индекс имеет четыре показателя: технологии, люди, управление и влияние. Поэтому оптимизация и сетевой мониторинг — важная задача ИТ-отдела компании. Антивирусы и файерволы не смогут защитить ее от внутренних угроз: ошибочных действий сотрудников и уязвимостей самой сети.
На каждом сетевом устройстве в ИТ-инфраструктуре организации происходит множество действий, таких как передача пакетов, сообщений из сетевых протоколов, событий состояния устройства и т. д. Все это и есть сетевая активность.
Сетевая активность используется для выявления узких мест в сети при наличии проблем с нагрузкой между серверами. Она влияет на общую производительность и работоспособность сети, а также время безотказной работы. Поэтому компаниям необходимо осуществлять контроль сетевой активности пользователей. Для этого используются инструменты сетевого мониторинга.
Мониторинг сетевой активности
Отслеживание и анализ трафика нужны:
Можно отслеживать активность практически любой сети: проводной или беспроводной, локальной сети предприятия и т. д. Мониторинг сетевой активности — это непрерывный процесс наблюдения за рабочей сетью. По его результатам можно делать выводы о качестве работы сети и ее компонентов. Контроль осуществляется системным администратором с помощью установленной системы мониторинга.
К системам мониторинга относятся программные и аппаратные средства, которые отслеживают сеть и ее компоненты: трафик, пропускную способность, время безотказной работы. Эти системы обнаруживают устройства и элементы сети, обновляют статус сети, а также уведомляют администратора о проблемах. Системы предоставляют отчеты по активности за определенный период и записывают статистику во внутреннюю базу данных. Важно сохранять всю информацию по сетевой активности. Задача сетевого администратора — поиск и анализ сетевых проблем на основе этих данных и принятие решений по их устранению.
Способы анализа сетевой активности
Методов проверки и мониторинга много, и все они зависят от целей анализа, сетевой конфигурации, файловой системы и т. д.
Начнем с методов, основанных на применении маршрутизатора. Функция мониторинга встроена в маршрутизатор и не нуждается в установке дополнительного ПО. Имеют низкую гибкость.
Теперь рассмотрим методы, не основанные на применении маршрутизатора, которые нуждаются в дополнительном программном или аппаратном обеспечении. Являются более гибкими. Бывают активными и пассивными.
Мониторинг производительности сети (Network Performance Monitoring). Это инструмент для анализа производительности сетевых компонентов, каналов связи и передаваемого трафика. Отличается от классического Network Monitoring (SNMP и т. д.) тем, что работает с реальным сетевым трафиком и данные анализируются в реальном времени. Пользователь сам выбирает приложения для контроля. Поддерживает Flow-технологии.
Программы для просмотра сетевой активности
Данный тип программного обеспечения помогает быстро реагировать на подозрительную активность в сети, анализировать сетевые процессы и автоматизировать сетевую безопасность.
Как эффективно использовать Network в Chrome DevTools
Недавно я уже рассказывала о наборе инструментов DevTools, встроенных в Google Chrome. И о их полезных фишках, которые не на поверхности. Таких довольно много, поэтому продолжу. Расскажу об эффективном использовании вкладки Network в меню инструмента. Для SEO-специалистов и не только.
Как запустить Network в DevTools
Напомню, есть несколько способов открыть DevTools:
Вкладка Network помогает выяснить, сколько времени заняла загрузка страницы, какие ресурсы подключились или не подключились к странице, какие ошибки есть в коде.
При первом открытии она может оказаться пустой — тогда просто перезагрузите страницу.
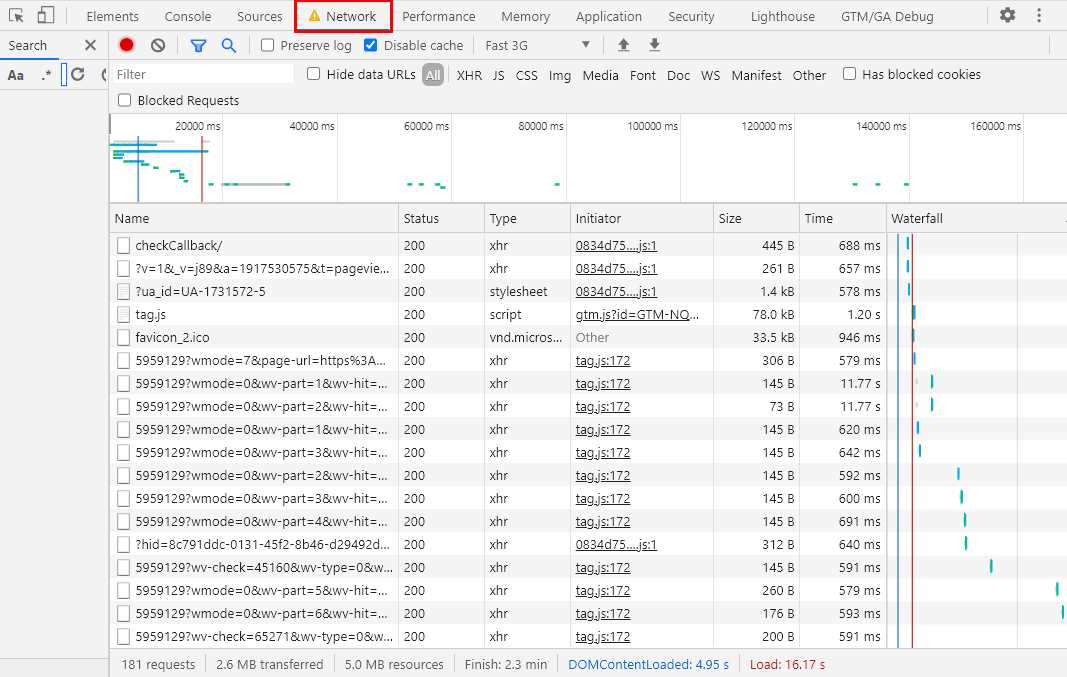
Каждая строка в журнале Network — это ресурс. Все они перечислены в хронологическом порядке (по умолчанию). Верхний обычно является основным HTML-документом. Нижний — то, что было запрошено последним.
Каждый столбец — информация о ресурсе. Основные данные по умолчанию:
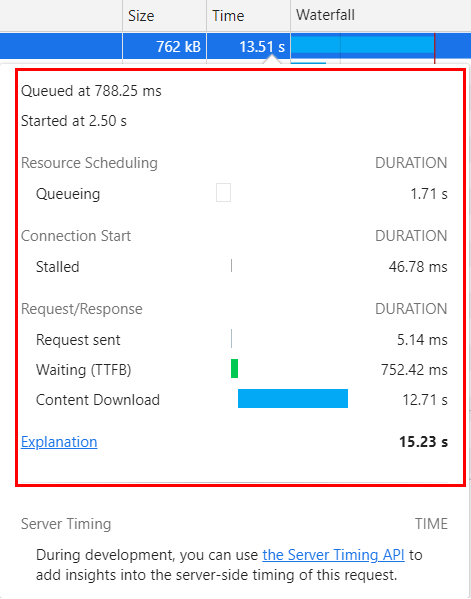
Наведите курсор на диаграмму, чтобы увидеть этапы загрузки.
Функционал вкладки Network
Работать в Network удобно, если хорошо знать ее возможности.
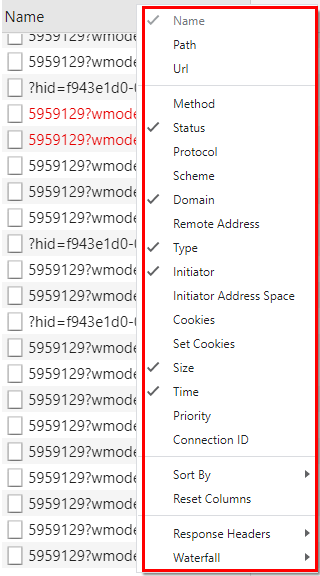
1. Столбцы сетевого журнала можно настраивать. Есть много дополнительных столбцов с полезной информацией, а неиспользуемые вы можете скрыть.
Для настройки кликните правой кнопкой мыши на заголовок таблицы сетевого журнала и выберите дополнительный столбец или отключите ненужный.
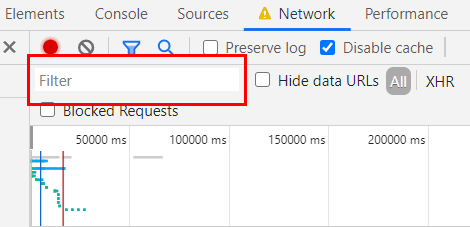
2. Можете фильтровать данные в журнале с помощью панели инструментов Filter.
Инструмент Filter поддерживает множество различных типов фильтрации. Можно использовать не только отдельные слова, но и регулярные выражения и свойства.
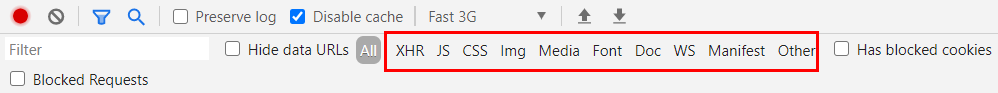
3. Кроме того, вы можете фильтровать данные по типу ресурса, используя на панели нужный функционал отбора.
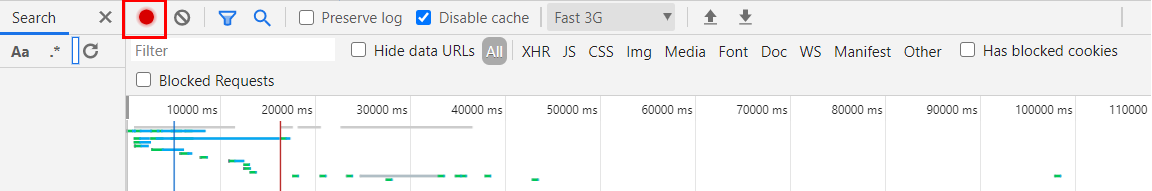
4. Пока открыт DevTools, он будет записывать сетевую активность в журнал. Это не всегда нужно, запись можно отключить, если нажать красный переключатель.
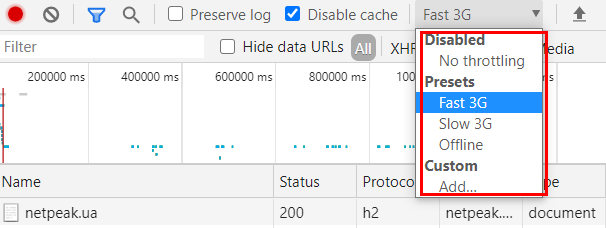
5. Обычно сетевое подключение компьютера быстрее, чем у мобильных устройств пользователей. Меню Throttling позволяет регулировать скорость подключения, чтобы понять, сколько времени нужно для загрузки страницы на мобильном устройстве.
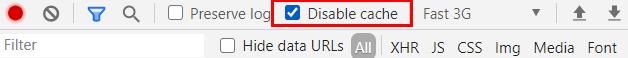
6. При повторных посещениях браузер часто использует некоторые файлы из своего кеша, что ускоряет загрузку. Если же хотите увидеть, как посетитель воспринимает загрузку страницы впервые, включите Disable Cache.
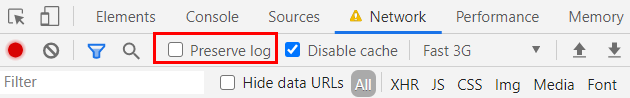
7. Для сохранения данных в журнале необходимо включить Preserv log.
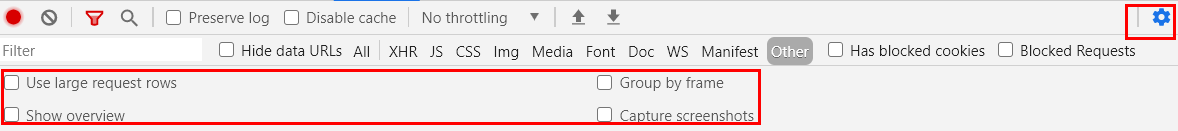
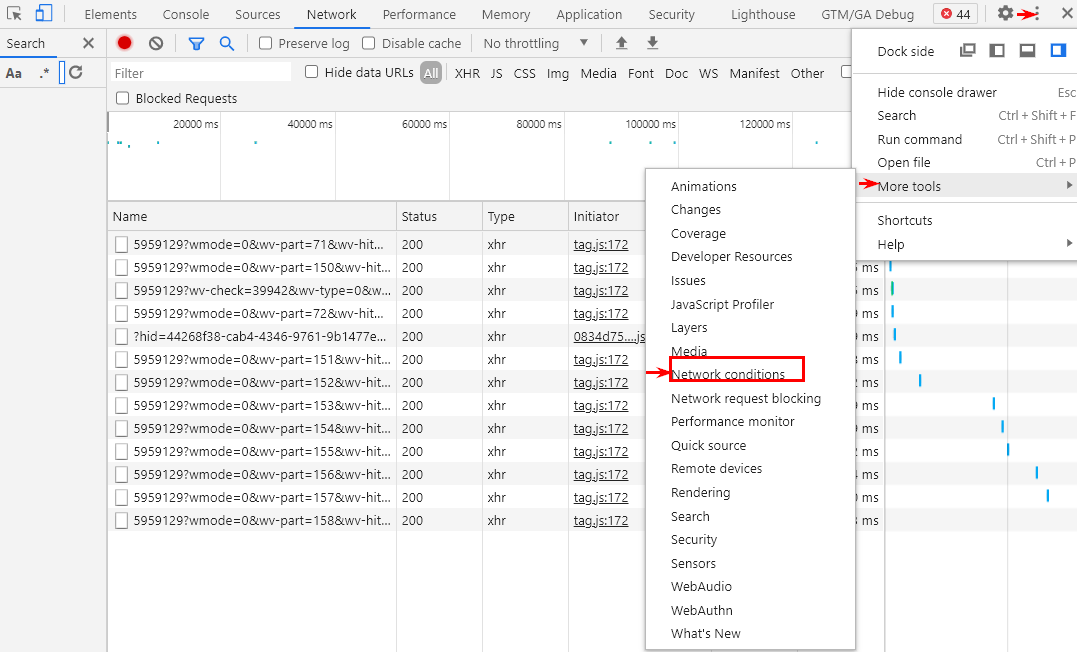
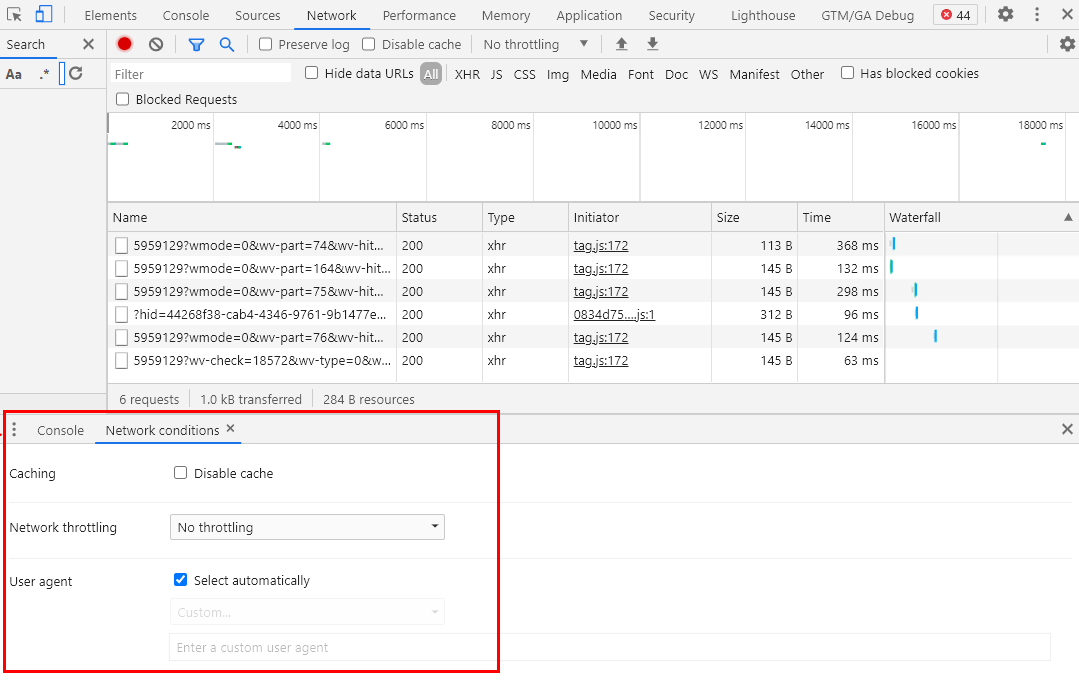
8. Если нажмете на шестеренку, в панели появятся дополнительные функции:
Но чем эти опции полезны именно SEO-специалисту?
Проверка ответа сервера
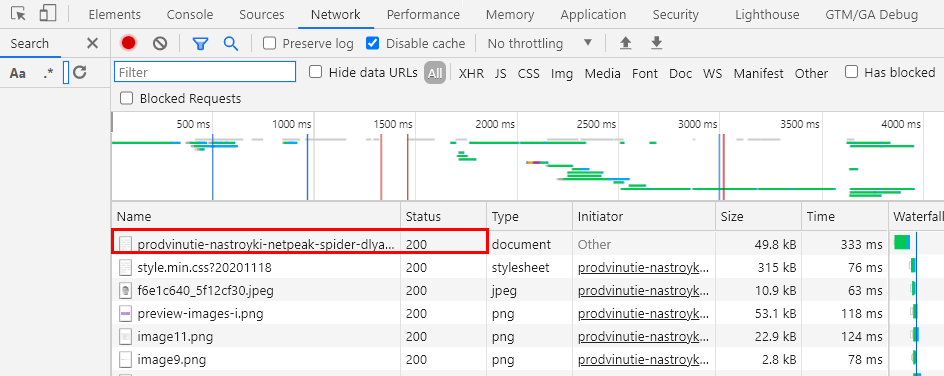
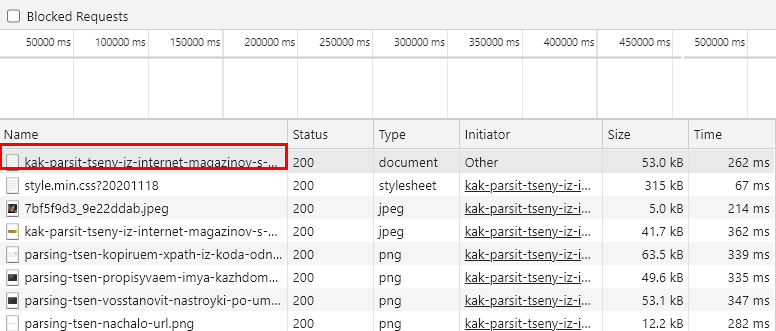
Можно сделать проверку ответа сервера из панели Chrome DevTools:
Например, нам нужно узнать ответ сервера для страницы:
Таким образом можно быстро проанализировать ответ сервера страницы и ее отдельных элементов. Увидеть, например, «битые» картинки.
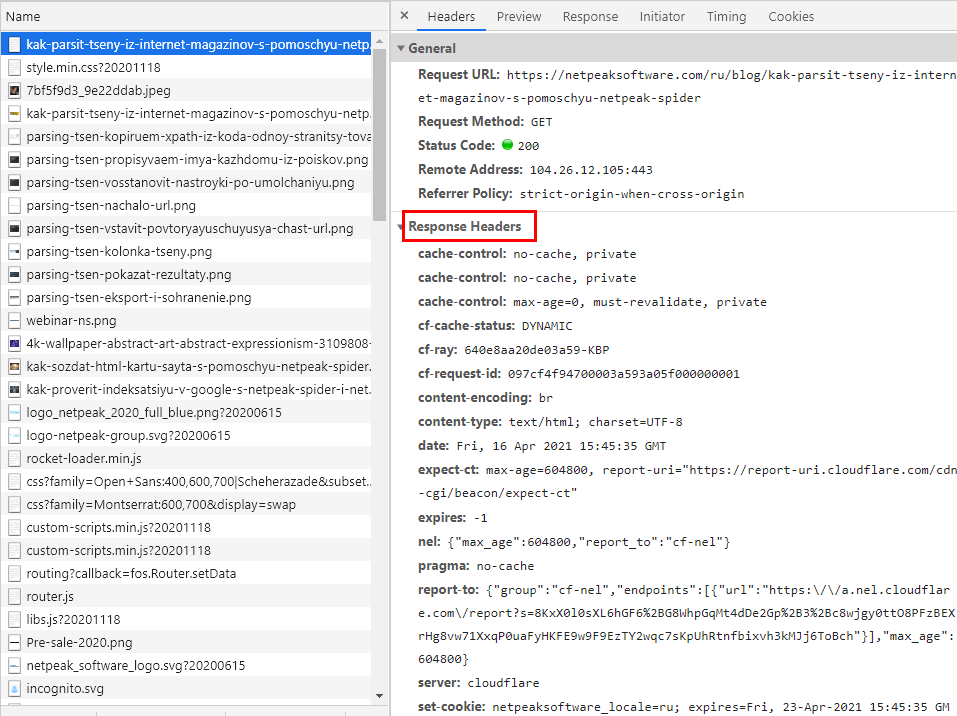
Просмотр заголовков HTTP
Изначально ход проверки такой же, как и в случае с ответом сервера.
Но после пятого пункта появится шестой:
Их правильная оптимизация поможет ускорить работу веб-сервера и уменьшить расход краулингового бюджета на ресурсы, которые не нужно повторно скачивать. Функционал консоли позволяет сделать быструю проверку подобных заголовков, не уходя с сайта.
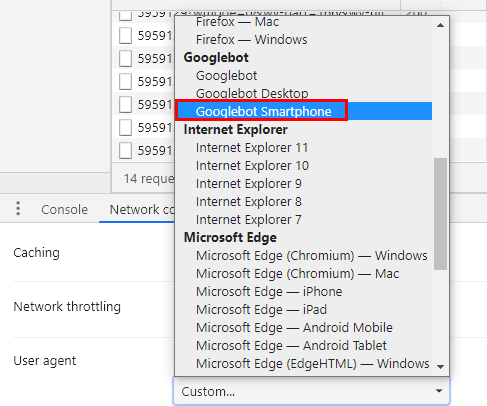
Смена User-Agent
Если вы хотите просматривать свой сайт так же, как это делает Google, переключите пользовательский агент на тот, который использует Google.
Вы можете проанализировать, как определенный браузер видит ваш сайт и выявить проблемы, если они есть.
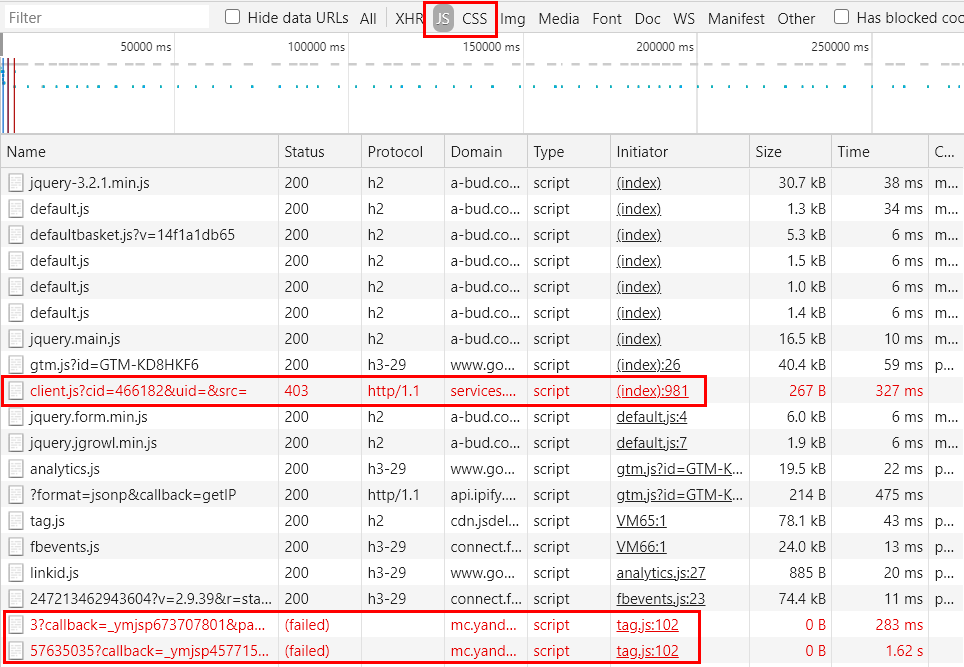
Определение ресурсов, блокирующих рендеринг
Используйте данные о времени загрузки ресурсов на панели Network, чтобы определить, какие ресурсы JS и CSS загружаются до DOM и потенциально блокируют его. Фильтруя данные по CSS и JS, можно вычислить проблемные ресурсы.
Блокировка скриптами и по стилям загрузки — одна из наиболее распространенных проблем со скоростью страницы. Их поиск и анализ ее улучшит или увеличит.
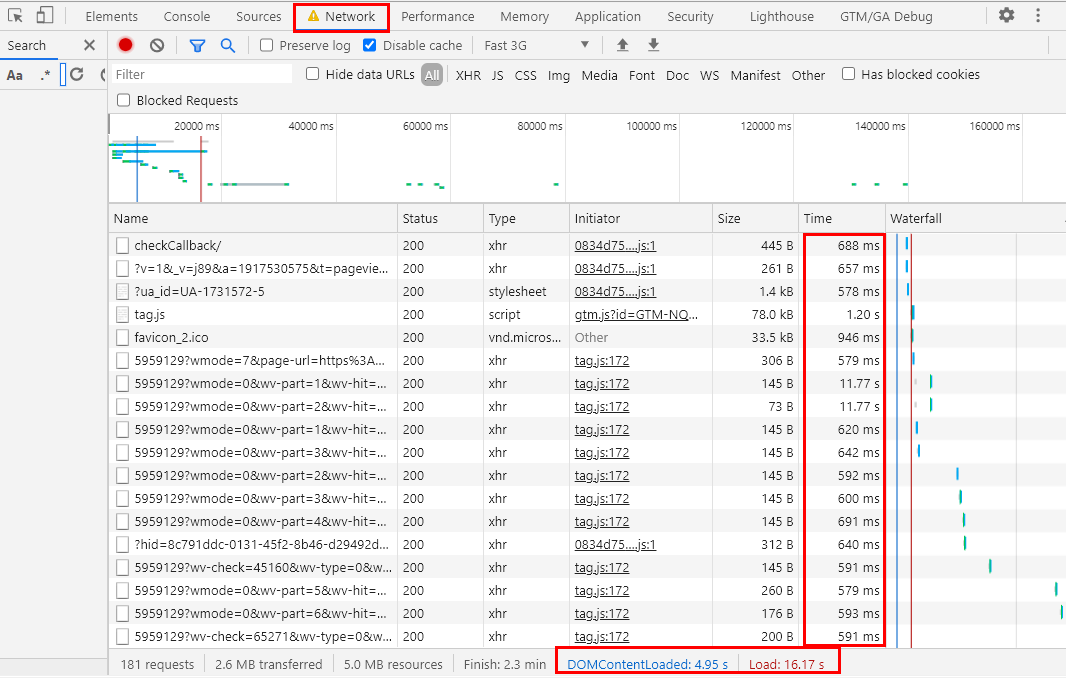
Проверка времени загрузки страницы и ее отдельных элементов
Когда во вкладке Network подгружается информация по странице, можно узнать данные по скорости загрузки каждого отдельного ресурса на ней и общего времени загрузки всей страницы.
Панель Network чаще всего используют для анализа корректности загрузки и выгрузки ресурсов. Если вы ищете способы повысить производительность загрузки, не начинайте с этой панели. Есть много типов проблем с производительностью, не связанных с сетевой активностью. Начните с панели Perfomance, потому что она дает вам целевые предложения по улучшению вашей страницы.
Выводы
Таким образом, при эффективном использовании панель Network дает немало возможностей для SEO-оптимизации сайта.
Inspect network activity
Published on Friday, February 8, 2019
Technically, I’m a writer
This is a hands-on tutorial of some of the most commonly-used DevTools features related to inspecting a page’s network activity.
See Network Reference if you’d like to browse features instead.
Read on, or watch the video version of this tutorial:
# When to use the Network panel
In general, use the Network panel when you need to make sure that resources are being downloaded or uploaded as expected. The most common use cases for the Network panel are:
If you’re looking for ways to improve page load performance, don’t start with the Network panel. There are many types of load performance issues that aren’t related to network activity. Start with the Audits panel because it gives you targeted suggestions on how to improve your page. See Optimize Website Speed.
# Open the Network panel
To get the most out of this tutorial, open up the demo and try out the features on the demo page.
Figure 1. The demo
You might prefer to move the demo to a separate window.
Figure 2. The demo in one window and this tutorial in a different window
Open DevTools by pressing Control+Shift+J or Command+Option+J (Mac). The Console panel opens.
Figure 3. The Console
Figure 4. DevTools docked to the bottom of the window
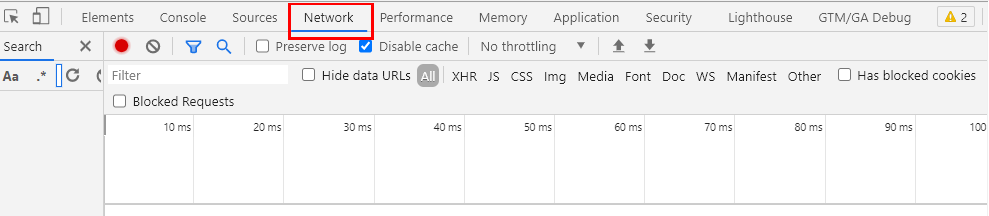
Click the Network tab. The Network panel opens.
Figure 5. DevTools docked to the bottom of the window
Right now the Network panel is empty. That’s because DevTools only logs network activity while it’s open and no network activity has occurred since you opened DevTools.
# Log network activity
To view the network activity that a page causes:
Reload the page. The Network panel logs all network activity in the Network Log.
Figure 6. The Network Log
Each row of the Network Log represents a resource. By default the resources are listed chronologically. The top resource is usually the main HTML document. The bottom resource is whatever was requested last.
Each column represents information about a resource. Figure 6 shows the default columns:
Status. The HTTP response code.
Type. The resource type.
Initiator. What caused a resource to be requested. Clicking a link in the Initiator column takes you to the source code that caused the request.
Time. How long the request took.
Waterfall. A graphical representation of the different stages of the request. Hover over a Waterfall to see a breakdown.
Note The graph above the Network Log is called the Overview. You won’t be using it in this tutorial, so you can hide it if you prefer. See Hide the Overview pane.
So long as you’ve got DevTools open, it will record network activity in the Network Log. To demonstrate this, first look at the bottom of the Network Log and make a mental note of the last activity.
Now, click the Get Data button in the demo.
Figure 7. A new resource in the Network Log
# Show more information
The columns of the Network Log are configurable. You can hide columns that you’re not using. There are also many columns that are hidden by default which you may find useful.
Right-click the header of the Network Log table and select Domain. The domain of each resource is now shown.
Figure 8. Enabling the Domain column
Tip You can see the full URL of a resource by hovering over its cell in the Name column.
# Simulate a slower network connection
The network connection of the computer that you use to build sites is probably faster than the network connections of the mobile devices of your users. By throttling the page you can get a better idea of how long a page takes to load on a mobile device.
Click the Throttling dropdown, which is set to Online by default.
Figure 9. Enabling throttling
Select Slow 3G.
Figure 10. Selecting Slow 3G
Long-press Reload 
Figure 11. Empty Cache And Hard Reload
On repeat visits, the browser usually serves some files from its cache, which speeds up the page load. Empty Cache And Hard Reload forces the browser to go the network for all resources. This is helpful when you want to see how a first-time visitor experiences a page load.
Note The Empty Cache And Hard Reload workflow is only available when DevTools is open.
# Capture screenshots
Screenshots let you see how a page looked over time while it was loading.
Click Capture Screenshots 
Reload the page again via the Empty Cache And Hard Reload workflow. See Simulate a slower connection if you need a reminder on how to do this. The Screenshots pane provides thumbnails of how the page looked at various points during the loading process.
Figure 12. Screenshots of the page load
Click the first thumbnail. DevTools shows you what network activity was occurring at that moment in time.
Figure 13. The network activity that was happening during the first screenshot
Click Capture Screenshots 
Reload the page again.
# Inspect a resource’s details
Click a resource to learn more information about it. Try it now:
Figure 14. The Headers tab
Click the Preview tab. A basic rendering of the HTML is shown.
Figure 15. The Preview tab
This tab is helpful when an API returns an error code in HTML and it’s easier to read the rendered HTML than the HTML source code, or when inspecting images.
Click the Response tab. The HTML source code is shown.
Figure 16. The Response tab
Tip When a file is minified, clicking the Format 
Click the Timing tab. A breakdown of the network activity for this resource is shown.
Figure 17. The Timing tab
Click Close 
Figure 18. The Close button
# Search network headers and responses
Use the Search pane when you need to search the HTTP headers and responses of all resources for a certain string or regular expression.
For example, suppose you want to check if your resources are using reasonable cache policies.
Click Search 
Figure 19. The Search pane
Type Cache-Control and press Enter. The Search pane lists all instances of Cache-Control that it finds in resource headers or content.
Figure 20. Search results for Cache-Control
Click a result to view it. If the query was found in a header, the Headers tab opens. If the query was found in content, the Response tab opens.
Figure 21. A search result highlighted in the Headers tab
Close the Search pane and the Timing tab.
Figure 22. The Close buttons
# Filter resources
DevTools provides numerous workflows for filtering out resources that aren’t relevant to the task at hand.
Figure 23. The Filters toolbar
The Filters toolbar should be enabled by default. If not:
# Filter by string, regular expression, or property
The Filter text box supports many different types of filtering.
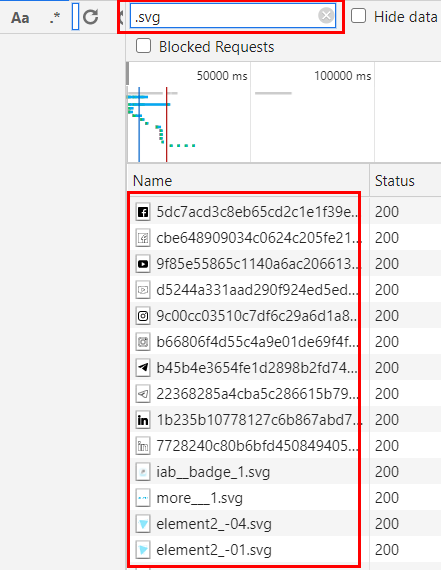
Type png into the Filter text box. Only the files that contain the text png are shown. In this case the only files that match the filter are the PNG images.
Figure 24. A string filter
Figure 25. A regular expression filter
Figure 26. A negative filter
Type domain:raw.githubusercontent.com into the Filter text box. DevTools filters out any resource with a URL that does not match this domain.
Figure 27. A property filter
See Filter requests by properties for the full list of filterable properties.
Clear the Filter text box of any text.
# Filter by resource type
To focus in on a certain type of file, such as stylesheets:
Click CSS. All other file types are filtered out.
Figure 28. Showing CSS files only
To also see scripts, hold Control or Command (Mac) and then click JS.
Figure 29. Showing CSS and JS files only
Click All to remove the filters and see all resources again.
See Filter requests for other filtering workflows.
# Block requests
How does a page look and behave when some of its resources aren’t available? Does it fail completely, or is it still somewhat functional? Block requests to find out:
Press Control+Shift+P or Command+Shift+P (Mac) to open the Command Menu.
Figure 30. The Command Menu
Figure 31. Show Request Blocking
Click Add Pattern 
Figure 32. Blocking main.css
Click Add.
Reload the page. As expected, the page’s styling is slightly messed up because its main stylesheet has been blocked. Note the main.css row in the Network Log. The red text means that the resource was blocked.
Figure 33. main.css has been blocked
Uncheck the Enable request blocking checkbox.
# Next steps
Congratulations, you have completed the tutorial. Click Dispense Award to receive your award.
Check out the Network Reference to discover more DevTools features related to inspecting network activity.
Last updated: Friday, February 8, 2019 • Improve article