Register as default atom uri handler что это
Настройка Atom от GitHub для работы с PHP, Python и некоторыми другими языками программирования
Изначально считаем что у Вас установлена поддерживаемая операционная система, Node.JS и Atom. В примерах мы работаем в OpenSUSE (13.1) в нём (и вообще в дистрибутивах *nix) уже «из коробки» обычно есть не только Python но PHP и другие языки программирования. Так же исправно работает на Ubuntu (>12.04). Если у Вас Windows 7 или 8, а раньше Вы с ними (языками) не работали то их предварительно необходимо скачать и установить.
Примечание: перед началом работы желательно запускать Atom под root.
опыт показывает — работает стабильнее
Linter
Идеология Atom к подсветке в том, что основным пакетом для работы с синтаксисом и его анализа будет Linter, который является верхним уровнем в API для других линтеров кода. Это сделано для прекращения «войны между плагинами» (The idea is to stop the linter plugins war, by providing a top level API for linters to parse and display errors in the Atom editor). Тем не менее, не все сторонние разработчики придерживаются этой идеологии и пишут свои плагины.
Пакет Script: запуск программ из Atom
Script — пакет для запуска кода в atom.
Установка пакета Script, возможна из командной строки:
или меню
Packages->Settings View->Install->Packages
Каждый язык работает, при наличии предварительно установленного компилятора / интерпритатора.
Пакет Script обновляется довольно часто. Например поддержка Swift появилась менее двух недель назад. Так что скорее всего в ближайшее время появится поддержка новых языков.
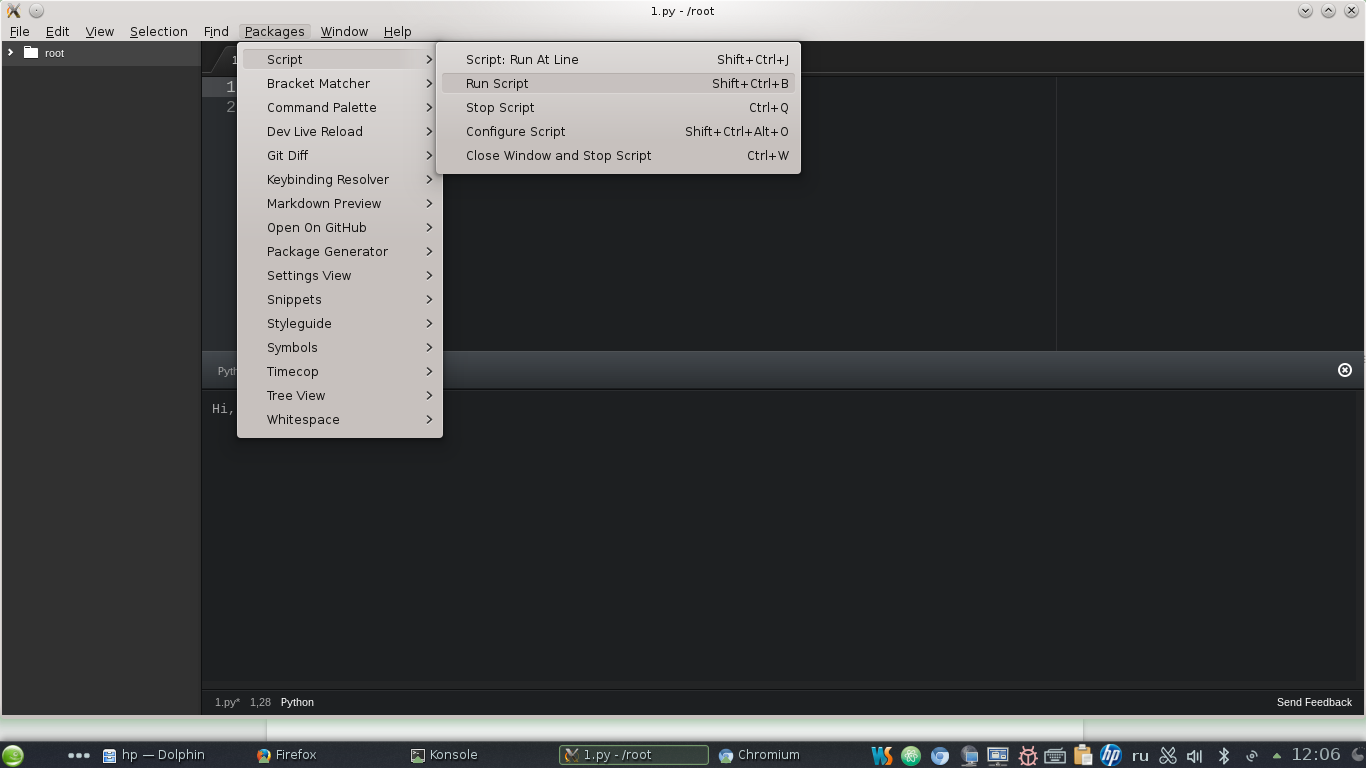
Для запуска программы необходимо выбрать
Packages—>Script—>Run
Дополнительные опции можно найти в документации либо на страницах Atom`а или проекта.
Для функционирования должен быть создан рабочий каталог.
Путь к нему нужно прописать здесь:
Packages—>Script—>Configure Script—>Current Working Directory
Заявку разработчикам на поддержку нового языка можно оставить здесь (отвечают быстро)
И немного юмора от разработчиков пакета Script,
у которых, судя по всему, спрашивают всё на свете: 
первод: Атом не может найти Нод | Руби | Питон | Мои носки
Python
Поддержка подсветки этого языка идёт изначально. Пакеты для работы с синтаксисом и отладки:
Linter + Language Python + Linter Python Pep8 + Script
Script запускает код на Python, а Linter и Linter Python Pep8 покажут синтаксические ошибки.
Возможно Вам, для работы с Python также поможет Atom Python Debugger.
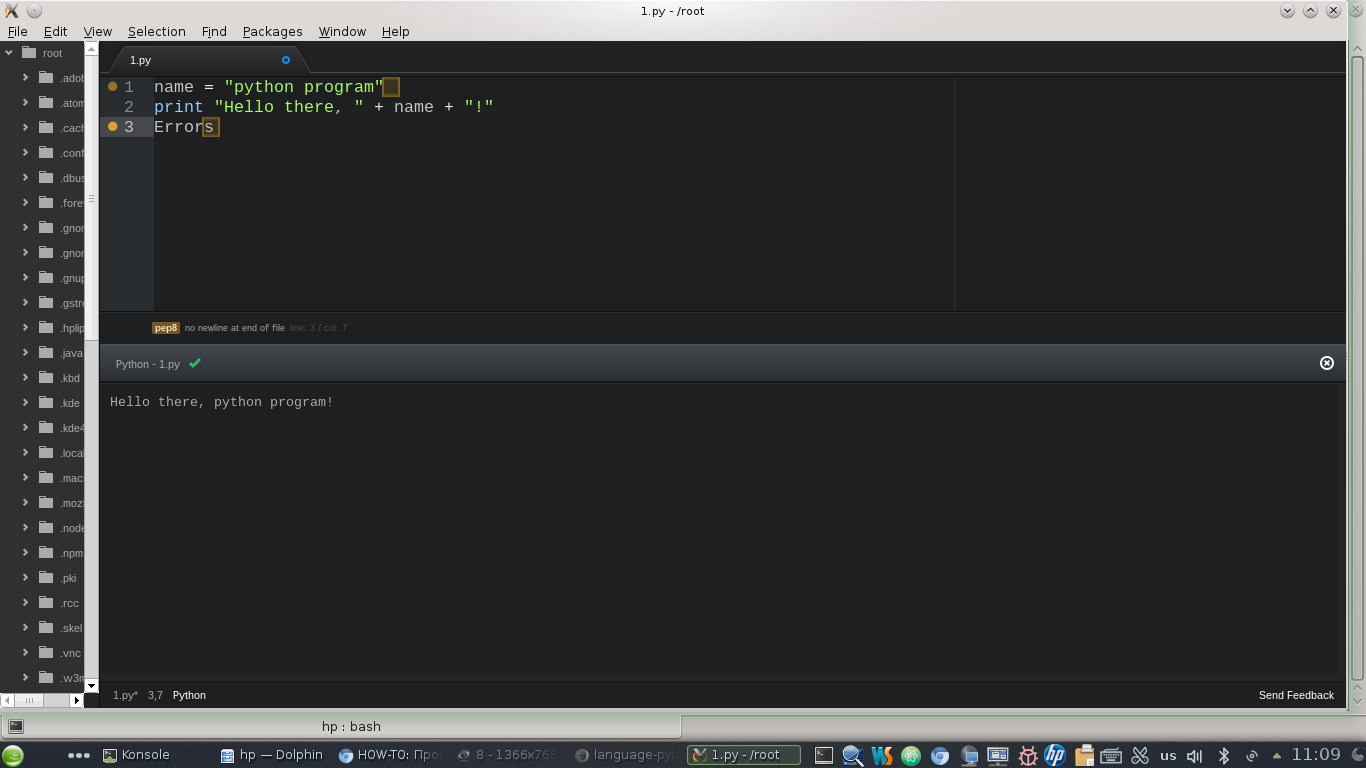
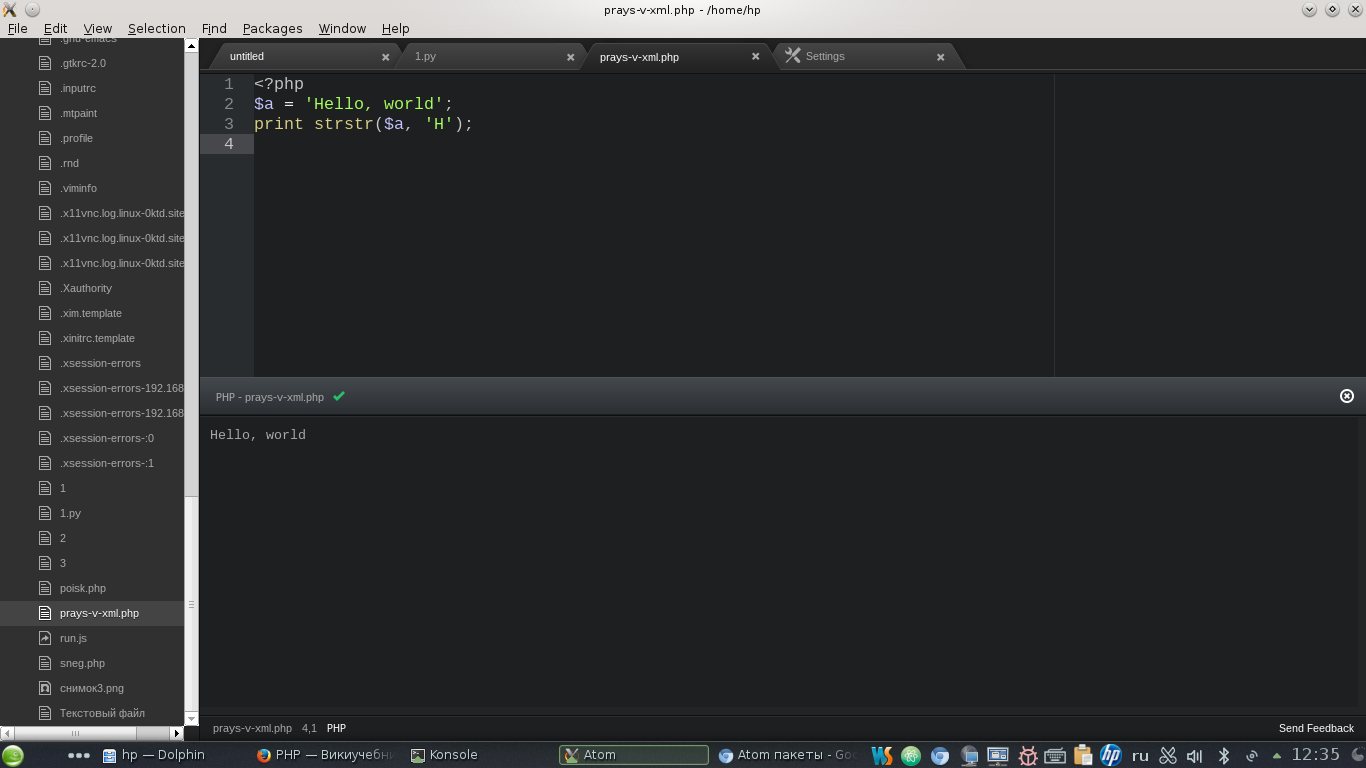
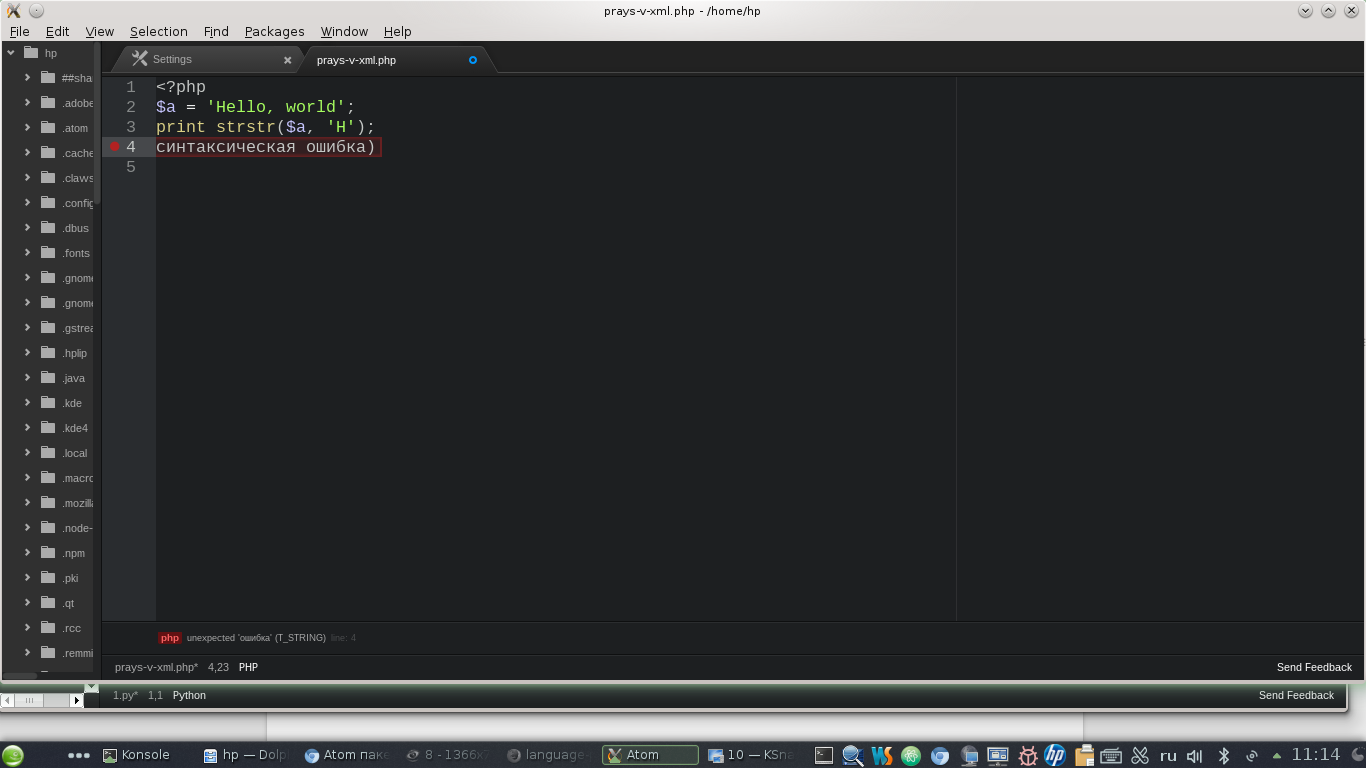
Подсветка ошибок и запуск после установки будут выглядеть так:
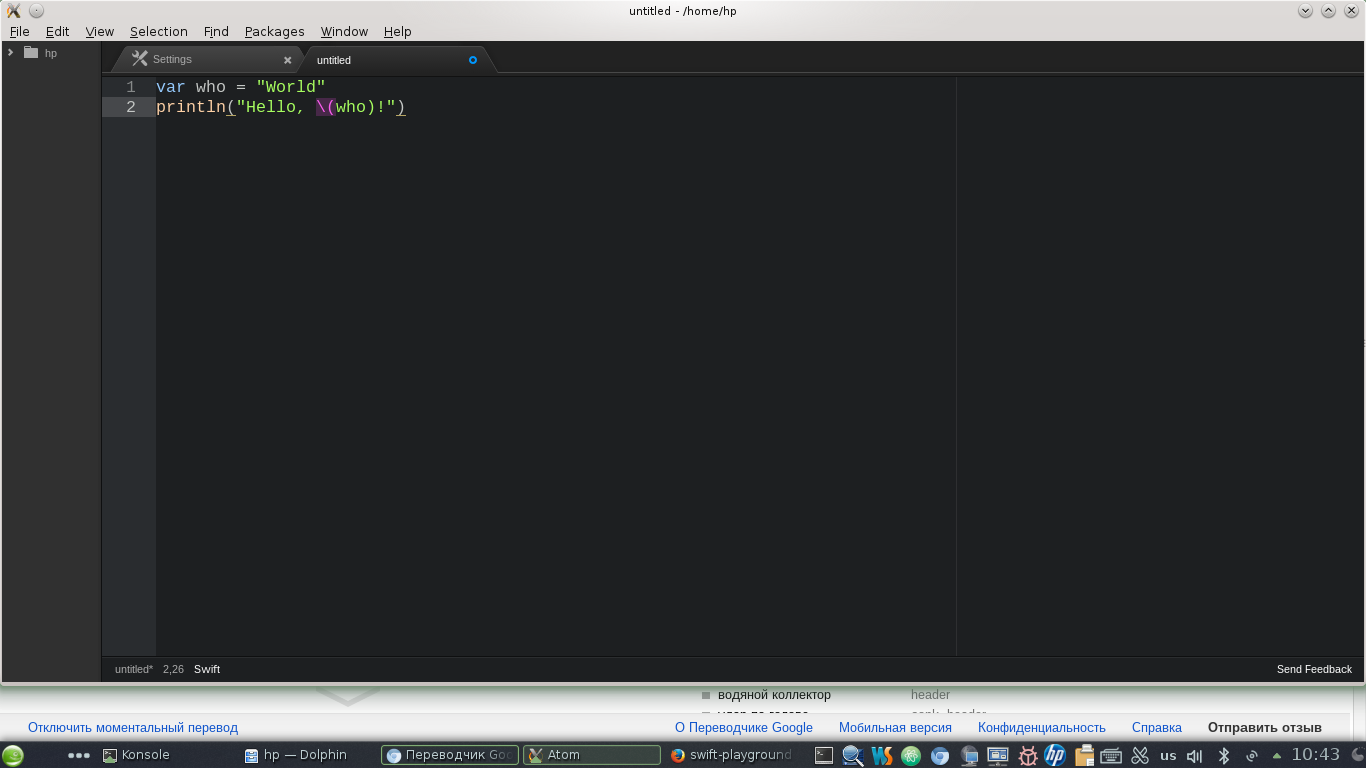
Swift
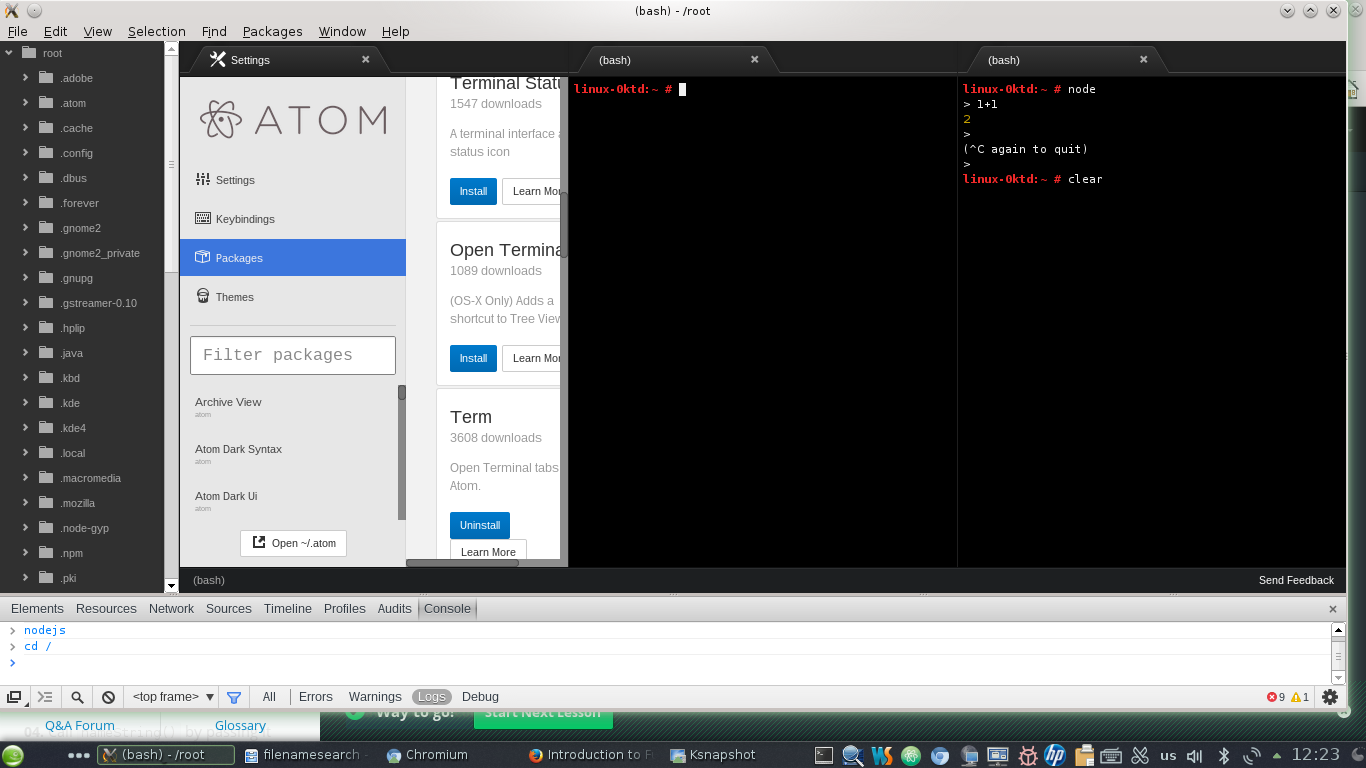
Терминал
Для запуска исполняемого кода С, C++, Java иногда проще использовать сторонний пакет (не пакет Atom, а пакет вашего дистрибутива), который запускается через терминал, поскольку сам Atom поддерживает большое количество языков. Если Atom выступает в качестве редактора кода, a терминал рядом запускает его — это очень удобно для нас, поскольку терминал не имеет такое преимущество редактирования, как Atom.
Для запуска терминала в окне Atom установите пакет Term. Для запуска терминала в окне Atom выбрать
Packages—>Command Palette—>Toggle и Term
с нужными параметрами.
В заключении ещё один интересный кликабельный анимационный gif от разработчиков script, ссылки.
Register as default atom uri handler перевод
Atom — это отличный, многофункциональный текстовый редактор, с возможностью установки огромного количества расширений, позволяющих приспособить его практически к чему угодно. Сам редактор разработан компанией GitHub на основе их платформы Electron, которая включает Node.js и движок рендеринга Chrome. Благодаря этому она позволяет разрабатывать приложения для рабочего стола на основе веб-технологий.
В этой статье мы разберёмся, как пользоваться редактором Atom для веб-разработки, какие плагины нужно установить, а также как правильно всё настроить, чтобы получить удобное рабочее окружение.
Установка Atom
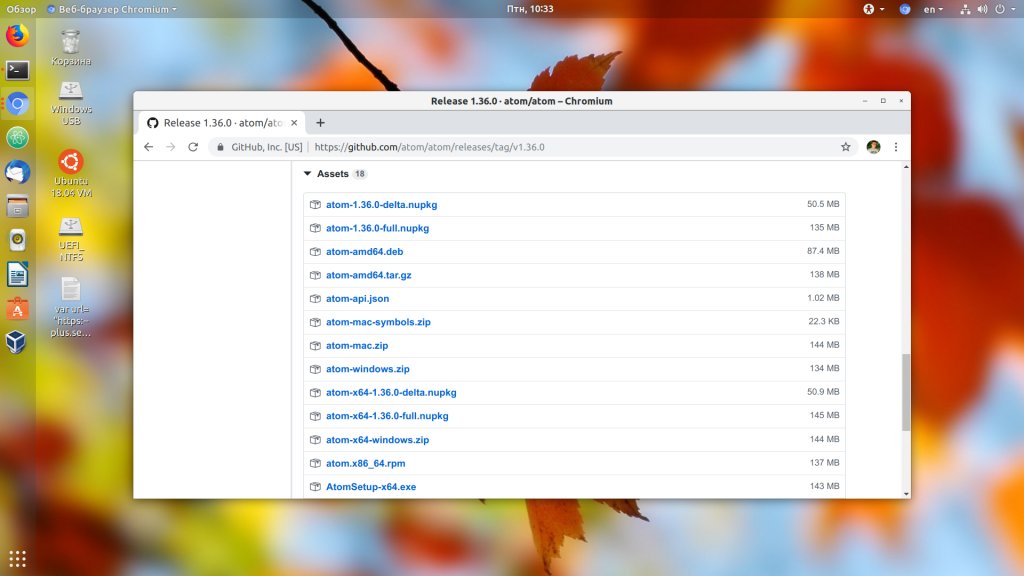
Для операционной системы Windows или MacOS редактор Atom можно загрузить с GitHub репозитория проекта. Затем надо распаковать полученный архив и запустить atom.exe. Программа портативная, поэтому установки не требует.
Версию для Linux можно скачать там же. Доступны deb- и rpm-пакеты, а также есть возможность собрать программу из исходников. Для установки загруженного deb-пакета в Ubuntu или Debian выполните команду:
Также в Ubuntu можно установить программу через менеджер пакетов snap. Для этого выполните такую команду:
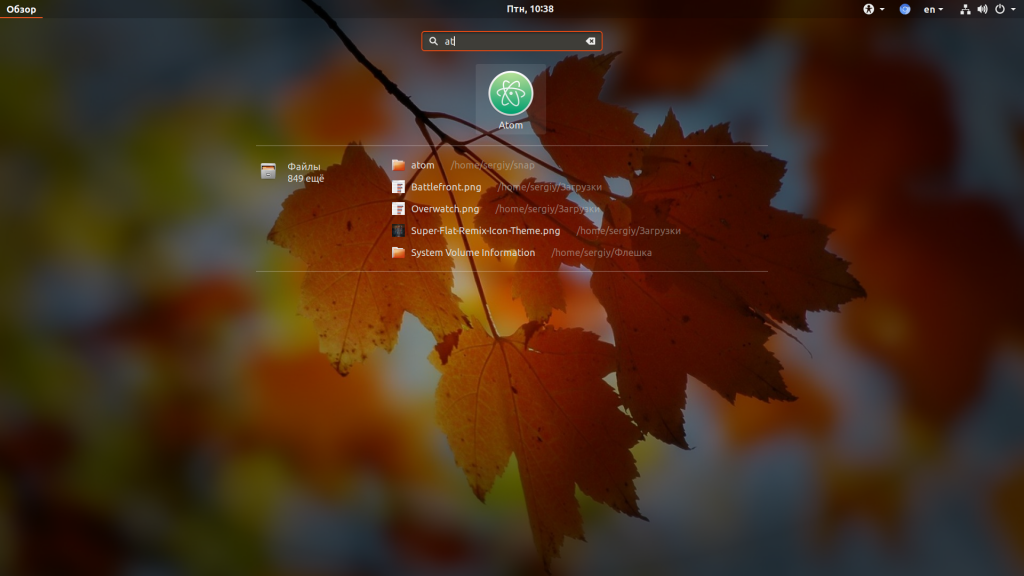
После завершения установки вы можете найти программу в главном меню системы:
Как пользоваться редактором Atom
1. Установка пакетов Atom
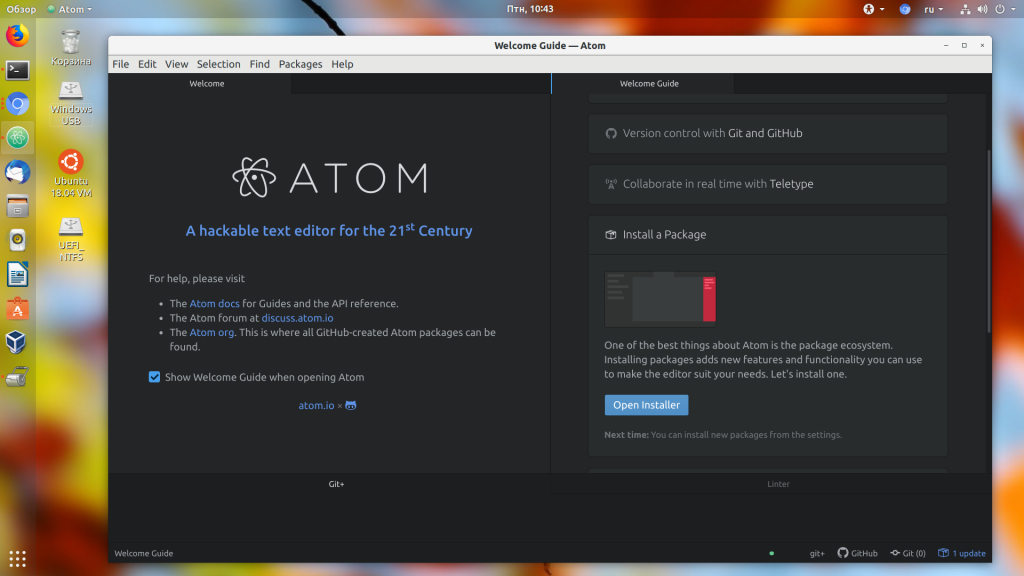
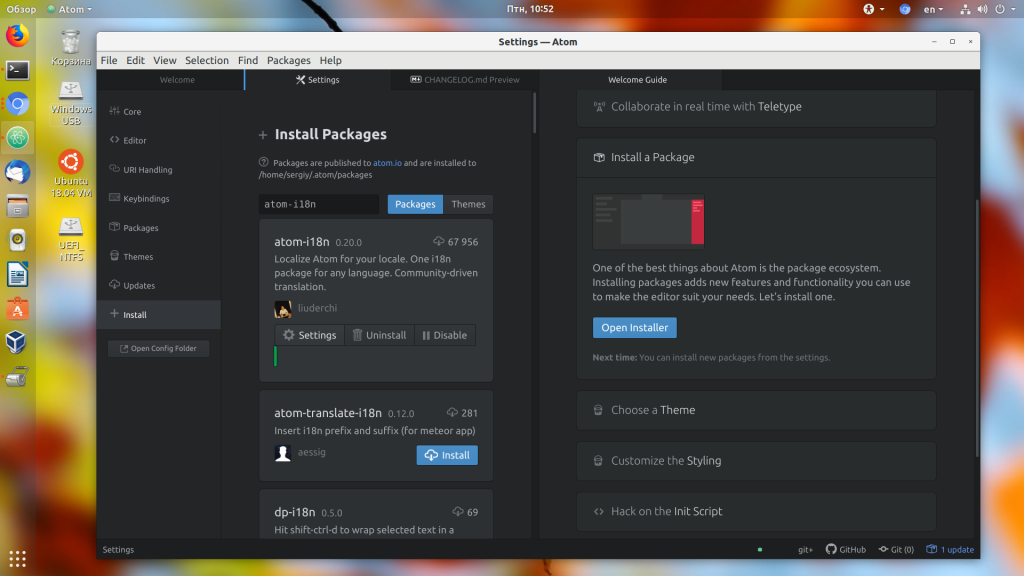
Основное преимущество Atom — возможность установки различных пакетов для поддержки огромного количества функций. Давайте сначала разберём, как устанавливать пакеты, а потом я буду просто говорить, что нужно установить для получения той или иной функциональности. Для установки нового пакета на вкладке Welcome Guide выберите Install a package, а затем Open Installer.
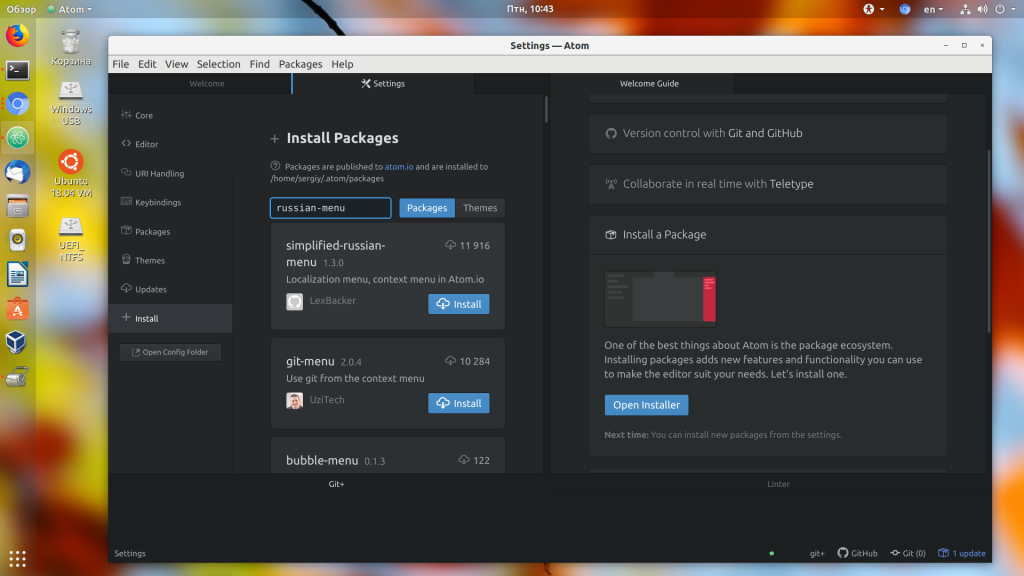
Далее для установки пакета нужно выбрать пакет из списка найденных и нажать кнопку Install.
Когда установка завершится, вы сможете открыть его настройки кнопкой Settings или деактивироивать его кнопкой Disable. Также вы можете устанавливать пакеты atom из командой строки. Для этого выполните в терминале:
apm install имя_пакета
2. Русификация Atom
Я не рекомендую русифицировать программу. Если вы разработчик, то английский вам обязательно понадобится и не нужно избегать возможности его практиковать. К тому же ничего сложного в меню нет, а в интернете есть множество инструкций на русском. Но если очень хотите, то можно. Для этого установите пакет atom-i18n. Это не просто русификатор Atom, пакет содержит поддержку огромного количества языков.
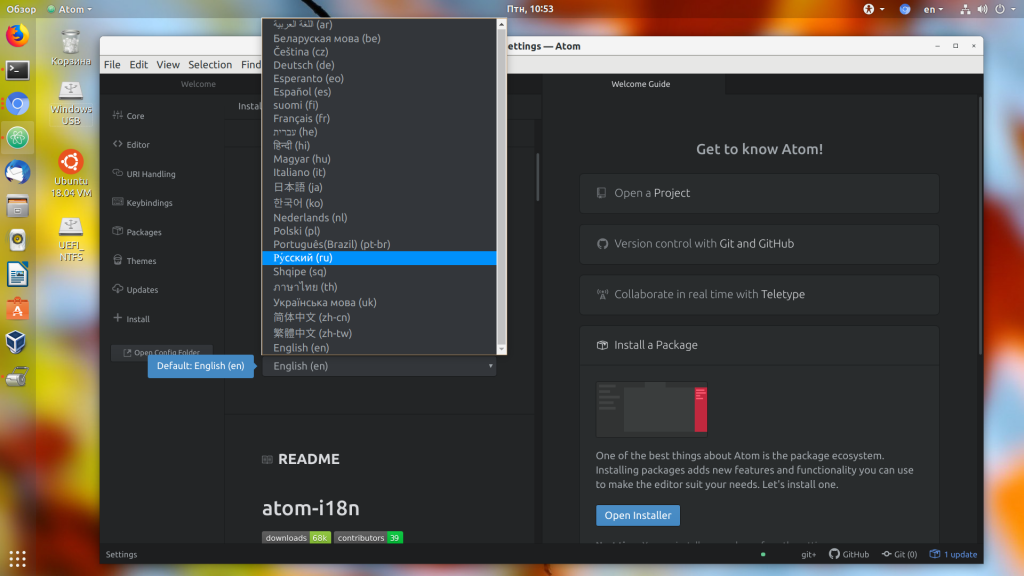
Когда пакет будет установлен, нажмите кнопку Settings под именем пакета и в поле Language выберите Русский:
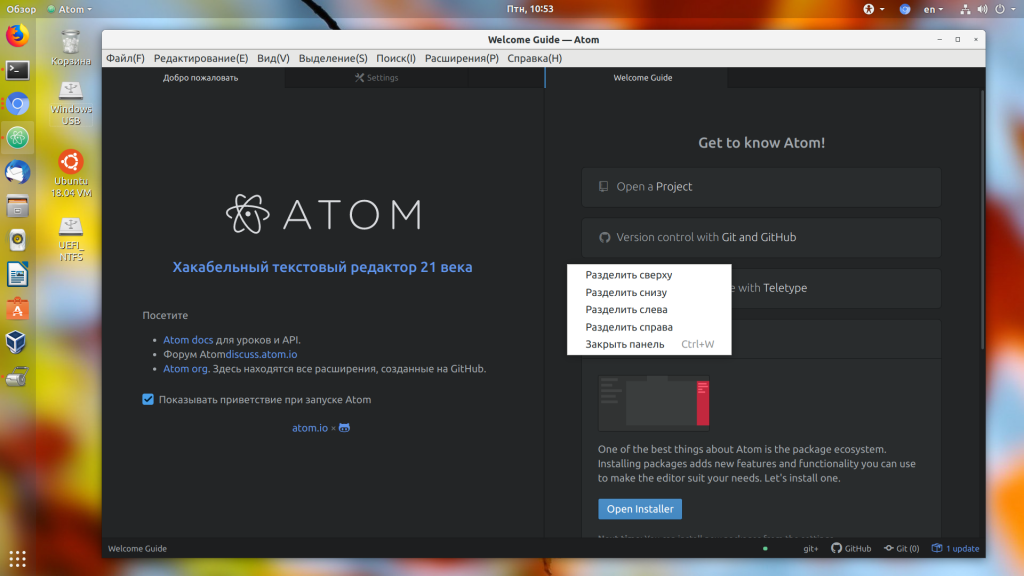
Затем вам останется перезагрузить редактор. Теперь главное меню и контекстное меню будут на русском:
Как видите, получить русский язык в Atom не так сложно. Дальше в этой инструкции я буду предполагать, что русификацию вы не ставили и все названия кнопок будут на английском языке. Уже сейчас редактор кода Atom готов к использованию, но мы можем сделать его ещё лучше.
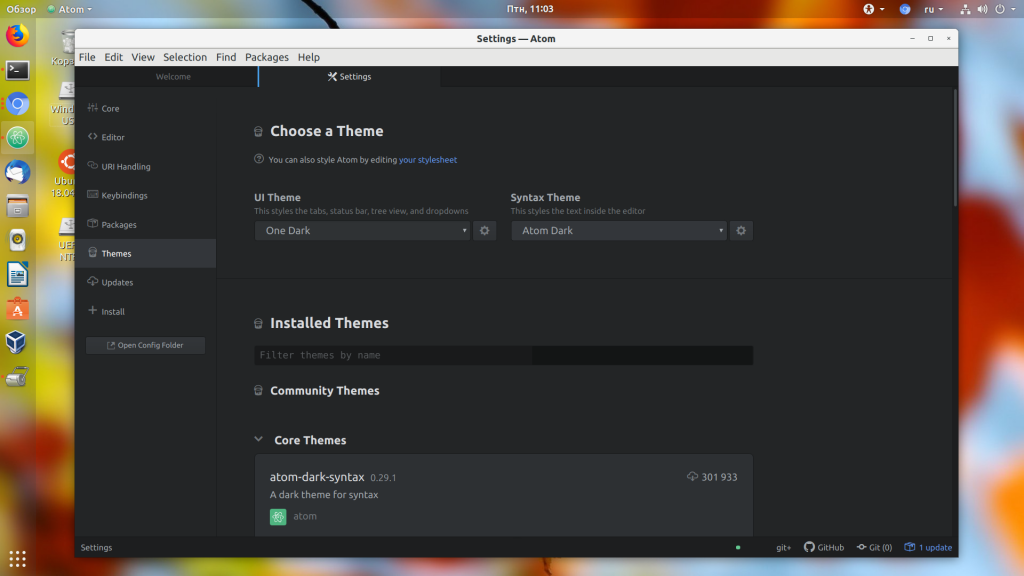
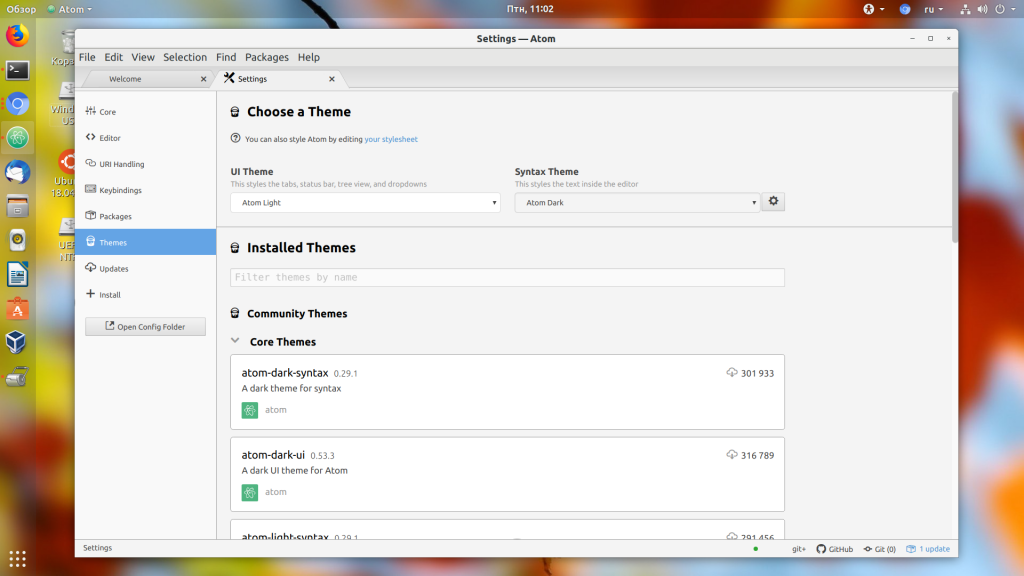
3. Выбор темы оформления
Здесь можно выбрать тему интерфейса Theme UI и тему подсветки синтаксиса Theme Syntax:
Доступна светлая тема и тёмная:
Тем синтаксиса тоже доступно несколько, выберите то, что вам нравится. Также можно устанавливать темы из сети.
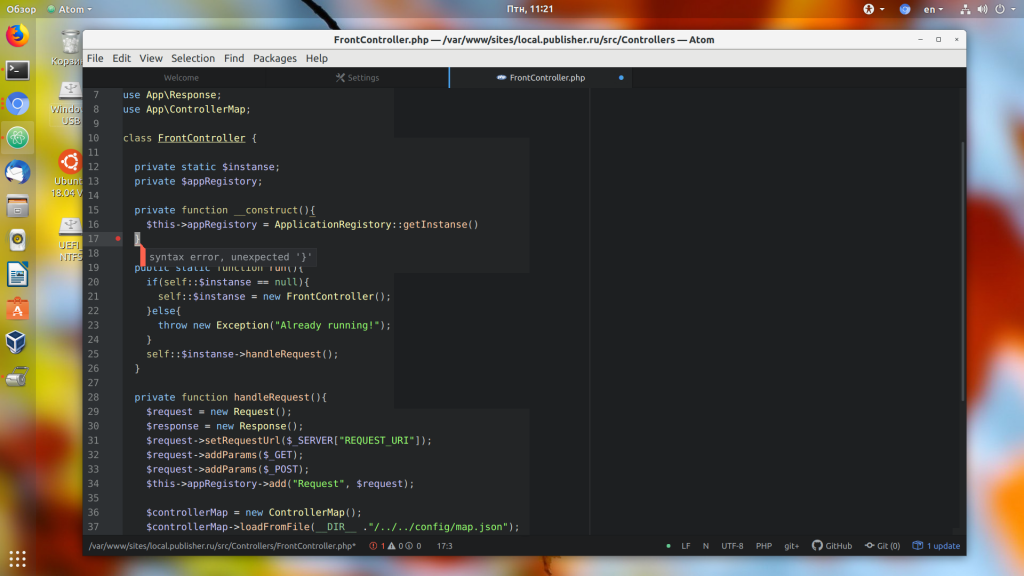
4. Подсветка синтаксиса и ошибок
По умолчанию редактор подсвечивает синтаксис для большинства языков, потому что пакеты их поддержки установлены по умолчанию. Это PHP, HTML, Json, SQL, XML, CSS, CoffeeScript, JavaScript, Java, C/C++, Go и многие другие. Но если вы хотите подсветку для дополнительных языков, их надо установить. Добавьте поддержку twig, если пользуетесь этим шаблонизатором, установив пакет:
Также для улучшения вида файлов можно установить пакет, который добавляет для каждого типа файла иконки:
В Atom для подсветки ошибок на лету используется интерфейс линетров. Есть общий пакет Linter, а также реализации проверки для разных языков. Чтобы добавить подсветку ошибок в PHP, CSS, JSON и HTML, надо установить эти пакеты:
После установки этих пакетов, если вы допустите ошибку в PHP или другом поддерживаемом языке, то сразу же текстовый редактор покажет вам сообщение об этом:
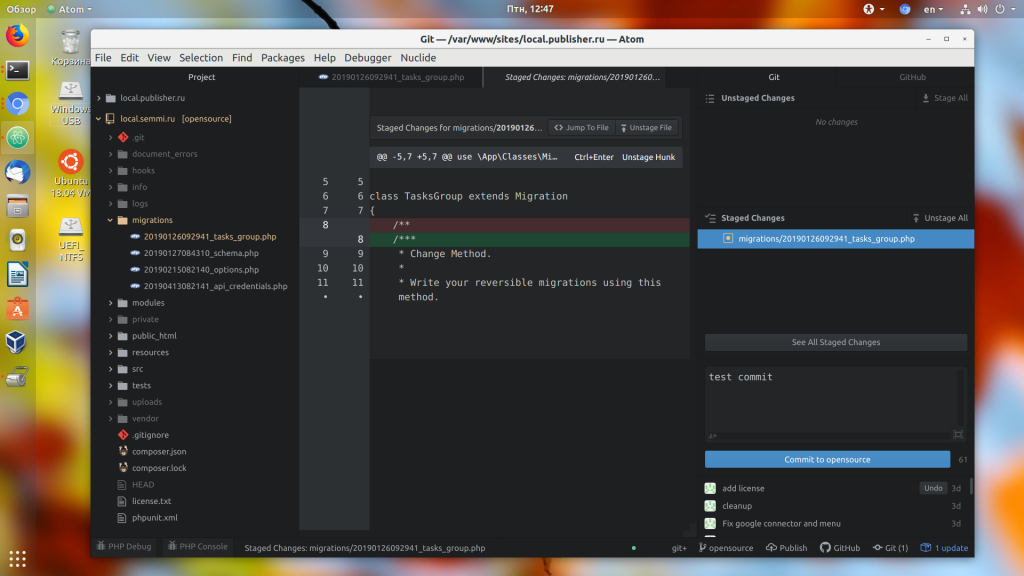
5. Поддержка Git
Системы контроля версий используются сейчас практически везде. Чтобы добавить поддержку Git в Atom, нужно установить пакет git-plus. После этого в среде появится интеграция с Git. Если в папке проекта есть Git-репозиторий, то вы будете видеть файлы, которые были изменены, новые файлы, а также текущую ветку. Кроме того, прямо из интерфейса программы можно выполнять коммиты:
Чтобы сделать коммит, нажмите на кнопку Git в нижнем правом углу экрана. Здесь надо выбрать изменённые файлы, затем ввести описание коммита и нажать Commit to имя_ветки. Рядом с кнопкой Git, есть кнопки, с помощью которых можно переключаться между ветками или публиковать изменения в удалённый репозиторий.
6. Автоматическое форматирование
В популярных средах разработки есть очень удобная функция. Вы можете исправить форматирование кода нажатием одной кнопки. В Atom тоже можно добавить такую возможность. Для этого установите пакет atom-beautify и пакет php-cs-fixer, чтобы добавить поддержку автоматического форматирования php.
Также для php нужно установить инструмент php-cs-fixer в систему. Для этого выполните такие команды в терминале Linux:
sudo chmod a+x php-cs-fixer
sudo mv php-cs-fixer /usr/local/bin/php-cs-fixer
7. Редактор в стиле Vim
Если вам нравится философия редактора Vim, как мне, то вы захотите, чтобы в других реакторах можно было использовать все возможности vim. В Atom это возможно, достаточно установить:
Теперь вы можете перемещаться по тексту, используя клавиши h j k l, выделять с помощью v, использовать y x и p для копирования и вставки, / для поиска, а также команды vim, например :w для сохранения документа.
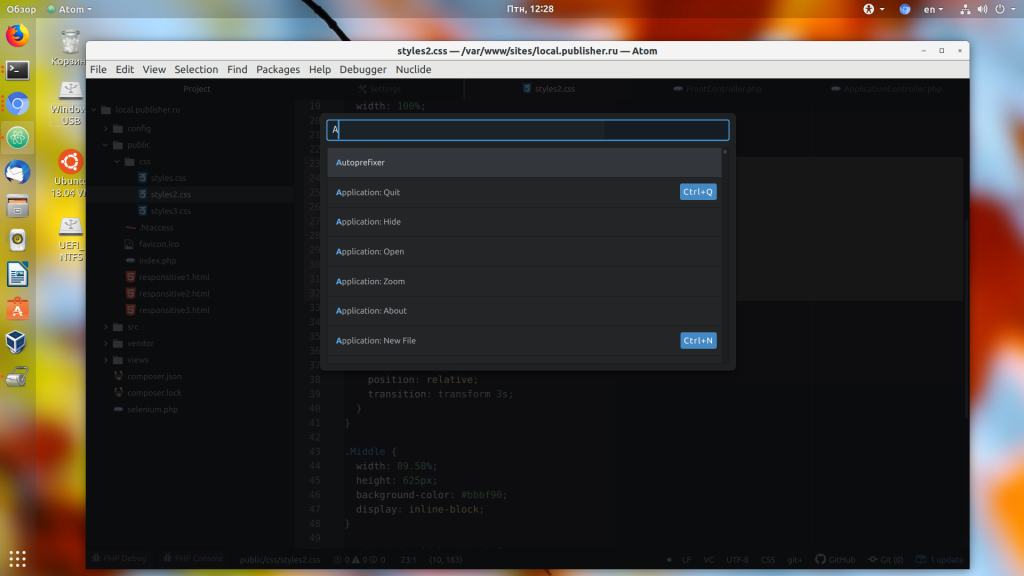
8. Префиксы в CSS
Далее наберите Autoprefixer и нажмите Enter. После этого префиксы производителя в css atom будут автоматически установлены:
9. Отладка PHP в Atom
При написании серьёзных проектов не обойтись без отладки. Для отладки PHP можно использовать отладчик Xdebug. Сначала нужно установить Xdebug в систему. В Ubuntu для этого выполните:
sudo apt install php-xdebug
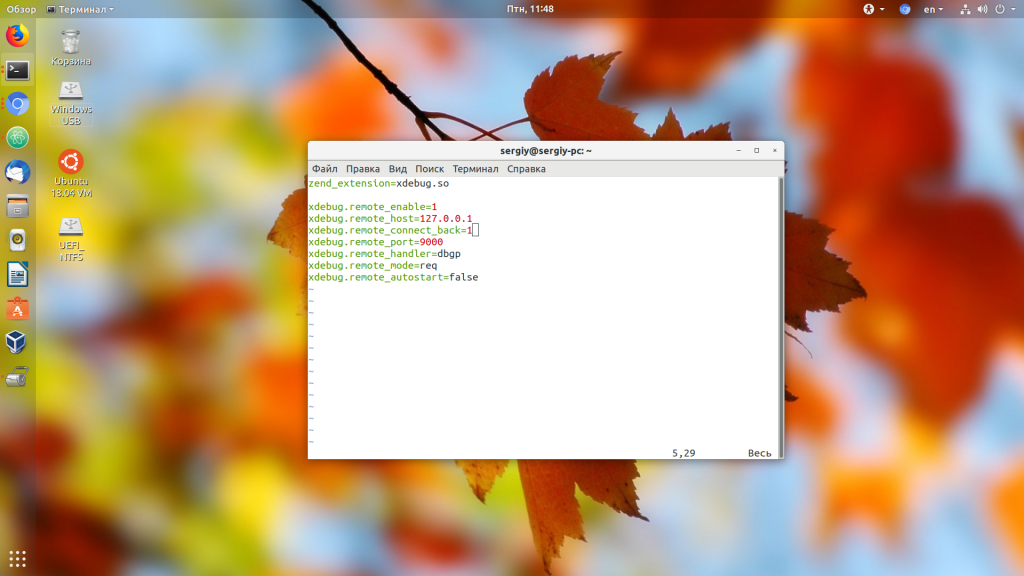
Затем добавьте такие строчки в конфигурацию отладчика:
zend_extension=xdebug.so
xdebug.remote_enable=1
xdebug.remote_host=127.0.0.1
xdebug.remote_connect_back=1
xdebug.remote_port=9000
xdebug.remote_handler=dbgp
xdebug.remote_mode=req
xdebug.remote_autostart=false
Здесь важен параметр xdebug.remote_autostart, его значение должно быть false. Если это значение будет true, то отладчик будет запускаться для всех выполняемых скриптов, а это нам не нужно. Порт оставляем по умолчанию 9000, хост 127.0.0.1. Затем перезапустите веб-сервер, чтобы применить настройки:
sudo systemctl restart apache2
Далее надо установить пакет php-debug, также установите его зависимости, которые предлагает установить среда:
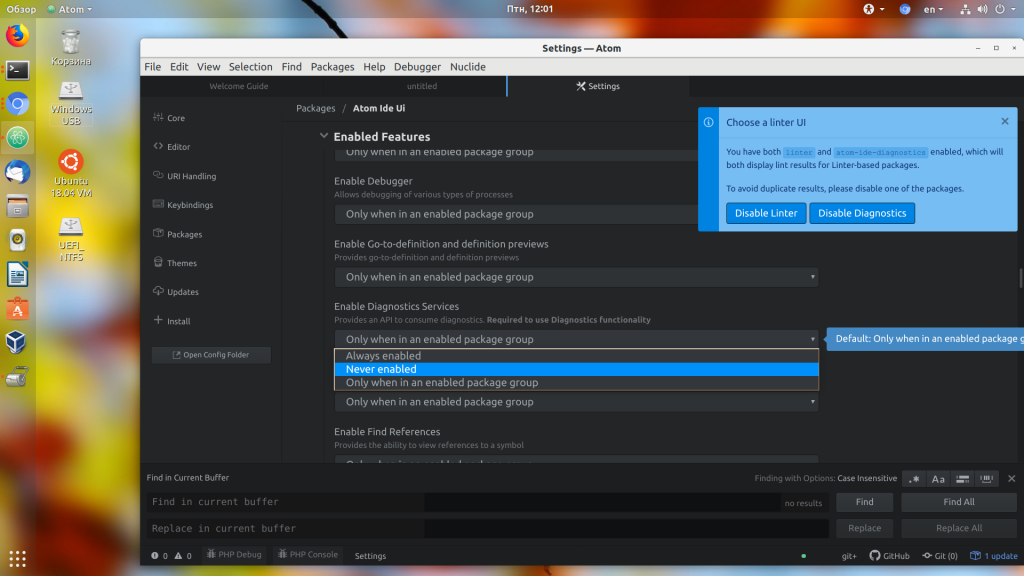
Чтобы при каждом запуске не показывалось сообщение «You have both linter and atom-ide-diagnostics enabled, which will both display lint results for Linter-based packages». Откройте настройки пакета atom-ide-ui и найдите там пункт Enabled Fetures. Здесь надо отключить функции Diagnostics Services и Diagnostics:
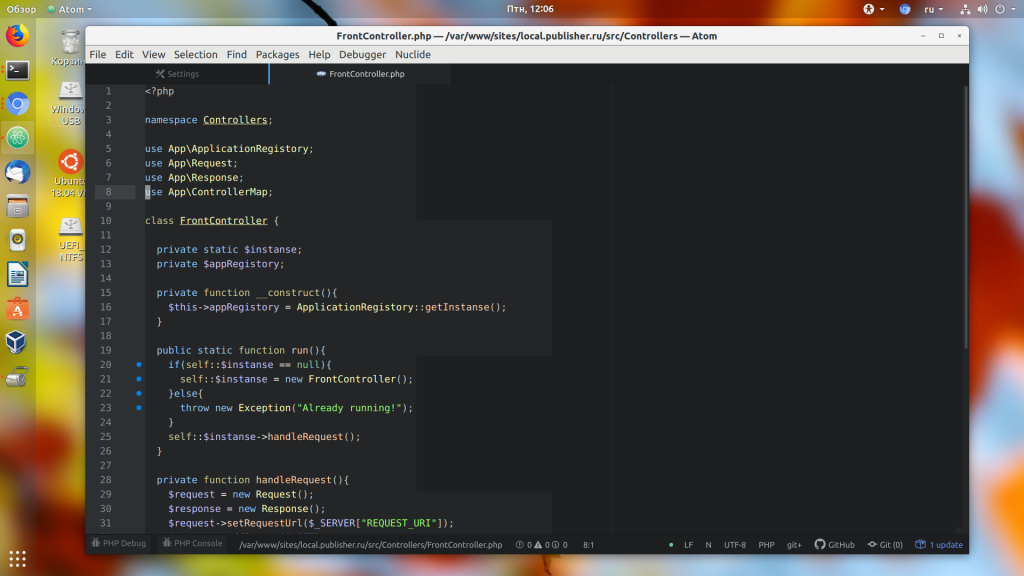
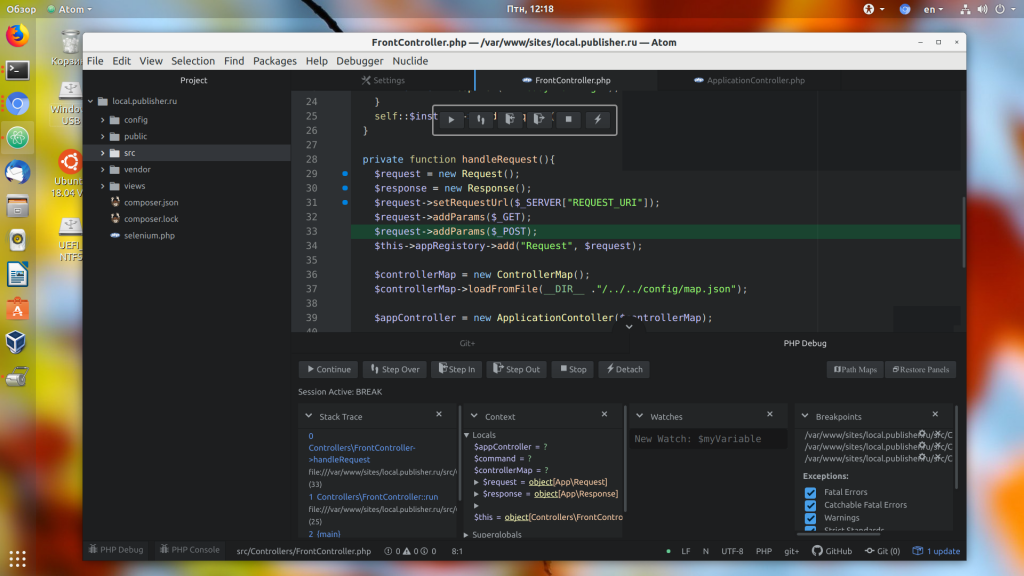
После установки вы можете запускать отладку. Для этого просто кликните напротив строчки, на которой нужно установить точку останова, чтобы появилась синяя точка:
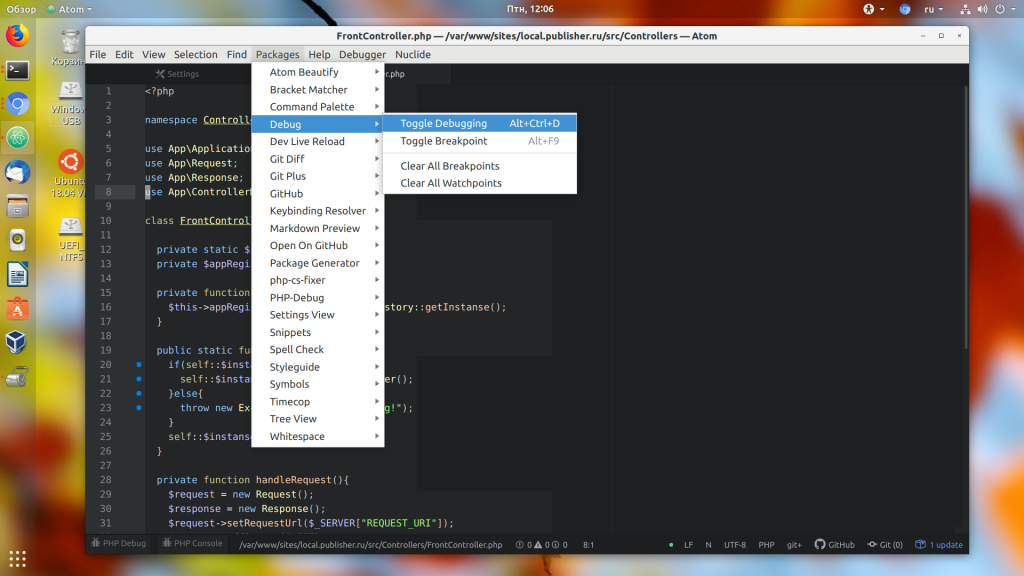
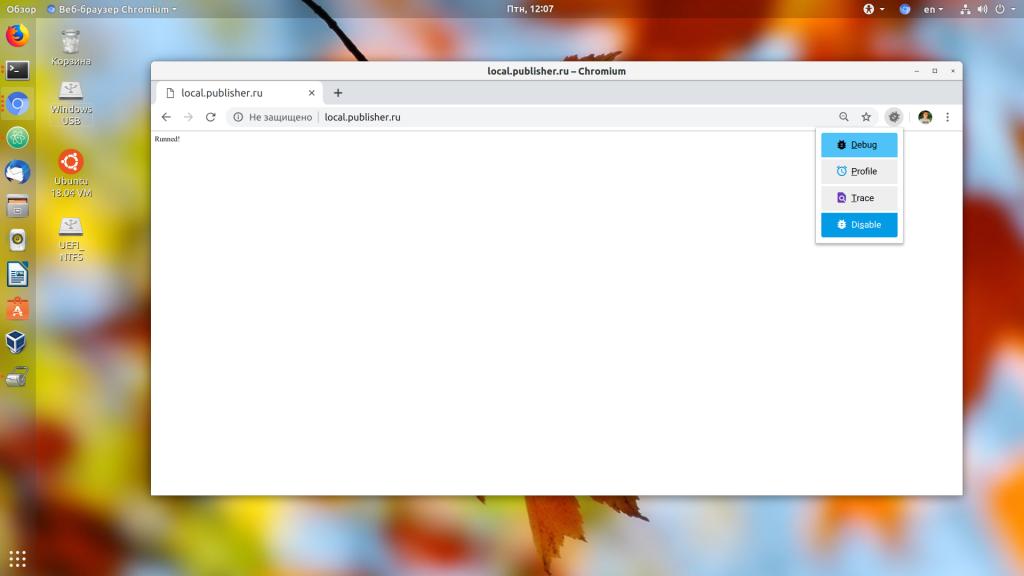
Дальше займёмся браузером. По умолчанию отладка будет отключена. Чтобы её включить, установите это расширение. Затем кликните по его значку и выберите Debug:
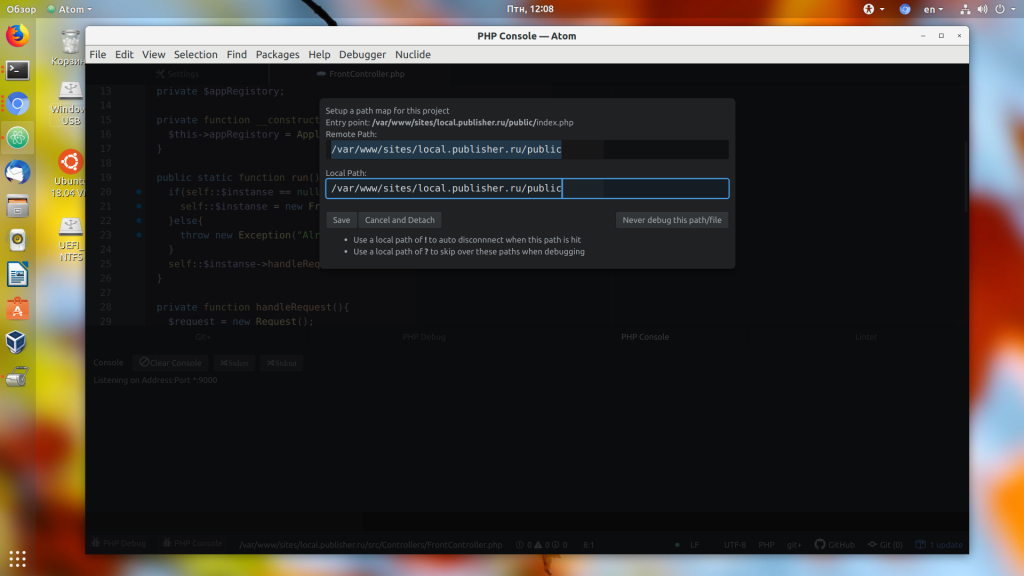
После этого можно перезагрузить страницу и в Atom автоматически запустится отладчик, где вы можете выполнять программу пошагово и смотреть значения переменных. Когда программа спросит соответствие удалённого пути к локальному файлу, укажите в обоих полях одинаковый путь, если проект находится на локальной машине:
Затем вам станет доступна отладка:
А инструкция, как пользоваться Atom для отладки, уже выходит за рамки данной статьи, но я думаю, что вы разберётесь.
10. Работа с проектами в Atom
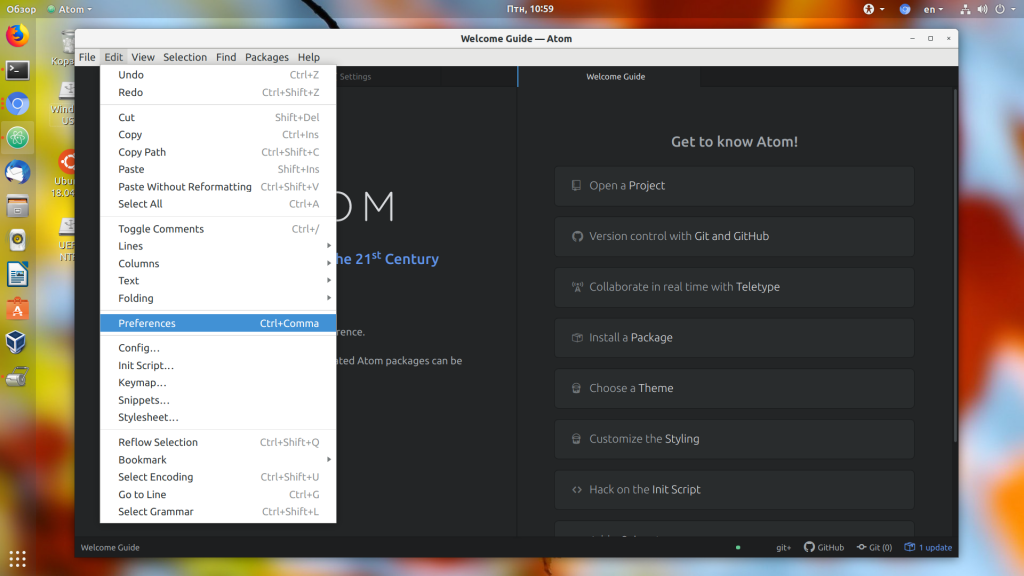
Настройка редактора Atom завершена, теперь немного про использование. Я думаю, не нужно говорить, как открывать и сохранять файлы. Но о проектах нужно сказать. Выбрав в меню File пункт Open Project Folder, вы можете выбрать папку, в которой находятся ваши исходные коды. Далее все файлы и папки из неё будут отображаться в виде дерева на левой панели — это очень удобно:
Выводы
В этой статье мы рассмотрели, как пользоваться Atom для веб-разработки, а также основные полезные плагины, которые можно установить и использовать. Есть и другие интересные расширения, например Emmet, но я им не пользуюсь, поэтому ничего о нем сказать не могу. В целом, при достаточной настройке, Atom превращается практически в полноценную среду разработки. А какие плагины и возможности Atom используете вы? Напишите в комментариях!
Изначально считаем что у Вас установлена поддерживаемая операционная система, Node.JS и Atom. В примерах мы работаем в OpenSUSE (13.1) в нём (и вообще в дистрибутивах *nix) уже «из коробки» обычно есть не только Python но PHP и другие языки программирования. Так же исправно работает на Ubuntu (>12.04). Если у Вас Windows 7 или 8, а раньше Вы с ними (языками) не работали то их предварительно необходимо скачать и установить.
Примечание: перед началом работы желательно запускать Atom под root.
опыт показывает — работает стабильнее
Linter
Идеология Atom к подсветке в том, что основным пакетом для работы с синтаксисом и его анализа будет Linter, который является верхним уровнем в API для других линтеров кода. Это сделано для прекращения «войны между плагинами» (The idea is to stop the linter plugins war, by providing a top level API for linters to parse and display errors in the Atom editor). Тем не менее, не все сторонние разработчики придерживаются этой идеологии и пишут свои плагины.
Пакет Script: запуск программ из Atom
Script — пакет для запуска кода в atom.
Установка пакета Script, возможна из командной строки:
или меню
Packages->Settings View->Install->Packages
Каждый язык работает, при наличии предварительно установленного компилятора / интерпритатора.
Пакет Script обновляется довольно часто. Например поддержка Swift появилась менее двух недель назад. Так что скорее всего в ближайшее время появится поддержка новых языков.
Для запуска программы необходимо выбрать
Packages—>Script—>Run
Дополнительные опции можно найти в документации либо на страницах Atom`а или проекта.
Для функционирования должен быть создан рабочий каталог.
Путь к нему нужно прописать здесь:
Packages—>Script—>Configure Script—>Current Working Directory
Заявку разработчикам на поддержку нового языка можно оставить здесь (отвечают быстро)
И немного юмора от разработчиков пакета Script,
у которых, судя по всему, спрашивают всё на свете:
первод: Атом не может найти Нод | Руби | Питон | Мои носки
Python
Поддержка подсветки этого языка идёт изначально. Пакеты для работы с синтаксисом и отладки:
Linter + Language Python + Linter Python Pep8 + Script
Script запускает код на Python, а Linter и Linter Python Pep8 покажут синтаксические ошибки.
Возможно Вам, для работы с Python также поможет Atom Python Debugger.
Подсветка ошибок и запуск после установки будут выглядеть так:
Swift
Терминал
Для запуска исполняемого кода С, C++, Java иногда проще использовать сторонний пакет (не пакет Atom, а пакет вашего дистрибутива), который запускается через терминал, поскольку сам Atom поддерживает большое количество языков. Если Atom выступает в качестве редактора кода, a терминал рядом запускает его — это очень удобно для нас, поскольку терминал не имеет такое преимущество редактирования, как Atom.
Для запуска терминала в окне Atom установите пакет Term. Для запуска терминала в окне Atom выбрать
Packages—>Command Palette—>Toggle и Term
с нужными параметрами.
В заключении ещё один интересный кликабельный анимационный gif от разработчиков script, ссылки.
Полная инструкция по установке, настройке, работе с FAQ.
21.09.2016 34 комментария 126 527 просмотров
Свершилось! Наконец-то в Atom появилась проверка орфографии русского и английского языка! Так что опять возвращаюсь к теме Atom.
Содержание
Введение
Некоторое время назад, я пытался перейти с Notepad++ на Atom, а до этого на Sublime Text. Но всякий раз попытки были безуспешными, так как некоторых привычных инструментов из Notepad++ не хватало. Для Atom самым главным минусом для меня было отсутствие проверки орфографии русского языка.
Но проверка орфографии появилась! Поэтому попытаюсь еще раз перейти на этот продукт. И в данной статье я сведу все настройки, установки, советы по Atom, что буду использовать. В общем, вперед!
Установка
Скачиваем либо официальную последнюю версию с сайта, либо текущую последнюю версию y в GitHub.
Запускаем скаченный файл, и он автоматически запустит установку без всяких диалоговых окон.
После установки откроется редактор.
Снимаем галочку, чтобы при каждом старте не показывалось приветственное окно.
Первоначальная настройка
Также в разделе Core можно указать папку ваши основных проектов.
В этом же разделе можно указать сколько пробелов будет ставиться при нажатии на табуляцию.
Открытие файлов и каталогов через контекстное меню
В разделе System добавляем в контекстном меню возможность открывать файлы и папки с помощью Atom.
Но, у меня почему-то не при последней установке данные команды не сработали. И никакие шаманства не помогли. Пришлось вручную добавлять соответствующие команды в реестр Windows 10.
Везде текст C:\Users\sensor\AppData\Local\atom\app-1.11.0-beta5\atom.exe поменяйте на путь к программе на вашем компьютере. Он будет обязательно другой у вас. И обратите внимание, что в пути у вас должны быть двойные слэши.
После этого запустите сохраненный файл и внесите изменения в реестр. После этого у вас в контекстном меню у файлов и папок появятся такие подобные пункты.
Выбор темы оформления (Material Design)
Там можно выбрать тему для оформления интерфейса Atom, а также для отображения непосредственно текста в документах.
Вот не люблю я темные темы для текстовых редакторов. Поэтому выбирал светлые темы.
Вот так будет выглядеть редактор с такими темами.
Если вы хотите найти и установить другие темы, то перейдите в раздел установки, а там выберете Themes для перехода в поиск тем.
Выбранные темы можно установить.
И они потом появятся в выборе тем:
Темы также имеют варианты настроек:
Я поменял основной цвет темы.
Сделал компактный вид панели вкладок.
Сделал компактным дерево папок.
После этих настроек редактор выглядит так:
Проверка орфографии на английском и русском языках
И в пакете spell-ckecker переходим в настройки.
После этого появится проверка орфографии одновременно английского и русского языка в документах. Обратите внимание, что в Windows должны быть установлены соответствующие языки, так как базу Atom берет оттуда.
Копируем этот тип и закрываем уведомление. Потом идем в настройки нашего пакета проверки орфографии.
И в разделе Grammars дописываем наш тип файлов.
Теперь проверка орфографии появилась и в LaTeX файлах.
Как могли заметить выше на моей светлой теме подсказки появляются с темным фоном. Исправим это.