Retina что это значит
Что такое Retina дисплеи
Итак, что такое Retina? В чем заключается преимущество этой технологии перед конкурентами? И вообще, как работает эта Retina? Давайте разбираться.
Что такое Retina дисплей
Когда Стив Джобс на презентации нового iPhone 4 впервые показал миру дисплей Retina – весь мир просто ахнул от удивления и взорвался волной неподдельного восторга. После iPhone 4 этот дисплей появился в новых моделях iPad, MacBook и iMac. Но что такое Retina дисплей и почему люди так им восторгаются?
Самое главное, что вам стоит знать, так это то, что Retina является запатентованным брендом компании Apple. Кроме того, в этих дисплеях нет никаких технических откровений. По сути, компания Apple может давать любому дисплею приставку Retina, но с одним условием. Сам Джобс на памятной презентации iPhone 4 говорил, что новый дисплей смартфона настолько четкий, что никто в мире не сможет разглядеть отдельные пиксели с расстояния 25 дюймов. В самом же iPhone 4 плотность пикселей составляет 326 точек на дюйм.
С момента презентации iPhone 4 много воды утекло, и компания Стива Джобса представила целый ряд устройств, в которых установлен экран Retina. Но если вы посмотрите, например, на плотность пикселей в iPad и сравните это значение с плотность в iPhone, тогда у вас может возникнуть некоторое сомнение. Все дело в том, что в планшетах Apple плотность пикселей на экране всего-то 256 точек на дюйм. Так почему же такие экраны также имеет приставку Retina? Неужели компания Apple нас нагло обманывает?
Нет, Apple нас не обманывает. Все дело в том, что для получения приставки Retina дисплею достаточно того, чтобы отдельный пиксель был незаметен людскому глазу. То есть, у нас есть два прямых критерия, которые влияют на то, видим ли мы отдельный пиксель, или нет: плотность и расстояние от экрана до глаз. Поэтому, чем дальше от глаз мы держим экран, тем меньшая плотность пикселей нужна для «исчезновения» пикселей. Иными слова, чем большая диагональ экрана, тем дальше вы его держите от глаз, и тем ниже значения плотности пикселей нужно для получения титула Retina. Вот так, ловкость рук и никакого мошенничества.
В чем разница между обычным дисплеем и дисплеем Retina?
Если говорить простыми словами, в дисплеях Retina инженеры компании Apple просто взяли и удвоили количество пикселей по горизонтали и по вертикали. В результате в этом дисплее получилось в два раза больше пикселей по сравнению с обычным не Retina дисплеем. Но, если бы в Apple ограничились только увеличением количества пикселей, тогда у пользователей возникли бы реальные проблемы. Дело в том, что чем большее количество пикселей в экране, тем миниатюрнее будут элементы интерфейса.
Но Apple была бы не Apple, если не исправила бы эту проблему. Итак, проблемы с миниатюризацией инженеры решили с помощью создания специальной системы HiDPI. Работа системы максимально простая: она занимается масштабированием элементов интерфейса до приемлемого для наших глаз размера. Главная задача Retina дисплеев – это сделать все на экране более четким. Особенно дисплеи Retina хорошо отображают текст. Благодаря большому количеству пикселей буквы выглядят плавными и складывается впечатление, что читаешь реальный качественный журнал, а не какую-то его версию в pdf.
Что такое Retina HD и Retina 4K / 5K?
Если дисплеи Retina такие классные, тогда куда уже дальше их улучшать? Но это же Apple, а значит инновациям нет конца 🙂 Все знают, что Apple не только умеет создавать самые лучшие в мире устройства, но и умеет их удачно продавать. И когда в мире все начали говорить сначала о HD, а потом о Full HD и 4К, парни из Купертино просто не могли оставаться в стороне от всего этого. И как результат, в 2014 году выходит новый iPhone 6 с HD разрешением экрана. В iPhone 6 Plus разрешение экрана уже было Full HD. А как именно Apple назвали эти дисплеи в iPhone? Правильно, Retina HD и Retina Full HD.
Когда мир начал сходить с ума по поводу разрешения 4К (экраны с 4 000 пикселей по горизонтали), компания Стива Джобса также выпустила свое устройство с экраном 4К — Retina 4K. Таким устройством стал iMac с диагональю дисплея 21 дюйм и плотностью пикселей 218 точек на дюйм. Но разрешение 4К есть у всех, а Apple ведь должна быть лучше всех. Поэтому, в 2014 году на рынок вышел iMac с диагональю 27 дюймов и впечатляющем разрешением по горизонтали 5120 точек. Как вы уже догадались, в компании этот дисплей назвали Retina 5K. Как видите, для Retina нет преград с точки зрения разрешения. Главное высокая плотность пикселей.
Используют ли другие производители термин Retina?
Поскольку компания Apple бережет свои патенты как зеницу ока, никто в мире кроме них не может воспользоваться в названиях дисплеев термином «Retina». В противном случае, юристы компании просто затаскаю неосмотрительного производителя по судам. Но запрет на использования термина Retina вовсе не означает, что производители не могут делать дисплеи с большей плотностью пикселей чем в Apple.
Так, например, одной из первых моделей смартфонов на рынке, в которой плотность пикселей дисплея была значительно больше, чем в iPhone, был Sony Xperia Z5 Premium. Только представьте себе, при разрешении 4К и диагонали дисплея 5,5 дюймов, плотность пикселей составляла 806 точек на дюйм. Также компания Samsung не могла стоять осторонь этих гонок за плотностью пикселей. Первый ее смартфон с действительно высокой плотностью пикселей на дюйм – это Galaxy S6. При разрешении 1440 x 2560 (Quad HD или QHD) и диагонали дисплея 5,1 дюйм плотность пикселей составляет 5,1 дюйм.
Но тут стоит задуматься о целесообразности использования такого высокого разрешения и плотности пикселей при столь малых диагоналях. Дело в том, что для отображения столь высоких разрешений нужно очень много аппаратных ресурсов и энергии. Поэтому, возможно, что Стив Джобс был прав, когда говорил, что плотность пикселей в 300 точек на дюйм – это золотая середина для смартфонов. И именно Retina дисплеи при не самых высоких значения плотности пикселей предлагают оптимальный баланс между резкостью изображения и количеством ресурсов, которые необходимо потратить на его отображение.
Дисплей Retina – что это такое? Retina или AMOLED?
Одним из самых главных преимуществ любого iPhone является дисплей Retina. Экран имеет превосходное качество изображения и настолько высокую резкость, что невозможно увидеть пиксели.
Типы дисплеев в смартфонах
Времена, когда с мобильного телефона можно было только позвонить, уже давно прошли. Сегодня мы имеем дело со смартфонами, которые используются для просмотра интернета, фотографий, видео и игр. Поэтому важно, чтобы они предлагали высокое качество детализации изображения, которым может похвастаться технология Retina. Но прежде чем узнать, что такое Retina, стоит ознакомиться с типами дисплеев на смартфонах. В данный момент самые распространенные это:
Из-за незначительных технологических различий, можно столкнуться с различными названиями, такими как AMOLED, Super AMOLED или P-OLED. Однако все они обеспечивают более или менее похожее и очень высокое качество изображения.
Но почему в списке не находится Retina? Дальше все станет ясно…
Что такое Retina?
Это дисплеи, которые используют технологию, обеспечивающую очень высокое разрешение и, следовательно, резкость изображения — настолько, что пиксели остаются невидимыми для человеческого глаза (отсюда и название Retina — «сетчатка»). Он обеспечивает яркие и в то же время естественные цвета.
Дисплей Retina был впервые использован в 2010 году и стал одной из ключевых особенностей iPhone 4, который получил разрешение 960×640 пкс, что означает плотность 326PPI (пикселей на дюйм) и считается более чем хорошим результатом. За эти годы Apple усовершенствовала свои технологии и представила их на новых устройствах — не только новых моделях iPhone, но и iPod, iPad, iMac, MacBook и Iwatch.
Так что может предложить дисплей Retina? Прежде всего, отличную детализацию, высокую контрастность и хорошую цветопередачу. Это происходит за счет использования высококачественных IPS или OLED экранов (Super Retina HD) и более высокой плотности пикселей, чем обычно.
На видео: Super AMOLED и Retina Display: В чем разница?
Retina или AMOLED — что лучше?
На этот вопрос трудно ответить по двум причинам. Во-первых, оба решения обеспечивают очень высокое качество изображения. Во-вторых, это всего лишь маркетинговые названия, которые на практике могут означать схожие технологии. Но все же можно попробовать сравнить.
Прежде всего, следует помнить, что Retina и Retina HD — это экраны IPS (LCD), тогда как AMOLED — это OLED дисплеи. Некоторые плюсы и минусы связаны с особенностями обеих технологий.
Первые обеспечивают превосходную цветопередачу и обычно более длительный срок службы, а вторые — более широкие углы обзора и более высокую контрастность.
Также стоит обратить внимание на новые устройства и задаться вопросом, что будет лучше — дисплей Super Retina или Super AMOLED? В обоих случаях мы имеем дело с экранами типа OLED премиум-класса. Поэтому снова придется признать ничью. Выбрав любой из вариантов, будет трудно не радоваться изображению.
На видео: iPhone X vs Samsung Galaxy S8 Display — битва гигантов
Популярные смартфоны с дисплеем Retina
Дисплей Retina используется только в iPhone, который производится компанией Apple. Поэтому список моделей для интересующихся данной технологией, будет не слишком длинный. В настоящее время лучше всего сделать ставку на какой-либо из этих трех устройств:
Что нужно знать о вёрстке под ретину
При создании сайтов и веб-приложений важно помнить, что пользователи будут их открывать на устройствах с разными экранами. Поэтому нужно делать всё возможное, чтобы вёрстка выглядела хорошо на любом девайсе.
Есть множество способов подготовить вёрстку, начиная от использования медиавыражений и заканчивая написанием скриптов. Мы не будем углубляться в эту тему и разберём только основные моменты, которые полезно знать начинающим веб-разработчикам.
Дисклеймер: в статье мы называем ретиной все экраны с повышенной плотностью пикселей, но знаем, что это не так. Считайте это литературным допущением.
Что такое пиксель?
Чтобы понять, чем ретина-экраны отличаются от остальных и как с ними работать, нужно для начала разобрать понятие пикселя. Пиксели бывает двух видов:
Физический пиксель — пиксель устройства — это пиксель на матрице девайса. Например, когда мы говорим, что ширина экрана устройства 480px, то подразумеваем, что по всей ширине находится 480 неделимых ячеек. Именно они с помощью цветовой схемы RGB формируют изображение на экране.
Чем больше физических пикселей на экране, тем выше его плотность и тем детальнее выводимое на него изображение. Для измерения плотности экранов используют специальную единицу PPI — Pixels per Inch. Она показывает количество физических пикселей на квадратном дюйме экрана. То есть чем выше PPI, тем лучше графика.
CSS-пиксель — относительный пиксель. Размер физических пикселей может отличаться у разных устройств и производителей. Поэтому они подстраивают выводимую на экране своих девайсов информацию под CSS-пиксель. Если этого не сделать, то изображения и тексты, размеры которых заданы в CSS, будут выглядеть по-разному даже на внешне похожих устройствах.
В свою очередь, разработчики никогда не работают с физическими пикселями устройств, только с CSS-пикселями. Чему равен один CSS-пиксель? Изначально стандарт W3C приравнивал его к значению 1/96 дюйма, то есть около 0,26 мм., а браузеры для упрощения расчетов принимали его 1:1 к физическому пикселю при масштабе 100%. Но позже многое изменилось: настало время экранов с повышенной плотностью пикселей.
Что такое ретина-дисплеи?
Ретиной называют дисплеи Apple с повышенной плотностью пикселей на квадратный дюйм. Впервые о них заговорили в 2010 году, когда Стив Джобс презентовал iPhone 4. Новый на тот момент смартфон получил экран с плотностью 326 PPI — в два раза выше, чем у его предшественника iPhone 3GS.
Ретина-дисплеи вывели смартфоны на новый уровень. По словам самого Стива Джобса, на ретина-дисплеях удалось достичь такого PPI, на котором человеческий глаз перестаёт различать отдельные пиксели. Текст стал выглядеть так, словно он выведен не на экран мобильного устройства, а напечатан в хорошей книге. Изображения стали более чёткими и плавными. Появились полутона и исчезла «зернистость» картинок.
Сейчас экраны с повышенной плотностью пикселей выпускают, пожалуй, все крупные бренды. Их нельзя называть ретиной — это название принадлежит исключительно компании Apple. Но принцип отображения аналогичен.

Как узнать плотность пикселей на дюйм?
С устройствами Apple всё просто. Можно зайти на официальный сайт, выбрать интересующий девайс и нажать на кнопку «Спецификация». Вы попадёте на страницу с подробными техническими характеристиками, в том числе с информацией о диагонали дисплея, разрешении и PPI:
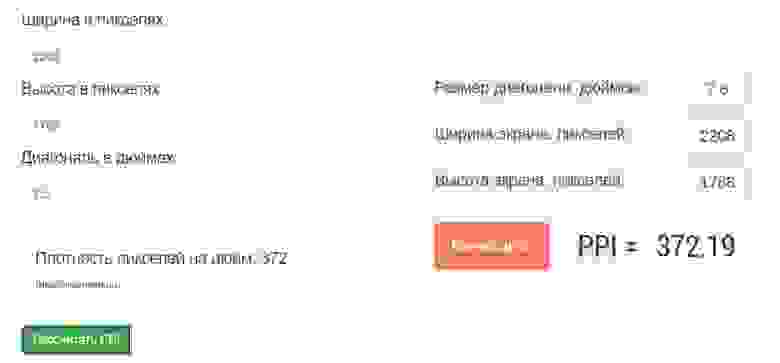
С другими устройствами может быть чуть сложнее: не все производители указывают плотность пикселей на дюйм. Например, некоторые бренды в технических характеристиках описывает только диагональ и разрешение экрана. Поэтому если вам нужно узнать PPI на конкретном девайсе, можете вычислить его сами по формуле:
Если не хочется считать вручную, можно воспользоваться любым онлайн-калькулятором. Например, такие сервисы есть на сайте 7pads.com, myresolutionis.ru или prostudio.ru. Они показывают одинаковые результаты, поэтому можете выбрать любой.

Особенности вёрстки под ретина-экраны
Ретинизация изображений — стандарт на рынке веб-разработки. Уже сейчас многие устройства (и не только от Apple) используют экраны с повышенной плотностью пикселей. Поэтому, чтобы вёрстка выглядела хорошо, нужно научиться ретинизировать контент. Давайте разберём, какой тип контента нужно оптимизировать под экраны с высокой плотностью, а какой не нуждается в дополнительной подготовке.
Текст
С текстом ничего не нужно делать, ведь современные шрифты выполнены в векторном формате. Векторный текст сам подстраивается под параметры экрана и одинаково выглядит на всех устройствах. Поэтому все тексты на сайте нужно добавлять не изображениями, а с помощью
, и других тегов.
Исключение — логотипы: даже если они выглядят как текст, их лучше вставлять изображением. Причина в том, что если по каким-то причинам основной шрифт не загрузится, браузер заменит его на стандартный. В таком случае логотип уже не будет соответствовать фирменному стилю компании. Например, представьте себе лого Coca-Cola, написанное не узнаваемым курсивом, а стандартным Arial.

Даже в таком, казалось бы, простом случае логотип «Техномарта» лучше сделать картинкой в формате SVG, а не написать простым текстом.
Иконки и декоративные изображения
Лучшее решение для иконок и декоративных элементов — использование формата SVG. SVG — векторный формат графики, и он, как и в случае со шрифтами, отлично выглядит на экранах с разным разрешением и плотностью пикселей и не нуждается в дополнительной оптимизации при вёрстке под ретину. Главное не забывать указывать размеры таких элементов.
Иконки категорий лучше использовать в SVG-формате. А вот главный баннер, кажется, забыли оптимизировать под ретина-экраны.
Есть и другие векторные форматы, например, AI — как на этом изображении. Такое изображение хорошо подойдет для широкоформатной печати в типографии, но не для сайта.
Контентные и фоновые изображения
Для контентных и фоновых изображений обычно используют PNG, JPG, WebP и другие растровые форматы. Почему не SVG? Потому что отрисовывать фотореалистичную графику в векторе — очень трудоемкий и технически сложный процесс.
Вся растровая графика состоит из пикселей, количество которых определяется при создании изображения и остается неизменным. Поэтому при увеличении или уменьшении такой картинки её качество ухудшается: она становится «зернистой». Из-за таких особенностей основной упор при оптимизации вёрстки под ретина-дисплеи делается именно на подготовку и добавление растровой графики: контентных и фоновых изображений.
Графика должна быть подготовлена как минимум для двух вариантов экранов. Один для обычных дисплеев, второй, с увеличенным количеством пикселей — для ретины.
Обычно дизайнеры знают про экраны с повышенной плотностью и сами готовят дополнительные изображения. Так, если вы работаете с Figma, то можете легко выгрузить изображения с индексом @1x для обычных дисплеев и @2x — для дисплеев, плотность пикселей которых в два раза выше. Обычно этих индексов достаточно. Но в некоторых проектах идут дальше и используют отдельную графику с индексом @3x и выше.
Пример: как экспортировать изображения в Figma.
При ретинизации изображений учитывается плотность пикселей экрана устройства и в зависимости от нее показываются разные изображения. Чтобы браузер понимал, какую из картинок показать пользователю, используют медиазапросы или специальные атрибуты.
Фоновые изображения вставляют с помощью медиавыражения @media(min-resolution: 2dppx) <. >.
Вариант с префиксами:
У функции image-set() есть несколько особенностей:
В Safari префикс указывать не нужно, но синтаксис функции немного другой, с использованием функции url (): background-image: (url(«platypus.png» 1x));
Пока что не во всех браузерах есть полная поддержка этой функции. Поэтому перед использованием проверьте, поддерживают ли её нужные вам браузеры с помощью сервиса Caniuse.com.
Для контентных изображений следует использовать тег
После добавления нескольких вариантов графики полезно проверять, как отображаются изображения на экранах с разной плотностью пикселей. Это можно сделать с помощью инструментов разработчика. Например, в Chrome DevTools на верхней панели можно изменить плотность экрана на DPR: 1.0, 2.0 или 3.0. А во вкладке «Сеть» или Network можно посмотреть, какие картинки загружаются на экранах с разной плотностью. Главное — при изменении DPR не забывайте перезагружать страницу.
Подведём итоги
Используйте тексты и градиенты — их не нужно дополнительно оптимизировать.
Используйте изображения минимум в двух форматах: для обычных экранов и для ретины.
По возможности отдавайте приоритет SVG.
При добавлении контентных изображений используйте тег
Для фоновых картинок применяйте медиавыражение @media(min-resolution: 2dppx) <. >или используйте CSS-функцию image-set.
Не забывайте проверять, как выглядит вёрстка на экранах с различной плотностью пикселей.
Если вы хотите более подробно погрузиться в ретиновую графику и научиться готовить вёрстку для ретина-экранов, попробуйте наш профессиональный курс «HTML и CSS. Адаптивная вёрстка и автоматизация».
Другие наши статьи о вёрстке
Retina и другие дисплеи сверхвысокого разрешения
Retina — обобщающее название для экранов очень высокого разрешения, которое в своё время ввела и продолжает использовать для своей техники компания Apple. Благодаря высокой плотности пикселей на квадратный дюйм, изображение на экране максимально приближается по качеству к странице журнала. Утверждается, что точки настолько малы, что среднестатистический человек не в состоянии разглядеть отдельный пиксель. Впрочем, на современном рынке уже представлено не одно устройство с разрешением ещё выше. В этой статье мы расскажем все, что нужно знать о дисплеях сверхвысокого разрешения для смартфонов, планшетов и ноутбуков.
Представив в своё время планшетный компьютер iPad mini 2 с Retina-дисплеем Apple совершили очередную революцию. Разрешение экрана — 2048×1536 точек, что тогда было намного выше, чем у мониторов и ноутбуков подавляющего большинства пользователей.
На момент появления экраны Retina считались самыми прогрессивными. Реализованные на технологии IPS, они отличались не только высоким разрешением, но также и отменными показателями яркости и контрастности, хорошими углами обзора по вертикали и горизонтали. До этого работать со столь высококачественным изображением могли только люди, использующие дорогие мониторы Hi-End класса.
Подобным шагом Apple, фактически, с инициировали новую гонку среди производителей портативных устройств — гонку высоких разрешений.
Смартфоны с высоким разрешением экрана
Длительное время разрешение экранов у большинства мобильных устройств составляло 240х320 пикселей, чего вполне хватало для решения возникающих у пользователей задач. С развитием технологий и увеличением спектра использования, стало очевидным, что разрешение необходимо увеличить.
.jpg) |
| Samsung Galaxy Note 4 и Galaxy Note Edge, оба смартфона могут похвастаться разрешением ultraHD 2K |
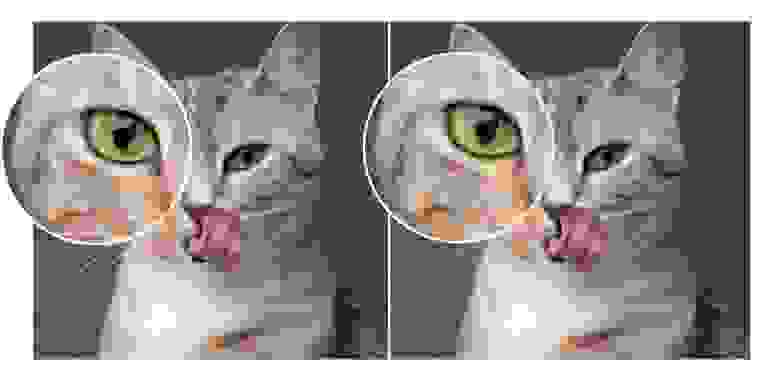
Впервые экран Retina был использован в 2010 году в iPhone 4 — разрешение увеличилось до 960×640 (326 рpi). После презентации экранов нового типа многие пользователи скептически отнеслись к таким значительным цифрам, побоявшись, что изображение на экране будет слишком мелким. На деле же оказалось, что при правильной оптимизации изображения и шрифтов ничего не выглядит мелким или размытым. Зато после длительной работы с Retina обычный экран уже кажется слишком зернистым, пользоваться им становится неприятно. То есть, в мобильных устройствах разрешение поднимается не только для того, чтобы на экране помещалось больше информации (при малых диагоналях это не имеет большого смысла), но и чтобы ощутимо повысить качество изображения.
На рынке уже не первый год заметна тенденция к увеличению дисплеев смартфонов, что уже привело к появлению такого класса устройств, как фаблеты. Впрочем, согласно исследованиям портала PhoneArena наиболее актуальной и популярной среди пользователей считается диагональ до 4.99 дюймов.
Увеличения дисплея соответствующим образом отразилось на разрешении, что вполне логично. Подавляющее большинство популярных смартфонов имеют разрешение 1280х720 (HD). Нижним допустимым порогом для современного смартфона уже считается 800×480, а все что меньше — едва ли можно назвать хоть сколько комфортным для использования.
Не так давно Apple представили долгожданную шестую версию своего смартфона. Как и ожидалось, тенденция к увеличению экранов не обошла и их, Apple iPhone 6 Plus имеет 5.5-дюймовый экран с FullHD разрешением и плотностью 401 ppi. Но тем временем, конкуренты уже выпустили на рынок первые смартфоны с разрешением ultraHD 2K и плотностью выше 500 ррі.
Сверхвысокое разрешение экранов планшетов
Следующим логическим шагом стало внедрение Retina в iPad. Хотя реализация этого проекта потребовала решения некоторых специфических задач, Apple успешно с ними справилась и уже третье поколение планшетного компьютера обзавелось экранами сверхвысоких разрешений. Разрешение iPad 3 (The new iPad) составляет 2048×1536 пикселей — в четыре раза больше, чем у iPad 2. Впоследствии такой же экран использовался в iPad 4 (iPad with Retina). А вот первое поколение iPad mini обошлось без Retina. По нескольким причинам, главная из которых — стремление удешевить модель.
Но не следует думать, что мобильные устройства с экранами высоких разрешений выпускает исключительно Apple. На самом деле появление Retina развязало гонку. Подобные решения стали появляться и у других производителей, стремящихся привлечь внимание потребителей к своей продукции. Так были выпущены девайсы вроде Google Nexus 10 16GB с разрешением 2560×1600 пикселей.
 |
| Сравнение качества изображения на планшетах Google Nexus 10 и Apple iPad 4 при многократном увеличении |
Волна запущена, на современном рынке появляются все новые и новые планшеты с разрешением 2560×1600. Преимущественно, это модели с экраном от 10 дюймов. Но есть и парочка 8-дюймовых планшетов, к примеру, Samsung Galaxy Tab S 8.4 16GB — один из самых интересных планшетов от Samsung за 2014 год.
Ноутбуки с высоким разрешением экрана
Смартфонами и планшетными компьютерами дело не ограничилось. В 2012 году был представлен ноутбук с экраном Retina. Первым стал 15-дюймовый MacBook Pro с разрешением 2880х1800 пикселей (220 ppi). Затем последовала 13-дюймовая модель. Таким образом, у пользователей появилась возможность, например, обрабатывать изображение с разрешением FullHD, не уменьшая при этом его масштаб.
 |
| Рейтинг ноутбуков — за прошедший месяц источник Е-каталог |
Появление Retina в ноутбуках позволило значительно повысить качество изображения на экране. Однако столь значительное увеличение разрешения потребовало оптимизации программного обеспечения. Ведь программы, которые прекрасно подходили для привычных разрешений, на экранах Retina выглядят неприятно размытыми. Процесс этот происходит относительно медленно — популярные пакеты Microsoft Office и Adobe Creative Suite были адаптированы только по прошествии 4–5 месяцев после появления первых MacBook Pro Retina. Впрочем, весь новый софт для OS X создаётся теперь с учётом высоких разрешений.
Однако появление Retina в компьютерах требует адаптации не только ПО, но также и сайтов. Даже самый красивый ресурс будет смотреться не лучшим образом без использования изображений высокого разрешения. А этот процесс, в отличие от развития ПО, может потребовать куда больше времени. Веб-сайты всегда несколько отставали от развития технологий. Кстати, незадолго до появления первых ноутбуков с Retina, создатель операционной системы Linux Линус Торвальдс опубликовал свои размышления, в которых сетовал на то, что разрешение современных ноутбуков остановилось в своём развитии и не увеличивается.
Что же касается других разработчиков, то на современном рынке уже представлены ноутбуки с разрешением 2560×1440, 2880×1620 и даже 3200×1800. На момент написания статьи их было ещё не так много, но хотелось бы верить, что примеру Apple активно последуют и другие. И что со временем сверхвысокие разрешения станут самым обычным явлением, а не будут использоваться исключительно в дорогих устройствах.