Retina display что это такое
Дисплей Retina – что это такое? Retina или AMOLED?
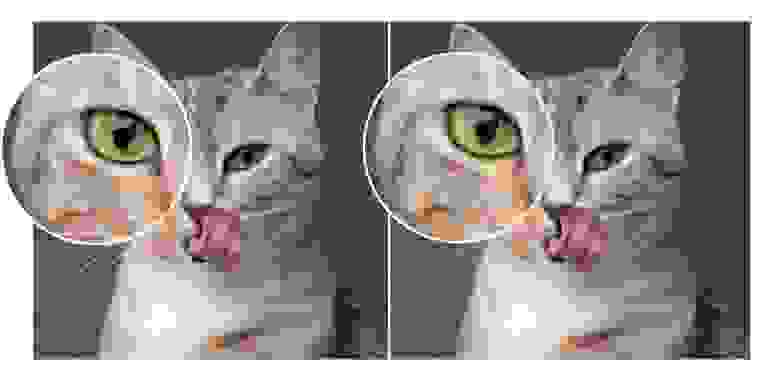
Одним из самых главных преимуществ любого iPhone является дисплей Retina. Экран имеет превосходное качество изображения и настолько высокую резкость, что невозможно увидеть пиксели.
Типы дисплеев в смартфонах
Времена, когда с мобильного телефона можно было только позвонить, уже давно прошли. Сегодня мы имеем дело со смартфонами, которые используются для просмотра интернета, фотографий, видео и игр. Поэтому важно, чтобы они предлагали высокое качество детализации изображения, которым может похвастаться технология Retina. Но прежде чем узнать, что такое Retina, стоит ознакомиться с типами дисплеев на смартфонах. В данный момент самые распространенные это:
Из-за незначительных технологических различий, можно столкнуться с различными названиями, такими как AMOLED, Super AMOLED или P-OLED. Однако все они обеспечивают более или менее похожее и очень высокое качество изображения.
Но почему в списке не находится Retina? Дальше все станет ясно…
Что такое Retina?
Это дисплеи, которые используют технологию, обеспечивающую очень высокое разрешение и, следовательно, резкость изображения — настолько, что пиксели остаются невидимыми для человеческого глаза (отсюда и название Retina — «сетчатка»). Он обеспечивает яркие и в то же время естественные цвета.
Дисплей Retina был впервые использован в 2010 году и стал одной из ключевых особенностей iPhone 4, который получил разрешение 960×640 пкс, что означает плотность 326PPI (пикселей на дюйм) и считается более чем хорошим результатом. За эти годы Apple усовершенствовала свои технологии и представила их на новых устройствах — не только новых моделях iPhone, но и iPod, iPad, iMac, MacBook и Iwatch.
Так что может предложить дисплей Retina? Прежде всего, отличную детализацию, высокую контрастность и хорошую цветопередачу. Это происходит за счет использования высококачественных IPS или OLED экранов (Super Retina HD) и более высокой плотности пикселей, чем обычно.
На видео: Super AMOLED и Retina Display: В чем разница?
Retina или AMOLED — что лучше?
На этот вопрос трудно ответить по двум причинам. Во-первых, оба решения обеспечивают очень высокое качество изображения. Во-вторых, это всего лишь маркетинговые названия, которые на практике могут означать схожие технологии. Но все же можно попробовать сравнить.
Прежде всего, следует помнить, что Retina и Retina HD — это экраны IPS (LCD), тогда как AMOLED — это OLED дисплеи. Некоторые плюсы и минусы связаны с особенностями обеих технологий.
Первые обеспечивают превосходную цветопередачу и обычно более длительный срок службы, а вторые — более широкие углы обзора и более высокую контрастность.
Также стоит обратить внимание на новые устройства и задаться вопросом, что будет лучше — дисплей Super Retina или Super AMOLED? В обоих случаях мы имеем дело с экранами типа OLED премиум-класса. Поэтому снова придется признать ничью. Выбрав любой из вариантов, будет трудно не радоваться изображению.
На видео: iPhone X vs Samsung Galaxy S8 Display — битва гигантов
Популярные смартфоны с дисплеем Retina
Дисплей Retina используется только в iPhone, который производится компанией Apple. Поэтому список моделей для интересующихся данной технологией, будет не слишком длинный. В настоящее время лучше всего сделать ставку на какой-либо из этих трех устройств:
Что нужно знать о вёрстке под ретину
При создании сайтов и веб-приложений важно помнить, что пользователи будут их открывать на устройствах с разными экранами. Поэтому нужно делать всё возможное, чтобы вёрстка выглядела хорошо на любом девайсе.
Есть множество способов подготовить вёрстку, начиная от использования медиавыражений и заканчивая написанием скриптов. Мы не будем углубляться в эту тему и разберём только основные моменты, которые полезно знать начинающим веб-разработчикам.
Дисклеймер: в статье мы называем ретиной все экраны с повышенной плотностью пикселей, но знаем, что это не так. Считайте это литературным допущением.
Что такое пиксель?
Чтобы понять, чем ретина-экраны отличаются от остальных и как с ними работать, нужно для начала разобрать понятие пикселя. Пиксели бывает двух видов:
Физический пиксель — пиксель устройства — это пиксель на матрице девайса. Например, когда мы говорим, что ширина экрана устройства 480px, то подразумеваем, что по всей ширине находится 480 неделимых ячеек. Именно они с помощью цветовой схемы RGB формируют изображение на экране.
Чем больше физических пикселей на экране, тем выше его плотность и тем детальнее выводимое на него изображение. Для измерения плотности экранов используют специальную единицу PPI — Pixels per Inch. Она показывает количество физических пикселей на квадратном дюйме экрана. То есть чем выше PPI, тем лучше графика.
CSS-пиксель — относительный пиксель. Размер физических пикселей может отличаться у разных устройств и производителей. Поэтому они подстраивают выводимую на экране своих девайсов информацию под CSS-пиксель. Если этого не сделать, то изображения и тексты, размеры которых заданы в CSS, будут выглядеть по-разному даже на внешне похожих устройствах.
В свою очередь, разработчики никогда не работают с физическими пикселями устройств, только с CSS-пикселями. Чему равен один CSS-пиксель? Изначально стандарт W3C приравнивал его к значению 1/96 дюйма, то есть около 0,26 мм., а браузеры для упрощения расчетов принимали его 1:1 к физическому пикселю при масштабе 100%. Но позже многое изменилось: настало время экранов с повышенной плотностью пикселей.
Что такое ретина-дисплеи?
Ретиной называют дисплеи Apple с повышенной плотностью пикселей на квадратный дюйм. Впервые о них заговорили в 2010 году, когда Стив Джобс презентовал iPhone 4. Новый на тот момент смартфон получил экран с плотностью 326 PPI — в два раза выше, чем у его предшественника iPhone 3GS.
Ретина-дисплеи вывели смартфоны на новый уровень. По словам самого Стива Джобса, на ретина-дисплеях удалось достичь такого PPI, на котором человеческий глаз перестаёт различать отдельные пиксели. Текст стал выглядеть так, словно он выведен не на экран мобильного устройства, а напечатан в хорошей книге. Изображения стали более чёткими и плавными. Появились полутона и исчезла «зернистость» картинок.
Сейчас экраны с повышенной плотностью пикселей выпускают, пожалуй, все крупные бренды. Их нельзя называть ретиной — это название принадлежит исключительно компании Apple. Но принцип отображения аналогичен.

Как узнать плотность пикселей на дюйм?
С устройствами Apple всё просто. Можно зайти на официальный сайт, выбрать интересующий девайс и нажать на кнопку «Спецификация». Вы попадёте на страницу с подробными техническими характеристиками, в том числе с информацией о диагонали дисплея, разрешении и PPI:
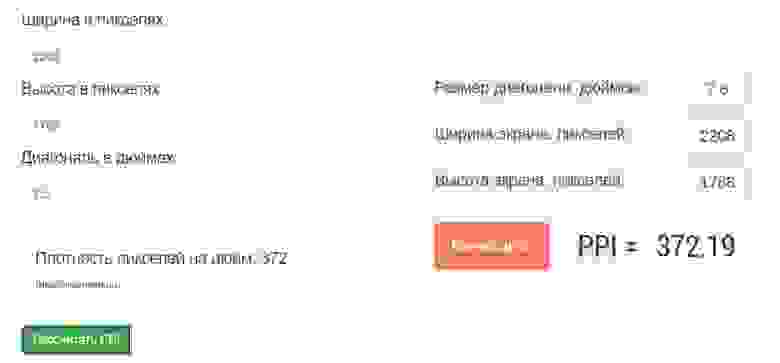
С другими устройствами может быть чуть сложнее: не все производители указывают плотность пикселей на дюйм. Например, некоторые бренды в технических характеристиках описывает только диагональ и разрешение экрана. Поэтому если вам нужно узнать PPI на конкретном девайсе, можете вычислить его сами по формуле:
Если не хочется считать вручную, можно воспользоваться любым онлайн-калькулятором. Например, такие сервисы есть на сайте 7pads.com, myresolutionis.ru или prostudio.ru. Они показывают одинаковые результаты, поэтому можете выбрать любой.

Особенности вёрстки под ретина-экраны
Ретинизация изображений — стандарт на рынке веб-разработки. Уже сейчас многие устройства (и не только от Apple) используют экраны с повышенной плотностью пикселей. Поэтому, чтобы вёрстка выглядела хорошо, нужно научиться ретинизировать контент. Давайте разберём, какой тип контента нужно оптимизировать под экраны с высокой плотностью, а какой не нуждается в дополнительной подготовке.
Текст
С текстом ничего не нужно делать, ведь современные шрифты выполнены в векторном формате. Векторный текст сам подстраивается под параметры экрана и одинаково выглядит на всех устройствах. Поэтому все тексты на сайте нужно добавлять не изображениями, а с помощью
, и других тегов.
Исключение — логотипы: даже если они выглядят как текст, их лучше вставлять изображением. Причина в том, что если по каким-то причинам основной шрифт не загрузится, браузер заменит его на стандартный. В таком случае логотип уже не будет соответствовать фирменному стилю компании. Например, представьте себе лого Coca-Cola, написанное не узнаваемым курсивом, а стандартным Arial.

Даже в таком, казалось бы, простом случае логотип «Техномарта» лучше сделать картинкой в формате SVG, а не написать простым текстом.
Иконки и декоративные изображения
Лучшее решение для иконок и декоративных элементов — использование формата SVG. SVG — векторный формат графики, и он, как и в случае со шрифтами, отлично выглядит на экранах с разным разрешением и плотностью пикселей и не нуждается в дополнительной оптимизации при вёрстке под ретину. Главное не забывать указывать размеры таких элементов.
Иконки категорий лучше использовать в SVG-формате. А вот главный баннер, кажется, забыли оптимизировать под ретина-экраны.
Есть и другие векторные форматы, например, AI — как на этом изображении. Такое изображение хорошо подойдет для широкоформатной печати в типографии, но не для сайта.
Контентные и фоновые изображения
Для контентных и фоновых изображений обычно используют PNG, JPG, WebP и другие растровые форматы. Почему не SVG? Потому что отрисовывать фотореалистичную графику в векторе — очень трудоемкий и технически сложный процесс.
Вся растровая графика состоит из пикселей, количество которых определяется при создании изображения и остается неизменным. Поэтому при увеличении или уменьшении такой картинки её качество ухудшается: она становится «зернистой». Из-за таких особенностей основной упор при оптимизации вёрстки под ретина-дисплеи делается именно на подготовку и добавление растровой графики: контентных и фоновых изображений.
Графика должна быть подготовлена как минимум для двух вариантов экранов. Один для обычных дисплеев, второй, с увеличенным количеством пикселей — для ретины.
Обычно дизайнеры знают про экраны с повышенной плотностью и сами готовят дополнительные изображения. Так, если вы работаете с Figma, то можете легко выгрузить изображения с индексом @1x для обычных дисплеев и @2x — для дисплеев, плотность пикселей которых в два раза выше. Обычно этих индексов достаточно. Но в некоторых проектах идут дальше и используют отдельную графику с индексом @3x и выше.
Пример: как экспортировать изображения в Figma.
При ретинизации изображений учитывается плотность пикселей экрана устройства и в зависимости от нее показываются разные изображения. Чтобы браузер понимал, какую из картинок показать пользователю, используют медиазапросы или специальные атрибуты.
Фоновые изображения вставляют с помощью медиавыражения @media(min-resolution: 2dppx) <. >.
Вариант с префиксами:
У функции image-set() есть несколько особенностей:
В Safari префикс указывать не нужно, но синтаксис функции немного другой, с использованием функции url (): background-image: (url(«platypus.png» 1x));
Пока что не во всех браузерах есть полная поддержка этой функции. Поэтому перед использованием проверьте, поддерживают ли её нужные вам браузеры с помощью сервиса Caniuse.com.
Для контентных изображений следует использовать тег
После добавления нескольких вариантов графики полезно проверять, как отображаются изображения на экранах с разной плотностью пикселей. Это можно сделать с помощью инструментов разработчика. Например, в Chrome DevTools на верхней панели можно изменить плотность экрана на DPR: 1.0, 2.0 или 3.0. А во вкладке «Сеть» или Network можно посмотреть, какие картинки загружаются на экранах с разной плотностью. Главное — при изменении DPR не забывайте перезагружать страницу.
Подведём итоги
Используйте тексты и градиенты — их не нужно дополнительно оптимизировать.
Используйте изображения минимум в двух форматах: для обычных экранов и для ретины.
По возможности отдавайте приоритет SVG.
При добавлении контентных изображений используйте тег
Для фоновых картинок применяйте медиавыражение @media(min-resolution: 2dppx) <. >или используйте CSS-функцию image-set.
Не забывайте проверять, как выглядит вёрстка на экранах с различной плотностью пикселей.
Если вы хотите более подробно погрузиться в ретиновую графику и научиться готовить вёрстку для ретина-экранов, попробуйте наш профессиональный курс «HTML и CSS. Адаптивная вёрстка и автоматизация».
Другие наши статьи о вёрстке
Использование дисплея Retina
Узнайте о дисплее Retina вашего компьютера Mac.
Плотность пикселей на дисплеях Retina такова, что отдельные пиксели неразличимы для глаза на обычном расстоянии от экрана. Это обеспечивает высочайшую детализацию изображения и значительно улучшает качество просмотра в целом.
Компьютеры Mac, оснащенные дисплеем Retina
Модели MacBook Air, выпущенные в 2018 г. или позднее. Штатное разрешение: 2560 x 1600, 227 пикселей на дюйм. Поддержка миллионов цветов.
Модели MacBook, выпущенные в 2015 г. или позднее. Штатное разрешение: 2304 x 1440, 226 пикселей на дюйм. Поддержка миллионов цветов.
Все модели iMac Pro. Штатное разрешение: 5120 x 2880. Поддержка одного миллиарда цветов.
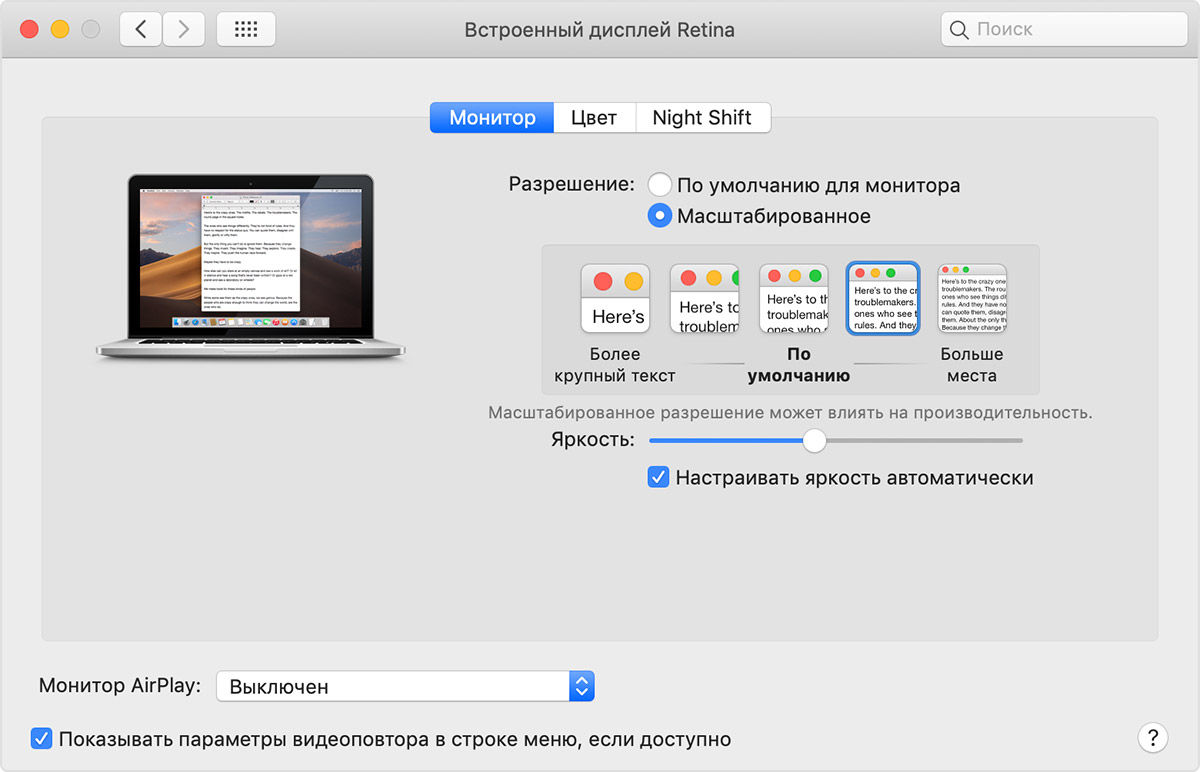
Изменение разрешения дисплея
Компьютер Mac автоматически выбирает оптимальное для дисплея разрешение по умолчанию. Чтобы изменить разрешение:
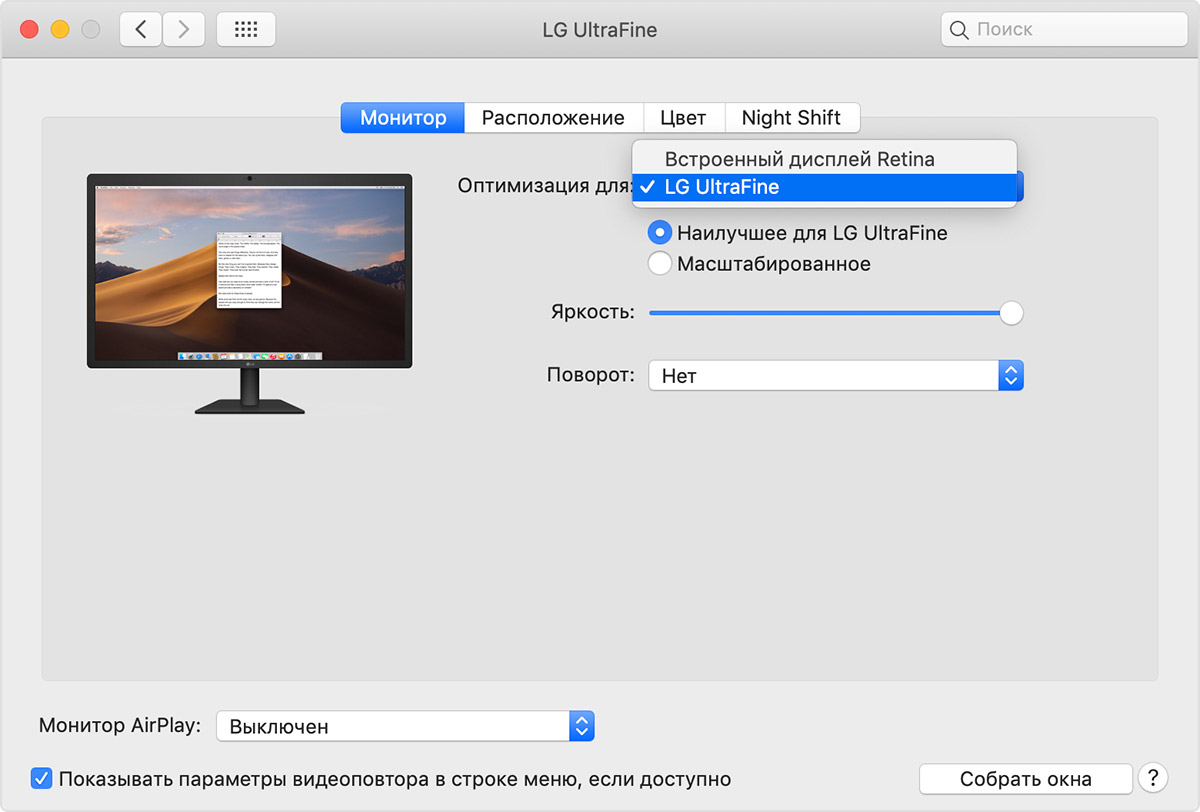
Если также используется внешний дисплей
Если внешний дисплей используется для расширения рабочего стола, можно выбрать предпочтительное разрешение для каждого из дисплеев. Чтобы отобразить дополнительные разрешения для внешнего дисплея, нажмите и удерживайте клавишу Option при выборе параметра «Масштабированное».
Если внешний дисплей используется для видеоповтора встроенного дисплея, компьютер Mac оптимизирует изображение для дисплея, выбранного во всплывающем меню «Оптимизация для». Позвольте компьютеру Mac выбрать наилучшее разрешение для дисплея или выберите «Масштабированное» и задайте другое разрешение.
При видеоповторе дисплеев можно оптимизировать изображение для внешнего дисплея, а не для встроенного.
Использование приложений с дисплеем Retina
Если приложение выглядит на дисплее Retina или внешнем дисплее с высоким разрешением не так, как вы ожидали, попробуйте открыть приложение в режиме низкого разрешения:
Для некоторых приложений, работающих в режиме низкого разрешения лучше или работающих только в режиме низкого разрешения, этот режим уже включен, и в этом случае отключить его бывает невозможно. Разработчик приложения может предлагать обновление, включающее поддержку дисплея Retina.
Использование приложения Boot Camp и Windows с дисплеем Retina
Информация о продуктах, произведенных не компанией Apple, или о независимых веб-сайтах, неподконтрольных и не тестируемых компанией Apple, не носит рекомендательного или одобрительного характера. Компания Apple не несет никакой ответственности за выбор, функциональность и использование веб-сайтов или продукции сторонних производителей. Компания Apple также не несет ответственности за точность или достоверность данных, размещенных на веб-сайтах сторонних производителей. Обратитесь к поставщику за дополнительной информацией.
Retina дисплей: что такое, зачем нужен, плюсы и минусы
Читая описания устройств Apple, неискушенный пользователь среди прочего обращает внимание на так называемый Retina дисплей. Что это означает? Это лучше или хуже, например, HD или FullHD?
Может, это просто очередная развесистая маркетинговая лапша, которую купертинцы щедро заготавливают в промышленных масштабах для доверчивых покупателей? Попробуем разобраться.
Retina – это не разрешение
Большинство из нас привыкло мерить качество видеоконтента и экрана, на котором он воспроизводится, именно в этом ключе. SD – HD – FullHD – 4K – 8K. Плюс куча промежуточных вариантов типа 3K, Quad HD, FullHD+.
В целом это верно: в современном видео все привязано к величинам, кратным 720 пикселей по минимальной стороне растра, что, собственно, и составляет то самое HD разрешение.
В случае смартфонов стройность картины несколько подпортило изменение соотношения сторон с 16:9 на 18:9 и более, однако принцип остался прежним.
Однако проблема в том, что экран с разрешением HD с диагональю, к примеру, 5,5 дюйма – это совсем не то, что он же, но с 7-дюймовой. В первом случае изображение будет практически идеальным, во втором – пикселизированным, «с квадратиками».
Здесь начинает играть совсем другой параметр – так называемая плотность пикселей, она же PPI (Pixels per Inch, «пикселей на дюйм»). Он не абсолютен, при пикселизации может играть роль и состав цветовых субпикселей, но близок к этому.
И именно от него в свое время решил отталкиваться покойный Стив Джобс.
Опираясь на результаты исследований, Apple в 2010 году объявила, что при расстоянии до дисплея 10-12 дюймов пикселизация отсутствует при плотности пикселей 325 ppi.
Именно к этой величине и стали привязывать разрешение дисплеев, по факту ставя телегу впереди лошади. Вот поэтому у всех iPhone вплоть до SE (2020) такие странные разрешения: ни HD, ни FullHD.
Однако уже в 2014 году, когда на рынок вышел iPhone 6 Plus, купертинцы поняли, что погорячились.
У этой модели, в отличие от младшего iPhone 6, было самое обыкновенное FullHD разрешение: 1920х1080, при 5,5-дюймовой диагонали соответствовавшее плотности пикселей 401 ppi.
И его ничтоже сумняшеся обозвали Super Retina. То, что, согласно исследованиям британских ученых, эта величина является «избыточной», никого не волновало.
Для других устройств плотность пикселей Retina отличалась от смартфонной, хотя особой логики в этом не было. Например, у одного из макбуков она соответствовала 227 ppi – все-таки дисплей таких устройств располагается куда дальше от глаз пользователя.
…и не тип матрицы
Еще одно заблуждение – некоторые всерьез полагают, что дисплеи Retina – это такой суперкрутой тип матрицы, который на голову выше не только банального IPS, но и всяких там AMOLED.
После выхода iPhone X число таких свидетелей секты надгрызенного фрукта поубавилось, но полностью они как вид не вымерли. Так вот: в последних iPhone стоят дисплеи Samsung.
Хорошие, никто не спорит, даже отличные – но все-таки не лучшие.
Лучшие корейцы приберегают для собственных флагманов линейки Galaxy S. Так что к технологии производства экранов Retina никакого отношения не имеет, увы.
Плюсы и минусы
Если говорить о достоинствах Retina дисплея, то они были актуальны разве что на момент его появления, начиная с iPhone 4. По тем временам 330 ppi на диагонали в 3,5 дюйма – это было сказочно.
Для сравнения: Samsung Google Nexus S при диагонали в 4 дюйма имел всего 233 ppi – показатель самых убогих современных ультрабюджетников.
При этом стоит отметить, что свои матрицы Apple не производила и не производит самостоятельно, в отличие от чипсетов. В разное время ее поставщиками были Sharp, LG и та же Samsung.
Так что вопрос был, скорее, психологический – именно купертинцы первыми задали новый стандарт, остальные могли, но не считали нужным.
Дисплей Retina: чем отличается, преимущества и недостатки?
Разработчики разных компаний стараются уделять больше внимания дисплею, пытаясь привлечь новых пользователей к своей продукции. Так чем же удивил в этот раз Apple, и Liquid Retina HD что это? Его преимущества перед другими и недостатки. Именно об этом и расскажет данная статья.
Дисплей – это неотъемлемая часть каждого устройства. Будь то планшет, компьютер или телефон. Ведь именно через него осуществляется связь человека с «железом».
Что такое Retina дисплей?
При использовании этого дисплея человек совсем не заметит пикселей. Картинка очень чёткая и яркая, чем может похвастаться далеко не каждое устройство.
Раньше такой чёткостью дисплея можно было насладиться только на профессиональных компьютерах, но теперь доступно и на устройствах от Apple. Чаще всего Retina используется на планшетах iPad, разрешение составляет 2048х1536 точек. Это даже больше, чем у некоторых компьютерных мониторов.

Экран Retina использует только Apple?
Дисплей Liquid Retina HD является запатентованным средством, а значит использовать его именно в таком виде не имеет права ни один бренд. Однако была попытка увеличить пиксели экрана в компании Sony, но она не увенчалась успехом. Так как именно в Apple размер экрана (дюймы) соответствует количеству пикселей. Ведь стоит помнить о том, что при увеличении разрешения требуется и увеличивать техническую составляющую устройство.
Стив Джобс (основатель Apple) как-то сказал, что 300 точек на дюйм – это золотая середина для телефонов.
Преимущества и недостатки дисплеев Retina
Retina дисплей содержит в себе ряд преимуществ, которые отличают его от дисплеев других компаний:
На данный момент Apple выпускает экраны для мобильных устройств по более высокой технологии. Дисплей Super Retina производятся для iPhone X, iPhone XS и iPhone XS Max и дисплей Super Retina XDR на устройствах iPhone 11 Pro и iPhone 11 Pro Max.

Но все дисплеи имеют свои недостатки. И Retina не стал исключением. При использовании на максимально возможных настройках батарея быстро нагревается и разряжается.
Аналог монитора Apple Retina
Компания Samsung презентовала новую технологию экрана AMOLED, который по своим характеристикам не уступает Retina.