Retina ready что это
Как подготовить вёрстку к Retina-экранам
При создании сайтов и веб-приложений важно помнить, что пользователи будут их открывать на устройствах с разными экранами. Поэтому нужно делать всё возможное, чтобы вёрстка выглядела хорошо на любом девайсе.
Есть множество способов подготовить вёрстку, начиная от использования медиавыражений и заканчивая написанием скриптов. Мы не будем углубляться в эту тему и разберём только основные моменты, которые полезно знать начинающим веб-разработчикам.
Что такое пиксель?
Чтобы понять, чем ретина-экраны отличаются от остальных и как с ними работать, нужно для начала разобрать понятие пикселя. Пиксели бывает двух видов:
Физический пиксель — пиксель устройства — это пиксель на матрице девайса. Например, когда мы говорим, что ширина экрана устройства 480px, то подразумеваем, что по всей ширине находится 480 неделимых ячеек. Именно они с помощью цветовой схемы RGB формируют изображение на экране.
Чем больше физических пикселей на экране, тем выше его плотность и тем детальнее выводимое на него изображение. Для измерения плотности экранов используют специальную единицу PPI — Pixels per Inch. Она показывает количество физических пикселей на квадратном дюйме экрана. То есть чем выше PPI, тем лучше графика.
CSS-пиксель — относительный пиксель. Размер физических пикселей может отличаться у разных устройств и производителей. Поэтому они подстраивают выводимую на экране своих девайсов информацию под CSS-пиксель. Если этого не сделать, то изображения и тексты, размеры которых заданы в CSS, будут выглядеть по-разному даже на внешне похожих устройствах.
В свою очередь, разработчики никогда не работают с физическими пикселями устройств, только с CSS-пикселями. Чему равен один CSS-пиксель? Изначально стандарт W3C приравнивал его к значению 1/96 дюйма, то есть около 0,26 мм., а браузеры для упрощения расчетов принимали его 1:1 к физическому пикселю при масштабе 100%. Но позже многое изменилось: настало время экранов с повышенной плотностью пикселей.
Что такое ретина-дисплеи?
Ретиной называют дисплеи Apple с повышенной плотностью пикселей на квадратный дюйм. Впервые о них заговорили в 2010 году, когда Стив Джобс презентовал iPhone 4. Новый на тот момент смартфон получил экран с плотностью 326 PPI — в два раза выше, чем у его предшественника iPhone 3GS.
Ретина-дисплеи вывели смартфоны на новый уровень. По словам самого Стива Джобса, на ретина-дисплеях удалось достичь такого PPI, на котором человеческий глаз перестаёт различать отдельные пиксели. Текст стал выглядеть так, словно он выведен не на экран мобильного устройства, а напечатан в хорошей книге. Изображения стали более чёткими и плавными. Появились полутона и исчезла «зернистость» картинок.
Сейчас экраны с повышенной плотностью пикселей выпускают, пожалуй, все крупные бренды. Их нельзя называть ретиной — это название принадлежит исключительно компании Apple. Но принцип отображения аналогичен.

Как узнать плотность пикселей на дюйм?
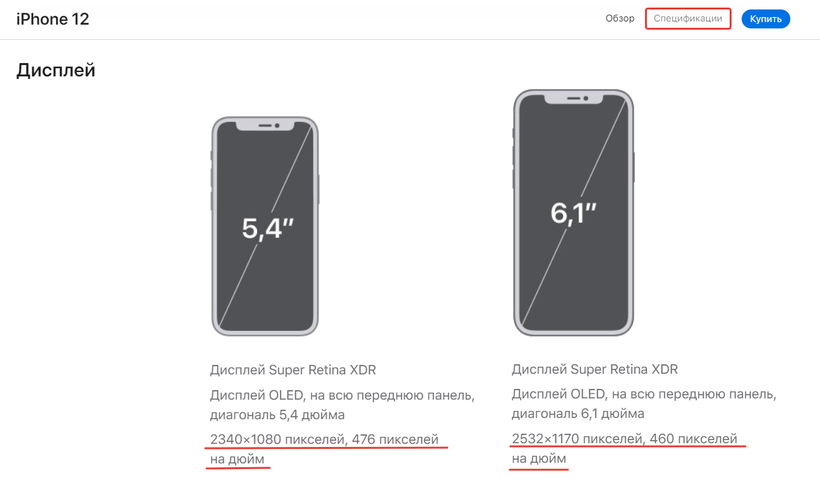
С устройствами Apple всё просто. Можно зайти на официальный сайт, выбрать интересующий девайс и нажать на кнопку «Спецификация». Вы попадёте на страницу с подробными техническими характеристиками, в том числе с информацией о диагонали дисплея, разрешении и PPI:
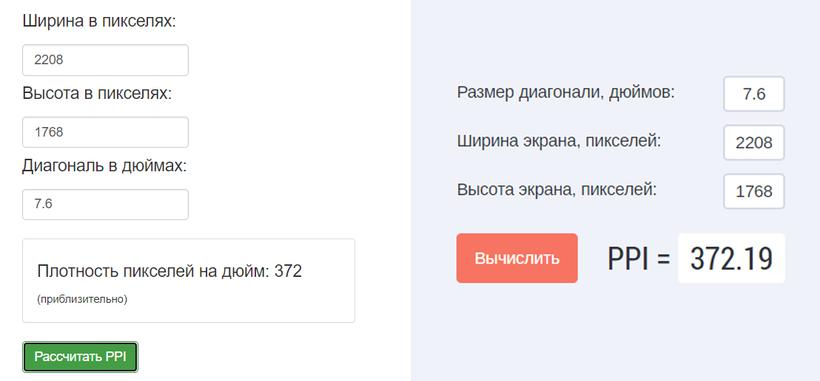
С другими устройствами может быть чуть сложнее: не все производители указывают плотность пикселей на дюйм. Например, некоторые бренды в технических характеристиках описывает только диагональ и разрешение экрана. Поэтому если вам нужно узнать PPI на конкретном девайсе, можете вычислить его сами по формуле:
Если не хочется считать вручную, можно воспользоваться любым онлайн-калькулятором. Например, такие сервисы есть на сайте 7pads.com, myresolutionis.ru или prostudio.ru. Они показывают одинаковые результаты, поэтому можете выбрать любой.

Особенности вёрстки под ретина-экраны
Ретинизация изображений — стандарт на рынке веб-разработки. Уже сейчас многие устройства (и не только от Apple) используют экраны с повышенной плотностью пикселей. Поэтому, чтобы вёрстка выглядела хорошо, нужно научиться ретинизировать контент. Давайте разберём, какой тип контента нужно оптимизировать под экраны с высокой плотностью, а какой не нуждается в дополнительной подготовке.
Текст
С текстом ничего не нужно делать, ведь современные шрифты выполнены в векторном формате. Векторный текст сам подстраивается под параметры экрана и одинаково выглядит на всех устройствах. Поэтому все тексты на сайте нужно добавлять не изображениями, а с помощью
, и других тегов.
Исключение — логотипы: даже если они выглядят как текст, их лучше вставлять изображением. Причина в том, что если по каким-то причинам основной шрифт не загрузится, браузер заменит его на стандартный. В таком случае логотип уже не будет соответствовать фирменному стилю компании. Например, представьте себе лого Coca-Cola, написанное не узнаваемым курсивом, а стандартным Arial.


Иконки и декоративные изображения
Лучшее решение для иконок и декоративных элементов — использование формата SVG. SVG — векторный формат графики, и он, как и в случае со шрифтами, отлично выглядит на экранах с разным разрешением и плотностью пикселей и не нуждается в дополнительной оптимизации при вёрстке под ретину. Главное не забывать указывать размеры таких элементов.

Есть и другие векторные форматы, например, AI — как на этом изображении. Такое изображение хорошо подойдет для широкоформатной печати в типографии, но не для сайта.
Контентные и фоновые изображения
Для контентных и фоновых изображений обычно используют PNG, JPG, WebP и другие растровые форматы. Почему не SVG? Потому что отрисовывать фотореалистичную графику в векторе — очень трудоемкий и технически сложный процесс.
Вся растровая графика состоит из пикселей, количество которых определяется при создании изображения и остается неизменным. Поэтому при увеличении или уменьшении такой картинки её качество ухудшается: она становится «зернистой». Из-за таких особенностей основной упор при оптимизации вёрстки под ретина-дисплеи делается именно на подготовку и добавление растровой графики: контентных и фоновых изображений.
Графика должна быть подготовлена как минимум для двух вариантов экранов. Один для обычных дисплеев, второй, с увеличенным количеством пикселей — для ретины.
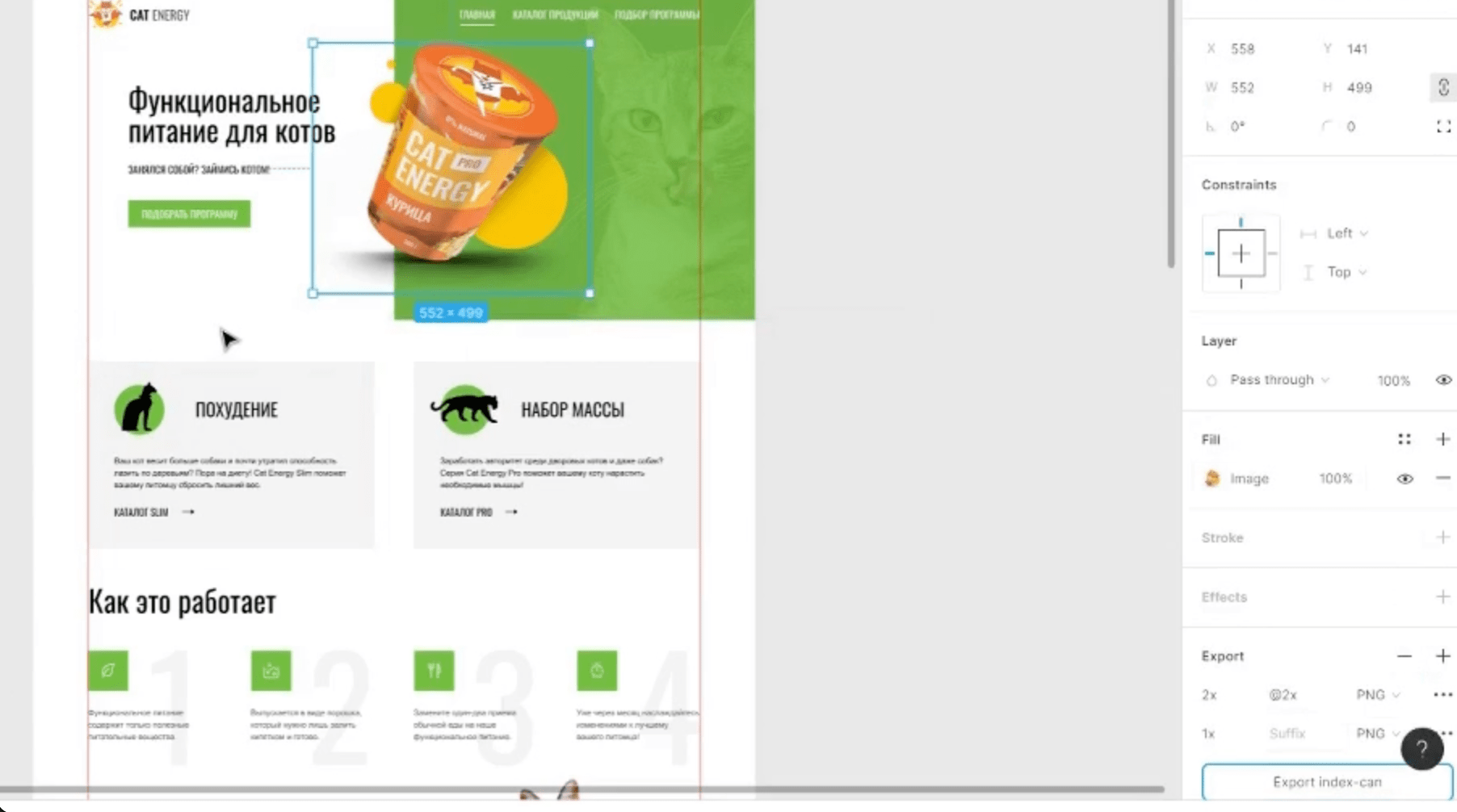
Обычно дизайнеры знают про экраны с повышенной плотностью и сами готовят дополнительные изображения. Так, если вы работаете с Figma, то можете легко выгрузить изображения с индексом @1x для обычных дисплеев и @2x — для дисплеев, плотность пикселей которых в два раза выше. Обычно этих индексов достаточно. Но в некоторых проектах идут дальше и используют отдельную графику с индексом @3x и выше.
Пример: как экспортировать изображения в Figma.
При ретинизации изображений учитывается плотность пикселей экрана устройства и в зависимости от нее показываются разные изображения. Чтобы браузер понимал, какую из картинок показать пользователю, используют медиазапросы или специальные атрибуты.
Фоновые изображения вставляют с помощью медиавыражения @media(min-resolution: 2dppx) <. >.
Вариант с префиксами:
У функции image-set() есть несколько особенностей:
Для контентных изображений следует использовать тег
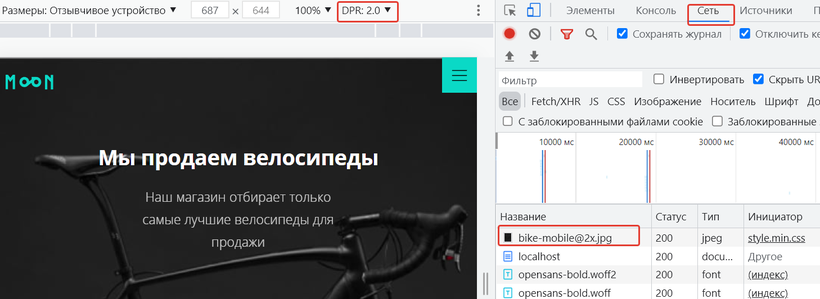
После добавления нескольких вариантов графики полезно проверять, как отображаются изображения на экранах с разной плотностью пикселей. Это можно сделать с помощью инструментов разработчика. Например, в Chrome DevTools на верхней панели можно изменить плотность экрана на DPR: 1.0, 2.0 или 3.0. А во вкладке «Сеть» или Network можно посмотреть, какие картинки загружаются на экранах с разной плотностью. Главное — при изменении DPR не забывайте перезагружать страницу.
Подведём итоги
Если вы хотите более подробно погрузиться в ретиновую графику и научиться готовить вёрстку для ретина-экранов, попробуйте наш профессиональный курс «HTML и CSS. Адаптивная вёрстка и автоматизация».
Как создать Retina-оптимизированные изображения, которые не замедляют работу WordPress
В этой статье я расскажу, как создать в WordPress изображения высокого разрешения для Retina-устройств. Я покажу, как сделать из этой фотографии…
При этом вы будете уверены в том, что предоставляется максимально оптимизированный файл.
Руководство для WordPress по Retina-изображениям
Экран устройства состоит из тысяч маленьких квадратов, называемых пикселями. В файле любого изображения есть инструкции для каждого пикселя экрана, указывающие, какого цвета он должен быть.
Разрешение изображения влияет на качество его отображения на устройстве пользователя.
При этом показатель DPI (количество точек на дюйм) не влияет на то, как изображение отображается на сайте. Посмотрит на эти изображения, которые были сохранены с разными DPI:
72 DPI, весит 149 КБ
150 DPI, весит 149 КБ
300 DPI, весит 149 КБ
Изображения выглядят одинаково. А также имеют равный размер файла, потому что применяют одинаковые инструкции и количества пикселей.
Ваш экран не обращает внимания на DPI в отличие от принтера. DPI сообщает принтеру, как плотно размещать пиксели при печати изображения на бумаге.
Изображения, распечатанные на одном листе бумаги
Разрешение указывает, насколько плотно вы хотите отображать данные изображения. Если изображение размером 100 на 100 пикселей, то у меня есть данные на 10 тыс. пикселей.
Разрешение не меняет объем данных в изображении.
PPI — это количества пикселей, которые экран может отображать на дюйм. Retina- экраны имеют в два раза больше пикселей по вертикали и горизонтали. Поэтому пространство, которое раньше занимало один пиксель, теперь содержит четыре пикселя.
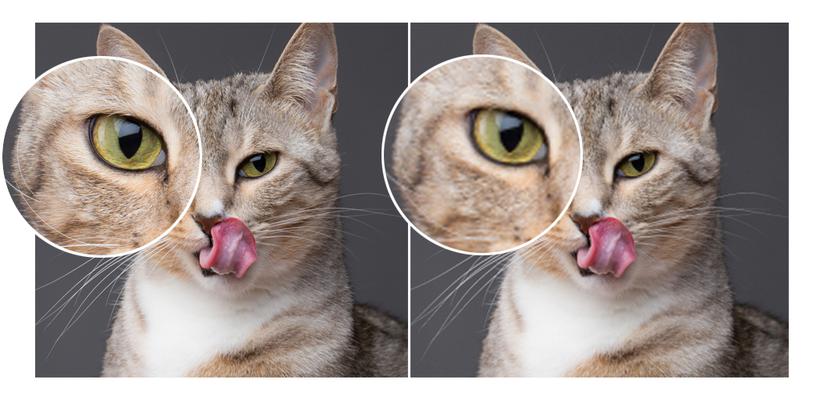
Теперь у нас недостаточно данных, чтобы задать инструкции всем этим новым пикселям. Вот почему обычные изображения на Retina- экранах выглядят размытыми.
Retina-экраны пытаются распределить данные по всей поверхности. Для пустых пикселей они пытаются использовать данные из пикселей, расположенных вокруг них. Чтобы это исправить, нужно предоставить WordPress более плотные изображения.
Шаг 1: Создать изображения с удвоенными размерами в пикселях
Чтобы создавать в WordPress Retina-изображения с достаточным количеством данных для каждого пикселя, необходимо удвоить размеры в пикселях для каждого загружаемого изображения.
Если есть большое фото шириной 1600 пикселей и высотой 400 пикселей, вам нужно создать изображение шириной 3200 пикселей и высотой 800 пикселей. Если ширина страницы 800 пикселей, то изображения для записей, опубликованных в блоге должны, иметь ширину 1600 пикселей и т. д.
Нужно удвоить размеры в пикселях для максимально возможного размера, в котором изображение будет отображаться. Не следует создавать изображения с удвоенными размерами для каждого адаптивного размера.
Вы можете сохранить изображения, указав в имени @2x перед расширением файла. Но это не обязательно, так как приведенный ниже плагин сделает это за вас.
Как оптимизировать загруженные изображения под Retina-экраны?
Создание Retina-оптимизированного сайта может занять много времени, если у вас большое количество контента. Нельзя просто загрузить изображение и увеличить его в Photoshop, иначе вы получите размытые копии.
Шаг 2: Предоставьте изображения для Retina- устройств
Есть много разных способов сделать это. Я собираюсь показать вам два из них.
Вариант 1. Вручную изменить атрибут srcset в WordPress
В атрибуте srcset нужно указать изображение для устройств, не поддерживающих Retina. А также версию изображения для Retina-устройств.
Но проблема заключается в том, что вы не предоставляете браузеру изображения для небольших пользовательских устройств. Другими словами, приведенный выше код не создает адаптивные изображения.
дает нам больше возможностей:
В результате браузеры, которые не поддерживают элемент HTML5
Но самая важная часть
Чтобы предоставить браузеру различные варианты адаптивного изображения, нужно вставить в элемент
Много кода? Тогда используйте специализированный плагин.
Вариант 2: Установить и настроить плагин WordPress Retina 2x
WP Retina 2x — бесплатный плагин из репозитория WordPress. Его бесплатной версии будет достаточно для задач, реализуемых в рамках этого руководства.
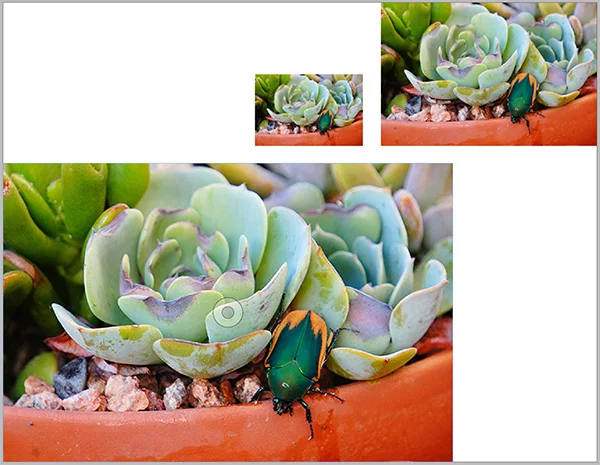
Плагин WordPress Retina 2x
На примере с изображением жука, видно, что размер файла Retina- изображения в два раза больше обычного. Если у вас много изображений, это резко замедлит сайт.
Плагин Smush поможет оптимизировать изображения, а плагин Smush Pro подарит дополнительное преимущество.
Smush Pro CDN может автоматически конвертировать изображения в файлы WebP, которые намного меньше, чем файлы в форматах JPEG и PNG. Сервис также изменяет размер изображения.
Как настроить плагин для создания изображений для Retina-дисплеев
Рассмотрим некоторые настройки плагина WordPress Retina 2x.
Базовые настройки
«Отключенные размеры» позволяют избежать преобразования определенных размеров изображений в Retina для экономии места на диске.
«Качество Retina» позволяет установить качество сжатия для JPEG.
PictureFill
PictureFill – рекомендуется для обслуживания Retina-изображений в WordPress. Он использует полифилл JavaScript для загрузки изображений или переписывает HTML-код для использования атрибута srcset.
Адаптивные изображения
Retina.js
Этот метод полностью основан на JavaScript. HTML-код загружает и обычное изображение. Если будет обнаружена поддержка Retina, он также загружает Retina-изображение.
Перезапись HTML
Метод « Перезапись HTML» при обнаружении Retina- устройства изменяет атрибуты src. Но могут возникнуть проблемы при совместном использовании с некоторыми плагинами кэширования.
Retina – Image
Расширенные настройки
В разделе « Расширенные настройки» активируй те параметр « Автогенерацию», чтобы при загрузке изображений автоматически создавалась Retina-версия.
Автогенерация является важным параметром
Шаг 3: Загрузите Retina-изображения в WordPress и используйте их на своем сайте
После того как вы создали Retina-изображения и настроили плагин, пришло время загрузить их на сайт.
Ширина изображения составляет 1200 пикселей. Но мне нужно использовать версию шириной в 600 пикселей, чтобы получить качество Retina.
Например, если есть иконка сайта icon.png 200 на 200 пикселей, вам нужно создать ее версию размером 400 на 400 пикселей, переименовать в icon@2x.png и загрузить через FTP или SFTP в ту же папку, где находится файл icon.png.
Возможные проблемы с WP Retina 2x
Smush CDN входит в состав Smush Pro
С помощью плагина Smush Pro изображения легко конвертировать в более эффективный формат файлов
Вы также можете включить автоматическое изменение размера изображений. Для этого активируйте параметр «Включить автоматическое изменение размера изображений» в настройках Smush Pro CDN.
Установите переключатель «Включить автоматическое изменение размера изображений», чтобы ускорить работу WordPress.
Это все
Использование Smush Pro CDN и плагина WP Retina 2x является лучшим способом обслуживания большинства Retina-изображений в WordPress. При этом другие посетители не почувствуют изменений в производительности.
Пожалуйста, оставляйте ваши мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, дизлайки, лайки, подписки, отклики!
Пожалуйста, опубликуйте ваши отзывы по текущей теме материала. За комментарии, подписки, дизлайки, отклики, лайки низкий вам поклон!
Оптимизация графики для Retina-экранов
После недавнего выпуска Retina MacBook Pro и The new IPad, экраны с увеличенной плотностью пикселей начали активно входить в нашу жизнь. Что это значит для веб-разработчиков?
Для начала разберемся в терминологии.
Физические пиксели
Физические пиксели (device pixel или physical pixel) — привычные нам пиксели: самые маленькие элементы любого дисплея, каждый из которых имеет свой цвет и яркость.
Плотность экрана (Screen density) — это количество физических пикселей дисплея. Обычно измеряется в пикселях-на-дюйм (PPI: pixels per inch). Apple, разработав Retina-экраны с двойной плотностью пикселей, утверждает, что человеческий глаз не способен различить бо′льшую плотность.
CSS-пиксели
CSS-пиксели (CSS pixels) — абстрактная величина, используемая браузерами для точного отображения контента на страницах, вне зависимости от экрана (DIPs: device-independent pixels). Пример:
Такой блок на обычных экранах будет занимать область 200×300 пикселей, а на Retina-экранах тот же блок получит 400×600 пикселей.Таким образом, на Retina-экранах плотность пикселей в 4 раза больше, чем на обычных:
Соотношение между физическими и CSS-пикселями можно устанавливать так:
В Javascript добиться этого можно, используя
Растровые пиксели

Растровые пиксели (bitmap pixels) — самые маленькие части, составляющие растровое изображение (PNG, JPF, GIF и т.д.) Каждый пиксель содержит информацию, о цвете и расположении в системе координат изображения. В некоторых форматах пиксель может содержать дополнительную информацию, например, прозрачность.
Оптимизация
Существует несколько способов оптимизации графики для отображения на Retina-экранах. Каждый имеет и плюсы, и минусы, необходимо в каждом конкретном случае выбирать, что имеет больший приоритет: производительность, простота реализации, поддержка браузерами или какие-то другие параметры.
HTML и CSS-масштабирование
Самый простой способ подготовить графику к Retina-дисплею — это просто разделить пополам физические размеры изображения. Например, чтобы показать фотографию 200×300 пикселей на экране с увеличенной плотностью пикселов, необходимо загрузить фото размером 400×600 пикселей и уменьшить его, используя CSS-аттрибуты или HTML-параметры. Таким будет отображение на обычном экране:
А таким на Retina:
Есть несколько способов реализации HTML и CSS-масштабирования:
Самый простой способ — просто задать параметры width и height тегу img:
Где использовать: на одностраничных сайтах с несколькими изображениями.
Javascript
Такого же результата можно добиться, используя Javascript для того, чтобы делить пополам размеры изображений для Retina-экранов. С использованием библиотеки jQuery это выглядит так:
Где использовать: на сайтах с несколькими изображениями в контенте.
CSS (SCSS)
Также можно использовать изображение в качестве фона с необходимыми размерами (background-size) определенного div’а. Параметр background-size не поддерживается в IE 7 и 8.
Можно использовать псевдоэлементы :before или :after
Техника работает и при использовании спрайтов:
Где использовать: на сайтах с ограниченным количеством фоновых изображений (например одним в качестве спрайта).
HTML и CSS-масштабирование: плюсы
HTML и CSS-масштабирование: минусы
Определение плотности пикселей экрана

Возможно это самый популярный способ оптимизации графики для Retina-дисплеев. Используется CSS или Javascript.
В этом способе используется device-pixel-ratio, чтобы установить нужное соотношение между физическими и CSS-пикселями:
Где использовать: на сайтах или в приложениях, в которых применяется background-image для элементов дизайна. Не подходит для изображений внутри контента.
Плюсы
Минусы
Javascript
Того же результата можно добиться, используя window.devicePixelRatio:
Существует специальный Javascript плагин Retina.js, который умеет делать все вышеописанное, но с дополнительными возможностями, такими как пропуск внешних изображений и пропуск внутренних, но не имеющих retina-копий.
Где использовать: на любых сайтах с изображениями в контенте.
Плюсы
Минусы
Масштабируемая векторная графика

Вне зависимости от используемого метода растровые изображения по своей природе остаются ограниченными в масштабировании. Тут нам может помощь векторная графика. SVG (Scalable Vector Graphics) формат на основе XML поддерживается большинством браузеров. Самый простой способ использования SVG-изображений — в теге img или CSS-параметрами background-image и content:url().
В этом примере простое SVG-изображение может быть как угодно масштабировано:
То же самое получится с применением CSS:
Для поддержки IE 7 или 8 и Android 2.x потребуется использование заменяющих PNG-изображений. Это можно легко сделать с помощью Modernizr:
Для лучшей кроссбраузерности, чтобы избежать проблем растеризации в Firefox и Opera, следует сделать каждое SVG- изображение соответствующим его родительскому HTML-элементу.
В HTML можно реализовать аналогичное с помощью нужного data в теге a:
С использованием jQuery и Modernizr:
Где использовать: на любых сайтах, подходит для иконок, логотипов и простых векторных иллюстраций.
Плюсы
Минусы
Иконочные шрифты

Популярный благодаря Twitter Botstrap способ, заключается в замене букв в шрифте на нужные символы с последующим их отображением на странице с помощью CSS. Существует множество иконочных шрифтов с символами на любой вкус, но можно также создать свой с помощью Fontello, Font Builder или даже Inkscape.
Наиболее распространенный способ использования иконочных шрифтов — это применение нужного класса к определенному элементу страницы:
А в стилях указывается нужный шрифт:
Таже можно использовать псевдоэлемент :before и параметр content с уникальным классом к каждой иконке:
Где использовать: на сайтах с большим количеством иконок и для быстрого прототипирования.
Плюсы
Минусы
Favicon
Взгляд в будущее
Но этот способ не распространяется на изображения внутри тега img.
Еще один инструмент — Picturefill, автор Scott Jehl. Это HTML и Javascript решение:
Несмотря на такую разметку, это вполне нормальное кроссбраузерное решение.
Еще одно амбициозное предложение — использование элемента picture, который позволяет использовать несколько адаптивных изображений, заменяющих друг друга в зависимости от размера и плотности пикселей экрана