Rgb что это значит
RGB – что это? Принцип работы RGB
Если вы занимаетесь обработкой фото или виде, если вы используете игровой компьютер, телевизор или камеру, вы не можете не встретить термин RGB.
Хотите узнать, что означает RGB, для чего он используется или почему так часто слышите о RGB, когда речь идет о компьютерах, гаджетах или дисплеях? Здесь вы узнаете, что такое RGB, где и почему он чаще используется.
Что означает RGB
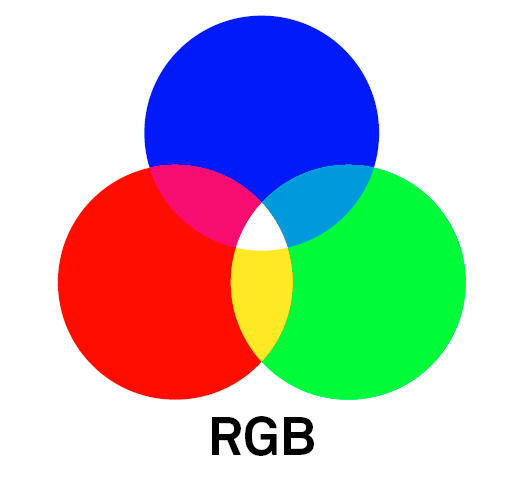
— это сокращение от «Red Green Blue»(Красный, Зеленый, Голубой). И, как вы уже догадались, оно относится к цвету и его составу. Вы можете спросить, почему красный, зеленый и синий? Ответ заключается в том, что красный, зеленый и синий являются основными цветами, которые вы можете комбинировать в различных количествах, чтобы получить любой другой цвет из видимого спектра, который может видеть человеческий глаз.
Другими словами, смешивая 100% яркость красного цвета, зеленого и синего, вы получите свет, а если вы смешаете 0% красного, зеленого и синего, вы получите темноту.
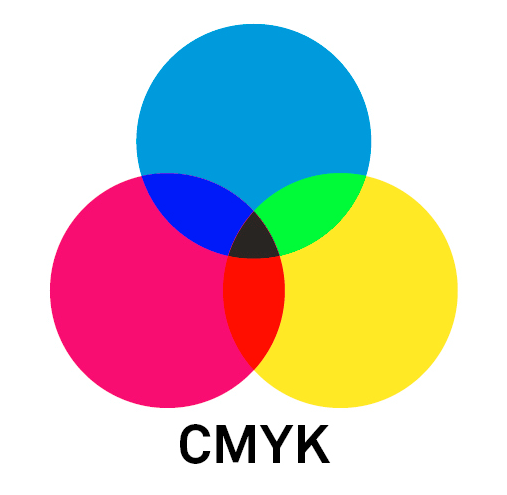
RGB также может рассматриваться как противоположность CMY, что означает «Cyan Magenta Yellow». Почему наоборот? Поскольку CMY как цветовая модель, является противоположностью RGB: объединение голубого, пурпурного и желтого при максимальной интенсивности 100% дает вам черный цвет, а минимальная интенсивность в 0% дает белый.
Способы использования RGB
Прежде всего, цветовая модель RGB используется в устройствах, использующих цвет. Из-за того, что это аддитивная цветовая модель, которая выдает более светлые цвета, когда три основных смешанных цвета (красный, зеленый, синий) являются более насыщенными, RGB лучше всего подходит для отображения излучающего изображения. Другими словами, цветовая модель RGB лучше всего подходит для экранов с подсветкой, таких как телевизоры, мониторы компьютеров, ноутбуков, смартфонов и планшетов.
Помимо телевизоров и других электронных дисплеев, цветовая модель RGB также используется в других устройствах, работающих с подсвеченными цветами, таких как фото и видеокамеры или сканеры.
Например, ЖК-экраны состоят из множества пикселей, которые образуют их поверхность. Каждый из этих пикселей обычно состоит из трех разных источников света, и каждый из них может стать красным, зеленым или синим. Если вы внимательно посмотрите на ЖК-экран, используя увеличительное стекло, вы увидите эти маленькие источники света, которые образуют пиксели.
Однако, когда вы смотрите на него, как обычный человек, без увеличительного стекла, вы видите только цвета, испускаемые этими крошечными источниками света в пикселях. Комбинируя красный, зеленый и синий и регулируя их яркость, пиксели могут создавать любой цвет.
RGB также является наиболее широко используемой цветовой моделью в программном обеспечении. Чтобы иметь возможность указать определенный цвет, цветовая модель RGB описывается тремя числами, каждое из которых представляет интенсивность красного, зеленого и синего цветов.
Однако диапазоны трех чисел могут различаться в зависимости от того, какую систему исчисления вы используете. Стандартные нотации RGB могут использовать тройки значений от 0 до 255, некоторые могут использовать арифметические значения от 0,0 до 1,0, а некоторые могут использовать процентные значения от 0% до 100%.
Различия цветовых моделей RGB, CMYK, HSB
Очень часто у людей, напрямую не связанных с полиграфией, возникают вопросы: «Что такое CMYK?», и «Почему нельзя использовать ничего, кроме CMYK?». В этой статье постараемся разобраться, что такое цветовые пространства CMYK, RGB и HSB и почему один и тот же фирменный цвет в макете на экране компьютера и на бумаге выглядит по-разному.
Системы цветопередачи RGB, CMYK и HSB
Загадочные RGB и CMYK относятся к базовым знаниям графического дизайна. Мы поговорим о различиях цветопередачи для того, чтобы стало понятно, почему один и тот же цвет в макете на экране компьютера и на бумаге будет выглядеть по-разному. Возможно, вы уже сталкивались с чем-то подобным при заказе полиграфии.
Цветовая модель — это способ описания цвета с помощью количественных характеристик. Под цветовой моделью обычно подразумевают термин, который обозначает абстрактную модель описания представления цветов в виде трех- или четырехзначных чисел, называемых цветовыми компонентами (иногда — цветовыми координатами). Цветовая модель используется для описания излучаемого и отраженного цветов. Вместе с методом интерпретации этих данных множество цветов цветовой модели и определяет цветовое пространство.
Что такое RGB
Начнём с цифр. 16,7 миллионов оттенков отображает современный монитор компьютера или хорошее печатающее устройство. Такая большая палитра получается смешением всего трёх цветов в разных пропорциях — красного, синего и зелёного. В графических редакторах каждый из них представлен 256 оттенками (256х256х256=16,7 миллионов).
RGB — цветовая модель, названная так по трём заглавным буквам названий цветов, лежащих в ее основе: Red, Green, Blue, или красный, зелёный, синий. Эти же цвета образуют и все промежуточные. Научное название — аддитивная модель (от англ.слова add — «добавлять»). Служит для вывода изображения на экраны мониторов и другие электронные устройства. Обладает большим цветовым охватом.
Цветовая модель RGB
Как выглядит цветовая модель RGB?
Что такое CMY(K)
Цветовая модель CMYK
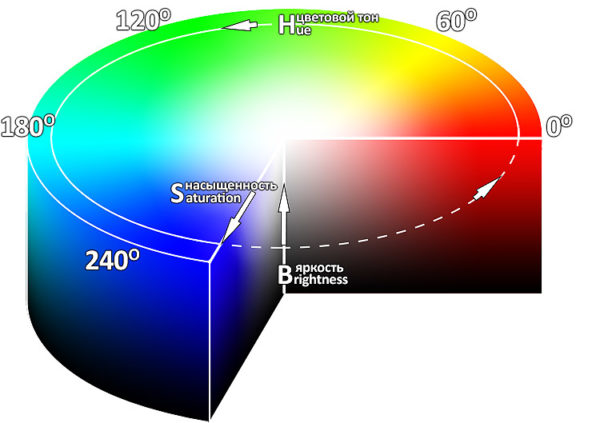
Что такое HSB?
Перед тем, как подвести итог, подчеркнём: модели RGB и CMYK не так хорошо соответствуют понятию собственно цвета, как цветовая модель HSB. Это аббревиатура с английских слов: Hue, Saturation, Brightness — тон, насыщенность, яркость. HSB основана на модели RGB, но у неё другая система координат: каждый цвет в этой модели получается путем добавления к основному спектру черной или белой краски. При этом тон — это собственно цвет и есть, насыщенность — процент добавленной к цвету белой краски, а яркость — процент добавленной чёрной краски.
Цветовая модель HSB
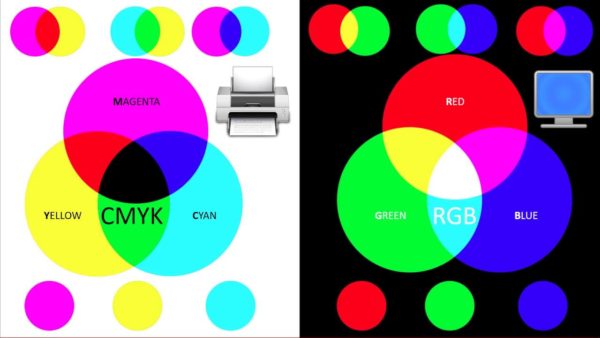
В чем отличие RGB от CMYK?
Разница между CMYK и RGB заключается в том, что RGB-цвет по сути лишь излучаемый цвет (или свет), а CMYK-цвет — цвет отражаемый (краска). Первый образуется за счёт интенсивности свечения, а второй получается как результат наложения красок в полиграфии. Соответственно, любые изображения в электронном виде — рисунки на мониторе компьютера, фотографии на экране телефона — основываются на RGB-модели. Модель CMYK применяется для полноцветной печати. А чтобы цвета не потерялись, изображение перед печатью выводят из аддитивной модели в субстрактивную. Говоря на языке дизайнеров и специалистов подготовки макетов, модель CMYK — рабочий инструмент офсетной типографии, который выводит цвета на бумагу.
Отличие систем цветопередачи RGB и CMYK
CMYK и RGB: применение на практике
Насколько публикация полезна?
Средняя оценка 4.5 / 5. Количество оценок: 21
Цветовые пространства: большой разбор
Всё, что нужно знать о CMYK, RGB, HSL, HSB, LAB и чистых градиентах.
Для работы с цветом необходимо хорошо понимать, как он устроен. Есть системы представления цвета, с которыми дизайнер сталкивается каждый день. Но есть и другие, не столь популярные модели. Разберёмся, как они устроены, чем отличаются и как эти знания можно применить на практике.
Ведущий интерфейсный дизайнер в K&K TEAM, увлечён дизайном, технологиями и людьми. В свободное время ведёт Telegram-канал «Karoza Ҩ»
Воспроизводимые представления цвета
Цветовые модели RGB и CMYK соответствуют физическому представлению цвета на носителе. RGB отвечает за то, с какой интенсивностью светятся диоды красного, зелёного и синего цветов внутри пикселя монитора. CMYK задает пропорции смешиваемой краски на листе бумаги.
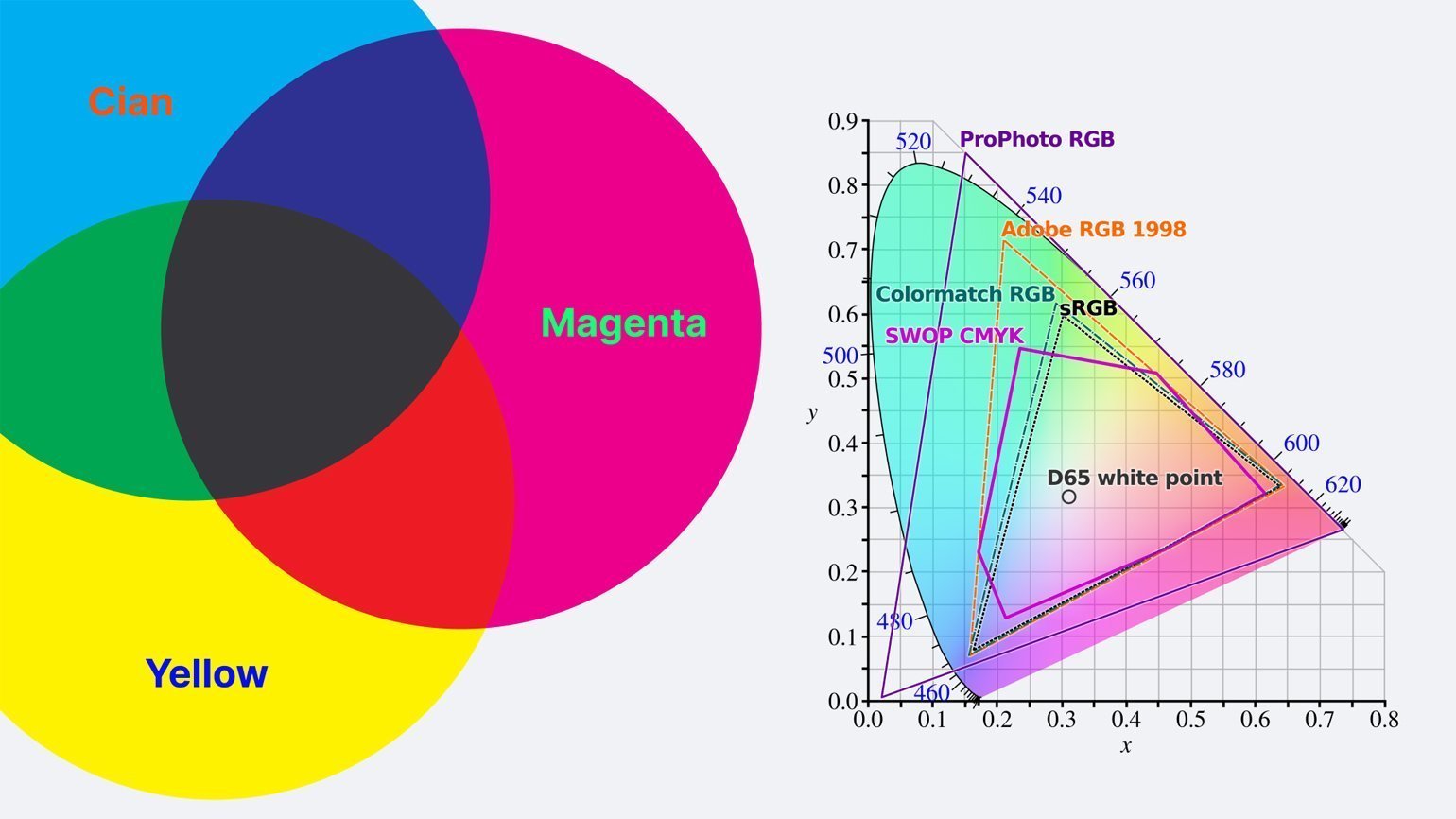
Цветовое пространство CMYK — субтрактивное: если сложить все цветовые компоненты, то итоговый цвет будет чёрным. По этому же принципу работают обычные краски, а потому пространство CMYK используется в полиграфии. Через процентные соотношения в нём записаны пропорции смешения четырёх красок: бирюзовой ( Cian), пурпурной ( Magenta), жёлтой ( Yellow) и чёрной ( Key color, blac K). Интенсивность каждого цвета задаётся в процентах от 0 до 100.
Дизайнеры, работающие с печатью, знают, что не все видимые на экране цвета возможно воспроизвести в CMYK. Связано это с тем, что модель RGB ― с ней работает монитор ― построена на излучении света, а CMYK ― на поглощении.
Для более точного отображения цветов при печати требуется допечатная подготовка. Во время неё экранные цвета пространства RGB переводятся в CMYK, чтобы получаемые оттенки на экране и бумаге были максимально приближены друг к другу.
Pantone — американская компания, основанная в 50-е годы в Нью-Йорке и занимающаяся производством пигментов и продажей чернил. Компания разработала систему стандартизации цветов Pantone Matching System (PMS), в которой каждому цвету присваивается специальный код.
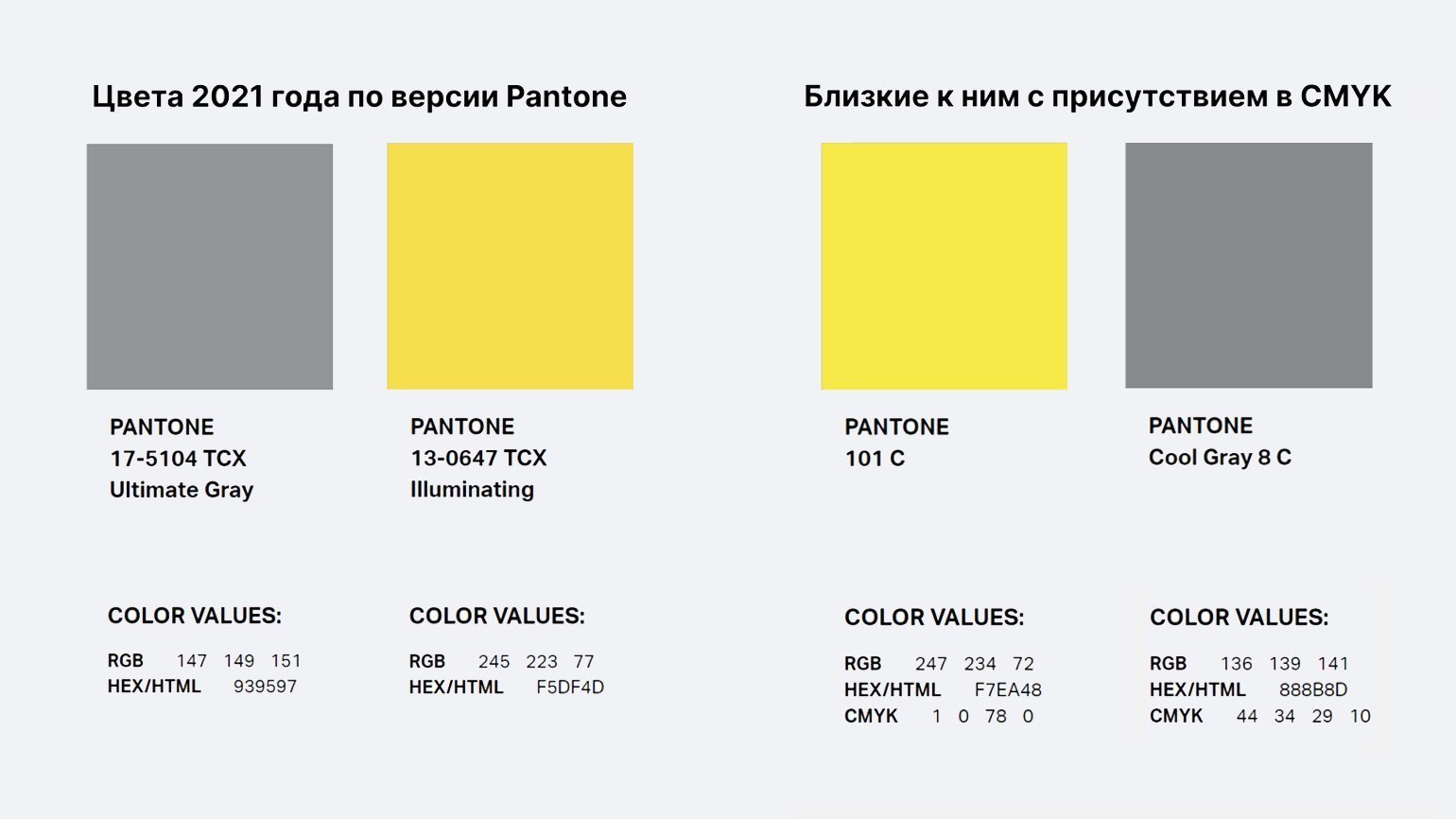
Поскольку не все цвета можно воспроизвести в CMYK наложением четырёх стандартных красок во время печати, в полиграфии существует дополнительная палитра Pantone. Например, серый и жёлтый, которые Pantone выбрала в качестве цветов 2021 года, получить наложением палитры CMYK на листе невозможно.
Выбор цветов Pantone шире, потому что его на бумагу наносят одной краской, тон которой получен смешением пигментов ещё на фабрике. Также цвета Pantone используют при печати больших тиражей в один-три цвета.
PMS — Pantone Matching System — система подбора цвета, но не цветовое пространство, так как у цветов есть код, но нет значений цветовых координат.
CMYK используется в полиграфии для печати фотографий и цветных иллюстраций, небольших тиражей, а также в домашних и офисных принтерах.
RGB ― это цветовое пространство, здесь каждый цвет задаётся в виде трёх координат. Смешение цвета происходит по аддитивному принципу ― если сложить все три основных цвета, то результат будет не чёрным, а белым. Поэтому RGB используется в системах, построенных на излучении света, что делает её самой распространённой ― с ней работают все экраны.
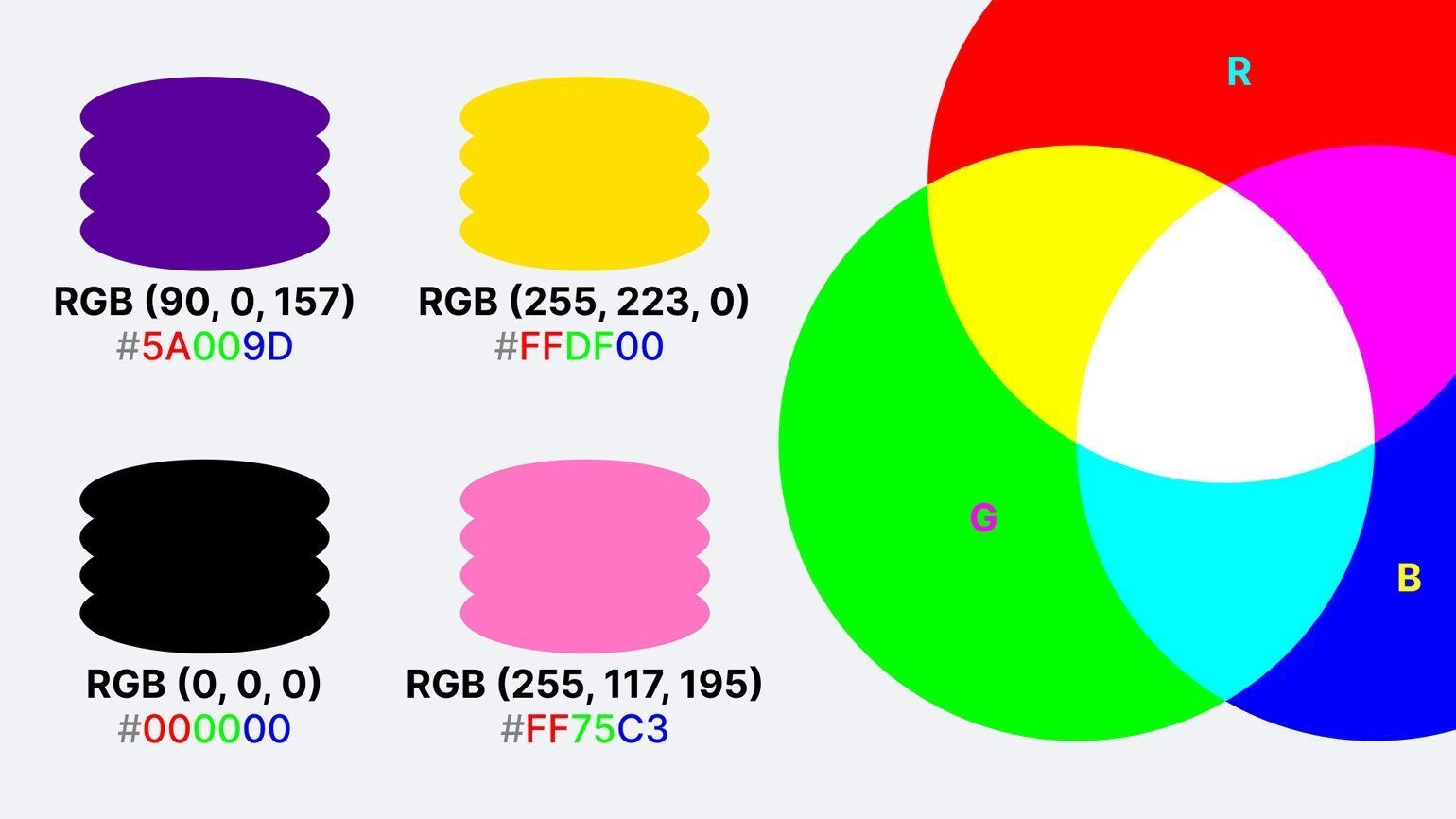
Цветовой оттенок в RGB создаётся смешиванием красного ( Red), зелёного ( Green) и синего ( Blue) каналов с разной интенсивностью излучения. Яркость каждого из трёх основных цветов закодирована числом от 0 до 255, то есть занимает 256 бит или 32 байта.
Например, RGB (90, 0, 157) соответствует фиолетовому, а RGB (255, 223, 0) — жёлтому.
Для удобства записи придуманы HEX-коды обозначения цветов, в которых интенсивность каждого из трёх цветов задаётся через двузначное число в шестнадцатеричной системе, что даёт те же 256 комбинаций или 32 байта, ведь
16 × 16 = 256.
В шестнадцатеричной системе цифры обозначаются от 0 до F, в результате
HEX-коды выглядят вот так: #5A009D — фиолетовый, #FFDF00 — жёлтый. Преимущество такой записи ― стандартизация и удобство копирования короткого цветового значения.
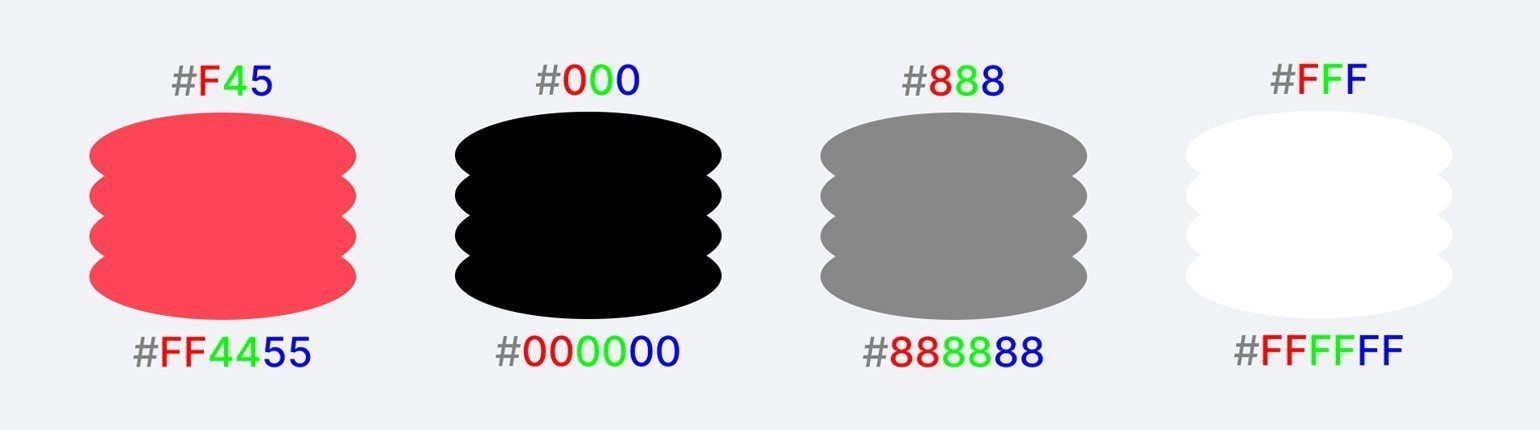
Иногда HEX-код в CSS или графических редакторах содержит только три знака, в таком случае каждый второй символ в записи с овпадает с первым. То есть #F45 интерпретируется как #FF4455, #000 — #00000.
Поскольку с цветовым пространством RGB работают все экраны, то применяется оно практически везде ― от разработки макетов для печати (цвета переводятся в CMYK в самом финале) до разработки сайтов и интерфейсов.
Свойства цвета
Перед тем как перейти к следующему разделу, нужно разобраться в некоторых определениях колористики — науки, изучающей свойства цвета.
Важные понятия
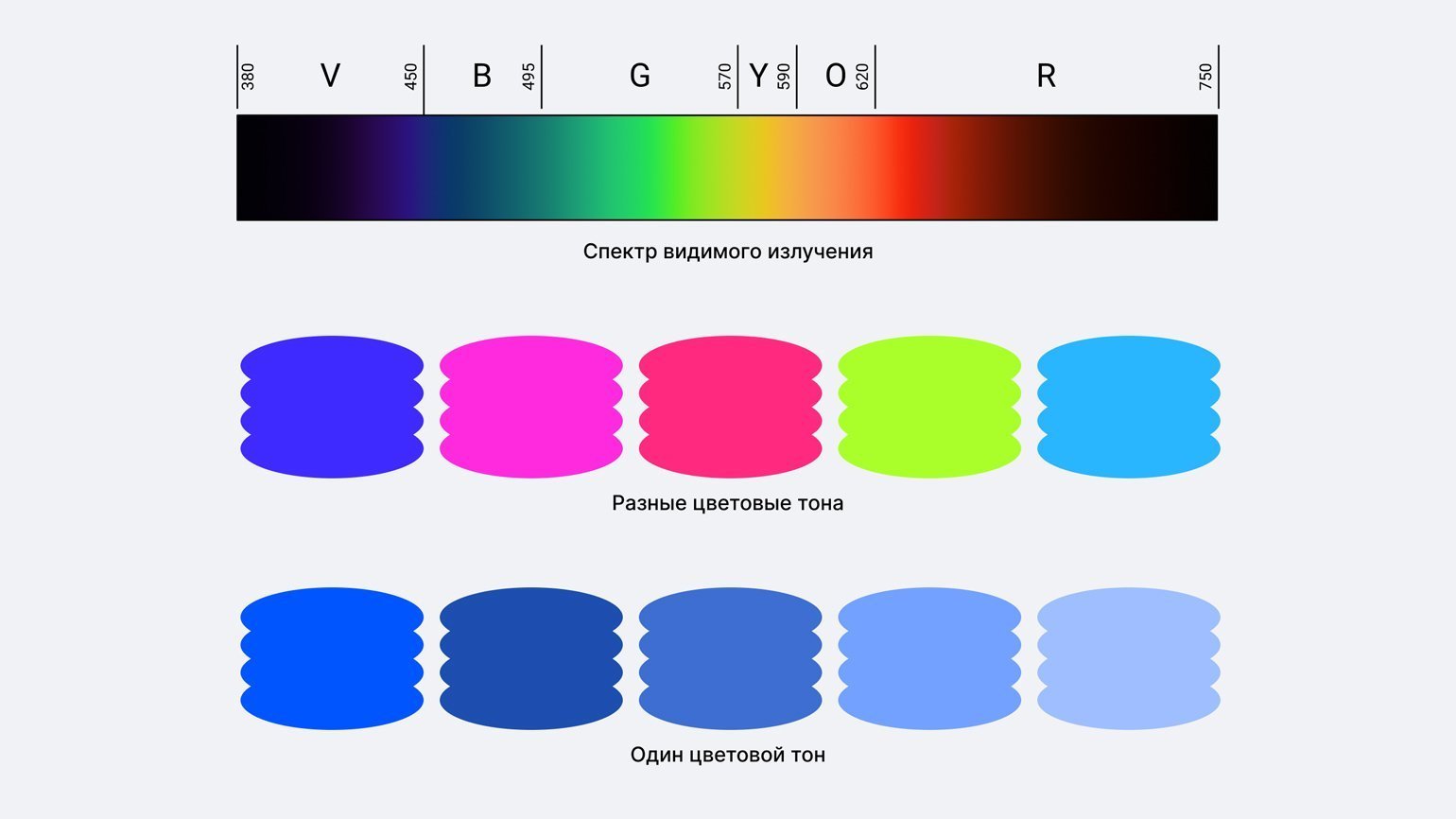
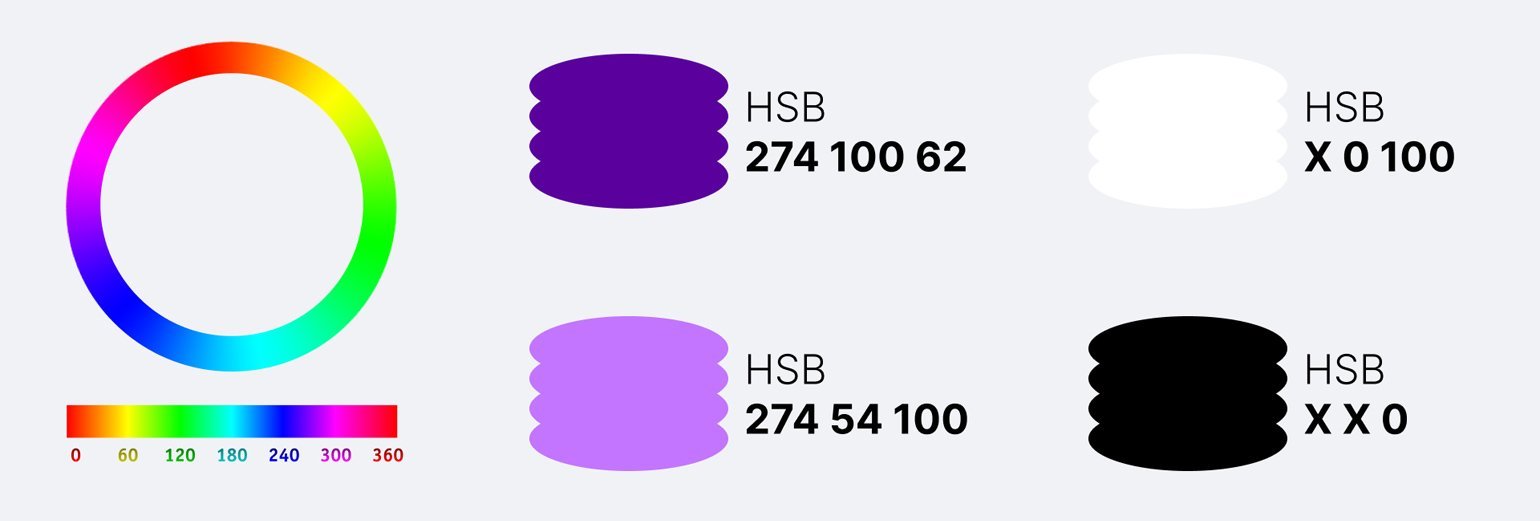
Цветовой тон (Hue) — положение цвета в видимом спектре. Человеческий глаз различает цвета от красного до фиолетового, цветовой тон ― это место цвета в спектре. Красный, оранжевый, жёлтый, зелёный, голубой, синий, фиолетовый — всё это цветовые тона.
Насыщенность (Saturation) — интенсивность цвета, красочность, степень отличия цвета от равного по светлоте серого. Чем ближе цвет к серому, тем он менее насыщенный.
Яркость (Brightness) — приближённость цвета к чёрному. Чем ниже яркость, тем цвет темнее. Нередко яркость путают с насыщенностью, но это разные характеристики.
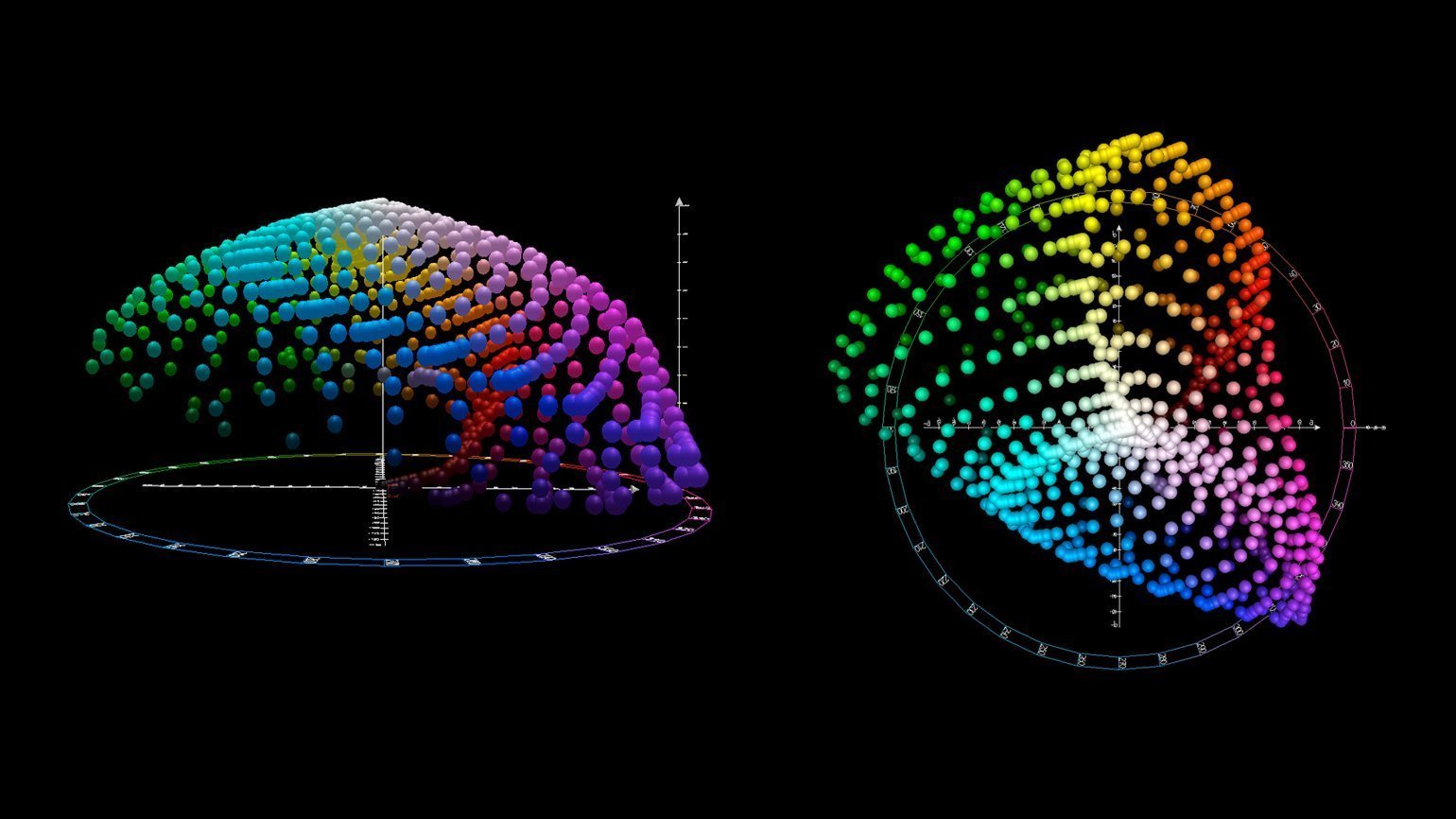
Цилиндрические цветовые пространства
Модель RGB технически подходит для компьютеров и экранов, но в этом пространстве сложно работать, если нужно изменить что-то одно ― яркость, насыщенность или цветовой тон.
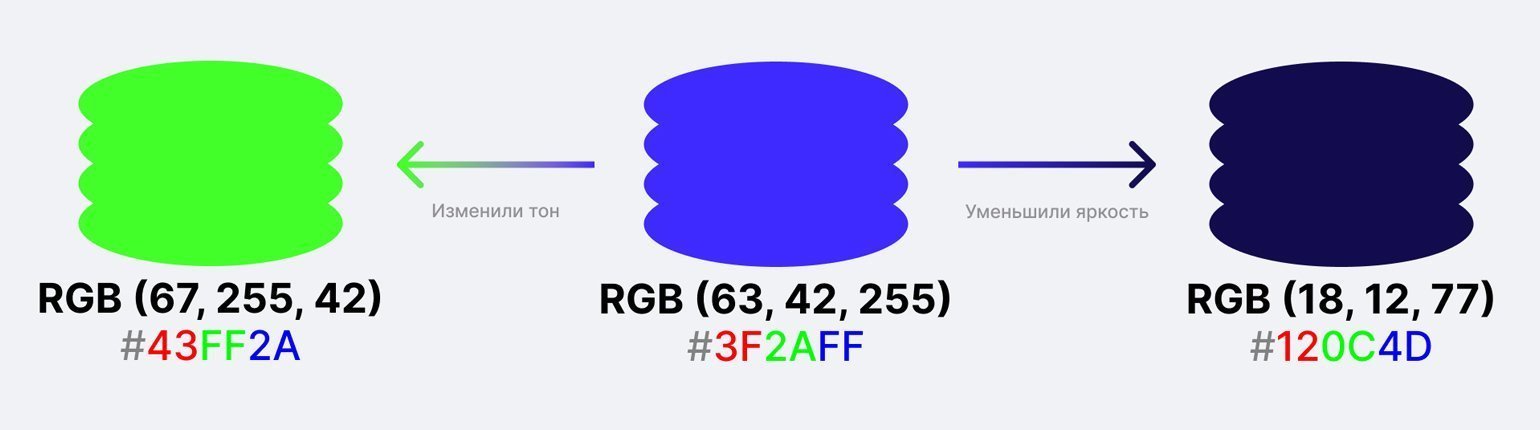
Допустим, мы используем синий цвет RGB (63, 42, 255), но для второго макета нам нужен более тёмный синий того же тона или же зелёный той же яркости и насыщенности. При изменении одной характеристики изменились сразу три параметра: синий теперь имеет значения RGB (18, 12, 77), а зелёный —
RGB (67, 255, 42).
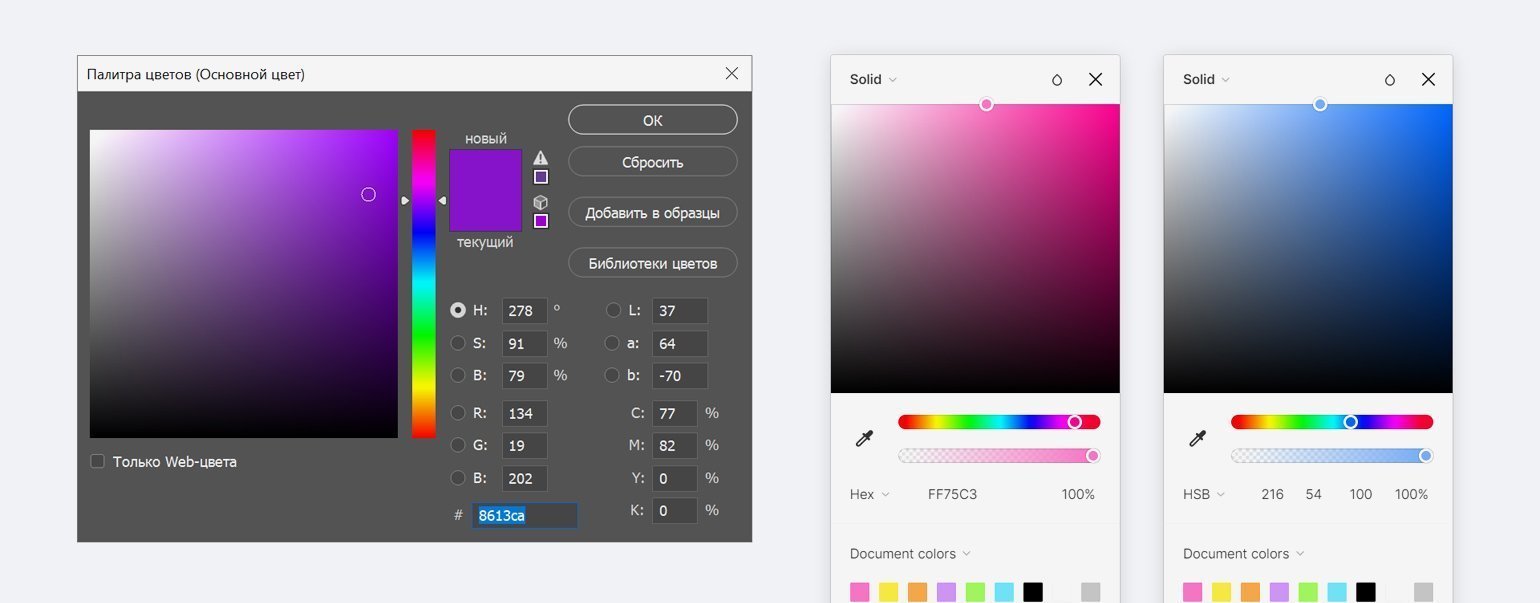
Поэтому в программах для дизайнеров цветовой тон настраивается полоской, а яркость и насыщенность ― через цветовое поле.
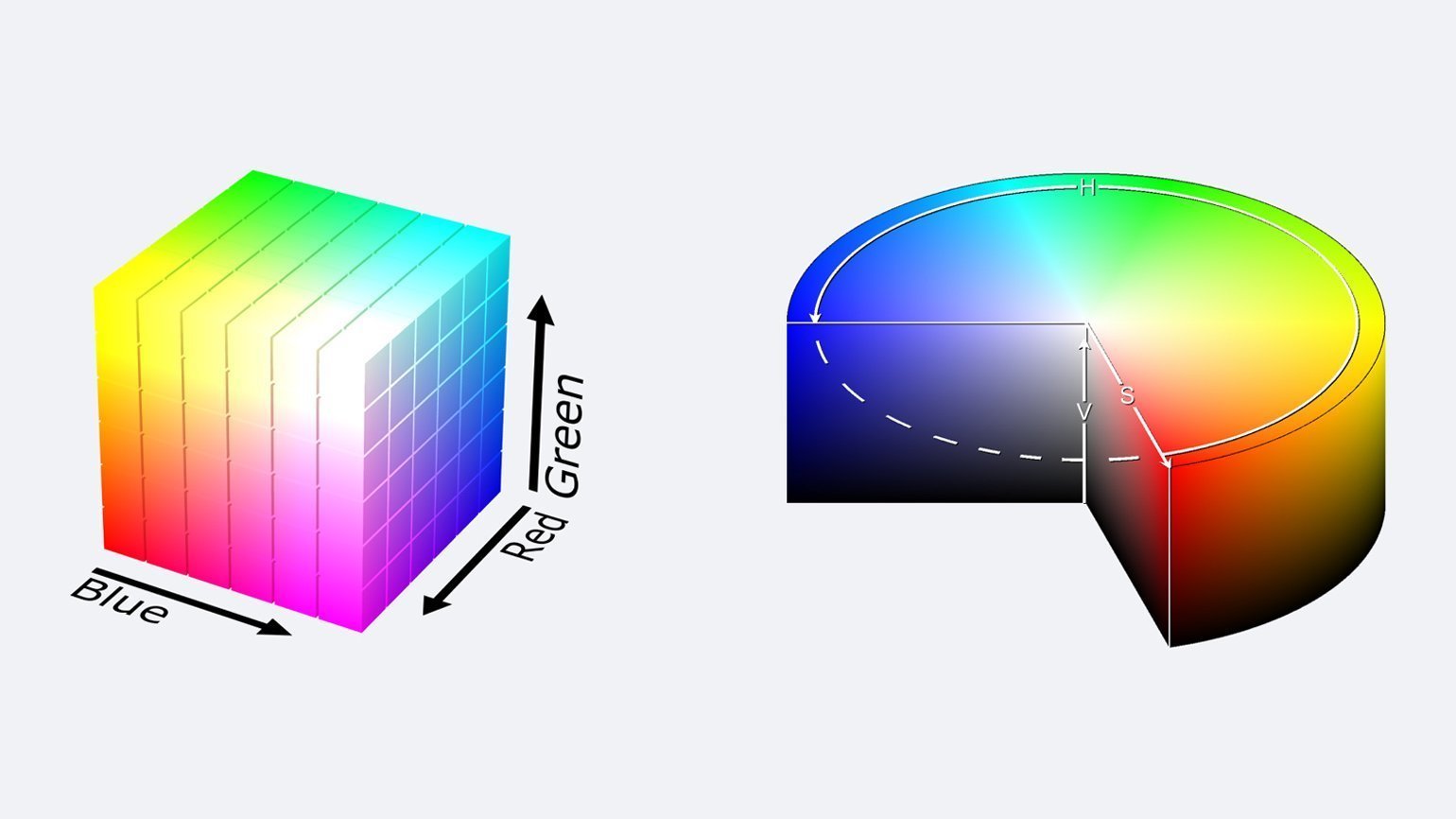
Координаты цвета существуют в кубической системе RGB, но в графических редакторах управление цветом реализовано с использованием другой модели ― цилиндрической версии RGB, которая называется HSB или HSV.
В HSB цветовой тон ( Hue) задаётся в градусах на цветовом круге от 0° до 360°, а насыщенность ( Saturation) и яркость ( Brightness) в процентах от 0% до 100%.
Чтобы получить в HSB чёрный, надо уменьшить яркость до 0%, а тон и насыщенность не важны. Для получения белого нужно понизить насыщенность до 0% — то есть приблизить цвет к серому, а яркость повысить до 100%. Для получения чистых цветов яркость и насыщенность должны быть 100%.
Иногда цветовое пространство HSB называют HSV ( H ue — цветовой тон, S aturation — насыщенность, V alue — значение). Не стоит путаться — это альтернативное название, а не другое цветовое пространство.
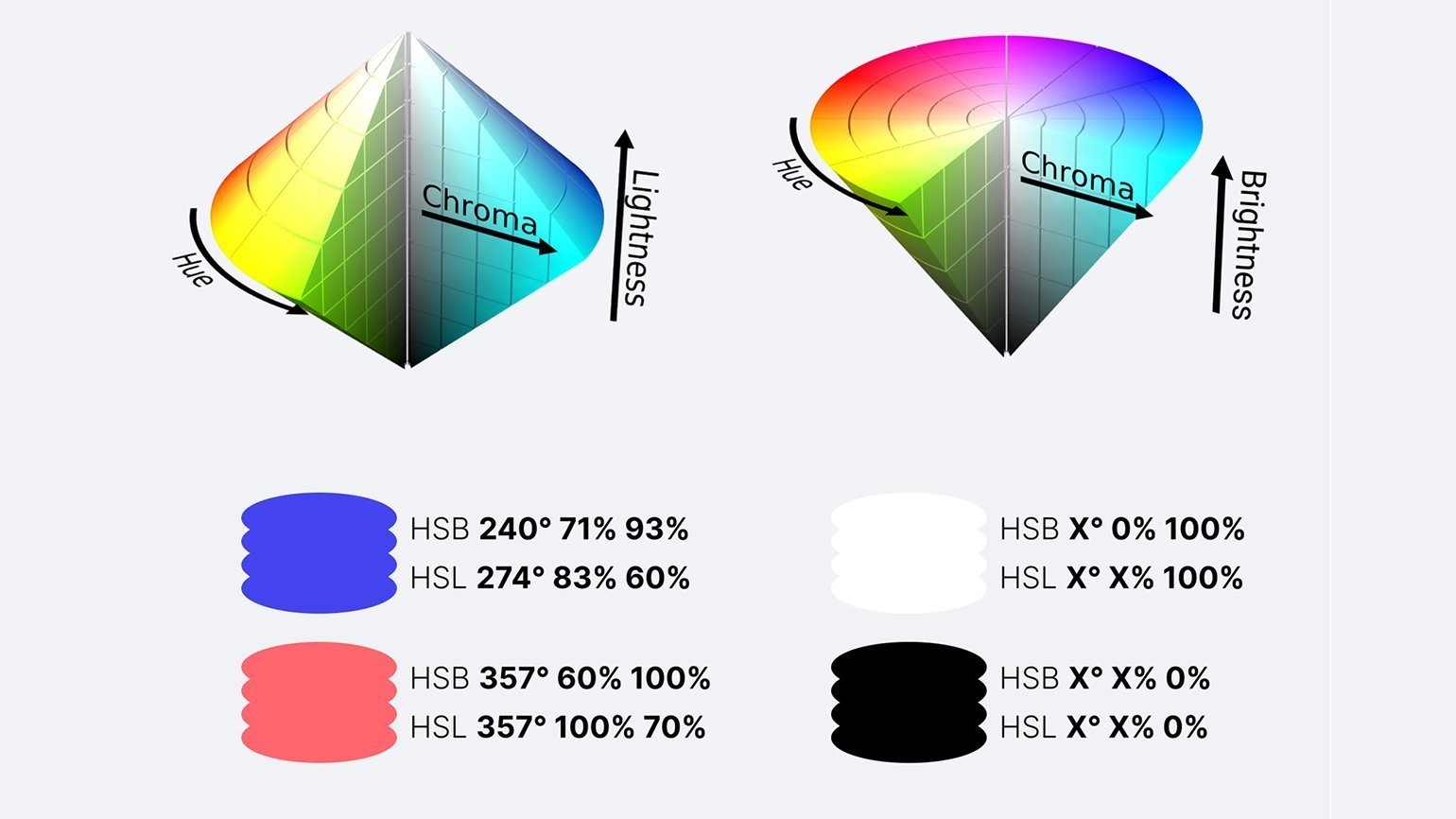
В CSS помимо HEX-кодов RGB применяют цилиндрическое цветовое пространство HSL, где вместо яркости ( Вrightness) используется светлота ( Lightness). HSB и HSL очень похожи, но не идентичны.
Главное отличие HSL в том, что при любых значениях тона и насыщенности светлота в 0% даст чёрный, а светлота в 100% — белый. В HSB 100% последнего параметра ― яркости — даёт наиболее яркий цвет, а белый возможен, только если насыщенность равна нулю.
То есть светлота в HSL отвечает за примесь чёрного или белого, освещённость. При конвертации цвета из системы HSL в HSB изменение параметра L будет влиять на два параметра сразу — S и B, неизменным сохранится только цветовой тон — H.
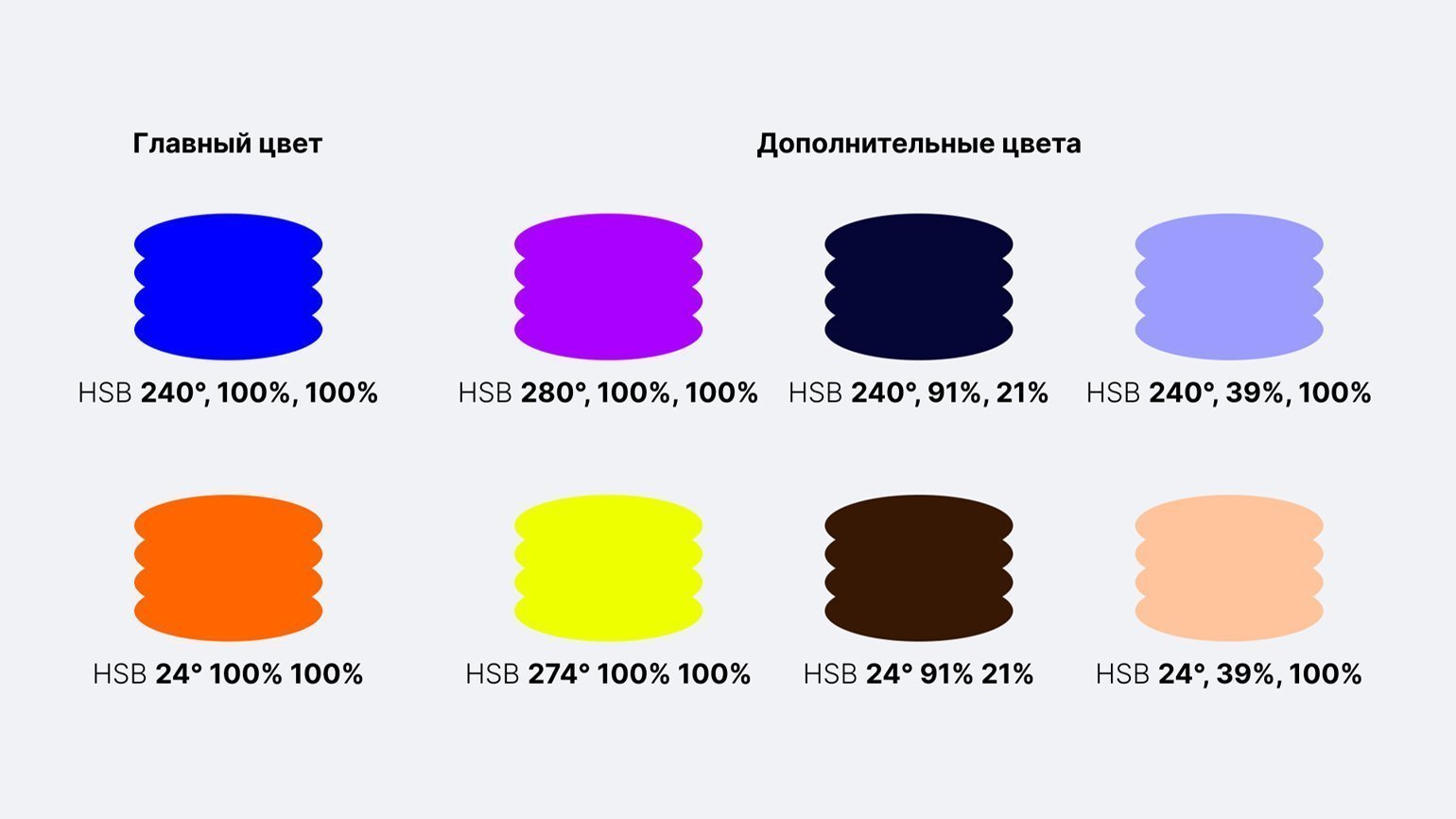
Цилиндрические цветовые пространства полезны в ситуациях, когда нужно управлять только одним из параметров цвета. Например, для создания палитры, где изменение основного цвета приводит к изменению цветового тона, насыщенности или светлоте дополнительных. В этом случае дополнительные цвета необходимо задавать через отклонения от основного в цилиндрической цветовой системе.
В новой философии дизайна Material You компании Google цвета интерфейса подстраиваются под цвет обоев рабочего стола. Вполне возможно, что для такой автоматической подстройки применяют алгоритмы, использующие цилиндрическое цветовое пространство.
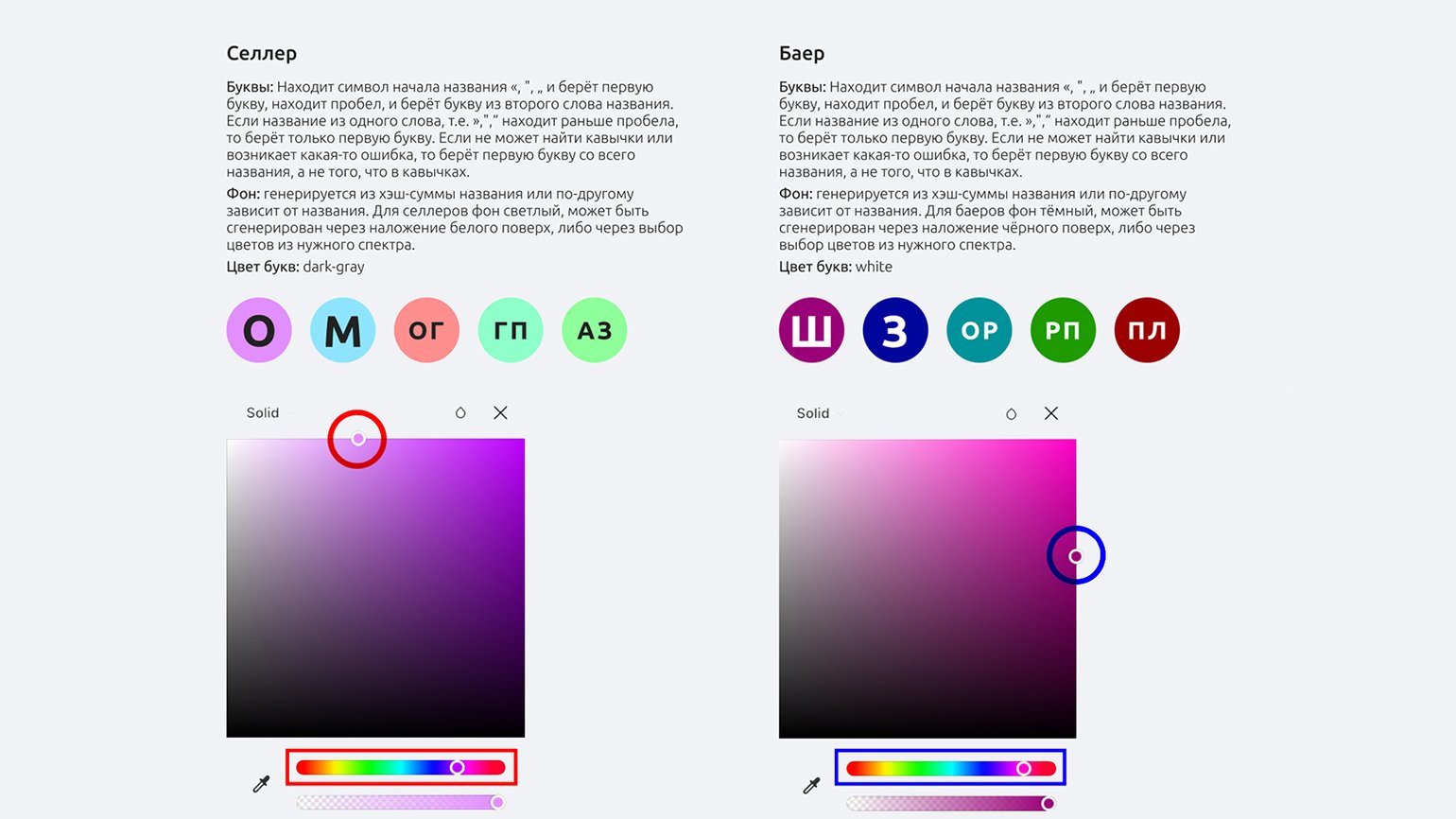
Дано: пользователи двух статусов.
Задача: автоматически создавать аватары пользователям с учётом их статуса. У одних пользователей должны быть светлые буквы на тёмном фоне, а у других — тёмные буквы на светлом.
Для изменения цветового тона необходимо изменить параметр Hue, а остальные параметры сохранить. Для светлого фона используем значения HSL: [0–360°], 100%, 78%, а для тёмного — HSL: [0–360°], 100%, 30%.
В результате цветовой тон аватарок генерируется автоматически с заданной светлотой, а буквы на них хорошо читаются.
LAB и LCh
Одна из проблем пространств RGB и CMYK состоит в том, что это просто
набор значений, которыми должно оперировать устройство вывода ― принтер или экран. Реальное отображение цвета, заданного в RGB и CMYK, зависит от множества факторов. При печати ― от качества краски и печатного оборудования, плотности бумаги, влажности воздуха. На экранах — от качества монитора и его калибровки. Не говоря уже о том, что освещение также влияет на фактическое восприятие цвета глазом.
Создатели CIELAB, также известно как LAB, преследовали цель спроектировать такое цветовое пространство, которое не будет привязано к конкретному устройству и покроет весь видимый спектр. Также было важно, чтобы изменение значений координат было нелинейным и приводило к изменению цвета по логике, близкой к осознанию цвета человеком.
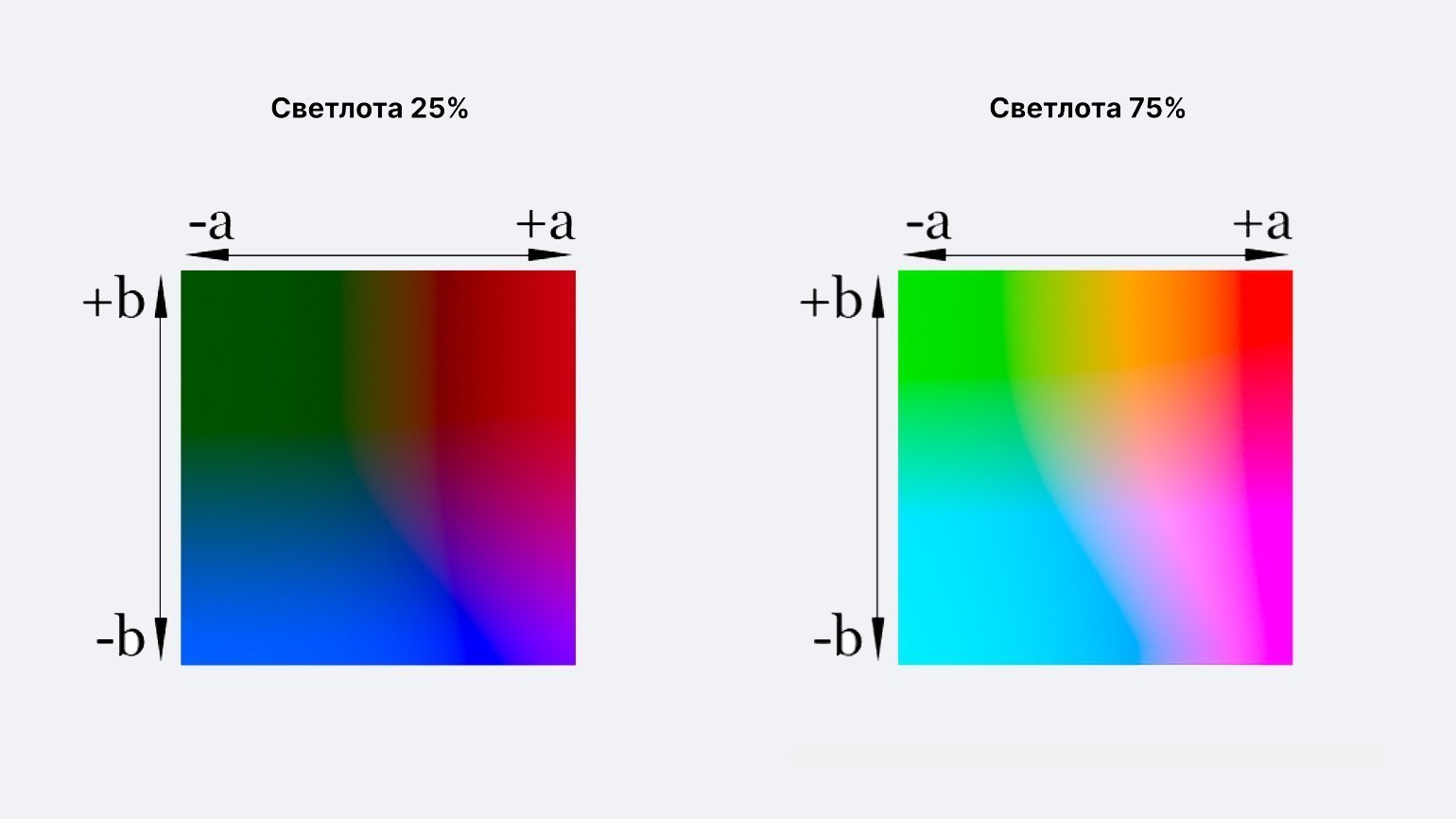
Значения цвета в LAB задаются через светлоту ( Lightness) и две координаты, отвечающие за хроматическую составляющую: тон и насыщенность.
A — положение цвета в диапазоне от зелёного до красного, B — от синего до жёлтого.
Параметр L варьируется от 0 до 100, а параметры A и B в большинстве сервисов для работы с LAB имеют значения от −128 до 128, поскольку координаты A и B обозначают не просто интенсивность какого-то цвета, а спектр между двумя цветами.
Система достаточно сложная, но можно попытаться представить её как смешение четырёх цветов — зелёного, красного, синего и жёлтого. На самом насыщенном срезе цветового пространства со светлотой 100 по углам находятся: зелёный — LAB (100, −128, 128), красный — LAB (100, 128, 128), фиолетовый — LAB (100, 128, −128), бирюзовый — LAB (100, −128, −128), а в самом центре белый —
LAB (100, 0, 0). Как и в случае с RGB, настраивать цветовой тон удобнее в цилиндрической версии LAB — LCh.
Цилиндрическая версия LAB называется LCh, вместо прямоугольных в ней используются полярные координаты. Параметр C ( Chroma — хроматическая составляющая, насыщенность) отвечает за длину радиуса и удалённость от центра цветового круга, а h ( Hue) за угол поворота в градусах — то есть цветовой тон.
LAB используют как промежуточное цветовое пространство для конвертирования RGB в CMYK и наоборот, поскольку оно не привязано к конкретному носителю.
В цветокоррекции его применяют, чтобы быстро убрать желтизну или усилить естественные цвета фотографии. Некоторые цветокорректоры предпочитают LAB, если с его помощью внести изменения будет проще, нежели через корректирующие слои.
Также ранее LAB использовали для удаления шума на цифровых фотографиях. Для этого достаточно было размыть цветовые каналы A или B, а поскольку цифровой шум состоит из бледных разноцветных точек, такой подход делал их менее насыщенными.
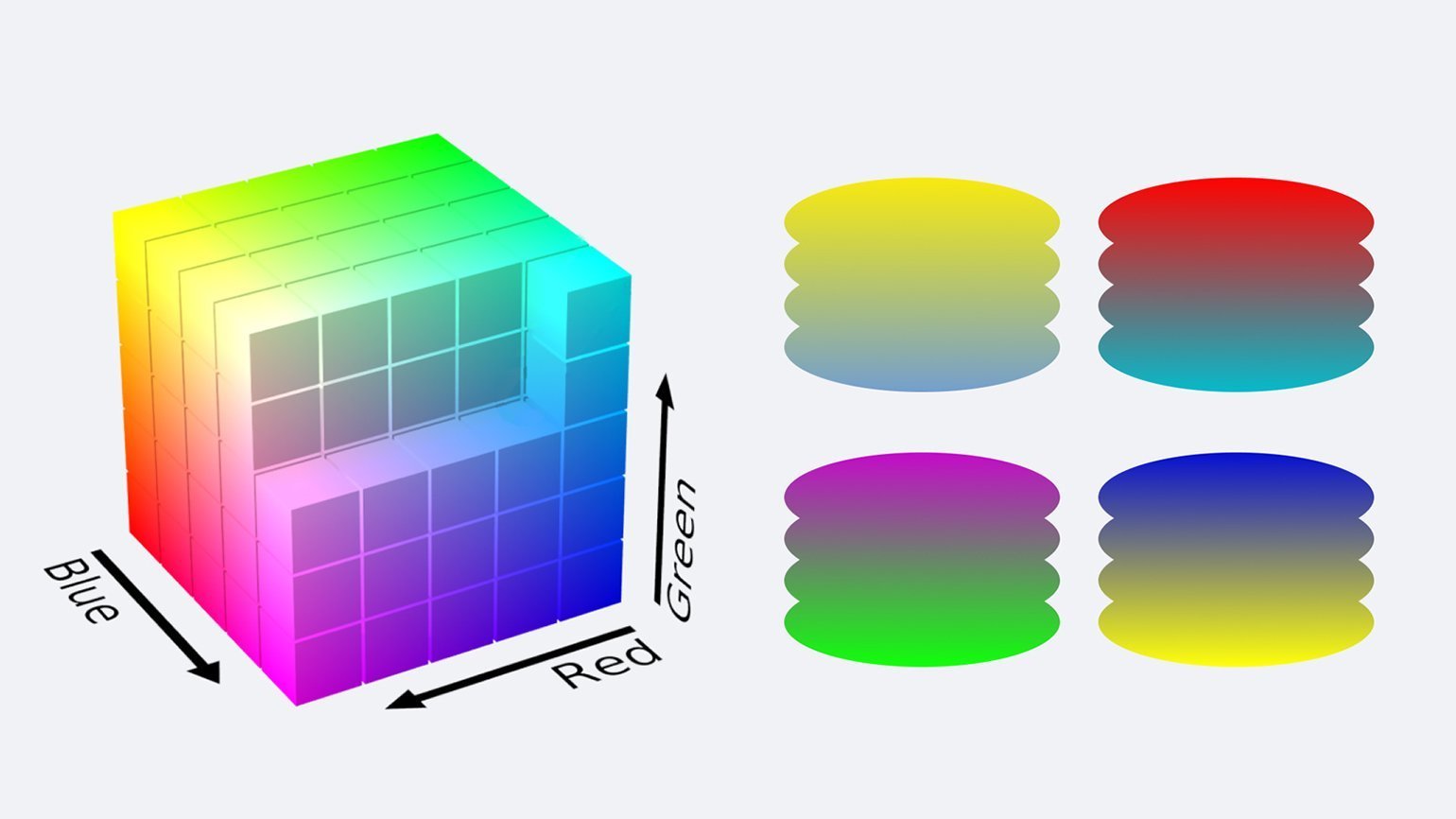
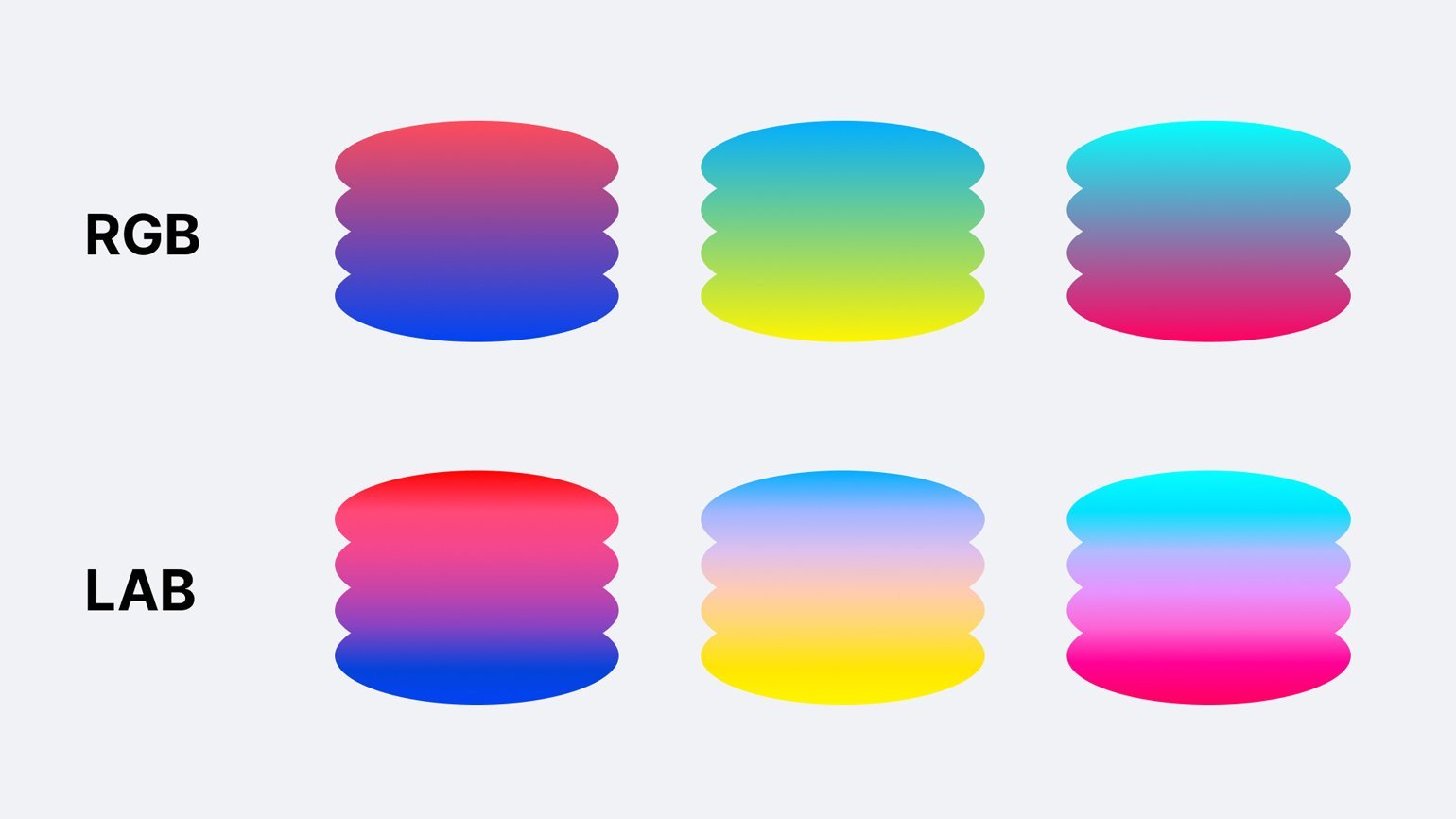
Отдельное преимущество LAB — возможности для создания чистых градиентов между насыщенными цветами. Красивые градиенты важны не только в проектировании интерфейсов и дизайн-макетов, но и в информационном дизайне.
Задача: создать чистый градиент между насыщенными цветами.
Проблема: из-за технических нюансов RGB между некоторыми насыщенными цветами при построении градиента возникает странный сероватый оттенок.
Пояснение: в кубической визуализации RGB самые насыщенные цвета расположены на углах куба, а центр занят ненасыщенными сероватыми тонами. Если создавать градиент из цветов, которые находятся на противоположных углах или гранях куба, прямая пройдет через ненасыщенную середину. Так произойдёт, например, с градиентами от фиолетового к зелёному или от жёлтого к синему.
Решение: использовать LAB-градиент.
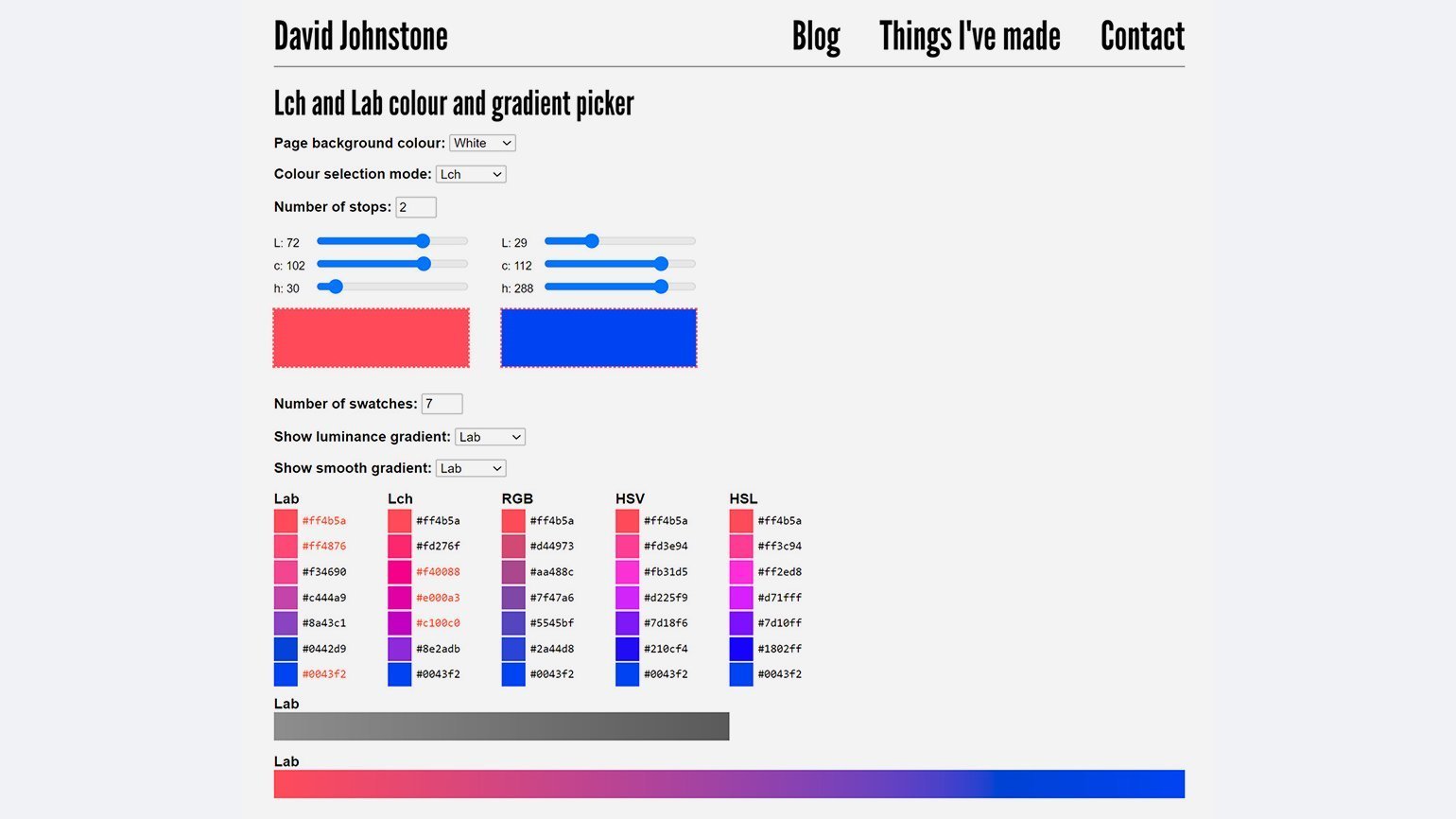
Открываем Lch and Lab colour and gradient picker, выбираем два цвета, между которыми надо сделать переход, и вводим желаемое количество ступеней.
Копируем цвета из колонки Lab и переносим в редактор, делая линейный градиент из выбранного количества шагов.
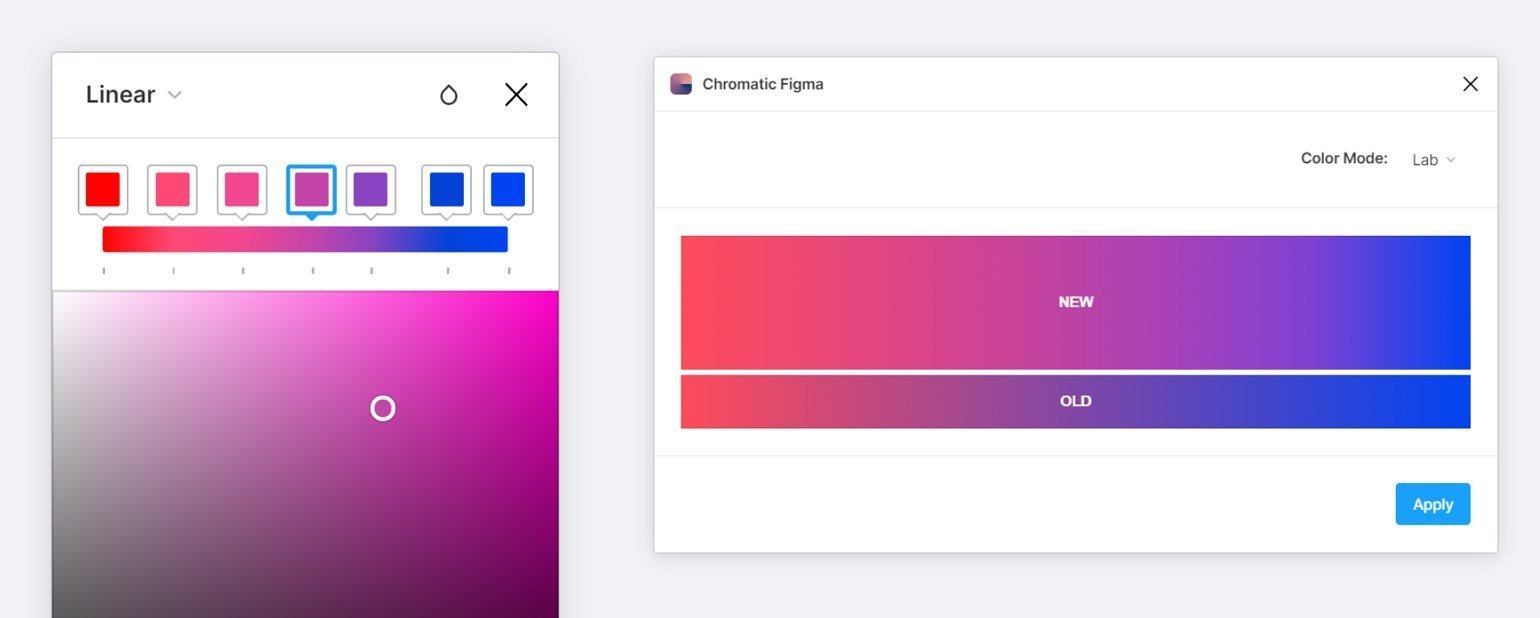
Если в качестве редактора вы используете Figma, то нужно установить плагин Chromatic Figma, который автоматически исправляет градиенты через LAB. Результат будет немного отличаться от инструмента Дэвида Джонстона.
Rgb что это значит
RGB (аббревиатура английских слов red, green, blue — красный, зелёный, синий) или КЗС — аддитивная цветовая модель, описывающая способ кодирования цвета для цветовоспроизведения с помощью трёх цветов, которые принято называть основными. Выбор основных цветов обусловлен особенностями физиологии восприятия цвета сетчаткой человеческого глаза.
RGB-модель является аддитивной, где цвета получаются путём добавления к чёрному цвету. При отсутствии излучения — нет никакого цвета — чёрный, смешение всех трёх в определённой пропорции — даёт белый. Если цвет экрана, освещённого цветным прожектором, обозначается в RGB как (r1, g1, b1), а цвет того же экрана, освещённого другим прожектором, — (r2, g2, b2), то при освещении двумя прожекторами цвет экрана будет обозначаться как (r1+r2, g1+g2, b1+b2).
Изображение в данной цветовой модели состоит из трёх каналов. При смешении основных излучений, например, синего (B) и красного (R), получается пурпурный (M, magenta), зелёного (G) и красного (R) — жёлтый (Y, yellow), зелёного (G) и синего (B) — циановый (С, cyan). При смешении всех трёх основных излучений получается белый цвет (W, white).
В телевизорах и мониторах ЭЛТ применяются три электронных пушки для красного, зелёного и синего каналов. В ЖК- и других матричных мониторах и телевизорах носителями трёх цветов являются светоточки (светодиоды, светофильтры).
Наиболее распространённое цветовое пространство с использованием модели RGB — sRGB — имеет по многим тонам цвета более широкий цветовой охват (может представить более насыщенные цвета), чем в цветовых пространствах CMYK, поэтому иногда изображения, замечательно выглядящие в RGB, значительно тускнеют гаснут в CMYK.