Rowspan html что это
Как правильно верстать HTML-таблицы
Учимся верстать таблицы так, чтобы их верно понимали браузеры, поисковики и люди с ограниченными возможностями.
Из этой статьи вы узнаете, как верстать таблицы с учётом не только синтаксиса, но и семантики — то есть обозначать нужные части таблицы тегами, которые отражают их содержание.
Знакомство с семантической вёрсткой
Семантический подход к вёрстке подразумевает использование HTML-тегов в соответствии с их семантикой (предназначением), а его суть заключается в верности выбора тегов и их взаимного расположения.
Семантические теги передают смысл (или обозначают важность) содержащегося в них контента.
Семантический подход — противоположность визуальному, при котором важно только то, как HTML-страница выглядит.
Почему семантика так важна
Она повышает доступность контента. Тогда его лучше понимают:
Семантически верно размеченный контент может выглядеть абсолютно так же, как и свёрстанный без учёта семантики. Это касается любых элементов на HTML-странице.
Так, можно использовать для всех них тег
Для оформления страниц при семантической вёрстке применяют каскадные таблицы стилей (CSS).
Рассмотрим, какие теги отвечают за вёрстку таблиц, когда и зачем нужен каждый.
Frontend-разработчик, программист, дизайнер. Три года в разработке сайтов и приложений, около девяти — в дизайне. Был графдизайнером в языковой школе ILS и разработчиком в IT-компании IVIT. Сейчас преподаёт в Skillbox.
Строки и ячейки таблицы
Каждая таблица состоит из строк и ячеек, а задаётся тегом — это контейнер для остальных тегов таблицы.
Тег образует контейнер для создания строки таблицы. Каждая ячейка в такой строке устанавливается с помощью тега (хотя первая может быть задана и тегом ).
Важно понимать. Дочерними элементами строки могут быть только ячейки (и заголовочная ячейка ). А сама строка дочерним элементом ячейки быть не может. Это ограничивает возможную вложенность тегов.
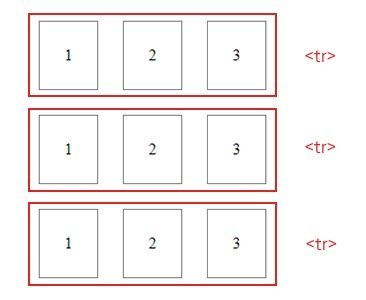
Мы видим три строки (элементы ). В каждой из строк по три ячейки ( ). Представим это HTML-кодом:
Объединение ячеек
Ячейки можно объединять (растягивать по горизонтали и вертикали) с помощью специальных атрибутов. При этом поглощаемые ячейки задавать своими тегами уже не придётся.
И тут важно не запутаться:
Атрибут colspan тегов и объединяет ячейки по горизонтали (то есть ячейки одной строки). Значение colspan указывает, сколько столбцов пересекает ячейка.
Атрибут rowspan тегов и объединяет ячейки по вертикали (то есть ячейки разных строк). Значение rowspan задаёт, через сколько строк проходит ячейка.
Рассмотрим пару примеров:
Вторая ячейка первой строки пересекает два столбца. То есть она растянулась по горизонтали и приняла в себя третью ячейку первой строки. Третья ячейка второй строки пересекает две строки, то есть растянулась по вертикали, заняв и третью ячейку третьей строки.
Поэтому третьи ячейки для первой и третьей строк задавать не нужно. Они уже поглощены другими. Теперь к коду:
Как такое сверстать:
Здесь вторая ячейка второй строки занимает два столбца и две строки. Обратите внимание, что во второй строке нет третьей ячейки и в третьей строке нет второй и третьей ячеек. Теперь места этих ячеек занимает вторая ячейка второй строки.
Заголовок таблицы
Этот тег следует включать в любую таблицу. Где бы вы его ни разместили, его содержимое будет выведено перед таблицей. Изменить это можно с помощью свойства caption-side (значение top — для вывода до таблицы, и bottom — после).
Тег по умолчанию выравнивает своё содержимое по центру. Чтобы установить выравнивание по левому или правому краю, достаточно поменять значение свойства text-align.
Зачем нужен заголовок?
Примечание. Если дизайнер не предусмотрел заголовок таблицы, то хороший разработчик придумает его, добавит в разметку и скроет через CSS. Это повысит доступность контента.
Даже скрытый заголовок всё равно доступен при навигации по странице с помощью клавиатуры. И речевой браузер для людей с ограниченными возможностями тоже понимает тег — читая текст в этом теге, он меняет интонацию, темп речи, повышает громкость голоса и тому подобное.
Структура таблиц
Согласно стандарту HTML5, в таблице может быть только по одной секции thead и tfoot, а вот tbody — несколько.
Эти элементы полезны не только для доступности, но и для стилизации (как логичные точки добавления CSS к таблице).
Шапка таблицы
Этим тегом задают заголовочную секцию таблицы. Чаще всего речь идёт о первой строке — содержащей заголовки столбцов.
Браузер и поисковики считают эту часть заголовочным колонтитулом таблицы. Например, при печати колонтитулы таблицы будут на каждой напечатанной странице — и благодаря такой шапке вы не забудете, что значат данные каждого столбца.
Заголовки столбцов и строк. Тег
Тег задаёт особые ячейки, с которых начинаются строки или столбцы. В такой ячейке обычно хранится атрибут для всех данных строки или столбца.
Как мы и говорили выше, к содержимому таких ячеек применяется определённый стиль: по умолчанию это выделение жирным шрифтом и выравнивание по центру ячейки.
Благодаря заголовочным ячейкам таблица выглядит лучше, а искать данные в ней становится проще.
Важно. Не применяйте для визуального форматирования — только для выделения ячейки-заголовка. Этот принцип касается всех элементов разметки, которые обладают семантикой.
Тег даёт ещё одно преимущество: вместе с атрибутом scope он связывает каждый заголовок со всеми данными строки или столбца. То есть добавляет к интуитивной, визуально считываемой связи такую, которую понимают и программы.
К тегу и атрибуту scope мы вернёмся ближе к концу статьи, где подробнее поговорим о доступности таблиц для пользователей с ограниченными возможностями.
Тело таблицы
Секция содержит основную часть информации и группирует главные части таблицы. То есть можно использовать сколько угодно раз, чтобы разбивать основной контент таблицы на части, данные которых связаны общей логикой.
Тег семантически важен: браузер, поисковые роботы и помощники для людей с ограниченными возможностями благодаря ему понимают, где находится основное содержимое таблицы.
| Месяц | Дни недели | Оплата(тыс. р.) |
|---|---|---|
| Январь | Понедельник | 50 |
| Вторник | 40 | |
| Среда | 35 | |
| Четверг | 40 | |
| Пятница | 15 | |
| Суббота | 60 | |
| Воскресенье | 30 | |
| Февраль | Понедельник | 20 |
| Вторник | 25 | |
| Среда | 15 | |
| Четверг | 70 | |
| Пятница | 77 | |
| Суббота | 63 | |
| Воскресенье | 30 |
Данные основной части таблицы надо сгруппировать по смыслу. У нас сначала идёт январь, затем февраль. Значит, для данных каждого месяца логично использовать свой :
Подвал таблицы
Секция используется для группировки содержимого нижней части таблицы.
Семантически это итог таблицы (например, результат подсчёта сумм по столбцам).
| Нечётное | Чётное |
|---|---|
| 1 | 2 |
| 3 | 4 |
| 5 | 6 |
| Вы узнали, что такое чётные и нечётные числа | |
Важно помнить!
Теги и нужны не всегда. Бывают таблицы без шапки и подвала.
К тому же браузер всё равно подставит этот тег сам, а всегда полагаться на браузеры — значит оставить место для возможных ошибок.
| 1 | Мавзалеев И. В. | 10.09.1992 |
| 2 | Киреева А. Ю. | 02.05.1996 |
| 3 | Корнеев И. Ю. | 09.10.1990 |
| 4 | Тресков В. А. | 25.03.1993 |
| 5 | Ибрагимов А. Е. | 15.10.1994 |
| 6 | Борисенко Д. С. | 10.10.1991 |
Теги и
C помощью тега удобно стилизовать столбцы таблицы через CSS (не приходится писать классы для каждой ячейки в разных строках). Это крутая фишка для любого разработчика.
Для группировки тегов применяют специальный тег :
позволяет задать стиль сразу для группы столбцов, а тег внутри — переопределить его для отдельных столбцов в группе.
Атрибут span
У тега есть атрибут span, который распространяет стиль на несколько столбцов.
Первый тег — это первый столбец, а второй тег — второй, но из-за атрибута span, в котором мы указали значение «2», его стиль распространяется и на третий.
Атрибут scope тега
Когда таблица хорошо структурирована, достаточно беглого взгляда, чтобы понять, какие где данные: мигом возникают визуальные ассоциации между основной информацией в таблице и заголовками её колонок и/или строк.
Но что, если наши пользователи не могут провести такую визуальную параллель. Например, они слабовидящие. Как им прочитать сложную таблицу?
Люди с ослабленным зрением часто применяют скринридеры — программы, которые читают для них веб-страницы. С обычным текстом скринридер справляется хорошо, но интерпретировать сложную таблицу для него проблема.
Поэтому разработчики должны позаботиться об этом и дополнить визуальные ассоциации в таблице программными, которые скринридер сможет понять.
Чаще всего это делают с помощью тега и атрибута scope, который сообщает скринридеру, какие ячейки точно являются заголовками — например, заголовок строки, в которой программа находится, или же заголовок столбца.
Благодаря им все пользователи могут интерпретировать таблицу так же, как и зрячие люди.
Вернёмся к нашей таблице чётности чисел:
| Нечётное | Чётное |
|---|---|
| 1 | 2 |
| 3 | 4 |
| 5 | 6 |
| Вы узнали, что такое чётные и нечётные числа | |
Чтобы однозначно указать заголовки столбцов, делаем вот так:
И у каждой строки тоже можно определить заголовок (если в таблице есть не только заголовки столбцов). Слегка изменим для этого наш пример:
| Пара № | Нечётное | Чётное |
|---|---|---|
| 1 | 1 | 2 |
| 2 | 3 | 4 |
| 3 | 5 | 6 |
| Вы узнали, что такое чётные и нечётные числа | ||
Скринридер распознаёт такую семантическую разметку и позволяет пользователям прочесть весь столбец или строку целиком.
У атрибута scope есть ещё два значения — colgroup и rowgroup. Они используются для таблиц с двумя и более уровнями заголовков (заголовки, которые группируют подзаголовки).
Так заголовок верхнего уровня получает scope=»colgroup», а у его подзаголовков scope=»col», и аналогично для строк.
Подытожим
Заботьтесь обо всех пользователях — верстайте таблицы семантически верно.
Сокращение от англ. table row — строка таблицы.
Сокращение от англ. table data — значение (ячейки) в таблице.
Сокращение от англ. table header — заголовок таблицы (ячейка).
Производное от английских слов column («столбец, колонка») и span («размах, объединять, охватывать, перекрывать»).
Производное от английских слов row («ряд, строка») и span («размах, охватывать, объединять, перекрывать»).
Как сделать таблицу в HTML? Атрибуты colspan, rowspan и другие.
В этом видео уроке мы начнем изучение нового интересного раздела, но сначала давайте вспомним, о чем мы говорили в прошлом видео.
В прошлый раз мы закончили изучение раздела по HTML-формам. В видео уроке мы поговорили про обработчик данных формы, с помощью которого научились собирать данные и отправлять их на наш E-mail.
Кроме того, если говорить о важности таблиц в HTML, можно вспомнить, что раньше многие сайты использовали именно табличную верстку. Что говорит о том, что таблицы знать необходимо. Однако теперь сайты проще и правильнее верстать с использование блочной верстки. Но таблицы не потеряли своей значимости благодаря тому, что это самый удобный способ публикации табличных данных.
Как сделать таблицу в HTML? Теги HTML-таблицы.
Начнем естественно с самого начала. С создания HTML-таблицы. Вообще для создания таблицы используется три основных HTML-тега, это