Scale 1200 что это
Картинки WEBP. Чем открыть формат WEBP, перевод их в Jpg
Чем открыть формат WEBP? В статье об этом поговорим. Данный формат является форматом для изображений. Пользователи скачивают картинки в этом формате на компьютер, но они не просматриваются. Дадим готовое решение проблемы и откроем WEBP на компьютере, преобразуем в другой формат.
Формат WEBP, что это такое? Плюсы и минусы этих картинок

С помощью формата WEBP, можно сжимать изображения с потерями качества или без потерь. Вместе с тем, он увеличивает скорость загрузки изображений на сайтах.
Какие плюсы и минусы у формата? Преимущества WEBP следующие:
Минусов у данного формата несколько – его поддерживают не все браузеры для просмотра. В некоторых браузерах, нельзя скачать на компьютер картинку в этом формате.
Далее, рассмотрим, как открывать формат WEBP на компьютере, какие программы и браузеры использовать.
Чем открыть формат WEBP, программы и браузеры
Итак, чем открыть формат WEBP? На самом деле здесь нет сложностей. Есть специальные программы для открытия формата:
Браузеры поддерживающие формат WEBP:
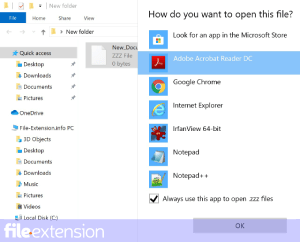
Рассмотрим на примере, как открыть WEBP через браузер. Для этого нажмите по картинке правой кнопкой мыши, выберите меню «Открыть с помощью» (Скрин 1).
Далее, кликните на браузер Google. После этого картинка должна открыться в этом браузере (Скрин 2).
В Яндексе и в других браузерах, картинка WEBP открывается по аналогии.
Лучшее приложение для открытия таких картинок – это Гугл Фото. Перейдите на сервис и войдите в Гугл аккаунт. Далее, загрузите туда изображение, с помощью кнопки «Загрузить». Нажмите по загруженной картинке, чтобы ее открыть в полноэкранном режиме.
Как изменить формат файла с WEBP на Jpg
Вы сможете поменять формат файла с WEBP на Jpg несколькими способами:
Выше мы рассматривали, как открывать картинку в формате WEBP, в Гугл фото. Там же, вы можете ее сохранить на компьютер уже с другим форматом. Нажмите по картинке правой кнопкой мыши и выберите «Сохранить изображение как». При сохранении будет установлен Jpg. Кликните кнопку «Сохранить» и картинка загрузиться на компьютер в другом формате.
Конвертеры онлайн WEBP в Jpg
В Интернете есть конвертеры, которые конвертируют разные форматы файлов и сохраняют их на компьютер. Список конвертеров:
Конвертеры работают бесплатно, не требуют регистрации от пользователей. Разберем конвертацию файлов на последнем конвертере из списка.
Нажимаем на кнопку «Загрузить» или переносим картинку с компьютера левой кнопкой мыши на конвертер (Скрин 3).
Далее, жмите кнопку «Конвертировать» (Скрин 4).
После этого, нажимаете «Скачать», чтобы картинка загрузилась на компьютер в формате Jpg.
Утилиты (программы) для преобразования
Перечислим несколько утилит, которые преобразовывают файлы разных форматов:
Остальные программы можно найти в Интернете.
Чем открыть формат WEBP на Андроид
Если скачиваете на Андроид картинки в формате WEBP, соответственно их можно открыть с помощью приложений. Есть доступные приложения. Они устанавливаются с Плей Маркет на телефон:
Все приложения по открытию картинок можете посмотреть здесь – «https://goo-gl.ru/6mmj».
Пользоваться приложениями просто. Скачиваете и устанавливаете одно из них на телефон. Далее, загружаете туда картинку и просматриваете.
Заключение
В статье было показано, чем открыть формат WEBP. Для открытия картинок, мы использовали сервисы, браузеры, программы и приложения. Перевели данный формат в другой и сохранили на компьютер. Использовав эту инструкцию, вы сможете открывать формат Webp и добавлять картинки на свои сайты.
[ПРО]ФОТО
от Алексея Гвоздева
Как знаменитый храм на воде перестал быть заброшенным. Церковь Рождества Христова в Крохино
Тот редкий случай, когда появляются неравнодушные, и заброшка приобретает шанс таковой быть перестать.

История храма интересна, и уникальна в первую очередь тем, что его не снесли при проведении работ по созданию Шекснинского водохранилища. Поселение с длительной историей было расселено, а храм сохранился до наших дней. Когда водохранилище осенью скидывает воду, оголяются деревянные остовы Крохино. В береговых зарослях также можно найти и следы придомовых участков — например, кустики смородины, яблони.
История проекта Крохино длится 11 лет, а самому храму 200. Из них, 48 лет сооружение было бесхозным, первое время выполняя роль навигационного маяка. РПЦ открестилась от балласта. Фактически, зданию не было присвоено никакого статуса, а само оно находится на «заповедной» территории, и даже для копки червей здесь необходимо получать разрешение.
В 2009 году начались работы, которые продолжаются и сейчас. Некоторые индивиды отнеслись к этой движухе с изрядной долей скептицизма и маргинальности — довольно длительное время с острова пропадали личные вещи, инструменты, и стройматериалы. Подобный цинизм меня не прекратит удивлять никогда. Храм сохраняется именно благодаря Фонду Крохино и руками волонтеров, которые приезжают к храму со всей страны.
К моменту начала противоаварийных работ, Храм Рождества Христова утратил даже свой первоначальный облик — большую часть оригинальной росписи, убранство, перекрытия и даже, часть самих стен.
Остров с храмом был запечатлен в фильме «Калина Красная», Леонид Парфенов в своем фильме «Цвет нации» также не обошел стороной этот храм. Храмовый остров за последнее время был сильно укреплен, в том числе установкой противоледовой защиты. У фонда на этот проект вообще достаточно амбициозные цели, и я верю, что они будут реализованы с помощью всех неравнодушных, так как то, что проделано сейчас — 10 лет назад казалось вообще невыполнимым.
Больше информации вы можете найти в интернете — у проекта существует свой сайт, группа ВК, а также множество статей по проведенным работам и истории создания уже написано. Медиаконтента, в целом, достаточно, а вот рук, к сожалению, далеко не всегда.
Комментарии можно оставить без регистрации и смс.
Расширение файла SCL
Scala Scale
Что такое файл SCL?
Программы, которые поддерживают SCL расширение файла
Ниже приведена таблица со списком программ, которые поддерживают SCL файлы. SCL файлы можно встретить на всех системных платформах, включая мобильные, но нет гарантии, что каждый из них будет должным образом поддерживать такие файлы.
Программы, обслуживающие файл SCL
Как открыть файл SCL?
Проблемы с доступом к SCL могут быть вызваны разными причинами. Что важно, все распространенные проблемы, связанные с файлами с расширением SCL, могут решать сами пользователи. Процесс быстрый и не требует участия ИТ-специалиста. Приведенный ниже список проведет вас через процесс решения возникшей проблемы.
Шаг 1. Получить Scala

Шаг 2. Проверьте версию Scala и обновите при необходимости

Шаг 3. Назначьте Scala для SCL файлов
Если у вас установлена последняя версия Scala и проблема сохраняется, выберите ее в качестве программы по умолчанию, которая будет использоваться для управления SCL на вашем устройстве. Следующий шаг не должен создавать проблем. Процедура проста и в значительной степени не зависит от системы
Процедура изменения программы по умолчанию в Windows
Процедура изменения программы по умолчанию в Mac OS
Шаг 4. Проверьте SCL на наличие ошибок
Вы внимательно следили за шагами, перечисленными в пунктах 1-3, но проблема все еще присутствует? Вы должны проверить, является ли файл правильным SCL файлом. Проблемы с открытием файла могут возникнуть по разным причинам.
1. Проверьте SCL файл на наличие вирусов или вредоносных программ.
Если случится так, что SCL инфицирован вирусом, это может быть причиной, которая мешает вам получить к нему доступ. Рекомендуется как можно скорее сканировать систему на наличие вирусов и вредоносных программ или использовать онлайн-антивирусный сканер. Если файл SCL действительно заражен, следуйте инструкциям ниже.
2. Убедитесь, что файл с расширением SCL завершен и не содержит ошибок
Вы получили SCL файл от другого человека? Попросите его / ее отправить еще раз. Возможно, файл был ошибочно скопирован, а данные потеряли целостность, что исключает доступ к файлу. При загрузке файла с расширением SCL из Интернета может произойти ошибка, приводящая к неполному файлу. Попробуйте загрузить файл еще раз.
3. Проверьте, есть ли у пользователя, вошедшего в систему, права администратора.
Иногда для доступа к файлам пользователю необходимы права администратора. Переключитесь на учетную запись с необходимыми привилегиями и попробуйте снова открыть файл Scala Scale.
4. Убедитесь, что в системе достаточно ресурсов для запуска Scala
Если система перегружена, она может не справиться с программой, которую вы используете для открытия файлов с расширением SCL. В этом случае закройте другие приложения.
5. Убедитесь, что у вас установлены последние версии драйверов, системных обновлений и исправлений
Регулярно обновляемая система, драйверы и программы обеспечивают безопасность вашего компьютера. Это также может предотвратить проблемы с файлами Scala Scale. Возможно, что одно из доступных обновлений системы или драйверов может решить проблемы с файлами SCL, влияющими на более старые версии данного программного обеспечения.
Вы хотите помочь?
Если у Вас есть дополнительная информация о расширение файла SCL мы будем признательны, если Вы поделитесь ею с пользователями нашего сайта. Воспользуйтесь формуляром, находящимся здесь и отправьте нам свою информацию о файле SCL.
Основы адаптивной вёрстки
Рассмотрим основы адаптивной вёрстки, что такое область просмотра (viewport), как использовать @media запросы и некоторые не самые очевидные нюансы
Что такое адаптивная вёрстка?
Адаптивная вёрстка подразумевает под собой вёрстку под разные устройства на основе @media запросов. Если условие @media запроса выполняется, то будут применены соответствующие стили
@media запросы могут быть основаны на размерах, типе, ориентации, разрешении, пропорциях устройства, на различных состояниях элементов, и других условиях, включая даже уровень окружающего освещения
В данной статье рассмотрим основы адаптивной вёрстки, основанной на размерах области просмотра (viewport)
Область просмотра (viewport)
Чтобы @media запросы корректно работали на мобильных устройствах необходимо добавить специальный мета тег
Мета тег отвечает за размер области просмотра и масштаб страницы на мобильных устройствах
Мета тег размещаем в HTML файле в секции
Для мета тега добавляем атрибут content=»» и указываем в нём необходимые свойства через запятую
Этих свойств достаточно, чтобы @media запросы корректно работали на мобильных устройствах
Существуют дополнительные свойства, которые можно добавить для мета тега в атрибуте content=»»
Как узнать размеры области просмотра (viewport)?
Для разработки и тестирования адаптивной вёрстки по размерам области просмотра (viewport) необходимо определить эти размеры
Браузеры Google Chrome и Mozilla Firefox имеют инструменты для тестирования адаптивной вёрстки, которые отображают размеры внутреннего окна и могут устанавливать необходимый размер окна по введенным значения
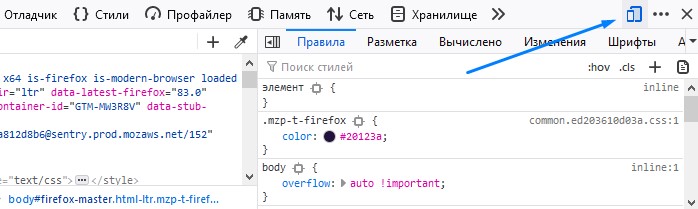
Чтобы открыть инструмент для адаптивной вёрстки в Mozilla Firefox нажимаем клавишу F12 и в инструментах разработчика в правом верхнем углу нажимаем на иконку со смартфоном и планшетом
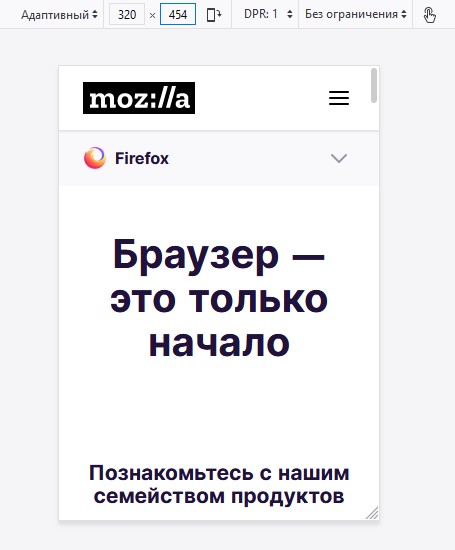
Окно станет выглядеть следующим образом
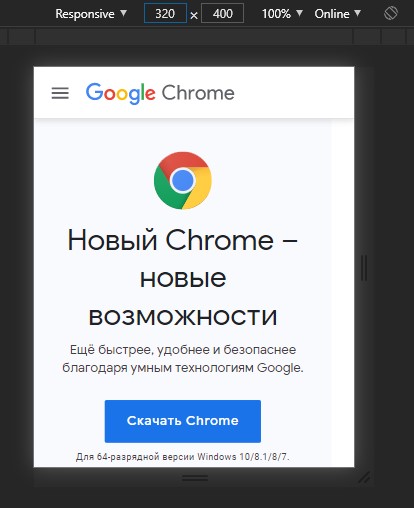
Окно станет выглядеть следующим образом
@media запросы
При Mobile First верстаем от меньшего экрана к большему и применяем @media (min-width: 1200px)
При Desktop First верстаем от большего экрана к меньшему и применяем @media (max-width: 1199.98px)
На практике Mobile First встречается реже, чем Desktop First, поэтому обычно сначала верстаем макет для больших экранов, затем с помощью @media запросов адаптируем макет под меньшие экраны, используя контрольные точки (breakpoints).
@media запросы записываются в CSS файле следующим образом
Разница в 0.02px нужна для избежания пересечения @media запросов, чтобы разные стили не применялись для двух разных @media запросов одновременно
Контрольные точки (breakpoints)
Для примера возьмем контрольные точки, которые используются в Bootstrap
Bootstrap использует @media запросы основанные на размерах большинства устройств, поэтому не обязательно придумывать свои контрольные точки, а при необходимости можно добавить еще @media запросы или изменить существующие
Логика адаптивной вёрстки Desktop First
Предположим, есть макет шириной 1170px. Верстаем его в браузере на большом экране. Пишем основные стили. Когда десктоп версия макета готова, начинаем делать адаптивную вёрстку.
Проверяем вёрстку при этих размерах. Если вёрстка соответствует макету, элементы не выходят за границы окна браузера, и не появляется горизонтальной полосы прокрутки, то продолжаем.
Обратите внимание, что мы не должны переписывать все свойства элементов, а только переназначаем необходимые свойства
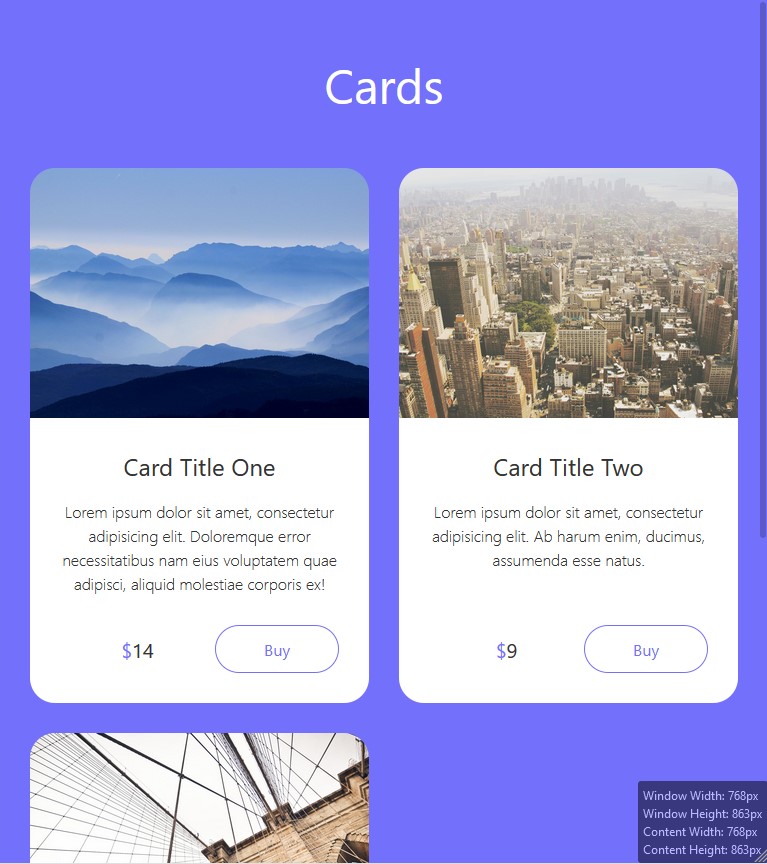
Переназначаем стили в блоке @media запроса @media (max-width: 991.98px) < >, чтобы вёрстка выглядела корректно теперь при ширине 768px
Далее устанавливаем ширину 576px и переназначаем стили в блоке @media (max-width: 767.98px)
Если дизайнер/заказчик не указали минимальную ширину для адаптивной вёрстки, то устанавливаем 320px. Для этой ширины переназначаем стили элементов в блоке @media запроса @media (max-width: 575.98px)
Когда вёрстка будет выглядеть корректно при всех вышеописанных размерах браузера (1200px, 992px, 768px, 576px, 320px), проверяем вёрстку плавно изменяя размер окна от большего к меньшему, чтобы убедиться что при промежуточных размерах вёрстка не ломается. При неоходимости корректируем стили элементов в том блоке @media запроса, где элементы отображаются некорректно, для этого используем инструменты разработчика (devtools) в браузере
Инструменты разработчика (devtools)
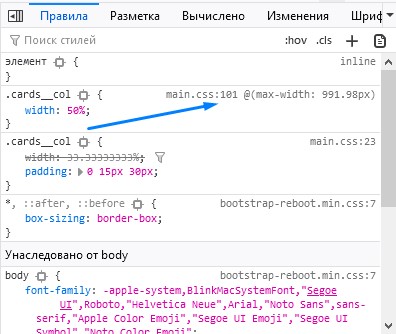
Инструменты разработчика позволяют быстро найти элемент, посмотреть его размеры, отступы, стили, расположение стилей, использование @media запросов, менять значение свойств прямо в браузере
Открыть инструменты разработчика можно нажатием клавиши F12
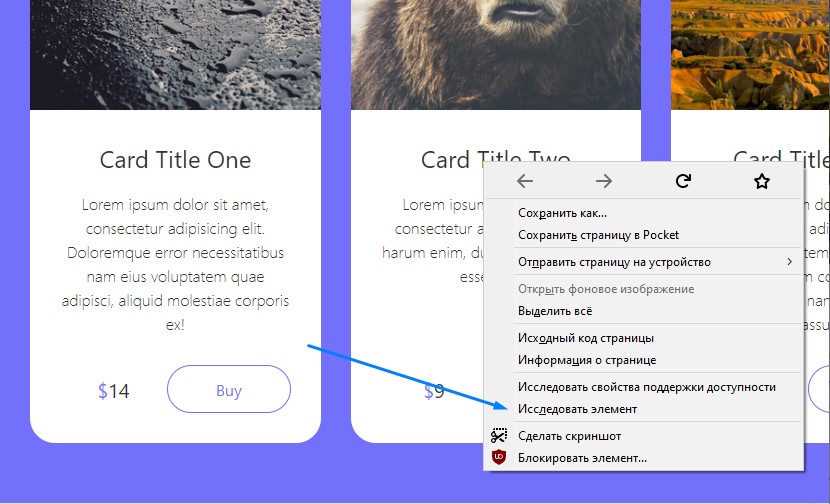
Чтобы просмотреть сразу расположение элемента и отобразить его свойства нажимаем правой кнокой мыши на элемент и выбираем Исследовать элемент в Mozilla Firefox или Просмотреть код в Google Chrome
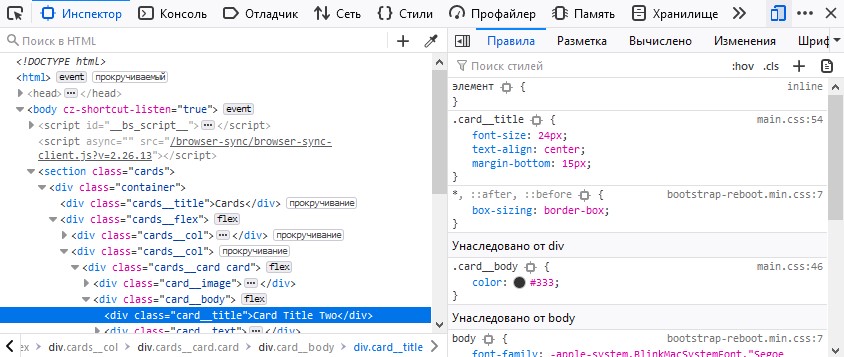
Например, хотим узнать про элемент заголовка карточки, нажимаем на нём правой кнопкой мыши и выбираем Исследовать элемент в Mozilla Firefox
Открывается окно инструментов, где с левой стороны видим расположение элемента в HTML, а справой стороны CSS свойства элемента
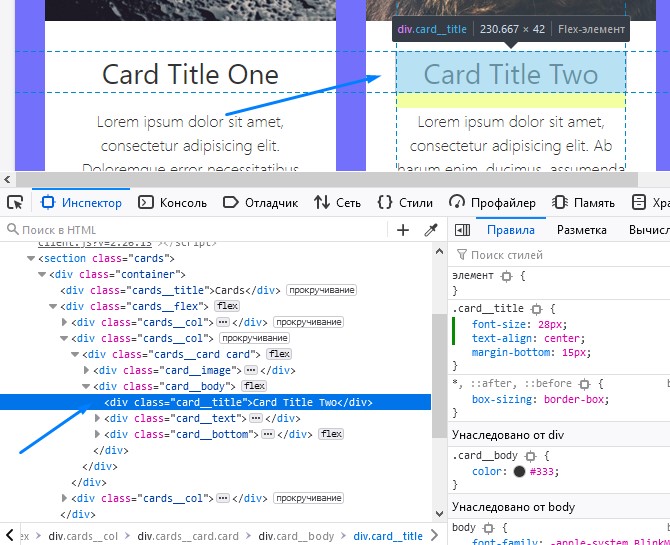
Чтобы визуально посмотреть размеры и отступы элемента, в левой части инструментов разработчика наводим курсор мыши на элемент, и в браузере будут отображены свойства элемента
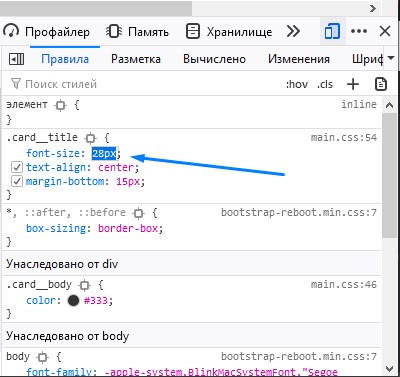
В правой части инструментов разработчика можно выбрать значение CSS свойства и назначить другое значение, в браузере сразу же будут видны изменения.
Значение можно писать вручную или постепенно менять значение стрелками вверх или вниз на клавиатуре.
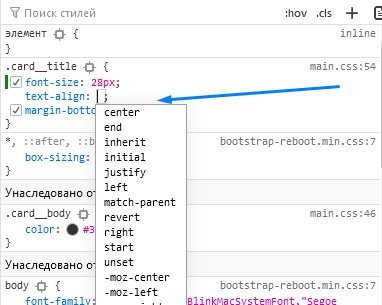
При вводе значения вручную будут выводиться подсказки
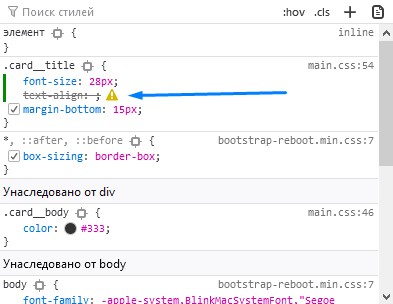
Если значение некорректно и не применяется, то будет перечеркнуто
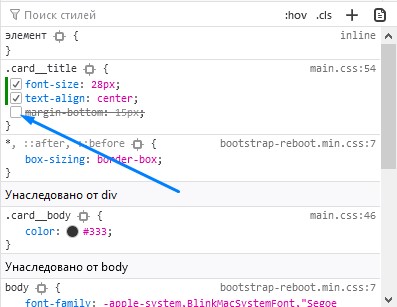
Можно самостоятельно отключить необходимое свойство, нажав на чекбокс перед этим свойством
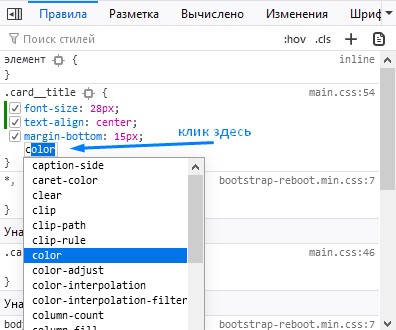
Можно назначить новое свойство, нажав на пустое место в пределах блока свойств элемента. Также будут выведены подсказки возможных свойств
Все эти изменения сразу отображаются в браузере, что удобно при разработке и отладке адаптивной вёрстки. После перезагрузки страницы изменения сбрасываются
Простой пример адаптивной вёрстки
Ниже распишу только ключевые моменты адаптивности
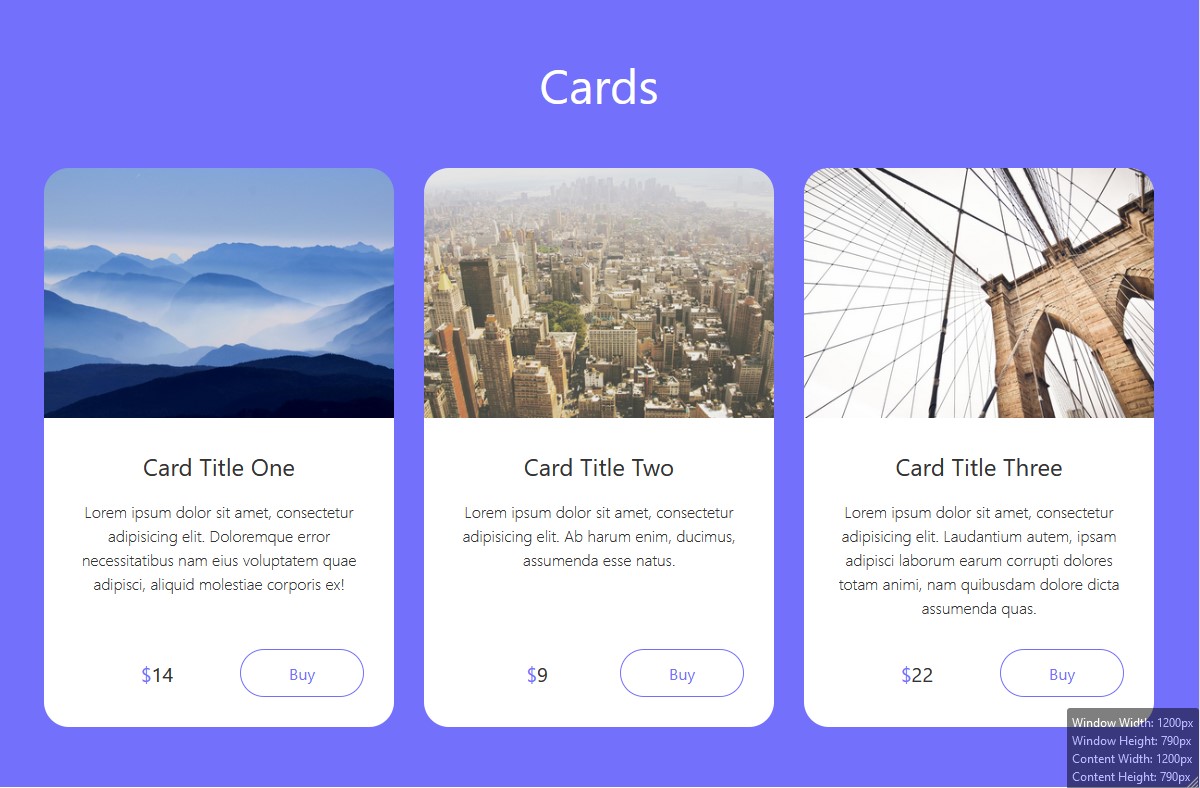
Начальные стили десктоп вёрстки при ширине 1200px
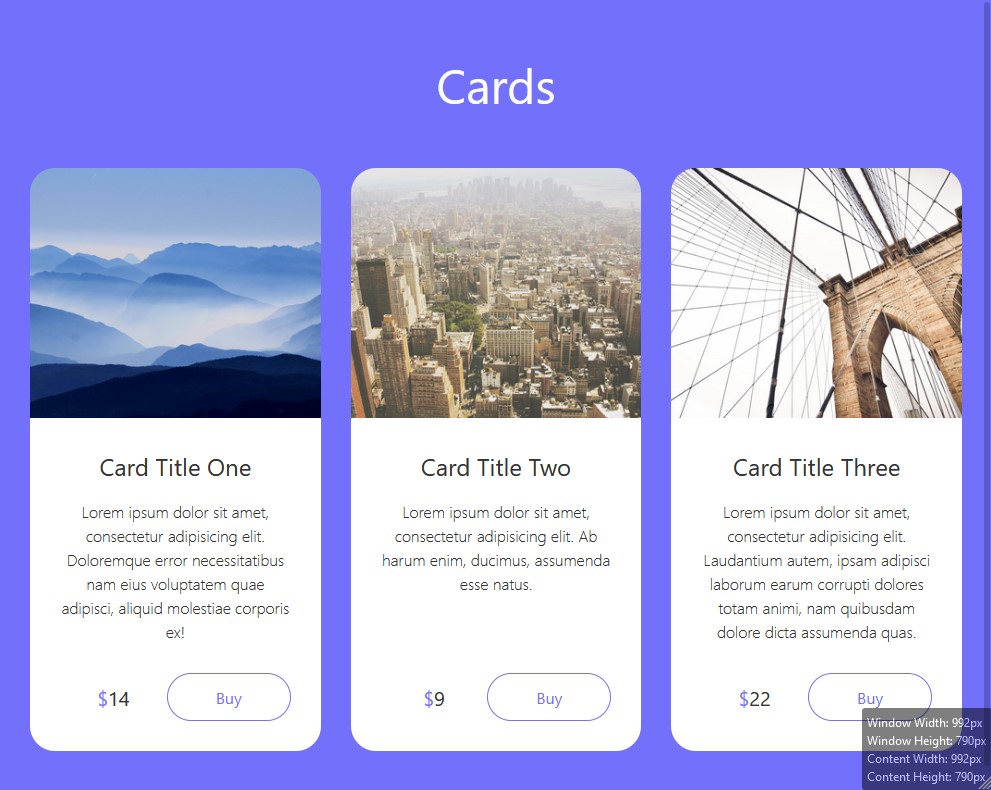
При ширине 992px карточки немного сужаются, но все еще отображаются корректно, поэтому пока без изменений
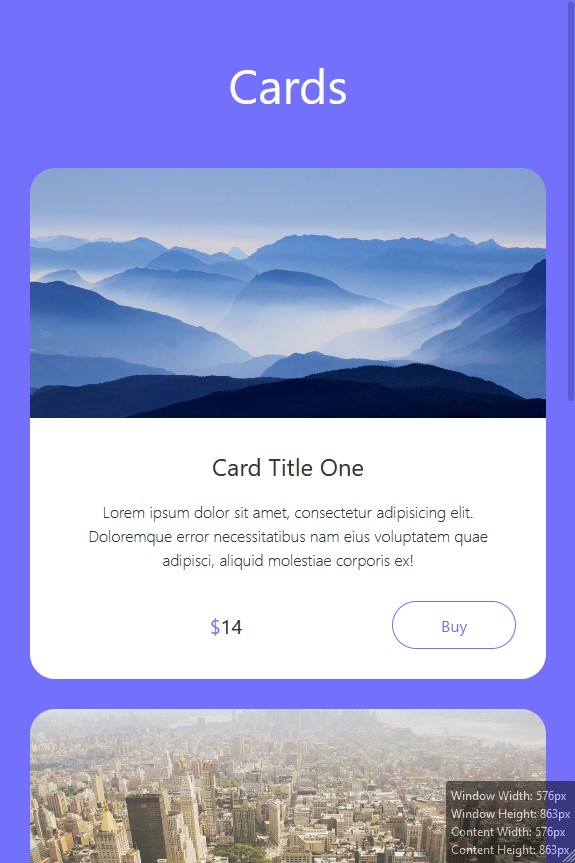
При ширине 576px карточки также становятся узкими, поэтому снова переназначаем свойство карточки width чтобы карточки отображались по одной
Пример специально взял упрощенный, чтобы просто показать логику адаптивной вёрстки. Возможно, через некоторое время запишу видео с адаптивной вёрсткой более сложной секции и добавлю в эту статью
Дополнительно
Немного дополнительной информации по адаптивной вёрстке
@media запросы по размерам viewport могут быть как по ширине, так и по высоте, но используется обычно реже
@media запросы можно комбинировать, например нужны только стили для планшетных экранов в диапазоне от 576px до 767.98px
Стили назначенные в таком @media запросе будут применены только если все условия выполнены
Для упрощения адаптивной вёрстки желательно использовать Flexbox, Grid.
Желательно стараться использовать не фиксированные, а относительные величины (%, vw, vh, em, rem и так далее)
Итоги
В статье разобрали основы адаптивной вёрстки, но этих знаний достаточно, чтобы начать делать адаптивную вёрстку.
На практике можно применять дополнительные возможности @media запросов отталкиваясь от уже полученной информации.
При возможности, статья еще будет дополняться