Scratch 2 offline editor что это
Быстрый обзор и установка Scratch 2.0 и Scratch 3.0
Scratch настолько понятен, что сразу после просмотра 3-минутного ознакомительного видео вы сумеете создать свою анимацию. Посмотрите и попробуйте! Вам понравится!
Чтобы сделать первые шаги в мир программирования, зайдите на сайт scratch.mit.edu и перейдите по ссылке «Создавай (Create)» или используйте прямую ссылку на онлайн-редактор.
Примечание. С января 2019 года на сайте Scratch доступна новая версия среды программирования Scratch 3.0. Она очень похожа на предыдущую версию Scratch 2.0, и дети достаточно быстро переходят к программированию в новой версии.
Основная часть наших уроков была записана в Scratch 2.0, но всё то же самое можно делать и в Scratch 3.0, так как изменился интерфейс (внешний вид) инструментария, а язык почти не изменился. Мы записали несколько прямых эфиров в youtube, посвящённых сравнению двух версий Scratch.
При желании можно продолжить работать в Scratch 2.0, установив его на свой компьютер.
Даже если вы не очень хорошо умеете пользоваться компьютером, Scratch и наши видео-уроки по программированию игр помогут им овладеть и многое понять.
Как установить Scratch 2.0 на свой компьютер?
Для того чтобы начать программировать в Scratch, ничего устанавливать не требуется. Всё можно делать прямо на сайте Scratch.
С января 2019 года на официальном сайте доступна его новая версия 3.0. Но если есть необходимость использовать Scratch 2.0 или даже его первую версию, такая возможность есть. Смотрите видео и устанавливайте Scratch вместе с нами!
Установим Scratch Desktop
Scratch Desktop — это офлайн-редактор новой актуальной версии Scratch 3.0. И если по каким-то причинам у нас не будет интернета, не беда — мы всё равно сможем творить! 🙂
Примечание: по отзывам пользователей, Scratch 3.0 работает даже под Windows 7. Благодарим нашего онлайн-коллегу Виктора Пригодича за полезную информацию!
Автономный редактор Скретч 2.0
Материал из Скретч Вики
Автономный редактор Скретч 2.0 — версия Скретч 2.0 в виде загружаемой на компьютер программы. Используется для создания или редактирования проектов, когда компьютер не имеет доступа к Интернету.
Содержание
Системные требования
Для запуска Скретч как минимум необходимо [1] :
Загрузка
Бета версия этого редактора Скретч 2.0 была опубликована 26 августа 2013. Текущая версия редактора может быть загружена с сайта Скретч. Автономный редактор требует наличия установленного Adobe AIR.
Информация
Автономный редактор мало чем отличается от онлайн. Однако, есть отличие в пунктах меню «Файл», здесь есть пункт «Проверить обновления» и пункт «Выйти». Также из автономного редактора можно поделиться проектом на сайте, путём выбора пункта «Поделиться на сайте» в меню «Файл». Проекты в случае сохранения называются также как и названия файлов (чем отличается от онлайн версии, где проект необходимо называть самостоятельно).
Существует также меню подсказок в режиме презентации как и в онлайн версии. В ней также можно найти много информации
Доступ к облачным переменным закрыт в автономной версии редактора, так как доступ к сайту может быть закрыт.
Публикация
Публикация проектов напоминает загрузку файлов на сервер в Скретч 1.4; во всяком случае, здесь нельзя указать примечания к проекту и теги. Проект также должен иметь размер менее 50 Мб.
Скретч
Scratch является интересным тренажером с визуальной средой для изучения программирования. Это много платформенный продукт, т.е. его можно установить на ПК с операционными системами Windows, Linux и Mac. Приложение предназначено для детей и подростков, но пользоваться им могут и взрослые. В среде можно играть, создать презентацию, мультфильм, интерактивный учебник. Интерфейс Скретч очень простой, обучение основам работы в приложении не займет много времени.
Еще совсем недавно популярностью пользовалась версия 1.4, но сейчас ей на смену пришла более удобная последняя версия Скретч 2.0. Разработчики собирались создать v2.1, но почему-то она так и не появилась. Зато в этом году обещают выпустить усовершенствованную версию 3.0 с сильно измененным интерфейсом и новыми возможностями.
Установка программы
Приложение устанавливается быстро, пользователю предлагается стандартный набор (место расположения папки, добавить ярлык на рабочий стол и запустить приложение по окончанию установки).
Программа откроется на главной странице с английским интерфейсом. Чтобы приложение заработало на русском языке, кликнете мышкой по глобусу в правом верхнем углу экрана и выберите в появившемся списке нужный пункт.
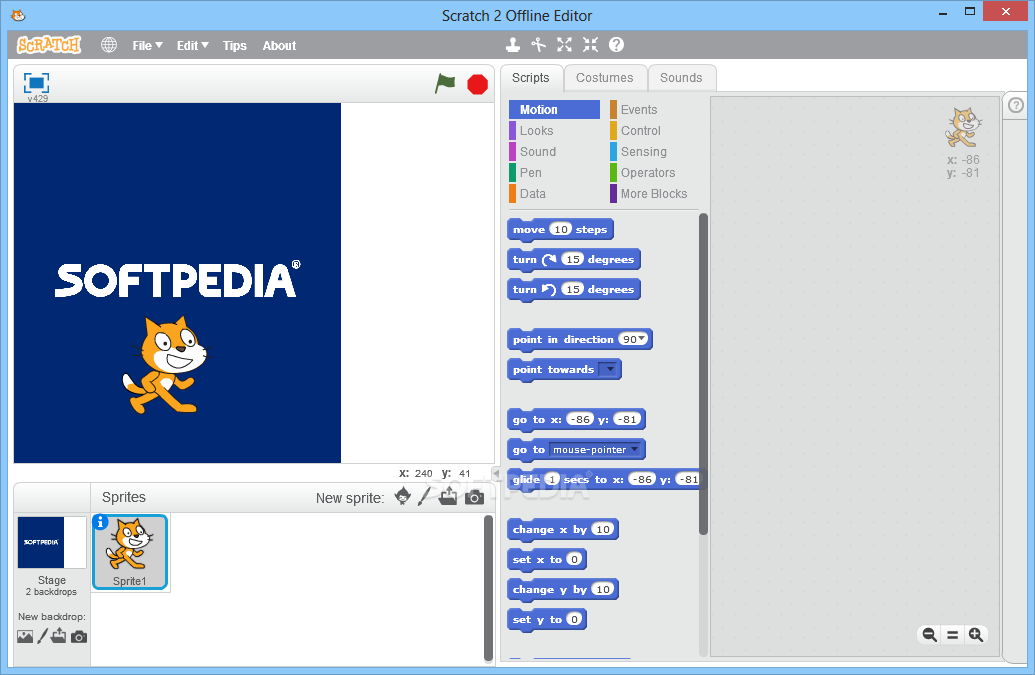
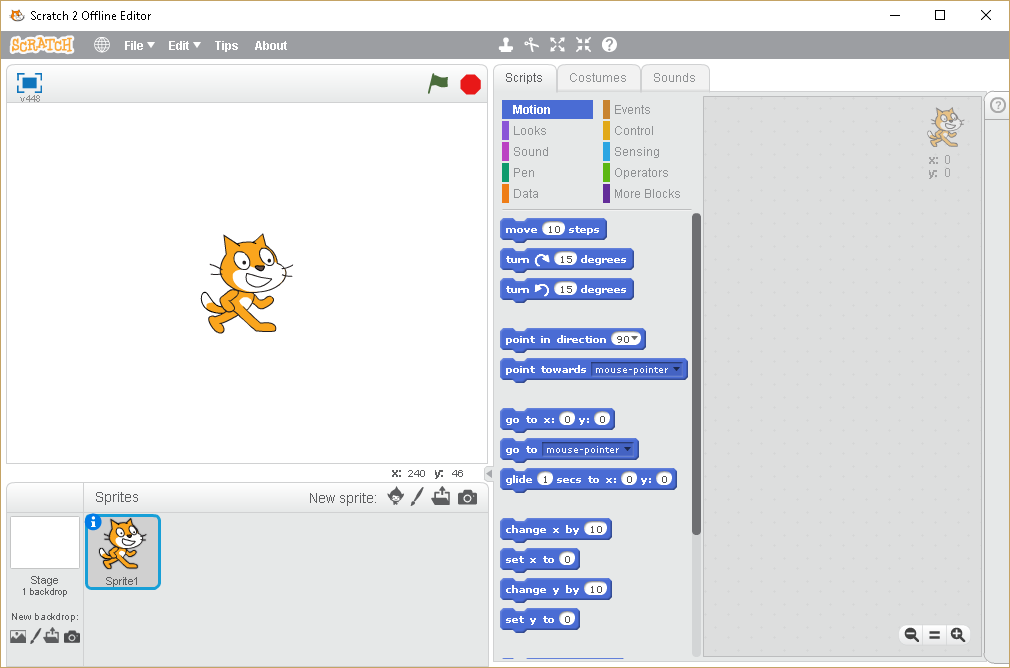
Элементы интерфейса
Интерфейс программы состоит из нескольких частей: сцена, спрайты, палитра блоков и область скриптов. Спрайты (или костюмы) – это любые объекты: люди, животные, растения, предметы. При запуске программы в редакторе всегда появляется рыжий кот, который является символом Scratch.
Сцена
После запуска программы автоматически создается белая сцена размером 480 на 360 пикселей. Для замены фона нужно нажать на квадрат «сцена», расположенный в нижнем левом углу.
Поменять его можно, кликнув по одной из следующих кнопок:
В центральной части ПРОГРАММЫ расположены 5 кнопок для работы со спрайтом:
Для совершения любого действия нужно кликнуть мышкой по нужной кнопке, а потом по спрайту на сцене.
Графический редактор
Редактор работает в растровом (пиксельном) или векторном режиме. Картинки в векторной обработке состоят не из отдельных пикселей, а из различных геометрических объектов (точек, линий, прямоугольников, окружностей и т.д.). В отличие от растровых они сохраняют хорошее качество, не смотря на изменение размера. Переключаться между режимами можно в нижнем правом углу экрана.
Графический редактор открывается если нажать на кнопку «фон». В нижнем правом углу можно переключить режим с растрового на векторный. Здесь есть кисть, линия, овал/круг, прямоугольник, ластик, текст, заливка краской, выделение области.
Для удобства на сцену можно вывести декартову системой координат с осями Y и X, центр которой приходится на примерно на середину поля, примерно на то место, где при запуске программы находится кот. Это поможет управлять перемещением объекта, задавая координаты. Как это сделать рассмотрим немного дальше.
Список спрайтов
Над спрайтами расположены 4 кнопки:
После нажатия на кнопку «Библиотека готовых персонажей» откроется окно со множеством объектов, среди которых есть животные, люди, предметы, транспорт и другие.
Попробуем выбрать спрайта из библиотеки. Кликните мышкой по любому спрайту, пусть это будет балерина.
И она сразу появилась на сцене возле кота и в списке спрайтов.
Чтобы удалить со сцены один из объектов, в нашем случае рыжего кота, нужно кликнуть по нему правой кнопкой мышки, выбрать пункт «удалить» и спрайт исчезнет со сцены.
Кота больше нет, на сцене осталась одна балерина.
В графическом редакторе можно создавать новых персонажей. Для этого нажмите на кнопку в виде кисти «нарисовать новый спрайт». Справа появится поле редактора с колонкой инструментов для рисования.
Простейшие картинки в редакторе сможет создать любой пользователь. Например, при помощи круга, квадрата и линий можно быстро нарисовать вот такого робота. Новый персонаж появится в списке спрайтов.
Следующая кнопка позволяет импортировать персонажа из файла. Для этого выберите любой рисунок с компьютера и он окажется в списке.
С помощью последней кнопки можно преобразовать фотографию с вебкамеры в спрайт.
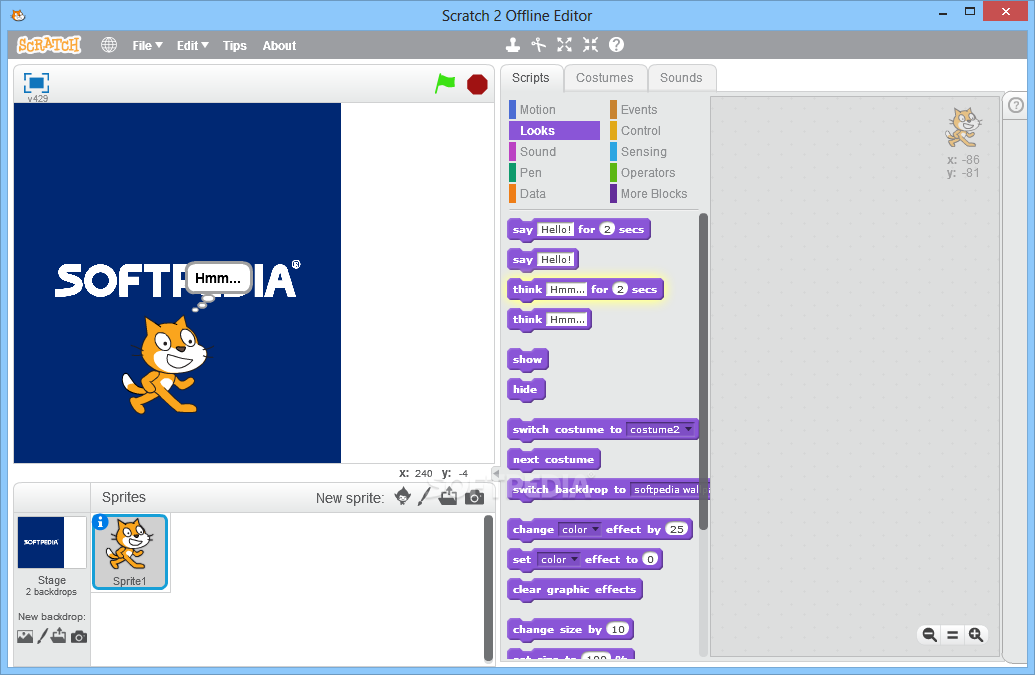
Палитра блоков
Основная часть Scratch 2.0 – это палитра блоков. Здесь расположены «движение», «внешность», «звук», «перо», «данные», «события», «управление», «сенсоры», «операторы», другие блоки. Если нажать на любой из них, внизу появится список команд такого же цвета.
Любая программа начинается с вкладки коричневого цвета «события». С помощью блоков из нее задается момент, с которого спрайт начнет выполнять заданную программу. Обычно это команда «когда щелкнут по зеленому флажку».
Потом добавляются команды из вкладки «движение», «внешность», «звук», «управление». Для того, чтобы собрать блоки в единый скрипт необходимо перетащить их с помощью мышки в правую часть рабочего пространства и соединить друг с другом как кубики лего.
Написание программы
Давайте попробуем написать простую программу. Чтобы было интересней выберем яркий фон, например, «underwater3» с подводной тематикой и спрайта-крабика, кота предварительно удаляем.
Устанавливаем сцену и выбираем спрайта:
У нас появилась сцена с подводным миром, добавим сюда краба:
Теперь напишем первый скрипт, чтобы заставить краба пошевелится:
Скрипт – это сценарий для выполнения определенной программы, который пользователь создал в интерфейсе программы, в нашем случае в Scratch 2.
Увеличиваем количество шагов
10 шагов – это очень мало, на сцене краб сдвигается примерно на 1 см. Хочется более заметных перемещений. Наиболее простой способ увеличить число шагов – это стереть число 10 в блоке и написать вместо него «100».
Щелкаем по зеленому флажку и видим как краб передвигается сразу на середину сцены. Но почему-то это мало похоже на шаги, скорее на скачок. Попробуем реализовать другой сценарий. В «событиях» есть цикличный блок «повторить 10».
Вместо «10» можно вписать любое другое число. И если внутрь команды поместить блок «идти на 10 шагов» и нажать на флажок, движение краба уже будет более похоже на анимацию. Попробуйте реализовать этот сценарий.
Создаем замкнутый цикл
Было бы хорошо, если бы наш краб двигался не останавливаясь, до нажатия кнопки «красный круг».
Для этого нужно убрать из области скриптов блоки «повторить» и «идти 10 шагов». Потом перетащить вправо команду «всегда» и собрать вот такой скрипт:
В идеале краб должен двигаться постоянно, но на деле он срывается за краем сцены и замирает. Нужно это исправить: останавливаем программу (нажимаем на кнопку «стоп») и возвращаем спрайта на место. Во вкладке «движение» есть блок «если на краю, оттолкнуться». Если вставить его в цикл «всегда», то краб уже не остановится, а будет двигаться бесконечно от края до края.
Соберите этот скрипт и запустите его. Получилось, краб добегает до края, поворачивается и снова движется.
Готовые проекты можно сохранять на компьютер. Для этого нужно нажать на «файл», выбрать «сохранить» и указать папку.
Координаты и управление несколькими объектами
Как уже говорилось, для более удобного управления объектами можно пользоваться системой координат с осями X и Y. Точка (0.0) расположена прямо в центре сцены, в том месте, где при запуске программы появляется рыжий кот. В верхней части вертикальной оси Y (относительно 0) расположены положительные координаты, в нижней – отрицательные. Похожим образом дело обстоит и с горизонтальной осью X. Справа от центра находятся координаты со знаком (+), слева – со знаком (-).
Чтобы легче было ориентироваться на сцену можно добавить фон с системой координат. Для этого кликните по вкладке «сцена», потом «фоны» и «выбрать новый фон».
В открывшемся списке выбираем «xy-grid», он находится в самом низу страницы, и нажимаем «ОК». На сцене появится картинка с системой координат.
Прежде чем двигаться дальше щелкните по спрайту «краб», расположенному в левом нижнем углу экрана под сценой. Если этого не сделать работать с блоками не получится.
Для изменения скриптов достаточно потянуть мышкой вниз любой блок, вставить на освободившееся место новый.
Добавление новых объектов
Хочется, чтобы по дну моря двигалась еще какая-нибудь живность. Для начала верните на место предыдущий фон, кликнув по нему мышкой. Потом нажмите на «спрайт» и «выбрать спрайт из библиотеки». Из морских обитателей разделе «животные» есть несколько видов рыб, давайте выберем фиолетовую. Выделяем ее и нажимаем на «ОК». Если спрайты на сцене налагаются один на другой, то поменяйте их местоположение с помощью мышки.
Теперь заставим нового персонажа двигаться. Можно не писать новый скрипт, а скопировать старый. Для этого щелкаем по программе правой кнопкой мышки, из выпавшего списка выбираем «дублировать» и переносим прилипший скрипт на рыбу.
Давайте добавим еще один объект, например, морскую звезду. Скрипт для нее не будем копировать, а напишем новый. Для этого нужно будет в блоке «повернуться к указателю мышки» нажать на стрелку и выбрать «Crab». Потом составить для морской звезды вот такой скрипт:
Запустите программу и посмотрите, что получилось. Рыба и краб двигаются по сцене, а морская звезда стоит в центре и поверчивается вслед крабу.
При изменении или составлении новых скриптов не забудьте переключаться между спрайтами.
Рисование
В среде Scratch 2 рисуют не только в графическом редакторе, но еще пером, мышью и клавиатурой, составляя для этого скрипты.
Рисуем пером
С помощью пера можно заставить спрайт двигаться, оставляя за собой след. Для составления программы нам потребуются зеленые блоки из раздела «перо» и фиолетовые «из раздела «внешность». Откройте новый проект и попробуйте нарисовать горизонтальную синюю линию с помощью вот такого скрипта:
Команда «поднять перо» означает, что спрайт взял кисть и с этого момента за ним будет тянуться нарисованная линия. Соответственно после блока «опустить перо» рисунков не будет. В команде «установить цвет пера» программа обычно выбирает случайную расцветку.
Поменять расцветку пера можно следующим образом:
Запустите программу, нажав клавишу «1» на клавиатуре и вы увидите, как кот пересекает сцену, оставляя за собой синюю линию. Если блок «показаться» заменить командой «спрятаться», то линия будет нарисована сама по себе, без спрайта.
Нарисовать равносторонний треугольник нам поможет вот такой скрипт:
Повторить 3 раза – количество сторон треугольника, 50 шагов – длина стороны, 120 градусов – размер одного угла равностороннего треугольника.
Рисуем мышью
Для того чтобы рисовать, передвигая курсор по сцене, составьте вот такой скрипт.
Запустите программу и проведите курсором мышки по сцене. Если все сделано правильно, то за ним будет тянуться нарисованный след. Обратите внимание, в этом скрипте мы использовали новый блок из раздела «управление» со сложной конструкцией «если, иначе». После «если» команда выполнится (опустится перо) при выполнении заданного условия (мышка нажата). При его несоблюдении перо рисовать не будет.
Рисуем клавиатурой
Клавиатурой можно рисовать с помощью стрелок. Для каждой из клавиш необходимо составить персональные скрипты.
Но если их запустить, ничего не произойдет. Для того, чтобы начать рисовать нужно написать программку для пера:
И еще можно сделать скрипт для очищения сцены, на случай, если не понравится рисунок. Для его запуска будем использовать клавишу «пробел».
Разместите все эти программки в области скриптов одну под другой, щелкните по флажку и попробуйте рисовать стрелками на клавиатуре.
Пишем простую игру
Давайте попробуем написать простую игру «Котенок на минном поле». Задача персонажа пересечь минное поле и благополучно добраться до финиша. Если побъект наступает на мину, он взрывается и игра начинается сначала.
Рисуем спрайты
Вначале нужно сделать мины:
Обычный у нас уже есть, осталось нарисовать «взрыв»:
Два костюма для мины готовы. Осталось создать спрайт «финиш»:
Русские буквы в Скретч 2 недоступны, поэтому не забудьте перед написанием переключить раскладку.
Пишем скрипты
Составьте для кота вот такие скрипты:
Для управления котом используются стрелки. При соприкосновении с миной, которая записана как спрайт 3 в скрипте, кот исчезает.
В начале игры мина примеряет костюм «просто мина», а после соприкосновением с котом (спрайтом 2) она переодевается в «взрыв» ждет 1 секунду и исчезает.
Теперь пишем скрипт для финиша:
Чтобы посмотреть, как работает новый блок таймер, пройдите котом с помощью стрелок к финишу и коснитесь таймера, на котором же появятся бегущие секунды. Еще один нюанс – по правилам этой игры нужно коснуться финиша и тут же отойти назад, только после этого секундомер остановиться. Цифры, которые появятся в этот момент – это и будет ваш результат.
С одной миной играть не интересно, давайте добавим еще парочку. Это можно сделать с помощью функции «дублирование». Для этого кликните по мине правой кнопкой мыши и выберите дублировать.
Повторите операцию еще раз. Теперь у нас есть спрайт 4 и спрайт 5.
Разместите все мины на сцене таким образом, чтобы коту было тяжело пройти к финишу.
Дублировалась вот эта часть:
Приклейте ее под блоком «Если». Должно получиться вот так:
Замените во втором блоке «если» «спрайт 3» на «спрайт 4».
Повторите операцию еще раз, но теперь в последнем блоке «если» укажите «спрайт 5».
Все, игра готова. Щелкните по зеленому флажку и доведите кота до финиша.
Плюсы и минусы программы
Среда программирования Scratch имеет массу положительных качеств:
Похожие среды программирования
Полноценных замен Scratch не существует. Но есть несколько похожих приложений, с помощью которых можно изучить программирование.
Скачать приложение
Scratch offline editor – интересная и удобная среда программирования со множеством возможностей. Для более удобной работы в приложении после загрузки на компьютер рекомендуется выбрать русский язык.
| Название: | Scratch |
| Операционная система: | Windows 7, Windows 8, Windows 10 |
| Язык программы: | Русский |
| Лицензия: | Бесплатно |
| Оценка: | 9 из 10 |
Официальную версию программы можно скачать бесплатно с нашего сайта по прямой ссылке:
Scratch 2 Offline Editor на русском
Scratch – интерактивное обучающее программное обеспечение для детей, которые обучаются в начальной и средней школе. С помощью программы можно получить первичное представление о программировании и составлении алгоритмов, с помощью создания собственных мультфильмов или полноценных игр.
Для этого имеется небольшой графический редактор, с помощью которого пользователь может нарисовать оригинальные модели и рисунки, которые затем будут использоваться в проекте или же взять заготовленные модели. В конце текста, у вас будет возможность скачать Scratch 2 Offline Editor полностью на русском языке, что позволяет получить полноценный функционал в приложении, которое будет установлено на компьютере.
Возможности
Интерфейс приложения крайне простой, так как рассчитан на детей. Все элементы имеют подписи и подробные обучающие заметки, что будет полезно при первом использовании и облегчит задачу учителю, в плане объяснения детям, что и какая функция делает. К тому же на сайте разработчиков имеются полноценные руководства и подробные примеры, которые расскажут и покажут функционал программы. Основной особенностью является то, что проекты составляются с помощью конструктора команда, который состоит из последовательных блоков. Каждый из алгоритмов можно задать отдельно для каждого используемого элемента. Имеется перевод н большое количество языков, в том числе и на русский.
Конструктор
Приложение создано по принципу песочницы, в которой дети смогут реализовать свои идеи и фантазии. На первых этапах они могут использовать красочные заготовленные модели, для реализации простых алгоритмов и команд. С помощью них можно создать первые анимации, так как имеется большое количество спрайтов с разными движениями для одного персонажа. После освоения начальных этапов, можно начать создавать собственные модели и персонажей, которые ограничиваются только фантазией пользователя. Таким образом, можно постепенно создать собственную простую игру, мультфильм или анимацию.
Интерактивное программирование
Следующий этап обучения, это когда заготовленных команд уже не хватает и тогда можно заняться написанием собственных алгоритмов на простом языке программирования. Это создается в встроенном редакторе кода. Если алгоритм будет правильным, то он пройдет компиляцию и его можно будет добавить в список команд, в списке быстрого доступа.
Как пользоваться
Для начала нужно создать проект. Затем, выбрать из проводника в левой части программы требуемую модель, этот раздел называется «Костюмы». Здесь человек может выбрать модельки персонажей. После того как он будет размещен на панели, к нему можно добавлять команды, для того чтобы персонаж «ожил». Кроме того можно добавить звуки, так как существует заранее подготовленная библиотека музыкальных эффектов, которую можно пополнить собственными мелодиями.
Ключи
Программа не требует активации, достаточно просто скачать её и установить.
Скачать
Нажатием на кнопку ниже, вы сможете скачать Scratch 2 Offline Editor полностью на русском языке.
Scratch 2 Offline Editor
Описание
Provides the tools to create and develop your own interactive stories, games and animations. Share the content of your creations with other users in the online community. Assists your people to think creatively, reason systematically and work collaboratively.
Версия 2.0 Scratch 2 Offline Editor предоставлена бесплатно на нашем архиве. Программа относится к категории Образование.
Название установочного файла программы обычно следующее: Scratch 2.exe.
Этот файл загрузки был просканирован нашим встроенным антивирусом, который отметил его как полностью безопасный для использования.
Разработчик этой бесплатной программы — MIT Media Lab. Самая популярная версия среди пользователей ПО 2.0. Размер файла пакета для установки доступного для загрузки 58.2 MB.
With Scratch, you can program your own interactive stories, games, and animations; and share your creations with others in the online community. It helps young people learn to think creatively, reason systematically, and work collaboratively; essential skills for life in the 21st century.
Scratch is a project of the Lifelong Kindergarten Group at the MIT Media Lab.
Мы предлагаем оценить другие программы, такие как E-Slate, Colors или CCNA CertSim, которые часто используются вместе с Scratch 2 Offline Editor.