Seo тег для заголовка тильда что это
Продвижение сайта на TILDA
В этой статье я хотел бы рассказать, как грамотно настроить сайт на TILDA c точки зрения SEO.
Бытует мнение что сайты на бесплатных движках, а особенно на движках, предназначенных главным образом для лендингов (одностраничных сайтов), не способны продвинуться в Топ 10 поисковиков. Отчасти это верно, в Топе по высокочастотным запросам не часто встретишь сайты на бесплатных движках. Исключение, пожалуй, составляет WORDPRESS, который, несмотря на доступность, довольно успешно продвигается, особенно в нишах блогов и информационных сайтов. Но TILDA определенно выигрывает у WORDPRESS простотой и дизайном. Если сайты, сделанные на WORDPRESS, зачастую неказистые и выглядят как из каменного века, то сайты на TILDA в общей массе выглядят довольно современно. Итак, перейдем к сути.
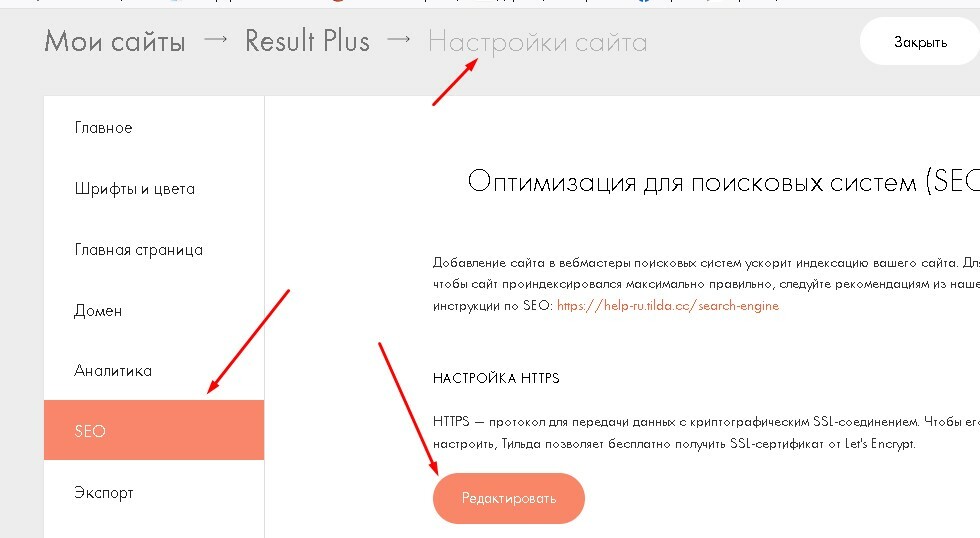
Первое, на что стоит обратить внимание при оптимизации сайта на TILDA, это раздел «SEO-РЕКОМЕНДАЦИИ». Чтобы попасть в этот раздел, Переходим в настройки сайта:
Далее, в левой колонке ищем раздел «SEO»:
Далее, находим раздел «Оптимизация для поисковых систем (SEO)», «SEO рекомендации» и кликаем «Посмотреть». Замечу, что эта кнопка работает только для платных тарифов:
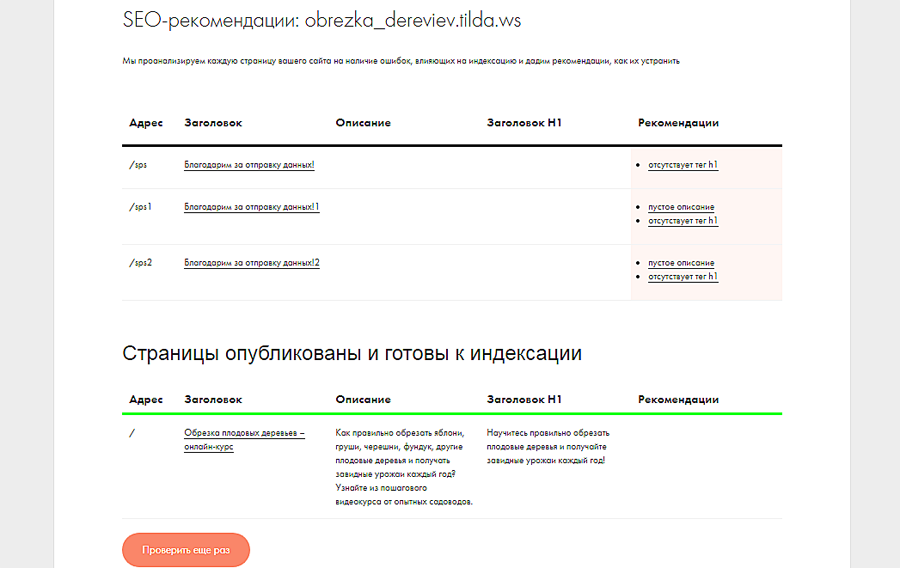
Попадаем вот на такую страницу Рекомендаций:
Нам тут наиболее важен правый столбик, в котором указано, что на сайте нужно исправить. Итак, разбираем по пунктам:
Настройка тега H1 в TILDA
1.Заходим в админ-панели в редактирование нужной нам страницы
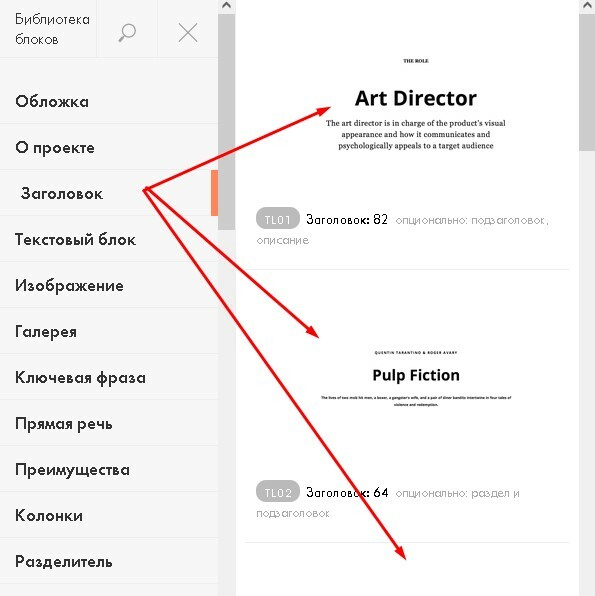
2.В блоке, где есть заголовок, наводим мышку в верхний левый угол, там появляется такой блок:

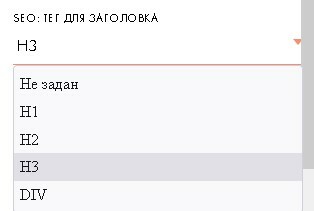
3.Кликаем «Настройки» и мотаем клавишей стрелочки вниз. Попадаем на такое поле:

Выбираем тут «H1», сохраняем. Таким образом заголовок нашей страницы теперь находится в тегах H1.
Редактирование мета-тегов TITLE, DESCRIPTION в TILDA
Заходим в админ-панель страницы, справа сверху видим кнопку «Настройки»:

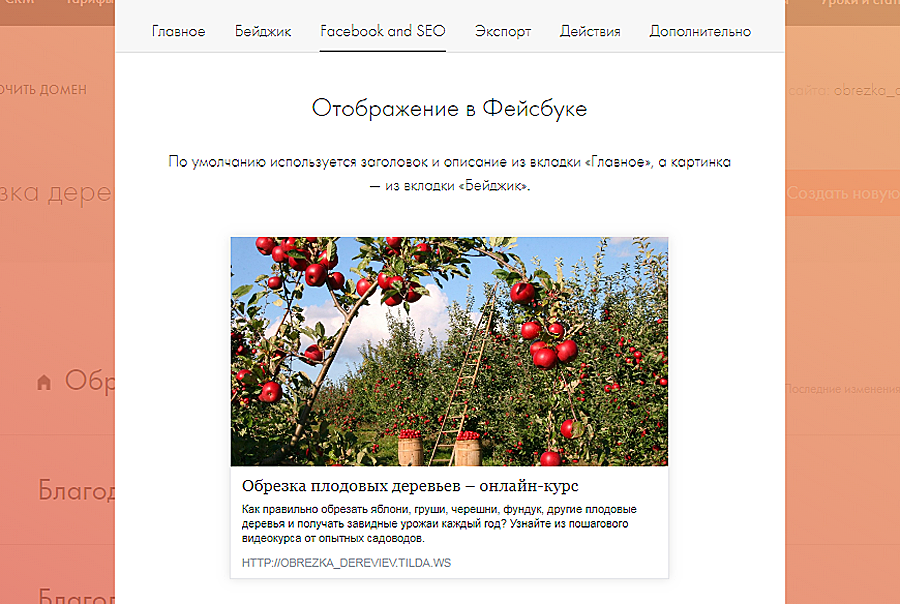
Кликаем на нее, попадаем на модуль Настроек. Тут нам нужно выбрать раздел «FACEBOOK AND SEO»:

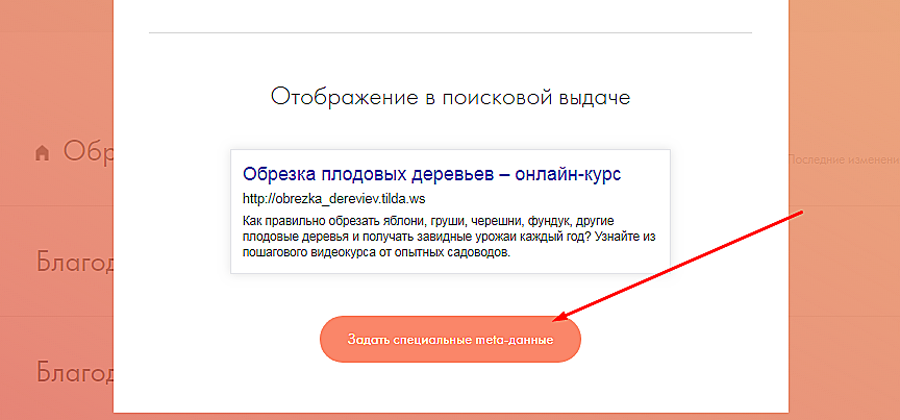
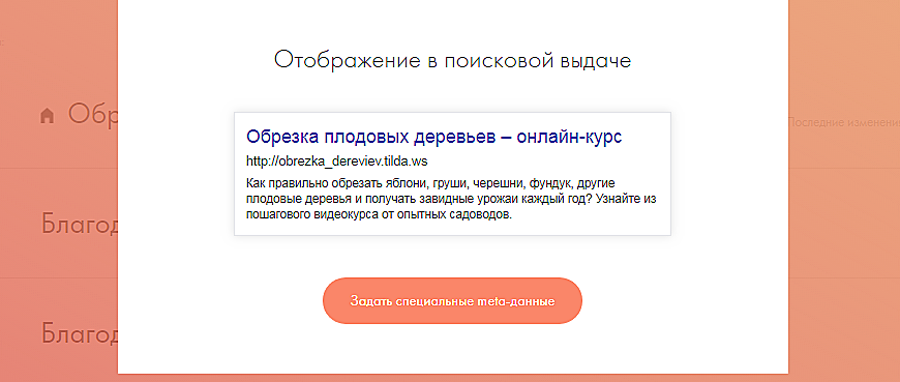
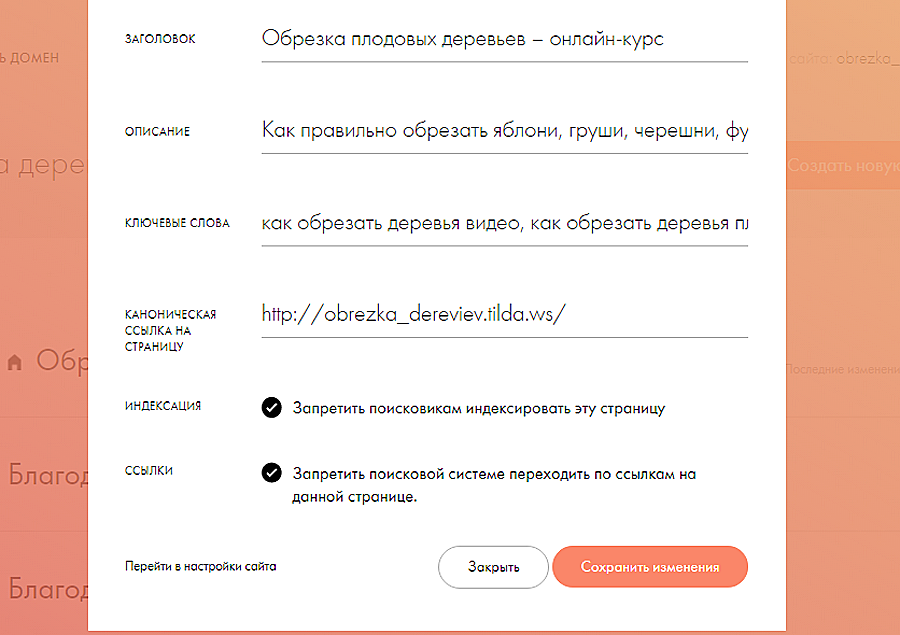
Кликнув на раздел FACEBOOK AND SEO, находим раздел «Отображение в поисковой выдаче». Кликаем в этом модуле на «Задать специальные мета-данные», попадаем на такой модуль:

Основные SEO-настройки сайта, сделанного на Тильда
Основные настройки SEO для TILDA находятся в настройках сайта. Как попасть в этот раздел я показал на самом первом скриншоте в этой статье.
Теперь давайте разберём, какие именно настройки включает модуль «SEO» для сайта:
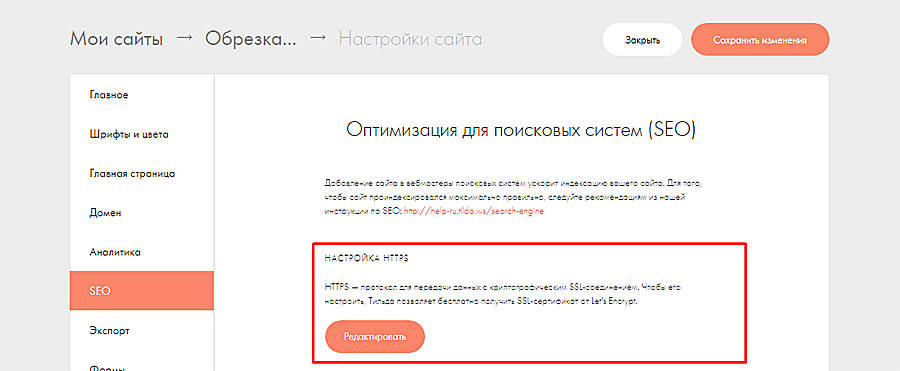
Вы можете настроить HTTPS для своего сайта. По моим наблюдениям, HTTPS очень любит Google, думаю в скором времени в Топе будут только сайты с HTTPS. Однако SSL — сертификат удовольствие не дешёвое, минимум примерно 2000 рублей в год (и такой вариант еще надо поискать). Поэтому решайте сами, нужен сам SSL-сертификат в данный момент времени. Если вы не принимаете платежи на сайте, то его наличие не обязательно.
Про этот раздел я написал в самом начале, не буду останавливаться.
GOOGLE SEARCH CONSOLE
Тут вы можете привязать сайт к GOOGLE SEARCH CONSOLE, рекомендую это сделать, так вы будете вкурсе как GOOGLE относится к вашему сайту и по каким ключевым словам сайт ранжируется в GOOGLE.
Привязка сайта в Я.Вебмастеру. Это нужно обязательно сделать, если вы хотите чтобы сайт продвигался в ру-нете.
РЕДИРЕКТЫ СТРАНИЦ (CODE 301)
Очень удобный функционал, которого не хватает другим движкам. Респект Тильде за него. Этот сервис позволяет прописывать 301-переадресацию в случае, если адрес страницы изменился:

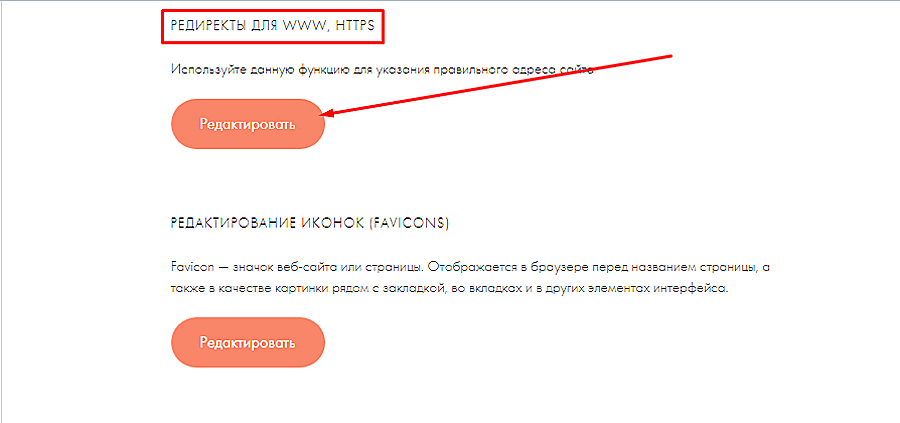
РЕДИРЕКТЫ ДЛЯ WWW, HTTPS
РЕДАКТИРОВАНИЕ ИКОНОК (FAVICONS)
Раздел позволяет загружать файл FAVICON, который используется поисковиками в снипете выдачи и браузерами.
Если вы не хотите показывать сайт поисковикам, допустим, если он еще не готов, то можете закрыть его в это разделе.
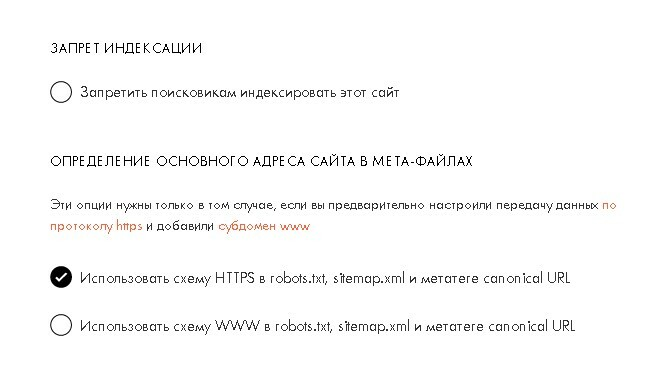
ОПРЕДЕЛЕНИЕ ОСНОВНОГО АДРЕСА САЙТА В МЕТА-ФАЙЛАХ
Позволяет без влезания в код указать в адресе сайта WWW и HTTPS, если это нужно.
Ну вот пожалуй и всё, что нужно знать о seo-настройках TILDA. Остались вопросы? Задавайте!
SEO-мануал: как добавить органического трафика сайту на «Тильде»
Веб-страницы, сверстанные на популярной платформе «Тильда», хорошо индексируются поисковиками благодаря понятной структуре, быстрой загрузке, адаптации под различные устройства, отсутствию лишних скриптов и кодов, чем, к примеру, грешат сайты на движках, особенно выполненные на устаревших шаблонах. Сегодня платформа позволяет сделать все основные внутренние настройки SEO без знания языков программирования и необходимости вникать в код.
Оптимизация веб-страниц под поисковые запросы дает приток посетителей на сайт, так называемый «бесплатный» органический трафик в дополнение к «платному», полученному с использованием рекламных инструментов привлечения.
Однако сразу хочу упредить чрезмерные ожидания от проведения такой оптимизации. Если вы сверстали одностраничник, в котором совсем мало текста, вы вряд ли получите значимый приток посетителей из органического поиска. Хотя бы потому, что поисковые роботы найдут другие сайты с более подробными статьями и посчитают их более привлекательными для пользователей.
Но если веб-страница развернуто отвечает на узкий поисковый запрос, шансы привлечения дополнительного трафика возрастают. Если же это многостраничный сайт, блог, рассылка, тогда определенно стоит провести SEO-оптимизацию каждой из страниц, не забыв настроить и сам сайт. В статье не коснемся создания контента, а рассмотрим, какие технические возможности для оптимизации предоставляет «Тильда», где находятся нужные поля и как их заполнить.
Технические SEO-настройки страницы
1. Адрес страницы
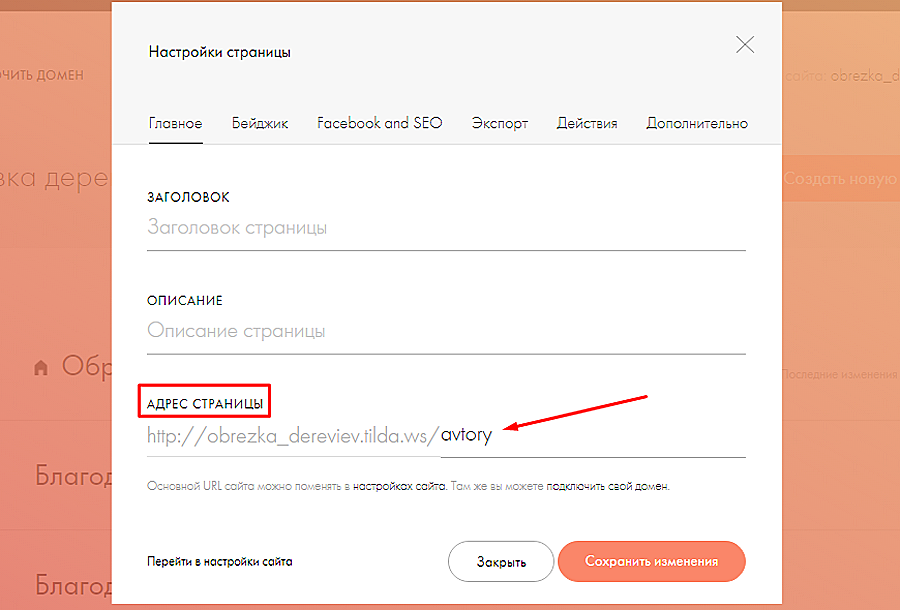
По умолчанию в «Тильде» странице автоматически присваивается адрес типа /page5669845.html. Этот набор знаков, ни о чем не говорящий ни человеку, ни поисковым роботам, нужно заменить на понятное слово, отвечающее теме страницы. Допустим, avtory. Транслитерация (прописывание русских слов английскими буквами) в создании таких адресов допустима и даже желательна.
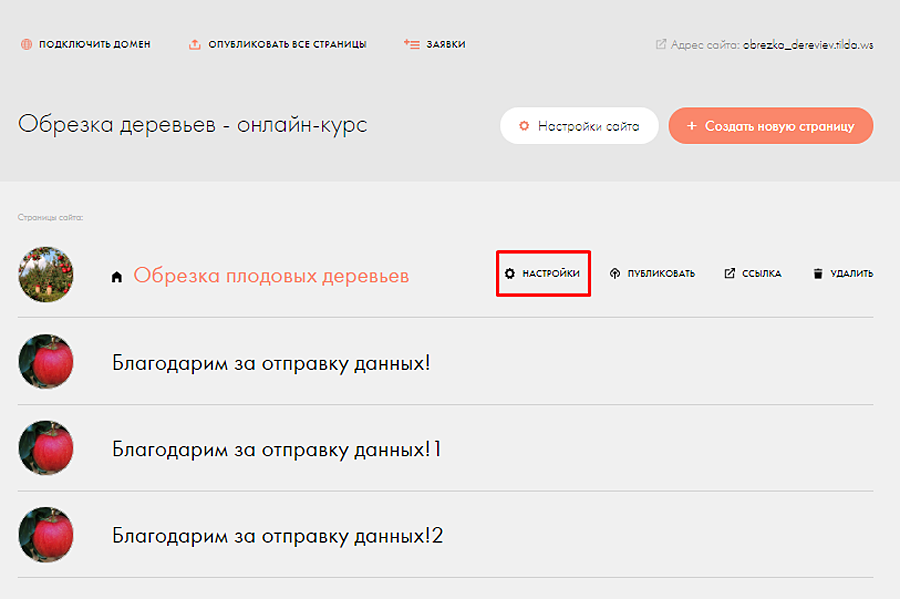
Делаем эту запись в окне настроек страницы. Чтобы туда попасть, заходим в аккаунт «Тильды», на вкладку сайта, с которым работаем, и выбираем опцию «Настройки» — ссылка для клика появится, если навести указатель мыши на нужное название в списке всех страниц сайта.
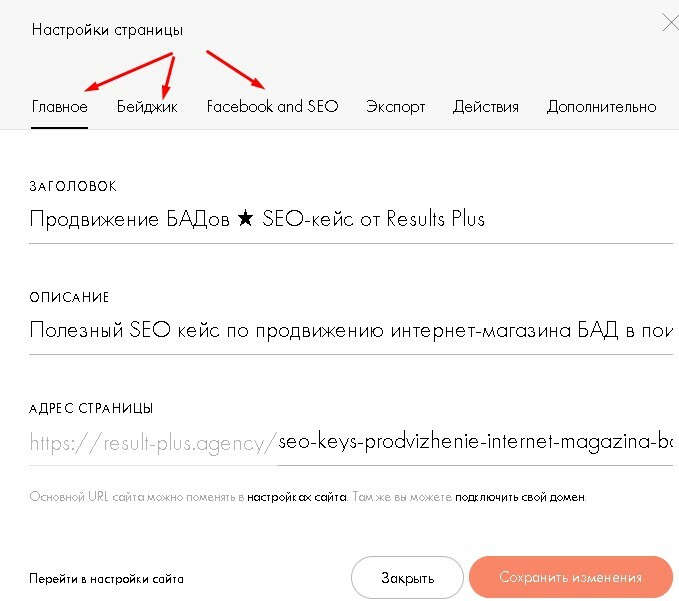
Первая же открывшаяся вкладка «Главное» внизу содержит нужное нам поле «Адрес страницы», заполняем его и сохраняем.
2. Метатеги Title и Description
Это как раз те записи, которые отвечают за вывод заголовка страницы и описания в поисковой выдаче. Их нужно сделать, чтобы робот автоматически поставил в выдачу задуманный вами осмысленный текст, соответствующий запросу. Тогда и пользователь отлично поймет, о чем материал, и страница будет ранжироваться лучше, покажется выше других, а значит, даст больше переходов.
Каждый раз прописываем оригинальные метатеги с использованием ключевых слов, отвечающих тематике этой конкретной страницы.
Желательная длина записей:
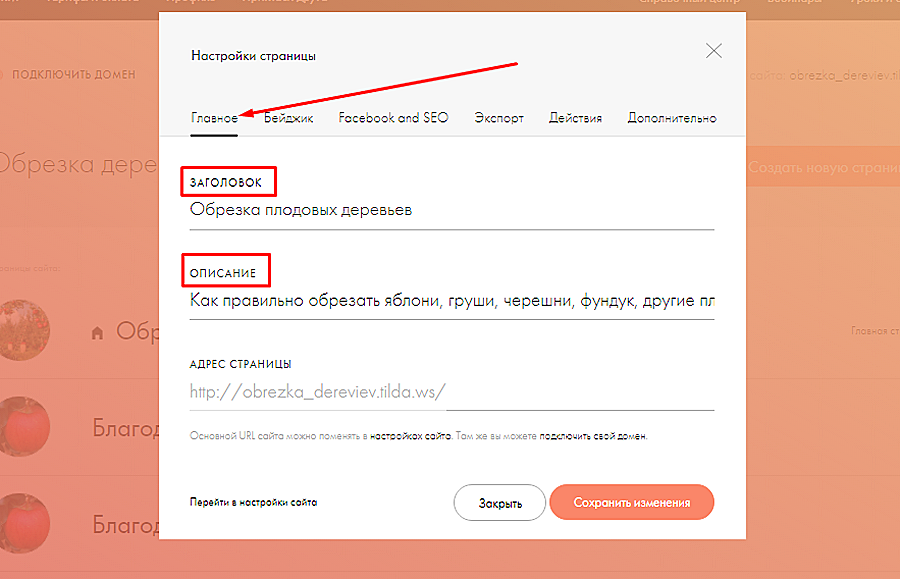
Размещаем в том же окне, где задавали адрес, на вкладке «Главное». Заполняем поле «Заголовок» — это и будет метатег Title и поле «Описание» — это метатег Description. Обязательно здесь и далее сохраняем изменения.
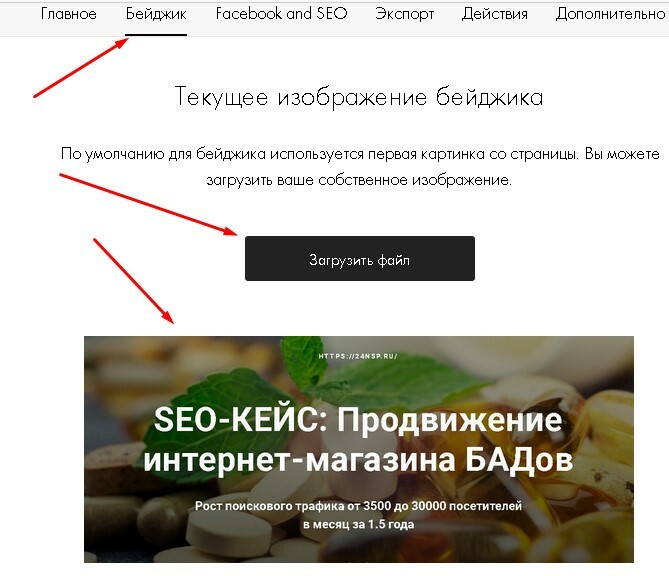
3. Бейджик
Красивая тематическая картинка, прикрепленная к ссылке на страницу, привлекает больше внимания. Делясь таким адресом в соцсетях или на форумах, вы получите дополнительные переходы на сайт. Это станет показателем заинтересованности, поисковики оценят положительный поведенческий фактор и будут показывать страницу выше в поиске.
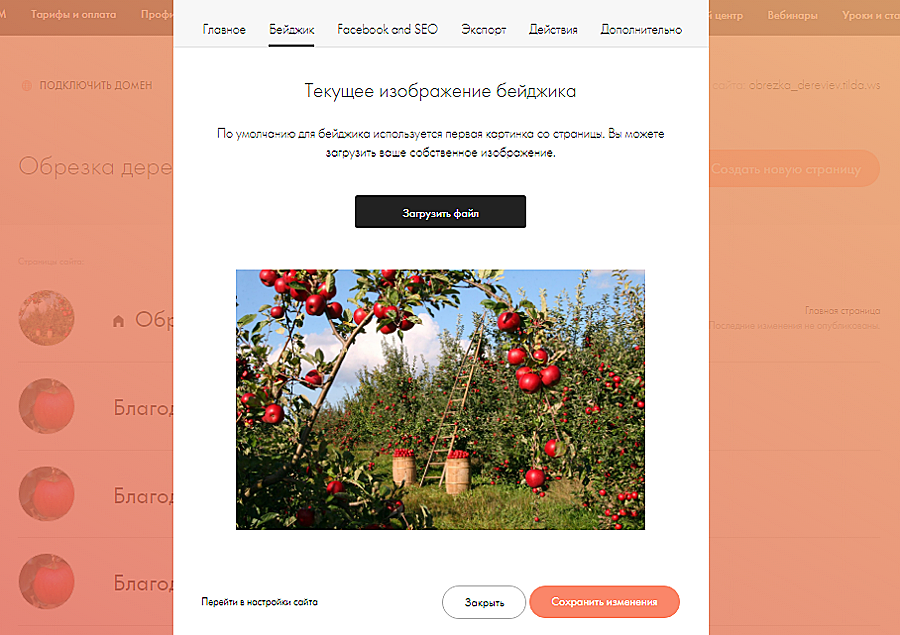
Загружаем картинку размером 1200×630 px в окне настроек страницы, на вкладке «Бейджик», кликом по кнопке «Загрузить файл».
На вкладке Facebook and SEO можно удостовериться, что создаваемая страница в «Фейсбуке» и поисковой выдаче представлена так, как задумывалось.
4. Теги для заголовков
На этом этапе обращаемся к настройкам блоков страницы, для чего заходим внутрь интерфейса конструктора. Важно помнить, что заголовок H1 на каждой странице может быть только один. Иначе это приведет к дублям заголовков, что является грубым нарушением правил оптимизации.
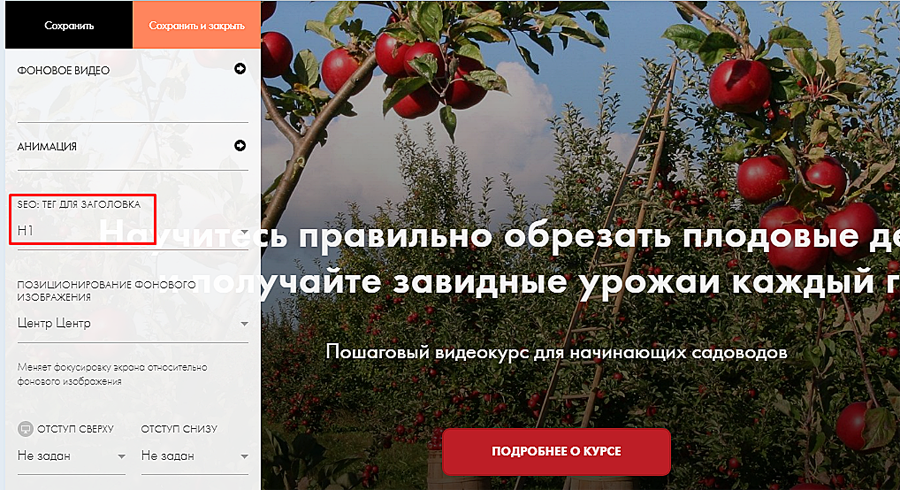
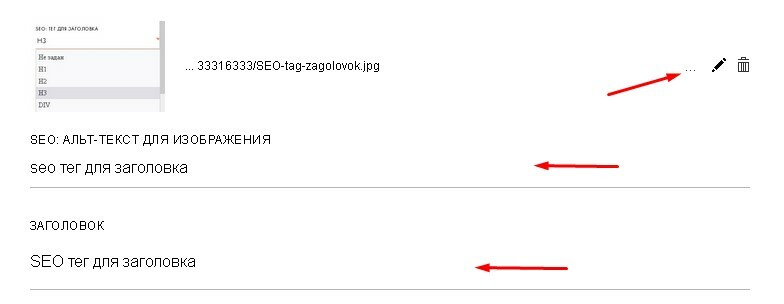
Заходим в тот стандартный блок, где находится главный заголовок, обычно это первый экран, на вкладку «Настройки», скроллим вниз, ищем здесь пункт «SEO: тег для заголовка» и в выпадающем списке выбираем H1.
Для подзаголовков таким же образом назначаем теги H2, H3 в соответствии с иерархической структурой страницы: для самых важных назначим H2, для остальных — H3. Эти теги могут назначаться более одного раза на странице.
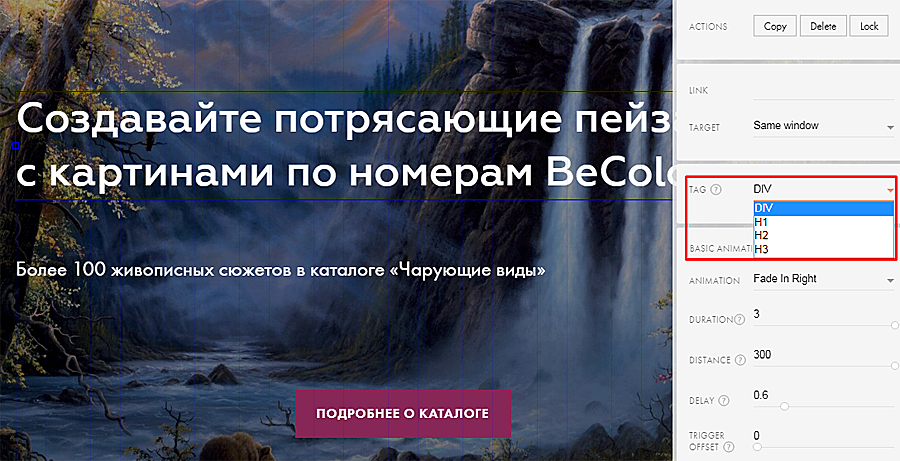
При работе с нулевыми блоками в режиме редактирования выделяем нужный текст, затем в панели Settings находим пункт TAG и устанавливаем один из тегов H1 — H3.
5. Альтернативный текст для изображений
Зачастую этот пункт оптимизации игнорируется, а зря. Кроме того, что Alt-текст радует поисковых роботов, он будет показан на месте картинки при самом медленном Интернете и даст пользователю представление о визуальном контенте. К тому же оригинальные изображения с альтернативным текстом, содержащим ключевые слова, будут представлены в поиске по картинкам и со временем приведут на страницу посетителей.
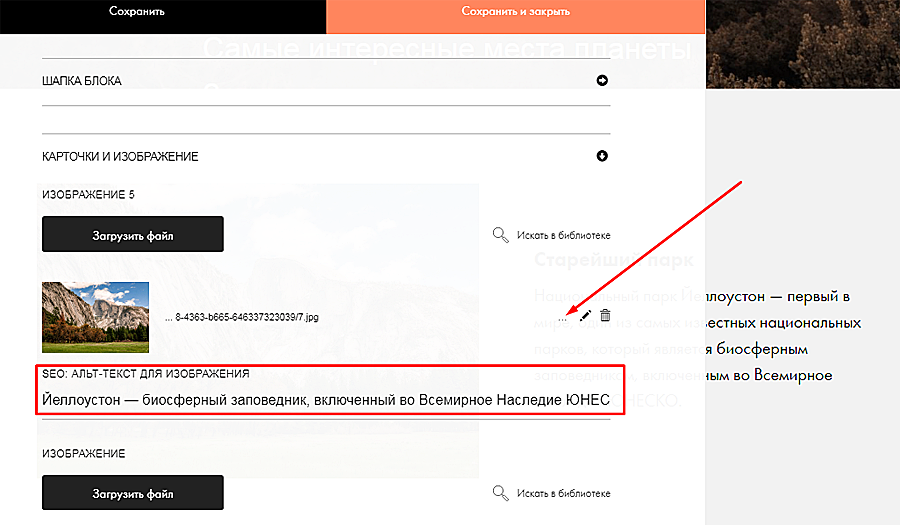
Задается этот текст в настройках стандартного блока. Но, в отличие от прописывания тегов заголовков, идем не во вкладку «Настройки», а во вкладку «Контент». Здесь, возле загруженного изображения и карандашика редактирования, находим три неприметные точки, кликаем на них и попадаем в нужное нам поле «SEO: Альт-текст для изображения».
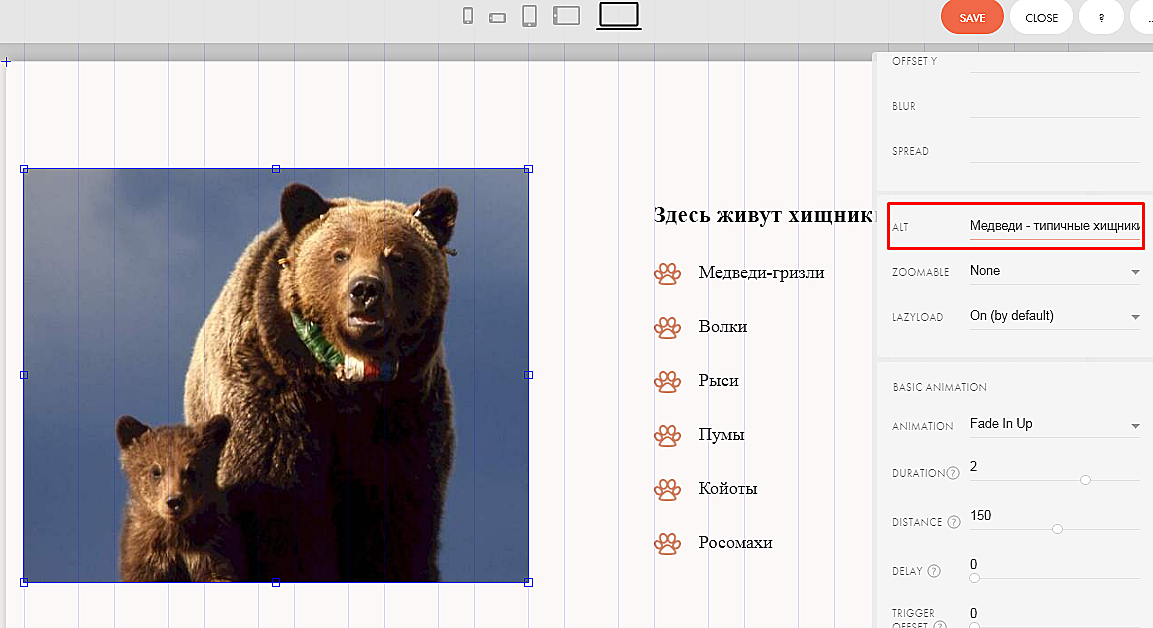
При работе с зеро-блоками есть такой нюанс — загрузив картинку фоном или в одну из фигур, использовав элемент Shape, прописать альтернативный текст не удастся. Если же изображение добавлено обычным способом, выделяем его и в панели Settings в поле ALT вносим текст.
6. Ключевой запрос
Добавляем ключевой запрос, чтобы поисковик проще соотносил наш материал с тем, что ищет пользователь. К тому же эти опорные слова будут прописаны жирным шрифтом в тексте сниппета (описания, представленного в поисковой выдаче), что выделит его из ряда других и дополнительно привлечет внимание.
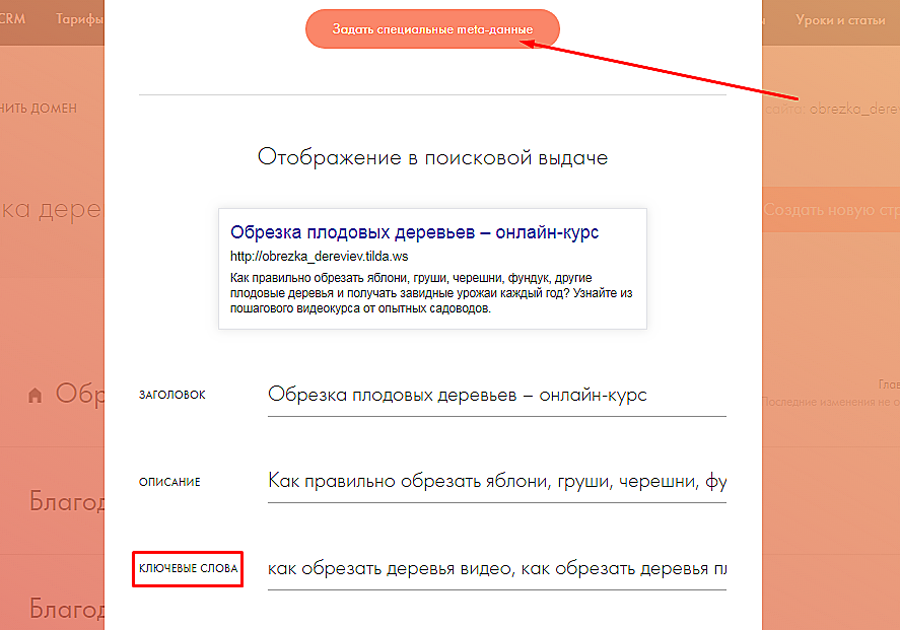
Указываем ключи в настройках страницы, на вкладке Facebook and SEO, кликнув по кнопке «Задать специальные meta-данные», здесь находим пункт «Ключевые слова» и заполняем поле.
Таким образом, мы рассмотрели, как провести SEO-оптимизацию веб-страницы. Теперь же обратимся к настройкам сайта. Пусть вас не пугает кажущаяся сложность предстоящей работы. Сайт, в отличие от страниц, настраивается один раз.
Технические SEO-настройки сайта
1. Фавикон
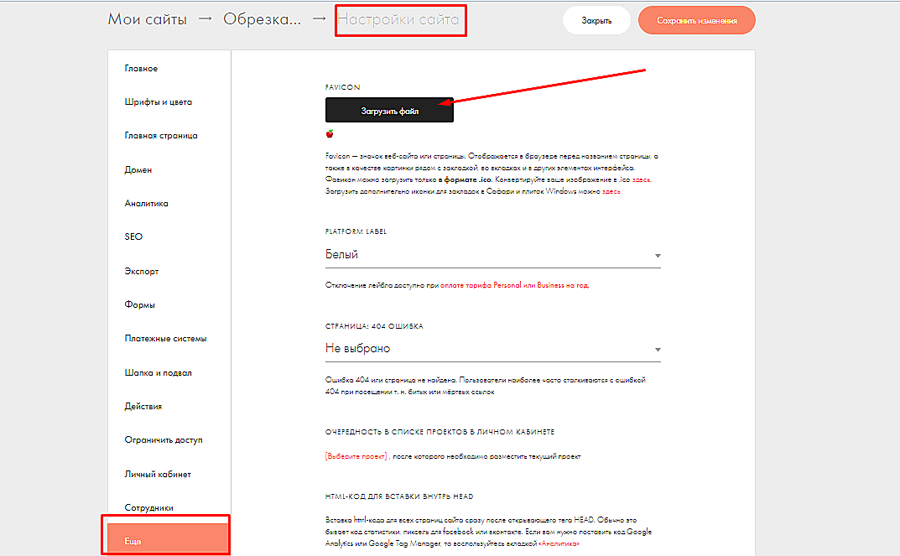
Полученный файл загружаем в «Настройках сайта» — на вкладке «Еще», которая находится в самом низу списка, в пункте Favicon. Не забываем сохранить изменения.
2. Протокол https
Передача файлов по защищенному протоколу обязательна, если вы принимаете оплату через сайт. В остальных случаях поступайте на ваше усмотрение. Но уже сейчас есть расширения браузеров, которые помечают сайты, работающие по http, как небезопасные, сообщая об этом пользователю. Уверена, что полный переход сайтов на работу через защищенные протоколы — вопрос времени.
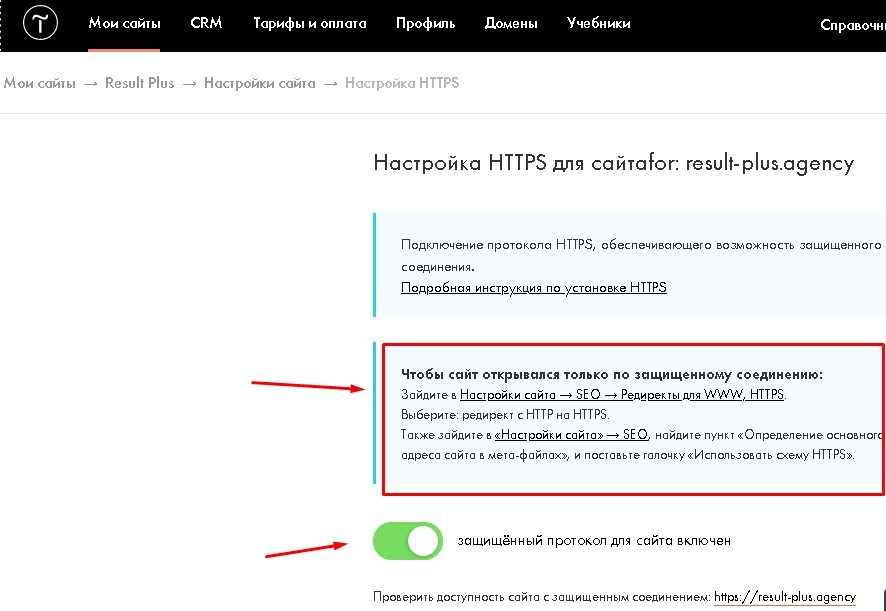
Если у вашего сайта свой домен, в «Тильде» есть бесплатная возможность подключить к нему сертификат SSL, который и отвечает за передачу данных по протоколу https. Выполняем подключение в настройках сайта во вкладке SEO, в пункте «Настройка https» — кликаем «Редактировать» и следуем простым подсказкам.
3. Редиректы
Здесь речь пойдет о том, как избежать появления типичных дублей страниц. Они появляются, если сайт открывается по адресу как с www, так и без www или с http и без https. И еще в комбинации этих вариантов.
Например, работающие версии сайта www.verakram.pro и verakram.pro, http.verakram.pro и https.verakram.pro, http.www.verakram.pro и https.www.verakram.pro дадут массу дублей, если не настроить редирект (перенаправление на одну из версий, которая будет главной). Наличие полностью идентичных страниц с разными адресами приведет к пессимизации сайта в выдаче — он будет показываться на более низких позициях.
Чтобы сделать переадресацию, идем в «Настройки сайта», на вкладку SEO, скроллим до пункта «Редиректы для WWW, HTTPS», кликаем «Редактировать».
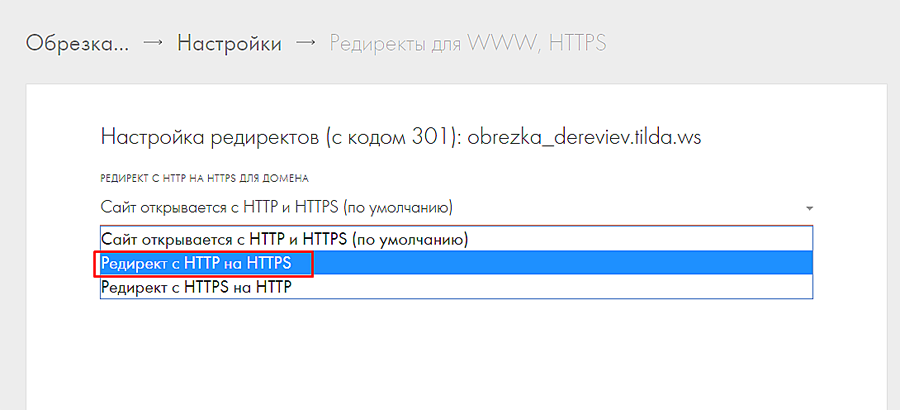
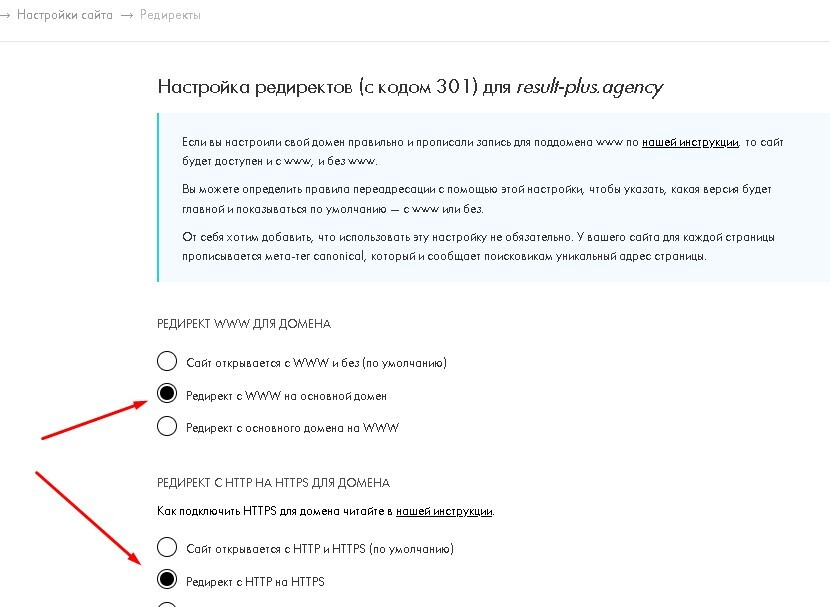
Здесь из выпадающего списка выбираем нужный вариант — как раз выделен «Редирект с HTTP на HTTPS». После подключения своего домена также появится опция перехода на версию с www или без www. Я рекомендую выбирать последний вариант, без www.
4. Запрет индексации страниц
Иногда нужно запретить поисковикам переходить по ссылкам или индексировать отдельные страницы: внутреннюю информацию, определенные предложения каталога, статьи для узкого круга, раздел «Корзина» и т.д.
Сделать это можно через «Настройки страницы», вкладку Facebook and SEO, раздел «Отображение в поисковой выдаче». Кликаем по кнопке «Задать специальные meta-данные».
В открывшемся окне спускаемся к пунктам «Индексация» и «Ссылки» и выбираем «Запретить поисковикам индексировать эту страницу» или «Запретить поисковой системе переходить по ссылкам на данной странице», напротив нужного пункта ставим галочку.
5. Страница 404
Создание оригинальной страницы 404 (страницы ошибки) позволит не потерять посетителя, перешедшего по неправильной ссылке, вернуть его на главную страницу или сделать особое предложение. Кроме того, наличие страницы 404 позитивно влияет на органическое продвижение.
Сначала создаем страницу с нужными данными, публикуем ее и далее в настройках сайта, во вкладке «Еще» (в самом низу списка) находим пункт «Страница 404», где выбираем созданную нами страницу из списка.
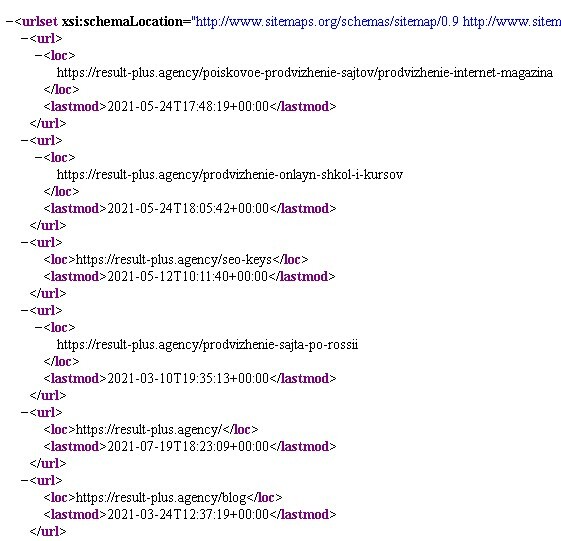
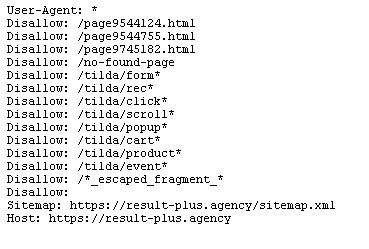
В завершение отмечу, что карта сайта Sitemap и файл Robots.txt генерируются в «Тильде» автоматически, и так же в них вносятся пользовательские изменения. Если мы запретили к индексации определенные страницы, эта информация автоматически обновится.
Проверка настройки
В «Тильде» есть специальный внутренний сервис, помогающий отследить полноту и правильность проведенной работы.
Найти его можно в «Настройках сайта», на вкладке SEO, выбрав пункт «SEO-рекомендации».
На этом скриншоте видно, что система нашла ошибки в страницах благодарности и указала на них в рекомендациях справа, окрасив поле розовым, — «отсутствует тег h1» и «пустое описание».
Основная же страница, по мнению «Тильды», оптимизирована корректно и готова к индексации. После исправления ошибок следует запустить проверку еще раз.
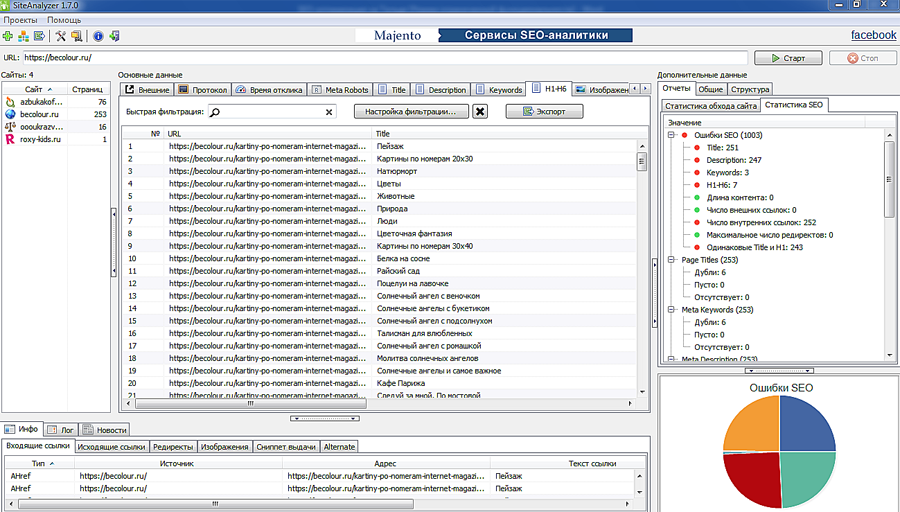
Существует также удобная бесплатная программа SiteAnalyzer, в которой можно задать адрес сайта и увидеть ошибки оптимизации. В интерфейсе, на вкладке «Статистика SEO», будут отображены и дубли страниц, и дубли заголовков, и отсутствие альтернативного текста для изображений, и прочие недочеты.
Что немаловажно, программа не просто укажет на ошибки и их количество, но и в основном окне подскажет, где именно они находятся, на каких страницах. Это значительно облегчает работу по поиску и устранению недостатков.
Итак, мы выполнили основные внутренние настройки для поискового продвижения веб-страницы и самого сайта. Надеюсь, эта статья окажется вам полезной, вы без особых трудностей разберетесь в технической стороне SEO-оптимизации сайтов, созданных в «Тильде», и получите больше посетителей и клиентов.
Желаю вам успешной работы и красивых, работающих, эффективных сайтов!
ПРОДВИЖЕНИЕ САЙТА НА ТИЛЬДЕ: КАК СДЕЛАТЬ SEO ОПТИМИЗАЦИЮ И ПОЛУЧИТЬ ТОП
Вступление
Как продвигать сайт на Тильде?
Как сделать SEO оптимизацию?
Будет ли толк и результат от продвижения Тильды?
Очень часто такие вопросы всплывают в медийном пространстве и социальных сетях. Ряд «специалистов» утверждают, что поисковое продвижение на конструкторе не возможно, «кричат» об этом с каждого угла) и тем самым искажают реальную картину данного вопроса. Я не буду никого переубеждать и что-то кому-то доказывать. Я просто покажу как можно продвигать такие сайты и какие могут быть результаты.
Мы в агентстве Result Plus целенаправленно создали несколько внутренних affiliate проектов для продвижения в конкурентных нишах используя конструктор Tilda вопреки всем утверждением, что это невозможно. Для нас оказалось возможно. Проекты растут в видимости по ключам и по трафику, выполняют поставленные перед ними задачи. После этого мы стали продвигать клиентские проекты на конструкторе и опять увидели рост и выполняем с помощью SEO поставленные заказчиками задачи.
Оказывается продвижение сайта на Тильде возможно?
Оказывается возможно!
В этой статье я расскажу про возможности SEO оптимизации Tilda, затрону тему преимуществ и недостатков конструктора по отношению к другим популярным CMS, расскажу кому точно не стоит делать сайт на конструкторе. Ну и на десерт покажу результаты которые можно получить.
Тогда советую налить в кружку чай или кофе и погрузиться в чтение.
Что такое Тильда?
Tilda — простой и популярный конструктор для создания сайтов. Создать свой проект может человек совсем далекий от верстки, дизайна и программирования. Он легкий в освоении и интуитивно понятный. Принято считать, что на конструкторе, как правило, разрабатывают лендинги под контекст или таргет, что для SEO данный конструктор не подходит и продвигаться на нем невозможно, но это далеко не так. Чтобы вывести ресурс на первые позиции поисковой выдачи, нужно использовать те же приёмы, что и при продвижении сайтов на других движках.
Основные правила успешного продвижения едины:
Поисковые машины индексируют и высоко ранжируют сайты на Тильде, так же хорошо как и сайты на других популярных CMS.
Подключение домена к Тильде
Для продвижения не обязательно регистрировать домен или использовать зарегистрированный ранее. Вы можете использовать домен от конструктора, но более качественный результат даст независимое доменное имя. Если у вас нет домена, его понадобится купить. Руководство по покупке доменного имени есть в справке CMS.
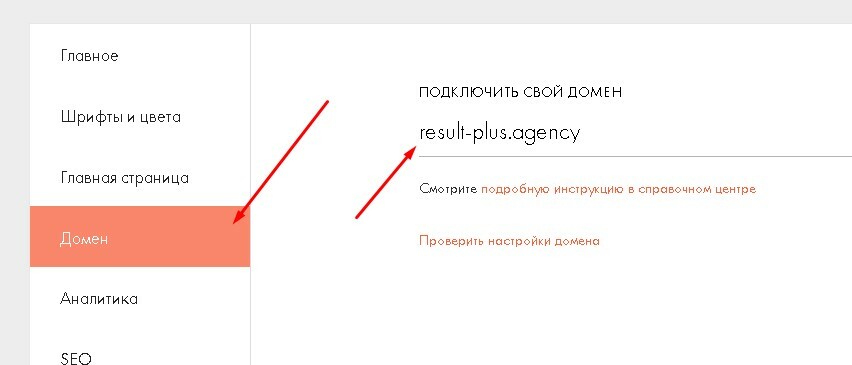
Для подключения основного домена к конструктору нужно добавить запись А-типа через панель управления доменом. Разберёмся на примере:
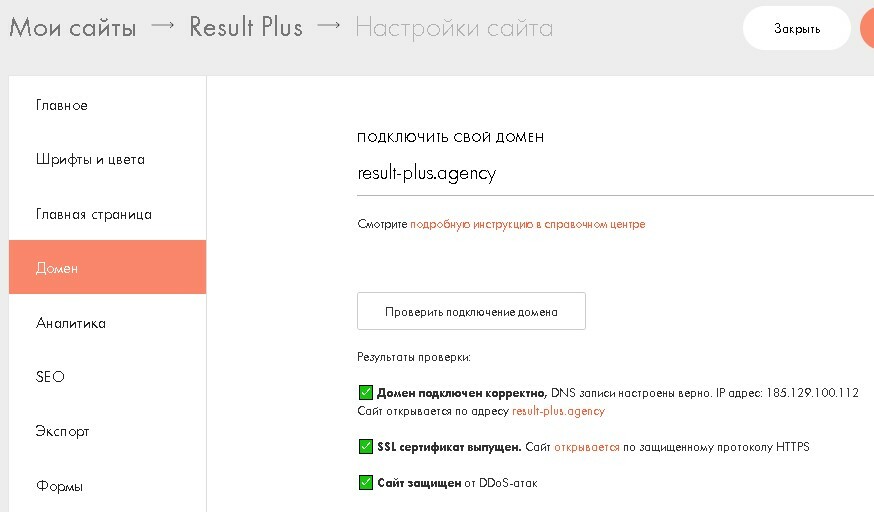
Чтобы использовать новое доменное имя, в настройках Тильды откройте Настройки сайта — Домен, и пропишите его в соответствующей графе. Вам нужно перейти именно к настройкам ресурса, а не страницы. После сохранения изменений сайт следует заново опубликовать.
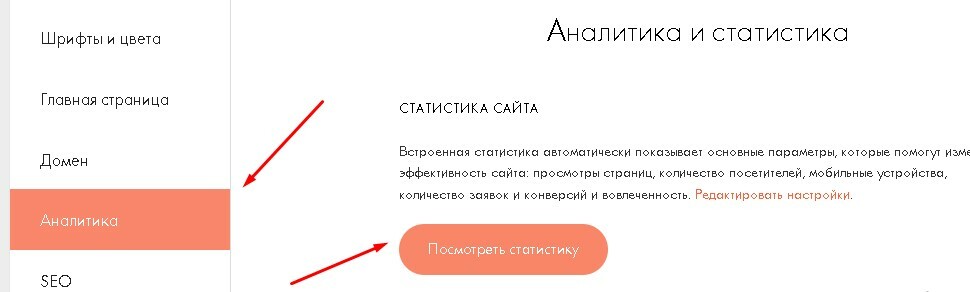
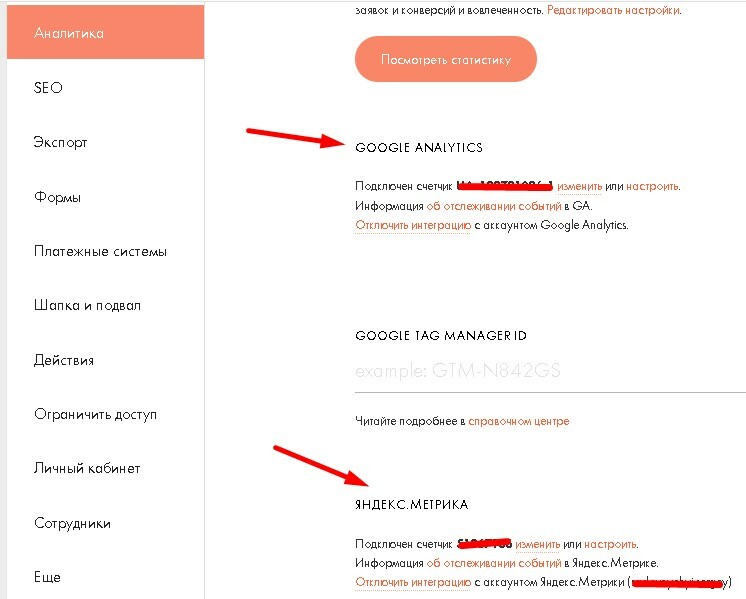
Tilda Google Analytics и Яндекс.Метрика — подключение сервисов статистики
Пользователи платного тарифа могут подключить панель веб-мастера от CMS. Панель собирает расширенную статистику, отвечает за настройку редиректа, контроль и изменение мета-тегов, даёт подсказки по устранению ошибок на сайте и по улучшению индексации.
На панели вебмастеров есть режим тестирования. С помощью инструмента проверяется соответствие сайта требованиям поисковиков. Настроек много, но интерфейс интуитивно понятный, так что вы точно не потеряетесь.
Раздел «Ещё» открывает дополнительные возможности:
Настройка sitemap.xml и robots.txt на Tilda
Конструктор по умолчанию генерирует файлы robots и sitemap. Дополнительные надстройки, как в альтернативных CMS, применять не придётся. Это весомый плюс Тильды, потому что файлы отвечают за следующие моменты:
Тильда https — настройка протокола безопасности
Для безопасной и правильной работы ресурса нужно использовать протокол https. Когда задействованы два протокола — http и https, поисковики могут наложить штраф за дублирование контента. Сайты, защищённый по современному https протоколу, ранжируются гораздо выше так как наличие защищенного протокола обеспечивает безопасность при передаче информации и ее сохранности.
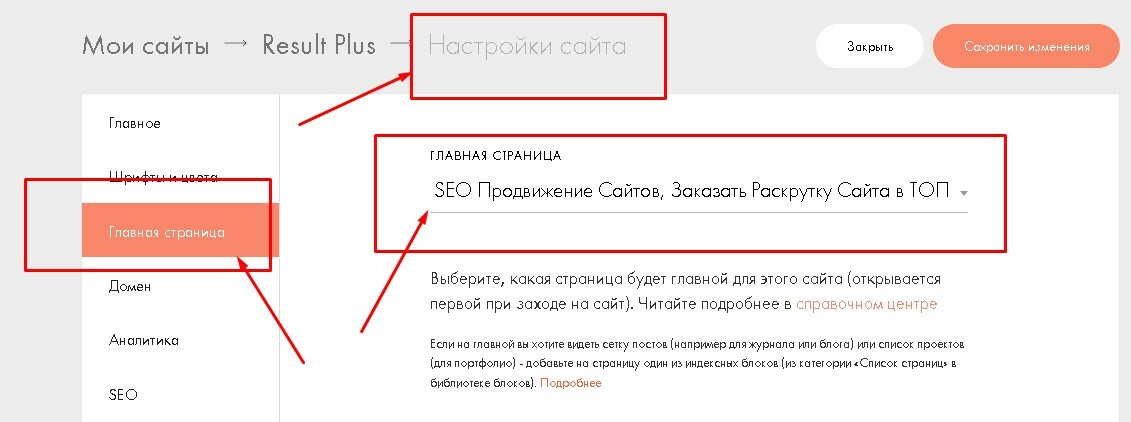
Как задать главную страницу?
Как прописать метаданные?
Прописать нужно такие данные:
Заполнив эти параметры, вы значительно поможете ранжированию сайта, но это даже не половина нужных нам настроек. Пойдём дальше?
Использование SEO заголовков в конструкторе
Настройка ЧПУ URL Tilda
Как прописать тег rel=»canonical»
Страница ошибки 404
Все мы знаем, что страница 404 появляется если пользователь ввел URL страницы с ошибкой или перешел по ссылке на страницу которая была удалена ранее или не доступна на текущий момент.
Чтобы создать страницу 404 ошибки, добавьте новую страницу в вашем сайте, оформите ее, опубликуйте и затем в Настройках сайта → Еще → Страница 404. Выберите страницу из списка, сохраните и опубликуйте все страницы.
Страницу нужно предварительно оптимизировать, тогда вы не потеряете трафик. На странице ошибки добавляют ссылки на самые популярные материалы и разделы. Не задавайте адрес для страницы 404 иначе появится стандартная ошибка конструктора.
Такая простая в реализации рекомендация поможет значительно улучшить поведенческие факторы.
Как добавить или изменить иконку сайта (favicon)
Как создать и подключить шапку и подвал (он же footer и header)
Header или шапка сайта — блок, размещённый вверху и единый для всех страниц. Самые распространённые элементы хедера — навигационное меню, контактные данные, брендовый логотип, корзина и переключатель языков.
Для привязки блока ко всем страничкам, нужно создать новую страницу в Tilda, а потом добавить туда необходимые элементы. Когда страница будет готова, откройте пункт меню «Шапка и подвал» в настройках сайта и присвойте ей значение header. Чтобы хедер начало= показываться, нужно опубликовать все страницы.
Подвал или footer — блок нижней части странички. В него добавляют значимую, но всё-таки не самую важную информацию. Как и хедер, футер отображается на каждой из страниц ресурса. Здесь указывают контактную информацию, знак копирайта и т.д.
Подвал оформляется по аналогии с шапкой, только после создания и оформления страницы, ей присваивают значение footer. Не забудьте опубликовать все страницы, а не только созданную. Иначе подвал не будет показываться.
В Тильда можно задавать каждой посадочной странице свои шапки! можно задать общие для всех страниц. Это очень удобная функция как по мне. Более подробно как это делать на видео ниже.
Как сделать 301 редирект на Тильда?
Встроенная статистика (аналитика) в конструктор
Подключение Google Tag Manager
Подключение API для карт
Как добавить поиск по сайту?
Поисковая строка улучшает поведенческие факторы, а это помогает более высокому ранжированию ресурса. Поиск также увеличивает конверсию веб-ресурса. Для информационных порталов и интернет-магазинов — это обязательный элемент.
Тильда предлагает два варианта — встроенная строка или пользовательский поиск от Google. Google-поиск будет показывать только материалы, которые прошли предварительную индексацию и рекламный контент. Встроенный не отображает рекламу и сразу готов к показу новых материалов.
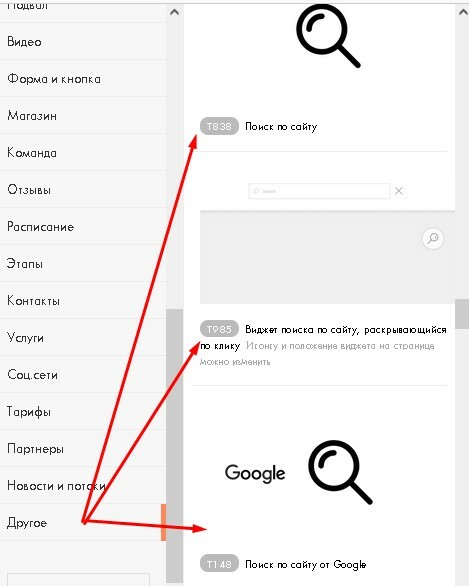
Настройка поиска осуществляется в меню Другое — Блок Т838 (Поиск по сайту) или Т985 или Т148. Выбирайте что вам нравится и используйте.
Поисковая строка начнёт показываться в течение 15 минут, так как ресурсу нужно будет проиндексировать содержимое страниц. Важно, чтобы не было запрета на индексацию страниц, иначе поиск будет работать некорректно. Если доступ к страницам ограничен в Личном кабинете, поиск по ним не осуществляется.
Поиск по сайту от Google
Откройте страницу программируемой поисковой системы и кликните по кнопке «Начать». В соответствующем поле укажите URL сайта и нажмите «Создать». Система сформирует код, который нужно добавить в конструкторе. Чтобы получить его, кликните кнопку «Получить код» и скопируйте идентификатор.
Теперь вернитесь в CMS и пройдите путь «Библиотека блоков» — «Другое» — «Поиск по сайту Google (Т148)». Скопированный идентификатор нужно вставить в графу «Контент». В конце сохраните изменения и опубликуйте страницу.
Как создать микроразметку на Тильда?
Код микроразметки можно сформировать в генераторе. Рекомендую использовать Web Code Tools.
Допустим, нужно добавить микроразметку Schema.org для статьи в блоге. Откройте генератор и выберите подходящий тип страницы. В нашем случае это «Статья/Article».
В колонке справа появится код, его нужно скопировать. После этого вернитесь на Tilda и откройте настройки страницы.
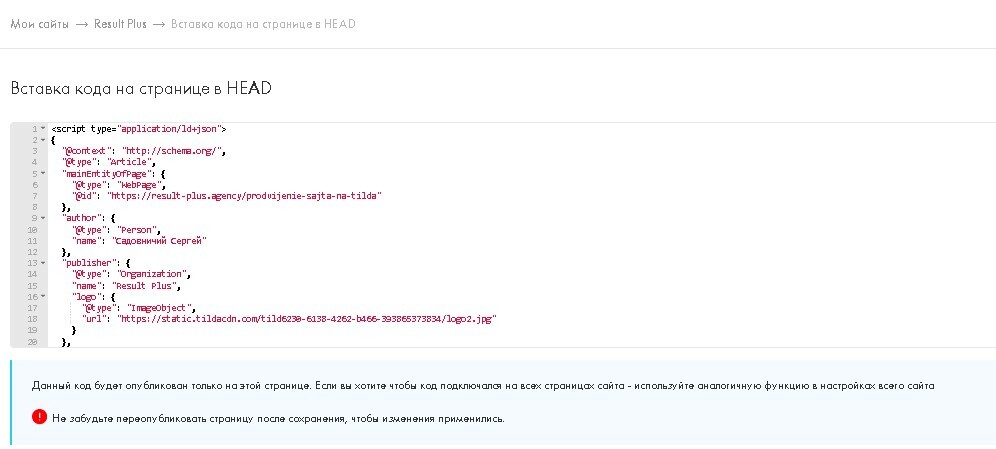
В настройках вам нужен раздел «Дополнительно» и поле «HTML-код вставки внутрь HEAD». Пропишите в поле код, который скопировали. Теперь повторно опубликуйте страницу и дождитесь, пока поисковики проиндексируют её. Чтобы проверить правильность, можно воспользоваться валидаторами микроразметки Яндекс или Google.
Чек лист основных пунктов оптимизации сайта на Тильда (и не только)
Недостатки Тильды
Для себя я выделил следующие недостатки конструктора:
Преимущества Тильды
Преимуществ я вижу гораздо больше чем недостатков. Для кого-то конструктор по умолчанию сплошной негатив и ничего хорошего от него ждать не стоит). Каждому свою. Вот мой список плюсов: