Set api key first figma что это
figma
These are methods and properties available on the figma global object.
apiVersion: «1.0.0» [readonly]
The version of the Figma API this plugin is running on, as defined in your manifest.json in the «api» field.
fileKey: string | undefined [readonly]
command: string [readonly]
The currently executing command from the manifest.json file. It is the command string in the ManifestMenuItem (more details in the manifest guide). If the plugin does not have any menu item, this property is undefined.
The page that the user currently viewing. You can set this value to a PageNode to switch pages.
Enables you to render UI to interact with the user, or simply to access browser APIs. This function creates a modal dialog with an containing the HTML markup in the html argument. [Read more]
This API is only available in FigJam
This property contains methods used to read, set, and modify the built in FigJam timer.
This property contains methods used to read and set the viewport, the user-visible area of the current page.
This property contains methods to store persistent data on the user’s local machine.
currentUser: User | null [readonly]
currentuser must be specified in the permissions array in manifest.json to access this property.
This property contains details about the current user.
This API is only available in FigJam.
activeusers must be specified in the permissions array in manifest.json to access this property.
Closes the plugin. You should always call this function once your plugin is done running. When called, any UI that’s open will be closed and any setTimeout or setInterval timers will be cancelled. [Read more]
Registers an callback that will be called when an event happens in the editor. Current supported events are:
Shows a notification on the bottom of the screen. [Read more]
Commits actions to undo history. This does not trigger an undo. [Read more]
Triggers an undo action. Reverts to the last commitUndo() state.
saveVersionHistoryAsync(title: string, description?: string): Promise
Saves a new version of the file and adds it to the version history of the file. [Read more]
This section contains to get or create new nodes.
getNodeById(id: string): BaseNode | null
Finds a node by its id in the current document. Every node has an id property, which is unique within the document. If the id is invalid, or the node cannot be found (e.g. removed), returns null.
Creates a new rectangle. The behavior is similar to using the R shortcut followed by a click. [Read more]
Creates a new line. [Read more]
Creates a new ellipse. The behavior is similar to using the O shortcut followed by a click. [Read more]
Creates a new polygon (defaults to a triangle). [Read more]
Creates a new star. [Read more]
Creates a new, empty vector network with no vertices. [Read more]
Creates a new, empty text node with no vertices. [Read more]
Creates a new frame. The behavior is similar to using the F shortcut followed by a click. [Read more]
This API is only available in Figma Design
Creates a new, empty component. [Read more]
This API is only available in Figma Design
Creates a new page, appended to the document’s list of children. [Read more]
Creates a new slice object. [Read more]
This API is only available in FigJam
Creates a new sticky. The behavior is similar to using the S shortcut followed by a click. [Read more]
This API is only available in FigJam
Creates a new shape with text. [Read more]
This API is only available in FigJam
Creates a new connector. The behavior is similar to using the Shift-C shortcut followed by a click. [Read more]
This API is only available in FigJam
Creates a new code block.
Creates a new node from an SVG string. This is equivalent to the SVG import feature in the editor. See the official documentation on SVG paths for more details.
This API is only available in Figma Design
Flattens every node in nodes into a new vector network. [Read more]
These are APIs available to create new styles and retrieve existing ones in the current document. The newly created styles are local to the current document and do not contain default properties (except for TextStyle).
getStyleById(id: string): BaseStyle | null
Finds a style by its id in the current document. If not found, returns null.
This API is only available in Figma Design
Creates a new Paint style. This might be referred to as a Color style, or Fill style more colloquially. However, since this type of style may contain images, and may be used for backgrounds, strokes, and fills, it is called a Paint.
This API is only available in Figma Design
Creates a new Text style. By default, the text style has the Figma default text properties (font family Roboto Regular, font size 12).
This API is only available in Figma Design
Creates a new Effect style.
This API is only available in Figma Design
Creates a new Grid style.
The APIs below allow access to local styles, which are returned in the same order as displayed in the UI. Only local styles are returned, not the ones from the team library.
Returns the list of local paint styles.
Returns the list of local text styles.
Returns the list of local effect styles.
Returns the list of local grid styles.
moveLocalPaintStyleAfter(targetNode: PaintStyle, reference: PaintStyle | null): void
This API is only available in Figma Design
Reorders a target node after the specified reference node (if provided) or to be first if reference is null. The target and reference nodes must live in the same folder. The target and reference nodes must be local paint styles.
moveLocalTextStyleAfter(targetNode: TextStyle, reference: TextStyle | null): void
This API is only available in Figma Design
Reorders a target node after the specified reference node (if provided) or to be first if reference is null. The target and reference nodes must live in the same folder. The target and reference nodes must be local text styles.
moveLocalEffectStyleAfter(targetNode: EffectStyle, reference: EffectStyle | null): void
This API is only available in Figma Design
Reorders a target node after the specified reference node (if provided) or to be first if reference is null. The target and reference nodes must live in the same folder. The target and reference nodes must be local effect styles.
moveLocalGridStyleAfter(targetNode: GridStyle, reference: GridStyle | null): void
This API is only available in Figma Design
Reorders a target node after the specified reference node (if provided) or to be first if reference is null. The target and reference nodes must live in the same folder. The target and reference nodes must be local grid styles.
moveLocalPaintFolderAfter(targetFolder: string, reference: string | null): void
This API is only available in Figma Design
Reorders a target folder after the specified reference folder (if provided) or to be first in the parent folder if reference is null. The target and reference folders must have the same parent folder. The target and reference folders must contain paint styles. When referring to nested folders, the full delimited folder name must be used. See the BaseStyle section for more info.
moveLocalTextFolderAfter(targetFolder: string, reference: string | null): void
This API is only available in Figma Design
Reorders a target folder after the specified reference folder (if provided) or to be first in the parent folder if reference is null. The target and reference folders must have the same parent folder. The target and reference folders must contain text styles. When referring to nested folders, the full delimited folder name must be used. See the BaseStyle section for more info.
moveLocalEffectFolderAfter(targetFolder: string, reference: string | null): void
This API is only available in Figma Design
Reorders a target folder after the specified reference folder (if provided) or to be first in the parent folder if reference is null. The target and reference folders must have the same parent folder. The target and reference folders must contain effect styles. When referring to nested folders, the full delimited folder name must be used. See the BaseStyle section for more info.
moveLocalGridFolderAfter(targetFolder: string, reference: string | null): void
This API is only available in Figma Design
Reorders a target folder after the specified reference folder (if provided) or to be first in the parent folder if reference is null. The target and reference folders must have the same parent folder. The target and reference folders must contain grid styles. When referring to nested folders, the full delimited folder name must be used. See the BaseStyle section for more info.
These APIs allow you to get a component or style from the team library. This requires you to have a key, which you can obtain from component.key or style.key either while the plugin is running or obtaining it via a test plugin, then hardcoding it in your actual plugin.
importComponentByKeyAsync(key: string): Promise
Loads a component node from the team library. Promise is rejected if there is no published component with that key or if the request fails.
importComponentSetByKeyAsync(key: string): Promise
Loads a component set node from the team library. Promise is rejected if there is no published component set with that key or if the request fails.
importStyleByKeyAsync(key: string): Promise
Loads a style from the team library. Promise is rejected if there is no style with that key or if the request fails.
Returns the lists of currently available fonts. This should be the same list as the one you’d see if you manually used the font picker.
Read more about how to work with fonts, when to load them, and how to load them in the TextNode section. [Read more]
Creates an Image object from the raw bytes of a file content. Note that Image objects are not nodes. They are handles to images stored by Figma. Frame backgrounds, or fills of shapes (e.g. a rectangle) may contain images. Example: how to work with images. [Read more]
This gets the corresponding Image object for a given image hash, which can then be used to obtain the bytes of the image. This hash is found in a node’s fill property as part of the ImagePaint object.
Как удалить фон в фигме с помощью плагина «Remove Bg»
Как удалить фон в фигме с помощью плагина? Это частый вопрос, который интересует пользователей Figma. Сегодня вы узнаете о плагине «Remove Bg», который позволяет это сделать за несколько кликов мыши.
Плагин для Figma удаляющий фон. Установка и активация.
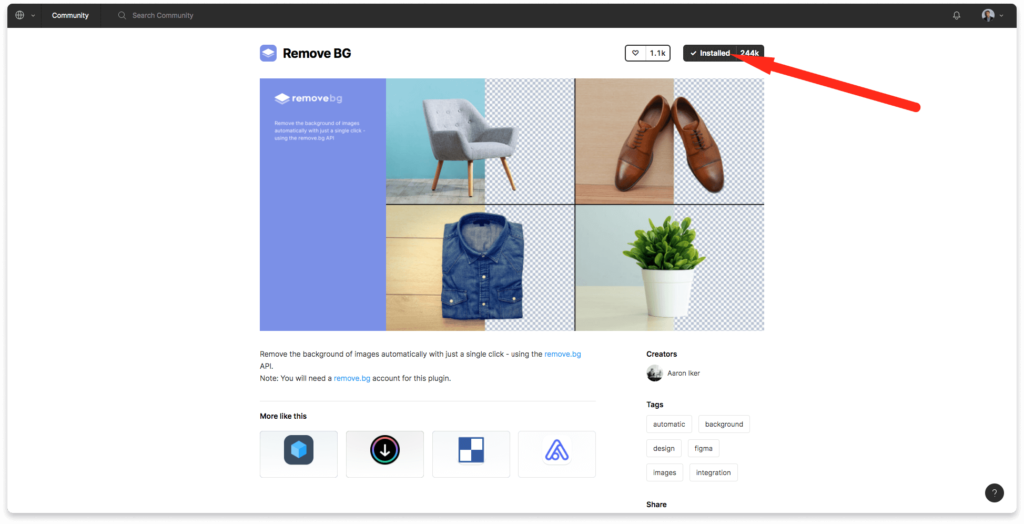
Чтобы установить плагин для Figma, который удаляет фон, перейдите на страницу плагина «Remove BG» и нажмите на кнопку установки «Install», как показано на скриншоте выше.
Второй шаг, который нужно сделать — это зарегистрироваться на сайте remove.bg, чтобы получить API ключ, который нужно ввести в окно плагина.
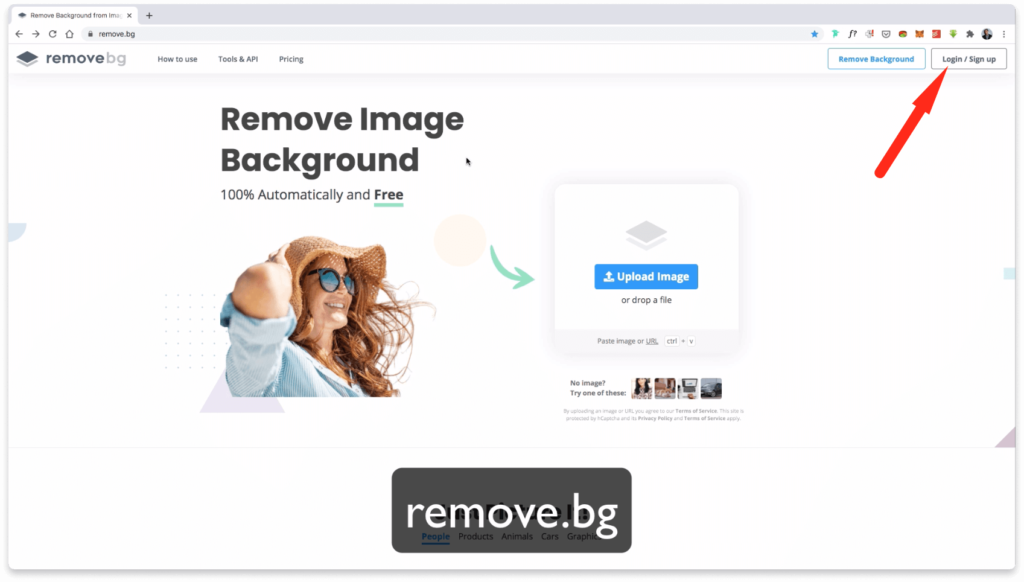
Проходите стандартную процедуру установки. Для этого сверху нажмите на кнопку «Login / Sing up».
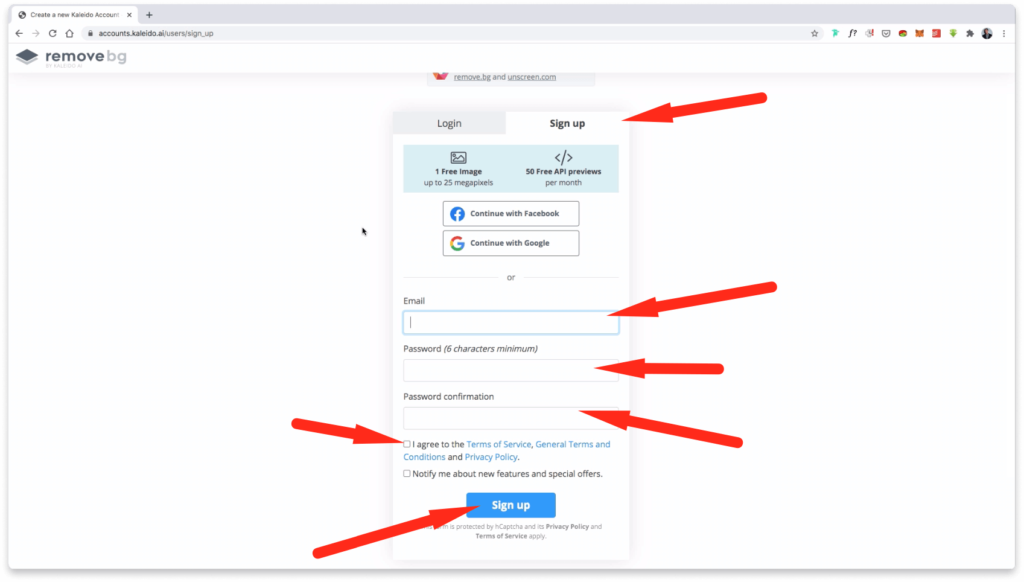
Затем переключитесь на вкладку «Sign up» и заполните поля формы (имя и email), либо воспользуйтесь регистрацией от facebook или google.
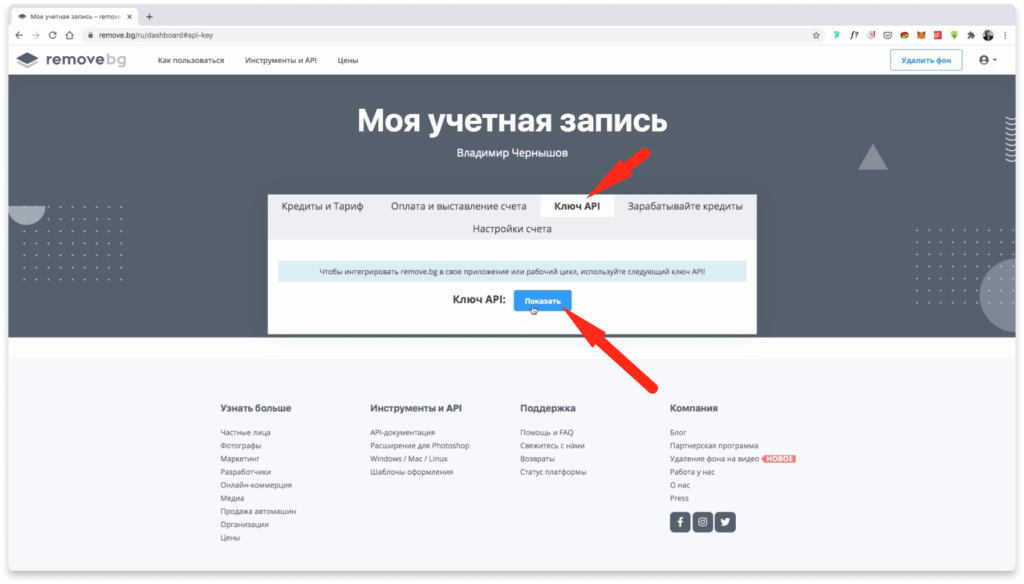
После регистрации переключитесь на вкладку «Ключ API», нажмите на синюю кнопку, чтобы сгенерировать ключ.
Скопируйте расположенный там ключ API.
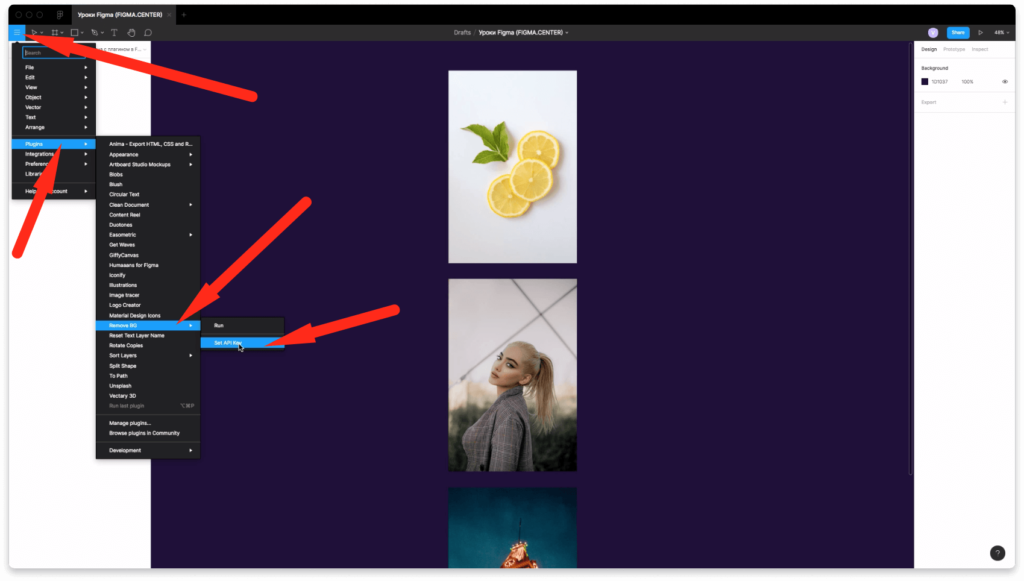
Теперь нужно ввести ключ API в плагин Figma «Remove BG». Кликните на меню в левом верхнем углу. Перейдите в «Plaging», затем «Remove BG» и нажмите на «Set API Key».
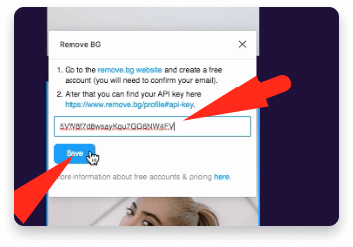
Вставьте скопированный ранее ключ API.
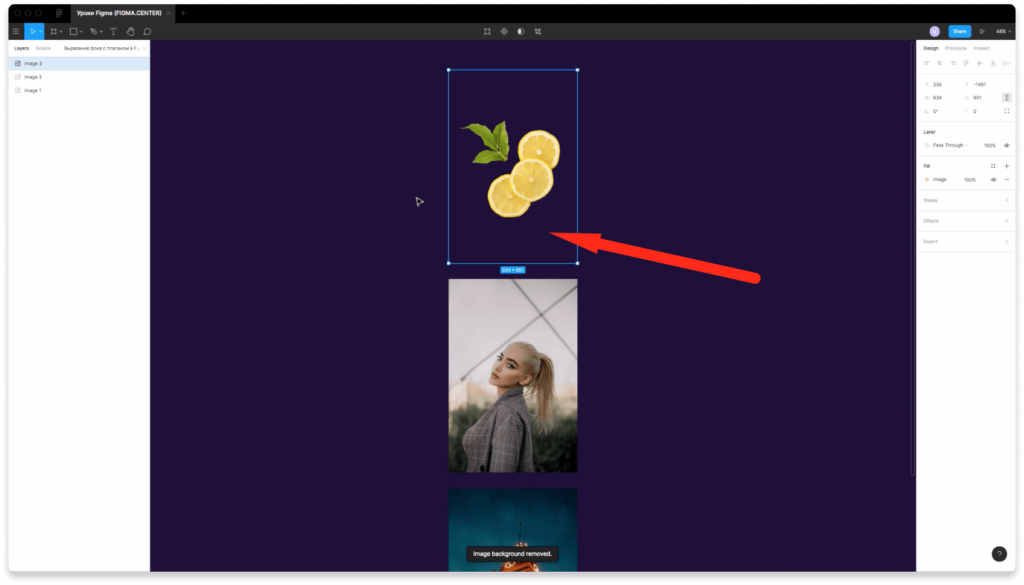
Чтобы удалить фон в фигме с картинки, выделите её. Сверху выберите вкладку «Plagins», наведите на надпись «Remobe BG» и нажмите надпись «Run», чтобы запустить плагин для удаления фона. Проделав эти действия фон у фото будет удален.
Протестируем плагин на изображении с лимоном. Как видите задний фон исчезает и остаются только дольки лимона и лист.
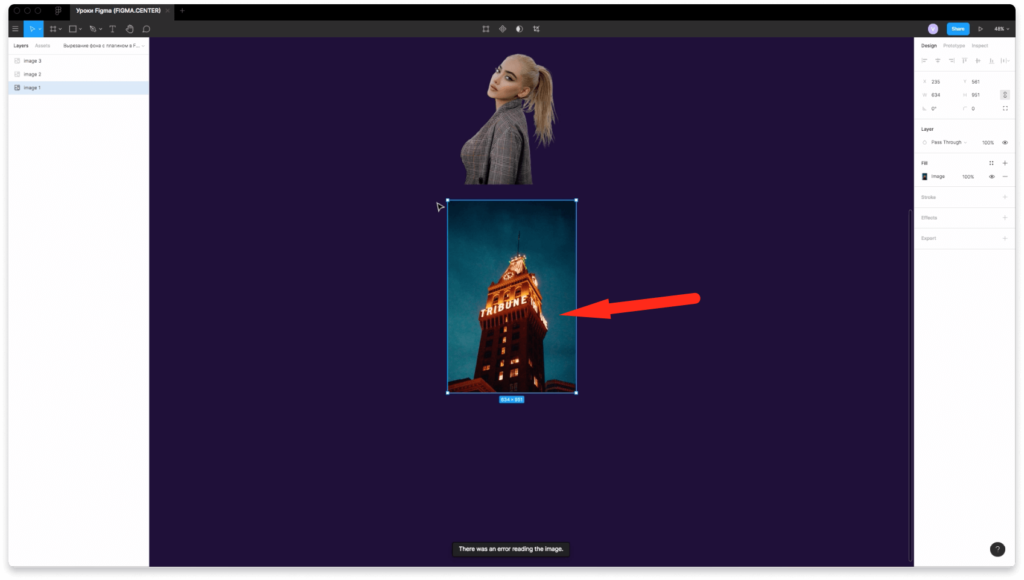
Аналогичную операцию проделаем с женщиной.
В некоторых ситуациях плагин не срабатывает и не вырезает фон должным образом. В этом случае лучше воспользоваться другими способами для удаления фона. Например использовать фотошоп или другую фотографию.
Заключение
Итак, вы этом видео вы узнали как удалить фон с картинки в Figma с помощью плагина «Remove BG».
Figma web-API — интерфейс, позволяющий подключаться к другим инструментам
Первый шаг к открытой дизайн-экосистеме
Mobile Dimension публикует перевод оригинальной статьи Figma, посвященной web API.
Сегодня мы рады запустить платформу Figma — новый способ улучшить процессы дизайна и проектирования с помощью подключения Figma к другим инструментам, скриптам и даже веб-приложениям. Мы начинаем с новой концепции в мире дизайна: web-API.
Конечно в 2018 году web-API не является чем-то новым. Но, насколько нам известно, web-API ранее не использовали в профессиональных дизайн-инструментах. В чем причина? Так сложилось, что в дизайне обычно используется разрозненное офлайн ПО, в то время, как Figma является онлайн-инструментом и “живет” в сети.
Используя открытый характер сети, наш API закладывает основу для уникальных форм сотрудничества в области дизайна. Некоторые компании уже используют его для создания специальных инструментов под свои потребности. Например, Uber в реальном времени показывает, над чем работает их дизайн-команда, чтобы держать в курсе всю организацию. GitHub автоматизировал часть процесса создания иконок для повышения его эффективности.
Наш API закладывает основу для уникальных форм совместной работы по дизайну.
Эти идеи — это только начало — мы открываем множество демо-проектов, от инструмента проверки орфографии Figma до способа размещения ваших проектов в блокчейне Ethereum. Мы также внедряем новую и улучшенную интеграцию с другими инструментами проектирования, такими как Avocode, Haiku, Zeplin и Pagedraw.
Мы очень рады тому, что мы делаем. Читайте дальше, чтобы узнать больше о платформе, и как начать работу. (И посмотрите превосходную статью Harry McCracken’а о значении нашего API для более широкой технической индустрии).
Как это работает
В первом релизе Figma Web API есть три основные возможности:

Сотрудник Uber в реальном времени наблюдает за дизайном, который транслируется на экраны телевизоров c помощью API Figma
Если вы знаете уникальный ключ проекта — который содержится в URL — вы можете посмотреть структуру элементов, текста, компонентов, ссылок в прототипе, переходов и т. д., что определяет как выглядит и как ведет себя дизайн. Вы также можете выгрузить jpeg, png или svg любого элемента или группы.
Мы разработали API как можно более эргономичным, чтобы быстро и легко улучшить внутренние рабочие процессы компании или интегрировать Figma с другими инструментами. Так как это веб-интерфейс, вам не нужно изучать специальные языки программирования. Вы можете положиться на те фреймворки (programming frameworks), с которыми знакомы, и напрямую взаимодействовать с веб-API, а не связывать себя другими плагинами. (Это позволит своевременно интегрироваться — и, следовательно, избежать ошибок!)
Мы знаем, что вам интересно, что будет далее. Вот превью:
Вдохновляемся работой Uber и GitHub
Так как дизайн играет все более значимую роль в больших компаниях, многие отделы все чаще сталкиваются с ним. И это не только дизайнеры, но также редакторы, разработчики, маркетологи, руководители и многие другие.
И это как снежный ком приводит к большим проблемам. Традиционные декстопные версии программ для дизайна не были построены таким образом, чтобы люди могли работать совместно. Файлы нужно было экспортировать и загружать перед тем, как поделиться ими с кем-то. Следовательно, эти файлы сразу же устаревали, как только вносилось какое-либо изменение в дизайн. Руководители не могли видеть и комментировать дизайн в режиме реального времени; разработчики ждали часами выгрузки нужных элементов; команды упорно боролись с проблемами, которые на самом деле, уже были решены где-то в одном из предыдущих вариантов дизайна.
Для правильного и масштабного взаимодействия компании нуждались в лучшем решении для того, чтобы в реальном времени делиться, искать и видеть весь текущий дизайн внутри всей организации. Вот почему мы так взволнованы обещанием о настраиваемых пользовательских процессах с помощью Figma API.

Дизайнер Uber работает в Figma
Компания Uber может похвастаться дизайн-командой, состоящей из людей из 4 разных городов. Их вице-президент по дизайну мечтал о быстром и легком способе для просмотра всех этих проектов, поэтому Uber создали внутренний инструмент-просмотрщик макетов с помощью нашей веб-технологии.
«API Figma помогла воплотить в жизнь идеи, о которых мы мечтали годами» — говорит Erick Klimczak, ведущий дизайнер в группе передовых технологий Uber.
Uber планирует транслировать свои незавершенные проекты на телевизорах в офисе, выводить их через репозиторий, похожий на dribble, а также загружать проекты как расширение для браузера chrome. Дизайнеры смогут принимать решение о совместном использовании файла — API не будет показывать их работу, пока они сами не предоставят доступ к ней.
“API Figma помогла воплотить в жизнь идеи, о которых мы мечтали годами”, Ведущий дизайнер Erick Klimczak, Uber
Другие компании делали похожие продукты для облегчения совместного доступа к работе, но это первый раз, когда кто-то создал единый онлайн-источник актуального дизайна в режиме реального времени вместо беспорядочного потока экспортируемых файлов.
Мы обнаружили насколько значительно вдохновение Uber, и мы надеемся, что все больше команд будут исследовать подобные концепции.
GitHub

Сет иконок GitHub’а (Octicon) в Figma слева и GitHub справа
С новым API от Figma, GitHub может обновлять их систему иконок — Octicons — из одного дизайн-файла. Когда кому-то нужна другая иконка, можно просто изменить файл Figma, который является актуальным. Дизайнер или разработчик может затем отправить запрос к уже обновленному дизайну в Figma. Это инициирует новую сборку через Travis CI, которая использует API Figma для автоматического извлечения иконок из файла Figma и публикует обновленный набор иконок в нужном формате.
Управляя изменениями в одном файле дизайна, уменьшается барьер для внесения необходимых изменений. Это также позволяет github запускать все через общие службы непрерывной интеграции, а не настраивать серверы Mac. В будущем, когда Figma презентует Write API, Github планирует сделать поток данных двунаправленным, чтобы репозиторий и дизайн всегда были синхронизированы. Таким образом, кто угодно сможет внести изменения в набор иконок Octicons так, как ему хочется, неважно, в дизайн или в код!
Новые интеграции
Кроме того, что мы помогаем таким компаниям как Uber и Github настроить их рабочие процессы, наш API также позволяет всем создавать публичные интеграции с проектами Figma. Zeplin только что пересмотрел свою интеграцию с нашим новым API, а три других продукта впервые предоставили Figma свою функциональность:
1. Haiku — приложение для создания интерактивных и кроссплатформенных UI компонентов (уже доступно)
2. Pagedraw — готовый генератор кода React UI (уже доступен)
3. Avocode — инструмент для передачи дизайна разработчикам (скоро доступен)
Подобные интеграции очень важны для дизайна. Мы живем в мире со множеством рабочих процессов, где каждая команда имеет разный подход для достижения цели. Для нас в Figma кажется очевидным, что ни одна компания сама не сможет решить все проблемы, именно поэтому все инструменты должны хорошо работать вместе. Благодаря партнерству с такими сервисами, как Haiku, Pagedraw, Avocode и Zeplin мы можем открыть новые варианты использования нашей программы и дать больше возможностей для команд с их потребностями.
“Для нас Figma уже давно является одним из самых любимых инструментов дизайна.” — Зак Браун, генеральный директор Haiku.
«С этой интеграцией мы сочетаем в себе мощную платформу для совместной работы Figma с технологией производства приложений Haiku».
Примеры проектов
Чтобы помочь вам начать работу, команда Figma (и друзья) провела несколько дней, создавая забавные проекты поверх Web API. Материалы ниже находятся в открытом доступе на GitHub. Если у вас уже есть идеи о том, что вы хотите реализовать, мы надеемся, что эти примеры будут полезны в качестве справочного материала. Если вы еще не знаете, что делать, мы рекомендуем вам забрать эти проекты и применить их в новых направлениях, о которых мы никогда и не мечтали!
Генератор мокапов Figma

Генератор мокапов Figma в действии
Посмотрите, как будет выглядеть дизайн в разных контекстах реального мира — например, на iPhone, на автобусной остановке или на рекламном щите. Попробуйте его, обратившись к публичному репозиторию на GitHub, загрузив код и запустив его как HTML-страницу.
Проверка орфографии Figma

Проверка орфографии (демо) с использованием Comment API
С новой демо-версией проверки орфографии Figma вы можете запустить инструмент командной строки, который будет сканировать текст в дизайне. Если в словах есть ошибки, автоматически появляются комментарии с предложением альтернативного написания. Мы рады видеть, как люди создают свои идеи с помощью Comment API. И это всего лишь одна идея из множества возможностей, которые открываются с Comment API.

Фотомозаика луны, сделанная к Калейдоскопе (демо)
Вы когда-нибудь видели картину, состоящую из сотен или тысяч мельчайших изображений (я считаю, что официальным термином является фотомозаика)? Теперь вы можете сделать это в Figma. Выберите фотографию (основное изображение), затем откройте Figma и нарисуйте иконки, которые будут служить мелкими фрагментами мозаики. Вы можете получить доступ к нашему публичному репозиторию GitHub и использовать наш API, чтобы затем использовать эти элементы для создания фотомозаики.
Наконец, инженер-программист Airbnb Елена Надолински создала это короткое учебное видео-пособие о том, как использовать API-интерфейс Figma. Узнайте, как создавать свои собственные токены Ethereum, используя файл Figma и веб-API Figma.
Давайте начнем
Вжух! Много информации. Мы надеемся, что эта длинная и нудная статья дала вам все необходимое для того, чтобы начать использовать наш новый API Figma. За более подробной информацией обращайтесь к документации.
Мы были бы очень признательны увидеть то, что вы смогли реализовать с помощью нашей технологии. Если вы создали что-то при помощи API Figma, мы хотели бы услышать об этом. Дайте нам знать в канале “Show and Tell” на нашем форуме Spectrum user forum.
Перевод статьи подготовлен дизайнерами Mobile Dimension: Викторией Шишкиной, Ксенией Валякиной и Анастасией Овсянниковой