Shape в фотошопе что это
Как установить фигуру в Photoshop
Для начала выясним, что же такое фигура (Shape). В Фотошопе основными изображениями являются растровые, т.е состоящие из отдельных пикселей. В отличие от них, фигура представляют собой совокупность векторных данных (векторное изображение). Это значит, что фигура всегда имеет точные границы, то есть качество фигуры не зависит от разрешения. Фигура представляет собой геометрический объект или область определенной формы.
Итак, Вы скачали файл с векторными фигурами для Фотошопа. Этот файл имеет разрешение csh. Чтобы Фотошоп «увидел» его, необходимо разместить данный файл в соответствующей папке программы.
Варианты установки фигур в папки Фотошопа.
Вариант 1
Загрузить в папку Custom Shapes. Эта папка является скрытой, поэтому в проводнике Windows в свойствах папки необходимо включить пункт «Показывать скрытые файлы и папки». После этого, открываем папку по адресу
● для Windows XP
C:\Documents and Settings\Ваше имя пользователя\Application Data\Adobe\Adobe Photoshop CS5\Presets\Custom Shapes
● а для Vista и Windows 7 адрес будет следующим: C:\Users\Ваше имя пользователя\AppData\Roaming\Adobe\Adobe Photoshop CS5\Presets\Custom Shapes
и загружаем в неё файл с фигурами csh.
После чего на панели инструментов активируем «Инструмент Произвольная фигура» (Custom Shape Tool)
Затем вверху рабочего окна Фотошопа, под главным меню, кликаем по стрелкам-треугольничкам и выбираем строку «Загрузить фигуры» (Load Shapes), можно также выбрать «заменить фигуры» (Replase Shapes), если вы хотите, чтоб фигуры, установленные на данный момент в Фотошопе, удалились и заменились на новые.
После клика по одной из этих строк откроется папка Custom Shapes с Вашим файлом csh, остаётся только дважды кликнуть по нему левой клавишей мыши.
Вариант 2
Способ гораздо проще, и не надо искать папку Custom Shapes в проводнике.
Открываем папку с нашим файлом фигур, копируем его в буфер обмена. Как и в первом варианте, выбираем «Инструмент Произвольная фигура», затем выполняем действия 1, 2, 3 на рисунке вверху, открывается окно с папкой Custom Shapes, и просто вставляем туда файл csh.
Как использовать пользовательский инструмент Shape в Adobe Photoshop
Иногда, когда вы видите классный дизайн, созданный в Photoshop, вы можете задаться вопросом, какой инструмент использовался для его создания. Вы непременно обнаружите, что дизайн был создан с помощью инструмента Photoshop Custom Shape Tool.
Шаг 1: настройте файл Photoshop
Затем вы захотите добавить базовый цвет на свой фон, чтобы увидеть, как ваша форма взаимодействует с ним (подробнее об этом позже).
Для этого изображения мы решили добавить простой оранжевый градиент. Затем я сделал этот градиент темнее, применив стиль слоя.
Если вы не знаете, как создать градиент, ознакомьтесь с нашим руководством, в котором подробно описано, как создать собственный градиент в Photoshop.
Шаг 2: Изучите свой пользовательский инструмент Shape
Вы узнаете Custom Shape Tool по маленькому разбрызгиванию его иконки, почти как лужа. Нажмите на этот значок, чтобы убедиться, что ваш инструмент Custom Shape Tool активен.
После того, как ваш Custom Shape Tool станет активным, вы увидите, что панель инструментов в верхней части рабочего пространства изменится в соответствии с его параметрами.
Самая важная часть Custom Shape Tool — это выбор самой фигуры. Чтобы выбрать фигуру из библиотеки Photoshop, перейдите в меню выбора пользовательской фигуры, которое здесь выделено красным.
Как только вы нажмете на выпадающее меню, вы увидите целый ряд готовых опций. Эти формы варьируются от рамок для картин и вывесок до элементов природы, текстовых пузырей, сердец и квадратов.
Для этого урока мы выберем один из цветов.
Инструменты настройки формы
После того, как я выберу свой стиль формы, мне нужно выбрать цвет для заливки и обводки.
Заполните это цвет, который будет внутри вашей формы. Штрих — это цвет, который будет подчеркивать вашу форму.
Эти два параметра можно найти в верхнем левом углу рабочего пространства. Нажав на каждый соответствующий образец, вы увидите выпадающее меню.
Оттуда вы можете выбрать оттенок для Fill или Stroke. Вы также можете выбрать не иметь цвета вообще. Чтобы оставить поле «Заливка» или «Обводка» пустым, выберите белое поле с красной зачеркнутой линией.
Шаг 3: нарисуй свою форму
Теперь, когда вы ознакомились с инструментом Custom Shape Tool, пришло время нарисовать «цветок».
Сначала создайте новый слой для вашей фигуры. Это важно, поскольку позволяет легко редактировать форму и использовать режим наложения, чтобы позже настроить цвет.
Затем убедитесь, что ваш Custom Shape Tool все еще активен. Затем нажмите и перетащите курсор на страницу, чтобы нарисовать свою форму. Вы увидите контур этого синим цветом.
Не беспокойтесь о размещении этой фигуры или о том, что размеры не совсем такие, как вы хотите. Вы можете исправить обе эти вещи позже.
Как только ваша форма станет примерно того размера, который вам нужен, отпустите курсор. Синие линии будут автоматически заполняться цветом, до тех пор, пока вы не установили опцию Fill для красного зачеркивания до того, как начали.
Вы также увидите маленькие «маркеры», размещенные в стратегических точках вдоль этого синего контура, который все еще окружает ваш цветок. Вы можете использовать эти маркеры, чтобы скорректировать свою форму, поэтому давайте сделаем это прямо сейчас.
Шаг 4: отрегулируйте свою форму
Инструмент « Прямой выбор» позволяет настраивать отдельные точки привязки вдоль пути. Как только вы активируете свой инструмент, вы увидите, что все синие «маркеры» станут белыми. Это ваши опорные точки.
Чтобы настроить точку привязки, нажмите на одну из белых точек — она снова станет синей, чтобы показать, что она выбрана.
Затем щелкните и перетащите эту опорную точку в новое положение, чтобы настроить свою форму.
Допустим, я хочу сделать лепестки на этом цветке более стройными. Чтобы сделать это, я собираюсь щелкнуть и перетащить эту точку вниз, к центру. Это разрезает лепесток пополам.
Когда точка привязки будет там, где я хочу, я собираюсь отпустить курсор. Цветок автоматически адаптируется к этому новому пути.
Мне нравится, как это выглядит, поэтому я собираюсь взять еще одну опорную точку, затем нажать и перетащить, чтобы создать еще один идентичный лепесток цветка.
Продолжайте делать это, пока все ваши очки не скорректированы.
Шаг 5: Настройте свои опорные точки
Когда вы нажимаете на опорную точку, вы можете заметить, что по обе стороны от нее торчат две маленькие «ручки».
Это ваши контрольные точки перетаскивания. Когда вы меняете их, они изменяют форму вашей точки привязки, вместо перемещения из пункта А в пункт Б.
Чтобы настроить эти маркеры, нажмите на точку привязки, которую вы хотите настроить.
Затем нажмите на контрольную точку перетаскивания, которую вы хотите настроить. Это станет синим.
Как только вы нажмете на эту контрольную точку перетаскивания, удерживайте курсор и перемещайте его по странице. Вы заметите индивидуальную кривую фигуры-связанной с этим конкретным якорем точка будет меняться вместе с ним. Все остальные ваши опорные точки останутся прежними.
Шаг 6: отрегулируйте ход
Убедитесь, что ваша форма выбрана. Затем перейдите на панель инструментов в верхней части рабочей области и щелкните раскрывающееся меню для размера обводки.
Перетаскивая ползунок назад и вперед по полосе, вы можете сделать свою линию обводки более тонкой или толстой.
Вы также можете изменить тип обводки, щелкнув раскрывающееся меню рядом с ним.
Шаг 7: Сделайте окончательные корректировки
Теперь, когда мы настроили форму, цвет, ширину обводки и тип, пришло время взглянуть на эту пользовательскую форму, чтобы увидеть, довольны ли мы ею.
Вы также можете переместить ваш окончательный дизайн на странице.
Для этого вернитесь на левую панель инструментов. На значке инструмента прямого выбора щелкните маленькую белую стрелку в углу, чтобы открыть раскрывающееся меню. Вместо этого выберите черную стрелку.
Используйте инструмент Custom Shape Tool для создания чего-то крутого
Есть много других, более мелких настроек, которые вы можете сделать с помощью Photoshop Custom Shape Tool. Однако, зная эти основные шаги, вы сможете настроить даже самые скучные формы Adobe и превратить их во что-то крутое.
Вам интересно узнать больше о панели «Слои» и о том, как вы можете использовать ее для изменения цвета вашего дизайна? Затем ознакомьтесь с нашим руководством, объясняющим, как использовать режим
Как делать шейпы в Фотошопе.
Лига Художников
26.1K постов 27.6K подписчиков
Правила сообщества
0. Без грубостей и хейта. Давайте жить дружно!
1. Лига Художников — работы, созданные вами.
Чаще всего это цифровые, традиционные рисунки, на ткани или иных носителях.
2. Слабые работы часто отклоняем, ибо они провоцируют негатив у зрителей.
3. Просим выкладывать картинки в хорошем качестве; на одном изображении только один рисунок; не под углом или наклоном; хотя бы в разрешении 700px; свои работы, а не себя или объекты вокруг.
4. Можем отклонить недоделки. Если хотите показать этап или фрагмент рисунка, покажите вместе с законченной работой.
— Мы приветствуем: традиционные рисунки, цифровые рисунки, рисунки на ткани и иных материалах, процессы создания, уроки, мастер-классы, лекции, полезности для художников.
— Мы отклоняем: посты без ваших работ; слабые работы; некачественные фото; заказы, просьбы, вопросы, объявления; фотоарты, раскраски, обводки; 3D-графику; скульптуру; комиксы, дизайн, каллиграфию.
— Ваш пост может подойти в одно из этих сообществ.
ВАЖНЫЕ РЕКОМЕНДАЦИИ: что влияет на успех поста? Как сделать пост заметнее? Читайте все рекомендации по ссылке =)
1. Всегда добавляйте картинку с законченной работой наверх поста. Даже если в посте этапы рисования / видео процесса.
2. Избегайте рекламных призывов вида «Подпишись, репостни, переходи по ссылке», чтобы не провоцировать агрессию читателей.
3. Укажите оригинального автора, если у вас копия другой работы или срисовка фото.
Или напишите про копию / срисовку в тексте поста.
Иначе зрители могут ругать за плагиат, т. к. в основе чужая идея.
1. Посты-повторы запрещены. Публикуйте одну работу один раз.
Если вашу работу кто-то выложил до вас, можно опубликовать её с тегом «повтор».
2. Эротика разрешена только в специальных NSFW-сообществах.
3. Торговля недопустима в любом виде.
— Воздержитесь от продаж через Пикабу, указания цен (даже в комментах) и обсуждения этих тем.
— Вместо этого автор может оставить в посте свои контакты.
Спасибо. Удаление в стилях слоя ни разу не примеряла. Попробую
Мистер Выдрингтон
Мой первый пост, неожиданно для меня, вызвал большой отклик. Спасибо всем за теплый прием).
К сожалению, настолько колоритных персонажей, как птыц, у меня пока нет. Я только учусь рисовать в фотошопе, хотя с самой программой у меня давний «роман».
На ваш суд: Мистер Выдрингтон. Ему тоже планируется и окружение, и друзья. Но пока всё это в планах.
Кот и магическая бабочка. Видеоурок
Когда-то давно первая версия этого арта очень сильно завирусилась, так что спустя 3 года я решил сделать по ней детальный видеоурок. Приятного просмотра!
Быстрый способ сделать воду в Фотошопе за 5 минут
«Палеонтологический Треш-метал»
Однажды наткнулся на вырезку из старой газеты и как-то слово «Трисепатор» сразу сложилось в название группы! 🙂
Улитка
Котокалипсис
Где то в джунглях вьетнама.
Из скетча в фотоарт с Фотошопом и Блендером / Процесс с комментариями
Новое видео, о процессе создания фэнтези концепт арта в Фотошопе и Блендере. В видео я расскажу обо всех важных и интересных этапах. На работу больше 20 часов. Приятного просмотра!
Одинокий дом
Котоящер
Гибрид сфинкса, игуаны и геккона.
Photoshop. Режимы наложения Subtract (Вычитание) и Divide (Разделение).Вырезание объекта и замена фона, сохраняя тени и блики
Пиридупреждение: ОЧЕНЬ длиннопост.
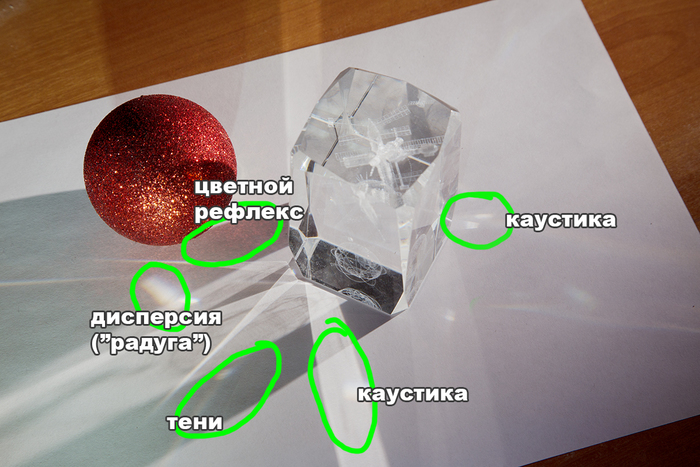
Задача: сфотографировать объекты, а потом заменить поверхность, на которой они стоят. Факторы усложнения: от прозрачных объектов есть не только тени, но и каустика (отражение и преломление света), от цветных объектов цветные рефлексы. Нужно сохранить это всё на новом фоне.
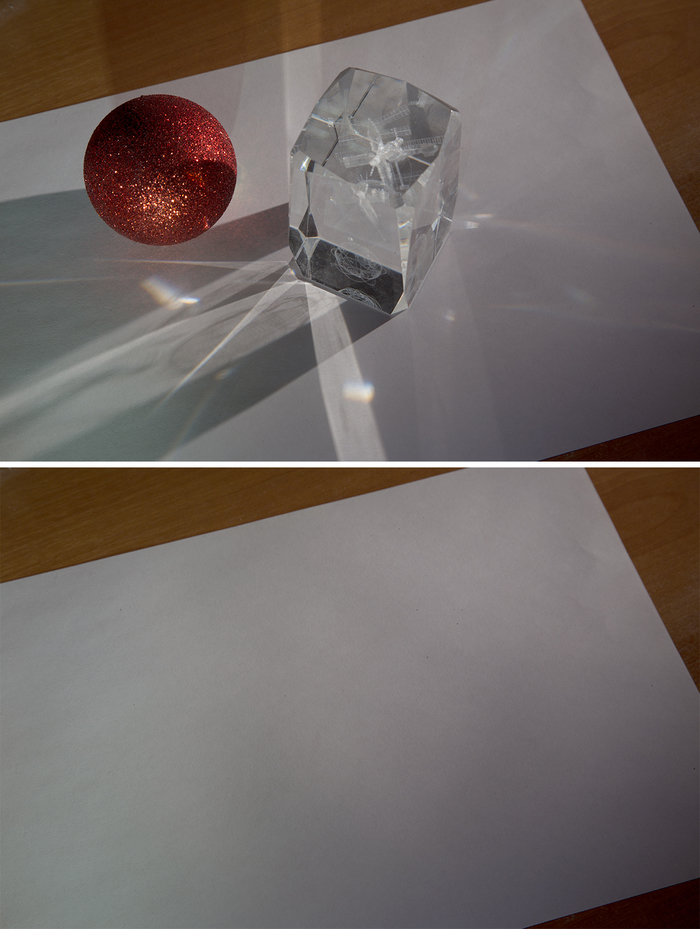
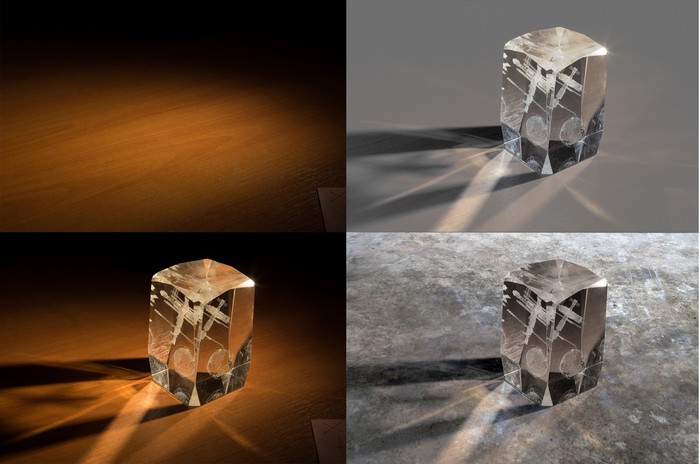
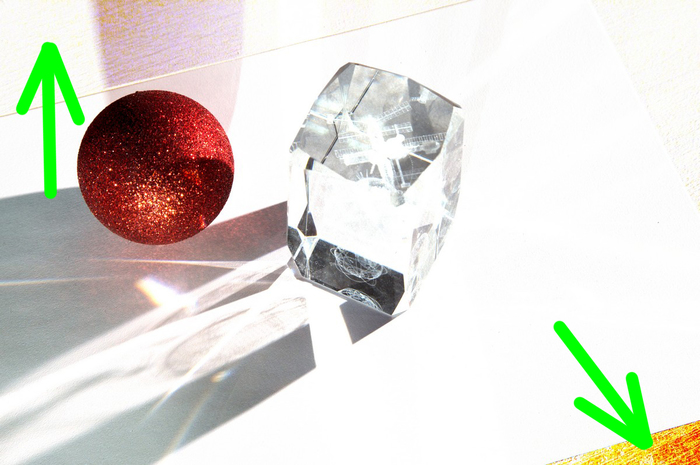
Делаем со штатива две фотографии: с объектами и чистый фон. Фотоаппарат в ручном режиме, чтобы получить ту же яркость, фокус тоже в ручном режиме, чтобы не изменилась точка фокусировки (а она может, если сначала сфокусируется на объекте, а потом на фоне). В общем, тут главное – не менять свет и настройки фотоаппарата.
Вообще, в интернете хватает уроков «вырезать объект, сохранив тени на поверхности», но обычно там объект сфотографирован на белом фоне и тени можно поставить в другом режиме наложения, обычно Multiply (Умножение). Но если от объекта на поверхности не только тени, но и светлые и/или цветные рефлексы, то всё уже не так просто.
Хотя, теоретически, если у нас есть картинка того же фона с тем же светом, только без объекта, то в этом случае нам даже без разницы, какой будет изначальный фон, хоть шпонированное ДСП, тени и блики можно вытащить в отдельные слои.
Итак, поставил объект, фотоаппарат в ручном режиме выдержки и диафрагмы, навёл резкость, переставил фокус на ручной. Фотографии с объектом и без объекта должны быть с одинаковыми настройками, включая глубину резкости. Снял с объектом, потом убрал объект и сделал ещё одно фото. Потом эти две картинки вставил в фотошоп как два слоя. Для удобства назвал слои 1 (без объекта) и 2 (с объектом).
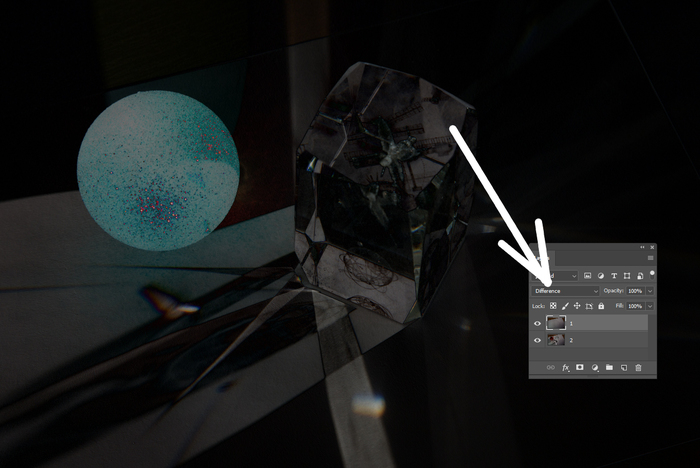
Даже если мы фотографировали со штатива, но пол не бетонный, то сдвиг возможен. Насколько двигается ламинат, можно узнать, если на штатив вместо фотоаппарата поставить лазерный уровень и просто походить вокруг. Глядя на дёргающиеся линии лазера на стенах, начинаешь понимать всю бренность бытия. Ставим верхнему слою режим наложения Difference (Разница). В режиме Difference одинаковые цвета становятся чёрными, так что задача – двигая верхний слой, сделать так, чтобы фон стал максимально чёрным. При этом, если фотоаппарат хоть на несколько миллиметров наклонится вперёд или назад, то придётся ещё и изменять размеры слоя на какие-то доли процента.
Когда добились максимально чёрного фона, режим можно поменять обратно на Normal (Обычный).
Примечание. Способы выравнивания слоёв есть разные (включая автоматическое выравнивание). Например, можно верхнему слою поставить прозрачность 50% и двигать. Я ставил Difference просто потому, что так меньше приглядываться: как картинка почернела, значит, нормально.
Также можно попробовать использовать автоматическое выравнивание Edit/Auto-Align Layers, но мне всё равно пришлось размер слоя подгонять вручную, штатив, видимо, всё-таки вперёд-назад немного качался.
Можно приступать к вырезанию бликов и теней из фона.
Вариант 1. Более простой. Неплохо работает на нейтральном фоне, белом или сером, но вообще можно применять на любом фоне.
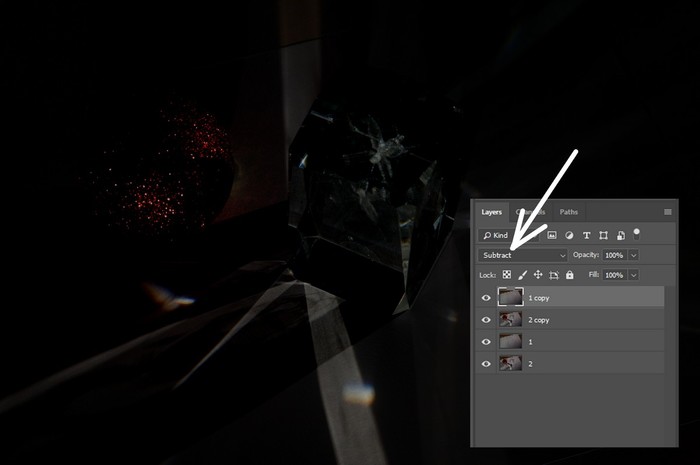
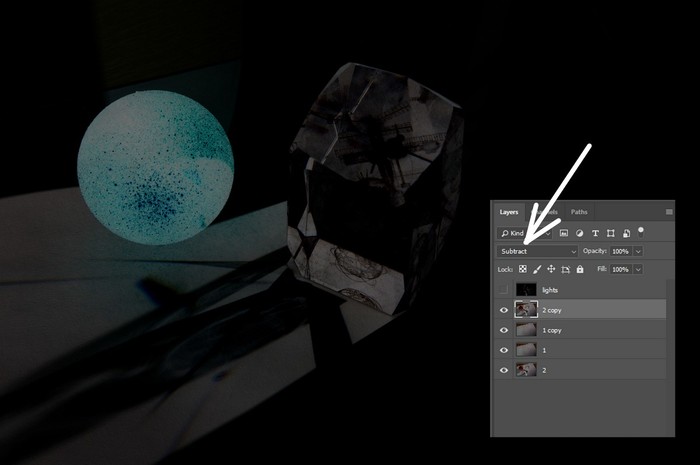
Копируем оба слоя, из них будем доставать блики. Я буду называть их 1 (фон) и 2 (с объектами). Чтобы получить блики, нужно взять картинку с объектом и вычесть значения каналов RBG картинки без объекта. Тогда останутся только те места, которые стали светлее, остальное станет чёрным. То есть, сверху слой 1 без объектов, снизу слой 2 с объектами, у верхнего слоя режим наложения Subtract (Вычитание). Остаются только те места, которые стали светлее от добавления объекта. Удобно то, что если блики цветные, то цвет блика останется.
Потом слои слить. Я назвал слитые слои Lights и пока что спрятал.
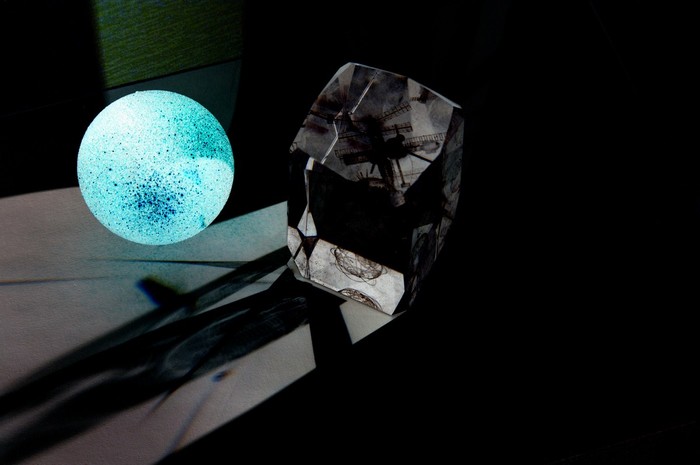
Теперь задача – получить слой с тенями. Опять копируем слои 1 и 2. Снизу слой 1 без объектов, сверху слой 2 с объектами, у верхнего слоя режим Subtract (Вычитание). Получаем инвертированные тени.
Сливаем слои, можно для удобства назвать слитый слой Shadows.
Тени оставляем инвертированными, светлые на чёрном фоне.
Объект вырезаем любым методом, который нравится, и переносим на самый верхний слой.
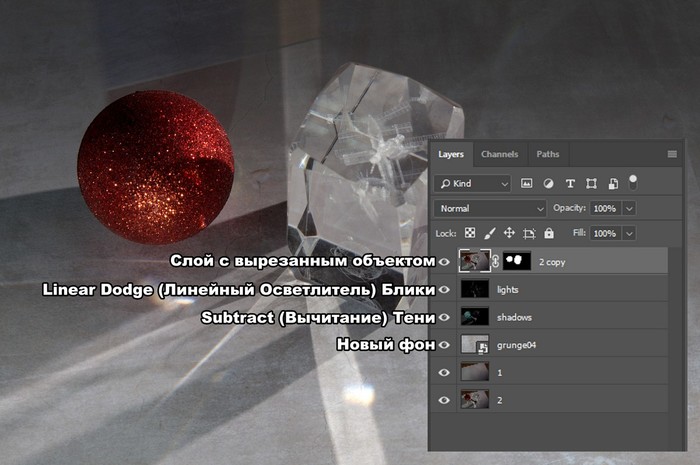
Итак, в верхнем слое у нас объект, под ним два слоя: с бликами (lights), ему ставим режим наложения Linear Dodge (Линейный осветлитель) и инвертированными тенями (shadows) в режиме Subtract (Вычитание).
Примечание (можно не читать). Простое сложение каналов A+B называется Linear Dodge (Линейный осветлитель), но Linear Burn (Линейный затемнитель) – это не простое вычитание, это «A плюс B минус 1» (в случае 8-битного цвета это «минус 255»), обычное вычитание A-B называется Subtract. Если инвертировать слой с тенями, то можно поставить ему режим Linear Burn, результат аналогичен. Но, если вы работаете в режиме 32 бита, то из-за формулы с «минус 1» Linear Burn не работает, в 32 бита нет чёткого «потолка» яркости, так что Subtract тут более универсален.
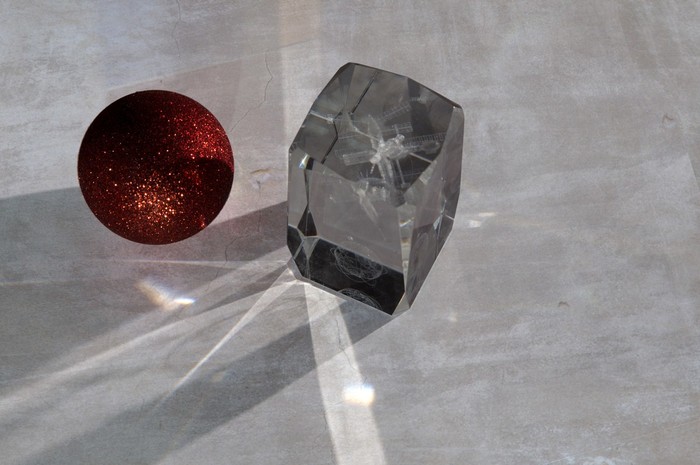
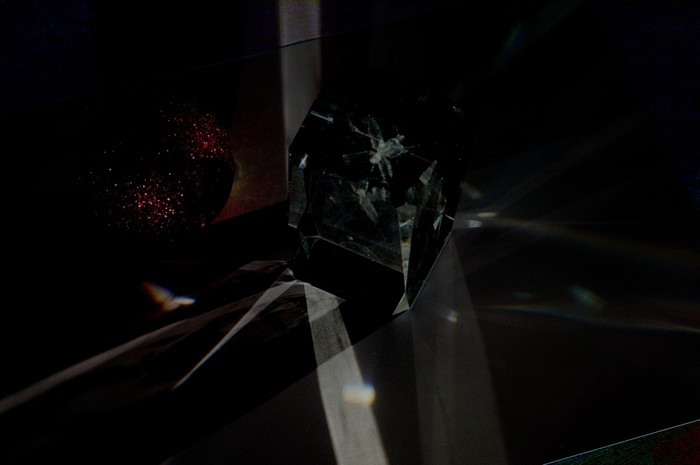
Теперь подо всем этим можно добавить другой фон или просто слой с цветом. Конечно, если просто растянуть текстуру одной яркости, то будет видно, что что-то не так:
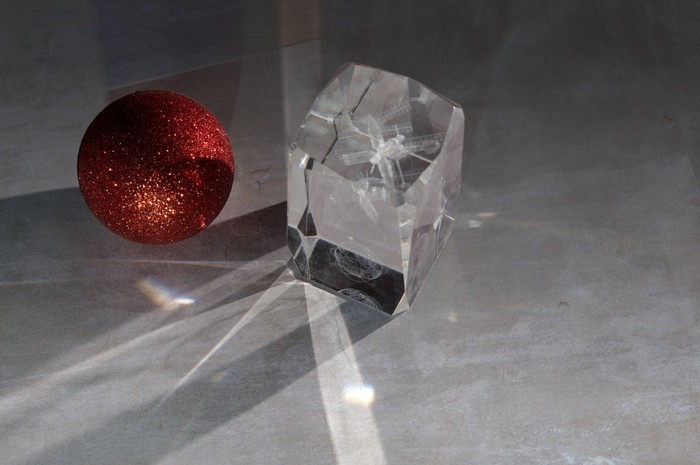
Но если даже на такой фон добавить градиент, а объектам подкрутить яркость, то всё уже не так плохо:
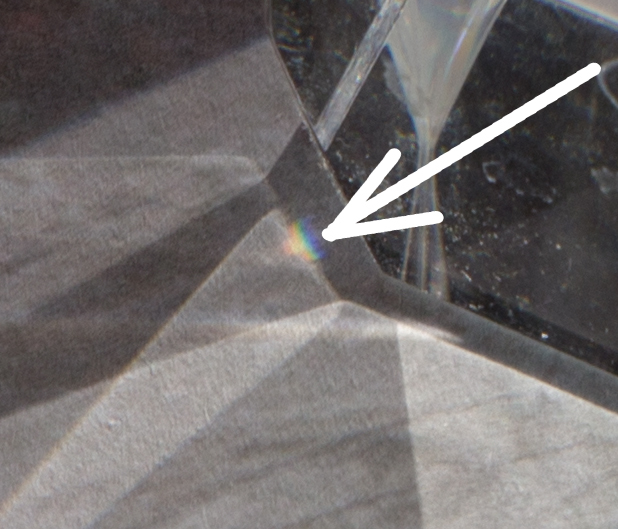
На новом фоне сохраняется даже радужная дисперсия, которую в обычных условиях было бы не так просто перенести:
Один из основных плюсов этого способа – работает на любом фоне. Можно сделать две фотографии на фоне текстуры дерева, повторить действия и получить отдельные тени и блики. Ну, может блики будут с желтовато-оранжевым оттенком, но и их, и объект можно сделать менее жёлтыми через Hue/Saturation (Цветовой Тон/Насыщенность), убрав насыщенность из жёлтого цвета.
Теперь о том, почему это не совсем физически корректный способ, и какие проблемы могут быть у более физически корректного способа.
Вариант 2. Более правильный, режим Divide (Разделение), но чуть сложнее.
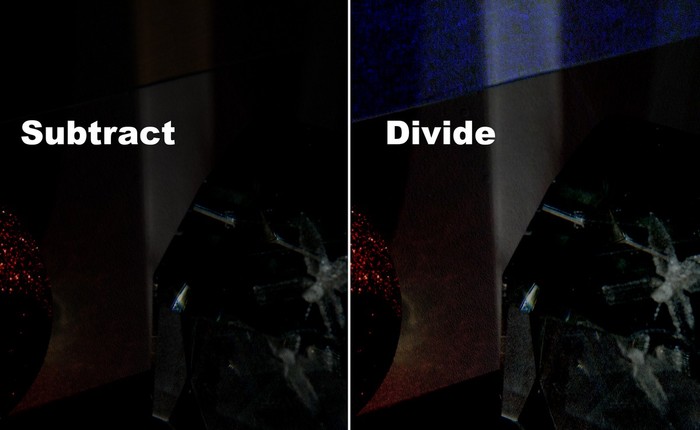
Но видны и минусы: в тенях, где много шумов, яркость этих шумов получается очень высокой, а справа внизу совсем «светится»:
То есть, по умолчанию этот метод хорошо работает там, где много света и мало шумов, но способы исправления, конечно, есть.
В принципе, мы делаем то же самое, что и в первом варианте, но режим ставим не Subtract (Вычитание), а Divide (Разделение). Этот режим делит значения RGB нижнего слоя на значения RGB верхнего.
Пример: на нижнем фоне яркость серого цвета 0.1 (10%), а на верхнем серый 0.5 (50%), результирующий будет 0.1/0.5=0.2, итоговая яркость серого цвета 20%. Если верхний слой темнее нижнего, то результат всегда белый (при делении на меньшее число мы всегда получаем значение больше 1). Если цвета одинаковые, то итоговый цвет тоже белый, этот эффект мы и будем использовать: там, где блики и тени не добавились, результат будет белый.
Тени: сверху слой 1 без объектов, снизу слой 2 с объектами, у верхнего слоя режим Divide, получаем тени:
В тенях из-за шума остаются куски, которые должны быть белыми
Примечание. Теория, можно не читать. Если у картинки в целом яркость достаточно высокая, то даже при наличии шумов, поделив одну яркость на другую, мы не сильно отойдём от некоего среднего значения. Например, у нас два почти одинаковых слоя, но есть шум в 0.01 (1%). В нижнем слое серый цвет 0.5, в верхнем из-за шумов 0.51, результат деления 0.98, почти белый. А если у нас в нижнем слое очень темно, например, значение 0.01, а в верхнем из-за шумов 0.02, то итоговое значение 0.5, вместо белого средний серый. То есть, разница в 0.01 при низкой и при высокой яркости в режиме Divide даёт итоговый результат, отличающийся в разы, в первом случае ошибка 2%, во втором 50%.
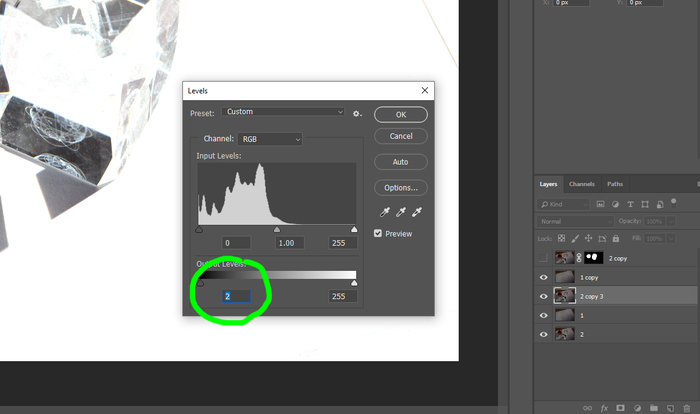
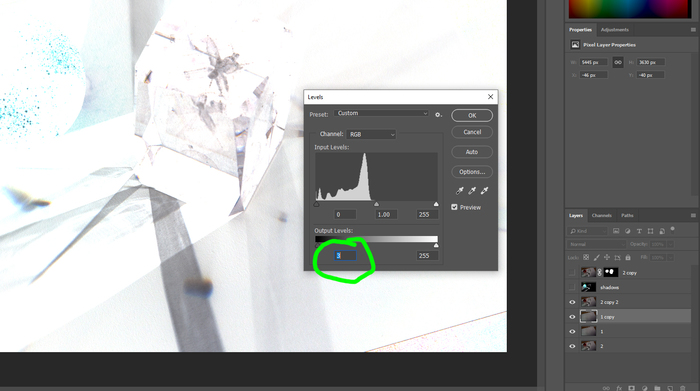
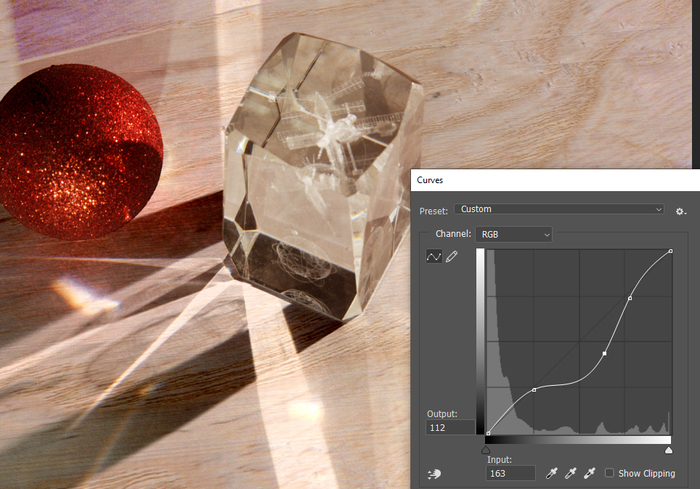
В общем, чем темнее картинка, тем в данном варианте всё хуже. Но. Если мы на нижнем слое увеличим яркость самых чёрных кусков, то шум резко уменьшится. К нижнему слою применяем Levels (Уровни), нижний левый ползунок сдвигаем на 1 или 2. Это действие делает самые чёрные части чуть-чуть светлее, но в режиме Divide этого хватает, чтобы «уйти» в белый, нижний правый угол стал белым:
Сливаем слои, результат инвертируем:
Блики: сверху слой 2 с объектами, снизу слой 1 без объектов, у верхнего слоя режим Divide:
Опять шумы в тенях, которые затемняют углы. К нижнему слою применяем Levels (Уровни), нижний левый Output Levels меняем на 2 или 3 (добавили яркости в самые чёрные части), тёмные углы стали белыми:
Получаются инвертированные блики, после сливания слоёв инвертируем через Image/Adjustment/Invert (Изображение/Коррекция/Инверсия):
Примечание. Осталась белая полоса справа внизу от листа бумаги. Её, видимо, проще кисточкой закрасить, но в примере я оставлю, чтобы было видно, на что она влияет.
После чего так же блики ставим в режиме Linear Dodge, а тени в Subtract. Фон подкладываем любой:
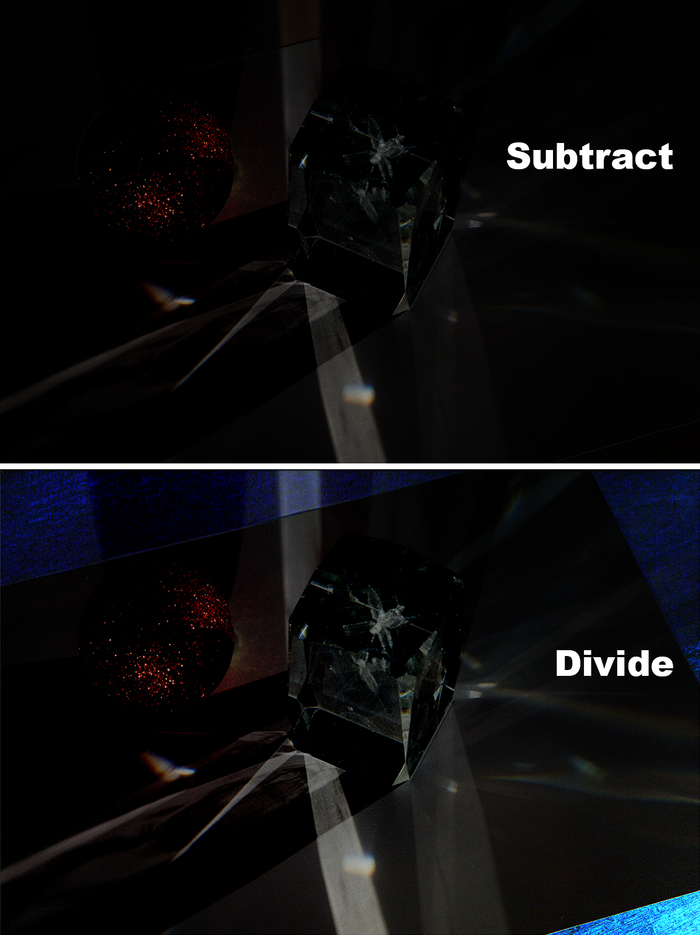
Яркость бликов теперь не так сильно зависит от цвета первоначального фона, как в первом варианте, от красного шара остаётся красный рефлекс, остаётся радужная дисперсия.
Но блики могут быть слишком яркими и «выбивать» цвет в белый (как блик на картинке в нижней части). Проще всего взять слой с бликами и покрутить кривые, я снизил среднюю яркость:
Есть вариант собирать это всё в режиме 32 бита, там пересветы можно убирать корректирующим слоем экспозиции, но в 32 бита своих заморочек хватает, поэтому так.
Вывод: если нужно сфотографировать что-то на неоднородном фоне, а потом заменить фон, оставив тени и/или блики, то режимы фотошопа Subtract и Divide могут помочь. Тут неровный фон, поэтому тени не идеальные, с ровным фоном проще (здесь хотел показать тени, а не вырезание фигуры, поэтому с вырезанием фигуры не старался):
Режим Divide (Разделение), поэтому яркость теней не зависит от цвета фона.
Примечание. На телефоне программа удалённого управления фотоаппаратом, потому что техногенный пафос, сразу смотрю, что получается.