Slug wordpress что это
Что такое слаг WordPress? Настройка и редактирование
Удивительно, как влияет даже небольшой аспект сайта на его показатели. То, как вы устанавливаете свои URL-адреса, может в некоторых областях улучшить или сломать ваш сайт. Например, рассмотрим «ярлык» WordPress, который вы используете для каждой записи и страницы на своем веб-сайте.
Это может показаться неважным, но фрагмент вашего URL-адреса открывает дверь к лучшей поисковой оптимизации (SEO). И дает пользователям удобный для чтения способ получения контекста вашего сайта.
Этот пост будет посвящен теме слагов WordPress. и в том числе, как их оптимизировать, чтобы получить максимальную ценность.
Почему важен слаг WordPress
Это может показаться незначительной проблемой, но ярлык WordPress совершает некоторые полезные действия:
Учитывая вышеизложенное, неплохо поработать со своими ярлыками WordPress в момент создания публикации или страницы.
Как WordPress Slug может повлиять на вашу поисковую оптимизацию
Главный плюс в работе со слагами WordPress – это то, как они могут улучшить ваше SEO. Конечно, чем лучше SEO, тем больший трафик вы получите. Таким образом, вы получите несколько преимуществ от оптимизации ваших ярлыков WordPress:
Короче говоря, приведение WordPress-слага в оптимальное состояние поможет выиграть битву за SEO на нескольких фронтах. Давайте обсудим, как это лучше всего сделать, прежде чем показывать, как редактировать ярлыки.
Как оптимизировать слаг WordPress
WordPress создает слаг, когда вы создаете новую страниц, категорию, раздел или пост, но он не будет оптимальным.
Хорошая новость заключается в том, что есть несколько надежных практик, которые следует учитывать, и их легко реализовать:
Каждый вышеупомянутый элемент приближает вас к идеальному оптимальному ярлыку WordPress. Тем не менее, эти знания бесполезны, если вы не знаете, как редактировать ярлыки.
Как редактировать ярлыки WordPress
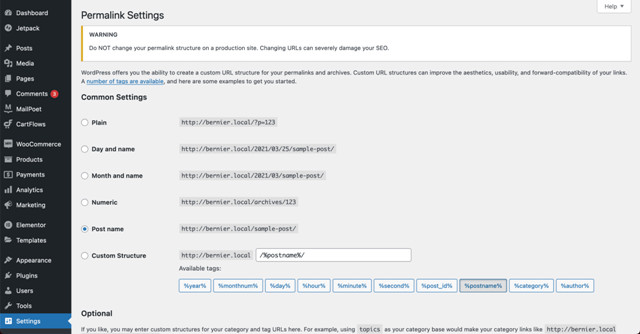
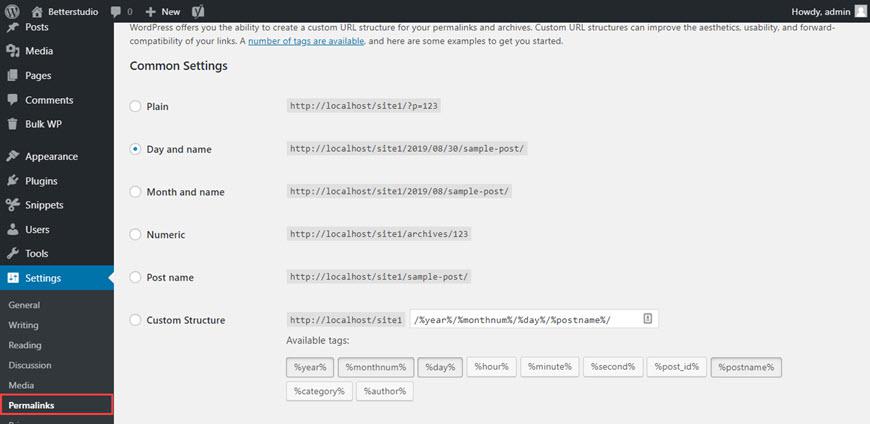
Прежде чем мы перейдем к конкретным этапам редактирования, стоит в первую очередь посмотреть, как WordPress создает ярлыки. Для этого перейдите на страницу Настройки> Постоянные ссылки на панели инструментов WordPress:
Настройка структуры постоянных ссылок – одна из первоочередных задач, которую вы должны решить при запуске сайта. Это связано с тем, что получение URL-адресов и структур слагов с самого начала влияет на SEO.
Однако когда дело доходит до отдельных слагов, существует другой подход. Как мы уже отмечали, WordPress генерирует ярлыки для каждой страницы, поста, таксономии и автора, которых вы создаете. В большинстве случаев это не оптимальные решения, так что у нас есть над чем поработать. Начнем с постов и страниц.
Редактирование ярлыков для записей и страниц
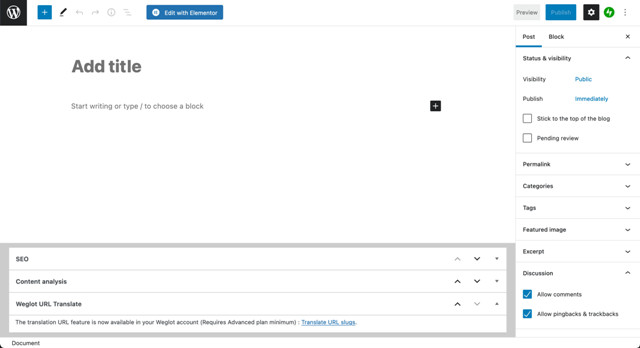
Есть несколько мест для редактирования ярлыков WordPress в записях и на страницах. Самый простой способ – создать новую запись или страницу и перейти к ее редактированию:
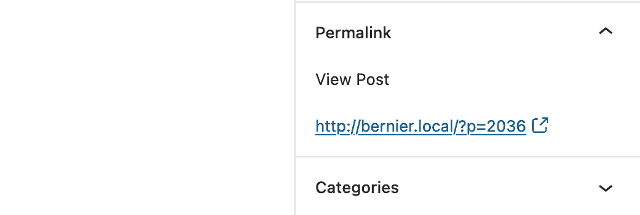
Если вы посмотрите в правую часть экрана, то увидите мета-поле Permalink. Развернете его – ваше доменное имя будет содержать набор случайных символов:
Если вы ожидали увидеть здесь читаемый ярлык, то будете разочарованы. Чтобы WordPress сгенерировал его, добавьте контент и сохраните запись как черновик.
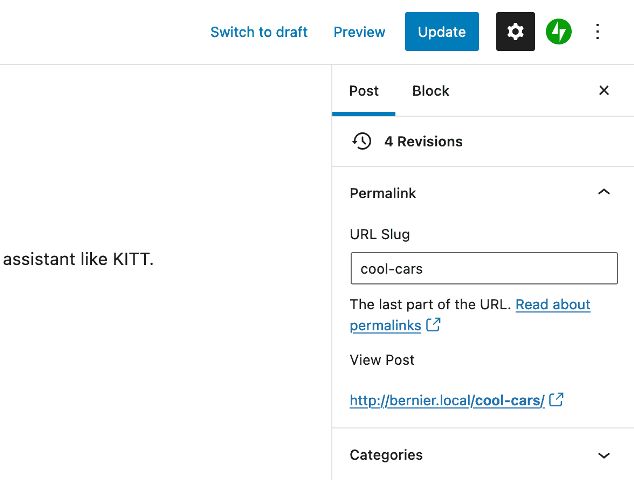
Как только вы это сделаете, мета-поле изменится, отобразив поле URL-адреса и предварительный просмотр постоянной ссылки:
На этом этапе вы можете отредактировать заголовок по своему усмотрению и сохранить изменения.
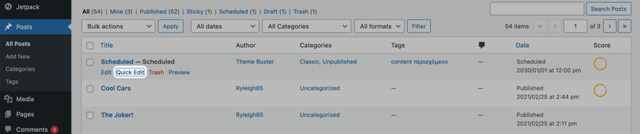
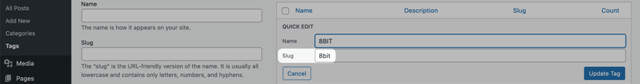
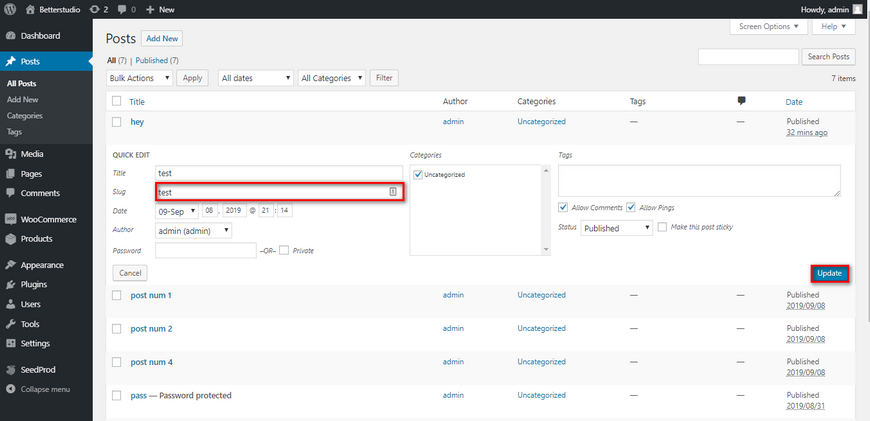
Вы также можете установить ярлыки на экране «Все посты» или «Все страницы» в WordPress. Для этого наведите указатель мыши на страницу или публикацию и выберите параметр «Быстрое редактирование»:
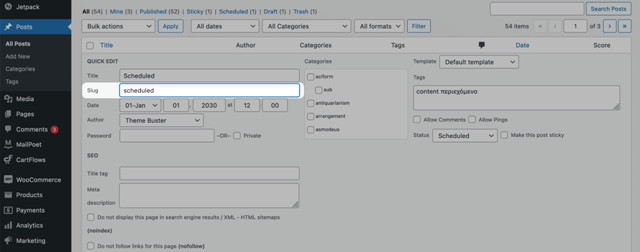
Это расширит мета-поле, где среди других элементов можно установить ярлык WordPress для своего поста или страницы:
После того, как вы нажмете кнопку «Обновить», для публикации или страницы будет установлен слаг.
Редактирование слагов для таксономий
Подобно записям и страницам, WordPress также генерирует ярлыки для таксономий (то есть категорий и тегов). Хорошая новость заключается в том, что этот процесс, аналогичен редактированию заголовков записей и страниц.
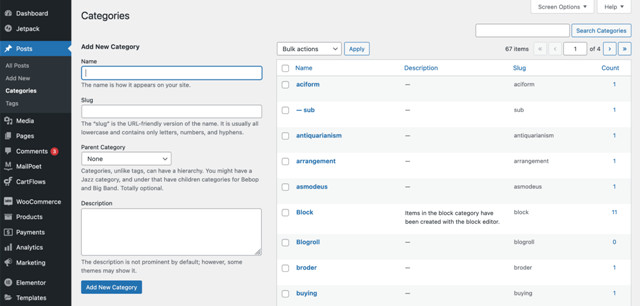
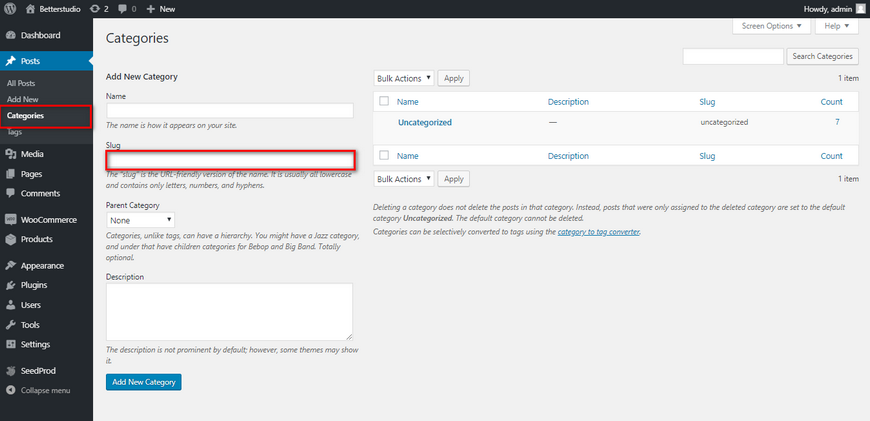
Для начала перейдите на страницу Записи > Категории или на страницу Записи > Теги в WordPress:
Так же, как для записей и страниц, можно навести указатель мыши на таксономию и нажать кнопку «Быстрое редактирование», чтобы открыть несколько дополнительных полей:
Отредактируйте заголовок и сохраните изменения. Также можно установить слаг при создании таксономии. Рекомендуется проверять это каждый раз при создании таксономии.
В большинстве случаев таксономии уже будут оптимизированы. Тем не менее, стоит дважды проверить, поскольку WordPress иногда может создавать громоздкие ярлыки.
Редактирование ярлыков для страниц авторов
В отличие от других ярлыков, WordPress по умолчанию не позволяет изменять ярлыки авторов. В этом есть смысл, так как в качестве имени пользователя часто используется имя автора. Тем не менее, можно изменить название автора с помощью плагина.
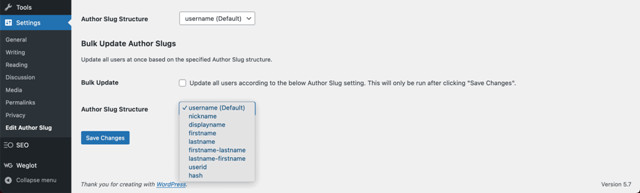
Edit Author Slug plugin делает то, что позиционируется в его названии – позволяет изменить название автора. Установите и активируйте его обычным способом, после чего появится новая панель «Настройки» > «Редактировать ярлык автора» на панели инструментов WordPress:
Если вы хотите изменить ярлыки авторов сразу, в нижней части экрана есть несколько вариантов:
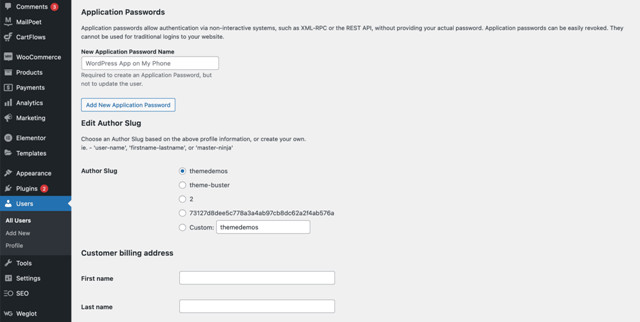
Вы также можете редактировать ярлыки одного автора, зайдя на страницу Пользователи > Все пользователи и выбрав нужный профиль. Отсюда прокрутите до раздела редактировать cлаг автора и внесите необходимые изменения, прежде чем нажимать кнопку Обновить Пользователя:
Этот плагин достаточно гибкий. Его стоит установить, если у вас есть специальный формат для ярлыков авторов.
Советы по смене слага WordPress после его настройки
Обсудим изменение ваших ярлыков WordPress после их установки. В обычных условиях не рекомендуется это делать. Слаг является частью постоянной ссылки. Изменяя слаг, вы изменяете URL-адрес своей страницы, публикации, таксономии или архива авторов.
Это повлияет на SEO, например, возникнет ошибка 404. Простое решение – воздержаться от внесения изменений в ярлыки после того, как они были установлены. Но если это все таки произошло, рекомендуем использовать один из двух подходов:
Оба решения жизнеспособны при определенных обстоятельствах, и их легко реализовать.
Что такое Slug в WordPress?
Слаг — это термин, используемый в WordPress для обозначения дружественной к URL версии сообщения или заголовка страницы. Он автоматически создается WordPress на основе настроек постоянных ссылок на сайте и может быть изменен вручную. Заголовок сообщения, введенный в визуальном редакторе WordPress, затем преобразуется в простую структуру URL-адресов во время автосохранения или при нажатии кнопки Сохранить черновик / Опубликовать / Обновить. Структура URL-адреса зависит от настроек постоянных ссылок в блоге, и ярлык обычно создается путем добавления дефисов между каждым словом заголовка.
Пример Slug
Ниже приведен пример того, как WordPress преобразует заголовок в ярлык.
Заглавие: Вот заголовок этого сообщения в блоге
Постоянная ссылка: http://example.com/here-is-a-title-of-this-blog-post/
Слизень: вот-а-заголовок-этого-сообщения-блога
Структура Slug
WordPress следует некоторым правилам при создании слага.
Ручное изменение
Хотя слаг создается WordPress автоматически, его можно изменить вручную, чтобы предоставить более понятный URL.
Изменение слага в WordPress
Слаг очень важен с точки зрения SEO, поскольку это URL-адрес сообщения, отображаемый в результатах поиска. Следовательно, рекомендуется сохранить описательную длину желаемой длины, чтобы она не была усечена. Если длина заголовка сообщения очень велика, можно изменить заголовок для создания короткого и значимого URL-адреса. Ниже приведен пример модифицированного слага:
Заглавие: Вот заголовок этого сообщения в блоге
Постоянная ссылка: http://example.com/here-is-a-title-of-this-blog-post/
Модифицированный слаг: заголовок сообщения в блоге
Удаление стоп-слов из Slug
Также рекомендуется удалить все бессмысленные слова из заголовка, не влияя на SEO статьи. Все слова, такие как «the», «a», «to», «in» и т. Д., Называются стоп-словами и не добавляют никакой ценности в результаты поиска. Хотя стоп-слова можно удалить, их необходимо запоминать и удалять каждый раз при создании нового сообщения. Чтобы преодолеть это, вы можете использовать плагины, такие как Yoast WordPress SEO, для автоматического удаления стоп-слов из ярлыка. Включите этот параметр в разделе «SEO> Дополнительно> Постоянные ссылки> Очистить постоянные ссылки> Удалить стоп-слова из заголовка».
Удаление стоп-слов из Slug с помощью плагина Yoast SEO
Что такое слаг в WordPress? (+ Советы и рекомендации по SEO)
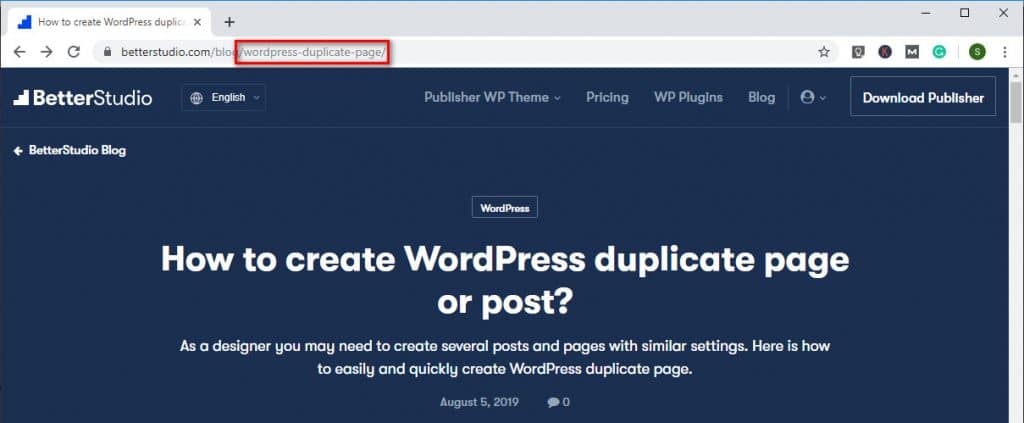
Слаг – это то, что появляется в URL-адресе вашего сайта, чтобы указать статью или страницу, которые видят люди. Он выглядит как http://example.com/blog/cat/your-slug. “Your-slug” – это слизня, которую вы выбрали. Слаг играет очень важную роль в SEO, так как он появляется на странице результатов поиска Google. Это еще одно доказательство того, что ваша страница соответствует названию.
Выбор правильного слага очень важен для SEO и читабельности вашего сайта.
Эта удобочитаемость также очень важна для ваших пользователей и алгоритмов поисковых систем. Мы пытаемся объяснить слаг WordPress и способы его правильного выбора.
В этой статье мы обсудим, как выбрать ярлык WordPress для ваших сообщений и страниц.
Это очень важно, потому что вам нужно выбрать ярлык для своих сообщений, прежде чем публиковать их на своем веб-сайте. Это улучшает SEO публикации.
Вам нужно выбрать идеальный слизняк. Потому что после публикации поста поменять сложно.
Что такое WordPress Slug?
Что такое слаг в WordPress? На самом деле, ярлык WordPress – это привлекательный и читаемый URL для ваших сообщений и страниц.
Другими словами, вторая часть URL-адреса вашего сайта. Когда в конфигурации постоянных ссылок вы используете % postname%, WordPress создает для вас слаг.
Редактирование заголовка сообщения очень полезно, если имя вашего сообщения очень длинное или вы можете изменить его позже в будущем.
После публикации сообщения лучше не менять его слаг. При изменении заголовка WordPress ваш контент будет отображаться с другим URL-адресом в Интернете.
Другими словами, предыдущий URL исчезнет, как только вы измените слаг.
Является ли Slug фактором SEO?
WordPress позволяет нам изменять слаг, чтобы повысить рейтинг нашего сайта. Это очень важно для SEO вашего сайта.
Этот ярлык также отображается для пользователей на странице результатов поиска. Чем читабельнее ярлык, тем больше он привлекает пользователей. Из результатов, отображаемых на странице результатов, пользователи щелкают URL-адрес с привлекательным ярлыком.
Исходя из того, о чем мы говорили выше, выбор правильного слага очень важен для SEO вашего сайта.
Таким образом, вы должны быть особенно осторожны при выборе пули.
Теперь, когда мы знаем, что такое слаг в WordPress, нам нужно знать, как выбрать правильный слаг.
Как оптимизировать WordPress Slug
Как подобрать идеальные слова? Исходя из того, что мы обсуждали выше, как выбрать идеальный слаг? Позвольте нам дать вам несколько очков.
Убедитесь, что вы используете пробел вместо тире. Хотя, независимо от того, используете вы пространство или нет, WordPress сделает это за вас. Убедитесь, что вы не используете заглавные слова в своем ярлыке WordPress.
Как изменить слаг в WordPress?
Мы обсуждали, что такое слаг в WordPress. Пришло время выбрать пулю.
Как отредактировать ярлык сообщения WordPress?
Чтобы выбрать слаг для ваших сообщений в WordPress, выполните следующие действия.
При создании или редактировании сообщения смотрите под панелью документа справа и сбоку. В разделе «Постоянная ссылка» вы можете увидеть «Слаг URL».
Выбрав короткий заголовок, вы можете повысить рейтинг кликов (CTR). Алгоритмы Google уделяют особое внимание коротким и подробным слагам.
Публикуя или обновляя сообщение, WordPress создает ярлык для этого конкретного сообщения.
Эксперты по SEO убеждены, что пользователи чаще нажимают короткие ярлыки. Даже если ваш веб-сайт отображается через несколько минут после веб-сайта с длинными заголовками, пользователи, как правило, нажимают на короткие заголовки.
Имейте в виду, что ярлыки, автоматически созданные WordPress, могут не иметь указанных выше характеристик.
Как изменить ярлык сообщения WordPress?
Выбор слага для вашей страницы WordPress точно такой же, как выбор слага для публикации. На панели инструментов WordPress нажмите «Страницы», а под нужной страницей нажмите «Изменить».
После редактирования или публикации вашей страницы ваш слаг WordPress создается.
Как редактировать ярлыки для категорий и тегов?
WordPress автоматически выбирает ярлык для тегов и категорий. Когда вы используете встроенный редактор WordPress на основе имени, он создает для вас ярлык.
Исходя из пунктов, которые мы обсуждали выше, лучше всего, если вы сами выберете пулю. Для этого выполните следующие действия:
На панели управления WordPress нажмите «Записи». В открывшемся меню нажмите Категории или Теги.
Под каждой категорией или тегами вы можете найти Edit. Нажмите здесь. На открывшейся странице нажмите на ярлык и введите желаемый ярлык. При сохранении изменений создается слаг.
По умолчанию ярлык на странице автора – это обычно имя автора. Поскольку вы не можете изменить имя пользователя в WordPress, вы можете использовать плагин Edit Author Slug.
Установив и активировав плагин, вы можете изменить имя автора на странице его пользователя.
Разница между постоянной ссылкой и слагом в WordPress
Постоянные ссылки используются для построения структуры URL-адреса вашего веб-сайта. Это доступно через Настройки WordPress> Постоянные ссылки.
После доменного имени вашего сайта идет слаг. Чтобы убедиться, что ваш слаг отображается сразу после вашего доменного имени, выполните следующие действия:
При выборе имени публикации в конфигурации постоянных ссылок ваш ярлык WordPress отображается сразу после URL-адреса вашего веб-сайта. Чтобы увидеть более полное руководство по изменению постоянных ссылок WordPress, см. Другую нашу статью.
Некоторые указатели перед выбором пули в WordPress
Вот несколько советов, как выбрать лучший слаг для ваших сообщений.
Сделайте это простым и коротким
Лучше не использовать в предложении слова, которые вызывают штрих. Лучше избегать использования таких слов, как «а», «то» и «и».
Использование короткой пули имеет некоторые преимущества. Во-первых, его можно использовать в составе хлебной крошки. Кроме того, использование короткого заголовка улучшает отображение URL-адреса вашего веб-сайта на мобильных устройствах.
Удалите все слова, которые, по вашему мнению, не окажут негативного влияния на значение.
Опишите тему вашего сообщения
Старайтесь не вкладывать слишком много информации в ваш слизняк. Хотя, убедитесь, что вы поместили свою тему в слизняк.
Помните об этом и убедитесь, что вы не удалили слова, указывающие на ваш предмет.
Эти ярлыки отражают ключевое слово и тему сообщения.
Поместите ключевые слова в свой слаг
Помимо пунктов, упомянутых выше, постарайтесь также включить свои ключевые слова в заголовок.
Наличие ключевых слов в вашем слаге увеличивает рейтинг вашего сайта. С другой стороны, увидев ключевое слово на странице результатов поиска Google, пользователи могут нажать на ваш веб-сайт.
Поэтому наличие ключевых слов в вашем слаге очень важно для SEO вашего сайта.
Избегайте дублирования слизней
Убедитесь, что слаг, который вы используете для своего сообщения, не используется другим сообщением, страницей и т.д.
Когда вы редактируете свой пост перед окончательной публикацией, убедитесь, что цифра 2 не стоит в конце заголовка. Этот номер означает, что другой пост или страница использует тот же ярлык на вашем сайте.
Это очень важно, если вы хотите использовать короткое слово из одного слова. Если это происходит на вашем веб-сайте часто, просто избегайте использования кратких слов.
В некоторых случаях неопубликованные сообщения могут иметь ярлык, который вы хотели бы использовать.
Убедитесь, что вы опустошили корзину, сообщения в корзине по-прежнему сохраняют созданный вами ярлык.
После публикации сообщения не меняйте пульт! (Если в этом нет крайней необходимости)
Если вы измените слаг, каждый пользователь, который использовал предыдущий URL для доступа к публикации, столкнется с ошибкой 404. Изменив заголовок, вы изменили URL-адрес. Следовательно, вы теряете свою аудиторию.
В этом случае мы рекомендуем использовать 301 редирект. WordPress может сделать это за вас автоматически.
Однако иногда, меняя ярлыки тегов и категорий, WordPress может не перенаправлять ваш контент за вас.
Поэтому настоятельно рекомендуется выбрать правильный слаг для вашего контента и не менять его.
Вывод
В этой статье мы узнали, что такое слаг в WordPress. Выбрав правильный слаг, вы можете увеличить аудиторию своего сайта и улучшить SEO.
Имейте в виду, прежде чем публиковать пост, убедитесь, что вам нравится выбранный вами слаг. Менять пулю не рекомендуется. Это отнимает много времени и отрицательно сказывается на SEO вашего сайта.
WordPress.org
Codex
Страницы
Contents
Также можно привести такие примеры как страницы об авторском праве, лицензионные соглашения, правила использования, информации о сайте. Кстати, хорошим правилом является наличие страницы с информацией о сайте или компании и/или страницы с контактными данными. Вот один из советов от Lorelle (на английском языке).
О страницах коротко
Чем страницы являются и что могут:
Чем страницы НЕ являются и что НЕ могут:
Создание страниц
Для того чтобы создать страницу войдите в WordPress с достаточными привилегиями для создания статей. Выберите Administration > Pages > Add New для того чтобы начать работу с новой страницей.
Изменение URL или слага (Slug) страниц
С версии 2.5 смена URL страниц стала менее интуитивной. Если у вас включены пермалинки (Permalinks) и вы выбрали настройку Day and Name(Нажмите Settings и в открывшемся списке Permalinks), то пермалинк автоматически покажется под названием записи, когда вы начнёте печатать в теле записи (не только в заголовке).
Несмотря на то, что вы можете выбрать несколько разных настроек пермалинков или вообще их не задействовать, для того чтобы редактировать URL страницы, вы должны сделать следующее:
Таким образом, если у вас не включено использование пермалинков, вы должны опубликовать ваши страницы перед тем как устанавливать URL.
Вывод страниц на сайте
WordPress способен автоматически создавать список страниц сайта, например в боковой колонке, используя метку шаблона называемую wp_list_pages(). Прочтите wp_list_pages для более подробной информации, в том числе как:
Естественно, вы можете определять ссылки на страницы вручную используя HTML-ссылки. Например, если вы хотите вывести страницу об авторских правах в «подвале», ссылка может быть такой:
Если пермалинки НЕ настроены
Структурирование страниц
Так же как в рубриках могут быть подрубрики, в страницах могут содержаться подстраницы (или дочерние страницы, если так удобнее), вместе создавая иерархию страниц.
Например, предположим вы создаёте сайт для продавца турпутёвок и хотели бы иметь отдельную страницу для каждого континента и страны, куда могут продаваться путёвки. Вы можете начать с создания страницы «Африка» на которой будет общее описание о путешествии на континент. Затем вы создаёте страницы, вложенные в эту, то есть подстраницы, со странами «Лесото», «Того», «Камерун» и «Свазиленд». Затем в таком же ключе вы создаёте страницу «Южная Америка» с подстраницами «Бразилия», «Аргентина» и «Чили». И вот что получится:
Когда страницы выводятся, все дочерние страницы будут располагаться непосредственно под родительскими. Пермалинки при этом также будут отражать иерархическую структуру этой страницы.
В нашем примере для страницы «Камерун» пермалинк будет такой:
Шаблоны страниц
Отдельные страницы могут использовать собственный шаблон страницы (файл-шаблон PHP, например, snarfer.php) который можно включить в создаваемую тему (см. ниже Создание собственных шаблонов страниц). Вновь созданный шаблон будет перекрывать шаблон по умолчанию page.php.
См. ниже Какой шаблон используется для показа отдельных страниц? для понимания того, как именно будет использован шаблон. Но лучше сначала прочтите нижеследующее и ответ будет понятен. 🙂
Примечание: Чтобы выбор шаблона работал необходимо наличие хотя бы одного собственноручно созданного шаблона для данной темы (см. ниже Создание собственных шаблонов страниц). Если же все условия выполнены, но выбора шаблона не видно, попробуйте вновь активировать текущую тему.
Шаблоны встроенной темы по умолчанию
Встроенная тема по умолчанию содержит три шаблона:
Какой шаблон используется для показа отдельных страниц?
WordPress просматривает несколько файлов в активной теме. Первый найденный будет использован для показа любой страницы. WordPress просматривает файлы в следующем порядке:
Создание собственных шаблонов страниц
Файлы, определяющие шаблоны, находятся в папке с темой. Для создания собственного шаблона нужно создать файл. Итак, для примера, назовём наш новый шаблон snarfer.php. В первых строчках файла напишем следующее:
Файл можно назвать как угодно с расширением .php (об именах, которые нельзя использовать см. в reserved Theme filenames; это специальные имена, зарезервированные системой для внутреннего использования).
Примеры приведены ниже. С того момента, как вы создали шаблон страницы и поместили его в папку с темой он становится доступным для выбора во время создания или правки страницы.
Примечание: когда страница создаётся или правится, настройка шаблона не появляется пока не будет создан как минимум один шаблон, как описано выше.
Примеры страниц и шаблонов
Ниже приводится список примеров. Вы можете добавить свои.
Архивы с содержимым
Сохраните код ниже в arc-cont.php:
Страница с записями
Шаблон показывает записи определённой рубрики в зависимости от того, какая страница показывается. Он работает с темой по умолчанию (Kubrick), но с незначительными доработками подойдёт для других тем.
Сохраните код ниже в pageofposts.php:
WordPress как CMS
Использование страницы в качестве главной
В WordPress версии 2.1 появилась возможность использовать любую страницу в качестве главной.
Для этого необходимо перейти в Параметры > Чтение в административной панели. В секции «На главной странице отображать» можно выбрать что показывать в качестве главной страницы. По умолчанию там стоит значение «Ваши последние записи».
Дополнительные методы установки главной страницы для версий ниже 2.1
Когда страница показывается как главная, если шаблон с именем home.php есть для текущей темы, модуль перекрывает настройки шаблона и вместо него использует home.php. Шаблон применяется в том случае, если на страницу переходят по адресу (например, http://example.com/home/)
вызовет запись с именем страницы «home».
Включение страницы
Также вы можете включить страницы в разные места сайта. Для этого есть модуль Improved Include Page с помощью которого процесс включения существенно облегчается.
Динамическая природа страниц WordPress
Веб-страница может быть статичной или динамической. Статичные страницы, как и обычные файлы HTML, созданные при помощи редактора, создаются один раз и не меняются между визитами посетителей. Динамические же, созданные с помощью WordPress, напротив, нуждаются в постоянном обновлении при каждой загрузке. В данном случае страница создаётся заново. Это предполагает интенсивное использование кода PHP, который определяет посещение и создаёт страницу «на лету».
Почти всё в WordPress динамическое, включая Страницы. Всё что вы и другие люди пишут в WordPress (записи, страницы, комментарии, списки блогов, рубрики и многое другое) хранится в базе данных MySQL. Когда кто-то запрашивает информацию с сайта, используется WordPress, который в свою очередь использует базу данных, содержащую шаблоны и темы.
Несмотря на динамическую природу Страниц многие люди обращаются к ним как если бы они были статичными.
In the context of web publishing, static and dynamic mean what has been described above. More generally, however, static can mean «characterized by a lack of change». It is easy to see how this definition influenced the word’s use in describing types of web pages. It is also easy to see why people think of Pages as being static; Posts come and go, but Pages are here to stay since Pages are typically used to display information about your site which is constant (e.g., information about yourself, description of your site).
In other words, a Page contains static information but is generated dynamically. Thus, either «static» or «dynamic» may be validly used to describe the nature of the WordPress Page feature. However, in order to avoid confusion, and because Pages themselves are dynamic while it is only their contents which are in some way static, this document does not refer to Pages as being static.