Snapping after effects что это
Мультиэкспозиция в After Effects. Пошаговая инструкция
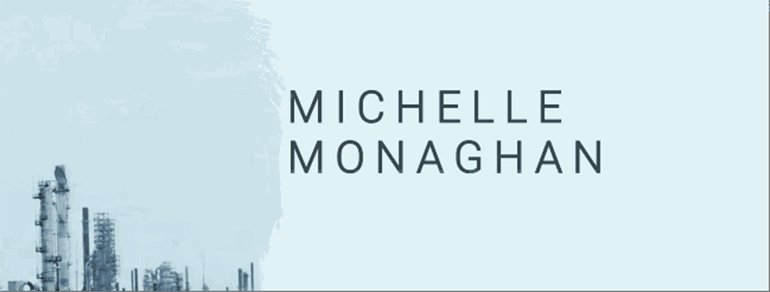
Воссоздаём знаменитые титры сериала «Настоящий детектив» и повторяем главные приёмы.
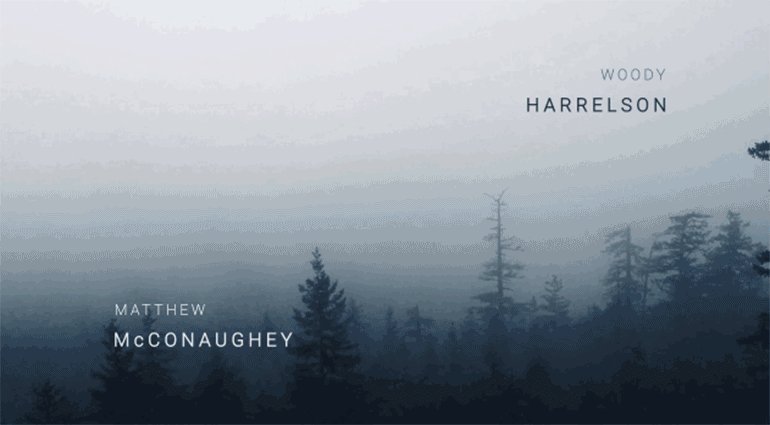
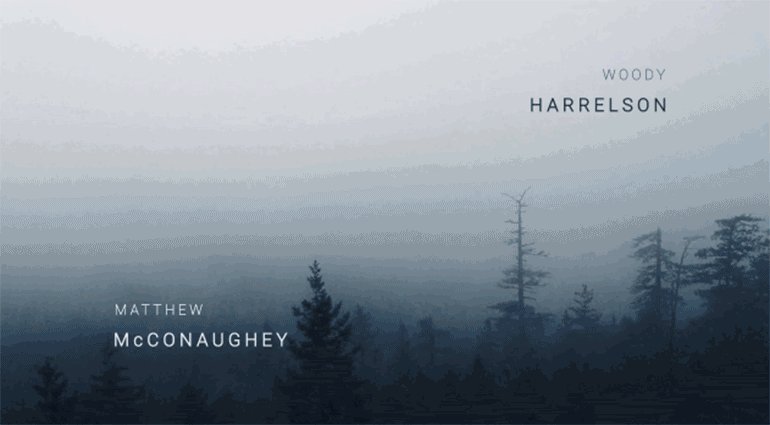
Титры сериала «Настоящий детектив» сразу после своего появления произвели фурор и сегодня входят в подборки лучших кинотитров последних лет. Они построены на принципе двойной экспозиции ― наложение фонов, показанных через фигуры персонажей, ― создают настроение и задают интригу. Несмотря на кажущуюся сложность, реализовать все эти эффекты можно стандартными инструментами After Effects. Как? Рассказываем!
Автор статей по дизайну. В веб-дизайн пришёл в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил вёрстку. Время от времени публикует переводы на Habr.
Что будет в этом уроке
Мы разберём, как устроена анимация титров сериала «Настоящий детектив», и попробуем воссоздать её в After Effects, не прибегая к сторонним плагинам. Вот что получится в итоге:
Содержание:
Этап 1. Подготовка к работе
1.1. Создаём проект и новую композицию
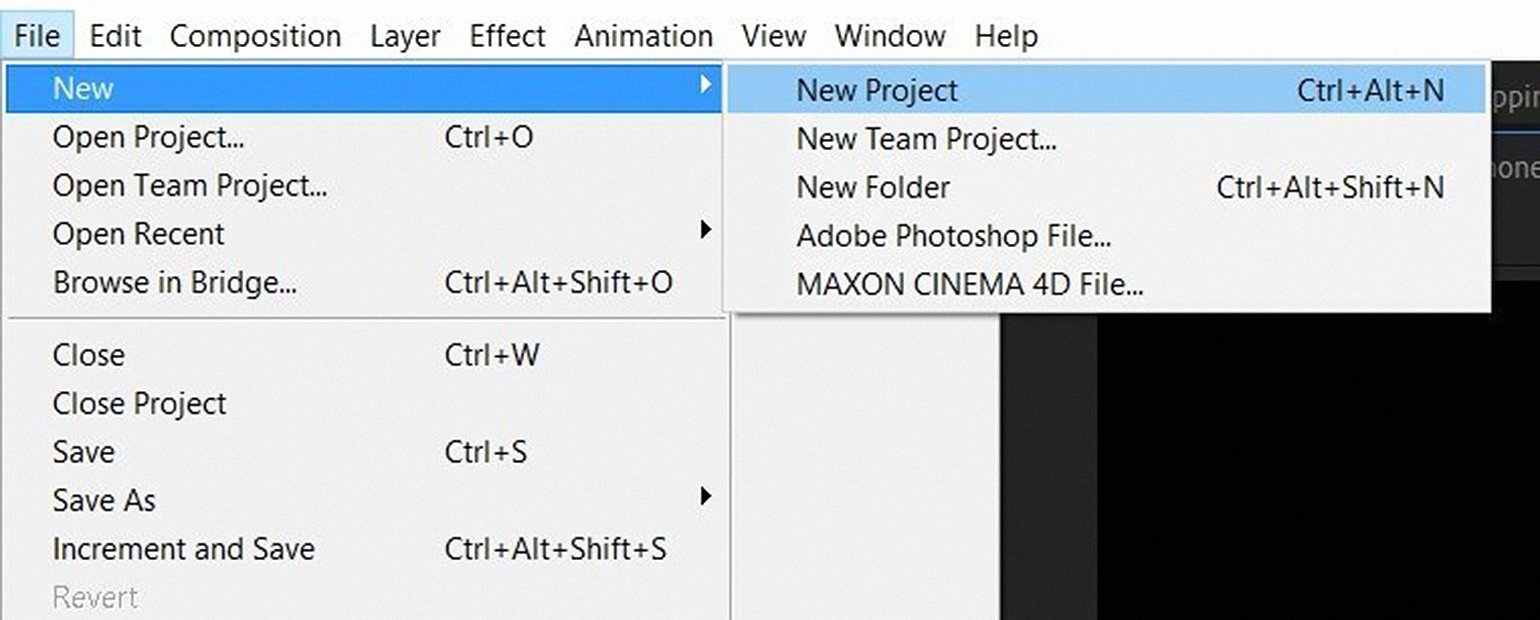
Открываем After Effects и создаём новый проект: File → New → New Project («Файл» → «Новый» → «Новый проект»).
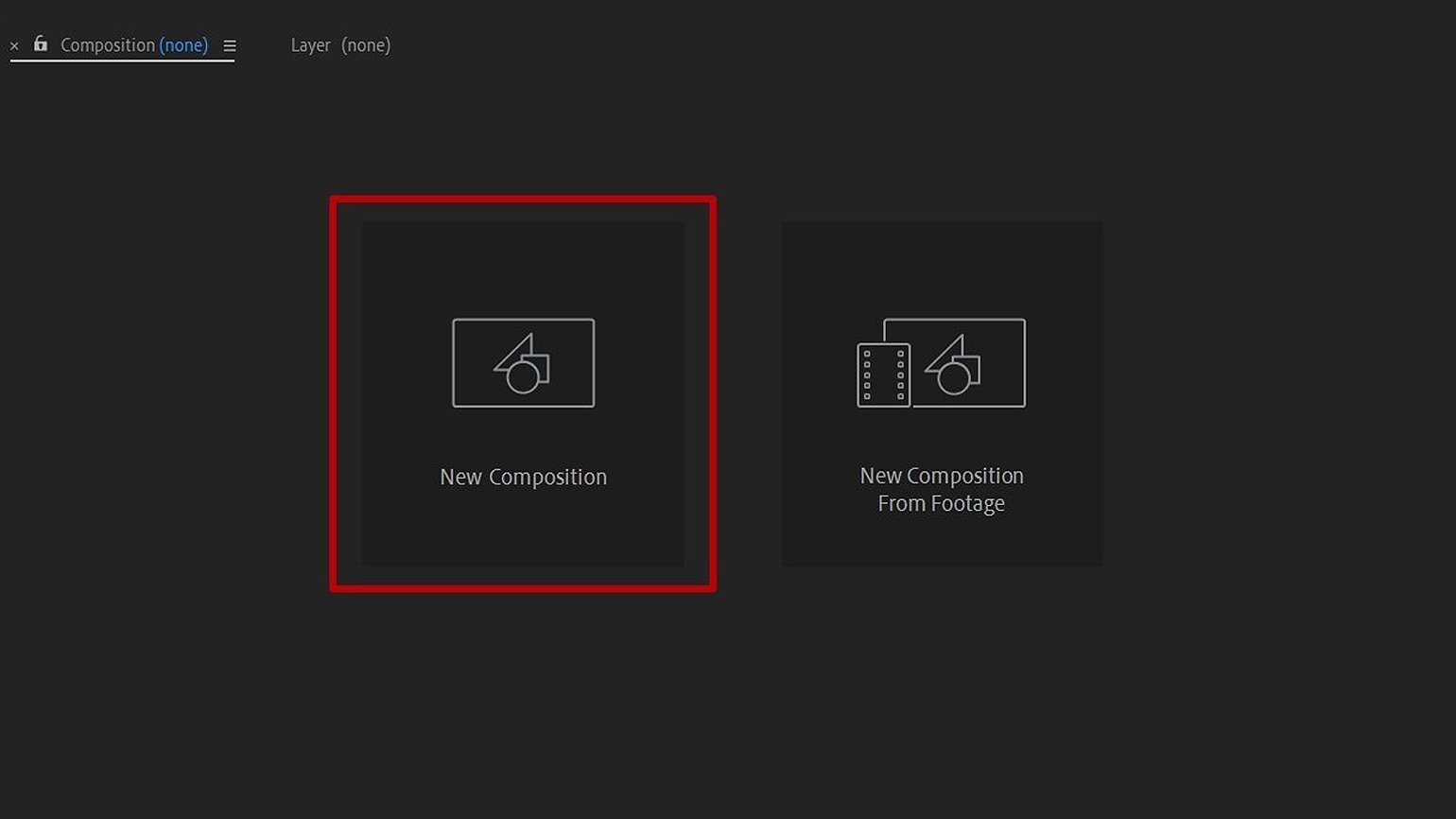
После создания проекта нужно создать в нём композицию: выберите New Composition («Новая композиция»).
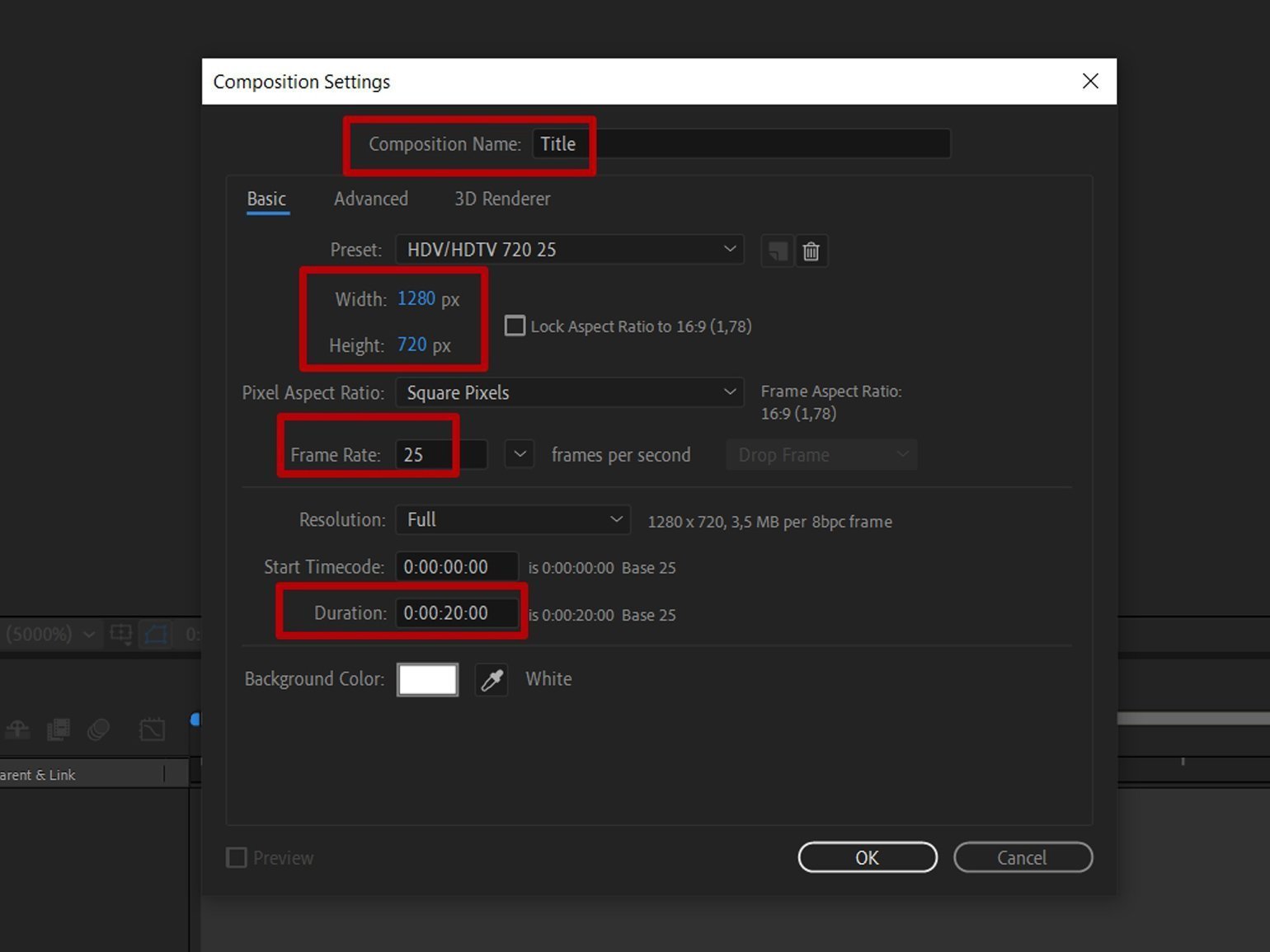
В окне настроек композиции укажите параметры, как показано ниже. Частоту кадров выставите 25, длительность — 20 секунд. Назовите композицию Title.
1.2. Подбираем исходники
Для начала нужно подобрать исходные видео, из которых состоит проект и которые лягут в основу анимации. Всего потребуется четыре футажа:
Для поиска нужных исходников было использовано всего два ресурса — Pexels и YouTube. Выбор пал на вот такие ролики:
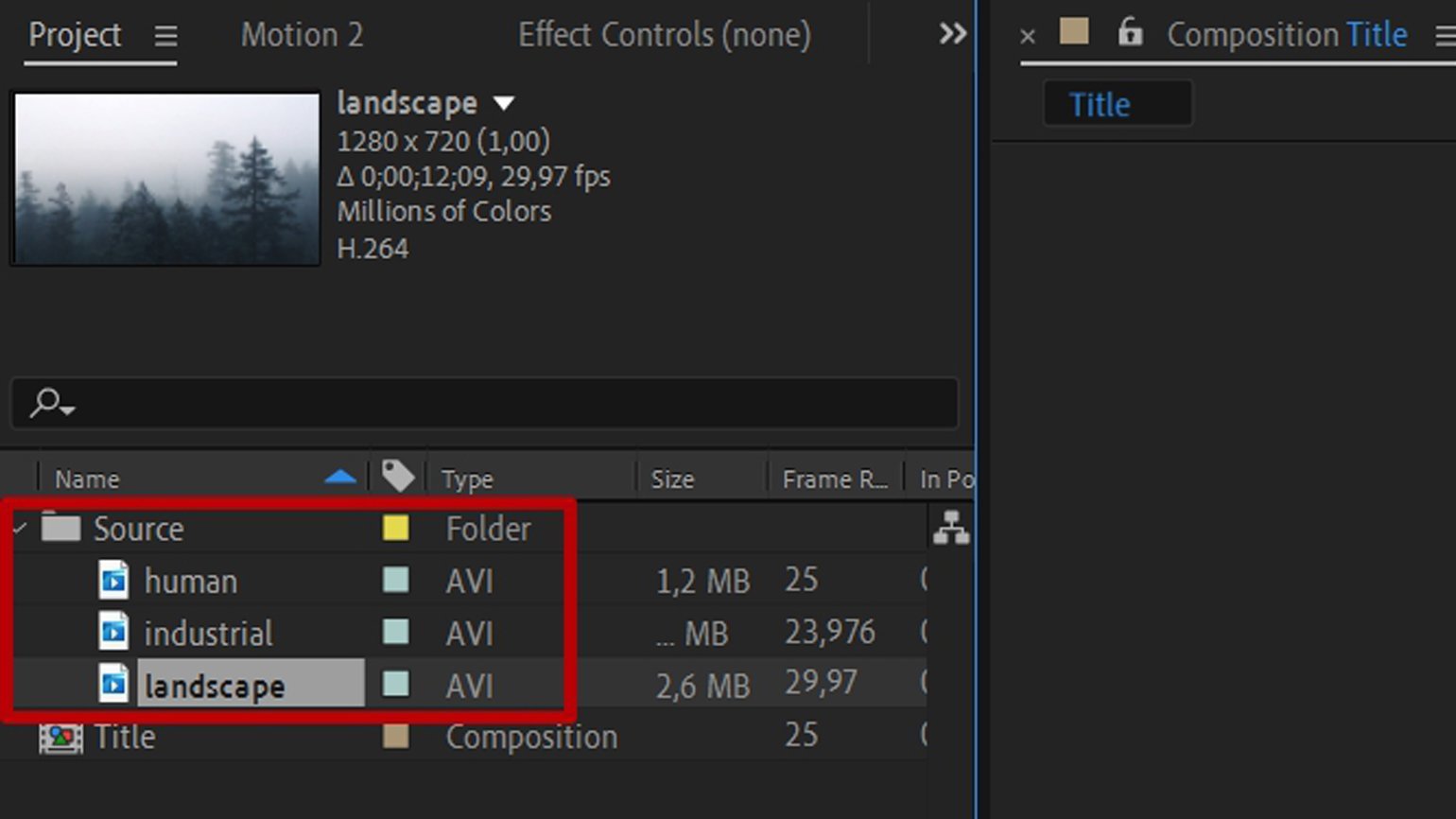
1.3. Импортируем исходники
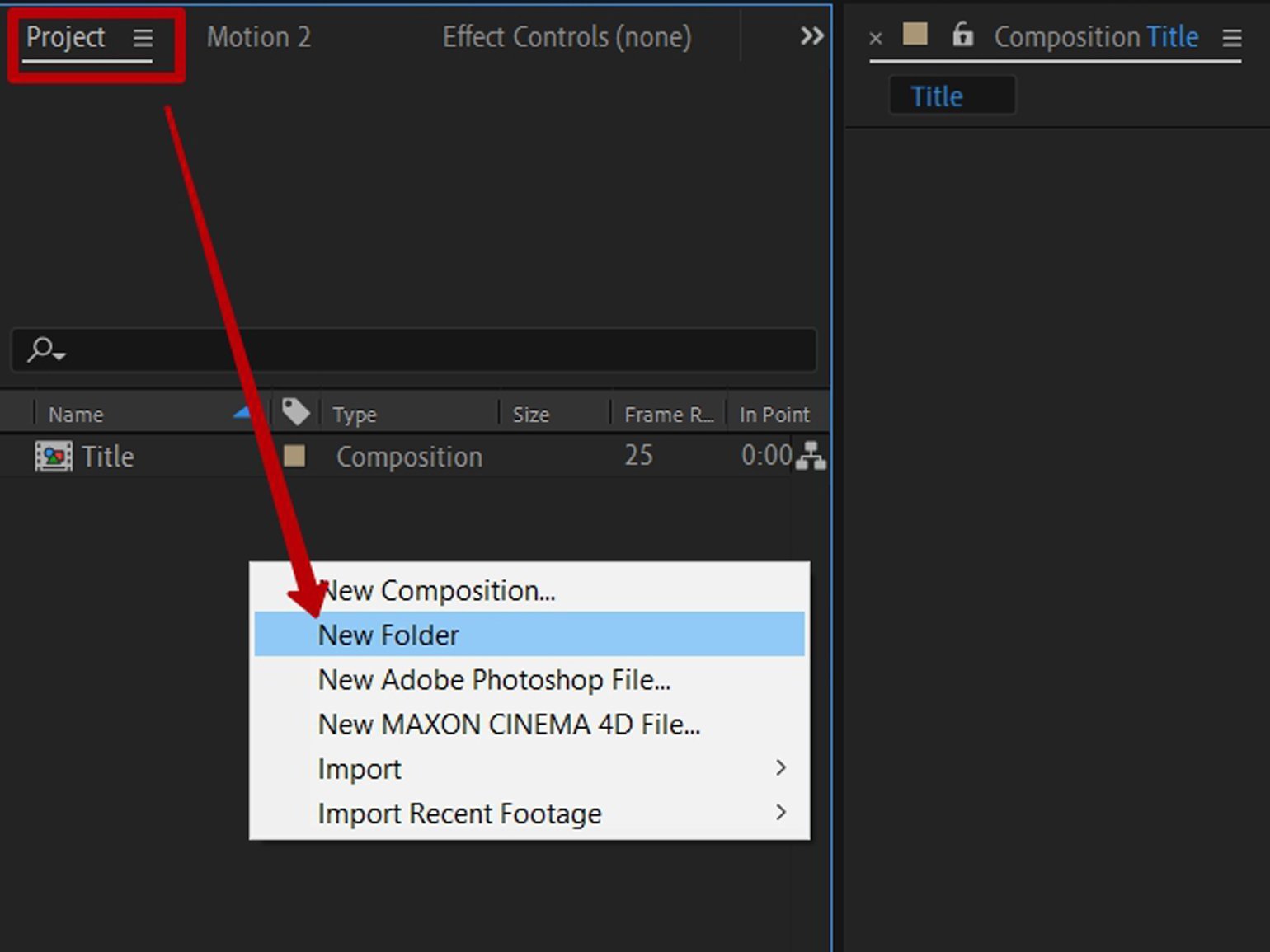
Чтобы импортировать подобранный футаж, перейдите в After Effects, кликните правой кнопкой мыши на панели Project («Проект») и в появившемся меню выберите пункт New Folder («Новая папка») для создания новой папки. Назовите её Source.
Переносите исходники в папку Source. Просто выделите их в проводнике и мышкой перетащите на папку.
Дайте файлам осмысленные названия, чтобы в дальнейшем было удобно с ними работать.
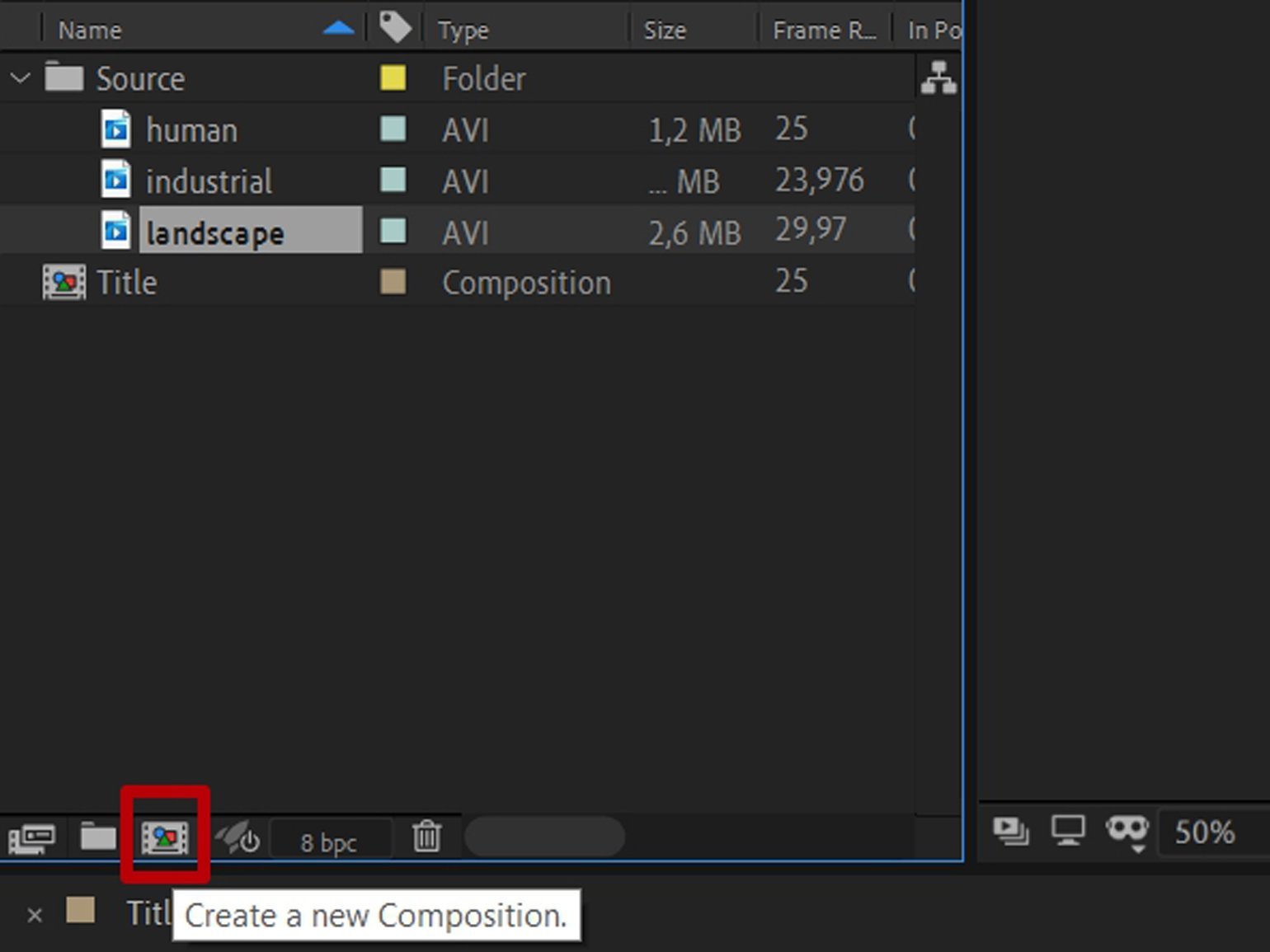
1.4. Создаём две композиции для двух частей титров
Очень важно быстро ориентироваться в проекте и не путаться в слоях. Поэтому для двух фрагментов титров создайте две композиции — одну для первой части, где будет лес (назовите её Forest), ещё одну для второй части — в ней будем работать с видео человека и индустриальным пейзажем (назовите её Mask).
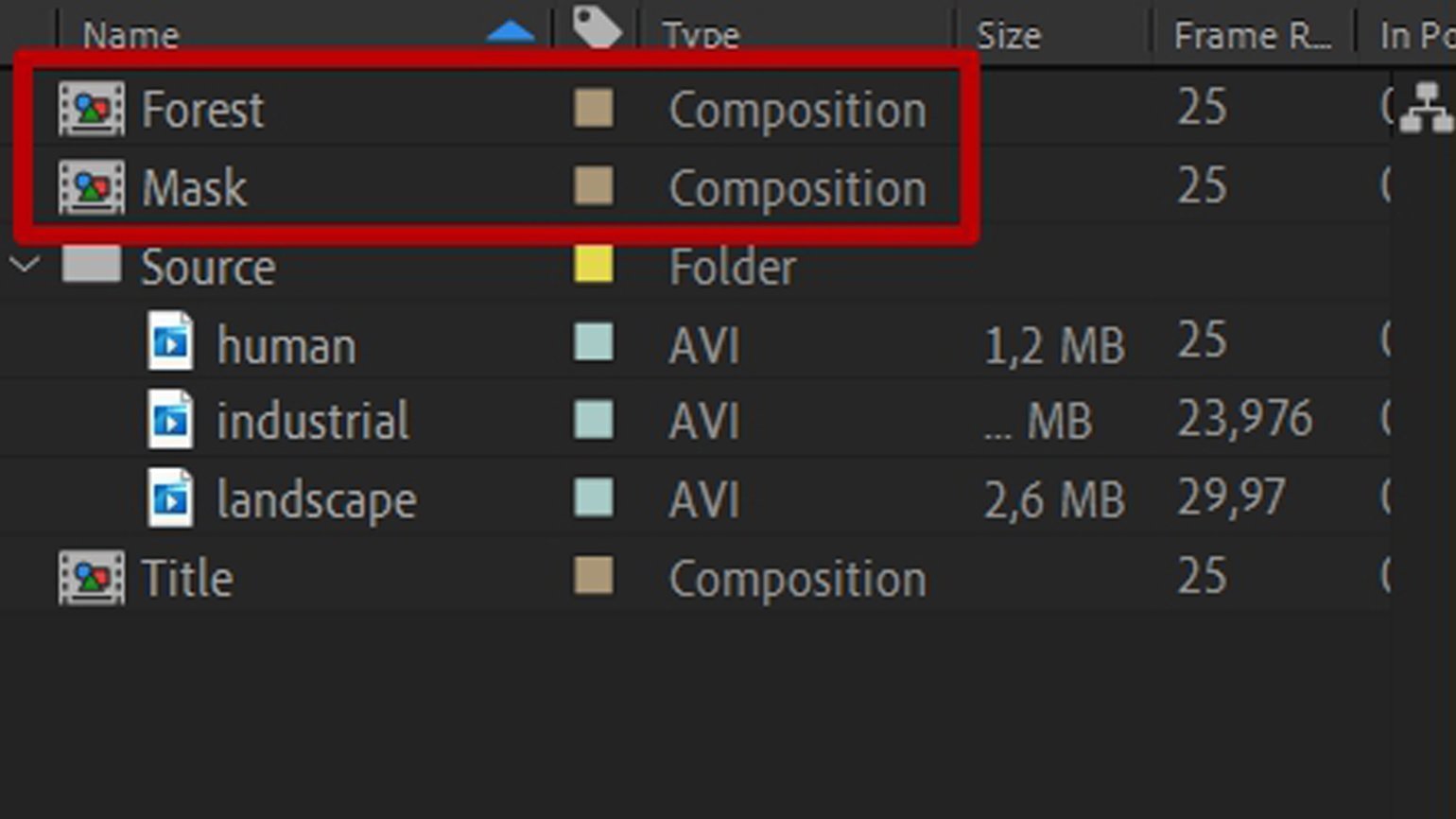
Чтобы создать новую композицию, нажмите в нижней части панели Project на иконку с названием Create a new Composition. Настройки композиции оставьте по умолчанию.
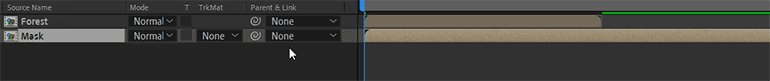
Должно получиться вот так:
Этап 2. Работаем с композицией Forest
2.1. Подготовка композиции
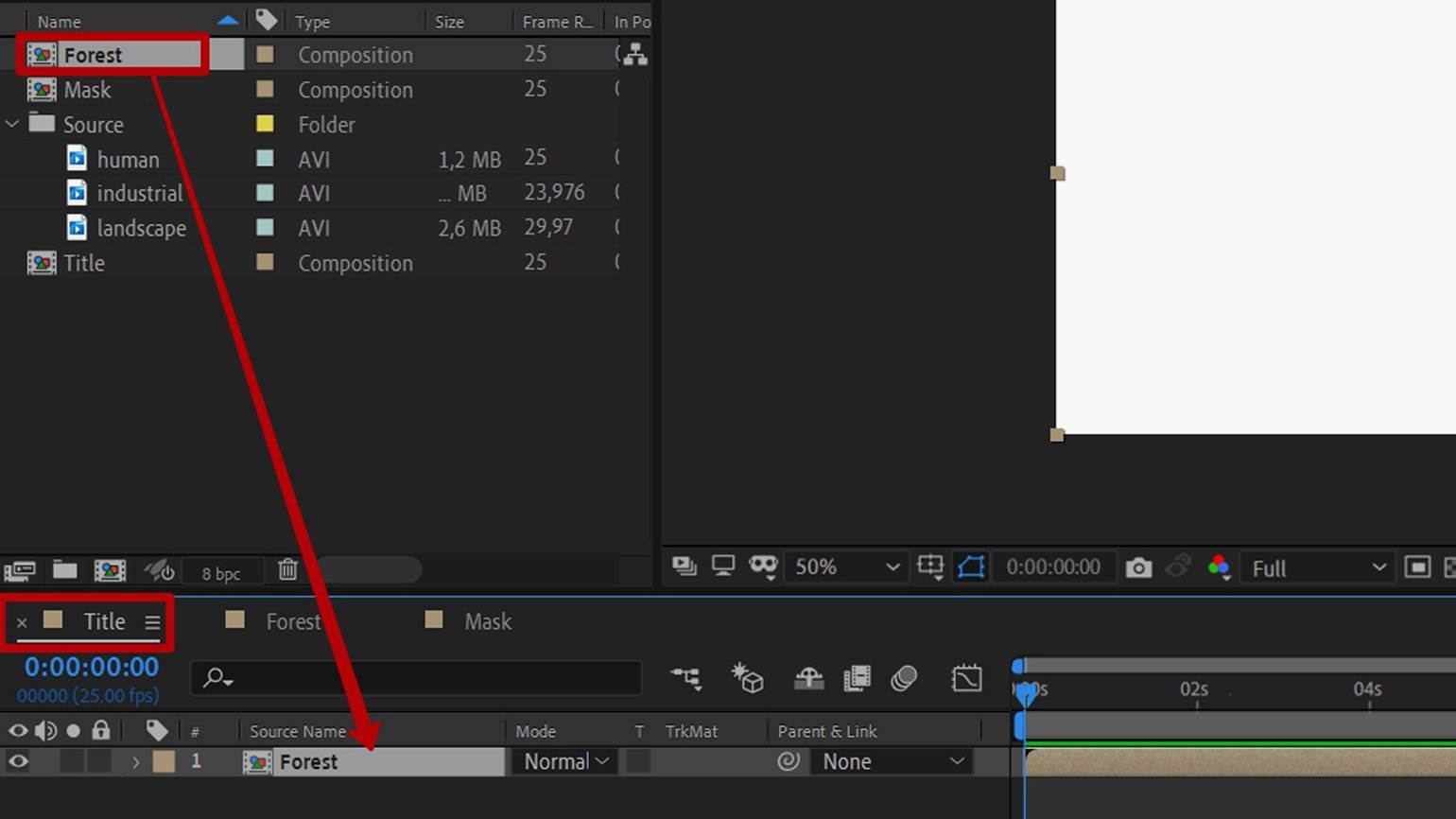
Перенесите композицию Forest на панель слоёв основной композиции Title.
2.2. Добавляем видео
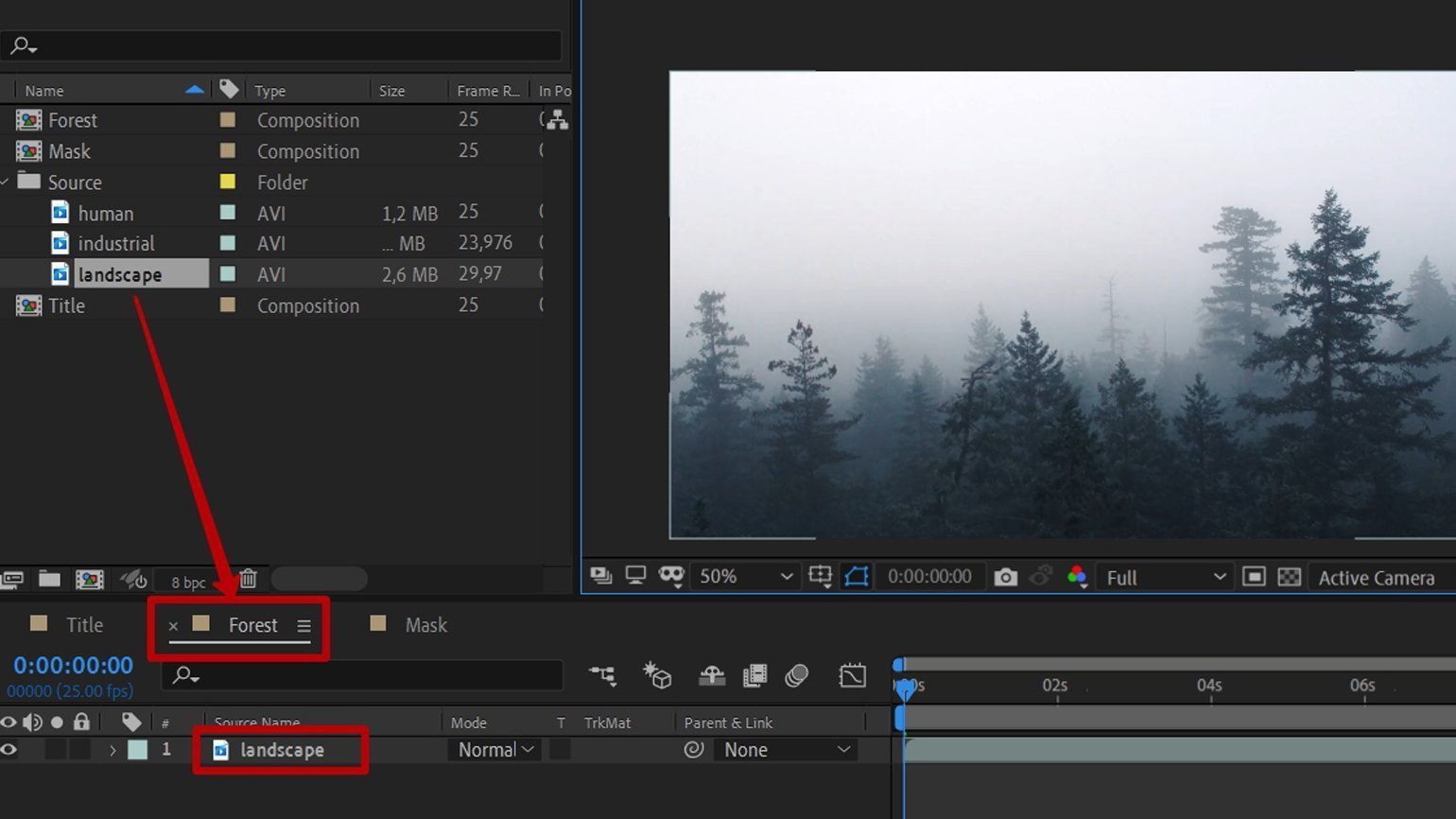
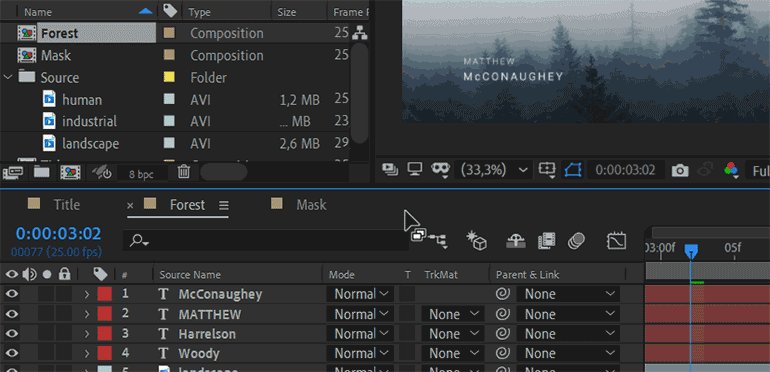
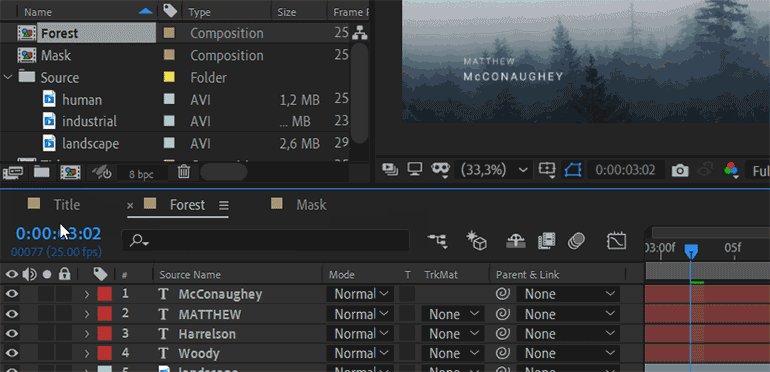
Теперь нужно в композицию Forest добавить видео леса ( landscape) из папки Source. Двойным кликом мыши откройте композицию Forest (также это можно сделать, кликнув по вкладке в верхней части панели слоёв) и перенесите туда видео леса, как показано на скриншоте:
2.3. Добавляем текстовые слои
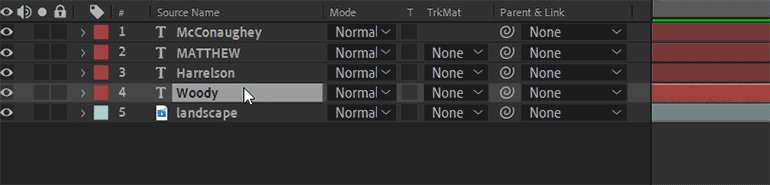
Над слоем с видео леса расположим текстовые слои с именами героев сериала.
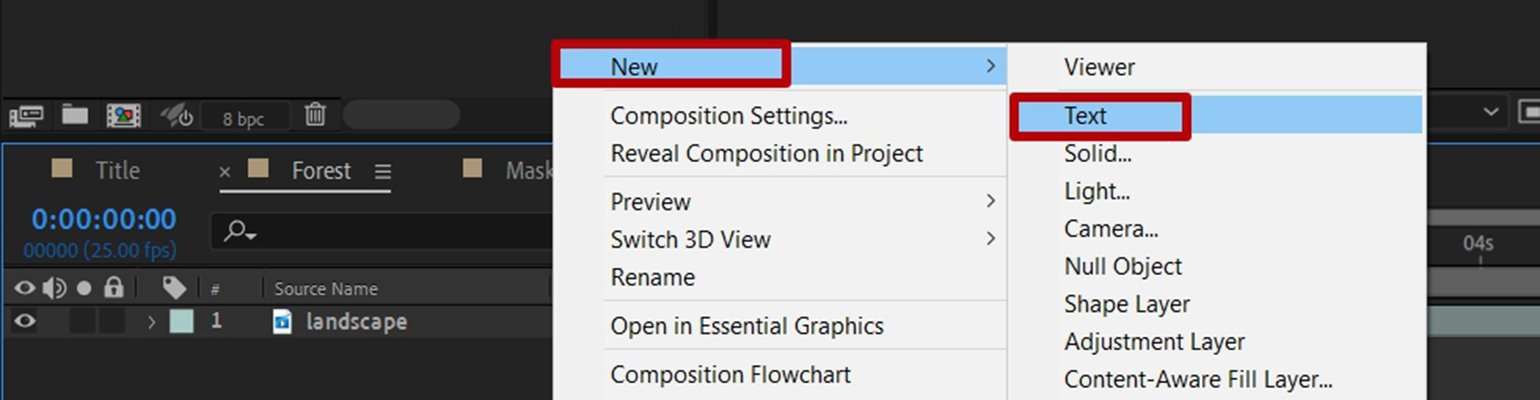
Либо в контекстном меню панели слоёв выбрать пункт New → Text.
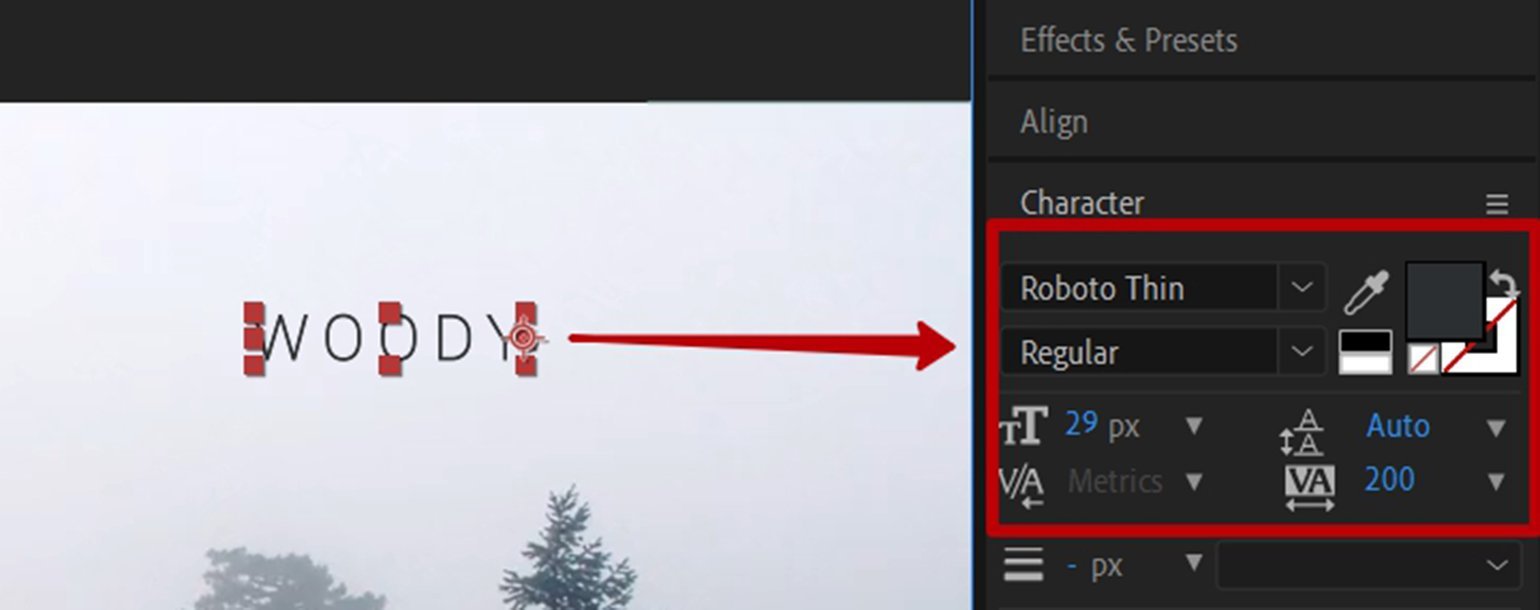
Начнём с имени актёра Woody Harrelson. Кликните по иконке с буквой Т на панели инструментов, чтобы создать первый текстовый слой — для имени Woody. Задайте тексту следующие параметры:
Цвет для текста возьмите пипеткой с наиболее тёмной ёлки. Расположите слой в верхнем правом углу — выравнивать пока никак не нужно.
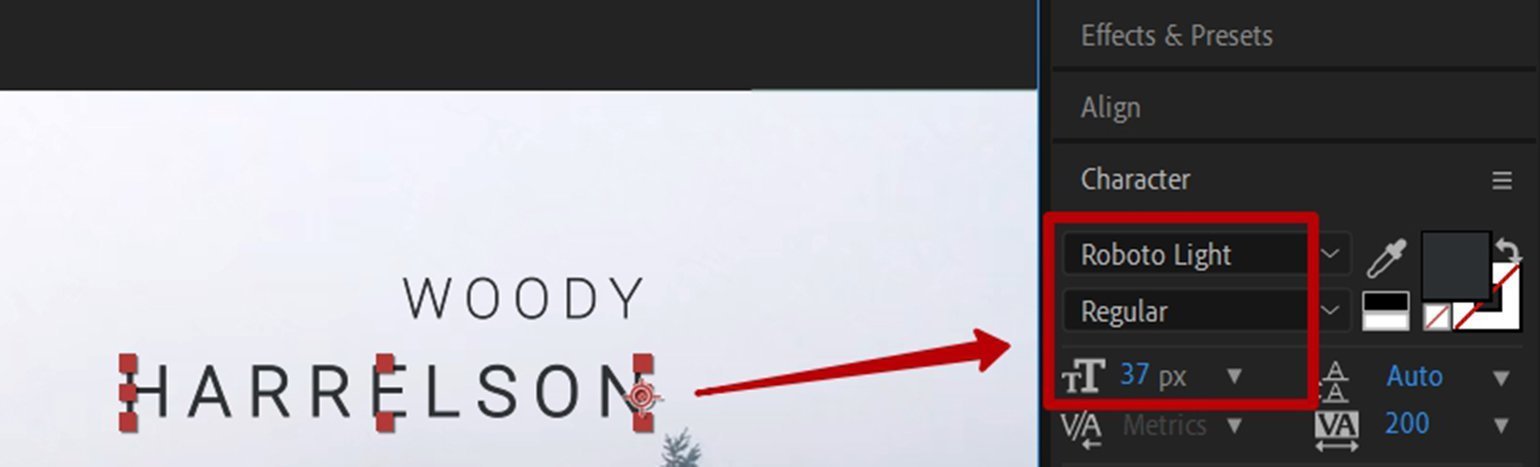
Затем таким же образом создайте текстовый слой для Harrelson, поменяйте размер текста на 37 px, а гарнитуру на Roboto Light.
Расположите текстовый блок Harrelson ниже блока Woody и сделайте выравнивание по правому краю, кликнув по соответствующему значку выравнивания на панели Align («Выравнивание»), которая находится выше панели свойств текста.
Точно также создайте слои для имени актёра Matthew McConaughey, разместите их в нижнем левом углу, выровняйте по левому краю. Цвет текста ― белый.
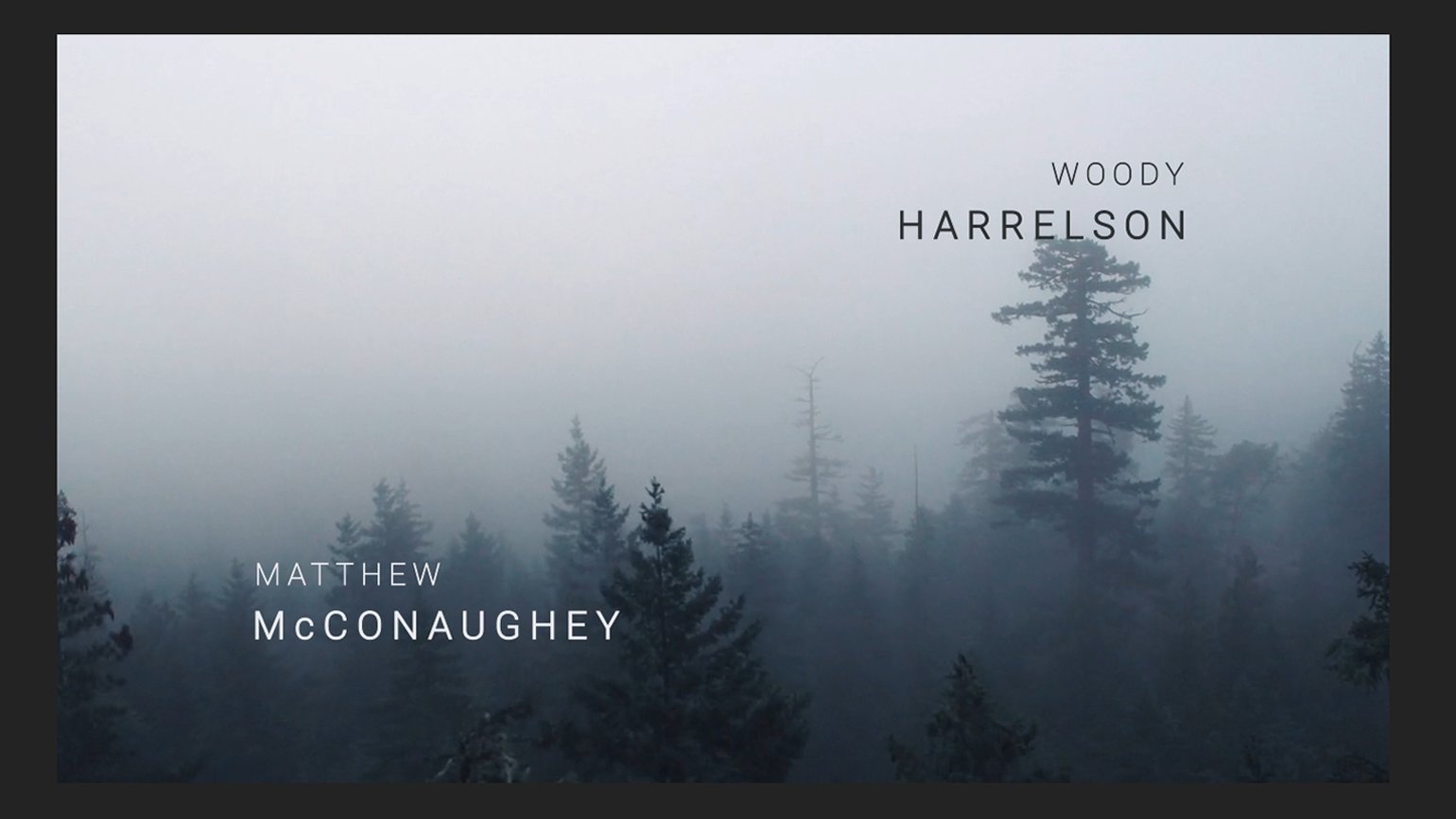
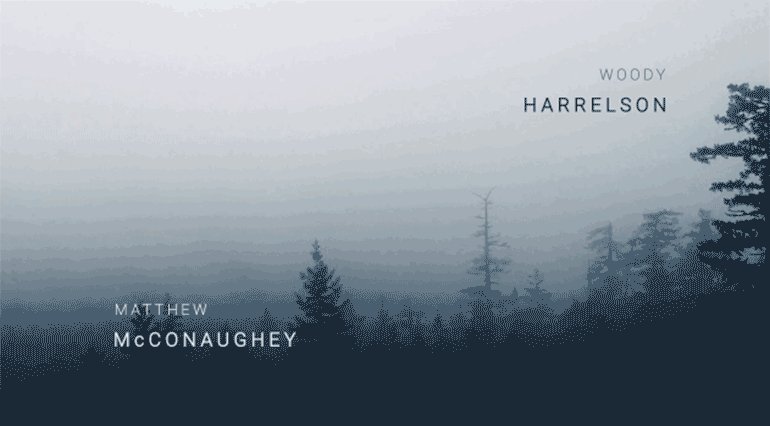
Итоговая композиция должна выглядеть примерно так:
2.4. Тестируем композицию
Нажмите пробел, запустите предпросмотр композиции и убедитесь, что всё работает.
Всё как задумано: лес едет нам навстречу, но текст пока ещё стоит зафиксированным в отведённых ему местах. Чтобы создать эффект движения текста, воспользуемся возможностями свойства Scale («Масштаб»). Но прежде чем начать, выставим тайминг композиции — слишком затянутое видео нарушает идею титров и ослабляет внимание зрителя.
2.5. Уменьшаем тайминг композиции
Сейчас видео длится 12 секунд, в то время как композиция создана на 20 секунд, хотя вообще для неё вполне достаточно и шести.
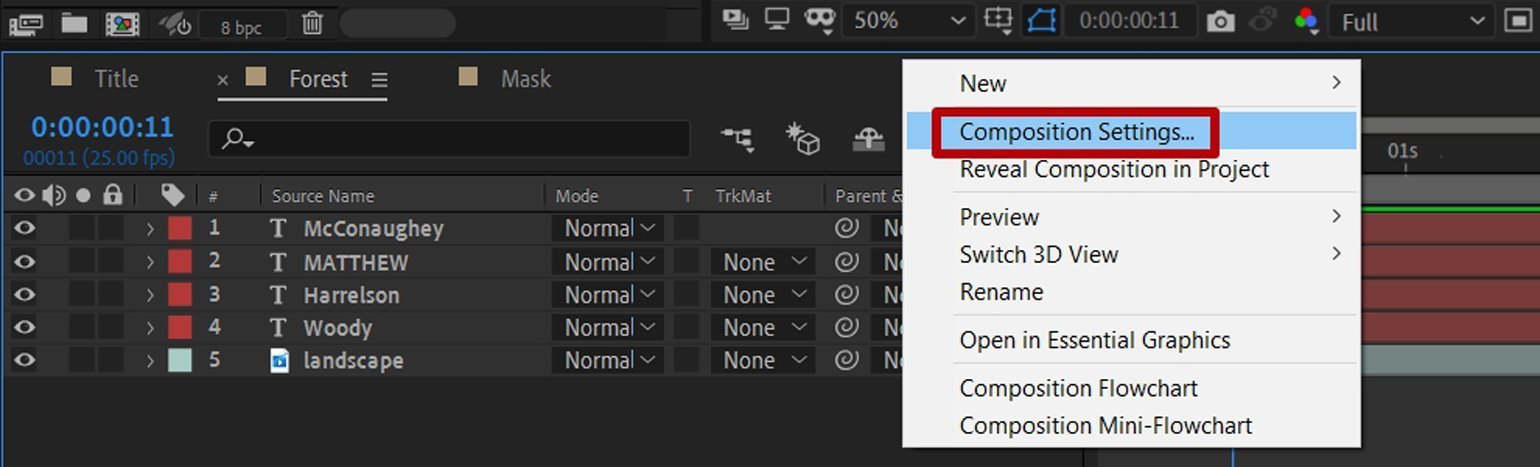
Тайминг композиции можно уменьшить двумя способами. Первый — выбрать в контекстном меню панели слоёв пункт Composition Settings («Настройки композиции»). Появится окно настроек композиции, в поле Duration («Продолжительность») выставляем нужное время.
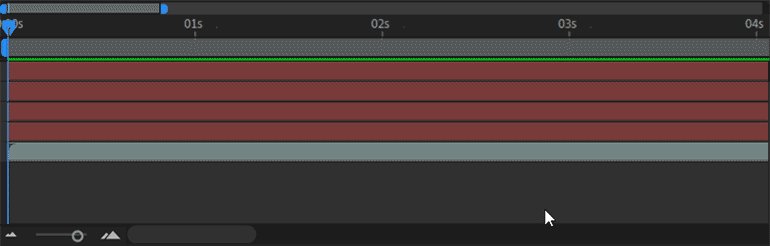
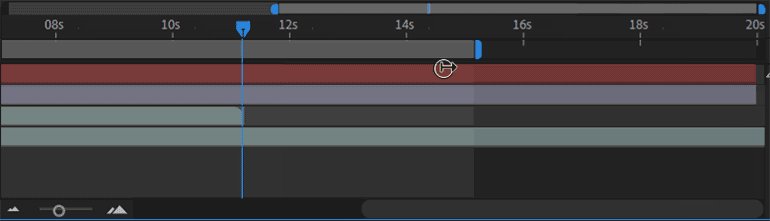
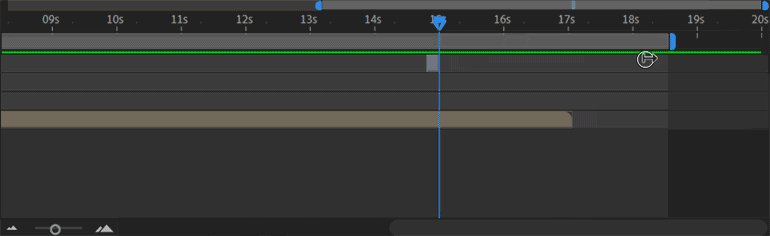
Второй — с помощью временной шкалы на панели Timeline. В нижней части панели Timeline переместите ползунок в конец композиции, выберите синий маркер в верхней части и переместите его на участок в районе примерно 6 секунд. Затем кликните правой кнопкой мыши на области временной шкалы и выберите пункт Trim Comp to Work Area («Обрезать композицию до рабочей области»).
Теперь длительность композиции шесть секунд — идеально для этого проекта.
2.6. Создаём эффект движения текста
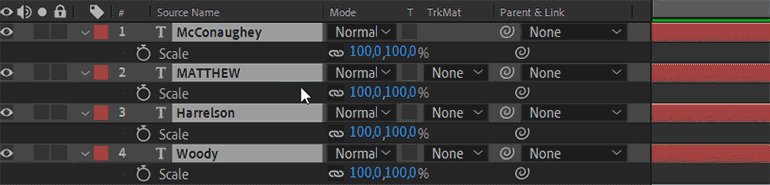
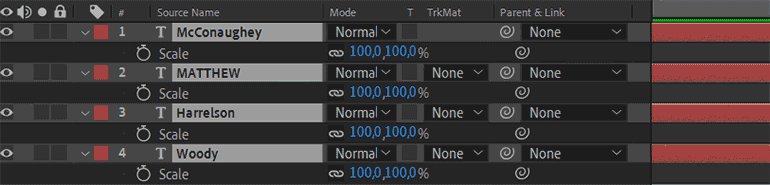
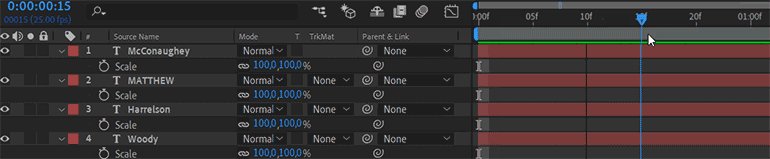
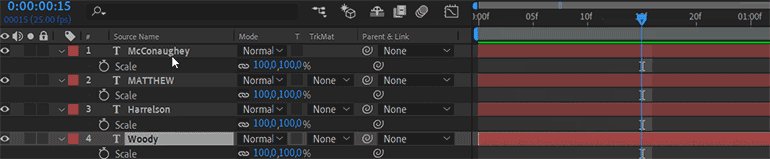
Чтобы создать эффект движения текста, выберем стандартное свойство слоя — Scale. Выделите все текстовые слои и нажмите клавишу S на клавиатуре для выбора свойства Scale всех выделенных слоёв.
Чтобы задать свойства слоя вручную, нужно нажать на стрелочку вниз слева от названия слоя и перейти в Transform («Преобразовать»). Но поскольку мы меняем свойства нескольких слоёв, то в этом уроке будем использовать горячие клавиши.
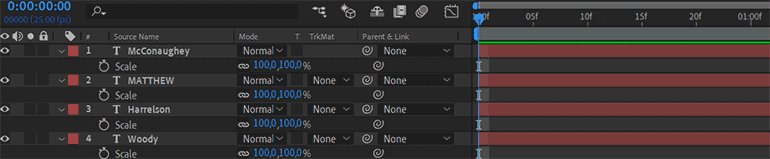
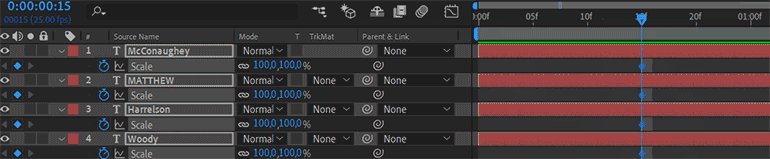
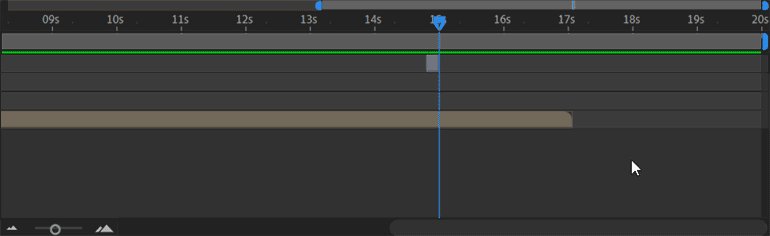
Перейдите на панель Timeline, установите синий флажок — индикатор текущего времени на 15 секунду и нажмите на иконку секундомера рядом со свойством Scale, чтобы выставить начальные ключевые кадры анимации.
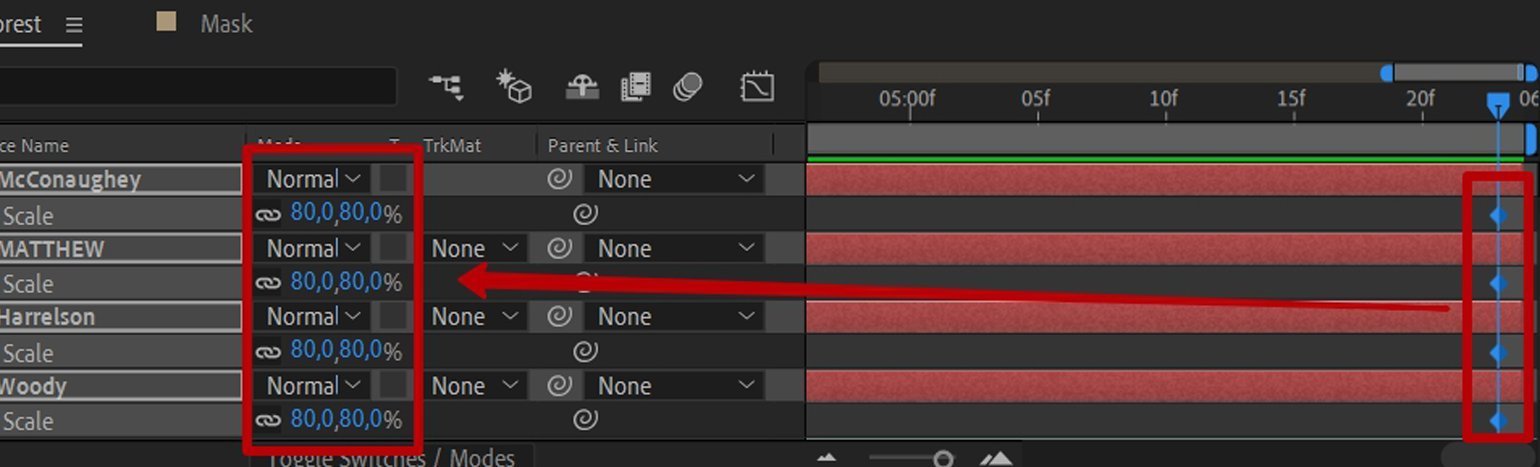
Таким же образом установите ключевые кадры на 5 секунд — 23 кадр, только в этот раз замените значение свойства Scale со 100% на 80%.
2.7. Тестируем композицию
Нажмите пробел и посмотрите, что изменилось.
Всё работает, и на приближенном варианте это хорошо видно.
Ещё раз проверяем композицию: выравнивание текста, отступы от краёв, общий вид — основная работа с этой композицией завершена.
Этап 3. Работаем с композицией Mask
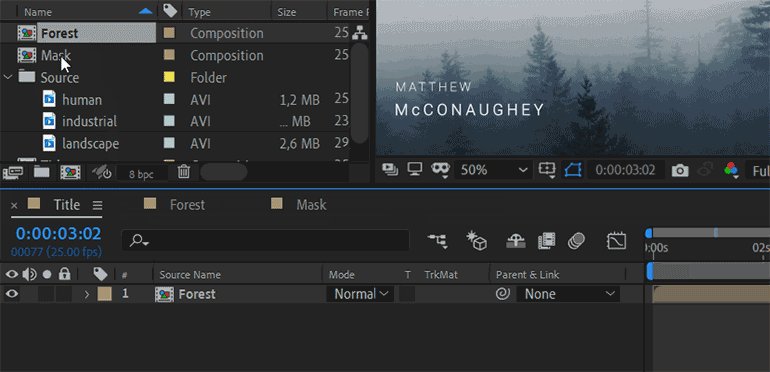
3.1. Подготовка композиции
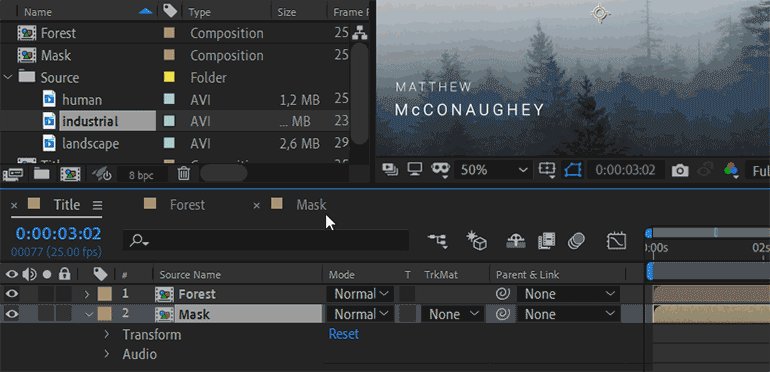
Перейдите в композицию Title и перенесите туда композицию Mask.
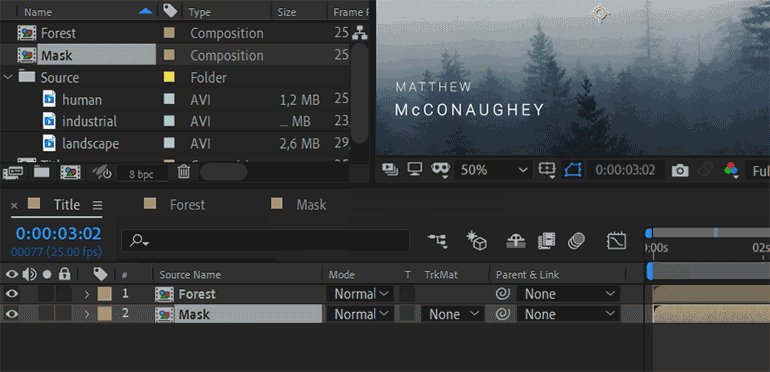
3.2. Добавляем видео
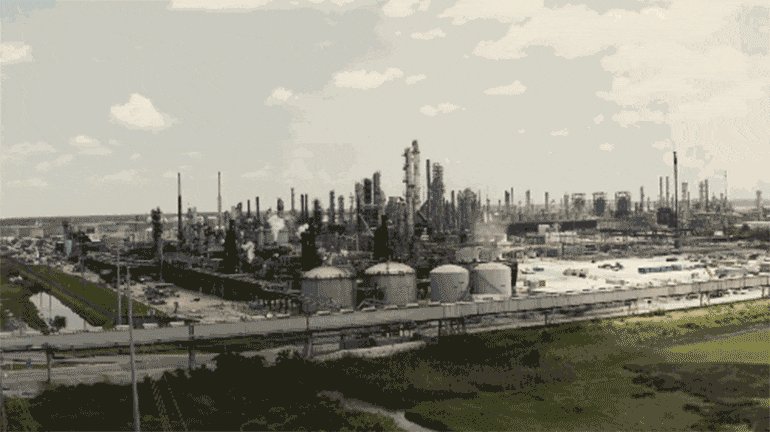
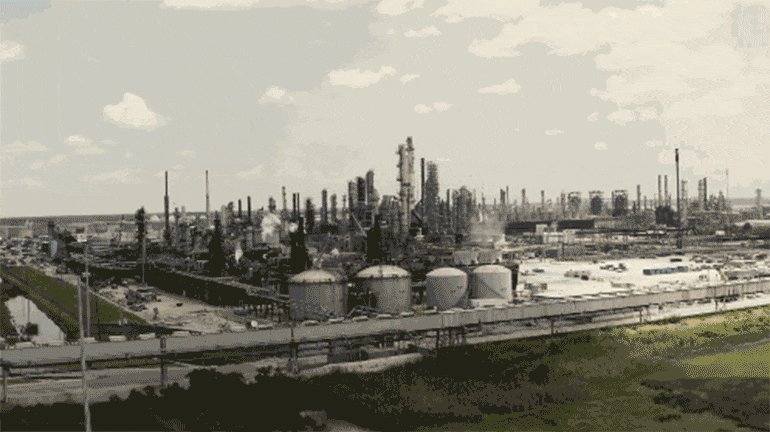
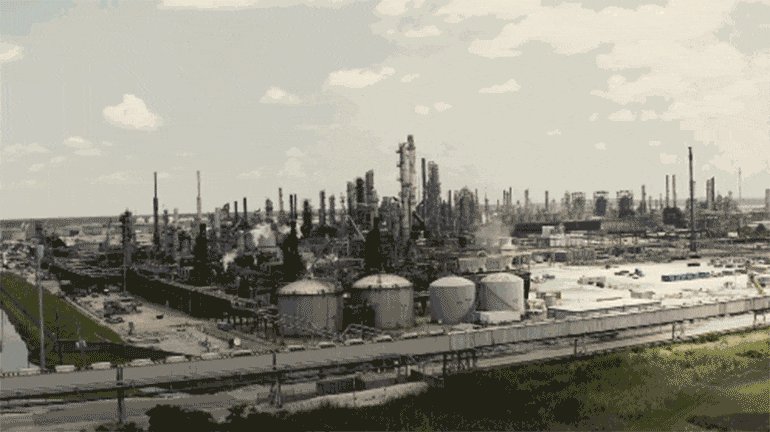
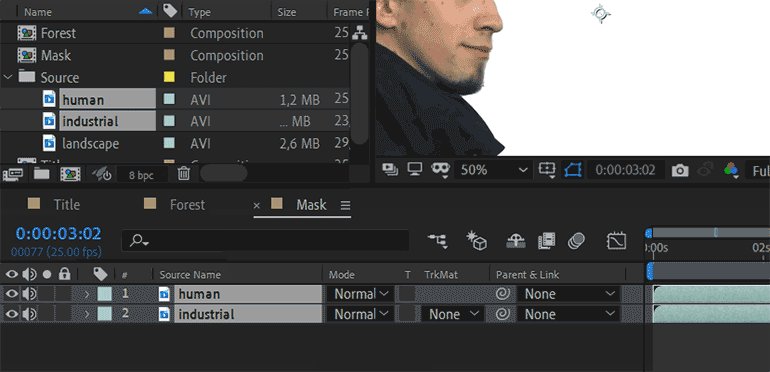
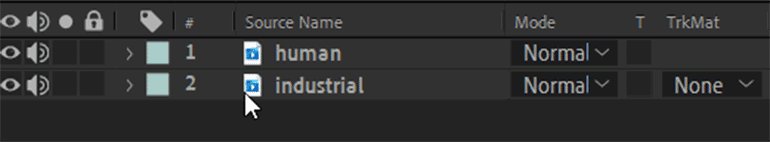
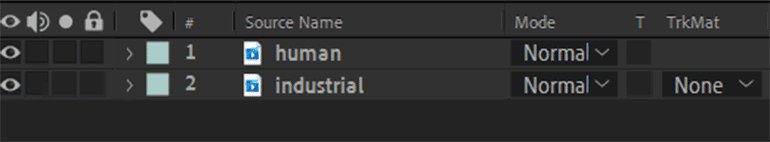
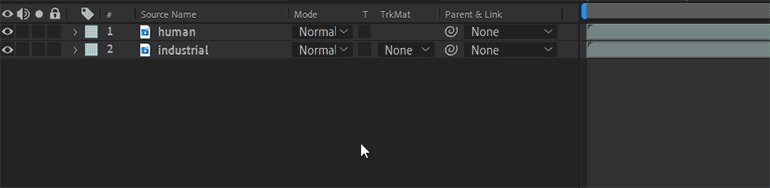
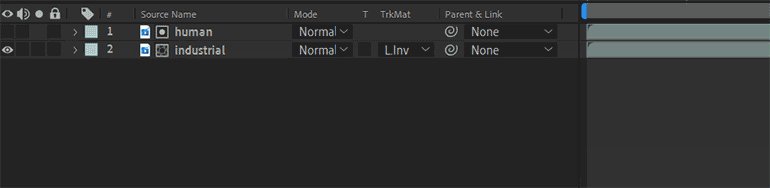
Затем кликните по композиции Mask и добавьте в неё два видеофайла из папки Source — human и industrial.
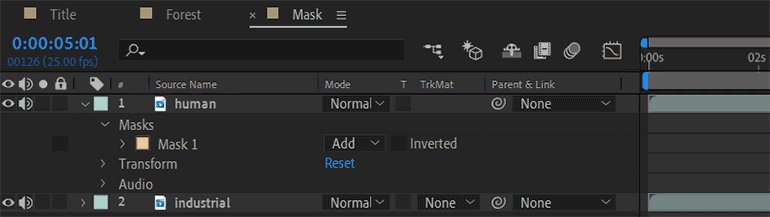
3.3. Создаём маску из слоя human
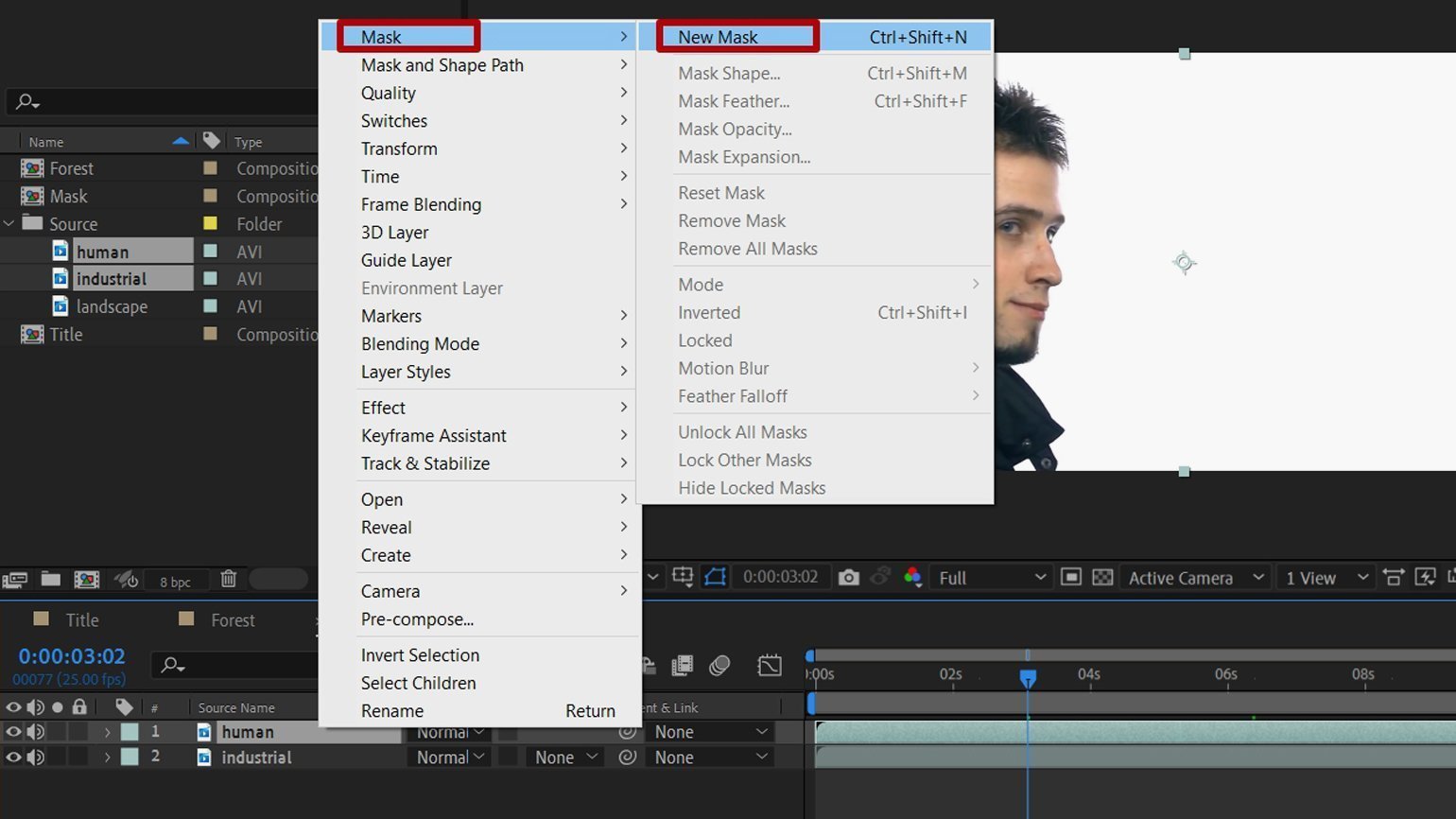
Следующим этапом нужно сделать из парня маску — от него потребуется только силуэт, чтобы видео industrial показывалось внутри этого контура. Кликните по слою human правой кнопкой мыши и в контекстном меню выберите Mask → New Mask («Маска» → «Новая маска») или используйте сочетание клавиш Ctrl+Shift+N.
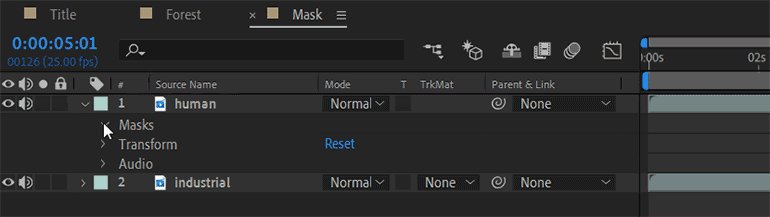
Поскольку внешне ничего не поменялось, откройте свойства слоя и убедитесь, что маска активна.
Всё в порядке, маска на месте.
Если у видео в композиции есть звук, то лучше его на этом этапе отключить, иначе после рендера при просмотре финального результата вас ждёт неприятный сюрприз — звуковую дорожку придётся искать вручную, отключать и рендерить заново.
Чтобы отключить звук слоя, достаточно нажать на значок громкости слева от его названия.
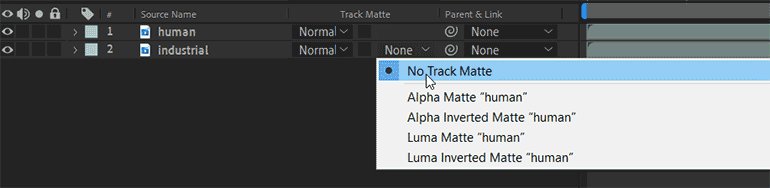
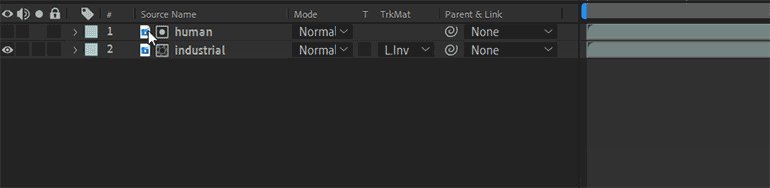
Выберите пункт Luma Inverted Matte «human» («Инверсная маска яркости») в выпадающем меню в колонке TrkMat (Track Matte) («Слои-маски»).
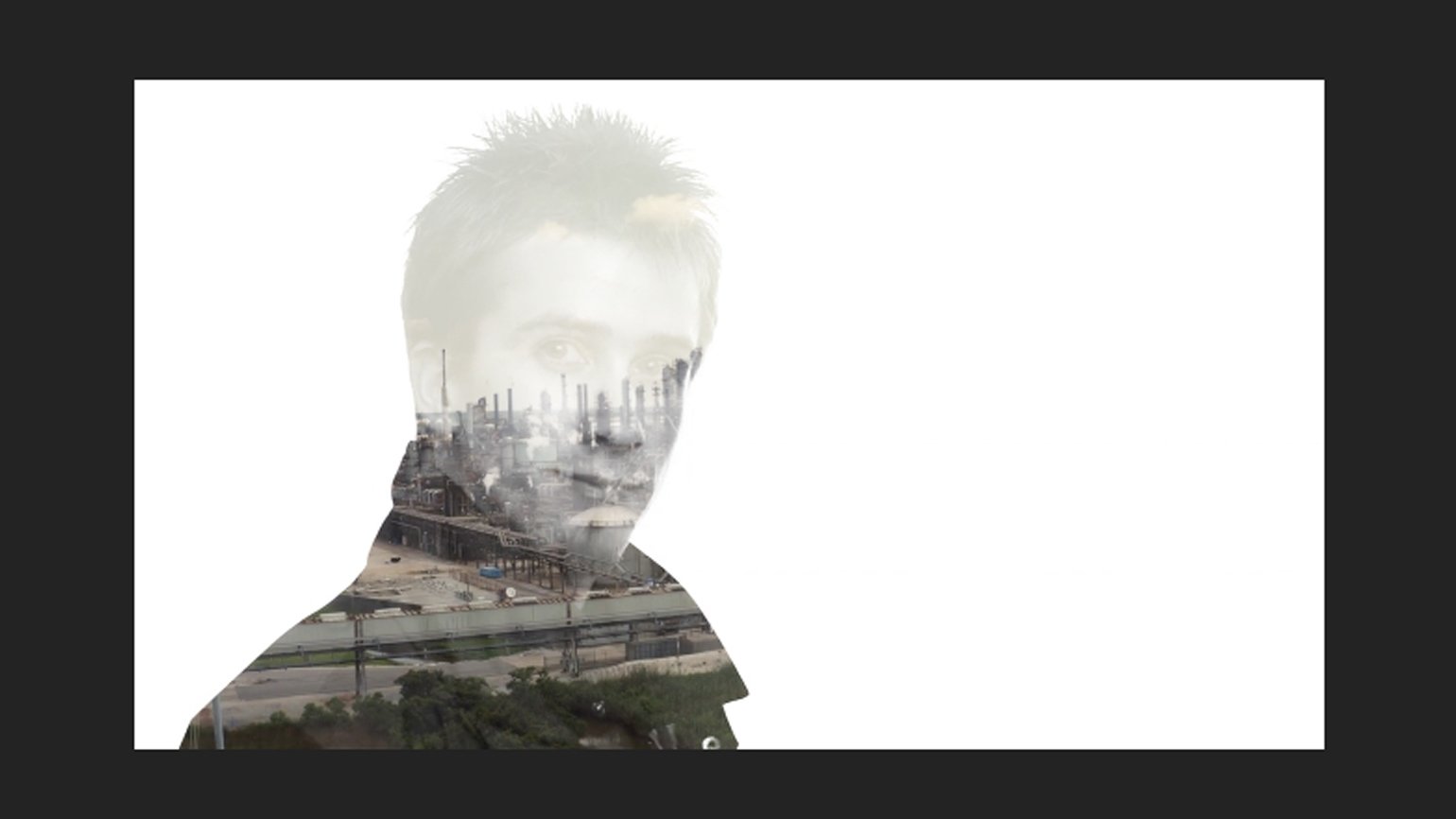
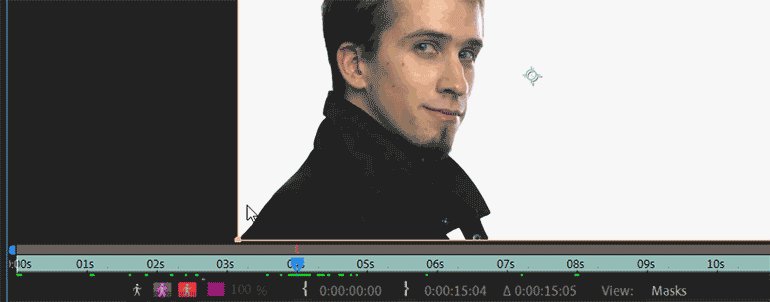
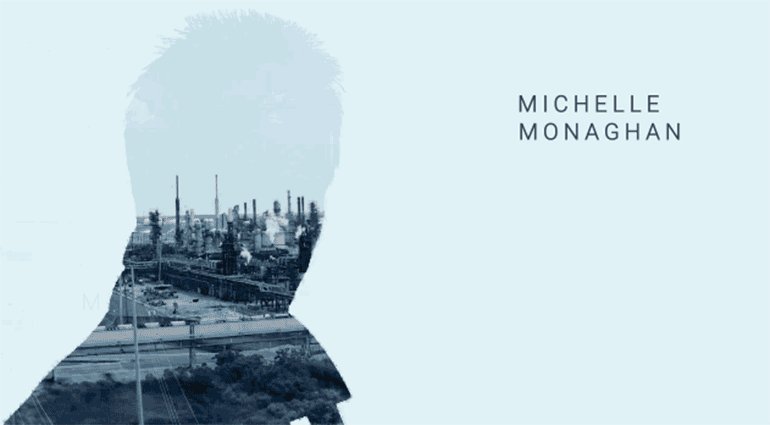
Получился вот такой интересный эффект прозрачного человека с наложенным видео, которое остаётся в пределах контура слоя human.
3.4. Убираем ненужные детали маски
Теперь нужно обработать маску — избавиться от лишних деталей, чтобы остался только контур.
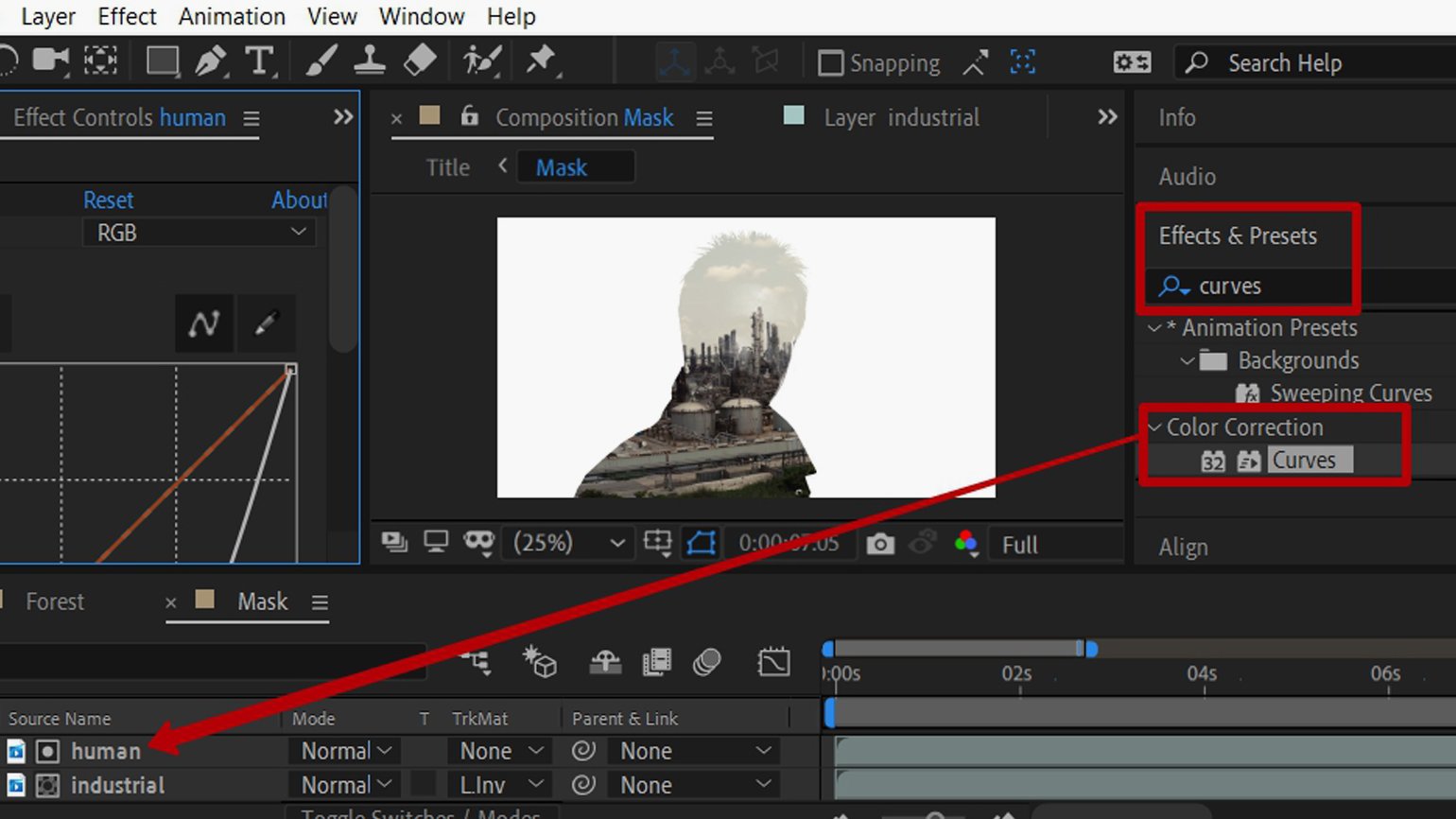
Здесь всё довольно просто: найдите панель Effects & Presets («Эффекты и пресеты»), в поле поиска наберите Curves («Кривые») и перетащите этот пресет на слой human.
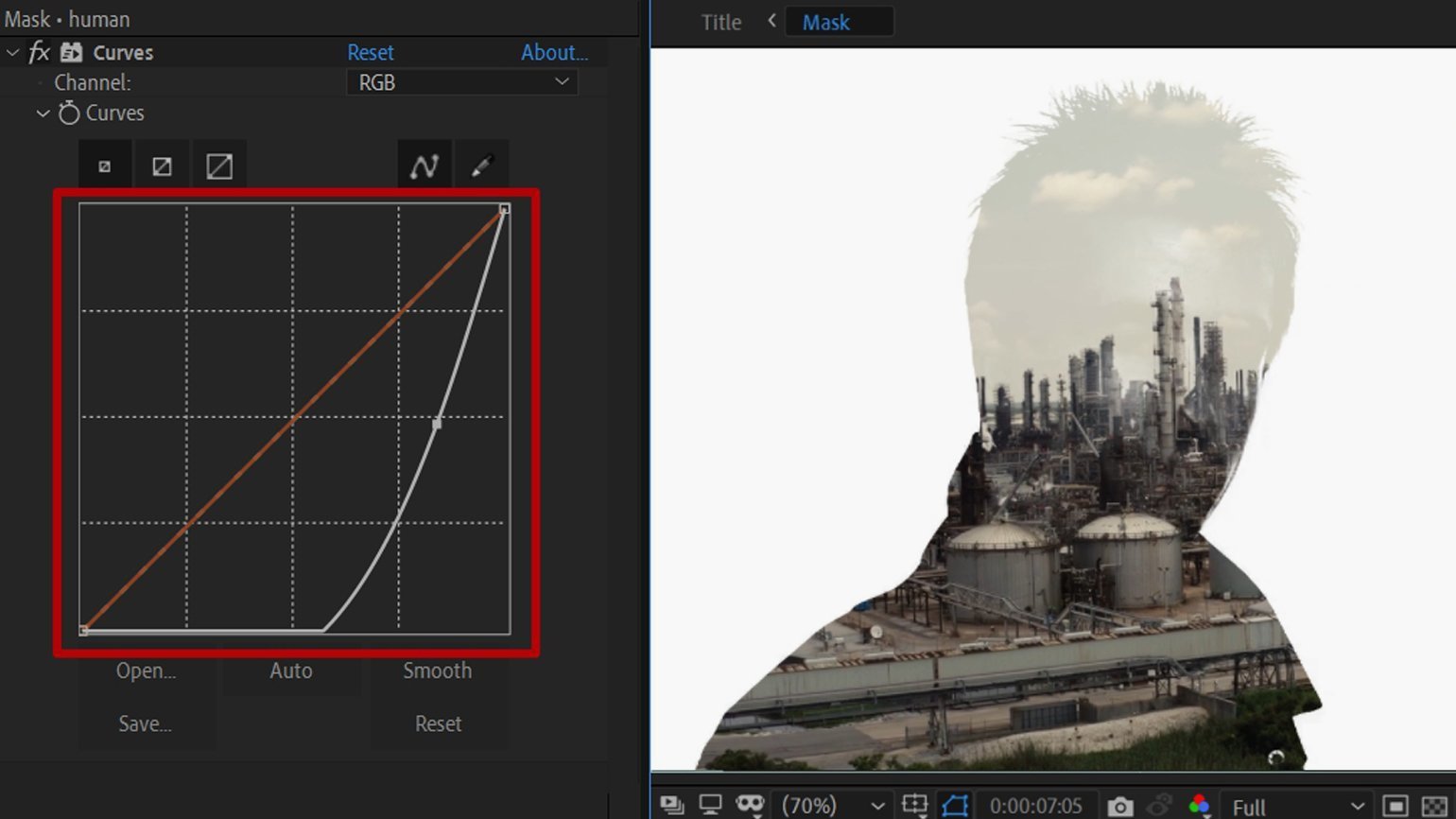
Он автоматически откроется на месте окна Project («Проект») — настройте кривую так, как показано ниже:
Наполнение маски стало более контрастным, исчезли лишние детали: губы, подбородок, абрис лица и контур лба — теперь контур смотрится более целостным. Следующим заходом доработаем слой industrial: тонируем в холодный оттенок и поработаем с разными эффектами для получения нужной картинки.
3.5. Дорабатываем наполнение маски
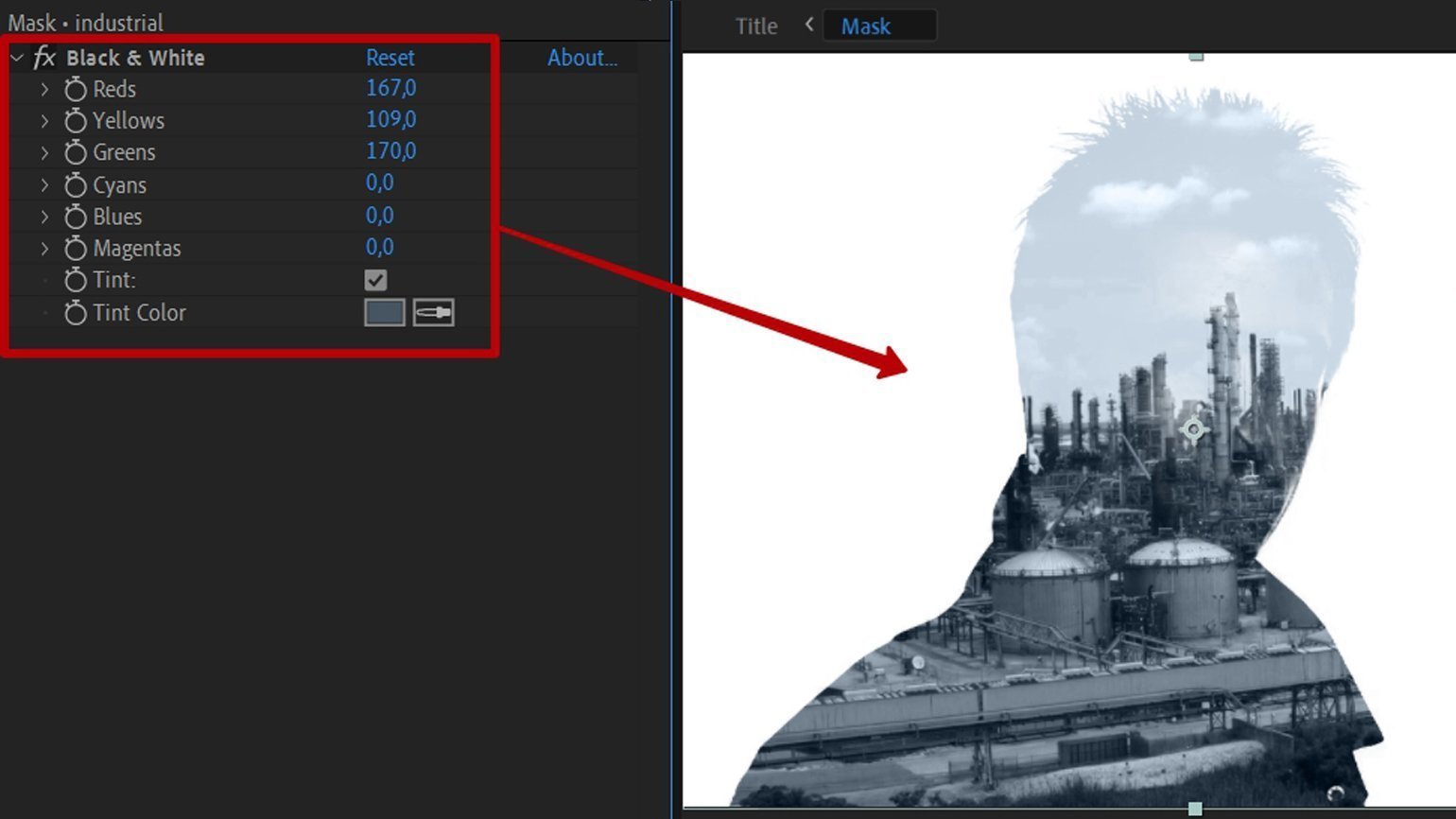
Найдите на панели Effects & Presets пресет Black & White («Чёрное и белое») и перетащите его на слой industrial. Выставите значения, как показано на скриншоте, и посмотрите, как меняется картинка в режиме реального времени:
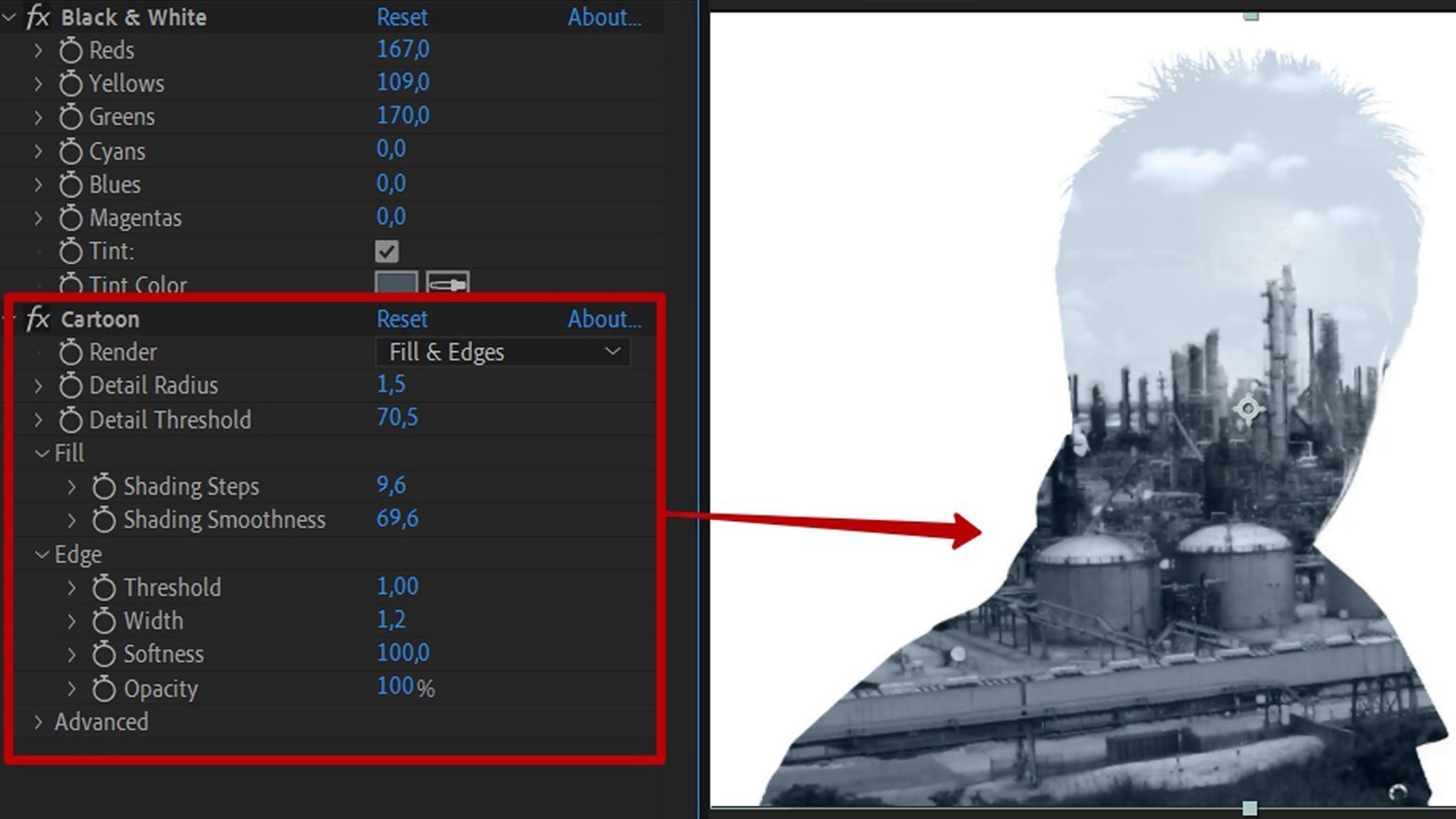
Теперь найдите эффект Cartoon («Мультфильм»), перенесите на слой и поэкспериментируйте с настройками, выделенными на скриншоте:
Если настройки подобраны хорошо, с изображения пропадут мелкие детали, а картинка станет немного мягче.
Стоит помнить о том, что эффект Cartoon довольно сильно расходует компьютерные мощности, поэтому при тестировании видео его лучше отключать.
Теперь нужно слегка приглушить наполнение маски, для этого используем корректирующий слой.
3.6. Корректируем контраст фона
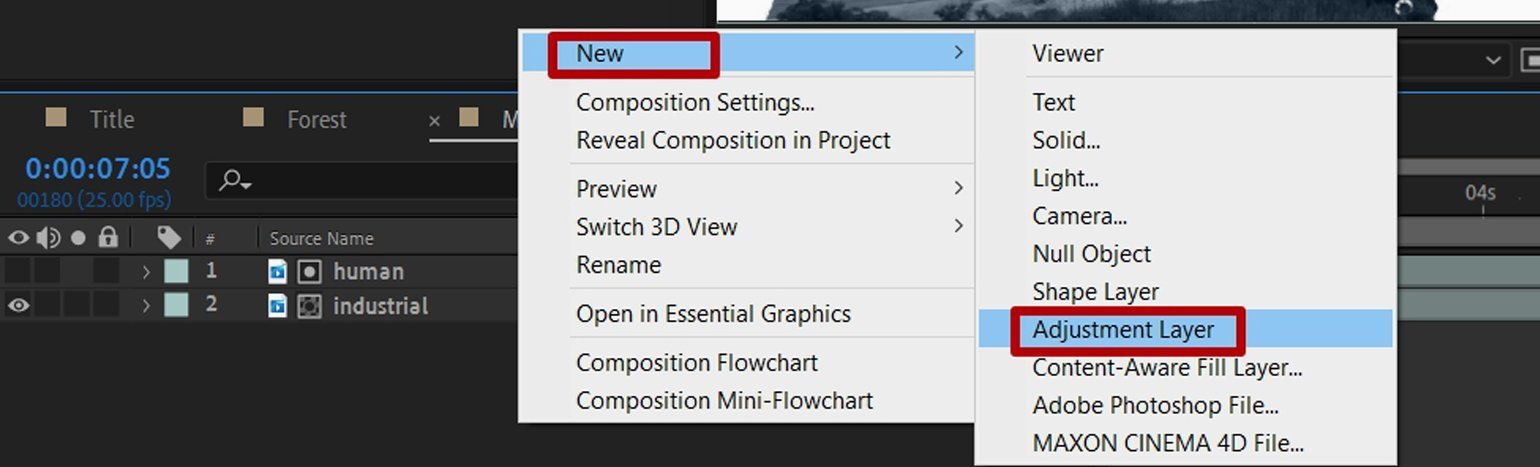
Нажмите правой кнопкой мыши на панели слоёв и в контекстном меню выберите New → Adjustment Layer («Новый» → «Корректирующий слой»).
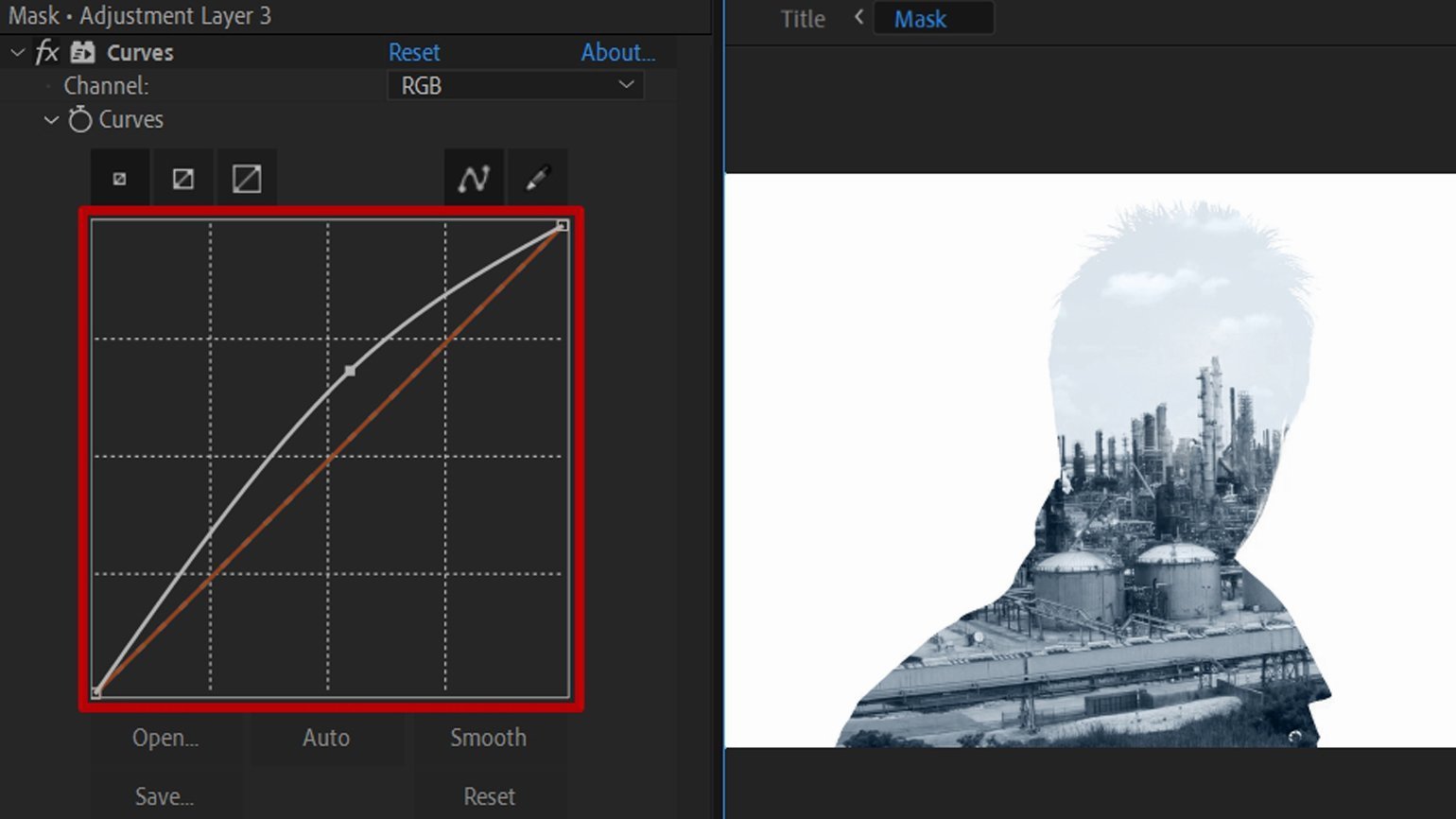
Примените к этому слою пресет Curves из панели Effects & Presets и настройте его примерно так:
3.7. Тонируем фон
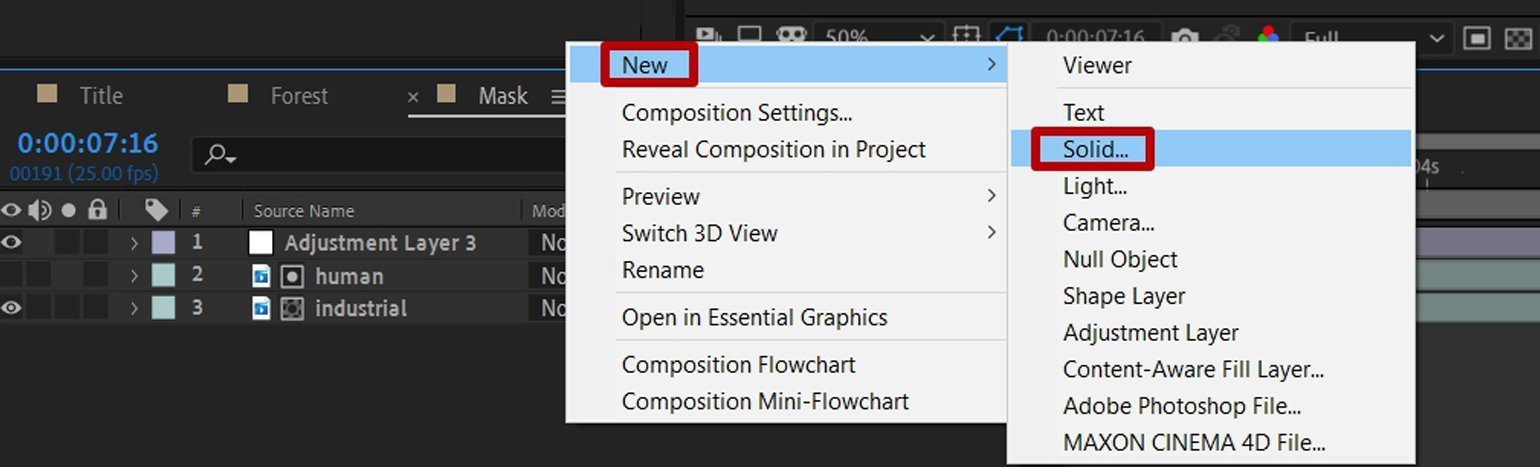
Создайте новый слой-заливку: нажмите правой кнопкой мыши на панели слоёв и выберите New → Solid («Новый» → «Сплошной»).
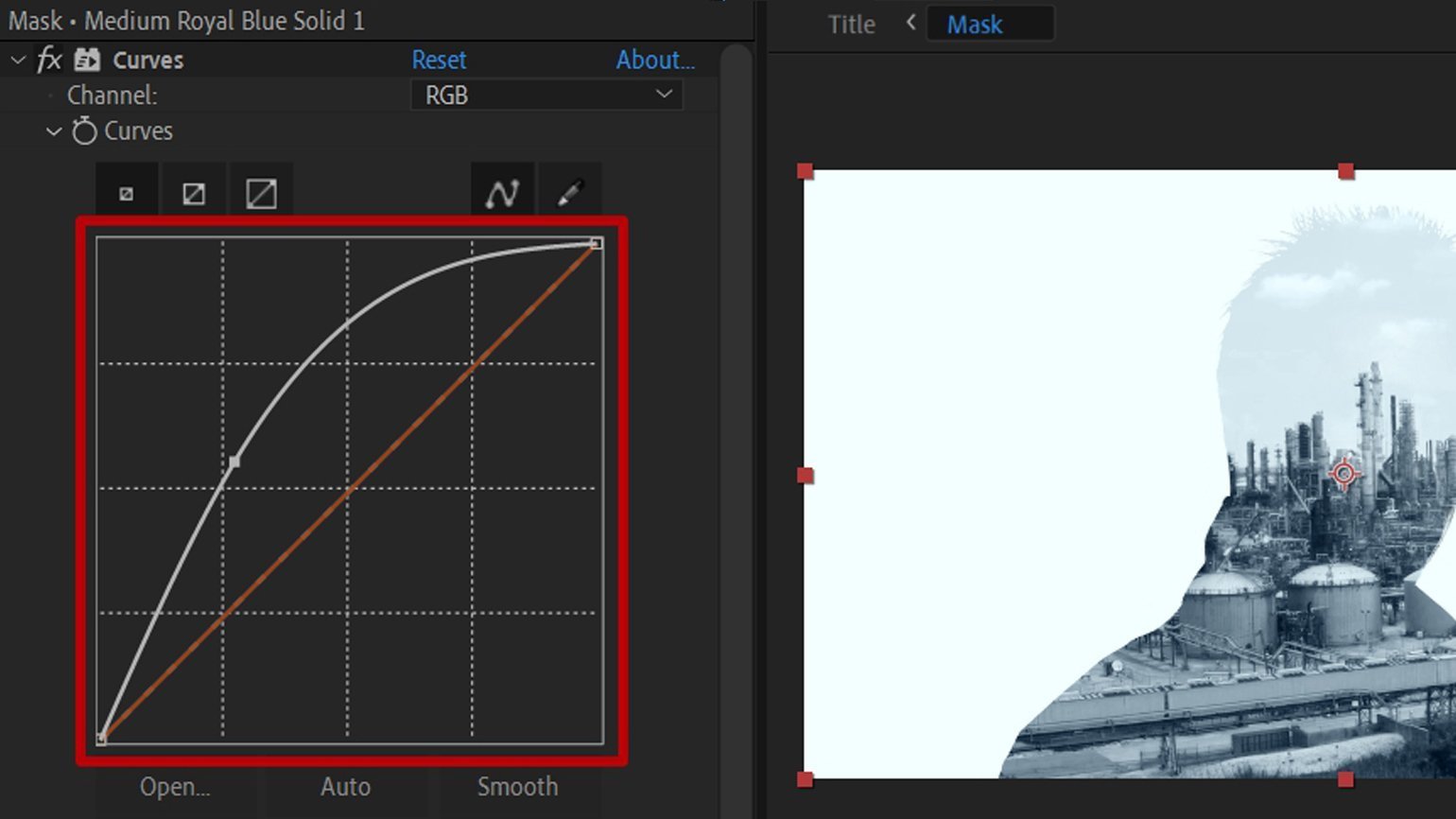
В настройках нового слоя задайте цвет заливки #859CAB. Примените к полученному слою пресет Curves из панели Effects & Presets со следующими настройками кривой:
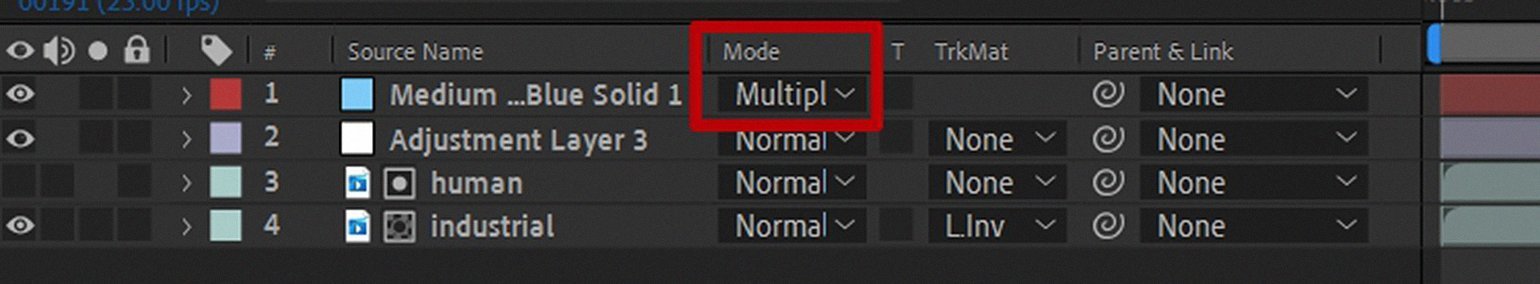
Также в настройках слоя можно выставить режим наложения Multiply («Умножение») для насыщенного фона и активных теней.
Конечно, мы не видим яркого сплошного фона, но этого и не требуется, поскольку фон нужно оттенить лишь слегка — сделать немного отличным от белого.
Основа второго экрана готова, теперь дорабатываем детали.
3.8. Корректируем тайминг композиции
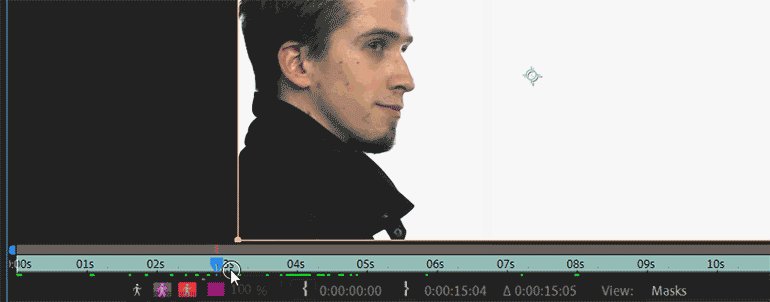
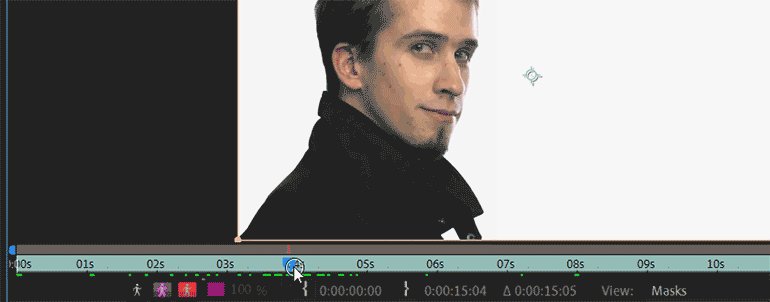
Дважды кликните мышью по слою human, перейдите в рабочую область видео на временной шкале и переместите маркер времени на фрагмент с нужной фазой поворота. Далее нажмите открывающую скобку рядом с полем отображения тайминга начального кадра видео, оно будет обрезано и автоматически скорректировано на панели Timeline.
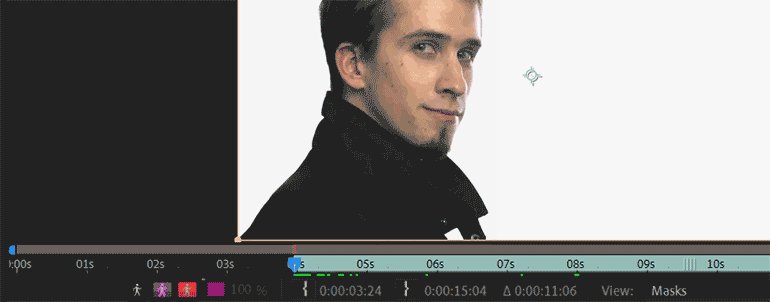
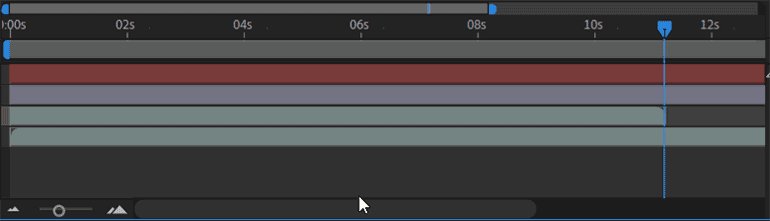
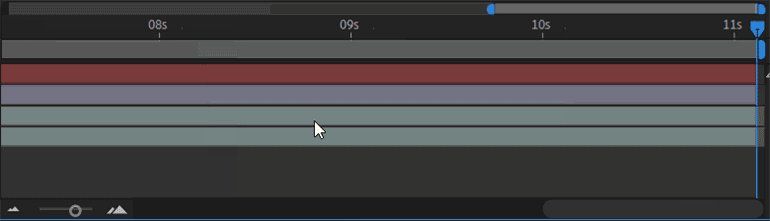
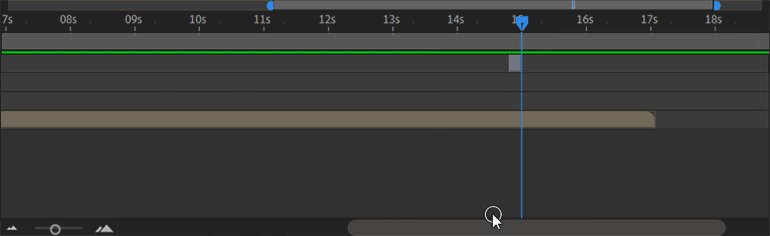
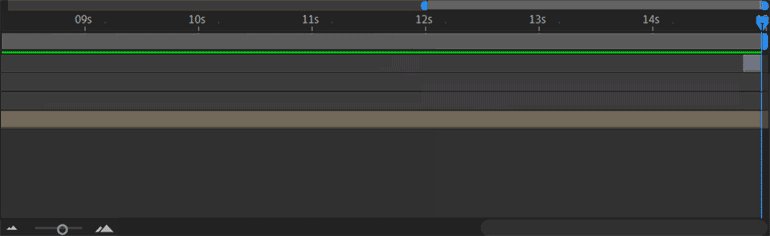
После того как разобрались с отдельным слоем, обрезаем всю композицию. На панели Timeline передвиньте ползунок на пятый кадр одиннадцатой секунды и выберите пункт Trim Comp to Work Area, как показано ниже. Теперь композиция занимает 11 секунд.
В результате всех предыдущих действий мы получили две завершённые и готовые к дальнейшей работе композиции.
3.9. Создаём текстовые слои
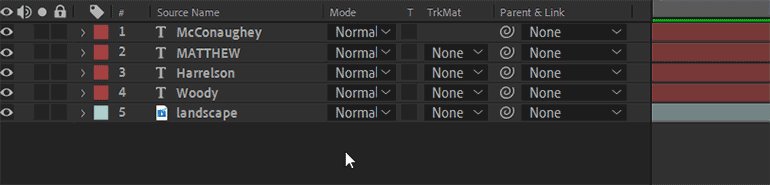
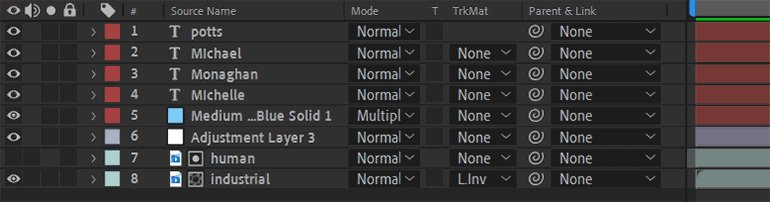
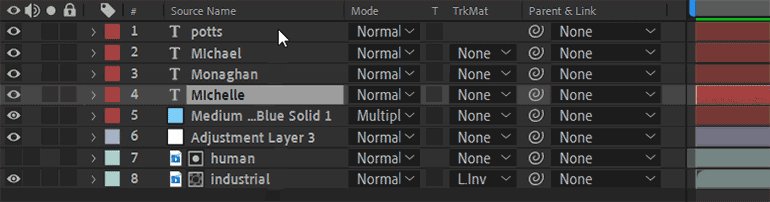
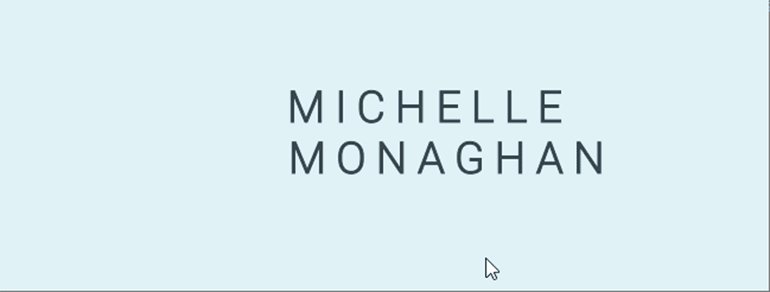
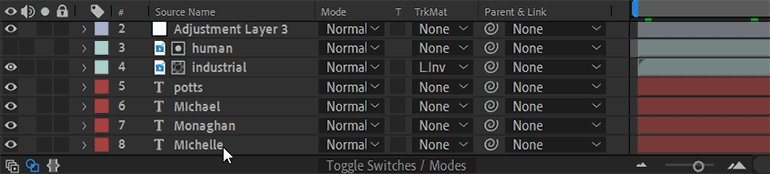
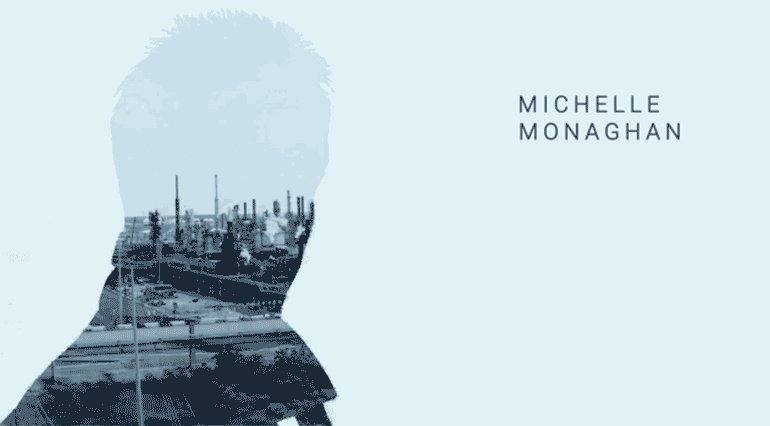
Теперь нужно добавить имена актёров в композицию Mask. Выберите на панели инструментов Text и создайте четыре текстовых слоя с именами, как мы делали в предыдущей композиции. Должно получиться вот так:
Настройки текста такие же, как в композиции Forest, но в этот раз будем использовать размер шрифта 37 px.
Второй экран укомплектован. Теперь давайте немного оживим текст и подумаем, как он будет взаимодействовать с видео. Например, можно сделать так, чтобы при переходе на этот экран текст в верхней правой части был виден сразу, а левая часть титра будто бы появлялась из-под движущегося человека.
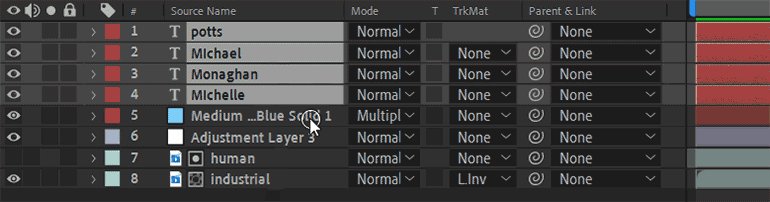
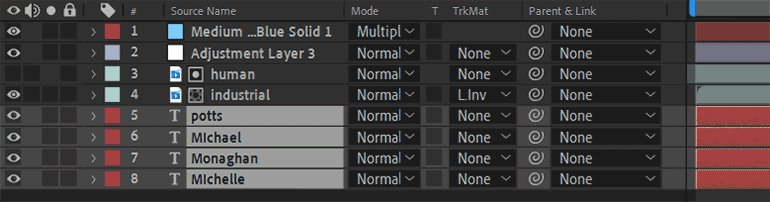
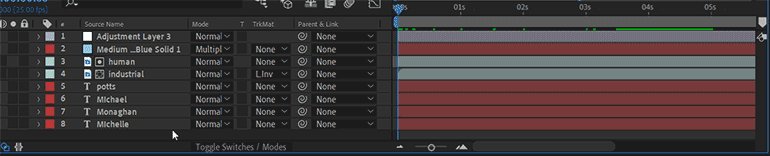
Перейдите на панель слоёв, выделите все текстовые слои и затем перенесите их в самый низ.
3.10. Анимируем текст с эффектом Wiggler
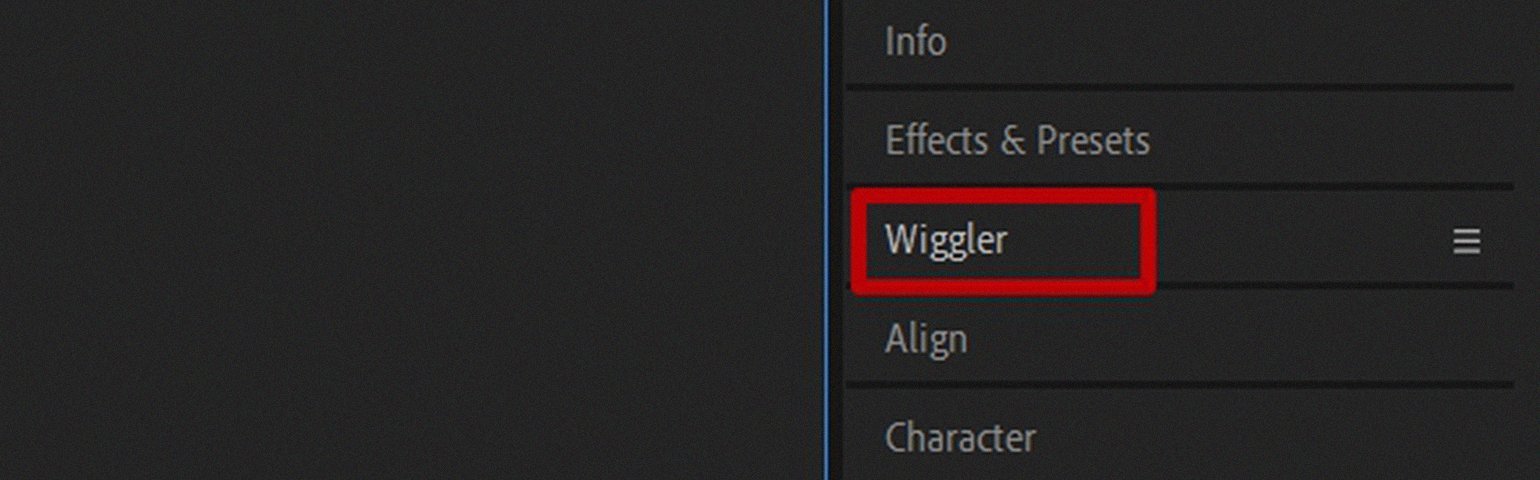
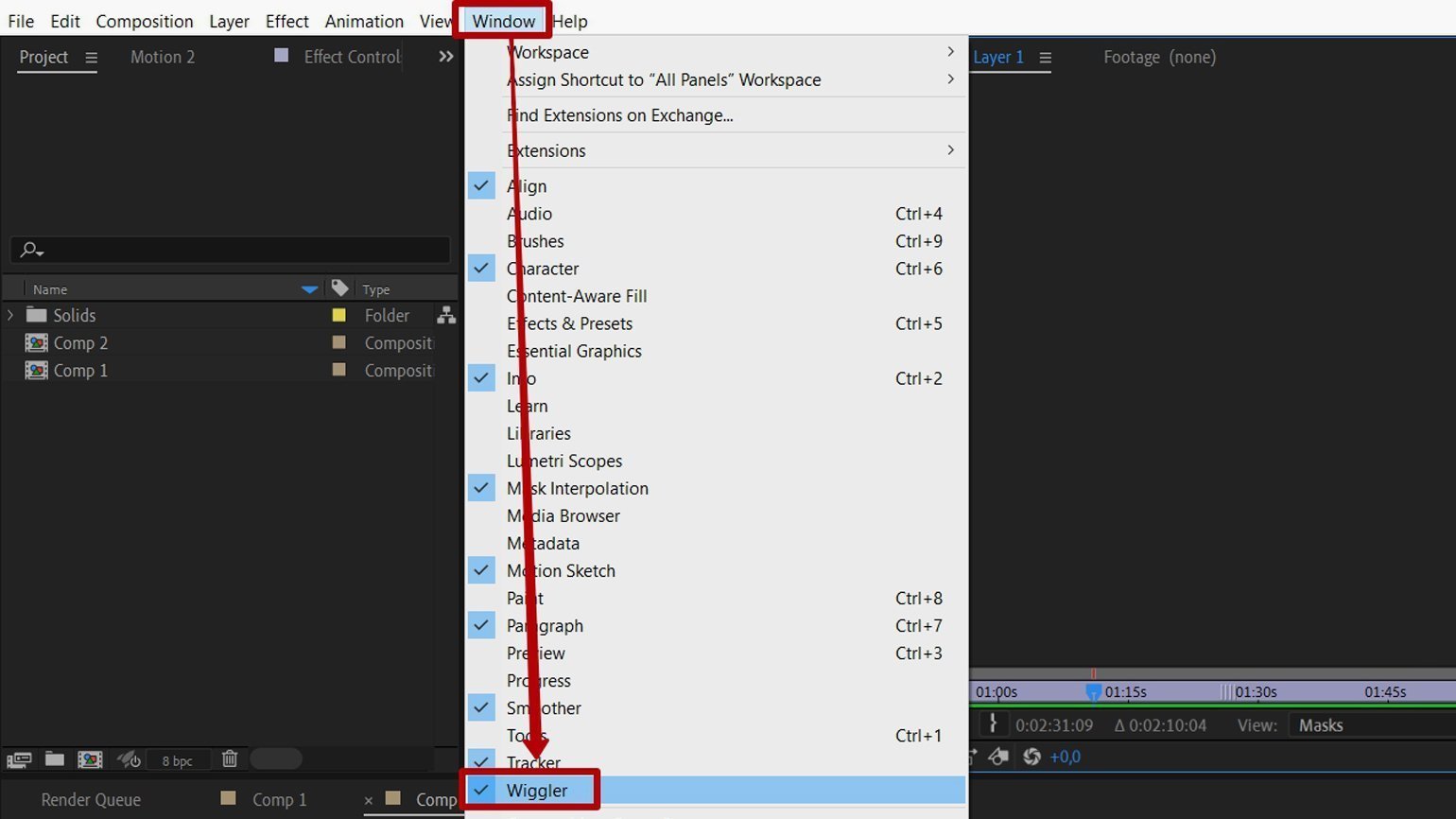
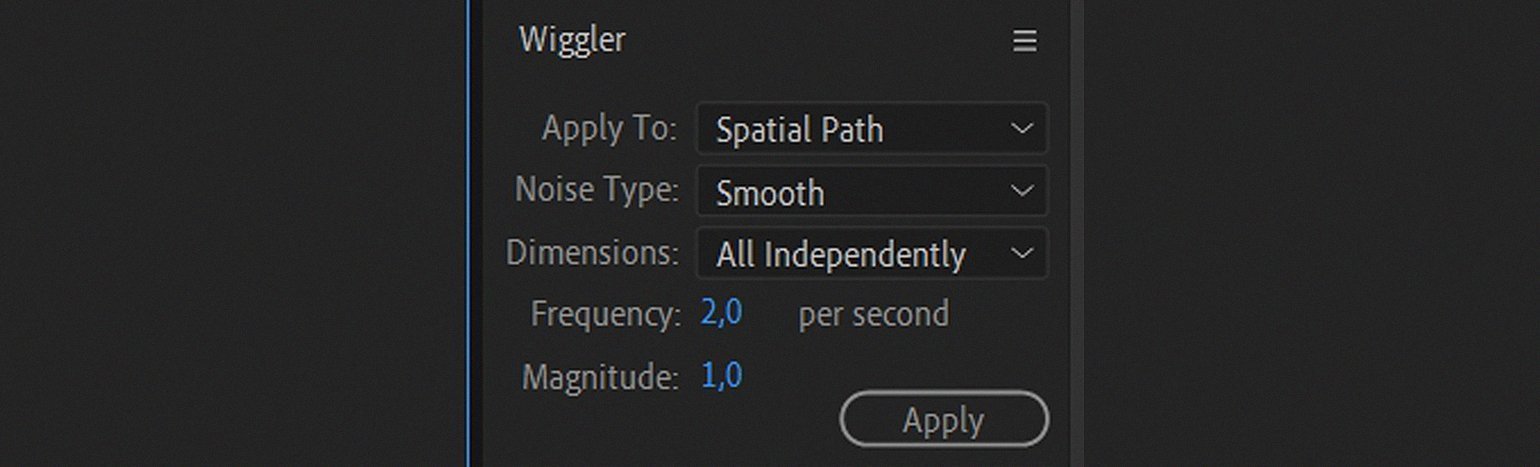
Создадим интересный эффект дрожания камеры ― для этого в After Effects есть специальный инструмент Wiggler («Дрожание камеры»), он находится там же, где и панель Effects & Presets.
Если панели Wiggler там не оказалось — идём в меню, выбираем Window → Wiggler («Окно» → «Дрожание камеры»).
Чтобы эффект не создавал лишнего мельтешения в кадре, будем использовать минимальные значения. Дрожание текста нужно применить на всём временном отрезке композиции. Чтобы применить эффект, нужно использовать ключевые кадры свойства Position текстового слоя.
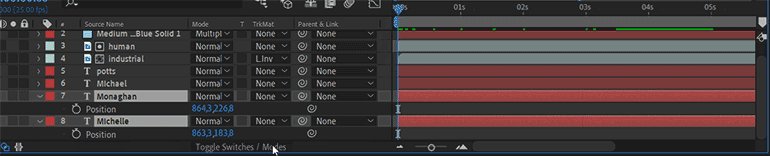
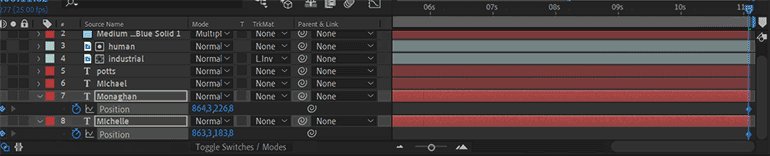
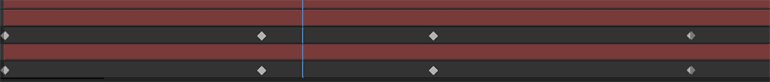
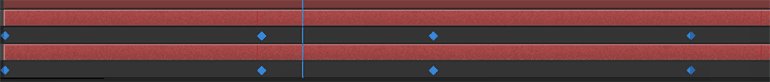
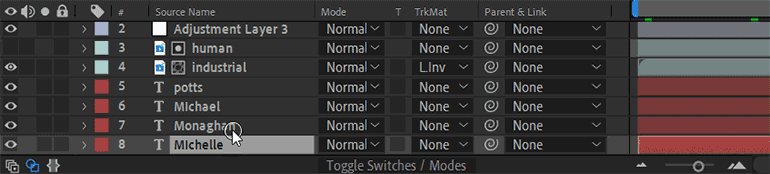
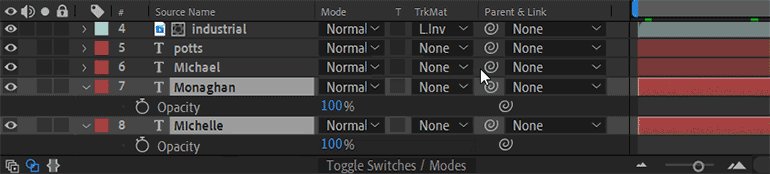
Выберите два текстовых слоя — Michelle и Monaghan — и нажмите клавишу P, чтобы развернуть свойство Position для каждого из них. На первой и последней секунде композиции установите ключевые кадры.
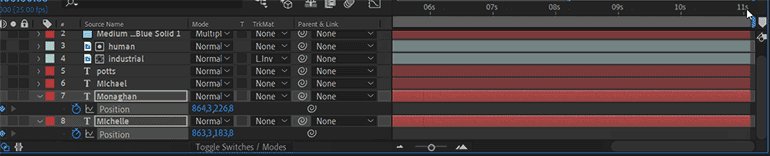
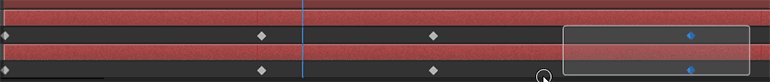
Выделите эти кадры на панели Timeline для слоя Michelle, как показано ниже.
Для работы с каждым отдельным слоем эффект нужно создавать заново.
Перейдите к эффекту Wiggler и укажите следующие параметры:
Нажмите пробел и проверьте, что получилось. Эффект заметен, есть небольшое движение текста — то что нужно.
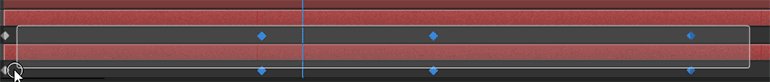
Для остального текста в композиции Mask примените эффект сами по тому же алгоритму:
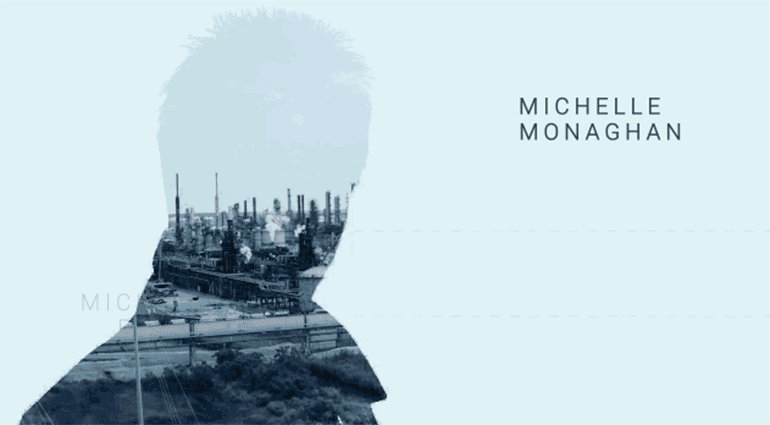
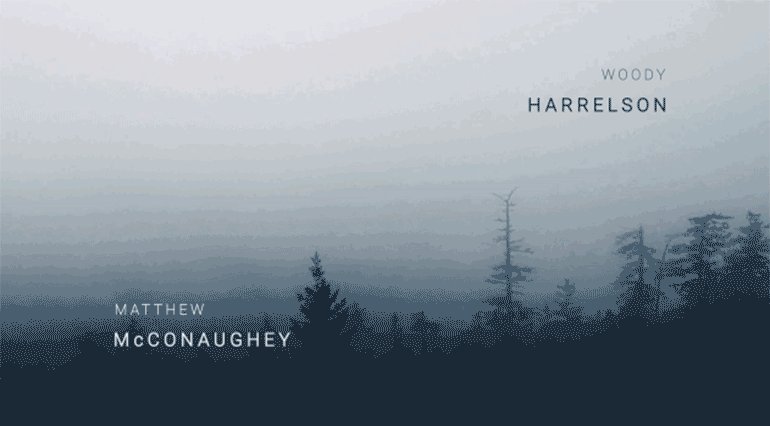
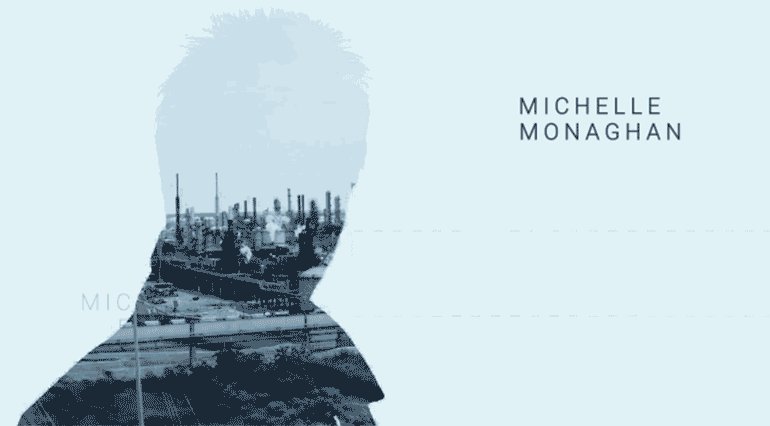
Результат вашей работы должен выглядеть примерно так:
3.11. Анимируем прозрачность текста
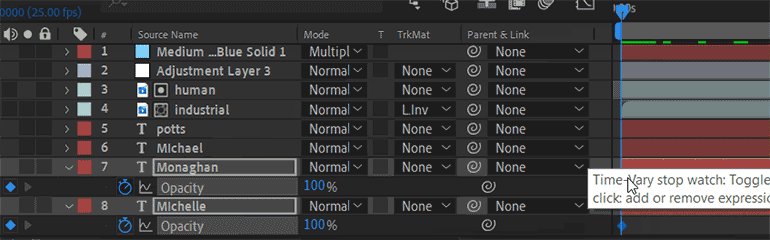
Теперь нужно разобраться, что происходит с текстом после прохода человека: сейчас надписи зависают в воздухе, сюжета нет, смотрится пустовато и непонятно. Чтобы композиция выглядела законченной, используем свойство слоя Opacity («Прозрачность») для исчезновения текста.
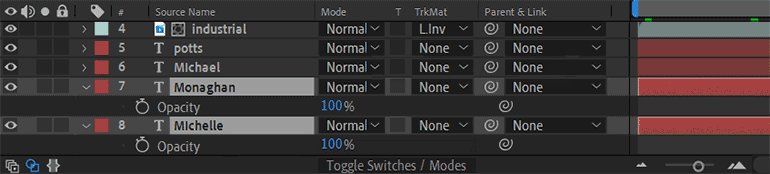
Выберите два текстовых слоя — Michelle и Monaghan — и нажмите клавишу T, чтобы развернуть свойства прозрачности.
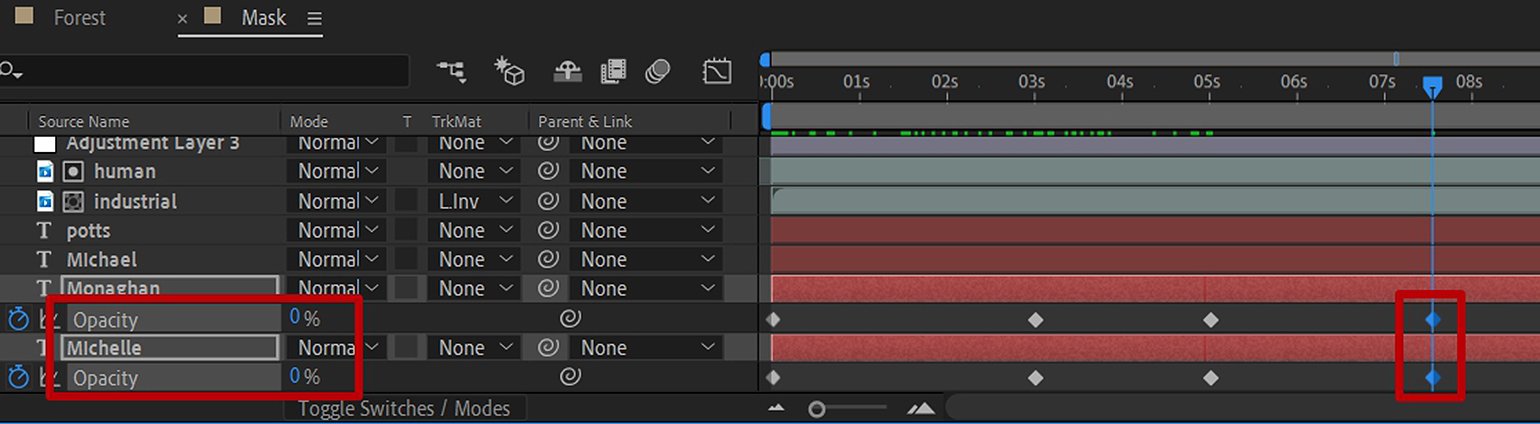
Переместите маркер индикатора времени на панели Timeline в самое начало на 0 секунду и создайте ключевые кадры.
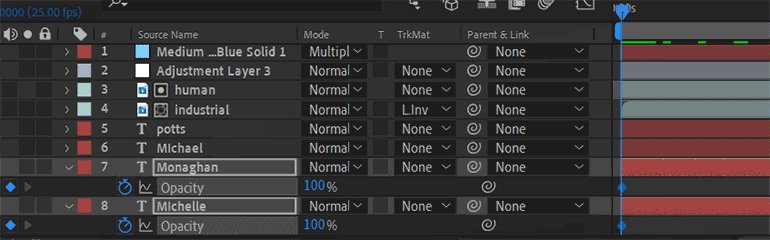
Таким же образом создайте ключевые кадры на 3 и 5 секунде, а на 8 секунде поменяйте значение Opacity на 0.
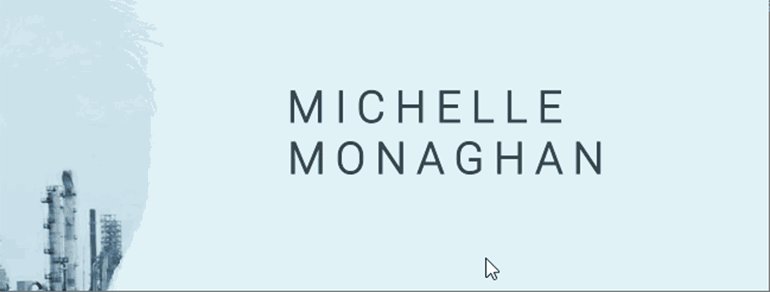
Текст заходит за человека, но не появляется с другой стороны.
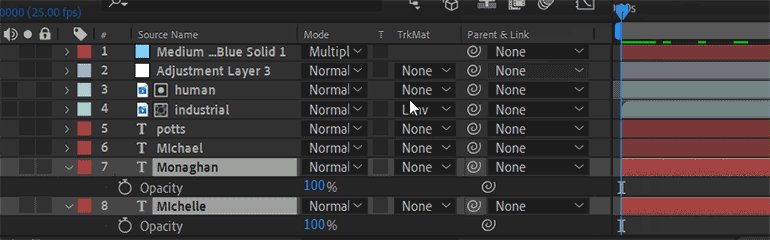
То же самое делаем со слоями Michael и Potts (можно поэкспериментировать и появление сделать тоже прозрачностью). Итоговый результат изменения свойства Opacity:
Основная работа над композициями завершена, но остался маленький нюанс.
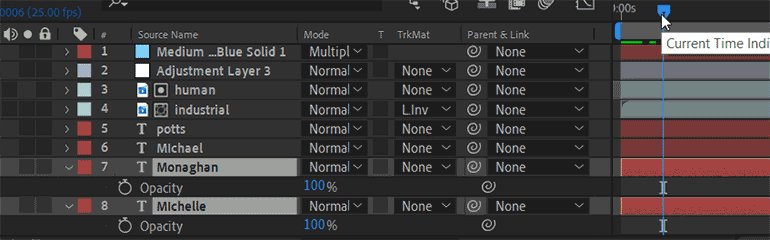
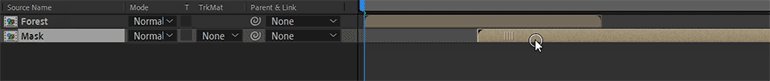
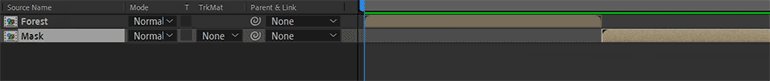
Композиция Forest перекрывает часть композиции Mask. Чтобы сделать переход, вернитесь в основную композицию — Title и сдвиньте тайминг слоя Mask на панели Timeline вправо так, чтобы он стартовал сразу после окончания композиции Forest.
Смотрим, как отрабатывается стык композиций.
Довольно резко. Чтобы смягчить появление второй композиции, создадим дополнительный корректирующий слой.
Этап 4. Создаём слой перехода
4.1. Создаём корректирующий слой
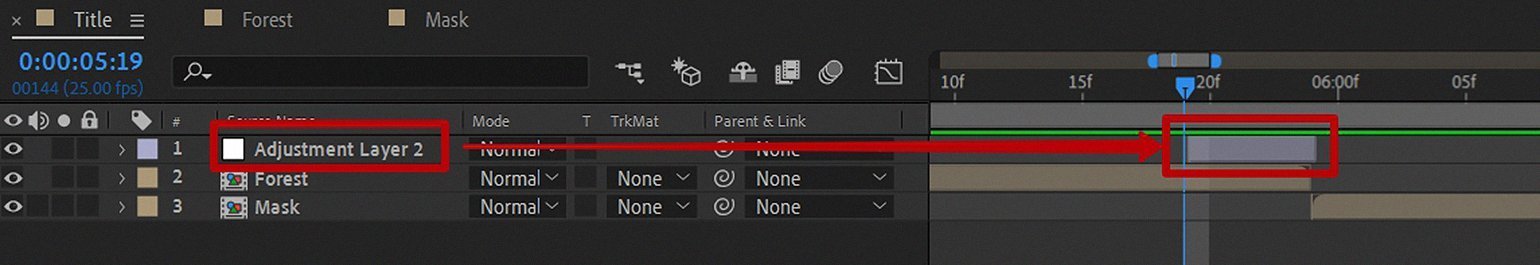
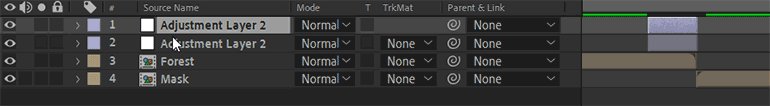
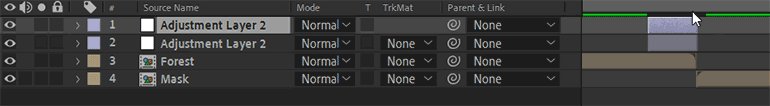
Нажмите правой кнопкой мыши на панели слоёв и в контекстном меню выберите New → Adjustment Layer.
Уменьшите тайминг слоя на панели Timeline примерно до шести кадров. Сдвиньте его к краю окончания первой композиции, как показано на скриншоте.
4.2. Добавляем эффект Glow
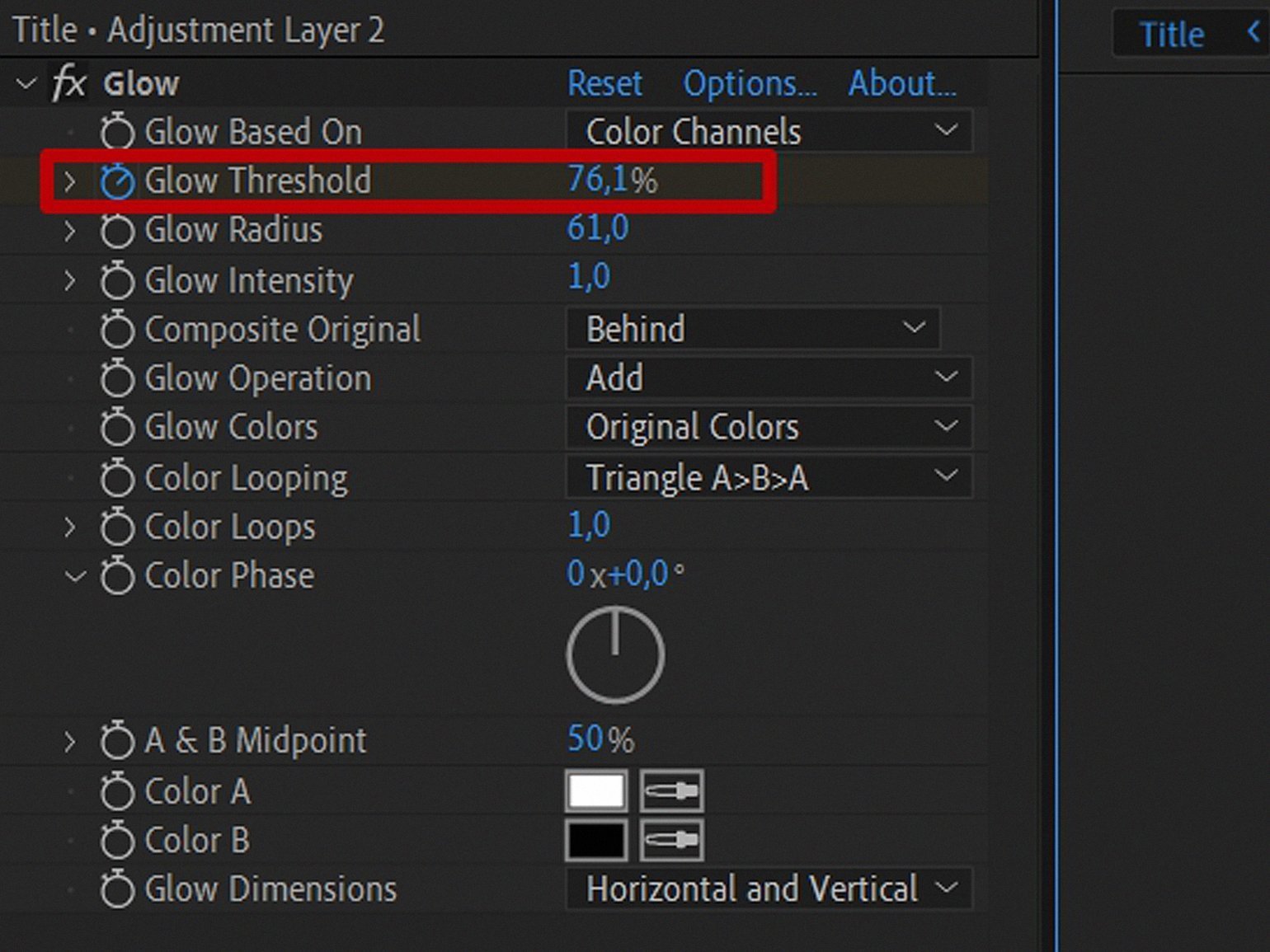
Для слоя перехода добавьте эффект Glow («Свечение»), выбрав его на панели эффектов. Укажите следующие значения:
Особенно важно значение Glow Threshold («Порог свечения») ― именно это свойство мы будем анимировать.
4.3. Анимируем эффект перехода
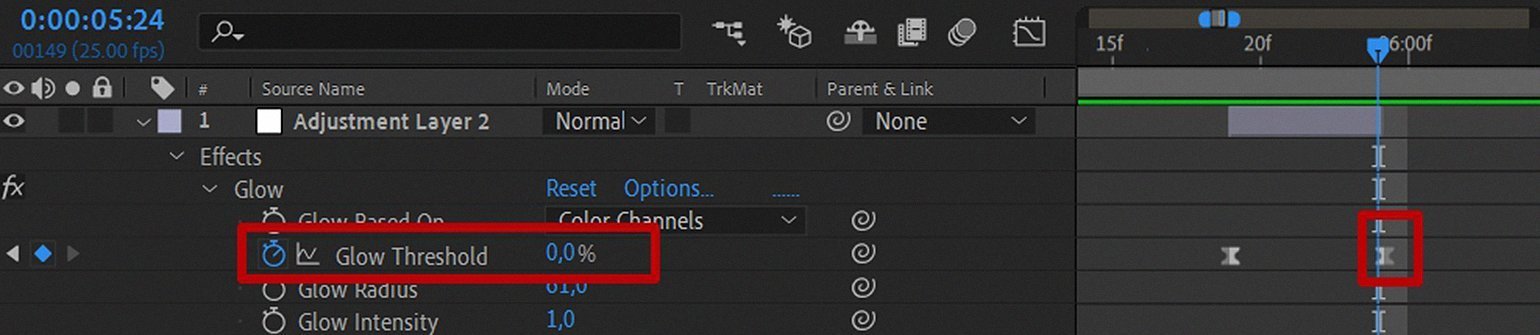
В свойствах эффекта корректирующего слоя выберите Effects → Glow → Glow Threshold («Эффекты» → «Свечение → «Порог свечения») и создайте два ключевых кадра для этого свойства — один в начале тайминга корректирующего слоя, второй в конце. Значение — 0%.
Выделите оба кадра, нажмите правой кнопкой мыши на любом из них и в контекстном меню выберите Keyframe Assistant → Easy Ease («Помощник по ключевым кадрам» → «Смягчение») или нажмите клавишу F9, чтобы смягчить анимацию перехода.
4.4. Тестируем анимацию
Смотрим, что получилось.
То что нужно! Теперь сделаем плавный переход между второй композицией и первой.
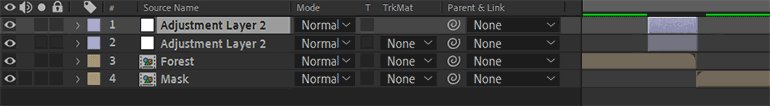
Скопируйте слой, нажав Ctrl + D.
Затем сдвиньте слой в окончание воспроизведения и с помощью маркера временной шкалы обрежьте лишнее, как показано на скриншоте:
Тайминг ролика получился 15 секунд — довольно неплохо.