Software framework что это такое
Фреймворк — что это такое простыми словами
Здравствуйте уважаемые читатели блога INFOZET.RU. Фреймворк — что это такое простыми словами? Поймём казалось бы сложные вещи довольно быстро и просто.
Фреймворк (framework) — это программная оболочка, так называемый “каркас” или набор инструментов нацеленный на то, чтобы ускорить ваш сайт.
Фреймворк — что это такое простыми словами?
Фреймворком ещё называют ряд программных библиотек, которые позволяют значительно упростить язык программирования, а так же в следствии этого упрощается и сам сайт (сама структура). И уже после этого соответственно ускоряется работа проекта.
Определение слова Фреймворк
В любом проекте встречаются разные типовые задачи, которые требуют нашего вмешательства. В переводе с английского framework означает каркас (это если переводить буквально). Так и получается, что фреймворк это каркас из определённых программ, и вам уже останется только соорудить “стены” для своего проекта, чтобы всё успешно работало.
Примеры фреймворка
Фреймворк это простыми словами, любая программа из библиотек, которая призвана помочь веб-мастеру или программисту. И как мы поняли, фреймворки бывают разными, и их достаточно много.
Вообще, понятие Framework не много расплывчатое значение. Но как мы поняли, в основном его используют программисты. Но его ещё используют и ряд других специалистов. Термин одинаково достаточно подходит и для объяснения того или иного контекста, и для уточнения.
Можно так же привести пример с Conceptual Framework (что в переводе означает — “концептуальная основа“). Это довольно расплывчатая структура, которая больше напоминает абстрактное значение. Его в основном используют в разработках исследования, чтобы определить существующие способы решения задач.
Другой пример, тоже связанный с данным значением. Но определяется он как Software Framework (что в переводе означает как — “программная платформа”). Его используют для того, чтобы обозначить “каркас” либо всей системы, с которой программист будет работать, либо с частью системы, или подсистемой. К нему будут относиться различные части кода библиотек, разные вспомогательные программы и другие языки сценария. Всё это призвано для того, чтобы облегчить работу той или иной разработки действительно крупного веб-проекта.
Есть ещё очень не малозначительный пример — Application Framework. Переводится как открытая и доступная инфраструктура каркаса, или приложения.
Мы уже достаточно узнали, и ответили на самый главный вопрос, фреймворк что это такое простыми словами. Теперь пойдём “вглубь”, и попробуем понять что дало бы это нам на практике.
Фреймворк — важный инструмент программиста
Для того чтобы начинающему программисту понять, нужно объяснить одну простую вещь, фреймворк что это простыми словами. И после того как он поймёт это, он уже решит: нужно ему это, или нет. Данные инструменты необязательны, но по словам самих программистов, довольно необходимы.
Мы можем более глубже понять значение этой процедуры, если обрисуем всё в примерах.
Фреймворк это простыми словами примеры:
Все вышеперечисленные примеры идут рука об руку с пониманием, и с тем, с чем придётся столкнуться программисту, и с чем он сталкивается “в полях”.
Существуют классификации фреймворков, которые будут описаны ниже:
net framework это простыми словами
Иными словами, net framework это программная платформа, которую очень многие используют и любят за её простоту, и за её необходимость.
Платформа была выпущена компанией Microsoft, ещё в далёком 2002 году. С тех времён на платформе произошло масса изменений. Она и по сей день постоянно обновляется, и рекомендуется web-программистам для пользования.
Её основа — Common Language Runtime. Это среда исполнения которая используется на разных языках. Все функции CLR так же используются на разных языках, и потому программисты по всему миру используют именно эту платформу. В основном сильное распространение идёт в Индии, где программистов стало больше, чем пожалуй там существует компьютеров в целом.
На этом в принципе всё! Мы с вами разобрали, фреймворк что это такое простыми словами. Если есть вопросы, задавайте их ниже в комментариях. А вы читали блог INFOZET.RU. До встречи!
Вам так же может быть интересно узнать: Мишпуха — значение данного слова.
Начинающим программистам: что такое фреймворки и библиотеки
Разбираемся в двух ключевых инструментах профессиональных разработчиков: нужны ли они вам и как ими пользоваться.
Когда человек начинает программировать, он узнаёт про фреймворки и библиотеки. Попробуем на доступных примерах объяснить, что это такое и чем они полезны. Будем использовать аналогию с постройкой дома. Это несколько упрощает реальное положение вещей, зато помогает понять разницу.
Фреймворки
Представьте: вам нужно построить дом. Можно выбрать готовый типовой проект и немного поиграть с планировкой, пока архитектор не против и вы не трогаете капитальные стены. А можно нарисовать план самому и получить именно тот дом, который хотите — даже если вы хотите цилиндрический дом со входом на втором этаже.
Разница в том, что в типовом проекте уже всё продумано: оптимальное расположение коммуникаций, теплоизоляция стен, способы заливки фундамента, и еще миллион вещей, которые со стороны не видны. Вы получаете тёплый и уютный дом, но в рамках готового проекта.
Так же работает фреймворк. Вы используете готовый шаблон и наполняете его своим кодом. Вы теряете в гибкости, зато программа работает стабильно: всё основное фреймворк берёт на себя. Под капотом фреймворка миллион нюансов: например, работа с файловой системой и базами данных, обработка ошибок, защита паролем.
Без фреймворка вам нужно будет обо всём думать самостоятельно. Это даёт больше свободы, но и больше ответственности. Если криво реализована авторизация в базу данных, через эту кривизну код смогут взломать. Если не написали обработку ошибок, программа может не работать. На языке строительства это эквивалент дома без канализации или когда в стенах не предусмотрели дырки под розетки.
Вывод: фреймворк даёт стабильность и удобство разработки, но ограничивает программиста своей архитектурой.
Библиотеки
Продолжаем строительную аналогию. Допустим, с домом вы определились, но в нём теперь нужно сделать ремонт и провести электрику. Это можно сделать с помощью молотка, отвёртки, ручной дрели и зубила, а можно взять специальные инструменты — болгарку, перфоратор и шуруповёрт. Специнструменты — это и есть библиотеки. С ними задача решается быстрее, но чтобы ими пользоваться, нужно умение. Если задача простая и с ней действительно можно справиться только с молотком и отвёрткой — отлично, тогда нам не нужны библиотеки и достаточно встроенных средств языка программирования.
Если расширить пример, то с помощью специнструмента можно даже построить дом: бетономешалка вместо ведра с лопатой, кран вместо ручной разгрузки и так далее. Получается, что написать программу можно с помощью фреймворка, а можно с помощью библиотеки. Библиотека тоже следит за тем, чтобы вы сделали как можно меньше ошибок, но нужно чётко знать все команды и правила. В итоге вы полностью контролируете процесс, но упрощаете себе жизнь, используя уже готовые библиотеки.
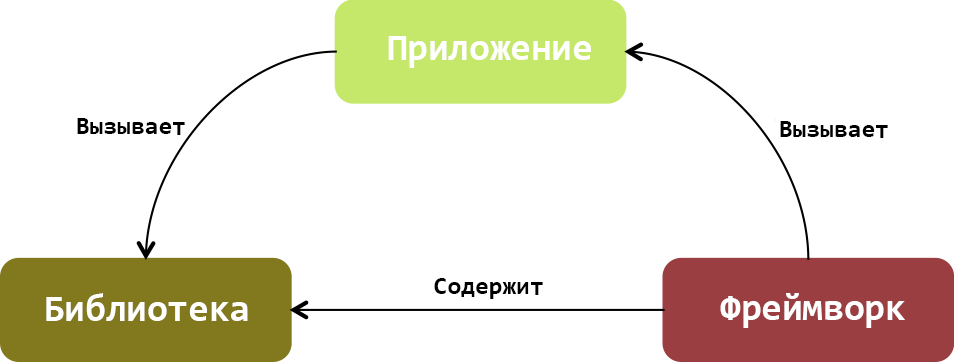
Получается, что фреймворк от библиотеки отличается тем, что фреймворк сам задаёт вам правила игры, которые нужно соблюдать, а библиотеками вы командуете сами и используете их возможности в нужный момент.
Мы сами решаем, как и когда вызывать библиотечные функции и что с ними делать. Библиотека — это просто набор заранее определённых функций, из которых, как из кирпичиков, можно складывать то, что нам нужно. Ещё одно интересное свойство: внутри фреймворка можно использовать другие библиотеки. Например, если вам нужен адаптивный сайт и удобная работа с формами — используйте Bootstrap для адаптива как фреймворк и подключите к нему библиотеку jQuery.
Что теперь
В одной из будущих статей потренируемся на библиотеках и фреймворках. Не переключайтесь и до скорого!
Microsoft NET Framework — что это такое?
Наверное, вы знаете, что основное занятие программистов — написание кода. При этом они используют различные языки программирования, позволяющие сказать компьютеру, что он должен делать:
Но есть одна проблема — языки программирования довольно примитивны. С их помощью можно легко выполнять простые действия вроде сложения и умножения. А всё остальное требует долгой и усердной работы. Хотите вывести текст или изображения на экран? Тогда придётся написать много кода, используя самые простые элементы языка.
Как установить Microsoft NET Framework
Microsoft предлагает два вида установщиков: веб-установщик и автономный установщик. Веб-установщик весит меньше 2 МБ, и скачивает все необходимые компоненты во время инсталляции. Поэтому вам потребуется стабильное соединение с интернетом.
Автономный установщик весит около 60 МБ, и не требует доступа к интернету во время инсталляции.
.NET Framework 4.7 Веб-установщик
.NET Framework 4.7 Автономный установщик
По умолчанию NET Framework инсталлирует английскую версию независимо от того, какой вы используете установщик. Для локализации нужно скачать соответствующий языковой пакет. На данный момент языковые пакеты для версии 4.7 доступны только в виде автономных установщиков.
Перейдя по ссылке, приведенной ниже, выберите необходимый язык, дождитесь, пока страница перезагрузится, и нажмите « Скачать ».
Ещё кое-что о Microsoft Net Framework
Дайте знать, что вы думаете по данной теме в комментариях. Мы очень благодарим вас за ваши комментарии, лайки, отклики, дизлайки, подписки!
Пожалуйста, оставьте ваши отзывы по текущей теме материала. За комментарии, дизлайки, подписки, лайки, отклики огромное вам спасибо!
Framework — это что? Простым языком о том, что такое фрейморк
Написали статью для новичков, чтобы рассказать, что это такое и какие виды framework-ов бывают.
Framework — это что?
Из этой статьи о framework вы узнаете:
Framework это что?
Фреймворк — это структура, на базе которой можно создать конечный продукт. Это проще, чем писать весь код с нуля.
Проведем аналогию с домом. Если вы хотите его построить, то можно закупить материалы и делать все самостоятельно, набивая шишки. А можно скачать в интернете готовый план постройки. Конечно, вы все еще можете набить шишки, когда будете клеить обои и выбирать мебель. Но, по крайней мере, фундамент, стены, крыша и канализационная система точно будут в порядке. Потому что то, как их строить, прописано в плане постройки.
Framework — это тот самый план постройки продукта для разработчиков.
Разница между CMS, фреймворками и написание кода с нуля
Разбираем на примере фронтенд-разработки. Предположим, вам нужно создать сайт. Есть 3 подхода, которые можно использовать: написать код с нуля, использовать framework или использовать CMS.
Что такое framework?
Framework — это набор шаблонов, заготовок. Каркас будущего проекта, на который разработчик может нанизывать дополнительные функции и фишки, которые нужны проекту.
Framework используют, потому что это удобно. Создавать проект проще, потому что у него уже есть структура. Разработчику остается пройтись по всем блокам кода, сопоставить их с техническим задание и сделать вывод, что и куда нужно добавить.
Плюсы использования framework
Минусы использования фреймворков
Популярные фронтенд фреймворки это
React.js — это framework на JavaScript. Его создал Facebook 7 лет назад, в 2013 году. Framework React.js обычно применяют чтобы проектировать интерфейсы, которыми будет пользоваться конечный клиент.
Хотите быстро и легко понять, как работает framework React.js? Запишитесь на консультацию к ментору!
Angular — framework для веб-разработчиков, который разработали в компании Google. Этот фреймворк обычно используют для создания динамических приложений. Он удобный благодаря открытому исходному коду и большому количеству внутренних возможностей.
Vue.js — framework, который разработал и выпустил в 2014 году сотрудник Google Эван Ю. У него также исходный открытый код и 89% разработчиков, который использует его, довольны.
JQuery — один из самых ранних framework. Он появился в далеком 2006 году. Этот framework неплохо подходит для создания небольших проектов, в которых не используется большое количество дополнительных элементов JavaScipt.
Антон Волков, CTO в Solvery:
React.js проще, быстрее и гибче конкурентов, потому что из коробки в нем меньше функционала. Это один из самых популярных фреймворков по фронтенду. Также популярен Angular. Он не такой гибкий, как React, и тяжелее его. Но в нем из коробки зашито больше функций, поэтому на Angular быстрее сделать готовый продукт. Соответственно, если вы не хотите думать о структуре и архитектуре проекта, то логичнее использовать Angular. К тому же, у него есть официальные подробные и качественный гайдлайны. А если важна гибкость, скорость загрузки и возможность вносить максимум изменений — выбирайте React.
Новичкам логичнее начинать с Angular, чтобы допускать меньше глупых ошибок. Но в целом ничего не мешает идти наоборот. Главное не гнаться за популярными молодми технологиями. Часто в новых фреймворках обещают кучу плюшек. Но часто они менее гибкие, чем их классические «товарищи». Чем больше всего загружено во фреймворк из коробки, тем больше шанс, что продукт в каком-то смысле станет заложником технологии.
Популярные бэкэнд framework
Laravel — один из самых популярных бэкенд framework для языка программирования PHP. Его выпустил американский разработчик Тэйлор Отвел в 2011 году. Framework регулярно обновляется. У него открытый исходный код. И много удобных инструментов для решения стандартизированных задач.
Хотите быстро и легко понять, как работает framework Laravel? Запишитесь на консультацию к ментору-специалисту, который объяснит вам все детали работы framework!
Flask — молодой framework от австрийского разработчика Армина Ронахера. Flask часто относят к категории микрофреймворков. Это значит, что в нем присутствуют только самые базовые конструкции.
Express.js — самый популярный framework для разработки Node.js приложений. Его используют в создании программ для смартфонов и веб-сайтов.
Популярные мобильные framework
Flutter — самый популярный мобильный framework для Android от создателя самого Android — компании Google.
Станьте специалистом по Flutter и напишите свое первое приложение для Android с помощью ментора!
Ionic — один из самых популярных Android framework с открытым исходным кодом. Его структура похожа на структуру фронтенд framework-ов. Ionic может работать совместно с Angular и React.
AFNetworking или Alamofire — фреймворки Objective-C и Swift, соответственно. Они помогают упростить работу мобильных приложений на IOS с сетью.
Популярные Python фреймворки
Django — этот framework был выпущен в далеком 2005 году. Он заточен под быструю и эффективную разработку. Очень практичный фреймворк.
Pyramid — фреймворк Pyramid представили в 2010 году.
Что такое фреймворки и как они помогают ускорить разработку
Веб-разработчики большую часть времени занимаются кодингом. Они создают сайты или приложения с нуля. В арсенале программистов много инструментов, которые позволяют сэкономить время при решении стандартных задач. Одним из самых популярных являются фреймворки.
В статье расскажем о том, как фреймворки помогают ускорить разработку и разберём виды этих инструментов.
Что такое фреймворк
У новичков, которые делают первые шаги в нише разработки, часто возникают проблемы с фреймворками. Все понимают, что их надо изучить, но тема кажется максимально сложной. Если разобраться в особенностях инструментов, то станет понятно, что освоить их вполне реально.
Фреймворк — платформа для создания сайтов и приложений, которая облегчает разработку благодаря большому количеству реализованных функций. Программисту не надо писать код с нуля. Он берёт готовое решение и создаёт надстройку для реализации продукта.
Фреймворки часто пересекаются с библиотеками. Разработчики используют оба компонента и новички часто не понимают, чем они отличаются. Библиотеки — готовые компоненты, решающие определённые задачи. Например, есть библиотеки для обработки файлов и вывода картинки на экран.
У библиотек и фреймворков одна цель — освободить программиста от постоянного решения однотипных задач. Когда он берёт в работу новый проект, то может не писать весь код, а взять фреймворк, в котором уже есть базовое «ядро» и подключить к нему несколько библиотек.
Главное отличие фреймворка от библиотеки заключается в том, что фреймворк задаёт жёсткие рамки. Разработчик интегрирует свой код в стороннее решение, но не может выйти за пределы стандартной логики. Библиотеки же можно использовать в любой момент или отключить совсем, если есть альтернативы.
Принципиальные отличия фреймворка от библиотеки надо знать всем, чтобы правильно использовать оба инструмента. Когда заказчик просит создать сайт на базе готовой CMS, PHP-фреймворки уже не понадобятся, а вот CSS могут пригодиться. Можно подключить их к проекту и не писать код стандартных функций.
Чтобы новичкам было проще освоить новые понятия, разберём суть терминов на примере строительства. Представьте, что надо построить дом. Заказчик дал чёткое ТЗ и установил сроки. Программист не может выйти за рамки, но у него есть свобода выбора технологий.
Кирпичи, цемент, окна и другие расходники — библиотеки. Их можно менять в зависимости от конфигурации здания. Фреймворк — форма сооружения, его архитектурные особенности. Если мы строим двухэтажный дом и уже есть «коробка», избавиться от второго этажа будет сложно. Это ограничения фреймворка.
А вот заменить окна, двери или цвет здания можно в любой момент. На это понадобятся деньги, но конструкция не пострадает. Фреймворки и библиотеки можно использовать одновременно, чтобы экономить время на разработке и заниматься написанием уникальных функций.
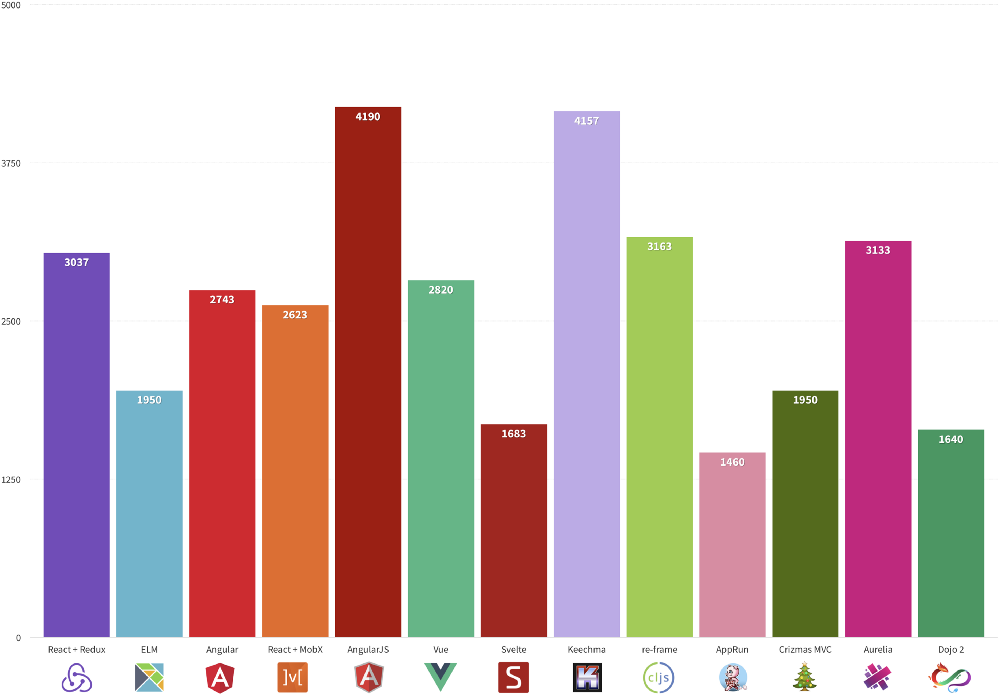
Скорость отрисовки страниц для разных фреймворков
К примеру, программисту нужно создать корпоративный портал с системой профилей и надёжной защитой. На создание такой системы с нуля может уйти несколько месяцев. Проще взять готовый фреймворк, в котором будут закрыты популярные «дыры» безопасности и сосредоточиться на создании личного кабинета.
Популярные фреймворки — результат работы программистов со всего мира. Они постоянно улучшают модуль и он обрастает новыми возможностями. Не надо создавать с нуля формы, кнопки, таблицы и другие элементы. Подключили «ядро» и можно спокойно заниматься реализацией пунктов из технического задания.
Виды фреймворков
Ниша веб-разработки начала развиваться давно, и в какой-то момент разработчики поняли, что большая часть программных решений содержат одинаковый код. Например, работа с файлами в разных операционных системах отличается, но можно один раз написать «скелет», а потом менять его под себя.
Постепенно начали появляться библиотеки и фреймворки. На разработку библиотек уходит меньше времени, потому что они закрывают одну задачу. А вот фреймворки разрабатываются и улучшаются с годами. В них появляются новые функции и «ядро» становится более мощным.
Существуют PHP, CSS и JS-фреймворки. Каждый вид программных инструментов решает свои задачи, но они объединены общей целью — помочь разработчику избавиться от рутины. Вместо того, чтобы писать, к примеру, систему вывода шаблонов страницы для каждого проекта, он может заниматься нестандартными задачами.
Фреймворки и библиотеки не являются лёгким решением проблем. Они лишь дают «фундамент» на базе которого можно создать проект. Если разработчик надеется, что за него сделают всю работу, то эти инструменты так не не умеют.
Количество библиотек и фреймворков для JavaScript постоянно увеличиваются. Появляются более гибкие решения, создатели которых обещают высокую производительность и быстродействие. Разработчикам надо следить за трендами, чтобы через несколько лет не оказалось, что они пользуются устаревшим стеком и он перестал быть востребованным.
PHP-фреймворки используются на бэкенде для формирования базовой структуры. Для фронтенда существует большое количество своих фреймворков, которые помогают быстро собрать «каркас» и изменить его внешний вид.
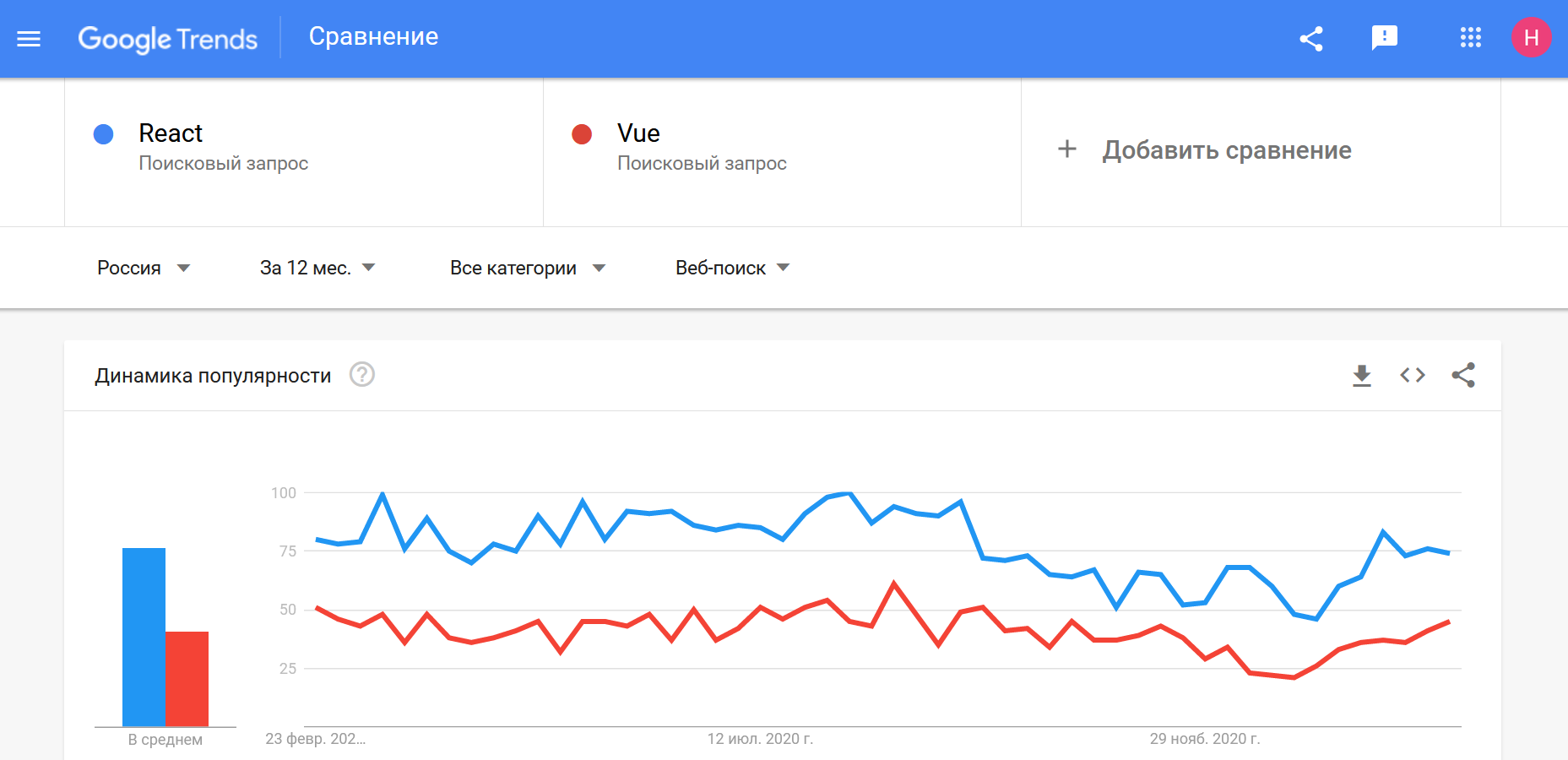
Для отслеживания популярности фреймворков можно использовать сервис Google Trends. Он показывает динамику спроса на основе количества поисковых запросов. Можно ввести несколько ключей сразу, чтобы отобразить данные на одном графике и сравнить их.
На скриншоте ниже видно, что информацию о React ищут примерно в 2 раза чаще, чем о Vue. Притом, что React — JS-библиотека с открытым исходным кодом, а Vue — фреймворк. В среде разработчиков часто идут споры по поводу принадлежности React к фреймворкам, но информация на официальном сайте чётко говорит о том, что это библиотека.
Фронтенд и бэкенд-фреймворки одинаково полезны. Первые отвечают за внешний вид проекта, а вторые за работу на стороне сервера. Разработчику необходимо освоить хотя бы несколько инструментов каждого типа. Необязательно изучать их досконально, достаточно базовых знаний.
Существуют фуллстек-фреймворки, которые работают на стороне клиента и сервера. Некоторые программисты уделяют их изучению много времени, чтобы создавать сайты и веб-приложения с широкими возможностями.
Какие задачи решают фреймворки
Мы уже несколько раз ответили на этот вопрос, но для лучшего понимания вопроса необходимо увидеть картинку полностью. В глобальном смысле фреймворки ускоряют разработку. Они избавляют разработчика от необходимости тратить время на функции, которые можно взять из стандартных решений.
У фреймворков есть преимущества и недостатки, поэтому их нельзя назвать идеальным инструментом. При правильном использовании они экономят время, но, если у разработчика недостаточно опыта работы, то взаимодействие с новым фреймворком принесёт много проблем.
Какие задачи решают фреймворки:
Фреймворки — не просто удобные инструменты, которые являются незаменимыми для веб-разработчиков. Это «фундамент» для успешной карьеры в нише. Во многих вакансиях указывается обязательное знание фреймворков. Если у соискателя нет опыта, у него меньше шансов получить хорошую работу.
Можно обойтись в работе без фреймворков и библиотек. Разрабатывать сайты на базе готовой системы управления контентом и писать дополнительные модули на PHP. Многие digital-агентства используют популярные CMS и отказываются от фреймворков из-за сложностей с поиском квалифицированных кадров.
Стоимость разработки сайта на фреймворке Yii
У фреймворков открытый исходный код, поэтому любой разработчик может внести изменения в логику и адаптировать программный продукт под свои задачи. Если брать готовое «ядро», то вместе со стандартными функциями в проект «подтянутся» и распространённые проблемы.
Проблемы с безопасностью есть почти у каждого фреймворка. Недоброжелатели могут проанализировать исходный код, найти сайты, использующие фреймворк и получить доступ к конфиденциальной информации, если разработчик самостоятельно не закрыл бреши в безопасности.
Проблемы с безопасностью актуальны и для готовых систем управления контентом. Их часто взламывают через уязвимости в плагинах и в некоторых случаях защититься от проблем практически невозможно.
На сайте может быть 20-30 потенциально небезопасных плагинов. На анализ уязвимостей в каждом из них уйдёт много времени. Поэтому CMS и фреймворки в этом плане особо не отличаются.
Как выбрать фреймворк для работы
Начинающие разработчики часто спрашивают опытных коллег о том, какой фреймворк выбрать для работы. Чтобы потратить несколько лет на его изучение и хорошо зарабатывать. Однозначно ответить на этот вопрос нельзя, потому что ниша веб-разработки постоянно меняется.
При выборе фреймворка надо анализировать данные из нескольких источников. Посмотрите статистику в Google Trends, проанализируйте данные ежегодного опроса разработчиков на портале Stack Overflow, ознакомьтесь с профильными исследованиями.
При выборе фреймворка обратите внимание на комьюнити и документацию. Чем больше людей вовлечены в разработку, тем быстрее будут увеличиваться возможности. Документация помогает решить распространённые проблемы без помощи коллег. Не надо тратить время на публикацию вопросов или поиск опытных программистов.
Статистика вакансий тоже важна, но данные постоянно меняются. Пока будете изучать React или Vue может появиться другой фреймворк, который будет пользоваться спросом у работодателей. Гнаться за трендами не стоит, но надо внимательно следить за ними.
Если собираетесь посвятить годы карьеры разработке, уделите время изучению популярных фреймворков. Это поможет стать востребованным программистом и даст возможность переходить в компании с более выгодными условиями работы.