Ssr в играх что это
Обман игроков, или как устроены отражения в играх.
ПРЕДИСЛОВИЕ
Довольно часто разработчики игр пытаются сделать отражения в своих играх как можно более правдоподобными, но знаете ли вы, что с отражениями в реальной жизни они не имеют ничего общего. Практически всегда это обман. Создать эффект отблеска зеркал, переотражения на воде, преломление света от осколков стекла помогают многочисленные ухищрения и упрощения создателей игр. Сегодня нескольких таких методах мы и поговорим.
МЕТОДЫ
1. Рендер сцены с нескольких ракурсов. (planar reflections)
Это пожалуй самый распространённый метод создания зеркальных поверхностей в играх. Сцена (видимая игроком часть локации) рендерится (рендер — отрисовка кадра, либо сцены) с нескольких точек, далее уже накладывается на слой, которому нужно создать эффект отражения. Этот процесс добавляет много «гемороя», так как рендер сцены «съедает» очень много ресурсов компьютера, соответственно разработчикам игр требуется дополнительное время на оптимизацию. Довольно часто о таком методе вспоминают только под конец создания проекта, поскольку приоритет стоит у более важных аспектах игры (Например проработка персонажей, создание ландшафта и проработка мира). Пример на скриншотах внизу.
2.Полностью созданная зеркальная комната.
Это был очень популярный способ до начала 2000-х годов. Использовался метод в 99% случаев только для создания зеркал. Он ещё более ресурсозатратен, чем первый способ, зато очень простой в создании. Для начала создаются две абсолютно одинаковых комнаты, выставляется всё те же объекты, те же источники света, вообщем обе комнаты просто дублируются. Самое главное то, что вместо зеркала было просто отверстие в другую комнату, а другая комната просто отражалась по горизонтали. Естественно и сам персонаж в комнате-зеркале spawnился(создавался) и отрисовывался заново. По причинам всё большего нарастания количества объектов в локациях данный метод на сегодняшний день мало кем используется. Пример на скриншотах внизу.
3. Screen-space reflections (упрощённая трассировка лучей).
SSR (Screen-space reflections) появилась задолго технологии RTX от Nvidia, но в целом использует похожий принцип. Однако, в отличие от технологии Nvidia, такой метод задействует трассировку только для тех объектов, которые находятся в поле зрения игрока, остальные же объекты не просчитиваются для экономии ресурсов ПК. Это логично, так как технология впервые появилась в 2011 году, и представила её компания Crytek в своей Crysis 2, а после и в Crysis 3, в то время мощность видеокарты просто не позволяла разработчикам рендерить лишнее. Сейчас же такая технология присутствует во всех современных «движках» («движок» — ПО для создания игры) таких как Unreal Engine 4, Unity, CryEngine и других. Пример на скриншотах внизу.

Способ очень популярный, хотя не без своих изъянов, таких например как отсутствие игрока в отражении, поскольку кубическая карта «prerender» объект («prerender» объект — объект, отрисованый до присутствия персонажа в локации) а также большая степень размытия, из за чего qube maps нельзя использовать для зеркал. Кубическая карта состоит из шести граней куба, у которого на каждую грань «накладывается» своя текстура. Каждую текстуру можно увидеть только по отдельности, смотря в одно из шести направлений. Определяется такая текстура в зависимости от того, куда смотрит центральная точка на экране игрока. Метод используется как в настоящее время, так и в недалёком прошлом, так как не требует большого количества ресурсов ПК. Саму технологию представила Nvidia в 1999 году вместе со своей видеокартой GeForce 256. Примеры на скриншотах.


Многие считают, что RTX просчитывает тени, источники света и отражения также, как и в реальной жизни, но это не так. Ray Tracing это тоже лишь имитация, но основанная на природных и физических явлениях. Вообще в целом RTX — это целый набор различных технологий, таких например как: создание динамических теней; реалистичных отражений; реалистичных источников света, а также степень их преломления от объектов (перечислена лишь малая часть, на деле их гораздо больше). Благодаря тому, что в видеокартах серии RTX имеются RT ядра и достигается высокая производительность и приемлемый FPS, так как нагрузка на просчёт отражений ложится на них, а не на видеоядро. На самом деле, такой метод может работать и на видеокартах линейки GTX (пример: GTX 1080, 1070), но производительность будет очень низкой. Немного о том, как работает сама технология: это метод комбинированной отрисовки кадра, где отлеживается траектория лучей света во всех точках пространства. Он даёт возможность определить степень освещённости, степень отражения и преломления объектов. Даже сейчас, в 2020 году использовать «на полную» RTX не получается, так как мощности нынешних видеокарт всё ещё не хватает, но будем надеяться на лучшее. Примеры RTX на скриншотах внизу.
6. iRAY. Трассировка лучей на GTX видеокартах.
iRAY на самом деле редко используется непосредственно в играх, зато очень часто использовалась (пока на замену не пришёл RTX) в создании 3D моделей для этих самых игр. О том как работает «Nvidia iRAY» достаточно мало информации, но принцип схож с трассировкой лучей на видеокартах 2000 серии, хотя и с большим количеством упрощений и послаблений (так как до недавнего времени работала только на GTX видеокартах, поддержку RTX добавили в прошлом году). Примеры на скриншотах ниже (с помощью него созданы источники света, отражения на полу на первом скриншоте и в окнах на втором скриншоте).

8. Дополнительная камера.
Этот способ довольно редко используется в играх, так как требует очень много ресурсов и в целом он очень похож на способ #1, однако он очень прост в реализации, поэтому его используют в основном неопытные разработчики. Суть в том, что помимо камеры игрока (через неё вы видите всё, что происходит на экране) создаётся ещё одна с таким ракурсом, чтобы кадр для последующего отражения получился естественным. Далее на полученный кадр накладываются эффекты (самый частый из них это размытие) и для экономии ресурсов понижается разрешение (но даже с пониженным разрешением ресурсов требуется слишком много). Кроме высокого потребления ресурсов ПК, ещё одним недостатком является статичность кадра, то есть где бы ваш персонаж не встал, отражение не перестроится (хотя через «множество костылей» это можно реализовать, но это очень глупо, поскольку есть способы лучше, тот же SSR). Примеры на скриншотах внизу.
КОНЦОВКА
Сегодня вы узнали для себя чуть больше об отражениях в играх, надеюсь вы не жалеете о потраченном времени на прочтение, я же в свою очередь за уделённое мне время вас благодарю. (Можете также посмотреть новый блог о самых популярных игровых условностях у меня в профиле, мне будет приятно если именно вы его прочитаете)
ССЫЛКИ НА ВСЕ ИСТОЧНИКИ
Ssr в играх что это
Думаю, с понятием разрешения знакомы уже более-менее все игроки, но на всякий случай вспомним основы. Все же, пожалуй, главный параметр графики в играх.
Изображение, которое вы видите на экране, состоит из пикселей. Разрешение — это количество пикселей в строке, где первое число — их количество по горизонтали, второе — по вертикали. В Full HD эти числа — 1920 и 1080 соответственно. Чем выше разрешение, тем из большего количества пикселей состоит изображение, а значит, тем оно четче и детализированнее.
Влияние на производительность
Очень большое.Увеличение разрешения существенно снижает производительность. Именно поэтому, например, даже топовая RTX 2080 TI неспособна выдать 60 кадров в 4K в некоторых играх, хотя в том же Full HD счетчик с запасом переваливает за 100. Снижение разрешения — один из главных способов поднять FPS. Правда, и картинка станет ощутимо хуже.
В некоторых играх (например, в Titanfall) есть параметр так называемого динамического разрешения. Если включить его, то игра будет в реальном времени автоматически менять разрешение, чтобы добиться заданной вами частоты кадров.
Вертикальная синхронизация
Если частота кадров в игре существенно превосходит частоту развертки монитора, на экране могут появляться так называемые разрывы изображения. Возникают они потому, что видеокарта отправляет на монитор больше кадров, чем тот может показать за единицу времени, а потому картинка рендерится словно «кусками».
Вертикальная синхронизация исправляет эту проблему. Это синхронизация частоты кадров игры с частотой развертки монитора. То если максимум вашего монитора — 60 герц, игра не будет работать с частотой выше 60 кадров в секунду и так далее.
Есть и еще одно полезное свойство этой опции — она помогает снизить нагрузку на «железо» — вместо 200 потенциальных кадров ваша видеокарта будет отрисовывать всего 60, а значит, загружаться не на полную и греться гораздо меньше.
Впрочем, есть у Vsync и недостатки. Главная — очень заметный «инпут-лаг», задержка между вашими командами (например, движениями мыши) и их отображением в игре.
Поэтому играть со включенной вертикальной синхронизацией в мультипеере противопоказано. Кроме того, если ваш компьютер «тянет» игру при частоте ниже, чем заветные 60 FPS, Vsync может автоматически «лочиться» уже на 30 FPS, что приведет к неслабым таким лагам.
Лучший способ бороться с разрывами изображения на сегодняшний день — купить монитор с поддержкой G-Sync или FreeSync и соответствующую видеокарту Nvidia или AMD. Ни разрывов, ни инпут-лага.
Влияние на производительность
В общем и целом — никакого.
Сглаживание(Anti-aliasing)
Если нарисовать из квадратных по своей природе пикселей ровную линию, она получится не гладкой, а с так называемыми «лесенками». Особенно эти лесенки заметны при низких разрешениях. Чтобы устранить этот неприятный дефект и сделать изображения более четким и гладким, и нужно сглаживание.
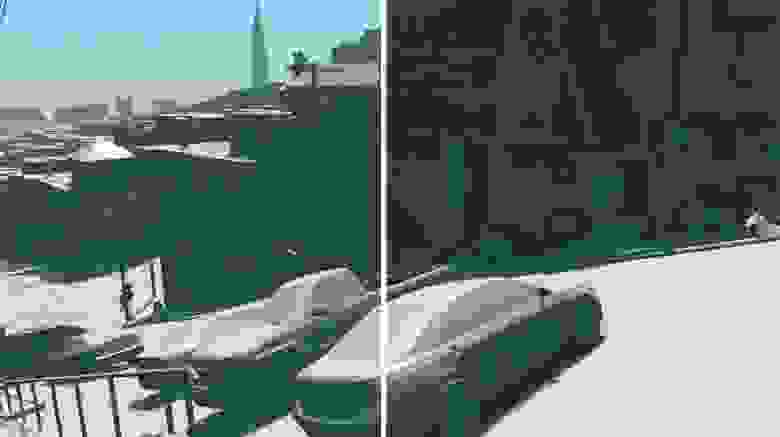
Здесь и далее — слева изображение с отключенной графической опцией (или установленной на низком значении), справа — с включенной (или установленной на максимальном значении).
Технологий сглаживания несколько, вот основные:
Влияние на производительность
От ничтожного (FXAA) до колоссального (SSAA). В среднем — умеренное.
Качество текстур
Один из самых важных параметров в настройках игры. Поверхности всех предметов во всех современных трехмерных играх покрыты текстурами, а потому чем выше их качество и разрешение — тем четче, реалистичнее картинка. Даже самая красивая игра с ультра-низкими текстурами превратится в фестиваль мыловарения.
Влияние на производительность
Если в видеокарте достаточно видеопамяти, то практически никакого. Если же ее не хватает, вы получите ощутимые фризы и тормоза. 4 гигабайт VRAM хватает для подавляющего числа современных игр, но лучше бы в вашей следующей видеокарте памяти было 8 или хотя бы 6 гигабайт.
Анизотропная фильтрация
Анизотропная фильтрация, или фильтрация текстур, добавляет поверхностям, на которые вы смотрите под углом, четкости. Особенно ее эффективность заметна на удаленных от игрока текстурах земли или стен.
Чем выше степень фильтрации, чем четче будут поверхности в отдалении.
Этот параметр влияет на общее качество картинки довольно сильно, но систему при этом практически не нагружает, так что в графе «фильтрация текстур» советуем всегда выставлять 8x или 16x. Билинейная и трилинейная фильтрации уступают анизотропной, а потому особенного смысла в них уже нет.
Влияние на производительность
Тесселяция
Технология, буквально преображающая поверхности в игре, делающая их выпуклыми, рельефными, натуралистичными. В общем, тесселяция позволяет отрисовывать гораздо более геометрически сложные объекты. Просто посмотрите на скриншоты.
Влияние на производительность
Зависит от игры, от того, как именно движок применяет ее к объектам. Чаще всего — среднее.
Качество теней
Все просто: чем выше этот параметр, тем четче и подробнее тени, отбрасываемые объектами. Добавить тут нечего. Иногда в играх также встречается параметр «Дальность прорисовки теней» (а иногда он «вшит» в общие настройки). Тут все тоже понятно: выше дальность — больше теней вдалеке.
Влияние на производительность
Зависит от игры. Чаще всего разница между низкими и средними настройками не столь велика, а вот ультра-тени способны по полной загрузить ваш ПК, поскольку в этом случае количество объектов, отбрасывающих реалистичные тени, серьезно вырастает.
Глобальное затенение (Ambient Occlusion)
Один из самых важных параметров, влияющий на картинку разительным образом. Если вкратце, то AO помогает имитировать поведения света в трехмерном мире — а именно, затенять места, куда не должны попадать лучи: углы комнат, щели между предметами и стенами, корни деревьев и так далее.
Существует два основных вида глобального затенения:
SSAO (Screen space ambient occlusion). Впервые появилось в Crysis — потому тот и выглядел для своего времени совершенно фантастически. Затеняются пиксели, заблокированные от источников света.
HBAO (Horizon ambient occlusion). Работает по тому же принципу, просто количество затененных объектов и зон гораздо больше, чем при SSAO.
Влияние на производительность
Глубина резкости (Depth of Field)
То самое «боке», которое пытаются симулировать камеры большинства современных объектов. В каком-то смысле это имитация особенностей человеческого зрения: объект, на который мы смотрим, находится в идеальном фокусе, а объекты на фоне — размыты. Чаще всего глубину резкости сейчас используют в шутерах: обратите внимание, что когда вы целитесь через мушку, руки персонажа и часть ствола чаще всего размыты.
Впрочем, иногда DoF только мешает — складывается впечатление, что у героя близорукость.
Влияние на производительность
Целиком и полностью зависит от игры. От ничтожного до довольно сильного (как, например, в Destiny 2).
Bloom (Свечение)
Этот параметр отвечает за интенсивность источников света в игре. Например, с включенным Bloom, свет, пробивающийся из окна в помещение, будет выглядеть куда ярче. А солнце создавать натуральные «засветы». Правда, некоторые игры выглядят куда реалистичнее без свечения — тут нужно проверять самому.
Влияние на производительность
Чаще всего — низкое.
Motion Blur (Размытие в движении)
Motion Blur помогает передать динамику при перемещениях объекта. Работает он просто: когда вы быстро двигаете камерой, изображение начинает «плыть». При этом главный объект (например, руки персонажа с оружием) остается четким.
SSLR: Screen Space Local Reflections в AAA-играх
Привет, друг! В этот раз я опять подниму вопрос о графике в ААА-играх. Я уже разобрал методику HDRR (не путать с HDRI) тут и чуть-чуть поговорил о коррекции цвета. Сегодня я расскажу, что такое SSLR (так же известная как SSPR, SSR): Screen Space Local Reflections. Кому интересно — под кат.
Введение в Deferred Rendering
Для начала введу такое понятие как Deferred Rendering (не путать с Deferred Shading, т.к. последнее относится к освещению). В чем суть Deferred Rendering? Дело в том, что все эффекты (такие как освещение, глобальное затенение, отражения, DOF) можно отделить от геометрии и реализовать эти эффекты как особый вид постпроцессинга. К примеру, что нужно, чтобы применить DOF (Depth Of Field, размытие на дальних расстояниях) к нашей сцене? Иметь саму сцену (Color Map) и иметь информацию о позиции текселя (другими словами на сколько пиксель далеко от камеры). Далее — все просто. Применяем Blur к Color Map, где радиус размытия будет зависеть от глубины пикселя (из Depth Map). И если взглянуть на результат — чем дальше объект, тем сильнее он будет размыт. Так что же делает методика Deferred Rendering? Она строит так называемый GBuffer, который, обычно, в себя включает три текстуры (RenderTarget):
В случае с Color map, Normal map вроде все понятно, это обычные Surface.Color текстуры: пожалуй, за исключением того, что вектор нормали может лежать в пределах [-1, 1] (используется простая упаковка вектора в формат [0, 1]).
А вот ситуация с Depth map становится непонятной. Как же Depth map хранит в себе информацию о позиции пикселя, да еще и одним числом? Если говорить сильно упрощенно, трансформация примитива:
Дает нам экранные координаты:
И некоторую информацию о том, насколько “далеко” от камеры пиксель:
Исходя из этого UV нам не нужен, т.к. при рисовании обычного квада на весь экран он и так известен. Поэтому стоит хранить в карте глубины не позицию пикселя, а только глубину.
В дальнейшем мы сможем реконструировать позицию пикселя очень простым способом:
Напомню, что для построения GBuffer необходима такая методика как MRT (Multiple Render Targets), которая рисует модель сразу в несколько Render Target (причем в каждом RT содержится разная информация). Одно из правил MRT — размерность всех Render Target должна быть одинаковой. В случае Color Map, Normal Map — Surface.Color: 32-ух битная RT, где на каждый канал ARGB приходится по 8 бит, т.е. 256 градаций от 0 до 1.
Благодаря такому подходу мы можем применять сложные эффекты к любой геометрии, например самый популярный Screen Space эффект: SSAO (Screen Space Ambient Occlusion). Этот алгоритм анализирует буферы глубины и нормали, считая уровень затенения. Весь алгоритм я описывать не буду, он уже описывался на хабре, скажу лишь то, что задача алгоритма сводится к трассировки карты глубины: у нас есть набор случайных векторов, направленных из считаемого “пикселя” и нам нужно найти кол-во пересечений с геометрией.
Пример эффекта (слева без SSAO, справа с SSAO):
Так же Deferred Shading является Screen Space эффектом. Т.е. для каждого источника света на экране (без всяких оптимизаций) мы рисуем квад в режиме Additive в так называемый RenderTarget: Light Map. И зная мировую позицию “пикселя”, его нормаль, позицию источника света — мы можем посчитать освещенность этого пикселя.
Пример Deferred Shading (освещение выполнено отложено, после отрисовки геометрии):
Достоинства и проблемы Screen Space эффектов
Самый главный плюс Screen Space эффектов — независимость сложности эффекта от геометрии.
Самый главный минус — локальность всех эффектов. Дело в том, что мы постоянно будем сталкиваться с Information Lost, во многих случаях это сильно зависит обзора, поскольку SSE зависит от смежных глубин текселей, которые могут быть сгенерированы любой геометрией.
Ну и стоит отменить, что Screen Space эффекты выполняются полностью на GPU и являются пост-процессингом.
Наконец SSLR
После всей теории мы подошли к такому эффекту, как Screen Space Local Reflections: локальные отражения в экранном пространстве.
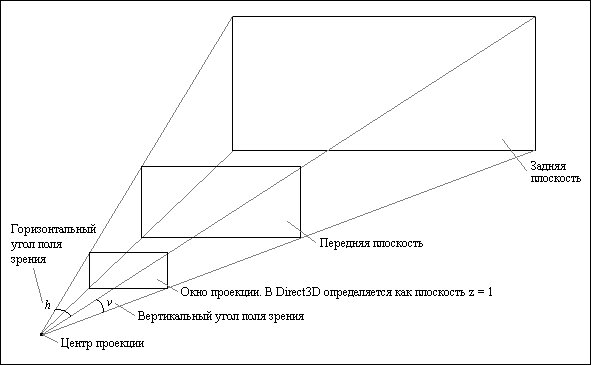
Для начала разберемся с перспективной проекцией:
Горизонтальный и вертикальный угол зрения задается FOV (обычно 45 градусов, я предпочитаю 60 градусов), в виртуальной камере они разные т.к. учитывается еще и Aspect Ratio (соотношение сторон).
Окно проекции (там, где мы оперируем UV-space данными) — это, что мы видим, на то мы проецируем нашу сцену.
Передняя и задняя плоскости отсечения это соответственно Near Plane, Far Plane, задаются так же в проекцию как параметры. Делать в случае Deferred Rendering слишком большим значением Far Plane стоит, т.к. точность Depth Buffer сильно упадет: все зависит от сцены.
Теперь, зная матрицу проекции и позицию на окне проекции (а так же глубину) для каждого пикселя мы вычисляем его позицию следующим образом:
После нам нужно найти вектор взгляда на этот пиксель:
В качестве CameraPosition выступает позиция камеры.
И найти отражение этого вектора от нормали в текущем пикселе:
Далее задача сводится к трассировке карты глубины. Т.е. нам нужно найти пересечение отраженного вектора с какой-либо геометрией. Понятное дело, что любая трассировка производится через итерации. И мы в них сильно ограниченны. Т.к. каждая выборка из Depth Map стоит времени. В моем варианте мы берем некоторое начальное приближение L и динамически меняем его исходя из расстояния между нашим текселем и позицией, которую мы “восстановили”:
Вспомогательные функции, перевод мировой точки на экранное пространство:
После завершения итераций мы имеет позицию “пересечения с отраженной геометрией”. А наше значение nuv будет проекцией этого пересечения на экран, т.е. nuv.xy – это UV координаты в экранном нашем пространстве, а nuv.z это восстановленная глубина (т.е. abs(GetDepth(nuv.xy)-nuv.z) должен быть очень маленьким).
В конце итераций L будет показывать расстояние отраженного пикселя. Последний этап — собственно добавление отражения к Color Map:
Разбавим теорию иллюстрациями, исходное изображение (содержание Color Map из GBuffer):
После компиляции шейдера (отражения) мы получим следующую картину (Color Map из GBuffer + результат шейдера SSLR):
Не густо. И тут стоит еще раз напомнить, что Space-Screen эффекты это сплошной Information Lost (примеры выделены в красные рамки).
Дело в том, что если вектор отражения выходит за пределы Space-Screen – информация о Color-карте становится недоступной и мы видим Clamping нашего UV.
Чтобы частично исправить эту проблему, можно ввести дополнительный коэффициент, который будет отражать “дальность” отражения. И далее по этому коэффициенту мы будем затенять отражение, проблема частично решается:
Результат, отражение умноженное на error (попытка убрать артефакт SSLR — information lost):
Уже лучше, но мы замечаем еще одну проблему, что будет, если вектор отразится в направлении камеры? Clamping’а UV происходить не будет, однако, несмотря на актуальность UV (x > 0, y > 0, x