Story mapping что это
User Story Mapping | Планирование релизов при помощи карты историй
Такая вещь как “бэклог” в Скраме — это список пользовательских историй, которые команде предстоит реализовать, расставленных по приоритету. Такая система отлично помогает организовать работу команды на ближайшую перспективу, к примеру, во время планирования спринта. На одной из встреч по Скраму в Орландо Джефф Паттон описал метод составления карты историй. Это способ организации историй, который дает более широкий контекст и помогает в планировании релизов.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Джефф не первый раз рассказывает о картах историй. Он уже писал об этом в 2005 и в 2008. Во время встречи по Скраму в Орландо, в ходе открытой сессии Джефф поделился своими свежими наработками по этому методы. Продуктовый бэклог — в сущности достаточно ограниченный инструмент. Пользовательские истории в нем расставлены по приоритету: высшего к низшему. А карта истории работает сразу в двух изменениях: показывает не только приоритет историй, но и то, как они связаны между собой и с более крупными задачами пользователей. Карта помогает команде понять, как можно скомпоновать истории, чтобы получить продукт, готовый к релизу.
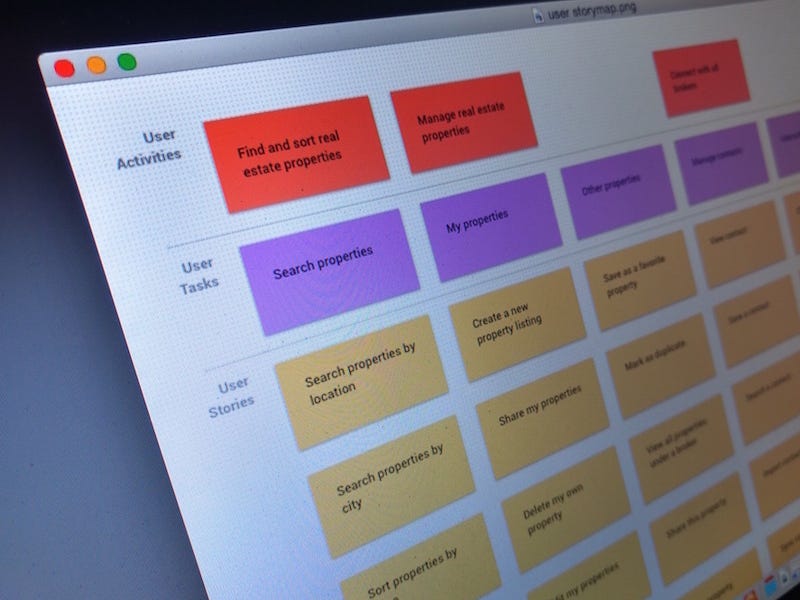
Процесс начинается с того, что мы даем определение пользователям системы и перечисляем действия, которые они будут осуществлять. В своей статье 2005 года Джефф приводит пример софта для розничного магазина. Основные действия пользователей в этом примере следующие:
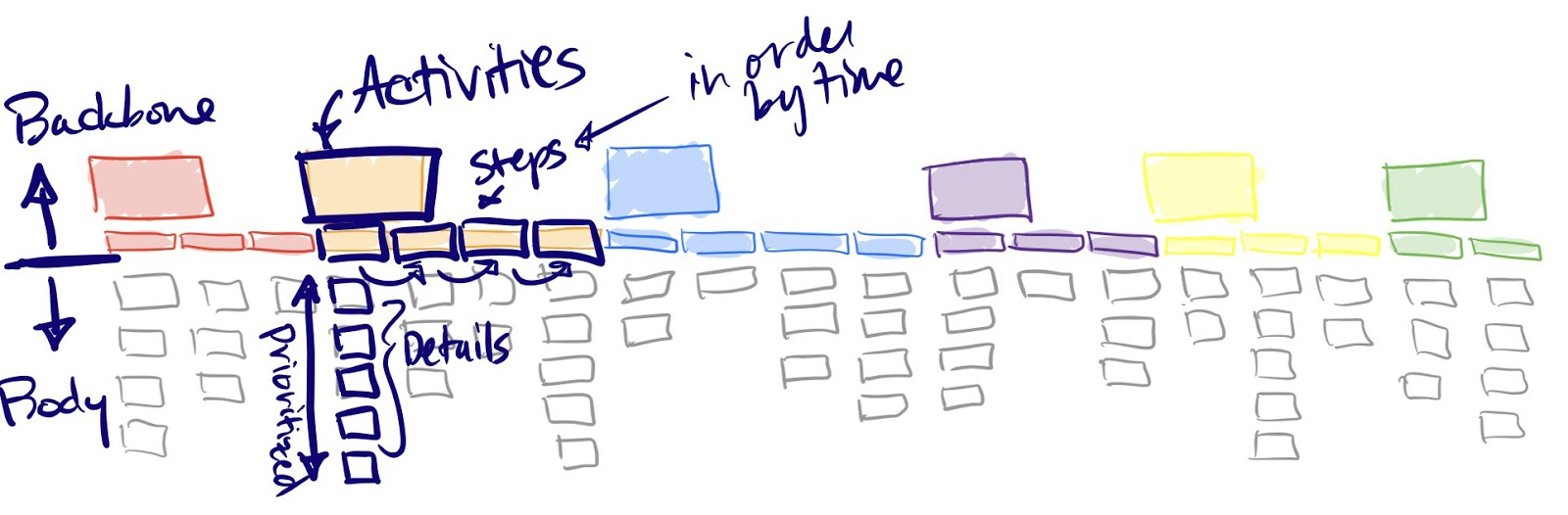
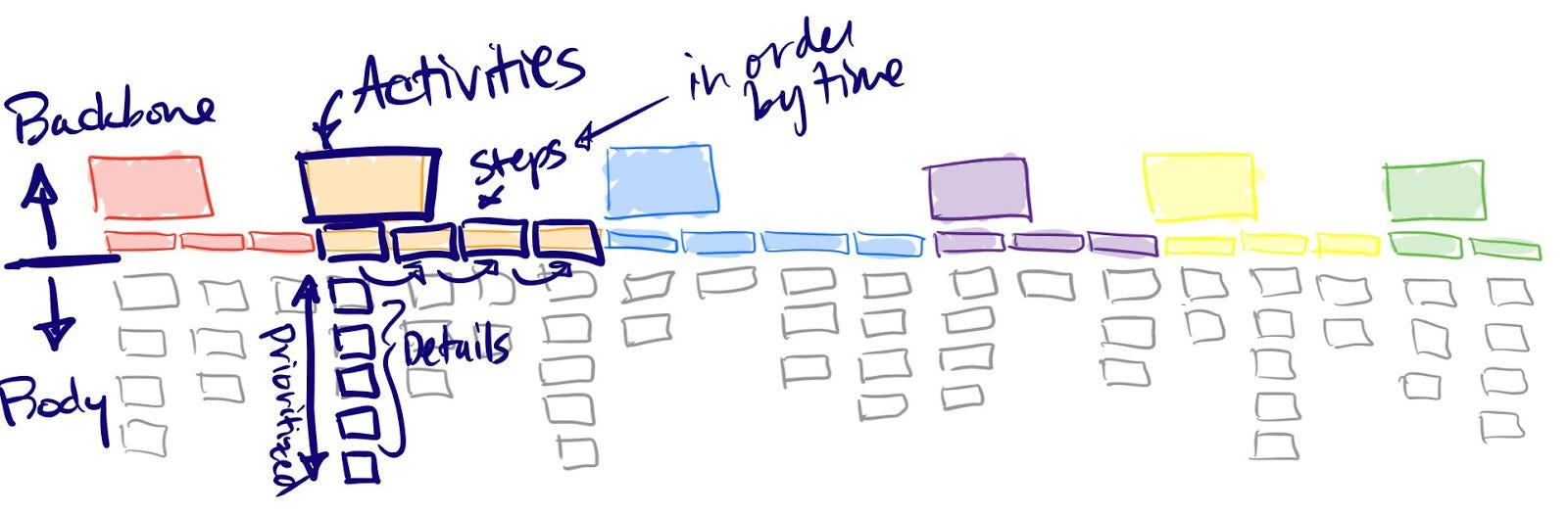
Майк Кон называет такой список действий “эпиками” (epics), а Джефф — хребтом карты историй. Эти действия описывают, не вдаваясь в подробности, всё, с чем система должна помочь пользователю. Записываем действия на карточках и выстраиваем слева направо в такой последовательности, как они обычно случаются в реальности. Джефф рекомендует расставлять действия в том порядке, в каком вы упоминаете их, когда рассказываете человеку со стороны про ваш бизнес.
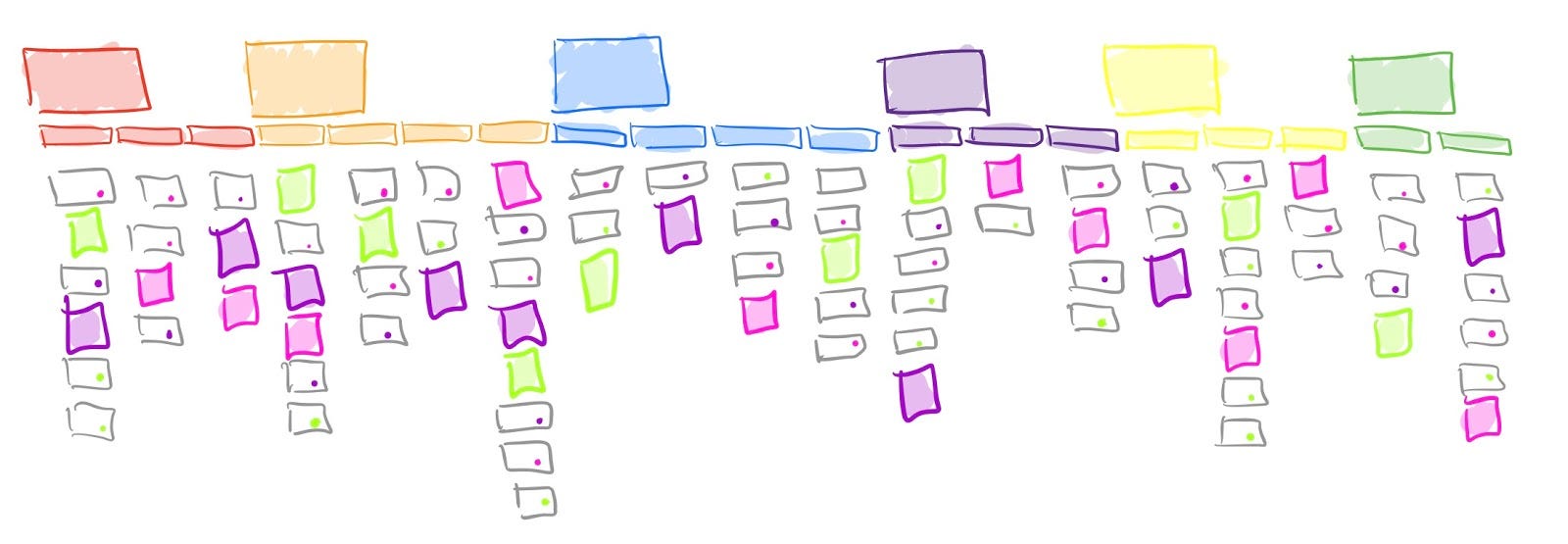
Под каждым действием размещаем связанные с ним пользовательские истории — причем, чем важнее история, тем выше мы ее размещаем. Итак, на нашем хребте появились ребра. Каждая история ассоциируется с определенным действием пользователя и имеет приоритет. Чтобы визуально представить план релиза, нарисуем горизонтальную линию слева направо. Истории над линией войдут в релиз, а те, что ниже линии — нет. На самом деле, так можно планировать несколько релизов, разделяя карту на этакие “плавательные дорожки”.
А какие техники или инструменты используете вы, чтобы планировать релизы и при этом учитывать контекст, в котором существуют истории. Оставляйте комментарии и делитесь статьей.
Если вам понравилась статья и перевод, дайте нам знать — нажмите 👏 (можно “хлопать” несколько раз!)
А если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Мобильное приложение «Заметки о психике» | Mental Notes
Подкидывает идеи как привлечь, удержать и направить внимание пользователя
Mental notes — это колода из 53 карточек с описанием психофизиологических моделей поведения людей, которые лежат в основе принципов веб-дизайна. Они помогают дизайнерам, проектировщикам лучше понять поведение пользователей и найти эффективные решения при создании дизайна интерфейсов.
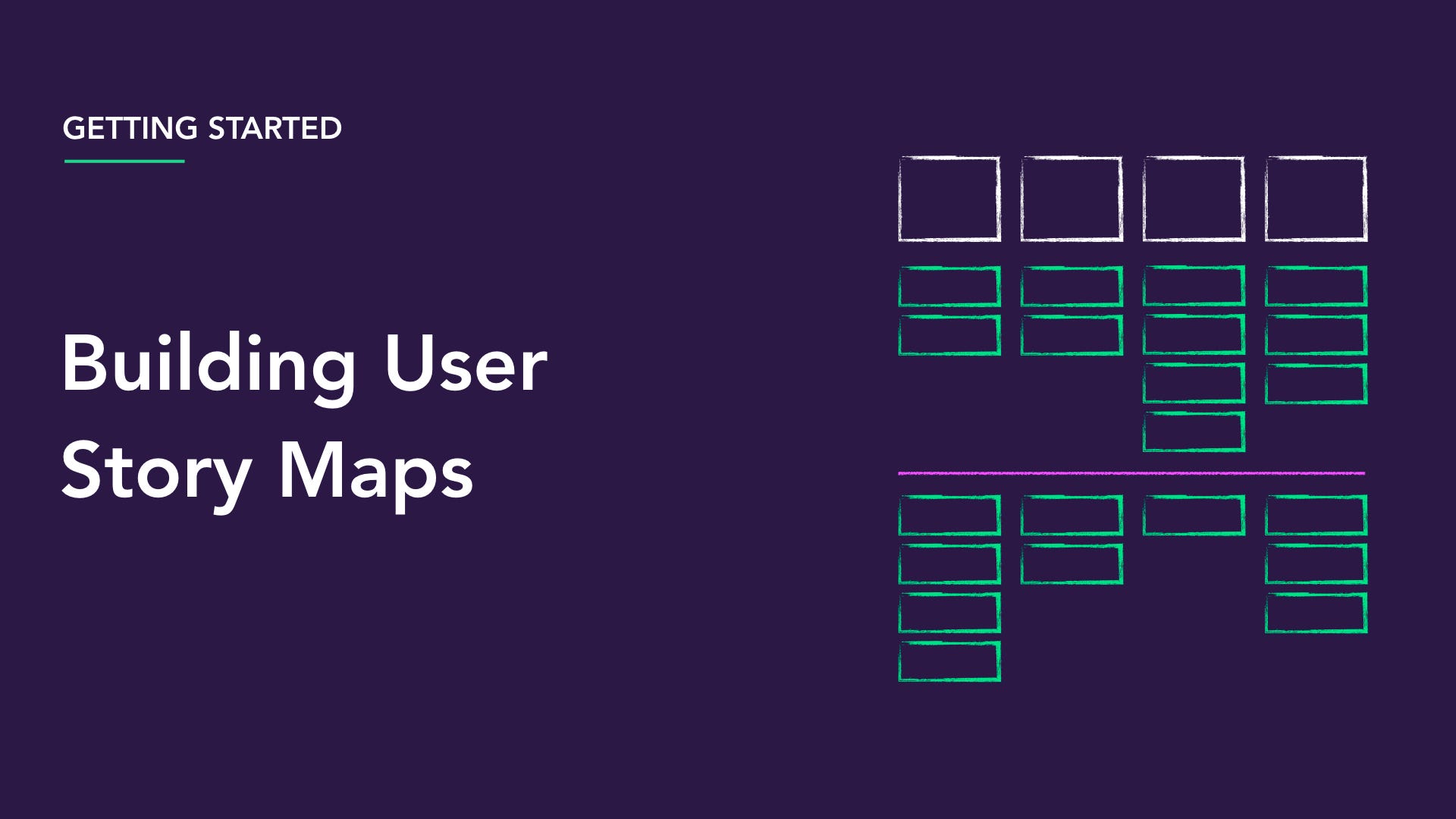
User Story Mapping
User Story Mapping – простой метод визуализации пользовательских историй и проектирования продукта. Составляя карту, мы как будто делаем раскадровку шагов или функций, которые выполняет пользователь.
User story mapping поможет выделить ценные функции с точки зрения пользователя и приоритизировать бэклог. Сначала user story mapping поможет с пониманием MVP, а потом можно прикручивать остальные фичи и улучшать сценарий пользователя хоть в режиме non-stop.
Как картировать опыт?
1) Выстройте шаги пользователя в вашем продукте в логическую последовательность. Используйте реальный сценарий. Например, найти товар>выбрать нужную категорию товаров>посмотреть товары со скидкой>ознакомиться с товаром>проверить срок годности>положить в корзину>оплатить.
3) Заполните пробелы в сценарии. Дополните каждый этап шагами или функциями, которых не хватает и хорошо бы добавить. Например, этап «Поиск товара» можно дополнить фильтрами или функцией «Добавить в избранное».
4) Приоритизируйте бэклог. Внутри каждого этапа выделите must have функции продукта и поместите их вверх. Вниз поместите приятные фичи, которые хорошо бы сделать, но пока продукт может обойтись и без них.
Где картировать опыт?
В Miro или на стене со стикерами.
Если ваши пользователи из нескольких сегментов, то сделайте USM под каждую группу пользователей. Удобно иметь карту под рукой и добавлять туда стикеры с идеями по доработке продукта. User Story Mapping – универсальный инструмент, который можно использовать вечно, если поддерживать актуальность карты.
Как построить карту историй (user story mapping), если проект уже в работе
Копирайтер, переводчик и редактор. Опыт работы над федеральными (USABILITYLAB/AIC) и международными проектами (iSpring). Преподаватель курса «Копирайтинг и контент-маркетинг» в Институте программных систем.
Авг 12, 2018 · 6 мин читать
Скорее всего вы думаете: “Проект уже запущен, неужели нужно все начинать сначала? И выбросить на ветер всю проделанную работу?” И вот вы все размышляете, как story mapping мог бы усилить ваш проект, и стоит ли оно того…
Что ж, ребята, хорошие новости! Даже если ваш проект уже в работе, вы все еще можете воспользоваться методом story mapping. Честно. Конечно, придется поработать, но оно того стоит.
Шаг 1. Строим карту (story map)
Начните с того, что имеете
Для начала, соберите в кучу те пользовательские истории, которые у вас уже есть. Изучите истории, над которыми сейчас работают другие команды и поместите их на свою доску. Только пообещайте, что не будете воровать у них карточки: перепишите все по-честному на новые карточки.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Если вы используете JIRA, VSTS/TFS или какой-то другой инструмент, просто распечатайте все свои тикеты. Да, даже закрытые (поймете, зачем они нужны, когда мы дойдем до шага “Заполнить пробелы”).
Далее, нужно рассортировать истории по группам, чтобы при необходимости вы быстро могли найти нужную. Не очень-то удобно перебирать стопку из 150 карточек в поисках той самой истории.
Сразу предупреждаю: пользовательские истории обычно бывают фичами/существительными, а нам для построения карты историй нужны глаголы/действия/шаги. Поэтому не стоит брать за основу существующий бэклог: лучше начать с создания простейшей карты пути пользователя.
Создайте карту пути пользователя (journey map)
Эта карта (journey map) будет скелетом карты историй (story map). Вам будет проще, если вы начнете работать с укрупненной картой пути пользователя, пока не вдаваясь в детали. Наша первая цель — наметить общий маршрут.
Возьмите пачку стикеров, маркер и изоленту и забейте кусок стены. Для начала спросите себя: какой путь проходит пользователь в продукте? С чего он начинает? Самый простой подход — взять за основу путь основного персонажа. Каждый шаг пути мы будем писать на отдельном стикере.
Используйте существующие тикеты
Если вам встретятся какие-то шаги, которые уже есть в карточках пользовательских историй, не дублируйте их на стикерах, а просто приклейте карточки на скотч. Возможно, большинство шагов у вас уже есть. Если так, круто.
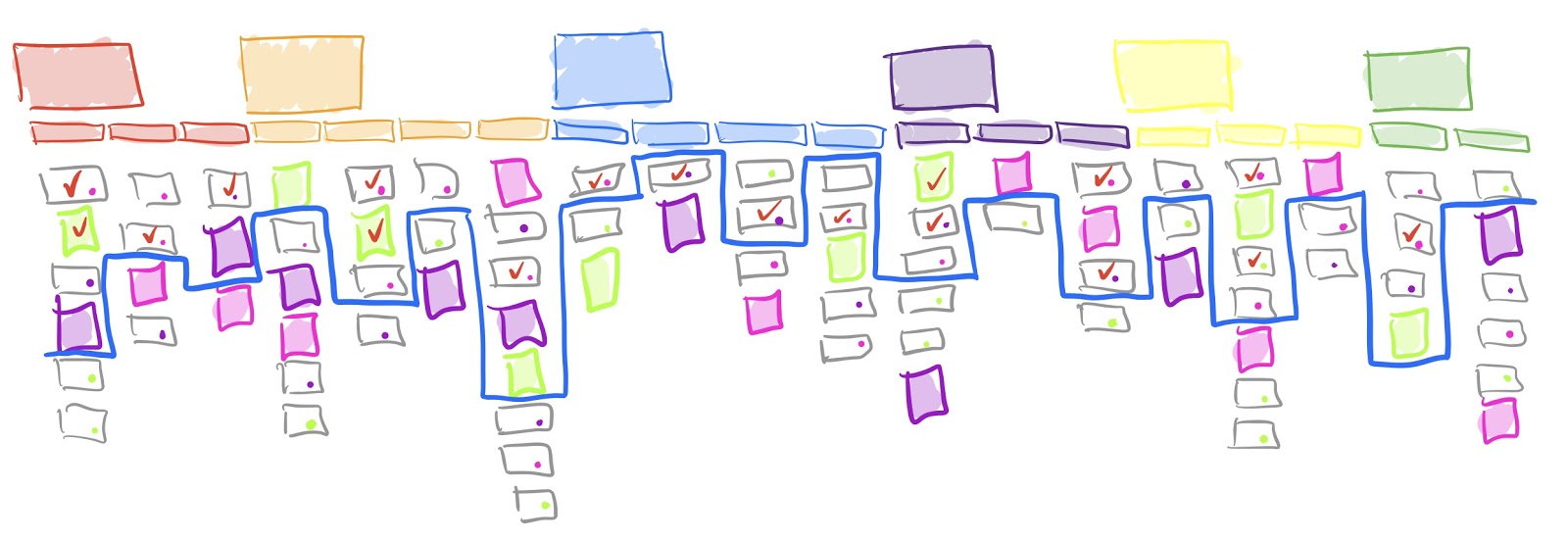
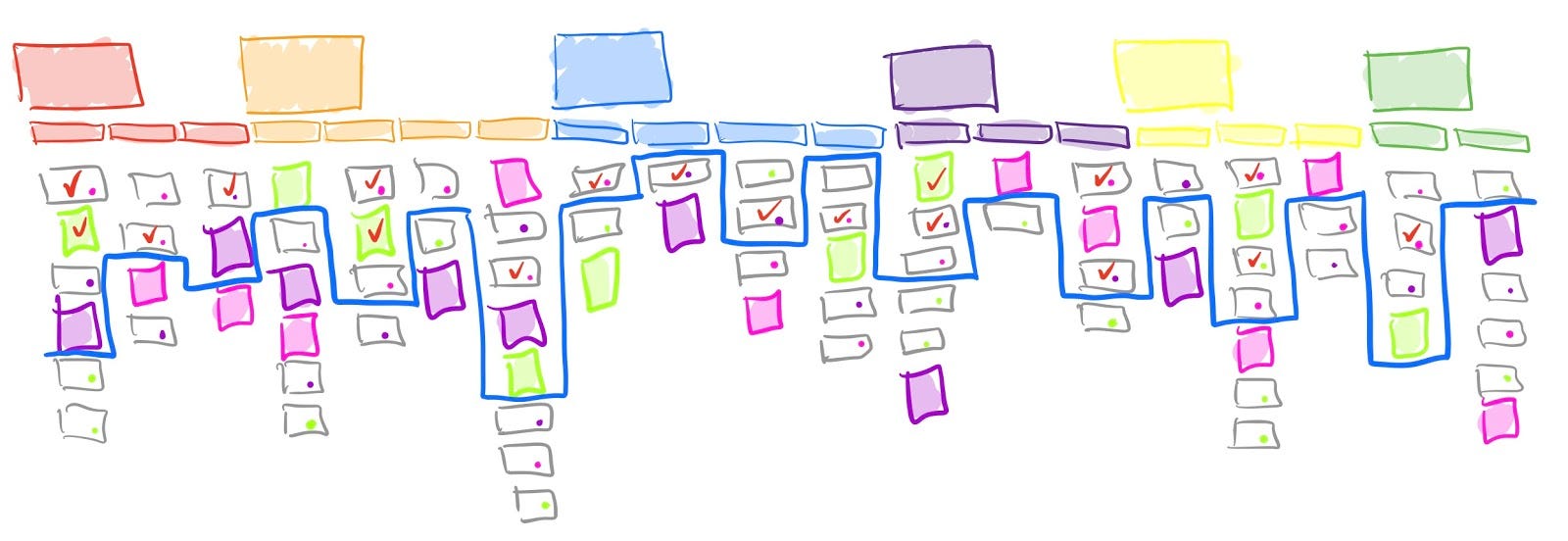
Вот так будет выглядеть ваша карта. Белые карточки — это распечатанные пользовательские истории из физического бэклога или из JIRА. Цветные квадратики — это новые стикеры.
Заполните пробелы
Скорее всего вы обнаружите пробелы в вашей карте историй. Или может оказаться, что вы упустили некоторые важные действия, шаги или мелочи, которые любят всплывать перед самым релизом.
Тут-то и происходит все волшебство. Проблема бэклога на 150 тикетов в том, что все они разные по размеру и очередности. Здесь мы берем за основу 150 историй и равномерно распределяем по пути пользователя. С таким подходом легко обнаруживаются проблемные места. Вещи, которые мы считали никак не связанными, на самом деле оказываются взаимозависимыми. Мы обнаруживаем небольшие истории, которые можно объединить и легко закрыть в пределах одного спринта — и создать полезную фичу.
Как только соберете всю карту, начните искать темы, или, как мы называем их, “действия”. Это такие большие задачи, которые может осуществить пользователь и которые могут включать множество шагов. Сюда относятся такие крупные вещи, как “управлять письмом” или “обновить”.
Определите состав “релиза”
Да, релиз в кавычках. Все потому, что мы хотим разделить планирование и релизы. Слово “релиз” — это просто понятие, которое я использую чтобы разграничить интервалы планирования. Можете называть это “маркетинговыми релизами” или точками отсчета. Это не обязательно физические релизы. Вы можете постоянно совершенствовать продукт и копить “релизы”, а потом выпустить все большим блоком. Или вы можете потихонечку, без огласки выпускать мелкие улучшения и постепенно тестировать их на пользователях. Не важно какой вариант вы выберете, главное, чтобы он подходил вам и команде.
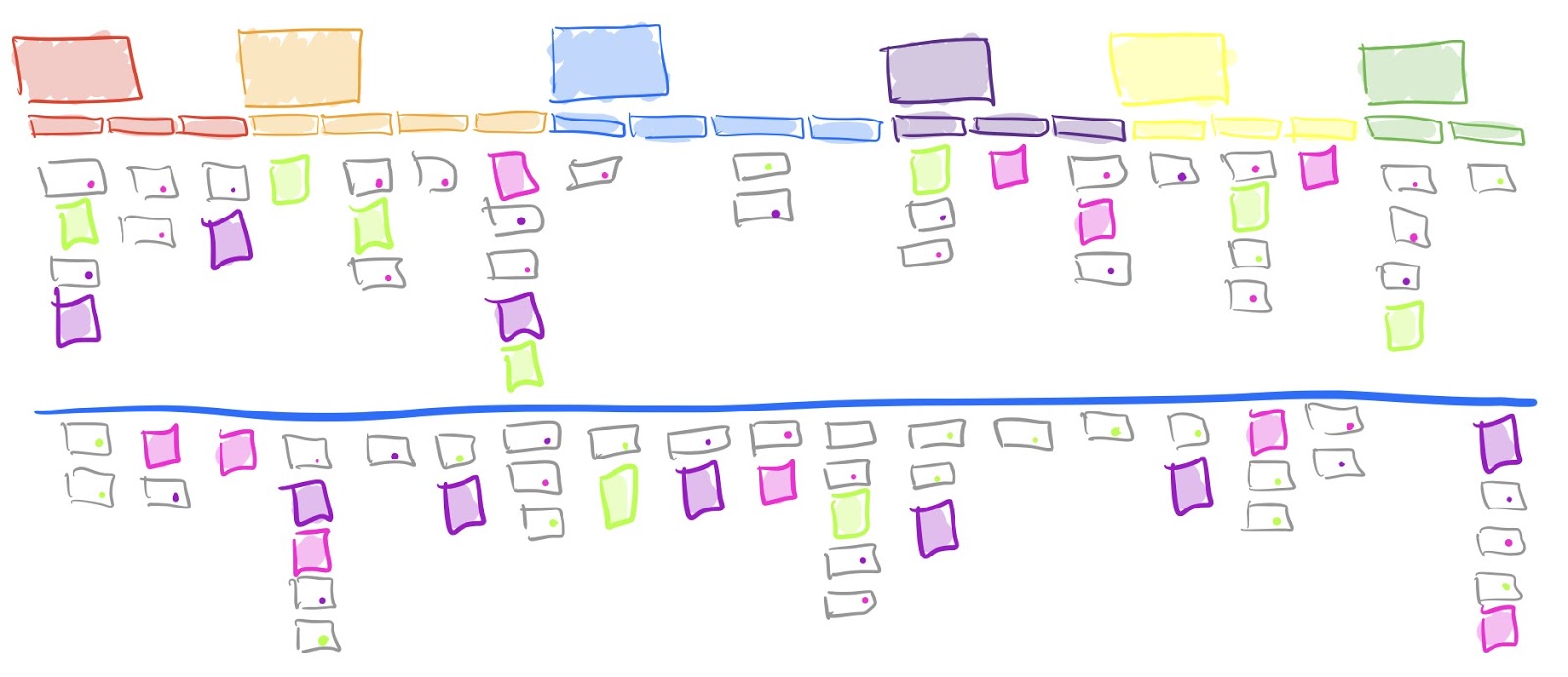
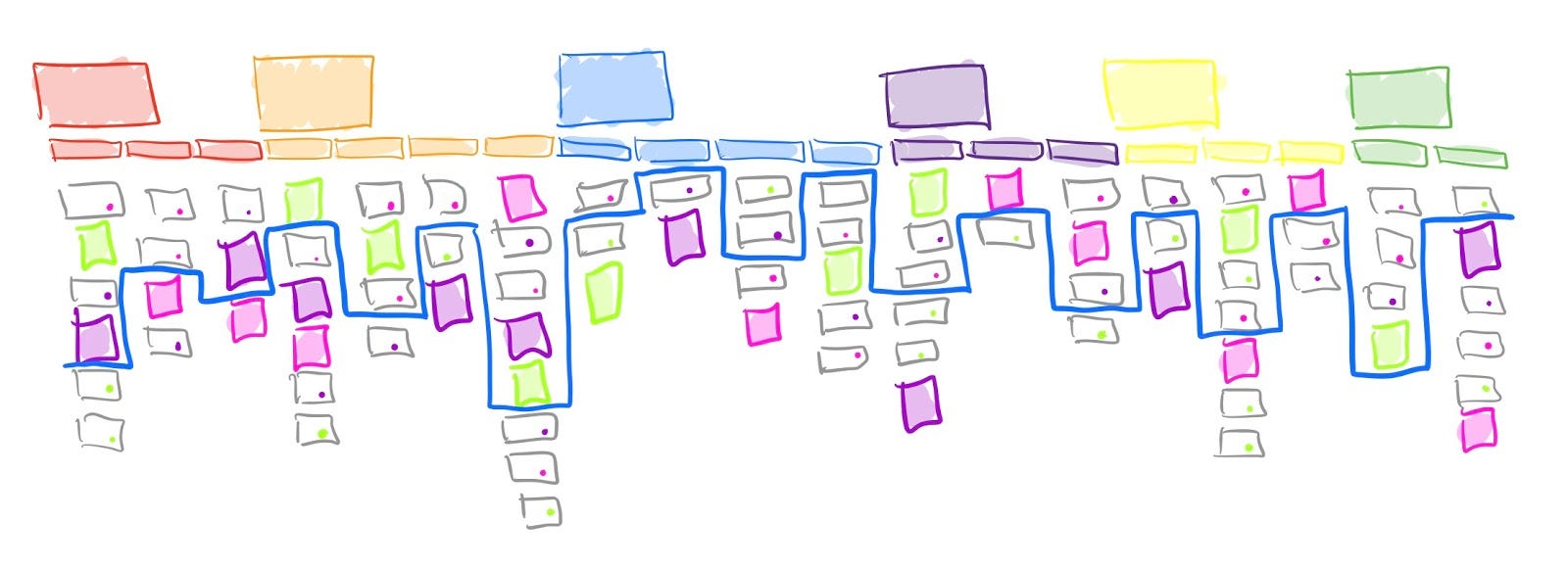
Итак, для начала убедимся, что этапы по каждому шагу расставлены по приоритету: маст-хэв опции должны быть сверху, а приятные мелочи — снизу. Затем возьмите изоленту и разметьте, какие этапы войдут в состав первого “релиза”.
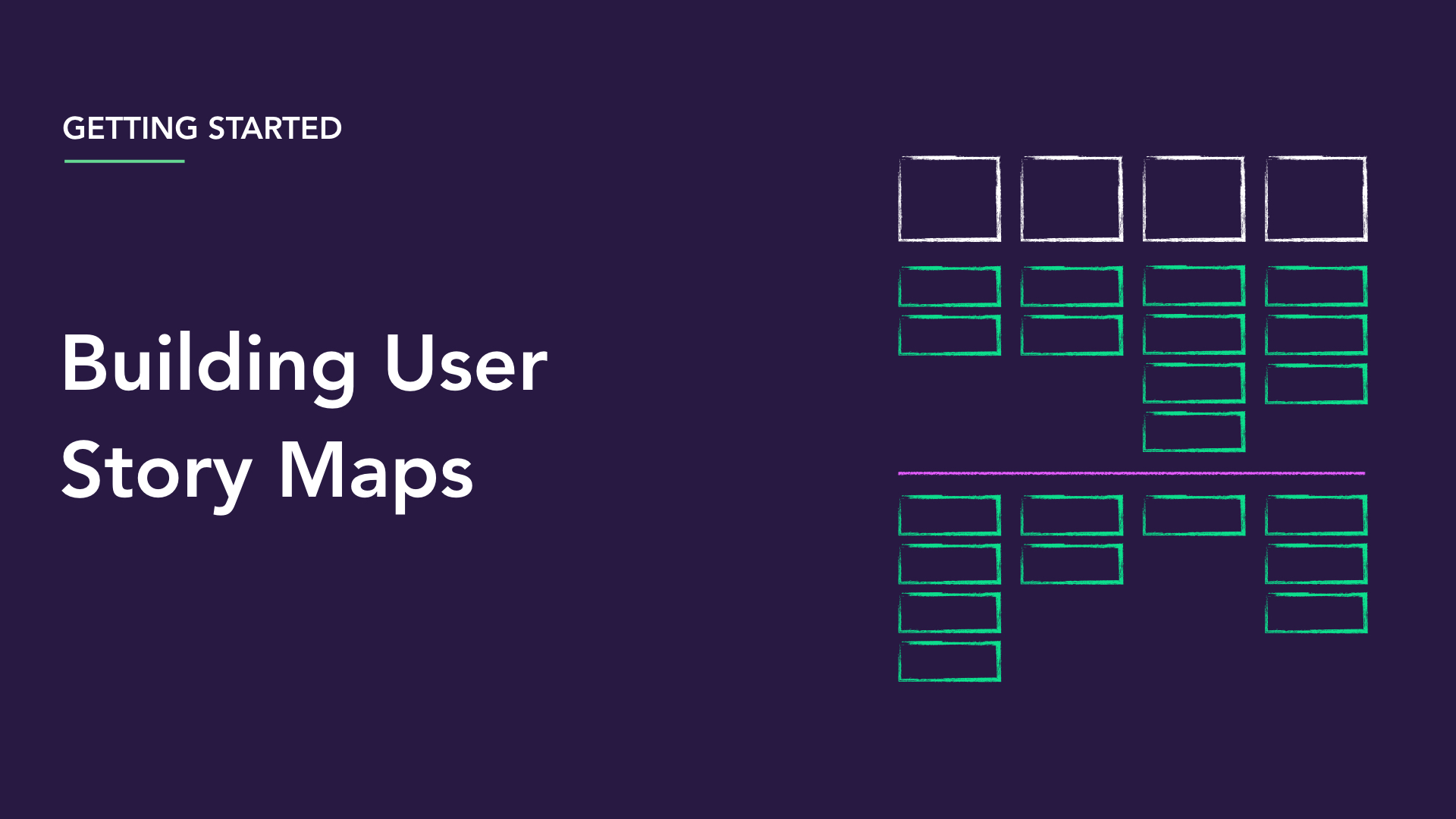
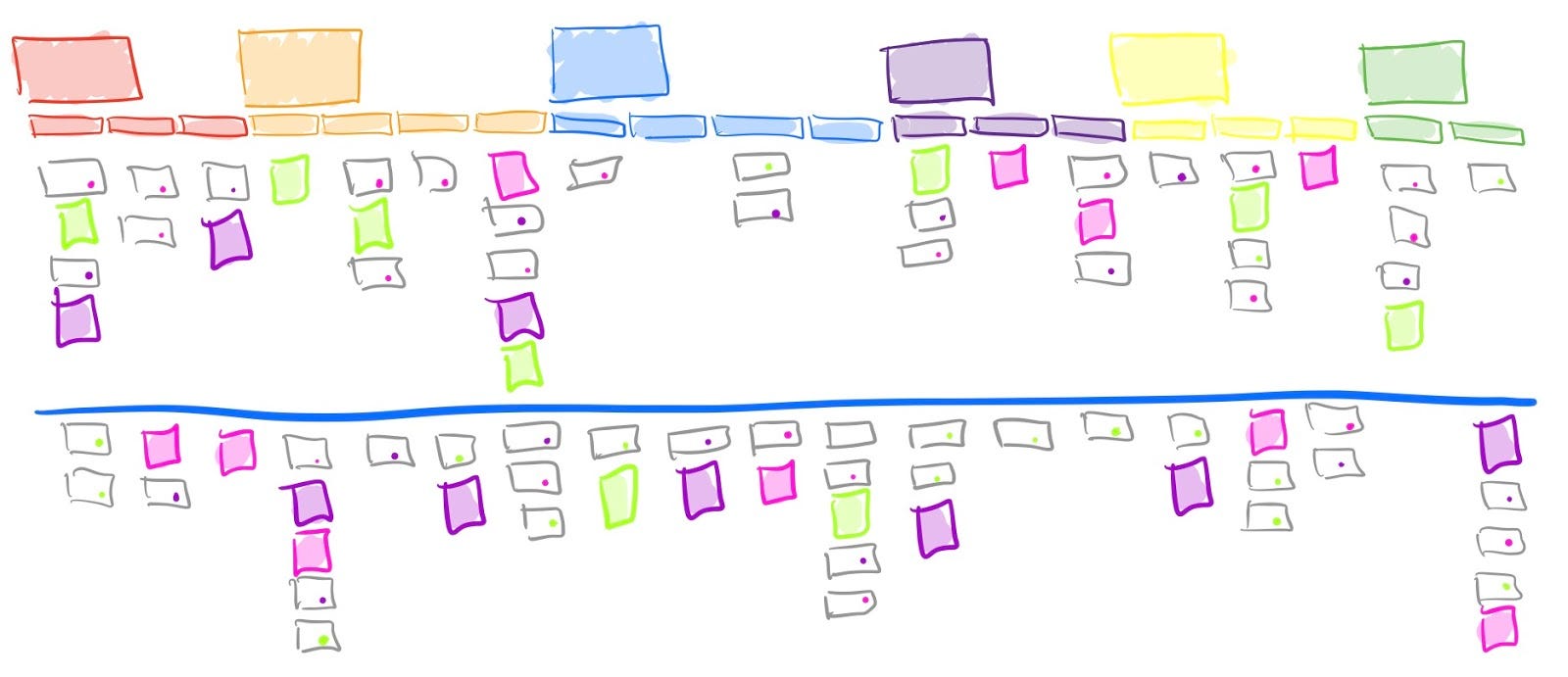
Если вам кажется, что в таком виде ничего не понятно, можно провести изолентой прямую линию и разместить все, что не вошло в первый релиз, под линию. Примерно так:
Шаг 2. Упорядочиваем хаос
Очень важно правильно организовать карту, чтобы вы могли ее читать. Просто слова на стене выглядят слишком хаотично. Нужно, чтобы на основании карты вы могли рассказать простую историю, вдаваясь в детали только при необходимости, если это важно.
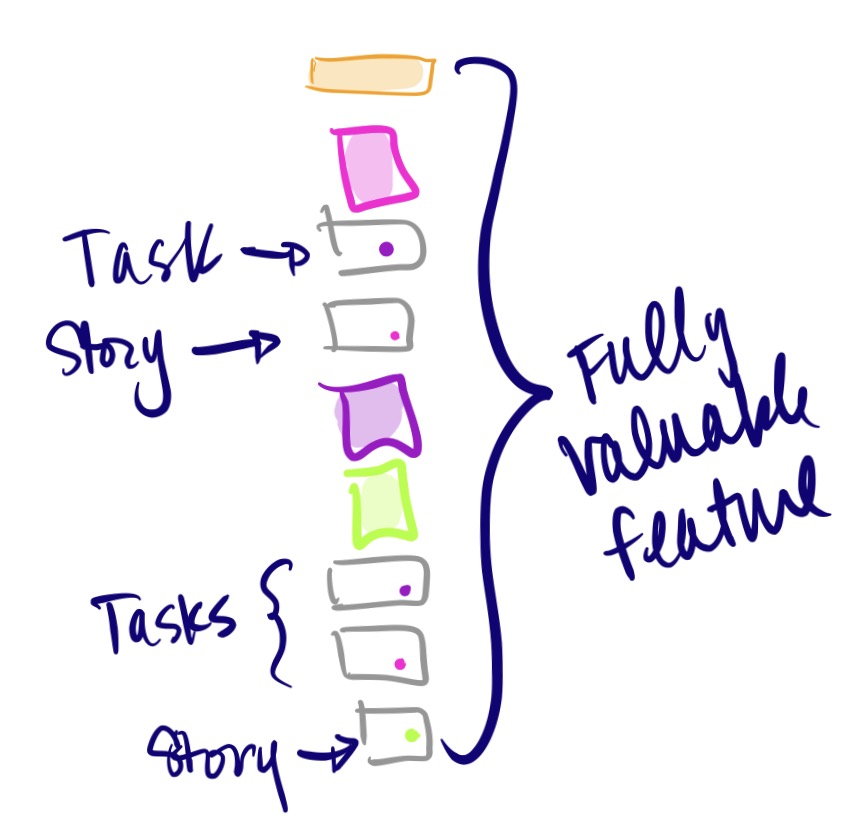
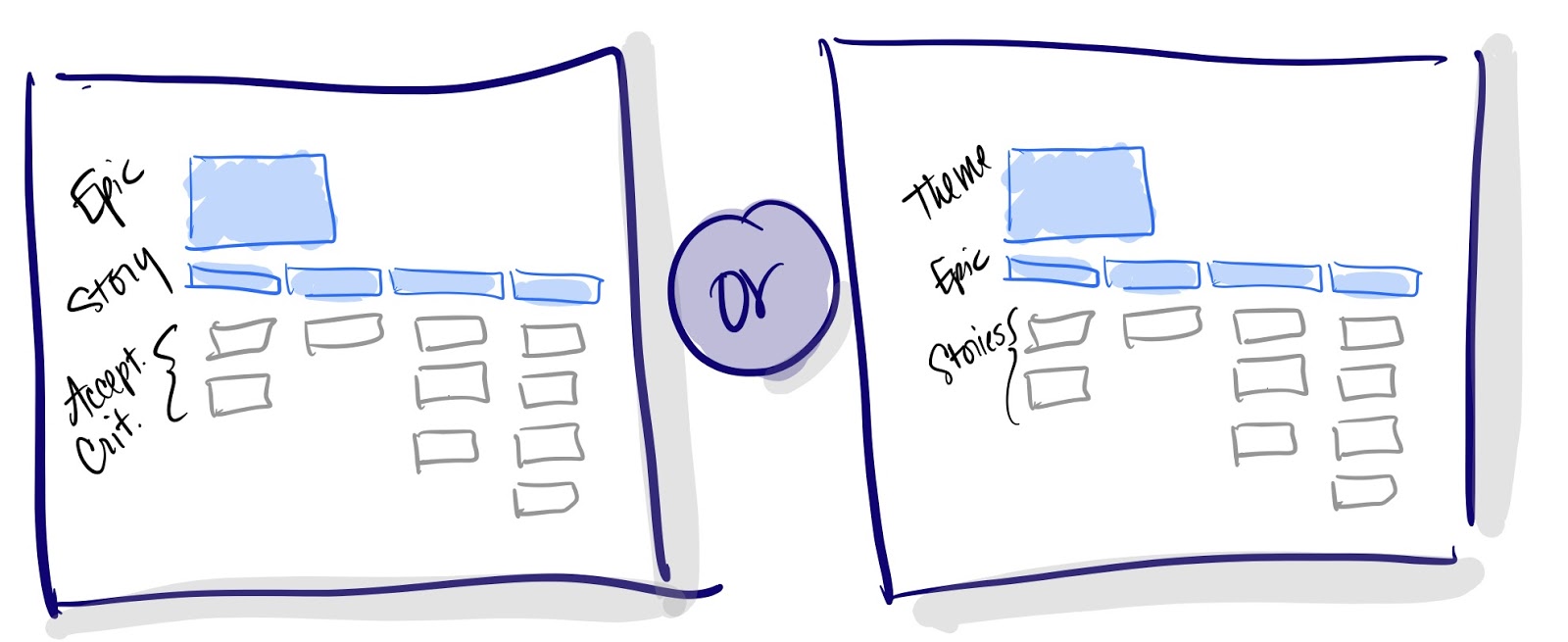
Эпик vs. История vs. Задача
Итак, действия в верхнем ряду считаются эпиками, “шаги” — историями, а то, что ниже — задачами? Или верхний ряд это что-то еще, а шаги — это эпики, а опции — истории? Короче, это не важно. Делайте так, как удобно вашей команде и как правильнее для вашего продукта. Если “шаги” можно завершить в рамках одного спринта, то они ближе к историям. А если они огромные и могут растянуться на 2-3 спринта — то это скорее эпики. Повторюсь, делайте так, как лучше вашей команде.
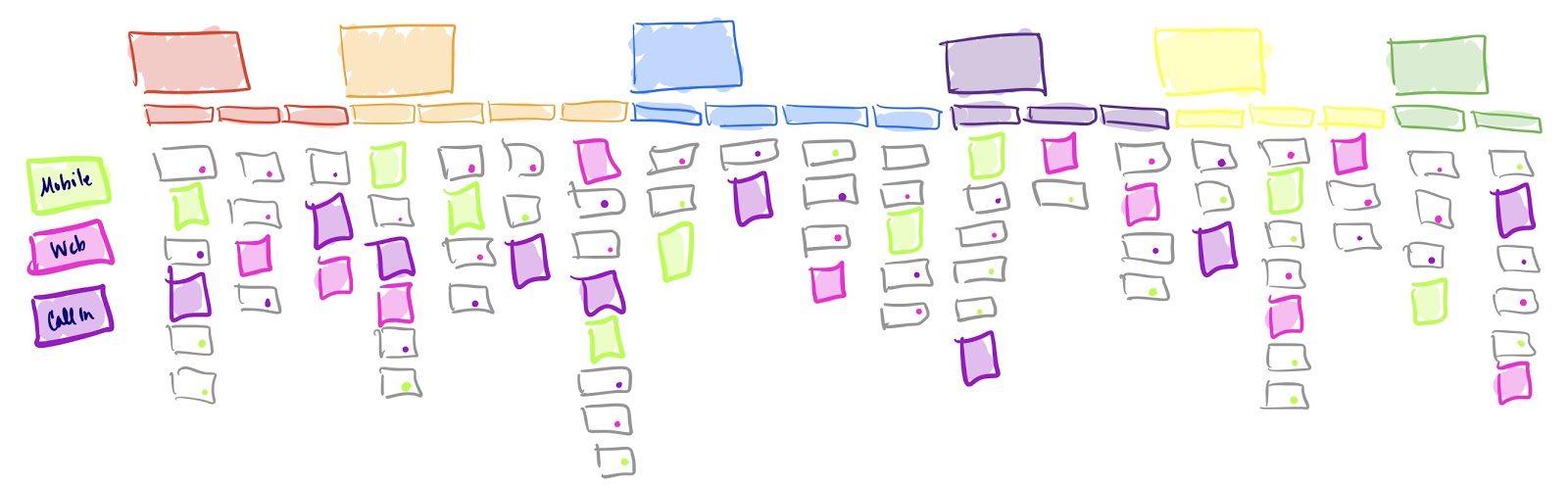
Цветовое кодирование персонажей
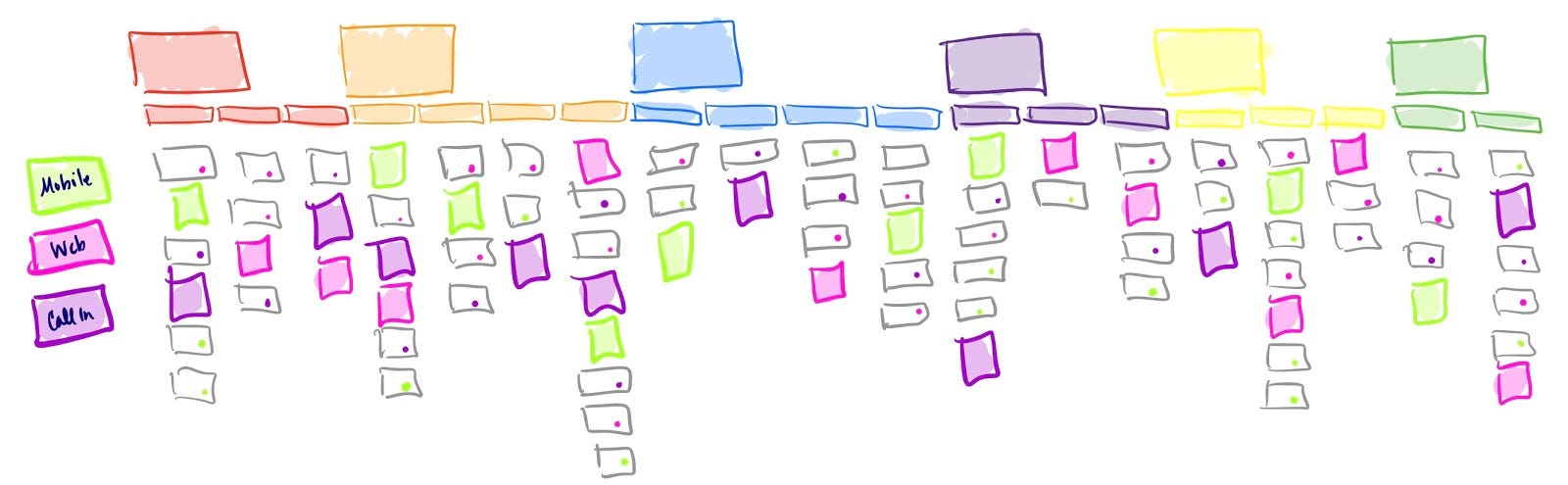
Цветовое кодирование пригодится, если вы разрабатываете продукт под разные сегменты пользователей или под разных персонажей. К примеру, вы создаете решения под веб, мобильные устройства и обращения по телефону. Цветные стикеры помогут внести ясность и сегментировать карту, как на рисунке ниже. На распечатанных тикетах можно ставить цветные точки. Не забудьте добавить легенду, чтобы ваша система кодирования была понятна всем и сразу.
Поддерживаем актуальность карты
Как и все в этом мире, карта со временем теряет актуальность. Нужно обновлять вашу карту историй на протяжении всего проекта. Когда вам в голову придут новые шаги и детали, добавляйте их на карту, обновляйте приоритеты, показывайте прогресс. Отличный способ продемонстрировать прогресс — отмечать сделанные карточки яркой галочкой.
Ну, вот и все. Несколько простых шагов — и вы превратили переполненный бэклог в живой ресурс, по которому ваша команда и все заинтересованные лица могут отслеживать развитие проекта. И все это мы сделали, когда проект был уже в работе! Надеюсь, это поможет вам и вашей команде создать более качественный продукт и реализовать правильные функции — на каком этапе работы вы бы ни находились.
Как построить карту историй (user story mapping), если проект уже в работе
(Мы продолжаем переводить цикл статей по продуктовому дизайну. Полную подборку можно найти в коллекции « Инструменты продакта»)
Если вы читали пост Дэвида про story mapping, то, скорее всего, загорелись идеей попробовать новый метод на практике. Обычно в этот момент начинают выползать самые разные страхи и сомнения.
Скорее всего вы думаете: “Проект уже запущен, неужели нужно все начинать сначала? И выбросить на ветер всю проделанную работу?” И вот вы все размышляете, как story mapping мог бы усилить ваш проект, и стоит ли оно того…
Что ж, ребята, хорошие новости! Даже если ваш проект уже в работе, вы все еще можете воспользоваться методом story mapping. Честно. Конечно, придется поработать, но оно того стоит.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Ищите системное погружение в тему? Загляните в блог для дизайнеров.
Шаг 1. Строим карту (story map)
Начните с того, что имеете
Для начала, соберите в кучу те пользовательские истории, которые у вас уже есть. Изучите истории, над которыми сейчас работают другие команды и поместите их на свою доску. Только пообещайте, что не будете воровать у них карточки: перепишите все по-честному на новые карточки. Если вы используете JIRA, VSTS/TFS или какой-то другой инструмент, просто распечатайте все свои тикеты. Да, даже закрытые (поймете, зачем они нужны, когда мы дойдем до шага “Заполнить пробелы”).
Далее, нужно рассортировать истории по группам, чтобы при необходимости вы быстро могли найти нужную. Не очень-то удобно перебирать стопку из 150 карточек в поисках той самой истории.
Сразу предупреждаю: пользовательские истории обычно бывают фичами/существительными, а нам для построения карты историй нужны глаголы/действия/шаги. Поэтому не стоит брать за основу существующий бэклог: лучше начать с создания простейшей карты пути пользователя.
Создайте карту пути пользователя (journey map)
Эта карта (journey map) будет скелетом карты историй (story map). Вам будет проще, если вы начнете работать с укрупненной картой пути пользователя, пока не вдаваясь в детали. Наша первая цель — наметить общий маршрут.
Возьмите пачку стикеров, маркер и изоленту и забейте кусок стены. Для начала спросите себя: какой путь проходит пользователь в продукте? С чего он начинает? Самый простой подход — взять за основу путь основного персонажа. Каждый шаг пути мы будем писать на отдельном стикере.
Используйте существующие тикеты
Если вам встретятся какие-то шаги, которые уже есть в карточках пользовательских историй, не дублируйте их на стикерах, а просто приклейте карточки на скотч. Возможно, большинство шагов у вас уже есть. Если так, круто.
Вот так будет выглядеть ваша карта. Белые карточки — это распечатанные пользовательские истории из физического бэклога или из JIRА. Цветные квадратики — это новые стикеры.
Заполните пробелы
Скорее всего вы обнаружите пробелы в вашей карте историй. Или может оказаться, что вы упустили некоторые важные действия, шаги или мелочи, которые любят всплывать перед самым релизом.
Тут-то и происходит все волшебство. Проблема бэклога на 150 тикетов в том, что все они разные по размеру и очередности. Здесь мы берем за основу 150 историй и равномерно распределяем по пути пользователя. С таким подходом легко обнаруживаются проблемные места. Вещи, которые мы считали никак не связанными, на самом деле оказываются взаимозависимыми. Мы обнаруживаем небольшие истории, которые можно объединить и легко закрыть в пределах одного спринта — и создать полезную фичу.
Как только соберете всю карту, начните искать темы, или, как мы называем их, “действия”. Это такие большие задачи, которые может осуществить пользователь и которые могут включать множество шагов. Сюда относятся такие крупные вещи, как “управлять письмом” или “обновить”.
Определите состав “релиза”
Да, релиз в кавычках. Все потому, что мы хотим разделить планирование и релизы. Слово “релиз” — это просто понятие, которое я использую чтобы разграничить интервалы планирования. Можете называть это “маркетинговыми релизами” или точками отсчета. Это не обязательно физические релизы. Вы можете постоянно совершенствовать продукт и копить “релизы”, а потом выпустить все большим блоком. Или вы можете потихонечку, без огласки выпускать мелкие улучшения и постепенно тестировать их на пользователях. Не важно какой вариант вы выберете, главное, чтобы он подходил вам и команде.
Итак, для начала убедимся, что этапы по каждому шагу расставлены по приоритету: маст-хэв опции должны быть сверху, а приятные мелочи — снизу. Затем возьмите изоленту и разметьте, какие этапы войдут в состав первого “релиза”.
Если вам кажется, что в таком виде ничего не понятно, можно провести изолентой прямую линию и разместить все, что не вошло в первый релиз, под линию. Примерно так:
Шаг 2. Упорядочиваем хаос
Очень важно правильно организовать карту, чтобы вы могли ее читать. Просто слова на стене выглядят слишком хаотично. Нужно, чтобы на основании карты вы могли рассказать простую историю, вдаваясь в детали только при необходимости, если это важно.
Эпик vs. История vs. Задача
Итак, действия в верхнем ряду считаются эпиками, “шаги” — историями, а то, что ниже — задачами? Или верхний ряд это что-то еще, а шаги — это эпики, а опции — истории? Короче, это не важно. Делайте так, как удобно вашей команде и как правильнее для вашего продукта. Если “шаги” можно завершить в рамках одного спринта, то они ближе к историям. А если они огромные и могут растянуться на 2–3 спринта — то это скорее эпики. Повторюсь, делайте так, как лучше вашей команде.
Цветовое кодирование персонажей
Цветовое кодирование пригодится, если вы разрабатываете продукт под разные сегменты пользователей или под разных персонажей. К примеру, вы создаете решения под веб, мобильные устройства и обращения по телефону. Цветные стикеры помогут внести ясность и сегментировать карту, как на рисунке ниже. На распечатанных тикетах можно ставить цветные точки. Не забудьте добавить легенду, чтобы ваша система кодирования была понятна всем и сразу.
Поддерживаем актуальность карты
Как и все в этом мире, карта со временем теряет актуальность. Нужно обновлять вашу карту историй на протяжении всего проекта. Когда вам в голову придут новые шаги и детали, добавляйте их на карту, обновляйте приоритеты, показывайте прогресс. Отличный способ продемонстрировать прогресс — отмечать сделанные карточки яркой галочкой.
Ну, вот и все. Несколько простых шагов — и вы превратили переполненный бэклог в живой ресурс, по которому ваша команда и все заинтересованные лица могут отслеживать развитие проекта. И все это мы сделали, когда проект был уже в работе! Надеюсь, это поможет вам и вашей команде создать более качественный продукт и реализовать правильные функции — на каком этапе работы вы бы ни находились.
Если вам понравилась статья и перевод, дайте нам знать — нажмите 👏 (можно “хлопать” несколько раз!)
А если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Мобильное приложение «Заметки о психике» | Mental Notes
Подкидывает идеи, как привлечь, удержать и направить внимание пользователя.
Mental notes — это колода из 53 карточек с описанием психофизиологических моделей поведения людей, которые лежат в основе принципов веб-дизайна. Они помогают дизайнерам, проектировщикам лучше понять поведение пользователей и найти эффективные решения при создании дизайна интерфейсов.
Story mapping что это
Создание карт пользовательских историй в Agile-проектах
Аудио перевод статьи
Карты пользовательских историй помогают Agile-командам определять приоритетные элементы для разработки, а также визуально отображать, как отдельные составляющие продукта сочетаются друг с другом. Они направляют итеративный процесс разработки продукта и помогают учитывать интересы пользователей при обсуждении идей, а также расставлять характеристики продукта в приоритетном порядке.
Однако такой подход чаще всего не слишком эффективен. Чтобы тщательно изучить документы, необходимо время, которого зачастую и так не хватает. Даже те члены команды, которые прочитали их от начала до конца, скорее всего, получат совершенно разное представление о том, что им следует разрабатывать. Вместо того, чтобы способствовать повышению продуктивности команды, сложная для восприятия документация изначально подавляет творчество, мешает коммуникации и взаимодействию, а также препятствует креативному мышлению. В таком случае более эффективной альтернативой являются карты пользовательских историй — это упрощенное представление цифрового продукта, созданием которого занимается Agile-команда.
1. Что такое карты пользовательских историй
Определение: Карты пользовательских историй (также известные как карты историй) — это метод бережливого UX для описания пути пользователя, популярный среди Agile-команд. Данный метод предполагает использование стикеров для обозначения ожидаемых взаимодействий пользователя с цифровым продуктом в процессе достижения его целей.
Данный метод получил свою известность благодаря Джеффу Паттону. Карты пользовательских историй способны заменить длительный процесс составления списка технических требований и этапов доработки продукта, требующих особого, характерных для каскадной модели разработки. Карты историй стимулируют взаимодействие между членами Agile-команды, а также позволяют им увидеть более полную картину того, как функционирует цифровой продукт в целом и как его элементы сочетаются друг с другом. Последнее особенно важно в Agile-проектах, поскольку потеря общего представления о продукте — распространенная проблема, возникающая в командах, которые работают со списком отдельных пользовательских историй.
Карта пользовательской истории отображает 3 типа действий разной степени детализации: действия (в общем смысле), шаги и детали (конкретные действия). Действия и шаги пользователя отображаются горизонтально в верхней части карты, а детали — вертикально, под соответствующими шагами в приоритетном порядке. Чтобы показать каждый уровень карты истории, мы будем использовать в качестве примера функцию депонирования чеков (внесение средств с чека на счет) в мобильном приложении.
2. Почему карты пользовательских историй называются именно так
Пользовательские истории представляют собой сформулированные простым языком описания функций, элементов пользовательского интерфейса или задач. Это необходимо для того, чтобы члены команды могли обсудить друг с другом возможные решения, учитывая потребности конечных пользователей и выгоды, которые они могут получить. Подобные обсуждения помогают добиться общего понимания в команде намного быстрее, чем чтение документации, которая содержит требования к продукту. Пользовательские истории могут быть как общими (описывают продукт или какую-то функцию целиком), так и более конкретными (относятся к определенному элементу интерфейса). Например:
Agile-команды обычно создают краткие, но ценные пользовательские истории и используют их, чтобы спланировать и определить приоритеты для работы в каждом спринте. В карте пользовательской истории действия, шаги и детали обозначаются с помощью коротких, точных глагольных словосочетаний. На их основе создается первая половина пользовательской истории, в которой описывается то, какие потребности есть у пользователя и что он хочет сделать. Затем история может быть расширена за счет добавления ключевых преимуществ, которые составляют вторую ее часть. Таким образом, данный инструмент получил название “карта пользовательских историй” за счет того, что он позволяет преобразовывать глагольные словосочетания, записанные на карте, в настоящие подробные пользовательские истории, которые могут стать предметом дальнейшего обсуждения. В конце концов они будут снабжены критериями приемки и добавлены в перечень работ по продукту для определения приоритетности и оценки важности.
3. Как и когда создаются карты пользовательских историй
Карты историй можно использовать на любом этапе процесса разработки продукта, чтобы стимулировать обсуждение и выработать у команды единое понимание. Можно создать карту истории сразу после проведения первичных исследований, чтобы отобразить опыт взаимодействия пользователя с новым продуктом, а если продукт уже существует, то необходимо проведение юзабилити-тестирования. В любом случае карта историй показывает решения проблем, выявленных в ходе исследований. После создания карты историй команды будут продолжать работу и обращаться к ней: добавлять в нее пункты, а также менять карту таким образом, чтобы она отражала текущее состояние продукта и позволяла определить, над чем работать и что выпускать в последующих спринтах.
Карты историй наиболее эффективно создавать небольшой командой, в которой представители продукта, UX-специалисты, разработчики и тестировщики работают вместе, сообща обсуждая и разрабатывая план продукта. Перед началом работы важно обсудить следующие моменты:
При создании карты историй команды, работающие в одном помещении, используют стикеры и специальные доски. В то время как специалисты, работающие удаленно, могут воспользоваться видеосвязью, цифровыми таблицами с возможностью совместной работы, онлайн-презентациями или веб-приложениями. В работе над картой должен принимать участие каждый сотрудник.
Обозначьте каждый вид действий стикерами определенного цвета (реальными или виртуальными), чтобы карта историй выглядела организованно. Важно сформулировать действия, шаги и детали таким образом, чтобы они отражали то, чем занят пользователь в конкретный момент времени в ходе взаимодействия с продуктом. Например, если бы вы создавали цифровой продукт, использующий искусственный интеллект и машинное обучение, шаг в карте истории был бы обозначен как “Поделиться предпочтениями”, а не “Обучить искусственный интеллект”.
4. Карты пользовательских историй или карты пути клиента
Когда идет речь о картах пользовательских историй многие задаются вопросом, чем этот инструмент отличается от карты пути клиента. Ключевые различия заключаются в том, что при создании карт используются разные подходы, и каждая из них имеет свое назначение. Карта пути клиента определяет точку зрения пользователя, показывая шаги, которые он проходит для достижения цели, описывает его мысли, эмоции, каналы взаимодействия и устройства, которые он использует на этом пути.
Карта пользовательской истории подходит к вопросу с точки зрения продукта. Ее предназначение — направлять процесс планирования, внедрение характеристик и функций продукта для решения проблем пользователей. Проще говоря, карта пользовательской истории связывает те особенности, которые мы выявляем при составлении карты пути клиента, с теми решениями, которые мы собираемся реализовать в создаваемом продукте. Кроме того, она включает в себя общие идеи и возможности, возникающие в ходе работы над продуктом.
Если добавить в карту пути пользователя действия, шаги и детали, то она может легко превратиться в карту пользовательской истории. Точно так же карта пользовательской истории трансформируется в карту пути клиента, когда в нее добавлены контекст, мысли и чувства пользователей. Эти два типа карт могут эффективно применяться как вместе, так и по отдельности, ведь используемые для их создания методы исследования зачастую одинаковы.
5. Карты пользовательских историй в Agile
Карты пользовательских историй делают Agile-разработку более эффективной по нескольким причинам:
Заключение
Карты историй побуждают членов команды к продуктивным, ориентированным на интересы пользователей дискуссиям о создании продукта, делают идеи для бэклога более наглядными и позволяют командам увидеть общую картину. Если все сделано правильно, карты пользовательских историй помогают выявить логические и готовые к выпуску инкременты продукта (промежуточные результаты), которые соответствуют потребностям пользователей. Они также позволяют увидеть возможные последствия и области риска еще до начала разработки. Такой подход позволяет командам уже на ранних этапах иметь понимание того, что работает, а что нет. Опытные команды используют полученные знания, чтобы принимать решения о том, на каких задачах стоит сосредоточиться, чтобы максимально повысить удобство использования и ценность продукта.
И, наконец, самое главное: поскольку идея Agile заключается в том, чтобы принимать изменения и реагировать на них, а не следовать конкретному плану, карты историй способствуют более эффективной адаптации. Ведь намного проще заменить несколько стикеров, чем переписывать объемную документацию с требованиями к продукту и процессу его разработки.