Style list style none что это
CSS для списков: свойство list-style и его производные
Стандартный вид маркированного и нумерованного списков – это далеко не все варианты их представления. Благодаря CSS есть возможность преображать такие списки так, как вам угодно. Существует ряд свойств, с помощью которых настраивается стиль для списков. Ниже мы рассмотрим каждое свойство отдельно.
List-style-type: изменение маркера / нумерации
Если вам требуется заменить стандартные маркеры в виде точки либо арабских цифр на что-то другое, вы можете воспользоваться свойством CSS list-style-type и дополнительными значениями для него (см. таблицу):
| Вид маркера / нумерации | Подходящее значение |
|---|---|
| Маркер-точка (по умолчанию) | disc |
| Маркер-окружность | circle |
| Маркер-квадрат | square |
| Нумерация арабскими цифрами (по умолчанию) | decimal |
| Нумерация арабскими цифрами (перед числами 1-9 добавляется 0) | decimal-leading-zero |
| Нумерация прописными буквами латинского алфавита | upper-latin |
| Нумерация строчными буквами латинского алфавита | lower-latin |
| Наследование значений родителя | inherit |
| Удаление маркеров / нумерации | none |
Примечание: в таблице приведены только основные значения. Более обширный список (грузинская и армянская нумерации, нумерация римскими числами, греческими буквами и т. д.) доступен здесь.
Пример написания кода CSS:
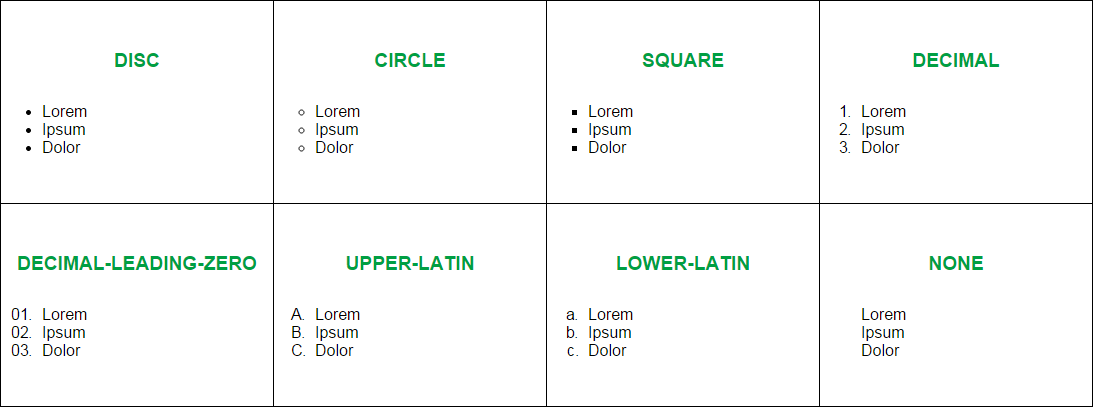
Скриншот: варианты маркеров / нумерации списков
List-style-image: маркер-картинка
Помимо вышеперечисленных маркеров можно установить свои графические маркеры, используя файл с необходимым изображением. Для этого вам понадобится свойство CSS list-style-image и значение с указанием адреса URL картинки. Пример записи стиля:
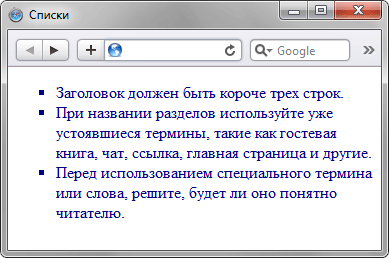
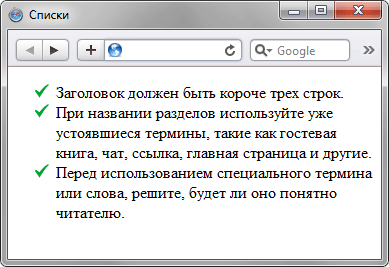
Скриншот: примеры собственных графических маркеров
List-style-position: расположение маркеров / нумерации
Ниже показан пример записи стиля:
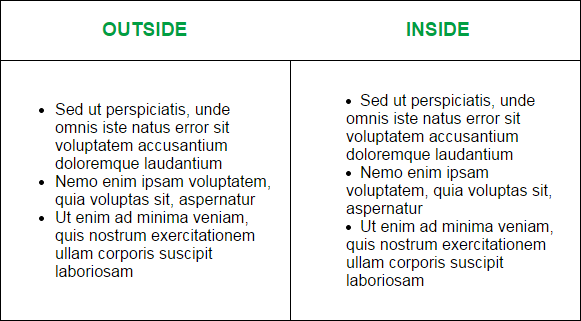
Скриншот для лучшего понимания значений outside и inside
List-style: все вместе
Используя одно-единственное свойство CSS list-style, можно записать все вышеперечисленное в одной строке – то есть, сразу же задать вид маркеров / нумерации и их расположение относительно текста. Такой код будет более кратким и удобным. Ниже показано два примера, как пишется подобный стиль:
Далее в учебнике: что такое блоки.
list-style-type
The list-style-type CSS property sets the marker (such as a disc, character, or custom counter style) of a list item element.
The color of the marker will be the same as the computed color of the element it applies to.
Syntax
The list-style-type property may be defined as any one of:
Values
A identifier matching the value of a @counter-style or one of the predefined styles:
Defines an anonymous style of the list.
The specified string will be used as the item’s marker.
No item marker is shown.
A filled circle (default value).
Decimal numbers, beginning with 1.
Han decimal numbers.
Decimal numbers, padded by initial zeros.
Lowercase roman numerals.
Uppercase roman numerals.
Lowercase classical Greek.
Lowercase ASCII letters.
Uppercase ASCII letters.
Traditional Armenian numbering.
Han «Earthly Branch» ordinals.
Han «Heavenly Stem» ordinals.
Traditional Georgian numbering.
Traditional Hebrew numbering
Dictionary-order hiragana lettering.
Japanese formal numbering to be used in legal or financial documents. The kanjis are designed so that they can’t be modified to look like another correct one.
Japanese informal numbering.
Dictionary-order katakana lettering
Korean hangul numbering.
Formal Korean Han numbering.
Korean hanja numbering.
Lowercase Armenian numbering.
Myanmar (Burmese) numbering.
Simplified Chinese formal numbering.
Simplified Chinese informal numbering.
Traditional Chinese formal numbering.
Traditional Chinese informal numbering.
Traditional uppercase Armenian numbering.
Symbol indicating that a disclosure widget such as is opened.
Symbol indicating that a disclosure widget, like is closed.
Non-standard extensions
A few more predefined types are provided by Mozilla (Firefox), Blink (Chrome and Opera) and WebKit (Safari) to support list types in other languages. See the compatibility table to check which browsers supports which extension.
Accessibility concerns
The VoiceOver screen reader has an issue where unordered lists with a list-style-type value of none applied to them will not be announced as a list. To address this, add a zero-width space as pseudo content before each list item to ensure the list is announced properly. This ensures the design is unaffected by the bug fix and that list items are not improperly described.
Свойства списков
С помощью CSS можно создать маркированные и нумерованные списки, а также использовать в качестве маркера подходящее изображение.
В табл. 1 перечислены свойства элементов, предназначенных для создания и изменения списков.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| list-style-type | disc circle square decimal lower-roman upper-roman lower-alpha upper-alpha none | Вид маркера. Первые три используются для создания маркированного списка, а остальные — для нумерованного. | LI |
| list-style-image | none URL | Устанавливает символом маркера любую картинку. | LI |
| list-style-position | outside inside | Выбор положения маркера относительно блока строк текста. | LI |
| list-style | Универсальное свойство, включает одновременно все вышеперечисленные свойства. |
Пример 1. Создание маркированного списка
Результат данного примера показан на рис. 1. Используются квадратные маркеры и их внешнее размещение относительно текста.
Рис. 1. Вид списка, измененого с помощью стилей
Пример 2. Использование изображений в качестве маркера
Результат данного примера показан на рис. 2. В качестве маркеров используется маленькая картинка.
Рис. 2. Изображения в качестве маркеров
Некоторые примеры создания различных списков приведен в табл. 2.
Нумерованный список с арабскими цифрами:
Нумерованный список со строчными римскими цифрами:
Нумерованный список с заглавными римскими цифрами:
Нумерованный список со строчными буквами латинского алфавита:
Нумерованный список с заглавными буквами латинского алфавита:
Создание списков
Списки являются частью повседневной жизни. Список дел определяет что сделано. Навигационные маршруты предлагают пошаговый список направлений. Для рецептов требуется список ингредиентов и список инструкций. Списки встречаются практически везде, так что легко понять, почему они также популярны в Интернете.
Когда мы хотим использовать список на сайте, HTML предлагает три разных типа на выбор: маркированный, нумерованный и список описаний. Какой тип списка выбрать для использования и применять ли список вообще — зависит от содержимого и семантически наиболее подходящего варианта для его отображения.
В дополнение к трём разным типам списков доступных в HTML есть несколько путей для стилизации этих списков через CSS. Например, мы можем выбрать, какой тип маркера указать для списка. Маркер может быть квадратным, круглым, числом, буквой или, возможно, отсутствовать. Кроме того, мы можем решить, как должен отображаться список — по вертикали или горизонтали. Все эти варианты играют важную роль при стилизации наших веб-страниц.
Маркированные списки
Демонстрация маркированного списка
Нумерованные списки
Нумерованный или упорядоченный список элементов
- очень похож на маркированный список, отдельные пункты списка создаются таким же образом. Основным различием между списками является то, что для упорядоченного списка важен порядок представления пунктов.
Поскольку порядок имеет значение, вместо точки в качестве маркера по умолчанию в нумерованном списке применяются номера.
Демонстрация нумерованного списка
У нумерованных списков также есть доступные для них уникальные атрибуты, включая start и reversed.
Атрибут start
Атрибут start определяет номер, с которого должен начинаться нумерованный список. По умолчанию списки начинаются с 1, однако могут возникнуть ситуации, когда список должен начинаться с 30 или с другого числа. Когда мы используем атрибут start для элемента
- , то можем точно определить, с какого номера должен начинаться отсчёт нумерованного списка.
Атрибут start принимает только целые значения, хотя в нумерованных списках могут применяться разные системы нумерации, например, римские числа.
Демонстрация атрибута start
Атрибут reversed
Атрибут reversed при добавлении к элементу
- позволяет списку отображаться в обратном порядке. Список из пяти пунктов пронумерованных от 1 до 5 может быть задан обратно и нумероваться от 5 до 1.
Атрибут reversed является логическим атрибутом и как таковой он не принимает никакого значения. Он может быть истиной, либо ложью. Ложь является значением по умолчанию, значение становится истинным, когда атрибут reversed появляется у элемента
- .
Демонстрация атрибута reversed
Атрибут value
В качестве примера, если у второго пункта списка атрибут value задан как 9, номер этого пункта списка будет выводиться, как если бы он был девятым. Все последующие пункты списка будут пронумерованы от 9.
Демонстрация атрибута value
Списки описания
Другой тип списка который вы видели в Интернете (но не так часто, как маркированные или нумерованные списки) — это список описаний. Такие списки применяются для обозначения нескольких терминов и их описаний, как в глоссарии, к примеру.
Список описания может содержать множество терминов и описаний, один за другим. Кроме того, такой список может содержать несколько терминов на одно описание, а также несколько описаний на термин. Один термин может иметь несколько значений и допускать несколько описаний. И наоборот, одно описание может подходить к нескольким терминам.
Демонстрация списка описания
Вложенные списки
Особенность, которая делает списки очень мощными — это возможность вложения. Каждый список может быть помещён в другой список и они могут быть вложены неоднократно. Но возможность вкладывать списки бесконечно не даёт свободу делать это. Списки должны быть зарезервированы специально там, где они сохраняют наиболее семантическое значение.
Чтобы вложить список — перед закрытием пункта списка начните новый список. После того, как вложенный список завершён и закрыт, закройте обрамляющий пункт списка и продолжите с первоначального списка.
Демонстрация вложенных списков
Стоит также отметить, что когда списки вложены внутрь других списков, их маркеры будут меняться в зависимости от глубины вложения. В предыдущем примере маркированный список, вложенный в нумерованный, использует в качестве маркеров кружок вместо точки. Это изменение происходит потому, что маркированный список вложен на один уровень в нумерованном списке.
К счастью, мы можем управлять, как маркеры пунктов списка выглядят на любом уровне, что мы и рассмотрим дальше.
Стилизация пунктов списка
Маркированные и нумерованные списки используют маркеры пунктов списка по умолчанию. Для маркированных списков это, как правило, однотонные точки, в то время как для нумерованных списков, как правило, применяются числа. С помощью CSS стиль и положение этих маркеров можно настраивать.
Свойство list-style-type
Любое значение свойства list-style-type может быть добавлено к маркированному или нумерованному списку. Имея это в виду, можно использовать нумерацию в маркированном списке и не числовые маркеры в нумерованном списке.
Демонстрация свойства list-style-type
Значения list-style-type
Как упоминалось ранее, свойство list-style-type содержит горстку разных значений. В следующей таблице представлены эти значения, а также соответствующее им содержимое.
| Значение list-style-type | Содержимое |
|---|---|
| none | Нет пунктов списка |
| disc | Однотонный кружок |
| circle | Пустая окружность |
| square | Однотонный квадрат |
| decimal | Десятичные числа |
| decimal-leading-zero | Десятичные числа начинающиеся с нуля |
| lower-roman | Строчные римские числа |
| upper-roman | Заглавные римские числа |
| lower-greek | Строчные греческие числа |
| lower-alpha / lower-latin | Строчные латинские буквы |
| upper-alpha / upper-latin | Заглавные латинские буквы |
| armenian | Традиционная армянская нумерация |
| georgian | Традиционная грузинская нумерация |
Использование изображения в качестве маркера списка
Подробнее — значение none свойства list-style-type удалит существующие маркеры списка. Свойство background задаст фоновое изображение вместе с его положением и повтором, если необходимо. А свойство padding обеспечит пространство слева от текста для фоновой картинки.
Демонстрация изображения в качестве маркера
Свойство list-style-position
Демонстрация свойства list-style-position
Универсальное свойство list-style
Горизонтальное отображение списка
Отображение списка
Демонстрация списка с inline-block
Списки с float
Демонстрация списка с float
Как и с любыми обтекаемыми элементами это нарушает поток страницы. Мы не должны забывать очищать float и возвращать страницу в обычный поток — наиболее распространённым методом через clearfix.
Пример навигационного списка
Демонстрация навигационного списка
На практике
Теперь, когда мы знаем, как создавать списки в HTML и CSS, давайте оглянемся на наш сайт Styles Conference и посмотрим, где мы могли бы использовать списки.
Сейчас навигационные меню в элементах и на наших страницах состоят из нескольких ссылок. Эти элементы могут быть лучше организованы в виде неупорядоченного списка.
Помня об этом, разметка для навигационного меню внутри нашего элемента будет выглядеть так:
В том же духе, разметка для навигационного меню внутри нашего элемента будет выглядеть так:
Не забывайте внести эти изменения во все наши HTML-файлы.
С нашим маркированным списком давайте удостоверимся, что пункты списка выровнены по горизонтали и слегка очистим их стили. Мы будем использовать существующий класс nav для указания наших новых стилей.
В наш файл main.css, ниже стилей навигации добавим следующий CSS:
Меню навигации не единственное место, где мы будем использовать списки. Также применим их на некоторых наших внутренних страницах, включая страницу Спикеры. Давайте добавим несколько спикеров в нашу конференцию.
Пока наш HTML ниже раздела со вступлением выглядит следующим образом:
Здесь есть несколько пунктов, на которые стоит обратить внимание. Первое, каждый элемент для каждого спикера включает в себя атрибут id с именем спикера в качестве значения. Позже, когда мы создадим расписание для нашей конференции, эти атрибуты id послужат якорями, которые позволят нам связать расписание с профилем спикера.
Кроме того, закрывающий тег элемента
Внутри колонки 2/3 размеченный элементом
Учитывая это содержимое, раздел спикера будет выглядеть следующим образом:
В колонку 1/3 размеченной элементом мы собираемся добавить элемент
Прежде чем перейти к каким-либо стилям, давайте добавим неупорядоченный список в элемент
Теперь наш HTML для спикера будет выглядеть следующим образом:
Наконец, выровняем по центру весь текст внутри элемента.
В целом, наш CSS для класса speaker-info выглядит следующим образом:
Остановимся на минутку и разберём, почему мы используем здесь элемент
Мы размещаем элемент
Наше меню навигации в настоящее время завершено и страница Спикеры начала принимать свою форму.
Рис. 8.01. Наша страница Спикеры после обновления навигационных меню и добавления колонки
Демонстрация и исходный код
Ниже вы можете просмотреть сайт Styles Conference в его нынешнем состоянии, а также скачать исходный код сайта на данный момент.
Резюме
Списки довольно часто применяются в HTML, нередко в местах, которые не явны или очевидны. Главное, насколько это возможно, использовать их семантически и там, где они подходят лучше всего.
Подводя итоги, в этом уроке мы рассмотрели следующее:
Теперь, когда мы знаем, как добавить списки на наши страницы, давайте также включим медиа-контент. В следующей главе мы погрузимся во встраивание медиа, таких как изображения, аудио и видео.
Работа со списками в CSS
В этой статье учебника речь пойдет о работе со списками в CSS, вы научитесь изменять тип маркера, расположение маркера относительно элемента списка, создавать собственные маркеры и даже изменять цвет маркера.
Думаю, вы уже знаете, что в HTML 5 применяется два основных вида списков (если не брать в расчет списки описаний и элементы меню):
CSS предоставляет нам широкие возможности форматирования внешнего вида этих списков, давайте рассмотрим основные из них.
Изменение типа маркера
Первое свойство, которое хотелось бы рассмотреть это свойство list-style-type, оно задает тип маркера элемента списка.
Давайте рассмотрим пример использования свойства list-style-type в тексте:
Результат нашего примера:

Результат нашего примера:

Расположение маркера относительно элемента списка
Давайте для наглядности рассмотрим пример, в котором помимимо свойства list-style-position используем еще одно новое свойство, которое позволит нам установить границы элемента.
Универсальное свойство border, которое позволяет установить границу для всех элементов списка, мы использовали для лучшего понимания работы свойства list-style-position. Работа с границами элементов в скором времени будет подробно рассмотрена в учебнике в статье «Границы элемента в CSS».
Результат нашего примера:

Создание собственных маркеров
Рано или поздно перед Вами встанет необходимость создать маркеры списка со своим дизайном, благодаря CSS свойству list-style-image мы это желание сможем реализовать в Вашем проекте.
Синтаксис свойства следующий:
Значение в скобках соответствует пути к изображению, которое вы планируете использовать в роли маркера. Путь к изображению может быть как абсолютный, так и относительный. При указании относительного пути, важным моментом является то, что его необходимо указывать относительно размещения таблицы стилей, а не страницы.
Если вы планируете оформить собственные маркеры, то вам придется использовать программу для редактирования графики, либо воспользоваться уже готовыми наборами. Обратите внимание на такой момент, который может произойти, даже если Вы все сделали правильно, изображение может не загрузиться на страницу, в этом случае необходимо отредактировать изображение таким образом, чтобы его фон стал прозрачным.
Давайте рассмотрим пример использования собственных маркеров в документе:
В данном примере мы указываем абсолютный путь к изображению, которое будет использовано в качестве маркера.
Результат нашего примера:

Изменение цвета маркера в CSS
В завершении этой статьи давайте рассмотрим продвинутый способ изменения цвета маркера без изменения цвета элемента, с использованием CSS свойства content и ранее рассмотренного псевдоэлемента :before:
Суть этого способа заключается в том, что мы перед каждым элементом списка (HTML элемент ) вставляем псевдоэлементом (:before) сгенерированный контент (CSS свойство content), который идентичен по внешнему виду маркеру в маркированном списке (HTML элемент ), только уже необходимого для нашей задачи цвета.

Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практические задания:

Продвинутое задание:

Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.