Sublime text unregistered что делать
Unregistered Sublime Text
I downloaded Sublime Text 3 on my MacBook Air; however, the text editor continues to have UNREGISTERED on the top right hand corner of the tab. As a result, I presume, I cannot save anything in the said text editor. How do I fix this?
1 Answer 1
Sublime Text is fully functional in it’s unregistered evaluation mode with the exception that:
It reminds you every few saves to purchase it if you’re going to use it for an extended purpose (i.e. it’s not free to use forever, despite what many web pages and users claim)
You cannot turn off update checks at startup to gently remind you that as an unlicensed user, you should be running the most recent version.
The error that you’re seeing isn’t Sublime telling you that you can’t save because it’s unregistered, it’s MacOS telling you that you can’t save files to the root of the file system ( / ).
On Unix-like systems such as MacOS and Linux, non-administrative users aren’t allowed to save files anywhere but their own home directories (and a few other places, like /tmp ) unless you specifically set things up to allow it, because indiscriminate creation or editing of files in the wrong place can cause problems.
As such, if you pick a different folder (somewhere under /Users/yourusername ) to save in, it will work as you expect.
Рабочий способ активации Sublime Text 3

Полезное
Sublime Text — многофункциональный текстовый редактор с широким набором удобных инструментов для выделения, маркировки и обработки текстовых фрагментов кода, редактор исходного кода, чья популярность в последнее время растет с огромной скоростью. Sublime Text имеет большую скорость работы даже на слабых компьютерах, и при этом занимает совсем немного места на жестком диске.
Где скачать?
Программа Sublime Text является одной из популярных на сегодняшний день. И данный программный продукт используют многие веб-разработчики для разработки интернет продукта.
Вы можете скачать официальную версию Sublime Text с сайта разработчика по следующей ссылке: https://www.sublimetext.com/3
Активация Sublime Text
Чтобы активировать Sublime Text в Windows, нужно проделать несколько несложных, но очень внимательных шагов.
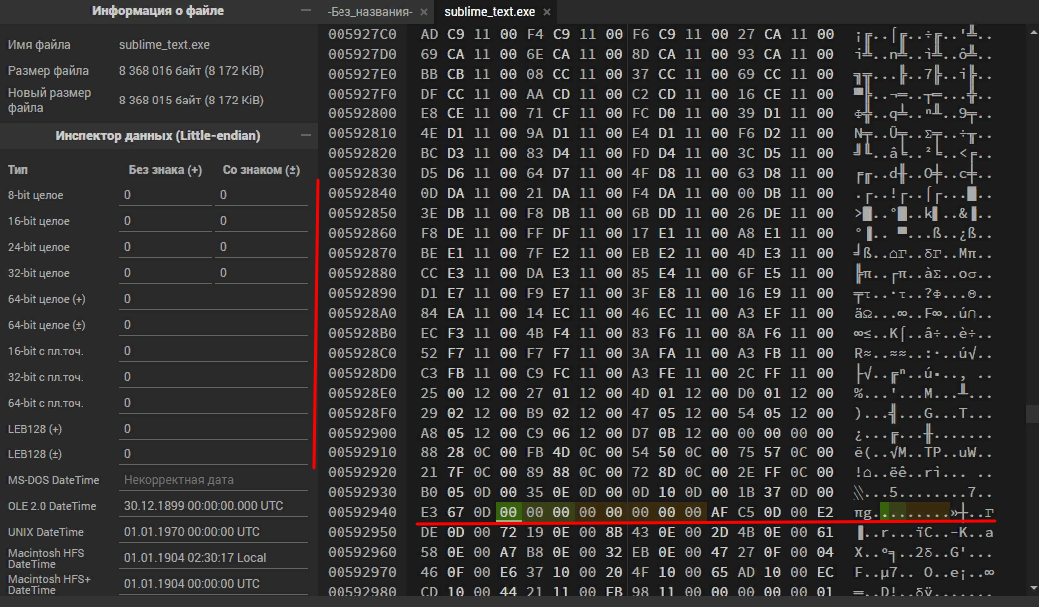
1. Для начала переходим на сайт hexed.it.
2. В левом верхнем углу на менюшке нажмите на «Открыть файл».
В появившейся форме выбора файла, откройте главный файл Sublime Text (sublime_text.exe), который по умолчанию находится по пути C:\Program Files\Sublime Text 3.
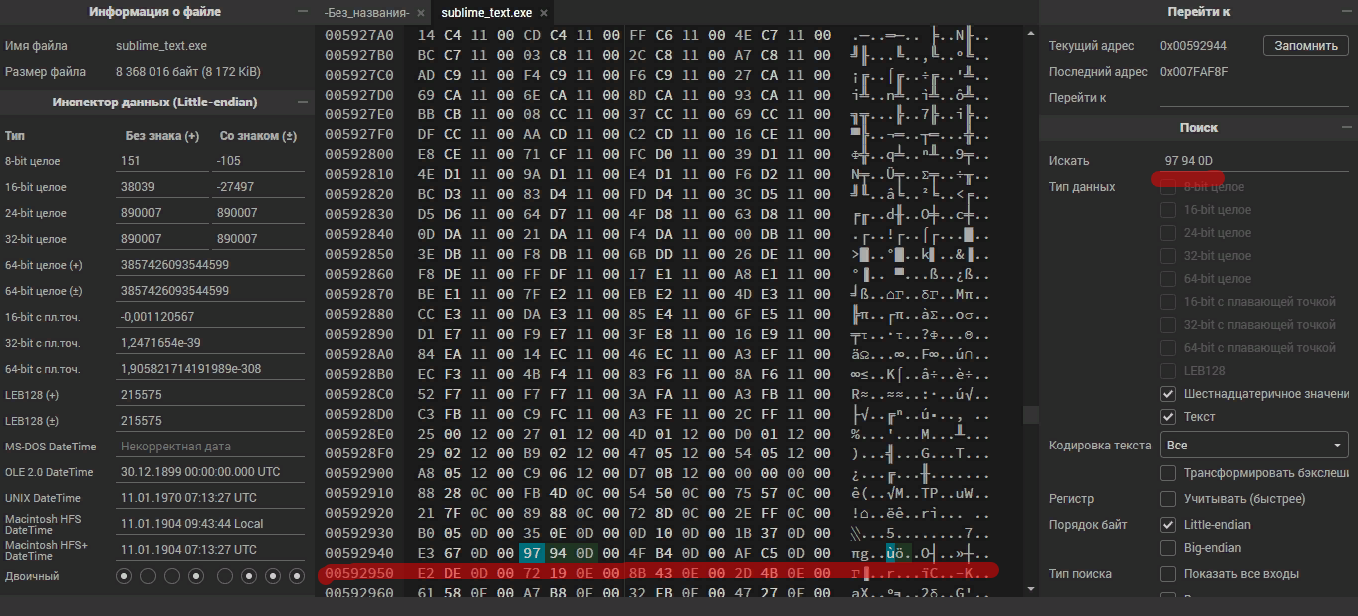
3. В правой колонке в форму поиска вы вставляете:
97 94 0D
4. В левой части у вас подсветится то, что вы ранее искали.
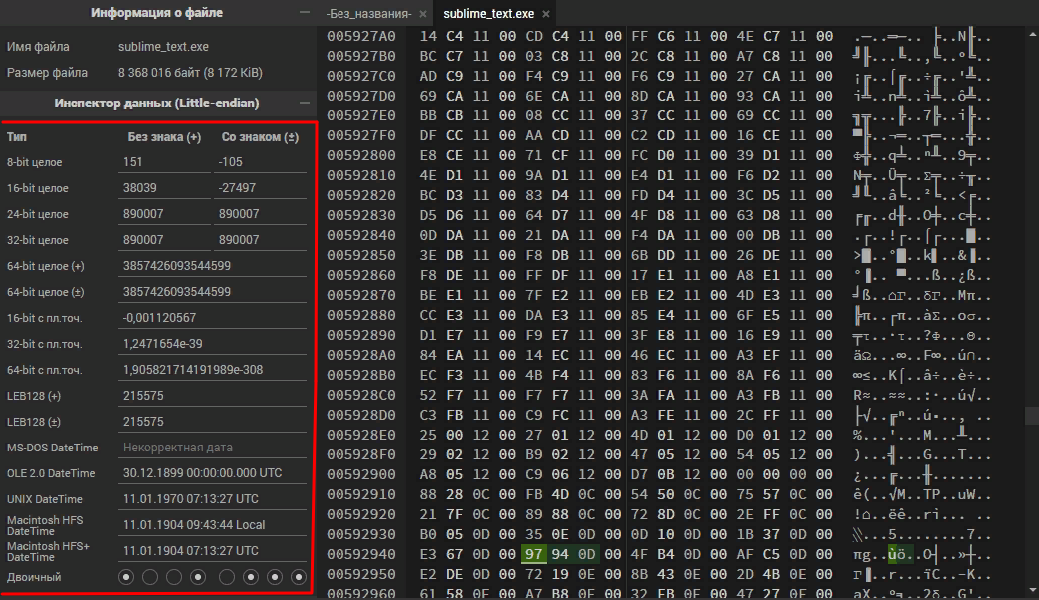
Кликаете по каждом блоку 1 раз левой кнопкой мыши и заменяете все их содержимое на нули.
В итоге у вас получится следующее:
5. В верхней части экрана жмете на «Экспорт» и сохраняете предлагаемый вам файл.
По окончании загрузки перемещаете файл в ту папку, откуда вы его загружали на сайт (напомним, что по умолчанию это путь C:\Program Files\Sublime Text 3) с заменой.
6. Далее открываете файл hosts, который находится по пути C:\Windows\System32\drivers\etc, любым текстовым редактором, например, блокнотом. В самый его низ вы вставляете:
Сохраняете изменения в файле и закрываете его.
Обратите внимание, что в некоторых случаях файл может быть заблокирован для редактирования антивирусом или уровнем доступа. Для этого снимите ограничения или запустите редактор, через который открываете файл hosts от имени администратора.
7. Завершающим шагом запустите Sublime Text 3. В верхнем меню нажмите на пункт «Help», а в выпадающем списке выберите «Enter License».
8. В появившуюся форму вставьте:
После чего нажмите кнопку «Use License».
Если вы все сделали правильно – редактор активируется и больше не будет показывать вам уведомление о покупке лицензии.
Стоить отметить, что после обновления программы активацию необходимо будет проделать вновь.
УЧЕБНЫЕ МАТЕРИАЛЫ
Web-верстка, компьютерная графика,
мультимедиа
Редактор кода Sublime Text. Установка и настройка
Переходим на сайт редактора Sublime Text https://www.sublimetext.com/
Находим вкладку Download.
Выбираем Windows 64 bit и скачиваем инсталлятор Sublime Text Build 3211 x64 Setup.exe.
Запускаем инсталлятор. Нажимаем Запустить.
В следующем окне видим стандартный путь для установки программы. Нажимаем Next.
Далее инсталлятор предлагает включить запуск программы в контекстное меню, т.е. при нажатии на файл правой кнопкой мыши в контекстном меню мы будем видеть SublimeText для открытия файла. Это очень удобно. Поэтому устанавливаем флажок Add to explorer context menu и нажимаем кнопку Next.
В следующем окне нажимаем Install.
По окончании установки нажимаем Finish.
После этого запускаем программу, щелкнув по ярлыку на рабочем столе.
Программа платная, но разработчики не ограничивают ее использование ни по функциональным возможностям, ни по времени.
Отличие бесплатной версии от платной в том, что в шапке программы присутствует надпись UNREGISTERED
И иногда появляется окно, предлагающее зарегистрировать и оплатить программу. Можно нажать Отмена и работать дальше.
Настройка внешнего вида программы Sublime Text. Настройка цветовых схем
Сначала отобразим боковую панель. Для этого надо выполнить команду Yiew – Side Bar – Show Side Bar
Слева откроется панель, в которой будут отображаться файлы и папки верстки.
Можно перетащить папку с файлами на левую панель.
Настроим цветовую схему программы и кода. Для этого откроем файл с кодом html и перейдем по команде Preference – Color Scheme…
Открывается окно с предустановленными цветовыми схемами
При выборе любой из схем, изменяется цветовое оформление окна программы Sublime Text.
Для того, чтобы подгружать в программу дополнительные цветовые схемы, необходимо сначала установить установщик.
Для этого переходим в меню Tools – Command Palette…
Появится окно с полем поиска.
В поле поиска вводим install, пока не появится Install Package Control и нажимаем на него.
Через некоторое время появится окно об успешной установке Package Control.
Снова вызываем команду меню Tools – Command Palette…, в поле вводим install, пока не появится Package Control: Install Package и нажимаем на него.
Через некоторое время появится окно со списком доступных дополнений.
В поле поиска вводим название темы Base 16 Color Scheme.
Нажимаем на этот пункт и ждем установки.
После установки переходим к смене схем. Выполняем команду Preferences – Color Scheme.
И видим, что в списке появилось гораздо больше цветовых схем.
Наберем в строке поиска Ocean и выбираем эту тему.
Видим, что цветовое оформление изменилось.
Методом перебора Вы можете подобрать для себя другую понравившуюся цветовую схему.
После этого выберем команду Preference – Theme…
И в появившемся окне щелкнем по Adaptive.sublime-theme.
После этого левая панель программы и окружение также стали темными.
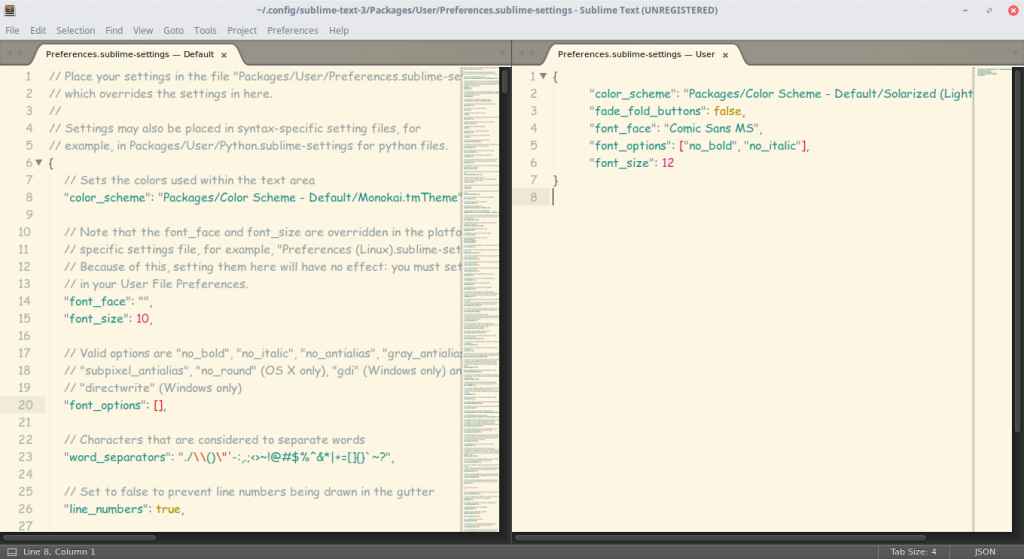
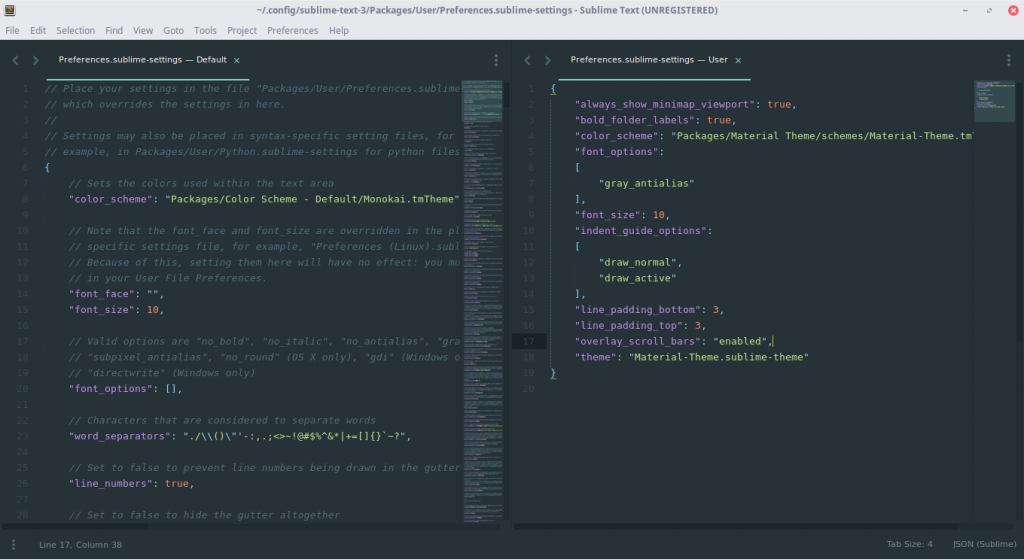
Откроется новое окно, разделенное на две части. В левой части прописаны настройки по умолчанию. Их изменить нельзя, их можно только переопределить в правой части. Каждая следующая настройка должна отделяться запятой.
В правом окне уже прописаны некоторые настройки цветовой схемы.
Внесите запись «margin»: 0, //Убираем отступ
И сохраните файл командой File – Save. Весь код немного подвинулся влево.
Чтобы увеличить или уменьшить размер шрифта в окне программы, достаточно зажать клавишу Ctrl и крутить колесико. Чтобы вернуться к настройкам по умолчанию, надо выполнить команду Preference – Font – Reset
Пропишем еще несколько настроек:
“tab_size”: 3, //Размер табуляции – т.е. насколько сместится курсор влево при нажатии клавиши Tab
«word_wrap»: «true», //Перенос строк всегда
Продолжим настраивать окно программы. Часто в ходе верстки необходимо отображать два файла: html и css. Для этого необходимо разделить окно программы на две части. Сделать это можно командой Yiew – Layout – Columns: 2
Теперь мы можем расположить два файла с кодом рядом.
Синтаксис имеет определенную подсветку для каждого языка. Чтобы увидеть весь список языков и синтаксисов, надо нажать в правом нижнем углу программы на пиктограмму языка. Например, для файла html в правом нижнем углу будет запись HTML, для файла css соответственно запись CSS. Надо щелкнуть по этой записи и появится весь доступный список.
Но, чтобы синтаксис подсвечивался должны быть установлены соответствующие схемы.
Установим дополнительные схемы подсветки синтаксиса.
Например, для файлов SCSS в программе нет предустановленной подсветки синтаксиса. Если мы откроем файл SCSS, то увидим только белый цвет.
Выбираем команду меню Tools – Command Palette…, далее вводим install и выбираем Package Control: Install Package.
После установки в левом нижнем углу окна программы появится запись об успешной установке, но запись быстро исчезнет. Можно проверить, что синтаксис SCSS появился в общем списке. Т.е. в правом нижнем углу вызываем список и видим SCSS в конце списка.
Установка необходимых плагинов
Auto File Name – необходим для того, чтобы Sublime Text автоматически прописывал пути к файлам, например, к картинкам.
Выполняем знакомую нам команду Tools – Command Palette…, далее вводим install и выбираем Package Control: Install Package и затем AutoFileName.
После установки этого плагина в коде можно видеть содержимое папки, например, img и выбрать соответствующий файл.
Bracket Highlighter – плагин подсветки начальных и конечных элементов, например открывающего и закрывающего тегов, начальной и конечной кавычки, открывающей и закрывающей скобки и т.д.
Color Highlighter – показывает образец цвета в коде. Например, на рисунке ниже рядом с записью color: #f00 появился желтый квадрат (образец цвета). Так работает плагин Color Highlighter.
Дополнительные настройки плагина можно сделать, выполнив команду Tools – Color Highlighter
Emmet – позволяет с помощью сокращений писать команды кода.
Например, чтобы написать такой код
После установки необходимо перезапустить программу.
Список сокращений Emmet можно посмотреть по ссылке https://webdesign-master.ru/blog/html-css/2.html
Goto Css Declaration – навигация в коде. Например, чтобы найти блок стилей для какого-либо класса в большом файле css, необходимо в html файле установить курсор на имя этого класса и нажать горячую клавишу. После этого в файле css курсор автоматически переместится в соответствующий блок стилей.
Чтобы создать горячую клавишу, необходимо после установки плагина выполнить команду Preferences – Key Bindings.
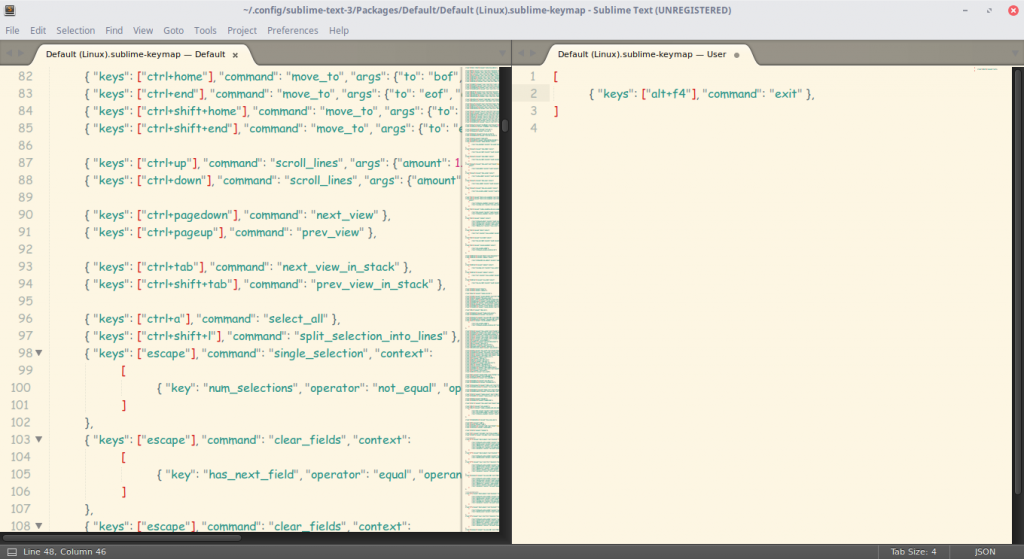
После этого появится экран из двух окон. В левом окне предустановленные настройки, которые нельзя изменить, но можно переопределить в правом окне.
Например, сделаем следующую запись
Тогда переход из html файла на нужный класс в таблице стилей css будет по нажатию клавиш ctrl+q. Не забываем, что в html-файле курсор должен стоять на имени класса, который ищем в таблице стилей.
eCSStractor – плагин позволяет извлекать селекторы sass из html-кода.
Выберите в меню программы Preferences – Package Settings – eCSStractor – Key Bindings – User. Наберите следующий код.
Выберите в меню программы Preferences – Package Settings – eCSStractor – Settings – User. Наберите следующий код.
Теперь можно извлекать селекторы, соответствующие методолигии БЭМ, прямо из HTML кода сочетанием клавиш Ctrl+`(ё).
Tag – позволяет извлекать css селекторы из выделенного фрагмента html-кода.
Устанавливает плагин вручную. Сначала скачайте сам плагин здесь. Затем распакуйте в папку по следующему адресу
C;\Users\Твое имя пользователя\AppData\Rroaming\Sublime Text 3\ Packages
После этого надо перезапустить Sublime Text.
Теперь надо добавить горячую клавишу. Заходим Preferences – Key Bindings. Если была предыдущая запись, новую пишем через запятую. Введите следующий код.
Весь наш файл с учетом предыдущих установок и настроек выглядит следующим образом. У Вас он может выглядеть по-другому. Главное обратите внимание на то, что записи разделяются запятыми (строки 5 и 9).
Ссылки для редактора Sublime Text:
Необходимые плагины:
AutoFileName – необходим для того, чтобы Sublime Text автоматически прописывал пути к файлам, например, к картинкам.
BracketHighlighter – плагин подсветки начальных и конечных элементов, например открывающего и закрывающего тегов, начальной и конечной кавычки, открывающей и закрывающей скобки и т.д.
ColorHighlighter – показывает образец цвета в коде. Например, на рисунке ниже рядом с записью color: #f00 появился желтый квадрат (образец цвета).
Emmet – позволяет с помощью сокращений писать команды кода. https://emmet.io/
Ссылка на справочник сокращений плагина Emmet – https://webdesign-master.ru/blog/html-css/2.html
Goto-CSS-Declaration – навигация в коде. Чтобы найти блок стилей для какого-либо класса в большом файле css, необходимо в html файле установить курсор на имя этого класса и нажать горячую клавишу. После этого в файле css курсор автоматически переместится в соответствующий блок стилей.
eCSStractor – плагин позволяет извлекать селекторы sass из html-кода. https://packagecontrol.io /packages /eCSStractor
а также цветовую схему Base16 Color Scheme и подсветку синтаксиса SASS.
Просмотреть все установленные плагины в Sublime Text можно командой Preferences – Package Settings
Настраиваем Sublime Text 3
Что такое Sublime Text
Настройка Sublime Text 3
Сначала поговорим про внешний вид, а затем перейдем к настройке горячих клавиш и плагинов.
1. Внешний вид Sublime Text
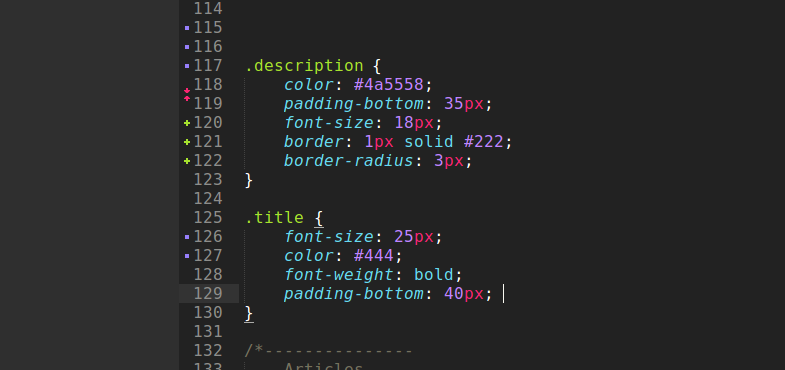
Вот пример действия настроек (не забудьте сохранить файл):
Вы можете поэкспериментировать здесь сами. А мы идем дальше.
2. Настройка сочетаний клавиш
Конечно, это ничего не меняет (это сочетание клавиш для закрытия любого приложения), однако данный файл является лишь примером.
3. Установка Package Control
Как уже говорилось ранее, редактор имеет возможность добавления плагинов, будь то собственные или скачанные с сайта разработчика. Однако, несмотря ни на что, установка плагинов вручную не очень удобна, и поэтому нужно скачать и установить дополнительный компонент.
Для начала установим Package Control с официального сайта. Это не значит, что мы его будем скачивать!
Package Control установлен! Теперь пора разобраться с тем, как им пользоваться.
4. Работа с плагинами в Package Control
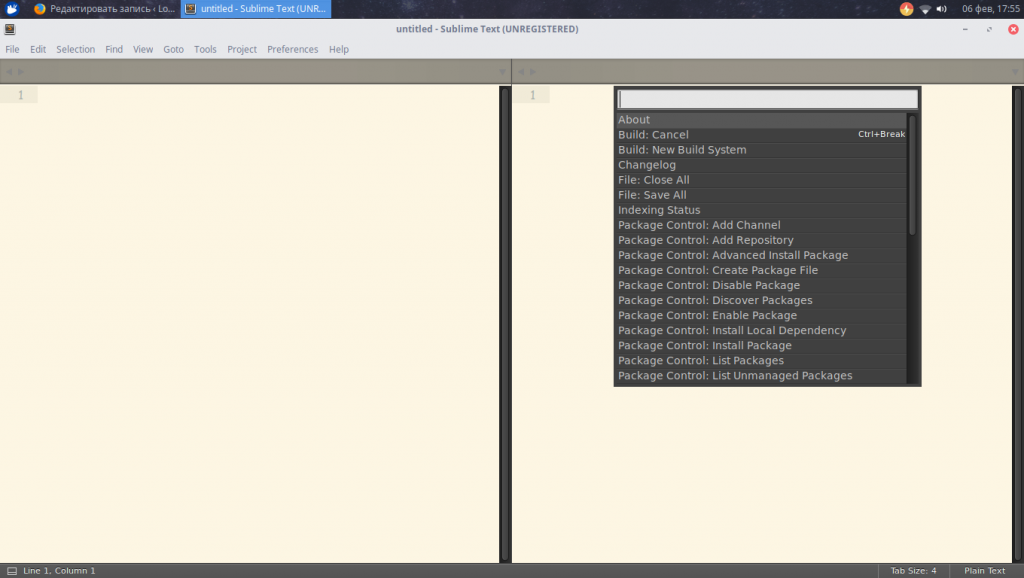
Чтобы запустить Package Control, необходимо набрать сочетание клавиш «Ctrl + Shift + P» и из списка выбрать элемент Package Control: Install Package.
И перед нами долгожданная установка плагинов! Теперь есть возможность быстрого их поиска и выбора, а если выбрать другие команды для Package Control, то можно и удалять, и изменять элементы редактора. Теперь надо потренироваться на установке. Уставноим Material Theme и выполним настройки темы sublime text 3.
Однако это еще не все. Несмотря на установку темы в качестве плагина, она активируется не до конца. Чтобы исправить это, зайдите в файл настроек и допишите следующий текст:
«theme»: «Material-Theme.sublime-theme»,
«color_scheme»: «Packages/Material Theme/schemes/Material-Theme.tmTheme»,
«overlay_scroll_bars»: «enabled»,
«line_padding_top»: 3,
«line_padding_bottom»: 3,
// On retina Mac
«font_options»: [ «gray_antialias» ],
«always_show_minimap_viewport»: true,
«bold_folder_labels»: true,
// Highlight active indent
«indent_guide_options»: [ «draw_normal», «draw_active» ]
Вид редактора после применения к нему темы:
Неплохо, да? Настройка Sublime Text 3 почти завершена. А сейчас пора установить что-нибудь более существенное. Давайте ознакомимся с самыми популярными плагинами для Sublime Text.
Топ 5 плагинов для Sublime Text 3
1. Emmet
2. JavaScript & NodeJS Snippets
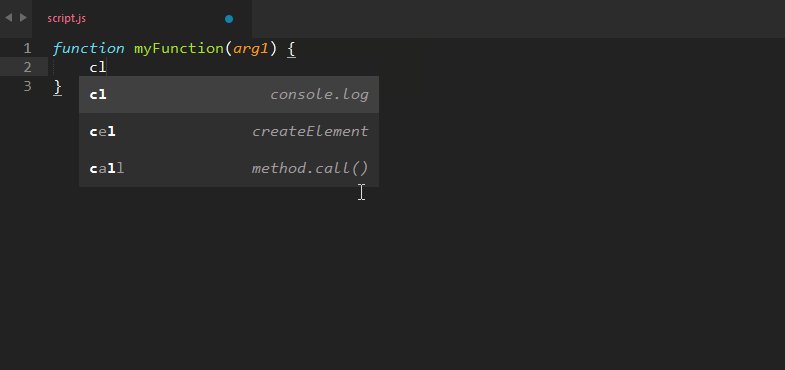
Этот плагин представляет собой коллекцию сокращений снипсетов для JavaScript. Длина набираемого текста с помощью подсказок правда уменьшается! К примеру, вместо набора «document.querySelector(‘selector’);» можно просто набрать «qs + Tab».
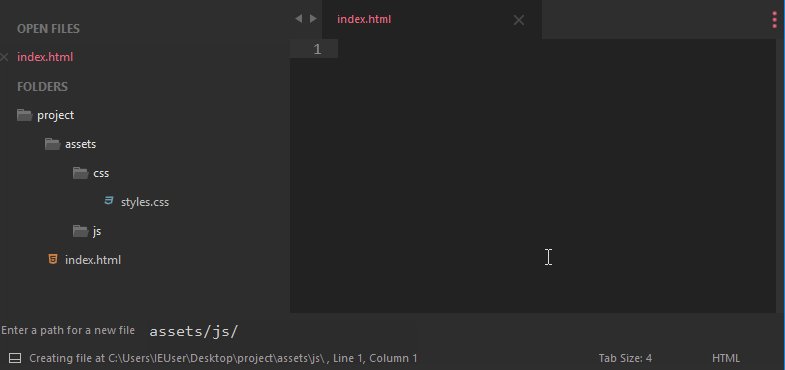
3. Advanced New File
Зачем искать место для нового файла в неудобном дереве каталога? Данный плагин позволит быстро и эффекстивно ввести нужные данные, и файл будет создан буквально за пару нажатий клавиш!
4. Git
Название этого плагина говорит само за себя: вы сможете выполнять все необходимые действия в рамках Git’а, не выходя из редактора!