Svg формат для чего
Что дизайнеру нужно знать о SVG: за и против
Ранее в нашем блоге мы поднимали тему создания качественных веб-интерфейсов, в частности в одном из предыдущих топиков рассматривался вопрос правильного использования анимаций. В сегодняшнем материале речь пойдёт о технологии SVG, принципах работы с этой технологией, её плюсах и минусах. Кроме того, мы поинтересовались у отечественных дизайнеров, применяют ли они SVG, и если нет, то почему.
Очень коротко: что такое SVG
SVG (Scalable Vector Graphics) — язык разметки векторной графики, созданный W3C, подмножество языка XML. Предназначен для описания векторной и смешанной (векторно-растровой) двухмерной графики, поддерживает анимацию и интерактивность. В 2001 году вышла версия 1.0, в 2011 — версия 1.1, актуальная ныне. Поддержка браузерами хорошая, но есть нюансы в IE, пикселизация при увеличении в Opera Mini и Opera Mobile 12.1.
Плюсы и сложности применения SVG
Прежде чем начать рассматривать вопрос о том, как дизайнеры могут использовать в своей работе SVG, следует сделать небольшое логическое отступление и поговорить об этой профессии подробнее. На наш взгляд, сложившееся в ИТ-отрасли разделение на веб-дизайнеров и верстальщиков, не всегда соответствует реалиям создания веб-проектов.
Создать не просто красивый, но действительно хороший дизайн веб-страницы без понимания того, как эта страница будет загружаться, показываться в браузере, адаптироваться к размерам вьюпорта, меняться при модификации контента, просто невозможно. Исходя из этого, можно сказать, что веб-дизайнер — это техническая специальность (возможно, суть этой работы лучше передаёт термин «веб-инженер»), по большей части подразумевающая использование логики и знаний, и лишь малой толикой которой является художественное творчество. Иными словами, плох тот веб-дизайнер, который совсем не умеет верстать.
Разобравшись с тем, кем на самом деле является современный дизайнер, мы можем переходить к обсуждению плюсов, которые такие специалисты могут извлечь из использования технологии SVG. Вкратце, её применение помогает увеличить скорость и качество работы: дизайнеру приходится выполнять меньше действий самому, что уменьшает затраты времени на различных этапах создания проекта.
Рассмотрим список плюсов SVG подробнее:
SVG легко модифицируется (причём, как в графическом редакторе, так и на самой странице средствами CSS). Поменять расположение, форму, размер, пропорции, цвет, заливку и все прочие свойства составляющих частей изображения проще, чем в случае с растровой графикой. При работе с растром придётся хранить «исходник» в формате со слоями, все изменения делать в нём, экспортировать. С SVG обычно необходимости в «исходнике» просто нет.
Для экранов с повышенной плотностью пикселей достаточно одного изображения. В случае с растровой графикой на данный момент (весна 2015 г.) нужно, минимум, три (!) версии картинки: 100% макетного размера, 200% и 300%. В случае использования SVG, достаточно одной версии — как и для любого векторного формата, пиксели, нужные для показа изображения, «возникают» непосредственно перед показом, исходя из необходимого пиксельного размера.
SVG быстро загружается. Да-да, ведь, как мы выяснили выше, дизайнеры должны думать и о скорости загрузки страницы тоже, ведь чем больше времени проходит от отправки запроса до показа страницы, тем ниже конверсия проекта. Во-первых, SVG-файлы, как правило, имеют меньший размер файла, чем их растровые версии (исключения составляют изображения малого пиксельного размера и сложные векторные изображения со множеством форм). Во-вторых, в один SVG-файл можно добавить несколько версий изображения и показывать их по определённым условиям (уменьшение количества запросов к серверу). В-третьих, в SVG можно использовать «клонирование» — единожды прописать форму (градиент, текстуру) и многократно использовать её, ссылаясь на оригинал. Есть, правда, и минус: отрисовка SVG в браузере чуть медленнее, чем показ растрового изображения, но чтобы заметить эту разницу, нужно сравнивать большие и сложные изображения.
SVG легко сделать адаптивным. В том случае, когда необходимо на узких вьюпортах показывать логотип сайта в упрощённом варианте, SVG позволяет добиться этого всего за один запрос к серверу.
SVG может быть интерактивным. Внутри изображения могут быть ссылки, скрипты, интерактивные части могут реагировать на наведение и другие действия пользователя, можно добавить анимацию.
Свободно распространяемое ПО. Для работы с SVG не обязательно использовать Adobe Illustrator (как стандарт в мире векторной графики), достаточно свободно распространяемого Inkscape. Есть и ряд других инструментов.
Несмотря на перечисленные плюсы формата SVG, далеко не все дизайнеры используют его в своих проектах. О причинах сложившейся ситуации мы поинтересовались у известных российских экспертов в области дизайна и проектирования интерфейсов:

Простой ответ — дизайнеру мало научиться готовить SVG, нужно чтобы разработчики могли его использовать в продукте, а это не так-то просто, нужно менять многое в технологических решениях. Во-вторых, сам процесс работы с вектором нужно оптимизировать, чтобы SVG было комфортно экспортировать из использующихся графических редакторов. Т.е. каких-то предубеждений нет, просто надо значительно перестраивать процесс работы, а явных выхлопов для бизнеса это особых не даёт. Т.е. это инфраструктурная задача, которая в меньшем приоритете всегда. Все, конечно, перейдут на него со временем, но проблемы примерно как описал выше.

Это вопрос не совсем к дизайнерам, но к веб-технологам или фронтенд-разработчикам. Сейчас немало дизайнеров изначально делают дизайн в векторе, и нет никакой проблемы представлять графику в виде SVG. Основная проблема — совместимость с разными браузерами. Такие картинки зачастую просто не отображаются и нужно много «танцев с бубнами». Распространённая альтернатива SVG — использование шрифтов. Это «хак», позволяющий использовать векторные изображения в вебе.
Вообще, в современном вебе есть проблема — нужен простой и универсальный формат для отображения векторных изображений на страницах. Вполне возможно, что SVG скоро станет стандартом. Очень жду этого.

Что касается того, «почему не используют SVG», я могу говорить только за наш проект. У нас есть особенность: большая часть контента — это фотографии (постеры, кадры из фильма, превью ролика).
Интерфейс в мобильном приложении хотим перевести на вектор, потому что нарезать картинки в трёх разрешениях (х.png, @2x.png, @3x.png) и утомительно, и провоцирует на ошибки. Но, пока банально не дошли руки.

В своих проектах мы активно используем SVG, однако у этой технологии есть и определённые ограничения. Для нас они, конечно, перекрываются пользой, которую несёт в себе SVG — нам не нужна сложная анимация в элементах, да и что-то красить в них нужно не так часто.
При этом, мы заменяем элементы в SVG на PNG, в том случае, если с этим форматом конкретная версия браузера не дружит.

Нам кажется, что дело здесь совсем не в дизайнерах, а во всей команде, делающей проект. Сила привычки тянет назад к растровой графике — так проще и привычнее. В своих проектах мы постоянно работаем с SVG и особенно любим делать всякие анимированные и летающие штуки.
Вот несколько примеров с векторной графикой: один, два, три.
Вместо заключения: как делать SVG
Конечно, дизайнеру не нужно держать в голове все возможные технические мелочи разработки проекта, но соблюдение нескольких простых принципов, всё же, необходимо:
Знакомство с SVG-графикой
Этот пост — первый из серии статей о SVG (Scalable Vector Graphic), рассказывающий об основах векторной графики на сайте.
Векторная графика широко применяется в полиграфии. Для веб-сайтов существует SVG, которая согласно официальной спецификации на w3.org является языком для описания двумерной графики в XML. SVG включает в себя три типа объектов: фигуры, изображения и текст. SVG существует с 1999 года, а с 16 августа 2011 включена в рекомендации W3C. SVG сильно недооценена веб-разработчиками, хотя имеет несколько важных преимуществ.
Преимущества SVG
Основные SVG-фигуры
Согласно официальной спецификации можно рисовать простые объекты с помощью SVG: прямоугольник, окружность, линию, эллипс, ломаную линию или многоугольник при помощи тега svg.
Простая линия с помощью тега line с всего двумя параметрами — точками начала (x1 и x2) и конца (y1 и y2):
Также можно добавить атрибуты или стили stroke and stroke-width, чтобы задать цвет и ширину:
Ломаная линия
Синтаксис аналогичен предыдущему, используется тег polyline, атрибут points задает точки:
Прямоугольник
Вызывается тегом rect, можно добавить некоторые атрибуты:
Окружность
Вызывается тегом circle, в примере с помощью атрибута r задаем радиус, cx и cy задают координаты центра:
Эллипс
Вызывается тегом ellipse, работает аналогично circle, но можно задать два радиуса — rx и ry:
Многоугольник
Вызывается тегом polygon, многоугольник может иметь разное количество сторон:
Использование редакторов
Как видно из примеров, рисование базовых SVG-фигур — это очень просто, но объекты могут быть намного сложнее. Для таких нужно использовать редакторы векторной графики, например Adobe Illustrator или Inkscape, где можно сохранять файлы в SVG-формате, а потом редактировать в текстовом редакторе. Вставлять на страницу SVG можно с помощью embed, iframe и object:
Пример — изображение айпода с сайта OpenClipArt.org:
Поддержка браузерами
SVG поддерживается почти всеми современными браузерами за исключением Internet Explorer 8 и ниже. Но и это может быть исправлено использованием javascript-библиотеки Raphael.js. Конвертировать SVG-файл в формат этой библиотеки можно на сайте ReadySetRaphael.com.
Для начала необходимо подключить библиотеку Raphael.js на нужную страницу, затем загрузить SVG-файл, скопировать и вставить сгенерированный код в function:
На странице вставить div с атрибутом rsr:
Заключение
Вот и все основы SVG, в следующих статьях будут разобраны более сложные примеры использования векторной графики.
Графический формат SVG и где он применяется
Привет всем, наши дорогие фанаты свободной конвертации. Сегодня у нас на рабочем столе интереснейший проект под кодовым названием Scalable Vector Graphics или кратко SVG. Почему на иностранном языке? Чтобы никто не догадался.
Для проведения исследования нам понадобятся некоторые материальные ресурсы, в том числе какой-либо свободно конвертируемой валюты, возможно рублей.
Во-вторых, нам необходим компьютерный монитор, не важно, десктоп или смартфон. Поскольку вы читаете этот текст, стало быть – один ресурс у вас уже имеется. Остается побеспокоить кого-то из близко оказавшихся добрых людей и позаимствовать несколько тысяч рублей, на худой конец, пару сотен баксов.
Все это нам совершенно необходимо для ясного понимания – что такое SVG и с чем его лучше закусывать.
Масштабируемая векторная графика
Начнем от внешней оболочки, перейдем к внутреннему содержанию и далее, не побоимся этого слова – проникнем в самую сущность исследуемого явления.
Как вы могли слышать – графика бывает двух типов.
Для начала снимите очки и подведите свои глаза поближе к мерцающему компьютерному монитору.
Что вы видите?
Правильно – картинка составляется из миллионов разноцветных точечек. Это и есть растр. Поэтому такой тип графики и называется «растровым».
Переходим ко второй части эксперимента. Поверьте, вам предстоит намного более весело провести время, а может даже найти себе приключений на кой-чего.
Одевайте свою самую модную одежку, звоните другу или подружке. Мы отправляемся в ночной клуб. Зачем? Изучать графику векторную.
Когда гости как следует разогрелись в баре и на танцполе начинаются танцы с бубнами, DJ нажимает маленькую кнопочку и небо заполняют клубы полупрозрачного глицеринового дыма.
Когда дымовал достаточно загустеет, DJ нажимает еще одну кнопочку. Запускается лазерная пушка и над головами танцующей толпы начинает плясать что-то вроде северного сияния.
Это и есть векторная графика. Лазерный луч непрерывен и рисует картины согласно заложенному в компьютерной программе алгоритму – цифровому визуальному образу.
Именно так и работает SVG – это цифровое программное описание графических образов, цветов и их поведения.
Мы не зря в качестве примера выбрали ночной клуб. Суть в том, что лазер-то создает непрерывные линии, но глицериновый дым имеет дисперсную, растровую фактуру. То есть, этот искусственный туман представляет собой взвешенные в воздухе мельчайшие капельки жидкости, от которых и отражается лазерный луч, чтобы в сетчатках наших глаз сформировались визуальные образы.
На экранах компьютеров непрерывные векторы преобразовываются в разноцветные пиксели матрицы и наш мозг по своему алгоритму формирует восприятие плавной картинки.
Технологическое решение SVG
Ну вот, с внешней оболочкой разобрались, теперь переходим к внутренней сущности явления. Вы можете сказать – да нафига нам вся эта наука, лучше скажи прямо – зачем он нужен, этот SVG?
Не торопитесь. Дело в том, что именно технология определяет все внешние эффекты. А теперь откроем вам страшную тайну. SVG – это родной брат языка разметки гипертекста HTML, при помощи которого верстаются сайты, красивые и динамические.
Да-да, файл графики в формате SVG представляет собой текстовый файл XML, наполненный тегами, примерно как в HTML, и данными, структурированными при помощи XML. Логически предположить, что SVG-графику можно интегрировать непосредственно в HTML-код веб-страницы, форматировать при помощи таблиц стилей CSS и даже подключать программные сценарии Javascript.
Просто запустите свое воображение (можно чашечку капучино, плиз) и попытайтесь предоставить бесконечные возможности векторной графики, генно-модифицированной тегами HTML5.
Исходя из этих технических спецификаций мы и выведем сферу применения SVG.
Как можно использовать SVG для пользы и выгоды
В принципах честного маркетинга следует признаться – есть у SVG и недостатки. По мере наращивания детализации изображения, вес файла начинает увеличиваться со скоростью снежной лавины.
Так что, к сожалению, SVG совершенно не годится для реалистичных фотографии высокого разрешения и подробных карт местности.
Формат SVG оптимален для небольших, зато масштабируемых и интерактивных картинок.
Самое полезное – SVG-графика наилучшим образом подходит для электронной коммерции.
Например, на сайте интернет-магазина размещается изображение продаваемого товара. Пользователь может нажимать на отдельные участки картинки и начинается красивая анимация, превращающая образ во что-то другое.
На этой основе можно разработать интерактивный обзор товара со всех сторон и даже изнутри.
Либо на медицинском сайте, при помощи такой графической программы можно сделать тест на беременность. Или диагностический плагин, для желающих пройти экспресс-анализ и узнать, от чего ему предстоит умирать молодым.
После того, как клиент узнает страшную тайну о своем страшном недуге, рука сама тянется кликнуть мышью по соседнему участку SVG-картинки с красной кнопкой «Купить лекарство от всех болезней». Достаточно одной таблэтки. Price$1000.
Вот какое полезное изобретение, этот SVG.
Способы конвертации в SVG
На нашем сайте мы предлагаем вам конвертацию различными методами:
А можно как-то уменьшить размер SVG?
Да! С помощью специальных программ, например SVGO, или на нашем сайте с помощью функции оптимизации SVG.
Полное руководство по SVG: векторная графика в веб-дизайне и этапы ее создания
С развитием возможностей техники у пользователей увеличиваются требования к веб-дизайну и разработке сайтов в целом. Теперь владельцам ресурсов не следует использовать плохо подобранные шрифты, некачественные изображения, если хочется достойно выглядеть на фоне конкурентов и повышать конверсию.
Использование векторной графики решает вопросы, связанные с качеством изображений и быстрой загрузкой сайтов. SVG является одним из таких форматов. Сегодня мы расскажем о SVG-графике, ее использовании в веб-дизайне, а также влиянии на тренды современного дизайна.
Что такое SVG, сложности в использовании
Зачем веб-дизайнеру нужен SVG
Веб-дизайнеры, которые знакомы с векторной графикой, знают, как важно следить за качеством своих работ и экономить время. Разберем причины, которые делают SVG одним из удобных инструментов при работе с векторными изображениями и не только.
Причина 1. Масштабируемость
В отличие от растровой графики, векторные изображения не теряют в качестве после увеличения.
Причина 2. Простота изменений
Модификации формата SVG можно добиться как при использовании графических редакторов, так и посредством CSS на самом сайте. Мы с легкостью можем поменять цвет, параметры, форму изображения и прочее. При использовании растровых картинок необходимо делать изменения только в исходном макете и затем экспортировать.
Причина 3. Возможность использования анимации
С помощью JavaScript или CSS3 можно добавить в SVG динамические эффекты. Эффектный и динамичный дизайн поможет не только выделиться среди конкурентов, но и, при правильном подходе, станет инструментом повышения конверсии.
Также SVG помогает добавить на сайт интерактивности: можно вставить ссылку на один из элементов, изменять изображение при наведении и прочее.
Причина 4. Быстрота загрузки
Кроме визуального оформления, веб-дизайнеру нужно учитывать скорость загрузки страницы, так как это напрямую влияет на конверсию. Пользователи стали менее терпеливыми, поэтому клиенты не будут ждать, пока сайт прогрузится, а закроют его и перейдут к конкурентам. Особенно процент отказа повышается, если сайт не грузится с мобильных устройств.
Причина 5. Влияние на SEO
Часто векторная графика используется при создании иконок, различных геометрических фигур, логотипов и иллюстраций. С помощью SVG можно использовать такие изображения и не терять в качестве. Рассмотрим несколько примеров использования этой технологии.
Примеры SVG на веб-сайтах
Векторный формат позволяет дизайнерам использовать в своих работах не рисованные иллюстрации, геометрические композиции, текстовые блоки и другие изображения, созданные с помощью кривых.
Иллюстрации
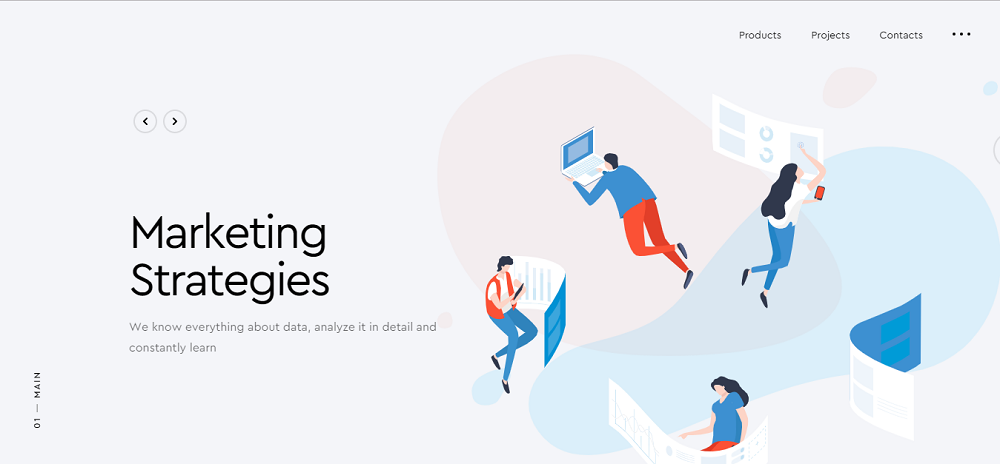
Сейчас, когда мы находимся в цифровом мире, особенно выделяются проекты, где дизайн будто бы нарисован от руки. С помощью иллюстраций мы можем создать уникальное оформление сайта и погрузить пользователя в рисованный мир графических фигур. SVG как векторный формат позволяет рисовать абстрактные формы, узнаваемые объекты любых цветов.
На данном примере с помощью SVG дизайнеры создали образы сотрудников компании, которые помогают своим клиентам продвигать продукт. Яркие цвета и рисованные фигуры запоминаются пользователем и придают веб-странице особую индивидуальность. Больше об иллюстрациях на веб-сайтах можно прочитать здесь.
Иконки
Чтобы выделить какие-то преимущества компании, показать цикл работ или выделить основные услуги часто используются иконки. Традиционно используется векторный формат, чтобы на различных устройствах маленькие картинки не теряли качество и адаптировались под размер экрана.
На примере используется иконка, нарисованная с помощью SVG, также добавлена анимация в виде описывающей окружность цветовой линии, которая меняет иконку на другую после совершения полного круга.
Текст
Иногда текст переводят в кривые и представляют на сайте как SVG. Такой прием используется в основном для больших заголовков и важной информации.
Здесь надпись представлена как SVG-изображение, которое состоит из линий вперемешку с геометрическими вставками.
Декоративные элементы
Волнистые линии, геометрические фигуры и формы часто представляют с помощью SVG.
Можно быстро отредактировать их позиционирование, изменить цвет и размеры, также они легко отобразятся на экранах с высокой плотностью пикселей и не станут нечеткими при масштабировании.
Можно добавить анимации с помощью JavaScript и придать динамичности веб-странице.
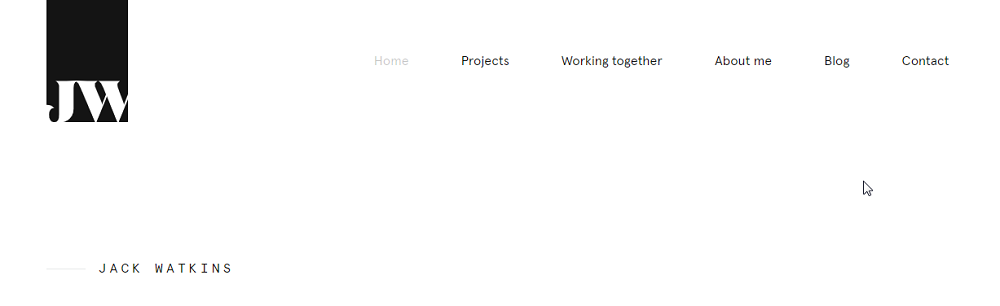
Логотипы
Обычно логотипы создаются в векторном формате, чтобы была возможность помещать их на полиграфическую продукцию, упаковки товаров, баннеры и использовать на веб-сайтах. В веб-дизайне для отображения логотипа также можно применять формат SVG:
Изображение было полностью нарисовано с помощью кода. Его можно легко модифицировать, логотип будет качественно отображаться на любом устройстве.
Создание SVG: графические редакторы, возможности кода
Для создания SVG-изображений используются редакторы, которые имеют возможность работать с вектором, например:
После создания изображения желательно его оптимизировать для быстрой загрузки и правильного внедрения на сайт. Для этого делают следующее:
Тегом мы обозначаем фигуру с характеристиками: радиус, положение центра окружности относительно оси X и Y, цвет. Получается такая фигура:
Таким образом рисуются простые иллюстрации, иконки и другие изображения: фигуры накладываются друг на друга, прописывается позиционирование и другие характеристики каждого элемента. Например, для многоугольников используется тег
Внедрение SVG в HTML
Внедрить SVG на веб-сайт можно различными способами. Рассмотрим самые используемые из них.
Inline ( )
Как изображение
Также можно загрузить SVG-файл как фоновое изображение. В HTML картинка вставляется как обычный блок:
А потом меняются стили:
.imageSvg <
background-image: url(«img/circle.svg»);
width: 250px;
height: 300px;
>
К сожалению, при использовании данного варианта нельзя изменять свойства SVG с помощью стилей и применять интерактивные анимации.
Как объект
В type указывают принадлежность к типу «изображение» и формат SVG. Объекты можно менять с помощью стилей CSS, хорошо поддерживаются браузерами.
В последние годы SVG стало использоваться все чаще, благодаря своей простоте, удобству в применении и возможности улучшить качество дизайна для пользователей. Возможно, в будущем SVG станет стандартом и будет применяться наравне с другими форматами. Конечно, растровые изображения никуда не уйдут, так как качественные фотографии пока можно представить только с помощью фиксированного количества пикселей.
В своих проектах студия дизайна IDBI использует различные форматы как векторной, так и растровой графики. Мы анализируем способы повышения конверсии интернет-магазинов, продающих сайтов, активно используем в своих работах и тренды веб-дизайна (такие как SVG-графика, градиенты, динамические эффекты), и классические приемы.