Svg see что это
Что такое SVG-графика и зачем она нужна
Простая рисовалка на CSS.
Недавно мы рассказывали о том, чем отличается растровая графика от векторной. Если коротко: растровая графика фотореалистичная, состоит из точек, но её нельзя увеличивать бесконечно без потери качества. Векторная графика работает наоборот: она подходит не для фотографий, а больше для простых рисунков, но её можно увеличивать как угодно и качество останется идеальным.
Сегодня поговорим о том, как рисовать векторную графику в вебе стандартными средствами HTML.
Что такое и зачем нужно SVG
SVG расшифровывается как scalable vector graphics, «масштабируемая векторная графика». Это значит, перед нами векторное изображение, которое можно масштабировать без потери качества.
SVG — это не единственный формат векторной графики, есть много других. Но именно SVG используют на веб-страницах и в HTML-коде. Его инструкции оптимизированы для веб-разработки, и отрисовка происходит прямо в браузере. И, самое главное, все команды SVG представлены в виде текста и координат, а не в виде отдельных файлов. Это значит, что SVG-изображение можно зашить прямо в код веб-страницы, что иногда бывает незаменимо.
SVG используется в вебе для отрисовки:
Как использовать SVG на странице
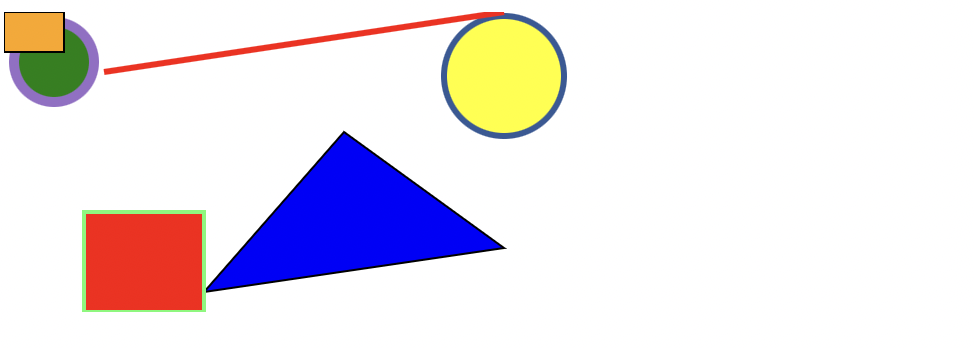
Например, мы можем поставить на странице любой заголовок, а потом прямо поверх него нарисовать пару зелёных кругов и красную линию:
Теперь давайте разберёмся, как это у нас получилось и что для этого нужно.
Линия
Линия — самый простой элемент SVG-графики. Чтобы нарисовать линию, нам нужно знать:
Соберём всё вместе:
Чтобы нарисовать зелёный круг с жирной фиолетовой обводкой, зададим такие параметры:
Соберём вместе, добавим второй круг и тоже положим это внутрь тега :
Прямоугольник
С прямоугольниками тоже всё просто — указываем размеры, цвет заливки, а также цвет и толщину контура:
Минус стандартного прямоугольника в том, что он всегда рисуется от точки с координатами (0,0). Если прямоугольник нужен в другом месте, используют многоугольник.
Многоугольник
Многоугольник — это фигура, которая получается так:
Например, вот что нужно, чтобы нарисовать синий треугольник:
Как видите, многоугольник позволяет располагать любые фигуры в любом месте страницы.
Продвинутый уровень
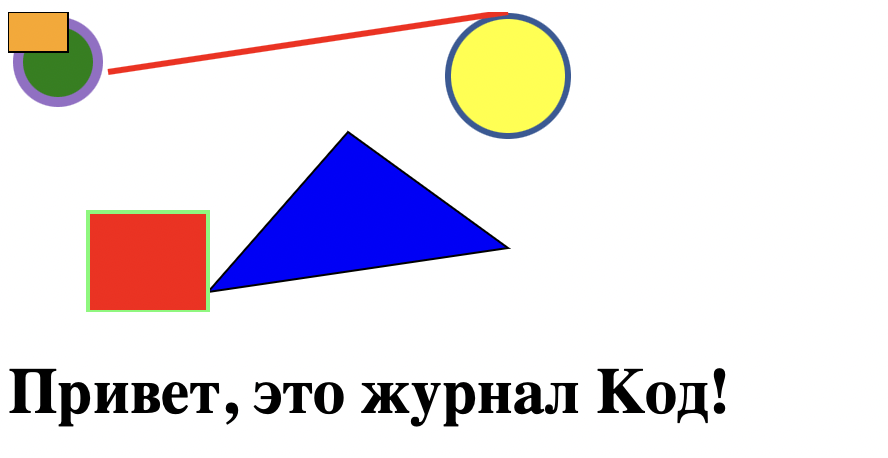
Теперь добавим заголовок, чтобы получить картинку как в начале статьи. Пишем после тега тег
Привет, это журнал Код!
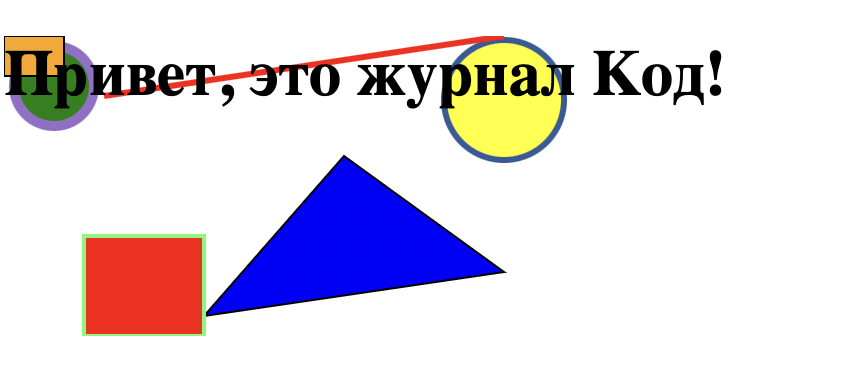
Так как наш тег с заголовком первого уровня написан ниже тега с графикой, то браузер и разместил заголовок ниже картинок. Чтобы графика легла сверху текста, нужно пойти на хитрость:
Добавим это в стили и соберём полную страницу:
Внешние SVG-файлы
Инструкции SVG можно упаковывать во внешние файлы и подключать как обычные изображения. Например, вы нарисовали красивую иконку в векторном редакторе, сделали экспорт в формат SVG и подключили к странице как обычное изображение. Браузер поймёт инструкции и нарисует ваше изображение красиво и плавно, какого бы размера оно ни было.
Это особенно полезно на мониторах высокого разрешения и на мобилках: например, если вам на сайте нужны какие-то иконки, вы можете подключить их как SVG-файлы, и браузер отрисует их корректно хоть на retina-дисплеях, хоть на старых Full-HD мониторах.
Если хотите попробовать, скачайте любую из иконок Чикина и добавьте на сайт через тег — увидите, как это красиво. Не забудьте указать width и height, чтобы векторная картинка знала, в каком размере отрисовываться.
Что дальше
Мы разобрали только самые основы SVG-графики. Дальше будем делать красивую SVG-анимацию, рисовать логотипы и работать с векторной графикой на продвинутом уровне. Подпишитесь на нашу рассылку, чтобы не пропустить новые выпуски.
Что дизайнеру нужно знать о SVG: за и против
Ранее в нашем блоге мы поднимали тему создания качественных веб-интерфейсов, в частности в одном из предыдущих топиков рассматривался вопрос правильного использования анимаций. В сегодняшнем материале речь пойдёт о технологии SVG, принципах работы с этой технологией, её плюсах и минусах. Кроме того, мы поинтересовались у отечественных дизайнеров, применяют ли они SVG, и если нет, то почему.
Очень коротко: что такое SVG
SVG (Scalable Vector Graphics) — язык разметки векторной графики, созданный W3C, подмножество языка XML. Предназначен для описания векторной и смешанной (векторно-растровой) двухмерной графики, поддерживает анимацию и интерактивность. В 2001 году вышла версия 1.0, в 2011 — версия 1.1, актуальная ныне. Поддержка браузерами хорошая, но есть нюансы в IE, пикселизация при увеличении в Opera Mini и Opera Mobile 12.1.
Плюсы и сложности применения SVG
Прежде чем начать рассматривать вопрос о том, как дизайнеры могут использовать в своей работе SVG, следует сделать небольшое логическое отступление и поговорить об этой профессии подробнее. На наш взгляд, сложившееся в ИТ-отрасли разделение на веб-дизайнеров и верстальщиков, не всегда соответствует реалиям создания веб-проектов.
Создать не просто красивый, но действительно хороший дизайн веб-страницы без понимания того, как эта страница будет загружаться, показываться в браузере, адаптироваться к размерам вьюпорта, меняться при модификации контента, просто невозможно. Исходя из этого, можно сказать, что веб-дизайнер — это техническая специальность (возможно, суть этой работы лучше передаёт термин «веб-инженер»), по большей части подразумевающая использование логики и знаний, и лишь малой толикой которой является художественное творчество. Иными словами, плох тот веб-дизайнер, который совсем не умеет верстать.
Разобравшись с тем, кем на самом деле является современный дизайнер, мы можем переходить к обсуждению плюсов, которые такие специалисты могут извлечь из использования технологии SVG. Вкратце, её применение помогает увеличить скорость и качество работы: дизайнеру приходится выполнять меньше действий самому, что уменьшает затраты времени на различных этапах создания проекта.
Рассмотрим список плюсов SVG подробнее:
SVG легко модифицируется (причём, как в графическом редакторе, так и на самой странице средствами CSS). Поменять расположение, форму, размер, пропорции, цвет, заливку и все прочие свойства составляющих частей изображения проще, чем в случае с растровой графикой. При работе с растром придётся хранить «исходник» в формате со слоями, все изменения делать в нём, экспортировать. С SVG обычно необходимости в «исходнике» просто нет.
Для экранов с повышенной плотностью пикселей достаточно одного изображения. В случае с растровой графикой на данный момент (весна 2015 г.) нужно, минимум, три (!) версии картинки: 100% макетного размера, 200% и 300%. В случае использования SVG, достаточно одной версии — как и для любого векторного формата, пиксели, нужные для показа изображения, «возникают» непосредственно перед показом, исходя из необходимого пиксельного размера.
SVG быстро загружается. Да-да, ведь, как мы выяснили выше, дизайнеры должны думать и о скорости загрузки страницы тоже, ведь чем больше времени проходит от отправки запроса до показа страницы, тем ниже конверсия проекта. Во-первых, SVG-файлы, как правило, имеют меньший размер файла, чем их растровые версии (исключения составляют изображения малого пиксельного размера и сложные векторные изображения со множеством форм). Во-вторых, в один SVG-файл можно добавить несколько версий изображения и показывать их по определённым условиям (уменьшение количества запросов к серверу). В-третьих, в SVG можно использовать «клонирование» — единожды прописать форму (градиент, текстуру) и многократно использовать её, ссылаясь на оригинал. Есть, правда, и минус: отрисовка SVG в браузере чуть медленнее, чем показ растрового изображения, но чтобы заметить эту разницу, нужно сравнивать большие и сложные изображения.
SVG легко сделать адаптивным. В том случае, когда необходимо на узких вьюпортах показывать логотип сайта в упрощённом варианте, SVG позволяет добиться этого всего за один запрос к серверу.
SVG может быть интерактивным. Внутри изображения могут быть ссылки, скрипты, интерактивные части могут реагировать на наведение и другие действия пользователя, можно добавить анимацию.
Свободно распространяемое ПО. Для работы с SVG не обязательно использовать Adobe Illustrator (как стандарт в мире векторной графики), достаточно свободно распространяемого Inkscape. Есть и ряд других инструментов.
Несмотря на перечисленные плюсы формата SVG, далеко не все дизайнеры используют его в своих проектах. О причинах сложившейся ситуации мы поинтересовались у известных российских экспертов в области дизайна и проектирования интерфейсов:

Простой ответ — дизайнеру мало научиться готовить SVG, нужно чтобы разработчики могли его использовать в продукте, а это не так-то просто, нужно менять многое в технологических решениях. Во-вторых, сам процесс работы с вектором нужно оптимизировать, чтобы SVG было комфортно экспортировать из использующихся графических редакторов. Т.е. каких-то предубеждений нет, просто надо значительно перестраивать процесс работы, а явных выхлопов для бизнеса это особых не даёт. Т.е. это инфраструктурная задача, которая в меньшем приоритете всегда. Все, конечно, перейдут на него со временем, но проблемы примерно как описал выше.

Это вопрос не совсем к дизайнерам, но к веб-технологам или фронтенд-разработчикам. Сейчас немало дизайнеров изначально делают дизайн в векторе, и нет никакой проблемы представлять графику в виде SVG. Основная проблема — совместимость с разными браузерами. Такие картинки зачастую просто не отображаются и нужно много «танцев с бубнами». Распространённая альтернатива SVG — использование шрифтов. Это «хак», позволяющий использовать векторные изображения в вебе.
Вообще, в современном вебе есть проблема — нужен простой и универсальный формат для отображения векторных изображений на страницах. Вполне возможно, что SVG скоро станет стандартом. Очень жду этого.

Что касается того, «почему не используют SVG», я могу говорить только за наш проект. У нас есть особенность: большая часть контента — это фотографии (постеры, кадры из фильма, превью ролика).
Интерфейс в мобильном приложении хотим перевести на вектор, потому что нарезать картинки в трёх разрешениях (х.png, @2x.png, @3x.png) и утомительно, и провоцирует на ошибки. Но, пока банально не дошли руки.

В своих проектах мы активно используем SVG, однако у этой технологии есть и определённые ограничения. Для нас они, конечно, перекрываются пользой, которую несёт в себе SVG — нам не нужна сложная анимация в элементах, да и что-то красить в них нужно не так часто.
При этом, мы заменяем элементы в SVG на PNG, в том случае, если с этим форматом конкретная версия браузера не дружит.

Нам кажется, что дело здесь совсем не в дизайнерах, а во всей команде, делающей проект. Сила привычки тянет назад к растровой графике — так проще и привычнее. В своих проектах мы постоянно работаем с SVG и особенно любим делать всякие анимированные и летающие штуки.
Вот несколько примеров с векторной графикой: один, два, три.
Вместо заключения: как делать SVG
Конечно, дизайнеру не нужно держать в голове все возможные технические мелочи разработки проекта, но соблюдение нескольких простых принципов, всё же, необходимо:
Знакомство с SVG-графикой
Этот пост — первый из серии статей о SVG (Scalable Vector Graphic), рассказывающий об основах векторной графики на сайте.
Векторная графика широко применяется в полиграфии. Для веб-сайтов существует SVG, которая согласно официальной спецификации на w3.org является языком для описания двумерной графики в XML. SVG включает в себя три типа объектов: фигуры, изображения и текст. SVG существует с 1999 года, а с 16 августа 2011 включена в рекомендации W3C. SVG сильно недооценена веб-разработчиками, хотя имеет несколько важных преимуществ.
Преимущества SVG
Основные SVG-фигуры
Согласно официальной спецификации можно рисовать простые объекты с помощью SVG: прямоугольник, окружность, линию, эллипс, ломаную линию или многоугольник при помощи тега svg.
Простая линия с помощью тега line с всего двумя параметрами — точками начала (x1 и x2) и конца (y1 и y2):
Также можно добавить атрибуты или стили stroke and stroke-width, чтобы задать цвет и ширину:
Ломаная линия
Синтаксис аналогичен предыдущему, используется тег polyline, атрибут points задает точки:
Прямоугольник
Вызывается тегом rect, можно добавить некоторые атрибуты:
Окружность
Вызывается тегом circle, в примере с помощью атрибута r задаем радиус, cx и cy задают координаты центра:
Эллипс
Вызывается тегом ellipse, работает аналогично circle, но можно задать два радиуса — rx и ry:
Многоугольник
Вызывается тегом polygon, многоугольник может иметь разное количество сторон:
Использование редакторов
Как видно из примеров, рисование базовых SVG-фигур — это очень просто, но объекты могут быть намного сложнее. Для таких нужно использовать редакторы векторной графики, например Adobe Illustrator или Inkscape, где можно сохранять файлы в SVG-формате, а потом редактировать в текстовом редакторе. Вставлять на страницу SVG можно с помощью embed, iframe и object:
Пример — изображение айпода с сайта OpenClipArt.org:
Поддержка браузерами
SVG поддерживается почти всеми современными браузерами за исключением Internet Explorer 8 и ниже. Но и это может быть исправлено использованием javascript-библиотеки Raphael.js. Конвертировать SVG-файл в формат этой библиотеки можно на сайте ReadySetRaphael.com.
Для начала необходимо подключить библиотеку Raphael.js на нужную страницу, затем загрузить SVG-файл, скопировать и вставить сгенерированный код в function:
На странице вставить div с атрибутом rsr:
Заключение
Вот и все основы SVG, в следующих статьях будут разобраны более сложные примеры использования векторной графики.
Как смотреть миниатюры SVG в проводнике Windows
Как смотреть миниатюры SVG в проводнике Windows
Проводник Windows не поддерживает просмотр изображений SVG по умолчанию. Узнайте, как вы можете просматривать эскизы SVG в проводнике Windows.
Если вы графический дизайнер, иллюстратор, веб-дизайнер или много работаете с XML-кодом и / или HTML-кодом, вы можете быть знакомы с форматом Scalable Vector Graphics. SVG – это векторные типы изображений, которые существуют уже почти восемнадцать лет, и, тем не менее, они, похоже, не имеют надлежащей поддержки Windows. Вы не можете открыть файл SVG ни в одной из стандартных программ просмотра изображений Windows (например, в Windows Photo Viewer), ни отредактировать их в таких приложениях, как Paint.
В отличие от растровых изображений или растровой графики, состоящей из точек и пикселей, векторные изображения основаны на коде и состоят из набора математически расположенных кривых, точек, форм и текстов. Вот почему они могут быть изменены без потери качества. Такие приложения, как Paint и Windows Photo Viewer, предназначались для просмотра и редактирования растровой графики, а не векторной графики. Обработка векторных изображений может быть довольно сложной, и даже Paint 3D не поддерживает большинство векторов.
Вот несколько способов просмотра файлов SVG в Windows.
Использование SVG Viewer Extension
Расширение средства просмотра SVG для Windows – это расширение оболочки, которое позволяет проводнику Windows отображать эскизы SVG.
1. После загрузки необходимого файла установки перейдите к нему в проводнике Windows и запустите его. Так как издатель для Windows неизвестен, система предупредит вас «что она» против его запуска. Нажмите «Выполнить» и / или «Да» на следующем экране.
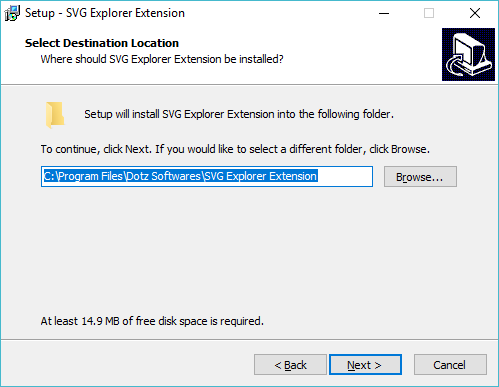
2. После запуска установки нажмите следующую кнопку на экране приветствия установки.
3. Прочитайте соглашение на следующем экране, и если вы довольны им, нажмите кнопку «Я принимаю соглашение», затем нажмите кнопку «Далее».
4. Выберите папку назначения. Я предлагаю вам оставить все как есть и нажать «Далее».
5. Последний экран позволяет просматривать подробности установки. Здесь тоже жмите «Установить».
Тестирование расширения и просмотр / организация ваших файлов
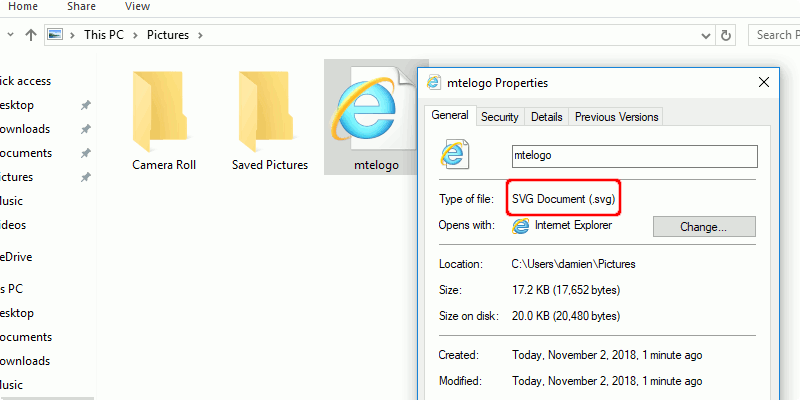
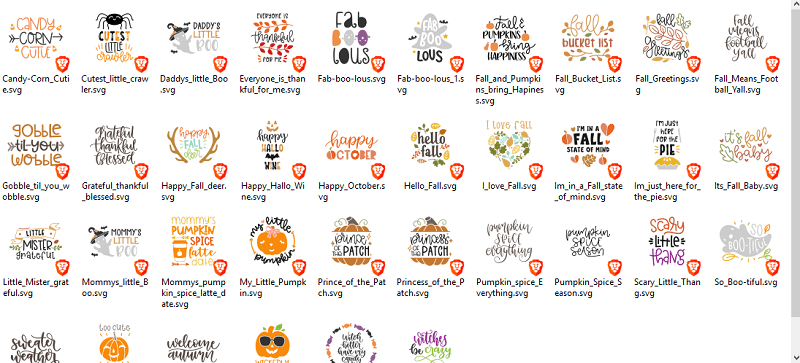
1. Перейдите в папку, где находятся все или несколько ваших SVG.
2. Убедитесь, что вы просматриваете их как большие или очень большие значки (в отличие от списка или деталей).
Что вы заметите в миниатюрах, так это то, что для каждого миниатюры есть еще одна миниатюра, встроенная в нее (thumbnailception). Это мой любимый аспект этого расширения оболочки. Он не только показывает вам эскиз SVG, но также показывает приложение по умолчанию, используемое для его открытия.
Итоги
В будущем я надеюсь, что Microsoft предоставит встроенную поддержку SVG или что кто-то хотя бы разработает кодек, который позволит нам просматривать SVG изначально. До тех пор мы всегда можем использовать это расширение оболочки в унисон с нашими браузерами.
Как работать с форматом SVG: руководство для начинающих веб-разработчиков
Файлы в формате SVG «лёгкие» и масштабируемые, а также их можно модифицировать через код. Они обеспечивают высокое качество изображений независимо от размера экрана. С ними можно работать как с обычными изображениями, а также использовать инлайн в HTML. Подробнее о преимуществах формата в статье.
Зачем использовать SVG
Если вам нужны чёткие, адаптивные или анимированные элементы интерфейса, иконки, логотипы, векторные изображения, стоит подумать об использовании формата SVG. Ниже перечислены его основные возможности и преимущества.
Масштабирование изображения с сохранением качества pixel perfect
При использовании формата PNG или растровых изображений разработчики ограничены пикселями. Масштабирование картинки снижает её качество. Поэтому приходится использовать несколько разных фото для девайсов с разным разрешением экрана.
Изображения в формате SVG сохраняют качество при масштабировании, так как они нарисованы с помощью кода, а не с помощью пикселей.
Сравнение качества растровых и векторных изображений
Возможность модификации
Изображения в формате SVG можно анимировать или стилизовать с помощью CSS. Вы можете изменить цвета, размеры элементов, шрифты и так далее. Элементы векторных изображений можно делать адаптивными.
Небольшой «вес» файлов
Изображения в формате PNG становятся очень «тяжёлыми», когда вы используете высокое разрешение. Это негативно влияет на скорость загрузки страницы, что в свою очередь может ухудшить результаты сайта в поисковой выдаче.
Файлы в формате JPG чуть «легче» картинок в PNG, но всё равно они слишком «тяжёлые». А изображения SVG представляют собой код, поэтому они «весят» очень мало. Поэтому смело используйте этот формат для создания иконок, логотипов и других элементов интерфейса.
Доступность
Если SVG-изображения содержат текст, поисковики могут их индексировать и выдавать в ответ на запросы пользователей. Скринридеры, которые используют слабовидящие и слепые пользователи, тоже поддерживают SVG. Это обеспечивает доступность файлов этого формата для всех посетителей сайта.
Использование SVG: распространённые практики
Векторные изображения долго были непопулярными, так как не все браузеры их поддерживали. В настоящее время эта проблема решена. Поэтому формат активно применяется для решения задач веб-разработки. Наиболее популярные кейсы использования представлены ниже.
Логотипы и иконки в SVG
Логотипы и иконки должны сохранять качество на экранах с любым разрешением. Чёткость нужна всем элементам интерфейса сайта: от маленькой кнопки до экранной заставки.
Использование SVG обеспечивает разработчикам контроль над каждой линией, формой и элементом изображения. Также формат облегчает позиционирование элемента и позволяет манипулировать его элементами.
Инфографика
Элементы SVG можно динамически обновлять в зависимости от действий пользователей или изменений данных. Поэтому SVG — идеальный вариант для создания интерактивных карт и инфографики.
Визуальные эффекты
С помощью SVG удобно делать разные визуальные эффекты, например, изменения формы элемента или превращение одного элемента в другой. К примеру, можно менять форму букв или трансформировать один логотип в другой.
Анимация
SVG можно использовать для создания CSS-анимации, поэтому фронтенд-разработчикам не придётся изучать дополнительные техники. Также можно воспользоваться SMIL SVG — инструментом анимации векторных изображений. SMIL обеспечивает разработчикам даже больше возможностей, чем обычная CSS-анимация.
Иллюстрации и рисунки
Обычные рисунки и иллюстрации, если они не слишком сложные, легко трансформировать в SVG. Также это практически идеальный формат для скетчей, схем, например, для иллюстраций, схематически показывающих принцип работы какого-то механизма.
Интерфейсы и приложения
SVG используются для создания сложных интерфейсов, которые интегрируются с насыщенными интернет-приложениями (RIA, rich internet application). Благодаря свойствам формата элементы интерфейса получаются лёгкими, при необходимости анимированными и привлекательными.
Далее речь пойдёт о том, как правильно добавлять файлы SVG на сайт.
Изучайте вёрстку на Хекслете В рамках профессии «Верстальщик» вы изучите HTML5 и CSS3, научитесь пользоваться Flex, Grid, Sass, Bootstrap. В процессе обучения сверстаете несколько полноценных лендингов и добавите их в портфолио. Базовые курсы в профессии доступны бесплатно.
Использование SVG в HTML и CSS
Файлы в формате SVG можно добавлять на страницы сайта средствами HTML и CSS.
Тег img
Первый способ — URL изображения можно указать в атрибуте src тега img. В этом случае вы работает с форматом так же, как с картинками jpg, png и так далее.
Если вы добавляете изображение через тег img, его можно стилизовать с помощью CSS. Но вы не можете манипулировать элементами изображения с помощью JavaScript и внешних стилей. При этом можно использовать CSS инлайн для изменения кода SVG.
Использование SVG в CSS
Изображения в формате SVG можно указывать в свойстве background-image, как фото в других форматах. Ниже пример кода.
Этот способ сохраняет все преимущества векторных изображений, включая высокую четкость на экранах с любым разрешением. Также этот способ позволяет масштабировать, повторять и позиционировать изображения.
Инлайн SVG в HTML
Файл SVG можно открыть в любом текстовом редакторе, скопировать код и добавить его в HTML-разметку страницы. Это называется использованием SVG инлайн. Пример ниже.
Такой подход уменьшает количество http-запросов и сокращает время загрузки страницы. В тегах можно указывать классы и id и использовать их для изменения стилей элемента с помощью CSS.
Использование SVG в формате кода
В SVG-файлах используется основанный на XML язык, который описывает векторные изображения. Как и HTML, это язык разметки. Но код SVG позволяет манипулировать элементами, например, применять к ним эффекты.
Код SVG можно добавлять в HTML-разметку страницы или писать его в отдельных файлах. Ниже пример создания окружности и прямоугольника с помощью SVG.
Подробнее о работе с простыми фигурами ниже.
Рисуем с помощью SVG: круг
Чтобы нарисовать круг, необходимо указать три атрибута:
Код, с помощью которого можно нарисовать круг, можно посмотреть ниже. Цвет линии и фона можно указывать инлайн или отдельно.
Круг нарисован с использованием обсуждаемого формата
Рисуем с помощью SVG: прямоугольник
Создание прямоугольников с помощью SVG похоже на рисование окружностей. Достаточно указать координаты центра по осям x и y, а также высоту и ширину для определения размера. Пример кода ниже.
Прямоугольник нарисован с помощью SVG
Рисуем с помощью SVG: линия
Чтобы нарисовать линию, нужно указать координаты по осям x и y двух точек. Также можно указать цвет и толщину линии. Код ниже наверняка выглядит понятнее объяснения словами.
Рисуем с помощью SVG: звезда
С помощью SVG можно рисовать звёзды и другие многоугольники. Для этого достаточно указать координаты точек углов фигуры. Пример кода ниже.
Сложный многоугольник в формате SVG
Рисуем с помощью SVG: пути
С помощью элемента можно рисовать ломаные кривые. Они позволяют создавать объекты разной формы. С помощью атрибута d определяется путь или координаты ломаной линии. Команда M используется для абсолютного позиционирования, а m — для относительного. С помощью команды L определяются координаты новой точки.
Вот пример использования path:
А это пример нескольких линий, созданных с помощью path:
Рисуем с помощью SVG: кривые
Для рисования кривой линии используется команда C. В примере ниже определяются начало кривой, точки смещения и конец кривой.
С помощью команды S можно объединять кривые и создавать сложные формы.
Читайте также Когда роботы заменят верстальщиков на рынке труда: большая обзорная статья о профессии с комментариями экспертов.
Как работать с текстом с помощью SVG
Формат SVG позволяет работать с текстом. Для этого применяется тег
Обычный текст создан с помощью SVG
С помощью свойства stroke можно задать цвет шрифта. Позиция текста на странице определяется координатами x и y. В свойствах stroke и fill можно использовать градиенты.
Как управлять свойствами шрифта с помощью svg
SVG позволяет управлять следующими свойствами шрифта:
С помощью тега можно выбрать одно или несколько слов в тексте и изменить их свойства.
Также SVG позволяет переворачивать текст, менять цвет линии и заполнения букв и выполнять другие трансформации. Ниже пример создания контура текста, написанного справа налево. Последнее определено с помощью свойств direction и unicode-bidi.
можно связывать текст с путями. Это делается с помощью атрибута xlink:href. Пример кода ниже.
Как использовать CSS в SVG
Код CSS можно указывать инлайн в коде SVG. Смотрите пример.
Также можно писать CSS в отдельных файлах и применять стили к элементам SVG. Например, в SVG можно указать класс.
В CSS можно работать с этим классом.
Вместо заключения: как дела с SVG 2.0
SVG 2.0 активно разрабатывается. Продукт находится в стадии предварительной версии (Candidate Recommendation). Браузеры не полностью поддерживают SVG 2.0. В новой версии добавлены некоторые возможности HTML 5 и WOFF (web open font format). Следить за стадиями разработки SVG 2.0 можно на сайте W3C.
Адаптированный перевод статьи All you need to know about SVG on the web by Richard Mattka. Мнение автора оригинальной публикации может не совпадать с мнением администрации «Хекслета».
Никогда не останавливайтесь: В программировании говорят, что нужно постоянно учиться даже для того, чтобы просто находиться на месте. Развивайтесь с нами — на Хекслете есть сотни курсов по разработке на разных языках и технологиях
С нуля до разработчика. Возвращаем деньги, если не удалось найти работу.