Swap overlay figma что это
Что такое Figma Overlays и как его использовать при создании интерфейса
Современные интерфейсы — это не просто статические экраны. Рассказываем, какие эффекты можно создать с помощью Figma Overlays.
Что такое оверлей
Overlay (дословно «перекрытие») — один из вариантов действий, которые можно назначить любому элементу.
Существует 3 варианта анимации для элементов на сайте:
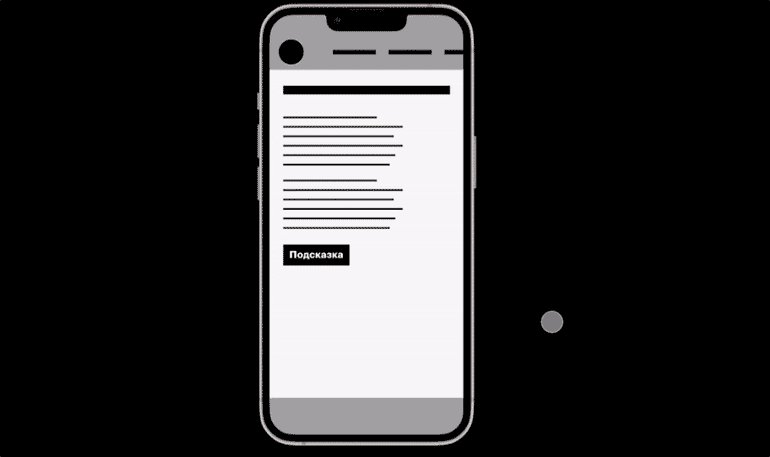
Оверлей подходит для прототипирования бургер-меню, всплывающих модальных окон, системных сообщений, а также для всплывающих подсказок и экранной клавиатуры.
Автор статей по дизайну. В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил верстку. Время от времени публикует переводы на Хабре.
Как использовать параметр Overlay
Разберем на примере одного проекта, как использовать параметр Overlay и какие преимущества он дает.
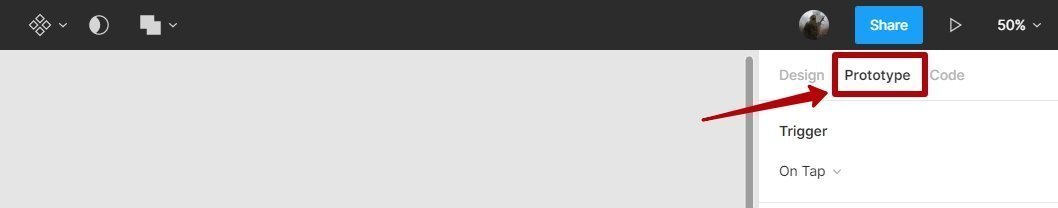
Чтобы активировать оверлей, нужно перейти в режим прототипа.
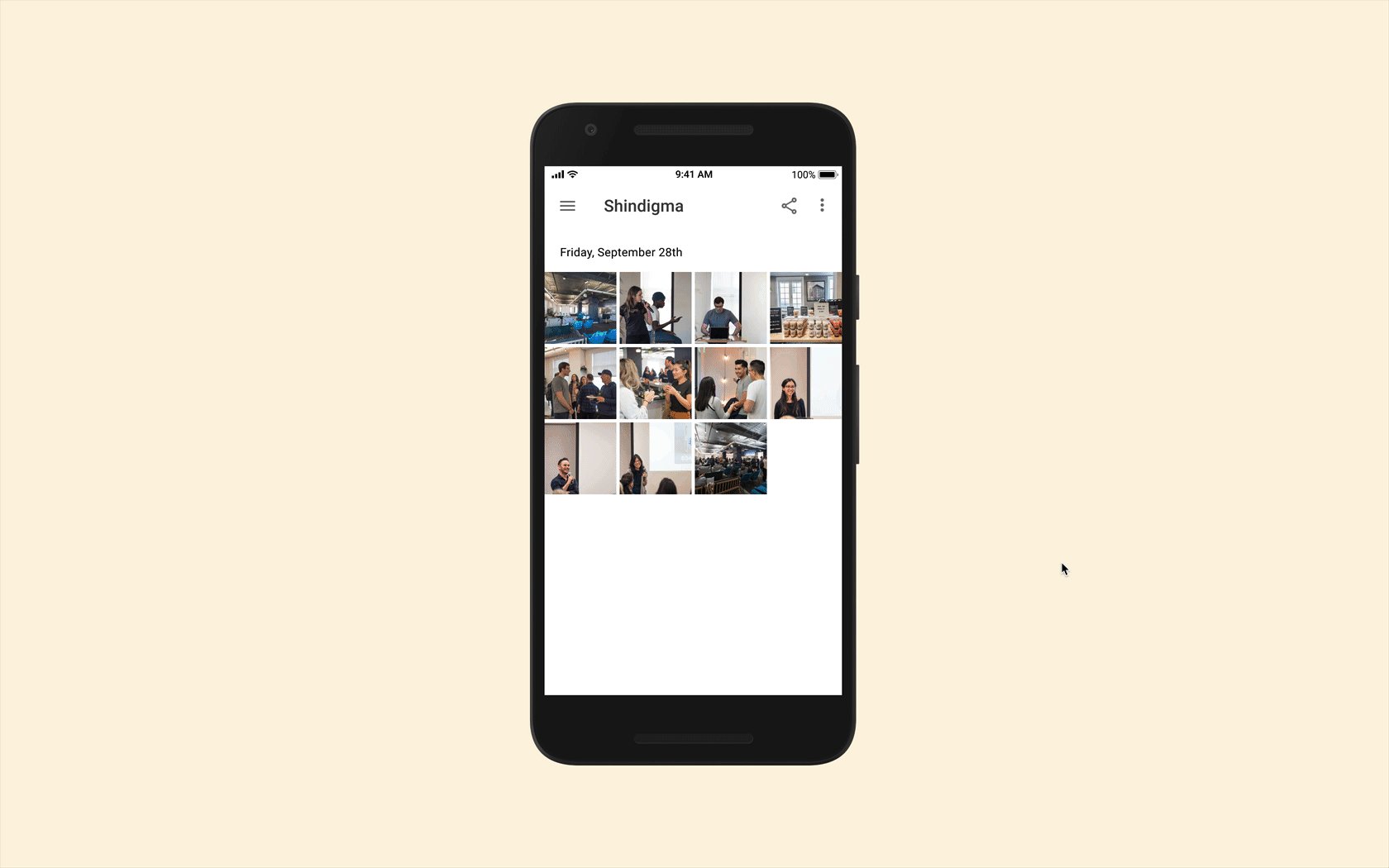
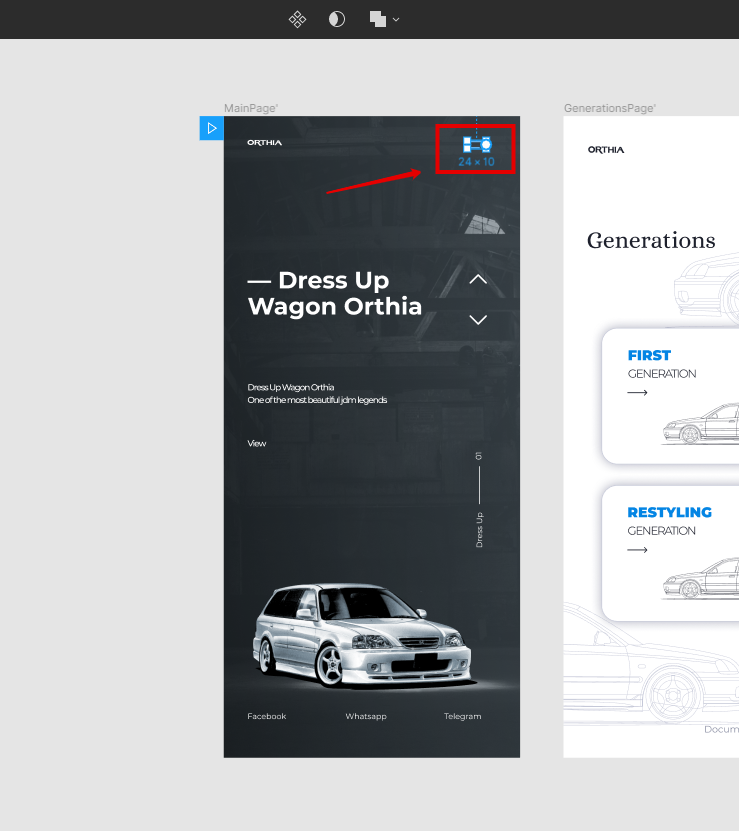
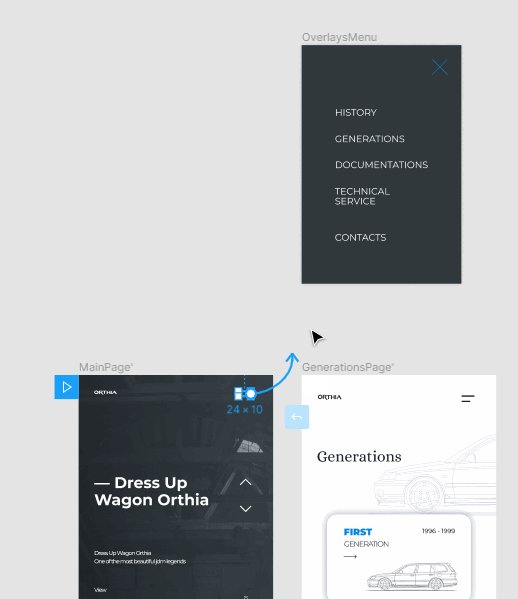
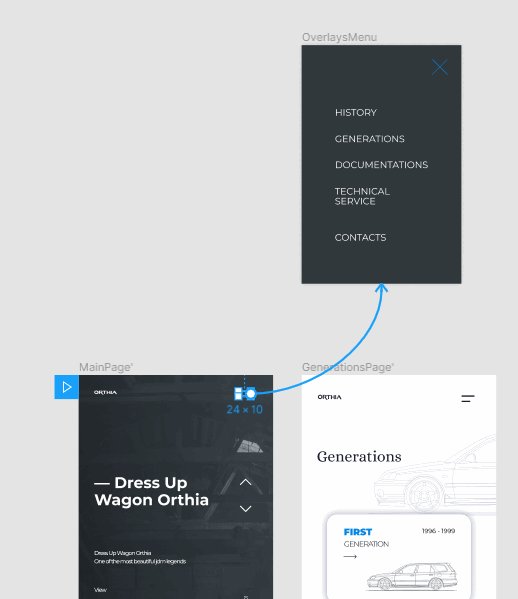
Выберите элемент, по нажатию на который должен срабатывать оверлей. В нашем примере клик по элементу будет вызывать бургер-меню.
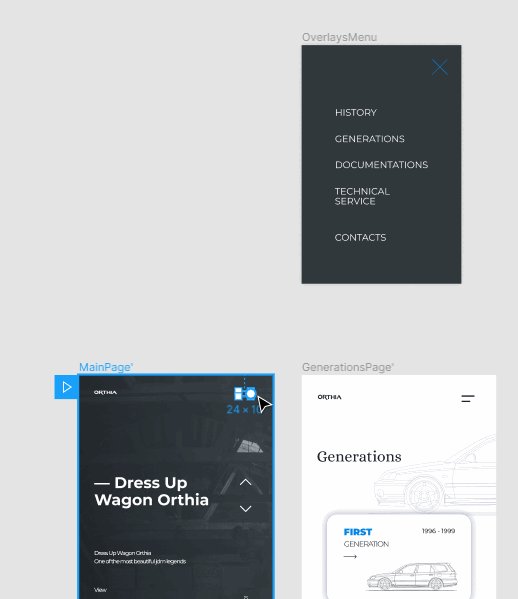
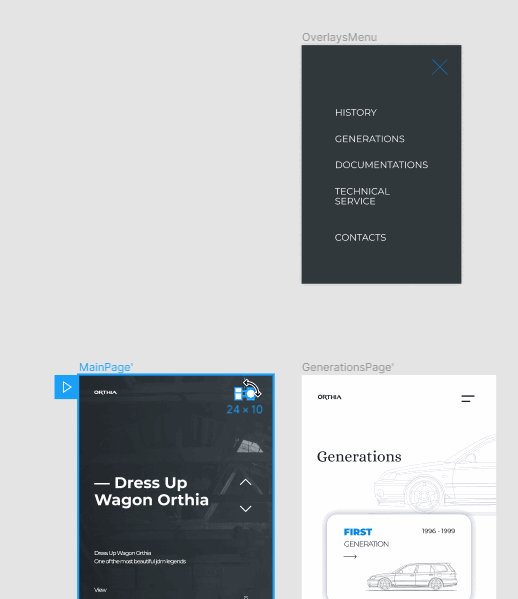
Чтобы создать связку бургер-меню с оверлеем, перетащите круглый маркер, который появился при выделении бургер-меню, на фрейм оверлея (я назвал его OverlaysMenu).
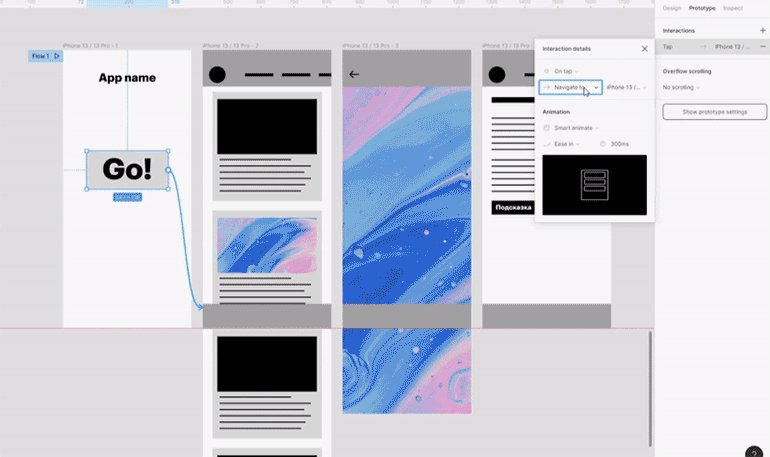
Выберите тип триггера — событие, которое будет запускать действие. Я выбрал On Tap — то есть при нажатии.
Figma оверлеи – переход протипирования на новый уровень
Проектирование современных интерфейсов – это больше, чем просто статические экраны, соединенные вместе. И поскольку дизайнерам часто приходится тестить эти интерактивные сценарии в пользовательских интерфейсах, они создают прототипы, чтобы воплотить свои проекты в жизнь. Но процесс создания прототипов часто повторяется, отнимает много времени и просто болезненный. Особенно, когда дизайнеры хотят показывать контент поверх другого контента для имитации таких элементов, как боковые панели, модальные и всплывающие окна.
Сегодня мы рады объявить, что создание прототипов в Figma стало намного веселее! Благодаря новой функции наложения (оверлеев) в Figma вы теперь можете гибко отображать один контент поверх другого, взаимодействовать с ним и даже открывать несколько наложений. Читайте дальше, чтобы узнать, как работает наложение в Figma…
Как это работает
Простые оверлеи
Мы переосмыслили добавление оверлеев. Теперь, после добавления ссылки на прототип для соединения двух фреймов, вы увидите новую опцию на панели свойств. Эта опция позволит вам установить целевой фрейм в качестве оверлея. После выбора вы можете настроить место наложения и способ его отображения.
Наше относительное позиционирование поддерживает такие случаи использования, как модальные окна и листы действий (action sheets), когда вы хотите показать оверлей по отношению к устройству. Для других случаев использования, таких как всплывающие подсказки и выпадающие списки, вы можете вручную расположить его относительно объекта, из которого он открывается.
Несколько оверлеев
Но мы не остановились на этом. В нашем все более интерактивном мире часто бывают ситуации, когда более чем 2 оверлея должны работать вместе. Например, многоэтапные сценарии покупок и диалоги подтверждения. Мы рады, что теперь дизайнеры могут добавлять в Figma несколько наложений поверх друг друга. При этом настроить несколько оверлеев так же просто, как настроить один.
Взаимодействия на оверлеях
Поскольку прототипы представляют собой интерактивный опыт, мы тщательно продумали, как разрешить взаимодействие на оверлеях. После подключения двух фреймов у вас есть возможность применять свайп. Свайп заменит весь фрейм новым, но не уберет оверлей. Это позволит вам добавлять такие взаимодействия, как наведение курсора на кнопки, на оверлеях тоже!
Другие мелкие детали
Теперь вы можете выбрать «Назад» или «Закрыть» непосредственно на холсте, перетаскивая соединение наложения, вместо выбора этих параметров на панели «Слои». Сочетание клавиш: при перетаскивании и наведении курсора на фрейм назначения вы можете удерживать клавишу option, чтобы быстро выбрать swap-соединение. Совет от профессионала: используйте swap-ссылки для более гибкого действия «Назад», которое пропустит swap-ссылки, чтобы показать последний фрейм, с которого вы использовали навигацию, вместо значения по умолчанию – предыдущий фрейм.
Посмотрите наше видео, чтобы ознакомиться с пошаговой инструкцией и прочитайте нашу документацию здесь.
В заключение
Мы надеемся, что функция наложения оптимизирует все ваши случаи использования для гибкого показа одного контента поверх другого. Она также дополняет другие мощные функциональные возможности прототипирования, которые уже есть в Figma на сегодня: взаимодействия, переходы, рамки устройств, фиксированные объекты и продвинутый скроллинг.
Мы хотим поблагодарить всех, кто помогал нам создавать эту функцию в течение последних нескольких месяцев – ваш фидбек был невероятно ценным и помог подготовить этот релиз. Зайдите в наше сообщество Spectrum, чтобы оставить отзыв. Мы всегда рады узнать ваше мнение!
Как сделать анимацию в Фигме – простая инструкция
Как можно оживить свой сайт? Например, анимацией. Сделать это просто, особенно если воспользоваться нашим руководством с примерами, которое отлично подойдет тем, кто только осваивает тонкости сервиса.
Зачем нужна анимация в дизайне
Наряду с градиентами и 3D-элементами, анимация является одним из главных трендов в дизайне, согласно исследованию сервиса Canva. Она привносит не только эмоциональные ощущения во время просмотра, но и делает интерфейс удобнее, так как анимация имитирует взаимодействие объекта с реальным миром.
В маркетинге анимация может влиять на конверсию: по данным Marketing Sherpa, компания Dell провела email-кампанию с использованием gif-анимаций и добилась конверсии на 109% больше обычного – более чем в два раза. Звучит круто! Но как сделать анимацию?
Инструменты для создания анимации в Фигме
В Фигме есть несколько способов создания анимации. Будем идти от простого к сложному.
Анимации в прототипировании
Прототипирование — это создание схематичного макета сайта или приложения. В Фигме его можно сделать интерактивным: создать несколько последовательных экранов и соединить их, задав анимации перехода.
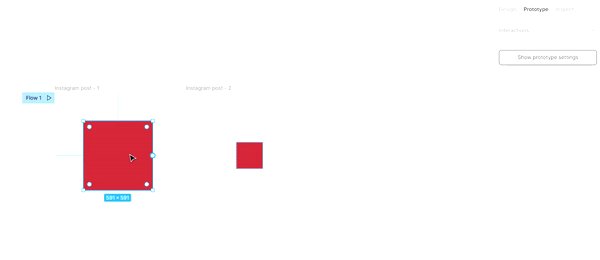
Создадим новый фрейм. Для знакомства с инструментами не обязательно рисовать полноценный интерфейс, достаточно любой фигуры. Нарисуем на нем прямоугольник или, как он обозначается в Фигме, Rectangle. Затем продублируем фрейм и уменьшим размеры нашей фигуры.
Выделим первый созданный Rectangle и перейдем во вкладку Prototype — она расположена в меню справа. В графе Interaction нажмем кнопку с плюсиком — так мы создадим новые взаимодействия с фигурой.
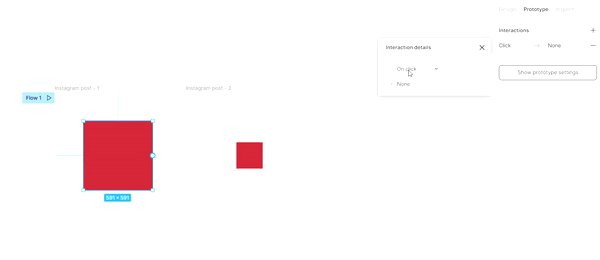
В этом списке мы должны выбрать, в каком случае будет происходить действие:
Для примера оставим On click.
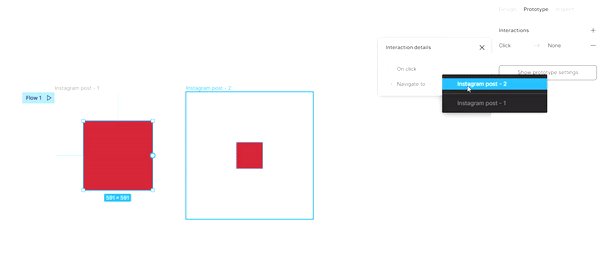
Далее выберем, что будет происходить после совершения выбранного нами события. Для этого нажимаем на список, где написано None, и открываем тем самым список вариантов:
Чтобы наш большой Rectangle из первого фрейма превратился в маленький из второго, укажем в данном меню пункт Navigate to. Поскольку у нас всего два фрейма, Фигма проставляет его автоматом. Если фреймов больше, тогда нужно выбрать его из списка рядом с Navigate to или кликнуть на кружочек на боковой стенке объекта, после чего перетащить появившуюся синюю стрелочку к нужному фрейму.
Таким образом мы указали, что при клике на квадрат необходимо переходить на фрейм с маленьким квадратом.
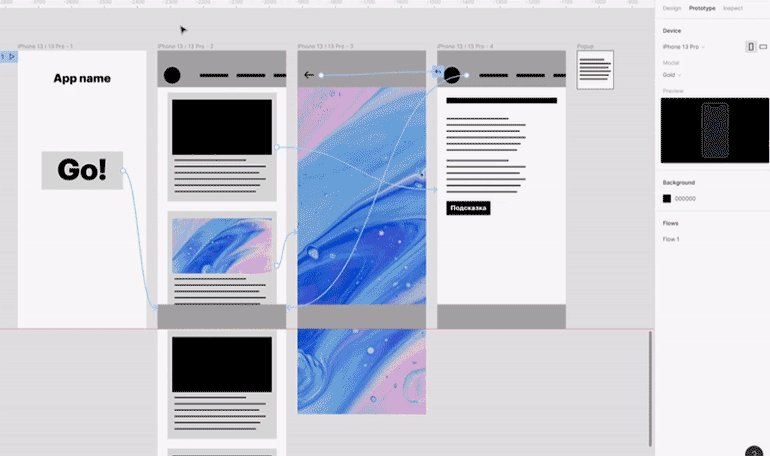
При создании дизайна сайта или приложения у вас есть много различных экранов, кнопок, меню, между которыми можно с помощью этих стрелок задать переключение. В конечном итоге получается целая сеть логических взаимодействий.
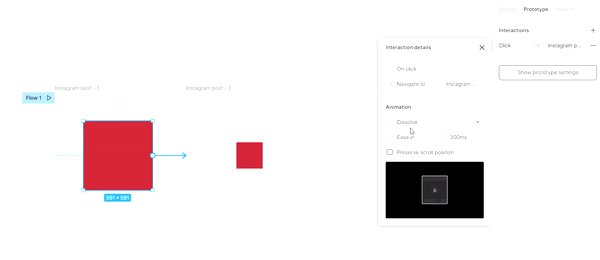
Ниже в меню мы видим заголовок Animation, где мы как раз можем выбрать, каким образом будет происходить переход:
У всех переходов, кроме Instant, можно выбрать степень плавности, с которой он будет происходить, а также продолжительность. Эти настройки находятся ниже выбора типа самого перехода.
Попробуем в нашем примере поставить переход Dissolve и плавность Ease in.
Таким образом мы задали анимацию изменения квадрата при клике на него. Запустим ее с помощью кнопки Present в верхнем меню справа или нажав на синюю стрелочку Flow 1 рядом с фреймом.
Так можно создавать интерактивные дизайны, чтобы заказчик не просто смотрел на них, но и взаимодействовал с элементами.
Умная анимация (Smart animate)
Smart animate — это один из типов переходов в Фигме, который самостоятельно анимирует схожие объекты. При этом Фигма учитывает имена объектов и их место в иерархии, распознает различия и только затем применяет переход для анимации между ними.
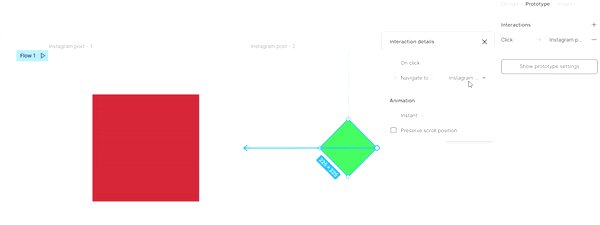
Продолжим работать с нашими квадратами и применим Smart animate. Для разнообразия сделаем второй квадрат зеленым и повернем его на 45 градусов. Затем зададим взаимодействие между квадратами и установим переход Smart animate.
Затем запустим нашу анимацию. Как видите, мы не делали никаких дополнительных настроек, но Фигма сама определила отличия двух фреймов и создала между ними «умный» переход.
Примеры простых анимаций
Изменение кнопки при наведении
Создадим новый фрейм и поместим внутри него кнопку. Для этого формируем Rectangle, добавляем текст и выбираем необходимый цвет — например, фиолетово-розовый градиент. Продублируем этот фрейм и поменяем цвет. В данном случае просто сделаем градиент темнее. Также можно немного увеличить текст.
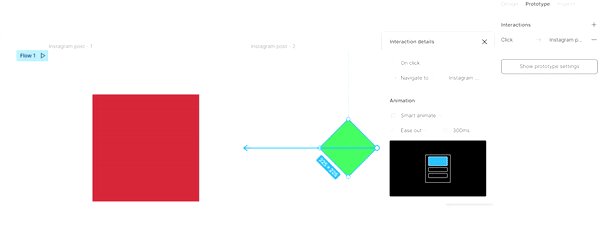
Выделяем Rectangle у красной кнопки и идем во вкладку Prototype в верхнем правом меню. В качестве действия выбираем While hovering («при наведении»), а в качестве события — Open overlay, чтобы один фрейм перекрывался другим. В качестве перекрывающего фрейма выбираем нашу продублированную темную кнопку.
В блоке Animation выбираем Dissolve и Easy out, чтобы анимация получилась плавной. Теперь смотрим, что получилось:
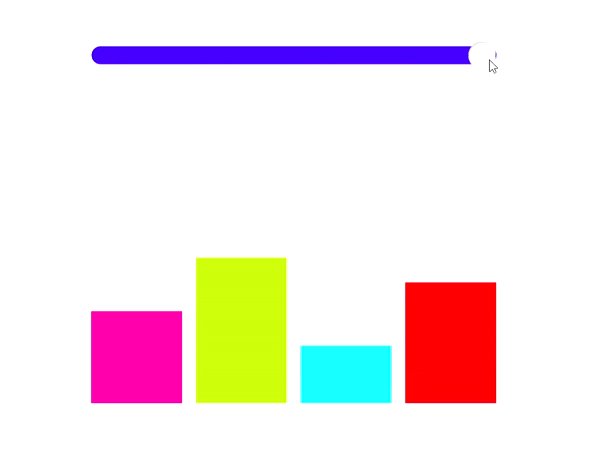
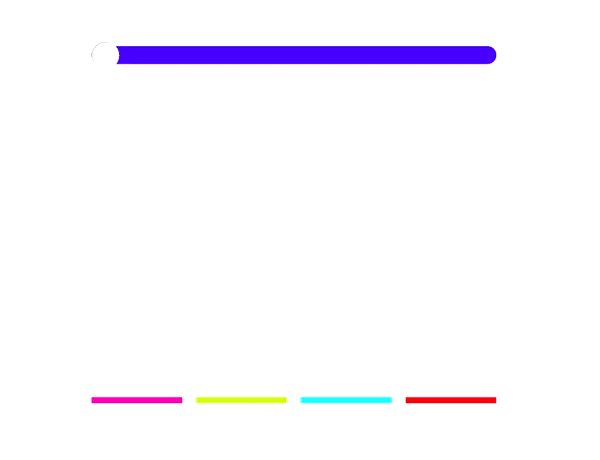
Перетаскивание ползунка
Сделаем ползунок, при перетаскивании которого изменяется высота столбцов под ним. Техника его создания не отличается от той. которая была описана в предыдущем примере. Отличается только способ самой анимации.
Создаем элементы дизайна: с помощью Rectangle – столбцы и сам ползунок с закругленными краями. Эллипсом делаем круг, который будем перетягивать на другую сторону.
Дублируем фрейм, кружочек перетягиваем на другую сторону ползунка, а у столбцов меняем высоту в произвольном порядке.
Выделяем кружочек ползунка и переходим в Prototype. В качестве действия выбираем On drug («при перетаскивании»), а в качестве события — Navigate to. Затем выбираем наш второй фрейм. Тип анимации ставим Smart animate.
Дублируем эти же настройки для нашего второго фрейма, только там в качестве события Navigate to будет первый фрейм. И смотрим, что получилось:
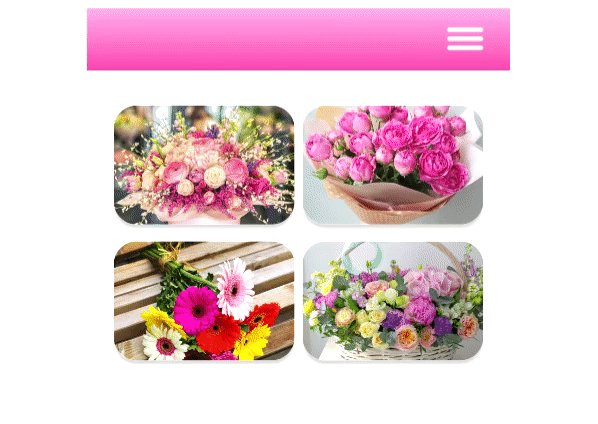
Выпадающее меню
Создадим два фрейма: первый экран и меню, которое будет открываться кликом на иконку с «бургером».
Выделяем нашу иконку «бургера» и переходим в Prototype. В качестве действия выбираем On click («при клике»), а в качестве события — Open overlay, поскольку нам необходимо разместить меню поверх экрана. Целевой фрейм — наше меню.
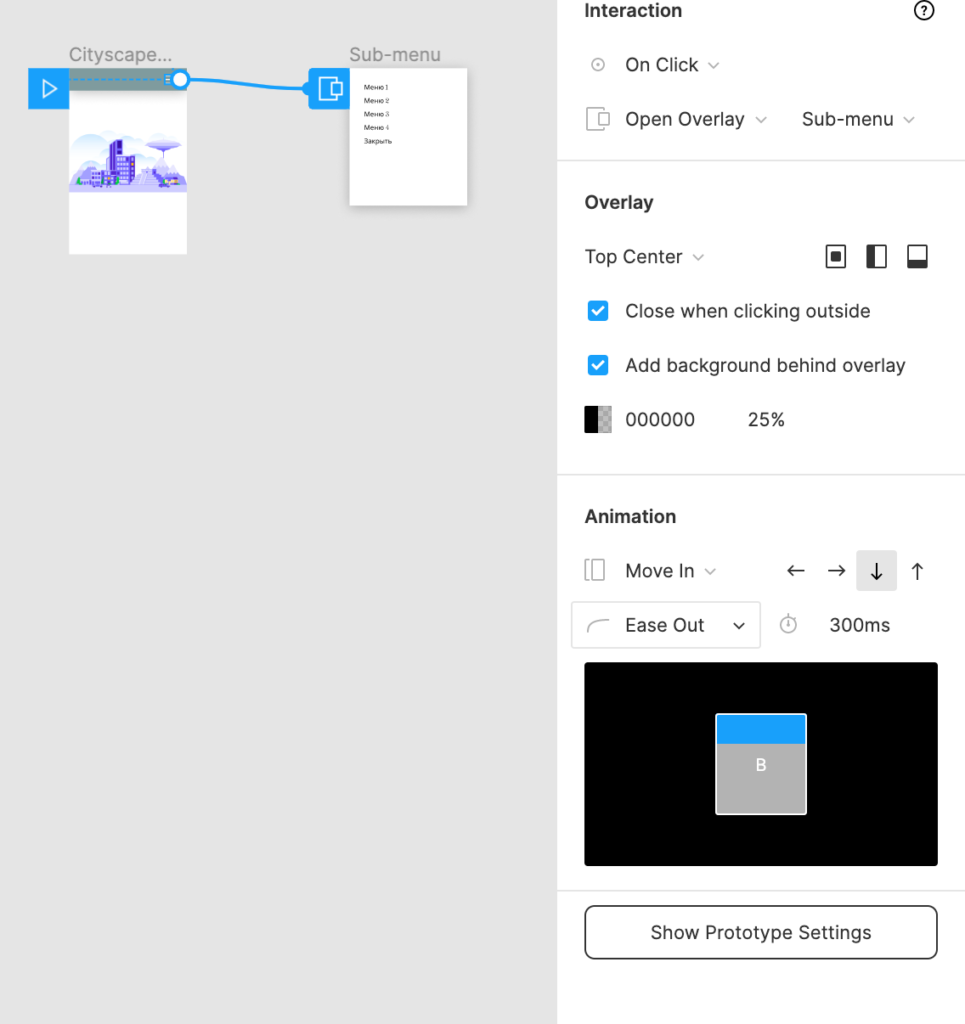
В блоке Overlay настраиваем, откуда меню будет начинаться. В данном случае выбираем Top center — центр верха. Также здесь нам предлагается добавить две настройки — «Закрыть при клике в свободную область» (Close when clicking outside) и определить фон за всплывающим окном (Add background behind overlay). Тип анимации выбираем Move in и справа выбираем стрелочку, с какой стороны будет появляться меню. В нашем случае – сверху вниз.
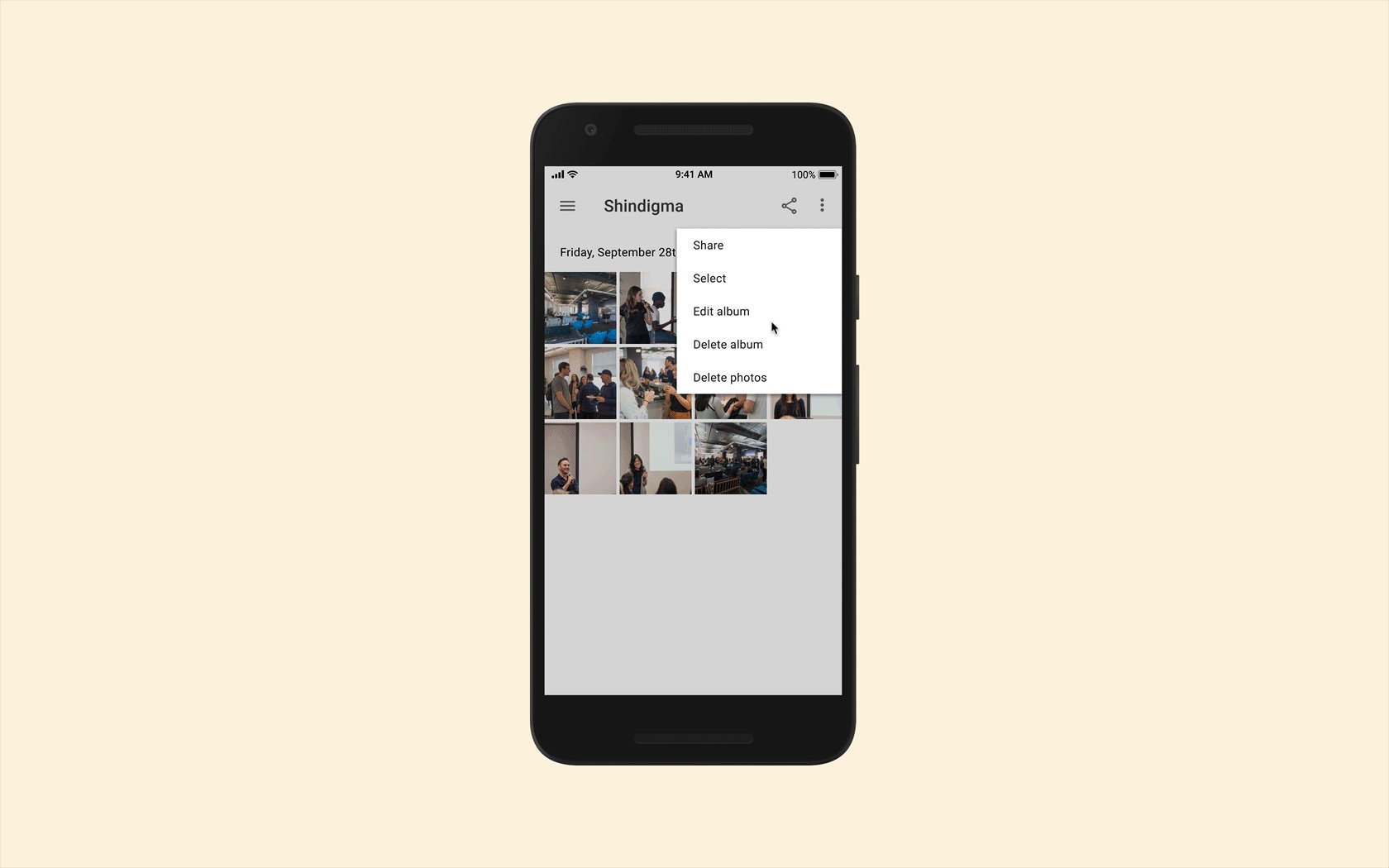
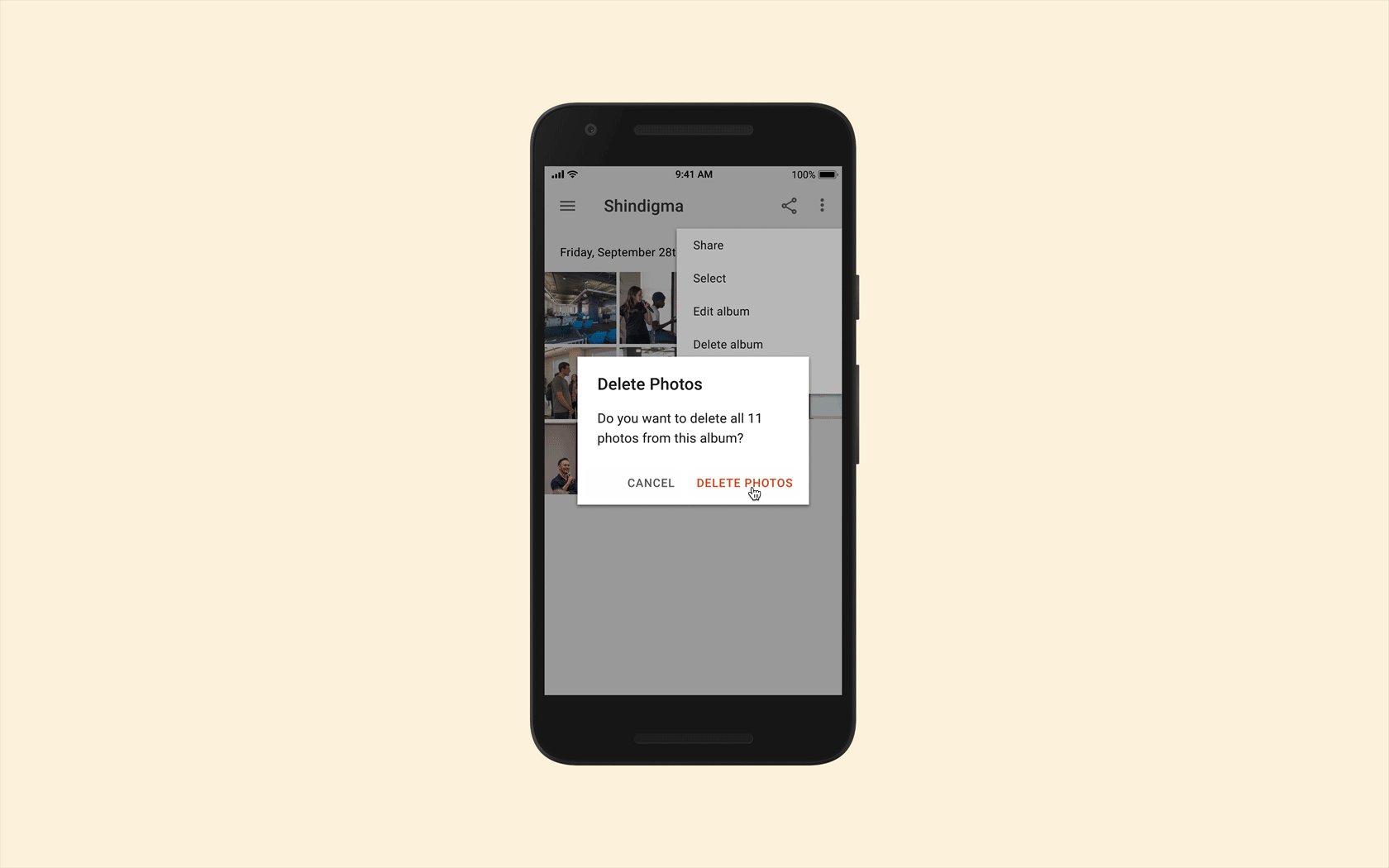
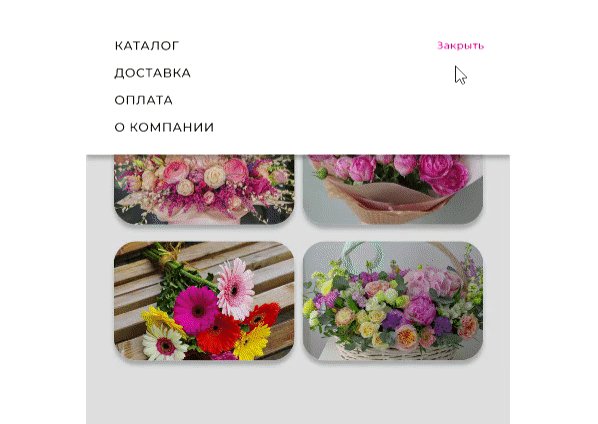
Для того, чтобы можно было закрыть меню, кликнув по кнопке «Закрыть», выделим этот текст и добавим ему взаимодействие. Выбираем, что при клике будет закрываться заданный нами ранее Overlay.
Переходим в режим презентации и смотрим работу нашего «бургер-меню».
Как мы видим, благодаря двум настройкам в Overlay, при появлении меню фон затемняется, а закрыть его можно не только с помощью кнопки «Закрыть», но и просто кликнув в свободную область.
Итоги
Мы рассмотрели инструменты Фигмы, позволяющие создавать анимации и интерактивные интерфейсы. Надеюсь, что статья поможет вам увеличить «скилл» в дизайне и откроет новые возможности использования Фигмы.
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Интерактивные прототипы в Figma
Введение
Прототипы в Figma позволяют создавать имитацию работающего продукта, в котором работают некоторые элементы управления, есть возможность переходить на страницы и взаимодействовать с интерфейсом.
Прототипы позволяют открыть ваш будущий проект в браузере и уже на этапе разработки дизайна оценить пользовательский опыт при работе с ним. Кроме того, это удобный способ демонстрации своей работы коллегам или клиентам.
Если вы копируете элемент, то копируются и связи для прототипирования. Чтобы удалить их, выделите объект и в контекстном меню выберите Remove Connections.
Триггеры
Триггеры взаимодействия в Figma указывают, каким образом пользователь должен воздействовать на элемент интерфейса (кликнуть, навести курсор и так далее), чтобы произошло событие, связанное с этим элементом, например, переход на другую страницу или демонстрация стилей ховера (hover).
Клик или тап (On Click/On Tap)
Наступает, когда пользователь кликает по элементу курсором мышки или, в случае с сенсорными экранами, нажимает (однократно) пальцем.
Применяется для навигации: переход по ссылкам, ввод данных.
Перетаскивание (On Drag)
Наступает, когда пользователь перетаскивает элемент с помощью зажатой кнопки мыши или пальцем (на сенсорный экранах).
Может применяться для перемещения элементов (например, слайдер), и для более сложных манипуляций, напрмиер, для перетаскивания вниз для обновления.
При наведении (While Hovering)
Используется для изменения состояния при наведении (аналог hover в CSS) и демонстрации подсказок. Если убрать курсор с объекта, элемент будет возвращен в исходное состояние.
Клавиатура или геймпад (Keyboard and Gamepad Shortcuts)
Используется для считывания нажатия клавиатуры, в том числе сочетаний.
Мышь в области (Mouse enter)
Показывает фрейм назначения, если мышь наведена в специальную область
Когда мышь покидает область (Mouse Leave)
Показывает целевой кадр, когда курсор покидает специальную область. Может использоваться, например, для демонстрации подсказок, когда пользователь покинул поле, не заполнив его.
Начало касания (Mouse Down (Touch Down))
Событие, когда мышь только была нажата (начало клика), либо, для сенсорных экранов, когда палец только коснулся элемента.
Конец касания (Mouse Up (Touch Up))
Событие, когда мышь больше не нажата, либо, в случае с сенсорным экраном, палец больше не касается точки на экране.
Задержка (After Delay)
Позволяет запускать событие после паузы. Указывается в миллисекундах.
Анимация прототипа
Мгновенно / без анимации (Instant)
Мгновенно отображает фрейм назначения.
Растворение
Фрейм назначения будет плавно показан поверх исходного (Fade in).
Поддерживается настройка длительности и функции перехода.
Smart animate
Фигма сама ищет подходящие кадры и вставляет плавную анимацию перехода.
Поддерживается настройка длительности и функции перехода.
Перемещение, перекрытие (Move In / Move Out)
Фрейм назначения будет выезжать и перекрывать исходный фрейм.
Поддерживается настройка длительности, направления и функции перехода.
Смахивание (Push)
Фрейм назначения будет выталкивать исходный фрейм.
Поддерживается настройка длительности, направления и функции перехода.
Slide In / Slide Out
Перемещение с растворением
Виды взаимодействий
Вид взаимодействия определяет, что именно произойдет после события, вызванного одним из триггеров.
Навигация (Navigate)
Осуществляет переход от одного фрейма к другому.
Наложить поверх текущего фрейма (Open Overlay)
Открывает целевой фрейм над (поверх) исходного. Может использоваться для отображения всплывающих окон.
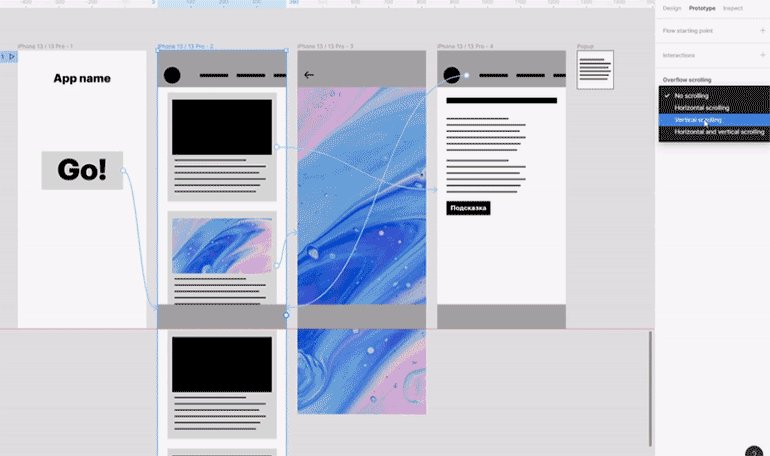
Пролистать до (Scroll To)
Пролистывает текущую страницу до вложенного элемента или фрейма. Может использоваться для создания меню с якорными ссылками. (Обновление от 8/12/20)
Замена (Swap With)
Заменяет один фрейм другим. При этом, в отличие от перехода «Навигация», в данном случае пользователь не сможет вернуться на предыдущую страницу с помощью команды «назад».
Закрыть наложения (Close Overlay)
Закрывает окно, наложенное поверх фрейма с помощью Open Overlay.
Переход по ссылке (Open URL)
Открывает страницу по ссылке URL за пределами прототипа.
Создание интерактивного прототипа
Ниже мы рассмотрим пример создания прототипа с различными переходами.
Выпадающее меню, открываемое по нажатию на кнопку
Мы будем использовать: триггер On Click со взаимодействием Open Overlay и триггер On Click со взаимодействием Close Overlay.
Итак, для начала мы сделаем два фрейма: первый экран и меню, которое будет открываться по клику на иконку:

Обратите внимание, что фрейм меню мы располагаем обособленно от фрейма экрана — его расположение в прототипе настраивается при создании события.
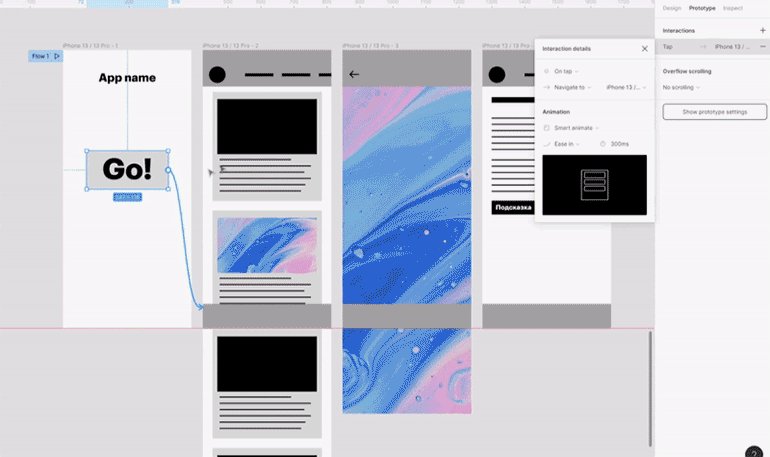
1. Выделяем иконку меню и переходим во вкладку Prototype в правой панели.
2. Для начала нам надо выбрать триггер в разделе Interaction: вместо None ставим On click (переход при нажатии).

3. Теперь надо выбрать вид взаимодействия. Так как задача — показать окно меню поверх экрана, выбираем Open Overlay.

4. Когда вид взаимодействия выбран, требуется указать целевой фрейм. Выбираем его из списка:

В списке показываются все доступные фреймы. Обратите внимание, что фрейма с экраном в этом списке нет.

5. На данном этапе нам предлагается выбрать несколько настроек, доступных для данного вида взаимодействия (Overlay) — это расположение, настройка «Закрыть при клике в свободную область» («Close when clicking outside») и фон за всплывающим окном («Add background behind overlay»)

6. Выбираем анимацию в интуитивно понятном интерфейсе

7. У нас также есть кнопка «Закрыть». Выделим ее и добавим событие, закрывающие окно Close Overlay:



Обратите внимания, что взаимодействие Close Overlay не требует указания целевого фрейма — это и есть наш выбранный фрейм.


Hover с применением анимации Smart animate
Подробное описание работы «умной анимации» читайте в разделе Smart animate в Figma
Особенностью smart animate является то, что она сама находит все свойства, которые изменялись, для всех элементов фрейма. Таким образом вместо настройки анимации каждого элемента вы можете доверить это Figma, выбрав «умную анимацию».
Замена фрейма по нажатию кнопки клавиатуры
Подробное описание работы с клавиатурой читайте в разделе Работа с клавиатурой в прототипах Figma
Интерактивные прототипы Фигмы позволяют настроить взаимодействие не только с курсором (мышью), но и с клавиатурой.
Для настройки взаимодействия с хардварными кнопками в Figma используется триггер Key/Gamepad.

Играй бесплатно в браузере!
Заполните форму, мы сделаем иконку
и добави ее в коллекцию
Как делать прототипы в Figma: кнопки, прокрутка и поп-апы
Рассказываем, как сделать прототип интерфейса в Figma, чтобы показать его клиенту, разработчику или арт-директору.
OlyaSnow для Skillbox Media
Кажется, что без программистов собрать из макета рабочий прототип невозможно. На самом деле это не так — в Figma предусмотрена функция прототипирования, которая поможет вам «завести» приложение и отловить все ошибки в сценариях до передачи макетов в разработку.
Рассказываем, как превратить ваши картинки из Figma в полноценный прототип — с рабочими кнопками, прокруткой и переключателями.
Интерфейс для прототипирования
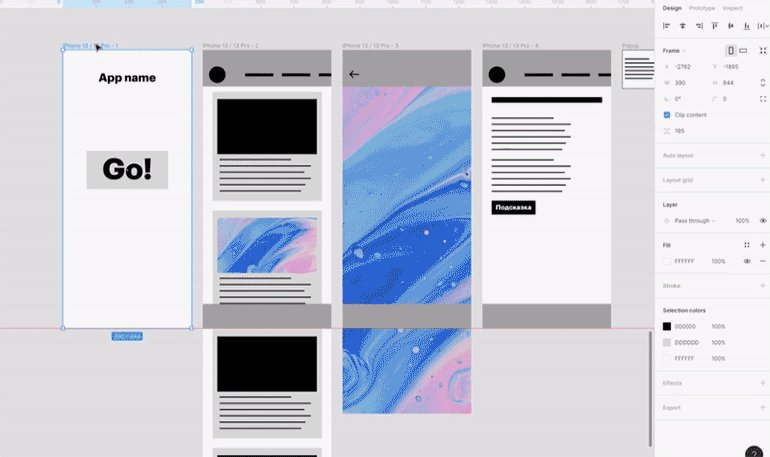
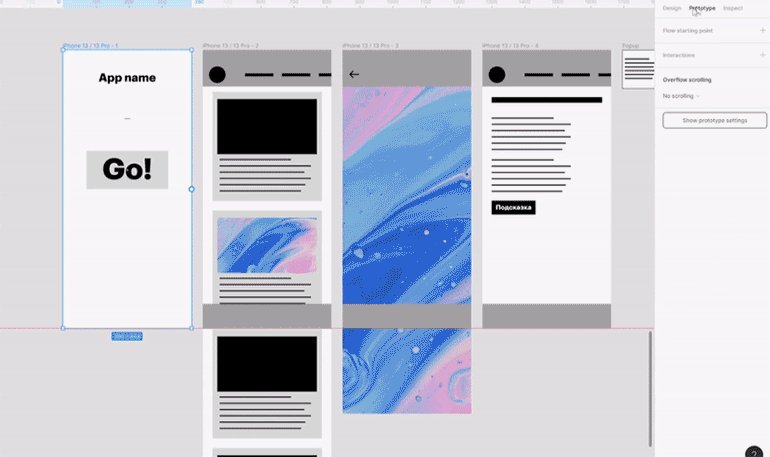
На панели настроек справа в самом верху есть три вкладки: Design, Prototype и Inspected. Все настройки прототипов находятся в Prototype.
Основные настройки прототипов
Device — выбор устройства, внутри которого будет отображаться прототип. От этой настройки зависит не только то, как будет выглядеть косметическая рамка, но и плавность анимации прокрутки:
Background — цвет фона.
Flows — здесь будут ваши прототипы, на одном макете их может быть несколько.
Чтобы открыть настройки конкретного экрана, нужно просто нажать на любой фрейм, который вы хотите превратить в прототип. Об этом мы поэтапно расскажем ниже.
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Кнопки и навигация
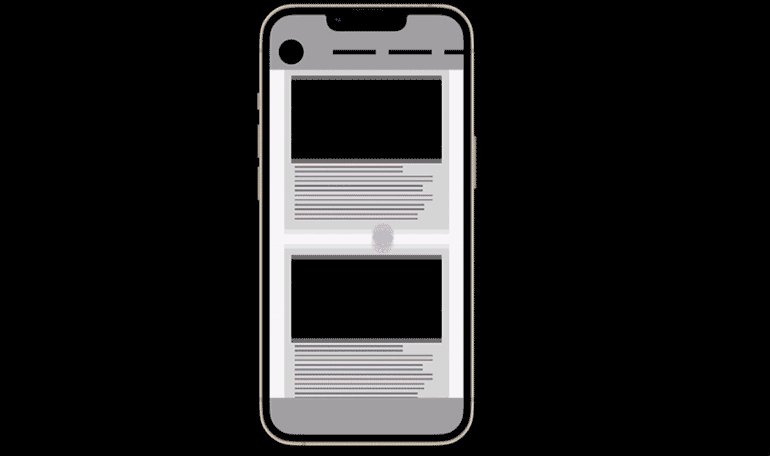
Прокрутка
Всплывающие окна
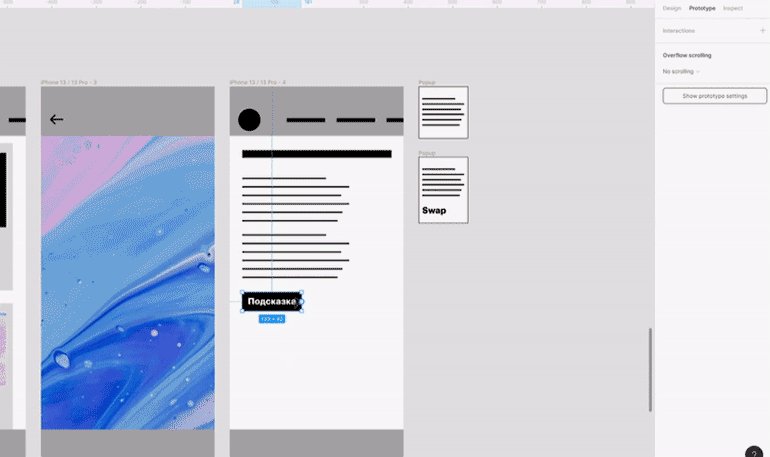
Такие окна нередко встречаются в интерфейсах — обычно они помогают пользователю понять устройство приложения. Чтобы немного усложнить задачу, сделайте всплывающее окно изменяемым по клику.
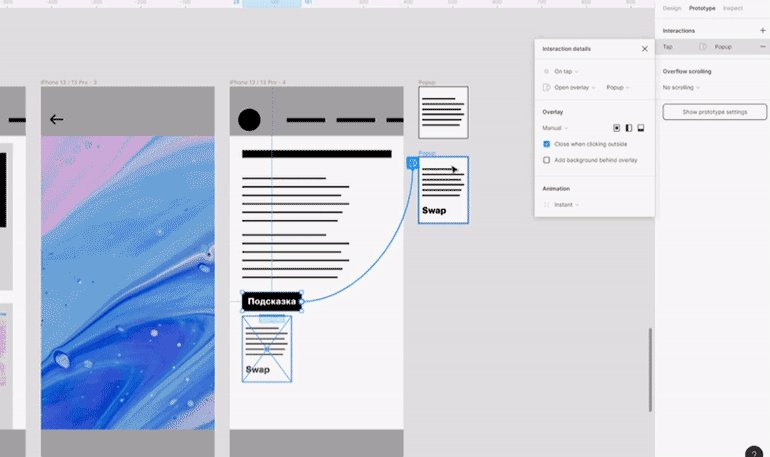
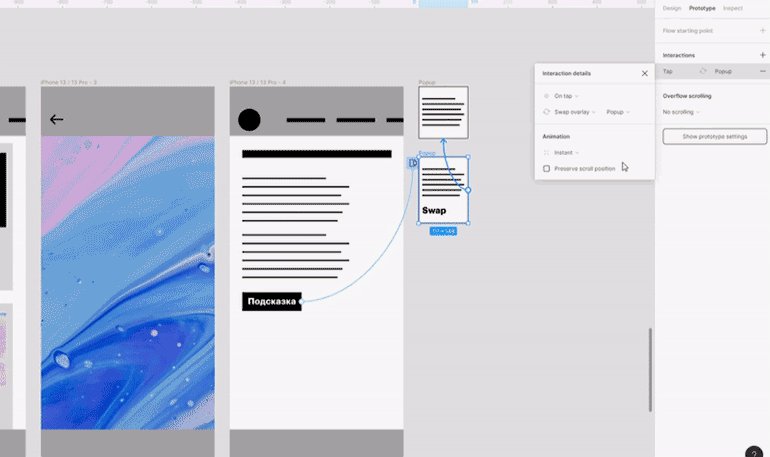
Как настроить поп-ап
Готово. Теперь у вас есть поп-ап, который открывается после нажатия на кнопку. А если нажать на него, он поменяется.
Внутренние ссылки
Часто в навигационной панели может понадобиться ссылаться на внутренние модули, например на блок «О компании». В прототип можно добавить и это по примеру простых кнопок.
Как сделать внутренние ссылки